Кнопка «Заказать обратный звонок»
Всем доброго времени суток. Сегодня речь пойдет о модальных окнах, и на их примере мы реализуем кнопку «Заказать обратный звонок«. Наверняка вы видели на множестве лендингов такую кнопку, при нажатии на которую появляется контактная форма с затемнением общего фона. Именно такой функционал мы и реализуем сегодня.
Обычно кнопку «заказать обратный звонок» располагают в правом верхнем углу. Можете поэкспериментировать с расположением, но помните о том, что люди уже привыкли видеть этот элемент именно там, хотя, — это больше относится к сайтам бизнес тематики и услуг.
Конечно, в большинстве случаев модальные окна делают с применением javascript, но сегодня мы попробуем обойтись только средствами css, и не будем нагружать наш landing page лишним скриптом.
И напоследок, скажу, что я не заморачивался с дизайном контактной формы, просто хотел передать суть того, как реализуется подобный эффект, так что прошу сильно не пинать.
О том, как настроить контактную форму можно почитать в этих статьях:
- Создание формы обратной связи
- Контактная форма с чекбоксами и выпадающим списком
- Отправка формы без перезагрузки страницы
Для того, чтобы статья не получилась очень длинной, я приведу только html разметку, а остальное вы сможете посмотреть, скачав исходник.
Будем реализовывать такой функционал: 🙂
Еще раз повторюсь — это просто небольшой шаблончик, который вы потом подправите под свой дизайн. Вызываться это все будет нажатием на кнопку.
Первое, что нужно сделать, это подключить таблицу стилей (less), представленную в исходнике. Я очень подробно описал его комментариями, посмотрите и внесите правки.
Html структура очень проста. Размещаем эту ссылку в нужное место на сайте. Туда, где вы планируете вывести кнопку «заказать обратный звонок»:
<a href="#modal">Заказать обратный звонок</a>
Теперь нужно создать контейнер модального окна:
<div>
<div>
<div>
содержимое модального окна
</div>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Я добавил небольшую контактную форму, получилось так:
<div>
<div>
<p>Оставьте ваш телефон<br/>и наш консультант свяжется с вами</p>
<form name="backPhone">
<input name="telephone" type="Tel" maxlength="20" placeholder="Введите ваш телефон" required=”required” />
<button type="submit" form="backPhone">Получить прайс </button>
</form>
<a href="#close" title="Закрыть"></a>
</div>
</div>
Не стал публиковать таблицу стилей, можете скачать исходник здесь:
Скачать исходник
А с html разметкой — все.
Как вы могли заметить, я написал, что использовал less. Посмотрите на структуру. Я не использовал и 5% от возможностей препроцессора (только вложенность), так как только начал изучать его, но планирую в будущем чаще применять. Вот хотел спросить у вас, как лучше. Не против ли вы, если примеры кода будут не в CSS а less? У меня Google chrome и Яндекс браузер отказались компилировать less в css без открытия файла через Денвер или OpenServer. На Мазила и IE — проглотили. Так что, скорее всего, буду выкладывать обычные CSS стили.
А на сегодня — все! Всем пока!
Если нет желания создавать подобную кнопку самому, рекомендую обратить внимание на онлайн консультантов, которые позволяют реализовать эту функцию и имеют много других дополнительных возможностей.
Скрипт заказа обратного звонка «CallMe» 1.6 — Tokar.ua
Не прошло и полугода, как я выдал для вас следующую версию CallMe. Хотя нет, полгода прошло. Сегодня я задался вопросом, на скольких же сайтах уже установлен скрипт, и часа полтора потратил на поиски. В результате я просмотрел где-то 350 ресурсов, где уже работает CallMe и дальше не считал, точно, увы, узнать не смогу.
Хотя нет, полгода прошло. Сегодня я задался вопросом, на скольких же сайтах уже установлен скрипт, и часа полтора потратил на поиски. В результате я просмотрел где-то 350 ресурсов, где уже работает CallMe и дальше не считал, точно, увы, узнать не смогу.
Callme
Хочу в двух словах описать увиденное: процентов 5 удалили копирайт, не оплатив скрипт. Увы, это ожидаемо. Несколько вебмастеров вообще заменили копирайт на свой. Радует, что люди подходят к установке скрипта творчески: кто переносит кнопку в другое место, кто меняет ее внешний вид, кому-то не нравятся поля формы и они добавляют новые.
С новой версией есть несколько нововведений: как мелочей, так и очень важных. Скрипт частично переписан, поэтому надо удалить старую версию и установить новую с нуля. В любом случае установка занимает порядка 5 минут, поэтому затраты небольшие.
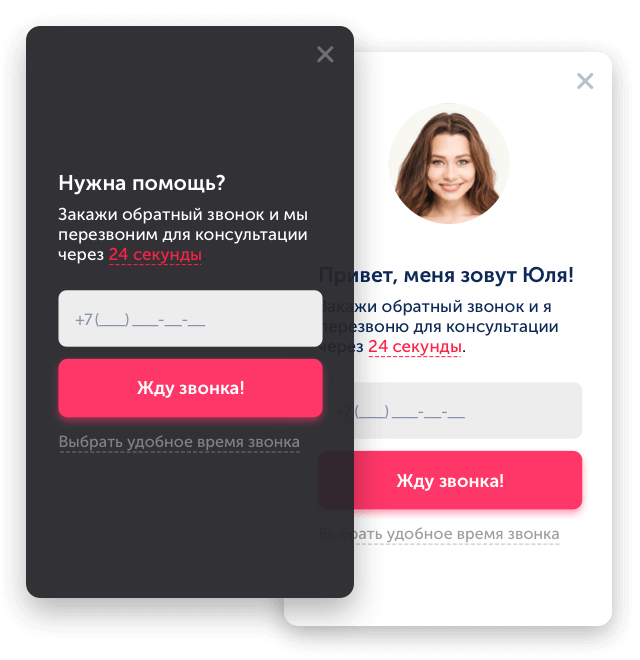
Как выглядит?
Сегодняшняя версия скрипта стала значительно симпатичнее и теперь будет выглядеть так:
Что нового?
Итак, вкратце пройдемся по фичам новой версии CallMe 1. 6. А нового в этой версии немало. Я просил вас написать мне, какие доработки требуются в скрипте и наибольшее количество пожеланий было именно в вызове формы заказа с произвольного объекта, а не только по клику на зеленой кнопке справа на сайте. Учтено. Доработки:
6. А нового в этой версии немало. Я просил вас написать мне, какие доработки требуются в скрипте и наибольшее количество пожеланий было именно в вызове формы заказа с произвольного объекта, а не только по клику на зеленой кнопке справа на сайте. Учтено. Доработки:
- Вызывать форму заказа звонка теперь можно по клику на любой указанный вами объект. Более того, на странице таких объектов может быть сколько угодно: ссылки в тексте, кнопки, картинкии так далее. Нужному объекту достаточно присвоить class=’callme_viewform’.
- Поле “вопрос/комментарий” вместо текстового поля стал многострочным текстовым блоком. Теперь потенциальный клиент сможет развернуто написать вопрос админу.
- После отправки запроса до перезагрузки страницы кнопка заказа звонка становится неактивной, чтобы не кликали много раз.
- При нажатии кнопки Esc активная форма заказа скрывается.
- Письмо с уведомлением приходит в html-формате. Я сделал его максимально удобным, как по мне.

- Ну и дела дизайнерские: кнопку заказа сделал красивее, она реагирует на наведение мышки, так что поводов нажать стало на один больше :-).
Кроме того:
- Отправка запроса возможна раз в час. В cookies сохраняется время запроса и, пока час не пройдет, либо куки не удалят, форма будет выдавать сообщение с ошибкой.
- Вес самого скрипта без графической кнопки — около 20 кб.
- Для установки не требуются дополнительные знания, достаточно того, что написано в этом блоге.
Как подключить и настроить
Установка и настройка Callme и настройка SMS-уведомлений.
Что-то не получается?
Для FAQ есть отдельный пост: возможные ошибки при установке Callme, эта запись постоянно обновляется, а свежая редакция указана над текстом.
Условия использования
Есть два варианта использования скрипта: бесплатный и платный. Если вы готовы поддержать разработку скрипта, переведите оплатите его по любому из реквизитов, указанных ниже. Сумму выберите на свое усмотрение, обычно это 7$, но вы можете оценить его по-своему. Если скрипт оплачен, вы можете, опять же, по желанию, удалить мой копирайт.
WMZ :: Z265918199524
WMR :: R951233780372
WMU :: U704398793284
Я.Деньги :: 41001118387818
Вариант бесплатный: пользуйтесь на здоровье, но копирайт оставляйте. Вам он не повредит, а для проекта будет хорошей поддержкой. Я по-прежнему надеюсь на честность людей и доверяю им. Поэтому не хочу делать платное скачивание, проверку наличия копирайта и тому подобного. Так что надеюсь, я не ошибаюсь в этом решении :-). Кроме того, если у вас нет времени копаться в комментариях или вы хотите, чтобы я установил вам скрипт, это будет стоить 20$. Пишите на почту, указанную внизу сайта и я вам помогу.
Так что надеюсь, я не ошибаюсь в этом решении :-). Кроме того, если у вас нет времени копаться в комментариях или вы хотите, чтобы я установил вам скрипт, это будет стоить 20$. Пишите на почту, указанную внизу сайта и я вам помогу.
Demo + download
Посмотреть скрипт в работе вы можете здесь или на мебельном.
А скачать скрипт можно тут.
Жду ваших вопросов и пожеланий. Если ссылка на скачивание не работает, откройте блог с компьютера/ноутбука, т.к. в rss-ридере форма скачивания не работает.
2012-12-25 updated: обновите код установки скрипта, он немного поменялся. Если вы брали его из архива, там он автоматически обновился. Спасибо Евгению Рябченко.
Кнопка | Dash for Python Documentation
html.Button — это компонент для отображения выбираемой пользователем кнопки.
Примеры
Ниже приведены несколько примеров использования.
Дополнительные примеры минимальных приложений Dash, использующих html. , см. в указателе примеров сообщества. Button
Button
Кнопка Базовый пример
Пример кнопки по умолчанию без дополнительных свойств
и n_clicks в обратном вызове. н_кликов — это целое число, представляющее
количество нажатий кнопки. Обратите внимание, что исходное значение
равно None .
Введите значение и нажмите «Отправить».
Определение того, какая кнопка была изменена с помощью
dash.ctx В этом примере используется свойство
dash.ctx , чтобы определить, какой ввод был изменен.
Примечание. dash.ctx доступен в Dash 2.4 и более поздних версиях. dash.callback_context обеспечивает аналогичную функциональность в более ранних
версий Dash.
Свойства кнопки
Получите доступ к этой документации в своем терминале Python с помощью:
«`pythonhelp(dash.
html.Button)
«`Наша рекомендуемая среда IDE для написания приложений Dash — это Dash Enterprise
Data Science Workspaces,
, которая имеет поддержку ввода для свойств компонентов Dash.
Узнайте, использует ли ваша компания
Dash Enterprise.
дочерние элементы ( список или компонент тире в единственном числе, строка или число ; необязательно):
дочерние элементы этого компонента.
id ( строка ; необязательно):
Идентификатор этого компонента, используемый для идентификации компонентов тире в обратных вызовах
. Идентификатор должен быть уникальным для всех компонентов
n_clicks ( число ; по умолчанию 0 ):
Целое число, представляющее количество раз, когда этот элемент имеет
был нажат.
n_clicks_timestamp ( число ; по умолчанию -1 ):
Целое число, представляющее время (в мс с 1970 года), когда изменилось
n_clicks. Это можно использовать, чтобы узнать, какая кнопка была изменена
в последний раз.
disable_n_clicks ( логическое значение ; необязательно):
При значении True это отключит свойство n_clicks. Используйте это, чтобы удалить прослушиватели событий
key ( string ; необязательно):
Уникальный идентификатор компонента, используемый
React.js для повышения производительности при рендеринге компонентов См.
https://reactjs.org/docs/lists-and -keys.html для получения дополнительной информации.
autoFocus ( значение, равное: «autoFocus», «autofocus» или «AUTOFOCUS» | логическое значение ; необязательно):
Элемент должен быть автоматически сфокусирован после загрузки страницы.
disabled ( значение, равное: «отключено» или «ОТКЛЮЧЕНО» | логическое значение ; необязательно):
Указывает, может ли пользователь взаимодействовать с элементом.
форма ( строка ; необязательно):
Указывает форму, которая является владельцем элемента.
formAction ( строка ; необязательно):
Указывает действие элемента, переопределяя действие, определенное в


 html.Button)
html.Button)