Как сделать круги с помощью CSS3
50 266 любопытных
Рекомендую этот хостинг в Украине. Всё очень доступно, цены низкие, и лояльная тех поддержка.
Здравствуйте, дорогие читатели блога. Сегодня хочется рассказать Вам как сделать самые обычные круги только при помощи CSS стилей. Я вот начал замечать, что всё чаще в построении шаблонов используют именно этот способ. Получается весьма интересно, тем более если добавлены самые разные эффекты. А так же огромным плюсом является то, что данные круги значительно быстрее загружаются чем тоже изображение.
В общем давайте, непосредственно, перейдём к практике, но для начала давайте рассмотрим некоторые важные моменты.
Важные моменты
Во всех случаях мы будем использовать следующее:
-webkit-border-radius — для правильного отображения в браузерах таких как Chrome и Safari.
-moz-border-radius — для правильного отображения кругов в браузере Firefox.
Хотелось бы сказать, что на данный момент почти все, с последним обновлением, браузеры поддерживают технологию CSS3, а также свойство border-radius (стандартное свойство для всех браузеров, которые поддерживают CSS3). Но лучше будем, так сказать, страховаться, потому что не все пользователи обновляются вовремя, или же вообще не обновляются и пользуются старыми версиями браузеров.
С помощью свойства border-radius можно делать любые круги любого размера, главное правильно подбирать радиус углов в пикселах, например, чем больше круг тем больше должен быть радиус углов, чтобы получился сам круг, если радиус будет не достаточно велик, то скорее всего получится не круг, а квадрат с загругленными углами.
Ну а теперь практика.
Круг с текстом внутри
Привет
CSS
.circle{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px; color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы вставить круг в то место где Вы хотите, нужно просто добавить следующее:
<div>привет</div>
И круг отобразится. Ух как всё просто 🙂
Ух как всё просто 🙂
Привет
CSS
.button{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px; font-size:20px;
color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы получился такой круг с ссылкой нужно к коду ссылки присвоить класс:
<a href="#" class="button">Привет</a>
Это свойство позволяет нам менять цвет при наведении.
Привет
CSS
.menu{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px;
color:#fff;
line-height:100px;
text-decoration:none;
text-align:center;
background:#000
}
.menu:hover{
color:#fff;
text-decoration:none;
background:#333
}HTML
<a href="#">Привет</a>
Ну а здесь Вы сможете добавить разные стили на Ваше усмотрение, например тень или бордюр. Вот, что у меня получилось:
Вот, что у меня получилось:
Привет
CSS
.stylish{ width:100px; height:100px; display:block; border-radius:66px; -moz-border-radius:66px; -webkit-border-radius:66px; -khtml-border-radius:66px; border:#ccc 4px double; font-size:20px; color:#888; line-height:100px; text-shadow:0 1px 0 #fff; text-decoration:none; text-align:center; background:#ddd} .stylish:hover{ border:#bbb 4px double; color:#aaa; text-decoration:none; background:#e6e6e6 }
HTML
<a href="#">Hello</a>
Как видите, в принципе, здесь ничего сложного нет, главное понять что за что отвечает и экспериментировать, и тогда всё обязательно получится.
Обычный круг
.krug {
width: 100px;
height: 100px;
background: #70B4CF;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}Овал
.oval { width: 180px; height: 90px; background: #70B4CF; -moz-border-radius: 90px/45px; -webkit-border-radius: 90px/45px; border-radius: 90/45px; }
Полукруг
.half-circle{
background: orange;
height: 50px;
width: 100px;
-moz-border-radius: 100px 100px 0 0;
-webkit-border-radius: 100px 100px 0 0;
border-radius: 100px 100px 0 0;
}Обрезанный круг
.quartercircle{
background: #E4A7E8;
height: 100px;
width: 100px;
-moz-border-radius: 100px 0 0 0;
-webkit-border-radius: 100px 0 0 0;
border-radius: 100px 0 0 0;
}Вот и всё, дорогие друзья. Надеюсь с этой статьи Вы что нибудь узнали для себя новое и полезное. И прошу Вас если что то будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.
Как сделать круг в css
Рекомендую этот хостинг в Украине.
Здравствуйте, дорогие читатели блога. Сегодня хочется рассказать Вам как сделать самые обычные круги только при помощи CSS стилей. Я вот начал замечать, что всё чаще в построении шаблонов используют именно этот способ. Получается весьма интересно, тем более если добавлены самые разные эффекты. А так же огромным плюсом является то, что данные круги значительно быстрее загружаются чем тоже изображение.
В общем давайте, непосредственно, перейдём к практике, но для начала давайте рассмотрим некоторые важные моменты.
Важные моменты
Во всех случаях мы будем использовать следующее:
-webkit-border-radius — для правильного отображения в браузерах таких как Chrome и Safari.
-moz-border-radius — для правильного отображения кругов в браузере Firefox.
Хотелось бы сказать, что на данный момент почти все, с последним обновлением, браузеры поддерживают технологию CSS3, а также свойство border-radius (стандартное свойство для всех браузеров, которые поддерживают CSS3). Но лучше будем, так сказать, страховаться, потому что не все пользователи обновляются вовремя, или же вообще не обновляются и пользуются старыми версиями браузеров.
Но лучше будем, так сказать, страховаться, потому что не все пользователи обновляются вовремя, или же вообще не обновляются и пользуются старыми версиями браузеров.
С помощью свойства border-radius можно делать любые круги любого размера, главное правильно подбирать радиус углов в пикселах, например, чем больше круг тем больше должен быть радиус углов, чтобы получился сам круг, если радиус будет не достаточно велик, то скорее всего получится не круг, а квадрат с загругленными углами.
Ну а теперь практика.
Круг с текстом внутри
Чтобы вставить круг в то место где Вы хотите, нужно просто добавить следующее:
И круг отобразится. Ух как всё просто 🙂
Чтобы получился такой круг с ссылкой нужно к коду ссылки присвоить класс:
Это свойство позволяет нам менять цвет при наведении.
Привет
Ну а здесь Вы сможете добавить разные стили на Ваше усмотрение, например тень или бордюр. Вот, что у меня получилось:
Как видите, в принципе, здесь ничего сложного нет, главное понять что за что отвечает и экспериментировать, и тогда всё обязательно получится.
Обычный круг
Овал
Полукруг
Обрезанный круг
Вот и всё, дорогие друзья. Надеюсь с этой статьи Вы что нибудь узнали для себя новое и полезное. И прошу Вас если что то будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.
Иногда, при создании адаптивных сайтов, возникает необходимость придать адаптивности круглым блокам. С изображениями проблем, конечно же не возникает. Но блоки… Особенно, если внутри есть какой-то контент. А если вы не знаете сколько и какой контент будет внутри, то это становится настоящей головной болью. Обычно большинство прибегает к помощи javascript. Вычисляют ширину, присваивают высоту. Но на самом деле с помощью небольшого трюка можно легко сделать круги адаптивными на CSS. Сейчас я расскажу как.
Для начала рассмотрим html-структуру:
Что же нам нужно сделать? Оформим блоки стилями:
Теперь основное: дочернему элементу указываем высоту в ноль пикселей, а саму высоту формируем padding-ом:
От автора: я постоянный эксперт Cloud Four по кругам.
Но я открою вам секрет: в этом нет ничего сложного. К концу этой статьи я думаю, что вы тоже будете экспертом.
Создание кругов
Существует несколько методов определения динамических круглых форм в HTML и CSS, каждый из которых имеет свои плюсы и минусы. Вот те немногие, с которыми я экспериментировал больше всего, от самых распространенных и до наименее распространенных.
border-radius
Самая распространенная техника — это скруглить все углы на 50%. Это самый простой способ, и он широко поддерживается. Свойство border-radius также будет влиять на обводки, тени и целевой размер касания / клика элемента.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Если вы хотите, чтобы круг растягивался до формы таблетки, установите для border-radius половину высоты элемента вместо 50%. Если высота неизвестна, выберите произвольно большое значение (например, 99em).
Если высота неизвестна, выберите произвольно большое значение (например, 99em).
SVG может включать в себя элемент <circle/>, который может быть стилизован аналогично любому другому контуру. Они очень хорошо поддерживаются и производительны для анимации, но требуют больше разметки, чем другие методы. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус круга (плюс половина ширины его обводки, если есть) немного меньше viewBox SVG.
clip-path
Это новая техника. Ее поддержка вполне достойная, но менее последовательная. clip-path не влияет на макет элемента, что означает, что оно влияет на обводку и, скорее всего, будет скрывать внешние тени. Это может быть хорошо или плохо в зависимости от того, чего вы пытаетесь достичь.
Радиальный градиент
Мы можем использовать background-image и radial-gradient, чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой фигуры, но его расположение (включая целевой размер касания / клика) не будет затронуто. Это мой наименее любимый метод, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но это может хорошо подходить для тонких фоновых деталей.
Это мой наименее любимый метод, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но это может хорошо подходить для тонких фоновых деталей.
Центрирование контента
Можно использовать практически любой метод для центрирования вещей с помощью CSS. Но иногда вы можете заметить, что содержимое выглядит слегка смещенным. Хотя это не уникально для круглых контейнеров, их уменьшенная площадь поверхности делает проблему еще более заметной.
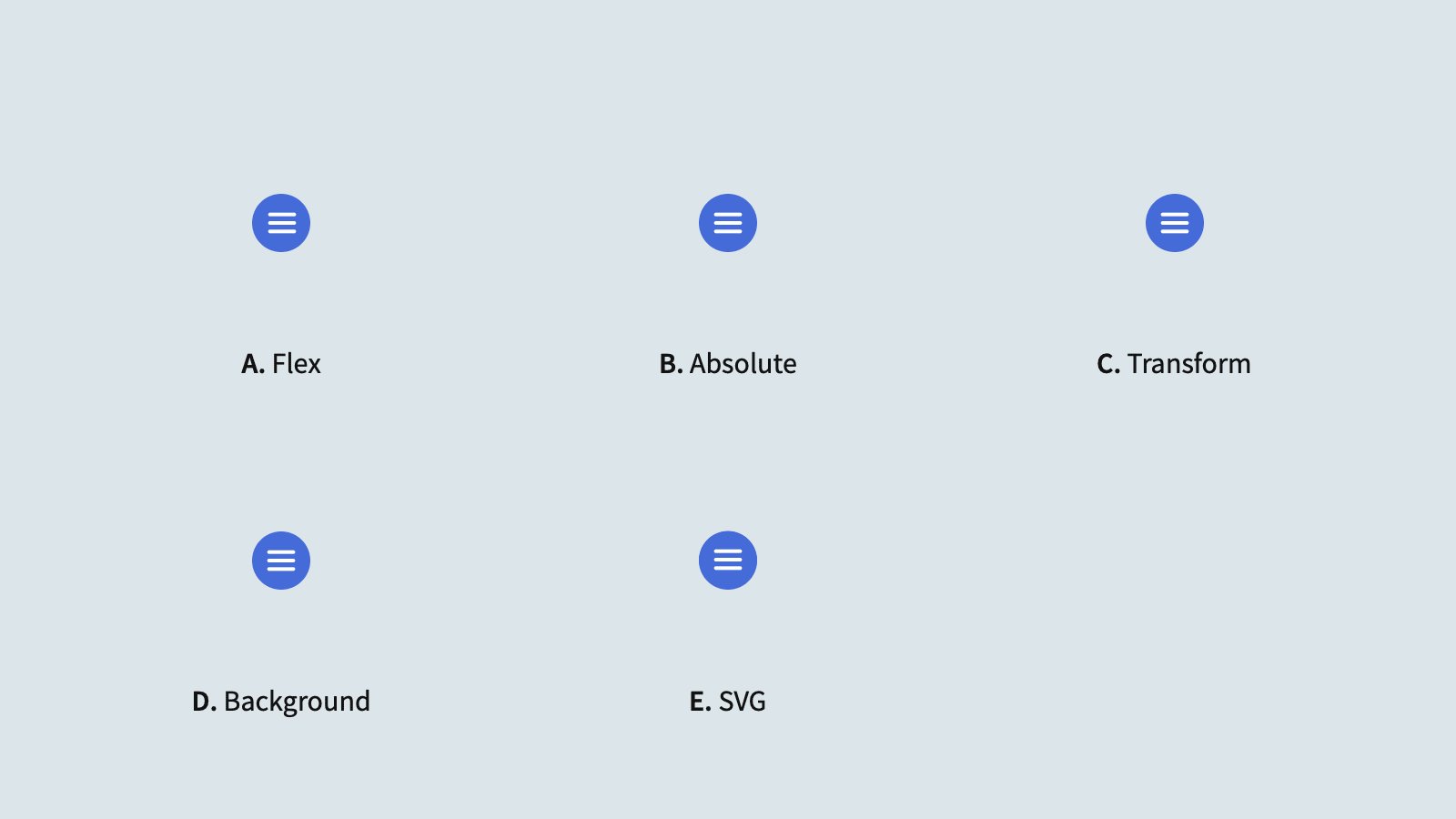
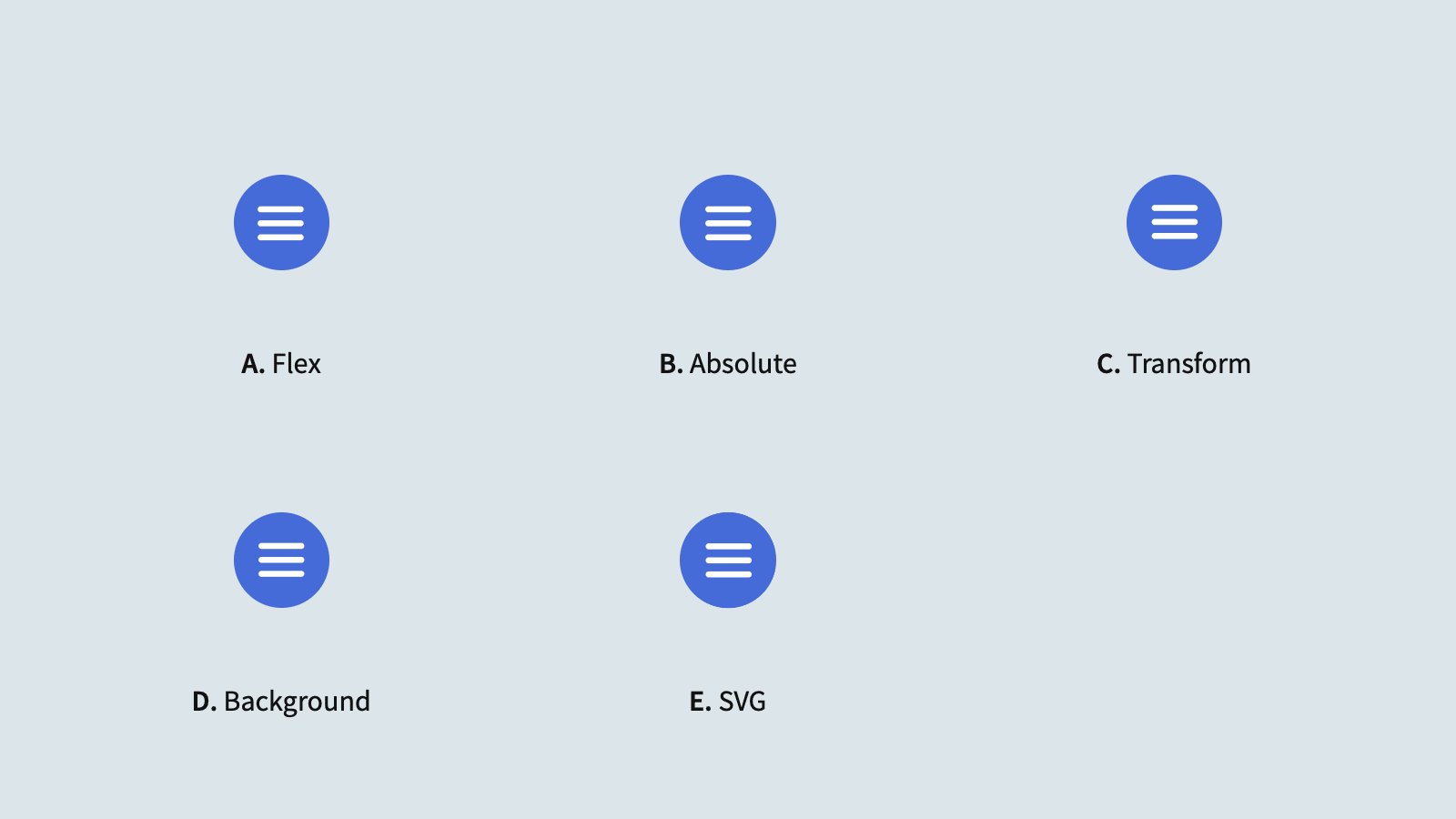
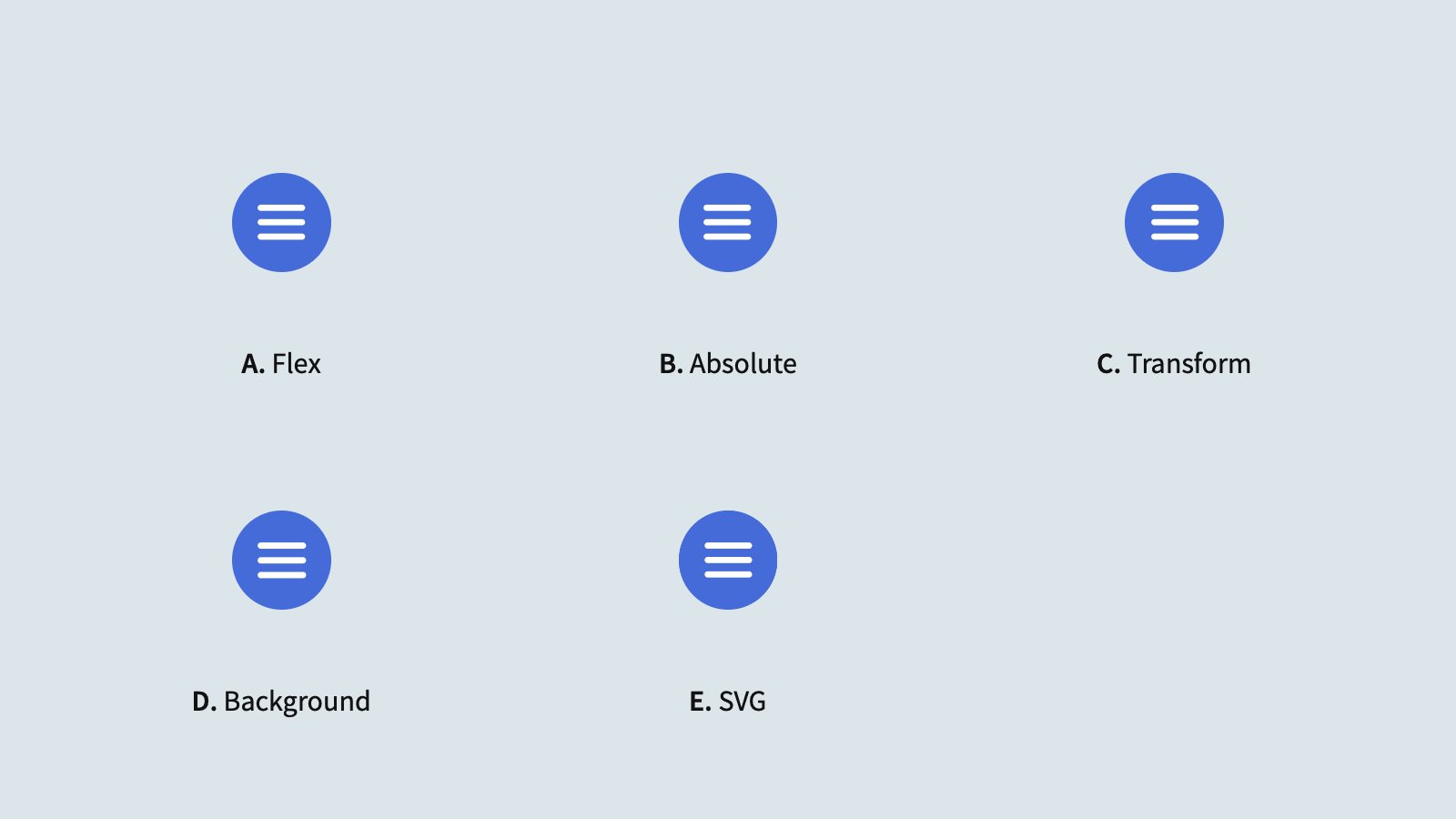
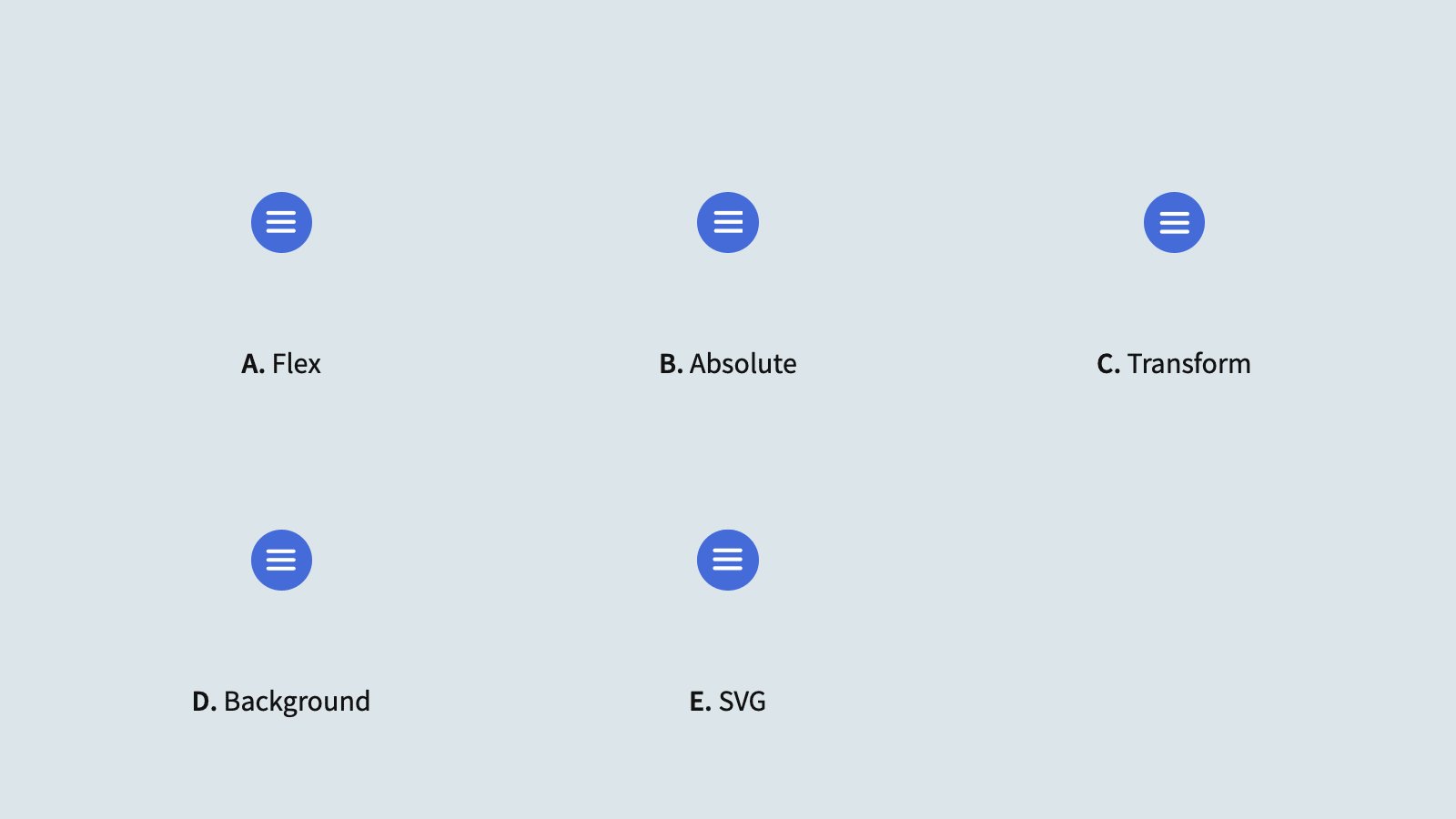
Сравнение методов центрирования для элементов разных размеров в Safari. Обратите внимание, что некоторые методы имеют более заметный джиттер в положении значка относительно его контейнера.
Это связано с тем, как браузеры рассчитывают субпиксели. Каждый раз, когда мы используем относительные единицы, единицы на основе окра просмотра или значения из модульной шкалы, есть вероятность, что мы просим браузер вычислять дробные значения, например 22.78125px. Когда-нибудь эта проблема может сломать нашу сетку или вызвать другие фундаментальные проблемы. В наши дни браузеры тщательно работают над изменением вычислений в зависимости от элемента, свойства и контекста, но это все равно не идеально.
В наши дни браузеры тщательно работают над изменением вычислений в зависимости от элемента, свойства и контекста, но это все равно не идеально.
По моему опыту, самый гибкий метод для центрирования — использовать комбинацию абсолютного позиционирования (чтобы установить центральную точку на основе расположения родительского элемента) и преобразования (чтобы поместить дочерний элемент с помощью относительных вычислений):
Обрезка содержимого
Центрирование это хорошо, но что, если мы хотим заполнить круг изображением?
С помощью HTML / CSS
Мы можем обрезать элемент img до круга, используя border-radius:
Это имеет некоторые ограничения:
Элемент не адаптируется к своему контейнеру.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Мы не можем применить какие-либо внутренние тени, чтобы как-то отделить изображение от фона (кроме как в самом изображении).
Мы используем object-fit: cover для предотвращения искажения неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. В нем используется элемент-оболочка, чтобы установить соотношения сторон блока для поддержания квадратных пропорций, в нем улучшается обработка неквадратных изображений с помощью @supports и применяется прозрачная внутренняя тень, чтобы отделить изображение от фона:
С помощью SVG
Мы можем сделать то же самое, используя SVG:
Но поскольку элементы SVG image не поддерживают srcset или sizes, это, вероятно, плохой выбор для шаблона эскизов изображений общего назначения.
Субпиксельные промежутки
Если вы наложите внутренние тени, границы или другие причудливые элементы поверх круглого содержимого, вы можете в конечном итоге заметить, что появляются некоторые субпиксельные артефакты:
Светлые пиксели вдоль края, где фон выходит за внутреннюю границу.
К сожалению, я не нашел решения этой проблемы. Кажется, это происходит независимо от техники, используемой для рисования границы или отображения изображения, и это имеет место в некоторой степени в каждом браузере.
Кажется, это происходит независимо от техники, используемой для рисования границы или отображения изображения, и это имеет место в некоторой степени в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, пожалуйста, дайте мне знать в комментариях!
Обтекание текстом
Текст! Это основа Интернета. Он заполняет прямоугольники и разбивается на строки. Что мы можем сделать с этим?
Внешний текст
Вы можете задать обтекание текстом вокруг круглой фигуры, используя свойство shape-outside:
Внутренний текст
Стоп! Это, наверное, плохая идея! Сделать его адаптивным практически невозможно! Просто подождите, пока у нас не будет свойства shape-inside!
Точно? Хорошо, хорошо, у Джонатана Скита есть интеллектуальный хак. Он использует псевдо-элементы для установки shape-outside по обе стороны от текста:
Вдоль контура
Мы можем установить текст по изогнутому контуру с помощью SVG и <textPath>:
К сожалению, <circle> поддерживается для <textPath> не во всех браузерах, но преобразование в <path> не слишком сложное.
Заключение!
Вот и все! Вы прочитали длинную статью о действительно важной теме, прошли по ее минным полям с вложенными заголовками и повторяющимися демонстрациями и обрели знание о кругах в качестве единственной награды! Продолжайте в том же духе, отважный читатель! Я верю в вас!
Содержимое, выходящее за границы контура в clip-path , невидно.
shape-inside : текст в круге
Текст выравнен так, что крайние слова не выходят за границу, обозначенную в shape-inside . Но на момент написания статьи нет поддержки браузерами.
Можно установить безопасный отступ, зная формулу, позволяющую найти сторону квадрата через радиус описанной окружности: a = 2R : √ 2
Создание кругов с помощью HTML/CSS | kirupa.com
Не секрет, что я люблю круги. Мне они очень нравятся, особенно маленькие синенькие:
В HTML долгое время нельзя было создавать круги. Если вы
хотел круг, пришлось использовать образ или уж больно нарисовать один на холсте. По многим причинам, о которых я расскажу позже, оба этих варианта
не особенно привлекательны.
По многим причинам, о которых я расскажу позже, оба этих варианта
не особенно привлекательны.
К счастью, ситуация немного изменилась. Сегодня вы можете манипулировать кругами из обычных элементов HTML DOM, используя окольный путь (ха!). Вы увидите, как в этот учебник.
Вперёд!
Знакомьтесь с радиусом границы
По умолчанию каждый отдельный элемент, создаваемый вами в HTML, имеет прямоугольную форму. Даже если вы просматриваете текст или другой контент, который не обязательно выглядеть должен быть прямоугольным, не волнуйтесь. Этот элемент по-прежнему прямоугольный. Вы можете легко проверить, просто задав этому элементу цвет фона и увидеть острые края во всей их красе:
Чтобы переопределить это поведение по умолчанию, у вас есть
Свойство CSS border-radius. Этот
Свойство позволяет вам указать округленность вашего элемента
углы. Проверьте мой Руководство по скруглению углов в CSS3, если вы не слишком знакомы с
это, но вам нужно знать только одну вещь. Дело в том, что свойство border-radius
позволяет не только закруглять края ваших элементов, но и
в конечном итоге превратите эти элементы в полноценные круги.
Дело в том, что свойство border-radius
позволяет не только закруглять края ваших элементов, но и
в конечном итоге превратите эти элементы в полноценные круги.
Создание кругов
Чтобы создать круг в HTML, убедитесь, что содержимое, которое вы хотите «circle-ize» — это квадрат. Это легко для простого контента. Для сложных содержимого, просто помните, что отступы, границы и другие элементы, которые вы apply может повлиять на окончательную ширину и высоту ваших элементов, даже если ширина и свойства высоты явно устанавливаются равными одному и тому же значению.
Для этого примера я буду простым. я собираюсь использовать Изображение 256 x 256 с рамкой Свойство CSS имеет ширину (border-width) из 10 пикселей:
CSS для этого изображения выглядит следующим образом:
#picture {
граница: 10px #333 сплошная;
} Теперь, чтобы превратить ваш квадрат в круг, установите свойство border-radius
на вашем элементе до ровно половина вашего элемента всего ширины или высоты. Размер моего изображения составляет 256 пикселей на
каждое ребро и моя граница имеют ширину 10 пикселей.
Размер моего изображения составляет 256 пикселей на
каждое ребро и моя граница имеют ширину 10 пикселей.
Общая высота моего изображения 276 пикселей (256 пикселей + 10 пикселей + 10 пикселей). Поэтому мой свойство border-radius будет установлено в половина того, что составляет 138 пикселей:
#картинка {
граница: 10px сплошная #333333;
радиус границы: 138 пикселей;
} Результат применения этого CSS к нашему изображению выглядит следующим образом:
Ваше некогда квадратное содержимое теперь отображается в виде круга!
Теперь, если вы не хотите выполнять какое-то простое математическое волшебство, чтобы вычислить общий размер любого края вашего элемента, у вас есть другой способ указания радиуса границы ценить. Вы можете использовать процентное значение и установить радиус границы до 50%, чтобы вместо этого превратить ваш круг в квадрат:
#картинка {
граница: 10px сплошная #333333;
радиус границы: 50%;
} Это работает для меня, но может не работать для вас или ваших посетителей. По результатам этого веб-поиска, я бы рекомендовал не использовать процентные значения, если вы
действительно хочу.
По результатам этого веб-поиска, я бы рекомендовал не использовать процентные значения, если вы
действительно хочу.
Заключение
Ранее я упоминал, что создание кругов из вашего обычного DOM элементы лучше, чем использовать изображения или рисовать их с помощью холста. Поясню почему. Давайте избавимся от очевидных вещей — ваш Элементы DOM хорошо работают с CSS. Их можно проверить на попадание, поместить в свой макет и легко манипулировать с помощью JavaScript. Если ваш элемент DOM отображает содержимое, вы можете очень легко изменить содержимое, не лично иметь дело с тем, как это влияет на родителей или детей.
Преимущество над холстом
Выбор кругов, нарисованных на холсте легко. Каждое из перечисленных выше преимуществ теряется при использовании холст. Вы можете восстановить эти преимущества, написав много кода, но в этот момент, вы должны задаться вопросом, стоит ли использование холста даже усилие.
Преимущество над изображениями
Ваш тег img на 100% является элементом DOM. Большинство преимуществ, которые я перечислил ранее, по-прежнему применимы. Единственное, что
делает изображения менее привлекательными, потому что контент встроен в ваше изображение
сам. Если для вас это не имеет значения, то использование изображения чего-либо
круговой нормально.
Большинство преимуществ, которые я перечислил ранее, по-прежнему применимы. Единственное, что
делает изображения менее привлекательными, потому что контент встроен в ваше изображение
сам. Если для вас это не имеет значения, то использование изображения чего-либо
круговой нормально.
Дополнительно: как насчет SVG?
Вы можете использовать SVG для рисования кругов, и это элементы, которые живут в ваш HTML. Эти элементы также могут быть оформлены с помощью CSS. я большой фанат SVG, но я поставил их всего на один шаг ниже изображений в том, насколько жизнеспособным замена они для радиуса границы обманывать. Они теряют несколько баллов, потому что их поддерживает еще меньше браузеров. по сравнению с относительно новым свойство радиуса границы.
Еще одно слово, прежде чем мы закончим. Если у вас есть вопрос и/или вы хотите стать частью дружелюбный , совместный сообщество из более чем 220 тысяч других разработчиков, таких как вы, размещайте сообщения на форумах для быстрого ответа!
- Предыдущая статья
- Следующая статья
Полукруг CSS | UnusedCSS
CSS предоставляет очень полезное свойство для границ — Радиус границы. При заданном радиусе границы округляются, и степень округления зависит от значения радиуса. И так же, как стиль и ширина границы, радиусы всех четырех вершин не зависят друг от друга.
При заданном радиусе границы округляются, и степень округления зависит от значения радиуса. И так же, как стиль и ширина границы, радиусы всех четырех вершин не зависят друг от друга.
Ниже показано, как должен выглядеть блок с небольшим радиусом границы .
.box {
высота: 10бэр;
ширина: 10рем;
радиус границы: 1rem;
цвет фона: #48abe0;
}
Что произойдет, если радиус границ будет равен или больше половины ширины блока? Вы, вероятно, правильно угадали. Получаем круг.
.circle {
//... остальные стили из прошлого примера
радиус границы: 5rem;
} Теперь, если мы хотим нарисовать полукруг, как нам этого добиться? Можно подумать, что уменьшение высоты до половины значения решит проблему. Давайте попробуем.
.круг {
// остальные стили из прошлого примера
высота: 5рем;
} Что нам нужно сделать, наряду с уменьшением высоты наполовину, так это иметь радиус только для верхних углов.
<дел>
.полукруг {
высота: 5рем;
ширина: 10рем;
радиус границы: 5rem 5rem 0 0;
} <дел>
раздел {
запас: 1рем авто;
цвет фона: #48abe0;
}
.полукруг {
ширина: 20рем;
высота: 10бэр;
цвет фона: #48abe0;
радиус границы: 10rem 10rem 0 0;
}
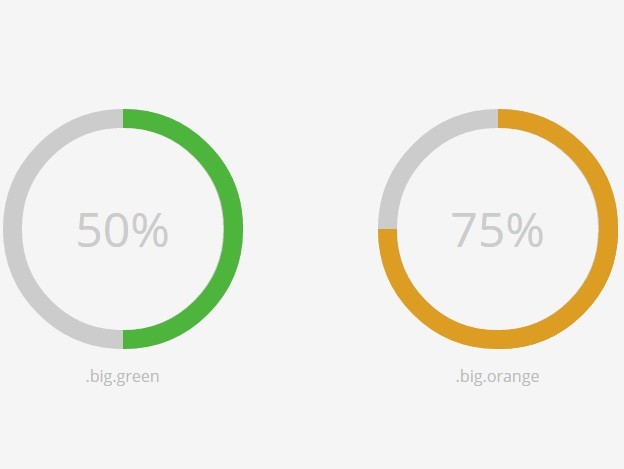
Примеры использования
Полукруг можно использовать для создания информационных виджетов, подобных этому:
См. текстовый ротатор Pen Navigation от Elizabet Oliveira (@miukimiu) на CodePen.
Вам может понадобиться создать элемент темы, скажем, логотип, состоящий из полукругов:
См. Полукруг пера с CSS от Bosko (@BoskoMali) на CodePen.
Вы также можете создать загрузчик, состоящий из анимированных полукругов:
См.

 oval {
width: 180px;
height: 90px;
background: #70B4CF;
-moz-border-radius: 90px/45px;
-webkit-border-radius: 90px/45px;
border-radius: 90/45px;
}
oval {
width: 180px;
height: 90px;
background: #70B4CF;
-moz-border-radius: 90px/45px;
-webkit-border-radius: 90px/45px;
border-radius: 90/45px;
}