20 удивительных анимированных кнопок на чистом CSS
источник: 20 Amazing Pure CSS Animated Buttons
автор: Brenda Stokes Barron The Digital Inkwell
Вступление
Если вы хотите придать своему веб-сайту немного больше изящества, вам наверняка захочется исследовать и использовать анимированные кнопки CSS. Эти части кода добавляют слой интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания ощущения динамики и дальнейшей помощи в укреплении вашего бренда. Ниже приведен список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью довольно простого CSS.
1. Stylish Animated CSS Buttons for Bloggers
See the Pen
Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ (@priosoft)
on CodePen.
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами. Они предлагают широкий спектр эффектов при наведении курсора, от прокручивания цвета по кнопке слева направо (и наоборот), сверху вниз, что подчеркивает контур кнопки, и многое другое.
Stylish Animated CSS Buttons for Bloggers.
2. Animated CSS Buttons
See the Pen animated-css-buttons by Naved khan (@Navedkhan012) on CodePen.
Этот набор анимированных кнопок CSS обладает простотой, которая делает их очень удобными в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углами, применяют эффекты прокрутки, заливки узором и многое другое.
Animated CSS Buttons.
3. More Animated CSS Buttons
See the Pen
Animated CSS Buttons by an (@annguyn)
on CodePen.
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить немного интерактивности на свой сайт, это безопасная ставка.
More Animated CSS Buttons
4. CSS3 Buttons
See the Pen css 3 buttons by Oleg Semenov (@wemonsh) on CodePen.
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении, но другие развивают эффект падающей тени, который заставляет кнопки казаться оторванными от экрана.
CSS3 Buttons
5. Simple CSS Buttons Animation

Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны в своем дизайне. Они предлагают скользящий цвет со всех сторон, а также заполнение от центра.
Simple CSS Buttons Animation
6. CSS + SVG Button Animation
Вот один анимированная кнопка, но ее эффект, несомненно, убедительный. При наведении курсора эта кнопка заполняется цветом от сторон до середины, затем вокруг кнопки появляется контрастный цветной контур.
CSS + SVG Button Animation.
7. Animation with Cubic Bezier
See the Pen
animation with cubic bezier by Franca (@franca_)
on CodePen.
Эта забавная кнопка добавит настоящий стиль любому веб-сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
Animation with Cubic Bezier.
8. Pure CSS Button
See the Pen Pure CSS Button (animation with clip-path) by Marco Antônio (@thismarcoantonio) on CodePen.
Эта кнопка немного отличается от остальной части этого списка. Он имеет путь обрезки, благодаря которому при наведении курсора на текст кнопки анимация круга скользит по стрелке, превращая заостренный конец в точку.
Pure CSS Button
9. Blobs Button
See the Pen
Blobs button by Hilary (@hilwat)
on CodePen.
Как следует из названия, кнопка Blobs заполняется разноцветными каплями при наведении курсора. Это отличный выбор для тех, кто хочет добавить немного прихоти или веселья на свои сайты.
Blobs Button
10. Simple CSS Button Hover Effects
Вот еще один набор довольно заниженных анимированных кнопок, которые все еще могут оказать реальное влияние. Некоторые эффекты включают в себя растягивание текста кнопки, саму кнопку, разделяющуюся на X-образную форму, и изменение цвета.
Simple CSS Button Hover Effects.
11. CSS Button with Hover Effect
See the Pen
CSS Button With Hover Effect by Raj Kamal Chenumalla (@avvign)
on CodePen.![]()
Вот еще одна кнопка, которая предлагает супер простой дизайн. При наведении у него развивается аура, которая быстро исчезает. Тонкий, но эффективный.
CSS Button with Hover Effect.
12. 100 Days CSS Button N 045
See the Pen 100 days css Button N° 045 by Vitor Siqueira (@vitor-siqueira) on CodePen.
Эта простая кнопка имеет эффект, когда контур кнопки усиливается в цвете и преследует ее границу при наведении на нее курсора.
100 Days CSS Button N 045.
13. Pure CSS Buttons
See the Pen Pure CSS Buttons by Ishaan Saxena (@ishaansaxena) on CodePen.
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Они заполняются цветом со всех сторон при наведении и могут использоваться как значки.
Pure CSS Buttons.
14. Auto Width CSS Button Flip
See the Pen Auto Width Css Button Flip by Alex Moore (@MoorLex) on CodePen.
Какой интересный вариант! Когда вы наводите курсор мыши на эту анимированную кнопку, она, кажется, наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
Auto Width CSS Button Flip.
15. Collection of Button Hover Effects
See the Pen Collection of Button Hover Effects by David Conner (@davidicus) on CodePen.
Here’s another set of animated CSS buttons that use fun hover effects to make a statement. Outline effects, fills, and color shifts make up the majority of the effects used here.
Outline effects, fills, and color shifts make up the majority of the effects used here.
Collection of Button Hover Effects.
16. Pure CSS Button with Ring Indicator
See the Pen Pure CSS Button with Ring Indicator by Cole McCombs (@mccombsc) on CodePen.
Если вы хотите привлечь внимание к призыву к действию или чему-то в этом роде, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, обращая на него внимание. Затем, при наведении, кнопка подсвечивается и слегка поднимается.
Pure CSS Button with Ring Indicator
17. CSS3 Button Hover Effects with FontAwesome
See the Pen
CSS3 Button Hover Effects with FontAwesome by foxeisen (@foxeisen)
on CodePen.
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых вечных вариантов дизайна. При наведении курсора на эти кнопки отображается стрелка вместо текста, текстовое смещение для размещения стрелки на кнопке и многое другое.
CSS3 Button Hover Effects with FontAwesome
18. CSS3 3D Flip Button
See the Pen CSS3 3d flip button by Sean Michael (@seansean11) on CodePen.
В отличие от всех других кнопок в этом списке, 3D Flip Button CSS3 отображает эффект при нажатии на нее. Как только вы нажмете, кнопка свернется, чтобы показать новый текст и значки. Это отличный способ указать, что форма была отправлена, например.
CSS3 3D Flip Button
19. Button Fun
See the Pen
Button Fun by Jack Cuthbert (@JackCuthbert)
on CodePen.
Вот еще один отличный вариант кнопки, который подойдет тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур изменяют цвет с эффектом ауры.
Button Fun
20. Button Shine Effect
See the Pen Button Shine Effect by Dan Mensinger (@dmensinger) on CodePen.
Последняя анимированная кнопка CSS в нашем списке — это эффект Button Shine. При наведении курсора кнопка меняет цвет и кажется светящейся, как будто свет прошел над ее поверхностью. Это просто и эффективно, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Button Shine Effect.
🐓
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т. д.
д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Как у Сбербанка
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/> <button type="button">button</button>
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
Добавить в корзину
HTML
<a href="#">кнопка</a>
CSS
Подключить
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .
Купить
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
Забронировать
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
Положить в корзину
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
10 999 р.
HTML
<a href="#">кнопка</a>
CSS
Как у Google
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
Как у Mozilla
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Заказать
HTML
<a href="#">Заказать</a>
CSS
Установить
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
скачать
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
Глянцевая кнопка
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
Стеклянная
HTML
<a href="#">кнопка</a>
CSS
Заказать билеты
HTML
<a href="#">кнопка</a>
CSS
Пушкин Некрасов Есенин
HTML
<a href="#">кнопка</a>
CSS
Ломоносов М. В.Лобачевский Н.И.Ковалевская С.В.
В.Лобачевский Н.И.Ковалевская С.В.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
Объёмная
HTML
<a href="#">кнопка</a>
CSS
кнопка
HTML
<a href="#">кнопка</a>
CSS
сделать
заказ
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
Оформить
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
ВЫПУКЛАЯ
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
+
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
.
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИ
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
10 фрагментов кода для создания красивых кнопок CSS
Если вы ищете примеры качественных кнопок CSS, то эта статья должна стать вашим «блюдом». В этой статье мы собрали 10 уникальных коллекций кнопок CSS из CodePen и прикрепили их фрагменты кода, чтобы вы могли применять их в своих веб-проектах.
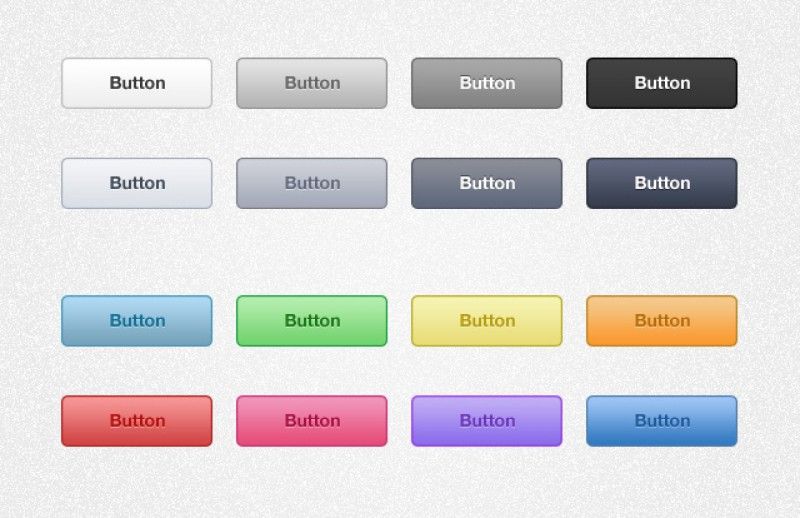
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания классных кнопок. Используя CSS3, вы можете получить фоновые градиенты, тени и эффекты сияния / сияния.
Этот набор кнопок довольно простой и понятный. Потому что они имеют разные цвета, размеры и стили, а также предоставляют вам на выбор маленькие, средние и большие кнопки. Таким образом, вы можете легко отрегулировать или заменить их. Используя чистую реализацию CSS, возможно, это также один из самых кратких и чистых стилей кнопок в Интернете.
Кодовый адрес:
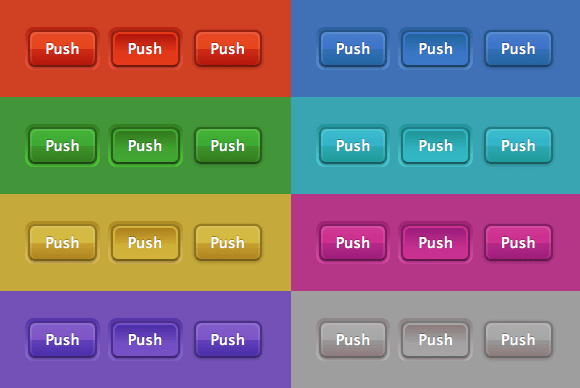
Это набор классных пуговиц, созданный Фелипе Маркосом. Они немного отличаются от пластиковых кнопок выше, но они также просты в использовании. Хотя блестящего пластикового дизайна нет, но при нажатии все равно ощущается своего рода эффект «толчка».
Вы можете выбрать один из 6 цветов дизайна по умолчанию или настроить цвета, размеры и стили, которые вам нравятся. Поскольку классификация основана на имени класса CSS, вы можете установить стиль и цвет кнопки по умолчанию для класса.
Кодовый адрес:
http://codepen.
io/FelipeMarcos/pen/tfhEg
Онлайн-инструменты Google (такие как Blogger, Cloud Disk, Gmail и его функция поиска) имеют разные стили кнопок, и разработчик Тим Вагнер клонировал эти стили в этом Pen.
Автор был вдохновлен дизайном Google и реализовал эти классные кнопки с использованием чистого CSS3. Вот еще один пример, похожий на этот: это расширенная кнопка, созданная Monkey Raptor, который сделал несколько других миксов для этих кнопок.
Кодовый адрес:
Это коллекция кнопок на пластиковой основе, созданная Аланом Коллинзом на CodePen. Он имеет множество цветов и разных стилей. Уникальность дизайна этой коллекции кнопок заключается в том, что она может переключаться между плавным и плоским стилем с помощью только одного класса CSS. Это очень удобно?
Кодовый адрес:
Это набор социальных кнопок с уникальными цветовыми схемами и значками брендов. Разработчик Стэн Уильямс также выпустил эту коллекцию на GitHub и обновляет и поддерживает цвета и стили кнопок. В настоящее время он состоит из 50 различных кнопок, и эти кнопки имеют блестящий градиент на фоне, но их качество хорошее.
Разработчик Стэн Уильямс также выпустил эту коллекцию на GitHub и обновляет и поддерживает цвета и стили кнопок. В настоящее время он состоит из 50 различных кнопок, и эти кнопки имеют блестящий градиент на фоне, но их качество хорошее.
Если вам нужно добавить несколько кнопок социального обмена на свой веб-сайт, то этот пакет для сбора кнопок на чистом CSS — хороший выбор.
Кодовый адрес:
На первый взгляд может показаться, что это обычная кнопка. Но после нажатия кнопки вы обнаружите, что эта желевая кнопка имеет специальный эффект анимации, привязанный к событию щелчка.
Помимо интересной анимации, меня поразил дизайн теней под кнопкой. А дизайн кнопки и анимированной тени упрощает для любого пользователя, который запускает веб-сайт или социальную сеть, желание щелкнуть.
Кодовый адрес:
Это кнопка параллакса, реализованная Тобиасом Райхом с использованием радиального градиента CSS3. Весь фон и тень кнопки реализованы с использованием чистого CSS, что меня очень впечатлило. Однако Тобиас также использует некоторый JavaScript для достижения эффекта визуального искажения при наведении и нажатии кнопки.
Весь фон и тень кнопки реализованы с использованием чистого CSS, что меня очень впечатлило. Однако Тобиас также использует некоторый JavaScript для достижения эффекта визуального искажения при наведении и нажатии кнопки.
Эта кнопка также является одним из продвинутых эффектов кнопки, которые я видел, ее можно хорошо интегрировать в любую веб-страницу.
Кодовый адрес:
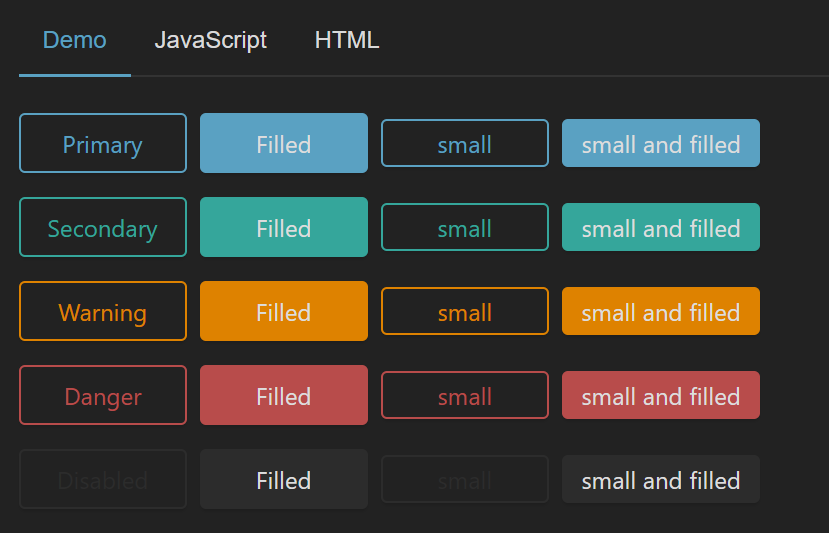
Этот набор кнопок был создан разработчиком Джо Хенриодом на основе дизайна Hubspot. Хотя их функции аналогичны традиционным кнопкам HTML, они построены из классов CSS, которые могут применяться к любому элементу.
Вы обнаружите, что эта группа кнопок планшета отображает только красный и синий цвета, но также поддерживает пользовательские цвета. Великолепных эффектов наведения и щелчка достаточно, чтобы привлечь внимание.
Кодовый адрес:
Большинство интерфейсных разработчиков стремятся использовать Sass / SCSS, потому что их легче писать и они могут повысить эффективность разработчиков.
Эти кнопки, реализованные SCSS, имеют эффекты внутренней и внешней тени, а детали конструкции впечатляют. Вы можете изменить его цвет, используя один класс, или даже смешать в нем свое собственное творчество.
Когда они встроены в страницу, наведенное и активное состояние кнопок также имеет трехмерное визуальное восприятие.
На любом веб-сайте эти кнопки также относительно легко реализовать, или вы также можете преобразовать код SCSS в код CSS на CodePen для вашего использования.
Кодовый адрес:
Сайт Mozilla подвергся ребрендингу: отказались от традиционного пластикового дизайна, но мне очень нравится их оригинальный стиль. К счастью, разработчик Феликс Шварцер воспроизвел их предыдущий дизайн с помощью своего кода.
Мы видим, что синие треугольники, градиентный фон и трехмерный скос созданы с использованием чистого CSS. Дизайн этой группы кнопок также подчеркивает атмосферу и позволяет легче привлечь внимание пользователей.
Кодовый адрес:
Все эти 10 уникальных наборов кнопок разработаны на чистом CSS 3. Вы можете включить их в такие проекты, как предприятия, блоги, социальные сети или магазины электронной коммерции, изменив их размер, цвет и стиль.
Контент, представленный в этом списке, — это лишь верхушка айсберга на CodePen. Если вам нужны дополнительные ресурсы, вы можете часто посещать CodePen, возможно, вы получите больше сюрпризов.
Спасибо за чтение.
Кнопки CSS. Краткий мануал с примерами
HTML и CSS WordSmall
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки <a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/ a.wsbutton{ background: #3DB0F1;/*цвет фона*/ border-radius: 3px;/*радиус скругления*/ box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/ color: #ffffff;/*цвет текста*/ display: table;/*элемент таблицы*/ font-family: sans-serif;/*семейство шрифта*/ font-size: 14px;/*размер текста*/ font-weight: bold;/*жирный шрифт*/ line-height: 1.5;/*высота строки*/ padding: 10px 25px;/*внутрение отступы*/ margin:0 auto;/*выравнивание по центру*/ text-decoration: none;/*убераем подчеркивание*/ transition: all 0.3s;/*плавный эффект перехода*/ } /*стили кнопки при наведении курсора мыши на нее*/ a.wsbutton:hover { background: #EB0563;/*другой цвет фона*/ box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/ }
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо Скачать Источник
Кнопки с анимацией фона
Демо Скачать Источник
Стильные hover эффекты
Демо Скачать Источник
Hover эффекты
Демо Скачать Источник
30 стилей hover эффектов
Демо Скачать Источник
Hover эффект тени
Демо Скачать Источник
Bootstrap button
Демо Скачать Источник
Кнопки с библиотекой Bootstrap
Демо Скачать Источник
Еще больше примеров здесь, здесь и здесь.
Автор, он же Андрей, он же Admin, он же WordSmall
Лентяй-любитель, окончил высшую школу безделья с многочисленными знаками отличия. Создатель этого небольшого «чудо-блога» о еще более «чудном» контенте.
Создатель этого небольшого «чудо-блога» о еще более «чудном» контенте.
Подписаться на новые статьи
Как сделать красивую кнопку для сайта? Примеры готовых кнопок на HTML+CSS.
В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
CSS3 анимированные кнопки-иконки
Демо
Подробнее
«Бизнес ПРО» кнопки и элементы на CSS3
Демо
Подробнее
Социальные кнопки
Демо
Подробнее
Простые 3Д кнопки-метки
Демо
Скачать
Подробнее
HTML CSS Кнопки
Скачать
Светящиеся кнопки
Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой
Демо
Скачать
Подробнее
Круглые социальные кнопки
Демо
Скачать
Подробнее
CSS — кнопки социальных сетей
Демо
Скачать
Инструкция
Милые CSS кнопки
Демо
Скачать
Подробнее
Кнопки с CSS-градиентом
Демо
Скачать
Подробнее
3Д кнопки социальных медиа
Демо
Скачать
Подробнее
Офигенные CSS3 кнопки
Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»
Демо
Скачать
Кнопки-переключатели
Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами
Демо
Скачать
Документация
3Д веб-кнопки
Демо
Скачать
Документация
Анимированные кнопки
Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами
Скачать
Кнопки оформленные в виде списка
Скачать
Мокап пользовательского интерфейса с кнопками
Скачать
Анимированные кнопки с иконками
Скачать
Кнопки
Скачать
Интересные идеи с необычной стилистикой кнопок
Скачать
Кнопки в стиле «Флэт»
Скачать
Flat-кнопки
Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса
Скачать
Кнопки с интересным hover-эффектом
Скачать
Кнопки «как у Гугла»
Скачать
Раскрашиваемые кнопки «Добавить в корзину»
Скачать
CSS3 кнопки с иконками
Скачать
Металлические кнопки для интерфейса
Скачать
Стильные кнопки-переключатели
Скачать
Анимированные лайк-кнопки
Скачать
Анимированные иконочные кнопки
Скачать
Радио-баттоны
Скачать
Кнопки для выбора и чеклиста
Скачать
Интерфейсные кнопки в стиле «флэт»
Скачать
Красивые анимированные кнопки на HTML
Скачать
Красивые цветные кнопки на CSS для сайта
Скачать
Готовые анимированные кнопки на сайт
Скачать
Кнопки социальных сетей для сайта
Демо
Скачать
Готовые кнопки
Скачать
Кнопки в стиле «Герои 2»
Скачать
Toggle-кнопки
Скачать
Анимированная кнопка «Скачать» для сайта
Скачать
Кнопка-компас
Скачать
Набор простых и красивых кнопок для сайта
Скачать
Кнопка-переключатель
Скачать
Кнопки в стиле Стар-трека
Скачать
CSS3 «Hexagon» Кнопки
Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки
Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки
Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте
Скачать
Кнопка-переключатель (слайдер) для сайта
Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта
Скачать
Простые кнопки
Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта
Скачать
Простые и красивые пуш-кнопки для сайта
Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом
Скачать
3Д анимированные кнопки
Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт
Скачать
Красивые кнопки «поделиться в социальных сетях»
Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели
Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели
Скачать
3D CSS3 кнопки
Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами
Скачать
CSS3 анимированные кнопки
Скачать
CSS3 toggle-кнопки
Скачать
Красивые минималистичные круглые кнопки на сайт
Скачать
Готовые круглые анимированные кнопки
Скачать
Кнопки с анимацией
Скачать
Социальные кнопки с 3D-эффектом
Скачать
Коллекция красивых 3D-кнопок
Скачать
Красивая розовая кнопка с анимационным эффектом
Скачать
Как самому сгенерировать кнопку для сайта?
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:
Что там? Генератор кнопок, вот такой:
Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.
Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:
Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».
Результат:
Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:
Результат:
Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:
Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
Стильность соц. кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки
See the Pen Jelly button by ayamflow (@ayamflow) on CodePen.
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
35 эффектов наведения кнопок CSS
Коллекция отобранных бесплатных HTML и CSS эффектов наведения кнопок примеров кода из codepen и других ресурсов. Обновление июньской коллекции 2019 года. 10 новых предметов.
- Кнопки CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопка раскрашивания пузырьков
Кнопки раскрашивания пузырьков на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные кнопки
Анимированные кнопки с радужным наведением .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Нажми на меня»
Кнопка «Click Me» с чистым CSS эффектом наведения/щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки + SVG Trianglify
Кнопки с шаблонами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стилизованные кнопки
Элегантные кнопки с эффектами наведения направления .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки наведения
Экспериментирование со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка границы
Кнопка с причудливым эффектом границы при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения на кнопку
Красивый эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Липкая кнопка
Gooey наведение кнопки эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки с полосками
Кнопка с анимированной диагональной одинарной рамкой при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
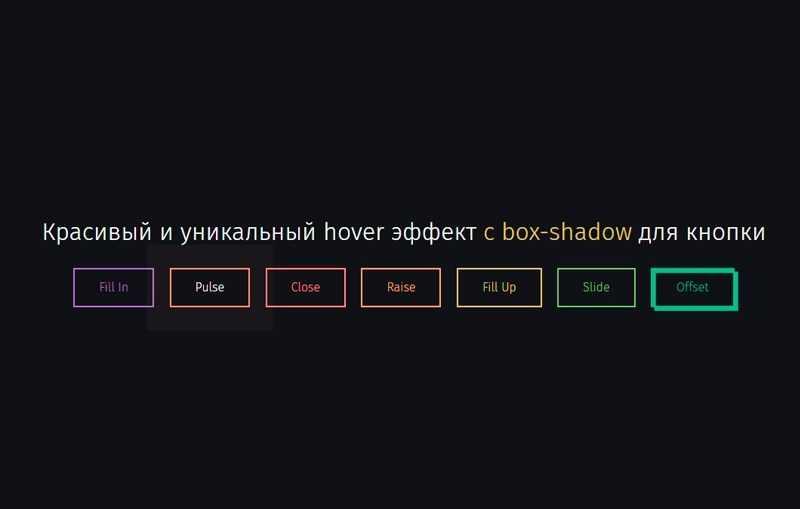
Эффекты наведения на кнопку с Box-Shadow
Создание базовых анимаций с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-маска Анимация при наведении на кнопку
Сделал эту анимацию спрайта на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Sass Button Border Hover Effect Mixin
Кнопка CSS с эффектом рисования при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флип-кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Наведение кнопки
Кнопка мыши над эффектом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте
Используйте transform s и opacity только для анимации. Затем используйте will-change: transform; , чтобы сообщить браузеру, какие анимации впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации #3
Практика для наведения кнопки стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Исследовать»
Просто некий экспериментальный кнопка перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная кнопка с градиентом при наведении
Анимированная кнопка с градиентом HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные кнопки наведения SVG
Это чистая реализация HTML/CSS некоторых кнопок SVG с крутым эффектом наведения . Цвета и формы могут быть настроены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация при наведении на кнопку
Набор анимаций при наведении на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Кнопки с каплями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простое наведение кнопки
Простой многослойный эффект наведения тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка документа Эми Уайнхаус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Половинные пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Коллекция эффектов наведения на кнопку
Несколько примеров ярких эффектов наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Состояния наведения кнопки
Snazzy CSS состояния наведения для кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные кнопки CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки-призраки в стиле LCARS из «Звездного пути»
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшим количеством добавленных эффектов перехода при наведении. Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация контура кнопки при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Коробка/кнопка Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст слайда при анимации наведения
Просто быстрый пример простой анимации наведения на кнопку .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
20 CSS эффектов нажатия кнопки
Коллекция отобранных бесплатных HTML и CSS эффектов нажатия кнопки 9Примеры кода 0004 из codepen и других ресурсов. Обновление коллекции за февраль 2019 года. 6 новых предметов.
Обновление коллекции за февраль 2019 года. 6 новых предметов.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Библиотеки кнопок CSS
О коде
Тонкая кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект пульсации нажатия кнопки
Чистый стиль кнопки CSS. Пульсирующий эффект при клике без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект нажатия кнопки копирования
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Материал кнопки растяжения пользовательского интерфейса
Delightful Material UI кнопка растяжения созданная путем обрезки контуров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Скошенные пуговицы SCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пульсирующая кнопка с небольшим количеством JavaScript
Простая ретро-кнопка с пульсацией с несколькими кодами Javascript для более плавной анимации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка с волновым эффектом только для CSS
Кнопка-переключатель только для CSS с динамическим инверсным цветом текста. Анимированный радиальный градиент достигается путем масштабирования псевдоэлемента, который находится перед текстом. Цвет динамического текста использует режим смешивания : разница .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Сладкая маленькая пуговица Mixin
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Черная кнопка входа в биометрию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Удалить» с микровзаимодействиями
Игра с микровзаимодействиями, добавление микровзаимодействий на кнопку удаления /значок корзины .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Добавить в коллекцию»
Простая анимация, например, если вы добавляете что-то в коллекцию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пузырьковая кнопка с анимацией щелчка
Создал пузыри, используя радиальный градиент для background-image . Это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов ( ::before и ::after )
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ретро-кнопки с пользовательскими свойствами
Игра с пользовательскими свойствами CSS.
О коде
Анимация с волновым эффектом
Анимация эффекта ряби с помощью CSS и ES6.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите кнопку CSS
Простой нажмите кнопку в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация кнопок со смещенными путями CSS
Кнопка с анимированными вылетающими точками, которые перемещаются по смещенному пути (ранее известному как пути движения CSS).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация страницы нажатия кнопки
Переход кнопки, который можно использовать с barba.js для анимации перехода страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект нажатия кнопки
Кнопка в HTML и CSS с эффектом клика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация радиального градиента CSS3
Простой CSS Анимация радиального градиента с использованием ключевых кадров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка градиента CSS
Простая кнопка только с CSS с плавно меняющимся градиентом при наведении: выглядит красиво, очень просто, работает во всех современных браузерах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
10 бесплатных фрагментов кода для создания красивых кнопок CSS
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания красивых кнопок. С помощью CSS3 вы можете манипулировать всем: от фоновых градиентов до теней и глянцевых/блестящих эффектов. Мы собрали 10 уникальных коллекций и фрагментов CSS-кнопок от CodePen, которые вы можете изучать и свободно использовать в своих веб-проектах.
500 000+ шрифтов, стоковых фотографий, тем и элементов дизайна
Неограниченное количество загрузок всего, начиная с , всего за 16,50 долларов в месяц!
1. Пластиковые пуговицы
См. Кнопки Pen CSS3 от Benjamin (@ben_jammin) на CodePen.dark
.Этот набор кнопок чист и точен. Вы можете легко переделать любую из этих кнопок, поскольку они бывают разных цветов и размеров.
Вы можете выбрать маленькие, средние или большие кнопки, каждая из которых имеет свой стиль. У вас есть кнопки по умолчанию, отключенные кнопки и ряды кнопок, оформленные как переключатели или вкладки. Для чистого CSS-решения это один из самых чистых стилей кнопок в Интернете.
2. Классные кнопки
См. Pen Cool Buttons от Фелипе Маркоса (@FelipeMarcos) на CodePen.dark
Pen Cool Buttons от Фелипе Маркоса (@FelipeMarcos) на CodePen.dark
Эти крутые пуговицы, сделанные Фелипе Маркосом, немного отличаются от пластиковых пуговиц выше, но они так же просты в использовании. У них нет блестящего пластикового дизайна, но они все еще имеют эффект «толкания» при нажатии.
Вы можете выбрать один из шести готовых цветов или настроить свой собственный. CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
3. Кнопки Google
См. кнопки Pen Google от Тима Вагнера (@timwagner) на CodePen.dark
.Онлайн-инструменты Google, такие как Blogger, Drive, Gmail и их функция поиска, имеют разные стили кнопок. И разработчик Тим Вагнер клонировал эти стили в этой ручке.
Они были полностью созданы на CSS3, и эти кнопки демонстрируют множество эффектов, вдохновленных Google, которые вы можете создать, и все они выглядят фантастически. Есть аналогичный пример, созданный Monkey Raptor, который расширяет эти кнопки, добавляя в микс несколько других.
Есть аналогичный пример, созданный Monkey Raptor, который расширяет эти кнопки, добавляя в микс несколько других.
4. Пуговицы
См. Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Еще один набор глянцевых кнопок в пластиковом стиле можно найти в этой ручке, созданной Аланом Коллинзом. Он поддерживает несколько цветов и имеет разные стили для маленьких, средних и больших кнопок.
Что делает этот набор уникальным, так это то, что вы можете переключаться между глянцевым и плоским стилем с помощью одного класса. Большинство кнопок имеют один «стиль», но вы можете включить или отключить глянцевый дизайн с помощью одного класса CSS — удобно!
5. Социальные кнопки
См. социальные кнопки и значки Pen CSS от Стэна Уильямса (@Stanssongs) на CodePen.dark
социальные кнопки и значки Pen CSS от Стэна Уильямса (@Stanssongs) на CodePen.dark
Этот фрагмент, возможно, является полной коллекцией социальных кнопок с уникальными цветовыми схемами и фирменными значками.
Разработчик Стэн Уильямс выпустил этот набор на GitHub с обновленными цветами и новыми кнопками. Тем не менее, эта демонстрация является явным показателем его качества с более чем 50 различными кнопками. Все они имеют блестящий градиент в качестве фона, но степень и качество сильно различаются.
По-прежнему забавный набор кнопок только для CSS, который можно использовать, если вам нужен социальный обмен на вашем веб-сайте.
6. Желейная анимация
См. кнопку Pen Jelly от ayamflow (@ayamflow) на CodePen.dark
. На первый взгляд может показаться, что это обычная кнопка. Но желейная кнопка имеет особый эффект анимации, связанный с обработчиком события щелчка.
Помимо невероятно интересной анимации, меня также впечатлила полуреалистичная тень кнопки внизу. Он анимируется вместе с кнопкой, что делает его идеальным призывом к действию для любого стартап-сайта или социальной сети.
7. Кнопка параллакса
См. 3D-кнопку Pen Parallax с переменными CSS, управляемыми JS, от Тобиаса Райха (@electerious) на CodePen.dark
.Тобиас Райх создал эту прекрасную кнопку параллакса, используя радиальные градиенты CSS3 и довольно причудливые цвета.
Сама по себе кнопка CSS3 впечатляет. Весь фон и тень создаются исключительно с помощью CSS. Но с небольшим количеством JavaScript Тобиас смог добавить искажение параллакса при наведении и щелчке.
Это один из наиболее продвинутых эффектов кнопок, которые я когда-либо видел, и он прекрасно сочетается с любой веб-страницей.
8. Таблетки Hubspot
См. кнопки-вставки Pen Hubspot Red Pill – Blue Pill от Joe Henriod (@joehenriod) на CodePen.dark
. РазработчикДжо Хенриод создал эти кнопки на основе дизайна Hubspot. Они функционируют так же, как традиционные HTML-кнопки, но созданы с использованием классов CSS, которые можно применять к любому элементу.
В этом наборе используются красные и синие кнопки-таблетки, напоминающие о «Матрице», но вы можете изменить цвета на любые по своему усмотрению. А состояния наведения и клика достаточно яркие, чтобы привлечь внимание любого.
9. Сексуальные пуговицы SCSS
См. кнопки Pen Sexy SCSS в HSB Джереми Томаса (@jgthms) на CodePen. dark
dark
Большинство фронтенд-кодеров используют Sass/SCSS, потому что он предлагает больше контроля и его гораздо проще писать, чем традиционный CSS. Эти кнопки SCSS рассчитаны на длительный срок службы и впечатляюще детализированы с внутренними и внешними эффектами тени.
Вы можете изменить цвет с помощью одного класса и даже добавить свой собственный в смесь. Состояния наведения заставляют кнопки ощущаться трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Эти кнопки должно быть легко реализовать на любом веб-сайте, и вы даже можете преобразовать SCSS в CSS прямо из CodePen.
10. Кнопки в стиле Mozilla
См. «Кнопки Mozilla с одним элементом пера» Феликса Шварцера (@slimsmearlapp) на CodePen.dark
. Веб-сайт Mozilla подвергся серьезному ребрендингу, отказавшись от традиционных пластиковых кнопок. Мне понравился их оригинальный дизайн, и, к счастью, он сохранился благодаря этому фрагменту, сделанному Феликсом Шварцером.
Мне понравился их оригинальный дизайн, и, к счастью, он сохранился благодаря этому фрагменту, сделанному Феликсом Шварцером.
Форма синего треугольника на самом деле создана с помощью чистого CSS вместе с фоновым градиентом и эффектом трехмерного скоса. Эти кнопки сильно стилизованы и настолько хорошо спроектированы, что обязательно привлекут внимание.
Дополнительные ресурсы
Эти 10 кнопок уникальны и легко настраиваются для любой раскладки. Поскольку они разработаны исключительно с помощью CSS3, вы можете изменить их размер, цвет и стили, чтобы они вписывались в проекты для бизнеса, блогов, социальных сетей или магазинов электронной коммерции.
Но сократить этот список до 10 было непросто, учитывая все эти невероятные фрагменты. Если вам нужно больше, вы можете просмотреть CodePen, чтобы увидеть еще больше чистых кнопок CSS.
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Copy & Paste CSS — Color Palettes examples
Algolia
#fcfcfd
#f5f5fa
#d6d6e7
#b6b7d5
#9698c3
#777aaf
#5a5e9a
#484c7a
#36395a
#23263b
📋
#ffeaf6
#feb9e2
#fd89ce
#fb5abc
#f82caa
#e90a96
#b80979
# 88085c
#59063d
📋
#f2f3ff
#cacfff
#a3acff
#7c8aff
#5468ff
#3c4fe0
#2b3cbb
#1e2b8f
#141d61
📋
#e8faff
#b9efff
#89e5ff
#5adaff
#2cc8f7
#0db7eb
#009bcb
#00769b
#00526c
📋
#e6fcf3
#c9f8de
# aaf4c8
#88f0b3
#5feb9e
#0de589
#06b66c
#028950
#005e36
📋
#fff9ec
#ffe9c3
#fed59a
#fcbc73
#faa04b
#f78125
#e8600a
#bf470a
#963209
📋
#ffe6e9
#febdc5
#fc95a1
#f86e7e
#f4495d
#ee243c
#d4142a
# ab1325
#83111e
📋
TailwindCSS
#F9FAFB
#F3F4F6
#E5E7EB
#D1D5DB
#9CA3AF
#6B7280
#4B5563
#374151
#1F2937
#111827
📋
#FEF2F2
#FEE2E2
#FECACA
#FCA5A5
#F87171
#EF4444
#DC2626
#B91C1C
#991B1B
#7F1D1D
📋
#FFFBEB
#FEF3C7
#FDE68A
#FCD34D
#FBBF24
#F59E0B
#D97706
#B45309
#E
#78350F
📋
#ECFDF5
#D1FAE5
#A7F3D0
#6EE7B7
#34D399
#10B981
#059669
#047857
#065F46
#064E3B
📋
#EFF6FF
#DBEAFE
#BFDBFE
#93C5FD
#60A5FA
#3B82F6
#2563EB
#1D4ED8
#1E40AF
#1E3A8A
📋
#EEF2FF
#E0E7FF
#C7D2FE
#A5B4FC
#818CF8
#6366F1
#4F46E5
#4338CA
#3730A3
#312E81
📋
#F5F3FF
#EDE9FE
#DDD6FE
#C4B5FD
# A78BFA
#8B5CF6
#7C3AED
#6D28D9
#5B21B6
#4C1D95
📋
#FDF2F8
#FCE7F3
#FBCFE8
#F9A8D4
#F472B6
#EC4899
#DB2777
#BE185D
#9D174D
#831843
📋
GitHub Primer CSS ( Dark Mode )
#f0f6fc
#c9d1d9
#b1bac4
#8b949e
#6e7681
#484f58
#30363d
#21262d
#161b22
#0d1117
📋
#cae8ff
#a5d6ff
#79c0ff
#58a6ff
#388bfd
#1f6feb
#1158c7
#0d419d
#0c2d6b
#051d4d
📋
#aff5b4
#7ee787
#56d364
#3fb950
#2ea043
#238636
#196c2e
#0f5323
#033a16
#04260f
📋
#f8e3a1
#f2cc60
#e3b341
#d29922
#bb8009
#9e6a03
#845306
#693e00
#4b2900
#341a00
📋
#ffdfb6
#ffc680
#ffa657
#f0883e
#db6d28
#bd561d
#9b4215
#762d0a
#5a1e02
#3d1300
📋
#ffdcd7
#ffc1ba
#ffa198
#ff7b72
#f85149
#da3633
#b62324
#8e1519
#67060c
#4
📋
#eddeff
#e2c5ff
#d2a8ff
#bc8cff
#a371f7
#8957e5
#6e40c9
#553098
#3c1e70
#271052
📋
#ffdaec
#ffbedd
# ff9bce
#f778ba
#db61a2
#bf4b8a
#9e3670
#7d2457
#5e103e
#42062a
📋
Flexport
#f7f9fd
#dae3f3
#c5d2e7
#67768d
#4b5564
#39414d
#272c34
📋
#f5f6ff
#a2acf2
#566ae5
#0723d8
#031aba
#00108c
📋
#f5fcff
#c2e0ef
#94c1df
#6294be
#326089
#0f2943
📋
#f5fffc
#baf8ea
#82f2da
#45dabe
#11b08f
#008062
📋
#fff7f0
#fac69d
#f5954d
#da5a00
#a64300
#5c2500
📋
#fff5f5
#fda6a6
#fa5959
#d
#ba0202
#800000
📋
#f9f5ff
#cea1fa
#af50f5
#9200da
#7700a6
#43005c
📋
#FAFAFA
#EAEAEA
#CECECE
#9F9F9F
#707070
#414141
#2D2D2D
📋
#D9D3F5
#B4A6EA
#8F7BE1
#694ED6
#493694
📋
#EFCCE7
#DF9AD0
#D069B9
#C137A2
#862670
📋
#F8BDCF
#F17FA2
#EA3F74
#E40046
📋
#FFE1CD
#FFC39C
#FFA76D
#FF8A3D
📋
#FBEBC7
#F7D991
#F3C65A
#F0B323
📋
#F3F4D3
#E8EAA9
#DDE17F
#D2D755
📋
#D4EFDA
#A9E0B7
#80D194
#56C271
📋
#D6EFF5
#ADE0EB
#84D0E1
#5BC1D7
📋
#F9FBFA
#E7EEEC
#B8C4C2
#89979B
#5D6C74
#3D4F58
#21313C
📋
#E4F4E4
#C3E7CA
#13AA52
#09804C
#116149
#0B3B35
📋
#E1F2F6
#C5E4F2
#9DD0E7
#007CAD
#1A567E
#0D324F
📋
#FEF7E3
#FEF2C8
#FFDD49
#86681D
#543E07
📋
#FCEBE2
#F9D3C5
#CF4A22
#B1371F
#8F221B
#570B08
📋
#fafafa
#f2f2f2
#e5e5e5
#cfcfcf
#b0b0b0
#8c8c8c
#666
#424242
#212121
📋
#fafaf9
#f3f2ef
#e9e5df
#d6cec2
#b9af9f
#958b7b
#6e6558
#474139
#211f1c
📋
#f8fafb
#edf3f4
#dbe7e9
#bfd3d6
#a0b4b7
#7d8f92
#5b696b
#3c4345
#1f2122
📋
#f9fafb
#eef3f8
#dce6f1
#c0d1e2
#9db3c8
#788fa5
#56687a
#38434f
#1d2226
📋
#f6fbff
#e8f3ff
#d0e8ff
#a8d4ff
#70b5f9
#378fe9
#0a66c2
#004182
#09223b
📋
#eefdff
#d5f9fe
#aef0fa
#79deee
# 44bfd3
#2199ac
#13707e
#104952
#0e2428
📋
#fff9f7
#ffefea
#ffded5
#fdc2b1
#f5987e
#e16745
#b24020
#762812
#351a12
📋
#fff9f6
#ffefe8
#ffdfd1
#ffc1a7
#ff9466
#eb6126
#b93a04
#7
#351a0f
📋
#fff9f9
#ffeeef
#ffddde
#ffbfc1
#fc9295
#f55257
#cc1016
#8a0005
#46080a
📋
#fcf9ff
#f7efff
#eedfff
#dec5fd
#c79ef7
#a872e8
#8344cc
#5
#2c1349
📋
#fbf9fd
#f4f1f9
#eae2f3
#d7cae7
# bba9d1
#9983b1
#715e86
#493d57
#241f29
📋
#f0fdf7
#dbf9eb
#b6f2d6
#7ce3b3
#3ec786
#13a05f
#057642
#004d2a
#022716
📋
#f6fcf4
#e3f9d8
#c7f1b2
#a5df89
#7fc15e
#5f9b41
#44712e
#2f4922
#1b2416
📋
#f8fbf6
#eaf6e4
#d7ebce
#bdd7b0
#9db88f
#7b9370
#5a6b51
#3a4535
#1e221c
📋
#f9fce9
#eff8b9
#dfee89
#c6d957
#a6ba32
#83941f
#5f6c16
#3e4613
#20230f
📋
Netlify
#FAFBFB
#F2F5F8
#E7EAED
#A3A7AC
#80858A
#676C70
#33373B
#151A1E
📋
#E7EAED
#A3A8AC
#80858A
#4C5257
#2A2E32
#22262A
#1C2126
#151A1E
📋
#F2FEF5
#DFFEF0
#BFFDE7
#9EF9E0
#84F3DF
#5CEBDF
#30C8C9
#139CAB
#0F6A80
#054861
📋
#E5EDFF
#D2E0FE
#A6BFFD
#799CFB
#587EF8
#2250F4
#183DD1
#112CAF
#0A1E8D
#061475
📋
#43B4D8
#146396
#133857
📋
#FFF5EB
#FFEBDF
#FFD3BF
#FFB59F
#FF9987
#FF6B60
#DB4648
#B7303D
#931E33
#7A122D
📋
#FF6969
#FF1154
#E8114E
📋
#FFFCEC
#FFF6D0
#FFEBA1
#FFDD73
#FFCF50
#FFB916
#DB9710
#B7790B
#935C07
#7A4804
📋
#F6BC00
#FFAD43
#CC801F
📋
38 Stylish CSS Buttons For Fashionable Websites 2022
Modern CSS buttons to сделать взаимодействие с пользователем еще более привлекательным. Мы собрали в этом списке кнопки CSS с разумными эффектами наведения и щелчка, чтобы пробудить ваш творческий потенциал.
Мы собрали в этом списке кнопки CSS с разумными эффектами наведения и щелчка, чтобы пробудить ваш творческий потенциал.
В более раннем веб-дизайне кнопки призыва к действию были жирными и большими с четкими прямоугольными формами. Современные HTML5 и CSS3 дали нам неисчислимые возможности для создания элементов любых форм и дизайнов. Ваши творческие проекты не должны храниться только в файлах PSD, их можно воплотить в жизнь с помощью современных сред веб-разработки. В этом списке мы собрали некоторые из лучших и практически применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайта, так и для дизайна приложений.
Кнопки призыва к действию на целевой странице должны привлекать внимание пользователя. У людей нынешнего поколения продолжительность концентрации внимания меньше, чем у Золотых рыбок, а анимированные элементы помогут вам привлечь внимание пользователя к нужным местам. Эти CSS-кнопки имеют не только креативные формы и дизайн, но и творческий анимационный эффект. Некоторые кнопки даже имеют интерактивные анимационные эффекты, поэтому убедитесь, что вы проверили все дизайны кнопок в этом списке.
Некоторые кнопки даже имеют интерактивные анимационные эффекты, поэтому убедитесь, что вы проверили все дизайны кнопок в этом списке.
Набор кнопок Modern CSS-V01
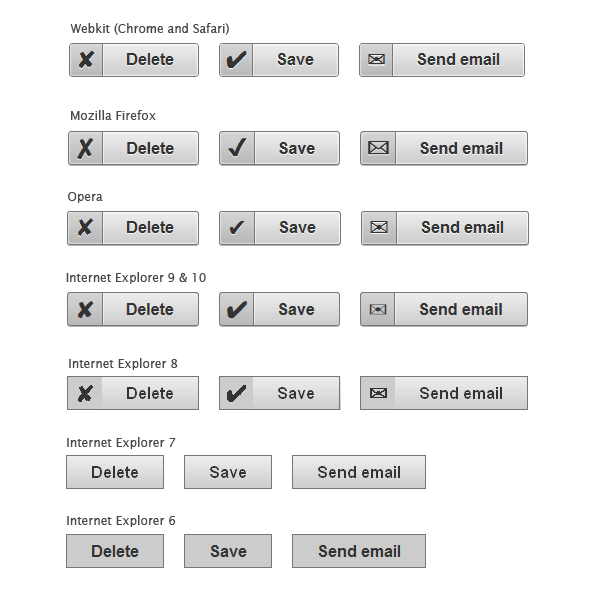
Этот современный набор кнопок CSS содержит все типы кнопок, предварительно разработанные для вас. Кнопка «Отправить», кнопка «Отключено», кнопки социальных сетей, кнопки «Удалить», «Удалить кнопки» — независимо от того, какой тип кнопки вы попросите, этот пакет будет иметь дизайн для вас.
Создатель предоставил все кнопки в виде одного пакета, поэтому вы можете легко использовать стили кнопок в своем проекте. Еще одним преимуществом этого пакета является то, что он использует структуру Bootstrap 4; поэтому вы можете без проблем добавлять к этим кнопкам современные пользовательские эффекты.
Информация / Загрузить демонстрацию
Кнопки Bootstrap V10
Набор кнопок CSS V10 Bootstrap выполнен в стиле полых кнопок. Тонкие граничные линии используются, чтобы придать кнопке более чистый вид. Где дизайн с двойной рамкой действительно сияет, когда пользователь наводит курсор на кнопки. Граница кнопки превращается в сплошной цвет и легко привлекает внимание пользователя. В упаковке пуговицы разного цвета и пуговицы трех разных размеров. Вы можете взять понравившуюся кнопку и отредактировать ее в соответствии с вашими требованиями.
Где дизайн с двойной рамкой действительно сияет, когда пользователь наводит курсор на кнопки. Граница кнопки превращается в сплошной цвет и легко привлекает внимание пользователя. В упаковке пуговицы разного цвета и пуговицы трех разных размеров. Вы можете взять понравившуюся кнопку и отредактировать ее в соответствии с вашими требованиями.
Информация / Загрузить демоверсию
Стильные и современные кнопки CSS V02
Набор кнопок V02 с современным дизайном отличается красивыми цветовыми схемами и современным внешним видом, который понравится современной аудитории. Вы получаете кнопки раскрывающегося списка и групповые кнопки, а также обычный дизайн кнопок, что делает этот пакет действительно уникальным.
Кнопки с иконочным дизайном хорошо выполнены разработчиком. В результате вы получаете простую и привлекательную кнопку призыва к действию. Все кнопки аккуратные и работают как надо; поэтому вы можете использовать загрузочные и CSS-скрипты этих кнопок как таковые, если у вас нет особых потребностей.
Информация / Загрузить демонстрацию
Кнопки начальной загрузки V03
В этом пакете кнопок начальной загрузки вы получаете как сплошные, так и контурные кнопки. Создатель использовал простую, но элегантную анимацию при наведении кнопки в стиле вытягивания. Если вы любитель простых дизайнов, которые можно применить практически к любой части вашего веб-сайта или приложений, примеры кнопок CSS в этом пакете произведут на вас впечатление. В этом пакете также представлен полный стиль кнопок полной ширины, а также кнопки обычного размера, которые некоторые разработчики сочтут полезными.
Информация / Скачать демоверсию
Кнопки Bootstrap V12
V12 имеет дизайн кнопок CSS для веб-сайтов с темной тематикой. Поскольку все больше современных веб-сайтов и приложений адаптируют режим темной темы, кнопки CSS, оптимизированные для него, действительно уменьшат работу разработчика. Создатель включил в этот пакет все типы основных кнопок, поэтому разработчики могут сосредоточиться на настройке кнопок в соответствии со своими требованиями к дизайну. Вы можете добавить к этим кнопкам эффекты свечения, чтобы сделать их еще более заметными для пользователей и улучшить визуальную эстетику дизайна. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы найти больше свежих идей.
Вы можете добавить к этим кнопкам эффекты свечения, чтобы сделать их еще более заметными для пользователей и улучшить визуальную эстетику дизайна. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы найти больше свежих идей.
Информация / Загрузить демоверсию
Плавающая иконка кнопки «Поделиться»
Тем, кто хочет создать интеллектуальную кнопку, которая занимает меньше места на экране и обеспечивает лучший пользовательский интерфейс, этот фрагмент кода будет чрезвычайно полезен. В этом примере создатель использовал концепцию кнопки «Поделиться». Пользователи могут просто навести курсор на кнопку, чтобы получить доступ к ссылке на социальную сеть. Разумные кнопки CSS, подобные этой, исключают лишние клики и позволяют пользователю быстро выполнять действие. Хотя дизайн выглядит немного сложным, скрипт кода очень прост. Вся анимация кнопок и дизайн сделаны исключительно с использованием скриптов HTML и CSS. Следовательно, разработчики могут легко использовать этот код и подогнать его под свой дизайн.
Информация / Загрузить демоверсию
Чат-пузырь
Современные веб-приложения помогают нам напрямую взаимодействовать с нашей аудиторией и повышать шансы превратить их в клиентов. Чат-инструменты являются одними из самых эффективных приложений, которые помогают владельцам сайтов предоставлять более качественные услуги своим посетителям. Сделайте параметры чата видимыми и легкодоступными, чтобы посетители могли легко связаться с вами. Если вы ищете простую, но эффективную анимацию кнопки чата, этот фрагмент кода вам очень пригодится. Значок чата плавно превращается в крестик, когда вы нажимаете на пузырь. Поскольку вся анимация происходит внутри облачка чата, вам не нужно беспокоиться о нехватке места.
Информация / Скачать демо
Кнопка Hover
Это одна из самых практичных кнопок CSS, которую вы можете использовать на любом веб-сайте и в любом приложении. При наведении на кнопку стрелка расширяется, закрывая текстовую область. Как и дизайн, сценарий кода также прост и опрятен. Вся анимация кнопки сделана с использованием скрипта CSS3, поэтому вы можете легко редактировать код и использовать его даже на своем существующем веб-сайте. Размер шрифта и цветовые переходы идеально выполнены в самом дизайне по умолчанию, поэтому, если вы спешите, вы можете использовать код как таковой и сэкономить свое время.
Как и дизайн, сценарий кода также прост и опрятен. Вся анимация кнопки сделана с использованием скрипта CSS3, поэтому вы можете легко редактировать код и использовать его даже на своем существующем веб-сайте. Размер шрифта и цветовые переходы идеально выполнены в самом дизайне по умолчанию, поэтому, если вы спешите, вы можете использовать код как таковой и сэкономить свое время.
Информация / Скачать демо
Кнопка Love 2
В этом примере с кнопкой создатель предоставил три типа анимации наведения на кнопку. Все три дизайна кнопок используют разные эффекты анимации. Поскольку этот дизайн выполнен с использованием скрипта CSS3, эффекты анимации выполняются быстро. Создателю удалось правильно объединить эффекты, используя идеальное время. Чтобы помочь вам полностью понять код, разработчик поделился сценарием кода в редакторе CodePen. Вы можете редактировать код и визуализировать результаты в самом редакторе CodePen. Таким образом, вы можете получить четкое представление, прежде чем использовать этот дизайн на своем веб-сайте.
Информация / Загрузить демоверсию
Кнопка с пузырьковым эффектом
Если вы ищете интерактивные кнопки CSS в современном стиле, чтобы дать вашим пользователям эффект погружения, этот дизайн вас впечатлит. Как следует из названия, создатель применил к кнопке пузырьковые эффекты. Все эффекты анимации происходят на границе кнопки, поэтому содержимое внутри кнопки не затрагивается. Кроме того, эффект анимации занимает совсем немного места на экране, поэтому вы можете использовать этот эффект в любой части своего веб-сайта. Эластичная природа и пузырьки придают анимационному эффекту плавный вид. Чтобы создать этот дизайн, создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование таких CSS-кнопок в вашем дизайне придаст характер вашему общему дизайну.
Информация / Загрузить демонстрацию
Кнопка запуска ракеты
В этом примере создатель попытался дать вам реальное ощущение запуска веб-сайта/приложения. Хотя площадь поверхности кнопки мала, эффект запуска ракеты очень естественен. В частности, эффект дрожания кнопки в конце позволяет пользователю действительно почувствовать запуск. Подобные анимированные кнопки CSS забавны в использовании, а также добавляют смысл дизайну. Весь сценарий кода этой забавной концепции доступен вам в редакторе Codepen. Поскольку этот эффект имеет множество атрибутов, о которых нужно позаботиться, кодирование немного сложно. Тем не менее, вы можете понять код и обрезать его в соответствии с вашими потребностями.
В частности, эффект дрожания кнопки в конце позволяет пользователю действительно почувствовать запуск. Подобные анимированные кнопки CSS забавны в использовании, а также добавляют смысл дизайну. Весь сценарий кода этой забавной концепции доступен вам в редакторе Codepen. Поскольку этот эффект имеет множество атрибутов, о которых нужно позаботиться, кодирование немного сложно. Тем не менее, вы можете понять код и обрезать его в соответствии с вашими потребностями.
Информация / Скачать демо
Жидкая кнопка
Как следует из названия, создатель использовал эффект жидкости. Создатель сохранил тонкий эффект, и он также занимает совсем немного места на экране; следовательно, вы можете легко разместить эту кнопку в любой части вашего сайта. Из-за использования сценария SCSS и нескольких строк Javascript эффект анимации плавный. Если вы хотите сделать важную кнопку призыва к действию на веб-странице уникальной и интерактивной по сравнению с другими, такие эффекты вам пригодятся.
Информация/демонстрация загрузки
Новая анимация при наведении курсора на транзакцию
Как следует из названия, этот пример предназначен для кнопок транзакций. Когда вы наводите кнопку, карта плавно перемещается и вставляется в машину для считывания карт. Поскольку это концептуальная модель, анимация запускается сразу же, как только вы наводите курсор на кнопку. Чтобы сделать концепцию еще более значимой, вы можете запускать анимацию, когда пользователь нажимает кнопку транзакции. Сценарий кода немного сложен, потому что дизайн должен иметь дело с большим количеством элементов и переменных, чтобы сделать анимацию плавной. Но, тем не менее, вы легко справитесь с кодом и сможете использовать его на своем веб-сайте или в приложении.
Информация / Скачать демоверсию
Candy Clicker
Candy Clicker — еще одна забавная концепция кнопки. Создатель использовал концепцию частиц в этом примере, чтобы подарить вам настоящий взрыв конфет. Этот тип причудливых и анимированных кнопок может помочь вам создать некоторые специальные страницы. Создатель идеально рассчитал время анимации, а эффекты точно откалиброваны, так что вы получите сюрреалистический опыт. Вы можете взять эту концепцию в качестве вдохновения и создать свой собственный уникальный дизайн кнопок. Создатель поделился всем сценарием кода в редакторе. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Этот тип причудливых и анимированных кнопок может помочь вам создать некоторые специальные страницы. Создатель идеально рассчитал время анимации, а эффекты точно откалиброваны, так что вы получите сюрреалистический опыт. Вы можете взять эту концепцию в качестве вдохновения и создать свой собственный уникальный дизайн кнопок. Создатель поделился всем сценарием кода в редакторе. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Загрузить демоверсию
Кнопка «Взволнованные»
Если вы создаете веб-сайт в стиле повествования, кнопки, подобные этой, помогут вам обеспечить иммерсивное взаимодействие с пользователем. Создатель сделал дизайн немного драматичным в дизайне по умолчанию. Вы можете смягчить эффекты и сделать их профессиональными или сделать их лучше в соответствии с вашими потребностями. Как и дизайн, код также прост и опрятен. Следовательно, вы можете легко редактировать код и добавлять нужные вам пользовательские функции.
Информация / Скачать демо
Sass Button Border Hover Effect Mixin
Создатель этой кнопки использовал эффект смешивания цветов. Как и большинство других кнопок CSS в этом списке, эта также использует сценарий CSS3. Следовательно, цвета являются естественными, и эффект смешивания цветов отчетливо ощущается на этой кнопке. Поскольку это демонстрация, создатель использовал простые цвета. Но вы можете использовать более модные цвета и градиентные цвета, чтобы сделать этот эффект еще более привлекательным и ярким. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, редактирование и использование кода в вашем проекте будет простой задачей.
Информация / Скачать демоверсию
Микровзаимодействия Hover
Если вы дизайнер пользовательского интерфейса, вы знаете, как микровзаимодействия выводят дизайн на новый уровень. Если вы ищете кнопки CSS с тонким микровзаимодействием, такой дизайн может вас впечатлить. В этом эффекте тень кнопки перемещается в соответствии с движением курсора. Единственным недостатком этого дизайна является то, что его можно использовать только в настольной версии. Помимо этого CSS-кнопки, подобные этой, заставят пользователя остановиться на секунду, прежде чем он инстинктивно попытается закрыть всплывающее меню или диалоговое окно. Создатель поделился с вами всем сценарием кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии со своими потребностями.
В этом эффекте тень кнопки перемещается в соответствии с движением курсора. Единственным недостатком этого дизайна является то, что его можно использовать только в настольной версии. Помимо этого CSS-кнопки, подобные этой, заставят пользователя остановиться на секунду, прежде чем он инстинктивно попытается закрыть всплывающее меню или диалоговое окно. Создатель поделился с вами всем сценарием кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии со своими потребностями.
Информация / Загрузить демонстрацию
Кнопка CSS 2
Кнопка CSS 2 специально разработана для веб-сайтов электронной коммерции. В пределах данного пространства мы должны рассказать всю информацию о продукте и предложениях. Маленькие анимированные кнопки, подобные этой, помогут вам сэкономить место и в то же время привлечь внимание пользователя. При наведении на кнопку отображается цена товара. Чтобы сделать детали неотразимыми, вы можете показать, как вы сделали скидку для пользователей. Самое приятное в этой кнопке CSS то, что она разработана исключительно с использованием скрипта CSS3. Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он предназначен для веб-сайтов электронной коммерции, вы можете использовать его и для других веб-сайтов и приложений.
Самое приятное в этой кнопке CSS то, что она разработана исключительно с использованием скрипта CSS3. Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он предназначен для веб-сайтов электронной коммерции, вы можете использовать его и для других веб-сайтов и приложений.
Информация / Загрузить демонстрацию
Анимация кнопок CSS
Как и в случае с кнопкой CSS 2, упомянутой выше, вы можете разумно использовать эффект анимации, чтобы вдохнуть жизнь в ваши элементы. Кнопки призыва к действию очень важны, особенно на целевой странице. Вы можете использовать привлекающий внимание крутой анимационный эффект, чтобы сделать специальную кнопку немного особенной и отличной от других. В этом наборе создатель дал вам шесть типов анимации кнопок CSS. Все они разработаны с использованием новейших скриптов HTML5 и CSS3. Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Информация / Загрузить демонстрацию
Простой эффект наведения на кнопку CSS
Простой эффект наведения на кнопку CSS — это еще один набор кнопок CSS с анимационным эффектом. В предыдущей анимации кнопки вся анимация выполнялась внутри кнопки. Ну, в этом вся анимация происходит на внешней стороне кнопки. В этом наборе представлены два типа пуговиц: один имеет священный дизайн, а другой — полноцветную пуговицу; обе кнопки разработаны с использованием скрипта CSS3. Поскольку это прямоугольная кнопка, она легко вписывается в плоский дизайн. Даже если вам нужно, вы можете изменить размер кнопки, потому что она разработана с использованием новейших сценариев HTML5 и CSS3.
Информация / Загрузить демонстрацию
Простые эффекты при наведении кнопки CSS 2
В предыдущих анимациях кнопок CSS мы видели тонкую небольшую анимацию. В этом наборе разработчик применил новые эффекты. Благодаря сценарию CSS3 новые эффекты выглядят гладкими и чистыми. Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать. Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Таким образом, другие разработчики могут легко использовать его в своих проектах. Поскольку он использует сценарий CSS3, вы можете настроить эффекты в соответствии с вашими потребностями в дизайне. Или вы можете использовать этот пример в качестве вдохновения для своего собственного дизайна.
Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать. Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Таким образом, другие разработчики могут легко использовать его в своих проектах. Поскольку он использует сценарий CSS3, вы можете настроить эффекты в соответствии с вашими потребностями в дизайне. Или вы можете использовать этот пример в качестве вдохновения для своего собственного дизайна.
Информация / Скачать демо
Кнопка CSS 70s
Если вы создаете шаблон веб-сайта в стиле ретро, такие элементы придадут вашему веб-сайту аутентичный вид. Хотя это ретро-элемент, вы можете увидеть этот эффект и на многих современных веб-сайтах. В минималистичных шаблонах веб-сайтов такие элементы будут выглядеть более привлекательно. По умолчанию эти эффекты просты и аккуратны, поэтому вы можете легко разместить их в любой части веб-сайта. Используемый эффект гладкий и чистый. Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от цветовой схемы, которой вы следуете, вы можете настроить цвет кнопки.
В зависимости от цветовой схемы, которой вы следуете, вы можете настроить цвет кнопки.
Информация / Скачать демо
Три кнопки Pure CSS
Три кнопки Pure CSS, представленные в этом наборе, просто великолепны. Эффект тонкий, но ему удается привлечь внимание пользователя. Поскольку все анимационные эффекты выполняются внутри кнопки призыва к действию, вам не нужно настраивать содержимое своих веб-страниц. Все три кнопки простые и понятные, что позволяет легко разместить их на любых веб-сайтах и на любых веб-страницах. Для демонстрации создатель использовал обычные прямоугольные кнопки. Но вы можете изменить форму кнопок в зависимости от ваших потребностей в дизайне. Разработчик этих кнопок CSS использовал последние версии скриптов HTML5 и CSS3, поэтому работа с ними будет легкой и для других разработчиков.
Информация / Загрузить демонстрацию
Кнопки CSS Дерек Мораш
Разработчик Дерек Мораш предоставил нам более интерактивную кнопку CSS в этом наборе. С CSS3 мы получаем более привлекательные и интерактивные визуальные эффекты. Поскольку большинство эффектов уже встроены в CSS3, вам не нужно работать с другими скриптами. В результате вы получаете быстро загружающуюся страницу с интерактивными визуальными эффектами. В этом наборе вы получаете линейные градиенты, тени и анимацию псевдокласса. Сделав несколько настроек, вы можете использовать эти кнопки в своих проектах. Разработчик поделился всем кодом, использованным для создания этого дизайна. Поэтому работа с ним не будет для вас проблемой.
С CSS3 мы получаем более привлекательные и интерактивные визуальные эффекты. Поскольку большинство эффектов уже встроены в CSS3, вам не нужно работать с другими скриптами. В результате вы получаете быстро загружающуюся страницу с интерактивными визуальными эффектами. В этом наборе вы получаете линейные градиенты, тени и анимацию псевдокласса. Сделав несколько настроек, вы можете использовать эти кнопки в своих проектах. Разработчик поделился всем кодом, использованным для создания этого дизайна. Поэтому работа с ним не будет для вас проблемой.
Информация / Загрузить демонстрацию
Эффект наведения на кнопку CSS Автор Julia
Разработчик Джулия предоставила практически работающую кнопку CSS. Вы можете использовать этот дизайн кнопки на любом веб-сайте. Единственное, что вам нужно сделать, это немного настроить его в зависимости от дизайна вашего сайта. Эффекты тени и глубины чаще всего используются во всех современных шаблонах веб-дизайна. В этом дизайне разработчик использовал эффект тени и глубины, чтобы отличить кнопку от остальных веб-элементов. Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Информация / Загрузить демонстрацию
Кнопка 3D CSS
Разработчик этой кнопки использовал эффект трехмерной прямоугольной анимации. Чтобы сделать эффект анимации более динамичным и интерактивным, создатель использовал Javascript вместе с CSS3. Конечный результат гладкий и чистый, который идеально подходит для любых бизнес-сайтов и творческих веб-сайтов. Вы получаете весь сценарий кода, используемый для создания этого красивого дизайна кнопки, и самое приятное то, что вы получаете код в редакторе CodePen. Прежде чем использовать код в своем проекте, вы можете настроить и визуализировать результаты настройки. Поскольку весь код передается напрямую, вы даже можете обрезать эффект в соответствии с вашими потребностями.
Информация / Загрузить демонстрацию
Шесть чистых CSS-анимаций при наведении на кнопку
Это еще один набор CSS-анимаций при наведении на кнопку. В этом наборе вы получаете другой эффект анимации, так что на него стоит посмотреть. Все шесть анимаций просты и аккуратны, поэтому они легко вписываются в любую часть веб-сайта. Большинство эффектов, представленных в этом наборе, быстрые и чистые, что занимает всего доли секунды от времени пользователя. Некоторые эффекты действительно крутые, их можно использовать даже в дизайне мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу бесплатную коллекцию наборов пользовательского интерфейса, чтобы упростить вашу работу. Для более уникального дизайна взгляните на наши коллекции премиальных наборов пользовательского интерфейса.
В этом наборе вы получаете другой эффект анимации, так что на него стоит посмотреть. Все шесть анимаций просты и аккуратны, поэтому они легко вписываются в любую часть веб-сайта. Большинство эффектов, представленных в этом наборе, быстрые и чистые, что занимает всего доли секунды от времени пользователя. Некоторые эффекты действительно крутые, их можно использовать даже в дизайне мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу бесплатную коллекцию наборов пользовательского интерфейса, чтобы упростить вашу работу. Для более уникального дизайна взгляните на наши коллекции премиальных наборов пользовательского интерфейса.
Информация / Загрузить демонстрацию
Кнопка Purely CSS
Кнопка Purely CSS представляет собой интересную концепцию кнопок. Если вы хотите показать некоторую разницу между двумя идеями, эта концепция кнопки вам пригодится. Когда вы нажимаете кнопку, вся сцена меняется. Например, вы можете использовать его, чтобы показать свой цветной фильтр или исходное изображение перед выпуском; точно так же, как в параметрах редактирования изображений в галерее iPhone. Разработчик этой кнопки дал вам очень простую идею дизайна. Взяв это за основу, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна ваших приложений вашим клиентам и пользователям.
Разработчик этой кнопки дал вам очень простую идею дизайна. Взяв это за основу, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна ваших приложений вашим клиентам и пользователям.
Информация / Загрузить демонстрацию
Чистая анимация кнопок CSS
Это еще один концептуальный дизайн кнопки CSS, такой же, как приведенный выше дизайн кнопки CSS. В этом дизайне цвет всей страницы меняется, когда пользователь нажимает кнопку. Если вас не интересует весь эффект, вы можете использовать анимацию только на кнопке. Расшифровка, как анимация, делает его идеальным для веб-сайтов охранных компаний, веб-сайтов SAAS и веб-сайтов хостинга. Эти кнопки действительно прикольные, поэтому они хорошо вписываются в современный шаблон веб-сайта. Еще одним преимуществом этого дизайна кнопки является то, что он разработан исключительно с использованием скрипта CSS. Поэтому работать с ним будет несложно.
Поэтому работать с ним будет несложно.
Информация / Загрузить демонстрацию
Кнопки CSS Автор Rémi Lacorne
Эмоциональное воздействие на аудиторию — один из маркетинговых приемов старой школы, но он по-прежнему эффективен. Вместо того, чтобы просто показывать, если они хотят щелкнуть по нему или отменить его, вы можете показать смайлики. Создатель кнопки CSS здесь использовал тот же дизайнерский прием. В зависимости от сценария вы можете использовать соответствующий анимационный эффект. В этом наборе создатель дал вам девять типов эффектов наведения на кнопку. Конечно, все они разработаны исключительно с использованием скрипта CSS. Просто выберите понравившийся эффект и начните работать над ним. Сделав несколько настроек, вы сможете использовать эти эффекты на любых профессиональных веб-сайтах.
Информация / Загрузить демонстрацию
Кнопка сохранения
Хотя название звучит как «Кнопка сохранения», вы можете использовать этот эффект кнопки для всех типов кнопок. Вместо того, чтобы использовать отдельную кнопку, разработчик подал в суд на саму иконку как на кнопку. Такие конструкции помогут вам сэкономить место, а также достичь своей цели. Эффекты тени и глубины используются, чтобы отличить и выделить кнопку среди остальных веб-элементов. Эффекты перехода и анимации плавные, и вы можете ожидать такого же результата на устройствах с маленьким экраном. Поскольку этот разработан с использованием скрипта CSS, он требует меньше времени и мобильных данных.
Вместо того, чтобы использовать отдельную кнопку, разработчик подал в суд на саму иконку как на кнопку. Такие конструкции помогут вам сэкономить место, а также достичь своей цели. Эффекты тени и глубины используются, чтобы отличить и выделить кнопку среди остальных веб-элементов. Эффекты перехода и анимации плавные, и вы можете ожидать такого же результата на устройствах с маленьким экраном. Поскольку этот разработан с использованием скрипта CSS, он требует меньше времени и мобильных данных.
Информация / Загрузить демонстрацию
CSS-кнопка с эффектом глубины
Если вы ищете нестандартную концепцию дизайна кнопки, этот дизайн может вас впечатлить. Поскольку концепция, используемая в этом дизайне, уникальна, вы можете использовать этот дизайн только в особых случаях. Дизайн по умолчанию может напомнить вам свободный дизайн пользовательского интерфейса Microsoft. Если вы используете этот конкретный дизайн пользовательского интерфейса в своем проекте, подобные элементы добавят ему дополнительную жизнь. Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже такие эффекты будут лучше работать на мобильных устройствах; но вы должны сделать небольшую оптимизацию, прежде чем использовать этот дизайн для мобильного приложения.
Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже такие эффекты будут лучше работать на мобильных устройствах; но вы должны сделать небольшую оптимизацию, прежде чем использовать этот дизайн для мобильного приложения.
Информация / Скачать демо
Кнопка CSS со светящимся фоном
Это простая кнопка CSS, которую можно использовать на любом веб-сайте и в любом приложении. Градиентные цветовые схемы — одна из тенденций современного веб-дизайна, которой следуют ведущие дизайнеры. Теперь с помощью CSS3 мы можем оживить наши веб-сайты. Разработчик этой кнопки использовал простой живой градиентный фон для кнопки призыва к действию, точно так же, как на веб-сайте Instagram. По умолчанию он не интерактивен, но вы можете сделать его интерактивным, если хотите. Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд вашего веб-сайта.
Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд вашего веб-сайта.
Информация / Загрузить демонстрацию
CSS эффекты при наведении на кнопку
CSS эффекты при наведении на кнопку — это еще один набор простых эффектов при наведении на кнопку, которые вы можете использовать на своих веб-сайтах. Создатель этих кнопок дал вам практичный дизайн, который люди могут использовать в повседневной деятельности. В этом дизайне кнопки используются пять различных анимационных эффектов. Самое приятное то, что все пять дизайнов разработаны с использованием только скрипта CSS. Следовательно, вы можете использовать их и легко настраивать. Все, что вам нужно сделать, это выбрать дизайн кнопки, настроить ее дизайн в соответствии с вашим проектом.
Информация / Загрузить демонстрацию
Плавающая анимация
Дизайн в стиле плавающих окон — лучший вариант, когда у вас ограниченное пространство. Не занимая много места на экране, вы можете показать параметры. Кроме того, пользователь может использовать его только тогда, когда захочет. Плавающая анимационная кнопка — одна из таких кнопок, которую можно использовать как для веб-приложений, так и для мобильных приложений. Для плавного эффекта анимации создатель этой кнопки использовал Javascript. Но вы можете настроить сценарий кода на основе структуры кода, которой вы следуете. Чтобы получить практический опыт работы с кодом, перейдите по информационной ссылке, приведенной ниже.
Не занимая много места на экране, вы можете показать параметры. Кроме того, пользователь может использовать его только тогда, когда захочет. Плавающая анимационная кнопка — одна из таких кнопок, которую можно использовать как для веб-приложений, так и для мобильных приложений. Для плавного эффекта анимации создатель этой кнопки использовал Javascript. Но вы можете настроить сценарий кода на основе структуры кода, которой вы следуете. Чтобы получить практический опыт работы с кодом, перейдите по информационной ссылке, приведенной ниже.
Информация / Скачать демоверсию
Жидкая кнопка
Жидкая кнопка — лучший дизайн интерактивной кнопки в этой коллекции кнопок CSS. Разработчик этой кнопки умело использовал эффекты и цветовую схему, чтобы создать реалистичный элемент. Как следует из названия, кнопка рассматривается как водяной шар. Наряду с эффектом жидкости к этой кнопке также добавляется эффект определения направления, чтобы получить аутентичный результат. Чтобы сделать это динамичным, разработчик умело использовал сценарии Javascript и CSS3. Если вы ищете уникальный дизайн интерактивной кнопки для своего веб-сайта или приложения, эта кнопка определенно вас впечатлит.
Чтобы сделать это динамичным, разработчик умело использовал сценарии Javascript и CSS3. Если вы ищете уникальный дизайн интерактивной кнопки для своего веб-сайта или приложения, эта кнопка определенно вас впечатлит.
Информация / Загрузить демонстрацию
Загрузить анимацию кнопки
Загрузить анимацию кнопки — еще один красивый дизайн кнопки, который поразит пользователя. Создатель этого пользователя использовал эффект логической анимации. В самом эффекте анимации кнопки по умолчанию вы можете показать ход загрузки и конечный результат. Поскольку с этим анимационным эффектом сочетается более одного действия, структура кода также довольно сложна. Разработчик этого дизайна кнопки эффективно использовал HTML, SCSS и Javascript, чтобы создать правильно работающий эффект анимации кнопки. Внеся несколько изменений в код, вы сможете использовать эту кнопку на своем веб-сайте или в приложении.
Информация / Скачать демоверсию
Интерфейсный интерфейс Вдохновение
анимированные кнопки CSS анимационные эффекты CSS CSS BUtton CSS Hover Effect CSS3 HTML HTML5
13 марта 2021 г.
147 красивых кнопок CSS для бесплатного использования на вашем веб-сайте
Вы ищете вдохновение для создания современной и стильной кнопки CSS?
Тогда вы попали по адресу, потому что у нас есть лучшая коллекция бесплатных шаблонов кнопок CSS, разработанных одними из лучших дизайнеров.
Вы найдете плоские кнопки, 3D-кнопки, анимированные кнопки css3 и современные социальные кнопки.
Let’s dive into it:
Three Pure CSS Button
Dev: Mohammad Abdul Mohaiman
Download Code
CSS button hover effect
Dev: Julia
Download Code
CSS BUTTON HOVER
Dev: Imran Pardes
Код загрузки
Кнопка CSS на показе на падении Эффект
Dev: Razorx
Код загрузки
Кнопка CSS Animation Bhadu
Код загрузки
Кнопка 3D с затенением (Эксперимент)
Dev: Таканэ Ичиносе
Код загрузки
Кнопка 3D0004
Dev: Katherine Kato
Загрузить код
кнопка Flush
Dev: Kamil
Скачать код
20 Кнопки Hover Effect Кнопка CSS hover Dev: Danil Goncharenko Код загрузки Чисто CSS Button Dev: Jorge Reyes Download Code A fancy button Dev: Andy Willekens Download Code CSS Button with Glowing Background Dev: Dhanish Download Code CSS Button with Hover Effect Dev: Kniw Studio Код загрузки 70s CSS Button Dev: Jordan Halvorsen Загрузить код Анимация кнопок, добавьте стрелку на Hover Dev: Konrad Wax Код загрузки Кнопка CSS с пузырями Dev: Giana Devall . Кнопки с CSS
Кнопки с CSS
Dev: Kanishk Kunal
Код загрузки
Кнопка CSS
Dev: Jason Kinney
Код загрузки0005
Button Practice
Dev: Ivan Villa
Download Code
Customizable 3D Button using SASS
Dev: Daniel Weidner
Download Code
CSS button hover effects
Dev : Магда
Код загрузки
Кнопочная анимация на чистом CSS
Разработчик: Чарли Маркотт
Код загрузки
Pure CSS -кнопка. Jordan
Код загрузки
100 дней css Button N° 045
Dev: Vitor Siqueira
Код загрузки
3
04
Dev: Wifeo
Код загрузки
Кнопка CSS с эффектом Hover
DEV: RAJ KAMAL Chenumalla
Код загрузки
Facking CSS -Button
Dev: 9000ARD
Код загрузки
Pure CSS Button Hover Glow Effect
Dev: Leandro Simões
Код загрузки
Кнопка CSS
Dev: andreas jv
Download Code
Pure CSS Button with Ring Indicator
Dev: Cole McCombs
Download Code
CSS animated button
Dev: Barna
Код загрузки
Отслеживание положения мыши без JS
Разработчик: Anders Grimsrud
Код загрузки
Только CSS — наведение курсора на кнопку
Dev: Hoonseok Park
Код загрузки
Pure CSS Hover Effect
DEV: Yacine
Код загрузки
Wallet — Acon Animation
Dev: Mike APARICIO APARICIO
. Код
Код
3D-кнопка
Dev: Dronca Raul
Код загрузки
[CSS3] 3D-кнопка
Dev Karol 9 Falkiecziewiczdev: 0004
Download Code
3D Button
Dev: lloydwheeler
Download Code
3D Button
Dev: Joshua Hibbert
Download Code
3d button box shadow
Dev: DevTips
Код загрузки
Анимированные кнопки «3D»
Dev: Jonas Sandstedt
Код загрузки
Cool Buttons
Dev: Felipe Marcos
Download Code
Metallic glossy 3d button effects
Dev: Comehope
Download Code
3d Button with Pressed State
Dev: Jesse Couch
Код загрузки
Кнопки режима наложения CSS 3D
Dev: Lisi
Код загрузки
Кнопка Cyberpunk 2077 Glitch0004
Dev: Steven Lei
Загрузить код
Эффекты нажима кнопок с Box-Shadow
Dev: Giana
Код для загрузки
. Код загрузки Иконки социальных сетей с всплывающими окнами (только HTML + чистый CSS) Разработчик: Abdelrhman Said Код загрузки Состояние наведения на кнопку Dev: James Powe Код загрузки Плод кнопок Dev: Katherine Kato Код загрузки Эффекты кнопки DEV: Ritchie JACOBS . Скачать Скачать Скачать Download Download Download Download Download Download Скачать Скачать Скачать Скачать Скачать Скачать Demorial Demo Dulquory Скачать Скачать Скачать Скачать Скачать Скачать Скачать Download . 92. . . 92. . . 92. . 92. . 92. . 92. . 92. . 92. . 92. . 92. . 92. . 92. . Скачать Скачать Скачать Скачать Скачать Скачать Dopload
Кнопки CSS со значком
Шаблон кнопки CSS
Простые кнопки градиента CSS
Простые эффекты наведения на кнопку CSS
Generic CSS Button Kit
Multiple Color Gradient CSS Buttons
Multicolor CSS Buttons
Colorful Gradient CSS Buttons
Grey CSS Button Set
Кнопка свечения CSS
Кнопка загрузки чистого CSS
Кнопки со значками
Градиентные кнопки CSS
Простой эффект проката с Icon
Добавить к кнопкам для корзины
Кнопки градиента CSS3
Кнопкие кнопки CSS
22 CSS FUNONS XSS XSS XSS XSS XSSSSS XSSSS XSINONS !!
Анимированные CSS3 Кнопки
CSS Кнопки Эффекты Наведения
Три Простых CSS Эффекта Наведения Кнопки
CSS Fizzy Button
Простая кнопка CSS с анимацией
Анимационная кнопка для скачивания
Анимационная кнопка
Pure CSS Menu Menu
3399000 2
CSS Button Hover Collection
Кнопочные переходы Quadrilaterals
Simple Hover Effect
Кнопки CSS с Flip Effect
Простая кнопка CSS Slide Animation
Кнопка CSS Загрузить анимацию
Shiny CSS -кнопка
Doad
. Click 9003
. Click 9003. Click 9003
. Click 9003. Click 9003
292. Click 9003
292. Click 9003
. Click 9003
. Download
CSS Button Shine Effect
Download
Pure CSS Button Effects
Download
CSS Button Template With Multiple Animation Effect
Скачать
CSS + SVG -кнопка Анимация
Скачать
Awesome Animated CSS -кнопка
Скачать
Анимированная кнопка
Скачать
CSS Buttons с эффектами
Download
CSS -Emplactyp
2292 CSSS Extaintip
9003 CSSS.

Анимированные кнопки CSS с использованием Animate.css, Hover.css и Flexbox
Загрузить
Анимированная кнопка CSS
Загрузить
Анимация при наведении кнопки на чистом CSS
Скачать
Кнопки призраков
Скачать
CSS3 Анимационные кнопки
Скачать
Анимации с аккуратной анимацией на кнопках
Скачать
CSS Animated с ICONS
Download 9000
CSS Animated с ICONS
Download 9005
CSS Animated с ICONS
CSSS. Кнопки с CSS3
Демо-учебник
CSS3 анимированные кнопки-пузыри
Скачать
Анимированные кнопки со стрелками
Скачать
3D Кнопки эффекта
Скачать
Кнопки 3D CSS
Скачать
Круговые кнопки 3D CSS
Download
Pure CSS Bttleons набор
Animated CSS CSS SET
Animated CSSS CSS SET
Animated CSSS CSS SELTIONS
9003 DOWRED22 Animated CSSS CSSS с CSS SET
22 Animated CSSS CSSSSSSSSISSISSISSINSING2 с помощью PURE CSS.
 3D кнопки!
3D кнопки!
Загрузить
Многоцветный 3D-шаблон кнопок CSS
Загрузить
Кнопки CSS с псевдоэлементами
Демо-учебник
Clean Social Buttons
Download
Stylish Social Buttons
Download
Social Buttons With Slide Hover Effect
Download
Sexy Social Buttons
Download
Fancy Flat Social Button Animation
Download
Animated CSS3 Social Кнопки
Скачать
Социальные кнопки Slide
Скачать
Социальная кнопка с анимацией свечения
Скачать
Социальные кнопки CSS MultyColor CSS
Скачать
Социальные кнопки с 3D ROTATE
Скачать
Социальные кнопки с помощью Roll Over Effect
Скачать
Fack Hover Social Button
Download
Social RECETIO Социальные кнопки с минимальным CSS
Скачать
Социальная кнопка с мультианимацией
Скачать
Простые социальные кнопки
Download
Fancy Hover Effect With Icon Fonts
Tutorial Demo
Download
Social Flip Cards
Download
Social Button With Inner Glow
Download
CSS3 Hexagon Buttons
Download
Трехмерные кнопки социальных сетей
Загрузить
Круглые кнопки социальных сетей
Загрузить
Кнопка «ПЛОСКАЯ» красивая социальная сеть с переходом CSS3
Скачать
Кнопка Social CSS с переходом
Скачать
.

. Click 9003
292. Click 9003
292. Click 9003
. Click 9003
. Download
CSS Button Shine Effect
Download
Pure CSS Button Effects
Download
CSS Button Template With Multiple Animation Effect
Скачать
CSS + SVG -кнопка Анимация
Скачать
Awesome Animated CSS -кнопка
Скачать
Анимированная кнопка
Скачать
CSS Buttons с эффектами
Download
CSS -Emplactyp
2292 CSSS Extaintip
9003 CSSS.

Анимированные кнопки CSS с использованием Animate.css, Hover.css и Flexbox
Загрузить
Анимированная кнопка CSS
Загрузить
Анимация при наведении кнопки на чистом CSS
Скачать
Кнопки призраков
Скачать
CSS3 Анимационные кнопки
Скачать
Анимации с аккуратной анимацией на кнопках
Скачать
CSS Animated с ICONS
Download 9000
CSS Animated с ICONS
Download 9005
CSS Animated с ICONS
CSSS. Кнопки с CSS3
Демо-учебник
CSS3 анимированные кнопки-пузыри
Скачать
Анимированные кнопки со стрелками
Скачать
3D Кнопки эффекта
Скачать
Кнопки 3D CSS
Скачать
Круговые кнопки 3D CSS
Download
Pure CSS Bttleons набор
Animated CSS CSS SET
Animated CSSS CSS SET
Animated CSSS CSS SELTIONS
9003 DOWRED22 Animated CSSS CSSS с CSS SET
22 Animated CSSS CSSSSSSSSISSISSISSINSING2 с помощью PURE CSS.
 3D кнопки!
3D кнопки!
Загрузить
Многоцветный 3D-шаблон кнопок CSS
Загрузить
Кнопки CSS с псевдоэлементами
Демо-учебник
Clean Social Buttons
Download
Stylish Social Buttons
Download
Social Buttons With Slide Hover Effect
Download
Sexy Social Buttons
Download
Fancy Flat Social Button Animation
Download
Animated CSS3 Social Кнопки
Скачать
Социальные кнопки Slide
Скачать
Социальная кнопка с анимацией свечения
Скачать
Социальные кнопки CSS MultyColor CSS
Скачать
Социальные кнопки с 3D ROTATE
Скачать
Социальные кнопки с помощью Roll Over Effect
Скачать
Fack Hover Social Button
Download
Social RECETIO Социальные кнопки с минимальным CSS
Скачать
Социальная кнопка с мультианимацией
Скачать
Простые социальные кнопки
Download
Fancy Hover Effect With Icon Fonts
Tutorial Demo
Download
Social Flip Cards
Download
Social Button With Inner Glow
Download
CSS3 Hexagon Buttons
Download
Трехмерные кнопки социальных сетей
Загрузить
Круглые кнопки социальных сетей
Загрузить
Кнопка «ПЛОСКАЯ» красивая социальная сеть с переходом CSS3
Скачать
Кнопка Social CSS с переходом
Скачать
.

. Download
CSS Button Shine Effect
Download
Pure CSS Button Effects
Download
CSS Button Template With Multiple Animation Effect
Скачать
CSS + SVG -кнопка Анимация
Скачать
Awesome Animated CSS -кнопка
Скачать
Анимированная кнопка
Скачать
CSS Buttons с эффектами
Download
CSS -Emplactyp
CSSS Extaintip
CSSS.

Анимированные кнопки CSS с использованием Animate.css, Hover.css и Flexbox
Загрузить
Анимированная кнопка CSS
Загрузить
Анимация при наведении кнопки на чистом CSS
Скачать
Кнопки призраков
Скачать
CSS3 Анимационные кнопки
Скачать
Анимации с аккуратной анимацией на кнопках
Скачать
CSS Animated с ICONS
Download 9000
CSS Animated с ICONS
Download 9005
CSS Animated с ICONS
CSSS. Кнопки с CSS3
Демо-учебник
CSS3 анимированные кнопки-пузыри
Скачать
Анимированные кнопки со стрелками
Скачать
3D Кнопки эффекта
Скачать
Кнопки 3D CSS
Скачать
Круговые кнопки 3D CSS
Download
Pure CSS Bttleons набор
Animated CSS CSS SET
Animated CSSS CSS SET
Animated CSSS CSS SELTIONS
9003 DOWRED22 Animated CSSS CSSS с CSS SET
22 Animated CSSS CSSSSSSSSISSISSISSINSING2 с помощью PURE CSS.
 3D кнопки!
3D кнопки!
 io/FelipeMarcos/pen/tfhEg
io/FelipeMarcos/pen/tfhEg wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}