Классы | htmlbook.ru
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
P { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
P.
cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому
применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
.gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц.
</p>
</body>
</html>Результат применения классов к тегам <span> и <b> показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Камни</title>
<style>
table.jewel {
width: 100%; /* Ширина таблицы */
border: 1px solid #666; /* Рамка вокруг таблицы */
}
th {
background: #009383; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
tr.odd {
background: #ebd3d7; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
</tr>
<tr>
<td>Алмаз</td><td>Белый</td><td>10</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
</tr>
<tr>
<td>Аметист</td><td>Голубой</td><td>7</td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
</tr>
<tr>
<td>Сапфир</td><td>Голубой</td><td>9</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис.
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Облако тегов</title> <style type="text/css"> .level1 { font-size: 1em; } .level2 { font-size: 1.2em; } .level3 { font-size: 1.4em; } .level4 { font-size: 1.6em; } .level5 { font-size: 1.8em; } .level6 { font-size: 2em; } A.tag { color: #468be1; /* Цвет ссылок */ } </style> </head> <body> <div> <a href="/term/2">Paint.NET</a> <a href="/term/69">Photoshop</a> <a href="/term/3">цвет</a> <a href="/term/95">фон</a> <a href="/term/11">палитра</a> <a href="/term/43">слои</a> <a href="/term/97">свет</a> <a href="/term/44">панели</a> <a href="/term/16">линия</a> <a href="/term/33">прямоугольник</a> <a href="/term/14">пиксел</a> <a href="/term/27">градиент</a> </div> </body> </html>
Результат данного примера показан на рис. 8.4.
Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида . layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.
- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.
 iddqd { color: red; }
iddqd { color: red; } - iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
4. s2 s4
селекторы
Статьи по теме
- Классы
Идентификаторы | htmlbook.ru
Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис применения идентификатора следующий.
#Имя идентификатора { свойство1:
значение; свойство2: значение; .
При описании идентификатора вначале указывается символ решётки (#), затем идет имя идентификатора. Оно должно начинаться с латинского символа и может содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо. В отличие от классов идентификаторы должны быть уникальны, иными словами, встречаться в коде документа только один раз.
Обращение к идентификатору происходит аналогично классам, но в качестве ключевого слова у тега используется атрибут id, значением которого выступает имя идентификатора (пример 9.1). Символ решётки при этом уже не указывается.
Пример 9.1. Использование идентификатора
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Идентификаторы</title>
<style>
#help {
position: absolute; /* Абсолютное позиционирование */
left: 160px; /* Положение элемента от левого края */
top: 50px; /* Положение от верхнего края */
width: 225px; /* Ширина блока */
padding: 5px; /* Поля вокруг текста */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
Этот элемент помогает в случае, когда вы находитесь в осознании того
факта, что совершенно не понимаете, кто и как вам может помочь.
Именно
в этот момент мы и подсказываем, что помочь вам никто не сможет.
</div>
</body>
</html>В данном примере определяется стиль тега <div> через идентификатор с именем help (рис. 9.1).
Рис. 9.1. Результат применения идентификатора
Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при этом будет следующий.
Тег#Имя идентификатора { свойство1: значение; свойство2: значение; … }
Вначале указывается имя тега, затем без пробелов символ решётки и название идентификатора. В примере 9.2 показано использование идентификатора применительно к тегу <p>.
Пример 9.2. Идентификатор совместно с тегом
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Идентификаторы</title>
<style>
P {
color: green; /* Зеленый цвет текста */
font-style: italic; /* Курсивное начертание текста */
}
P#opa {
color: red; /* Красный цвет текста */
border: 1px solid #666; /* Параметры рамки */
background: #eee; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный параграф</p>
<p>Параграф необычный</p>
</body>
</html>Результат данного примера показан на рис. 9.2.
9.2.
Рис. 9.2. Вид текста после применения стиля
В данном примере вводится стиль для тега <p> и для такого же тега, но с указанием идентификатора opa.
Вопросы для проверки
1. В каких ситуациях имена идентификаторов и классов можно называть одинаково?
- Никогда, это недопустимо.
- В любом случае.
- Только, если они применяются к одному элементу.
- Только, если они применяются к разным элементам.
- Только, если в коде они встречаются один раз.
2. Какое имя идентификатора написано неправильно?
- id_1id1
- a-a-a-1-1-1
- L0g0
- bla-bla
- кrevedko
3. Какая ошибка содержится в следующем коде?
<div>
<div><a href=»209.html»>Подключение к MySQL через PHP</a></div>
<div><a href=»213.html»>Создание таблиц в phpMyAdmin</a></div>
<div><a href=»211. html»>Структура базы данных</a></div>
html»>Структура базы данных</a></div>
</div>
- Имя класса написано неверно.
- Имена идентификаторов написаны неверно.
- Неправильное вложение тегов.
- Повторяющиеся идентификаторы.
- Разные идентификаторы для однотипных элементов.
4. Как корректно задать стиль для тега <div> с идентификатором loom?
- loom { font-size: bold; }
- div { font-size: bold; }
- .loom { font-size: bold; }
- #loom# { font-size: bold; }
- #loom { font-size: bold; }
Ответы
1. В любом случае.
2. кrevedko
3. Повторяющиеся идентификаторы.
5. #loom { font-size: bold; }
селекторы
Руководство для начинающих по классам CSS
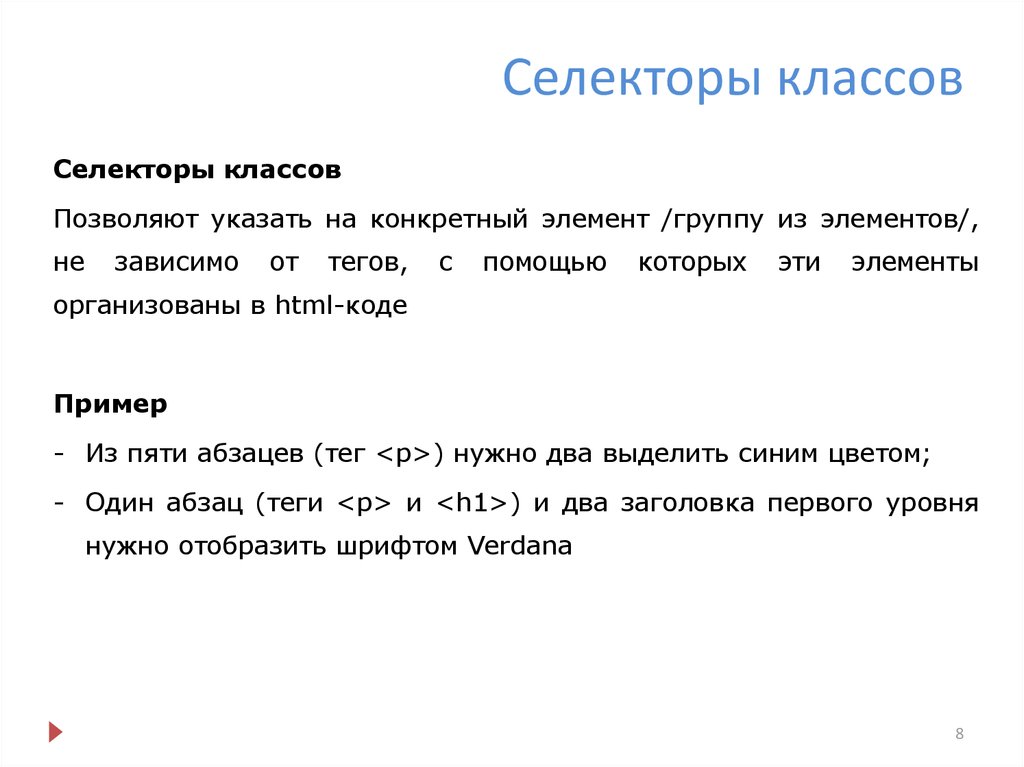
Представьте, что вы разрабатываете веб-страницу. Вы хотите, чтобы группа заголовков имела крупный красный текст, группа кнопок — средний белый текст, а группа абзацев — мелкий синий текст.
Смелый выбор. Но благодаря классам CSS вы можете сделать именно это. Классы CSS позволяют применять уникальные свойства стиля к группам элементов HTML для достижения желаемого внешнего вида веб-страницы.
Но благодаря классам CSS вы можете сделать именно это. Классы CSS позволяют применять уникальные свойства стиля к группам элементов HTML для достижения желаемого внешнего вида веб-страницы.
В этом посте мы рассмотрим основные термины, которые вам необходимо знать, такие как класс CSS, селектор класса и специфика CSS. Мы также рассмотрим, как создать класс в CSS и использовать его для оформления веб-страниц.
Что такое класс CSS?
Класс CSS — это атрибут, используемый для определения группы элементов HTML с целью применения к этим элементам уникального стиля и форматирования с помощью CSS.
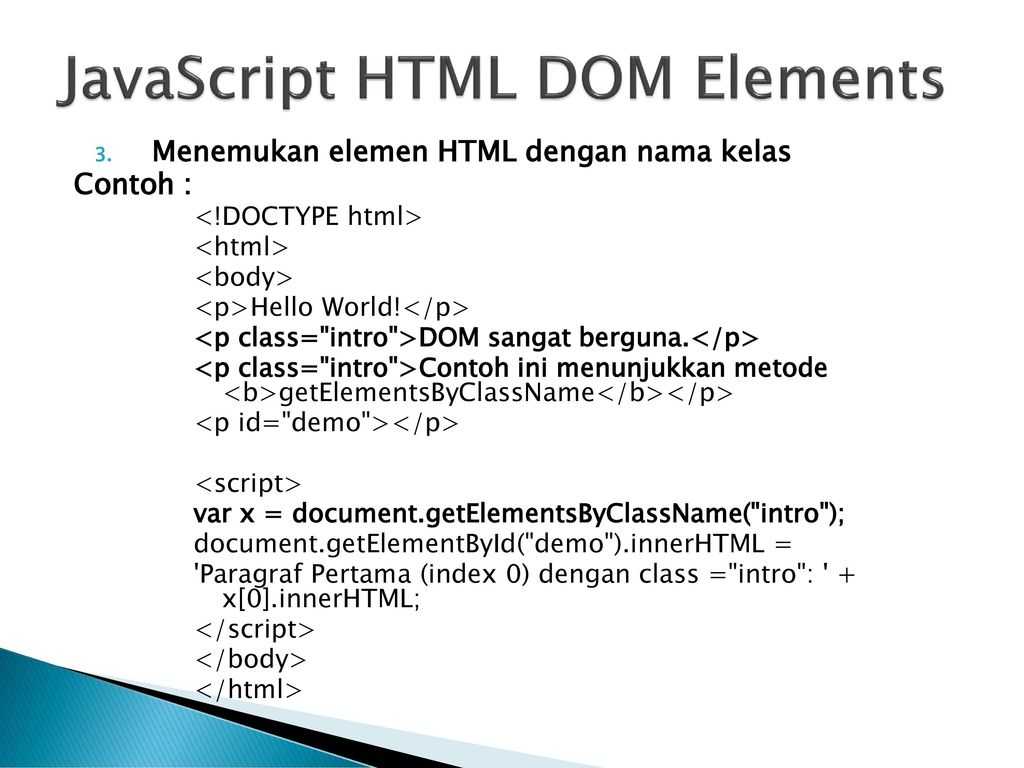
Давайте рассмотрим пример того, как работают классы CSS. Ниже у нас есть простая HTML-страница с тремя заголовками ( h3 элементов) и тремя абзацами ( p элементов).
Обратите внимание, что второй заголовок, третий заголовок и последний абзац оформлены иначе, чем остальные — это потому, что этим элементам присвоен класс яркий . Глядя на CSS, мы видим селектор .bright , который применяет свои правила стиля ко всем элементам с атрибутом class=»bright» .
Глядя на CSS, мы видим селектор .bright , который применяет свои правила стиля ко всем элементам с атрибутом class=»bright» .
См. класс Pen css: пример заголовка Кристины Перриконе (@hubspot) на CodePen.
Вы можете использовать классы CSS для группировки HTML-элементов, а затем применять к ним пользовательские стили. Вы можете создавать классы и применять их к тексту, кнопкам, диапазонам и элементам div, таблицам, изображениям или любому другому элементу страницы, о котором вы только можете подумать. Давайте теперь подробнее рассмотрим, как мы можем использовать классы CSS для стилизации элементов страницы.
Как создать класс в CSS
Давайте попробуем создать класс CSS с нуля. Скажем, вы хотите сделать абзац текста и выделить определенные слова, чтобы сделать их более выразительными. Вы можете сделать это, создав класс CSS для этих специальных слов, а затем назначив этот класс отдельным словам с тегами span .
Вы можете сделать это, создав класс CSS для этих специальных слов, а затем назначив этот класс отдельным словам с тегами span .
Начните с написания элементов HTML, которые вы хотите стилизовать. В данном случае это абзац текста:
Наше программное обеспечение для маркетинга и сервисная платформа предоставляют вам инструменты, необходимые для взаимодействия посетителей, конвертировать их в потенциальных клиентов и переманивать в число клиентов.
Я также разместил тегов вокруг слов, которые мы скоро будем стилизовать с помощью класса CSS.
Теперь давайте добавим атрибуты класса к этим тегам . Для этого добавьте атрибут class=»name» в открывающий тег целевого элемента и замените name уникальным идентификатором класса.
Источник изображения
В нашем примере HTML-код выглядит так:
Наше программное обеспечение для маркетинга и сервисная платформа предоставляют вам инструменты, необходимые для привлечения посетителей, конверсии превратить их в потенциальных клиентов и переманить в качестве клиентов.

Здесь мы добавили два класса CSS к нашим тегам span : orange-text и blue-text .
Теперь давайте рассмотрим некоторые вопросы, которые могут у вас возникнуть о классах CSS.
Где можно добавить классы CSS в HTML?
Классы CSS можно добавлять к любому элементу HTML. Вот некоторые из наиболее распространенных:
- Абзац (
)
- Тело (<тело>)
- Заголовок (<заголовок>)
- Заголовки (
,
,
и т. д.)
- Цитаты (<цитата>)
- Пролеты (<промежуток>)
- Разделы (<дел>)
- Изображения (
)
- Кнопки (<кнопка>)
- Встраивание (
- Ссылки ()
- Упорядоченные списки и элементы списка (
- и
- соответственно)
- Ненумерованные списки и элементы списка (
- и
- соответственно)
- Таблицы (<таблица>)
Проще говоря, если у вас есть элемент HTML, вы можете добавить класс CSS.

Сколько классов CSS можно добавить к элементу?
Одним из наиболее распространенных применений класса в CSS является добавление определенного стиля к определенному элементу.
Стоит отметить? Вы не ограничены одним классом для каждого элемента. Рассмотрим абзацы. Хотя вы можете указать классы CSS для всех абзацев на своей странице, например размер шрифта или цвет фона, вы также можете указать классы для отдельных абзацев, чтобы изменить их цвет или поля, сохраняя при этом общие изменения стиля.
На практике вы можете добавить столько классов, сколько захотите, к одному элементу, но стоит следить за тем, что вы меняете, чтобы убедиться, что вы можете вернуться к предыдущим версиям, если конечный результат не соответствует вашим ожиданиям.
В чем разница между классом и идентификатором в HTML?
Разница между классом и идентификатором в HTML заключается в том, что идентификаторы уникальны, а классы — нет. На практике это означает, что несколько элементов на странице могут иметь класс, в то время как элементы могут иметь только один идентификатор, и на каждой странице может быть только один элемент с этим идентификатором.

Рассмотрим конкретный комментарий к записи WordPress. Хотя вы можете использовать класс «item» для определения всех комментариев на одной странице, вы также можете назначить динамически сгенерированное значение WordPress для комментария в качестве его уникального идентификатора.
Это единственный идентификатор, который может иметь элемент, и он не может повторяться нигде на странице. Использование идентификаторов позволяет вам легко находить определенные элементы, и обеспечение того, чтобы один и тот же идентификатор не повторялся в элементах, необходим для правильного отображения вашего HTML-кода во внешнем интерфейсе.
Когда использовать идентификатор или класс
Хотя не существует жесткого правила для использования идентификатора и класса, все согласны с тем, что стоит использовать идентификатор для элементов, которые появляются один раз на странице, таких как верхние и нижние колонтитулы или меню — в то время как класс используется для таких элементов, как абзацы, ссылки и кнопки, которые появляются более одного раза.

Как отмечалось выше, идентификаторы можно использовать вместе с классами. Например, два элемента-кнопки могут иметь одни и те же классы для определения их основного размера и стиля, но разные идентификаторы для определения их положения на странице.
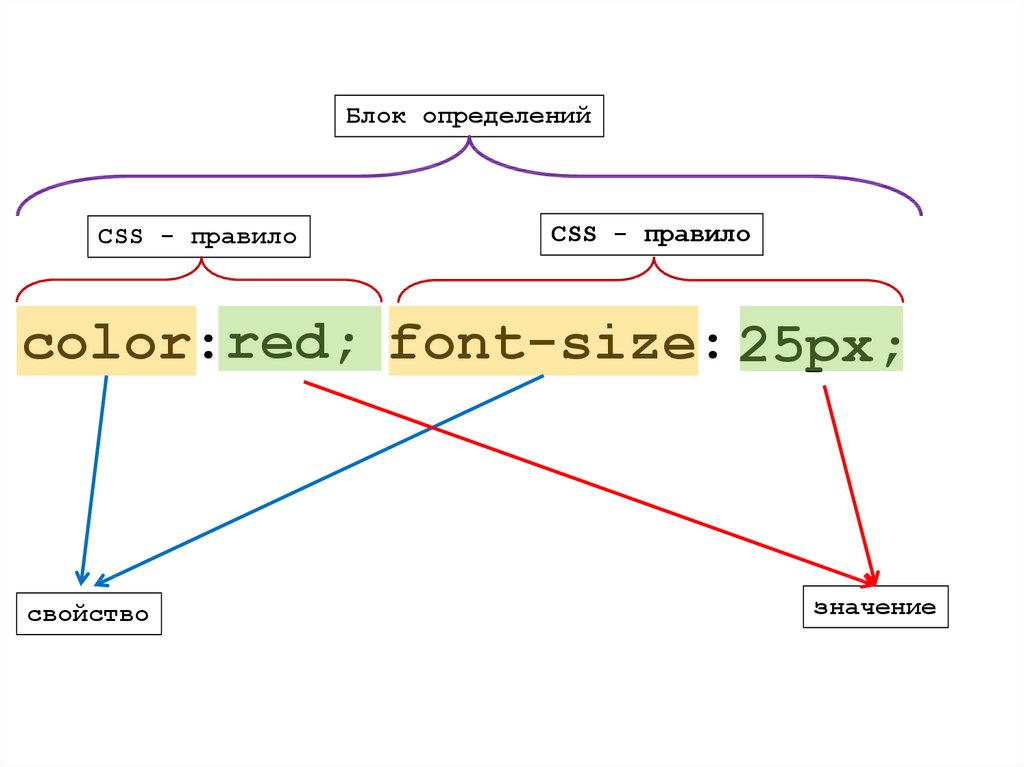
После добавления класса к элементу необходимо создать наборы правил для этих классов в CSS. «Наборы правил» — это строки кода, которые сообщают браузеру, как эти элементы должны выглядеть в интерфейсе вашего сайта. Мы можем начать создавать наборы правил, используя селекторы классов CSS и блоки объявлений.
Наконец, вам нужно создать наборы правил для этих классов в CSS. Мы делаем это с помощью селекторов классов CSS и блоков объявлений.
Что такое селектор класса в CSS?
В CSS селектор класса имеет формат символа точки (.), за которым следует имя класса. Он выбирает все элементы с этим атрибутом класса, чтобы к этим конкретным элементам можно было применить уникальные объявления CSS, не затрагивая другие элементы на странице.

В нашем примере мы создадим блоки объявлений для обоих наших классов CSS с помощью селекторов .orange-text и .blue-text :
/* объявление нашего первого класса CSS */
.orange-text {
color: orange;
вес шрифта: полужирный;
}/* объявление нашего второго класса CSS */
.blue-text {
color: blue;
вес шрифта: полужирный;
}
Когда мы объединяем наши HTML и CSS, мы видим, как наши классы CSS нацеливаются на определенные элементы с помощью нашего пользовательского стиля:
См. пример Pen css class: span от Кристины Перриконе (@hubspot) на CodePen.
Обратите внимание, что атрибут класса сам по себе не изменяет содержимое или стиль HTML-документа. Это означает, что простое добавление атрибута класса к элементу без какого-либо CSS не изменит внешний вид или форматирование элемента во внешнем интерфейсе.
 Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения.
Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения.Это также помогает создавать имена классов, которые описывают элемент в классе. В приведенном выше примере мы использовали имена .orange-text и .blue-text , потому что мы создавали цветной текст. Эти имена достаточно информативны, чтобы любой, кто просто читает CSS, понял назначение класса.
Имена классов могут состоять из одного или нескольких слов. Если имя вашего класса состоит из нескольких слов, используйте дефисы вместо пробелов. Кроме того, общепринятой практикой является написание имен классов строчными буквами. Некоторые примеры имен классов включают .bright-blue и .fancy-text .
Как использовать классы CSS
Теперь, когда мы понимаем, что такое класс CSS и как он отображается в разделе body HTML-файла, давайте рассмотрим распространенные варианты использования.
Классы Bootstrap CSS
Многие фреймворки CSS интенсивно используют классы CSS.
 Например, Bootstrap CSS использует классы для определения элементов страницы.
Например, Bootstrap CSS использует классы для определения элементов страницы.Давайте посмотрим на пример того, как Bootstrap использует классы CSS. В Bootstrap CSS класс CSS .btn может использоваться с HTML-элементом (а также с элементами и ). Bootstrap содержит CSS, который автоматически форматирует любые элементы, определенные с помощью класса .btn , определенным образом. Поэтому, просто добавив атрибут class=»btn» элемент меняет свой внешний вид.
Точнее, добавление класса .btn к элементу устанавливает шрифт и размер шрифта, и если посетитель нажимает на текст кнопки, появляется контур кнопки с закругленными краями.
Bootstrap также имеет классы для стилизации кнопок другими способами, такими как цвет фона. Если мы добавим класс .btn-success или .btn-danger , кнопка будет зеленой или красной соответственно.

См. класс Pen css: пример начальной загрузки от Кристины Перриконе (@hubspot) на CodePen.
Благодаря классам CSS Bootstrap позволяет нам быстро стилизовать элементы страницы, просто добавив одно или несколько имен классов. Классы CSS позволяют форматировать различные типы элементов при написании меньшего количества кода.
Селекторы потомков
Целью классов CSS является применение форматирования к определенным элементам. С этой целью селекторы потомков являются отличным дополнением к вашему набору инструментов.
Селекторы потомков позволяют выбирать элементы внутри других элементов. Например, вы, возможно, уже создали класс для определения общего стиля текста абзаца или заголовка, но хотите, чтобы определенные слова внутри абзаца были оформлены по-своему.
Селекторы потомков позволяют добавлять эти специальные стили к определенным словам, не затрагивая окружающий текст и не изменяя HTML-документ.

Допустим, вы применили класс .blue-text к заголовку, но хотите изменить цвет слова в заголовке. Оберните слово в элемент span , затем добавьте еще один набор правил с селектором потомков: после селектора класса CSS .blue-text добавьте пробел, а затем селектор типа span .
См. класс Pen css: пример селектора потомков от Кристины Перриконе (@hubspot) на CodePen.
Будьте осторожны, не переусердствуйте. Чрезмерное использование селекторов потомков может привести к созданию запутанных правил, которые затруднят внесение изменений в дальнейшем.
Псевдоклассы
На веб-странице можно увидеть больше, чем содержимое HTML. Большое количество информации о действиях пользователя передается во время его взаимодействия со страницей. Часть этой информации является отражением того, что они делают.

Рассмотрим ссылку в вашем контенте. Пользователь может или не может взаимодействовать с ним. Если это так, вы можете использовать псевдоклассы для сбора временной информации о пользователях, например, когда они наводят курсор, щелкают и переходят по ссылке.
Псевдоклассы обозначаются двоеточием, за которым следует класс. Они появятся после селектора CSS без пробела между ними.
Распространенные псевдоклассы для оформления ссылок:
- :link указывает на ссылку, которую пользователь еще не посещал.
- :visited указывает на ссылку, которую пользователь посещал ранее.
- :hover нацелен на ссылку, на которую наведен курсор пользователя.
- :active нацелен на ссылку, которая нажата.
Давайте рассмотрим пример. Допустим, вы хотите убрать подчеркивание только с определенных ссылок во всех штатах. Это означает, что независимо от того, посещал ли пользователь ссылку, наводит на нее курсор или активно нажимает на нее, под этими конкретными ссылками не будет отображаться подчеркивание.

В этом случае вы должны добавить атрибут класса только к ссылкам, из которых вы хотите убрать подчеркивание. Затем добавьте четыре набора правил с селектором класса и четырьмя соответствующими псевдоклассами. В каждом блоке объявлений вы установите для свойства text-decoration значение none .
См. класс Pen css: псевдоклассы Кристины Перриконе (@hubspot) на CodePen.
Классы CSS и селекторы идентификаторов
В CSS классы группируют несколько элементов, а идентификаторы используются для идентификации одного элемента. Используйте селекторы классов для стилизации нескольких HTML-элементов одного класса и селекторов идентификаторов для стилизации одного уникального HTML-элемента.
Хотя на странице HTML может быть несколько экземпляров класса, на странице может быть только один экземпляр идентификатора CSS.
 Чтобы присвоить элементу идентификатор, добавьте атрибут id=»name» к его открывающему тегу и замените name уникальным идентифицирующим именем. В CSS соответствующий селектор идентификатора начинается со знака решетки (#) вместо точки.
Чтобы присвоить элементу идентификатор, добавьте атрибут id=»name» к его открывающему тегу и замените name уникальным идентифицирующим именем. В CSS соответствующий селектор идентификатора начинается со знака решетки (#) вместо точки.Кроме того, атрибуты ID предоставляют цель для фрагментов URL-адресов (таких как привязки страниц), поэтому они должны быть уникальными. Фрагменты помогают направить пользователя к определенной части веб-страницы — фрагмент выглядит как селектор идентификатора, размещенный в конце URL-адреса.
Источник изображения
Специфика CSS
Иногда правила CSS конфликтуют. Например, если несколько селекторов нацелены на один и тот же элемент в документе, какие правила применяются? Это определяется спецификой CSS. В CSS разные селекторы имеют разный вес. Когда два или более правил противоречат одному и тому же элементу, применяется более конкретное из них.
Вот как ранжируются различные селекторы в иерархии специфичности:
- Встроенный CSS: Встроенный CSS отображается как атрибуты стиля в открывающем теге HTML-элементов.
 Поскольку этот CSS наиболее близок к HTML, он имеет самый высокий уровень специфичности.
Поскольку этот CSS наиболее близок к HTML, он имеет самый высокий уровень специфичности. - Селекторы ID: ID уникален для элемента страницы и поэтому очень специфичен.
- Селекторы классов, селекторы атрибутов и селекторы псевдоклассов: Эти три типа селекторов имеют одинаковую специфичность. Если все три типа применяются к одному и тому же HTML-элементу, будет применяться тот, который появляется последним в таблице стилей, и переопределяет остальные.
- Селекторы типа : они выбирают все элементы HTML, которые имеют заданное имя узла и имеют синтаксис element . Это имена элементов и псевдоэлементы.
Вот где селекторы идентификаторов сияют. Поскольку они настолько специфичны, почти любой другой тип селектора, который идет против них, проигрывает. С другой стороны, универсальный селектор (*) каждый раз будет проигрывать из-за своей низкой специфичности.
Иногда после применения класса CSS к ряду элементов может потребоваться переопределить объявления для определенного элемента на странице.
 Давайте рассмотрим, как вы можете легко это сделать.
Давайте рассмотрим, как вы можете легко это сделать.Как переопределить класс CSS
Хотите переопределить класс CSS? Вот как.
Определите класс, который вы хотите переопределить.
Во-первых, определите класс, который вы хотите переопределить, и конкретно правило, которое вы хотите изменить. Это может быть цвет шрифта, размер, позиционирование и т. д. Сам класс не так важен, как определение того, где находится класс и как он связан с окружающими его элементами. В идеале вы хотите вызвать минимальное нарушение CSS при выполнении переопределения.
Создайте более конкретную декларацию.
Основное эмпирическое правило, когда речь идет о двух конфликтующих классах, заключается в том, что побеждает тот, у которого более конкретное объявление. Например, селекторы идентификаторов более специфичны, чем селекторы классов, а селекторы классов более специфичны, чем селекторы типов.
На практике это означает, что добавление селектора класса к элементу, имеющему только селектор типа, переопределит текущий класс, а добавление селектора ID переопределит любой конкурирующий селектор класса или типа.

В качестве альтернативы используйте объявление !important.
Вы также можете использовать объявление !important в качестве ярлыка для переопределения класса CSS. В CSS !important означает именно это — следующая директива важна и должна применяться. При размещении в конце объявления !important будет иметь приоритет над другими классами. Нажмите здесь, чтобы узнать больше о том, как это выглядит.
Предостережение? Это объявление эффективно нарушает естественную каскадную функцию CSS, что, в свою очередь, затрудняет отладку вашего кода, поэтому его лучше использовать с осторожностью.
Начните использовать классы CSS
Классы CSS помогают быстрее и проще настраивать элементы на веб-странице. Использование селекторов классов CSS позволяет настроить правила для форматирования целых классов HTML-элементов, определенных элементов в классе или отдельных элементов во многих классах. Вы можете быть настолько изобретательны, насколько хотите, при разработке своего сайта, но помните, что цель состоит в том, чтобы сделать ваш сайт более удобным для пользователей.

Примечание редактора: этот пост был первоначально опубликован в феврале 2020 года и обновлен для полноты.
Селектор CSS .class
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выберите и настройте все элементы с помощью:
.intro {
background-color: yellow;
}Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор
.classвыбирает элементы с определенным атрибутом класса.Чтобы выбрать элементы определенного класса, напишите символ точки (.), а затем имя класса.
Вы также можете указать, что класс должен влиять только на определенные элементы HTML. Для этого начните с имени элемента, затем напишите символ точки (.), а затем имя класса (см. Пример 1 ниже).
HTML-элементов также может относиться к более чем одному классу (см.
 пример 2 ниже).
пример 2 ниже).Версия: УС1 Поддержка браузера
Селектор .класс Да Да Да Да Да Синтаксис CSS
. class {
объявления css ;
} ДемоДругие примеры
Пример 1
Стиль всех элементов
с помощью:
p.hometown {
цвет фона: желтый;
}Попробуйте сами »
Пример 2
Стиль этого элемента
будет И к:
Этот абзац относится к двум классам.
Попробуйте сами »
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
60002 9003 904 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | ОW3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.




 level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html> iddqd { color: red; }
iddqd { color: red; }





 Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения.
Вам нужно назначить правила CSS для класса, чтобы увидеть любые изменения. Например, Bootstrap CSS использует классы для определения элементов страницы.
Например, Bootstrap CSS использует классы для определения элементов страницы.



 Чтобы присвоить элементу идентификатор, добавьте атрибут id=»name» к его открывающему тегу и замените name уникальным идентифицирующим именем. В CSS соответствующий селектор идентификатора начинается со знака решетки (#) вместо точки.
Чтобы присвоить элементу идентификатор, добавьте атрибут id=»name» к его открывающему тегу и замените name уникальным идентифицирующим именем. В CSS соответствующий селектор идентификатора начинается со знака решетки (#) вместо точки. Поскольку этот CSS наиболее близок к HTML, он имеет самый высокий уровень специфичности.
Поскольку этот CSS наиболее близок к HTML, он имеет самый высокий уровень специфичности. Давайте рассмотрим, как вы можете легко это сделать.
Давайте рассмотрим, как вы можете легко это сделать.

 пример 2 ниже).
пример 2 ниже). CSS
CSS 