Height, width и overflow — CSS правила для описания области контента при блочной верстке
Обновлено 27 мая 2021- Height и width — размеры области с контентом в CSS
- Overflow — скрытие (hidden, visible) и прокрутка (scroll, auto)
- Height и width в процентах — зачем нужен doctype
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
В предпоследней статье справочника мы рассмотрели с вами несколько основополагающих правил, которые используются в блочной верстке: margin (взаимодействие с границами соседних элементов), border (рамка) и padding (расстояние от рамки до области с контентом). В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
<p> Текст первого абзаца</p> <p> Текст второго</p>
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
<p> Текст первого</p> <p> Текст второго</p>
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению).
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
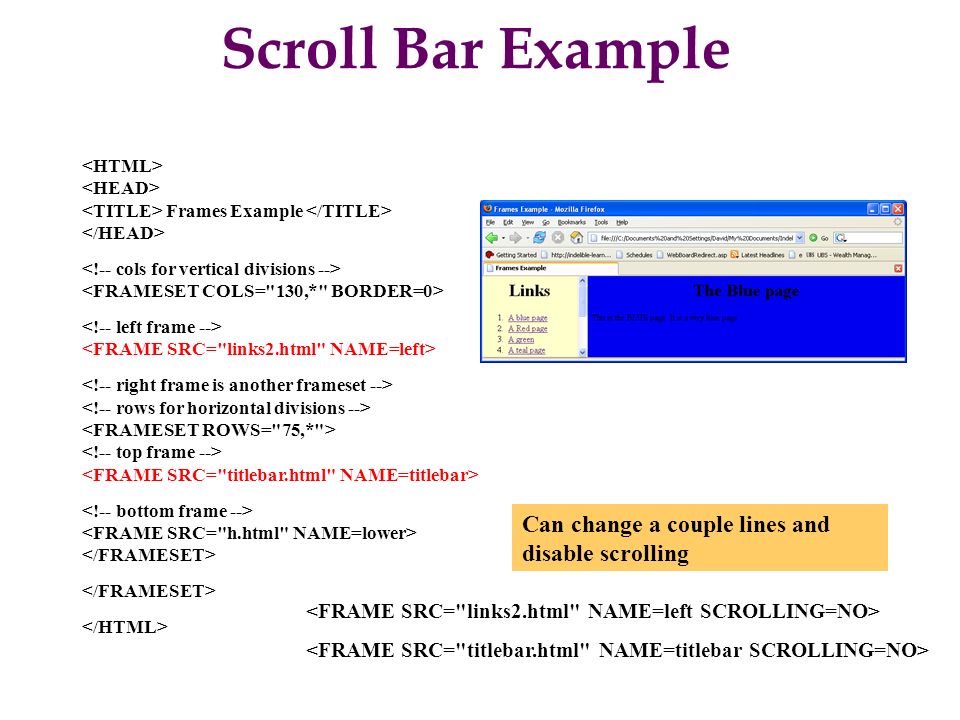
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак,
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
<p> Текст первого</p> <p> Текст второго</p>
Резюмируя можно сказать, что Overflow позволяет довольно  У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
<!DOCTYPE HTML>
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный).
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5.5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:
Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
<!DOCTYPE HTML>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.
 ru
ruСвойство CSS overflow (hidden, visible, auto, scroll) и его …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
overflow | htmlbook.ru
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Использование свойства overflow CSS | Impuls-Web.ru
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
DIVs не вертикально выравниваются в горизонтальной прокрутке . ..
..
Проблема при центрировании по вертикали с помощью flexbox …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Использование свойства overflow CSS | Impuls-Web.ru
html — Прозрачность и размытость блока — CSS — Stack …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Использование свойства overflow CSS | Impuls-Web.ru
html — Как разрешить горизонтальную прокрутку только для …
overflow-x | htmlbook.ru
Height, width и overflow \u2014 CSS правила для описания области . ..
..
Css — Центрирование Img внутри Div по вертикали и …
Использование свойства overflow CSS | Impuls-Web.ru
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Выпадающий блок из блока с overflow hidden
Height, width и overflow \u2014 CSS правила для описания области …
Height, width и overflow \u2014 CSS правила для описания области …
Скрыть скролл css. Как убрать полосы прокрутки
Обрезание текста по вертикали или что делать если текст не …
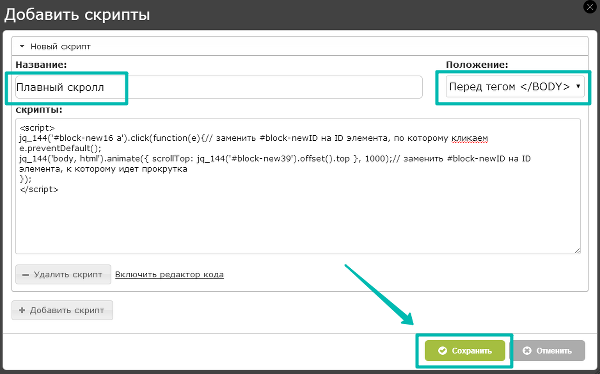
Горизонтальная прокрутка с ява-скрипт 3 | Awebdesign\u0027s Blog
Использование свойства overflow CSS | Impuls-Web. ru
ru
Как скрыть переполнение элементов с помощью CSS …
Height, width и overflow \u2014 CSS правила для описания области …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Как сдвинуть блок за границу родительского блока, что бы он …
Свойство CSS overflow (hidden, visible, auto, scroll) и его …
Создание фиксированного div для горизонтальной прокрутки …
Как скрыть полосы прокрутки при помощи CSS? | Vaden Pro
Как обрезать элемент?
Как сделать навигационное меню \u2014 учебник CSS
Как обрезать элемент на CSS (свойства overflow, text . ..
..
Прокрутка элементов CSS | Как создать сайт
Как спрятать блок за экран без горизонтальной прокрутки …
html — Выровнять блок по центру вертикали другого блока …
Как сделать строку с горизонтальной прокруткой без обрезания …
Как убрать нижний скролл css \u2013 html \u2014 Убрать горизонтальный …
Почему базовый элемент `inline-block` с` overflow: hidden …
Как сделать навигационное меню \u2014 учебник CSS
HTML \u0026 CSS: как не надо \u2022 Не задавайте контейнерам ширину …
overflow-x — Для начинающих — Учим делать сайты. HTML форум
HTML форум
seodon.ru | CSS справочник — overflow-x
Раскладка в CSS: float
CSS position sticky: недостатки липкого позиционирования …
Как сверстать прокручивающееся меню для мобильных?
html — Как разделить ссылки по нескольким блокам, шириной во …
seodon.ru | CSS справочник — overflow-y
Размеры и прокрутка элементов
Блоки с фиксированной шириной, резиновые и контент в центре …
html: Бутстрап 4 Ревизор таблицы, горизонтальный и …
Равномерное выравнивание блоков по ширине \u2014 CSS-LIVE
CSS position sticky: недостатки липкого позиционирования . ..
..
Центрировать блок по вертикали и горизонтали для IE? \u2014 Toster.ru
Как обрезать элемент?
Работа с input: подборка полезных решений на HTML и CSS
как сделать таблицу с прокруткой
Css3 горизонтальный скролл сверху и снизу. Div с прокруткой
Как создавать адаптивные кнопки и блоки в CSS
Height, width и overflow \u2014 CSS правила для описания области …
Два дива по горизонтали, каждый по 50% — Для начинающих …
Прокрутка flexbox с переполненным контентом — css | Qaru
Выпадающий блок при нажатии на HTML + CSS
Проблемы с float-элементами: способы решения \u2014 учебник CSS
Как сделать обтекание картинки текстом в HTML и CSS. Как …
Как …
Примеры использования float | Учебные курсы | WebReference
Подборка полезных CSS рецептов, или чем мы занимаемся на …
Создание отзывчивой горизонтальной навигации типа \
Собственный слайдер изображений на jQuery / Хабр
Меню с горизонтальной вкладкой с вкладками прокрутки, как у …
Способы выравнивания блоков по вертикали | Vaden Pro
Равномерное выравнивание блоков по ширине \u2014 CSS-LIVE
Css Вписать Картинку В Div
Раскладка в CSS: float
seodon. ru | CSS справочник — overflow-x
ru | CSS справочник — overflow-x
Способы обрезания многострочного текста по высоте
Использование свойства overflow CSS | Impuls-Web.ru
position:absolute за пределы окна монитора — Для начинающих …
Универсальный способ декорирования блоков
CSS позиционирование и плавающие элементы
Удаление горизонтальной прокрутки окна влияет на высоту …
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и …
Как сделать такой элемент как в макете — Stack Overflow на …
Примеры использования float | Учебные курсы | WebReference
Подборка полезных CSS рецептов, или чем мы занимаемся на . ..
..
Убираем горизонтальный скролл в мобильной версии сайта
Краш-тест вёрстки. Как сверстать сайт, чтобы он не развалился
Использование свойства overflow CSS | Impuls-Web.ru
Обрезание блока с затемнением — Для начинающих — Учим делать …
JS Слайд прокрутка по горизонтали и по вертикали — Форум об …
Контейнеры с прокруткой | bookhtml.ru
Как создать карусель с горизонтальной прокруткой? — css | Qaru
Задача плотной упаковки блоков \u2014 CSS-LIVE
Собственный слайдер изображений на jQuery / Хабр
Свойство overflow-y | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow-y указывает, что произойдёт, если содержимое переполняет верхний, либо нижний край элемента.
Поддержка браузерами
CSS синтаксис:
overflow-y:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflowY = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств overflow-x и overflow-y.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
. test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.
test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich. jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
Пример использования свойств overflow-x и overflow-y (переполнение элементов содержимым).CSS свойстваКак убрать горизонтальный скролл css
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow , которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
HTML5 CSS2.1 IE Cr Op Sa Fx
В данном примере используется значение hidden , которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x , чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
HTML5 CSS3 IE Cr Op Sa Fx
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2. 1.
1.
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
- Безграничная по глубине кастомизация.
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов.
Как убрать полосы прокрутки? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать горизонтальные или вертикальные полосы прокрутки со страницы, не зависимо от объёма страницы.
Решение
Перед тем как убрать полосы прокрутки с веб-страницы, подумайте, действительно ли вам это так необходимо. Отсутствие возможности прокрутки содержимого документа создает трудности посетителям сайта для просмотра информации. Если же существует острая необходимость построения дизайнерских изысков или желание создать своим читателям трудности, то вперед. Но вас предупреждали!
Способ основан на использовании свойства overflow, которое добавляется к селектору HTML, как показано в примере 1.
Пример 1. Страница без полос прокрутки
В данном примере используется значение hidden, которое «обрезает» весь контент выходящий за рамки элемента.
Также можно использовать свойство overflow-x, чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы. В примере 2 показано добавление слоя с минимальной шириной 800 пикселов. При уменьшении окна браузера до этой величины, слой перестаёт менять свои размеры и появляется горизонтальная полоса прокрутки. С помощью свойства overflow-x полосы прокрутки скрываются.
Пример 2. Нет горизонтальной полосы прокрутки
Свойства overflow-x и overflow-y входят в спецификацию CSS3 и не проходят валидацию при проверке стилей на CSS2.1.
Как скрыть полосы прокрутки при помощи CSS?
И так, сегодня у вас появилась необходимость убрать горизонтальные и вертикальные полосы прокрутки. Давайте рассмотрим ситуации, в которых может возникать такая задача и основные способы ее решения.
Убрать полосы прокрутки со страницы при помощи CSS
Метод основан на использовании CSS свойства overflow, которое определяет, как будет отображаться содержимое блочной структуры, если оно (содержимое) превышает размеры родительского элемента.
Из всех возможных значений данного свойства нас интересует значение «hidden»:
которое задает браузеру инструкцию «отобразить поместившийся контент, что не влезло – скрыть»
Применив это свойство к селектору body или html можно добиться исчезновения полос прокрутки.
Как видим, у нас есть девственно-чистая страница высотой 2800px с полосой вертикального скролла. Теперь добавим в каскадную таблицу стилей строчку:
и обновим страничку.
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т.е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
- CSS не скрывает полосы прокрутки, а всего лишь создает браузеру условия, при которых нет необходимости их выводить. Это значит, что вместе с скролл-барами у вас пропадет и скролл-функция, и «не вмещающийся контент» будет недоступен для просмотра!
- Перед использованием данного приема, хорошо подумайте – нужен ли вам он вообще. Ведь маленький недочет и можно потерять полезную информацию из поля зрения.
- Наиболее оправданным будет применение overflow: hidden в следующих случаях:
- Вывод маленькой страницы, которая априори поместится полностью на экране (например, страницы ошибки, страницы авторизации и т.д. ).
- Вывод небольших web-форм
- Скрытие полос прокрутки при создании собственного каcтомного скролл-бара.
Послесловие
Чаще всего к этой теме web-мастера приходят тогда, когда яркий авторский дизайн сайта сходит на ноль из-за «приевшегося» стандартного вида системного скролл-бара. Да, бывает и такое. В таком случае, существует несколько вариантов решения проблемы:
Кастомизовать системные полосы прокрутки.
На сегодняшний день более-менее гибкую настройку позволяют выполнять браузеры на базе webkit.
В нашем распоряжении есть достаточно широкий набор псевдоэлементов, отвечающих за структурные части скролл-баров, и псевдоселекторов, помогающих кастомизировать внешний вид структурных частей в различных состояниях.
- Системный скролл гораздо производительнее JavaScript-симуляторов, реализует все «фишки» операционной системы устройства, сохраняется кросс-платформенность.
- Нет никаких гарантий, что браузеры на других (не webkit) движках смогут осознать всю «тонкость душевной организации» вашего сайта (кастомизация скорее всего не произойдет).
Скрыть системные полосы прокрутки, и использовать JavaScript-эмулятор.
Казалось бы, вполне логично: хочешь кросс-браузерности – используй JavaScript. Но в данном случае это жестокое заблуждение.
Дело в том, что в этом случае JavaScript приходится обрабатывать системные события связанные со скроллом. А интерфейс этих событий значительно отличается для каждого браузера, не говоря уже о разных платформах. Учтите эту информацию при использовании «готовых» j-скроллеров (особенно, когда на странице источника заявляют о полной «кросс» без подтверждения).
- Безграничная по глубине кастомизация.
- Производительность эмулятора ниже производительности системной прокрутки.
- Нет гарантий кросс-браузерности и кросс-платформности.
Тема авторского универсального скролла будет более подробно рассмотрена в отдельной статье. Успешных Вам проектов.
Оценок: 12 (средняя 4.3 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Как убрать полосу прокрутки с помощью CSS
Если у вас возникла необходимость убрать полосу прокрутки на сайте, есть легкий способ это реализовать с помощью CSS свойства.
В этой статье я расскажу, как на сайте убрать горизонтальную и вертикальную полосу прокрутки.
Как убрать горизонтальную полосу прокрутки
Итак, допустим, вы имеете вот такой сайт, где есть горизонтальная полоса прокрутки и вертикальная
Но вам необходимо убрать только горизонтальную полосу прокрутки.
Для этого открывайте свой файл со CSS стилями и добавляйте свойство overflow-x к селектору «html» или к «body»
Как убрать вертикальную полосу прокрутки
Допустим, вам уже необходимо убрать только вертикальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавляйте свойство overflow-y к селектору «html» или к «body»
Как убрать горизонтальную и вертикальную полосу прокрутки
Допустим, вам необходимо убрать вертикальную и горизонтальную полосу прокрутки.
Для этого открывайте свой файл с CSS стилями и добавьте свойство overflow к селектору «html» или к «body»
или же добавьте свойство overflow-x и overflow-y к селектору «html» или к «body»:
Как и обещал – ничего сложно здесь не было.
Внимание, прежде чем убирать полосу прокрутки, подумайте, действительно ли вам это нужно.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта
Убираем горизонтальный скролл в мобильной версии сайта
Как убрать прокрутку по горизонтали в мобильной версии сайта. Как настроить css стили, чтобы скроллинг влево и вправо при просмотре через телефон не работал. Это же касается отключения горизонтальной прокрутки на iPhone.
Для выполнения этих задач нужно в стилях CSS своего сайта прописать следующее:
/* Убирает прокрутку по горизонтале, для мобильной версии */
Чтобы убрать горизонтальный скролл одного HTML тега html или body не всегда достаточно, чтобы прокрутка исчезла. Обязательно нужно добавить overflow-x: hidden; к обоим тегам.
Если это не помогает, значит нужно искать ошибки в дизайне сайта. Какой-то элемент в дизайне сайта выходит за края и тем самым стиль overflow-x: hidden; перестаёт работать.
У меня так случилось с плагином Antispam Bee на сайте WordPress. Версия плагина 2.7.0 работала отлично, а как вышла версия 2.7.1, то плагин внёс в дизайн сайта какой-то лишний элемент.
Я долго искал причину ошибки, прежде чем понял, что причина вызвана плагином. Сначала пришлось потратить несколько часов и перелопатить весь css код на своём сайте. И только когда ничего не помогло, пришла догадка, что возможна причина в некорректном вмешательстве плагинов в работу сайта.
Как оказалось плагин Antispam Bee вносил что-то своё в дизайн формы комментариев. При этом видимого изменения не было.
А внутри HTML кода он вносил изменения и эту форму:
Менял на следующую:
В результате какой-то невидимый элемент выходил за границу экрана. Элемент не отображался и потому понять, что именно стало причиной неисправности было затруднительно. И настольная версия браузера и мобильная никаких лишних элементов не показывала.
Я так и не нашёл как победить эту ошибку, не изменяя свои стили. Пришлось внести коррективы у себя в CSS. Вместо указанного стиля у себя на сайте:
#respond form input[type=»text»], #respond form textarea <
Я уменьшил поле комментариев со 100% до 97%.
#respond form input[type=»text»], #respond form textarea <
После этого возможность горизонтального скролинга исчезла.
Убираем «дергание» сайта у страниц со скроллом и без него при помощи CSS
Суть проблемы
Скролл или полоса прокрутки – это инструмент, посредством которого прокручивается страница с контентом для отображения тех его зон, которые находятся вне видимости первого экрана.
Появление скролла в обычной практике происходит по решению браузера, когда все содержимое страницы не помещается в видимую область пользователя. Возможно появление полосы прокрутки по вертикали и горизонтали. При появлении полосы вся страница слегка смещается в левую сторону (в зависимости от стороны появления скролла), так как она резервирует за собой определенное место. Обычно ширина стандартной полосы не превышает 20 пикселей.
Такой эффект на профессиональном сленге называется «дергание сайта», запомните это и не теряйтесь, когда снова столкнетесь с этим специфическим термином. Воочию этот эффект виден при переходе со страницы без скролла на страницу на которой он есть. Выглядит это действительно как небольшое подергивание.
Предлагаемое решение
Обычно верстальщики не заморачиваются над проблемой дергания. Однако если ваши глаза уже очень мозолит это явление, то мы предлагаем простое решение. Для удаления эффекта необходимо привести все страницы к одной ширине, для этого в файле CSS прописываем свойство, которое добавит полосу прокрутки на всех страницах ресурса (даже для которых она не требуется).
В каких браузерах работает?
| 6.0+ | 6.0+ | 10.5+ | 5.0+ | 3.6+ | — | — |
Оценок: 7 (средняя 3.9 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Как скрыть конкретную полосу прокрутки? [Дубликат]
Если вы хотите, чтобы прокрутка работала, перед тем, как скрывать полосы прокрутки, подумайте о том, чтобы имитировать их. Современные версии OS X и мобильных ОС имеют полосы прокрутки, которые, хотя и непрактичны для захвата мышью, довольно красивы и нейтральны.
Чтобы скрыть полосы прокрутки, используется метод Джона Курлака за исключением того, что пользователи Firefox, у которых нет сенсорных панелей, не имеют возможности прокручивать, если у них нет мыши с колесом, что они, вероятно, делают, но даже тогда они обычно могут прокручивать только вертикально.
Техника Джона использует три элемента:
- Внешний элемент для маскировки полос прокрутки.
- Средний элемент для полос прокрутки.
- И элемент содержимого для обоих установите размер среднего элемента и сделайте его полосками прокрутки.
Должно быть возможно установить размер внешнего и содержимого элементов одинаково, что исключает использование процентов, но я не могу подумайте о чем-нибудь еще, что не будет работать с правильной настройкой.
Моя самая большая проблема заключается в том, устанавливают ли все версии браузеров полосы прокрутки для отображения видимого переполненного содержимого v isible. Я тестировал в текущих браузерах, но не старше.
Простите мой SASS ; P
Тестирование
ОС X равно 10.6.8. Windows — Windows 7.
- Firefox 32.0 Скрытые полосы скрыты. Клавиши со стрелками не прокручиваются, даже после нажатия на фокусировку, но колесико мыши и два пальца на трекпаде. OS X и Windows.
- Chrome 37.0 Скроллинг скрыт. Клавиши со стрелками работают после нажатия на фокус. Работа колесика мыши и трекпада. OS X и Windows.
- Скрытые полосы браузера Internet Explorer 11. Клавиши со стрелками работают после нажатия на фокус. Колесо мыши работает. Windows.
- Safari 5.1.10 Скроллинг скрыт. Клавиши со стрелками работают после нажатия на фокус. Работа колесика мыши и трекпада. OS X.
- Android 4.4.4 и 4.1.2. Полосы прокрутки скрыты. Нажмите прокрутку. Пробовал в Chrome 37.0, Firefox 32.0 и HTMLViewer в 4.4.4 (что бы это ни было). В HTMLViewer страница представляет собой размер маскированного контента и может также прокручиваться! Скроллинг взаимодействует с масштабированием страницы.
Предотвратить 100vw от создания горизонтальной прокрутки
РешениеПо сути, ответ отрицательный, если у вас вертикальная полоса прокрутки, невозможно сделать 100vw равным ширине видимой области просмотра. Вот решения, которые я нашел для этой проблемы.
предупреждение: я не проверял эти решения для поддержки браузера
ТЛ; др
Если вам нужен элемент шириной 100% видимого окна просмотра (область просмотра за вычетом полосы прокрутки), вам нужно установить его на 100% основного тела. Вы не можете сделать это с модулями vw, если есть вертикальная полоса прокрутки.
1. Установите все элементы предка в статическое положение.
Если вы убедитесь , что все .box«s предков устанавливаются position: static;затем установить .boxв width: 100%;так что это будет 100% ширины тела. Это не всегда возможно, хотя. Иногда вам нужен один из предков, чтобы быть position: absolute;или position: relative;.
пример
2. Переместите элемент за пределы нестатических предков.
Если вы не можете установить элементы-предки, position: static;вам нужно будет выйти .boxза их пределы. Это позволит вам установить элемент на 100% ширины тела.
пример
3. Удалить вертикальную полосу прокрутки
Если вам не нужна вертикальная прокрутка, вы можете просто удалить вертикальную полосу прокрутки, установив <html>элемент на overflow-y: hidden;.
пример
4. Удалите горизонтальную полосу прокрутки. Это не решает проблему, но может подойти для некоторых ситуаций.
Установка <html>элемента в положение overflow-y: scroll; overflow-x: hidden;будет препятствовать появлению горизонтальной полосы прокрутки, но элемент 100vw будет по-прежнему переполнен.
пример
Specport-Percentage Lengths Spec
Длина области просмотра в процентах относится к размеру исходного содержащего блока. Когда высота или ширина исходного содержащего блока изменяется, они масштабируются соответственно. Однако когда значение переполнения корневого элемента равно auto, предполагается, что любые полосы прокрутки не существуют. Обратите внимание, что размер исходного содержащего блока зависит от наличия полос прокрутки в области просмотра.
Кажется, что есть ошибка, потому что блоки vw должны включать ширину полосы прокрутки, только если для переполнения установлен корневой параметр auto. Но я попытался установить корневой элемент, overflow: scroll;и он не изменился.
пример
Автор: Hal Carleton Размещён: 28.05.2015 10:32Что может поломать макет на гридах (CSS Grid Layout) — CSS-LIVE
Перевод статьи BREAKING THE GRID с сайта daverupert.com для CSS-live.ru, автор — Дейв Руперт
Два способа поломать CSS-гриды, и как их починить
Как фронтенд-разработчика, меня ничто так не раздражает, как неожиданное появление горизонтального скроллбара на сайте. Однако, выстраивая раскладку страницы заказа с помощью CSS-гридов, я на удивление обнаружил что-то мистическое, что поломало мой контейнер. Я полагал, что с размерами у гридов всё решается автоматически.
В итоге я нашёл два способа поломать CSS-гриды. Как это бывает, я умудрился в одной раскладке сделать и то, и другое.
№1: Элементы с
overflow-x поломают гридДля нашего магазина использовался паттерн подменю, которое могло бы прокручиваться с помощью overflow-x, чтобы показать больше вариантов оплаты. Даже с примененным overflow-x грид-элемент растягивался до scrollWidth подменю. Оказывается, любой элемент с overflow-x, будь то блок <code> или адаптивная таблица, поломали бы грид. Вот наглядный пример.
See the Pen Overflow-x Elements Inside CSS Grid (bug? behavior?) by Максим (@psywalker) on CodePen.
Обычно с решением проблемы горизонтального переполнения справляется overflow-x: auto. Но не в этот раз. Ещё идея — обернуть элемент, попробовав всякие трюки с overflow: hidden, чтобы заставить раскладку подчиняться. Тоже нет.
Дело в том, что по умолчанию у грид-элементов стоит min-width: auto и их размер автоматически устанавливается по контенту в них. Оно устанавливает их min-width по ширине переполняющего блока. Поэтому для исправления глубоко вложенного переполняющего дочернего элемента вы, вопреки интуиции, не обращаете внимания на родительский элемент, а идете вверх по DOM-дереву до самого грид-элемента и обнуляете ему min-width.
.grid > * { min-width: 0; }
Благодаря этому размеры грид-элемента с переполнением контента установятся правильно. Но не всегда.
№2: Контролы формы поломают грид
В нашей раскладке тоже использовался грид для размещения полей формы бок о бок. Я создал тестовый пример на CodePen с различными типами полей, чтобы изолировать эту проблему. При уменьшении окна браузера до момента появления горизонтального скролла (~380px) можно видеть, как поля выходят за границы грид-полосы.
See the Pen CSS Grid PRBLMZ by Максим (@psywalker) on CodePen.
В итоге, чтобы пофиксить подобные поля, придётся применить max-width: 100%, и хотя это в основном исправляет такое поведение в Chrome и Safari, некоторые элементы в этих браузерах и все подобные элементы в Firefox и Edge по-прежнему вываливаются за грид-полосу.
Потому что элементы <input> и им подобные (<img>, <progress>, <select>, <video>) обладают потенциальной способностью быть чем-то, называемым «Замещаемыми элементами»
Что ещё, чёрт возьми, за «Замещаемые элементы»?
Согласно MDN, замещаемый элемент — элемент, представление которого выходит за рамки CSS. Это ситуация, когда браузер получает разметку и внедряет элемент с чем-то вроде Shadow DOM. <video> — подходящий пример, но большинство контролов формы также попадают под это описание.
Замещаемые элементы существуют на какой-то спецификационной ничейной территории. Правила их оформления и отображения четко не определены, только лишь то, что у них «часто есть внутренние размеры». Поэтому каждый браузер по своему трактует внешний вид по умолчанию определённых элементов и использование замещаемых элементов в целом. На скриншоте ниже видно, как в зависимости от браузера выглядят замещаемые элементы и их размеры.
В нашей ситуации у некоторых элементов input есть фантомные «внутренние размеры», применяемые браузером. Они не отображаются в качестве браузерного стиля, ни во вкладке «Стили», ни в «Вычисленные стили», но их min-width около ~180px для стандартного <input type="text">.
Чтобы кроссбраузерно пофиксить «вываливание» элементов за границы грид-полосы, придётся переопределить этот внутренний размер замещаемых элементов.
/* Применяем max-width для замещаемых элементов и контролов формы. */
img, video, audio, canvas, input,
select, button, progress { max-width: 100%; }
/* Заставляем поля с типом file и submit переносить текст */
input[type="file"],
input[type="submit"] { white-space: pre-wrap; }
/* Чиним прогрессбар и поле-ползунок */
progress,
input[type="range"] { width: 100%; }
/* Фиксим поля с типом Number в Firefox */
@supports (--moz-appearance: none) {
input[type="number"] { width: 100%; }
}
Здесь есть побочный эффект, когда прогрессбар, и поля range и number теперь всегда занимают 100% грид-полосы. Это можно переопределить и настроить.
Можно ли назвать это багами гридов? Не совсем.
Такое поведение, как указал некто на StackOverflow, соответствует спецификации. Гриды перенимают поведение флексбоксов относительно min-width: auto, а у замещаемых элементов их min-width зависит от внутренних размеров. Так что само по себе это не баг.
Тем не менее, почти для каждой из моих раскладок мне приходилось применять вспомогательный класс к капризным грид-элементам. Чтобы у него было запоминающееся фирменное название, я назвал его «Fit Grid» (по-русски можно передать как «Влит-в-грид» — прим. перев.).
/*
_______ ___ _______ _______ ______ ___ ______
| || | | | | || _ | | | | |
| ___|| | |_ _| | ___|| | || | | | _ |
| |___ | | | | | | __ | |_||_ | | | | | |
| ___|| | | | | || || __ || | | |_| |
| | | | | | | |_| || | | || | | |
|___| |___| |___| |_______||___| |_||___| |______|
Дейв Руперт
Читайте ещё: https://daverupert.com/2017/09/breaking-the-grid/
*/
/*
* Удаляем `min-width: auto` из элементов грида.
* Чиним элементы с overflow-x.
*/
.fit-grid > * { min-width: 0; }
/* Применяем max-width к замещаемым элементам и контролам формы */
.fit-grid img,
.fit-grid video,
.fit-grid audio,
.fit-grid canvas,
.fit-grid input,
.fit-grid select,
.fit-grid button,
.fit-grid progress { max-width: 100%; }
/* Заставляем поля с типом file и submit переносить текст */
.fit-grid input[type="file"],
.fit-grid input[type="submit"] { white-space: pre-wrap; }
/* Чиним прогрессбар и поле-ползунок */
.fit-grid progress,
.fit-grid input[type="range"] { width: 100%; }
/* Фиксим поля с типом Number в Firefox */
@supports (--moz-appearance: none) {
.fit-grid input[type="number"] { width: 100%; }
}
Гриды для тяжелых раскладок не должны задумываться, что в них за контент, и должны выдерживать самые разные сценарии. Было бы неплохо внедрить это в каждый проект, чтобы сделать грид-элементы максимально устойчивыми. Пусть это и не баг, но я отношу это к территории «Clearfix 2.0».
Как по мне, так замещаемые элементы всегда должны подчиняться и вмещаться в грид-полосы. Я был бы рад, если бы браузеры сошлись на этом. Единственный вопрос, который крутится в моей голове, это должны ли контролы формы, такие как прогрессбар, ползунок и числовые занимать всю грид-полосу. Решение — input, select { width: 100% }, но нутром чую, что не все этого захотят.
Если у вас есть улучшения, дайте мне знать, и я опубликую их на GitHub, но, пожалуйста, перед требованием исправить что-то, всё же проверяйте это в каждом браузере. Спасибо, d00dz.
Спасибо Грегу Уитворту из Microsoft Edge за помощь в отладке и лучшем понимании замещаемых элементов.
P.S. Это тоже может быть интересно:
Остерегайтесь горизонтальной прокрутки и имитации управления жестами для десктопов
Резюме: даже сейчас, когда все больше целевых страниц и сайтов имитируют управление жестами и горизонтальную прокрутку при отображении на десктопах, пользователи таких устройств по-прежнему неохотно просматривают контент при помощи боковых движений мыши или пальцев по тачпаду.
Специалисты Nielsen Norman Group (NNG), изучая проблему веб-юзабилити, отметили любопытный феномен, наблюдающийся в течение нескольких последних лет: горизонтальная прокрутка остается проблемой для пользователей настольных компьютеров. Даже с широким внедрением мобильных устройств, где жесты используются для просмотра веб-контента методом скольжения пальца (свайпинг, от англ. swipe), пользователи десктопов в большинстве не приемлют горизонтальную прокрутку web-страниц.
В данном посте мы рассмотрим некоторые проблемы юзабилити, связанные с горизонтальным скроллингом, присущим устройствам с сенсорным экраном, при имплементации его на веб-ресурсы, отображаемые на мониторах ПК. Также мы дадим несколько советов о том,как убрать горизонтальную прокрутку на сайте или помочь пользователям перемещаться через ваш контент боковыми управляющими движениями: горизонтальным скроллингом или свайпингом.
Почему обращаются к горизонтальной прокрутке
Совместимость (адаптивность) страницы с различными типа устройств
Просмотр несущественного содержимого
Сохранение вертикального пространства экрана
Демонстрация характерного дизайна
Риски применения горизонтальной прокрутки на десктопе
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
1. Не позволяйте «свайпить» первичную навигацию
2. Не заставляйте пользователей гадать, сколько еще контента осталось
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Вывод
Почему обращаются к горизонтальной прокрутке
Доминирующим стандартом для перемещения по длинным лендингам или «портянкам» у пользователей настольных компьютеров является традиционный скроллинг (прокрутка по вертикали).
Обычная компьютерная мышь с колесиком прокрутки позволяет простым перемещением вверх-вниз оценить оффер на продающей целевой странице или объемную статью, размещенную в блоге, тем самым позволяя получить полную релевантную картину предлагаемого веб-контента.
Маркетологи и веб-дизайнеры, умышленно нарушающие устоявшиеся правила, делают это по одной из следующих причин:
Совместимость (адаптивность) страницы с различными типа устройств
Те же эксперты NNG отмечают, что пользователи мобильных устройств с сенсорным экраном воспринимают горизонтальную прокрутку как нечто само собой разумеющееся.
Разработчики и маркетологи, применяющие адаптивный дизайн для своих лендингов/сайтов, используют метод горизонтального скроллинга или же свайпинга контента для всех устройств, на которых должна отображаться веб-страница, включая настольные компьютеры. Подобный подход применяется просто потому что единый дизайн, подходящий для отображения контента на различных типах дисплеев, обходится дешевле в разработке и внедрении, а также — предположительно! — предполагает максимальную совместимость лендинга со всевозможным «аппаратным парком» целевой аудитории.
Однако владельцы ПК, не привыкшие к горизонтальной прокрутке, зачастую не имеют понятия, что какую-то часть содержимого страницы они могут обнаружить с помощью свайпинга на большом мониторе. Поскольку люди взаимодействуют с мобильными и настольными устройствами абсолютно по-разному — отметим, что поведенческие паттерны для обоих случаев «прошиваются» буквально на уровне рефлексов пользователей! — то универсальный подход типа «один размер подходит всем» (one-size-fits-all) может привести к неприятным последствиям.
Ключевой момент здесь заключается в так называемой прерывности пользовательского опыта: просматривая один и тот же веб-ресурс, сперва с мобильного устройства, а затем с монитора ПК, один и тот же человек парадоксальным образом будет демонстрировать 2 различных поведенческих паттерна — пользуясь смартфоном или планшетом, он уверенно будет «свайпить» страницу по горизонтали, а устроившись у десктопа, он будет скроллить ее вертикально вниз до упора, надеясь найти продолжение контента.
Разумеется, он вспомнит недавно совершенные действия и прибегнет к горизонтальной прокрутке, но лишь потому, что уже посещал этот ресурс, пользуясь мобильным устройством.
Если же владелец ПК впервые заходит на посадочную страницу/сайт, оснащенные горизонтальной прокруткой, то он наверняка не увидит значимой части содержимого.
Просмотр несущественного содержимого
Не слишком важный для коэффициента конверсии материал — типа изображений в фотогалерее — вполне может быть снабжен механизмом горизонтальной прокрутки, позволяющим посетителю видеть небольшую выборку контента. Это даст ему великолепную возможность либо быстро «свайпнуть» галерею, либо нажать на значок увеличения для просмотра заинтересовавшего изображения.
Убедитесь, что вы не поместили критически важный контент на горизонтальную прокрутку: не каждый посетитель обнаружит его.
Сохранение вертикального пространства экрана
Вместо того, чтобы отображать весь контент на очень длинной странице, можно воспользоваться макетом, позволяющим свайпинг для подачи информации «мелкими дозами». Горизонтальная прокрутка, дополняющая традиционный скроллинг, делает дизайн страницы очень гибким и адаптивным: контент можно добавлять, соответственно, как по горизонтали, так и по вертикали.
Hulu.com: дизайн сайта предусматривает как вертикальный, так и горизонтальный скроллинг
Демонстрация характерного дизайна
Дизайнеры, художники и разного рода цифровые агентства используют горизонтальную прокрутку на своих сайтах для того, чтобы выделиться среди всех прочих и показать потенциальным клиентам свои навыки и умения.
Если же ваш бизнес относится к какой-либо широко распространенной категории (то, что называется английским термином «mainstream»), то применение свайпинга для вас может стать роковой ошибкой.
Риски применения горизонтальной прокрутки на десктопе
Как убрать горизонтальную полосу прокрутки на сайте? Безусловно, она приемлема в некоторых ситуациях, но должна применяться с осторожностью. Судя по отчетам NNG, горизонтальная прокрутка на рабочем столе является одной из веб-интеракций, неизменно вызывающих у респондентов отрицательные реакции.
Хотя свайпинг на десктопе не вызывает такой же уровень негативации, как традиционная горизонтальная полоса прокрутки (scrollbar, скроллбар), он тоже представляет собой довольно рискованный метод взаимодействия пользователя с веб-интерфейсом.
Рассмотрим 3 главные причины, по которым горизонтальная прокрутка и свайпинг создают проблемы для владельца ПК.
1. Традиционная горизонтальная полоса прокрутки обременяет пользователя, требуя для непрерывного скроллинга постоянного внимания и больших физических усилий.
Большинство пользователей для горизонтального перемещения использует скроллбар, а не стрелки прокрутки — это, вроде бы, облегчает выполнение задачи. Тем не менее, двигаться по «узкому туннелю» полосы прокрутки трудно, потому что подобное действие требует от пользователя тщательного управления курсором мыши для движения слайдера («ползунка») по скроллбару.
Здесь мы имеем дело с частным случаем «закона вождения» (steering law), гласящего, что время, необходимое пользователю для перемещения указывающего устройства (слайдера, в нашем случае) через условный тоннель, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени это займет у пользователя.
Из чего следует вывод: использование горизонтальной полосы прокрутки имеет так называемую «высокую стоимость взаимодействия» (high interaction cost), что отталкивает пользователей от завершения действия. Как заявил один из участников экспериментов по применению горизонтального скроллинга: «Мне кажется, что на прокрутку у меня ушла целая вечность!».
2. Пользователи могут игнорировать контент, доступный через горизонтальную прокрутку или свайпинг, поскольку они не ожидают его там найти.
Исследования показывают, что даже сильные визуальные сигналы, такие как стрелки, часто остаются незамеченными. Люди ожидают, что им придется скроллить по вертикали в поисках дополнительного контента, но горизонтальная прокрутка ни с чем подобным у них не ассоциируется: подобное действие противоречит ментальному шаблону восприятия веб-страницы.
Тепловая карта сеанса айтрекинга на Apple.com: пользователи не обращают внимания на стрелки прокрутки, а значит, не видят дополнительного контента
3. Даже очевидные сигналы для горизонтальной прокрутки имеют слабую информационную насыщенность.
Даже если люди замечают сигналы о горизонтальной прокрутке, они вряд ли рискнут загружать непредсказуемый контент. Содержимое, скрытое за границами полей горизонтального скроллинга, находится в заведомо невыгодном положении, потому что даже характерные визуальные знаки (стрелки) обладают слабой информационной насыщенностью: пользователь вряд ли может догадаться, что за информацию он получит, нажав на стрелку прокрутки или самоотверженно прокрутив скроллбар.
Еще выше риск разочарования для тех вариантов страницы, где вся она может «свайпиться» полностью, чтобы сделать новый контент доступным: посетитель, возможно, вытерпит длительную процедуру ожидания полной загрузки новый страницы, чтобы убедиться, что открывшийся его глазам контент абсолютно нерелевантен его интересам.
USAToday.com: пользователи не пользуются стрелками горизонтального скроллинга, потому что не знают, что откроется при нажатии
Советы по имплементации горизонтальной прокрутки или свайпинга на веб-страницу для ПК
Если вы подумываете об имплементации жеста «скольжения пальцем» или горизонтального скроллинга на страницу сайта, которая будут отображаться на мониторе настольного компьютера или ноутбука, то вот несколько полезных советов.
1. Не позволяйте «свайпить» первичную навигацию
Если вы не хотите совсем убрать горизонтальную прокрутку html, то, по крайней мере, не заставляйте посетителей непременно «свайпить» ваш контент: некоторые захотят, но многие — нет. Разрешите альтернативные способы навигации: позвольте пользователям перемещаться и с помощью меню. Меню сообщит, что есть на сайте и поможет найти необходимую информацию. Посетители полагаются на первичную навигацию, чтобы углубиться в веб-ресурс или перемещаться по категориям. Без глобальной навигации им сложнее искать дополнительный контент.
Dennys.com: такой дизайн обеспечивает очевидную глобальную навигацию в дополнение к стрелкам для свайпинга контента. При тестировании обнаружилось, что пользователь никогда не использовал стрелки. Вместо этого он полагался исключительно на глобальную навигацию и смог выполнить все задачи успешно.
2. Не заставляйте пользователей гадать, сколько еще контента осталось
Используйте полосу прокрутки с индикацией или нумерацию страниц. Это всегда хорошо — показать посетителям, где именно они находятся на вашем ресурсе, чтобы они могли лучше ориентироваться. Скажите людям, сколько еще контента им предстоит освоить: осмысленное движение вперед всегда лучше слепого блуждания без цели.
Amazon.com: нумерация страниц наглядно показывает, сколько еще вариантов офферов осталось посмотреть
3. Создайте очевидные, всегда видимые сигналы для свайпинга
Вместо того, чтобы просто убрать горизонтальную полосу прокрутки, позвольте посетителям без лишних сложностей продвигаться через ваш контент с помощью кликов мыши или клавиш клавиатуры. Если стрелки прокрутки видны только при наведении на них курсора (как на примере ниже), многие просто не догадаются, что содержимого на ресурсе гораздо больше.
Netflix.com: в обычном состоянии нет визуальных подсказок, указывающих, что доступно больше контента (вверху). Стрелки для горизонтального скроллинга появляются только при наведении курсора мыши (внизу).
Вывод
Горизонтальные прокрутка и свайпинг на мониторе десктопа относятся к совершенно другому типу пользовательского опыта, нежели при использовании их на сенсорных дисплеях планшетов и смартфонов. Перед нами наглядный пример того, почему маркетологи и веб-дизайнеры должны понимать, что люди используют мобильные телефоны, планшеты и настольные компьютеры по-разному, и почему выгодно оптимизировать дизайн ресурса под каждый вид устройств.
Не нужно нарушать устоявшиеся пользовательские паттерны восприятия только ради того, чтобы выделиться на фоне конкурентов по маркетинговой нише. Вместо этого лучше оценить, подходит ли горизонтальный скроллинг запросам и ожиданиям вашей целевой аудитории, улучшит ли ваше технологическое нововведение юзабилити ресурса — или, увы, наоборот.
Высоких вам конверсий!
По материалам nngroup.com, image source Jatin Shah
30-05-2014
TomRed.net — Отключить или включить горизонтальную или вертикальную полосу прокрутки
В HTML полоса прокрутки отображается, когда содержимое элемента выходит за пределы экрана. Это не тот случай, когда контент выходит за пределы своего элемента справа или слева. В этом случае вы можете заставить текст оставаться в поле и предоставить полосу прокрутки, чтобы пользователь мог читать.
// Опции: видимый, скрытый, прокрутка, авто
div.disabled {
переполнение-x: скрыто; // горизонтально
переполнение-y: прокрутка; // вертикальный
}
В HTML полоса прокрутки отображается, когда содержимое элемента превышает размер экрана.Это не тот случай, когда контент выходит за пределы своего элемента справа или слева. В этом случае вы можете заставить текст оставаться в поле и предоставить полосу прокрутки, чтобы пользователь мог читать.
Атрибуты CSS overflow-x и overflow-y управляют горизонтальной и вертикальной полосами прокрутки. Это полезно, когда вам нужно прокручивать только в одном направлении. Атрибуты overflow- * позволяют скрыть горизонтальные или вертикальные полосы прокрутки.
div.disabled {
переполнение-x: скрыто; // горизонтально
переполнение-y: прокрутка; // вертикальный
}
Чтобы отключить горизонтальную полосу прокрутки, введите overflow-x: hidden в CSS.Чтобы принудительно использовать полосу прокрутки, когда она отсутствует, используйте overflow-y: scroll . Это может остановить прыжок браузера, когда он добавляет полосу прокрутки по мере того, как содержимое расширяется и превышает пространство. В таблице ниже представлены 4 возможных варианта.
- видим (по умолчанию)
- Содержимое не обрезано. Он отображается вне элемента.
- скрыто
- При этом содержимое обрезается, но браузер не отображает полосу прокрутки для просмотра остального содержимого.
- свиток
- Содержимое обрезается, но браузер отображает полосу прокрутки для просмотра остального содержимого.
- авто
- Если браузер обрезает контент, он должен отобразить полосу прокрутки, чтобы увидеть остальное содержимое
Следующие примеры показывают переполнение : видимое , переполнение: скрытое и переполнение: автоматическое .
Первый случай, переполнение: видно , текст выйдет за пределы поля, обведенного красным.
Второй случай, переполнение: скрытый , обрезает содержимое. Это предотвращает перетекание содержимого, но также не отображает дополнительное содержимое.
Третий случай, overflow: auto , добавит полосу прокрутки и сожмет содержимое в заданную область. Эта полоса прокрутки позволит пользователям видеть дополнительный контент, не переполняя его на странице. Полоса прокрутки будет отображаться только в том случае, если для этого достаточно содержимого.
Последний вариант, overflow: scroll , всегда будет показывать полосу прокрутки. Полоса прокрутки будет присутствовать, даже если содержимое не превышает заданную область. Это полезно, когда вы обнаружите, что страница «всплывает» при добавлении полосы прокрутки.Так обстоит дело с семейством браузеров IE. Определив, что полоса прокрутки будет видна все время, она не будет появляться, когда это необходимо. Это уберет эффект перехода на странице.
overflow-y: visible (по умолчанию) Lorem ipsum dolor sit amet, conctetuer adipiscing elit. Aenean tempus. Nam non nunc. Fusce dolor elit, rhoncus vel, malesuada eget, hendrerit nec, orci. Curabitur nisi. Nullam fermentum. Ut at quam ornare ipsum Vehicula semper. Aliquam pede orci, venenatis ac, tempor non, tincidunt eget, justo.Pellentesque fermentum venenatis ligula.
overflow-y: hidden Lorem ipsum dolor sit amet, consctetuer adipiscing elit. Aenean tempus. Nam non nunc. Fusce dolor elit, rhoncus vel, malesuada eget, hendrerit nec, orci. Curabitur nisi. Nullam fermentum. Ut at quam ornare ipsum Vehicula semper. Aliquam pede orci, venenatis ac, tempor non, tincidunt eget, justo. Pellentesque fermentum venenatis ligula. Lorem ipsum dolor sit amet, conctetuer adipiscing elit. Aenean tempus.
overflow-y: scroll Lorem ipsum dolor sit amet, consctetuer adipiscing elit.Aenean tempus. Nam non nunc. Fusce dolor elit, rhoncus vel, malesuada eget, hendrerit nec, orci. Curabitur nisi. Nullam fermentum. Ut at quam ornare ipsum Vehicula semper. Aliquam pede orci, venenatis ac, tempor non, tincidunt eget, justo. Pellentesque fermentum venenatis ligula.
Как скрыть полосу прокрутки в CSS
Создание веб-сайта именно так, как вы хотите, часто требует вырезания лишнего — небольшого количества пробелов здесь, подчеркивания там или, в сегодняшнем случае, полосы прокрутки.
По причинам дизайна или функциональности легко скрыть полосу прокрутки на странице или элементе страницы с помощью небольшого количества CSS.Есть несколько способов сделать это — скрыть полосу прокрутки при разрешении прокрутки, скрыть ее при отключении прокрутки и оставить полосу прокрутки скрытой только до тех пор, пока она не понадобится — некоторые из них будут работать лучше в зависимости от вашего случая.
Чтобы удовлетворить ваши потребности в дизайне, в этом руководстве будут рассмотрены все эти методы. Давайте начнем.
Как скрыть полосу прокрутки в CSS (но разрешить прокрутку)
Увы, не существует одного специального правила CSS, чтобы скрыть полосу прокрутки при сохранении возможности прокрутки страницы / элемента вниз.Однако это возможно с помощью нескольких правил CSS для конкретного браузера. Чтобы скрыть полосу прокрутки и сохранить функциональность прокрутки, примените следующий CSS к телу (для всей страницы) или к конкретному элементу.
/ * скрыть полосу прокрутки, но разрешить прокрутку * /
элемент {
-ms-overflow-style: none; / * для Internet Explorer, Edge * /
ширина полосы прокрутки: нет; / * для Firefox * /
overflow-y: scroll;
} element :: - webkit-scrollbar {
display: none; / * для Chrome, Safari и Opera * /
}
…где элемент — это селектор, на который вы хотите настроить таргетинг. Вот как выглядит этот код при применении ко всей странице:
См. Перо. Скрыть полосу прокрутки в CSS, но разрешить прокрутку (тело) Кристины Перриконе (@hubspot) на CodePen.
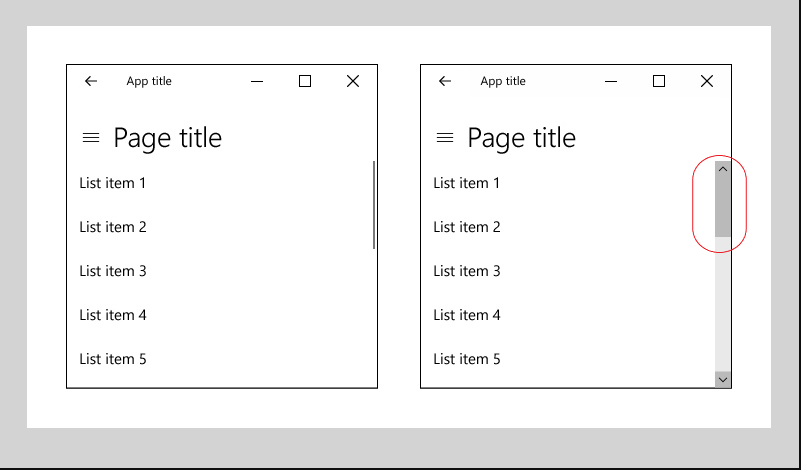
А вот тот же код, примененный к элементу См. Ручка «Скрыть полосу прокрутки в CSS, но разрешить прокрутку» (div) от Кристины Перриконе (@hubspot) на CodePen. Обычно полоса прокрутки появляется в обоих этих случаях, но наши правила не допускают этого в популярных веб-браузерах. Чтобы скрыть полосу прокрутки и отключить прокрутку, мы можем использовать свойство переполнения CSS. Это свойство определяет, что делать с содержимым, выходящим за пределы его контейнера. Чтобы предотвратить прокрутку с этим свойством, просто примените правило overflow: hidden к телу (для всей страницы) или элементу контейнера. Это скрывает все содержимое за границей элемента. В качестве альтернативы используйте overflow: visible для отображения содержимого, выходящего за границы контейнера. См. Ручка «Скрыть полосу прокрутки в CSS» и «Предотвратить прокрутку (переполнение: скрыто)» Кристины Перриконе (@hubspot) на CodePen. Отключает как вертикальную, так и горизонтальную прокрутку. Как мы увидим далее, вы также можете отключить только горизонтальную или только вертикальную прокрутку. Чтобы скрыть вертикальную полосу прокрутки и предотвратить вертикальную прокрутку, используйте overflow-y: hidden , например: См. Ручка «Скрыть полосу прокрутки в CSS» и «Предотвратить прокрутку (overflow-y: hidden)» Кристины Перриконе (@hubspot) на CodePen. Поскольку горизонтальная прокрутка — плохая идея, это правило может пригодиться. Чтобы скрыть горизонтальную полосу прокрутки и предотвратить горизонтальную прокрутку, используйте overflow-x: hidden : См. Ручка «Скрыть полосу прокрутки в CSS» и «Предотвратить прокрутку (overflow-x: hidden)» Кристины Перриконе (@hubspot) на CodePen. В некоторых случаях скрытие полосы прокрутки может помочь в дизайне.Но в других случаях удаление этой части страницы может нанести вред пользовательскому опыту. Большинство посетителей связывают прокрутку с видимой полосой прокрутки. Итак, если применить этот метод ко всей странице, некоторым это может показаться странным. Кроме того, полосы прокрутки сообщают нам, какую часть страницы нам осталось просмотреть (если не реализована бесконечная прокрутка). Если у вас нет другого визуального индикатора того, что осталось увидеть больше контента, отсутствие полосы прокрутки может оттолкнуть. Пользовательское тестирование может выяснить, как отсутствующая полоса прокрутки влияет на пользовательский интерфейс вашего сайта, но во многих случаях хорошим компромиссом является скрытие полосы прокрутки до тех пор, пока пользователь не начнет прокрутку.Чтобы включить это в CSS, используйте правило overflow: auto . См. Перо Скрыть полосу прокрутки, пока не понадобится Кристина Перриконе (@hubspot) на CodePen. Независимо от того, создаете ли вы страницу с использованием чистого CSS или такой фреймворк, как Bootstrap, достаточно всего нескольких правил, чтобы скрыть полосу прокрутки с вашей страницы. Однако имейте в виду, что то, что вы можете, не означает, что вы должны это делать. Для многих пользователей полоса прокрутки является удобной визуальной подсказкой, поддерживающей навигацию.Если вы собираетесь удалить его, обязательно сделайте это намеренно и таким образом, чтобы облегчить ваш дизайн. Разрешение горизонтальной полосы прокрутки — одна из наиболее распространенных ошибок в адаптивном веб-дизайне (RWD). Горизонтальная полоса прокрутки появляется, когда какой-либо элемент на вашей странице шире, чем ваше окно просмотра. Ниже перечислены примечания по устранению неполадок о том, как отследить проблему, а также предлагаемые CSS для удаления горизонтальной полосы прокрутки. Примечание: Это техническая проблема, которую лучше всего решит ваш веб-разработчик.Пожалуйста, поделитесь с ними этим ресурсом. Если у вас нет веб-разработчика или это особенно сложная проблема, меня можно нанять и я буду рад помочь. Нанять Iron Code Studio Чаще всего проблема с горизонтальной полосой прокрутки возникает на узких экранах, например в телефонах. Вы можете воссоздать это в своем браузере на рабочем столе, щелкнув правый нижний угол и перетащив его, чтобы сузить браузер. Когда ваш браузер сузился, прокрутите вниз и найдите слишком широкий элемент.Инструменты разработчика Chrome — Inspect Element особенно полезны при определении HTML-элемента, вызывающего проблему. Большинство сайтов, которые я исправляю, содержат изображения и видео, размер которых не соответствует их контейнеру. Строки, которые я перечислил ниже, могут предоставить быстрое исправление (или, по крайней мере, отправную точку для исправления). К сожалению, этот код не позволяет видео сохранять свое соотношение сторон (вместо этого они становятся узкими и высокими).Чтобы сохранить соотношение сторон видео, необходима более продвинутая техника. По умолчанию очень длинное слово или URL-адрес не переносятся, вызывая горизонтальную полосу прокрутки. При применении следующего CSS к элементу (или родительскому элементу) эти длинные слова или URL-адреса будут повреждены. Надеюсь, эти советы позволят вам и вашей команде применить CSS для удаления горизонтальной полосы прокрутки.Если вам нужна помощь в решении этой или других проблем с CSS и JavaScript, дайте мне знать. Нанять Iron Code Studio Если вы не знаете, как скрыть полосы прокрутки для основных браузеров с помощью чистого CSS, вы находитесь в нужном месте! Скрытие полос прокрутки полезно, когда отображается все содержимое. Чтобы скрыть полосы прокрутки от любого элемента, вы можете использовать код CSS. В этом фрагменте мы продемонстрируем, как удалить полосу прокрутки из элементов Как скрыть полосу прокрутки в CSS (и предотвратить прокрутку)
Как скрыть вертикальную полосу прокрутки в CSS
Как скрыть горизонтальную полосу прокрутки в CSS
Как скрыть полосу прокрутки до необходимости
Скрыть полосу прокрутки с помощью CSS
CSS Удалить горизонтальную полосу прокрутки
Горизонтальная полоса прокрутки на узких экранах
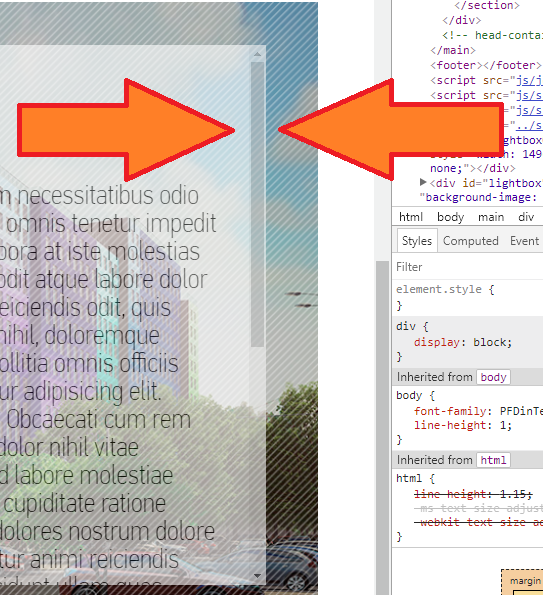
Найдите обидный элемент
Общие решения
Слишком широкие изображения и видео
img {
максимальная ширина: 100%;
высота: авто;
}
вставлять
iframe
объект,
видео {
максимальная ширина: 100%;
}
Слишком длинное имя или URL
перенос слов: слово-разрыв;
Не терпите поражения
Как скрыть полосы прокрутки с помощью CSS

 test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.
test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich. jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>