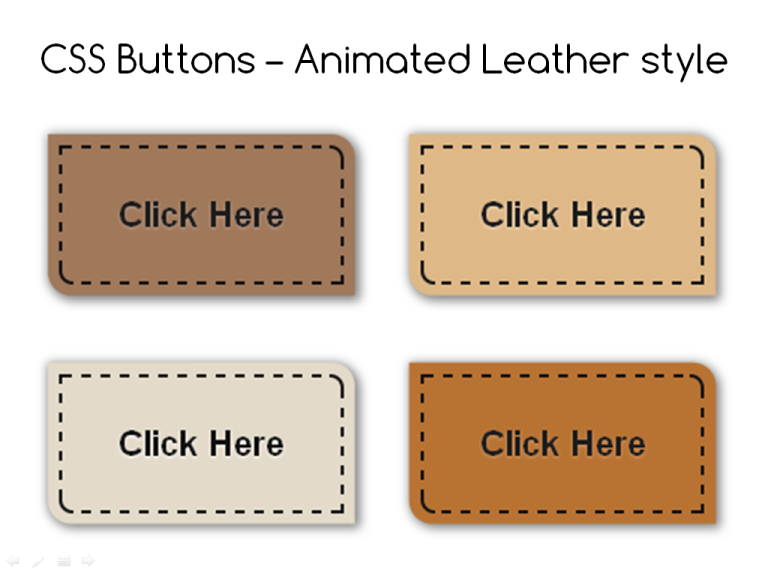
Создаем красивые кнопки для сайта на CSS3
Красивы кнопки будут не только привлекать взор посетителя, но и дополнять общую картину сайта с помощью простой и в тоже время, уникальной анимацией. Сейчас на просторах веб-дизайна царит минимализм, все чаще разработчики стараются придерживаться этой тенденции и ровняться на дизайн Metro. В данном уроке мы рассмотрим именно такие кнопки. Этот набор кнопок состоит из простых, креативных кнопок с простыми стилями и эффектами. На определенных кнопках эффекты можно увидеть при наведении, на некоторых при нажатии.
Главным образом используются CSS переходы, CSS анимация и для некоторых кнопок мы используем JavaScript для добавления и удаления классов. Иконки, которые мы используем совместно с псевдо-классами :before и :after, создали при помощи сервиса IcoMoon
Шаг 1. HTML
Для начала нам необходимо создать простую разметку, мы просто добавляем общий класс и один уникальный:
<button>Кнопка</button> |
Следует отметить, что мы используем определенные пронумерованные классы для различных наборов стилей кнопок. Каждая кнопка имеет дополнительный уникальный класс.
Каждая кнопка имеет дополнительный уникальный класс.
С использованием иконки, мы добавляем класс иконки, который будет использовать псевдо элемент :before.
Шаг 2. CSS
Теперь рассмотрим стили, мы приведем пример стилизации одной кнопки, более детально можно рассмотреть в исходниках:
.btn-6d { border: 2px dashed #226fbe; }
.btn-6d:hover { background: transparent; color: #226fbe; } |
В демонстрации мы рассмотрели несколько примеров кнопок, их разметки практически идентичны, необходимо изменить параметры вывода кнопки.
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
Красивые 3D-кнопки с помощью CSS3
Замечательная технология CSS3 позволяет в ряде случаев при оформлении сайта отказаться от использования изображений, которые заменяет чистый CSS-код. К примеру, подобным образом можно поступить с какими-либо кнопками, используемыми на сайте.
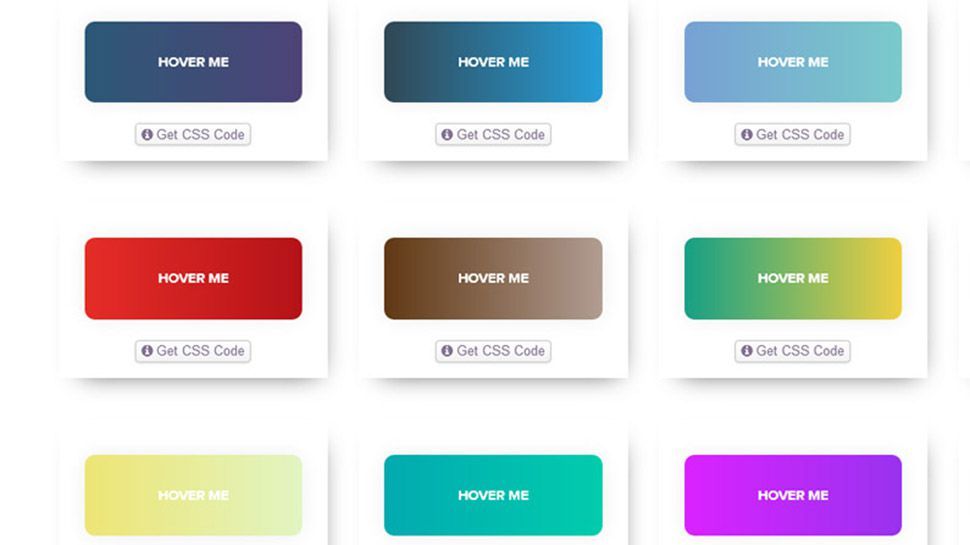
К примеру, подобным образом можно поступить с какими-либо кнопками, используемыми на сайте.
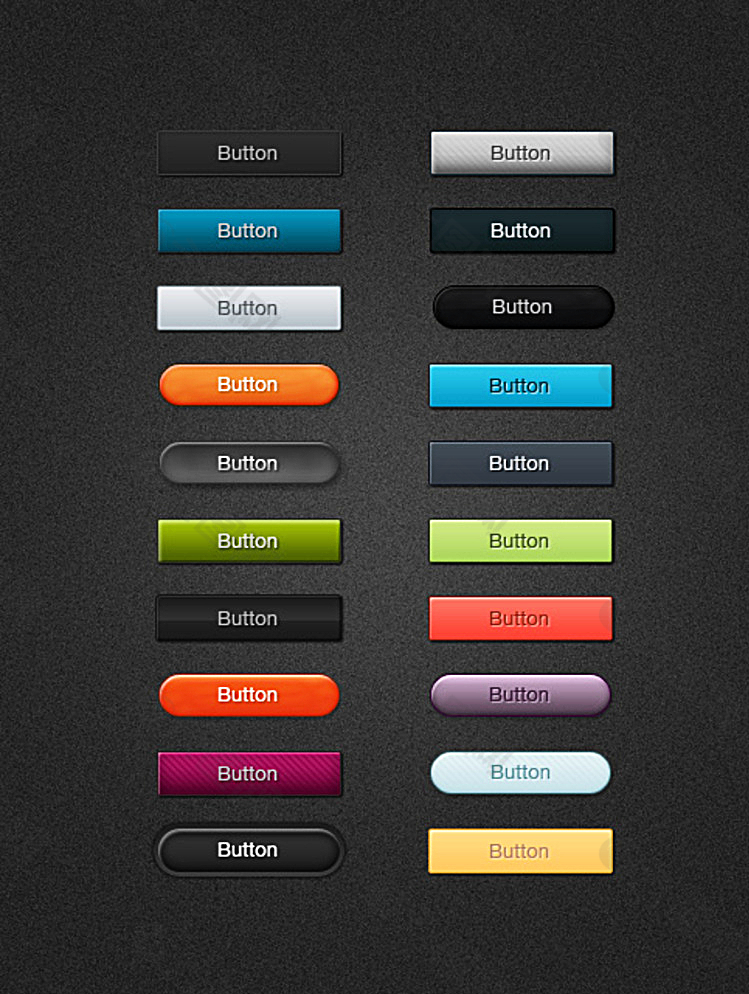
Есть один замечательный дизайнерский англоязычный блог PremiumPixels.com, автор которого бесплатно делится красивыми элементами интерфейса для сайтов. Мне очень нравится стиль этого дизайнера, он рисует обалденно. Я уже неоднократно использовал на своих блогах его полезняшки, и одной из этих полезняшек стал набор красивых 3D-кнопок.
С помощью CSS3 я “нарисовал” практически копии этих кнопок, кодом которых и поделюсь в данной статье.
HTML
HTML-код кнопки будет таким:
<button name="" type="submit">Отправить</button>
Можно было бы использовать и тег <input>, но есть 2 причины, по которым в данном случае лучше будет задействовать тег <button>:
- В Опере на input’е не работает свойство
- В Опере у input-кнопки появляется черная обводка, если есть фокус в одном из полей формы, что делает кнопку некрасивой.

Примеры
На отдельной странице я подготовил все 10 вариантов 3D-кнопки. CSS-код понравившегося цвета кнопки вы можете скопировать из поля под соответствующей кнопкой.
Также пример такой кнопки вы можете наблюдать в форме добавления комментария на данном блоге.
Особенности
- Каждая кнопка имеет 3 состояния: по умолчанию, при наведении курсора мыши и при клике.
- Полноценно (т.е. так, как и задумывалось) кнопки отображаются в браузерах Opera, Firefox, Chrome, Safari. В Internet Explorer 9 отсутствуют закругления углов, внутренняя обводка и тень у текста (поскольку эти свойства он не поддерживает). Несмотря на это, в IE9 кнопки выглядят неплохо. В IE8 и версиях ниже также отсутствует объемность кнопки, но в них, по крайней мере, есть градиенты.
- Для создания градиентов я воспользовался удобным сервисом Ultimate CSS Gradient Generator.
- Если сравнивать место, занимаемое на сервере, между кнопкой, созданной в виде изображения, и кнопкой, созданной на чистом CSS-коде, то разница получается несущественная – плюс-минус 1 Кб.
 Однако при этом кнопка на CSS3 позволяет снизить количество запросов к серверу на 1, что, несомненно, является плюсом.
Однако при этом кнопка на CSS3 позволяет снизить количество запросов к серверу на 1, что, несомненно, является плюсом.
В итоге, несмотря на отсутствие поддержки в браузерах Internet Explorer ряда CSS-свойств, я считаю, что 3D-кнопки, оформленные подобным образом с помощью CSS3, можно смело использовать на своих сайтах, ведь на их юзабилити это никак не сказывается, а пользователи IE лишены лишь возможности наблюдать все прелести современных веб-технологий.
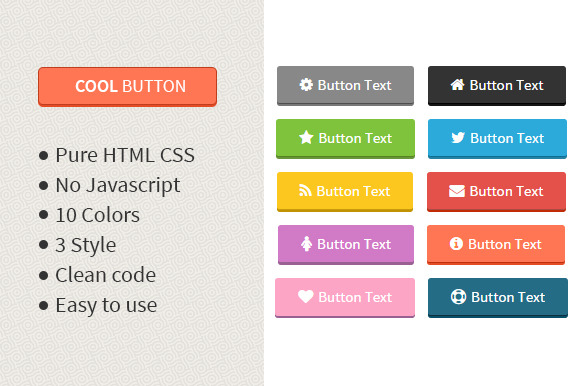
Красивые кнопки CSS + 3 стиля и 6 цветов
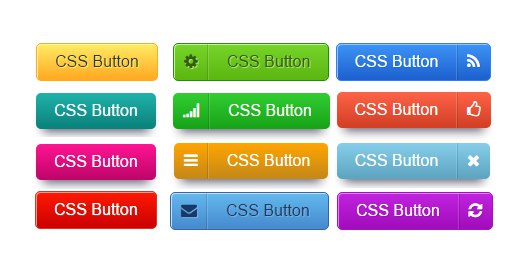
Красивые кнопки css – это то, что нужно практически любому сайту. Эта мини-коллекция состоит из 43 кнопок, 3 разных стиля и 6 разных цветов. Ко всему этому, будет применено использование использование шрифта иконок. CSS создание кнопки имеет важное значение, поэтому предлагаю прочитать этот урок и посмотреть демо примеры по ссылке выше. Также обязательно посмотрите 3D кнопки для сайта от классного дизайнера Орман Кларка.
Шрифт и кнопки
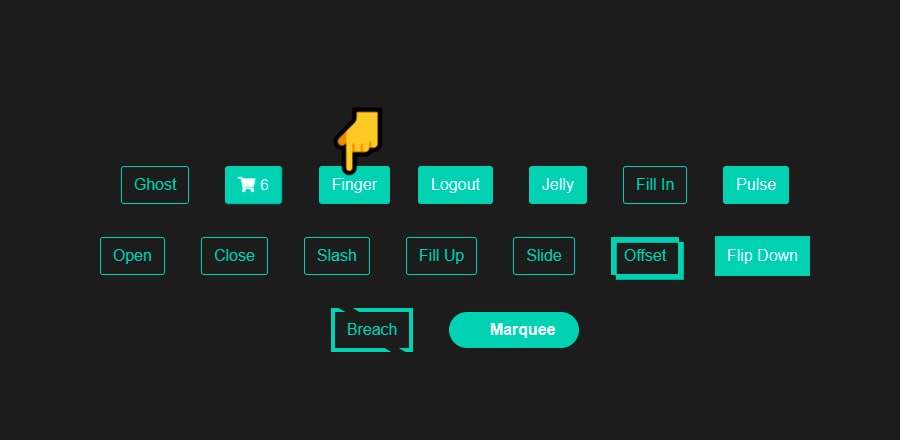
Я использую Даниэль Брюса шрифт WebFont для иконок на кнопке, и мы конечно не используем все доступные в шрифте изображения, но эти 43 самые распространенные. Кроме них, также будет создано 3 разных стиля: вид 3D, прямоугольные и овальные. Также есть 6 цветов: оранжевый, пурпурный, голубой, красный, черный и зеленый. Вот некоторые из них:
Эти кнопки имеют 3 вида внешнего состояния: обычный, при наведении (hover) и активации (active).
Особенности
Вот некоторые преимущества использования этого набора кнопок:
- Нет изображения, все кнопки выведены с помощью CSS и шрифта;
- Использование анимации при изменении состояния кнопки;
- Гибкая настройка, Вы можете выбрать или даже изменить размер кнопки, её стилб;
- Любой элемент может быть применен (
a,button,span,div,inputи т.д.).
Использование кнопок
Подключите файл стилей pictogram-button. и загрузите папку  css
cssfont/ в нужное место. Есть два элемента, которые должны присутствовать – первый любой элемент в качестве обертки, а второй тег span.
<a href=»#»> <span></span> Button </a> |
Структура кнопки: первое, это стиль – 3D(button-bever), прямоугольник (button) или овальная кнопка (button-rounded). Далее после этого, идет цвет. Для тега span задается иконка через подключенный нами раннее шрифт. Вот примерная схема структуры кноппи:
На этом пока что все. Скачивайте исходные файлы, и пользуйтесь. Спасибо, что дочитали до конца!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://www.webstuffshare.com/2012/05/css3-pictogram-button/
Делаем красивые 3D-кнопки на чистом CSS
. submit {
submit {
width: 120px;
height: 32px;
padding: 0 0 2px;
font: 16px «Trebuchet MS», Tahoma, Arial, sans-serif;
outline: none;
position: relative;
cursor: pointer;
border-radius: 3px;
color: #FFF;
border: 1px solid #434343;
border-top: 1px solid #535353;
border-bottom: 1px solid #353535;
text-shadow: 1px 1px #2F2F2F;
box-shadow:
inset 0 1px #939393,
inset 1px 0 #707070,
inset -1px 0 #707070,
inset 0 -1px #5A5A5A,
0 2px #414141,
0 3px #343434,
0 4px 2px rgba(0,0,0,0.4)
;
background: -moz-linear-gradient(top, #656565 0%, #444444 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#656565), color-stop(100%,#444444)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #656565 0%,#444444 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #656565 0%,#444444 100%); /* Opera 11. 10+ */
10+ */
background: -ms-linear-gradient(top, #656565 0%,#444444 100%); /* IE10+ */
background: linear-gradient(top, #656565 0%,#444444 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#656565′, endColorstr=’#444444′,GradientType=0 ); /* IE6-9 */
background-color: #464646;
}
.submit::-moz-focus-inner{border:0}
.submit:hover {
border-top: 1px solid #464646;
box-shadow:
inset 0 1px #818181,
inset 1px 0 #707070,
inset -1px 0 #707070,
inset 0 -1px #6B6B6B,
0 2px #414141,
0 3px #343434,
0 4px 2px rgba(0,0,0,0.4)
;
background: -moz-linear-gradient(top, #656565 0%, #565656 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#656565), color-stop(100%,#565656)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #656565 0%,#565656 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #656565 0%,#565656 100%); /* Opera 11. 10+ */
10+ */
background: -ms-linear-gradient(top, #656565 0%,#565656 100%); /* IE10+ */
background: linear-gradient(top, #656565 0%,#565656 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#656565′, endColorstr=’#565656′,GradientType=0 ); /* IE6-9 */
background-color: #464646;
}
.submit:active {
top: 3px;
border: 1px solid #3A3A3A;
border-top: 1px solid #2F2F2F;
border-bottom: 1px solid #404040;
background: #484848;
box-shadow: inset 0 1px 2px #252525;
}
Лучшие WordPress плагины для пользовательских кнопок.
HTML / CSS – это не те языки, которые обычно используют пользователи WordPress. Большинство людей предпочитают визуальный редактор и графический интерфейс для настройки своих тем, страниц и плагинов. Хотя вы, безусловно, можете изменять свои страницы, создавать красивые кнопки и делать гораздо больше, используя код, но это не единственный способ сделать это. Один из способов создания красивых пользовательских кнопок для призывов к действиям и перехода по целевым страницам – использование плагинов.
Один из способов создания красивых пользовательских кнопок для призывов к действиям и перехода по целевым страницам – использование плагинов.
WordPress по умолчанию не имеет опций для добавления пользовательских кнопок. Однако существует множество бесплатных и платных решений для создания привлекательных кнопок. Что можно использовать на целевых страницах, а также в призывах к действию? Есть плагины WordPress для почти каждой задачи. В этом посте вы узнаете, зачем вам нужны эти кнопки и плагины WordPress для их получения.
Какие основные типы кнопок?
В основном смысле кнопки переносят посетителей с одного адреса на другой. Они следуют механизму ссылок, которые объединяют две страницы и позволяют пользователям переходить с одной страницы на другую. Кнопки имеют три типа по назначению:
- Ссылки : Вы можете просто использовать их вместо ссылок. Конечно, не все ссылки заслуживают того, чтобы быть кнопками.
- Обмен контентом : кнопки «Поделиться» в социальных сетях позволяют пользователям делиться ссылкой на страницу в социальной сети.

- CTA : Призыв к действию (CTA) – это другой тип кнопок, которые психологически оптимизированы и используются для привлечения внимания пользователя.
Большой вопрос: зачем они тебе нужны?
Зачем вам нужны эти пользовательские кнопки?
Одним из наиболее влиятельных аспектов интернет-маркетинга является дизайн сайта. То, насколько хорошо продуман и прост в навигации ваш сайт на многих уровнях, определяет ваш коэффициент конверсии. Исследования показывают, что привлекательные страницы с большей вероятностью убедят посетителей дать вам свой адрес электронной почты или купить ваш продукт. Независимо от того, продаете ли вы что-то или нет, вы всегда продаете.
Вы продаете свой бренд. Хотя посетители не всегда знают об этом, они судят о вашем бренде по дизайну сайта. Кнопки являются одним из важных элементов красивого дизайна. Если кнопки хорошо продуманы и соответствуют общей теме вашего блога, посетители более склонны использовать их.
Вот почему вам не нужны только кнопки. Вам также нужно, чтобы они были красивыми и с высокой конверсией на целевых страницах. Но давайте сначала поговорим о кнопках, я скоро напишу еще один пост о Landing Page.
Способы добавления красивых кнопок в WordPress
Существует два способа добавления кнопок в WordPress:
- Код : вы можете использовать HTML и CSS для создания кнопок. Для этого необходимо знать эти языки.
- Плагины : просто установите плагин WordPress для добавления кнопок. Как обычно, это самый простой способ.
Плагины для добавления пользовательских кнопок в WordPress
Плагин кнопки WordPress MaxButtons
Плагин WordPress для кнопок MaxButtons – это бесплатный плагин для WordPress, который позволяет пользователям получать красивые и элегантные кнопки. Это дает вам возможность создавать и добавлять красивые кнопки на основе CSS3 в ваших сообщениях и страницах. Он имеет более 70 000 активных установок и является одним из наиболее настраиваемых плагинов для кнопок WordPress.
Особенности:
- Общая настройка : Вы можете создавать неограниченное количество кнопок и использовать их в сообщениях и страницах с короткими кодами. Цвет кнопки, размер текста, радиус рамки, стиль рамки и дюжина других свойств стиля могут быть изменены.
- Отзывчивость : кнопки, созданные с помощью этого плагина, хорошо смотрятся как на настольных ПК, так и на портативных устройствах.
- Кнопки в стиле значков : Вы можете добавлять значки к своим кнопкам, настраивать их расположение и размер. Более 35 000 иконок поставляются в упаковке.
- Поддержка Google Fonts . Одно из преимуществ этого плагина в том, что он поддерживает Google Fonts.
- Профессиональная версия : некоторые из описанных мной функций доступны только в премиальной версии плагина, которая стоит 19 долларов.
Кнопки шорткод и виджет
Кнопки Shortcode и Widget – еще одно бесплатное решение для создания кнопок с высокой конверсией. Он имеет аккуратный и простой в использовании интерфейс.
Он имеет аккуратный и простой в использовании интерфейс.
Особенности:
- Общая настройка : текст кнопки, значок, форма, цвет, размер или цвет рамки можно настраивать. Живой предварительный просмотр там тоже.
- Кодирование не требуется : этот плагин избавляет от необходимости знать CSS и по-прежнему создавать потрясающие кнопки.
- Использование везде : позволяет использовать кнопки в сообщениях, страницах, боковых панелях и даже в файлах тем. Создатели утверждают, что лагин работает где угодно.
- Пользовательские стили . Каждая кнопка имеет уникальный класс CSS, который можно использовать для добавления пользовательских стилей. Или вы можете назначить каждому экземпляру кнопки определенный класс CSS для индивидуального стиля.
Он также имеет премиум-версию, в том числе кучу полезных функций.
Плагин Создателя Кнопок
Button Maker Plugin – еще один простой в использовании плагин для создания кнопок в WordPress. Хотя он не имеет впечатляющей пользовательской базы и имеет только 1000+ активных установок.
Хотя он не имеет впечатляющей пользовательской базы и имеет только 1000+ активных установок.
Особенности:
- Основные параметры : Создавайте неограниченное количество кнопок и сохраняйте их для будущего использования. Их цвет, размер шрифта, размеры и т.д. также могут быть изменены.
- Узнайте, что конвертируете : позволяет записывать показы и клики по каждой кнопке, чтобы вы знали, что конвертирует.
- Платная версия : чтобы расширить возможности этого плагина, вы можете приобрести его премиум-версию. В Button Maker Pro у вас есть несколько новых функций, таких как возможность добавления многострочного текста в кнопки.
Простые кнопки социальных сетей для WordPress
Easy Social Share Buttons для WordPress – это плагин для кнопок социальных сетей. Это комплексное и оптимизированное решение для повышения социальной активности на вашем сайте. В отличие от большинства плагинов в этом списке, он не предназначен для создания кнопок общего назначения. Скорее, он фокусируется только на кнопке социального обмена.
Скорее, он фокусируется только на кнопке социального обмена.
- Основные характеристики: плагин поставляется с более чем 45 ключевыми социальными сетями, имеет более 48 уникальных шаблонов и большой набор настроек и позиций дизайна.
- Совместное использование контента . Плагин может отображать счетчики в социальных сетях и информировать посетителей о том, как они отслеживают ваши профили в социальных сетях. В общей сложности 123 способа отображения результатов подсчета.
- Настройка шаблона : такие настройки, как изменение цвета или размера кнопки в шаблонах кнопок, можно легко выполнить с помощью шаблона настройки.
- Совместим с : Плагин хорошо работает с BuddyPress, WooCommerce, bbPress и Easy Digital Downloads.
Button Pro – CSS3 кнопки
Button Pro – кнопки CSS3 – это еще один элемент CodeCanyon, составляющий этот список. Он стоит всего 4 доллара и имеет более 1100 продаж. Плагин имеет простой в использовании набор кнопок на основе CSS3 и пакет социальных кнопок. Но это не плагин WP. Хотя это может помочь вам начать работу довольно быстро, если вы немного разберетесь в CSS.
Плагин имеет простой в использовании набор кнопок на основе CSS3 и пакет социальных кнопок. Но это не плагин WP. Хотя это может помочь вам начать работу довольно быстро, если вы немного разберетесь в CSS.
Особенности:
- Общая настройка : на выбор доступны 3 размера кнопок и 11 вариантов цвета. Вам просто нужно добавить класс CSS, чтобы использовать плагин.
- Документация: Подробная документация поставляется с плагином, чтобы помочь вам сделать его лучше.
- Настройка состояний . Вы можете настроить внешний вид кнопки, когда она находится над в активном состоянии.
- Адаптивный : они работают быстро для основных браузеров и корректно работают на более низких версиях браузера.
Вывод
Кнопки – это, в основном, маленькие компоненты страницы. Однако влияние, которое они оказывают на дизайн вашего сайта, довольно велико. Вот почему вы должны получить плагин кнопки WordPress.
Какой твой любимый плагин WordPress из списка? Давайте обсудим в комментариях.
Источник записи: https://wplift.com
Кнопки закрытия на CSS
.cl-btn-1 {
margin: 20px;
position: relative;
display: flex;
justify-content: center;
height: 112px;
}
.cl-btn-1 div {
width: 100px;
height: 100px;
position: absolute;
background-image: radial-gradient(#FFF, #BFE2FF);
border-radius: 50%;
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
border: 6px solid #337AB7;
cursor: pointer;
}
.cl-btn-1 div > span {
background-color: #337AB7;
display: block;
height: 12px;
border-radius: 6px;
position: relative;
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
position: absolute;
top: 50%;
margin-top: -6px;
left: 18px;
width: 64px;
}
. cl-btn-1 div > span span {
cl-btn-1 div > span span {
display: block;
background-color: #215b8c;
width: 12px;
height: 12px;
border-radius: 6px;
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
position: absolute;
left: 0;
top: 0;
}
.cl-btn-1 div > span.left {
transform: rotate(45deg);
transform-origin: center;
}
.cl-btn-1 div > span.left .circle-left {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 0;
}
.cl-btn-1 div > span.left .circle-right {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 52px;
}
.cl-btn-1 div > span.right {
transform: rotate(-45deg);
transform-origin: center;
}
.cl-btn-1 div > span.right .circle-left {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 0;
}
. cl-btn-1 div > span.right .circle-right {
cl-btn-1 div > span.right .circle-right {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 52px;
}
.cl-btn-1 div:hover > span {
background-color: #215b8c;
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
}
.cl-btn-1 div:hover > span span {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
background-color: #337AB7;
}
.cl-btn-1 div:hover > span.left .circle-left {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 52px;
}
.cl-btn-1 div:hover > span.left .circle-right {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 0;
}
.cl-btn-1 div:hover > span.right .circle-left {
transition: all 0.4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 52px;
}
.cl-btn-1 div:hover > span.right .circle-right {
transition: all 0. 4s cubic-bezier(0.215, 0.61, 0.355, 1);
4s cubic-bezier(0.215, 0.61, 0.355, 1);
margin-left: 0;
}
Как создать красивые анимированные кнопки при помощи CSS3
Новые креативные сайты создаются каждый день, несмотря на все ограничения HTML и CSS. Каскадные стили прошли долгий путь развития от форматирования структурированного контента до управления разметкой документов для различных типов носителей. CSS3 предлагает дизайнерам гораздо больше возможностей в сравнении с предыдущими версиями. И в этом уроке мы покажем как создать красивые анимированные кнопки при помощи одного только CSS3.
Итак, давайте начнем.
Шаг 1: Начнем с HTML
HTML-код довольно простой, мы создадим 2 ссылки с классом «button» и двумя классами для различных цветов — «green» и «red«.
<a href=»#»>Button</a>
Предварительный просмотр:
Шаг 2: Основные CSS-стили
Теперь мы создадим стили для HTML-кода, который мы уже написали. Класс «button» создает форму и стиль кнопок.
Класс «button» создает форму и стиль кнопок.
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-decoration: none;
}
Ниже приведены классы для кнопок с разными цветами.
.green {border: solid 1px #3b7200;
background-color: #88c72a;
.red {
border: solid 1px #720000;
background-color: #c72a2a;
}
Предварительный просмотр:
Шаг 3: CSS3-стили
Здесь мы добавим стили для CSS3-свойств кнопки, таких как закругленные углы и тени. Для использования их нам нужно указать различные префиксы для разных браузеров.
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-shadow: 2px 2px 1px #595959;
filter: dropshadow(color=#595959, offx=1, offy=1);
text-decoration: none;
}
Для разных форм кнопки (например, квадрат, овал) мы будем использовать разные классы.
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.rounded {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
Теперь наш HTML-код будет выглядеть так:
<a href=»#»>Button</a>
<a href=»#»>Button</a>
Предварительный просмотр:
Теперь нам нужно добавить стили для тени и градиент фона для каждого из цветов.
.green {border: solid 1px #3b7200;
background-color: #88c72a;
background: -moz-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -o-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -ms-linear-gradient(top, #88c72a 0% ,#709e0e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#709e0e’, endColorstr=’#709e0e’,GradientType=0 );
background: linear-gradient(top, #88c72a 0% ,#709e0e 100%);
-webkit-box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
-moz-box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
}
.
border: solid 1px #720000;
background-color: #c72a2a;
background: -moz-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -webkit-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -o-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -ms-linear-gradient(top, #c72a2a 0% ,#9e0e0e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#9e0e0e’, endColorstr=’#9e0e0e’,GradientType=0 );
background: linear-gradient(top, #c72a2a 0% ,#9e0e0e 100%);
-webkit-box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
-moz-box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
}
Предварительный просмотр:
Шаг 4: Стили для кнопки в различных состояниях
При наведении курсора мыши или нажатии на кнопку мы изменим цвета и градиент фона для различных цветовых (green, red) классов.
. green:hover {
green:hover {background-color: #7fb52f;
background: -moz-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -webkit-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -o-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -ms-linear-gradient(top, #7fb52f 0% ,#67910b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#67910b’, endColorstr=’#67910b’,GradientType=0 );
background: linear-gradient(top, #7fb52f 0% ,#67910b 100%);
}
.green:active {
background-color: #638f22;
background: -moz-linear-gradient(top, #638f22 0%, #486608 100%);
background: -webkit-linear-gradient(top, #638f22 0%, #486608 100%);
background: -o-linear-gradient(top, #638f22 0%, #486608 100%);
background: -ms-linear-gradient(top, #638f22 0% ,#486608 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#486608′, endColorstr=’#486608′,GradientType=0 );
background: linear-gradient(top, #638f22 0% ,#486608 100%);
}
. red:hover {
red:hover {
background-color: #b52f2f;
background: -moz-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -webkit-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -o-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -ms-linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#910b0b’, endColorstr=’#910b0b’,GradientType=0 );
background: linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
}
.red:active {
background-color: #8f2222;
background: -moz-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -webkit-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -o-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -ms-linear-gradient(top, #8f2222 0% ,#660808 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#660808′, endColorstr=’#660808′,GradientType=0 );
background: linear-gradient(top, #8f2222 0% ,#660808 100%);
}
Предварительный просмотр:
Шаг 5: CSS3-анимация
Теперь начинается самое интересное, здесь мы добавим стили для создания анимации для кнопок, чтобы они могли менять форму. Мы также добавим несколько классов для различных эффектов изменения формы.
Мы также добавим несколько классов для различных эффектов изменения формы.
transition: border-radius 2s;
-webkit-transition: border-radius 2s;
-moz-transition: border-radius 2s;
-o-transition: border-radius 2s;
-ms-transition: border-radius 2s;
}
.effect-2:hover {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
.effect-3 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-3:hover {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
Теперь наш HTML-код выглядит следующим образом:
<a href=»#»>Button</a>
<a href=»#»>Button</a>
Предварительный просмотр:
Шаг 5: Создаем разные фигуры
Чтобы создать разные фигуры (вначале мы создали классы для округлой и квадратной формы), мы должны добавить несколько классов для новых форм кнопки.
-webkit-border-radius: 5px 50px 5px 50px;
border-radius: 5px 50px 5px 50px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 50px;
-moz-border-radius-bottomleft: 50px;
-moz-border-radius-bottomright: 5px;
}
.shape-2 {
-webkit-border-radius: 50px 5px 50px 5px;
border-radius: 50px 5px 50px 5px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 50px;
}
А вот стили для дополнительных эффектов и анимации.
.effect-4 {transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-4:hover {
border-radius: 50px 5px 50px 5px;
-webkit-border-radius: 50px 5px 50px 5px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 50px;
}
. effect-5 {
effect-5 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-5:hover {
border-radius: 5px 50px 5px 50px;
-webkit-border-radius: 5px 50px 5px 50px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 50px;
-moz-border-radius-bottomleft: 50px;
-moz-border-radius-bottomright: 5px;
}
Теперь изменим HTML следующим образом:
<a href=»#»>Button</a>
<a href=»#»>Button</a>
Предварительный просмотр:
Демонстрация и исходный код
Здесь вы можете увидеть эти кнопки в действии. Кроме того, вы можете скачать исходные файлы, так что вы можете редактировать и использовать их как вам угодно.
Демонстрация
Исходный код
Перевод статьи с www.instantshift.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
40+ примеров кнопок CSS3 с эффектами и анимацией | by Bradley Nice
Вы ищете кнопки CSS3 для использования в проекте веб-сайта? Вот список тех, которые вам могут понравиться. Некоторые кнопки здесь действительно используют jQuery, но не слишком щедро, чтобы все испортить.
Некоторые кнопки здесь действительно используют jQuery, но не слишком щедро, чтобы все испортить.
Прежде всего, ознакомьтесь с генератором кнопок Sanwebe CSS3.
Коллекция 3D-кнопок, созданных только с использованием CSS3.
Красиво оформленные кнопки социальных сетей, только с использованием CSS3 и иконочного шрифта.
Круговые анимированные кнопки с фоновыми узорами CSS3.Может не работать в Firefox 3.6 и IE10.
Еще одна круглая анимированная кнопка, но на этот раз вращение текста при наведении курсора мыши дает действительно хороший эффект.
Еще один пример круглых кнопок CSS3.
Красиво созданные кнопки-переключатели, полностью созданные с использованием CSS3 и шрифта значков.
Симпатичная трехмерная кнопка, созданная с использованием шрифтов CSS3 и Google.
Кнопки демонстрируют классную анимацию с использованием различных свойств CSS3.
Легко создавайте блестящие кнопки только с помощью CSS3.
Удивительно, что вы можете сделать с псевдоэлементами CSS3 : до и : после . Оформить заказ изумительно выполненными 3d кнопками.
Оформить заказ изумительно выполненными 3d кнопками.
Пример кнопочного переключателя на чистом CSS3, без использования JavaScript.
Эффект трехмерной перекидной кнопки при нажатии, созданный только с использованием CSS3.
Никаких эффектов или анимации, только набор кнопок популярных брендов с использованием CSS и значков начальной загрузки.
Круглая кнопка. Небольшой код jQuery для создания эффекта больших двоичных объектов при нажатии.
Создано только с использованием CSS3.
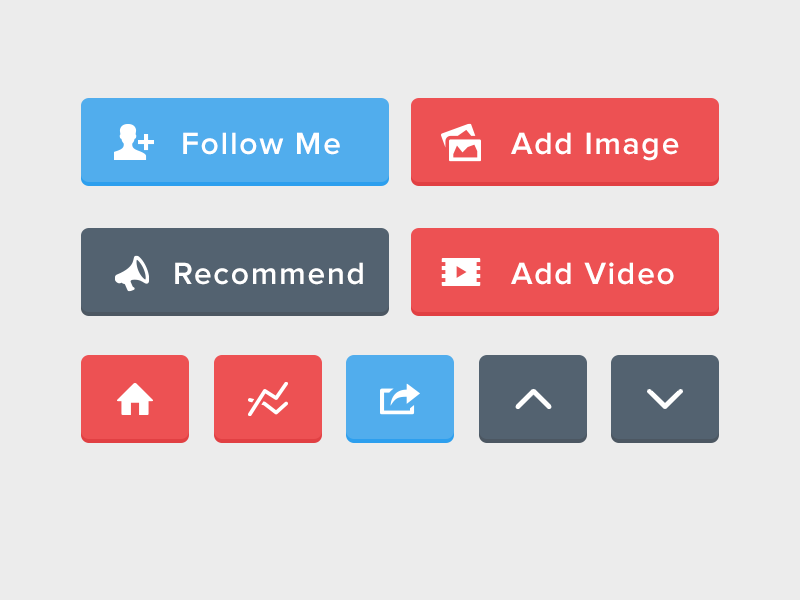
Коллекция плоских кнопок на все случаи жизни, без анимации и эффектов.
Более удобная версия кнопок социальных сетей.
Кнопка CSS «Рождество» с использованием данных : URL-адреса , метод для встраивания данных изображения непосредственно в документ.
Круглая блестящая кнопка с использованием CSS3.
Кнопки используют только символы Unicode, вы также можете использовать текстовые или пиктограммы шрифтов.
Еще один набор 3D-анимированных кнопок для сайтов. Анимация выполняется с использованием свойств анимации и ключевых кадров .
Коллекция металлических кнопок CSS3, символы были созданы с помощью шрифта «pictos» с использованием @ font-face. Box-shadow и linear-gradient свойства были использованы для создания металлического вида.
Еще одна коллекция закругленных анимированных кнопок, созданных с помощью CSS3.
Buttons использует простые свойства CSS3, такие как gradient , box-shadows , text-shadow и т. Д. В этот набор также включены состояния наведения и активные состояния.
Хорошие кнопки CSS3.Коды HTML и CSS гораздо удобнее использовать в реальных проектах.
Эти кнопки социальных сетей используют liner-gradient в качестве базового фона, box-shadow для 3D-эффекта, значки являются результатом данных : URI .
Просто несколько простых кнопок CSS для уточнения.
Другой набор кнопок социальных сетей, созданных с использованием CSS3, он использует : до и : после для создания самой кнопки.
Серия простых кнопок CSS.Их легко настроить и использовать. Может быть легко интегрирован с Font-Awesome или другой библиотекой значков, чтобы сделать его более понятным.
Простой пример кнопки фишки для покера с использованием CSS3. Также может использоваться как кнопка с эффектом наведения.
Концепция кнопки Slidey CSS3.
Простая кнопка со сшитым видом, демонстрирующая возможности CSS3, без использования фонового изображения.
Круглая кнопка с вращающейся рамкой для индикации наведения.
Чистая программная кнопка, созданная только с использованием CSS3.
Эти пуговицы похожи на карточки, которые выскальзывают из рукава. Полезно для дразнить пользователя или для любой информации, которая должна оставаться скрытой, пока пользователь не выберет.
Анимация кнопки моноблока на чистом CSS для обозначения состояния загрузки.
Кнопки на чистом CSS3 с многоцветной кромкой кнопки.
Обратите внимание на эти великолепные 8-битные кнопки наведения.
Простые и понятные кнопки, сделанные с использованием чистого CSS. Использованы иконки от FontAwesome.
Некоторые кнопки CSS со значками FontAwesome.
Обычный набор чистых кнопок для ваших веб-приложений.
Тумблер кнопки начальной загрузки.
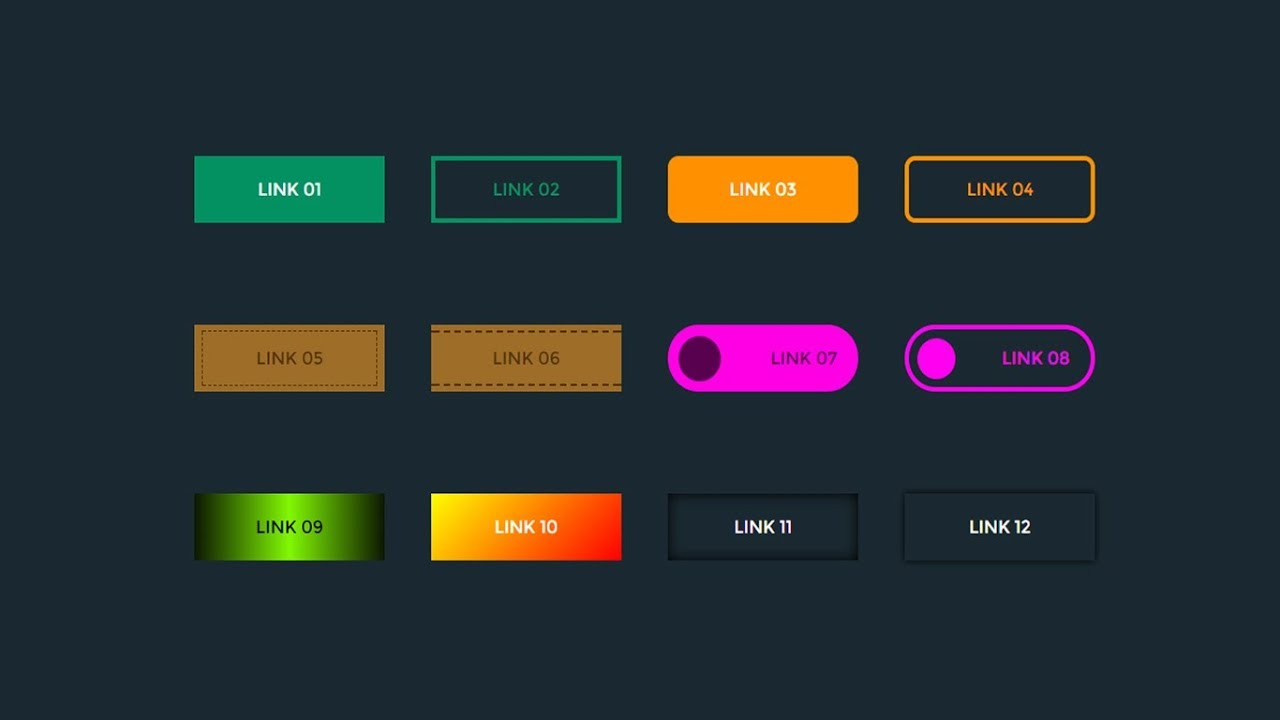
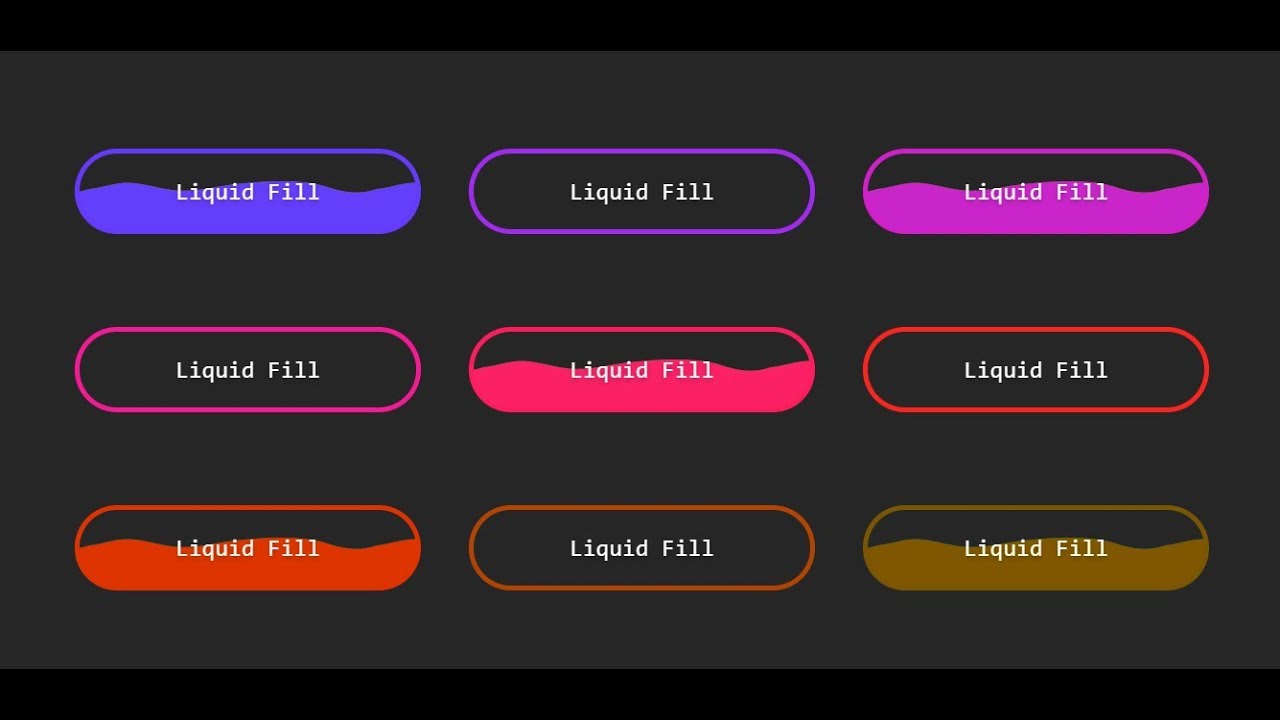
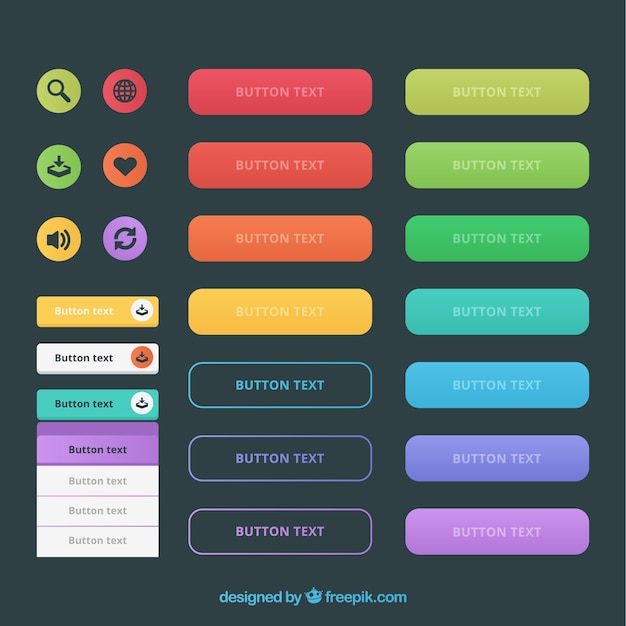
Коллекция анимированных кнопок CSS3 для оживления вашего сайта
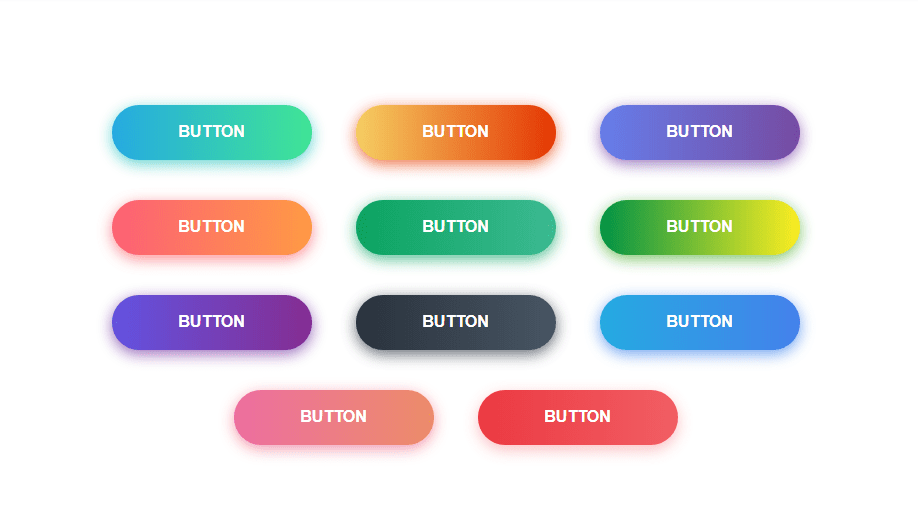
Коллекция различных типов кнопок CSS различных цветов.
55 Полезные вручную подобранные кнопки CSS с примерами и демонстрациями
В этой статье мы перечислили тщательно подобранные коллекции потрясающих кнопок CSS, разработанные с использованием только CSS, HTML, JavaScript и т. Д. Перечисленные учебные пособия хорошо сочетаются с цветами, градиентами или формами.Некоторые кнопки имеют красивые эффекты анимации с использованием переходов. Демо-версия и загрузка доступны для каждого учебника. Кнопку можно использовать напрямую без каких-либо изменений, а также можно вносить небольшие изменения в зависимости от ваших потребностей.
Статья будет полезна дизайнерам и не кодировщикам.
Прокомментируйте свою любимую кнопку или прокомментируйте кнопку, которой вы восхищались, с внешнего ресурса.
1) Анимация загрузки на чистом CSS для кнопок
Демо-изображение: Анимация загрузки на чистом CSS для кнопокПростой тест с анимацией загрузки на чистом CSS для кнопок (для переключения класса используется jQuery).
Создано:30 ЯНВАРЯ 2015 г.
Сделано с помощью:HTML, CSS и JavaScript
2) Модальное изменение кнопки материала
Демо-изображение: модальное изменение кнопки материала
Два вызова кнопки действий, которые создают контекст для ваших модальных окон в стиле материального дизайна.
Сделано с помощью:HTML, CSS и JavaScript
3) Кнопка со встроенным индикатором загрузки -JS и SCSS
Демонстрационное изображение: Кнопка со встроенным индикатором загрузки -JS и SCSS
Кнопка со встроенным индикатором загрузки -in Индикатор загрузки
Создано:15 АВГУСТА 2016 г.
Сделано с помощью:HTML, CSS и JavaScript
4) Простые кнопки CSS для отключенных кнопок
Демонстрационное изображение: простой CSS для отключенных кнопок
Для браузеров, поддерживающих CSS3, доступен простой курсор, помогающий пользователям понять определенные элементы, которые могут быть отключены из-за логики страницы.Итак, если у вас есть кнопка, которая становится доступной только после выполнения определенного действия на странице (например, заполнения формы), вы можете использовать cursor: not-allowed для усиления состояния с помощью указателя мыши.
5) Загрузчик кнопки отправки после отправки
Демо-изображение: Загрузчик кнопки отправки после отправки
Кнопка отправки с загрузчиком после отправки. Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.
Создано:5 АВГУСТА, 2014
Сделано с:HTML, CSS и JavaScript
6) Практика анимации кнопок
Демо-изображение: Практика анимации кнопок
Практика анимации кнопок
Сделано с :HTML, CSS и JavaScript
7) Эффект наведения кнопки SVG с привязкой.svg
Демонстрационное изображение: Эффект наведения кнопки SVG с помощью snap.svg
Простой эффект наведения кнопки путем замены текста в кнопке элементом svg, который имитирует кнопку, чтобы создать эффект, который (легко?) не может быть выполнен с помощью css.
Сделано с помощью:HTML, CSS и JavaScript
8) Кнопка градиента с переводом
Демо-изображение: кнопка градиента
Кнопка градиента с переводом при наведении
9) Эффекты кнопки 3D Paper
Демо-изображение: Эффекты кнопок 3D Paper
Попробуйте и проиллюстрируйте некоторые из тонких эффектов кнопок, которые можно создать, просто используя тень блока и границы на псевдоэлементах.Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних версиях браузеров.
10) Состояния наведения кнопки
Демонстрационное изображение: Состояния наведения кнопки
Эффектные состояния наведения CSS для кнопки.
11) Эффекты наведения кнопки
Демонстрационное изображение: Эффекты наведения кнопки
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Создано:23 НОЯБРЯ, 2014
Сделано с помощью:HTML, CSS и JavaScript
12) Пульсирующая кнопка
Демо-изображение: Пульсирующая кнопка
Пульсирующая кнопка с использованием анимации ключевого кадра css3.
13) Концепция кнопки Twitter с использованием только CSS
Демо-изображение: Концепция кнопки Twitter с использованием только CSS
Хорошая кнопка Twitter с открытой дверью, как концепция
Создано:15 ЯНВАРЯ 2013 г.
14) Некоторые простые кнопки
Демо-изображение: несколько простых кнопок
Просто несколько простых кнопок
Сделано с помощью:HTML, CSS и JavaScript
15) Использование кнопок: after и box-shadow
Демо-изображение: Использование кнопок: после и box-shadow
Кнопки наведения, которые хорошо выглядят, хорошо себя чувствуют и хорошо работают.Для этого нужен только CSS. Веселая кнопка на чистом CSS, никаких условий — просто наведите курсор и оцените!
Создано:21 ЯНВАРЯ, 2019
16) Кнопка чисто CSS
Демо-изображение: кнопка чисто CSS
Удивительный и мощный хакер CSS Check-Box. В этой кнопке нет JS!
Создано:22 ЯНВАРЯ 2019 г.
17) Подсветка радиокнопки Метро
Демо-изображение: Подземные радиоприемники
Подсветка радиокнопки перемещается под землей
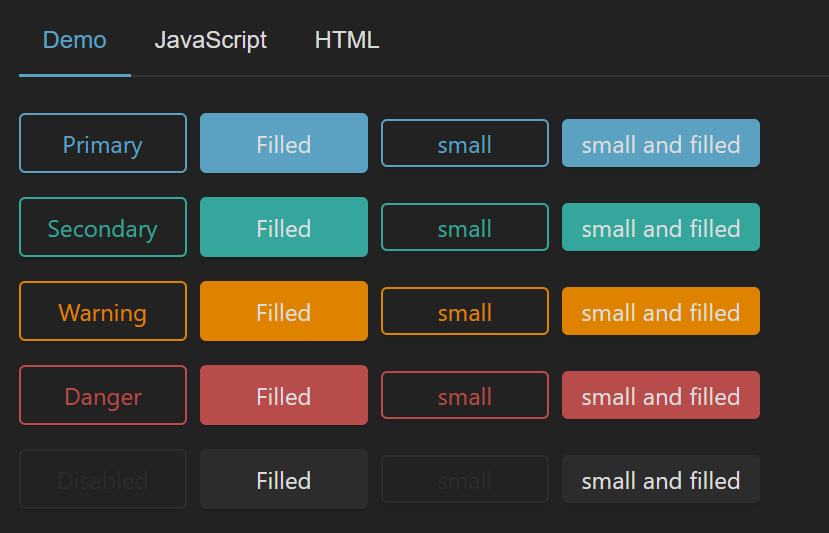
Создано:15 января 2019 г. ) Кнопки в стиле ретро
Демо-изображение: Кнопки в стиле ретро в 3D
Кнопки в стиле ретро и шрифтом в стиле 3D.Первая кнопка — это кнопка, которая перемещается к центру и наклоняется влево или вправо в зависимости от положения курсора при наведении курсора. Он стилизован под кнопку старой игровой консоли. Эти кнопки были настроены с классами размера sm, md, lg вместе с классами начальной загрузки, такими как первичный, вторичный, опасность, предупреждение, успех и информация. Вторая кнопка — это кнопка загрузчика с собственной полосой выполнения при нажатии. Он толкается только в центре, но затем открывается вверх, чтобы показать индикатор выполнения на лицевой стороне.По завершении будет отображаться галочка или X в зависимости от успеха действия.
Автор:Майк @ Titan Global Tech
Создано:6 АВГУСТА 2018 г.
Сделано с помощью:HTML, CSS и JavaScript
19) Анимированная кнопка CSS
: Анимированная кнопка CSSПервое, что нужно сделать для решения новейшей задачи CodePen. Анимированная кнопка в Sass
Создано:9 ЯНВАРЯ, 2019
20) Пользовательские флажки и переключатели Контрольные списки
Демо-изображение: Пользовательские флажки и переключатели Контрольные списки
Пользовательские контрольные списки Пошаговое руководство.Есть демонстрация для радио и флажка. Пользовательское руководство и демонстрация.
Автор:Брэндон МакКоннелл
Сделано с помощью:HTML, CSS и JavaScript
21) Микровзаимодействия кнопки выполнения
Демонстрационное изображение: Микровзаимодействие кнопки выполнения
Сделал пример кнопки загрузки с микровзаимодействием.
Создано:8 ЯНВАРЯ, 2019
Сделано с:HTML, CSS и JavaScript
22) Slidey radios (swappy radios remix)
Demo Image: Slidey radios (swappy radios)
Менее странный, но все же странный ремикс на «Swappy radios»
Создано:05 ЯНВАРЯ 2019 г.
Сделано с помощью:HTML, CSS и JavaScript
23) Переходные кнопки с использованием только CSS
Demo Image: Transitional Buttons
Использование переходов в эффектах наведения кнопки.
24) Angularjs Материальная директива с плавающей кнопкой
Демо-изображение: Angularjs Материал с плавающей кнопкой директива
Настраиваемое семантическое плавающее меню действий с кнопками в Material Design, реализованное как директива Angularjs. Также доступен в ванильном HTML.
Создано:15 ДЕКАБРЯ 2014 г.
Сделано с помощью:HTML, CSS и JavaScript
25) Закругленные кнопки CSS3
Демонстрационное изображение: закругленные кнопки CSS3
Закругленные кнопки CSS3 html
Создано:10 ДЕКАБРЯ 2012 г.
Сделано с помощью:HTML, CSS и JavaScript
26) CSS3 3d flip button
Demo Image: CSS3 3d flip button
CSS3 button 3D-преобразование без использования JS, imgs и значков-шрифтов
Создано:21 СЕНТЯБРЯ 2013 г.
27) Кнопки трехмерного параллакса
Демо-изображение: кнопки трехмерного параллакса
Кнопки трехмерного перемещения с реальной перспективой и эффект параллакса при прокрутке.Сделано с помощью CSS 3D-преобразований.
Автор:Александр Футеков
Сделано с:HTML, CSS и JavaScript
28) Панель кнопок Topcoat
Демо-изображение: Панель кнопок Topcoat
Стиль по умолчанию для панели кнопок Topcoat. Требования — это переносимая и доступная разметка с гибким и производительным CSS. JavaScript не требуется
Создано:7 АВГУСТА 2013 г.
29) Нарисованные вручную кнопки с границами
Демонстрационное изображение: Нарисованные вручную кнопки с границами
Эффект «Нарисованные от руки» границы на кнопках с границей CSS- радиус.К вашему сведению: есть ошибка при отрисовке точечных / пунктирных границ в FF. Отрисовка сплошных границ в FF — это нормально.
Создано:15 ФЕВРАЛЯ, 2016
30) Цветные кнопки CSS
Демонстрационное изображение: Цветные кнопки CSS
Коллекция различных типов кнопок CSS различных цветов.
31) Эффект пузыря кнопки
Демо-изображение: эффект пузыря кнопки
Эффект наведения с использованием трюков.
Сделано с помощью:HTML, CSS и JavaScript
32) Только CSS Пользовательские переключатели
Демонстрационное изображение: Пользовательские переключатели только CSS
На основе статьи tuts + веб-дизайна (ссылка ниже), но вместо изображений Я использовал только css.
Сделано с помощью:HTML, CSS и JavaScript
33) Кнопка «Flyaway Send»
Демонстрационное изображение: Flyaway Send Button
Базовая CSS-анимация, которая заставляет бумажный самолетик вылетать из этой кнопки «Отправить» при нажатии .
Автор:Адриан Дель Бальсо
Сделано с помощью:HTML, CSS и JavaScript
34) Пузырьковая кнопка с эффектом щелчка
Демо-изображение: Пузырьковая кнопка с эффектом щелчка
Сделано пузырьков «Радиальный градиент» для фонового изображения.Я считаю, что это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов (:: before и :: after)
Создано:20 ЯНВАРЯ 2018 ГОДА
Сделано на:HTML, CSS и JavaScript
35) 3D-кнопка поворота
Демо-изображение: 3D-кнопка поворота
Прототип кнопки 3D-поворота.
Сделано с помощью:HTML, CSS и JavaScript
36) Кнопки со стрелками для подписчиков
Демонстрационное изображение: Кнопки со стрелками для подписчиков
Примесь Sass для создания кнопок со стрелками.Использует преобразование: наклон псевдоэлементов. Кнопки со стрелками CSS
Создано:АВГУСТА 9, 2015
37) Эффекты наведения кнопки с тенями блока
Демонстрационное изображение: эффекты наведения кнопки с тенями блока
Создание базовой анимации с тенями блока. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
38) Organic Button
Демонстрационное изображение: Organic Button
Эластичная кнопка с колотящимся подом для загрузки анимации, после завершения перейдет в состояние готовности.
Сделано с помощью:HTML, CSS и JavaScript
39) CSS3 Эффекты наведения кнопок на FontAwesome
Демонстрационное изображение: CSS3 Эффекты наведения кнопок на FontAwesome
Чистые CSS3 Эффекты наведения кнопок
9013) Активировать анимацию кнопок
Демо-изображение: Анимация кнопки активации
Классная анимация кнопки активации и ожидания с использованием HTML, CSS и JavaScript.
Создано:17 ДЕКАБРЯ 2018
Сделано с:HTML, CSS и JavaScript
41) Кнопки для творчества с использованием только CSS
Демонстрационное изображение: Кнопки для творчества с использованием только CSS
Кнопки для творчества с использованием просто CSS.Может быть преобразован в SCSS для гибкости.
42) Кнопка CSS с различными эффектами перехода
Демо-изображение: кнопка CSS с различными эффектами перехода
Кнопка CSS с различными эффектами перехода при наведении курсора, разработанная с использованием CSS и HTML.
Создано:3 ДЕКАБРЯ, 2015
43) 20 эффектов при наведении курсора на кнопку
Демо-изображение: 20 эффектов при наведении курсора на кнопку
Кнопка CSS с 20 различными эффектами анимации наведения, разработанными с использованием CSS и HTML.
Создано:27 ОКТЯБРЯ, 2016
44) Кнопка CSS с наклонными сторонами
Демонстрационное изображение: Кнопка CSS с наклонными сторонами
Кнопка CSS с наклонными сторонами, разработанная с использованием только CSS и HTML.
Создано:9 ЯНВАРЯ 2013 г.
45) Кнопки CSS с анимацией
Демонстрационное изображение: Кнопки CSS с анимацией
Кнопки CSS с различными реакциями анимации
46) Шесть анимаций наведения кнопок на чистом CSS
Демо Изображение: Шесть анимаций наведения кнопок на чистом CSS
Шесть анимаций наведения кнопок на чистом CSS
47) Очень креативные кнопки CSS | Эффект глубины
Демо-изображение: Очень креативные кнопки CSS | Depth Effect
Очень креативные кнопки CSS | Эффект глубины.Разработано с использованием css, html и javascript
Создано:28 НОЯБРЯ 2017 г.
Сделано с помощью:HTML, CSS и JavaScript
48) Кнопки CSS Next и Prev
Demo Image: Next & Prev Кнопки CSS
Кнопки Next и Prev CSS. Кнопки CSS для следующей и предыдущей кнопки для ползунков или чего-то еще.
Автор:Андреас Лундгрен
49) Простой эффект наведения кнопки CSS
Демонстрационное изображение: простой эффект наведения кнопки CSS
Простой эффект наведения кнопки CSS.Простой, но красивый переход: hover и: active для кнопок и ссылок в стиле кнопок.
Автор:Андреас Лундгрен
Сделано с помощью:HTML, CSS и JavaScript
50) 7 различных стилей переходов кнопок CSS
Демонстрационное изображение: Анимация кнопок CSS
Анимация кнопок CSS стили. с некоторыми переходами кнопок CSS. Возможное репо для использования в будущем. У меня есть опыт работы с совместимостью браузеров.
Создано:7 ФЕВРАЛЯ 2017 г.
51) Бесплатные кнопки CSS для начальной загрузки
Демо-изображение: кнопки CSS для бесплатной загрузки
Кнопки CSS без начальной загрузки. Стиль кнопки на чистом CSS, который можно использовать для тегов привязки, кнопки, входы и метки. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ, 2017
52) Эффект кнопки увеличения при наведении
Демо-изображение: эффект кнопки увеличения при наведении
Эффект кнопки увеличения при наведении.Эффект увеличения кнопки CSS с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ, 2017
53) CSS Button Rollover — растущая граница
Демонстрационное изображение: CSS Button Rollover — растущая граница
Кнопка с рамкой расширяется при наведении курсора. CSS Button Rollover — растущая граница, разработанная с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:23 СЕНТЯБРЯ 2013
54) Общий набор кнопок CSS
Демонстрационное изображение: Общий набор кнопок CSS
Общий набор кнопок CSS, разработанный с использованием только CSS и HTML.Доступна демоверсия и загрузка.
Создано:ФЕВРАЛЯ 3, 2014
55) Цветные кнопки CSS
Демо-изображение:
Кнопки на чистом CSS, разработанные с использованием только CSS и HTML. Кнопка имеет многоцветные варианты.
20 крутых кнопок CSS 2017 — Bashooka
Кнопкапредназначена для того, чтобы побудить пользователей выполнить действие, которое вы от них хотите. Если вы ищете какие-то кнопки CSS для использования в проекте веб-сайта, вот 20 классных и современных кнопок CSS, которые сэкономят ваше время и усилия при создании эффективных кнопок, которые улучшат взаимодействие с пользователем.
Это чистые плоские кнопки HTML5 / CSS3. Кнопки имеют структуру HTML5 и работают во всех основных браузерах. Кнопки легко редактировать и интегрировать в любой сайт. CSS отделен от HTML и хорошо комментируется.
Замечательные кнопки для крутых проектов!
Набор вдохновляющих экспериментальных эффектов искажения для кнопок с использованием фильтров SVG. Адриен Денат.
Простые стили кнопок для быстрого старта веб-дизайна!
Современные кнопки социальных сетей.Все в одном стиле, без jQuery, Retina, IE11 +.
Эффект границы «нарисованный вручную» для кнопок с радиусом границы CSS.
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Современные коллекции кнопок CSS3. У него более 24 кнопок и 3 стиля социальных кнопок. Используется стандартная технология CSS3, позволяющая создавать огромные комбинации. Вы можете легко использовать эту кнопку в своем проекте.
Плоские кнопки Bootstrap.Легкая настройка. Поддержка значка Font Awesome. Кроссбраузер поддерживается и отзывчивый. До 50 цветов, 2 различных формы.
Fancy Buttons сделаны с использованием HTML и CSS3, готовы к работе с сетчаткой, поддерживают кроссбраузер и адаптивны. До 16 цветов, 16 комбинируемых анимаций на чистом CSS3, 4 различных формы и 4 разных размера. Все они могут быть объединены вместе.
Не требуется JavaScript !. Вы можете легко редактировать, изменять и настраивать их под себя.
Наведите указатель мыши на кнопки, чтобы увидеть, как цвета меняются, значок вращается, а граница увеличивается внутри кнопки.
Вдохновение для новых способов создания интерактивных кнопок с использованием linear-gradient, box-shadow и псевдоклассов!
Контактная кнопка после броска с ведением мяча. Только для развлечения.
Скрипт автоматически добавляет эффект материального дизайна к элементам с классом «материальный дизайн». Также может использоваться в div с изображениями. Добавьте предпочтительный цвет как значение атрибута data-color.
Они хороши, и были бы еще круче, если бы они использовали преобразования для эффекта наведения!
Еще несколько замечательных кнопок CSS3.
Кнопки с эффектом наведения анимации рисунка в CSS.
Случайная анимация кнопок, созданная в одном элементе HTML для развлечения.
Эти кнопки предлагают альтернативу Bootstrap между придерживающейся градиентом версии 2.0 и полностью плоской версией 3.0. Они также отличаются тем, что нажимаются при нажатии, как настоящие кнопки.
Лучшие CSS-эффекты при наведении курсора на кнопки, которые вы тоже можете использовать
Если вы хотите немного изменить свою страницу, идеально подойдет установка эффектов наведения кнопок CSS.Это поможет сократить время пребывания посетителей. Анимированные кнопки побудят посетителей увидеть, что предлагает ваш сайт, и сделают вашу страницу более динамичной. Это также повышает репутацию вашего бренда.
Эта статья покажет вам 20 различных эффектов наведения кнопки CSS. Все они легкие, простые и удобные в использовании. Даже при минимальных знаниях Javascript и CSS настроить эти эффекты несложно. Вы можете поэкспериментировать с макетами и выяснить, что лучше всего подходит для вас.
Простые в использовании и понятные эффекты наведения кнопки CSS
Кнопка Fun
Эти кнопки CSS обладают классным эффектом ауры текста и цветов при наведении на них курсора. Это сделает ваш дизайн более живым и понравится посетителям вашего сайта.
Кнопка Twitter для скрытой двери
Используя эту кнопку, пользователи могут взаимодействовать с вашим веб-сайтом с помощью дополнительных элементов взаимодействия. Вы увидите изображение, похожее на значок Twitter.Когда вы наводите указатель мыши на него, появляется структура, похожая на скрытую дверь, пока она удерживает кнопку действия.
Кнопка Cool Beans 60 кадров в секунду
Использовать эту кнопку довольно просто. Вы можете выбрать, использовать ли трансформации и непрозрачность для анимации. Вы можете сообщить браузеру следующую анимацию, используя «will change: transform».
CSS3 Эффекты при наведении курсора на кнопку с FontAwesome
Эта кнопка связана с FontAwesome с уникальными вариантами дизайна.Этот CSS3 имеет различные эффекты наведения CSS, которые показывают стрелку вместо текста. Он содержит стрелку на кнопке, известную как текстовый сдвиг.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW своих клиентов, создавая инновационные и стимулирующие отклик веб-сайты
быстро, без опыта программирования. Slider Revolution позволяет вам,
, привлечь к вам поток клиентов за модным дизайном веб-сайтов.
Пользовательский значок CSS Button Hover
Эффект наведения этой кнопки — это 3D-анимация, основанная на CSS и HTM.Вы можете использовать кнопки в разделе призыва к действию, чтобы сделать его более привлекательным и побудить людей купить ваш продукт или услугу. Можно редактировать текстовую часть внутри кнопки.
Анимированная кнопка с радужным наведением
При наведении курсора на эту анимированную кнопку появляется цветовой эффект радужного тона. Этот эффект возможен с помощью кодирования CSS и HTML. Он нравится большему количеству людей, наслаждаясь плавным взаимодействием с вашим сайтом. Вы можете выбирать из различных оттенков и цветовой палитры анимации.
Откидная кнопка
Смесь Sass Button Border Hover Effect
При наведении курсора на кнопку CSS появится эффект рисования.
Коллекция эффектов при наведении курсора на кнопки
Эта кнопка имеет несколько эффектов наведения кнопок CSS, которые могут понравиться вашим посетителям, в том числе цветовые сдвиги, заливки и эффекты контура.
Анимация наведения кнопки CSS-маски
Этот эффект наведения идеально подходит для запуска кнопки кадра, что является целью разработчика для создания этой спрайтовой анимации.
CSS Fizzy Button
Эффект наведения кнопки CSS с уникальными функциями
Прозрачная прозрачная пуговица
Отличной особенностью эффекта наведения этой кнопки является настраиваемая прозрачная кнопка с границами. Это означает, что вы можете добавлять тексты в соответствии с их назначением. Когда вы нажимаете кнопку или наводите курсор на кнопку, цвет и прозрачность текста меняются на разные цвета на непрозрачном уровне.
Переворот кнопки CSS с автоматической шириной
Это анимированная кнопка.Вы можете настроить его тексты на лицевой и оборотной сторонах. Например, у вас есть слово «Мода» в качестве текста спереди, но при наведении курсора на эту кнопку текст изменится на «Модный».
Эффекты при наведении курсора на кнопку с Box-Shadow
Это идеальная основная кнопка прямоугольного типа.
Iconic Button FX
Каждый значок этой кнопки имеет свой собственный эффект подписи при нажатии или наведении курсора. Хотя вы не можете использовать все доступные значки на своем веб-сайте, вы можете клонировать их с помощью пользовательских стилей анимации.Какой бы шрифт значков вы ни выбрали для текста, они подойдут соответственно. Использование Iconic Button FX — отличный способ настроить ваш сайт.
Эластичная кнопка с эффектом наведения
Эффект растяжения или расширения появляется при наведении курсора на эту кнопку. Вы можете выбрать одну из двух анимированных строк вверх и вниз до текстовой части кнопки.
Загрузчик кнопок на чистом CSS | Bootstrap 4 | SCSS
Кнопка CSS 100 дней N 045
Когда вы нажимаете кнопку или наводите указатель мыши на кнопку, цвет контура кнопки становится более интенсивным, пока она движется по ее границам.
Зачищенные пуговицы
При наведении на эту кнопку вы увидите анимированную диагональную одинарную рамку.
Тонкие пуговицы
Кнопка маны
Эта кнопка проста и понятна. Разработчик использовал всего 80 строк CSS и несколько десятков строк HTML. При наведении указателя мыши на кнопку создается фоновая заливка для анимации пользовательской жидкой формы.
Липкая пуговица
Эта кнопка с эффектом наведения на основе CSS поставляется с фильтрами SVG.
Кнопка CSS с эффектом наведения
Если вам нужны простые эффекты наведения кнопки CSS, эта кнопка обеспечивает эффективный и тонкий дизайн. Когда над ним парит, у него появляется исчезающая аура.
Кнопки со значками
Больше эффектов наведения кнопки CSS с настраиваемым дизайном
Эффект клика на чистом CSS
Эту кнопку легко клонировать. Вы можете перенести эффекты на что угодно. Эффекты больше похожи на табуляцию или выбор элементов страницы.После щелчка значков целевых фрагментов они в конечном итоге загораются.
Анимация с кубической кривой Безье
Как только вы поместите указатель мыши на кнопку, текст изменит цвет. Вы можете настроить цвет текста и кнопок в соответствии со своими предпочтениями. Хотя эта кнопка проста, она сделает вашу страницу интереснее и интереснее.
Простые эффекты наведения кнопки CSS
Эта кнопка имеет эффект сдвига цвета при разделении на X-образную форму при наведении курсора.Текст также растягивается вместе с эффектом кнопки. Это улучшает дизайн и макет вашего сайта и делает вашу страницу более живой.
Кнопка с рамкой
Эффект наведения этой кнопки делает ее забавной.
Эффект наведения кнопки на чистом CSS
CSS + SVG Анимация кнопок
Несмотря на то, что это всего лишь одна анимированная кнопка, ее эффект впечатляет и великолепен. Вы увидите эффект кнопки, залитой цветом от боковых сторон к середине, а контур имеет контрастный цвет.
Кнопки наведения
Кнопка наведения, используемая для свойства смешанного режима CSS.
Изменение фона
Кнопка имеет один сплошной цвет, а граница имеет другой стиль и цвет. В результате цвет фона кнопки меняется на другой в соответствии с ее границей.
Это рекомендуемый эффект наведения кнопки CSS для ваших страниц с поддержкой AJAX. Вам не нужно перезагружать всю страницу. Используя эту бесконечную разбивку на страницы, посетители могут просматривать всю анимацию во время загрузки нового содержимого.Недостатком этой кнопки является то, что она имеет ограниченное практическое значение.
Простая анимация кнопок CSS
Дизайн этой кнопки больше скользит по цвету с разных сторон. Он также заполняет пуговицу от центра к краю. Если вы ищете простой эффект наведения кнопки CSS, это отличный выбор.
Эффект свечения при наведении
Стилизованные пуговицы
Эта кнопка имеет эффекты при наведении курсора.
Иконки CSS при наведении
Он основан исключительно на CSS. Когда вы примените эту кнопку к своей странице, ваша страница будет иметь скрытые значки. Они появятся только после того, как вы поместите курсор в раздел кнопок.
CSS3 Кнопки
Эффект этой кнопки — тень и крутой эффект перехода. Когда вы нажимаете на кнопку, кажется, что она отрывается от экрана, чтобы показать текст или значки.
Анимация кнопки-призрака
Никола Попович создал эту анимацию кнопки на основе выстрела Dribbble.
Больше анимированных кнопок CSS
Эти кнопки CSS с эффектами наведения, просты и удобны в использовании. Чтобы сделать кнопки более привлекательными, не нужно изучать сложное кодирование. Он сделает всю работу за вас.
Кнопка CSS с эффектом свечения
Эта кнопка имеет привлекательный эффект свечения. Поместите курсор в верхнюю часть кнопки, появится 3D-эффект со свечением оттенка радуги.
Кнопки + Svg Trianglify
Эта кнопка проста в использовании.Он имеет красочные изображения SVG с простым дизайном. Более того, у него плавный переход, поскольку он основан на CSS и Javascript. Эффекты перехода появятся при наведении курсора.
Всплывающая подсказка CSS
Если вам нужны всплывающие подсказки по умолчанию, вы можете использовать встроенную опцию в вашем браузере. Вы также можете создать свой собственный, используя плагин или перья для клонирования, такие как CSS Tooltip Hovers. При наведении курсора на текст в теге HTML появится эффект затухания, напоминающий всплывающую подсказку.
Три простых эффекта наведения кнопки CSS
Эти три эффекта наведения кнопок CSS имеют классный переход, улучшающий внешний вид вашего сайта.
Кнопка «Click Me»
В этой кнопке появится эффект наведения / щелчка CSS.
Эффекты наведения фото
Это простой эффект наведения, который идеально подходит для изображений на странице. Он полагается только на простую галерею миниатюр. Заголовок изображения, описание и кнопка «Подробнее» появятся при наведении курсора на фотографию.
Эффекты при наведении курсора на кнопку
Когда вы применяете этот эффект наведения на свою страницу, вы можете настроить кнопки в соответствии со своими потребностями и предпочтениями. Например, вы можете применять различные эффекты с помощью тени на каждой кнопке. Помимо box-shadow, вы можете использовать border-radius и letter-spacing для сбалансированного эффекта и анимации на своем веб-сайте.
Анимированные кнопки
Эта кнопка имеет эффект наведения радуги.
Стильные анимированные кнопки CSS для блогеров
Это идеальный выбор для блогеров.Вы можете выбирать из различных эффектов наведения. Это может быть цвет, проводимый по кнопке слева направо, справа налево или сверху вниз. Они выделяют контур кнопки для лучшего дизайна.
Поскольку эта кнопка использует CSS, она имеет уникальный эффект наведения курсора на каждую гиперссылку. Для этого пера вы можете выбрать различные события при наведении курсора.
Эффекты наведения кнопки CSS
С помощью этой кнопки вы увидите, что общие эффекты — это тень, пульс, угловой фон и неон.
Кнопка для раскрашивания пузырей
Эта кнопка на основе CSS имеет эффект окраски пузырьков.
Эффекты при наведении курсора на кнопку отправки CSS
Анимируйте псевдоэлементы «: before» и «: after», чтобы получить убедительные эффекты наведения кнопки отправки CSS.
Если вам понравилась эта статья об эффектах наведения кнопок CSS, вам также следует прочитать ее:
15 кнопок CSS с красивыми эффектами наведения
Ищете стили, чтобы заменить старые глянцевые кнопки современным плоским дизайном и 3D-кнопками? Вы попали в нужное место, так как в настоящее время я составляю список кнопок css для повседневного использования веб-сайта.
Список все еще продолжается и регулярно обновляется, поэтому вы можете добавить эту страницу в закладки (Ctrl + D) для дальнейшего использования. Здесь вы найдете все, от великолепных кнопок-переключателей до кнопок с морфингом, от минималистичного дизайна до полностью анимированных кнопок в стиле при наведении курсора.
Сообщите мне, как выглядит ваш веб-сайт после добавления этих классных кнопок css3. Кнопки социальных сетей с кодом CSS можно найти в нашей последней теме в категории CSS, обязательно проверьте и ее.
Кнопка удаления
Плавная анимация удаления выбранного содержимого из Интернета.На это стоит посмотреть.
Демо | Скачать
Кнопка удаления
Кнопка css3 со всплывающим окном, созданным с помощью jquery и css. При нажатии этой кнопки кнопка удаления перевернется, чтобы отобразить окно подтверждения. Флип имеет несколько углов при щелчке с любых четырех сторон.
Демо | Скачать
Анимированные кнопки css
Набор кнопок призыва к действию с анимацией для привлечения внимания пользователя.
ИсточникКнопки с плавным переключением
Кнопки переключения в чистом CSS от пользователя codepen.
Демо | Скачать
Кнопка переключения 3D
Код для бесплатной загрузки с кнопками css, программированием html и jquery.
Демо | Скачать
Кнопка загрузки
Это удивительно, когда пользователь нажимает, он также отображает количество загрузок.
Исходный кодРадиокнопка
Выбор кнопок радио css3 с действием «да» или «нет».
Исходный кодСовременные стили кнопок
Удивительные переходы css в этом наборе из более чем 50 кнопок.
Демо | Скачать
Концепция Morphing Buttons
Совершенно крутая концепция и разработка кнопок css для современного веб-сайта без добавления слишком большого количества кода. Необходимый шаблон для разработчиков, которые ищут новый код для изучения. Нажмите кнопку, чтобы открыть всплывающее окно виджета с плоским дизайном: логин, регистрацию или условия использования.
Демо | Скачать
Кнопка отправки электронной почты
Будет очень интересно увидеть на вашем сайте кнопку с плавающей анимацией почты.
Демо | Скачать
Кнопка с анимацией в 3D
Простой и минималистичный дизайн 3D-кнопки с приятным эффектом наведения.
Демо | Скачать
Эффект кнопки
Минимальный эффект перевернутого наведения заинтересует тех, кто ищет простой дизайн для своих кнопок css.
Демо | Скачать
Кнопка прогрессивной загрузки
Эта кнопка предназначена для загрузки файлов со статусом и завершением передачи файлов вместе с кнопкой сброса.
Демо | Скачать
Нажимные кнопки
Плоский цвет с небольшим эффектом трехмерной тени делает эту простую кнопку css3 визуально привлекательной.
Демо | Скачать
Минимальная кнопка
Еще одно простое отображение минимальной кнопки css для бесплатного скачивания.
Демо | Скачать
Импульсная кнопка
Заставьте посетителей вашего веб-сайта нажимать эту пульсирующую кнопку, что очень здорово и лучший способ привлечь внимание пользователей и заставить их щелкнуть по ней.
Демо | Скачать
Закругленные кнопки CSS
Набор круглых кнопок для сайта.
Демо | Скачать
Красивые плоские пуговицы
Самый простой набор кнопок css с эффектом легкого наведения, который отлично подходит для длительного использования.
Демо | Скачать
Руководство по стилизации кнопокCSS | Современные решения CSS
Это выпуск # 9 из серии, посвященной современным решениям CSS для проблем, которые я решал в течение последних 14 с лишним лет работы фронтенд-разработчиком .
В этом руководстве будут рассмотрены тонкости создания доступного расширяемого внешнего вида кнопок как для элементов ссылок, так и для элементов кнопок.
Охваченные темы:
- сбросить стили для кнопок
aи - отображение, визуализация, размер и текстовые стили
- Рекомендации по доступному стилю
- расширенные стили для общих сценариев
Эх, кнопка (или это ссылка?). Я боролся с кнопкой еще со времен задержки наведения курсора из-за ожидания загрузки второго изображения через спрайты изображений, а затем испытал огромное облегчение, когда на сцену прибыли border-radius , box-shadow и градиенты.
Но … мы слишком далеко зашли в стилистике кнопок и где-то по ходу дела полностью упустили из виду, что на самом деле означает кнопка, не говоря уже о доступной кнопке (или ссылке).
СТОП! Прочтите эту отличную статью: Ссылки и кнопки в современных веб-приложениях, чтобы понять, когда уместно использовать кнопки
,и
Мы рассмотрим, какие свойства требуются для визуального создания внешнего вида кнопок для кнопок , и , , а также дополнительные сведения, необходимые для обеспечения доступности их создания и использования.
Сброс стилей по умолчанию #
Вот наша базовая линия — собственные стили браузера, отображаемые в Chrome, с единственными изменениями, пока что ссылка наследует настраиваемый шрифт, установленный в теле, и я также увеличил размер шрифта :
HTML-код, если вы играете дома:
Ссылка на кнопку Я использовал javascript :; строка для значения href , чтобы мы могли тестировать состояния без запуска навигации.Точно так же, поскольку эта кнопка не предназначена для отправки формы, ей необходим явный тип , кнопка , чтобы предотвратить запуск запроса на получение и перезагрузку страницы.
Сброс стилей #
Примечание : Обычно я применяю сброс Normalize к CodePens, но в этом уроке мы начинаем с нуля, чтобы узнать, что требуется для сброса кнопок и ссылок. Использование Normalize или других популярных сбросов сделает некоторые из этих вещей за вас.
Во-первых, мы добавим класс кнопки как к ссылке, так и к кнопке, чтобы подчеркнуть, где применяются стили для этого урока.
Привет! Зарегистрируйтесь на мой семинар по CSS в июле на Smashing Conference: Level-Up With Modern CSS
Ссылка на кнопку
размер коробки Убедитесь, что ваши стили включают следующий сброс — если вы не хотите его глобально (вы должны), вы можете применить его к нашему классу кнопок.
* {
box-sizing: border-box;
} Вкратце, это правило не позволяет таким вещам, как границы и отступы, увеличивать ожидаемый размер элемента (например,ширина 25% остается 25%, а не 25% + ширина границы + отступы).
а Для ссылки у нас есть только один сброс:
a.button {
текстовое оформление: нет;
} Это просто удаляет подчеркивание.
кнопка Далее у нас есть еще несколько правил, необходимых для сброса кнопки:
button.button {
border: none;
цвет фона: прозрачный;
семейство шрифтов: наследование;
отступ: 0;
курсор: указатель; @media screen и (-ms-high-Contrast: active) {
border: 2px сплошной текущий цвет;
}
}
Имеются некоторые различия в значении display между браузерами, но мы собираемся изменить его на уникальный вариант в ближайшее время.
С этими стилями сброса у нас теперь есть такой вид:
Спасибо @overflowhidden за решение, обеспечивающее заметную границу кнопок для пользователей с включенным режимом высокой контрастности Windows. .
Стили отображения #
Я обнаружил, что во многих сценариях лучше всего работает display: inline-flex , который дает нам возможности выравнивания контента, как у flexbox, но находится в DOM в пределах поведения inline-block .
a.button,
button.button {
display: inline-flex;
align-items: center;
justify-content: center;
} Гибкое выравнивание пригодится, если вы добавите значки в будущем или наложите ограничения по ширине.
Визуальные стили #
Далее мы применим несколько стандартных визуальных стилей, которые вы, безусловно, можете настроить на свой вкус. Это наиболее гибкая группа стилей, и вы можете опустить box-shadow и / или border-radius .
$ btnColor: # 3e68ff; a.button,
button.button {
background-color: $ btnColor;
цвет: #fff;
радиус границы: 8 пикселей;
box-shadow: 0 3px 5px rgba (0, 0, 0, 0,18);
}
Теперь наша ссылка и кнопка становятся более похожими:
Контраст кнопки #
При создании начальных стилей кнопок используются два уровня контрастности:
- По крайней мере 3: 1 между цветом фона кнопки и фоном, на котором он отображается на фоне
- Не менее 4.5: 1 (для текста размером менее 18,66 пикселей или 24 пикселей) или 3: 1 (для текста, превышающего эти размеры) между текстом кнопки и фоном кнопки
Вот инфографика, которую я создал, чтобы продемонстрировать, как цвета кнопок соотносятся с их контрастными отношениями:
Предполагая, что фон страницы белый, наш выбор цвета кнопки проходит с соотношением 4,54: 1.
Попробуйте ButtonBuddy для создания кнопок доступных цветов . Это веб-приложение, которое я создал, поможет получить все векторы контраста прямо в цветовой палитре вашей кнопки.
Хотели бы вы, чтобы советы по CSS в вашем почтовом ящике? Присоединяйтесь к моему информационному бюллетеню, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Размер #
Мы намеренно упустили одно свойство из категории «Визуальный», которое вы могли пропустить, увидев скриншот выполнения: padding .
Поскольку набивка является частью коробчатой модели , мы оставили ее для секции размеров.
Давайте применим значения размера, а затем обсудим:
а.button,
button.button {
отступ: 0,25 мкм 0,75 мкм;
Мин-ширина: 10 каналов;
min-height: 44px;
} Мы применяем отступ , используя em единиц, что является предпочтением, которое позволяет пропорционально изменять размер отступа с примененным размером шрифта .
Затем мы устанавливаем min-width , используя блок ch , который примерно равен ширине 0 символа применяемого шрифта и font-size .Эта рекомендация — визуальный барьер ритма. Рассмотрим сценарий, в котором у вас есть две расположенные рядом кнопки с одной короткой и одной длинной метками, например. «Поделиться» и «Узнать больше». Без min-width кнопка «Поделиться» была бы резко короче, чем «Узнать больше».
Минимальная высота основана на том, чтобы кнопка была достаточно большой целью на сенсорных устройствах, чтобы соответствовать критериям успеха WCAG 2.1 для 2.5.5 — Размер цели.
Стили начинают объединяться, но мы еще не закончили:
Стили текста #
Судя по последнему снимку экрана, у вас может возникнуть соблазн пропустить стили текста.
Но посмотрите, что происходит, когда мы уменьшаем размер области просмотра и запускаем отзывчивое поведение:
Как видите, у нас другое выравнивание, и высота строки также может быть отрегулирована.
Я намеренно пропустил исправление выравнивания текста в стилях сброса, поэтому теперь мы убедимся, что оно центрировано для обоих. Затем мы также можем уменьшить высоту строки — это может потребоваться отрегулировать в зависимости от используемого шрифта.
a. Кнопка,
кнопка.кнопка {
выравнивание текста: по центру;
line-height: 1,1;
} Отлично, выглядит отлично!
Государственные стили #
Прямо сейчас единственная визуальная обратная связь, которую пользователь получает при попытке взаимодействия с кнопками, — это изменение курсора на вариант «указатель».
Нам нужно обеспечить наличие трех состояний.
: наведение # Обычно наибольшее внимание привлекает hover , так что мы начнем с него.
Типичное обновление при наведении курсора — это изменение цвета фона. Поскольку мы были довольно близки к 4,5, нам нужно затемнить цвет.
Мы можем воспользоваться преимуществами Sass, чтобы вычислить этот цвет, используя переменную $ btnColor , которую мы определили в разделе «Визуализация»:
a.button,
button.button {
&: hover {
background-color: scale-color ($ btnColor, $ lightness: -20%);
}
} Эффект немного резкий, но у нас есть еще один современный инструмент CSS, чтобы смягчить его, метко названный transition .Свойство перехода необходимо будет добавить за пределами правила hover , чтобы оно применялось как для «over», так и «out».
a.button,
button.button { переход: 220 мс при простом вводе;
}
: фокус # Для пользователей клавиатуры нам нужно убедиться, что состояние focus четко различимо.
По умолчанию браузеры применяют своего рода эффект «ореола» к элементам, которые получают фокус.Плохая практика — просто удалить свойство контура , которое воспроизводит этот эффект, и не заменить его.
Мы заменим контур настраиваемым состоянием фокуса, которое использует box-shadow . Подобно схеме , box-shadow не изменяет общий размер элемента, поэтому не вызывает сдвигов макета. И, поскольку мы уже применили переход , box-shadow унаследует его для использования также для дополнительного эффекта привлечения внимания.
a.button,
button.button { &: focus {
outline-style: solid;
контур-цвет: прозрачный;
box-shadow: 0 0 0 4px scale-color ($ btnColor, $ lightness: -40%);
}
}
Еще раз, мы использовали функцию scale-color , на этот раз сделав ее даже немного темнее, чем цвет hover . Это связано с тем, что кнопка может одновременно находиться в состояниях hover и focus .
Спасибо @overflowhidden за предоставление решения для обеспечения воспринимаемого состояния : focus для пользователей с включенным режимом высокой контрастности Windows .
: активный # Наконец, особенно для «реальной кнопки», лучше всего определить стиль состояния : активный .
Для ссылок это появляется на короткое время во время «вниз» щелчка / касания.
Для кнопок это может отображаться в течение более длительного времени, учитывая, что кнопка может быть запущена с помощью клавиши пробела, которую можно удерживать неограниченное время.
Мы добавим : active к существующему : hover style:
&: hover,
&: active {
background-color: scale-color ($ btnColor, $ lightness: -20%);
} Варианты стиля #
Тема выделенных («призрачных») кнопок — это тема для другого дня, но есть два варианта, которые мы быстро добавим.
Маленькие пуговицы #
Используя формат БЭМ, мы создадим кнопку - маленький класс , чтобы просто уменьшить размер шрифта. Поскольку мы устанавливаем отступ на на , размер будет пропорционально изменен. А наша минимальная высота гарантирует, что кнопка останется достаточно большой сенсорной мишенью.
& - small {
font-size: 1.15rem;
} Блок кнопок #
Бывают случаи, когда вам нужно блок поведения вместо встроенного, поэтому мы добавим width: 100% , чтобы учесть эту опцию вместо изменения display prop, поскольку нам все еще нужно выравнивание гибкости для содержимого кнопки :
& - блок {
ширина: 100%;
} Попался: дочерний элемент Flex Columns #
Учитывая сценарий, что кнопка является дочерним элементом гибкого столбца, вы можете быть застигнуты врасплох, когда кнопка расширяется до полной ширины даже без кнопки - класс блока .
Для защиты от этого сценария в будущем можно добавить align-self: start к базовым стилям кнопок или создать служебные стили для каждого из значений свойств выравнивания гибкости / сетки: start , center и конец .
Демо #
Стефани Эклс (@ 5t3ph)
потрясающих кнопок CSS — Code Pixelz
Вам нужно вдохновение для кнопок? В этой статье мы перечислим несколько замечательных кнопок, созданных с помощью CSS, которые вы можете использовать на своих веб-сайтах.У этих кнопок есть потрясающие эффекты наведения, некоторые содержат эффект градиента, 3D-эффекты, материальный дизайн и многое другое. В конце статьи вы можете оставить свой комментарий о том, какой дизайн кнопок вам больше нравится.
1) Анимированная кнопка CSS
В нем есть потрясающая коллекция анимированных кнопок, чтобы оживить ваш сайт. Просто примерь это.
2) Кнопки материального дизайна
Кнопки материалов вызывают реакцию чернил при нажатии. Они могут отображать текст, изображения или и то, и другое. Ниже — прекрасный пример кнопок с материальным дизайном.
3) Кнопки градиента и кнопки градиентного параллакса
Вы можете не только использовать цвет фона градиента на кнопке, но также можете использовать эффект параллакса на кнопке. Поверьте, сочетание того и другого выглядит просто потрясающе.
Один с только градиентным цветом фона
Один с эффектом параллакса
http://codepen.io/DavdSm/pen/JbWqvO
4) Стильные кнопки социальных сетей
Stylish Social Buttons имеет классные эффекты наведения, которые используются в социальных иконках, и они просто потрясающе выглядят.
5) Кнопки Bootstrap 3D
Потрясающая коллекция 3D-кнопок, сделанных с помощью фреймворка bootstrap.
6) Big Fancy 3D вращающаяся кнопка SVG
7) Эффекты при наведении курсора на кнопку
Имеет не только простой, но и приятный эффект наведения на кнопки.
Вот еще один с крутыми эффектами наведения
8) Кнопка переключения
9) Необычная кнопка
Потрясающие кнопки с крутым градиентным фоном и эффектами
10) Парение.css
Существует множество различных эффектов при наведении курсора, и это открытый исходный код, доступный по лицензии MIT. Легко примените их к своим элементам.
http://codepen.io/IanLunn/pen/hysxc
Вот и все. Итак, вот несколько замечательных кнопок CSS. Оставьте комментарий, какой дизайн вам больше нравится, и не забудьте поделиться своим опытом. Удачного кодирования 🙂
Psst… ищете отличные темы для своего сайта?
Связанные .

 Однако при этом кнопка на CSS3 позволяет снизить количество запросов к серверу на 1, что, несомненно, является плюсом.
Однако при этом кнопка на CSS3 позволяет снизить количество запросов к серверу на 1, что, несомненно, является плюсом.