как разместить элементы списка горизонтально.
Задача
Отобразить маркированый список горизонтально без маркеров.
Решение
Тег маркированного списка <ul> по умолчанию выводит элементы <li> вертикально друг над другом. Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов — это теги <span> или <strong>. Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов <div> или <p>. Так вот, тег <li> также является блочным элементом.
Чтобы тег <li> не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе отвечает CSS свойство display. Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline.
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul.menu-top > li { display: inline; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ border: solid 1px #000000; background-color: #fffff0; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
Знак > в селекторе указывает что мы обращаемся только к дочерним элементам <li> тега <ul> с классом menu-top. Читайте подробнее про дочерние селекторы.
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px. Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
<style>
ul.menu-top > li {
display: inline; /* Располагаем элементы по горизонтали */
list-style: none; /* Убираем маркеры списка */
padding: 5px; /* Поля вокруг текста */
border: solid 1px #000000;
background-color: #fffff0;
width: 150px;
height: 40px;
}
</style>Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block. Изменим код нашего примера:
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul.menu-top > li { display: inline-block; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ border: solid 1px #000000; background-color: #fffff0; width: 150px; height: 40px; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
Этот код работает и изменения видны:
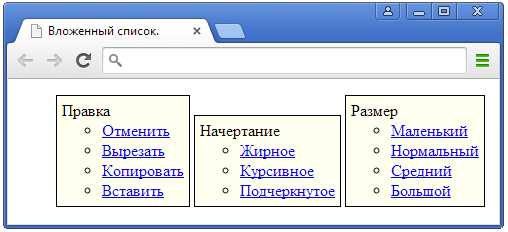
Рисунок 2. Работа примера №2.Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
<!DOCTYPE html> <html> <head> <title>Вложенный список.</title> <style> ul.menu > li { display: inline-block; /* Располагаем элементы по горизонтали */ list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля вокруг текста */ background-color: #fffff0; border: 1px solid #000000; } </style> </head> <body> <ul> <li>Правка <ul> <li><a href="#">Отменить</a></li> <li><a href="#">Вырезать</a></li> <li><a href="#">Копировать</a></li> <li><a href="#">Вставить</a></li> </ul> </li> <li>Начертание <ul> <li><a href="#">Жирное</a></li> <li><a href="#">Курсивное</a></li> <li><a href="#">Подчеркнутое</a></li> </ul> </li> <li>Размер <ul> <li><a href="#">Маленький</a></li> <li><a href="#">Нормальный</a></li> <li><a href="#">Средний</a></li> <li><a href="#">Большой</a></li> </ul> </li> </ul> </body> </html>
Вот результат работы этого кода:
 Рисунок 3. Работа примера №3.
Рисунок 3. Работа примера №3.Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block. Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align. В нашем примере №3 нужно использовать значение top, которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float. Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right.
Вот пример с использованием этого кода:
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul.menu-top > li { float: left; /* разещаем список горизонтально */ list-style: none; /* Убираем маркеры списка */ padding: 5px; margin: 2px; border: 1px solid #000000; background-color: #fffff0; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
Вот результат работы кода:
Рисунок 4. Работа примера.Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float:
<!DOCTYPE html> <html> <head> <title>Список горизонтально</title> <style> ul{ border: 1px solid red; } ul.menu-1 > li, ul.menu-2 > li { list-style: none; /* Убираем маркеры списка */ padding: 5px; margin: 2px; border: 1px solid #000000; background-color: #fffff0; } /* разещаем списки горизонтально */ ul.menu-1 > li { float: left; } ul.menu-2 > li { display: inline-block; } </style> </head> <body> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> <ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> </ul> </body> </html>
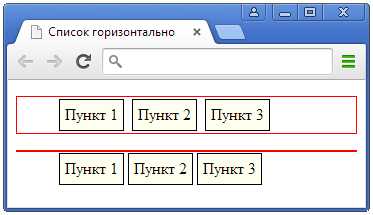
Вот результат работы кода:
 Рисунок 5. Работа примера.
Рисунок 5. Работа примера.В этих примерах контейнеры списка <ul> имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float выпадают из своего контейнера.
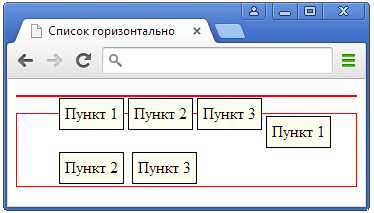
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:

Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear, оно отменяет обтекание элементом другого элемента, если у того установлено свойство float.
Вот изменённый пример с использованием свойства clear:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
ul.menu-2 > li {
display: inline-block;
}
/* отменяем обтекание */
.menu-2{
clear: both;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
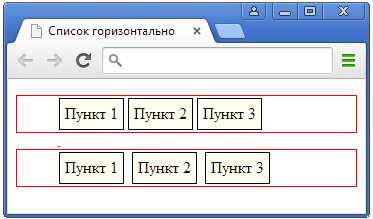
</html>Видно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul>.
Рисунок 7. Работа примера.Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float. Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
<!DOCTYPE html>
<html>
<head>
<title>Список горизонтально</title>
<style>
ul{
border: 1px solid red;
}
ul.menu-1 > li, ul.menu-2 > li {
list-style: none; /* Убираем маркеры списка */
padding: 5px;
margin: 2px;
border: 1px solid #000000;
background-color: #fffff0;
}
/* разещаем списки горизонтально */
ul.menu-1 > li {
float: left;
}
/* создаём псевдоэлемент для clear: both; */
ul.menu-1::after{
content: '.'; /* обязательно контент */
display: block; /* обязательно блок */
clear: both;
height: 0; /* чтобы не растягивал контейнер */
}
ul.menu-2 > li {
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>Теперь у нас 100% рабочий код.
 Рисунок 8. Работа примера.
Рисунок 8. Работа примера.Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами <div>. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила {display: inline-block} в этих случаях вполне оправдано.
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
komotoz.ru
Как разместить элементы списка горизонтально?
Мы расскажем вам, как выравнять элементы маркированного списка по горизонтали.
По-умолчанию элементы списка располагаются вертикально друг под другом.
Для того, чтобы выравнять их по горизонтали необходимо использовать свойство display для <li> элементов.
Код HTML-разметки одинаков для всех методов:
<ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> </ul>
Первый способ
Первый, самый древний способ — в качестве значения display выставляем inline. Так же для наглядности выставим границу в 1px:
ul li {
border:1px solid #000;
display:inline;
}Вот как это будет выглядеть:
- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Второй способ
Это более современный вариант, в качестве значения display ставим inline-block. Это значит, что <li> элементы станут блочными но расположены будут в строчку, в некоторых случаях нужен именно такой вариант:
ul li {
border:1px solid #000;
display:inline-block;
}- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Третий способ
Последний вариант более специфичен. Сначала задаем свойству display значение block, сделав элементы блочными, а потом при помощи свойства float, прижимаем их к левому краю.
В этом случае так же лучше задавать тегу <ul> свойство overflow со значением hidden, иначе браузер «не почувствует» элементов списка.
ul {
overflow:hidden;
}
ul li {
border:1px solid #000;
display:block;
float:left;
}- Первый
- Второй
- Третий
Отличительная особенность этого способа в том, что между элементами нету никаких отступов стандартных и их можно регулировать самому при помощи свойств margin и padding.
www.web.cofp.ru
Основные приемы размещения блоков (div) горизонтально при помощи CSS.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.

Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" media="all" type="text/css" href="style.css" />
</head>
<body>
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</body>
</html>И внешнюю таблицу стилей с следующим содержимым:
div {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
margin-top: 60px;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
<div></div>
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
HTML:
<div> <!--Создаем дополнительную обертку-родительский элемент -->
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</div>CSS:
.wrap {
width: 1310px;/*фиксируем ширину обертки*/
margin: 0 auto;/*центрируем ее*/
background: darkgray;
height: 120px;/*Задаем высоту обертки*/
}
.bblock {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}
.wrap :last-child {
margin-right: 0px;/*Убираем поле последнего div-а*/
}В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
Важно!!!
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
- При уменьшении размера родительского блока или окна веб-браузера, не вмещающиеся блоки перемещаются вниз друг под дружку. Чтобы исключить такой косяк, примените свойство min-width.
- Не забывайте указывать !DOCTYPE вашего документа, иначе, при отображении страницы в IE, применив описанный выше метод горизонтального размещения блоков, у вас появится отступ справа порядка 17px (наверное разработчики под скролл разметили).
- Во избежание различий отображения страницы в разных браузерах, некоторые веб-мастера рекомендуют задавать точные значения свойств margin и padding для body.
- В отличии от метода «Inline-block» вы не столкнетесь с наличием зазора между блоками при отсутствии margin-ов.
- Для задания отступов и полей при размещении элементов воспользуйтесь свойствами margin и padding.
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
HTML:
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>CSS:
.nav {
display: inline-block; /*Задаем блочно-строчное отображение*/
width: 180px; /*задаем ширину блока*/
background: dodgerblue;
}
.string {
text-align: center; /*Равняем текст по-горизонтали*/
}В результате получаем такую менюшку:
Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр!!!
Важно!!!
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:<ul> <li>Зазор</li> <li>между</li> <li>блоками</li> </ul>CSS:
li { display: inline-block; width: 180px; background: darkgrey; color: gold; line-height: 120px; font-size: 32px text-align: center; }Результатом рендеринга такого кода будет следующая картина:
Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
- указать font-size: 0 для родительского блока и font-size ≠0 для инлайнового;
ul { font-size: 0px;} li {font-size: 32px;} - не очень красиво, но все же… Написать код в одну строчку
<li>Зазор</li><li>между</li><li>блоками</li>
Результатом применения любого из выше перечисленных приемов будет следующая структура:
- подобрать отрицательные значения margin:
- Если у вас несколько блочно-строчных элементов подряд имеют разную высоту, то им необходимо задать свойство vertical-align: top. Напомню, что по умолчанию vertical-align присвоено значение baseline.
- Кросс-браузерность.
- Для древних версий Firefox добавляем строчку:
display: -moz-inline-stack;
и оборачиваем элемент в дополнительную div-обертку. - IE 7 и более ранние версии — добавляем строчки:
zoom: 1; /*задаем hasLayout*/ *display: inline; /*звездочка – хак для IE */ _height: 250px; /*в IE6 не работает min-height*/
- Замечу, что на указанные строчки избирательно реагируют конкретные браузеры (на первую – Firefox, на остальные — IE).
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
<div> <div>Строим</div> <div>табличный</div> <div>ряд</div> <div>из дивов</div> </div>
.bblock {
display: table-cell;
font-size: 32px;
width: 200px;
height: 200px;
background: gold;
text-align: center;
vertical-align: middle;
}
.wrap {
display: table;
border-spacing: 20px 20px;
background-color: darkgray;
}Важно!!!
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
.
Оценок: 35 (средняя 4.5 из 5)
vaden-pro.ru
Как расположить элементы горизонтально html. Как разместить элементы списка горизонтально
не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.За то, как элемент будет отображён в документе отвечает CSS свойство display . Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline .
Список горизонтальноИтак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px . Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block . Изменим код нашего примера:
Список горизонтальноЭтот код работает и изменения видны:
Рисунок 2. Работа примера №2.
Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вложенный список.Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block . Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
А А А А А А А
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align . В нашем примере №3 нужно использовать значение top , которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
А А А А А А А
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align .
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float . Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right .
Вот пример с использованием этого кода:
Список горизонтальноВот результат работы кода:
Рисунок 4. Работerfa.ru
html — Как создать горизонтальный список из div или ul
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
ru.stackoverflow.com
CSS позиционирование и плавающие элементы
Опубликовано: 18 ноября 2014 Обновлено: 5 сентября 2019
CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью. Модуль CSS3 дополняет и расширяет схему позиционирования. Расположение этих блоков регулируется:
- размерами и типом элемента,
- схемой позиционирования (нормальный поток, обтекание и абсолютное позиционирование),
- отношениями между элементами в дереве документа,
- внешней информацией (например, размер области просмотра, внутренними размерами изображений и т.д.).
Схемы позиционирования
В CSS блок элемента может быть расположен в соответствии с тремя схемами позиционирования:
Нормальный поток
Нормальный поток включает блочный контекст форматирования (элементы с display block, list-item или table), строчный (встроенный) контекст форматирования (элементы с display inline, inline-block или inline-table), и относительное и «липкое» позиционирование элементов уровня блока и строки.
Обтекание
В обтекающей модели блок удаляется из нормального потока и позиционируется влево или вправо. Содержимое обтекает правую сторону элемента с float: left и левую сторону элемента с float: right.
Абсолютное позиционирование
В модели абсолютного позиционирования блок полностью удаляется из нормального потока и ему присваивается позиция относительно содержащего блока. Абсолютное позиционирование реализуется с помощью значений position: absolute; и position: fixed;.
Элементом «вне потока» может быть плавающий, абсолютно позиционированный или корневой элемент.
1. Содержащий блок
Положение и размер блока(ов) элемента иногда вычисляются относительно некоторого прямоугольника, называемого содержащим блоком элемента (containing block). В общих словах, содержащий блок — это блок, который содержит другой элемент. В случае нормального потока корневой элемент html является содержащим блоком для элемента body, который, в свою очередь, является содержащим блоком для всех его дочерних элементов и так далее. В случае позиционирования содержащий блок полностью зависит от типа позиционирования. Содержащий блок элемента определяется следующим образом:
- Содержащий блок, в котором находится корневой элемент, представляет собой прямоугольник — так называемый начальный содержащий блок.
- Для некорневого элемента с position: static; или position: relative; содержащий блок формируется краем области содержимого ближайшего родительского блока уровня блока, ячейки таблицы или уровня строки.
- Содержащим блоком элемента с position: fixed; является окно просмотра.
- Для некорневого элемента с position: absolute; содержащим блоком устанавливается ближайший родительский элемент со значением position: absolute/relative/fixed следующим образом:
— если предок — элемент уровня блока, содержащим блоком будет область содержимого плюс поля элемента padding;
— если предок — элемент уровня строки, содержащим блоком будет область содержимого;
— если предков нет, то содержащий блок элемента определяется как начальный содержащий блок. - Для «липкого» блока содержащим блоком является ближайший предок с прокруткой или окно просмотра, в противном случае.
2. Выбор схемы позиционирования: свойство position
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
Свойство не наследуется.
| position | |
|---|---|
| Значение: | |
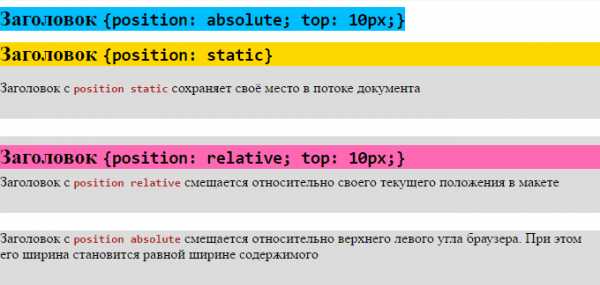
| static | Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются. Значение по умолчанию. |
| relative | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно его нормального положения и во всех случаях, включая элементы таблицы, не влияет на положение любых следующих блоков. Тем не менее, такое смещение может привести к перекрытию блоков, а также к появлению полосы прокрутки в случае переполнения. Относительно позиционированный блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков. Влияние position: relative; на элементы таблицы определяется следующим образом: |
| absolute | Положение блока (и, возможно, размер) задается с помощью свойств top, right, bottom и left. Эти свойства определяют явное смещение относительно его содержащего блока. Абсолютно позиционированные блоки полностью удаляется из нормального потока, не влияя на расположение сестринских элементов. Отступы margin абсолютно позиционированных блоков не схлопываются. Абсолютно позиционированный блок создает новый содержащий блок для дочерних элементов нормального потока и потомков с position: absolute;. Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков. |
| sticky | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно своего ближайшего предка с прокруткой или окна просмотра, если ни у одного из предков нет прокрутки. «Липкий» блок может перекрывать другие блоки, а также создавать полосы прокрутки в случае переполнения. «Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. «Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков. |
| fixed | Фиксированное позиционирование аналогично абсолютному позиционированию, с отличием в том, что для содержащим блоком устанавливается окно просмотра. Такой блок полностью удаляется из потока документа и не имеет позиции относительно какой-либо части документа. Фиксированные блоки не перемещаются при прокрутке документа. В этом отношении они похожи на фиксированные фоновые изображения. При печати фиксированные блоки повторяются на каждой странице, содержащим блоком для них устанавливается область страницы. Блоки с фиксированным положением, которые больше области страницы, обрезаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
position: static;
position: relative;
position: absolute;
position: sticky;
position: fixed;
position: initial;
position: inherit; Рис. 1. Разница между статичным, относительным и абсолютным позиционированием
Рис. 1. Разница между статичным, относительным и абсолютным позиционированием3. Смещение блока: свойства top, right, bottom, left
Элемент считается позиционированным, если свойство position имеет значение, отличное от static. Позиционированные элементы генерируют позиционированные блоки и могут быть расположены в соответствии со следующими четырьмя физическими свойствами:
| top | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
top: 10px;
top: 2em;
top: 50%;
top: auto;
top: inherit;
top: initial;Свойство top задает расстояние, на которое верхний край абсолютно позиционированного блока (с учетом его margin) смещается ниже верхнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно верхнего края самого блока (то есть блоку задается позиция в нормальном потоке, а затем смещение от этой позиции в соответствии с этим свойством).
| right | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
right: -10px;
right: .5em;
right: -10%;
right: auto;
right: inherit;
right: initial;Свойство right указывает расстояние, на которое правый край абсолютно позиционированного блока (с учетом его margin) смещен влево от правого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно правого края самого блока.
| bottom | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
bottom: 50px;
bottom: -3em;
bottom: -50%;
bottom: auto;
bottom: inherit;
bottom: initial;Свойство bottom указывает расстояние, на которое нижний край блока смещен вверх относительно нижнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
| left | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
left: 50px;
left: 10em;
left: 20%;
left: auto;
left: inherit;
left: initial;Свойство left указывает расстояние, на которое левый край смещен вправо от левого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Положительные значения смещают элемент внутрь содержащего блока, а отрицательные — за его пределы.
4. Обтекание: свойство float
Обтекание позволяет блокам смещаться влево или вправо на текущей строке. «Плавающий блок» смещается влево или вправо до тех пор, пока его внешний край не коснется края содержащего блока или внешнего края другого плавающего блока. Если имеется линейный блок, внешняя верхняя часть плавающего блока выравнивается с верхней частью текущего линейного блока.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем самым браузер создаст место для другого содержимого. Если для плавающего элемента недостаточно места по горизонтали, он будет смещаться вниз до тех пор, пока не уместится. При этом остальные элементы уровня блока будут его игнорировать, а элементы уровня строки будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
Правила, регулирующие поведение плавающих боков, описываются свойством float.
Свойство не наследуется.
| float | |
|---|---|
| Значение: | |
| none | Отсутствие обтекания. Значение по умолчанию. |
| left | Элемент перемещается влево, содержимое обтекает плавающий блок по правому краю. |
| right | Элемент перемещается вправо, содержимое обтекает плавающий блок по левому краю. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
float: left;
float: right;
float: none;
float: inherit;Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние отступы margin плавающих элементов не схлопываются.
Плавающие элементы могут использовать отрицательные отступы margin, чтобы перемещаться за пределы области содержимого их родительского элемента.
Свойство автоматически изменяет вычисляемое (отображаемое в браузере) значение свойства display на display: block для следующих значений: inline, inline-block, table-row, table-row-group, table-column, table-column-group, table-cell, table-caption, table-header-group, table-footer-group. Значение inline-table меняет на table.
Свойство не оказывает влияние на элементы с display: flex и display: inline-flex. Не применяется к абсолютно позиционированным элементам.
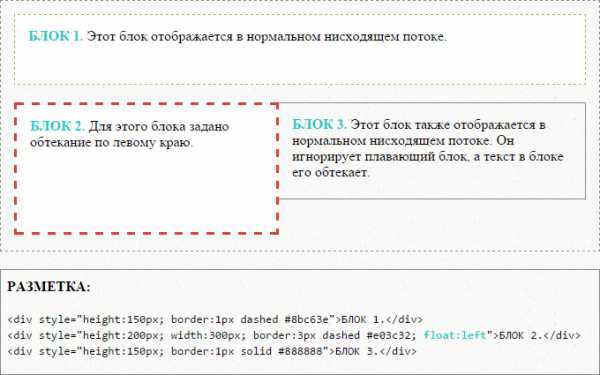
 Рис. 3. Обтекание элементов
Рис. 3. Обтекание элементов5. Управление потоком рядом с плавающими элементами: свойство clear
Свойство clear указывает, какие стороны блока/блоков элемента не должны прилегать к плавающим блокам, находящемся выше в исходном документе. В CSS2 и CSS 2.1 свойство применяется только к неплавающим элементам уровня блока.
Свойство не наследуется.
| clear | |
|---|---|
| Значение: | |
| none | Означает отсутствие ограничений на положение элемента относительно плавающих блоков. Значение по умолчанию. |
| left | Смещает элемент вниз относительно нижнего края любого плавающего слева элемента, находящемся выше в исходном документе. |
| right | Смещает элемент вниз относительно нижнего края любого плавающего справа элемента, находящемся выше в исходном документе. |
| both | Смещает элемент вниз относительно нижнего края любого плавающего слева и справа элемента, находящемся выше в исходном документе. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
clear: none;
clear: left;
clear: right;
clear: both;
clear: inherit;Для предотвращения отображение фона или границ под плавающими элементами используется правило {overflow: hidden;}.
6. Определение контекста наложения: свойство z-index
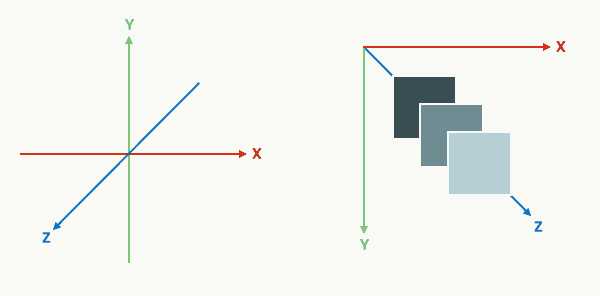
В CSS каждый блок имеет позицию в трех измерениях. В дополнение к горизонтальному и вертикальному положению, блоки выкладываются вдоль оси Z друг над другом. Положение вдоль оси Z особенно важно, когда блоки визуально накладываются друг на друга.
 Рис. 1. Положение элементов вдоль оси Z
Рис. 1. Положение элементов вдоль оси ZПорядок, в котором дерево документа отрисовывается на экране, описывается с помощью контекста наложения. Каждый блок принадлежит одному контексту наложения. Каждый блок в данном контексте наложения имеет целочисленный уровень, который является его положением на оси Z относительно других блоков в том же контексте наложения.
Блоки с более высокими уровнями всегда отображаются перед блоками с более низкими уровнями, а блоки с одинаковым уровнем располагаются снизу вверх в соответствии с порядком следования элементов в исходном документе. Блок элемента имеет ту же позицию, что и блок его родителя, если только ему не присвоен другой уровень свойством z-index.
Свойство z-index позволяет изменить способ наложения элементов друг на друга.
Свойство не наследуется.
| z-index | |
|---|---|
| Значение: | |
| auto | Вычисляется в 0. Если для блока задано position: fixed; или это корневой элемент, значение auto также устанавливает новый контекст наложения. Значение по умолчанию. |
| целое число | Определяет положение блока в текущем контексте наложения. Также устанавливает новый локальный контекст наложения. Можно использовать любое целое число, включая отрицательные числа. Отрицательные значения помещают элемент вглубь экрана. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
Синтаксис
z-index: auto;
z-index: 0;
z-index: 5;
z-index: 999;
z-index: -1;
z-index: inherit;
z-index: initial;html5book.ru
Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги <ul>, <li> и <a>.
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Цены</a></li> <li><a href="#">Контакты</a></li> </ul>
Стандартные CSS стили для горизонтального меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left;, например, display:inline-block; или display:flex;, но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#30A8E6; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:10px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
border-radius:4px; /*добавляем скругление*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#1C85BB;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
margin-right:5px; /*Добавляем отступ у пунктов меню*/
}Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#FF4444; /*добавляем фон всему меню (заменив этот параметр, вы поменяете цвет всего меню)*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#FF4444; /*добавляем фон к пункту меню (заменив этот параметр, вы поменяете цвет всех пунктов меню)*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #F36262; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
}Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
nz4.ru
