Отступ текста в CSS, красная строка. Форматирование текста
- Отступ текста
- Форматирование
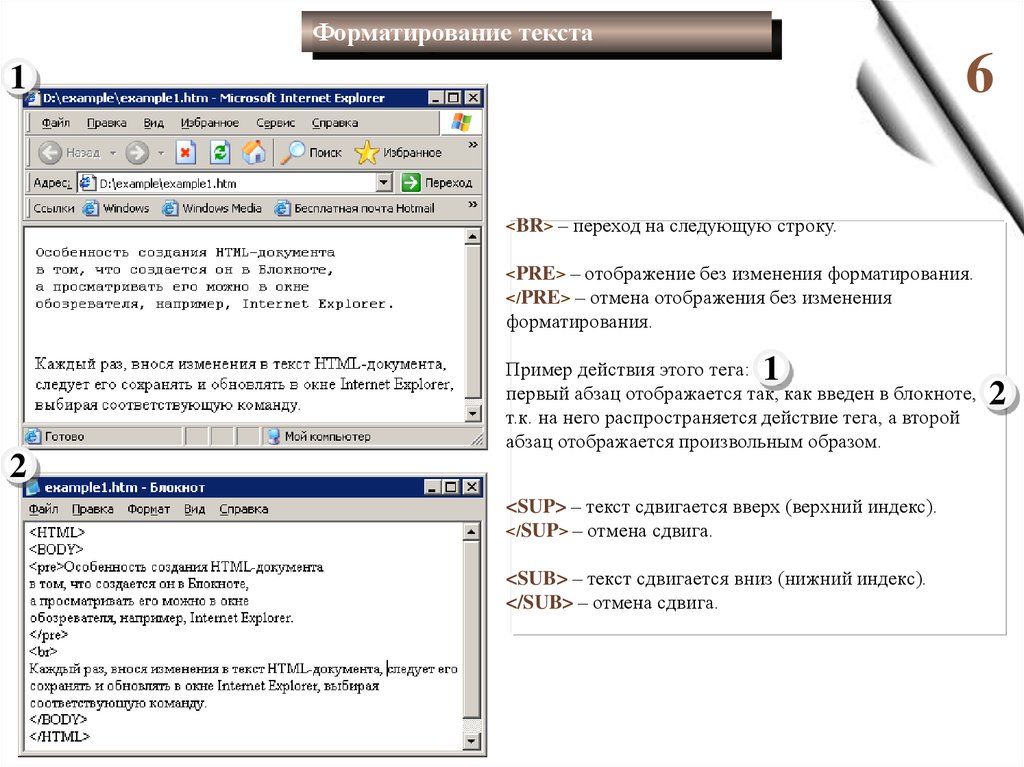
Форматирование текста
Стандартный вид текста не всегда подходит, как по внешнему виду, так и по цвету, CSS предоставляет обширные возможности, с помощью которых, вы можете кардинально изменить ваш текст, например задав ему цвет, меняя межстрочный интервал, расстояние между буквами или размер текста и многое другое.
Отступ текста
Отступ в первой строке абзаца, имитирующий красную строку, — это один из самых распространенных эффектов для текста. В CSS для указания отступа предназначено свойство text-indent.
В случае применения свойства text-indent первая строка любого элемента может быть смещена на заданную величину, даже если эта величина отрицательная. Чаще всего это свойство применяется для создания эффекта красной строки у абзацев:
p { text-indent: 30px; }Согласно коду нашего примера первая строка любого абзаца будет сдвинута на 30px.
Свойство text-indent работает только с блочными элементами, его нельзя применять к строчным элементам или вставляемому контенту, такому как картинки. Но если в первой строке блочного элемента, например абзаца, есть картинка, то она будет сдвинута вместе со всем остальным текстом строки.
Отрицательные значения свойства, позволяют сделать текст с выступающей первой строкой. Но, задавая отрицательные значения, нужно учитывать, что часть выступающей строки может выйти за границы элемента или даже может быть обрезана левым краем окна браузера, если элемент находится вплотную к краю. Для избежания таких неприятностей, можно применить внутренний отступ с левой стороны элемента равный выступу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p {
text-indent: -40px;
padding-left: 40px;
}
</style>
</head>
<body>
<p>У этого абзаца первая строка будет выступать над остальными на 40px, для просмотра
выхода строки за границу элемента и ее усечение вследствии этого, просто удалите строку
CSS-кода добавляющую внутренний отступ к абзацу (padding-left: 40px;).
</p>
</body>
</html>Попробовать »
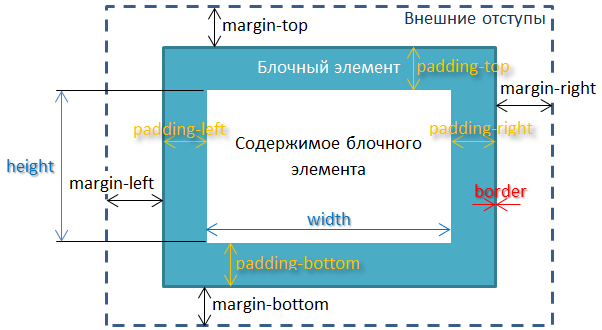
Примечание: свойство padding-left было приведено только для примера, как можно выйти из неприятной ситуации. На данный момент на нем можно не заострять внимание. Внутренние отступы и свойство padding-left
С text-indent могут применяться любые единицы измерения длины, в том числе и процентные значения. Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если установлен отступ равный 50% и абзац занимает всю ширину окна браузера, то первая строка будет начинаться посередине экрана.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 25px; }
.test2 { text-indent: 50%; }
</style>
</head>
<body>
<p>Абзац с отступом в 25px.
Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p>Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>Попробовать »
Примечание: стоит обратить внимание, что свойство text-indent наследуется, что может приводить к непредвиденным результатам:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 15%; }
</style>
</head>
<body>
<div>
Первая строка текста элемента div будет иметь отступ равный 15% ширины его
родительского элемента или ширины окна браузера. <p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.</p>
</div>
</body>
</html>
<p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.</p>
</div>
</body>
</html>Попробовать »
Форматирование
Существуют различные свойства для форматирования текста, рассмотрим некоторые из них. Свойство text-decoration позволяет сделать текст подчеркнутым, установить черту над текстом или сделать текст перечеркнутым. Для управления строчными и прописными буквами в тексте используется свойство text-transform. Если необходимо увеличить или уменьшить расстояние между символами в тексте, в этом вам поможет свойство letter-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 {
text-transform: uppercase;
text-decoration: overline;
}
p.
class2 {
text-transform: lowercase;
text-decoration: line-through;
}
p.class3 {
text-transform: capitalize;
text-decoration: underline;
}
</style>
</head>
<body>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
<p>Третий абзац.</p>
<p>Расстояние между символами в тексте изменено
с помощью свойства letter-spacing.</p>
</body>
</html>Попробовать »
С этой темой смотрят:
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
html — Как сделать отступ между картинкой и текстом?
Текст не сместился вправо, а просто остался под картинкой:
Я хотел бы в классе header_inner между картинкой и текстом сделать отступ, но justify-content: space-between; не работает.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf=8">
<link href="https://fonts.googleapis.com/css2? family=Lato:ital,wght@0,300;0,700;0,900;1,300&display=swap" rel="stylesheet">
<link rel="stylesheet" href="webpaint.css">
<title>We are Webpaint</title>
</head>
<body>
<header>
<div>
<div>
<div>
<div><img src="images/Logo.png" alt="Logo"></div>
</div>
<nav>
<a href="#">HOME</a>
<a href="#">PORTFOLIO</a>
<a href="#">ABOUT</a>
<a href="#">BLOG</a>
<a href="#">CONTACT</a>
</nav>
</div>
</div>
</header>
</body>
</html>
Часть кода CSS:
.
header__inner{
width:100%;
display: flex;
justify-content: space-between;
}
- html
- css
3
justify-content: space-between;
Должно работать, но у Вас даже flex не применился. Проверьте путь к файлу стилей. Возможно Вам стоит добавить еще type:
<link rel="stylesheet" type="text/css" href="webpaint.css">
А вообще, css файлы обычно лежат в папке css, поэтому:
<link rel="stylesheet" type="text/css" href="css/webpaint.css">
Проверить подключен ли стиль можно в chrome нажав f12, и посмотреть нет ли ошибок. А во вкладке source
<link rel="stylesheet" type="text/css" href="css/style.min.css">
и вот он на скрине подключен
А еще если в VS code Зажать ctrl и нажать на путь к файлу, то Вас должно перебросить в сам файл. Если этого не происходит, Вы неправильно его подключили.
Если этого не происходит, Вы неправильно его подключили.
Ну и последнее: Сохраните все файлы, а затем обновите страницу с Вашим сайтом, тогда стили должны примениться, если файл css подключен.
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
отступ текста | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-indent указывает, на какое расстояние по горизонтали должен быть перемещен текст перед началом первой строки текстового содержимого элемента. Расстояние рассчитывается от начального края элемента-контейнера блочного уровня.
Стартовое ребро обычно находится слева, но может быть и справа, если в режиме справа налево, в соответствии со свойством направления.
Свойство text-indent наследуется при указании на блочном элементе, что означает, что оно также повлияет на дочерние элементы встроенного блока. При работе с дочерними элементами встроенного блока вы можете принудительно установить для них text-indent: 0; .
Синтаксис
text-indent:| <процент> | наследовать && [ висит || каждая строка ] п { отступ текста: 1.5em; }
Обычный вариант использования — просто стилистический. Отступ в первой строке абзацев — это старомодно и может вызвать такое чувство. Его можно использовать вместо интервала после абзаца в качестве альтернативного визуального индикатора, хотя интервал, вероятно, в целом более удобочитаем.
Его можно использовать вместо интервала после абзаца в качестве альтернативного визуального индикатора, хотя интервал, вероятно, в целом более удобочитаем.
Другим распространенным вариантом использования является «замена изображения», когда текст удаляется из элемента с помощью текстового отступа и скрытого переполнения.
висячий
висячий — это экспериментальное и неофициальное значение для свойства text-indent . Он инвертирует строки с отступом. По сути, он делает отступ для каждой строки, кроме первой, что приводит к некоторой висячей пунктуации.
Это значение является флагом, связанным с общим значением, таким как длина.
каждая строка
каждая строка является экспериментальным и неофициальным значением для свойства text-indent . Идея состоит в том, чтобы сделать отступ каждой строки после принудительного разрыва строки (с ).

Это значение является флагом, связанным с общим значением, таким как длина.
Демонстрация
См. текстовый отступ Pen от Chris Coyier (@chriscoyier) на CodePen.
Похожие свойства
- :: первая линия
- висящая пунктуация
Другие ресурсы
- отступ текста в спецификации
- текстовый отступ на MDN
Поддержка браузера
Базовая поддержка
| Chrome | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| любой | любой | любой | 3,5+ | 3+ | любые | любой |
значение подвеса
| Хром | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| нет | нет | нет | нет | нет | нет | нет |
значение каждой строки
| Хром | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| нет | нет | нет | нет | нет | нет | нет |
Отступ текста CSS — javatpoint
следующий → ← предыдущая Это свойство CSS устанавливает отступ первой строки в текстовом блоке. Допускаются отрицательные значения, и если определено какое-либо отрицательное значение, то отступ первой строки будет слева. Синтаксисотступ текста: длина | наследовать | исходный; Это свойство имеет значение длины , , но здесь мы обсудим его экспериментальные значения. Значениядлина: Это значение задает фиксированный отступ с единицами см, pt, em, px и другими. Его значение по умолчанию равно 0. Допускаются отрицательные значения. Отступ первой строки слева, когда его значение отрицательное. процент: Указывает количество в пространстве в процентах от ширины содержащего блока. начальный: Устанавливает для свойства значение по умолчанию. Это свойство CSS имеет два экспериментальных значения, которые обсуждаются ниже. Эти два следующих значения не поддерживаются в браузерах. висит: Это неофициальное и экспериментальное значение. Он инвертирует линии с отступом. Он делает отступ для каждой строки, кроме первой. Обычно библиографию пишут с выступающими абзацами, в которых первая строка находится с левым полем, а остальное содержание с отступом. каждая строка: Это также экспериментальное значение. Это влияет на каждую строку, включая первую строку после принудительного разрыва строки (с использованием ПримерВ этом примере мы используем свойство text-indent со значениями длины в пикселей, em, и см. Мы также применяем text-align: justify; свойство, чтобы увидеть лучшие результаты. <голова> <название> Свойство CSS text-indent <стиль> дел {
размер шрифта: 20px;
ширина: 500 пикселей;
высота: 200 пикселей;
выравнивание текста: по ширине;
}
. Пример свойства text-indentтекстовый отступ: 70px; Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. текстовый отступ: -5em; Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой.  На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше.текстовый отступ: 7 см; Привет! Добро пожаловать на сайт javaTpoint.com. Этот сайт разработан таким образом, чтобы учащиеся могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда можно найти простой и подробный учебник по различным технологиям. Никто не совершенен в этом мире, и нет ничего вечно лучшего. Но мы можем попытаться стать лучше. Протестируйте сейчасДавайте посмотрим еще одну демонстрацию, используя процентные значения. Пример <голова> <название> Свойство CSS text-indent <стиль> дел {
размер шрифта: 20px;
ширина: 500 пикселей;
высота: 200 пикселей;
выравнивание текста: по ширине;
}
. |



 <p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.</p>
</div>
</body>
</html>
<p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.</p>
</div>
</body>
</html>

 Он определяет количество горизонтального пространства, которое помещается перед строками текста.
Он определяет количество горизонтального пространства, которое помещается перед строками текста.
 jtppx {
отступ текста: 100px;
}
.jtpem {
отступ текста: -5em;
} .jtpcm {
отступ текста: 7см;
} <тело> <центр>
jtppx {
отступ текста: 100px;
}
.jtpem {
отступ текста: -5em;
} .jtpcm {
отступ текста: 7см;
} <тело> <центр>