Как убрать подчеркивание у ссылок?
Сейчас речь пойдет о том, каким образом убирается назойливое подчеркивание ссылок, которое устанавливает браузер, как стандартное.

Каждый уважающий себя веб-разработчик знает, что ссылки принято подчеркивать. Таким образом они выделяются из объема прочего контента. Также всем известно, что браузер без проблем различает ссылки и устанавливает свое уникальное отчеркивание для ссылок. Однако такое решение не всегда вписывается в общий дизайн сайта. Поэтому я расскажу, как избавиться от этого подчеркивания.
Все, что нам понадобиться для этого, это знакомство со свойством text-decoration. Именно оно отвечает за декорирование текстовых блоков. Если ему прописать значение none, то браузер перестанет подчеркивать текст ссылки
Смотрим пример
CSS
.underline {
text-decoration: none;
color:#444;
}Смотрим в браузере

В каких браузерах работает?
| 4.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Оценок: 3 (средняя 5 из 5)


Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.

В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
 Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.

Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.

Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.

И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию. Переход на другие документы казался бы делом трудным и утомительным, если бы не было возможности связывания HTML-документов между собой с помощью гипертекстовых ссылок.
По сути, любая гипертекстовая ссылка является указателем адреса в глобальной сети, по которому можно моментально перейти в окне браузера. Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
Тег <a>
Для создания ссылок в HTML-документах используется тег <a>, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента <a> сделать активную гиперссылку, нужно добавить к нему атрибут href.
Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка. При щелчке на ссылку браузер получает и отображает документ, адрес которого указан в атрибуте
<html>
<body>
<p><a href="page.html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
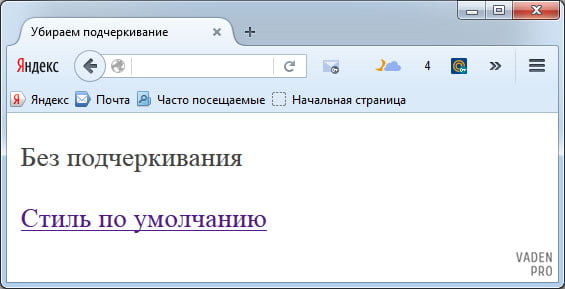
Результат данного примера в окне браузера:

Как убрать подчёркивание ссылки
Все HTML ссылки отображаются подчёркнутыми. Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Первый способ: к ссылке, у которой надо отключить подчёркивание, добавляется атрибут style со значением text-decoration: none;:
<a href="page.html">Ссылка без подчёркивания</a>
Второй способ подойдёт в том случае, когда надо убрать подчёркивание сразу у всех ссылок в HTML документе. В CSS стилях прописываем для всех элементов <a> свойство text-decoration со значением none:
a { text-decoration: none; }
С этой темой смотрят:

Приветствую Вас, уважаемый читатель! Сегодня я расскажу Как убрать подчеркивание ссылки.
Как убрать подчеркивание ссылки, или правильнее будет сказать, как сделать ссылку без подчеркивания.
И так, наконец-то решил написать этот небольшой пост: всё откладывал в долгий ящик, и вот на конец-то..
Ну, в первых буквально пару слов, зачем это нужно?
Во многих системах управления сайтом, например той же Вордпресс, ссылки при публикации текста подчёркиваются автоматически.
Это конечно хорошо, но бывают (правда, редко) случаи, когда подчёркивание ссылки при наведении курсора, или сразу подчёркнутая ссылка, будут нежелательны.

Например, можно такую ссылку ставить на ключевые слова при оптимизации текста. Довольно удобно: не засоряет страницу сайта лишними ссылками, не отвлекает читателя от прочтения текста и хорошо индексируется поисковиками.
В общем, применять эту технологию: «Убрать подчеркивание ссылки»
можно где угодно и как угодно, тут всё будет зависеть только от вашей фантазии и полёта мысли…

Лично у меня, такая ситуация возникла, когда пришлось на одной из страниц моего блога посвящённого ускорению интернета скрыть ссылку от посетителей, но оставить доступной для поискового робота.
Сначала я просто сделал её стилистически одинаковой с окружающим текстом, но её выдавало автоматическое подчёркивание.
Проблему удалось решить с помощью следующего кода:
<a href="ССЫЛКА">ТЕКСТ ССЫЛКИ</a>
Тестировал технологию: «Убрать подчеркивание ссылки» на движке Вордпресс — работает отлично!
Вот такие дела… В общем, можете пользоваться, авось кому-то и сгодится.
P.S.
На других системах управления содержимым, не тестировал. Кто попробует: пожалуйста, отпишитесь в комментариях и сообщите о результате. Думаю, что многие из читателей хотели бы знать, как убрать подчеркивание ссылки на других системах управления сайтом.

Ура, поздравьте меня! Начал работу сайт http://kostyrka.ru, первый работающий раздел — это блог. Данный пост посвящён удалению некоторых свойств ссылок у изображений с границами.
В CSS, как известно, есть множество способов оформить изображение.
Можно добавить рамку к изображению:
img {
border: thin solid black;
} |
img { border: thin solid black; }
Можно отрегулировать внешние отступы (margins) и внутренние отступы (padding):
img {
border: thin solid black;
padding: 3px;
margins: 3px;
} |
img { border: thin solid black; padding: 3px; margins: 3px; }
Можно даже назначить данному изображению изображение заднего плана, которое замостит фон (бывает полезным при работе с графикой в формате PNG с альфа-каналом):
img {
background: url(images/grunge.png) repeat 0 0;
border: thin solid black;
padding: 3px;
margins: 3px;
} |
img { background: url(images/grunge.png) repeat 0 0; border: thin solid black; padding: 3px; margins: 3px; }
Можно сделать изображение ссылкой на другое изображение, как это часто бывает с предварительным просмотром:
<a title="Крупное фото" href="http://site.ru/foto/large.png"> <img src="http://site.ru/foto/preview.png" alt="Предварительный просмотр" /> </a> |
<a title=»Крупное фото» href=»http://site.ru/foto/large.png»> <img src=»http://site.ru/foto/preview.png» alt=»Предварительный просмотр» /> </a>
И, конечно же, каждый уважающий себя веб-мастер настраивает по-своему ссылки. Принято, чтобы все ссылки были подчёркнуты, но эстетически куда приятнее, если это подчёркивание не так заметно. Поэтому задаётся отдельный цвет каждого состояния ссылки и её подчёркивания:
a:link, a:visited {
border-bottom: 1px solid;
border-color: #e0b2e0;
text-decoration: underline;
color: red;
}
a:hover, a:active {
border-bottom: 3px solid red;
text-decoration: none;
color: maroon;
} |
a:link, a:visited { border-bottom: 1px solid; border-color: #e0b2e0; text-decoration: underline; color: red; } a:hover, a:active { border-bottom: 3px solid red; text-decoration: none; color: maroon; }
К сожалению, весь груз свойств, который мы понавесили на текстовые ссылки, применяется и к ссылкам-изображениям! И у них появляется гадкое и несвойственное изображениям подчёркивание. Сам автор этого блога боролся с расползшимися по всем рамкам линиям. Первое, что приходит в голову, — написать так:
a img {
text-decoration: none;
border: 0 none;
} |
a img { text-decoration: none; border: 0 none; }
На что действует эта корректива — на якорь (a) или изображение (img)? На изображение. Данный код убирает с изображения собственную рамку, а не ссылку. Дословно это надо понимать так: всем изображениям, которые могли бы иметь собственное обрамление (border), являясь ссылками, обрамление снять. Текстовое же форматирование (подчёркивание) здесь вообще нигде не присутствует, поскольку оно не применяется к изображению напрямую (в самом деле, попробуйте себе представить жирные изображения, курсивные изображения, изображения, набранные из малых прописных пикселей с разрядкой между символами, — изображения с применёнными к ним текстовыми декларациями). Поэтому, вместо попыток найти и обезвредить подчёркивание ссылок и создание границ, нам нужно модифицировать элементы-якори (ссылки), содержащие изображения. Это разумно — обращаться к внешнему контейнеру. Если содержимое ссылки <a> будет подчёркиваться, то этой директиве начхать на то, что мы творим внутри неё со стилями вложенных объектов. Она просто возьмёт и подчеркнёт.
Жаль, что CSS не поддерживает создания селекторов по критериям (qualified selectors). Если бы было наоборот, то мы бы могли выцепить целевое изображение следующим методом:
a < img { border: none; } |
a < img { border: none; }
Томимые собственными сладкими грёзами об этом, мы должны искать обходной путь.
Первый путь решения проблемы — это воспользоваться присвоением особого «неподчёркнутого» класса всем изображениям, являющимся ссылками:
a.image-border {
text-decoration: none;
border: 0 none;
} |
a.image-border { text-decoration: none; border: 0 none; }
Это работает, текстовое форматирование уходит со всех изображений-ссылок, принадлежащих данному классу, а сами стили изображения остаются нетронутыми. Это хорошо? Отнюдь, так как требуются колоссальные трудозатраты — перекопать все изображения-ссылки на гигантском сайте. Никому не захочется рыться в базе данных и присваивать класс всем являющимся ссылкой изображениям.
К счастью, CSS3 позволяет нам выделять определённые типы ссылок путём сопоставления с образцом и отбора атрибутов. Отбор атрибутов сужает наш круг подозреваемых на «ссыльность» или иные характеристики изображений. Пример критериев отбора: мы хотим присвоить свойства в фигурных скобках объектам, у которых выполняется равенство атрибута такого-то тэга тому-то. Для примера сделаем жёлтый фон только у тех ссылок, которые не подлежат автоматическому переходу, добавим зелёную рамку (буэ-э) изображениям, у которых замещающий текст — «arrow», и всему коду во фрагменте подсветки синтаксиса, который говорит, что он написан на языке perl, сделаем красные буквы. Записывается это короче, чем формулируется:
a[rel="nofollow"] {
background: yellow;
}
img[alt="arrow"] {
border: green;
}
pre[class="perl"] {
color: red;
} |
a[rel=»nofollow»] { background: yellow; } img[alt=»arrow»] { border: green; } pre[class=»perl»] { color: red; }
В этих примерах выбор атрибутов позволяет отфильтровать объекты с определёнными значениями. Мы можем использовать следующий синтаксис фильтра.
Элемент содержит указанный атрибут:
У элемента атрибут принимает конкретное значение:
element[attribute="value"] |
element[attribute=»value»]
У элемента атрибут содержит в значении указанный фрагмент:
element[attribute~="valuefragment"] |
element[attribute~=»valuefragment»]
У элемента значение атрибута начинается с указанного фрагмента:
element[attribute^="valuebeginning"] |
element[attribute^=»valuebeginning»]
У элемента значение атрибута кончается указанным фрагментом:
element[attribute$="valueending"] |
element[attribute$=»valueending»]
У элемента значение атрибута содержит строковое выражение фрагментом:
element[attribute*="containsstringvalue"] |
element[attribute*=»containsstringvalue»]
Подобный функционал проверки соответствия шаблону даён веб-мастеру возможность целиться только в те якори, которые обращаются к определённым типам файлов. Поэтому мы будем использовать синтаксис [атрибут$=»значение»] и выбирать только те якори, которые ведут на изображения любого типа. Например, чтобы охватить вниманием ряд мелких иконок предварительного просмотра изображений, которые потом открываются полноразмерными PNG, радивый веб-мастер напишет:
a[href$=png] {
text-decoration: none;
border: 0 none;
} |
a[href$=png] { text-decoration: none; border: 0 none; }
Это приведёт к тому, что у них у всех исчезнут границы и подчёркивания от ссылки. Все ссылки вида
http://dirtymess.gov/nav/…/…[abracadabra]…/some-image.png
утратят текстовые закидоны и лишатся подчёркивающих линий. Мы можем выбирать столько типов изображений, сколько нам угодно. Ограничимся якорями, адресующимся к JPG, PNG и GIF:
a[href$=jpg], a[href$=jpeg], a[href$=jpe], a[href$=png], a[href$=gif] {
text-decoration: none;
border: 0 none;
} |
a[href$=jpg], a[href$=jpeg], a[href$=jpe], a[href$=png], a[href$=gif] { text-decoration: none; border: 0 none; }
Это лучший способ убрать подчёркивание у изображений-ссылок, не копаясь в классах изображения. К сожалению, не всё проходит так гладко, как хотелось бы. Существуют две категории вещей, омрачающих наше ликование:
- Изображения, которые ссылаются не на выбранные нами типы файлов.
- Текстовые ссылки, ссылающиеся на выбранные нами типы файлов.
В первом случае все ссылки-изображения, на которых мы не навели мушки своих критериев, останутся со всем окружающим их форматированием, например, изображения, ведущие на аудио, видео, веб-страницы, которые довольно трудно отловить в силу сложности запросов, формирующих целевое содержимое.
Во втором случае текстовые ссылки, ведущие на картинки, утратят подчёркивание. Наша ищейка ставит знак равенства между всеми типами контейнеров, чьи атрибуты соответствуют её критериям. Поэтому все текстовые ссылки переймут стиль, который предписывает данный поиск.
И тут можно применить небольшие латки для образовавшихся прорех. Можно изменить критерии отбора и подвергнуть обесподчёркиванию (или расподчёркиванию?) объекты с другими фрагментами кода в параметрах. Можно отловить только те изображения, которые ведут на определённый сайт или в определённый раздел сайта (содержат определённую папку в пути):
a[href*=domain] {
text-decoration: none;
border: 0 none;
} |
a[href*=domain] { text-decoration: none; border: 0 none; }
a[href*=directory] {
text-decoration: none;
border: 0 none;
} |
a[href*=directory] { text-decoration: none; border: 0 none; }
Данный приём снимет ненужное форматирование с любого объекта-ссылки, ведущего в определённое место сайта.
Надеюсь, указанные в данной статье приёмы предоставят дизайнерам возможности более аккуратного контроля над применением стилей, особенно над удаленим свойств якоря с объекта-ссылки.
P.S. Самые любознательные могли уже просмотреть исходный код любой страницы блога в качестве иллюстрации и догадаться, доступ к каким объектам я перекрыл ссылочным стилям.
text-decoration | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
- line-through
- Создает перечеркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчеркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
- inherit
- Значение наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчеркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href="1.html">Стратегическое нападение</a></p>
</body>
</html>Объектная модель
[window.]document.getElementById(«elementID»).style.textDecoration
[window.]document.getElementById(«elementID»).style.textDecorationBlink
[window.]document.getElementById(«elementID»).style.textDecorationLineThrough
[window.]document.getElementById(«elementID»).style.textDecorationNone
[window.]document.getElementById(«elementID»).style.textDecorationOverLine
[window.]document.getElementById(«elementID»).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Как убрать подчеркивание ссылки в HTML?
на моей странице Я поместил некоторые ссылки, под которыми я не хочу никакой строки, так как я могу удалить это с помощью HTML?
8 ответов
Inline версия:
<a href="http://yoursite.com/">yoursite</a>
однако помните, что вы должны вообще отдельные содержание вашего веб-сайта (который является HTML-код), из презентации (которая является в CSS). Поэтому вы должны вообще избегайте встроенных стилей.
посмотреть Джон чтобы увидеть эквивалентный ответ, используя в CSS.
152
автор: patryk.beza
это удалит все подчеркивания из всех ссылок:
a {text-decoration: none; }
если у вас есть определенные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline и этого:
a.nounderline {text-decoration: none; }
это будет применяться только к этим ссылкам и оставить все остальные без изменений.
этот код принадлежит в <head> вашего документа или в таблице стилей:
<head>
<style type="text/css">
a.nounderline {text-decoration: none; }
</style>
</head>
и в теле:
<a href="#">Link</a>
42
автор: John Conde
Я предлагаю использовать: наведите курсор, чтобы избежать подчеркивания, если указатель мыши находится над anchor
a:hover {
text-decoration:none;
}
добавьте это во внешнюю таблицу стилей (крупный):
a {text-decoration:none;}или добавьте это в
<head>вашего HTML-документа:<style type="text/css"> a {text-decoration:none;} </style>на элемент (не рекомендуется):
<!-- Add [] --> <a href="http://example.com">Text</a>
в других ответах все упоминают текстовое оформление. Иногда вы используете тему WordPress или чей-то CSS, где ссылки подчеркнуты другими методами, так что текстовое оформление: никто не отключит подчеркивание.
Border и box-shadow-это два других метода, о которых я знаю для подчеркивания ссылок. Чтобы отключить их:
border: none;
и
box-shadow: none;
следующее не является лучшей практикой, но иногда может оказаться полезным
лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить в свой HTML-тег следующее:
<a>My Link</a>
1
автор: nebulousGirl
<style="text-decoration: none">
вышеуказанного кода будет достаточно.Просто вставьте это в ссылку, из которой вы хотите удалить подчеркивание.
весь вышеупомянутый код не работал для меня. Когда я копаюсь в проблеме, я понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал так, как ожидалось.
<a href="http://yoursite.com/">yoursite</a>
CSS — Как удалить подчеркивание для ссылки в HTML
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться
html — удаление подчеркивания ссылки
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
CSS — удаление подчеркивания из Html.ActionLink
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
CSS Styling Links
С помощью CSS ссылки можно стилизовать различными способами.
Текстовая ссылка Текстовая ссылка Кнопка связи Кнопка связиStyling Links
Ссылки могут быть оформлены с помощью любого свойства CSS (например, color , font-family , фон и т. Д.).
Кроме того, ссылки могут быть стилизованы по-разному, в зависимости от состояния , в котором они находятся.
Четыре состояния ссылок:
-
a: ссылка— обычная невидимая ссылка -
a: посетил— ссылка, которую посетил пользователь -
a: hover— ссылка, когда пользователь наводит на нее курсор -
a: активен— ссылка в момент нажатия
Пример
/ * непосещенная ссылка * /a: ссылка {
цвет: красный;
}
/ * посетил
ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведите курсор мыши на ссылку * /
a: hover {
color: hotpink;
}
/ * выбранная ссылка * /
a: активна {
цвет синий;
}
При настройке стиля для нескольких состояний ссылок существуют некоторые правила заказа:
- a: hover ДОЛЖЕН быть после: link и a: посещения
- : активный ДОЛЖЕН быть после: hover
Оформление текста
Свойство text-украшение в основном используется для удаления подчеркиваний из ссылок:
Пример
a: ссылка {текстовое оформление: нет;
}
a: посетил {
текстовое оформление: нет;
}
a: зависание {
текстовое оформление: подчеркивание;
}
a: активный {
оформление текста: подчеркивание;
}
Цвет фона
Свойство background-color можно использовать для указания цвета фона для ссылок:
Пример
a: ссылка {цвет фона: желтый;
}
a: посетил {
цвет фона: голубой;
}
a: зависание {
цвет фона: светло-зеленый;
}
a: активный {
цвет фона: hotpink;
}
Кнопки связи
Этот пример демонстрирует более сложный пример, где мы объединяем несколько CSS свойства для отображения ссылок в виде блоков / кнопок:
Пример
a: ссылка, a: посещенный {цвет фона: # f44336;
цвет белый;
отступ: 14px 25px;
выравнивание текста: по центру;
текстовое оформление: нет; Дисплей
: встроенный блок;
}
a: hover, a: active {
цвет фона: красный;
}
Дополнительные примеры
Добавить разные
стили для гиперссылок
Этот пример демонстрирует, как добавить другие стили к гиперссылкам.
Advanced -
Создать ссылку на кнопку с границами
Еще один пример того, как создавать поля ссылок / кнопки.
Изменить курсор
Свойство курсора указывает тип курсора для отображения.
Этот пример демонстрирует различные типы курсоров (может быть полезным для ссылок).
Проверь себя упражнениями!
,

