Как сделать треугольник средствами CSS
В данной статье приведены интересные варианты, как можно сделать треугольник средствами CSS.
Делать уголки с помощью свойства border очень удобно – не нужно рисовать картинки в графическом редакторе, и вы всегда можете легко изменить параметры фигуры.
Делается все очень просто – через комбинацию разной ширины border. Чтобы понять, как это работает, достаточно создать пустой элемент нулевой ширины и высоты с толстой обводкой разного цвета с каждой стороны.
CSS этого элемента:
1 2 3 4 5 6 | border-top: 25px solid rgb(97, 236, 130); border-bottom: 25px solid rgb(114, 147, 168); border-right: 25px solid aqua; border-left: 25px solid green; width: 0; height: 0; |
Таким образом, если сделать некоторые стороны прозрачными, можно получать разные виды треугольничков.
Треугольник влево
Равносторонний треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Приплющенный треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 30px solid aqua; display: block; width: 0; height: 0; |
Вытянутый треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 80px solid aqua; display: block; width: 0; height: 0; |
Прямоугольный треугольник прямой угол влево
1 2 3 4 5 6 | border: 30px solid transparent; border-left: 30px solid aqua; border-bottom: 30px solid aqua; display: block; width: 0; height: 0; |
Приплющенный треугольник прямой угол влево
1 2 3 4 | border: 40px solid transparent; border-bottom: 0px solid transparent; border-right: 0px solid transparent; border-left: 80px solid rgb(119, 39, 32); |
Вытянутый треугольник прямой угол влево
1 2 3 4 | border: 40px solid transparent; border-bottom: 0px solid transparent; border-right: 0px solid transparent; border-left: 20px solid rgb(119, 39, 32); |
Соответственно, аналогичные треугольники в другие стороны делаются по тому же принципу, просто меняем сторону с цветным border.
Треугольник вправо
1 2 3 4 5 | border: 30px solid transparent; border-left: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Треугольник вниз
1 2 3 4 5 | border: 30px solid transparent; border-top: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Треугольник вверх
1 2 3 4 5 | border: 30px solid transparent; border-bottom: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Таким образом можно делать уголки для всплывающих подсказок и еще много красивостей. Чтобы прикрепить треугольник к блоку, можно воспользоваться псевдоэлементами :before или :after.
Popup с уголком слева
Стили этого всплывающего окна:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-left-corner {
background: rgb(173, 208, 247);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative; /* !!! */
padding: 5px;
margin-left: 9px;
width: 300px;
text-align: center;
box-shadow: 1px 1px 3px 0px black;
}
.popup-left-corner:before {
content: '';
border: 10px solid transparent;
border-right: 10px solid rgb(173, 208, 247);
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
} |
Псевдоэлемент :before, в котором находится стрелочка, спозиционирован абсолютно, отрицательный left сдвигает его на его ширину, чтобы выйти за рамки основного блока, позиция top дает отступ в 50% от высоты блока, а отрицательный margin-top отодвигает вверх на половину его высоты, чтобы стрелочка стояла всегда ровно по центру по вертикали.
Popup с уголком справа
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-right-corner {
background: rgb(231, 191, 230);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
margin-left: 9px;
width: 300px;
text-align: center;
box-shadow: 0px 1px 3px 1px rgb(171, 141, 141);
}
.popup-right-corner:after {
content: '';
border: 8px solid transparent;
border-left: 9px solid rgb(231, 191, 230);
position: absolute;
right: -17px;
top: 50%;
margin-top: -8px;
} |
Popup уголок сверху
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .popup-top-corner {
background: rgb(200, 200, 200);
border-radius: 5px;
border-top: 3px solid rgb(145, 27, 54);
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-top: 10px;
}
.popup-top-corner:before {
content: '';
border: 12px solid transparent;
border-bottom: 12px solid rgb(145, 27, 54);
position: absolute;
left: 50%;
margin-left: -12px;
top: -27px;
width: 0;
} |
Popup уголок снизу
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-bottom-corner {
background: rgb(190, 231, 209);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-bottom: 10px;
}
.popup-bottom-corner:after {
content: '';
border: 12px solid transparent;
border-top: 12px solid rgb(190, 231, 209);
position: absolute;
left: 50%;
margin-left: -12px;
bottom: -24px;
width: 0;
} |
Треугольник с обводкой
Для создания треугольника с обводкой используем уже два псевдоэлемента – :before и :after.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .popup-duble-corner {
background: rgb(191, 192, 245);
border: 3px solid rgb(114, 71, 148);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-bottom: 10px;
}
.popup-duble-corner:after,
.popup-duble-corner:before {
content: '';
border: solid transparent;
position: absolute;
left: 50%;
margin-left: -12px;
bottom: -27px;
width: 0;
}
.popup-duble-corner:before {
border-top-color: rgb(114, 71, 148);
border-width: 12px;
}
.popup-duble-corner:after {
border-top-color: rgb(191, 192, 245);
border-width: 16px;
margin-left: -16px;
} |
Ну и конечно же, комбинацией псевдоэлементов :before и :after можно сделать много всяких красивых стрелочек (главное, не забывать ставить position: relative для родительского элемента, чтобы псевдоэлементы не уехали):
Мы все без backgrounda!
Как видите, все достаточно просто! А использование css3-свойств в сочетании с псевдоэлементами еще больше расширяет возможности «бескартиночного» оформления сайта.
ktvd.ru
Делаем треугольник на CSS с помощью border
Мы не будем углубляться в CSS3, где есть такое свойство как shape-outside, т.к. с его помощью легко можно сделать из обычного слоя любой многоугольник: что уж там какие то треугольники?
Мы попробуем выжать, казалось бы, немыслемое из свойства border. Итак, треугольники бордюрами.
Вообще, зачем нам треугольник?
Этот элемент очень часто используется дизайнерами, а нам верстальщиками приходится постоянно нарезать всевозможные треугольнички, сносочоки, стрелочки и т.п.
Всегда можно решить задачу, нарезав еще несколько картинок, добавив нужное наложение слоев с абсолютным позиционированием и т.п. Но разве можем вы называть себя верстальщиками с большой буквы «В», если не обошлись минимумом картинок из макета? 🙂
Откуда берется треугоник?
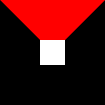
Все контейнеры в HTML изначально — прямоугольники, так где же взять этот пресловутый треугоник? Давайте рассмотрим следующий пример контейнера с очень толстой границей.
div { border: 40px solid #000; width: 25px; height: 25px; border-top-color: red; background-color: white; }
div { border: 40px solid #000; width: 25px; height: 25px; border-top-color: red; background-color: white; } |
Мы получим вот такое оформление для DIV контейнера:

Видно, что толстые границы на стыке образуют угол. Получается треугоник, который направлен от границы контейнера в центр. Если мы возьмем контейнер нулевых размеров, и сделаем прозрачные границы, то получим треугольник.
div { border: 40px solid transparent; width: 0px; height: 0px; border-top-color: red; background-color: white; }
div { border: 40px solid transparent; width: 0px; height: 0px; border-top-color: red; background-color: white; } |

Теперь давайте применим наши новые знания для чего то полезного.
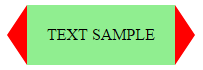
Рамочка со стрелками по бокам на CSS.
Чтобы нарисовать стрелочку, нужен целый контейнер. Не хотелось бы забивать верстку лишними слоями, поэтому используем такие псевдоэлементы любого HTML контейнера как ::before и ::after. Это позволит нам настроить целых две стрелки без добавления в HTML новых контейнеров.
<style> div { margin-left: 50px; /* эти отступы придется учитывать при позиционировании стрелок */ padding: 10px 20px; height: 40px; display: inline-block; text-align: center; background: lightgreen; line-height: 40px; } /* стрелка слева */ div::before { /* если пропустить content то объект не будет добавлен в верстку и мы не увидим стрелку */ content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-right-color: red; position: absolute; margin:-10px 0 0 -60px; } /* стрелка справа */ div::after { content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-left-color: red; position: absolute; width: 0; height: 0; margin:-10px 0 0 20px; } </style> <div>TEXT SAMPLE</div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<style> div { margin-left: 50px; /* эти отступы придется учитывать при позиционировании стрелок */ padding: 10px 20px; height: 40px; display: inline-block; text-align: center; background: lightgreen; line-height: 40px; }
/* стрелка слева */ div::before { /* если пропустить content то объект не будет добавлен в верстку и мы не увидим стрелку */ content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-right-color: red; position: absolute; margin:-10px 0 0 -60px; } /* стрелка справа */ div::after { content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-left-color: red; position: absolute; width: 0; height: 0; margin:-10px 0 0 20px; } </style>
<div>TEXT SAMPLE</div> |
А вот как это выглядит:

Псевдоэлементы ::before и ::after добавляются к содержимому внутрь DIV-контейнера, поэтому при смещении стрелок к границе контейнера приходится учитывать ширину его отступов.
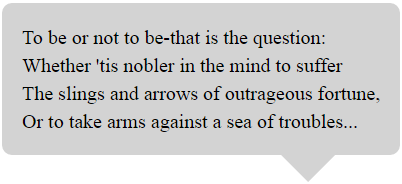
Оформим шекспировскую цитату из монолога Гамлета.
Ещё один пример применения данной техники. Обратимся к классике, оформим кусочек монолога Гамлета. 🙂
<style> div { padding: 20px; /* inline-block просто не даёт DIV расползаться по ширине */ display: inline-block; background: lightgray; font: 20px/1.4em Airal; border-radius: 10px; } div::after { content: »; border: 30px solid transparent; /* треугоничек будет смотреть вниз имитируем облачко диалога */ border-top-color: lightgray; position: absolute; margin: 45px 0 0 -80px; } </style> <div> To be or not to be-that is the question:<br > Whether ’tis nobler in the mind to suffer<br > The slings and arrows of outrageous fortune,<br > Or to take arms against a sea of troubles… </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<style> div { padding: 20px; /* inline-block просто не даёт DIV расползаться по ширине */ display: inline-block; background: lightgray; font: 20px/1.4em Airal; border-radius: 10px; } div::after { content: »; border: 30px solid transparent; /* треугоничек будет смотреть вниз имитируем облачко диалога */ border-top-color: lightgray; position: absolute; margin: 45px 0 0 -80px; } </style> <div> To be or not to be-that is the question:<br > Whether ’tis nobler in the mind to suffer<br > The slings and arrows of outrageous fortune,<br > Or to take arms against a sea of troubles… </div> |
Вот как это выглядит:

Что с тенями у таких треугольников на CSS?
К сожалению, «бордюрные» треугольники нельзя сделать с тенью или присоединить к контейнеру с тенью. Box-shadow будет отбрасывать тень прямоугольного контейнера. Здесь уже не обойтись без shape-outside.
shra.ru
Как нарисовать треугольник на CSS
Вы здесь: Главная — CSS — CSS Основы — Как нарисовать треугольник на CSS

Одной из очень частых задач, которая встаёт перед верстальщиком, это рисование треугольников на CSS. Например, они могут быть на сворачивающихся и разворачивающихся блоках, на выпадающих меню, на каких-то других элементах интерфейса. И в этой статье я покажу самые оптимальные варианты рисования треугольника на CSS.
1-й способ
Создание простого изображения со стрелкой (например, вырезка из дизайна). Этот способ я сам постоянно использую, и знаю, что он является самым-самым популярным, и в некоторых случаях единственным. Но здесь есть большой минус, если делать прозрачные места у треугольника, то надо использовать PNG, который IE6 не поддерживает. А если брать JPG, то в зависимости от фона нужно брать то или иное изображение. В итоге, может быть 100 одинаковых стрелок, у которых разный фон, в итоге, будет 100 изображений.
2-й способ
Этот способ уже использует чистый CSS, он очень простой, но красивые уголки (например, с тенями, градиентами, с какими-нибудь сложными рисунками) на нём не сделаешь:
.triangle {
border-color: #000 #fff #fff #fff;
border-style: solid;
border-width: 10px 5px 0 5px;
height: 0;
width: 0;
}
Далее к обычному блоку div можно применить класс triangle, в результате данный блок станет стрелкой чёрного цвета (#000). Размеры можно регулировать через свойство border-width. Вот об этом способе многие из Вас даже не слышали, поэтому если стрелка простенькая, то это наилучший способ.
Другие способы
Время от времени я с ними сталкиваюсь, но сам не использую их, поскольку ни один из них не является кроссбраузерным. Все они используют CSS3 и/или HTML5, которые, увы, ещё очень плохо поддерживаются даже современными браузерами, а про старые и говорить не приходится. Поэтому рекомендую Вам использовать на данный момент пока только первые 2 способа.
-
 Создано 15.10.2012 08:41:58
Создано 15.10.2012 08:41:58 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как сделать треугольники на чистом CSS.
Вы здесь: Главная — CSS — CSS Основы — Как сделать треугольники на чистом CSS.

Всем привет! Сегодня мы рассмотрим, как сделать треугольники на чистом CSS.
Несмотря на то, что сделать треугольники на чистом CSS довольно легко, многие люди не понимают, как же они работают. Сегодня я постараюсь подробным образом это объяснить.
Итак, сначала напишем базовую разметку и стили.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<div></div>
</body>
</html>
Теперь добавим стилей.
.box {
width: 100px;
height: 100px;
margin: 0 auto;
border-top: 7px solid red;
border-left: 7px solid green;
border-right: 7px solid blue;
border-bottom: 7px solid yellow;
}
Итак, теперь откройте страницу в браузере и посмотрите, что получилось.
Вы увидите, что у нас есть блок, который прозрачен внутри, а вокруг него рамки разного цвета. Обратите внимание на углы, которые образуются на сходе этих рамок.
Теперь давайте уберем ширину и высоту
.box {
width: 0;
height: 0;
}
Теперь вы можете видеть, что у нас образовались 4 треугольника. Если нам нужен только верхний, то остальные рамки надо сделать прозрачными, чтобы их не было видно.
.box {
border-top: 7px solid red;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid transparent;
}
Вот и всё! Теперь, меняя значения толщины рамок, вы можете добиться той формы треугольника, которая нужна вам.
Спасибо за внимание!
-
 Создано 21.04.2015 19:00:00
Создано 21.04.2015 19:00:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Создаем треугольники на CSS | Все о создании сайтов
Тема треугольников на CSS затронута не случайно. Зачем они вобще нужны? Треугольники можно использовать в указателях, в подсказках, в элементах дизайна, да, в чем угодно…
Самый главный плюс в том, что нет необходимости использовать статичные изображения и в том, что можно строить треугольники в любую сторону и любого размера. Видимых минусов нет, кроме тех, что нужно прописывать коды в HTML и CSS. Ах, да, мы забыли еще про один плюс. Такой CSS трюк, во-первых, поддерживается кроссбраузерно, во-вторых, его код достаточно компактен.
Смотрим…
CSS
div.arrow-up { width:0px; height:0px; border-left:5px solid transparent; /* левый наклон стрелки */ border-right:5px solid transparent; /* правый наклон стрелки */ border-bottom:5px solid #2f2f2f; /* низ, указываем цвет стрелки */ margin:0 auto; /* центрируем стрелку в родительском контейнере */ }
/* Для стрелки, смотрящей вниз, используем border-top! */ |
Секрет этих треугольников в двух вещах: ширина и высота элемента равна нулю и второе, создаются гигантские бордюры в перпендикулярном направлении, в точке, являющейся центром этого элемента.
Чем больше бордюр, тем больше треугольник. Вы можете указать для треугольника любой цвет, любой размер и любое направление. Давайте посмотрим несколько примеров.
Пример №1
div.arrow { border-color: yellow blue red green; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №2. Красный треугольник
div { border-color: transparent transparent red transparent; border-style: solid; border-width: 0 50px 50px 50px; height: 0px; width: 0px; } |
Пример №3. Весы
div { border-color: blue transparent red transparent; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №4. Цветок
.funkyShape { border-color: yellow blue red green; border-style: dotted; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №5. Лого del.icio.us
.delicious { border-color:#FFFFFF #3274D0 #D3D2D2 #000000; border-style:dashed; border-width:50px; height:0; width:0; } |
Пример №6. Сердце
.heart { border-color:red; border-style:dotted; border-width:0 150px 150px 0; height:0; margin-left:90px; margin-top:90px; width:0; } |
Пример №7. Параллелограмм
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.div_first { float: left; border-color: transparent red red transparent; border-style: solid; border-width: 50px 25px 50px 25px; height: 0px; width: 0px; }
.div_second { float: left; border-color: red red red red; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; }
.div_third { float: left; border-color: red transparent transparent red; border-style: solid; border-width: 50px 25px 50px 25px; height: 0px; width: 0px; } |
Возможно, Вам будет интересно ↓↓↓
2web-master.ru
Как сделать в CSS треугольник: самые удобные способы
На красивых и современных веб-страницах очень часто содержится довольно много привлекательных графических элементов. Среди них довольно часто используется такая простая геометрическая фигура, как треугольник. Его используют для дизайна множества элементов. Так, например, треугольник может быть использован в качестве указателя на определенный объект на странице, чтобы посетитель сайта обращал на него внимание. Основная функция, которую выполняет треугольник, декоративная. Блоки, благодаря использованию данных элементов, становятся более привлекательными и современными. Однако далеко не все знают, как можно создавать такие фигуры посредством использования каскадных таблиц стилей. По этой причине многих сегодня интересует вопрос, как самостоятельно сделать треугольник CSS.
Использование треугольника CSS в оформлении сайтов
Треугольники довольно часто встречаются в веб-дизайне. С помощью этих элементов оформляются подсказки, индикатор процесса загрузки и меню. Если раньше без этих элементов вполне можно было обойтись, то сегодня это невозможно. Разработчики просто обязаны приспосабливаться к данным требованиям. Сегодня треугольник, созданный в CSS, является важнейшей частью в построении взаимной связи между различными частями интерфейса и объединении их в одно целое. Многие верстальщики не могут понять, что делать, когда к ним поступает макет, в дизайне которого используются одни треугольники. Здесь нет свойств, которые задавали бы эту геометрическую фигуру напрямую. На самом деле существует несколько методов создания треугольника CSS.
Способ создания треугольника CSS при помощи рамки
Первый метод, который позволяет создавать треугольник CSS, это border. Заключается данный метод в использовании рамки. Несмотря на то, что границы, создаваемые при помощи свойства border, не имеют к треугольнику никакого отношения, именно они чаще всего используются для этой цели. При задании нулевых ширины и высоты объекта, а также при установке толстой границы, можно различить квадрат, состоящий из равных треугольников. В данном случае хитрость состоит в том, что необходимо оставить только нужную вам границу, а все остальные сделать прозрачными. В результате получится нарисованный в CSS треугольник нужного цвета и направления. Создавать углу с помощью свойства «рамки» довольно удобно, поскольку в данном случае отсутствует необходимость в рисовании картинки при использовании графических редакторов. Параметры треугольника можно довольно просто изменить в коде. Это сэкономит разработчику время. Путем комбинации различной ширины рамки получить нужную фигуру довольно просто. Чтобы понять, как же это функционирует, необходимо просто создать пустой элемент с нулевой шириной, высотой и толстой рамкой различного цвета с каждой стороны. Если сделать три стороны из четырех прозрачными, то могут получиться треугольники различных видов: равносторонний треугольник, смотрящий влево, сплющенный треугольник, смотрящий влево, вытянутый треугольник, смотрящий влево, прямоугольный треугольник с прямым углом слева, треугольник, смотрящий вниз, треугольник, смотрящий вверхи еще множество разновидностей.
Использование псевдоэлементов
При помощи таких приемов можно создавать у всплывающих подсказок и указаний уголки. Чтобы прикрепить треугольник к блоку посредством CSS, программисты чаще всего используют такие псевдоэлементы как beforeи after.Если использовать их вместо, то можно нарисовать в CSS треугольник, который имеет обводку. Путем их комбинации можно создать множество красивых стрелок, применяя к родительскому элементу свойство position:relative. Это делается для того,чтобы псевдоэлементы со своих мест не съехали. Преимуществами использования рамки CSS для создания треугольников стали следующие факторы:
— быстрое и легкое редактирование цвета и размера при помощи свойств;
— поддержка всеми интернет-браузерами
К недостаткам использования рамки для создания треугольников можно отнести:
— отсутствие возможности применить градиенты и тени;
— в некоторых случаях, когда пользователь просматривает страницы в браузере Firefox, значение прозрачности может не сработать. Это будет искажать картинку.
Использование готовых картинок
Следующий метод заключается в использовании закодированной картинки. Треугольник необходимо заранее нарисовать в графическом редакторе, а после этого конвертировать при помощи специализированных сервисов в специальный код. Преимущество данного метода состоит в том, что с его помощью можно сделать очень красивый дизайн с тенями, рамкамии градиентами. Затем все можно просто закодировать. К недостаткам данного метода можно отнести тот фактор, что не все пользователи в совершенстве владеют графическими программами. Плюс ко всему, если изображение имеет довольно большой размер, то строка кода получается огромной. Для разработчика это не слишком удобно. Использование браузеров InternetExplorer старых версий стоит отдельным пунктом. В этих браузерах данный метод просто не будет работать.
Метод перевернутого квадрата
Еще одним способов является создание перевернутого квадрата средствами CSS. В данном случае вам потребуется два блока. Некоторые предпочитают использовать псевдоэлементы. Для начала необходимо создать квадрат. Он будет являться содержимым поворачиваемого элемента. Затем квадрат необходимо развернуть на 45 градусов, чтобы он стал похож на алмаз. После этого выполняется сдвиг вверх. Внешний блок срывается с помощью свойства overflow: hidden. Такое решение не является кроссбраузерным. В некоторых случаях картинка отображается не так, как изначально было задумано.
Заключение
Как вы уже поняли, существует несколько способов создания треугольника. Чтобы не потеряться во всех свойствах CSS, пользуйтесь справочником, в котором описаны все свойства каскадных таблиц стилей.
computerologia.ru
Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS. Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
background: #f447ff;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
CSS
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором triangle_down.
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором triangle_left.
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
HTML
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS
Теперь определим границы с левой стороны, сверху и снизу.
#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left:
www.webmasters.by

 Создано 15.10.2012 08:41:58
Создано 15.10.2012 08:41:58