НЕ подключается CSS файл к HTML
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 4k раза
Проблема заключается в том, что я не могу подключить CSS файл к HTML
Код написан верно — я всё проверял по несколько раз.
Пользуюсь Sublime Text
body {
background-color: #red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ds</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style/style.css">
</head>
<body>
<div>
<div>
<div>3 колонки</div>
<div>7 колонок</div>
<div>2 колонки</div>
</div>
</div>
<script src="js/jquery.
min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Папка app в которой находится index.html
Папка css в которой находится style.css
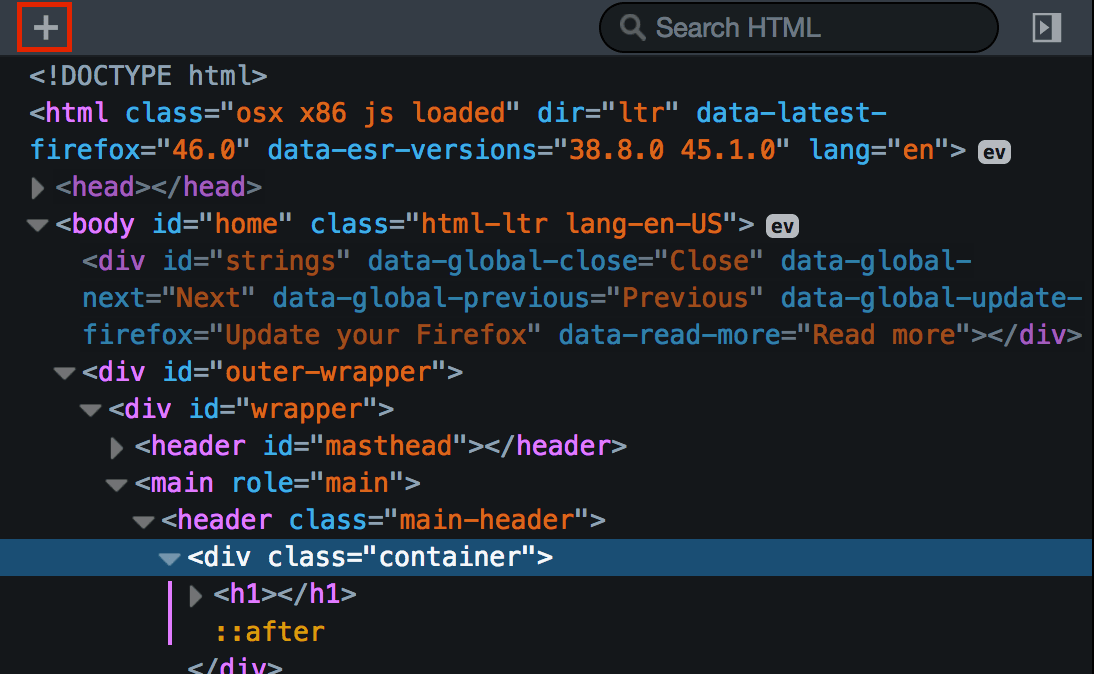
CSS/HTML в редакторе
Я не знаю, что делать, прошу помощи на форуме, ничего не помогает, сижу третий час за этой проблемой.
ps: Если вписать style в html файл, то всё будет работать.
Сам css файл не битый, и отображается в браузере
- html
- css
1
Код написан верно — я всё проверял по несколько раз.
Неверно, ошибка в коде.
<link rel="stylesheet" href="css/style/style.css"> вы подключаете файл котрый должен быть в папке style которая находится в папке css.
Хотя сам файл просто в папке css.
<link rel="stylesheet" href="css/style. css">
css">
UPD. Вторая ошибка в файле css. Уберите хеш перед значением свойства
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как правильно подключить CSS к HTML
Рассмотрим, как применить CSS к сайтам и приложениям.
CSS – это таблица стилей. От нее зависит то, как будет выглядеть ваш сайт, цвета в оформлении, шрифты, расположение элементов и т.п. Поэтому обойтись без CSS при создании сайтов и веб-приложений не получится. Важно уметь правильно использовать этот инструмент в ходе разработки своего проекта.
Настраиваем стили в HTML
В HTML есть несколько глобальных тегов:
-
<html> – в него оборачивается вся страница.
-
-
<style> – блок, где можно прописать CSS-разметку.
В блоке <style> вы можете использовать все существующие свойства CSS. Менять цвет отдельных элементов страницы, обращаться к селекторам и менять их размер, делать медиа-запросы для создания адаптивной верстки и выполнять массу других задач.
В коде это может выглядеть так:
<html>
<p>Какой-то контент</p>
<p>Еще какой-то контент</p>
</html>
<style>
p {
color: red;
}
.
text {
font-size: 24px;
}
</style>
Мы применили CSS к странице. Дополнительно прикреплять стили к нашему сайту не нужно.
inline-стили
Необязательно прописывать стили в отдельном блоке. Можно вовсе не использовать тег <style>. Можно использовать одноименный атрибут.
Атрибуты представляют собой параметры, указываемые в HTML-элементах. class или id являются атрибутами. Если вы захотите поменять стиль для блока div, то после его класса нужно написать style и поочередно указать стили в формате CSS. В реальном коде это может выглядеть так:
<html> <div> <p>Приветики</p> </div> </html>
Мы указали свойство flex у div-элемента и поменяли цвет текста внутри на синий.
Такой подход очень удобен, если нужно быстро скорректировать дизайн какого-то элемента или в череде одинаковых блоков с контентом выделить конкретный и стилизовать иначе. Применив стиль к одному div, все остальные вы не затронете. Если нужно более широко настроить стили, то придется все-таки использовать блок <style> или отдельный файл с CSS-разметкой.
Применив стиль к одному div, все остальные вы не затронете. Если нужно более широко настроить стили, то придется все-таки использовать блок <style> или отдельный файл с CSS-разметкой.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем стили в отдельном CSS-файле
Это наиболее распространенный метод подключения CSS к сайту или приложению. Он используется как при работе с классическим стеком HTML/CSS/JavaScript, так и при подключении фреймворков в духе React.
Подключение производится по-разному в зависимости от используемых технологий.
Стандартное подключение к HTML
Нужно в HTML-файле добавить метатег link. Метатег link – тип ссылки – адрес файла со стилями.
<link rel="stylesheet" href="styles.css">
HTML-файл автоматически соберет все стили из подключенного файла, опираясь на классы и другие параметры, указанные в разметке.
Подключение при помощи Webpack
Если в ходе разработки вы задействуете сборщик пакетов, то нужно зарегистрировать в нем специальный плагин. Например, css-loader, который преобразует все добавленные в него CSS-файлы в единый набор стилей, используемых в приложении.
Подключение к фреймворку React
В React используется стандарт ECMAScript2015. Для работы с CSS используется директива import.
Деление стилей на группы
Размещение стилей в отдельных CSS-файлах не только упрощает редактирование стилей и управление ими, но и позволяет не увеличивать количество кода в одном документе.
Чтобы это сделать, можно воспользоваться любым из описанных выше методов, но повторить его несколько раз. Например, написать директиву import несколько раз, указав разные адреса. Или же добавить в список метатегов дополнительные ссылки на CSS-документы.
Подключаем чужие CSS-стили
При желании чужие стили тоже можно использовать. В теге <link>, например, вы указываете локальный адрес сайта, но можно туда вставить и ссылку.
В теге <link>, например, вы указываете локальный адрес сайта, но можно туда вставить и ссылку.
Это может понадобиться в том случае, если вы хотите использовать нормализатор (специальный файл с CSS-кодом, который удаляет специфичные теги и свойства, пытаясь устранить все расхождения в работе разных браузеров).
Также внешние стили могут применяться с целью добавить единый стиль из какой-то общепринятой дизайн-системы (часто компонентной).
Другие способы
Некоторые фреймворки подразумевают использование CSS без CSS-файлов в их привычном виде. По такому принципу работает фреймворк TailwindCSS. Сразу после установки он автоматически становится доступен в приложении на глобальном уровне, а вам лишь остается использовать добавленные классы в любой части приложения без необходимости отдельно подключать CSS.
Также некоторые компонентные библиотеки, такие как Vue и Svelte, не требуют хранить стили в отдельной директории и двигают пользователя к использованию стилей внутри блоков <style>.
Вместо заключения
CSS бывает разным, и в некоторых ситуациях лучше использовать внешние стили, а в некоторых – прописывать их прямо в тегах с HTML-элементами. Вы поймете с опытом, какой метод лучше, и сможете варьировать методики в зависимости от используемых технологий. Главное – писать корректный CSS-код.
Комментарии CSS
CSS-комментарии не отображаются в браузере, но могут помогите задокументировать исходный код.
Комментарии CSS
Комментарии используются для объяснения кода и могут помочь при редактировании исходного кода позднее.
Комментарии игнорируются браузерами.
Комментарий CSS помещается внутри элемента
Мой Заголовок
Здравствуйте! Мир!
Комментарии CSS не отображается в выходных данных.


