Как растянуть картинку в css
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
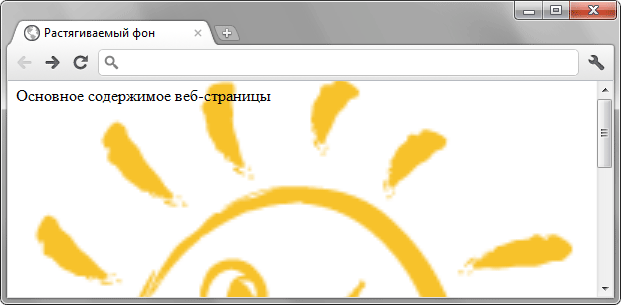
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
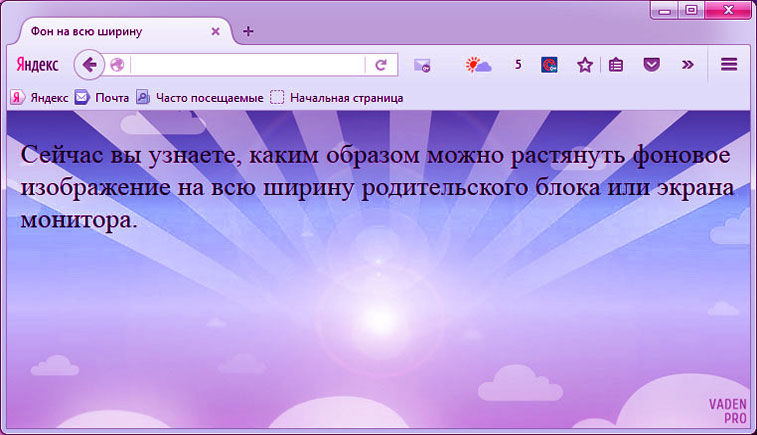
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
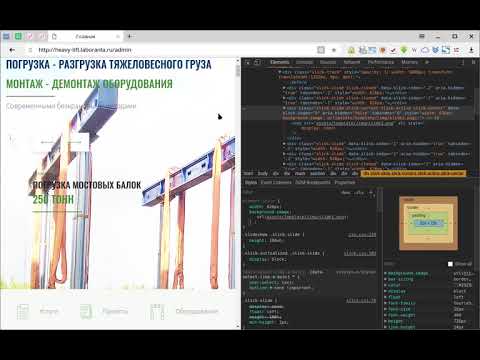
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Доброго времени суток, гики сайтостроения и любители веб-тематики. Сегодня я хочу дать ответ на часто задаваемый вопрос не только новичками, но иногда и разработчиками: «Как растянуть картинку css на весь экран?» На самом деле такой прием очень просто реализовывается, но тут дело в другом.
На сегодняшний день существует множество способов и языков программирования, благодаря которым изображение может размещаться на целый экран. Поэтому в данной публикации я расскажу о нескольких способах создания полноразмерного фонового изображения при помощи css, css3, jquery и php. Приступим к делу!
Способ 1. Адаптивная фоновая картинка css-средствами
Для того чтобы сделать фоновое изображение адаптивным, в каскадных стилевых таблицах предусмотрено свойство background- size. Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Для этого нужно всего лишь написат вот такую строку:
background- size: 100% auto
Первый параметр, т.е. 100%, отвечает за растягивание картинки по горизонтали, второй параметр – по вертикали. Теперь перейдем к примеру.
Такой способ поддерживают браузеры, начиная с 10 версии Opera, 3 версии Safari, Firefox 3. 6 и 9 версии IE.
6 и 9 версии IE.
Способ 2. Резиновый фон при помощи css3
С выходом в мир спецификации css3 в язык добавилось много удобных инструментов. Так, для создания растянутого фона в виде изображения используется то же свойство, что и в предыдущей главе, однако размер изображения задается не процентами, а специальным словом cover: background- size: cover. Очень удобно, не правда ли?
Чтобы посмотреть, как работает данное свойство, запустите прошлый пример, изменив в параметры background-size 100% и auto на cover.
Что касается браузеров, то такой способ поддерживают все современные версии.
Для тех, кто хочет разобрать вариант с css подробнее, я рекомендую найти статью на моем блоге о резиновом фоне, где я подробно и с примерами описал данные методы.
Способ 3. jQuery и его инструменты создания адаптивного фона
Для начала хочу сказать, что jQuery – это библиотека другого языка – JavaScript – которая упрощает функционирования последнего с html.
Сам по себе jQuery очень удобен. С ним проще работать с API, легче получать доступ к различным элементам кода, а также проще реализовывать некоторые вещи.
Для того чтобы в примере заработал данный способ, нужно вначале подключить скрипт js вот такой строкой:
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
Ниже я прикрепил программный код примера с уже вставленной в него реализацией jQuery.
Этот способ является универсальным и поддерживается многими браузерами даже тогда, когда css-инструменты не работают.
Способ 4. Php-реализация растянутого на весь экран изображения
Несколько слов о самом языке. Php принято называть языком сценариев. С его помощью пишут серверную часть веб-приложений, т.е. связывают сервис с базой данных, обрабатывают запросы и т.д. Сам код php внедряется в html и гибко взаимодействует с ним.
Чтобы вставить кусок кода, нужно прописать текст в вот таких скобках:
А теперь в первоначальный пример вам нужно вставить всего лишь несколько строк:
Я рассказал все, что хотел донести до вас о четырех способах растяжения изображений на весь экран. Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
В этот момент, например, решение на языке php применится к рисунку только после отработки функции на сервере.
На этой ноте я заканчиваю статью. Не забывайте подписываться на мой обучающий блог и делиться ссылкой на публикации с друзьями. Пока-пока!
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
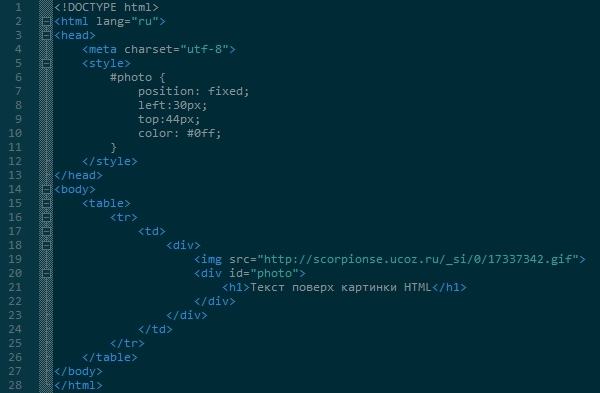
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.
1) это может быть одна из дирректив: cover или contain.
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.
4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
Свойство размера блока CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите размер элемента
div {
block-size: 200px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство block-size указывает размер элемента в направлении блока.
Примечание: Связанное свойство CSS режим записи определяет направление блока, и это влияет на результат свойства размера блока . Для страниц на английском языке направление блока — вниз, а направление строки — слева направо.
УС размер блока и свойства встроенного размера очень похожи на свойства CSS ширина и высота , но размер блока и inline-size свойства зависят от блочного и встроенного направлений.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.blockSize=»100px»
Попробуй style.blockSize=»100px»
Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| размер блока | 57,0 | 79,0 | 41,0 | 44,0 |
Синтаксис CSS
inset-block: auto| значение |начальное|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | По умолчанию. Значение размера блока элемента по умолчанию. | Демонстрация ❯ |
| длина | Указывает размер блока в px, pt, cm и т. д. Подробнее о единицах длины д. Подробнее о единицах длины | Демонстрация ❯ |
| % | Задает размер блока в процентах относительно размера родительского элемента на соответствующей оси. | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Если для свойства write-mode элемента
div {
размер блока: 250 пикселей;
режим письма: вертикальный-rl;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Высота и ширина CSS
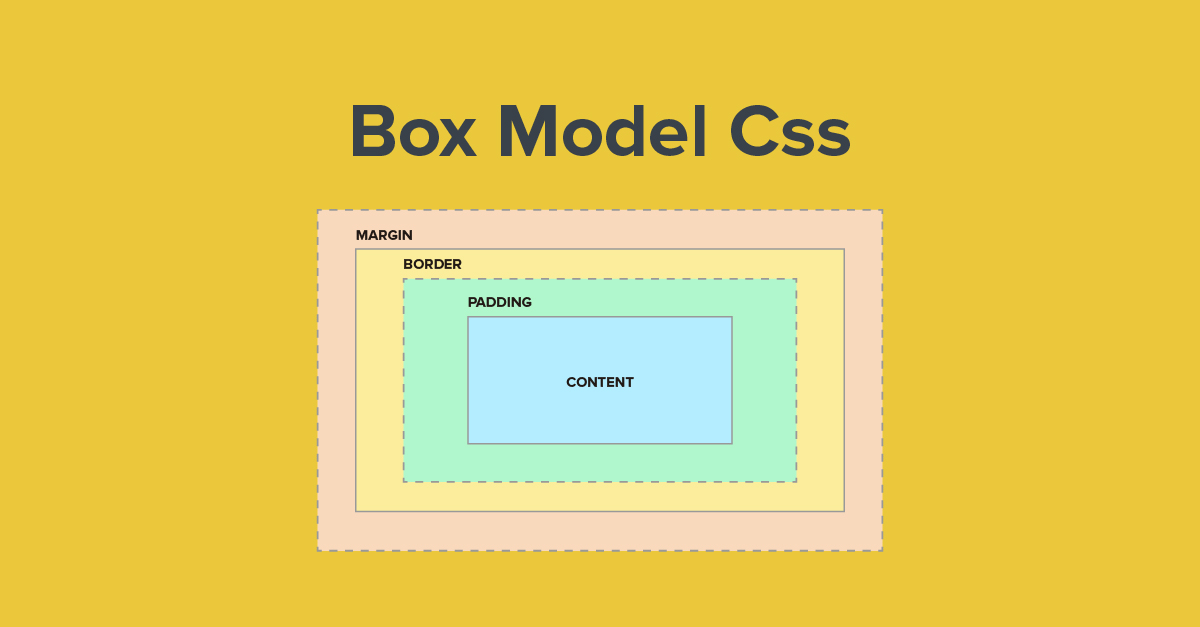
Учебник CSS: Модель CSS Box
Ссылка CSS: свойство height
Ссылка CSS: свойство ширины
Ссылка CSS: свойство режима письма
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Как растянуть фон в HTML с помощью Блокнота – что такое Mark Down
Чтобы растянуть фоновое изображение в HTML с помощью Блокнота, вам потребуется вставить следующий код в документ HTML. Этот код нужно будет вставить в документ. Чтобы растянуть фоновое изображение в HTML с помощью Блокнота, вам нужно будет вставить следующий код в HTML-документ. Этот код нужно будет вставить в раздел HTML-документа. Код для вставки: Этот код заставит фоновое изображение растянуться на всю ширину и высоту веб-страницы.
Используя background-size, вы можете настроить размер ваших изображений в новом окне. Растянуть изображение можно как по вертикали, так и по горизонтали. Элемент будет сжиматься в любом размере, к которому он применяется. В дополнение к допустимым значениям для сохранения пропорций изображения, свойство background-size принимает значения, предотвращающие его растяжение. При использовании background-size: contains изображение будет масштабироваться с сохранением внутреннего соотношения сторон (если оно есть) до наибольшего размера, что позволяет его ширине и высоте поместиться в пределах область позиционирования фона . Если вы выберете эту опцию, изображение не будет скрыто при его перемещении вверх или вниз. Используя слои, мы можем растянуть фон изображения.
В дополнение к допустимым значениям для сохранения пропорций изображения, свойство background-size принимает значения, предотвращающие его растяжение. При использовании background-size: contains изображение будет масштабироваться с сохранением внутреннего соотношения сторон (если оно есть) до наибольшего размера, что позволяет его ширине и высоте поместиться в пределах область позиционирования фона . Если вы выберете эту опцию, изображение не будет скрыто при его перемещении вверх или вниз. Используя слои, мы можем растянуть фон изображения.
Чтобы растянуть и масштабировать изображение на фоне в CSS, выберите CSS background -size: cover. Изображение максимально масштабируется, чтобы покрыть весь фон, сохраняя при этом постоянное внутреннее соотношение сторон изображения.
Как растянуть фоновое изображение в HTML?
Изображение — https://opera.com Чтобы растянуть фоновое изображение в HTML, вам нужно использовать свойство CSS background-size. Вы можете установить для этого свойства значение 100%, чтобы изображение растянулось на весь элемент.
Вы можете установить для этого свойства значение 100%, чтобы изображение растянулось на весь элемент.
Наилучший вариант — использовать меньшее изображение с цветом фона, соответствующим фону изображения (если это сплошной цвет) при изменении размера экрана. Ваша цель может или не может быть достигнута таким образом. Если ваше решение невозможно или ненадежно во всех целевых браузерах, попробуйте использовать растянутый тег img с более низким значением z-index и абсолютной позицией. В этом примере портретный режим используется для изменения размера ландшафтного изображения, чтобы верх и низ были пустыми. Вполне вероятно, что изображение, покрывающее всю страницу, будет лучшим вариантом. Если я могу получить изображение, достаточно большое, чтобы охватить большинство разрешений экрана (до 1600×1200), я буду использовать изображение, соответствующее этой плитке.
CSS background-size должен соответствовать размеру контейнера меньшей ширины, чтобы изменить размер фонового изображения. Свойство background-size используется для растягивания размера фона для сохранения определенного соотношения сторон. Используя этот метод, вы можете растянуть фоновое изображение без использования стороннего средства изменения размера изображения или вручную изменить размер изображения.
Свойство background-size используется для растягивания размера фона для сохранения определенного соотношения сторон. Используя этот метод, вы можете растянуть фоновое изображение без использования стороннего средства изменения размера изображения или вручную изменить размер изображения.
Как предотвратить растяжение изображений в HTML
Можно предотвратить растяжение изображения при использовании HTML. Первый метод заключается в использовании свойства Background-Size CSS3. Фоновое изображение предназначено для покрытия элемента, предотвращая его растяжение. Другой метод заключается в использовании комбинаций *body * и *value. Чтобы избежать растяжения, свойство высоты для элементов в html должно быть установлено на 100%.
Как изменить размер фона в HTML-блокноте?
Изображение – https://googleusercontent.com В HTML свойство background-size используется для указания размера фонового изображения. Размер можно указать в пикселях, процентах или с помощью одного из ключевых слов: покрыть или содержать. Чтобы изменить размер фона в блокноте HTML , просто откройте блокнот и введите следующий код: Число 50 представляет собой процент фонового изображения, которое будет отображаться. Вы можете изменить это число на любое значение от 1 до 100.
Чтобы изменить размер фона в блокноте HTML , просто откройте блокнот и введите следующий код: Число 50 представляет собой процент фонового изображения, которое будет отображаться. Вы можете изменить это число на любое значение от 1 до 100.
Как изменить размер изображения в HTML-блокноте
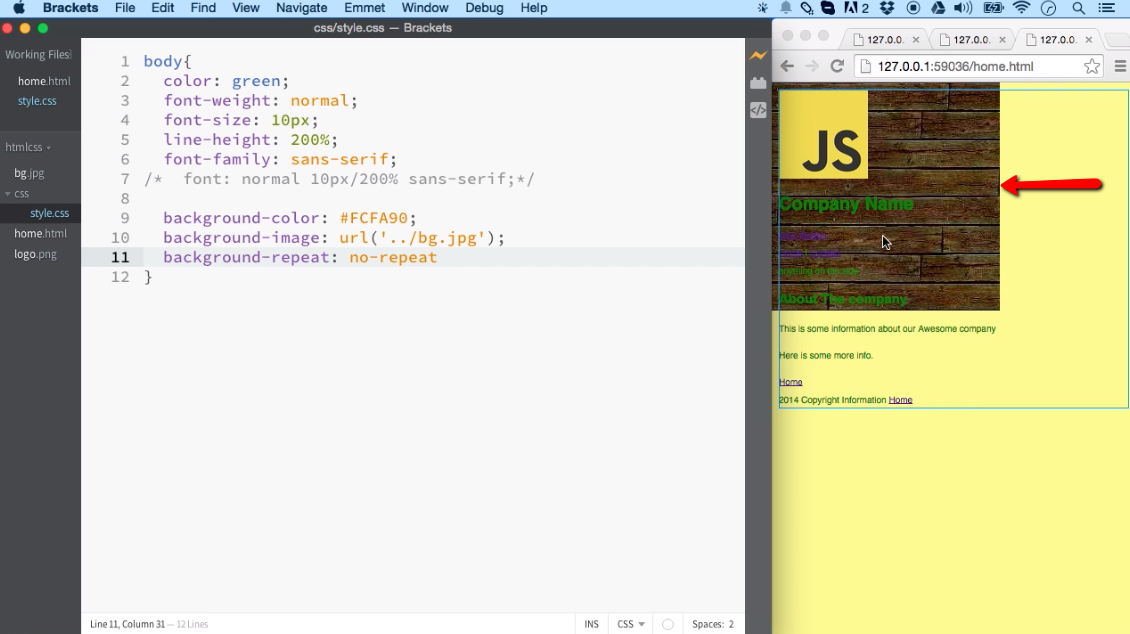
В HTML-блокноте для изменения размера изображения можно использовать высоту и ширину тега img. Эти значения определяют высоту и ширину элемента изображения. Это эквивалентно пикселям CSS, поскольку значения задаются в пикселях. Например, исходное изображение имеет размер 640 x 960. Чтобы поместить фоновое изображение в блокнот HTML, мы должны использовать встроенный CSS/стиль. При использовании атрибута стиля мы можем использовать встроенный стиль/CSS и фоновое изображение атрибута : URL («путь»). Мы собираемся использовать изображение в качестве примера. Если увеличить фоновое изображение, оно останется того же размера, что и раньше. Например, большое изображение 480×800 будет иметь большое изображение 960×600. Его соотношение сторон составляет 3 к 2.
Его соотношение сторон составляет 3 к 2.
Как изменить размер фона в HTML?
Чтобы изменить размер фона в html, вам нужно будет использовать свойство CSS. Свойство background-size позволяет управлять отображением фонового изображения. Вы можете указать размер фонового изображения в пикселях, процентах или использовать ключевое слово «обложка», чтобы изображение покрывало весь элемент.
Как использовать проценты для установки размера фона
Чтобы установить размер фона, вы можете использовать проценты. Размер фона контейнера может составлять 100, 100 или 50 %, в зависимости от того, какая часть его верха и низа. Например, 100% используется, чтобы сделать фон контейнера вдвое меньше по ширине и высоте.
Как растянуть изображение в формате HTML для фона
При растягивании изображения по размеру фона элемента используйте свойство CSS3 для размера фона и задайте для него значение покрытия, равное этому.
Ниже описан метод растягивания фонового изображения внутри элемента div с помощью HTML-тегов img. Изображение ниже является примером того, как увеличить ширину страницы с помощью того же изображения. Свойство background-size будет использоваться для этого, когда CSS 3 будет выпущен и будет поддерживаться браузерами. Это хорошая идея, чтобы быть осторожным со своими ставками. Использование CSS может привести к довольно странным результатам.
Как вставить фоновое изображение в HTML с помощью Блокнота
Чтобы вставить фоновое изображение в HTML с помощью Блокнота, сначала откройте файл HTML в Блокноте. Затем добавьте следующий код в
раздел вашего HTML-кода: . Замените «image.jpg» на имя файла изображения, которое вы хотите использовать в качестве фона.
Теги body и string в HTML 5 несовместимы с атрибутом фона HTML 5 , поэтому для добавления фона необходимо использовать внутреннюю опцию CSS. Мы можем легко увидеть изображение на веб-сайте, выполнив следующие действия.
Как добавить фоновые изображения на веб-страницы
Фоновые изображения можно добавить на страницы вашего веб-сайта. Различные способы включения фонового изображения на веб-страницу. Самый простой способ сделать это — использовать атрибут *background в теге body. Он не поддерживается HTML5, но его все же можно использовать. Вы также можете использовать картинку в качестве фона. Когда вы вводите имя файла и путь в тег *body>, он будет отображаться. Если вы хотите использовать файл изображения в качестве фонового изображения, используйте атрибут src.
Если вы хотите использовать файл изображения в качестве фонового изображения, используйте атрибут src.
Растянуть фоновое изображение до заполнения
Если у вас есть фоновое изображение, которое вы хотите растянуть на всю страницу, вы можете использовать свойство CSS «размер фона: обложка». Это автоматически изменит размер изображения, чтобы покрыть всю страницу, независимо от размера.
Вот как масштабировать фоновое изображение до размера всего веб-сайта (или столбца, в котором оно отображается). В следующей статье показано, как использовать CSS для создания окна изменения размера в браузере, которое заполняет все окно (если у вас есть только один столбец) или все окно (если на вашем сайте несколько столбцов). Если вы не возражаете против того, будет ли ваше изображение удлиненным или сплющенным, браузер может ограничить ваше изображение одной копией с помощью функции background-repeat: norepeat. Другой вариант — пропорционально расширить изображение так, чтобы все стороны контейнера были покрыты фоном, отсекая все области, выходящие за пределы периметра. Подписавшись на RSS-канал thesitewizard.com, вы сможете узнавать о новых публикуемых статьях и сценариях. Фоны можно использовать во всех основных браузерах, используемых в настоящее время. Посетителям вашего сайта потребуется как минимум версия 9Internet Explorer, чтобы заметить любые изменения.
Подписавшись на RSS-канал thesitewizard.com, вы сможете узнавать о новых публикуемых статьях и сценариях. Фоны можно использовать во всех основных браузерах, используемых в настоящее время. Посетителям вашего сайта потребуется как минимум версия 9Internet Explorer, чтобы заметить любые изменения.
Как сделать так, чтобы фоновое изображение заполнило Div?
Размер фона: 100%; Высота изображения: 100%; Ширина изображения: 100%;
Tailwind Css: установка цвета фона на всю страницу
Чтобы закрасить цвет фона всей страницы в Tailwind CSS, мы должны установить высоту нашего тела HTML на 100%. Как только это будет завершено, мы можем просто использовать свойство background-color-opacity, чтобы выбрать желаемый цвет фона. Например, для установки синего цвета фона мы будем использовать следующий код: Ваше тело называется вашим телом. Высота 100%; вес такой же как и был. #ccc; *br= Цвет фона непрозрачный at.8; (*)бр
Как подогнать фоновое изображение под HTML?
Размер фона: обложку можно использовать для масштабирования изображения с сохранением его внутреннего соотношения сторон (если оно есть) до наименьшего размера, чтобы его ширина и высота могли полностью покрывать область позиционирования фона. С этой опцией изображение не будет чрезмерно растягиваться.
С этой опцией изображение не будет чрезмерно растягиваться.
Как растянуть изображение или слой в Photoshop
Photoshop позволяет добавлять различные типы сжатия к изображению или слою. Первым шагом является использование инструмента «Перемещение», чтобы выбрать нужный слой на панели слоев. Следующим шагом будет выбор любой из опорных точек вокруг вашего слоя, удерживая Shift и щелкая по ним. Когда его отрегулируют по размеру, он будет растягиваться в другом направлении. Инструмент «Трансформация» (Y) — это второй вариант растягивания изображения или слоя. Параметр «Искажение» можно выбрать в раскрывающемся меню, выбрав инструмент «Трансформирование» (Y). Чтобы растянуть или сжать изображение, введите значение угла и перетащите его влево или вправо. Инструмент деформации (E) — это третий вариант растягивания изображения или слоя. Для этого запустите инструмент «Деформация» (E) и выберите параметр деформации в раскрывающемся меню. Чтобы сделать растянутое изображение выглядят реалистично и точно, используйте рекомендации файлов справки Photoshop.
Html Размер фонового изображения по размеру
CSS-свойство background-size устанавливает размер фонового изображения элемента. Изображение можно оставить в естественном размере, растянуть или сузить, чтобы оно соответствовало доступному пространству.
Как бы вы изменили размер фонового изображения, чтобы оно помещалось на всю страницу?
С помощью свойства CSS background-size можно установить значение свойства обложки. Значение обложки указывает браузеру масштабировать ширину и высоту фонового изображения так, чтобы они были равны или больше, чем ширина и высота области просмотра, чтобы они всегда были одинаковой ширины и высоты.
Для печати документа размером 8,5 x 11 дюймов необходимо напечатать не менее 8,5 x 11,14
При печати документа размером 8,5 x 11 дюймов необходимо напечатать не менее 600 пикселей на дюйм. Для печати с максимальным размером 11″ x 11″ вам необходимо распечатать как минимум 11″ x 11″.
Как подогнать фоновое изображение под размер экрана?
С помощью CSS можно указать свойство background-size, чтобы изображение можно было просматривать на экране (окне просмотра). Стоимость чехла определяется размером фоновое свойство . Параметр CSS указывает браузерам масштабировать отзывчивое фоновое изображение до того же или большего размера, что и окно просмотра.
Стоимость чехла определяется размером фоновое свойство . Параметр CSS указывает браузерам масштабировать отзывчивое фоновое изображение до того же или большего размера, что и окно просмотра.
Как изменить размер изображения с помощью CSS
При использовании CSS для изменения размера изображения мы можем выбрать свойства ширины и высоты. Чтобы большие изображения не превышали ширину контейнера, используйте максимальную ширину: 100%; и высота: авто. Большинство браузеров не поддерживают CSS-свойства max-width и max-height, которые работают хорошо.
Html Stretch Background Image
Один из способов растянуть фоновое изображение в HTML — использовать свойство CSS background-size. Это свойство определяет размер фонового изображения. Фоновое изображение может быть растянуто, чтобы покрыть весь элемент, или может быть установлено на определенную ширину и высоту
Размер фона изображения можно растянуть или масштабировать с помощью свойства background-size.