Учебник CSS — Урок 3 — Свойства background-color, font-style, font-weight, text-align, text-decoration, text-transform.
За время существования HTML придумали много тегов и теперь с повсеместным применением css от некоторых придется отказаться, среди таких тегов <font>, <b>, <i>, <center>. Позже мы рассмотрим другие «запрещенные» теги. Также эти свойства помогут вам избежать лишнего кода в HTML-коде страницы и вынести его в css-файлы.
В прошлом уроке мы рассмотрели как добавлять css свойства и выбирать цвета для этих свойств. В этом уроке мы разберем ряд свойств, которые вы могли встретить изучая html, но возможно вы добавляли их раньше через теги, а сейчас мы будем делать это через css, что является более правильным.
Итак, первое свойство в этом уроке background-color.
Background-color
Это свойство мы можем использовать не только для задания фона блоков, но и обычного текста и ссылок. Например так:
span{
background-color: yellow;
}Или для ссылки:
a{
background-color: blue;
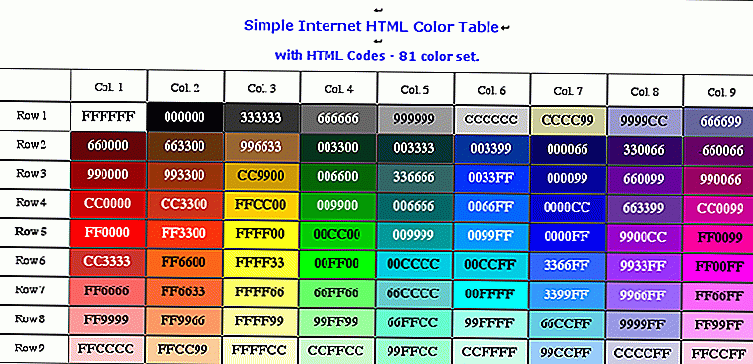
}Цвета как и в свойстве color можно задавать и цифрами, например так #ff0000 (что будет красным цветом).
Font-style
Возможно вам уже попадались теги <b> или <strong> (выделение жирным), <i> (курсив), font («злой» тег, делает что угодно с текстом). И что не использовать кучу этих и других тегов, придумали свойство css font-style. Среди распространенных значений этого свойства можно выделить следующие:
p{
font-style: italic; /* курсив */
}Тем самым мы заменяем тег <i> на свойство font-style со значением italic.
Font-weight
Среди устаревших тегов и <b>, делающий шрифт жирным. Сейчас достаточно использовать свойство font-weight:
body{
font-weight: normal; /* обычный шрифт */
}
p{
font-weight: 400; /* обычный шрифт */
}
span{
font-weight: 700; /* жирный шрифт */
}
a{
font-weight: bold; /* жирный шрифт */
}Для свойства font-weight возможны следующие значения 400 или normal — это нормальный шрифт и 700 или bold жирный шрифт.
Text-align
Свойство text-align пришло на смену тегу <center> и HTML атрибуту align. Использовать text-align можно так:
body{
text-align: left; /* по левому краю */
}
p{
text-align: center; /* по ширине */
}
span{
text-align: right; /* по правому краю */
}
div{
text-align: center; /* по центру */
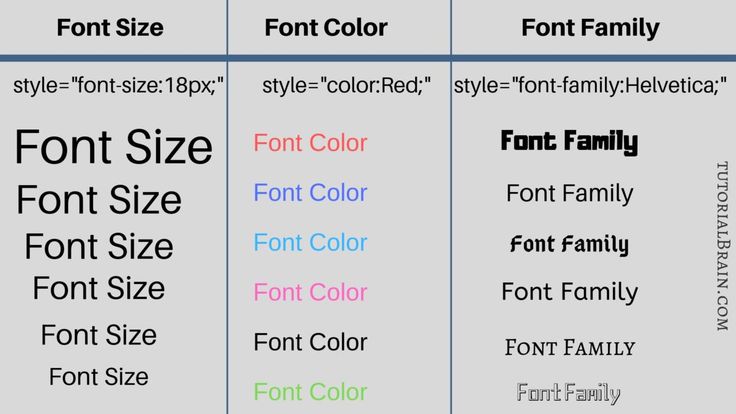
}Что всем сразу понятно стало что именно делает это свойство, ответ в картинке ниже:
Text-decoration
Также вместо тегов <strike> (зачеркивание), <u> (подчеркивание) мы можем использовать теперь в css свойство text-decoration:
.underline{
text-decoration: underline; /* подчеркивание */
}
.line-through{
text-decoration: line-through; /* перечеркивание */
}Text-transform
Еще одно иногда нужное CSS свойство text-transform. Оно позволяет написать все буквы прописными или наоборот все буквы маленькие.
Не старайтесь запомнить все css свойства сразу, если вы будете время от времени возвращаться к нужным свойствам, то со временем вы запомните все самые важные и часто повторяющиеся, а остальные вы всегда сможете найти по мере необходимости.
text-decoration-line | WebReference
Определяет, как должна добавляться декоративная линия к тексту — подчёркивание, перечёркивание, над текстом. Одновременно можно добавлять несколько линий, перечисляя значения через пробел.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | |
| Анимируется | Нет |
Синтаксис
text-decoration-line: [ line-through || overline || underline ] | noneСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).

- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивания у ссылок, которое задано по умолчанию.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none line-through overline underline
div {
text-decoration-color: #f26122;
text-decoration-line: {{ playgroundValue }};
}Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>text-decoration-line</title> <style> a { text-decoration-line: underline; text-decoration-style: wavy; text-decoration-color: red; } </style> </head> <body> <a href=»page/1.html»>Ссылка с подчёркиванием</a> </body> </html>Объектная модель
Объект. style.textDecorationLine
style.textDecorationLine
Примечание
Safari поддерживает свойство -webkit-text-decoration-line.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Module Level 3 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 79 | 57 | 44 | 8 | 6 | 36 | |
| 80 | 6 | 36 | 46 | 8 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
См. также
- text-decoration
- text-decoration-color
- text-decoration-style
Текст CSS
❮ Предыдущий Далее ❯
CSS имеет множество свойств для форматирования текста.
Стиль этого текста определяется некоторыми свойствами форматирования текста. Заголовок использует свойства text-align, text-transform и color. Абзац имеет отступ, выравнивание и указанное расстояние между символами. Подчеркивание удалено из этого цветного Ссылка «Попробуйте сами».
Попробуйте сами »
Цвет текста
9Свойство 0016 color используется для установки цвета текста. Цвет указывается:
- название цвета — например, «красный»
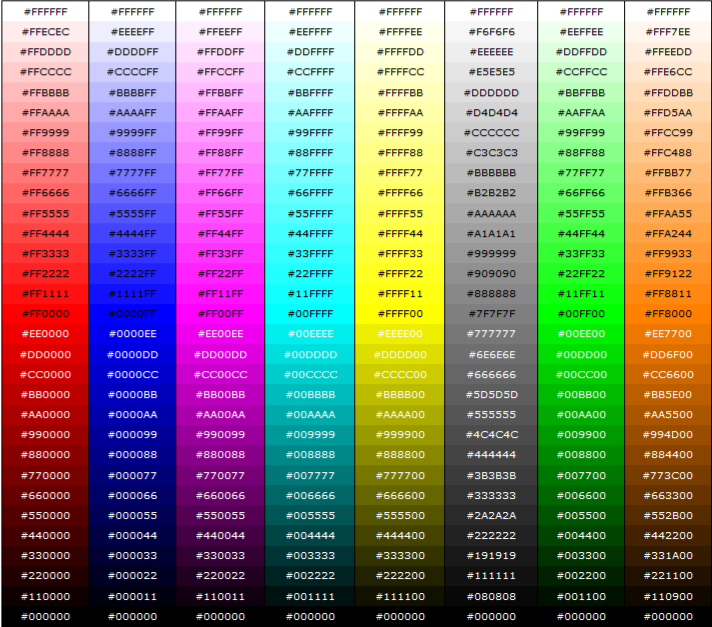
- шестнадцатеричное значение, например «#ff0000»
- значение RGB — например, «rgb(255,0,0)»
Полный список возможных значений цвета см.
Цвет текста по умолчанию для страницы определяется в селекторе основного текста.
Пример
body {
цвет: синий;
}
h2 {
цвет: зеленый;
}
Попробуйте сами »
Цвет текста и цвет фона
В этом примере мы определяем как свойство background-color , так и свойство color :
Пример
body {
background-color: светло-серый;
цвет: синий;
}
h2 {
цвет фона: черный;
цвет: белый;
}
div {
background-color: blue;
}
Попробуйте сами »
Важно: Высокая контрастность очень важна для людей с проблемы со зрением. Поэтому всегда следите за тем, чтобы контраст между цветом текста и фоновым цветом (или фоновым изображением) — это хорошо!
Свойство цвета текста CSS
| Свойство | Описание |
|---|---|
| цвет | Задает цвет текста |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Цвет шрифта CSS: практическое руководство
Свойство CSS background-color применяет цвет к текстовому элементу. Вы можете указать встроенное в CSS ключевое слово цвета, шестнадцатеричное значение или другое значение цвета с помощью свойства background-color. Синтаксис этого свойства: цвет: ваш цвет;.
Как применить цвет шрифта CSS
Настройка цвета и цвета фона текста на веб-сайте является неотъемлемой частью веб-дизайна.
Вот тут-то и появляются свойства CSS color и background-color. Свойство color позволяет вам установить цвет HTML-текста. Свойство background-color позволяет определить цвет фона текста.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Информационная безопасность
Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими
Условия использования
и
политика конфиденциальности
, и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
В этом руководстве на примерах будет обсуждаться, как установить цвет текста в CSS. Затем мы поговорим о том, как установить цвет фона текстового элемента.
Цвет шрифта CSS
Цвет шрифта CSS задается с помощью свойства color. Свойство color устанавливает цвет текста, а не фона элемента. Вы можете использовать ключевые слова цвета CSS или значения цвета, такие как шестнадцатеричные строки, чтобы установить цвет.
Синтаксис свойства цвета:
р {
красный цвет;
} Это правило устанавливает красный цвет всех тегов
в HTML-документе.
Мы использовали ключевое слово цвета CSS. Эти ключевые слова удобны, если вы хотите указать стандартный цвет, например «красный» или «бледно-голубой». Но эти ключевые слова не описывают все цвета в спектре. Если вы хотите использовать определенный цвет, вы можете использовать другой тип цветовой метки.
Свойство color принимает одно из следующих значений:
По умолчанию цвет текста, используемый веб-страницей, — это цвет текста, который применяется к <тело> тег на веб-странице. Если не указано иное, это будет черный цвет.
Если не указано иное, это будет черный цвет.
Вы можете использовать свойство color для определения цвета ссылок в таблице стилей.
Давайте рассмотрим пример, чтобы проиллюстрировать, как работает свойство цвета.
Изменить цвет шрифта CSS: пример
Предположим, мы разрабатываем веб-сайт для местного продуктового магазина Peterson and Sons. Владельцы хотят, чтобы сайт отображал определенный блок текста серым шрифтом. Мы можем установить это, используя следующий код:
Компания Peterson and Sons была основана Луи Петерсоном в 1927 году. Луи жил в Сиэтле и мечтал привозить свежие продукты в свой район. Peterson and Sons в основном продает свежие продукты и бакалейные товары, в том числе вкуснейшие мясные деликатесы и ремесленный сыр. Сегодня Peterson and Sons управляет пятью магазинами в Сиэтле.
<стиль> п { цвет: серый; }
Наш код возвращает: Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Мы используем <р> HTML-тег для определения абзаца текста, описывающего продуктовый магазин Peterson and Sons. Затем в нашем CSS-коде мы создаем стиль, который задает цвет текста для всех <р> теги на серый. Для этого мы используем значение имени цвета («серый»).
Мы могли бы указать «rgb(128, 128, 128)» вместо «серый», если бы хотели сослаться на значение цвета RGB. В качестве альтернативы мы могли бы установить серый цвет текста, используя шестнадцатеричное значение или значение HSL.
Мы не используем файл CSS для наших стилей. Наши стили CSS заключены в тег