Как выровнять блок по центру экрана
Задача выровнять блок по центру дисплея.
Что бы выровнять блок по горизонтали, достаточно прописать стиль text-align: center;
Он будет в центре экрана, но только лишь по горизонтали.
Что бы блок был в центре всего экрана, нужно использовать правило FLEX.
Как это работает?
Допустим у нас есть DIV или h2:
<h2>Заголовок по центру</h2>
Если нам нужно просто отцентрировать его по центру используем следующий стиль:
.heading {
text-align: center;
}
Но если нужно по середине всего экрана, то тогда нам нужно обернуть это все дело в контейнер DIV:
<div>
<h2>Название лендинга</h2>
</div>
.
block{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
Задаем нашему блоку высоту 100vh, установить значение display равному flex, а также зададим свойствам justify-content и align-items равному center.
Теперь наш заголовок расположиться ровно по центру экрана, как по горизонтали, так и по вертикали.
Загрузка
2246 просмотров
07.06.2018
Теги: css
Комментариев пока нет
Оставить комментарий
Статьи
- 1С-Битрикс (17)
- Apache (2)
- CSS (1)
- HTML (1)
- Java (2)
- JavaScript (1)
- JQuery (2)
- MS-DOS (2)
- PHP (5)
- SEO (5)
- Windows (1)
- Безопасность (2)
- Браузер (2)
- Заработок / Работа (2)
- Новые технологии (2)
- Операторы связи (6)
- Платежные системы (1)
- Программы (2)
- Фриланс (3)
Сервисы
Найти среднюю оценку
Прибавить или вычесть процент
Калькулятор процентов
Калькулятор соотношения сторон пропорции ширины и высоты
Калькулятор стоимости кафеля (плитки)
Калькулятор стоимости длины
Калькулятор цен по весу
Калькулятор сравнения (разницы) цен
Калькулятор стоимости товара
Тетрис на Двоих
Проверка домена (whois)
Последние публикации
24.
В проверке сайте можно наблюдать такую ошибку
Работа …
17.июл.2021 Как передать Roistat в заказ 1С-Битрикс
Передать ID Roistat можно в сам заказ в Битриксе после его о…
21.июн.2021 Сбой на файле, ошибка распаковки пакета
При очередном обновлении 1С-Битрикс выскочила ошибка [UUGZA0…
03.июн.2020 Не выводиться заглушка в композитном кеше
Столкнулся с тем, что при указании заглушки в динамической о…
01.апр.2020 Установка SSL сертификата LetsEncrypt на BitrixVM
Установка SSL сертификата LetsEncrypt на виртуальную машину …
07.мар.2020 Битрикс настройка SSL, ошибка работы с сокетами
Заходим в меню битрикса выбираем 8. Manage pool web servers …
14.ноя.2019 Не выгружаются заказы в 1С
Не выгружаться заказы в 1С из сайта на битрисе могут по разн. ..
..
07.ноя.2019 Видео youtube на фон сайта
Как-то на сайт мне нужно было вывести видео на весь экран, к…
05.ноя.2019 Свойство с большим списком (датой)
Если в инфоблоке необходимо использовать свойство типа списо…
05.ноя.2019 Основные настройки BitrixVM
Приведу основные пути и файлы конфигурации в виртуальной маш…
Выравнивание блоков с помощью css с использованием flex контейнера
С развитием Интернет технологий, в том числе и HTML и CSS, для разработчиков постоянно открываются новые возможности по созданию сайтов. Одной из проблем остается наличие устаревших версий браузеров. В основном это касается Internet Explorer, особенно у тех, кто использует windows xp.
Перед верстальщиком Интернет страниц часто возникает задача выравнивания блоков css на странице. Например, можно расположить все блоки один за другим, горизонтально, расположить их по центру или снизу контейнера и т.
Итак, прежде всего нужно создать родительский контейнер. Создадим его так, чтобы вокруг него появилась рамка для наглядности. CSS код для контейнера будет следующим:
.container {
width:450px;
height:250px;
display: flex;
flex-wrap: wrap;
align-content:stretch;
}
Основное свойство — display: flex. Для того, чтобы дочерние элементы размещались в несколько строк добавляем свойство — flex-wrap: wrap.
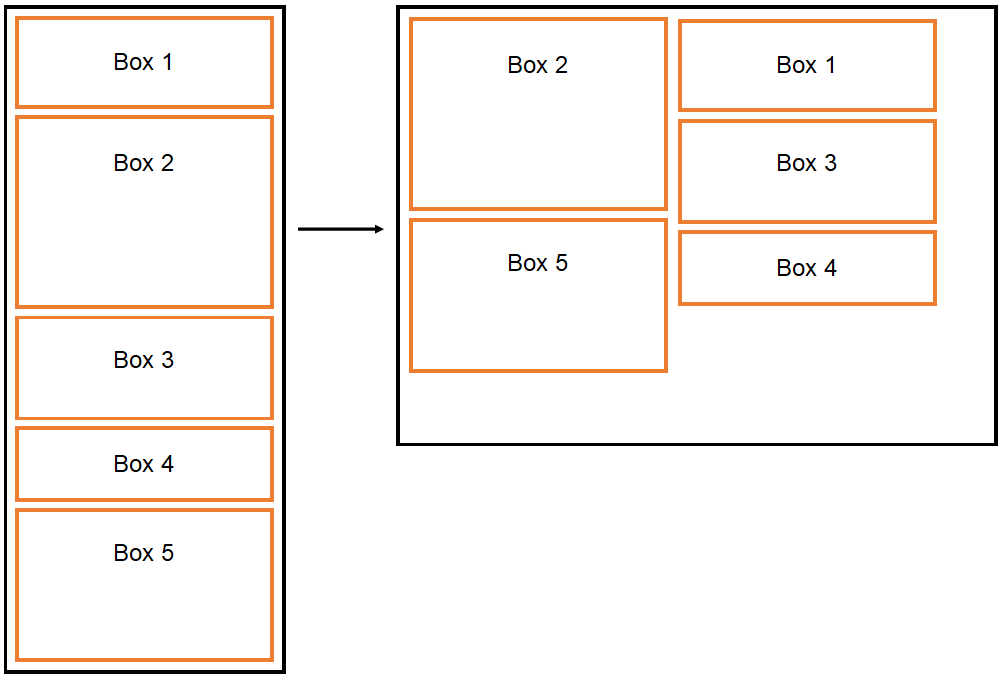
А как раз свойство align-content указывает на то, как должны располагаться и выравниваться блоки css. Параметр stretch позволяет блокам равномерно расположиться в контейнере. При этом их высота может подбираться автоматически. Как это выглядит. Добавим css для внутренних блоков.
Как это выглядит. Добавим css для внутренних блоков.
.container div {
width: 50px;
background: green;
margin:5px;
}
Высоту мы не задаем специально. Html код выглядит следующим образом:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Результат работы кода на рисунке.
Что же получиться, если указать еще высоту блоков:
.container div {
width: 50px;
background: green;
margin:5px;
}
Теперь уберем высоту и сделаем ширину блоков равной 100%
.container div {
width: 100%;
background: green;
margin:5px;
}
Получаем.
Еще одним параметром align-content является center и повзволяет выровнять все блоки по центру.
CSS код:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:center;
}
.container div {
height:50px;
background: green;
margin:5px;
}
Результат:
Другой параметр flex-end свойства align-content позволит расположить блоки снизу контейнера.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-end;
}
Параметр flex-start сделает все с точностью до наоборот.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-start;
}
Еще один параметр свойства align-content, создать результаты которого без использования контейнера flex будет нелегко — это space-between. Свойство располагает первую линию вверху, а вторую снизу, создавая между ними пустое пространство (space).
Свойство располагает первую линию вверху, а вторую снизу, создавая между ними пустое пространство (space).
Часть CSS кода:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-between;
}
Результат:
Свойство space-around добавляет пустое пространство сверху и снизу. Причем каждое из них равно половине пустого пространтсва по центру.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-around;
}
Итак свойство css align-content имеет множество параметров: stretch, flex-start, flex-end, center, space-between, space-around.
Как видно из примеров выше, изменяя один параметр свойства css align-content мы совершенно по разному используем выравнивание блоков css при помощи технологии flex. Данный код не работает в Internet Explorer до 10 версии включительно.
Данный код не работает в Internet Explorer до 10 версии включительно.
Поделиться в соц. сетях:
Центрировать стол с помощью CSS
Старый способ центрирования таблицы был прост:
<выравнивание таблицы="центр">
...
Однако атрибут «align» устарел в пользу CSS (каскадных таблиц стилей), и это хорошо. Однако не так очевидно, как центрировать таблицу с помощью CSS.
Очевидным способом может показаться использование CSS «text-align: center;» где-то, может быть, как один из этих:
<таблица>
ИЛИ
<дел>
<таблица>
...
ИЛИ, если вы совсем отчаялись,
<тело>
<таблица>
...
Ни один из них не будет работать. Сама таблица будет выровнена по левому краю, но все содержимое ячеек таблицы будет центрировано.
Почему? Поскольку text-align применяется к встроенному контенту, а не к блочному элементу, такому как table.
Способ 1
Чтобы центрировать таблицу, вам нужно установить поля, например:
таблица.центр {
поле слева: авто;
поле справа: авто;
}
А затем сделайте это:
<таблица>
...
В этот момент Mozilla и Opera отцентрируют вашу таблицу. Однако Internet Explorer 5.5 и более поздние версии также требуют, чтобы вы добавили это в свой CSS:
тело {выравнивание текста: центр;}
Способ 2
Если вы хотите, чтобы ваша таблица имела определенную ширину в процентах, вы можете сделать это:
таблица#таблица1 {
ширина: 70%;
поле слева: 15%;
поле справа: 15%;
}
И затем в вашем HTML/XHTML вы должны сделать это:
<таблица>
...
Обратите внимание, что я использовал идентификатор для описания таблицы. Вы можете использовать идентификатор только один раз на странице. Если бы у вас было много таблиц на странице, которые вы хотели бы иметь одинаковой ширины и центрировать, вы бы сделали это в своем CSS:
Если бы у вас было много таблиц на странице, которые вы хотели бы иметь одинаковой ширины и центрировать, вы бы сделали это в своем CSS:
таблица.центр {
ширина: 70%;
поле слева: 15%;
поле справа: 15%;
}
И это в вашем HTML:
<таблица>
...
<таблица>
...
Способ 3
Если вы хотите, чтобы ваша таблица была фиксированной ширины, определите свой CSS следующим образом:
div.контейнер {
ширина:98%;
маржа: 1%;
}
таблица#таблица1 {
выравнивание текста: по центру;
поле слева: авто;
поле справа: авто;
ширина: 100 пикселей;
}
tr, td {выравнивание текста: по левому краю;}
Установите «ширину: 100 пикселей» на любую ширину, которая вам нужна.
«text-align: center» есть для Internet Explorer, который без него работать не будет. К сожалению, «text-align: center» будет центрировать весь текст внутри ячеек вашей таблицы, но мы противостоим этому, установив «tr» и «td» для выравнивания по левому краю.
В своем HTML вы должны сделать следующее:
<дел>
<таблица>
...

 block{
block{ Чтобы центрировать как контейнер встроенного блока, вы должны указать
Чтобы центрировать как контейнер встроенного блока, вы должны указать