Как выровнять HTML изображение по центру
alexei , 10/08/2020 — 08:53
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.marginauto {
margin: 10px auto 20px;
display: block;
}
</style>
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.
ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalhorizontal {
display: table-cell;
height: 300px;
text-align: center;
width: 300px;
vertical-align: middle;
}
</style>
5 самых популярных JavaScript фреймворков в 2020 году
Наполнение сайта контентом
Выравниваем картинки по центру в HTML
Как выровнять картинки по центру?
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
HTML
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» />
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» /> |
CSS
.center-img { display: block; margin: 0 auto; }
display: block; margin: 0 auto; } |
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
И, сразу, посмотрите выравнивание на практике:
See the Pen Выравнивание изображений по центру by Alex (@Asmodey) on CodePen.
Этот способ удобен тем, что мы автоматически переносим изображение на следующую строку (поскольку задали ей display: block), и тем, что мы можем задать отступы от текста сверху и снизу с помощью изменения свойства margin.
Способ выравнивания 2
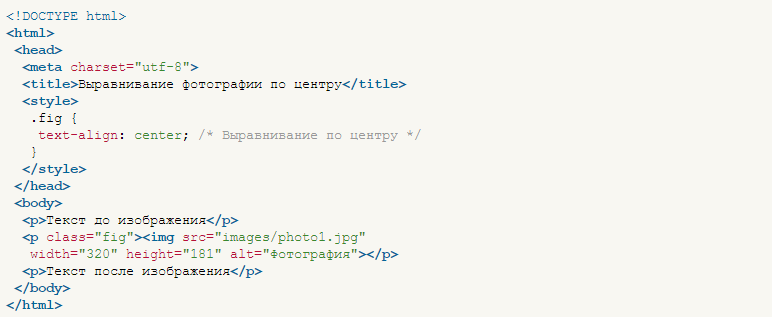
Второй способ, выравнивания изображения – это помещение картинки в параграф, которому мы присвоим класс. После чего, зададим параграфу выравнивание текста по центру.
HTML
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p>
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p> |
CSS
.center-img { text-align: center; }
. text-align: center; } |
И на практике:
See the Pen Выравнивание изображений способ 2 by Alex (@Asmodey) on CodePen.
В данном случае получается код CSS более лаконичным, но HTML содержит больше элементов. Если нравится – используем.
Третий способ
Данный вариант основан на новых семантических тегах HTML5 и его рекомендуется использовать если у вас есть возможность (и необходимость) завернуть картинку в тег figure.
Итак, есть изображение с подписью в теге figure. Поскольку figure — это блочный элемент, то просто задайте ему выравнивание по центру.
HTML
<figure> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > <figcaption>Толстый кот</figcaption> </figure>
<figure> <img src=»https://cdn0. <figcaption>Толстый кот</figcaption> </figure> |
CSS
figure { text-align: center; }
figure { text-align: center; } |
И на практике
See the Pen figure выравниваем по центру by Alex (@Asmodey) on CodePen.
Вывод: мы рассмотрели три простых способа выровнять изображение по центру HTML страницы с помощью CSS. Если есть вопросы – пишите.
Использование CSS для центрирования изображения внутри тега div
Опубликовано 18 августа 2021 г.
Использование CSS text-align, flexbox или grid для центрирования изображения внутри тега div Фото из Unsplash
Когда вам нужно центрировать изображение внутри тега Предположим, у вас есть следующий HTML-документ: Затем вы можете написать следующее правило CSS в файле таблицы стилей или внутри тега text-align:center к тегу 



 center-img {
center-img {