Html5 Video Player — mp4-плеер, видеоплеер для WordPress — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Воспроизведение различных видеофайлов в wordpress. Простой, доступный, легкий в использовании полностью настраиваемый видеоплеер, работающий на всех устройствах. Вы можете воспроизводить / вставлять потрясающий видеоплеер в области сообщений, страниц, виджетов, а также в файлы шаблонов. Он имеет множество опций, которые соответствуют потребностям вашего видеоплеера.
HTML5 Video Player is a powerful and easy-to-use plugin that allows you to embed responsive HTML5 videos into your WordPress website. With this plugin, you can easily create and manage your video playlists, customize your video player with various skins and color options, and optimize your videos for faster loading and better performance.
The plugin supports a wide range of video formats, including MP4, WebM, OGG, and FLV, and provides a range of customization options to help you create the perfect video player for your site.
HTML5 Video Player also includes a built-in shortcode generator that makes it easy to add videos to your posts and pages. Simply select the video you want to add, customize your settings, and the plugin will generate the shortcode for you.
In addition to its powerful features, HTML5 Video Player is also optimized for SEO and mobile devices. The plugin automatically generates schema markup for your videos, making it easier for search engines to understand and index your video content. And with its responsive design, your videos will look great on all devices, from desktops to smartphones.
Overall, HTML5 Video Player is a versatile and feature-rich plugin that can help you add professional-quality videos to your WordPress website. Try it out today and take your video content to the next level!
Live Demo
Buy The Pro
How to use it?
Вот краткое руководство.
Ссылка на видео инструкцию https://www.youtube.com/watch?v=dLU67e708fg
Как пользоваться
- После установки вы можете увидеть в панели управления меню боковой панели под названием «Html5 Video Player».
- Добавьте один или несколько плееров.
- Вы получите шорткод для каждого плеера в списке плееров.
- Скопируйте шорткод для плеера, который хотите опубликовать
- Вставьте шорткод в области сообщения, страницы, виджета, чтобы опубликовать их. если вы хотите опубликовать плеер в файле шаблона, используйте
- Наслаждайтесь!
Gutenberg блок
Особенности
- Видеоплеер компактен, поэтому не занимает много места на вашей веб-странице.
- Совместимость с HTML5, поэтому видеофайлы, встроенные в этот плагин, будут воспроизводиться на устройствах iOS.
- Работает во всех основных браузерах — IE7, IE8, IE9, Safari, Firefox, Chrome
- Видеоплеер отзывчивый.
- Плеер можно использовать для встраивания видеофайлов в ваши сообщения или страницы WordPress.

- Если вы продаете видеофайлы со своего сайта, вы можете использовать этот плагин для предварительного просмотра.
- Добавьте видеоплеер в любой пост / страницу с помощью шорткода
- Используйте опцию автовоспроизведения, чтобы воспроизводить видеофайл, как только страница загружается
- Вы можете воспроизводить неограниченное количество видео
- Удобный интерфейс
- Работает на html5
Возможности версии Про
Что нового в Pro?
- Вариант изменения цвета.
- Добавьте видео из внешнего источника, например Amazon S3 / других хостов.
- Поддержка нескольких субтитров
- Переключатель качества видео
- Увеличьте скорость загрузки страницы, изменив опцию Preload.
- Добавлены кнопки перезагрузки, перемотки вперед, назад
- Без рекламы
- Показать / скрыть кнопку загрузки
- Показать / скрыть каждую кнопку и элементы управления
- Управляйте скоростью и качеством видео, как на YouTube
- Добавлен генератор шорткодов в текстовый редактор поста / страницы
Get The PRO here: BUY The PRO Version
Обратная связь
Liked that plugin? Hate it? Want a new feature? Send your feedback
⭐ Checkout our other WordPress Plugins-
🔥 Html5 Audio Player – Best audio player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPresss.
🔥
🔥 3D Viewer – Display interactive 3D models on the webs.
- Боковое меню
- Конфигурация плеера
- Интерфейс
Этот плагин предоставляет 2 блока.
- Html5 Video Player — mp4 player, Video Player for WordPress
- Html5 Video Player — mp4 player, Video Player for WordPress
В этом разделе описывается, как установить плагин и заставить его работать.
например
- Загрузите
wp-manychatв директорию/wp-content/plugins/ - Активируйте плагин используя меню ‘Плагины’ в WordPress
- Используйте шорткод на странице, в публикации или в виджетах.
- Если вы хотите, чтобы видео было в вашей теме, поместите этот код в php файле
? Php echo do_shortcode ('ваш шорткод')в свой шаблон
Как мне установить этот плагин?
Вы можете установить как и другие обычные плагины для WordPress.
 См. На вкладке установки.
См. На вкладке установки.Какой тип видео я могу воспроизводить?
Вы можете воспроизводить файлы mp4, ogg video.
Сколько плееров я могу опубликовать на своем сайте?
Вы можете публиковать неограниченное количество видео, ограничений нет.
Будет ли этот плагин работать / совместим с используемой мной темой?
Этот плагин совместим с большинством тем. Но, к сожалению, мы не можем проверить это со всеми сторонними темами (особенно платными) на совместимость, поэтому бывают случаи, когда этот плагин не работает со сторонней темой. Мы постоянно проверяем этот плагин на совместимость со сторонними темами. Если мы обнаружим, что этот плагин несовместим со сторонней темой, и если мы сможем исправить это с нашей стороны, мы выпускаем обновление нашего плагина, чтобы исправить проблему.
Если вы обнаружите конфликт между нашим плагином и сторонней темой, сообщите нам об этом, и мы обязательно выпустим обновление для нашего плагина, чтобы устранить проблему.

Будет ли этот плагин работать / совместим с другими плагинами, которые я использую?
Этот плагин совместим с большинством плагинов. Но, к сожалению, мы не можем проверить это со всеми сторонними плагинами (особенно платными) на совместимость, поэтому бывают случаи, когда этот плагин не работает со сторонним плагином. Мы постоянно проверяем этот плагин на совместимость со сторонними плагинами. Если мы обнаруживаем, что этот плагин несовместим со сторонним плагином, и если мы можем исправить это со своей стороны, мы выпускаем обновление нашего плагина, чтобы исправить проблему.
Если вы обнаружите конфликт между нашим плагином и сторонним плагином, сообщите нам об этом, и мы обязательно выпустим обновление нашего плагина, чтобы решить эту проблему.
Hi,Love this plugin, nice job I would like to play a google ad before my video plays on my site Can this be done using this plugin? Presumably I would need to ad the google ad string? Thanks
Does what it says on the box elegantly providing all the control I needed to publish videos. I was looking for a way to easily resize the video player and specify what controls I wanted to appear on the video player. Was delighted that the ability to toggle the download video option was off by default as that was my primary need.
I would have rated this 5 stars if
If I could place the video easily using the editor without using shortcodes. Shortcodes are easy enough so this is a very minor point.
If the settings for the plugin were in the main settings area of wordpress admin area to keep it all together — but many might disagree … has no impact on the utility of the tool itself though
Generous offer for free plugin — with fair options on pro version.
Thanks so much to the team that built it!
I was looking for a way to easily resize the video player and specify what controls I wanted to appear on the video player. Was delighted that the ability to toggle the download video option was off by default as that was my primary need.
I would have rated this 5 stars if
If I could place the video easily using the editor without using shortcodes. Shortcodes are easy enough so this is a very minor point.
If the settings for the plugin were in the main settings area of wordpress admin area to keep it all together — but many might disagree … has no impact on the utility of the tool itself though
Generous offer for free plugin — with fair options on pro version.
Thanks so much to the team that built it!
I get that there has to be pro features, but when you restrict the entire plugin to only be able to use internal files in order to sell more I will not use it and I will not give good reviews. To be perfectly clear, you cannot host videos from external sites which is a basic feature of any website.
Hi there Autoplay is not working on many devices. I have checked all the conditions for each browser and tested other plugins which DO autoplay. In all honesty, I could have just used one of those plugins but I preferred the styling of yours — however that’s pointless if it wont autoplay which will require a refund. Is there the ability to manually add parameters to videos like so: playsinline autoplay mute current=»0″ speed=»0″ I paid for the pro version but when I log into my account, none of my purchases show to raise a ticket. Thanks
The freemium version lets you configure a YouTube video, but won’t actually play it. I didn’t test Vimeo, so I’m not sure what the status is for that platform. If it’s not supported, then the plugin should at least block configuring YouTube.
Contacted vendor in the support forum (multiple requests) to confirm support for YouTube in the freemium version. They declined to state the support status in the freemium version (but they did say that it’s supported in the pro version).
I don’t think it should be so difficult to get a clear answer on support for a major platform.
They declined to state the support status in the freemium version (but they did say that it’s supported in the pro version).
I don’t think it should be so difficult to get a clear answer on support for a major platform.
Player is not responsive
Посмотреть все 177 отзывов«Html5 Video Player — mp4-плеер, видеоплеер для WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- bPlugins_LLC
- shehabulislam
«Html5 Video Player — mp4-плеер, видеоплеер для WordPress» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Html5 Video Player — mp4-плеер, видеоплеер для WordPress» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.5.8 — 29/09/2022
- issue fixed: autoplay on mobile
2.
 5.7 — 22/08/2022
5.7 — 22/08/2022- Codestar framework updated
2.5.6 — 16/04/2022
- added an option to pause other players on play video
2.5.5 — 16/04/2022
- pause other players on play
2.5.4 — 23/03/2022
- solved Fullscreen issue on safari
2.5.3 — 22/03/2022
- rotate screen automatically when enter fullscreen
2.5.2 — 08/02/2022
- option to disable shortcode to avoid conflict
2.5.0 — 08/02/2022
- removed black background before load.
2.4.9
- Removed unnecessary text
2.4.6
- Fixed Elementor Addon mobile issue
2.4.5
- Option to disable Gutenberg shortcode generator
2.4.3
- Fullscreen issue fixed.
2.4.1
- Advanced Shortcode Generator
2.3.7
- Ability To Customize ALL Controls
- Added Elemenotor Addons
- Added Gutenberg Block
- Improved code Quality
- Fixed Security issue
1.
 5.0
5.0- Added Fast Forward Button
- Added Fast Rewind Button
- Added Fast Reset Button
- Fixed a minor bug
1.4
- Исправить проблему с громкостью
- Включите прямую загрузку с именем файла.
- Улучшенная производительность
1.3
- Добавить поддержку блока Gutenberg
1.2
- Добавить современный скин плеера
- Улучшенная производительность
1.1
- Исправлена проблема с позицией плеера
1.0
- Первая версия
Мета
- Версия: 2.5.11
- Обновление: 5 часов назад
- Активных установок: 20 000+
- Версия WordPress: 5.1 или выше
- Совместим вплоть до: 6.1.3
- Версия PHP: 7.1 или выше
- Языки:
English (US) и Russian.

Перевести на ваш язык
- Метки:
HTML5 video playermp4 playerplyrvideovideo player
- Дополнительно
Оценки
Посмотреть все- 5 звёзд 162
- 4 звезды 5
- 3 звезды 2
- 2 звезды 3
- 1 звезда 5
Войдите, чтобы оставить отзыв.
Участники
- bPlugins_LLC
- shehabulislam
Поддержка
Решено проблем за последние 2 месяца:
7 из 10
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Как отключить HTML5 в браузере Mozilla Firefox
Как отключить проигрыватель HTML5 в Firefox? Этот вопрос беспокоит многих пользователей, так как они наблюдают многочисленные проблемы при работе этого плеера. Поэтому мы расскажем о том, что это за проигрыватель и попробуем его отключить.
Поэтому мы расскажем о том, что это за проигрыватель и попробуем его отключить.
Содержание
- Что такое HTML5?
- Отключение проигрывателя
- Заключение
Относительно недавно этот плеер стал запускаться по умолчанию на таких сайтах, как YouTube. Команда сервиса начала масштабный переход с устаревшего и небезопасного Adobe Flash Player. Однако появились многочисленные проблемы.
Стоит отметить, что технология HTML5 еще довольно сырая. Потому и проблемы появляются. Многие юзеры считают, что пока все же лучше использовать проигрыватель от Adobe. Несмотря на его репутацию.
В рамках данного материала мы попытаемся в доступной форме рассказать о технологии HTML5 и о том, почему такой плеер лучше вообще пока выключить. Естественно, о процессе отключения мы тоже поговорим.
Что такое HTML5?
Технология HTML5 подразумевает проигрывание видео онлайн по новому алгоритму. Разработчики обещали поддержку более современных форматов, красивую картинку и высокую производительность.
К тому же, плееры такого типа могут поддерживать интерактивный контент. Но главное – они более безопасны, чем пресловутый Adobe Flash Player. Все это выглядит весьма успокаивающе. Но обратная сторона медали куда непригляднее.
Поскольку технология довольно сыра, то наблюдаются многочисленные проблемы. К примеру, видео не отображается нормально на некоторых компьютерах. Поддерживаются не все видеокарты и браузеры, иногда пропадают кнопки плеера.
А ведь разработчики практически всех обозревателей уже включили этот проигрыватель по умолчанию. Поэтому и нужно его выключить. Ведь использовать Adobe Flash Player в современных реалиях куда удобнее.
Отключение проигрывателя
К сожалению, в параметрах Mozilla Firefox не найти пункта, который бы отвечал за работу плеера HTML5. Для того, чтобы что-то с ним сделать придется посетить скрытые настройки веб-обозревателя. Но даже там нужные параметры требуется сначала найти.
Стоит отметить, что в Firefox скрытые настройки организованы очень разумно. В отличие от других браузеров. Но все равно пользователям понадобится помощь в поиске нужных параметров. Вот инструкция по этому поводу.
В отличие от других браузеров. Но все равно пользователям понадобится помощь в поиске нужных параметров. Вот инструкция по этому поводу.
- Введите в адресной строке Фаерфокс about:config и жмем на кнопку «Enter».
- Браузер выдаст предупреждение о том, что вы можете лишиться гарантии. Нажимаем на кнопку «Я принимаю на себя риск» (можно убрать галочку, что бы в следующий раз не получить подобное уведомление).
- Мы попадаем в меню скрытых настроек. В строке поиска (в верхней части страницы) вводим media.ogg.enabled и жмем на Enter.
- Меняем значение напротив записи с «true» на «false». Это делается при помощи двойного клика по названию параметра.
- Повторяем процедуру для записей media.wave.enabled, media.webm.enabled, media.windows-media-foundation.enabled.
- Перезапускаем браузер.

Вот и все. После рестарта Firefox будет запускать видео только при помощи Adobe Flash Player. Кстати, данные настройки никак не влияют на стабильность веб-обозревателя. Так что можно быть совершенно спокойными.
Заключение
Пришло время подвести итоги. В данном материале мы рассматривали вопрос о том, как в браузере Mozilla Firefox отключить принудительное воспроизведение видео через плеер HTML5. Оказывается, что это не так сложено.
Просто нужно найти в скрытых настройках соответствующие параметры. Кстати, если в дальнейшем вы захотите все вернуть на круги своя, то достаточно будет сменить «false» на «true» при помощи все той же инструкции.
31 лучший бесплатный HTML5-видеоплеер 2023
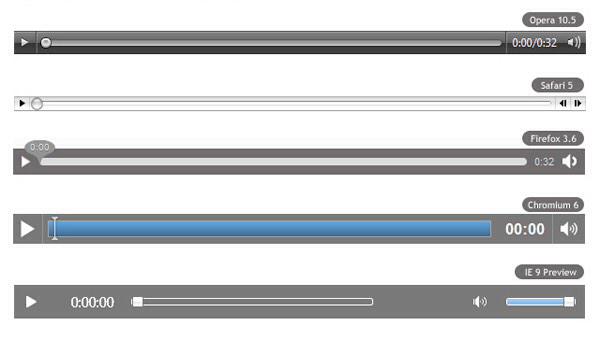
Онлайн-видео, несомненно, является эффективным способом донесения информации по всему миру. Но это также связано с некоторыми техническими проблемами, которые нам необходимо решить, чтобы обеспечить постоянный опыт посетителей нашего веб-сайта.
Основная проблема заключается в том, что разные веб-браузеры отображают видео с разным пользовательским интерфейсом. Итак, чтобы везде выглядеть одинаково, нам определенно нужен собственный интерфейс для нашего видеоплеера. Вот список лучших бесплатных видеоплееров HTML5, которые я создал, чтобы помочь вам сэкономить время при поиске подходящего видеоплеера для вашего следующего веб-проекта.
Video.js — видеоплеер HTML5
Video.js — один из самых популярных примеров лучших бесплатных видеоплееров HTML5. Он используется более чем на 400 000 веб-сайтов, что доказывает его популярность. Поскольку это проект с открытым исходным кодом, его активно поддерживают сотни участников со всего мира. Следует отметить, что он поддерживает HTML5, а также Flash-видео.
Live DemoЗагрузить
MediaElement.js
MediaElement.js — это продвинутый аудио- и видеоплеер, поддерживающий широкий спектр аудио- и видеоформатов. Он также поддерживает HLS, YouTube, SoundCloud, Facebook, Dash и т. д. Основное внимание в этом проекте с открытым исходным кодом уделяется созданию видеоплеера, который выглядит последовательно и совместим с разными браузерами. Он лицензирован MIT, что позволяет вам свободно использовать его в коммерческих целях и даже распространять без каких-либо ограничений.
д. Основное внимание в этом проекте с открытым исходным кодом уделяется созданию видеоплеера, который выглядит последовательно и совместим с разными браузерами. Он лицензирован MIT, что позволяет вам свободно использовать его в коммерческих целях и даже распространять без каких-либо ограничений.
Live DemoDownload
Plyr
Plyr — это легкий и современный пример лучших бесплатных видеопроигрывателей HTML5. Его можно легко настроить в соответствии с вашими потребностями. По словам его автора, он отлично работает в последних версиях всех основных веб-браузеров. Некоторые из его примечательных функций включают «Доступность», «Дизайн для мобильных устройств», «Прямая трансляция», «Монетизация», «Стандартный API», «Управление скоростью», «Полный экран», «Нет зависимостей», «Несколько подписей», «Поддерживает режим «картинка в картинке» в Safari» и многое другое.
Live DemoЗагрузить
JW Player
JW Player — видеоплеер, который меняет правила игры в онлайн-мире и используется более чем на 2 миллионах веб-сайтов. Он создан, чтобы предоставить нам платформу, с помощью которой мы можем эффективно воспроизводить видео любого формата во всех современных браузерах. Единственное ограничение этого JW Player с открытым исходным кодом заключается в том, что вы можете использовать его только в некоммерческих целях. Но если вы хотите использовать его для профессионального использования и хотите получить доступ к его гораздо более продвинутым функциям, я бы порекомендовал вам приобрести его премиум-версию.
Он создан, чтобы предоставить нам платформу, с помощью которой мы можем эффективно воспроизводить видео любого формата во всех современных браузерах. Единственное ограничение этого JW Player с открытым исходным кодом заключается в том, что вы можете использовать его только в некоммерческих целях. Но если вы хотите использовать его для профессионального использования и хотите получить доступ к его гораздо более продвинутым функциям, я бы порекомендовал вам приобрести его премиум-версию.
Live DemoDownload
Videogular для AngularJS
Videogular для AngularJS, как следует из названия, представляет собой видеоплеер, специально созданный для пользователей AngularJS. Он использует тег HTML5
Live DemoDownload
Flowplayer
Flowplayer — это встраиваемый видеоплеер HTML5. Его можно использовать различными способами, которые вы можете увидеть на демонстрационной странице. Лучшее в этом видеоплеере то, что он имеет минимальный интерфейс, который выглядит идеально с точки зрения UX.
Live DemoDownload
Videogular2 – видеоплеер HTML5 для Angular 2
Videogular2 считается одним из лучших бесплатных видеоплееров HTML5. Основная причина его существования — позволить пользователям Angular 2 добавлять простой, но мощный видеоплеер на свои сайты. Следует отметить, что этот проект поддерживается крупными компаниями, такими как «JET BRAINS» и «toptal».
Live DemoDownload
jPlayer – HTML5 аудио и видео для jQuery
jPlayer основан на популярной библиотеке JavaScript jQuery. Вы можете использовать его как для аудио, так и для видео. Это позволяет вам программно управлять медиафайлами без каких-либо усилий. Его уникальный пользовательский интерфейс удобен для мобильных устройств и совместим с разными браузерами. Он также обеспечивает откат для старых устройств, использующих Flash.
Его уникальный пользовательский интерфейс удобен для мобильных устройств и совместим с разными браузерами. Он также обеспечивает откат для старых устройств, использующих Flash.
Live DemoЗагрузить
Spark Player — улучшенный HTML5 и Flash Video Player
Spark Player также входит в число лучших бесплатных видеоплееров HTML5. По словам его разработчика, это расширенная версия известного видеоплеера video.js, поскольку он сохраняет все оригинальные функции, а также имеет некоторые новые улучшения. Он оснащен различными расширенными и мощными функциями, но мне больше всего понравились «Модуль экономии пропускной способности» и «Интегрированный модуль аналитики Spark».
Live DemoDownload
видео-реакция
video-react — отличный онлайн-видеоплеер, разработанный с использованием библиотеки React. Он вдохновлен видеоплеером video.js, поэтому пользовательский интерфейс выглядит так же. Он больше всего подходит для одностраничных приложений, использующих библиотеку React.
Live DemoDownload
DPlayer
DPlayer — это видеоплеер с открытым исходным кодом, созданный и активно поддерживаемый китайским разработчиком DIYgod. Это один из моих самых любимых видеоплееров HTML5, потому что он обогащен множеством уникальных функций, которых вы не увидите ни в одном другом проекте. Я перечислю здесь некоторые из них: «Позволяет сделать скриншот видео», «Даммаку», «Переключить качество» и т. д.
Live DemoDownload
Fluid Player
Fluid Player — это очень легкий пример лучших бесплатных видеоплееров HTML5, который позволяет легко интегрировать его в ваши веб-проекты. Он разработан с нуля, чтобы полностью соответствовать спецификациям VAST. В нем все хорошо задокументировано, что позволяет начинающему веб-разработчику начать работать с ним в кратчайшие сроки.
Live DemoDownload
Доступный HTML5 Video Player
Доступный видеоплеер HTML5 создан и поддерживается крупной международной компанией Paypal. Основная цель разработки этого видеоплеера — позволить всем, включая людей с ограниченными физическими возможностями, которые используют программу чтения с экрана, воспользоваться преимуществами видео-функций HTML5. Он имеет некоторые стандартные функции, такие как «Доступно для программ чтения с экрана и даже для пользователей, использующих только клавиатуру», «Пользовательские элементы управления для видеоплеера», «Поддержка субтитров», «программная перемотка вперед и назад», «Поддержка интернационализации» и гораздо больше.
Основная цель разработки этого видеоплеера — позволить всем, включая людей с ограниченными физическими возможностями, которые используют программу чтения с экрана, воспользоваться преимуществами видео-функций HTML5. Он имеет некоторые стандартные функции, такие как «Доступно для программ чтения с экрана и даже для пользователей, использующих только клавиатуру», «Пользовательские элементы управления для видеоплеера», «Поддержка субтитров», «программная перемотка вперед и назад», «Поддержка интернационализации» и гораздо больше.
Live DemoDownload
Rx-player
Rx-player — это сверхбыстрая библиотека, которая используется для создания DASH (Dynamic Adaptive Streaming over HTTP) видеоплеера HTML5 прямо в веб-браузере. Он запрограммирован с использованием TypeScript, который в основном представляет собой надмножество известного языка программирования JavaScript. Он оснащен уникальным и расширенным набором функций, которые выделяют его среди остальных лучших бесплатных видеоплееров HTML5. Основной целью этого проекта с открытым исходным кодом является предоставление качественного контента без каких-либо задержек или буферизации.
Основной целью этого проекта с открытым исходным кодом является предоставление качественного контента без каких-либо задержек или буферизации.
Live DemoЗагрузить
Chimee
Chimee — бесплатный веб-видеоплеер HTML5, который может воспроизводить видео в различных форматах, включая mp4, m3u8, flv и многие другие. Лучшее в этом медиаплеере то, что он поддерживает систему плагинов, и вы можете расположить эти плагины в массиве плагинов в соответствии с вашим приоритетом. Как и другие видеоплееры, вы также должны указать некоторые параметры, такие как src, высота и ширина видео, которые требуются видеоэлементу.
Live DemoDownload
ivy-videojs
Ivy video.js — это набор компонентов Ember для HTML5-видеоплеера video.js. Эти компоненты представляют собой многоразовый текст разметки и стили. Это интеграция компонентов Ember в видеоплеер video.js Html5. Здесь важно учитывать, что в настоящее время он поддерживает только видеотехнологию html5.
Live DemoDownload
afterglow
Afterglow является заменой возвышенного видео. После прекращения возвышенного видео для пользователя его можно заменить на послесвечение.
Процесс замены его на возвышенное видео очень прост. Вам просто нужно заменить ссылку в теге src, который вы можете найти в
или внизу вашего HTML-файла.Но послесвечение становится неэффективным из-за устаревшего кода. Мы рекомендуем вам использовать другие видеоплееры из списка.
Live DemoDownload
Медиаплеер Open Standard
Медиаплеер Open Standard — это бесплатный видеоплеер HTML5 с открытым исходным кодом под лицензией MIT. Он поддерживает широкий спектр аудио- и видеоносителей, включая Youtube, Vimeo и Flash.
Объектно-ориентированный плагин Open Standard Media Player делает его полностью настраиваемым, поскольку он предоставляет вам полный контроль над каждым аспектом ваших веб-медиа.
Live DemoDownload
PragmaticPlayerJs
PragmaticPlayerJS — это бесплатный, настраиваемый и отзывчивый видеопроигрыватель HTML5, который позволяет легко интегрировать YouTube и HTML-видео в ваш проект.
если браузер вашего пользователя не поддерживает видео в формате HTML5, вы можете легко использовать youtube API, потому что у плеера есть адаптер для него, и этот плеер запрограммирован на javascript.
Live DemoDownload
Amalia.js
Amailia.js — это адаптивный видеоплеер HTML5, который используется как для аудио, так и для видео. Алгоритм плеера позволяет просматривать метаданные вашего медиа.
Amailia.js разработан французским исследовательским отделом INA. Язык проигрывателя по умолчанию — французский, но вы можете добавить файл javascript перевода в свой
Live DemoЗагрузить
Cacophony
Cacophony — это интерактивный видеоплеер HTML5, который в основном используется для музыкальных клипов. Он запрограммирован на javascript и HTML.
Лучшая особенность этого плеера — его интерактивность. Вы можете перемещать объект по экрану и вставлять значения во всплывающие окна, которые появляются на экране вместе с видео. Вы также можете сделать рисунок на бегущем видео с помощью курсора.
Вы также можете сделать рисунок на бегущем видео с помощью курсора.
Live DemoЗагрузить
vue-video
Это компонент видеопроигрывателя HTML5 для vue.js, запрограммированный на javascript. Вам просто нужно импортировать функцию myvideo из библиотеки vue-video.
С помощью этого проигрывателя вы можете воспроизводить видео высокого качества на своем веб-сайте, и он не поддерживает аудиофайлы.
Live DemoDownload
ReactJS Video
Это видеопроигрыватель HTML5 с открытым исходным кодом, предназначенный только для Reactjs. Reactjs — самая популярная библиотека javascript, и этот проигрыватель запрограммирован на HTML и CSS.
Но у этого плеера есть еще некоторые недостатки и разработчик пытается их улучшить. Основная проблема с видеоплеером заключается в том, что он не реагирует, а ползунок громкости не работает в некоторых браузерах.
Загрузить


 См. На вкладке установки.
См. На вкладке установки.