ТОП 10 лучших шрифтов для сайта в 2020 году
Многие владельцы бизнеса и начинающие дизайнеры задаются вопросом, какой выбрать шрифт для того или иного сайта. Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот отпугивать посетителей. Например, можно иметь на сайте большое количество профессиональных качественных фотографий, идеально написанный текст, но все восприятие от этого можно испортить неправильно подобранным шрифтом. В итоге вся работа, вложенная в сайт, будет напрасной.

 Рукописный шрифт явно не подходит для сайта юридической компании
Рукописный шрифт явно не подходит для сайта юридической компании
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Значит встает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе. Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.

 Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
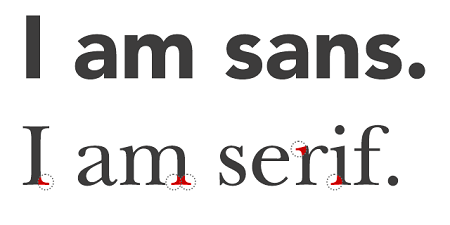
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.


Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.


Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.


Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.


Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.


Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.


Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Главное правило: Не используйте более 3 типов шрифтов в одном проекте, если для этого нет веских причин
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений). Если использовать более 3 видов шрифта в этих видах контента, то на странице потеряется вся иерархия, всё будет выглядеть запутанно и «грязно».
Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Roboto
Шрифт Roboto
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Open Sans
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан 🙂

 Шрифт Montserrat
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Roboto Condensed
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Source Sans Pro
Шрифт Source Sans Pro
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Oswald
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Merriweather
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Noto Sans
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Yanone Kaffeesatz
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Caveat
Шрифт Caveat
Итог
Подобрать действительно хороший шрифт для сайта нелегко. Многие веб-дизайнеры постигают эту «науку» годами, развиваясь также в смежных профессиях, например в верстке макетов газет и журналов для типографии. И только постигнув все это, специалист будет видеть своим профессиональным взглядом какой шрифт стоит подобрать для того или иного веб-сайта.
Но даже если вы не профессионал, можно просто придерживаться правил, описанных в данной статье. И тогда подбор шрифта для сайта станет понятным и не таким сложным. Главное не забывайте про посыл, который должен нести сайт своим посетителям. На основе этого выберите несколько вариантов шрифтов и начинайте их тестировать и удалять те, которые совершенно точно не подходят. Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
В итоге вы остановитесь на том самом идеальном шрифте, которые идеально дополнит ваш сайт. Удачи!
Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным). Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
5. Размер
Размер шрифта должен позволять без труда читать его.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
https://fonts.google.com/
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».
FontStruct
https://fontstruct.com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www.fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts.com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
Подбор типографики для сайта / Хабр
Выбор типографики для сайта почти настолько же важен, как сам дизайн. Он не только помогает посетителю лучше понять содержание вашего сайта, а также создает определенное настроение. Так как в этом плане подбор шрифта — вещь очень субъективная, существует много «правильных вариантов». Но на самом деле выбор типографики не так сложен, как может показаться!
С середины девяностых, когда Netscape представил тег
для изменения шрифта текста (сейчас устарел), веб-мастеры пытались использовать нестандартные шрифты на своих веб-сайтах с определенным успехом.<font size="5" color="black">Black text</font>
На протяжении всей истории интернета и по мере появления новых технологий, можно выделить несколько стадий развития типографики. Сначала использовались обходные пути, например картинки вместо текста, постепенно это сменилось решениями на Flash и CSS, а также Javascript.
В настоящее время доступны разные инструменты и технологии, например шрифты Google (бесплатно) или Adobe Typekit (доступно по подписке), которые намного упрощают внедрение пользовательских шрифтов на сайт. Более того, существуют онлайн-конструкторы и редакторы, такие как Breezi, Squarespace и Moonfruit, которые могут сделать всю работу за вас, сгенерировать код и предоставить вам готовое решение.
Читаемость шрифта превыше всего
Первое, на что стоит обратить внимание — читабельность шрифта, который вы выбираете. Может возникнуть искушение выбрать шрифт по его внешнему виду, и, конечно, внешний вид важен, но вы всегда должны помнить основную причину, зачем вы публикуете материал на сайте — посетители должны быть в состоянии прочитать то, что вы опубликовали.
Поэтому, если шрифт сложно прочитать, нет смысла его использовать. Цель публикации, которая содержит в себе текст — доставить сообщение читателю. Если появятся какие-то трудности, сообщение не будет доставлено. Лучше отказаться от стильного, но нечитаемого шрифта, чем рискнуть, что ваши посетители не смогут понять, что вы хотите сказать.
Начните с типографики основного контента
Вероятно, часть страницы, на которой будет сосредоточено внимание пользователей — это текст основного материала. Там они потратят наибольшее время, читая вашу статью, или что-либо другое, просто потому, что это самый длинный текст на данной странице.
Поэтому, советуется не использовать сложный, нестандартный шрифт. Подойдет любой sans serif, «безопасный для web» (об этом чуть ниже). Основной текст это как раз то место, где предыдущий пункт — читабельность — является наиболее важным.
Также стоит подумать о размере шрифта. Каждый шрифт может иметь разные значения и вариации размеров, поэтому нельзя утверждать, что есть размер, который подходит для каждого шрифта, но примерно 14-16 размер может сработать отлично.
Шрифт для заголовков
Заголовки также важны, потому что они будут начальной точкой для больших объемов текста. Так происходит потому, что люди «сканируют» страницы в интернете, а не читают каждую строчку с начала и до конца.
И заголовки, которые показывают, что будет говориться дальше, и маленькие блоки текста, не предъявляют так много требований к типографике, следовательно у вас есть больше свободы для действий. Для заголовка вы можете позволить себе более искусный и сложный шрифт.
Еще, крупный шрифт проще прочитать, у вас будет больше свободы в выборе шрифта, если вы используете шрифт покрупнее.
Также, если вы используете нестандартный шрифт, вам может понадобиться как-то указать правильный шрифт для ваших заголовков. Например, если вы используете решение на Javascript для отображения шрифта на вашем сайте (например Google Fonts, Adobe Typekit или Cufon), это замедлит скорость загрузки вашего сайта. И чем больше шрифта Javascript должен будет отрисовать, тем медленнее станет ваша страница. Это еще одна причина, почему стоит избегать нестандартных шрифтов в основном тексте.
Как уже упоминалось, для шрифтов не существует стандартных размеров, но если хотите, можете попробовать 32-34 размер для h2, и снижать этот параметр для заголовков следующих уровней, потому что не должно быть текстов больших, чем основной заголовок.
Еще нужно упомянуть, что вы должны подчеркивать иерархию, так что заголовки должны выделяться из обычного текста. Это можно сделать разными способами, но самый простой, используемый наиболее часто, и рекомендуемый — сделать их крупнее обычного текста. Вы также можете выделить их жирным шрифтом, другим цветом, добавить фон или картинку и так далее.
Двух шрифтов хватит!
Если вы используете слишком много разных шрифтов, есть опасность сделать сайт непоследовательным. Такой сайт может больше запутывать, чем разъяснять что-то. Возможно, у такого стиля и есть какая-то цель, но если вы не сможете грамотно реализовать ее, лучше просто избежать такого.
Конечно, «правила придуманы, чтобы их нарушать», и вы можете попробовать воспользоваться тремя или больше шрифтами, и у вас будут хорошие результаты. Но, в общем, всего двух шрифтов может быть достаточно практически для любой цели.
Например, один шрифт может быть использован для стандартного текста, а другой для заголовков или других выделенных элементов.
Категории шрифтов
Гарнитуры можно разделить на две основные категории: с засечками (Serif) и без засечек (Sans serif). Засечки представляют собой небольшие элементы на концах штрихов букв.
Также существуют другие категории, например «Script», «Blackletter» или «Mono», но они не используются так же широко, как предыдущие.
Шрифты, «безопасные для web»
«Безопасный для web» — это термин, используемый для описания доступных элементов, или, другими словами, «безопасный» для использования в интернете. Он применяется не только к шрифтам, но в этом контексте особенно, он относится к шрифтам, которые установлены на большинстве компьютеров (PC и Mac).
Они могут применяться на вашем сайте без каких-либо хаков, методов замены или скриптов и будут правильно отображаться на всех компьютерах (как минимум тех, которые подключены к интернету).
Приведу небольшой список «безопасных» шрифтов:
Без засечек:
- Helvetica
- Arial
- Tahoma
- Impact
- Lucida Sans
- Verdana
- Geneva
С засечками:
- Times New Roman
- Garamond
- Palatino Linotype
- Book Antiqua
- Courier
- Monaco
Другие заметки
Также доступны другие способы форматирования текста, которые вам нужно учитывать, настраивая шрифт. Даже если у вас есть очень хороший шрифт, легко читаемый и отлично подходящий к вашему дизайну,, все впечатление от сайта может быть испорчено, если не настроено расстояние между буквами или высота строки.
Эти две характеристики могут сделать текст более читаемым. Они также могут быть использованы для достижения определенного эффекта, например сделать буквы более сжатыми, что может улучшить ваш дизайн. Пока они остаются читаемыми, это приемлемо.
Примечание относительно длины строк в блоках с текстом: советуется (хотя это и не строгое правило), чтобы на каждой строке было по 45-75 символов. Если строка будет слишком короткая, это замедлит скорость чтения текста. Если строка содержит слишком много знаков, становится очень легко потерять строку, которую читаешь, переходя к следующей.
Выводы
Из всех правил, перечисленных выше, наиболее важное — читаемость текста. Как подчеркивалось на протяжении всей статьи, никакое из остальных привил не должно считаться нерушимым. Вы можете пробовать экспериментировать или спрашивать отзывы у дизайнеров или любого обычного пользователя.
Перевод статьи Choosing the Right Typography for Your Website
Шрифт для сайта — как найти подходящий? 20 рабочих советов!
Правилам написания слов, а поначалу слова рисовались целиком — одним символом, более 3000 лет. Ушки этого искусства, которое назовут позднее каллиграфией, торчат из древнего Египта и не менее древнего Китая. В Китае невозможно было стать чиновником, не сдав экзамен на это искусство, а это 50 тысяч иероглифов! В средневековой Европе человек, умеющий красиво писать, был вполне обеспеченным горожанином, настолько востребовано это было. Даже сейчас дизайнер, придумавший новое начертание мгновенно становится знаменитостью. 
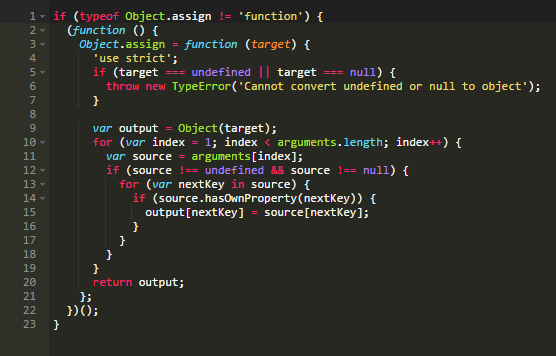
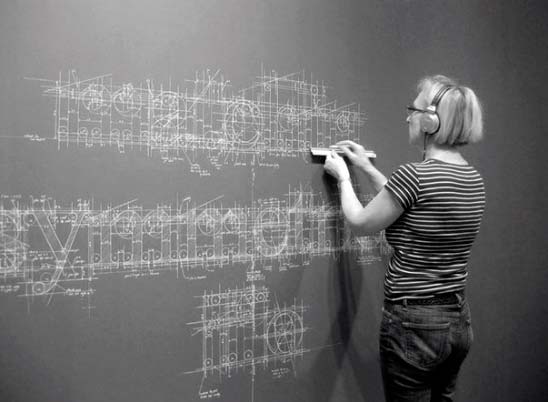
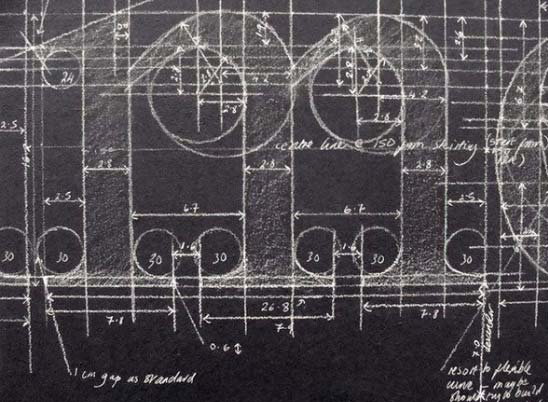
Как создаются шрифты для сайта?
Если вы думаете, что сел художник и начал лепить из ничего, то вы глубоко заблуждаетесь. Там конечно есть элементы творения в начале, но затем идет чистая математика с геометрией. И выглядит это так:


Перед вами исторические кадры создания букв для операционной системы Mac. Стив Джобс уделял этому направлению огромное внимание и буквально загонял этот отдел. Следы его творения переживут даже айфоны, они останутся с нами навсегда.
Красивые шрифты для сайта и их Правила:
1. Написание, его характер и настроение должно точно соответствовать общему стилю сайта! Если у вас на фоне утонченный пейзаж, нельзя использовать акцидентный (от слова акцент) кричащий текст плакатов. Здесь скорее подойдет фон яркий, как пламя ревущей домны. А вот на умиротворяющем фоне и буквы подойдут нежные, как котенок. Следуйте настроению, ловите его!
2. Избегайте использование более двух видов компьютерного почерка, максимум три, но это уже должно быть оправдано замыслом. То же самое относится и к гарнитурам: норм, жирная, курсив… Хотя…, напортачить можно и в одной категории если вы, например, выберете жирное (акцентное) написание для заголовка и для основного текста. Варьируйте, не обязательно всё время кричать, оглохнут! Действуйте по принципу прилива и отлива, эмоционально это то самое, что надо.
3. Так же нельзя использовать в заголовке и в основе рукописный тип печати.
4. Если выбрали один тип печати, то вы точно не ошибетесь, если используете надпись из одной группы. Вроде этого PT Sans и PT Serif.
5. Отличный прием если вы используете в заголовке печать с засечками (см. рисунок), а в основе без них. Наоборот тоже эффектно и со вкусом.

Выбирать там и там с засечками или без них можно лишь в том случае, если варианты радикально не похожи.
6. Прежде чем выбрать, определите каждому выбранному стилю написания свою индивидуальную задачу и придерживайтесь её до конца.
7. Подбирайте виды печати слов исходя из одинакового размера букв по высоте и ширине букв, при одинаковом размере набора — пт.
8. Посмотрите, как сочетаются буквы разных типов печати. Например, заглавное «О» очень плохо будет смотреться, если в одном она будет круглая, а другом овальная.
9. По причинам, изложенным во втором пункте, избегайте одинаково нарисованных вариантов похожих на одну гарнитуру. Так Didot и Rockwell имеют очень похожее на жирное написание.
10. Используйте разные цвета для каждого типа начертания слов. Совместимость цветов между собой и с фоном можно подобрать на онлайн-сервисах, например, Adobe Color CC. После подбора используйте следующий прием проверки: прищурьте глаза и взгляните на сочетание, если перед вами размытое пятно – неправильный выбор, визуальное разделение – правильный.
11. Пробуйте играть с контрастами. Изменяйте межстрочный интервал, расстояние между буквами (трекинг). Иногда это приносит неожиданные и хорошие результаты.
12. Применяйте написания одного исторического периода, часто они выполнены в одном стиле. Например, использовать шрифт Helvetica на сайте можно и нужно с Times Roman. Впрочем, это уже стало классикой. 
13. Смотрим на то, как сочетаются курсивы у выбранных вами типов. Иногда они напрочь не соотносятся. Это не страшно, если не планируете использовать курсив в одном из видов.
14. Бесплатный шрифт не всегда удачный выбор. Часто там отсутствуют важные символы, что может стать крайне неприятным сюрпризом впоследствии. Проверьте — нет ли таких символов в вашем контенте.
15. Иногда, поймать созвучие помогает изменение размера букв (кегля). При одинаковом размере разные типы печати не смотрятся, а изменил и всё подходит.
16. Никогда не смешивайте виды набора, имеющие разную ширину букв (пропорциональные) и одинаковую (моноширинный вариант). Это полное отсутствие вкуса!
17. Не надо смешивать настроения. Легкомысленный Gill Sans не подойдет к деловому Times New Roman.
18. Комбинация должна быть легко читаемой, для этого визуально начертания должны различаться. Иначе, цели для которых мы избрали тот и другой вариант, будут неясны и в результате не раскрыты.
19. И последнее – НИКОГДА не используйте на сайте в качестве основы и заглавия Comic Sans. Это детям фотки в инстаграм подписывать. Если конечно у вас не стоит подобная цель.
20. И совсем-совсем последнее – Помните, правила существуют для того, чтобы их нарушать!
Кстати, в одном из предыдущих постов, я уже рассказывал и показывал, какой должна быть типографика в веб-дизайне.
Как подобрать шрифт онлайн:
- На мой взгляд, самым удобным сервисом для выбора созвучия является Fontstorage. Скачивать можно бесплатно, но самый вкусной фишкой является наличие полигона для подбора. Можно даже картинки вставлять, что совсем уже чудо, так как позволяет смотреть сочетания и с ними тоже. Очень удобно!
- Adobe Typekit – англоязычная платформа, но мне всё сразу стало понятно. Есть поле для вставки вашего варианта сочетания. Есть бесплатный вариант обслуживания и есть возможность купить необходимые вам платные варианты. Очень большая библиотека начертаний на выбор.
- Fonts.google – большой выбор кириллических вариантов.
- Если вы не знаете, какой перед вами экземпляр начертания и вас есть браузер Хром. То обязательно скачайте приложение WhatFont, оно поможет вам определить название любого понравившегося варианта в сети и определить самые удачные созвучия.
- Не забывайте об авторском праве и обязательно смотрите — платный избранный вами стандартный шрифт или нет. Это легко сделать, имея название и задав в поисковике соответствующий вопрос. Если заказчик требует установить платный, пусть платит за скачивание. За использование, он будет потом платить сам.
Статья получилась сложной, надеюсь у меня получилось ответить на вопрос — Как подобрать шрифт для сайта. Но главное, чтобы не вышло как в анекдоте:
Встречаю я приятеля, он спрашивает, чем я занимаюсь. Отвечаю, что веб-дизайном. А сколько зарабатываешь? Называю примерную сумму. Он помолчал и ушел. Через неделю от него звонок – Так, с работы я уволился, фотошоп установил. Что дальше?..
Учиться надо коллеги, учится! Если вы уже давно мечтаете стать веб-дизайнером, но у вас постоянно что-то не получается, то я могу вам помочь. Обратите внимание на раздел — Обучение веб-дизайну. Уже к кончу первого месяца, у вас будет своё портфолио и вы сможете зарабатывать удалённо.
До связи, Иван.
Автор: Иван Бурыкин Дата публикации: 11.01.2018
Как выбрать шрифт для сайта
При первом знакомстве с любым сайтом ключевую роль играет дизайн.Шрифт, как его составляющая, может упростить восприятие сайта и информации на нем для нового пользователя или, наоборот, усложнить.
Исследования показали, что многие люди не читают текст на сайте целиком, а только просматривают (сканируют) информацию.Результаты айтрекинга доказывают, что большая часть респондентов во время просмотра веб-страниц читает информацию по шаблону буквы F.
Иными словами, люди обращают внимание на те надписи, которые, если мысленно начертить латинскую букву F, расположены на двух горизонтальных и одной вертикальной линиях. Если текст в этой области будет читабельным, а информация правильно структурирована по важности – пользователь с большей долей вероятности примет решение остаться на сайте. В противном случае посетитель поспешит покинуть страницу и перейти к следующим результатам поиска.Разновидности шрифтов для сайта
Прежде, чем перейти к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. Все шрифты делятся на две основные категории: рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками. Они облегчают чтение печатных изданий, визуально очерчивая строки. Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
- Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством. Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
Какие шрифты актуальны сегодня?
В оформлении сайтов современные дизайнеры отдают преимущество шрифтам Google Fonts, поскольку:- они качественные и простые в использовании;
- с ними не возникает проблем при верстке;
- большой выбор, база шрифтов расширяется, добавляются новые;
- любой шрифт Google Fonts корректно отображается при открытии страниц любым браузером.
Выбирая шрифты в Google Fonts, важно проверять наличие кириллических символов: они есть примерно в каждом десятом шрифте.
Но даже с учетом кириллицы для оформления веб-страниц подойдет далеко не каждый вариант. Рассмотрим рейтинг самых популярных шрифтов для сайта из Google Fonts в 2018 году:-
- Open Sans. Нейтральный и легкий для восприятия шрифт, удобный для чтения, прекрасно сочетается со многими другими (например, Jubilat). Дизайнеры «Бизнес Сайт» на базе Open Sans разрабатывали оформление сайтов для студии грациозного спорта (gracebody.com.ua), международной платежной системы (tyme.ua), интернет-магазина бритвенных принадлежностей (buymach.com).
-
- Lora. Читабельный и четкий шрифт. Используется в разных начертаниях и насыщенности как для основного текста, так и для заголовков и параграфов. Этот шрифт не такой типичный и узнаваемый, как предыдущий, чем и заслужил приверженность дизайнеров.
- Roboto. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts. Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».

-
- PT Sans – один из наиболее востребованных и универсальных шрифтов. Легко читается в размере 14-26 пт. При соответствующем выборе начертаний и размера подойдет для основного текста и заголовков.
- Ubuntu. Мягкий шрифт, располагает к себе посетителя страницы. Использован в дизайне сайта веб-студии site2b.com.ua, где обеспечил читабельность текста маленького размера и легкое восприятие заголовков.

Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт – это, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.
- Убедительность текста в формате Baskerville подтвердили на 5% больше респондентов по сравнению с этим же самым текстом, написанным Comic Sans.

Характер шрифтов особенно важно учитывать при создании сочетаний заголовок + текст.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи. А если заменить шрифт заголовка на Futura Bold, картина полностью изменится: эти два шрифта дополнят друг друга благодаря схожести элементов и не создают ненужного напряжения.Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей не обращают внимания на шрифт, используемый на сайте.
Для посетителя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать. Правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.Задача дизайнера – проработать все эти факторы, выдерживая дресс-код тематики сайта.
Сделать это правильно помогают следующие правила:
- Использование 2-3 шрифтов для оформления сайта. Большее количество будет отвлекать внимание посетителей. К тому же, большое количество использованных шрифтов увеличит время загрузки страницы, что отрицательно скажется на посещаемости и поисковом продвижении.
- Читабельность. Все остальное не будет иметь значения, если текст не удобно читать. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.
- Выделение логических блоков. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Это помогает посетителю сориентироваться на странице.
- Правильное сочетание выбранных шрифтов между собой. Классические варианты: шрифт с засечками + рубленный, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Используйте готовые сочетания шрифтов с помощью онлайн-сервисов:- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.
- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по вводным характеристикам и скачивайте их на свой компьютер.
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.
лучшие из лучших / Блог компании ua-hosting.company / Хабр
В этой статье — великолепная подборка из 55 бесплатных шрифтов, которые были отобраны из тысяч предлагаемых на сегодняшний день в сети Интернет. Коллекции шрифтов, перечисленных ниже, можно скачать и использовать в различных проектах.Для удобства шрифты поделены на 8 категорий, вы можете выбрать необходимую из списка:
Serif fonts
1. Droid Serif
Семейство шрифтов Droid Serif в первую очередь предназначено для удобного чтения на небольших экранах.
2. Butler
Это микс семейств шрифтов Dala Floda & Bodoni. Был создан для того, чтобы немного модернизировать шрифты с засечками. Отлично подходит для плакатов, большого размера книг. В общей сложности семейство Butler содержит 334 символов.
Ссылка для скачивания
3. Arvo
Arvo — это семейство шрифтов, которое подходит как для вывода на дисплей, так и для печати. Разработано Антоном Коовитом для чтения, Arvo в каталоге Google Font — бесплатный открытый шрифт (OFL).
4. Crimson Text
Бесплатное семейство шрифтов, созданное специально для книжного производства с нотками старинных шрифтов Garamond-esque. Crimson Text — разработан немецким дизайнером, проживающим в Торонто, Себастьяном Кош. Crimson — прекрасная альтернатива традиционному Garamond-esque, с выразительным курсивом, прекрасно сочетается с геометрическими засечками, такими как Futura или Avenir.
5. Aleo
Aleo — полукруглый с гладкой структурой шрифт, придающий нотки индивидуальности, но при этом удобочитаемый. Бесплатное семейство шрифтов, которое включает в себя шесть стилей, 3 насыщенности шрифта / weight (Light, Regular и Bold) с соответствующим курсивом. Шрифт был разработан Alessio Laiso.
6. Cormorant
Cormorant — это экстравагантный шрифт с засечками, наследие исторических шрифтов французского пуансониста и издателя Клода Гарамона. Был нарисован вручную Кристианом Тальманом. «Острые резкие засечки, опасно гладкие кривые», такой шрифт лучше всего использовать для заголовков или в текстах больших размеров (плакаты). Читабелен как при выводе на экран, так и в печатном виде. Cormorant поддерживает кириллицу, каждый из стилей представлен в пяти насыщенностях Light, Regular, Medium, Semibold, Bold.
7. Brela
Brela — это гуманистический шрифт с засечками, предназначенный исключительно для редакционного дизайна. Шрифт был разработан испанским креативным агентством Makarska Studio, одинаково хорош при использовании в текстах с небольшим кеглем и для написания заголовков.
Скачать Brela Regular
8. Libre Baskerville
Libre Baskerville — это веб-шрифт, созданный американской фирмой ATF (American Type Founders 1941 год). Шрифт с высокой x, ему свойственна меньшая контрастность, что позволяет использовать его для чтения на экране.
9. Jura
Шрифт Jura — необычно элегантный шрифт с отличительными деталями, такими как округлые клиновидные засечки. Он хорошо выглядит при больших и маленьких размерах текста. Бесплатный шрифт был создан британским дизайнером Эдом Мерриттом.
10. Fenix
Fénix — это шрифт с засечками и грубыми штрихами, он прекрасен для чтения, для текстов с небольшим размером кегля. Шрифт под названием птицы счастья — работа Фернандо Диаса, дизайнера уругвайского литейного завода TipoType.
11. Luthier
Luthier — это современный шрифт с характерными резкими засечками и высоким контрастом, наличие двух видов насыщенности + курсив. Хорошо подходит для заголовков, для основного текста, для серьезных интеллектуальных проектов. Бесплатный шрифт был создан живущим в Барселоне дизайнером Адрианом Гомесом.
Free sans-serif шрифты
12. Aganè
Шрифт Aganè — это чистый без засечек шрифт, разработанный швейцарским графическим дизайнером, специалистом UI Данило де Марко. Свободный для персонального и коммерческого пользования, Aganè — это результат вдохновения такими шрифтами как Noorda Font, FF Transit и Frutiger. Оптимизированный для удобочитаемости даже при небольших размерах кегля. Доступен в 4 насыщенностях: light, regular, bold и extra bold. Aganè является лауреатом премии IF Design 2017 года.
13. Titillium Web
Как для бесплатного шрифта, у Titillium очень респектабельная родословная, которая берет свое начало с дизайн-проекта итальянской академии di Belle Arti di Urbino. Каждый учебный год десятки студентов работают над проектом, развивают его, совершенствуют шрифт путем анализа предоставленных данных от дизайнеров, которые используют этот шрифт в своих работах. Он острый, современный и поставляется в широком диапазоне насыщенностей. Лучше всего он подходит для написания заголовков.
14. League Gothic
League Gothic — это сжатый без засечек, вдохновленный классическим шрифтом Alternate Gothic # 1, шрифт изначально был разработанным Моррисом Фуллером Бентоном для American Type Founders Company в 1903 году. Это возрождение старой классики, новая версия забытого старого.
15. Chivo
Chivo — гротескный шрифт, он идеально подходит для заголовков и других надписей, которыми вы хотите привлечь внимание. Уверенный, элегантный, он предлагается в четырех насыщенностях с использованием курсива. Этот бесплатный шрифт — работа Эктора Гатти и команды Omnibus-Type.
16. Comfortaa
Comfortaa — это округлый геометрический шрифт без засечек, предназначенный для текстов с большим размером кегля. Создан был инженером-конструктором Технического университета в Дании Johan Aakerlund. Это простой, красивый шрифт, который включает в себя большое количество различных символов.
17. Noto Sans
Noto Sans (от «No more tofu») относится к семейству бесплатных шрифтов, которое охватывает более 800 языков и оперирует свыше 110 тыс. символами, не пропущен ни один из символов, заложенных в системе Юникод.
18. HK Grotesk Hanken
HK Grotesk — шрифт без засечек, создание которого — продукт вдохновения классическими гротескными шрифтами, такими как Akzidenz Grotesk, Univers, Trade Gothic и Gill Sans. Он был разработан Hanken Design Co с целью создания дружественного и удобочитаемого шрифта, который подходил бы для текста с небольшим кеглем. Недавно была добавлена кириллица.
19. Aileron
Aileron — это универсальный нео-гротескный шрифт без засечек, что-то между Helvetica и Univers. Был создан Sora Sagano, дизайнер компании Tipotype. Он призван обеспечить читателям высокий уровень визуального комфорта.
20. Ubuntu
Этот бесплатный шрифт был специально создан компанией Dalton Maag по заказу Canonical в дополнение к операционной системе Linux для использования в персональных компьютерах, планшетах и смартфонах.
21. Clear Sans
Clear Sans — это универсальный шрифт, разработанный Intel для комфортного вывода на экран. Подходит и для печати, и для использования в сети. Он универсален, в сдержанном стиле (без засечек) шрифт с поддержкой OpenType.
22. Source Sans Pro
Выпущенный в 2012 году, Source Sans Pro был первым семейством шрифтов с открытым исходным кодом для Adobe, его популярности можно позавидовать. Это классический гротескный шрифт с простым, непритязательным дизайном разработан дизайнером компании Adobe Паулом Хантом.
Handwriting fonts
23. Nickainley
Nickainley — этот шрифт с классическими нотками и винтажным ощущением, предполагает множество возможных вариантов использования, включая логотипы, дизайны футболок, фирменные бланки и банеры. Этот бесплатный шрифт был создан индонезийским агентством Seniors Studio.
24. Pacifico
Pacifico — это удобный забавный рукописный шрифт, вдохновением послужила американская серф-культура 1950 годов. Этот шрифт с открытым исходным кодом разработан покойным дизайнером Верноном Адамсом, который скончался в прошлом году. Вернон закончил магистратуру по дизайну шрифтов в Университете Рединга и жил в Калифорнии.
25. Cute Punk
Cute Punk — это яркий, молодежный и полностью современный подход к рукописным шрифтам. Это работа Флоу, дизайнера и иллюстратора из Братиславы, Словакия.
26. Futuracha
Один из самых странных рукописных шрифтов, Futuracha может хорошо сработать при правильном применении в дизайне. Своеобразный, идиосинкразический подход применен в этом рукописном шрифте, Futuracha был создан под вдохновением от классических шрифтов Джона Баскервиля и Futura Book. Это бесплатное семейство шрифтов включает в себя численные символы — греческие и латинские. Futuracha можно использовать в креативных заголовках, логотипах или типографских иллюстрациях.
27. Yellowtail
Yellowtail — классический рукописный шрифт, старая школа 1930 годов, таких как Gillies Gothic и Kaufmann. Разработан был типографическим институтом Astigmatic, смесь связующих и несвязанных буквенных форм придает ему уникальный внешний вид и в то же время обеспечивает удобочитаемость.
Винтажные и ретро шрифты (vintage and retro fonts)
28. Cheque
Cheque — изначально был студийным проектом Мирела Белова, в нем нотки геометрических фигур и классический, винтажный образ. Он используется в заголовках версии Regular и Black бесплатны как для личного, так и для коммерческого пользования.
29. Bauru
Bauru- душевный ретро шрифт, надпись вызывает ностальгирующие чувства, суммирует ушедшее время жизни. Один из лучших бесплатных ретро-шрифтов, хорошо работает для создания плакатов, рекламы, логотипа. Bauru был разработан бразильским арт-директором и иллюстратором Пьером Паоло.
30. LOT
LOT — один из самых толстых, крутых, ретро-бесплатных шрифтов. Стилизованные надписи в блогах и рекламе, на плакатах и в журналах в стиле 1970, 1980 годов. LOT — гладкий новый винтажный стиль с коллекцией толстых геометрических букв. Располагает 78 символами, бесплатный шрифт LOT хорош для разработки логотипов, для заголовков.
31. Streetwear
Окунутся в ретро атмосферу? Запросто! Шрифт Streetwear — крутой, смелый шрифт в стиле ретро-моды и -спорта 1960, 1970 годов. Универсальный и веселый одновременно. Подходит для логотипов, плакатов, упаковки и дизайна футболок.
32. Paralines Font
Paralines Font — шрифт в ретро-футуристическом стиле. Здесь своеобразно использованы параллельные линии, такая техника вдохновляет дизайнеров, шрифт подходит для любого проекта, передает настроение 1970 начала 1980 годов.
33. Hamurz
Бесплатный шрифт Hamurz — хипстерский ретро стиль с грубыми краями и округлыми формами. Созданный Bagus Budiyanto, он может применяться для создания логотипов, заголовков, рисунков на футболках, значках или на печатных изданиях.
Brush fonts
34. Leafy
Leafy — бесплатный ручной работы шрифт. Содержит более 90 символов, нарисован Крисиджанисом Мезулисом. Идеально подходит для любого дизайна.
35. Playlist
Playlist отлично подходит для иллюстраций на товарах (плакаты, футболки), рисованный шрифт в стиле сухой кисти, который состоит из трех вариантов: скрипт, шапки и орнамент.
36. Sophia
Бесплатный шрифт Sophie для декоративного оформления, легкий, дружелюбный и безмолвно-веселый. Рукописный шрифт со сладким декоративным бонусом)
37. Reckless
Reckless — шрифт для поднятия настроения, включает прописные латинские символы. Хорош для создания эффекта акварельных красок для печати и для веб проектов. Был создан российским дизайнером Надей Спасибенко.
38. Kust
Kust — это рукописный шрифт, слегка искаженными штрихами. Он был представлен в нарисованном виде — на твердой бумаге черными чернилами толстой кистью дизайнером Leva Mezule.
39. Brux
Шрифт Brux с оригинальным подходом к рукописным шрифтам, он довольно жесткий, с чертами формальности, вызывает ощущение шрифта, нарисованного под трафарет.
Шрифты в стиле тату (tattoo fonts)
40. Betty
Betty — один из тех бесплатных шрифтов, которые возвращают в прошлое, когда у каждого «настоящего мужчины» был якорь моряка и «дама сердца», наколотая на бицепсе.
41. Angilla
Angilla — чрезвычано свежий и стильный tattoo шрифт, работа шведского дизайнера Måns Grebäck.
42. Serval
Бесплатный шрифт Serval — это жилистый, колючий зверь со своеобразным дизайном.
43. MOM
MOM — это шрифт, в стиле американской старой школьной татуировкой, дань уважения великим художникам-татуировщикам прошлого.
44. Original Gangsta
Бескомпромиссный стиль в каждом символе шрифта Original Gangsta. Нет милосердию, Gangsta — это жесткий шрифт для брутальных надписей.
Шрифты в стиле графити (graffiti fonts)
45. Ruthless Dripping One
Ruthless Dripping One — один из немногих бесплатных шрифтов в стиле граффити, который выглядит реалистично. Большинство бесплатных шрифтов-граффити — в действительности стилизованные шрифты без чувства искусства, стиля и игривости, которые так важны для городской уличной арт-сцены.
46. Urban Jungle
Трафареты — это фокус современного уличного искусства. В Urban Jungle смешаны традиционные трафареты с добавлением текстуры, что мгновенно окунает в атмосферу улицы, яростной улицы.
47. Blow Brush
Blow Brush вдохновлен хип-хопом и городской культурой, от него исходит энергия и смелость. Причудливый, но при этом разборчивой и функциональный шриф.
48. Sister Spray
Бесплатный шрифт Sister Spray по красивому грязный шрифт с распылителя: буквы, цифры и кучу брызг, пятен и штрихов.
49. Tag Type
Tag Type вдохновлен граффити-тегами, содержит буквы верхнего и нижнего регистра, цифры и знаки препинания. Шрифт создан украинским дизайнером Энди Панченко.
Необычные шрифты (unusual fonts)
50. Gilbert
Шрифт назван в честь дизайнера-создателя радужного флага Гилберта Бейкера, который умер в 2017 году, он был активистом LGBTQ и художником, известен тем, что создал знаковый флаг радуги. Gilbert доступен в стандартном векторном формате, цветном формате OpenType-SVG и анимированной версии.
51. Jaapokki
Jaapokki — красивый шрифт без засечек с чистыми линиями, большим набором символов и необычными элементами, отлично подходит для заголовков, плакатов, логотипов. Он имеет множество вариантов, со шрифтом можно смело экспериментировать.
52. Carioca Bebas
Свежий, фруктовый, красочный шрифт. Carioca — это новое, веселое создание. Этот восхитительный бесплатный шрифт был разработан в рамках трехмесячного экспериментального проекта аргентинских графических дизайнеров Тано Верона и Яи Салинаса.
53. Le Super Serif
Шрифт Le Super Serif — это редкая вещь: типографский эксперимент голландского дизайнера Тийса Янссена. Модный заглавный шрифт на современный западный лад. Шрифт имеет 88 лигатур и несколько «специальных» альтернативных символов.
54. Pelmeshka
Бесплатный шрифт Pelmeshka — новый поворот, уникальная вариация шрифтов для тем о еде. Идеально подходит для любого дизайна. Смешной, дружелюбный и оригинальный стиль этого шрифта — работа русского дизайнера Кирилла Михайлова.
55. Tiny Hands
Этот бесплатный шрифт посвящен эксцентричному почерку, принадлежащему Дональду Трампу. Он был создан типографом Марком Дэвисом, как забавная сатиры, но в то же время его спкойно можно использовать для мультфильма или комикса.
Какой бы дизайн и шрифт для своего сайта, проекта вы не выбрали, необходимо заранее подумать о его надежном размещении и хранении. Наши специалисты помогут вам подобрать оптимальный вариант, согласно потребностям и возможностям, будь то хостинг за 0,99 $ или дорогостоящая инфраструктура корпоративного класса. Будьте уверены в том, что ваша информация размещена в надежном дата-центре премиум класса, а ценовая политика предоставления услуг — волшебна. Акции — еще одни шаг навстречу нашим пользователям.
На правах рекламы.Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
Какой шрифт выбрать для сайта

От автора: типографская разметка – обширное поле деятельности. Люди посвящают годы своей жизни этому древнему ремеслу, и всегда найдется что-нибудь новое для изучения. В этой статье, я сделаю обзор основных моментов, которые следует обдумать при выборе шрифта для своего сайта и гарнитуры (набор из одного или нескольких шрифтов). После чего вопросы на подобие «Какой шрифт выбрать?» у вас отпадут сами по себе.
Практическая типографская разметка
При создании дизайна для Сети вам нужно принять к сведению, что контент будет меняться. О том, чтобы тратить время на кернинг (подгонку пробелов между отдельными буквами) каждого заголовка большого вебсайта, вопрос даже не стоит. Другими словами, вы отказываетесь от контроля.
Сегодня я собираюсь сосредоточиться на практической разметке. Для меня это означает понимание того, что полного контроля над типографией своих вебсайтов вы никогда не получите. Выбор гарнитуры шрифтов, решение вопроса размера – это все те вещи, на которые мы, как дизайнеры, можем повлиять. Практическая разметка означает как, и еще более важно, зачем приводить в порядок то, что вам подконтрольно. Давайте начнем.
Читабельность при выборе шрифта
Перед тем как выбрать шрифт для сайта, вам следует ответить на некоторые вопросы. Что вы делаете с написанным? Читаете! Почему же множество вебсайтов так сильно усложняют это дело? Будь то крошечный размер шрифта, бессистемная высота строки или даже простые уродливые шрифты – кажется, многие сайты не хотят вам дать возможность нормально прочесть свое содержимое!
Сделав написанное удобочитаемым, вы немедленно опередите по крайней мере половину своих конкурентов, что на самом деле здорово, потому что не так уж сложно!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееКак выбрать гарнитуру шрифта?
Решая, какую гарнитуру применить на своем вебсайте, важно помнить: не перемудрите. Я знаю, как много дизайнеров недолюбливают использование Helvetica оттого, что она широко применяется. Я согласен, но это утверждение оставляет в стороне важные данные: почему. Люди слишком часто пользуются Helvetica, потому что он ужасно хорош. Он отлично подходит к любому дизайну, какой только можно себе представить, хорошо работает как в маленьком, так и огромном размере.
Установка такой ругаемой гарнитуры шрифтов может идти вразрез с вашими убеждениями, но если это работает, то принимайтесь за дело.
Основной текст, вероятно – как раз та часть дизайна, которая должна быть самой читабельной, так что убедитесь, что выбираете шрифт, который хорошо работает при маленьких размерах. Что я этим имею в виду? Если вы можете установить основной текст на 10px и все еще различать, о чем там пишется, то это отличный показатель читабельности гарнитуры шрифтов.
Это что касается основного текста, но как насчет заголовков, какой шрифт выбрать именно для них?
Вычислить читабельность больших заголовков гораздо проще, чем основных текстов. Если можно немедленно различить, о чем там пишется, то заголовок достаточно читабелен.
Хорошо то, что как только вы поработаете над достаточным количеством проектов, у вас сложится отличное представление о том, какие из гарнитур работают, а какие нет. С тех пор вы сможете лучше судить о том, какие шрифты выбирать.
Не существует формулы выбора верных шрифтов вашего вебсайта. Часто лучший способ решить, на каком остановиться – это попробовать каждый, который, как вы считаете, должен работать, а затем сравнить их. Выбор шрифтов на самом деле инстинктивен, но важно помнить, что 90% времени пользователь не будет раздумывать, что же за шрифт был тут применен, так что если он читаем – значит, достаточно хорош.

Выбор пары
Очень редко (если вообще бывает) случается ситуация, когда для использования на сайте подходит всего одна гарнитура. На среднем вебсайте используется много текстов. Не может получиться так, что одна гарнитура подойдет для них всех! Подавляющее большинство хорошо спроектированных вебсайтов применяют две: одну для основного текста и вторую для заголовков.
При выборе пары шрифтов важно обдумать, как они будут смотреться вместе. «Они достаточно похожи?» «Слишком похожи?» «Недостаточно разные?» Вы должны себе задать все эти вопросы. Я считаю, что лучший способ подобрать пару хорошо смотрящихся вместе шрифтов – просто поставить множество их рядом и решить, какие лучше. Нельзя этого узнать, пока не попробуете.
Иногда самыми подходящими будут два sans-serif, а в другое время вам понадобится sans для заголовков и serif для основного текста. Не имеет особого значения, что они смотрятся похожими, значение имеет то, что они действуют похоже. Это, конечно, зависит от остального дизайна вашего проекта. Какие бы шрифты вы не выбрали, они должны точно передавать ваше послание, и если это означает контрастные гарнитуры, тогда продолжайте в том же духе.
Саймон Коллисон (Simon Collison) использует в своем сайте идеально подобранные шрифты, выбирая мощный sans-serif для основных заголовков и простой Serif для всех прочих, меньших заголовков, а также для основного текста. Это партнерство искусно передает то, что пытается сказать вебсайт так, как не смог бы выразить каждый шрифт по отдельности.

Размер
Как правило, дизайнеры устанавливают размер основного текста как минимум на 12px. Большинство, однако, выбирают размер вроде 14px, который читается еще лучше. Выбрать размер шрифта основного текста довольно легко, а сложности начинаются с заголовками.
Насколько большими должны быть заголовки? Бывает по-разному. Собственными наблюдениями и в процессе создания вебсайтов я пришел к мысли, что заголовок должен быть настолько большим, насколько нужно. Это значит, что вы должны опробовать различные размеры, пока не найдете достаточно большой для привлечения внимания к чему следует, но не более того, если только огромный текст – не то, чего вы добиваетесь, и в таком случае продолжайте в том же духе.

Иерархия
По своей сути заголовок большой. На странице он – важный элемент, так что, естественно, он должен быть больше, правильно? И да, и нет. Да, заголовки обычно больше прочих элементов, и нет, это не единственный способ привлечь к ним внимание. Цвет, насыщенность и расположение в равной степени важны для учреждения четкой визуальной иерархии ваших страниц.
Ее ключевой момент, о котором нужно помнить – то, что все относительно. Текст на сайте просто должен выделяться по сравнению с другими текстами. Возьмите как пример сайт Уилсона Майнера (Wilson Miner). Его заголовки довольно маленькие для своей важности и на удивление близки по размеру. Однако использование им цвета дает возможность различить самые важные заголовки и придает им больше веса.

Использование типографии очень важно для установления визуальной иерархи, будь это посредством размера, цвета, плотности или даже размещения.
Межстрочный интервал
Межстрочный интервал, или пробел между строками текста, незаменимый инструмент читабельности. Плохой интервал может разрушить выдающийся при других условиях фрагмент основного текста, а хороший – сделать даже более плохой текст читабельным. К счастью, это не так сложно реализовать.
С помощью свойства CSS line-height (высота строки) можно легко установить пробел между строками основного текста. В общем говоря, для больших текстовых блоков хороший размер – в 1,5 раз больше размера текста. У более мелкого текста должен быть меньший междустрочный интервал, а у огромного – большой. На самом деле не так сложно.

Трекинг
Трекинг – это пробел между знаками в тексте. Отмечу, что он – нечто непонятное, когда дело доходит до «практической разметки текста», тут CSS не дает нам сильно контролировать его. Обычно в маленьком тексте вам не придется об этом беспокоиться, это становится проблемой только для заголовков. В общем, при добавлении в CSS letter-spacing: 1px; или letter-spacing: 2px; между буквами будет достаточный интервал.
Другое место, где будет выгодно добавить интервал – это маленькие заглавные буквы. Тут обычно хорошо получается, если добавить дополнительный пиксель или пару между символами, так как они, естественно, выглядят больше.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЦвет
Хотя, строго говоря, не относящийся к типографской разметке, цвет – очень важная деталь каждого типа вебсайта. Я говорю не о цветовых схемах, а больше о контрасте, нужном для обеспечения читабельности сайта. Черный текст на белом (или светлом) фоне считается самым читабельным цветом для текста.
Я не говорю, что вы должны пойти и установить все на черное по белому, просто при создании дизайна вам следует знать о контрастности своего текста. Если вы не будете осмотрительны, это вам потом может откликнуться.

Сетка
По моему мнению, применение сетки – самая важная идея практической разметки текста в Сети. У вас могут быть отличные шрифты, отступы и цвета, но если отсутствует хорошая разметка, вы с тем же успехом можете применить comic sans.
Использование сетки при создании дизайна с текстами гарантирует четкий баланс и геометрическую структуру вашего проекта. Это – не волшебное исправление плохого дизайна, но если с самого начала вы создаете проект по сетке, то можете быть уверены, что по меньшей мере ваша разметка будет прочной.
Так какую же роль играет сетка в типографской разметке? Скажу просто: всеобщую. Сетка воплощает в себе все основные идеалы типографской разметки. Она геометрична, постоянна, легка в применении и, более того: прекрасна.
Выравнивание текста по сетке – ключевой метод установления визуальной иерархии и отличный показатель того, насколько большим (или маленьким) должен быть ваш текст.

Выделение
Как я уже говорил, если ваша типографская разметка читабельна, то вы уже на 50% выигрываете у конкурентов, а что насчет второй половины? Если вы зашли уже настолько далеко, то вместе мы оставим четкие, последовательные правила читабельности и входим в мрачный и мистический мир уникальности.
Шрифты
Хотите, чтобы ваш вебсайт выделялся? Шаг 1. Примените уникальную типографскую разметку. Предположительно для вас это означает использование уникальных шрифтов. Но в чем состоит уникальность шрифта? По-моему, это не тот шрифт, который не используется слишком часто, а тот, у которого есть послание или чувство, не содержащееся в других гарнитурах.
Выбор уникального шрифта – область ощущений. Ощущается ли этот шрифт по-другому? Или просто выглядит по-другому? При выборе гарнитур любого проекта всегда нужно принимать во внимание ощущение от дизайна. Так как это чисто личное мнение, я не могу помочь вам найти уникальную гарнитуру. Могу всего лишь показать примеры шрифтов.
У The Design Cubicle – очень уникальный логотип и дизайн. Он мощный, однако классный, привлекающий внимание, но изящный. Когда я смотрю на этот проект, у меня остается чувство высокого класса этого сайта. Он говорит мне: «Я знаю, что делаю».

Будьте небанальны
Сколько вы знаете вебсайтов с логотипом размером во все содержимое? Как насчет ультратонкого заголовка? В отличие от моего последнего пункта, быть небанальным – значит смотреть на то, что делают другие, а затем сделать все наоборот.
Ребята из Savvy Belfast умны. Они заметили, какими стесненными смотрятся большинство вебсайтов и решили заменить весь бессмысленный основной текст одним предложением.

Даже бросив на их сайт единственный взгляд на одно мгновение, вы не можете не запомнить их название.
Приводите свой дизайн в соответствие
Типографская разметка – не вещь сама в себе. Это часть веб-дизайна, как любая прочая. Текст важен, да, но не следует забывать, что он – всего лишь часть того, что делает ваш проект великим. Вы должны создавать текст, имея в голове образ остального дизайна.
Если у вас применяется замысловатая фоновая текстура, то, возможно, вашим заголовкам подойдет хороший serif.
Моя точка зрения тут проста: не забывайте о контексте. Область дизайна огромна, а сегодня я говорю только об одном ее разделе. Для создания успешного веб-дизайна все части нужно успешно смешать. Вот в чем состоит цель: выработать впечатление, которое кто-то получит от вашего сайта. Это нельзя сделать с помощью одного лишь текста, или одного лишь цвета, или даже одного лишь контента!

Эмоциональный текст
Так много во впечатлении определяется тем, как вы себя чувствуете: счастливым, печальным, удивленным, гневным, бла-бла-бла. У человеческих существ имеется большой набор эмоций, и наша работа как дизайнеров – пробудить своими проектами эти эмоции.
Из всего, о чем я сегодня говорил, это общепризнанно самая абстрактная вещь, и ее немного трудно объяснить. Вместо этого давайте я вам просто покажу.
Впервые посетив Solid Giant, я улыбнулся. Я улыбнулся в следующий раз, когда его увидел, и даже в следующий. Внезапно я ощутил родство с этим проектом. Эта большая, пушистая «G» слишком очаровательна, чтобы ее можно было забыть!

Если честно, я думаю, что это гениально.
Эмоциональному дизайну научить невозможно, это нечто, что следует испытать, а затем обыграть в собственных проектах.
Заключение урока о том какой выбрать шрифт для сайта
Ну, вот вы и добрались до конца поста. Надеюсь, что, по меньшей мере, вы что-то узнали, а если нет, тоже хорошо. Если я и хочу, чтобы после прочтения у вас отложилась какая-то мысль, то это: будьте читабельны, а все остальное приложится. Тем более что теперь то у вас не стоит вопроса, какой же именно выбрать шрифт для своего вебсайта ![]()
Как вы считаете, что самое важное в типографской разметке сайта? Оставьте свое мнение в комментариях!
Автор: Max Luzuriaga
Источник: http://webdesign.tutsplus.com/
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКакой шрифт мне использовать для моей веб-страницы? Советы по выбору шрифтов для вашего веб-сайта (thesitewizard.com)
Советы по выбору шрифтов для вашего веб-сайта
Кристофер Хенг, thesitewizard.com
Это правда, что предпочтения в отношении внешнего вида варьируются от человека к человеку, поэтому мясо одного человека — яд другого человека. Однако, что касается веб-страниц, диапазон шрифтов, которые веб-мастера могут выбрать для своих страниц, не так широк, как вы думаете.Даже если на вашем компьютере должен быть установлен миллион шрифтов, вы в основном ограничены тем, что есть у пользователей вашего сайта. установлен на своих компьютерах. В этой статье кратко обсуждаются некоторые моменты, которые следует учитывать при выборе начертание шрифта для вашего сайта.
Почему вы не можете использовать свой любимый шрифт
Когда вы создаете веб-страницу и указываете конкретный шрифт (здесь свободно называется «шрифт») для этой страницы, используя значение по умолчанию метод, предоставленный вашим веб-редактором, шрифт на самом деле не встроен в вашу веб-страницу.Все, что делает ваш веб-редактор, — это поместите ссылку на шрифт на страницу. Например, если вы создаете веб-страницу, которая использует шрифт Comic Sans, то веб-редактор, например Expression Web или Dreamweaver может вставьте следующую строку в таблица стилей вашей веб-страницы:
семейство шрифтов: «Comic Sans»;
Сам шрифт Comic Sans не встроен в веб-страницу. Если у вашего посетителя нет этого конкретного шрифта, его браузер будет использовать другой шрифт, даже если он не соответствует содержанию и дизайну вашей страницы.
Это причина, по которой большинство веб-мастеров выбирают общедоступные гарнитуры (иногда называемые веб-шрифтами). и избегайте эзотерических, которые есть лишь у немногих.
Важность использования списков шрифтов (т. Е. Резервных шрифтов)
Когда вы указываете шрифт для своей веб-страницы, важно, чтобы вы не указывали просто один шрифт, даже если он шрифт, который, как вы думаете, есть у большинства людей, например, вездесущий шрифт Arial. Если ваш посетитель использует другой на компьютере, например, на компьютере, отличном от Windows, могут быть недоступны даже такие шрифты, как Arial.Каскадные таблицы стилей, базовая технология, используемая веб-страницей для управления ее внешним видом, позволяет веб-дизайнерам для указания списка шрифтов, которые будут использоваться на определенной странице. Если первый шрифт в этом списке недоступен, браузер попытается использовать следующий указанный шрифт и так далее.
Например, шрифты, используемые во всех статьях thesitewizard.com, включая тот, который вы читаете, указаны следующим образом:
семейство шрифтов: Arial, Helvetica, sans-serif;
Это означает, что если на компьютере установлен шрифт Arial, браузер должен использовать этот шрифт для отображения страниц. на сайте.В противном случае он попытается использовать шрифт Helvetica. Если последний также недоступен, то его следует просто используйте любой шрифт без засечек, который найдете.
(Для тех, кто не знаком с терминологией, шрифты с засечками — это шрифты, у которых есть маленькие крючковые линии на концы основных штрихов каждого персонажа. Например, шрифт Times New Roman, используемый в системе Windows, является шрифт с засечками. Шрифты «без засечек» — это шрифты без мелких штрихов в виде крючков. Хорошо известные шрифты без засечек включают Arial и Helvetica.)
Я выбрал эти три элемента для размещения в моем списке шрифтов для использования на страницах thesitewizard.com, потому что они в некоторой степени похожи друг на друга. Точнее, Arial, который является своего рода версией Helvetica для бедняков, выглядит почти так же. как Helvetica. Таким образом, я могу быть уверен, что если на конкретном компьютере есть только Helvetica, а не Arial, моя страница будет по-прежнему выглядят более или менее так, как я планировал, и вещи, которые я тщательно выровнял, не выйдут из строя, что происходит, если используется более толстый или тонкий шрифт.
Однако, если у пользователя нет ни одного из этих шрифтов, все ставки отключены. Браузер может использовать любые другие символы шрифт с засечками, который он находит в системе. Это, вероятно, означает, что в такой системе внешний вид моей веб-страницы будет несколько отличаются от задуманного мной дизайна.
Списки наиболее часто используемых шрифтов
В общем, если вы хотите создать веб-страницу, которая будет выглядеть в основном одинаково независимо от того, на каком компьютере находятся ваши посетители использовать, лучше подумать о трех группах шрифтов.
Шрифты без засечек
Многие веб-сайты, как правило, используют один из следующих серий шрифтов в основном потому, что большинство людей находят шрифты без засечек легче читать на мониторе компьютера.
Arial, Helvetica, без засечек
Как упоминалось ранее, это комбинация, которую я использую на большинстве своих сайтов, включая thesitewizard.com, thefreecountry.com и howtohaven.com. Arial и Helvetica очень похожи друг на друга, а средний случайный читатель может даже быть неотличим.Между системами, имеющими шрифт Arial и те, у кого есть шрифт Helvetica, я думаю, что эта комбинация в основном охватывает большинство, если не все, коммерчески продаваемые операционные системы.
Некоторые люди предпочитают комбинацию «Helvetica, Arial, sans-serif», так что, если доступен шрифт Helvetica, он будет использоваться вместо Arial. Эти люди, вероятно, установили Helvetica в своих системах и находят его предпочтительнее Arial.
Verdana, Arial, Helvetica, без засечек
Вердана чем-то похожа на Ариала, но больше, шире и расставляет персонажей дальше друг от друга.Теоретически это должно улучшить читаемость, но на практике некоторые люди обнаруживают, что это снижает скорость, с которой они могут прочитать блок текста, поскольку большие пробелы между словами делают его им труднее визуально сканировать текст.
Verdana устанавливается по умолчанию только в системах Windows и Mac OS X (Mac OS X 10.5 и новее, возможно, и раньше), поэтому, если человек использует другая система, в которой не установлена Verdana, вероятно, будет использован следующий шрифт в списке.
Шрифты с засечками
Хотя не многие сайты используют шрифты с засечками, поскольку их труднее читать на экране компьютера, если используются такие шрифты, чаще всего указывается следующая комбинация:
семейство шрифтов: «Times New Roman», Times, serif;
Моноширинные шрифты
Моноширинные шрифты, где ширина каждого символа одинакова независимо от того, является ли символ широкий, например «w», или тонкий, например, «i», обычно используются в Интернете для списков исходного кода.Для Например, в большинстве листингов на сайте thesitewizard.com используется следующий список:
семейство шрифтов: «Courier New», Courier, моноширинный;
Фактически, если вы внимательно посмотрите на список в поле выше, вы увидите, что он визуализируется с использованием того самого серии. Если вы читаете это в Windows и не удалили шрифт Courier New, он будет отображаться в этот шрифт.
Разные вопросы и ответы
Вот ответы на вопросы, которые мне задавали по этому поводу в прошлом.
Означает ли это, что я никогда не смогу использовать на своем сайте какие-либо необычные или нестандартные шрифты?
Не обязательно. Я понимаю, что некоторые люди, которые взяли на себя труд скачать красивые шрифты, хотят иметь возможность использовать их для украшения своего сайта.
Один из способов убедиться, что конкретный нестандартный шрифт одинаково отображается на всех компьютерах, — это поместите текст, используя этот шрифт, в картинку и включите это изображение на свою веб-страницу. Однако это действительно полезно только в декоративных целях, например, для элементов дизайна на вашей веб-странице или для небольших фрагментов текст, который вам действительно не нужно индексировать поисковыми системами.Как я уже упоминал в своих статьях о создание сайты, удобные для поисковых систем и ранжирование хорошо в результатах поиска, поисковые системы не могут «видеть» картинки, поэтому не стоит пытаться ставить целую веб-страницу в изображение и отображать это изображение, чтобы вы могли использовать свой любимый модный шрифт. Ваш сайт не будет иметь высоких рейтингов, если вообще будет. Он также не подойдет для людей с ослабленным зрением, которые полагаются на программы чтения с экрана.
Обновление : этот метод больше не является строго необходимым в современных браузерах.Посмотреть ответ на вопрос ниже.
Есть ли способ автоматически встроить шрифт на мою страницу или заставить браузер моего посетителя автоматически скачивать шрифт?
Да, теперь это возможно в современных браузерах. Видеть Как использовать веб-шрифты: Учебник по CSS для подробностей.
Как изменить шрифты для вашего сайта
Вот как вы можете установить или изменить шрифт, используемый для вашего сайта.
Как изменить шрифты с помощью Expression Web
Посмотрите, как изменить шрифты, размер текста и использовать полужирный и курсив в Expression Web если вы используете Microsoft Expression Web в качестве редактора.
Как изменить шрифты с помощью DreamWeaver
Информацию о том, как изменять шрифты с помощью Dreamweaver, можно найти в моих руководствах:
Как изменить шрифты с помощью BlueGriffon
Пожалуйста прочти Как изменить шрифты и настроить текст на вашей веб-странице с помощью BlueGriffon.
Как изменить шрифты с помощью KompoZer
Посмотри пожалуйста Как изменить шрифты и цвета в KompoZer.
Как изменить шрифты с помощью NetObjects Fusion
Пожалуйста прочти Как изменить шрифт, размер текста и цвета веб-страницы с помощью NetObjects Fusion 11
Как изменить шрифты с помощью Serif WebPlus
Посмотри пожалуйста Как управлять и стилизовать текстовый контент в Serif WebPlus X2
Как изменить шрифты с помощью Nvu
Если вы все еще используете устаревший веб-редактор Nvu, прочтите Как изменить шрифты в Nvu.
Как изменить шрифты с помощью Mozilla Composer
Если вы все еще используете устаревший веб-редактор Mozilla Composer, см. Как изменить шрифты в Mozilla Composer
Как изменить шрифты с помощью CSS
Чтобы установить шрифты для всего документа с помощью каскадных таблиц стилей («CSS»), используйте свойство font-family в селектор «body». Например, если вы хотите настроить весь документ для использования набора Arial, Helvetica, sans-serif шрифтов, вы можете включить в свою таблицу стилей следующее правило:
body {font-family: Arial, Helvetica, без засечек; }
Чтобы выборочно установить шрифт для определенного селектора, например, только для всех абзацев, просто измените свойство font-family для этого селектора.Например:
p {font-family: Arial, Helvetica, без засечек; }
Почему мой шрифт не отображается, когда я просматриваю свой сайт на другом компьютере?
Создание вашей веб-страницы с использованием одного из стандартных списков шрифтов означает, что на вашей веб-странице будет больше или менее одинаковый внешний вид на всех компьютерах, независимо от используемой операционной системы. Хотя это может означают, что вы можете проявить немного меньше творчества в дизайне своей страницы, учитывая текущую положение дел, это ограничение, с которым должны работать веб-дизайнеры.
В противном случае вы станете одним из посетителей сайта thesitewizard.com, который спроектировал свой сайт на основе бесплатный шрифт, на котором он нашел в Интернете только для того, чтобы обнаружить, что когда он заходил на сайт на другом компьютере, он отображался с помощью шрифт браузера по умолчанию.
Авторские права © 2008-2019 Кристофер Хенг. Все права защищены.
Получите больше бесплатных советов и подобных статей,
по веб-дизайну, продвижению, доходам и написанию сценариев с https://www.thesitewizard.com/.
Считаете ли вы эту статью полезной? Вы можете узнать о новых статьях и сценариях, опубликованных на мастер сайта.com подписавшись на RSS-канал. Просто укажите программу чтения RSS-каналов или браузер, поддерживающий RSS-каналы, на https://www.thesitewizard.com/thesitewizard.xml. Вы можете узнать больше о том, как подписаться на RSS-каналы с моего RSS-канала.
Эта статья защищена авторским правом. Пожалуйста, не воспроизводите и не распространяйте эту статью полностью или частично в какой-либо форме.
.Выбор правильного шрифта для веб-сайта вашей компании
Выбор шрифтов как для заголовка, так и для основного текста действительно важен для общего дизайна веб-сайта вашей компании. Хотя типографика по-прежнему игнорируется, выбор правильного шрифта может иметь большое значение для производительности вашей веб-страницы. Выбор подходящего шрифта существенно повысит привлекательность вашего веб-сайта и привлечет больше клиентов и потенциальных клиентов.
Почему имеет значение выбор шрифта?
- Дополняет содержание
- Влияет на брендинг
- Рефлексы на хорошую читаемость
- Привлекает посетителей
- Повышает удобство работы пользователей
- Помогает в навигации по сайту
- Обеспечивает безопасность и видимость в Интернете во всех браузерах и на всех устройствах ( Google.com оптимизированы для этих целей)
Понимая сильное влияние настройки шрифтов, веб-дизайнеры из конструктора веб-сайтов Puzl тщательно сделали эту работу за вас. Они заранее протестировали и сравнили все комбинации, чтобы выбрать наилучший вариант шрифта, соответствующий выбранной теме дизайна.
Для всех, кто не является участниками платформы, в этой статье я собираюсь дать некоторые общие рекомендации по выбору правильного шрифта для любого профессионального веб-сайта:
№1. Читаемость превыше всего
Нет смысла создавать отличный контент, если он не может быть легко использован вашими потенциальными клиентами. Правильно подобранная типографика — один из важнейших шагов в этом направлении. Убедитесь, что выбранный вами шрифт достаточно разборчив. Чем проще, тем лучше.
Замысловатые шрифты могут выглядеть более привлекательно и элегантно, но когда дело доходит до основного текста, более простой, но удобочитаемый способ впечатлить и удержать посетителей. Избегайте написания букв или декоративных шрифтов, если вы не хотите, чтобы ваши посетители с трудом распознавали буквы.
Многие сайты выбирают шрифт в диапазоне 10–12 пикселей. Для достижения оптимальной читаемости рекомендуется использовать шрифт размером не менее 14–16 пикселей. Выбирая шрифт для ваших заголовков, имейте в виду, что они должны быть достаточно большими, чтобы привлекать внимание, но не настолько большими, чтобы любой другой элемент страницы выглядел крошечным. Всегда старайтесь найти правильный баланс.
№ 2. Сопряжение Вопросы
Подавляющее большинство профессиональных дизайнеров используют два шрифта: один для основного текста и один для заголовков.Причина заключается не только в нарушении монотонности и усилении визуального эффекта, но и в улучшении иерархии контента и его четкости. Хотя количество выбранных шрифтов полностью зависит от вас, если вы хотите упростить задачу, попробуйте выбрать два, максимум три. Важнее всего не количество, а то, как их соединить.
При выборе пары шрифтов наиболее важным вопросом является то, как они работают вместе. «Достаточно ли они похожи?», «Может быть, слишком похожи?» , «Они противоречат друг другу?», «Они слишком разные?», «Они дополняют друг друга?».При необходимости попробуйте их все и изучите все возможные альтернативы. Это наиболее эффективный способ найти наиболее эффективную комбинацию для вашей веб-страницы.
Хорошим примером является выбор строгого шрифта без засечек для основных заголовков и простого шрифта с засечками для других, меньших заголовков. Они дополняют друг друга так, что каждый шрифт в отдельности не может выразить.
№ 3. Ознакомьтесь с основными шрифтами
T здесь четыре основных категорий шрифтов для выбора между :
- Шрифты с засечками — Они поставляются с небольшим выступом, который украшает кончики букв.Шрифты с засечками можно использовать для больших блоков основного текста. Символы более четкие и их легче читать за пределами экрана. Шрифты с засечками придают более формальный, стильный и консервативный вид. Они лучше всего подходят для традиционной печати, печатных книг, журналов и газет.
- Шрифты без засечек — Они простые и понятные, в них отсутствуют «линии» букв шрифтов с засечками. Их также можно использовать для больших блоков основного текста. Они кажутся более современными, они считаются более неформальными, лаконичными и игривыми.Без сомнения, шрифты без засечек обычно используются для заголовков цифровых газет, блогов и текстового контента веб-сайтов.


Изображение: визуальная разница между шрифтами Sans serif и Serif
- Декоративные шрифты — Также называемые типом отображения, они обычно предназначены для заголовков и заголовков, а также для небольших объемов текста, который должен быть хорошо заметен и привлекать внимание.Придавая ощущение важности, акцента и оригинальности, декоративные шрифты идеально подходят для поздравительных открыток, логотипов и плакатов.
- Script Fonts — Они напоминают почерк и в основном используются в официальных приглашениях, цитатах, логотипах, заголовках. Отличный выбор для выделения текста, но его трудно читать при большом количестве. Скриптовые шрифты передают личное, творческое и артистическое отношение.
Эта инфографика даст вам более четкое представление об общем ощущении, которое разные шрифты используют для пробуждения у пользователей:


Полезные советы:
- При выборе шрифта для основного текста обычно лучше использовать шрифт Serif или шрифт Sans-serif.
- По мнению некоторых экспертов по типографии, шрифты без засечек лучше подходят для онлайн-чтения, поскольку качество разрешения экрана хуже, чем при печати. Благодаря быстрому совершенствованию цифровых технологий, шрифты с засечками становятся все более и более удобными для чтения в цифровом формате.
- После того, как вы определились с лучшим шрифтом для своего веб-сайта, пора правильно его стилизовать. Выберите один цвет для основного текста и оставайтесь последовательными. Использование нескольких цветов текста выглядит дилетантским и не совсем профессиональным.Чем выше цветовой контраст, тем заметнее будет текст. Одно из жизнеспособных решений — выбрать черный шрифт на белом или цветном фоне.
- Правильный интервал между буквами важен для вашей аудитории, чтобы иметь возможность плавно сканировать контент.
- Имейте в виду, что в последних версиях браузеров правила постоянно меняются. В целях безопасности выбирайте шрифты, которые хорошо зарекомендовали себя во всех браузерах.
Выбрать шрифты, которые лучше всего выделяют контент и уважают идентичность вашего бренда, — непростая задача.Это скорее инстинкт, и не существует секретной формулы для правильного выбора. Все зависит от общего ощущения вашего дизайна, сообщения, которое вы хотите вызвать у посетителей, и усилий, которые вы прикладываете, чтобы сделать их единым целым для успеха вашего сайта.
Учитывая роль шрифтов в влиянии на впечатления посетителей, относитесь к ним с должным уважением, которого они заслуживают, и ваш бизнес-сайт обязательно будет вознагражден более высоким уровнем удовлетворенности и вовлеченности клиентов.
Изображения: «Газета, журнал, алфавит с буквами, цифрами и символами.Изолированные на белом фоне. / Shutterstock.com «
________________________________________________________________________________
Подключитесь к Настройте свой бизнес:
Хотели бы вы написать для Tweak Your Biz ?
Tweak Your Biz — международное бизнес-сообщество и онлайн-издание. Сегодня его читают более 140 000 деловых людей каждый месяц (уникальные посетители, Google Analytics, декабрь 2013 г.). Дополнительную информацию см. В нашем обзоре за 2013 год. .
Выдающийся заголовок может увеличить твитов, Facebook лайков и посетителей трафика на 50% и более. Создавайте отличные заголовки для своих статей и сообщений в блогах с помощью Tweak Your Biz Title Generator.
.Как выбрать шрифт для своего веб-сайта
Великолепные изображения, интуитивно понятный дизайн и привлекательные цвета — все это аспекты, которые в совокупности создают привлекательный и функциональный веб-сайт. Но есть еще один не менее важный компонент — ваш выбор шрифта.
Знание того, какой шрифт использовать, может иметь значение между заинтересованными клиентами или разовыми посещениями. Какие из доступных шрифтов создадут оптимальное впечатление?
Serif или Sans Serif?
Первым шагом в определении того, какой шрифт использовать, является решение, использовать ли шрифт с засечками или без засечек.Шрифты с засечками имеют крошечные линии, которые отходят от концов каждой буквы, числа или символа и могут выглядеть как хвосты, точки или флажки. Они, как правило, делают каждую букву или символ более отчетливым, тем самым создавая легко читаемый текст. Они особенно эффективны для заголовков. Выбирайте шрифт с засечками, если вы хотите передать на своем веб-сайте личные, художественные или традиционные чувства.
Поскольку в них отсутствует детализация шрифтов с засечками, шрифты без засечек выглядят чище, проще и лаконичнее, хотя и менее индивидуальны.Их легче читать как основной текст на веб-сайтах.
Общие шрифты и вопросы отображения
Шрифты, которые вы можете использовать, зависят от типа компьютера — ПК или Mac — который используют посетители вашего веб-сайта. Кроме того, каждая из их операционных систем может предлагать шрифты, которые недоступны в другой или отображаются не так, как задумано. Если вы хотите, чтобы ваш веб-сайт можно было просматривать как на ПК, так и на Mac, вам нужно выбрать шрифт, который одинаково хорошо отображается на обоих типах машин. Verdana является примером такого шрифта, но вам нужно будет поэкспериментировать, чтобы найти общий шрифт, который вам нравится, который правильно отображается на любом компьютере.Предварительно установленные шрифты, как правило, лучше, чем пользовательские шрифты.
Если вы хотите использовать уникальные шрифты, используйте их экономно; вы хотите вызвать интерес, но при этом сделать ваш контент центром внимания вашего веб-сайта.
Размер шрифта
После того, как вы выбрали шрифт, вам необходимо определить размер шрифта для ваших основных заголовков, подзаголовков, основного текста и любых других текстовых элементов.
Для основного основного текста общий и легко читаемый размер обычно составляет 10 или 12 пикселей.Обратите внимание, что высота и ширина каждой буквы, числа и символа могут варьироваться в зависимости от шрифтов с засечками и без засечек, а также от одного семейства шрифтов к другому. Также убедитесь, что люди с нарушениями зрения могут относительно легко читать ваш текст. В конце концов, никто не хочет щуриться, чтобы прочитать ваш контент.
После того, как вы выбрали размер основного текста, отрегулируйте размер заголовков и других текстовых элементов соответственно. Если вы не уверены, попробуйте другой размер, пока ваш глаз не подскажет, что работает.
Атрибуты
Чтобы добавить разнообразия, интереса и акцента к вашему тексту, вы можете добавить атрибуты — жирный шрифт, курсив, подчеркивание, цвет — где это необходимо. Например, полужирный шрифт полезен для заголовков, ключевых слов и меню, а курсивом можно обозначать ключевые слова, цитаты и заголовки. Однако чрезмерное использование любого атрибута сделает ваш текст загроможденным, занятым и непрофессиональным. Применяйте их умеренно, но постоянно.
Последняя мысль
Хотя ваш выбор шрифта может показаться не таким важным, как другие элементы дизайна вашего веб-сайта, на самом деле это так.Шрифты не только передают важную информацию о вашем бизнесе, продуктах и услугах, но и задают тон и помогают посетителям перемещаться по вашему сайту. Не торопитесь, выбирая правильный шрифт, и сделайте свой Интернет
.Выбор и использование веб-шрифтов
«Давайте посмотрим на страницу, на которую мы собираемся добавить эти шрифты. Это оригинальный сайт курса georgia_site.html. Это сайт города под названием Спрингфилд, штат Род-Айленд. Сайт использует Georgia Regular для текста, ссылок и некоторых заголовков. Он использует полужирный шрифт для других заголовков, а здесь, сбоку, он использует курсив для цитаты. Итак, сейчас мы собираемся использовать эти веса и стили. Мы собираемся изменить сайт, чтобы он использовал Calluna.Откройте исходный сайт Грузии в текстовом редакторе. Я использую TextWrangler, но вы можете использовать любой текстовый редактор, который вам нравится. Если вы используете Dreamweaver, я рекомендую работать в режиме просмотра кода. Начнем с повторного сохранения файла. Сохраните его как calluna_tk_site.html. Вы можете сохранить его в исходной папке, так как мы ничего не будем переписывать, и мы не будем трогать изображения или CSS для сайта, ничего не будет переписано. Но теперь давайте посмотрим на код. Обычно я помещаю весь CSS в файл CSS, а затем подключаю документы HTML, но для этого курса я поместил весь CSS, связанный с типографикой, в заголовок документа HTML.Там совсем немного. И после CSS вы можете видеть, что начинается HTML. Остальная часть CSS содержится в документе CSS с именем springfield.css, и мы не будем вносить никаких изменений в этот файл. Что нам нужно сделать, так это добавить Calluna в этот файл, чтобы браузер вытащил Calluna, а не Georgia. Итак, первое, что нам нужно сделать, это взять код JavaScript из Typekit. Теперь я убрал свой редактор комплектов, и если вы когда-нибудь это сделаете, вы можете просто щелкнуть экранную кнопку под названием «Запуск редактора комплектов» и перейти к «Вставить код», а затем выделить и скопировать код сюда.Мы также поместили этот код в документ Word, поэтому, если вы хотите, вы также можете получить код оттуда. Теперь, вернувшись в HTML-документ, мы помещаем этот код в качестве первого элемента в нашу голову. Поэтому я поместил его над заголовком, вставив его, и теперь у меня есть код, который сообщает Typekit использовать шрифты из этого набора в этом файле, но я еще не сказал ему, какие шрифты я хочу использовать. В моем универсальном селекторе вы можете увидеть, что файл все еще использует Грузию. Итак, теперь нам нужно получить название семейства шрифтов для Calluna.Щелкните ссылку Использование шрифтов в CSS, и мы увидим, что семейство шрифтов — это просто Calluna. Я выделил это, включая кавычки, скопировал и вставил в свой CSS, включая запятую, так что теперь у меня есть стек шрифтов. Если по какой-либо причине Calluna не работает, сайт будет использовать Georgia или стандартные засечки. Теперь нам нужно правильно установить жирный шрифт и курсив. Вернемся в Typekit, прокрутите вниз до ссылки, называемой «Использование весов и стилей в CSS», и мы увидим, что обычная каллуна равна 400, а жирный — 700.Теперь это значения по умолчанию для шрифтов, поэтому, если вы хотите просто оставить для своих обычных шрифтов значение normal, это нормально. Браузер будет искать версию шрифта с нормальным весом и найдет ближайший к нему вес, равный 400. 700 означает полужирный. Поэтому, если вы просто оставите для него полужирный шрифт в своем CSS, браузер будет искать полужирную версию Calluna, и если он не найдет ее, он будет использовать ближайший вариант, а именно вес 700. Таким образом, теоретически вы можете оставить их установленными как Normal и Bold в вашем CSS, но это хорошая привычка использовать числовые значения, когда вы используете веб-шрифты с несколькими стилями и весами, потому что некоторые шрифты, как мы увидим в этом курсе, не следуйте правилу 400, 700 для обычного и жирного.Поэтому вы всегда должны проверять эти числа и использовать их в своем CSS. Итак, вернувшись в CSS, мы собираемся установить универсальный селектор на 400, а затем места, где мы используем жирный шрифт, находятся в h5, мы изменим это на 700, а затем мы изменим это до 700, и все. Я сохраню это, а затем перейду в браузер и посмотрю на него. А я перезагружу, а это все равно Грузия. Это связано с тем, что Typekit не может взаимодействовать с вашей страницей и обслуживать шрифты, если ваш файл не находится на сервере.Итак, нам нужно поместить наш файл на сервер. Я использую Mozilla. Мне нравятся возможности перетаскивания, но вы должны использовать любое FTP-приложение, которое вам нравится. Слева мое место на сервере, а справа файл упражнения. Нам нужно разместить наш файл Calluna на вашем сервере, и нам также понадобится файл springfield.css и изображения, чтобы он работал. Затем нам нужно пойти и просмотреть страницу с сервера, и теперь она находится в Каллуне. Это очень небольшой сдвиг, но вы можете сказать — я увеличу здесь масштаб — вы можете увидеть, как перекладина на е теперь поднимается.Я снова уменьшу масштаб. Итак, на нашем сайте работает Каллуна. Вы помните, что я давал вам имя для вашего файла с tk; tk означает Typekit. Это моя привычка, потому что все другие шрифты, которые я использую, загружаются, когда файлы находятся на моем рабочем столе, и я нервничал, когда пытался просмотреть сайт, а шрифты не работали. Мне нужно было не забыть разместить свои файлы на моем сервере. Так что теперь, когда я создаю новый сайт, я часто куда-то добавляю тк. Обычно я помещаю его в имя папки или в текстовый файл внутри папки, поэтому люди, просматривающие сайт, не видят tk, но это помогает мне не забывать загружать свои файлы на сервер, чтобы увидеть шрифты .
.