Основы HTML и CSS — курсы Академии информатики для школьников в Санкт-Петербурге
C 7 класса | 13 занятий | Очно
Длительность курса: 82 ак. часа (13 занятий по 4 ак. часа + 30 часов домашней работы)
Записаться
О чём курс
На самом деле не так сложно создать свой сайт. Вы можете создать свой личный сайт на любом бесплатном ресурсе, коих очень много сейчас в сети, выбрать шаблон и заполнить его информацией. Но, что, если вы хотите продать что-нибудь? Что делать, если вы не человек, который просто хочет убить свободное время, а владелец компании? Сайт необходим, как телефон в наши дни: качественный и гибкий сайт, который имеет интересный дизайн и работает без ошибок. Создание такого сайта занимает намного больше времени и сил, чем сайт, созданный на бесплатном ресурсе с помощью стандартных шаблонов.
Веб-разработчики являются теми людьми, которые создают дизайн и функционал сайта. Большую часть времени веб-разработчики делают это для компаний и организаций, а также создают сайты для отдельных лиц, таких, как музыканты и художники.
Большую часть времени веб-разработчики делают это для компаний и организаций, а также создают сайты для отдельных лиц, таких, как музыканты и художники.
В данном курсе учащиеся делают свои первые шаги на пути получения такой интересной, непростой, современной и популярной профессии веб-разработчика.
Языки HTML (HyperText Markup Language, язык разметки гипертекста) и CSS (Cascading Style Sheets, каскадные таблицы стилей) – это та база, тот фундамент, с которого начинается веб-разработка.
HTML — язык для структурирования и представления содержимого для всемирной паутины, а также основная технология, используемая в Интернете. Это система верстки, которая определяет, как и какие элементы должны располагаться на веб-странице. Информация на сайте, способ ее представления и оформления зависят исключительно от разработчика и тех целей, которые он перед собой ставит.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основная цель CSS — разделение описания логической структуры веб-страницы (которое производится с помощью HTML) от описания внешнего вида этой веб-страницы (которое производится с помощью языка CSS). CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Основная цель CSS — разделение описания логической структуры веб-страницы (которое производится с помощью HTML) от описания внешнего вида этой веб-страницы (которое производится с помощью языка CSS). CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Курс доступен в ОНЛАЙН-формате! Уточняйте информацию у специалистов.
Чему научим
- Знание HTML, в объеме достаточном для создания веб-сайтов.
- Знание CSS, в объеме достаточном для создания веб-сайтов.
- Умение верстать страницы сайтов и собирать сайт целиком.
- Кроссбраузерная адаптивная верстка.
Занятие 1
Основы HTML
- Понятие тега и атрибута
- Структура кода страницы
- Структурные элементы страницы
Разметка текста
- Заголовки
- Параграфы
- Выделение текста
Основы CSS
- Простые селекторы
- Цвет фона
- Типографика
Занятие 2
Списки
- Нумерованный (упорядоченный) список
- Маркированный (неупорядоченный) список
- Список определений
- Стилевые свойства списков
Занятие 3
Адресация
- Абсолютный адрес
- Корневая папка сайта
- Относительный адрес
- Ссылки
- Псевдоклассы состояния
Занятие 4
Изображения
- Графические форматы
- Тег img и его атрибуты
- Группировка изображений и подписей
Селекторы
- Дочерний селектор
- Селектор соседа
- Родственный селектор
Фоновое изображение
Занятие 5
Блочная модель
- Блочный элемент (блок)
- Строчный (встроенный) элемент
- Размеры блочных элементов
- Границы
- Поля
- Оступы
- Свойство display
Занятие 6
Блочные элементы
- Обтекание
- Проблемы обтекания
- Решения проблем обтекания
- Использование обтекания
Верстка типовых макетов страниц
- Разделы страницы
- Вспомогательные элементы разметки
- Селектор класса
- Фиксированный макет
- Резиновая верстка
- Комбинированный макет
- Адаптивный макет
Занятие 7
Мультимедиа и анимация
- Аудио и видео
- Анимация перехода
Адаптивная верстка
- Функция calc()
- Медиа-запросы (media queries)
Занятие 8
Flexbox CSS
- Основы
- Свойства flexbox для контейнера
- Свойства flexbox для элемента
- Пример использования flexbox
Занятие 9
CSS Grid Layout
- Свойства для родительского элемента (контейнера сетки)
- Свойства для дочерних элементов, (grid элементы)
- Пример использования css grid layout
Занятие 10
Таблицы
- Простые таблицы
- Название таблицы
- Объединение ячеек
- Псевдокласс nth-child
- Группировка разделов таблицы
Занятие 11
Формы
- Тег form и его атрибуты
- Элементы формы
- Список возможных вариантов
- Подпись для элемента формы
- Кнопка button
- Многострочное текстовое поле
- Список выбора
- Группировка элементов формы
- Псевдоклассы для элементов форм
- Псевдоэлемент ::placeholder
Занятие 12-13
Итоговая работа
Преподаватели
- Башлыкова Екатерина Валентиновна
- Осипова Оксана Геннадьевна
- Синицына Мария Андреевна
- Шомов Михаил Юрьевич
Стоимость
21 800 ₽
Есть скидки от 10% до 20%. Узнать подробнее…
Узнать подробнее…
Как поступить
Для тех, кто еще не учится в АИШ:
- Вступительное тестирование
Для уже обучающихся в АИШ:
- Информатика или Прикладная информатика – промежуточная аттестация не менее 60 баллов или итоговая оценка не ниже «удовлетворительно»
Тест № АИШ-002 Основы информатики и математическая культура
Необходимые знания и умения для успешного прохождения тестирования:
- Знания курса математики за 7 классов общеобразовательной школы.
- Общие принципы организации и работы ЭВМ. Представление информации в памяти компьютера.
- Перевод чисел из одной системы счисления в другие.
- Знание основных логических операций.
- Вычисление и упрощение логических выражений.
- Умение анализировать и формализовать постановку задачи.
- Умение решать задачу в общем виде, строить математическую модель.
По результатам выполнения практического задания необходимо набрать не менее 50 баллов для поступления на:
- Семестр 1.
 Начала алгоритмизации и программирования на C#
Начала алгоритмизации и программирования на C# - Семестр 1. Основы HTML и CSS
- Семестр 2. Создание сценариев на JavaScript
По результатам выполнения практического задания необходимо набрать не менее 60 баллов для поступления на
- Семестр 1. Начала алгоритмизации и программирования на Python
Тест № АИШ-001 Основы компьютерной грамотности
Тест на владение практическими навыками работы в ОС MS Windows:
- Проходной балл: 60
- Длительность: 60 минут
- Количество попыток: 2
Необходимы знания и навыки для успешного прохождения тестирования:
- Понятия файла
- Понятие папки
- Расширение файлов
- Работа с файловой системой: копирование, удаление, перемещение, поиск, создание файлов и папок
- Горячие клавиши
- Работа с оконными приложениями
- Работа с мышкой
- Устройство и принцип работы компьютера
- Операционная система: что это такое, цели и задачи
Когда начало занятий
Занятия на семестровых программах начинаются 2 раза в год — в середине сентября и в середине января.
Занятия на годовых программах начинаются 1 раз в год — в середине сентября.
Начало набора на сентябрь — в середине мая.
Начало набора на январь — в середине ноября.
В формате Летнего интенсива занятия начинаются 3 раза в год — в конце мая, в середине июня и в середине августа. Начало набора – в конце марта.
Как записаться на занятия
Если ребёнок
уже обучаетсяоставьте заявку в Личном кабинете
Если ребёнок
ещё не обучаетсязаполните форму
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>понедельник 19.06.2023 — 05.07.2023 11:00 — 14:30
Группа
Лето-105. 01.01
01.01
Свободных мест: 5
Аудитория
№341ул. Обручевых, д.1, вход с ул. Гидротехников
Преподаватель
Осипова Оксана ГеннадьевнаОтправить заявку
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>понедельник 21.08.2023 — 08.09.2023 12:00 — 21:30
Группа
Лето-105. 01.02
01.02
Свободных мест: 10
Аудитория
№205ул. Обручевых, д.1, вход с ул. Гидротехников
Преподаватель
Синицына Мария АндреевнаОтправить заявку
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>
Группа
105. 01.01
01.01
Свободных мест: 10
Аудитория
№205ул. Обручевых, д.1, вход с ул. Гидротехников
Преподаватель
Синицына Мария АндреевнаОтправить заявку
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>четверг 21.09.2023 — 21.12.2023 18:00 — 21:30
Группа
105. 01.02
01.02
Свободных мест: 12
Аудитория
№211ул. Обручевых, д.1, вход с ул. Гидротехников
Преподаватель
Осипова Оксана ГеннадьевнаОтправить заявку
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>воскресенье 24.09.2023 — 24.12.2023 10:00 — 13:30
Группа
105. 01.03
01.03
Свободных мест: 12
Аудитория
№211ул. Обручевых, д.1, вход с ул. Гидротехников
Преподаватель
Осипова Оксана ГеннадьевнаОтправить заявку
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>четверг 21.09.2023 — 21.12.2023 онлайн 12:00 — 15:30
Группа
505. 01.01
01.01
Свободных мест: 10
Аудитория
_Онлайн
Преподаватель
Синицына Мария Андреевна
Отправить заявку
#УчисьДома!
{0:dddd} {0:d}</strong> — {1:d}» data-format-DistanceLearning=»<strong>{0:d}</strong> — {1:d} <i></i><small>дистационно</small>» data-format-OnlineLearning=»<strong>{0:dddd} {0:d}</strong> — {1:d} <i></i><small>онлайн</small>»>пятница 22.09.2023 — 22.12.2023 онлайн 10:00 — 13:30
Группа
505. 01.02
01.02
Свободных мест: 10
Аудитория
_Онлайн
Преподаватель
Башлыкова Екатерина Валентиновна
Отправить заявку
#УчисьДома!
Выберите группу
?? Выберите группуЛето-105.01.01 | 19.06.2023 11:00 | понедельник | Аудитория №341Лето-105.01.02 | 21.08.2023 12:00 | понедельник | Аудитория №205105.01.01 | 18.09.2023 18:00 | понедельник | Аудитория №205105.01.02 | 21.09.2023 18:00 | четверг | Аудитория №211105.01.03 | 24.09.2023 10:00 | воскресенье | Аудитория №211505.01.01 | 21.09.2023 12:00 | четверг | _Онлайн505.01.02 | 22.09.2023 10:00 | пятница | _Онлайн Выберите группу
Фамилия ребёнкаФамилия Используйте буквы русского языка
Имя ребёнкаИмя Используйте буквы русского языка
Отчество ребёнкаОтчество Используйте буквы русского языка
Дата рождения ребёнка
Дата рождения
Дата рождения: ДД. ММ.ГГГГ
ММ.ГГГГ
Адрес электронной почты Адрес электронной почты: [email protected]
Ваш телефонНомер телефона Номер телефона: +7 (123) 456-76-90
Откуда Вы о нас узнали??? Выберите вариантРеклама на каком-то сайтеВконтактеИнстаграмОдноклассникиБаннер-растяжка в одном из корпусов ПолитехаE-mail рассылкаПоиск в GoogleПоиск в ЯндексОт знакомых, коллег, родственников!! Укажите свой вариант Откуда Вы о нас узнали?
Вопрос или примечаниеЯ не робот!Введите результат вычисления!
Я согласен на обработку персональных данных. Политика конфиденциальности.
Академия информатики для школьников в цифрах
Основы HTML
Главная / Редактирование сайта / Что такое расширенный режим? / Что такое HTML и CSS? / Основы HTML
Итак, как мы уже упоминали, язык HTML необходим для описания структуры страницы.
Именно с помощью HTML-тегов браузеру отдается информация о том, что именно на странице будет заголовком первого уровня, что абзацем, что подзаголовком, где будет расположена ссылка, куда ссылка будет вести и т.д.
К примеру:
- Если Вам нужно выделить какой-либо текст на странице и сделать его заголовком первого уровня, Вам необходимо в начале заголовка поставить открывающий тег <h2> и в конце закрывающий тег </h2> (об открывающих и закрывающих тегам мы поговорим чуть ниже).
- Подобным же образом можно выделять подзаголовки других уровней (от <h3> до <h6>).
- Чтобы выделить абзац, необходимо в HTML-документе заключить весь текст абзаца в теги <p> и </p> соответственно (открывающий и закрывающий теги).
- Чтобы сделать перенос строки, достаточно просто поставить тег <br> там, где он необходим.
Подобным образом, зная необходимые Вам теги и правила их использования, Вы сможете формировать HTML-документы с описанием содержимого страниц.
Теперь перейдем к более детальному описанию нюансов работы с HTML.
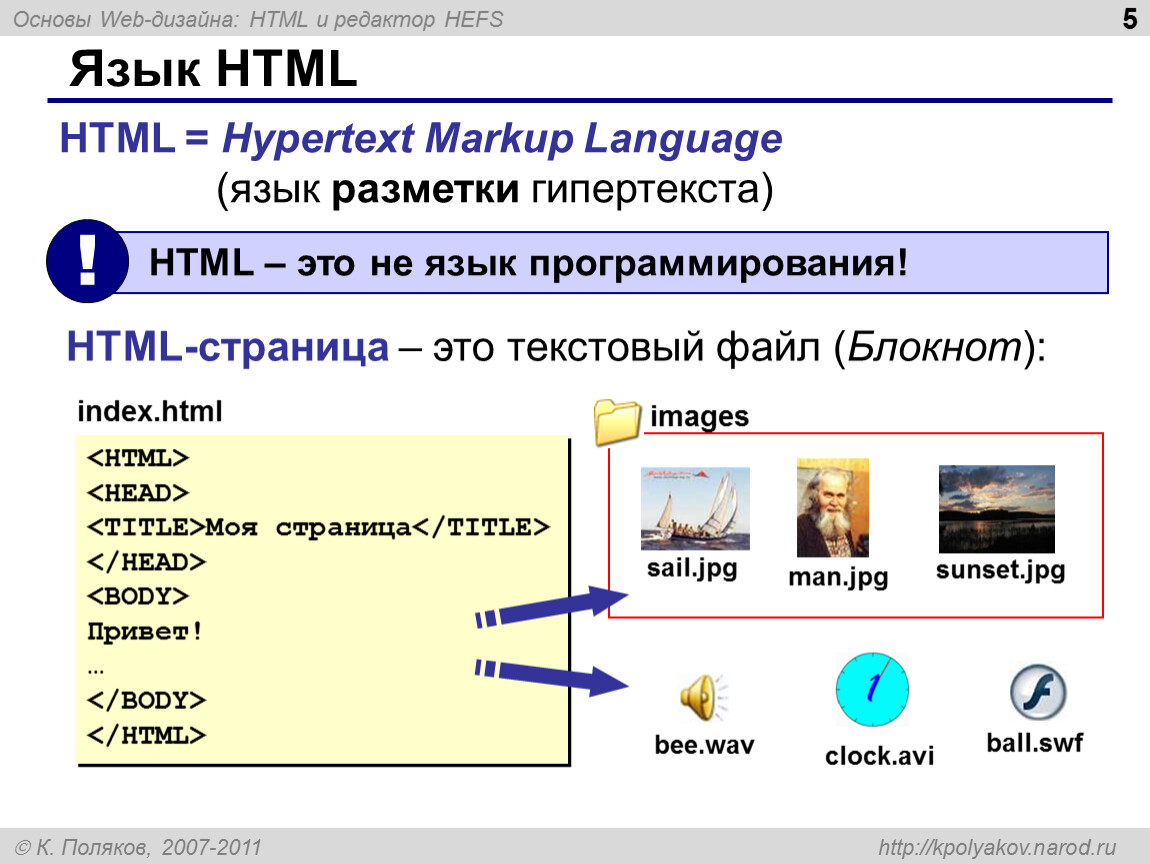
Структура страницы
Любая страница на сайте — это текстовый файл с расширением .html.
Именно внутри этого файла лежит все содержимое страницы — тексты, теги и т.д.
Внутри любого такого файла должны обязательно присутствовать несколько обязательных тегов, таких как:
- <!DOCTYPE html> в начале документа.
- <html> в начале и </html> в конце документа — между этими двумя тегами должно находиться все содержимое страницы со всеми тегами (все что за пределами будет проигнорировано).
- <head> в начале и </head> в конце перечисления служебных тегов.
- <title> — служебный тег, им выделяется название страницы (им будет подписана вкладка в браузере).
- <meta> — служебный тег, в нем прописывается кодировка страницы (обычно это utf-8).
- <body> в начале и </body> в конце содержимого страницы — между этими двумя тегами уже приводится контент страницы, тексты, теги абзацев, заголовков и т.
 д.
д.
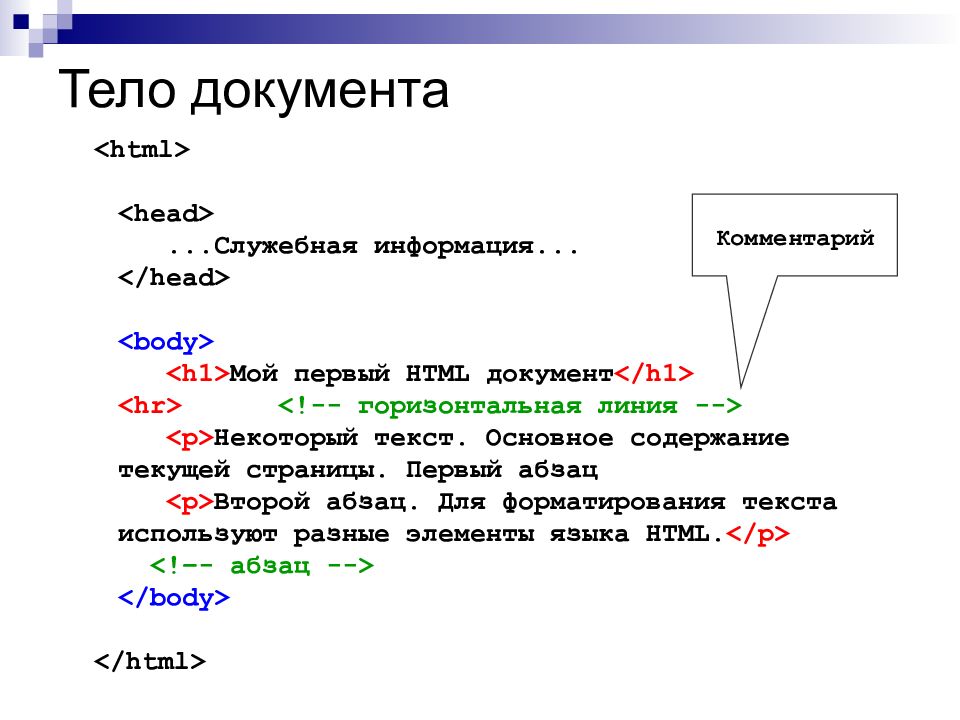
Чтобы было нагляднее, мы приводим пример сформированного подобным образом документа:
<!DOCTYPE html><html><head><meta charset=»utf-8″><title>Это служебный заголовок</title></head><body>Тут должно быть содержимое страницы </body></html>Атрибуты и теги
Выше мы рассмотрели примерную структуру страницы сайта и обязательные теги, такие как <html>, <head> и <body>.
Теперь рассмотрим теги и атрибуты, которые могут Вам потребоваться при наполнении страницы (в частности, для содержимого внутри тега <body>).
Для начала расскажем, что такое теги и что такое атрибуты.
- Тег — это именно то, что заключено в угловые скобки, например <b>. Чаще всего теги существуют в паре — открывающий и закрывающий.
 Открывающий тег ставится в начале элемента, а закрывающий, соответственно, в конце. Таким образом, мы очерчиваем границы действия тега. Например, если Вы хотите выделить текст жирным, поставьте в начале текста открывающий тег <b>, а в конце </b> — весь текст между <b> и </b> будет выделен жирным шрифтом. Некоторые теги не нуждаются в парном закрывающем теге (например, уже упоминавшийся тег <br> для переноса строки — его достаточно просто вставить в нужное место).
Открывающий тег ставится в начале элемента, а закрывающий, соответственно, в конце. Таким образом, мы очерчиваем границы действия тега. Например, если Вы хотите выделить текст жирным, поставьте в начале текста открывающий тег <b>, а в конце </b> — весь текст между <b> и </b> будет выделен жирным шрифтом. Некоторые теги не нуждаются в парном закрывающем теге (например, уже упоминавшийся тег <br> для переноса строки — его достаточно просто вставить в нужное место). - Атрибут — дополнительные свойства, прописываемые внутри тега, чтобы присвоить элементу (тексту, картинке и т.д.) какую-либо информацию. Чтобы было понятнее, приведем пример со ссылкой: <a href=»https://megagroup.ru»>Наш сайт</a>. Как видите, тут представлена ссылка на сайт Мегагрупп.ру. Чтобы вставить ссылку, мы обрамили сам текст, который будет выводиться в виде ссылки на сайте (он же анкор) в теги <a> и </a> — именно эти теги используются для вставки ссылки. Но чтобы указать URL (адресс ссылки), нам необходим атрибут href, в котором она и указывается в виде href=»тут вставляется ссылка».
 Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Основные теги
Теперь, когда мы разобрались, что такое теги и что такое атрибуты, приведем для примера наиболее популярные и часто используемые теги.
Предполагают работу с открывающим и закрывающим тегами:
- <p> — тег для обозначения абзаца в тексте. Весь абзац обрамляется в <p> и </p>
- <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — теги для создания заголовков разного уровня в тексте. В заголовке h2 рекомендуется прописывать основной заголовок всей страницы, в h3 — название блоков страницы, в h4 — название подблоков и т.д.
- <b> — тег для выделения текста жирным шрифтом.
- <i> — тег для выделения текста курсивом.
- <a> — тег для вставки ссылки. Как уже упоминалось выше, обладает атрибутом href для указания самой ссылки. Тег целиком будет выглядеть так: <a href=»http://site.
 ru»>наш сайт</a>
ru»>наш сайт</a>
Самозакрывающиеся теги (не требуют закрывающегося тега):
- <br> — перенос строки.
- <hr> — тег для вставки горизонтальной линии в текст.
- <img> — тег для вставки картинки в текст. Обладает атрибутами src (для вставки ссылки на изображения) и alt (для вставки альтернативного текста). Таким образом, тег целиком выглядит как <img src=»URL картинки» alt=»альтернативный текст»>.
Кроме того, Вам может потребоваться тег для вставки комментария в HTML, такой текст будет проигнорирован браузером — на экране он будет не виден, но останется в исходном коде страницы. Чтобы вставить комментарий, заключить текст комментария между <!— и —>, у Вас должно получиться следующее:
<!— Тут текст комментария —>Это лишь некоторые из возможных тегов.
С более полным перечнем Вы можете ознакомиться в подробном справочнике по ссылке.
Списки в HTML
Отдельное внимание хотелось бы уделить созданию маркированных и нумерованных списков в HTML-документах.
Для создания нумерованного списка Вам понадобятся теги <ol> (в начале и закрывающий </ol> в конце списка) и <li> (в начале и закрывающий </li> в конце каждого пункта). Таким образом у Вас должен получиться список примерно следующего вида.
<ol><li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ol>
Для создания же маркированного списка Вам понадобятся теги <ul> и <li> соответственно.
<ul><li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
Таблицы в HTML
Основным тегом в таблице будет <table>. Именно между <table> и </table> будет заключена вся информация о ячейках.
Следующим тегом, будет тег <tr>. Между <tr> и </tr> будет лежать информация о рядах таблицы.
Внутри каждого ряда должны быть теги <td>. Соответственно, между <td> и </td> необходимо указывать содержимое ячеек ряда.
Таким образом, в итоге таблица в HTML будет выглядеть примерно так:
<table border=»1″><tr>
<td>Ячейка 1 из ряда 1</td>
<td>Ячейка 2 из ряда 1</td>
</tr>
<tr>
<td>Ячейка 1 из ряда 2</td>
<td>Ячейка 2 из ряда 2</td>
</tr>
</table>
Как можно заметить, в самом начале у тега <table> есть атрибут border — в нем указывается толщина рамки в пикселах.
Помимо атрибута border, в таблицах может использоваться множество других тегов, например, для цвета фона таблицы (bgcolor), цвета рамки (bordercolor), отступа от рамки (cellpadding), расстояния между ячейками (cellspacing) и т.д.
С более подробной информацией по работе с таблицами и их атрибутами, Вы можете ознакомиться по ссылке.
Дополнительная информация
В данной инструкции мы привели лишь основную информацию о том, как работает HTML, что он из себя представляет, как с ним работать.
Само собой, для того чтобы создавать полноценные шаблоны страниц, наполнять их контентом и т.д. Вам понадобятся более обширные познания в этом языке разметки.
Попробовать самостоятельно изучить HTML Вы можете, например, на таких сайтах, как:
- http://htmlbook.ru/
- https://html5book.ru/
- https://htmlacademy.ru/
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
Основы HTML (с примерами)
В этом руководстве вы узнаете об основах HTML и их реализации с помощью примеров.
HTML (язык гипертекстовой разметки) — это язык разметки, используемый для структурирования и организации содержимого на веб-странице. Он использует различные теги для определения различных элементов на странице, таких как заголовки, абзацы и ссылки.
Иерархия HTML
Элементы HTML являются иерархическими, что означает, что они могут быть вложены друг в друга для создания древовидной структуры контента на веб-странице.
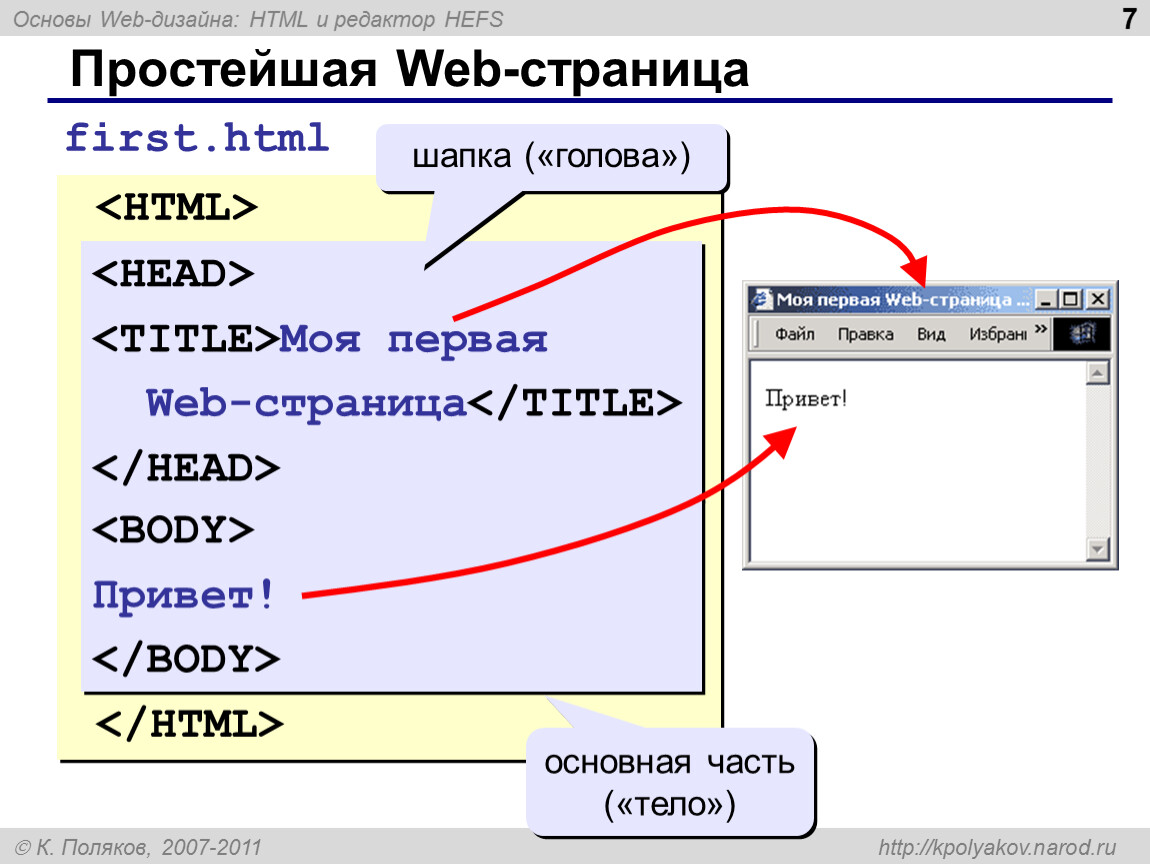
Эта иерархическая структура называется DOM (объектная модель документа) и используется веб-браузером для отображения веб-страницы. Например,
<голова>
Моя веб-страница
<тело>
Привет, мир!
Это моя первая веб-страница.
Он содержит
главный заголовок и абзац .
Вывод браузера
В этом примере элемент html является корневым элементом иерархии и содержит два дочерних элемента: head и body . Элемент
Элемент head , в свою очередь, содержит дочерний элемент, называемый title , а элемент body содержит дочерние элементы: h2 и p .
Давайте посмотрим, что означают различные элементы, использованные в приведенном выше примере.
-
-
-
</code> : содержит заголовок веб-страницы, который будет отображаться в строке заголовка веб-браузера или на вкладке</li><li> <code><body> </code> : содержит основное содержимое веб-страницы, которое будет отображаться в окне веб-браузера</li><li> <code><p> </code> : содержит абзацы текста на веб-странице</li><li> <code> <strong> </code> , <code> <em> </code> : дочерние элементы элементов <code><p> </code>, они используются для пометки текста как важного и выделенного соответственно</li></ul><p> <strong> Примечание </strong> : в веб-браузере отображаются только элементы внутри тега <code><body> </code>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cf.ppt-online.org/files/slide/z/zrsNHPneUg3L6AJWZ795XaI1woqCOkSdcvyjtE/slide-25.jpg' /><noscript><img loading='lazy' src='/800/600/https/cf.ppt-online.org/files/slide/z/zrsNHPneUg3L6AJWZ795XaI1woqCOkSdcvyjtE/slide-25.jpg' /></noscript></p><hr/><h3><span class="ez-toc-section" id="_HTML-6"> Что такое элементы HTML? </span></h3><p> Элементы HTML состоят из нескольких частей, включая открывающий и закрывающий теги, содержимое и атрибуты. Вот объяснение каждой из этих частей:</p><p> Здесь,</p><ul><li> <strong> Открывающий тег </strong> : Он состоит из имени элемента, заключенного в угловые скобки. Он указывает начало элемента и точку, в которой начинаются эффекты элемента.</li><li> <strong> Закрывающий тег </strong> : То же, что и открывающий тег, но с косой чертой перед именем элемента. Он указывает конец элемента и точку, в которой эффекты элемента прекращаются.</li><li> <strong> Содержимое </strong> : Это содержимое элемента, которое может быть текстом, другими элементами или их комбинацией.</li><li> <strong> Элемент: </strong> Открывающий тег, закрывающий тег и содержимое вместе составляют элемент.</li></ul><hr/><h3><span class="ez-toc-section" id="_HTML-7"> Что такое атрибуты HTML? </span></h3><p> Элементы HTML могут иметь атрибуты, предоставляющие дополнительную информацию об элементе. Они указываются в открывающем теге элемента и имеют форму пар имя-значение.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/schtirlitz.ru/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen6.jpg' /><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/http/prezentacii.org/upload/cloud/19/01/111577/images/screen6.jpg' /></noscript> Давайте рассмотрим пример:</p><pre> <a href="http://example.com"> Пример </a> </pre><p> <code> href </code> является атрибутом. Он предоставляет информацию о ссылке о <code> <a> </code> тег. В приведенном выше примере</p><ul><li> <code> href </code> — имя атрибута</li><li> <code> https://www.programiz.com </code> — значение атрибута</li></ul><p> <strong> Примечание </strong> : Атрибуты HTML в основном необязательны. <br/></p><hr/><h3><span class="ez-toc-section" id="_HTML-8"> Синтаксис HTML </span></h3><p> Мы должны следовать строгим правилам синтаксиса, чтобы написать корректный код HTML. Это включает в себя использование тегов, элементов и атрибутов, а также правильное использование отступов и пробелов. Вот несколько ключевых моментов о синтаксисе HTML:</p><p> 1. Теги HTML состоят из имени элемента, заключенного в угловые скобки. Например, <code><h2></h2> </code>, <code><p> </code>, <code> <img> </code> — это некоторые HTML-теги.</p><p> 2. HTML-элементы создаются путем помещения содержимого элемента внутрь открывающего и закрывающего тегов элемента.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/prezentacii.org/upload/cloud/19/01/111577/images/screen4.jpg' /><noscript><img loading='lazy' src='/800/600/https/prezentacii.org/upload/cloud/19/01/111577/images/screen4.jpg' /></noscript> Например,</p><pre> <span>Некоторый текст.</span> </pre><p> — это элемент HTML.</p><p> 3. Атрибуты HTML используются для предоставления дополнительной информации об элементах HTML и указываются в открывающем теге элемента. Например,</p><pre> <a target="www.google.com" rel="noopener">Нажмите здесь</a> </pre><p> Здесь <code> цель </code> — это атрибут.</p><p> 4. Код HTML должен быть правильно сформирован и иметь правильный отступ, каждый элемент должен находиться на отдельной строке, а каждый уровень иерархии должен иметь отступ на один уровень. Это облегчает чтение и понимание кода и помогает избежать ошибок. Например,</p><pre> <html> <голова> <title>Моя первая HTML-страница <тело>Моя первая HTML-страница
Привет, мир!
Содержание
21 базовый HTML-код, который должен знать каждый, кто не является разработчиком
Если вы чем-то похожи на меня до того, как я начал работать в IMPACT, вы, вероятно, мало знаете о HTML, CSS, кодировании или разработке веб-сайтов.

Может быть, вы знаете пару элементов кодирования, но хотели узнать больше, или, возможно, вы даже не знаете, что HTML означает язык гипертекстовой разметки. (Вы?)
К счастью, последние два с половиной года, проведенные здесь, превратили меня в своего рода кодера… любитель (я не могу сказать «эксперт», потому что давайте будем реалистами; я не могу создать веб-сайт или что-то в этом роде).
Базовый HTML стал моим приобретенным навыком, в основном из-за того, что я использую HubSpot каждый день, но одна из главных причин, по которой я изучил некоторые из этих кодов, заключается в том, что я устал задавать своим разработчикам самые простые вопросы. — и я почти уверен, что они тоже устали от меня.
Если вы оказались в той же лодке, что и я, публикуя блоги, управляя веб-сайтами и т. д., мы надеемся, что приведенные ниже базовые HTML-коды помогут сделать ваш день немного проще.
21 Основы HTML, которые должен знать каждый, кто не является разработчиком.
 Как показано ниже, существует шесть различных типов. Чтобы создать заголовок, просто поместите текст в теги заголовков по вашему выбору:
Как показано ниже, существует шесть различных типов. Чтобы создать заголовок, просто поместите текст в теги заголовков по вашему выбору:2. Абзацы
Каким может быть хороший заголовок без абзаца, раскрывающего суть сообщения? Чтобы получить абзац, подобный тому, который вы сейчас читаете, просто оберните текст тегами
, как в примере ниже, и не забудьте закрыть его тегом
!Эй, я параграф!
Эй, я параграф!
3. Ссылки
Входящий маркетинг — ничто без ссылки на ваш и без того отличный контент с другими релевантными статьями и фрагментами веб-сайта. Попробуйте связать слово или фразу в абзаце, используя следующий код :
.
Это чудесным образом превращается в: Давайте посетим удивительный веб-сайт IMPACT!
Часть href в кодовом предложении указывает адрес веб-сайта назначения, на который должна вести ваша ссылка.

4. Изображения
Это забавно. Изображения делают все лучше, и они делают ваш контент более привлекательным для читателя. Вставьте изображение следующим образом:
![Cute-Puppy]()
Тег изображения пуст, поскольку содержит только атрибуты, поэтому его не нужно закрывать. Перечисленные выше атрибуты включают «src» или URL-адрес изображения. Я также включил замещающий текст изображения (важный для целей SEO) и некоторые свойства стиля (ширину и высоту).
Вы можете настроить изображение по своему усмотрению. О, и для всех вас, любителей щенков, таких как я, вот фактическое изображение, которое я закодировал выше:
5. Разрыв строки
Разрыв строки также является пустым элементом, поэтому в нем нет необходимости. закрыто. Разрыв строки — это, по сути, преднамеренный пробел между двумя строками текста, созданный с помощью
.Поместите разрыв строки под этим предложением.

Поместите разрыв строки над этим предложением.Поместите разрыв строки под этим предложением
Поместите разрыв строки над этим предложением.
После преобразования приведенного выше HTML-кода вы можете заметить, что между первой и второй строками меньше места, чем при разделении двух абзацев тегами
. Добавление разрыва строки помогает сохранить предложения внутри одного абзаца на разных строках.
6. Смелый и сильный
Чтобы сделать что-то смелое, есть два рабочих элемента кода. Однако мои разработчики говорят мне, что используется гораздо чаще, чем . Не забудьте закрыть тег !
Выделите жирным шрифтом все предложение!
Или только жирным шрифтом одно слово!Выделите жирным шрифтом целое предложение!
Или только жирным шрифтом одним словом!7.
 Курсив и подчеркнутый шрифт
Курсив и подчеркнутый шрифтКурсив и подчеркнутый текст аналогичны жирному и жирному шрифту. Есть два элемента кода, но один используется чаще, чем другой. В этом случае будет работать, но чаще используется .
Это предложение очень красивое.
Это очень красивое предложение.
8. Подчеркнуто
Жирным шрифтом, курсивом, теперь подчеркнуто. Это так же просто, как и два других. Просто оберните текст, который вы хотите подчеркнуть, в теги , вот так.
Смотрите, мы можем подчеркнуть!
Смотри, мы умеем подчеркивать!
9. Упорядоченные списки
Существует разница между упорядоченным списком и неупорядоченным списком. Упорядоченный список содержит числа, а неупорядоченный список содержит маркеры. Они оба имеют одинаковую структуру, но меняется одна буква.
Вот кодовое предложение для упорядоченного списка.
- — это весь «упорядоченный список», а
- — это «элемент списка».
 Вы можете включить столько элементов списка, сколько вам нужно.
Вы можете включить столько элементов списка, сколько вам нужно.10. Неупорядоченные списки
Для переключения с упорядоченного списка на неупорядоченный список требуется всего одна буквенная смена.
11. Надстрочный индекс
Чтобы вставить в текст формат надстрочного индекса, заключите текст, который должен отображаться с надстрочным индексом, в теги . Вы получите примерно так.
Товарные знаки должны быть указаны в верхнем индексеTM.
Торговые марки должны быть написаны в верхнем индексе TM .
12. Подстрочный индекс
Если вы умеете делать надстрочные индексы, вы должны уметь и подстрочные. Просто используйте теги , чтобы получить такой текст .
Иногда цитаты пишутся в нижнем индексе.
Иногда, упоминаний пишутся в нижнем индексе.
13.
 Горизонтальная линия
Горизонтальная линияХотите разбить разделы страницы или статьи? Попробуйте горизонтальную линию! Просто используйте пустой элемент (не нужно его закрывать),
.Вставьте горизонтальную черту между мной и предложением 2.
Привет, я предложение 2.Вставьте горизонтальную черту между мной и предложением 2.
Привет, я предложение 2.
14. Выделенный или выделенный текст
Держу пари, вы не знали, что можно выделить текст с помощью HTML-кода, не так ли? Это так здорово и так легко. Оберните текст, который нужно выделить, в теги , чтобы получить крутую выделенную функцию .
Выделите только самые важные заметки.
Выделить только самых важных заметок .
15. Удаленный (перечеркнутый) текст
Если вы хотите отобразить перекрестный эффект в своем тексте (возможно, вы создали список задач и хотите вычеркивать каждое из них по мере выполнения), для этого есть код .
 Попробуйте вычеркнуть полные предложения или даже одно слово, используя теги
Попробуйте вычеркнуть полные предложения или даже одно слово, используя теги .Покормить собаку.
Написать статью в блог.
Приготовить ужин.Покормить собаку.
Напишите мою статью в блоге.
Приготовить ужин.16. Короткие и длинные цитаты
К настоящему моменту вам может быть интересно, как я помещаю все свои примеры в текстовое поле. Что ж, сюрприз! Для этого тоже есть код. На самом деле это называется цитатой или длинной цитатой. Вы можете увидеть разницу между длинной цитатой и короткой цитатой (обычные кавычки) ниже.
Весь этот текст будет заключен в кавычки, как и остальные примеры.
Я цитирую это, потому что говорю это вслух.
Весь этот текст будет заключен в кавычки, как и в остальных примерах.
Я цитирую это, потому что говорю это вслух.
17.
 Установка определенного шрифта
Установка определенного шрифтаСледующие несколько будут немного сложнее, так что постарайтесь остаться со мной. Теперь, когда вы знаете, как создать заголовок, абзац и стилизованный текст, вам будет полезно узнать, что вы можете легко изменить шрифт с помощью элемента «font-family».
Не забывайте о мелких деталях, таких как знак равенства, кавычки и точка с запятой. Посмотрите примеры ниже.
Я хочу изменить этот заголовок на шрифт Georgia.
Я хочу изменить этот абзац на шрифт Verdana.
Я хочу изменить этот заголовок на шрифт Georgia.
Я хочу изменить этот абзац на шрифт Verdana.
18. Установка определенного цвета текста
В этом примере используется тот же тип кода, что и в предыдущем примере, но вместо семейства шрифтов используется «цвет». Вы можете поэкспериментировать с реальными цветами (синим, красным, оранжевым и т. д.) или вставить шестнадцатеричные цвета, чтобы настроить текст в соответствии с вашим брендом.

Сегодня небо действительно синее.
Огонь красновато-оранжевый.
Сегодня небо действительно голубое.
Огонь красновато-оранжевый.
19. Установка определенного размера текста
Опять же, здесь используется та же базовая логика кода, но используется элемент «размер шрифта». Укажите размеры шрифта в пикселях или px.
Сделайте этот абзац размером шрифта 36.
Сделайте этот абзац размером шрифта 12.
Сделайте шрифт этого абзаца размером 36.
Сделайте этот абзац шрифтом 12 размера.
20. Настройка специального выравнивания текста
По левому краю, по центру, по правому краю или по ширине. Как вам ваш текст? Сделайте это так, как вам нравится, с помощью «выравнивания текста».
Этот абзац должен быть выровнен по центру.
Этот абзац должен быть выровнен по правому краю.
Этот абзац должен располагаться по центру.

Этот абзац должен быть выровнен по правому краю.
21. Столы
Самое лучшее я оставил напоследок! Ну, я не знаю, лучший ли он, но я думаю, что это чертовски круто. HTML-код для создания таблицы может оказаться довольно сложным, но если вы освоите основы, у вас не должно возникнуть особых проблем.
Ниже я покажу вам, как создать простую таблицу.
Чтобы упростить понимание,
обозначает строку таблицы, а — данные таблицы. Имейте в виду, что вы можете изменить шрифт, размер текста, цвет текста, выравнивание текста и многое другое. Начать кодирование!
21 код, о которых вы только что прочитали, отлично подходят для того, чтобы начать практиковать свои навыки работы с HTML. Как только вы освоите их, как я уверен, вы можете себе представить, вам предстоит изучить еще миллион. Отличным ресурсом, который вы можете использовать для продолжения образования, является Codeacademy, интерактивная онлайн-платформа для программирования.

- — это «элемент списка».

 Начала алгоритмизации и программирования на C#
Начала алгоритмизации и программирования на C# д.
д. Открывающий тег ставится в начале элемента, а закрывающий, соответственно, в конце. Таким образом, мы очерчиваем границы действия тега. Например, если Вы хотите выделить текст жирным, поставьте в начале текста открывающий тег <b>, а в конце </b> — весь текст между <b> и </b> будет выделен жирным шрифтом. Некоторые теги не нуждаются в парном закрывающем теге (например, уже упоминавшийся тег <br> для переноса строки — его достаточно просто вставить в нужное место).
Открывающий тег ставится в начале элемента, а закрывающий, соответственно, в конце. Таким образом, мы очерчиваем границы действия тега. Например, если Вы хотите выделить текст жирным, поставьте в начале текста открывающий тег <b>, а в конце </b> — весь текст между <b> и </b> будет выделен жирным шрифтом. Некоторые теги не нуждаются в парном закрывающем теге (например, уже упоминавшийся тег <br> для переноса строки — его достаточно просто вставить в нужное место). Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д.
Изучая HTML, Вы в дальнейшем повстречаете и другие популярные атрибуты, такие как id, class, src и т.д. ru»>наш сайт</a>
ru»>наш сайт</a>
 Как показано ниже, существует шесть различных типов. Чтобы создать заголовок, просто поместите текст в теги заголовков по вашему выбору:
Как показано ниже, существует шесть различных типов. Чтобы создать заголовок, просто поместите текст в теги заголовков по вашему выбору:


 Курсив и подчеркнутый шрифт
Курсив и подчеркнутый шрифт Вы можете включить столько элементов списка, сколько вам нужно.
Вы можете включить столько элементов списка, сколько вам нужно. Горизонтальная линия
Горизонтальная линия Попробуйте вычеркнуть полные предложения или даже одно слово, используя теги
Попробуйте вычеркнуть полные предложения или даже одно слово, используя теги  Установка определенного шрифта
Установка определенного шрифта

