Подключение CSS
Существует три способа подключения CSS к документу HTML.
Внутриэлементные стили
При внутриэлементном или строчном подключении стиля, он определяется непосредственно внутри тега HTML при помощи атрибута style.
Это выглядит следующим образом:
<p>текст</p>
Данное определение сделает параграф красного цвета.
Однако, как вы, наверное, помните, лучший подход – это когда HTML документ полностью свободен от элементов и атрибутов визуального представления, поэтому внутриэлементный способ определения стилей следует стараться избегать.
Внутридокументные стили
Встроенные или внутридокументые стили используются для определения стилей элементов целой веб-страницы. В теге <head> определяется тег <style>, в котором задаются все стили для веб-страницы.
Такое определение выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>Пример CSS</title> <style type="text/css"> p { color: red; } a { color: blue; } </style> ...
Следующее определение сделает все параграфы страницы красными, а все ссылки синими.
Помня о разделении файлов HTML и CSS, внутриэлементные стили также нужно стараться избегать.
Внешние стили
Внешние стили используются для подключения одновременно ко многим страницам сайта. Обычно это отдельный CSS файл, который выглядит приблизительно следующим образом:
p {
color: red;
}
a {
color: blue;
}
Если имя этого файла будет «
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict. dtd">
<html>
<head>
<title>Пример CSS</title>
<link rel="stylesheet" type="text/css" href='web.css' />
...
dtd">
<html>
<head>
<title>Пример CSS</title>
<link rel="stylesheet" type="text/css" href='web.css' />
...
Далее вы увидите, что есть еще и другие способы подключения внешних стилей, но в данный момент упомянутых способов будет вполне достаточно.
Чтобы максимально плодотворно изучить материал данного учебника, код, приведенный в нем, следует испытать на практике, поэтому в текстовом редакторе создайте новый файл и сохраните его под именем «
Теперь измените HTML таким образом, чтобы он начинался со следующих строк:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Моя первая веб-страница</title>
<link rel="stylesheet" type="text/css" href='web.css' />
</head>
...
Сохраните HTML файл. Теперь к нему подключен CSS файл, который на данный момент пустой и поэтому никак не повлияет на HTML файл.
Подключение файла стилей CSS на видеокурсе от Loftblog
Человек стремится к знанию, и как только в нем угасает жажда знания,
он перестает быть человеком. Ф. Нансен
Сегодня мы представляем вашему вниманию видеокурс по основам CSS. Серия видеоуроков нашего курса предназначена тем, кто уже ознакомился и изучил материалы видеокурса по основам HTML. На первом видеоуроке к рассмотрению предлагается ознакомление с понятием CSS-правила, селекторов и блоков объявлений, подключение файла стилей CSS. Итак, приступим к изучению этой увлекательнейшей темы.
Какие знания о CSS, CSS-правилах, подключении файла стилей CSS вы почерпнете на этом видеоуроке
Если вы зашли на эту страничку и приготовились просматривать эти видеоуроки, значит, в общих чертах вы скорее всего уже имеете представление о CSS, о его предназначении в мире веб-разработки. На всякий случай напомним, что CSS — это каскадная таблица стилей, комплекс так называемых CSS-правил, при помощи которых оформляется внешний вид страничек любых сайтов.
На всякий случай напомним, что CSS — это каскадная таблица стилей, комплекс так называемых CSS-правил, при помощи которых оформляется внешний вид страничек любых сайтов.
Где лучше прописывать файлы стилей CSS
Крайне не рекомендуется прописывать стили для веб-страничек непосредственно в HTML-разметке внутри тега <style>, хотя теоретически это допускается. Но такое задание стилей очень негативно скажется на работе вашего сайта, его загрузке. Все CSS-правила нужно писать в отдельных файлах, которые затем сохранять в специальной папке, расположенной в основном каталоге нашего проекта, в его корне.
Правильное подключение файла стилей CSS
Для того чтобы начать работать с нашей таблицей стилей, с папкой, где она расположена, ее прежде всего необходимо подключить к HTML-страничке внутри тега head. Подключение файла стилей CSS осуществляется так:
<head>
<link href="css/style.css" rel="stylesheet">
Правильное оформление CSS-правил
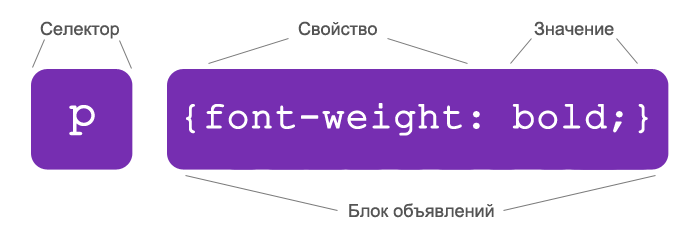
CSS-правило состоит из двух частей: селектора и блока объявлений. А блок объявлений в свою очередь представляет собой CSS-свойство и его значение, разделенные между собой двоеточием. Например
А блок объявлений в свою очередь представляет собой CSS-свойство и его значение, разделенные между собой двоеточием. Например
.class {
font-size: 18px;
width: 50px;
}
Если селекторам предполагается задать одинаковые свойства, то названия селекторов можно написать через запятую:
.class, р {
font-size: 18px;
color: #fd2bac;
width: 50px;
}
Селекторов в подключенном файле стилей CSS может быть очень много, так же, как и блоков объявлений в самом CSS-правиле.
Таким образом, наш первый видеоурок познакомит вас с CSS-стилями, вы научитесь осуществлять подключение файла стилей CSS к страничкам вашего сайта, узнаете о требованиях к написанию CSS-правил.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
Основы CSS, подключение стилей — Уроки верстки FreeHtmlThemes
В предыдущем уроке мы немного познакомились с HTML, с чем его едят и зачем он нужен. Но все, наверное, заметили, что красоты в наборе текста и символов мало, страницы выглядит не так нарядно, как большинство продающих, ультра-современных сайтов. Что же придает привычный внешний вид странице сайта?
Но все, наверное, заметили, что красоты в наборе текста и символов мало, страницы выглядит не так нарядно, как большинство продающих, ультра-современных сайтов. Что же придает привычный внешний вид странице сайта?
Поговорим о каскадной таблице стилей, проще говоря, о CSS. Это, так называемый, язык для придания привычного внешнего вида сверстанной HTML-странице. Все внешние изыски, красивые кнопки, блоки, таблицы, даже анимация и эффекты, все создается с помощью CSS3. Это настоящая магия, простор для фантазии. Подключение шрифтов, размеры, цвета, градиенты, переходы, всем управляет великий и могучий CSS. Не станем растекаться мыслью по древу, перейдем к практической части.
Стили можно прописывать инлайн, иначе говоря прямо в теле html-документа, но это дурной тон и желательно все стили выносить в отдельный, внешний файл с расширением .css, затем его подключать. Исключением могут быть случаи, когда некоторые стили присваиваются динамически, с помощью скрипта или в ряде необходимых, нестандартных ситуаций.
Подключение файлов CSS
Внешний файл стилей подключается элементарной конструкцией в голове документа, т.е. между тегами head.
<link href="style.css" rel="stylesheet">
Для ускорения отображения страницы рекомендуется выносить подключение стилей из head, но чаще это не делают, ведь на секунду пользователь увидит поломанную страницу, с набором текста, это смотрится удручающе. Поэтому лучшим вариантом станет, если у вам очень много стилей, разбить их на пару файлов, наиболее важный подключать в башке, подключение остальных вынести перед закрывающимся тегом body. Но этим способом я пользуюсь редко, хотя может быть полезно в некоторых случаях.
Как уже понятно, href — это ссылка на файл стилей, соответствующий путь к документу, атрибут rel со значением stylesheet указывает, что подключаем мы именно стили.
Структура файла стилей
Как же организован сам файл стилей? Для каждого селектора (это то над чем мы совершаем стилистические изменения) соответствует свой набор свойств и их значение. Селектор по тегу p в примере ниже определяет цвет текста, размер шрифта и отступ снизу. Цвет, размер шрифта и отступ снизу — это свойства селектора p, а справа от них через двоеточие их значения.
Селектор по тегу p в примере ниже определяет цвет текста, размер шрифта и отступ снизу. Цвет, размер шрифта и отступ снизу — это свойства селектора p, а справа от них через двоеточие их значения.
p {
color: #ccc;
font-size: 14px;
margin-bottom: 10px;
}Таким образом файл стилей состоит из набора селекторов с их свойствами. В данном случае свойства применяются для всех абзацей, чтобы разнообразить внешний вид документа, используют другие селекторы, классы и id.
Что такое классы в CSS
Самым простым и рациональным способом добавления разных стилей для одинаковых тегов, становится добавление классов. Например, мы имеем два абзаца, хотим, чтобы размер шрифта одного был 14px, а другого 12px. В данном случае в код html добавляем атрибут class с уникальными значениями first и second.
<p>...</p>
<p>...</p>В качестве селектора используем не тег, а вышеперечисленные классы. Синтаксис следующий, сначала идет символ точки, затем название класса. Тогда содержимое css-файла будет:
Синтаксис следующий, сначала идет символ точки, затем название класса. Тогда содержимое css-файла будет:
.first {font-size: 14px;}
.second {font-size: 12px;}Такое устройство css дает широкие возможности для организации стилистики документа. Классы можно присваивать хоть всем тегам, если это требуется в рамках верстки.
Как структурирован CSS — Изучение веб-разработки
Теперь, когда у вас есть представление о том, чем является CSS, и о его основах, настало время посмотреть немного глубже в структуру самого языка. Нам уже встречались многие из обсуждаемых здесь концепций; вы можете вернуться к этому, чтобы разобраться, если вы обнаружите какие-либо более поздние концепции запутанными.
Первое, что мы рассмотрим, это три метода применения CSS к документу.
Внешняя таблица стилей
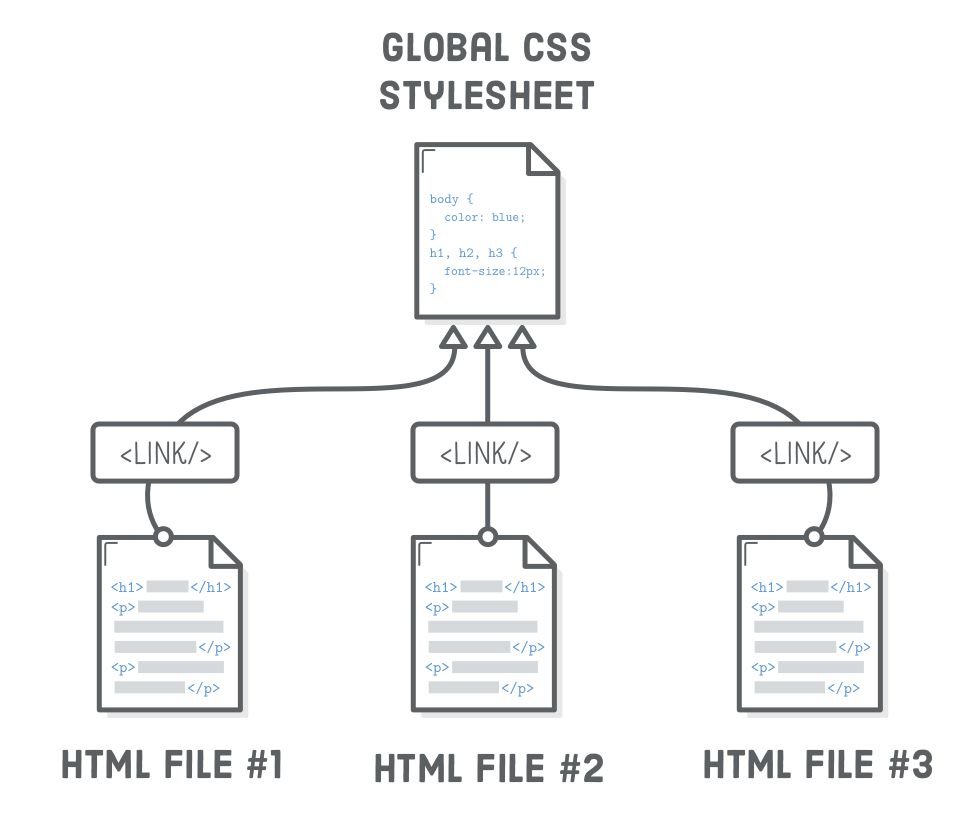
В статье Начало работы с CSS мы связывали внешнюю таблицу стилей с нашей страницей. Это самый распространённый и полезный способ крепления CSS к документу, так вы можете привязать CSS сразу к нескольким страницам, что позволяет стилизовать их всё с той же таблицей стилей. В большинстве случаев различные страницы сайта будут выглядеть почти так же, поэтому вы можете использовать один и тот же набор правил для основного вида.
В большинстве случаев различные страницы сайта будут выглядеть почти так же, поэтому вы можете использовать один и тот же набор правил для основного вида.
Внешняя таблица стилей — это когда у вас есть CSS отдельным файлом с расширением .css, и ссылка на него из HTML-элемента <link>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h2>Привет!</h2>
<p>Это мой первый опыт в CSS</p>
</body>
</html>Файл CSS может выглядеть следующим образом:
h2 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}Атрибут href элемента <link> должен ссылаться на файл в файловой системе.
В приведённом выше примере файл CSS находится в той же папке, что и HTML-документ, но вы можете поместить его куда-нибудь ещё и настроить относительный путь, например:
<link rel="stylesheet" href="styles/style. css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css">
css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css">Внутренняя таблица стилей
Внутренняя таблица стилей, где у вас нет внешнего файла CSS, но вместо этого CSS помещён внутри элемента <style>, содержащейся внутри HTML <head>.
Таким образом, HTML будет выглядеть вот так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
<style>
h2 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
</style>
</head>
<body>
<h2>Привет!</h2>
<p>Это мой первый опыт в CSS</p>
</body>
</html>Это может быть полезно в некоторых обстоятельствах (возможно, вы работаете с системой управления контентом, где вы не можете изменить CSS-файлы непосредственно), но это менее эффективно, чем внешние таблицы стилей: CSS будет необходимо прописывать отдельно для каждой страницы и изменять, если требуются изменения.
Встроенные стили
Встроенные стили являются правилами CSS, которые влияют только на один элемент, содержащиеся в атрибуте style:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
</head>
<body>
<h2>Привет!</h2>
<p>Это мой первый опыт в CSS</p>
</body>
</html>Пожалуйста, не делайте этого! Это очень плохо для технического обслуживания (вам, возможно, придётся обновить одну и ту же информацию несколько раз в одном документе), а также смешивает ваши презентационные данные CSS с структурной информацией HTML, что делает код трудным для чтения и понимания. Хранение различных типов кода отделено делает работу гораздо более лёгкой для всех, кто работает над кодом.
Есть несколько мест, где встроенные стили являются более распространёнными или даже желательными. Вам, возможно, придётся прибегнуть к использованию их, если ваша рабочая среда сильно ограничена (возможно, ваша CMS позволяет редактировать только HTML-тело). Вы также увидите, как они использовали много в HTML электронной почте, чтобы получить совместимость с таким количеством почтовых клиентов, со скольким это возможно.
Вы также увидите, как они использовали много в HTML электронной почте, чтобы получить совместимость с таким количеством почтовых клиентов, со скольким это возможно.
Существует много возможностей, чтобы поиграть с CSS в этой статье. Для этого мы рекомендуем создать новый каталог / папку на вашем компьютере и внутри него создать копии следующих двух файлов:
index.html:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Я пробую писать CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>Пишите сюда свой код</p>
</body>
</html>styles.css:
p {
color: red;
}Затем, когда вы столкнётесь с CSS и захотите поэкспериментировать со стилями, измените содержимое <body> HTML-документа и начинайте добавлять CSS-стили внутри вашего файла CSS.
Если вы не используете систему, в которой вы можете легко создавать файлы, вы можете вместо этого использовать интерактивный редактор ниже чтобы экспериментировать.
Читайте дальше и получайте удовольствие!
Говоря о CSS, нельзя не упомянуть о селекторах, о некоторых типах которых мы уже говорили в руководстве Начало работы с CSS. Селектор — это то, как мы обозначаем что-либо в нашем HTML-документе, чтобы стилизовать его. Если стиль не применился, то это, скорее всего, потому, что селектор в таблицах стилей не совпал с тем, что в HTML-документе.
Каждое CSS-правило начинается с одного или нескольких селекторов, отделяемых друг от друга запятыми, чтобы дать понять браузеру, к чему применять стили. В следующем примере перечислены стандартные селекторы:
h2
a:link
.manythings
#onething
*
.box p
.box p:first-child
h2, h3, .intro
Примечание: вы узнаете больше о селекторах в руководстве CSS-селекторы в следующем модуле.
Спецификация
Иногда может случаться такое, что два селектора будут относиться к одному и тому же элементу HTML. Смотрите: в примере ниже я задал правило для элемента p — он будет синим; также я задал класс, который сделает элемент красным:
. special {
color: red;
}
p {
color: blue;
}
special {
color: red;
}
p {
color: blue;
}А теперь допустим, что в нашем HTML-коде у нас есть абзац p с классом special. Оба правила могут быть добавлены: так какое же одержит верх? Как вы думаете, какого цвета будет надпись?
<p>Какого же я цвета?</p>В языке CSS есть правила, которые определяют, какое правило «выиграет» в случае подобного столкновения — они называются каскадами, или спецификациями. В примере ниже мы задали два правила для селектора p, но в итоге текст будет синим: объявление, делающее надпись синей, появилось позже того, которое делает её красной. Это каскад в действии.
p {
color: red;
}
p {
color: blue;
}А в примере с селектором класса и селектором тега победит селектор класса — даже если он объявлен раньше.
Попрактикуйтесь сами — добавьте два правила для параграфа p { . в вашу таблицу стилей. Затем добавьте класс к одному элементу  .. }
.. }p и попробуйте применить к нему какой-нибудь стиль.
Понимание каскадов, или правил, улучшается с практикой. В статье Каскад и наследование я хорошенько объясню, как определить уровень спецификации. А пока что запомните, что иногда CSS не применяется так, как вы того хотели бы, так как у чего-то в таблице стилей больший уровень спецификации.
Если говорить в общем, CSS строится на двух его составляющих:
- Свойства
- Определяют, какую характеристику вы желаете изменить (например,
font-size,width,background-color).
- Значения
- Это величина свойства, определяющая, как и/или насколько вы желаете изменить свойство.
На изображении внизу выделены свойство и его значение. Здесь свойство — color, а его значение — blue.
Свойство вкупе со значением называется CSS-объявлением. CSS-объявления помещаются внутри блока объявлений CSS. Ниже показан наш CSS-код с выделенным блоком объявлений.
CSS-объявления помещаются внутри блока объявлений CSS. Ниже показан наш CSS-код с выделенным блоком объявлений.
Наконец блок объявлений воссоединяется с селекторами, образуя CSS-правила. Наше изображение содержит два правила — одно для селектора h2, другое для селектора p. Правило для h2 выделено.
Установление значений для CSS-свойств — вот суть языка CSS. Движок CSS определяет, какие объявления применять к каждому элементу на странице, чтобы соответствующим образом размещать и стилизовать его. Необходимо запомнить, что и свойства, и значения чувствительны к регистру. Пара свойство–значение разделяется двоеточием (:).
Попробуйте подобрать нужные значения к следующим свойствам, а свойства добавить в ваш код:
Важно: Если свойство или значение не определено, то объявление считается недействительным — и будет попросту проигнорировано.
Важно: В CSS (и прочих веб-стандартах) американское написание является стандартом. Например, color надо всегда писать color; британский вариант colour не будет работать.
Функции
Чаще всего значения принимают форму числа или ключевого слова; существуют способы создавать функции для значений. Для примера можно взять функцию calc(). Она позволяет вам совершать лёгкие математические вычисления внутри CSS, например:
<div><div>The inner box is 90% - 30px.</div></div>.outer {
border: 5px solid black;
}
.box {
padding: 10px;
width: calc(90% - 30px);
background-color: rebeccapurple;
color: white;
}В результате получим это:
Функция состоит из названия и скобок, внутри который помещается выражение с допустимыми для данной функции знаками. В примере выше я задал значение ширины блока равной 90% внешнего блока минус 30px. Не могу же я сказать, чему равны 90% блока?!
Не могу же я сказать, чему равны 90% блока?!
В следующем примере будут различные значения для свойства <transform> rotate().
<div></div>.box {
margin: 30px;
width: 100px;
height: 100px;
background-color: rebeccapurple;
transform: rotate(0.8turn)
}Результат этого кода будет:
Найдите несколько значений для следующих свойств, а свойства добавьте в ваш файл:
До сих пор не сталкивались мы с правилами @rules (произносится как эт-рулс, от английского «at-rules»). Это особые правила, дающие CSS инструкции, как вести себя. У некоторых правил @rules простые названия и значения. Чтобы, к примеру, импортировать ещё одну таблицу стилей в основной CSS-файл, нужно использовать @import:
@import 'styles2.css';Чаще других встречается @rules под названием @media: оно позволяет вам использовать медиавыражения, чтобы применять CSS в определённых случаях, только если выполняются те или иные условия (например, при изменении размеров окна или при просмотре сайта с иного типа устройства).
Ниже у нас CSS-файл, в котором значение заднего фона элемента <body> равно pink. Однако после мы добавили правило @media, которое делает задний фон элемента синим, при условии если ширина окна не менее 30em.
body {
background-color: pink;
}
@media (min-width: 30em) {
body {
background-color: blue;
}
}Вы столкнётесь и с другими правилами @rules в продолжение следующих уроков.
Добавьте правило, которое изменяет стиль элемента, основываясь на ширине окна. Измените ширину окна, чтобы увидеть результат.
Некоторые свойства вроде font, background, padding, border и margin называются стенографическими свойствами, — они позволяют установить несколько значений свойств в одной строке, ускоряя запись и делая её аккуратной.
К примеру, это строка (комментарий не в счёт):
padding: 10px 15px 15px 5px;делает то же самое, что и эти четыре, вместе взятые:
padding-top: 10px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 5px;
или эти:
padding-block-start: 10px
padding-inline-end: 15px;
padding-block-end: 15px;
padding-inline-start: 5px;в то время как строка:
background: red url(bg-graphic. png) 10px 10px repeat-x fixed;
png) 10px 10px repeat-x fixed;делает то же, что и эти строки:
background-color: red;
background-image: url(bg-graphic.png);
background-position: 10px 10px;
background-repeat: repeat-x;
background-scroll: fixed;Мы не будем проходить это сейчас — вы можете найти эти и многие другие стенографии в Руководстве по CSS.
Добавьте вышеупомянутые объявления в ваш код. Попробуйте изменить значения и посмотреть на результат.
Осторожно: Стенографии позволяют пропускать некоторые величины, и это может отразиться на результате недолжным образом.
Как и в HTML, вы можете делать комментарии, чтобы прояснить тот или иной отрывок кода.
Комментарии в CSS начинаются с /* и окачиваются с */. В примере ниже я отметил комментариями различные разделы кода. Это очень полезно для навигации — комментарии легче искать.
body {
font: 1em/150% Helvetica, Arial, sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
body {
font-size: 130%;
}
}
h2 {font-size: 1. 5em;}
div p, #id:first-line {
background-color: red;
background-style: none
}
div p{
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
5em;}
div p, #id:first-line {
background-color: red;
background-style: none
}
div p{
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}Отделяя комментариями участки кода, не нуждающиеся в проверке, вы можете выискивать ошибку (если такая есть). Ниже я отделил правило для селектора .special.
p {
color: blue;
}Добавьте комментарии в ваш CSS-код, чтобы приноровиться к ним.
Под отступами подразумеваются пробелы, табуляция и перенос на новую строку. Как и в HTML, браузер будет стараться игнорировать большие отступы в CSS-коде; к тому же большие отступы пагубны для читаемости кода.
В примере ниже каждое объявление (а также начало/окончание правила) находится на своей строке — это, возможно, наилучший вариант написания CSS-кода: он понятен и аккуратен:
body {
font: 1em/150% Helvetica, Arial, sans-serif;
padding: 1em;
margin: 0 auto;
max-width: 33em;
}
@media (min-width: 70em) {
body {
font-size: 130%;
}
}
h2 {
font-size: 1.5em;
}
div p,
#id:first-line {
background-color: red;
background-style: none
}
div p {
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
То же самое вы можете написать, не добавляя большие отступы, — коды идентичны; но я уверен, вы согласитесь, что это очень тяжело прочитать:
body {font: 1em/150% Helvetica, Arial, sans-serif; padding: 1em; margin: 0 auto; max-width: 33em;}
@media (min-width: 70em) { body {font-size: 130%;} }
h2 {font-size: 1.5em;}
div p, #id:first-line {background-color: red; background-style: none}
div p {margin: 0; padding: 1em;}
div p + p {padding-top: 0;}
Как вы будете оформлять код — решать вам; хотя, работая в команде, вы обнаружите, что она придерживается тех правил форматирования, которые в ней утверждены.
Внимательно делайте отступы в свойствах и значениях. К примеру, такие объявления будут работать:
margin: 0 auto;
padding-left: 10px;А такие объявления не действительны:
margin: 0auto;
padding- left: 10px;Всегда отделяйте друг от друга значения, а свойства пишите без пробелов через дефис.
Добавьте отступы в ваш код и посмотрите, что повлияет на код, а что нет.
Полезно знать, как браузер делает из HTML и CSS готовую страницу, поэтом следующая ваша статья — Как работает CSS — мы рассмотрим этот процесс.
CSS Как подключить. Уроки для начинающих. W3Schools на русском
Когда браузер читает таблицу стилей, он форматирует HTML документ в соответствии с информацией в таблице стилей.
Три способа подключения CSS
Существует три способа подключения таблицы стилей CSS:
- Внешняя таблица стилей (External)
- Внутренняя таблица стилей (Internal)
- Встроенный стиль (Inline)
Внешняя таблица стилей
С помощью внешней таблицы стилей вы можете изменить внешний вид всего сайта, изменив только один файл!
Каждая HTML страница должна содержать ссылку на файл внешней таблицы стилей внутри элемента <link>.
Примечание. Подключение файла внешней таблицы стилей является наиболее распространенным способом использования каскадных таблиц стилей.
Пример
Внешние стили определены в элементе <link> внутри раздела <head> HTML страницы:
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Внешнюю таблицу стилей можно написать в любом текстовом редакторе (например, в стандартном Блокноте). Файл не должен содержать никаких HTML-тегов. Файл таблицы стилей должен быть сохранен с расширением .css.
Примечание: Подробнее о текстовых редакторах, которые можно использовать для написания как HTML-кода, так и CSS-кода, читайте в разделе Редакторы кода.
Вот как выглядит файл ‘mystyle.css’:
«mystyle.css»
body {background-color: lightblue;
}
h2 {
color: navy;
margin-left: 20px;
}
Примечание: Не добавляйте пробел между значением свойства и единицей (например margin-left: 20 px;). Правильно писать: margin-left: 20px;
Внутренняя таблица стилей
Внутренняя таблица стилей может использоваться, если одна отдельная HTML страница имеет свой уникальный стиль и этот стиль больше нигде не используется на других страницах.
Пример
Внутренние стили определены в элементе <style> внутри раздела <head> HTML страницы:
body {
background-color: linen;
}
h2 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Встроенные стили
Встроенный стиль может использоваться для применения уникального стиля для отдельного элемента на HTML странице.
Чтобы использовать встроенные стили, добавьте атрибут стиля к соответствующему элементу (тегу). Атрибут style может содержать любое свойство CSS.
Примечание. Встроенный стиль необходимо использовать как-можно реже, в крайних случаях, когда нужно выделить отдельный фрагмент текста (словосочетание) только на одной HTML странице. Встроенный стиль перегружает HTML-код и увеличивает общий объем веб-страницы.
Пример
Встроенные стили определяются в атрибуте «style» соответствующего элемента:
<h2>Это заголовок</h2>
<p>Это параграф.</p>
</body>
</html>
Примечание: Встроенный стиль теряет многие из преимуществ таблицы стилей (путем смешивания контента с его визуальным представлением). Используйте этот метод умеренно.
Несколько таблиц стилей
Если некоторые свойства были определены для одного и того же селектора (элемента) в разных таблицах стилей, будет использоваться значение из последней прочитанной таблицы стилей.
Предположим, что внешняя таблица стилей имеет следующий стиль для элемента <h2>:
h2
{
color: navy;
}
Затем предположим внутренняя таблица стилей также имеет следующий стиль для элемента <h2>:
h2
{
color: orange;
}
Пример
Если внутренний стиль определен после ссылки на внешнюю таблицу стилей, то элемент <h2> будет отображаться ‘orange’ (оранжевым):
<head>
<link rel=»stylesheet» href=»mystyle.css»>
<style>
h2 {
color: orange;
}
</style>
</head>
Пример
Однако, если внутренний стиль определен перед ссылкой на внешнюю таблицу стилей, то <h2> элементы будут «navy» (тёмно-синего цвета):
<head>
<style>
h2 {
color: orange;
}
</style>
<link rel=»stylesheet» href=»mystyle.css»>
</head>
Порядок использования каскадных стилей
Какой стиль будет использоваться, если для элемента HTML указано более одного стиля?
Все стили на странице будут «каскадно» превращаться в новую «виртуальную» таблицу стилей по следующим правилам, где номер один имеет наивысший приоритет:
- Встроенный стиль (внутри элемента HTML)
- Внешние и внутренние таблицы стилей (в разделе head)
- Стиль браузера по умолчанию
Таким образом, встроенный стиль имеет наивысший приоритет и переопределяет внешние и внутренние стили и настройки браузера по умолчанию.
Попробуйте сами »
Проверьте себя с помощью упражнений!
5 вариантов подключения css к html
Алексей Коттов Содержание:На форумах начинающих создателей веб-сайтов часто можно прочитать подобное мнение: «создал сайт, пишу код. Не разбираюсь, как работать с таблицами стилей и как подключить css к html».
Мы решили максимально разобраться в этом и собрали самые действенные варианты, которые помогут сделать подключение правильно и с первого раза. Информация полностью практическая и проверена на опыте многочисленных программистов, как новичков, так и опытных пользователей.
Для начала разберемся, что такое css. Если выразиться простым языком, css это каскадная таблица стилей, которая применяется для оформления страниц сайта в соответствии с необходимым дизайном.
Так же разберемся, что такое html. Если сказать простым языком, html это компьютерный язык, с помощью которого создаются веб-страницы. Для создания страниц используются специальные теги. Любой сайт создается на этом языке программирования. Хоть он и прост в изучении, но достаточно функционален. Собственно, из-за этого язык и получил такую широкую популярность. Он постоянно обновляется и эволюционирует под современные реалии интернета. На сегодняшний день последняя версия HTML языка 5.0.
Каскадная таблица стилей является одной из главных частей во время создания сайта.
Рассмотрим несколько вариантов, как подключить css к html.
Вариант 1. Используя тег атрибута style
Страничным элементам, которые расположены внутри body, можно добавить атрибут style.
Значением style могут быть свойства и значения каскадной таблицы стилей, которые будут применяться к этому элементу.
Посмотрим на примере ниже, как это все работает на практике. В данном примере, атрибут добавляется для <p>.
Здесь элемент уже определен, и не нужно применять добавление селектора.
Вариант 2. В элементе style
Это еще один популярный способ подключения таблицы стилей css к html. В элементе используется атрибут type=»text/css». Атрибут должен быть обязательно указан, без него не произойдет подключения.
Рассмотрим пример, как это выглядит.
Вариант 3 Подключение файла стилей из внешней среды
В этом варианте для того чтобы подключить стили, будет применен элемент link. Он дает возможность подключать к странице файлы из внешней среды.
Нужно обязательно обратить внимание на атрибуты link.
Они так же, как и варианте выше, должны быть обязательными. В атрибуте href, указан путь к файлу таблицы стилей, которая должна быть подключена.
Таблица стилей style.css содержит такой код.
Вариант 4. Связанные стили
Во время их использования вся информация по значениям селекторов и их описаний находится в определенном файле, который имеет расширение css. Для того чтобы связать этот файл с документом, необходим тег <link>. Он помещается в контейнер <head>.
Подробнее это можно увидеть на этом примере.
Значение атрибута rel, который относится к тегу link, не меняется. Значение href задает путь к файлу с таблицами стилей. Путь может задаться в 2 видах:
- Абсолютно
- Относительно
Такой вариант дает возможность подключать таблицу css с другого сайта.
Содержимое mysite.css показано здесь.
Как здесь видно, файл со стилем хранит только синтаксис CSS и более никаких данных. Документ html имеет ссылку только на файл с таблицей стилей. В этом случае максимально реализован принцип разделения кода и оформления сайта. Метод более универсален для предыдущих вариантов. Здесь стили хранятся в файле, а в документе находится только ссылка на сам файл.
Вариант 5 CSS с помощью JS (JavaScript)
Все сайты используют скрипты, которые пишутся на javascript.
При использовании библиотеки jQuery следует помнить, что в ней находится множество функций. Среди таких функций и есть управление стилями html элементов.
Как пример:
- Функция .css задает стили таблицы для определенного элемента.
- Функция .hide(), добавляет элементу таблицы свойства стилей display: none;.
При использовании этих двух функций идет добавление свойств таблицы стилей в атрибут тега style.
С вариантами закончено. Разберем наиболее популярные вопросы на тему CSS:
- Вопрос: На сайте находится более 100 документов, которые имеют одинаковый стиль. Какой способ подключения подойдет для того, чтобы подключить 2 или более документов?
Ответ: Здесь прекрасно подойдет вариант связанных стилей. - Вопрос: Не произойдет ли сбой в таблице стилей во время подключения ее к HTML?
Ответ: Это исключено, внутри таблиц стилей не бывает сбоев. Тем более, что она специально создавалась для взаимодействия с HTML. - Вопрос: Функция и тег это одно и то же?
Ответ: Нет. Это разные вещи. Сначала разберемся с функцией и ее определением. Функция — это объект, которым можно манипулировать. Она может делать передачу как аргумент и делать возвращение в виде результата во время вызова других функций. Помимо этого, она может делать присвоения в виде свойств объектов и значений переменных.
Тег — это просто специальный символ разметки HTML, который дает возможность формировать содержимое веб-сайтов.
Мы рассмотрели основные варианты подключения таблицы стилей css к html и научились следующему:
- Использованию тега атрибута style;
- Подключению css в элементе style;
- Подключению файла стилей из внешней среды;
- Подключению стилей отдельным файлом;
- Подключению CSS с помощью JS (JavaScript)
Теперь не возникнет никаких проблем с этим вопросом. Достаточно повторять все, что написано в статье, не отклоняясь от написанной информации. Ничего не нужно менять, просто повторяйте. Нередко бывают случаи, когда люди делают все по-своему. Потом они жалуются, что у них ничего не работает и, что все это не работающие методы.
Так что повторяйте все четко по плану.
Мы понимаем, что в статье содержиться сложная терминология. Все эти теги и функции заставляют новичка немного задуматься. Очевидно, что среди читателей есть не только люди, которые глубоко разбираются в этом вопросе, но и неопытные программисты.
Таким людям мы предлагаем пройти этот курс. Он поможет вам освоить все необходимые знания для программирования. Во время четырехмесячного обучения будет много интересных заданий и мастер-классов.
Обучение будут проводить ведущие разработчики IT- компаний, которые имеют большой опыт в разработке крупных веб-сайтов и веб-приложений. Их опыт поможет студентам разобраться в главных принципах программирования в целом.
Учащиеся получат шанс принять участие в большом проекте, который поможет закрепить пройденный материал. В проекте будут отражаться те задачи, которые были пройдены на курсе. Будет полная отработка всего, что будет выучено на курсах по классической схеме «Теория-практика».
Если вы хотите знать еще больше, то ознакомьтесь со всеми курсами. Они помогут вам освоить не только JavaScript, но и разные другие направления, например, программирование для создания приложений на Android и IOS, программирование на C# и многое другое.
Записывайтесь на понравившийся вам курс, и вы сможете вырасти из новичка в хорошего специалиста, который сможет выполнять задания любой сложности. На этом можно хорошо зарабатывать, сделав программирование частью своей работы. Не пренебрегайте таким шансом.
Учебник CSS — Урок 1 — подключаем CSS-стили
Я не буду объяснять зачем нужен CSS. Если вы открыли этот учебник значит вы желаете его выучить. От себя лишь скажу, что возможности CSS очень широки и позволяют верстать макеты любой сложности. В свою очередь использование css означает, что вам придется отказаться от использования различных атрибутов тегов size, color, bgcolor, align и других, которые будут «мешать» CSS.
Существует по крайней мере три способа подключения CSS к вашему HTML файлу. Давайте рассмотрим самый простой, потом второй и правильный способ.
CSS внутри тега
CSS можно подключить c помощью атрибута style:
<div> Блок </div>
Так мы задаем блок размером 200 на 100 пикселей. Давайте рассмотрим как пишется CSS. Сначала мы пишем атрибут. И потом уже в ковычках пишем css-стили.
style="параметр:значение;параметр:значение;параметр:значение"
Пишем стили мы так сначала идет параметр (widht, height и другие), потом идет двоеточие и значение параметра. Разделяем каждый параметр точкой с запятой.
Теперь ко второму способу написания CSS.
CSS в начале HTML-документа
Для этого мы используем тег <style></style> в котором мы пишем CSS-код.
<html> <head> <title>Учебник CSS</title> <style type="text/css"> здесь мы будем писать css-код </style> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> </body> </html>
Тег style мы пишем в теге <head></head> после тега <title>. Давайте напишем какой-нибудь CSS-код:
<html>
<head>
<title>Учебник CSS</title>
<style type="text/css">
body{
background: #eeeeee; /* фон страницы */ font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
</style>
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>Давайте посмотрим как пишется css для тегов. Если мы пишем название тега в css, то для всех этих тегов будут применены параметры CSS. Так например если мы пишем p то значит для всех параграфов будет выбраны следующие параметры.
Когда мы пишем CSS-код, то сначала мы указываем тег для которого применяем css-стили, дальше мы в фигурных скобках пишем css-стили. CSS-стили пишутся также как и в атрибуте:
параметр:значение;параметр:значение;параметр:значение
Параметр, двоеточие, значение, точка с запятой и снова параметр, двоеточие, значение, точка с запятой и снова… После последнего стиля можно не ставить точку с запятой, но лучше всего поставить.
Мы вставили двумя способами css-стили, а теперь давайте используем третий способ, самый оптимальный.
CSS в отдельном файле
Это самый лучший способ, который позволяет отделить полностью CSS от HTML-кода. Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Это основная идея CSS размежевать текст и оформление текста. HMTL нам нужен чтобы разметить текст, а вот CSS нужен для того чтобы этот текст гармонично выглядел. С помощью HTML выводиться только текст, а с помощью CSS размеры, цвета, формы, границы, отступы.
Это было во-первых, теперь во-вторых когда код HTML и CSS в одном файле, то это становится нечитабельно и грамоздко. А теперь в-третьих, css сохраняются в браузере, поэтому если вынести весь CSS отдельно, то страница будет загружаться быстрее, потому что загружать css нужно только один раз. Я думаю вам уже стало понятным к чему я клоню?
CSS нужно стараться выносить в отдельный файл! Вот к этому я и клоню. А теперь давайте создавать отдельный css файл. Для этого есть тег <link>:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="styles.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
У тега <link> есть следующие атрибуты:
type=»text/css» — так мы указываем то что это css,
rel=»stylesheet» — это указывает на то что этот файл является css-файлом,
media=»all» — этот css файл будет отображаться для всех устройств, через которые просматривают сайт,
href=»styles.css» — путь к css файлу, в нашем случае путь относительный.
Кажется разобрались с тем как подключать css файл, теперь создавайте этот файл styles.css в той же папке где и html-файл.
Теперь открывайте файл styles.css и вставьте него css-стили:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}Сохраните этот файл и откройте через браузер ваш html-файл. Теперь css подключен к вашему файлу как полагается, через отдельный файл. В следующем уроке мы подробно начнем разбирать, как писать стили в отдельном файле.
CSS-файл, не связанный с HTML
Недавно я начал учиться кодировать HTML и CSS вручную, впервые с середины 90-х (в последний раз, когда я пытался создать сайт, Netscape Communicator Gold 3.0 отсутствовал — так что терпите меня).
Я не могу связать свой CSS с моим HTML. Я использую соглашения HTML5 и следую примерам кода из популярной книги Дженнифер Роббинс «Learning Web Design», 4-е издание. Во многих примерах кода, которые я вижу, используются соглашения, которые больше не требуются в HTML 5.0, поэтому мой код может быть немного скудным.
Я попытался встроить стили напрямую в HTML, и они работают. Однако они не работают в листе CSS. Я попытался загрузить страницу как в IE11, так и в новейшей версии Chrome, и страница отображается белым цветом с настройками браузера по умолчанию. Мой HTML-файл и мой CSS-файл находятся в одном каталоге: c: / RogersReviews. В каталоге есть папка изображений c: / RogersReviews / Images. Я связался с файлом изображения в этой папке, и мой код работает.
Однако я не могу изменить цвет фона моей страницы с помощью связанной таблицы стилей CSS. Я попытался сделать его красным, чтобы доказать, что ссылка работает. Ниже мой код CSS, за которым следует мой код HTML.
Я использовал код сброса браузера Эрика Мейера в CSS, чтобы очистить все настройки браузера, которые могут сбивать с толку. Я опустил его для вашего удобства.
Это, наверное, что-то незначительное, что я упустил. Спасибо заранее за вашу помощь.
РЕДАКТИРОВАТЬ: страница выглядит нормально, когда я публикую ее здесь, но не когда я запускаю ее со своего жесткого диска, открывая файл HTML.Я хотел бы иметь возможность видеть страницу так, как она будет выглядеть в Интернете, но с моего жесткого диска.
кузов {
цвет фона: красный;
}
<мета-кодировка = utf-8>
Обзоры Роджерса: Обзоры академических книг
<заголовок>

Добро пожаловать
На этом сайте собраны обзоры академических книг, в основном по гуманитарным и социальным наукам.
Цель этого сайта - помочь старшеклассникам, студентам и аспирантам-историкам выбрать подходящие вторичные источники для своих исследовательских работ.Особое внимание уделяется более ранним работам, написанным до 1960 года.
<нижний колонтитул>
& # 169; 2014 г.
Узелфайлов CSS | Нетспаркер
Каскадные таблицы стилей (CSS) — это метод добавления стилей, таких как шрифты и цвета, на веб-сайт.
CSS-файлов могут быть внутренними или внешними. Внутренний CSS размещается на вашем собственном веб-сайте, в то время как внешний CSS размещается где-то еще, а не на вашем веб-сайте. В обоих случаях вы вставляете ссылку на этот файл в HTML-код.
Чтобы защитить веб-приложение от возможных атак, важно не загружать и не использовать ненадежные файлы CSS. Кроме того, если вы загружаете файл CSS через HTTP-соединение с использованием открытого текста, это может быть опасно.
Эти файлы могут выступать в качестве вектора атаки.Злоумышленники могут использовать CSS для добавления вредоносного кода в HTML-код веб-страницы и включения его в содержимое веб-сайта. Например, киберпреступники могут извлекать данные с сервера с помощью селекторов CSS.
После завершения сканирования все файлы CSS будут перечислены в узле «Файлы CSS» в базе знаний, выделены красным и полужирным шрифтом. Вы можете получить доступ к той же информации в отчете базы знаний и на вкладке базы знаний.
Netsparker формирует узлы базы знаний по результатам своих исследований.Если узел «Файлы CSS» отсутствует в списке, это означает, что Netsparker его не нашел.
Для получения дополнительной информации см. Узлы базы знаний.
Как просмотреть узел файлов CSS в Netsparker Enterprise
- Войдите в Netsparker Enterprise.
- В главном меню щелкните «Сканирование», затем «Последние сканирования». Откроется окно «Недавние сканирования».
- Рядом с соответствующим веб-сайтом нажмите «Отчет».
- В разделе «Технический отчет» перейдите на вкладку «База знаний».
- Щелкните узел «Файлы CSS». Информация отображается на вкладке «Файлы CSS».
Как просмотреть узел файлов CSS в Netsparker Standard
- Открытый стандарт Netsparker
- Запустите сканирование или откройте ранее сохраненное сканирование.
- База знаний отображается справа от панели мониторинга сводки сканирования. (Если он скрыт, отобразите его снова, используя значок базы знаний на вкладке «Просмотр» на ленте. Либо щелкните значок «Сбросить макет» на вкладке «Просмотр», затем закройте панели «Действие / Ход выполнения / Журналы», чтобы освободить максимальное пространство для просмотра.)
- Убедитесь, что также отображается средство просмотра базы знаний. (Если он скрыт, вы можете снова отобразить его с помощью кнопки «Средство просмотра базы знаний» на вкладке «Просмотр». Вы также можете закрыть панели «Активность» / «Прогресс» / «Журналы».)
- Щелкните узел «Файлы CSS» в базе знаний. Все обнаруженные файлы CSS отображаются в средстве просмотра базы знаний.
CSS — сделай это красиво · HonKit
Наш блог по-прежнему выглядит довольно некрасиво, правда? Пора сделать это красиво! Мы будем использовать для этого CSS.
Что такое CSS?
Каскадные таблицы стилей (CSS) — это язык, используемый для описания внешнего вида и форматирования веб-сайта, написанного на языке разметки (например, HTML). Считайте это макияжем для нашей веб-страницы. 😉
Но мы же не хотим снова начинать с нуля, верно? Мы снова воспользуемся тем, что программисты бесплатно опубликовали в Интернете. Знаете, изобретать колесо — это не весело.
Давайте использовать Bootstrap!
Bootstrap — один из самых популярных фреймворков HTML и CSS для разработки красивых веб-сайтов: https: // getbootstrap.com /
Его написали программисты, работавшие в Twitter. Теперь его разрабатывают волонтеры со всего мира!
Установить Bootstrap
Чтобы установить Bootstrap, откройте файл .html в редакторе кода и добавьте его в раздел :
блог / templates / blog / post_list.html
Это не добавляет файлы в ваш проект.Он просто указывает на файлы, существующие в Интернете. Так что вперед, откройте свой веб-сайт и обновите страницу. Вот!
Выглядит уже получше!
Статические файлы в Django
Наконец, мы более подробно рассмотрим то, что мы назвали статическими файлами . Статические файлы — это все ваши CSS и изображения. Их содержимое не зависит от контекста запроса и будет одинаковым для каждого пользователя.
Куда положить статические файлы для Django
Django уже знает, где найти статические файлы для встроенного приложения «администратора».Теперь нам нужно добавить несколько статических файлов для нашего собственного приложения, blog .
Мы делаем это, создав папку с именем static внутри приложения для блога:
djangogirls
├── блог
│ ├── миграции
│ ├── статический
│ └── шаблоны
└── мизит
Django автоматически найдет любые папки, называемые «статическими», внутри любых папок ваших приложений. Тогда он сможет использовать их содержимое как статические файлы.
Ваш первый файл CSS!
Давайте сейчас создадим файл CSS, чтобы добавить ваш собственный стиль на вашу веб-страницу.Создайте новый каталог с именем css внутри вашего статического каталога . Затем создайте новый файл с именем blog.css внутри этого каталога css . Готовый?
djangogirls
└─── блог
└─── статический
└─── css
└─── blog.css
Пора написать CSS! Откройте файл blog / static / css / blog.css в редакторе кода.
Мы не будем здесь углубляться в настройку и изучение CSS.Если вы хотите узнать больше, в конце этой страницы есть рекомендация по бесплатному курсу CSS.
Но давайте сделаем хоть немного. Может быть, мы могли бы изменить цвет наших заголовков?
Чтобы понять цвета, компьютеры используют специальные коды. Эти коды начинаются с # , за которыми следуют 6 букв (A – F) и цифры (0–9). Например, код синего цвета — # 0000FF . Вы можете найти цветовые коды для многих цветов здесь: http://www.colorpicker.com/. Вы также можете использовать предопределенные цвета, такие как красный и зеленый .
В файл blog / static / css / blog.css вы должны добавить следующий код:
блог / static / css / blog.css
h2 a, h3 a {
цвет: # C25100;
}
h2 a — это селектор CSS. Это означает, что мы применяем наши стили к любому элементу a внутри элемента h2 ; селектор h3 a делает то же самое для элементов h3 . Поэтому, когда у нас есть что-то вроде link , будет применяться стиль h2 a .В этом случае мы говорим ему изменить свой цвет на # C25100 , который является темно-оранжевым. Или вы можете указать здесь свой цвет, но убедитесь, что он хорошо контрастирует с белым фоном!
В файле CSS мы определяем стили для элементов в файле HTML. Первый способ идентификации элементов — это имя элемента. Вы можете помнить их как теги из раздела HTML. Такие вещи, как a , h2 и body , являются примерами имен элементов.Мы также идентифицируем элементы по атрибуту class или атрибуту id . Класс и id — это имена, которые вы даете элементу самостоятельно. Классы определяют группы элементов, а идентификаторы указывают на определенные элементы. Например, вы можете идентифицировать следующий элемент, используя имя элемента a , класс external_link или идентификатор link_to_wiki_page :
Вы можете узнать больше о селекторах CSS на w3schools.
Нам также нужно сообщить нашему HTML-шаблону, что мы добавили немного CSS. Откройте файл blog / templates / blog / post_list.html в редакторе кода и добавьте эту строку в самом начале:
блог / templates / blog / post_list.html
{% статической нагрузки%}
Мы просто загружаем здесь статические файлы. 🙂
Между тегами и после ссылок на файлы CSS Bootstrap добавьте эту строку:
блог / шаблоны / блог / список_постов.html
Браузер читает файлы в указанном порядке, поэтому нам нужно убедиться, что они находятся в нужном месте. В противном случае код в нашем файле может быть переопределен кодом в файлах Bootstrap. Мы просто сообщили нашему шаблону, где находится наш файл CSS.
Теперь ваш файл должен выглядеть так:
блог / templates / blog / post_list.html
{% статической нагрузки%}
Блог Django Girls
<заголовок>
Блог Django Girls
{% за сообщение в сообщениях%}
<статья>
<время> опубликовано: {{сообщение.Published_date}}
{{post.title}}
{{post.text | linebreaksbr}}
{% endfor%}
ОК, сохраните файл и обновите сайт!
Отличная работа! Может быть, мы также хотели бы придать нашему сайту немного воздуха и увеличить маржу с левой стороны? Давай попробуем это!
блог / static / css / blog.css
кузов {
отступ слева: 15 пикселей;
}
Добавьте это в свой CSS, сохраните файл и посмотрите, как он работает!
Может, мы сможем настроить шрифт в шапке? Вставьте это в свой в blog / templates / blog / post_list.html file:
блог / templates / blog / post_list.html
Как и раньше, проверьте порядок и разместите перед ссылкой на blog / static / css / blog.css . Эта строка импортирует шрифт под названием Lobster из Google Fonts (https://www.google.com/fonts).
Найдите h2 блок объявления (код между фигурными скобками { и } ) в файле CSS blog / static / css / blog.css . Теперь добавьте строку font-family: 'Lobster'; между фигурными скобками и обновите страницу:
блог / static / css / blog.css
h2 a, h3 a {
цвет: # C25100;
семейство шрифтов: «Лобстер»;
}
Отлично!
Как упоминалось выше, CSS имеет понятие классов.Это позволяет вам давать имя части HTML-кода и применять стили только к этой части, не затрагивая другие части. Это может быть очень полезно! Возможно, у вас есть два div, которые делают что-то другое (например, ваш заголовок и ваш пост). Класс может помочь вам изменить их внешний вид.
Назовите некоторые части HTML-кода. Замените заголовок , содержащий ваш заголовок, следующим:
блог / templates / blog / post_list.html
<заголовок>
А теперь добавьте сообщение класса в свою статью , содержащую сообщение в блоге.
блог / templates / blog / post_list.html
<статья>
{{post.title}}
{{post.text | linebreaksbr}}
Теперь мы добавим блоки объявлений к различным селекторам. Селекторы начиная с . относятся к классам. В Интернете есть множество отличных руководств и объяснений по CSS, которые помогут вам понять следующий код.А пока скопируйте и вставьте его в свой файл blog / static / css / blog.css :
блог / static / css / blog.css
.page-header {
цвет фона: # C25100;
margin-top: 0;
нижнее поле: 40 пикселей;
отступ: 20 пикселей 20 пикселей 20 пикселей 40 пикселей;
}
.page-header h2,
.page-header h2 a,
.page-header h2 a: посещено,
.page-header h2 a: active {
цвет: #ffffff;
размер шрифта: 36pt;
текстовое оформление: нет;
}
h2,
h3,
h4,
h5 {
семейство шрифтов: "Лобстер", курсив;
}
.Дата {
цвет: # 828282;
}
.спасти {
float: right;
}
.post-form текстовое поле,
.post-form input {
ширина: 100%;
}
.верхнее меню,
.top-menu: наведите указатель мыши,
.top-menu: visit {
цвет: #ffffff;
float: right;
размер шрифта: 26pt;
поле справа: 20 пикселей;
}
.Почта {
нижнее поле: 70 пикселей;
}
.post h3 a,
.post h3 a: visit {
цвет: # 000000;
}
.post> .date,
.post> .actions {
float: right;
}
.btn-по умолчанию,
.btn-default: visit {
цвет: # C25100;
фон: нет;
цвет границы: # C25100;
}
.btn-default: hover {
цвет: #FFFFFF;
цвет фона: # C25100;
}
Затем окружите HTML-код, который отображает сообщения, объявлениями классов.Замените это:
блог / templates / blog / post_list.html
{% за сообщение в сообщениях%}
<статья>
{{post.title}}
{{post.text | linebreaksbr}}
{% endfor%}
в blog / templates / blog / post_list.html с этим:
блог / templates / blog / post_list.html
<основной>
{% за сообщение в сообщениях%}
<статья>
<время>
{{ Почта.Published_date}}
{{post.title}}
{{post.text | linebreaksbr}}
{% endfor%}
Сохраните эти файлы и обновите свой веб-сайт.
Woohoo! Выглядит потрясающе, правда? Посмотрите на код, который мы только что вставили, чтобы найти места, где мы добавили классы в HTML и использовали их в CSS.Где бы вы изменили дату, если бы хотели, чтобы дата была бирюзовой?
Не бойтесь немного повозиться с этим CSS и попробовать что-то изменить. Игра с CSS может помочь вам понять, что делают разные вещи. Если вы что-то сломали, не волнуйтесь — вы всегда можете это исправить!
Мы действительно рекомендуем пройти бесплатные онлайн-курсы «Основы HTML и HTML5» и «Основы CSS» на сайте freeCodeCamp. Они могут помочь вам узнать все о том, как сделать ваши веб-сайты красивее с помощью HTML и CSS.
Готовы к следующей главе ?! 🙂
Обслуживание статического файла CSS | Создание веб-приложений с Sinatra
Наш сайт отлично работает, но это могло бы выглядеть немного красивее. 0:00
Мы можем применить цвета и другое форматирование в наши HTML-файлы с помощью таблицы стилей CSS, 0:02
это не курс по CSS, 0:08
наша цель научить вас пользоваться файл CSS вместе с Sinatra.0:10
Так что пока мы просто подготовили для вас файл CSS. 0:14
Если вы хотите узнать, как создавать свои собственные таблицы стилей CSS, 0:17
просто проверьте записи учителя. 0:20
Если вы запустите рабочее пространство из этого страницу видео, вы получите проект с 0:22
новый общедоступный каталог, который имеет стили.css в нем. 0:26
Вы также можете просмотреть заметки учителя для информация о том, как скачать файл CSS. 0:31
Мы разместили style.css файл в открытом доступе 0:35
каталог, потому что это то место, где вы должны хранить статические файлы для приложения Sinatra.0:38
Статичность означает неизменность. 0:42
Шаблоны ERB не статичны, 0:44
им нужны новые данные, встроенные в их каждый раз при рендеринге. 0:46
Но этот файл CSS статичен, потому что он будет иметь такое же содержание 0:49
каждый раз, когда он подается в браузер.0:53
Более эффективно служить статическим отчасти потому, что Синатре не придется 0:55
сделайте на нем какую-либо обработку. 0:59
Чтобы использовать файл CSS на наших страницах нам нужно будет сослаться на это 1:02
из HTML.1:05
Для этого нам нужно добавить несколько элементов, которые отсутствовали ранее. 1:06
Я не буду вдаваться в подробности об этих элементах, 1:10
вам следует посетить учительский заметки, если вы хотите узнать больше. 1:13
Итак, начнем с добавления этих элементы нашего приветственного шаблона.1:17
Прежде всего, HTML-документы должны действительно начните с объявления! DOCTYPE, 1:21
заявляя, что они собираются получить HTML-документ. 1:25
Для DOCTYPE есть специальный синтаксис, 1:28
начинается с восклицательного знака, а затем значение — HTML.1:31
Затем весь документ должен действительно быть вложенным в элемент HTML. 1:36
При этом содержимое нашей страницы должно появляются в элементе body. 1:41
Давайте переместим наш существующий контент внутри элемента body. 1:47
И убедитесь, что он имеет правильный отступ, а также 1:53
перед содержимым в элементе body, нам понадобится головной элемент.1:56
Это где информация, связанная с на рендеринг документа идет, и 2:03
который включает ссылки на таблицы стилей CSS. 2:06
Чтобы создать ссылку на наш файл style.css, 2:09
нам нужно добавить элемент ссылки внутри элемента head.2:11
Далее нам нужно использовать атрибут rel для укажите, к чему это отношение ссылок 2:14
этот документ. 2:19
Эта ссылка будет таблицей стилей документа, поэтому мы дадим ему значение таблицы стилей. 2:21
И наконец, нам нужен путь к таблице стилей, 2:27
мы используем атрибут href так же, как мы использовали в тегах привязки.2:29
Значение должно быть путем таблица стилей на сервере, 2:33
который будет /public,/styles.css. 2:36
Но Синатра делает файлы в общедоступный каталог выглядит так, как если бы 2:43
они появились в вашем корневой каталог приложений.2:46
Поэтому вам нужно удалить общедоступные и 2:48
одна из косых черт от путь до того, как он заработает. 2:51
Оставляя нас с /styles.css. 2:53
Сохраним это и перезагрузите нашу страницу приветствия.2:57
Если ваш HTML соответствует тому, что мы показали таким образом тогда правила CSS должны иметь возможность 3:02
найти и стилизовать все элементы страницы и вы должны увидеть что-то вроде этого. 3:06
Выглядит намного лучше, правда? 3:11
Все красиво по центру и наша ссылка отображается в виде большой красной кнопки.3:12
Но это единственная страница на сайт, имеющий любую стилистику. 3:16
Чтобы это работало на остальной части сайта, похоже, нам нужно идти 3:19
через другие шаблоны ERB и внесем те же изменения, или мы? 3:22
Синатра действительно предлагает лучший способ.3:26
Мы узнаем об этом позже. 3:28
HTML — внешняя таблица стилей CSS
Знаете ли вы?
Вы можете использовать код CSS как на своей HTML-странице, так и как отдельный файл CSS.
Внутренняя таблица стилей CSS
Внутренний CSS сохраняется на HTML-странице путем добавления тега в раздел страницы.
Пример ниже является примером внутренней таблицы стилей CSS:
<ГОЛОВА> <СТИЛЬ> ТЕЛО { цвет фона: # 00FFFF; } <ТЕЛО> ….
…. |
Проблема с внутренней таблицей стилей CSS заключается в том, что веб-сайт состоит из множества страниц HTNL. Код CSS необходимо добавлять на каждую страницу, на обслуживание чего может уйти много времени.
Внешняя таблица стилей CSS
Чтобы решить эту проблему, мы можем сохранить код CSS в одном файле с расширением .css (например: style.css)
Затем мы можем связать все страницы нашего веб-сайта с этой таблицей стилей CSS, добавив на наши страницы следующий код:
<ГОЛОВА> <ТЕЛО> ….
. … |
Основным преимуществом этого подхода является то, что теперь мы можем изменить внешний вид всех веб-страниц нашего веб-сайта, изменив содержание только одного стиля.css файл.
Видеоурок
CSS на веб-страницах — Учебное пособие по CSS
3 способа вставить CSS в ваши веб-страницы
Для некоторых из вас это может показаться настоящей неубедительной статьей. Но вы должны дать ему шанс, потому что я не пишу о вещах, которыми вы никогда не воспользуетесь! Я избегаю маргинальных болтунов из слоновой кости, ориентированных на ботаников, как кошка избегает воды.
Я прочитал сотни (к сожалению, это правда) тех книжек для ботаников толщиной в 2 дюйма (я мало что достаю) и терпеть не могу, когда люди тратят бумагу на такие вообще бесполезные вещи.Так что читайте дальше, нетерпеливый студент, и вы будете на правильном пути к созданию собственных убийственных веб-сайтов! 🙂
Мудрые люди, создавшие CSS, придумали 3 основных способа использования CSS на своих веб-страницах:
1. С помощью внешнего файла, на который вы ссылаетесь на своей веб-странице:
или методом импорта:
Зачем использовать метод импорта вместо метода ссылки при использовании внешних таблиц стилей? Используйте метод импорта, если вы хотите поддерживать действительно старые браузеры, такие как Netscape 4.0.
Позвольте мне объяснить: Netscape не может обрабатывать большую часть CSS, кроме настроек шрифтов и цветов, если он обнаружит какие-либо другие типы CSS, это может привести к сбою старого доброго Netscape 4 в некоторых случаях или, по крайней мере, к искажению вашей страницы.
Netscape 4 не понимает метод @import для связывания с таблицей стилей, как это могут делать новые браузеры, поэтому Netscape просто игнорирует его.Вы можете использовать это, чтобы скрыть причудливый код CCS во внешней таблице стилей с помощью метода @import, чтобы все хорошие браузеры могли ссылаться на него, сохраняя при этом Netscape 4 вне поля зрения.
Netscape 4.0 практически мертв (это действительно хорошо), поэтому меня лично это не беспокоит. Но некоторых из вас это может беспокоить, поэтому я подумал, что об этом стоит упомянуть.
2. Создавая блок CSS на самой веб-странице; обычно вставляется вверху веб-страницы между тегами
и:<заголовок> |
3.Вставив код CSS прямо в сам тег:
|
Итак, некоторые из вас могут спросить, зачем нужны 3 метода включения CSS на веб-страницу? Ответ: гибкость и лень! Хорошо, я шучу насчет лени, замените это словом «точность». Так что, черт возьми, это значит?
Я думаю, что самый простой способ объяснить вам, что происходит, — это привести реальные примеры, демонстрирующие различия.Подождите, не засыпайте … примеры короткие, и я думаю, что когда вы закончите, вы увидите, насколько это просто!
Еще одна причина, по которой вы хотите продолжить чтение этой статьи, заключается в том, что вы получите хорошее понимание некоторых фундаментальных (и практических) принципов CSS — помните, что разница между людьми, которые действительно хороши в том, что они делают, и теми, кто не так хорош хорошо, владеет основами. Давайте приступим к делу!
Метод 1. Создайте отдельный файл CSS и свяжите его со своими веб-страницами
Заголовок этой части статьи намекает, почему вы хотели бы создать отдельный файл CSS вместо того, чтобы просто вводить код CSS на самой веб-странице.Вы можете догадаться? Продолжайте пытаться … раз! Ты понял? Я мог бы процитировать вам описание, ориентированное на ботаников, которое описывает это преимущество; проблема в том, что поймут только ботаники, которые уже знают!
В двух словах: сохраняя код CSS в отдельном файле, вы можете связать этот файл CSS с любым количеством веб-страниц. У этого есть два основных преимущества:
- У вас будет намного меньше кода на всех ваших HTML-страницах — это сделает страницы более аккуратными и легкими в управлении, а также сделает веб-страницы немного быстрее при загрузке.(Хотя в большинстве случаев этот пункт на самом деле второстепенен, и, на мой взгляд, некоторые люди его преувеличивают)
- Это потенциально может значительно сократить объем работы, которую вам нужно сделать. Почему ты спрашиваешь? Простой; Допустим, у вас есть 50 веб-страниц, на которых вы установили черный текст, а текст заголовка (например, текст между тегами
) — синий. Затем однажды вы решите, что хотите изменить цвет текста. Поскольку CSS, который управляет цветом текста для 50 страниц, находится в одном файле CSS, вы можете легко изменить цвет текста на всех 50 страницах, изменив одну строку в файле CSS!
Если, с другой стороны, вы решили включить всю информацию о цвете шрифта на каждую страницу, вам пришлось бы изменить все 50 страниц.Это было бы еще хуже, если бы вы использовали теги шрифтов или CSS прямо для каждого тега, вам пришлось бы изменить настройки / код цвета для всех тегов
и
на всех 50 страницах! Я могу сказать вам по опыту, что это отстой!
Правило: Если у вас будет несколько веб-страниц с одинаковыми стилистическими свойствами (которые в некотором роде выглядят одинаково), вам следует создать отдельный файл CSS и связать с ним свои веб-страницы.
Метод 2. Создайте блок CSS на самой веб-странице
Правило: Используйте этот метод, если вы хотите переопределить CSS, который есть в связанном файле CSS, или если у вас есть только одностраничный веб-сайт.
Теперь, когда мы рассмотрели первый метод помещения всего вашего кода CSS в отдельный файл и ссылки на него, другие методы легко описать.
CSS означает (является аббревиатурой): «Каскадные таблицы стилей». Я думаю, что слова «таблицы стилей» в CSS говорят сами за себя… мы знаем, что означает «стиль» в таблицах стилей. Но что означает «каскадирование» в CSS?
Каскадный эффект в CSS
Слово «каскадирование» в CSS описывает механизм каскадирования; то есть код CSS на самой странице переопределит код CSS в отдельном связанном файле.И впоследствии CSS, объявленный «встроенным» в самом теге, переопределит все остальные CSS.
Итак, давайте рассмотрим практический пример. допустим, у вас есть веб-сайт с 50 страницами, где макет и шрифты одинаковы на всех 50 страницах. Разумно вы поместите информацию CSS, которая устанавливает макет и выбор шрифта, в отдельную таблицу стилей, но для конкретной страницы вам нужно изменить цвет некоторого текста и добавить границу вокруг абзаца. Это идеальный пример, когда вы можете разместить немного CSS на самой странице, поскольку цвет и граница будут уникальными для этой страницы.Все это оседает? 🙂
Метод 3. Встраивайте CSS прямо в сами теги (так называемый встроенный CSS)
Правило: Используйте этот метод для уникального элемента / тега, на который вы хотите воздействовать с помощью CSS.
Примером может служить специальный заголовок на странице, где вы хотите иметь немного больше отступов, чем обычно для заголовка. Вместо того, чтобы создавать в другом месте класс, который будет использоваться только в этом случае, для меня имеет смысл просто включить встроенный CSS.Я должен подчеркнуть, что встроенный CSS — это то, что вам следует редко, если вообще когда-либо, потому что он может быстро стать беспорядочным.
Шаг 3: Ссылки на таблицы стилей в адаптивных шаблонах
Продолжая наше руководство по созданию адаптивного шаблона, мы переходим к шагу 3 процесса, где мы добавляем ссылки CSS в таблицы стилей в разделе заголовка. В предыдущем руководстве объяснялось, что вам нужно создать для таблиц стилей CSS. В этом руководстве объясняется, как связать таблицы стилей с документом HTML.
Ссылка на основную таблицу стилей
Чтобы общие стили работали на вашем веб-сайте, вам нужно будет указать ссылку на файл. Ниже приведен код ссылки на файл style.css .
Использование атрибута CSS Media
Ссылка для стилей рабочего стола
Первая таблица стилей должна быть загружена, когда размер браузера соответствует типичному настольному компьютеру. размер монитора. В последнее время популярны широкоэкранные мониторы, поэтому у нас будет загрузка больших стилей, когда размер браузера превышает 1440 пикселей .Ниже приведена ссылка на таблицу стилей desktop-style.css из предыдущего руководства. Вы размещаете код в головном разделе своего сайта.
Минимальная ширина устройства установлена на 1440 пикселей для сделайте загрузку листа desktop-style.css , когда размер браузера составляет 1440 пикселей.
Ссылка для стилей планшета
Когда окно браузера опускается на ниже 1440 пикселей , загружается средняя таблица стилей.Минимальная ширина составляет 800 пикселей до перехода на мобильную таблицу стилей. Ниже приведен код, который находится в разделе заголовка таблицы стилей medium-style.css для планшетов и небольших экранов.
Теперь, когда браузер переходит из от 800 до 1439 пикселей, будет загружен лист medium-styles.css .
Ссылка для стилей для мобильных устройств
Таблица стилей для мобильных устройств будет настроена для загрузки, если ширина составляет , минимальная ширина составляет 100 пикселей , а максимальная ширина составляет 799 пикселей . Это заставит веб-сайт адаптироваться к мобильной версии, когда ширина станет меньше 800 пикселей. Мы будем использовать следующую ссылку на таблицу стилей mobile-style.css .
Этот код загрузит лист mobile-styles.css , когда размер браузера ниже 799 пикселей. Таблица стилей перестанет уменьшаться до 100 пикселей.
Объяснение атрибутов мультимедиа CSS
Ниже приводится краткое объяснение того, что делает каждый атрибут.
| Элемент | Описание |
|---|---|
| ширина | Ширина области окна браузера. |
| высота | Высота области окна браузера. |
| min-width | Минимальная ширина области окна браузера. |
| max-width | Максимальная ширина области окна браузера. |
| device-width | Ширина всей области отображения устройства независимо от ширины окна браузера. |
| min-device-width | Минимальная ширина всей области отображения устройства независимо от ширины окна браузера. |
| max-device-width | Максимальная ширина всей области отображения устройства независимо от ширины окна браузера. |
| высота устройства | Высота всей области отображения устройства независимо от высоты окна браузера. |
| ориентация | Ориентация устройства, будь то « альбомная » или « портретная ». |
| Соотношение сторон | Определяет соотношение сторон « ширина браузера » к «браузеру высота » мультимедиа. Пример 2/1 |
| device-aspect-ratio | Определяет соотношение значения носителя « ширина устройства » к « высота устройства ». |
| цвет | Число бит на компонент цвета устройства. |
| индекс цвета | Число записей в поисковой таблице цветов устройства вывода. |
| монохромный | Число битов на пиксель в буфере монохромного кадра. |
| Разрешение устройства « dpi » или « dpcm ». | |
| сканирование | Процесс сканирования « телевизор ». |
| сетка | Определяет, является ли устройство сеткой или растровым изображением. |
Весь код для раздела заголовка
Как только вы поймете, как будут загружаться таблицы стилей, вы можете добавить код на свой веб-сайт. Приведенный ниже код — это весь заголовок, который вам понадобится в верхней части вашего HTML-кода. Ссылки на таблицы стилей выделены красным. Скопируйте следующий код и поместите его в верхней части HTML-кода.

 0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Пример CSS</title>
<style type="text/css">
p {
color: red;
}
a {
color: blue;
}
</style>
...
0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Пример CSS</title>
<style type="text/css">
p {
color: red;
}
a {
color: blue;
}
</style>
...
 dtd">
<html>
<head>
<title>Пример CSS</title>
<link rel="stylesheet" type="text/css" href='web.css' />
...
dtd">
<html>
<head>
<title>Пример CSS</title>
<link rel="stylesheet" type="text/css" href='web.css' />
...
 css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css">
css">
<link rel="stylesheet" href="styles/general/style.css">
<link rel="stylesheet" href="../styles/style.css"> special {
color: red;
}
p {
color: blue;
}
special {
color: red;
}
p {
color: blue;
} png) 10px 10px repeat-x fixed;
png) 10px 10px repeat-x fixed; 5em;}
div p, #id:first-line {
background-color: red;
background-style: none
}
div p{
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}
5em;}
div p, #id:first-line {
background-color: red;
background-style: none
}
div p{
margin: 0;
padding: 1em;
}
div p + p {
padding-top: 0;
}