margin — CSS | MDN
Свойство margin CSS определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top, margin-right, margin-bottom и margin-left.
/* Применяется ко всем четырём сторонам */ margin: 1em; /* по вертикали | по горизонтали */ margin: 5% auto; /* сверху | горизонтально | снизу */ margin: 1em auto 2em; /* сверху | справа | снизу | слева */ margin: 2px 1em 0 auto; /* Глобальные значения */ margin: inherit; margin: initial; margin: unset;
<div>
<div>
<div>
<div>margin: 0</div>
</div>
<div>
<div>margin: 1em</div>
</div>
<div>
<div>margin: 5% auto</div>
</div>
<div>
<div>margin: 1em auto 2em</div>
</div>
<div>
<div>margin: 5px 1em 0 auto</div>
</div>
<div>Все вышеприведённые блоки имеют одинаковую ширину 50%</div>
</div>
</div>
html,body {
height: 100%;
box-sizing: border-box;
}
. grid {
width: 100%;
height: 100%;
display: flex;
background: #EEE;
font: 1em monospace;
}
.col {
display: flex;
flex: 1 auto;
flex-direction: column;
}
.cell {
box-sizing: border-box;
margin: .5em;
padding: 0;
background-color: #FFF;
overflow: hidden;
text-align: center;
}
.note {
background: #fff3d4;
padding: 1em;
margin: .5em;
font: .8em sans-serif;
text-align: center;
flex: none;
}
.m {
display: block;
width: 50%;
text-align: left;
background: #E4F0F5;
padding: .5em;
border: 1px solid;
}
.m0 { margin: 0; }
.m1 { margin: 1em; }
.m2 { margin: 5% auto; }
.m3 { margin: 1em auto 2em; }
.m4 { margin: 5px 1em 0 auto; }
grid {
width: 100%;
height: 100%;
display: flex;
background: #EEE;
font: 1em monospace;
}
.col {
display: flex;
flex: 1 auto;
flex-direction: column;
}
.cell {
box-sizing: border-box;
margin: .5em;
padding: 0;
background-color: #FFF;
overflow: hidden;
text-align: center;
}
.note {
background: #fff3d4;
padding: 1em;
margin: .5em;
font: .8em sans-serif;
text-align: center;
flex: none;
}
.m {
display: block;
width: 50%;
text-align: left;
background: #E4F0F5;
padding: .5em;
border: 1px solid;
}
.m0 { margin: 0; }
.m1 { margin: 1em; }
.m2 { margin: 5% auto; }
.m3 { margin: 1em auto 2em; }
.m4 { margin: 5px 1em 0 auto; }
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип <length>, <percentage> или является ключевым словом auto. Каждое значение может быть положительным, отрицательным или равным нулю.
- Когда определено одно значение, такое значение определено для всех четырёх сторон.

- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны,
Значения
lengthРазмер отступа как фиксированное значение.
percentageРазмер отступа в процентах относительно ширины родительского блока.

autoБраузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
Формальный синтаксис
margin =
<'margin-top'>{1,4} (en-US)
Простой пример
HTML
<div>Этот элемент отцентрирован.</div> <div>Этот элемент расположен за пределами своего контейнера.</div>
CSS
.center {
margin: auto;
background: lime;
width: 66%;
}
.outside {
margin: 3rem 0 0 -3rem;
background: cyan;
width: 66%;
}
Больше примеров
margin: 5%; /* все стороны: отступ 5% */
margin: 10px; /* все стороны: отступ 10px */
margin: 1.6em 20px; /* верх и низ: отступ 1.6em */
/* право и лево: отступ 20px */
margin: 10px 3% 1em; /* верх: отступ 10px */
/* право и лево: отступ 3% */
/* низ: отступ 1em */
margin: 10px 3px 30px 5px; /* верх: отступ 10px */
/* право: отступ 3px */
/* низ: отступ 30px */
/* лево: отступ 5px */
margin: 2em auto; /* верх и низ: отступ 2em */
/* блок отцентрирован горизонтально */
margin: auto; /* верх и низ: отступ 0 */
/* блок отцентрирован горизонтально */
Горизонтальное выравнивание
Чтобы центрировать что-то горизонтально в современных браузерах, вы можете использовать display: flex; justify-content: center; .
Однако в старых браузерах, таких как IE8-9, которые не поддерживают технологию Flexible Box, они недоступны. Чтобы центрировать элемент внутри своего родителя, используйте margin: 0 auto; .
Схлопывание отступов
Иногда внешние отступы (margins) для верхней и нижней сторон схлопываются в один отступ, который равен наибольшему из двух отступов. Смотри Схлопывание внешних отступов для получения большей информации.
| Specification |
|---|
| Unknown specification # margin |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- CSS Box Model
- Схлопывание отступов
Last modified: , by MDN contributors
Margins внешние отступы CSS уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Этот элемент имеет поле 70px.
Поля CSS
Свойства CSS margin используются для создания пространства вокруг элементов вне любых определенных границ.
С помощью CSS вы имеете полный контроль над полями. Существуют свойства для настройки поля для каждой стороны элемента (сверху, справа, снизу и слева).
Маржа-отдельные стороны
CSS имеет свойства для указания поля для каждой стороны элемента:
margin-topmargin-rightmargin-bottommargin-left
Все свойства полей могут иметь следующие значения:
- Auto-обозреватель вычисляет маржу
- length — определяет поле в пикселах, PT, cm и т. д.
- % — задает поле в% от ширины содержащего элемента
- Наследование-указывает, что поле должно быть унаследовано от родительского элемента
Совет: Допустимы отрицательные значения.
В следующем примере устанавливаются различные поля для всех четырех сторон элемента <p>:
Пример
p {
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
}
Маржа-Сокращенное свойство
Чтобы сократить код, можно указать все свойства полей в одном свойстве.
Свойство margin является сокращенным свойством для следующих свойств отдельных полей:
margin-topmargin-rightmargin-bottommargin-left
Итак, вот как это работает:
Если свойство margin
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Пример
p {
margin: 25px 50px 75px 100px;
}
Если свойство margin имеет три значения:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Пример
p {
margin: 25px 50px 75px;
}
Если свойство margin имеет два значения:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Пример
p {
margin: 25px 50px;
}
Если свойство margin имеет одно значение:
- margin: 25px;
- all four margins are 25px
Пример
p {
margin: 25px;
}
Значение Auto
Можно задать для свойства Margin значение auto для горизонтального центрирования элемента в его контейнере.
Затем элемент будет занимать заданную ширину, а оставшееся пространство будет равномерно распределено между левым и правым полями:
Пример
div {
width: 300px;
margin:
auto;
border: 1px solid red;
}
Наследуемое значение
В этом примере левое поле элемента <p class = «EX1»> наследуется от родительского элемента (<div>):
Пример
div {
border: 1px solid red;
margin-left: 100px;
}
p.ex1 {
margin-left:
inherit;
}
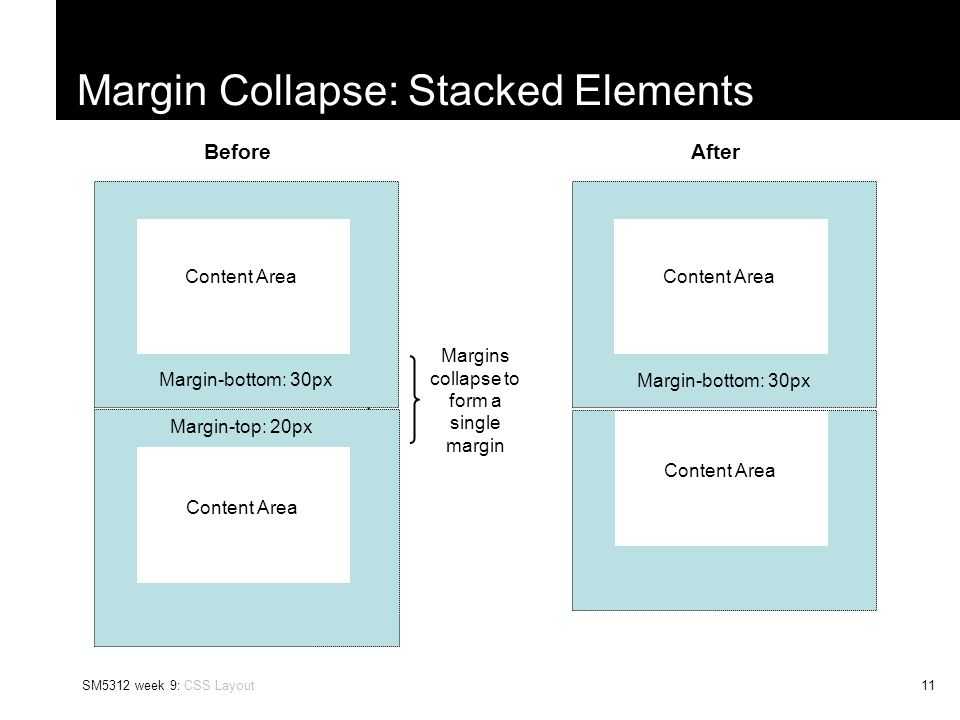
Свернуть маржи
Верхние и нижние поля элементов иногда сворачиваются в одно поле, равное самому большому из двух полей.
Это не происходит на левом и правом полях! Только верхние и нижние поля!
Посмотрите на следующий пример:
Пример
h2 {
margin: 0 0 50px 0;
}
h3 {
margin: 20px 0 0 0;
}
В приведенном выше примере элемент <h2> имеет нижнее поле 50px, а элемент <h3> имеет верхний предел, установленный в 20px.
Здравый смысл, казалось бы предположить, что вертикальное поле между <h2> и <h3> будет в общей сложности 70px (50px + 20px). Но из-за краха маржи, фактические маржа заканчивается время 50px.
Все свойства полей CSS
| Свойство | Описание |
|---|---|
| margin | Сокращенное свойство для задания свойств полей в одном объявлении |
| margin-bottom | Устанавливает нижнее поле элемента |
| margin-left | Задает левое поле элемента |
| margin-right | Задает правое поле элемента |
| margin-top | Задание верхнего поля элемента |
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Свойство margin | Учебные курсы
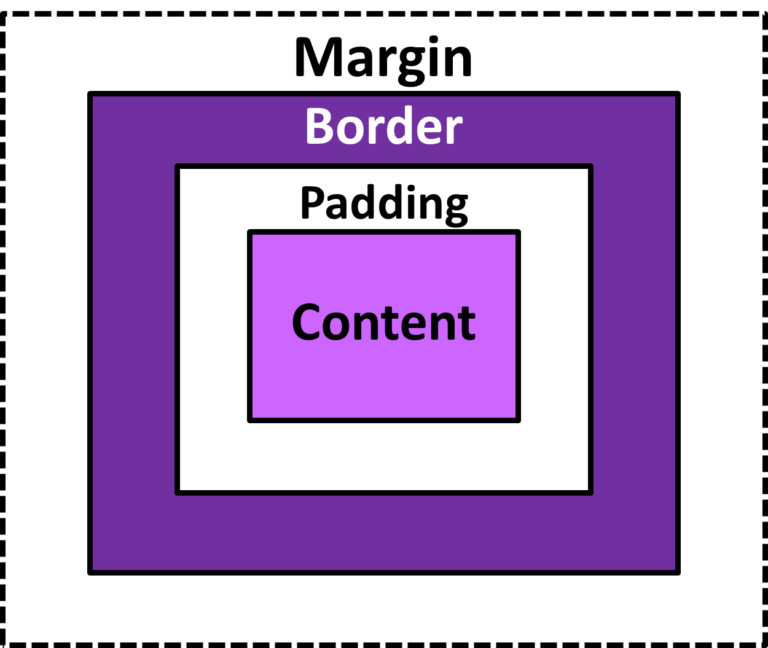
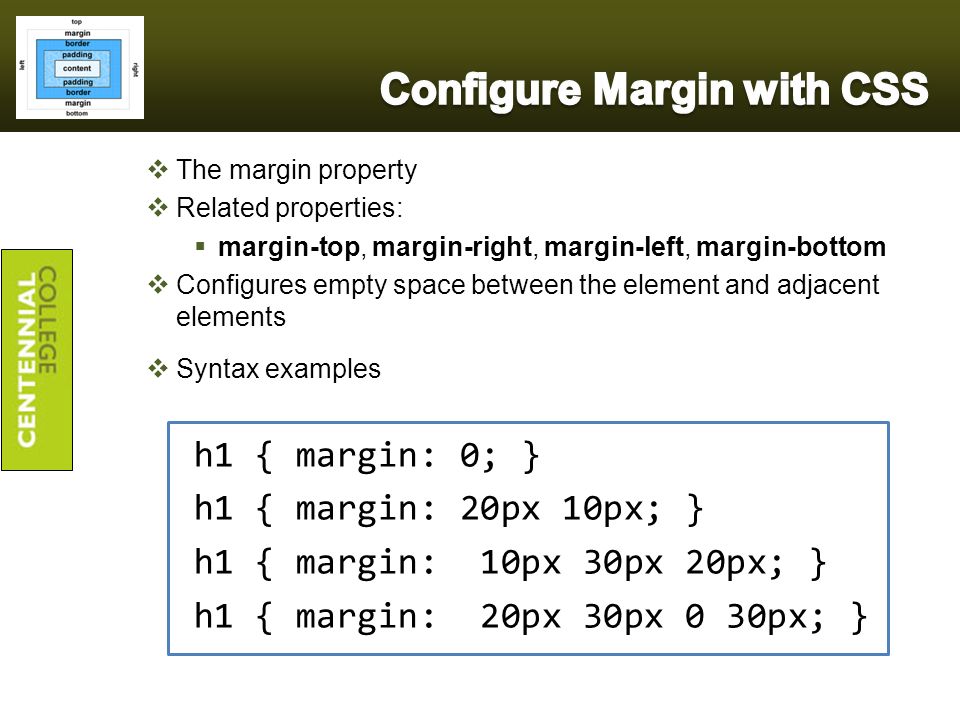
Свойство margin устанавливает пустое пространство от внешнего края border, padding или содержимого блока (рис. 1). Под margin нет своего фона и он принимает фон родительского элемента.
Рис. 1. margin
margin в основном используется для создания вертикальных и горизонтальных отступов между элементами. Аналогично другим блочным свойствам есть свойства для каждой стороны — margin-top, margin-right, margin-bottom и margin-left, соответственно устанавливающие отступ сверху, справа, снизу и слева. В примере 1 пространство между двумя вертикальными блоками задаётся с помощью свойства margin-bottom.
Пример 1. Расстояние между блоков
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin</title> <style> .block { background: #B08874; /* Цвет фона */ color: #fff; /* Цвет текста */ padding: 1rem; /* Поля вокруг содержимого */ margin-bottom: 1rem; /* Расстояние снизу */ } </style> </head> <body> <div>Первый блок</div> <div>Второй блок</div> </body> </html>Результат данного примера показан на рис. 2.
2.
Рис. 2. Расстояние между блоков
Значения margin
В качестве значений margin используются любые допустимые единицы длины, к примеру, пиксели, проценты, em, rem и др. В отличие от padding свойство margin может быть отрицательным (например: -10px), а также принимать значение auto. В остальном margin похоже на padding, у него также может быть от одного до четырёх значений.
Одно значение — определяет отступы для всех сторон блока.
margin: все стороны; margin: 10px;
Два значения — первое определяет отступы сверху и снизу для элемента, второе слева и справа для элемента.
margin: верх-низ лево-право; margin: 10px 20px;
Три значения — первое задаёт отступ сверху для элемента, второе одновременно слева и справа, а третье снизу.
margin: верх лево-право низ; margin: 10px 20px 5px;
Четыре значения — первое определяет отступ сверху, второе справа, третье снизу, четвёртое слева. Для запоминания последовательности можно представить часы — значения идут по часовой стрелке, начиная с 12 часов.
Для запоминания последовательности можно представить часы — значения идут по часовой стрелке, начиная с 12 часов.
margin: верх право низ лево; margin: 5px 10px 15px 20px;
Значение auto
Свойство margin позволяет выравнивать элемент по центру горизонтали, если использовать значение auto и задать ширину элемента через width (пример 1).
Пример 2. Значение auto
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin</title> <style> .dialog { width: 80%; /* Ширина блока */ background: #D4E3A5; /* Цвет фона */ border: 2px solid #7D9B3D; /* Параметры рамки */ padding: 1rem; /* Поля */ margin: auto; /* Выравниваем по центру */ } </style> </head> <body> <div> Полинезийцы называют Млечный путь Манго-Роа-И-Ата, что в переводе с маори означает «Длинная акула на рассвете». </div> </body> </html>Результат данного примера показан на рис. 3.
3.
Рис. 3. Выравнивание блока по центру
Вместо margin: auto можно использовать комбинацию margin-left: auto и margin-right: auto.
Выравнивание блока по центру через значение auto работает только в сочетании с width.
Аналогично можно выровнять по центру горизонтали изображение, для этого даже не надо указывать ширину картинки, поскольку браузер получает её автоматически. Следует только превратить изображение в блочный элемент через свойство display, как показано в примере 3.
Пример 3. Значение auto
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin</title> <style> .center { display: block; /* Блочный элемент */ margin: auto; /* Выравниваем по центру */ } </style> </head> <body> <img src=»image/html-128.png» alt=»HTML5″> </body> </html>Результат данного примера показан на рис. 4.
Рис. 4. Выравнивание картинки по центру
Проценты
В качестве значения margin можно использовать процентную запись, с которой связаны следующие особенности.
- По горизонтали проценты считаются от ширины всего блока.
- По вертикали проценты считаются от ширины всего блока.
Таким образом, margin в процентах берётся от ширины всего блока, даже для margin-top и margin-botom.
Отрицательный margin
margin может быть задан с отрицательным значением, тем самым элемент сдвигается в противоположном направлении. К примеру, margin-top:-10px поднимает блок вверх на 10 пикселей, а margin-left:-10px сдвигает блок влево.
В примере 4 показан сдвиг блока с классом stat вверх, если он располагается сразу после элемента <p>.
Пример 4. Использование отрицательного значения
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin</title> <style> p + .stat { margin-top: -1rem; /* Поднимаем текст вверх */ } .stat { font-size: 3rem; /* Размер текста */ } </style> </head> <body> <p>Продано ёлок</p> <p>64</p> </body> </html>Результат данного примера показан на рис. 5. Без отрицательного margin строки располагаются далеко друг от друга.
5. Без отрицательного margin строки располагаются далеко друг от друга.
Рис. 5. Поднимаем блок вверх через margin-top
Обнуление margin
Для некоторых элементов браузер добавляет margin автоматически. Вот несколько примеров:
- для <body> по умолчанию margin задан как 8px;
- для списков <ul>, <ol>, <dl> margin-top и margin-bottom заданы как 1em;
- для <blockquote> и <figure> margin-left и margin-right заданы как 40px.
Эти margin, согласно макету, не всегда нужны, поэтому их можно обнулить, иными словами, задать для margin нулевое значение. В примере 5 показано обнуление margin для элемента <body>, после чего элемент <header> плотно прилегает к краям браузера.
Пример 5. Обнуление margin
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin</title> <style> body { margin: 0; /* Обнуляем */ } header { background: #D4E3A5; /* Цвет фона */ padding: 1em; /* Поля вокруг текста */ } </style> </head> <body> <header><h2>Кря-кря</h2></header> </body> </html>Результат данного примера показан на рис. 6.
6.
Рис. 6. Обнуление margin у <body>
См. также
- margin
- margin в CSS
- Абсолютное позиционирование
- Блочные элементы
- Выравнивание с помощью флексбоксов
- Колесо для сокращённых свойств
- Открываем блочную модель
- Строчные элементы
- Схлопывающиеся margin
margin | CSS справочник
Поддержка браузерами
| 12.0+ | 6.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство margin определяет расстояние по вертикали и/или горизонтали (его также называют «внешний отступ» или «поле») от внешнего края рамки текущего элемента до внутренней границы родительского элемента или до внешнего края элемента, который расположен рядом с текущим элементом.
Свойство margin обеспечивает краткий метод установки значений сразу нескольких свойств внешнего отступа в одном объявлении. Оно может содержать от одного до четырех значений, разделяемых между собой пробелами. Если указывается более одного значения, внешний отступ устанавливается начиная с верхней позиции:
Визуальный эффект будет зависеть от количества заданных значений:
-
margin:10px 5px 15px 20px;
- Верхнее поле — 10px
- Правое поле — 5px
- Нижнее поле — 15px
- Левое поле — 20px
-
margin:10px 5px 15px;
- Верхнее поле — 10px
- Правое и левое поле — 5px
- Нижнее поле — 15px
-
margin:10px 5px;
- Верхнее и нижнее поле — 10px
- Правое и левое поле — 5px
-
margin:10px;
- Все 4 поля по 10px
Внешний отступ по горизонтали может быть установлен и для блочных и для строчных элементов, а по вертикали только для блочных элементов.
Объединение вертикальных полей
- Поля сестринских элементов расположенных друг под другом и находящихся в потоке документа объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px, а нижнего элемента (margin-top) — 20px, единое поле в этом случае будет высотой 20px.
- Объединение полей родительского и дочернего элемента находящихся в потоке документа происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto. Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Для установки внешних отступов отдельно для каждой стороны элемента, используются следующие свойства: margin-top, margin-bottom, margin-left, margin-right.
Примечание: допускаются отрицательные значения полей.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, за исключением тех элементов, которые относятся к типу display: table-*, кроме table-caption, table и inline-table. Дополнительно: значения относящиеся к margin-top и margin-bottom не применяются к строчным элементам. |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.margin=»10px 5px» |
Синтаксис
margin: величина|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | для вертикальных отступов вычисляется как 0. При использовании для горизонтальных отступов следует учитывать следующие моменты:
|
| величина | Указывает размер поля в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
margin:
auto
10px
25px
50px
100px
10%
20%
10px 1px 15px 50px
10px 1px
div#myBox {
background-color: red;
margin: auto;
}
CSS :: Свойство margin
Сокращенное css-свойство margin (от англ. margin – поле страницы)
используется для установки внешних отступов (полей) элемента в одном объявлении, позволяя задавать поля как для отдельных, так и сразу
для всех сторон элемента.
Под внешним отступом элемента подразумевается расстояние от границы (стороны) текущего элемента до соответствующей границы (стороны) родительского элемента либо до соответствующей границы (стороны) соседнего элемента (см. рисунок №1).
Рис №1. Общая схема элемента
Следует отметить, что соответствующие внешние горизонтальные отступы между соседними вертикальными сторонами непозиционированных как строчных, так и блочных элементов, суммируются. В тоже время соответствующие внешние вертикальные отступы между соседними горизонтальными сторонами расположенных друг под другом непозиционированных блочных элементов подчиняются эффекту схлопывания, в результате которого, между элементами будет установлен наибольший из них.
Также следует отметить, что вертикальные отступы не срабатывают в отношении строчных элементов, хотя горизонтальные работают правильно.
Большинство браузеров по умолчанию устанавливает для элемента «body» внешние отступы отличные от нуля (обычно это
8px), которые отсчитываются относительно края окна браузера. Их можно убрать, задав для тела документа значение
margin равное нулю.
Их можно убрать, задав для тела документа значение
margin равное нулю.
- размер – принимаются любые единицы измерения (смотреть), используемые в CSS. Разрешаются как положительные, так и отрицательные значения.
- проценты – величина внешнего отступа в процентах, которые рассчитываются относительно ширины области содержимого родительского элемента. Разрешаются как положительные, так и отрицательные значения.
- auto – внешние отступы устанавливаются браузером автоматически.
При этом разрешается указывать через пробел одно, два, три или четыре значения:
- одно значение – внешние отступы задаются для всех четырех сторон элемента;
- два значения – первое значение задает внешние отступы для верхней и нижней сторон элемента, второе – правой и левой;
- три значения – первое значение задает внешние отступы для верхней стороны элемента, второе – для правой и левой, третье – для нижней стороны элемента;
- четыре значения – внешние отступы устанавливается по часовой стрелке: для верхней стороны, затем правой,
нижней и левой.

Официальный сайт W3C: https://drafts.csswg.org/css-box-3/#margin
Статья на Mozilla Firefox: https://developer.mozilla.org/ru/docs/Web/CSS/margin
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №1</title>
<style>
/* Прием предварительного обнуления */
/* всех отступов у всех элементов */
*{
margin: 0;
padding: 0;
outline: 0;
}
p{
width: 500px;
border: solid 2px green;
}
/* Внешние и внутренние отступы в одном объявлении */
.all_in_one{
margin: 50px 0px 50px 100px;
padding: 20px 10px 20px 10px;
}
/* Внешние и внутренние отступы по отдельности */
.separate{
margin-top: 50px;
margin-right: 0px;
margin-bottom: 50px;
margin-left: 100px;
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
</style>
</head>
<body>
<p>
Внешние и внутренние отступы в одном объявлении<br>
margin: 50px 0px 50px 100px;<br>
padding: 20px 10px 20px 10px;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 50px;<br>
margin-right: 0px;<br>
margin-bottom: 50px;<br>
margin-left: 100px;<br><br>
padding-top: 20px;<br>
padding-right: 10px;<br>
padding-bottom: 20px;<br>
padding-left: 10px;
</p>
</body>
</html>
Пример №1
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №2</title>
<style>
p{
width: 500px;
border: solid 2px green;
}
/* Отступы в процентах в одном объявлении */
. all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
Пример №2
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №3</title>
<style>
div{
width: 500px;
height: 300px;
margin-top: 7em;
border: solid 3px blue;
background-color: yellow;
}
p{
width: 300px;
padding: 10%;
border: solid 2px green;
background-color: violet;
}
/* Отрицательные отступы в одном объявлении */
. all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
Пример №3
HTML Результат okmysiteCodes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример №4</title>
<style>
/* Прием предварительного обнуления */
/* всех отступов у всех элементов */
*{
margin: 0;
padding: 0;
outline: 0;
}
p{
width: 300px;
height: 50px;
margin: 1em;
border: solid 2px green;
}
/* Переопределяем вертикальные отступы */
. p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>
p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>
Пример №4
margin в CSS и HTML, что это, схлопывание полей, auto
Свойство CSS margin определяет внешние отступы блока, создавая пространство вокруг элемента.
Содержание
- Центрирование и auto
- Схлопывание margin
- Отрицательные отступы
Поля задаются с использованием любых единиц измерения CSS, процентов или ключевого слова auto и могут иметь отрицательные значения. Например:
.box {
margin: 0 20px 0 30px;
}
margin – это сокращенное свойство, которое принимает до четырех значений. Порядок следования отступов в перечислении такой: верх, право, низ, лево. Легко запомнить: начинаем сверху и движемся по часовой стрелке.
Если установлено менее четырех значений, предполагается, что отсутствующие значения основаны на тех, которые определены. Например, следующие два набора правил дадут одинаковые результаты:
.box {
margin: 0 2em;
}
.box {
margin: 0 2em 0 2em;
}Таким образом, если определено только одно значение, для всех четырех полей будет установлено одно и то же значение. Если объявлено три значения, это будет
Если объявлено три значения, это будет margin: [верх] [слева и справа] [низ];.
Любое из отдельных полей может быть объявлено отдельной инструкцией, и в этом случае вы определяете только одно значение для каждого свойства:
.element {
margin-top: 10px;
margin-right: 30px;
margin-bottom: 20px;
margin-left: 40px;
}Центрирование и auto
Каждое из свойств margin также может принимать значение auto. Значение auto в основном указывает браузеру определить поле за вас. В большинстве случаев значение auto будет эквивалентно значению 0 (которое является значением по умолчанию для каждого отступа). Тем не менее auto удобен для горизонтального центрирования:
.element {
width: 200px;
height: 100px;
margin: 0 auto;
}Ниже показан пример такого центрирования.
See the Pen
margin auto by Андрей (@adlibi)
on CodePen.
В этом примере для центрирования блока по горизонтали в пределах доступного пространства выполняются две вещи:
- элементу задается ширина;
- Левое и правое поля устанавливаются в
auto.
Без указанной ширины значения auto не имело бы никакого эффекта.
Также следует отметить, что auto полезен только для горизонтального центрирования, а его использование для верхнего и нижнего полей не центрирует элемент по вертикали, что может сбить с толку новичков.
Схлопывание margin
Вертикальные поля элементов, которые соприкасаются друг с другом, сжимаются, образуя одно поле, равное большему из смежных полей. Этого не происходит с горизонтальными полями (слева и справа), а только с вертикальными (сверху и снизу).
Для иллюстрации возьмем следующий HTML-код:
<h3>Схлопывающиеся поля</h3> <p>Текст для примера</p>
И следующий CSS:
h3 {
margin: 0 0 20px 0;
}
p {
margin: 10px 0 0 0;
}В этом примере для элемента h3 задано нижнее поле в 20 пикселей. Элемент абзаца, который следует сразу за ним, имеет верхнее поле, равное 10 пикселям.
Элемент абзаца, который следует сразу за ним, имеет верхнее поле, равное 10 пикселям.
Казалось бы, что величина вертикального поля между h3 и абзацем будет в общей сложности 30 пикселей (20 пикселей + 10 пикселей). Но из-за коллапса полей фактически она окажется всего 20 пикселей. Это показано на примере ниже:
See the Pen
схлопывание margin by Андрей (@adlibi)
on CodePen.
Хотя сворачивание полей может показаться, на первый взгляд, не интуитивным, на самом деле оно полезно по нескольким причинам. Это предотвращает добавление дополнительных, обычно нежелательных вертикальных полей.
Кроме того, это позволяет использовать более последовательный подход к объявлению универсальных полей для элементов страницы. Например, заголовки обычно имеют вертикальные поля, как и абзацы. Если бы поля не сжимались, заголовки, следующие за абзацами (или наоборот), часто требовали бы изменения полей применительно к одному из элементов, чтобы добиться равных отступов по вертикали.
Схлопывание полей также применяется к вложенным элементам. Посмотрите следующий пример:
See the Pen
схлопывание внутренних margin by Андрей (@adlibi)
on CodePen.
Здесь абзац имеет верхнее поле в 30 пикселей, который вложен в элемент div с верхним полем 40 пикселей. Кроме того, у заголовка h3 нижнее поле 20 пикселей.
Опять же, здравый смысл подсказывает, что общее пространство вертикальных полей здесь будет составлять 90 пикселей (20 + 40 + 30), но вместо этого все поля сворачиваются в одно поле в 40 пикселей (самое большое из трех). Это полезно в большинстве случаев, поскольку нет необходимости переопределять какие-либо из верхних полей, чтобы убрать лишнее вертикальное пространство.
Отрицательные отступы
В то время как положительное значение поля отталкивает другие элементы, отрицательное значение будет либо тянуть сам элемент в этом направлении, либо притягивать к нему другие элементы.
Вот пример контейнера div, внутри которого находится заголовок h3. Для контейнера установлены внутренние отступы padding, одинаковые со всех сторон. Для h3 установлено отрицательное значение для верхнего поля margin-top: -1em;, которое нейтрализует верхний внутренний отступ padding.
See the Pen
отрицательный margin by Андрей (@adlibi)
on CodePen.
CSS Margin
❮ Предыдущий Далее ❯
Поля используются для создания пространства вокруг элементов за пределами любых определенных границ.
Этот элемент имеет поле 70px.
Попробуйте сами »
Поля CSS
Свойства поля CSS используются для создания пространства вокруг элементов,
вне каких-либо установленных границ.
С CSS у вас есть полный контроль над полями. Есть свойства для установки полей для каждой стороны элемента (сверху, справа, снизу и слева).
Поля — отдельные стороны
В CSS есть свойства для указания полей для каждой сторона элемента:
-
margin-top -
поле справа -
нижняя граница -
поле слева
Все свойства маржи могут иметь следующие значения:
- auto — браузер вычисляет маржу
- длина - указывает поля в px, pt, cm и т.д.
- % — указывает отступ в % от ширины содержащего элемента
- inherit — указывает, что поле должно быть унаследовано от родительского элемента
Совет: Допускаются отрицательные значения.
Пример
Установите разные поля для всех четырех сторон элемента
:
p {
margin-top: 100px;
нижнее поле: 100 пикселей;
правое поле: 150 пикселей;
левое поле: 80 пикселей;
}
Попробуйте сами »
Поля - Сокращенное свойство
Чтобы сократить код, можно указать все свойства полей в
одно свойство.
Свойство margin является сокращенным свойством для следующих отдельных свойств margin:
-
margin-top -
поле справа -
нижняя граница -
поле слева
Итак, вот как это работает:
Если свойство margin имеет четыре значения:
- margin: 25px 50px 75px 100px;
- верхнее поле 25px
- правое поле 50px
- нижнее поле 75px
- левое поле 100px
Пример
Используйте сокращенное свойство margin с четырьмя значениями:
p {
margin: 25px 50px 75px 100px;
}
Попробуйте сами »
Если маржа 9Свойство 0017 имеет три значения:
- margin: 25px 50px 75px;
- верхнее поле 25px
- правое и левое поля составляют 50 пикселей
- нижнее поле 75px
Пример
Используйте сокращенное свойство margin с тремя значениями:
p {
поля: 25px 50px 75px;
}
Попробуйте сами »
Если свойство margin имеет два значения:
- margin: 25px 50px;
- верхнее и нижнее поля 25px
- правое и левое поля составляют 50 пикселей
Пример
Используйте сокращенное свойство margin с двумя значениями:
p {
поля: 25px 50px;
}
Попробуйте сами »
Если свойство margin имеет одно значение:
- margin: 25px;
- все четыре поля 25px
Пример
Используйте сокращенное свойство margin с одним значением:
p {
поле: 25 пикселей;
}
Попробуйте сами »
Значение auto
Вы можете установить для свойства margin значение auto , чтобы центрировать элемент по горизонтали внутри его контейнера.
Элемент будет занимать указанную ширину, а оставшееся пространство будут разделены поровну между левым и правым полем.
Пример
Использовать поле: авто:
div {
ширина: 300 пикселей;
поле:
авто;
граница: 1px сплошной красный;
}
Попробуйте сами »
Значение наследования
В этом примере левое поле элемента
наследуется от родительского элемента (
Пример
Использование унаследованного значения:
div {
граница: 1 пиксель сплошной красный;
левое поле: 100 пикселей;
}
p.ex1 {
левое поле:
наследовать;
}
Попробуйте сами »
Все свойства полей CSS
| Собственность | Описание |
|---|---|
| поля | Сокращенное свойство для установки всех свойств поля в одном объявлении |
| нижнее поле | Устанавливает нижнее поле элемента |
| поле слева | Устанавливает левое поле элемента |
| поле справа | Задает правое поле элемента |
| верхнее поле | Устанавливает верхнее поле элемента |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top8 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
полей — CSS: Каскадные таблицы стилей
Свойство margin CSS задает область полей со всех четырех сторон элемента.
Это свойство является сокращением для следующих свойств CSS:
-
margin-top -
поле справа -
нижнее поле -
поле слева
/* Применить ко всем четырем сторонам */ поле: 1em; поле: -3px; /* вертикальный | горизонтальный */ маржа: 5% авто; /* сверху | горизонтальный | нижний */ поля: 1em авто 2em; /* сверху | право | дно | оставил */ поле: 2px 1em 0 авто; /* Глобальные значения */ маржа: наследовать; поле: начальное; маржа: вернуться; поле: обратный слой; маржа: не установлена;
Свойство margin может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение равно
Каждое значение равно , a или ключевое слово auto . Отрицательные значения приближают элемент к его соседям, чем это было бы по умолчанию.
- Когда указано одно значение , оно применяет одно и то же поле ко всем четырем сторонам .
- Когда указаны два значения , первое поле применяется к верхнему и нижнему , второе — к левому и правому .
- Когда указаны три значения , первое поле относится к верхнему , второе — к правому и левому , третье — к нижнему .
- Когда указаны четыре значения , поля применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<длина> Размер поля как фиксированное значение.

-
<процент> Размер поля в процентах относительно встроенного размера ( ширина на горизонтальном языке, определяемый
режимом письма) содержащего блока.-
авто Браузер выбирает подходящее поле для использования. Например, в некоторых случаях это значение можно использовать для центрирования элемента.
Это свойство можно использовать для установки полей со всех четырех сторон элемента. Поля создают дополнительное пространство вокруг элемента, в отличие от заполнения , которое создает дополнительное пространство внутри элемента.
Верхнее и нижнее поля не влияют на незаменяемых встроенных элементов, таких как или .
Горизонтальное центрирование
Для горизонтального центрирования в современных браузерах вы можете использовать display : flex; выравнивание содержимого : центр; .
Однако в более старых браузерах, таких как IE8-9, которые не поддерживают гибкую компоновку блоков, они недоступны. Чтобы центрировать элемент внутри его родителя, используйте margin: 0 auto; .
Свертывание полей
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное большему из двух полей. Дополнительную информацию см. в разделе Мастеринг свертывания полей.
margin =
<'margin-top'>{1,4}
Простой пример
HTML
Этот элемент расположен по центру.Этот элемент расположен за пределами своего контейнера.
CSS
.центр {
маржа: авто;
фон: лайм;
ширина: 66%;
}
.вне {
поле: 3rem 0 0 -3rem;
фон: голубой;
ширина: 66%;
}
Еще примеры
Наценка: 5%; /* Все стороны: маржа 5% */
поле: 10 пикселей; /* Все стороны: поле 10 пикселей */
поля: 1.6em 20px; /* верх и низ: поле 1.6em */
/* слева и справа: поле 20px */
поле: 10px 3% -1em; /* верх: поле 10px */
/* слева и справа: маржа 3% */
/* внизу: поле -1em */
поля: 10px 3px 30px 5px; /* верх: поле 10px */
/* справа: поле 3 пикселя */
/* внизу: поле 30px */
/* слева: поле 5px */
поле: 2em авто; /* верх и низ: поле 2em */
/* Коробка центрирована по горизонтали */
маржа: авто; /* верх и низ: поле 0 */
/* Коробка центрирована по горизонтали */
| Спецификация |
|---|
| Неизвестная спецификация # margin |
Таблицы BCD90 загружаются только в браузере03. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Введение в базовую коробчатую модель CSS
- Поле схлопывается
-
margin-top,margin-right,margin-bottomиmargin-left - Сопоставленные логические свойства:
margin-block-start,margin-block-end,margin-inline-startиmargin-inline-endи сокращенияmargin-blockиmargin- встроенный
Последнее изменение: , участниками MDN
margin | CSS-Tricks - CSS-Tricks
Свойство margin определяет самую внешнюю часть блочной модели, создавая пространство вокруг элемента за пределами любых определенных границ.
Поля устанавливаются с использованием длины, процентов или ключевого слова auto и могут иметь отрицательные значения. Вот пример:
Вот пример:
.box {
поле: 0 3em 0 3em;
} margin является сокращенным свойством и принимает до четырех значений, показанных здесь:
.box {
маржа: || <поле справа> || <нижнее поле> || <поле слева>
} Если установлено менее четырех значений, отсутствующие значения предполагаются на основе тех, которые определены. Например, следующие два набора правил дадут одинаковые результаты:
.ящик {
поле: 0 1.5em;
}
.коробка {
поле: 0 1,5em 0 1,5em;
} Таким образом, если определено только одно значение, это устанавливает для всех четырех полей одно и то же значение. Если объявлены три значения, это margin: [top] [left-and-right] [bottom]; .
Любое из отдельных полей может быть объявлено от руки, и в этом случае вы должны определить только одно значение для каждого свойства:
.box {
поле сверху: 20 пикселей;
поле справа: 10px;
нижняя граница: 20px;
поле слева: 10px;
} auto и centering Каждое из свойств поля также может принимать значение auto . Значение
Значение auto в основном указывает браузеру, что он должен определить отступ для вас. В большинстве случаев значение auto будет эквивалентно значению 0 (которое является начальным значением для каждого свойства поля) или любому свободному пространству на этой стороне элемента. Однако auto удобен для горизонтального центрирования:
.контейнер {
ширина: 980 пикселей;
поле: 0 авто;
} В этом примере для центрирования этого элемента по горизонтали в доступном пространстве выполняются две вещи:
- Элементу присваивается заданная ширина
- Левое и правое поля установлены на
auto
Без указанной ширины значения auto по существу не будут иметь никакого эффекта, устанавливая левое и правое поля равными 0 или любым другим доступным пространством внутри родительского элемента.
Следует также отметить, что auto полезно только для горизонтального центрирования, поэтому использование auto для верхнего и нижнего полей не будет центрировать элемент по вертикали, что может сбить с толку новичков.
Сворачивающиеся поля
Вертикальные поля на разных элементах, которые соприкасаются друг с другом (таким образом, не имеют содержимого, отступов или границ, разделяющих их), будут сворачиваться, образуя единое поле, равное большему из соседних полей. Это не происходит с горизонтальными полями (слева и справа), только с вертикальными (сверху и снизу).
Для иллюстрации возьмем следующий HTML:
Сворачивание полей
Пример текста.
И следующий CSS:
h3 {
поле: 0 0 20px 0;
}
п {
поле: 10px 0 0 0;
} В этом примере для элемента h3 задано нижнее поле размером 20 пикселей. Элемент абзаца, который сразу следует за ним в исходном коде, имеет верхнее поле, установленное на 10 пикселей.
Здравый смысл подсказывает, что толщина вертикального поля между h3 , а размер абзаца будет 30 пикселей (20 пикселей + 10 пикселей). Но из-за коллапса полей фактическая толщина в конечном итоге составляет 20 пикселей. Это показано на встроенной ручке ниже:
Это показано на встроенной ручке ниже:
Хотя сворачивающиеся поля на первый взгляд могут показаться неинтуитивными, на самом деле они полезны по нескольким причинам. Во-первых, они не позволяют пустым элементам добавлять дополнительные, обычно нежелательные, вертикальные поля.
Во-вторых, они обеспечивают более последовательный подход к объявлению универсальных полей для элементов страницы. Например, заголовки обычно имеют вертикальное поле, как и абзацы. Если бы поля не сворачивались, заголовки, которые следуют за абзацами (или наоборот), часто требовали бы сброса полей одного из элементов, чтобы добиться постоянного интервала по вертикали.
В-третьих, свертывание полей также применяется к вложенным элементам. Посмотрите на следующую ручку:
Проверьте эту ручку! Здесь элемент абзаца имеет верхнее поле, установленное на 30 пикселей, и вложен внутри элемента div с верхним полем 40 пикселей. Кроме того, элемент h3 имеет нижнее поле 20 пикселей.
Опять же, здравый смысл подсказывает, что общее пространство вертикального поля здесь будет 90 пикселей (20 пикселей + 40 пикселей + 30 пикселей), но вместо этого все поля схлопываются в одно поле в 40 пикселей (самое высокое из трех). Это полезно в большинстве случаев, поскольку нет необходимости переопределять какие-либо верхние поля, чтобы удалить лишнее вертикальное пространство.
Отрицательные поля
Как вы могли подозревать, в то время как положительное значение поля отталкивает другие элементы, отрицательное значение поля либо оттягивает сам элемент в этом направлении, либо притягивает к нему другие элементы.
Вот пример контейнера с отступом, и заголовок h3 имеет отрицательные поля, протягивающие себя через этот отступ обратно к краям:
См. Pen
Наиболее распространенный вариант использования отрицательных полей Криса Койера (@chriscoyier)
на CodePen.
Вот пример, в котором первый абзац имеет отрицательное нижнее поле, которое сдвигает следующий абзац вверх.
См. нижний абзац Pen
Negative Margin pull by Chris Coyier (@chriscoyier)
на CodePen.
Связанные свойства
- набивка
Другие ресурсы
- Поля на W3C
- Маржа на MDN
- Подробнее о сворачивании полей
Поддержка браузера
| Хром | Сафари | Firefox | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Работы | Работы | Работы | Работы | Работы | Работы | Работы |
IE6 подвержен ошибке двойного плавающего поля, которую в большинстве случаев можно решить, добавив display: inline к плавающему элементу.
Базовый CSS: Поля в CSS
Урок 9: Поля в CSS
/en/basic-css/the-css-box-model/content/
Поля
Чтобы создать красивую веб-страницу, важно для добавить пробел между элементами HTML. Один из способов сделать это — добавить полей , что создаст пространство вокруг одной или нескольких сторон элемента.
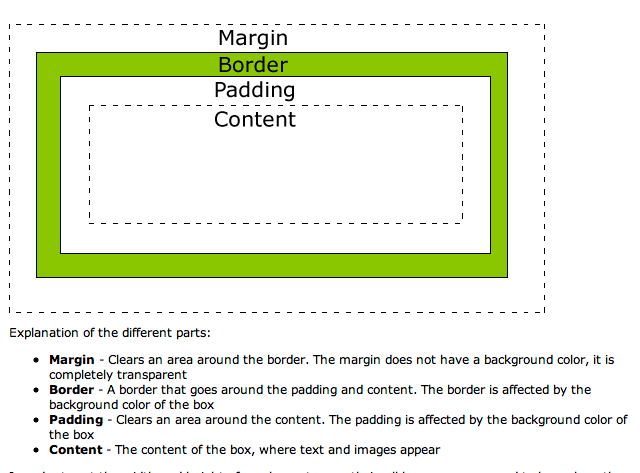
Простое объявление маржи может выглядеть так:
поля: 10px;
Это объявление означает, что поле поля должно расширяться 10 пикселей во всех четырех направлениях — влево, вправо, вверх и вниз — за пределы рамки. Например, рассмотрим элемент padding и объявлением border . Загруженный на веб-страницу, он может выглядеть так:
Поскольку поле создает невидимую рамку вокруг HTML-элемента, может быть не очевидно, что там что-то есть, просто взглянув на него . Однако, если бы вы добавили второй
Однако, если бы вы добавили второй элемент, становится намного понятнее:
Пустое пространство вокруг ваших абзацев является полем, но пространство между двумя вашими абзацами точно показывает, как далеко оно простирается . По умолчанию браузеры применяют отступ около 16px к каждому элементу : 50px; , ваши два абзаца будут выглядеть примерно так:
Обратите внимание, что слева и справа больше пробелов. Вы также можете изменить поле на уменьшить пробел или даже устранить его . Например, поле : 0; Декларация будет выглядеть примерно так:
При добавлении значения поля 0 можно опустить пикселей .
Вы даже можете добавить отрицательное поле , например margin: -15px; , чтобы они перекрывались:
Как и многие другие объявления в этом уроке, объявление поля также является сокращением. Его можно разделить на каждое из его отдельных направлений, например так:
Его можно разделить на каждое из его отдельных направлений, например так:
поле-верх: 10px; нижняя граница: 10px; поле слева: 10px; поле справа: 10px;
Или вы можете указать каждую сторону в одной строке. Просто помните, что четыре значения представляют собой сверху , справа , снизу и слева сторон в следующем порядке:
поля: 10px 10px 10px 10px;
Автоматические поля
Другим распространенным и полезным способом использования объявления полей является предоставление браузеру возможности самостоятельно определять поля . Это объявление будет выглядеть примерно так:
поле: авто;
Значение auto по-разному действует в разных контекстах, но чаще всего используется для центрирования блочного элемента . Например, если вы должны были привести один из примеров абзацев, которые вы видели до ширина: 150 пикселей; , он больше не будет занимать все доступное ему горизонтальное пространство. Вместо этого это будет выглядеть так:
Вместо этого это будет выглядеть так:
Давайте попробуем добавить такие объявления полей:
поле: 0 авто 0 авто;
Помните, что это сокращение определяет каждую сторону отдельно — верхнее , правое , нижнее и левое — что мы и делаем, потому что только левая и правая стороны нуждаются в значении «авто» для центрирования чего-либо. Конечный результат будет центрирован, например:
Симметричные поля
Допустим, вам нужно поле по 10 пикселей сверху и снизу, а также по 20 пикселей слева и справа. Вы можете объявить все четыре значения следующим образом:
margin: 10px 20px 10px 20px;
Вы можете заметить, что это немного повторяется. Поскольку вертикальные и горизонтальные поля симметричны, мы можем упростить это, включив только два значения:
margin: 10px 20px;
Это даст точно такой же результат: 9Поля 0016 10px будут применяться как к верхнему, так и к нижнему краю, а поля 20px будут применяться как к левому, так и к правому краю. Но так как повторений меньше, это визуально чище и легче вносить коррективы.
Но так как повторений меньше, это визуально чище и легче вносить коррективы.
Этот метод также работает с автоматическими полями. Как вы узнали выше, установка для левого и правого полей значения auto приведет к центрированию элемента по горизонтали. Таким образом, вы можете сделать что-то подобное, чтобы центрировать его по горизонтали, а также установить верхнее и нижнее поля на 0 :
поле: 0 авто;
Сделай сам!
Откройте файл styles.css в проекте GCF Programming Tutorials в текстовом редакторе и добавим поля. Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
- Во-первых, давайте выровняем заголовок с верхней частью страницы . Вы можете видеть серый цвет вокруг него прямо сейчас, потому что браузер выдает каждые 9 секунд.0016 элемент значение поля по умолчанию, но мы можем переопределить это с помощью нашего собственного CSS.
 Найдите уже созданный набор правил
Найдите уже созданный набор правил #headerи добавьте следующее:margin: 0;
- Обратите внимание, что вокруг заголовка и страницы в целом все еще есть полоска серого. Это также связано с тем, что браузер по умолчанию , где браузер добавляет поле около
8pxк основному элементуbody. Давайте также переопределим это, добавив это кbodyнабор правил, который вы уже создали:margin: 0;
- Кроме того, поле просмотра имеет ширину, которая не позволяет ему занимать все доступное горизонтальное пространство. выглядело бы намного лучше по центру , поэтому давайте добавим это к набору правил
.review:margin: 0 auto;
- Мы также хотели бы расположить кнопку по центру под обзором . Однако, если бы вы просто добавили поле
: auto;, это пока не сработает. Это потому чтокнопкаэлемент не является элементом уровня блока, а поле: авто;работает только с блочными элементами . К счастью, у вас есть способ изменить и это. Добавьте это в свой набор правил
К счастью, у вас есть способ изменить и это. Добавьте это в свой набор правил button:display: block; поле: 40px авто;
Если вы загрузите файл index.html в браузере или обновите страницу, вы должны увидеть веб-страницу, которая выглядит гораздо менее тесной. Контент также будет центрирован благодаря автоматическим полям. Это должно выглядеть примерно так.
Поздравляем, вы только что добавили поля на свою веб-страницу!
ПродолжатьПредыдущая: Блочная модель CSS
Далее:Заполнение в CSS
/en/basic-css/padding-in-css/content/
| m-0 | margin: 0px; |
| mx-0 | поле слева: 0px; поле справа: 0px; |
| my-0 | margin-top: 0px; нижняя граница: 0px; |
| mt-0 | margin-top: 0px; |
| mr-0 | поле справа: 0px; |
| mb-0 | margin-bottom: 0px; |
| ml-0 | поле слева: 0px; |
| m-px | поле: 1px; |
| mx-px | поле слева: 1px; поле справа: 1px; |
| my-px | margin-top: 1px; нижняя граница: 1px; |
| mt-px | margin-top: 1px; |
| mr-px | margin-right: 1px; |
| mb-px | поле внизу: 1px; |
| ml-px | поле слева: 1px; |
| m-0,5 | поле: 0,125 бэр; /* 2 пикселя */ |
| mx-0,5 | поле слева: 0,125 бэр; /* 2 пикселя */ поле справа: 0,125 бэр; /* 2 пикселя */ |
| мой-0,5 | поле-верх: 0,125 бэр; /* 2 пикселя */ поле-нижнее: 0,125 бэр; /* 2 пикселя */ |
| mt-0,5 | поле-верх: 0,125 бэр; /* 2 пикселя */ |
| mr-0,5 | поле справа: 0,125rem; /* 2 пикселя */ |
| mb-0,5 | поле-внизу: 0,125rem; /* 2 пикселя */ |
| мл-0,5 | поле слева: 0,125 бэр; /* 2 пикселя */ |
| м-1 | поля: 0,25 бэр; /* 4 пикселя */ |
| mx-1 | поле слева: 0,25 бэр; /* 4 пикселя */ поле справа: 0,25 бэр; /* 4 пикселя */ |
| my-1 | margin-top: 0,25rem; /* 4 пикселя */ поле-нижнее: 0,25 бэр; /* 4 пикселя */ |
| т-1 | поле-верх: 0,25 бэр; /* 4 пикселя */ |
| mr-1 | поле справа: 0,25 бэр; /* 4 пикселя */ |
| mb-1 | поле внизу: 0,25 бэр; /* 4 пикселя */ |
| мл-1 | поле слева: 0,25 бэр; /* 4 пикселя */ |
| м-1,5 | поля: 0,375 бэр; /* 6 пикселей */ |
| mx-1,5 | поле слева: 0,375 бэр; /* 6 пикселей */ поле справа: 0,375 бэр; /* 6 пикселей */ |
| my-1,5 | поле-верх: 0,375rem; /* 6 пикселей */ поле-нижнее: 0,375 бэр; /* 6 пикселей */ |
| мт-1,5 | верхнее поле: 0,375 бэр; /* 6 пикселей */ |
| mr-1,5 | поле справа: 0,375rem; /* 6 пикселей */ |
| мб-1,5 | поле-нижнее: 0,375 бэр; /* 6 пикселей */ |
| мл-1,5 | поле слева: 0,375 бэр; /* 6 пикселей */ |
| м-2 | поле: 0,5 бэр; /* 8 пикселей */ |
| mx-2 | поле слева: 0,5rem; /* 8 пикселей */ край справа: 0,5 бэр; /* 8 пикселей */ |
| my-2 | margin-top: 0,5rem; /* 8 пикселей */
поле-нижнее: 0. 5rem; /* 8 пикселей */ 5rem; /* 8 пикселей */ |
| т-2 | поле-верх: 0,5 бэр; /* 8 пикселей */ |
| мр-2 | поле справа: 0,5рем; /* 8 пикселей */ |
| mb-2 | поле-нижнее: 0,5 бэр; /* 8 пикселей */ |
| мл-2 | поле слева: 0,5 бэр; /* 8 пикселей */ |
| м-2,5 | поле: 0,625 бэр; /* 10 пикселей */ |
| mx-2,5 | поле слева: 0,625 бэр; /* 10 пикселей */ поле справа: 0,625 бэр; /* 10 пикселей */ |
| my-2.5 | margin-top: 0.625rem; /* 10 пикселей */ поле-нижнее: 0,625 бэр; /* 10 пикселей */ |
| mt-2,5 | поле-верх: 0,625 бэр; /* 10 пикселей */ |
| mr-2,5 | поле справа: 0,625rem; /* 10 пикселей */ |
| мб-2,5 | поле-нижнее: 0,625 бэр; /* 10 пикселей */ |
| мл-2,5 | поле слева: 0,625 бэр; /* 10 пикселей */ |
| м-3 | запас: 0,75 бэр; /* 12 пикселей */ |
| mx-3 | поле слева: 0,75 бэр; /* 12 пикселей */ поле-справа: 0,75 бэр; /* 12 пикселей */ |
| my-3 | margin-top: 0,75rem; /* 12 пикселей */ поле-нижнее: 0,75 бэр; /* 12 пикселей */ |
| т-3 | поле-верх: 0,75 бэр; /* 12 пикселей */ |
| mr-3 | поле справа: 0,75rem; /* 12 пикселей */ |
| mb-3 | поле внизу: 0,75 бэр; /* 12 пикселей */ |
| мл-3 | поле слева: 0,75 бэр; /* 12 пикселей */ |
| м-3,5 | поле: 0,875 бэр; /* 14 пикселей */ |
| mx-3,5 | поле слева: 0,875 бэр; /* 14 пикселей */ поле справа: 0,875 бэр; /* 14 пикселей */ |
my-3. 5 5 | margin-top: 0.875rem; /* 14 пикселей */ поле-внизу: 0,875 бэр; /* 14 пикселей */ |
| mt-3,5 | поле-верх: 0,875 бэр; /* 14 пикселей */ |
| mr-3,5 | поле справа: 0,875rem; /* 14 пикселей */ |
| мб-3,5 | поле-нижнее: 0,875 бэр; /* 14 пикселей */ |
| мл-3,5 | поле слева: 0,875 бэр; /* 14 пикселей */ |
| m-4 | поля: 1 бэр; /* 16 пикселей */ |
| mx-4 | поле слева: 1rem; /* 16 пикселей */ поле справа: 1re; /* 16 пикселей */ |
| my-4 | margin-top: 1rem; /* 16 пикселей */ нижняя граница: 1re; /* 16 пикселей */ |
| mt-4 | поле-вверху: 1rem; /* 16 пикселей */ |
| mr-4 | поле справа: 1rem; /* 16 пикселей */ |
| mb-4 | поле внизу: 1rem; /* 16 пикселей */ |
| мл-4 | поле слева: 1 бэр; /* 16 пикселей */ |
| m-5 | поле: 1,25 бэр; /* 20 пикселей */ |
| mx-5 | поле слева: 1,25 бэр; /* 20 пикселей */ поле справа: 1,25 бэр; /* 20 пикселей */ |
| my-5 | margin-top: 1. 25rem; /* 20 пикселей */
поле-нижнее: 1,25 бэр; /* 20 пикселей */ 25rem; /* 20 пикселей */
поле-нижнее: 1,25 бэр; /* 20 пикселей */ |
| mt-5 | поле-вверху: 1,25 бэр; /* 20 пикселей */ |
| mr-5 | поле справа: 1,25 бэр; /* 20 пикселей */ |
| mb-5 | поле внизу: 1,25 бэр; /* 20 пикселей */ |
| мл-5 | поле слева: 1,25 бэр; /* 20 пикселей */ |
| m-6 | поле: 1,5 бэр; /* 24 пикселя */ |
| mx-6 | поле слева: 1,5 бэр; /* 24 пикселя */ поле справа: 1,5 бэр; /* 24 пикселя */ |
| my-6 | margin-top: 1.5rem; /* 24 пикселя */ поле-нижнее: 1.5rem; /* 24 пикселя */ |
| mt-6 | поле-верх: 1,5 бэр; /* 24 пикселя */ |
| mr-6 | поле справа: 1,5 бэр; /* 24 пикселя */ |
| mb-6 | поле внизу: 1,5 бэр; /* 24 пикселя */ |
| мл-6 | поле слева: 1,5 бэр; /* 24 пикселя */ |
| m-7 | поле: 1,75 бэр; /* 28 пикселей */ |
| mx-7 | поле слева: 1,75 бэр; /* 28 пикселей */ поле справа: 1,75 бэр; /* 28 пикселей */ |
| my-7 | поле-верх: 1,75 бэр; /* 28 пикселей */ поле-внизу: 1,75 бэр; /* 28 пикселей */ |
| mt-7 | поле-вверху: 1,75 бэр; /* 28 пикселей */ |
| mr-7 | поле справа: 1,75 бэр; /* 28 пикселей */ |
| mb-7 | поле внизу: 1,75 бэр; /* 28 пикселей */ |
| мл-7 | поле слева: 1,75 бэр; /* 28 пикселей */ |
| m-8 | поля: 2rem; /* 32 пикселя */ |
| mx-8 | поле слева: 2rem; /* 32 пикселя */ поле справа: 2re; /* 32 пикселя */ |
| my-8 | margin-top: 2rem; /* 32 пикселя */ поле внизу: 2re; /* 32 пикселя */ |
| mt-8 | поле-верх: 2rem; /* 32 пикселя */ |
| mr-8 | поле справа: 2rem; /* 32 пикселя */ |
| mb-8 | поле внизу: 2rem; /* 32 пикселя */ |
| ml-8 | поле слева: 2rem; /* 32 пикселя */ |
| m-9 | поля: 2,25 бэр; /* 36 пикселей */ |
| mx-9 | поле слева: 2,25 бэр; /* 36 пикселей */ поле справа: 2,25 бэр; /* 36 пикселей */ |
| my-9 | margin-top: 2. 25rem; /* 36 пикселей */
поле-нижнее: 2,25 бэр; /* 36 пикселей */ 25rem; /* 36 пикселей */
поле-нижнее: 2,25 бэр; /* 36 пикселей */ |
| mt-9 | поле-вверху: 2,25 бэр; /* 36 пикселей */ |
| mr-9 | поле справа: 2,25 бэр; /* 36 пикселей */ |
| mb-9 | поле внизу: 2,25 бэр; /* 36 пикселей */ |
| ml-9 | поле слева: 2,25 бэр; /* 36 пикселей */ |
| m-10 | поля: 2,5 бэр; /* 40 пикселей */ |
| mx-10 | поле слева: 2,5 бэр; /* 40 пикселей */ поле справа: 2,5 бэр; /* 40 пикселей */ |
| my-10 | margin-top: 2.5rem; /* 40 пикселей */ поле-нижнее: 2.5rem; /* 40 пикселей */ |
| mt-10 | поле-вверху: 2,5 бэр; /* 40 пикселей */ |
| mr-10 | поле справа: 2,5 бэр; /* 40 пикселей */ |
| mb-10 | поле внизу: 2,5 бэр; /* 40 пикселей */ |
| мл-10 | поле слева: 2,5 бэр; /* 40 пикселей */ |
| m-11 | поле: 2,75 бэр; /* 44 пикселя */ |
| mx-11 | поле слева: 2,75 бэр; /* 44 пикселя */ поле справа: 2,75 бэр; /* 44 пикселя */ |
| my-11 | margin-top: 2,75rem; /* 44 пикселя */ поле-нижнее: 2,75 бэр; /* 44 пикселя */ |
| мт-11 | поле-верх: 2,75 бэр; /* 44 пикселя */ |
| mr-11 | поле справа: 2,75 бэр; /* 44 пикселя */ |
| mb-11 | поле внизу: 2,75 бэр; /* 44 пикселя */ |
| мл-11 | поле слева: 2,75 бэр; /* 44 пикселя */ |
| m-12 | поля: 3rem; /* 48 пикселей */ |
| mx-12 | поле слева: 3rem; /* 48 пикселей */ поле-справа: 3re; /* 48 пикселей */ |
| мой-12 | поле-верх: 3rem; /* 48 пикселей */ поле-нижнее: 3re; /* 48 пикселей */ |
| mt-12 | поле-верх: 3rem; /* 48 пикселей */ |
| mr-12 | поле справа: 3rem; /* 48 пикселей */ |
| mb-12 | поле внизу: 3rem; /* 48 пикселей */ |
| ml-12 | поле слева: 3rem; /* 48 пикселей */ |
| m-14 | поле: 3,5 бэр; /* 56 пикселей */ |
| mx-14 | поле слева: 3,5 бэр; /* 56 пикселей */ край справа: 3,5 бэр; /* 56 пикселей */ |
| my-14 | поле-вверху: 3. 5rem; /* 56 пикселей */
поле-нижнее: 3.5rem; /* 56 пикселей */ 5rem; /* 56 пикселей */
поле-нижнее: 3.5rem; /* 56 пикселей */ |
| mt-14 | поле-верх: 3,5 бэр; /* 56 пикселей */ |
| mr-14 | поле справа: 3,5 бэр; /* 56 пикселей */ |
| mb-14 | поле-нижнее: 3.5rem; /* 56 пикселей */ |
| мл-14 | поле слева: 3,5 бэр; /* 56 пикселей */ |
| m-16 | поля: 4rem; /* 64px */ |
| mx-16 | поле слева: 4rem; /* 64px */ поле-справа: 4re; /* 64px */ |
| my-16 | margin-top: 4rem; /* 64px */ поле-снизу: 4re; /* 64px */ |
| mt-16 | поле-верх: 4rem; /* 64px */ |
| mr-16 | поле справа: 4rem; /* 64px */ |
| mb-16 | поле-нижнее: 4rem; /* 64px */ |
| ml-16 | поле слева: 4rem; /* 64px */ |
| m-20 | поля: 5rem; /* 80 пикселей */ |
| mx-20 | поле слева: 5rem; /* 80 пикселей */ поле справа: 5re; /* 80 пикселей */ |
| my-20 | margin-top: 5rem; /* 80 пикселей */ поле-нижнее: 5re; /* 80 пикселей */ |
| mt-20 | поле-верх: 5rem; /* 80 пикселей */ |
| mr-20 | поле справа: 5rem; /* 80 пикселей */ |
| mb-20 | поле-нижнее: 5rem; /* 80 пикселей */ |
| ml-20 | поле слева: 5rem; /* 80 пикселей */ |
| m-24 | поля: 6rem; /* 96 пикселей */ |
| mx-24 | поле слева: 6rem; /* 96 пикселей */ поле справа: 6re; /* 96 пикселей */ |
| my-24 | margin-top: 6rem; /* 96 пикселей */ поле-нижнее: 6re; /* 96 пикселей */ |
| mt-24 | поле-верх: 6rem; /* 96 пикселей */ |
| mr-24 | поле справа: 6rem; /* 96 пикселей */ |
| mb-24 | поле внизу: 6rem; /* 96 пикселей */ |
| ml-24 | поле слева: 6rem; /* 96 пикселей */ |
| m-28 | поля: 7rem; /* 112 пикселей */ |
| mx-28 | поле слева: 7rem; /* 112 пикселей */ поле-справа: 7re; /* 112 пикселей */ |
| my-28 | margin-top: 7rem; /* 112 пикселей */ поле-нижнее: 7re; /* 112 пикселей */ |
| mt-28 | поле-верх: 7rem; /* 112 пикселей */ |
| mr-28 | поле справа: 7rem; /* 112 пикселей */ |
| mb-28 | поле-нижнее: 7rem; /* 112 пикселей */ |
| ml-28 | поле слева: 7rem; /* 112 пикселей */ |
| m-32 | поля: 8rem; /* 128 пикселей */ |
| mx-32 | поле слева: 8rem; /* 128 пикселей */ поле-справа: 8re; /* 128 пикселей */ |
| my-32 | margin-top: 8rem; /* 128 пикселей */ поле-нижнее: 8re; /* 128 пикселей */ |
| mt-32 | поле-верх: 8rem; /* 128 пикселей */ |
| mr-32 | поле справа: 8rem; /* 128 пикселей */ |
| mb-32 | поле внизу: 8rem; /* 128 пикселей */ |
| ml-32 | поле слева: 8rem; /* 128 пикселей */ |
| m-36 | поля: 9rem; /* 144px */ |
| mx-36 | поле слева: 9rem; /* 144px */ поле справа: 9re; /* 144px */ |
| my-36 | поле-верх: 9rem; /* 144px */ поле-нижнее: 9re; /* 144px */ |
| mt-36 | поле-вверху: 9rem; /* 144px */ |
| mr-36 | поле справа: 9rem; /* 144px */ |
| mb-36 | поле-нижнее: 9rem; /* 144px */ |
| мл-36 | поле слева: 9rem; /* 144px */ |
| m-40 | поля: 10 бэр; /* 160 пикселей */ |
| mx-40 | поле слева: 10rem; /* 160 пикселей */ поле-справа: 10re; /* 160 пикселей */ |
| my-40 | margin-top: 10rem; /* 160 пикселей */ поле-нижнее: 10re; /* 160 пикселей */ |
| mt-40 | поле-верх: 10rem; /* 160 пикселей */ |
| mr-40 | поле справа: 10rem; /* 160 пикселей */ |
| mb-40 | поле внизу: 10rem; /* 160 пикселей */ |
| мл-40 | поле слева: 10 бэр; /* 160 пикселей */ |
| м-44 | поля: 11 бэр; /* 176 пикселей */ |
| mx-44 | поле слева: 11rem; /* 176 пикселей */ поле-справа: 11re; /* 176 пикселей */ |
| my-44 | margin-top: 11rem; /* 176 пикселей */ поле-снизу: 11re; /* 176 пикселей */ |
| mt-44 | поле-верх: 11rem; /* 176 пикселей */ |
| mr-44 | поле справа: 11rem; /* 176 пикселей */ |
| mb-44 | поле внизу: 11rem; /* 176 пикселей */ |
| ml-44 | поле слева: 11rem; /* 176 пикселей */ |
| м-48 | поля: 12 бэр; /* 192px */ |
| mx-48 | поле слева: 12rem; /* 192px */ поле-справа: 12re; /* 192px */ |
| my-48 | margin-top: 12rem; /* 192px */ поле-нижнее: 12re; /* 192px */ |
| mt-48 | поле-верх: 12rem; /* 192px */ |
| mr-48 | поле справа: 12rem; /* 192 пикселя */ |
| mb-48 | поле внизу: 12rem; /* 192px */ |
| мл-48 | поле слева: 12 бэр; /* 192px */ |
| m-52 | поля: 13rem; /* 208 пикселей */ |
| mx-52 | поле слева: 13rem; /* 208 пикселей */ поле-справа: 13re; /* 208 пикселей */ |
| my-52 | margin-top: 13rem; /* 208 пикселей */ поле-нижнее: 13re; /* 208 пикселей */ |
| мт-52 | поле-верх: 13rem; /* 208 пикселей */ |
| mr-52 | поле справа: 13rem; /* 208 пикселей */ |
| mb-52 | поле-нижнее: 13rem; /* 208 пикселей */ |
| ml-52 | поле слева: 13rem; /* 208 пикселей */ |
| m-56 | поля: 14rem; /* 224 пикселя */ |
| mx-56 | поле слева: 14rem; /* 224 пикселя */ поле-справа: 14re; /* 224 пикселя */ |
| мой-56 | поле-верх: 14rem; /* 224 пикселя */ поле-снизу: 14re; /* 224 пикселя */ |
| mt-56 | поле-верх: 14rem; /* 224 пикселя */ |
| mr-56 | поле справа: 14rem; /* 224 пикселя */ |
| mb-56 | поле внизу: 14rem; /* 224 пикселя */ |
| ml-56 | поле слева: 14rem; /* 224 пикселя */ |
| м-60 | поля: 15 бэр; /* 240 пикселей */ |
| мх-60 | поле слева: 15 бэр; /* 240 пикселей */ поле-справа: 15re; /* 240 пикселей */ |
| my-60 | margin-top: 15rem; /* 240 пикселей */ поле-нижнее: 15re; /* 240 пикселей */ |
| mt-60 | поле-верх: 15rem; /* 240 пикселей */ |
| mr-60 | поле справа: 15rem; /* 240 пикселей */ |
| mb-60 | поле-нижнее: 15rem; /* 240 пикселей */ |
| мл-60 | поле слева: 15 бэр; /* 240 пикселей */ |
| м-64 | поля: 16 бэр; /* 256 пикселей */ |
| mx-64 | поле слева: 16rem; /* 256 пикселей */ поле-справа: 16re; /* 256 пикселей */ |
| my-64 | margin-top: 16rem; /* 256 пикселей */ поле внизу: 16 бэр; /* 256 пикселей */ |
| mt-64 | поле-верх: 16rem; /* 256 пикселей */ |
| mr-64 | поле справа: 16rem; /* 256 пикселей */ |
| mb-64 | поле внизу: 16rem; /* 256 пикселей */ |
| ml-64 | поле слева: 16rem; /* 256 пикселей */ |
| m-72 | поля: 18rem; /* 288 пикселей */ |
| mx-72 | поле слева: 18rem; /* 288 пикселей */ поле справа: 18 бэр; /* 288 пикселей */ |
| my-72 | margin-top: 18rem; /* 288 пикселей */ поле внизу: 18 бэр; /* 288 пикселей */ |
| mt-72 | поле-верх: 18rem; /* 288 пикселей */ |
| mr-72 | поле справа: 18rem; /* 288 пикселей */ |
| mb-72 | поле внизу: 18rem; /* 288 пикселей */ |
| мл-72 | поле слева: 18 бэр; /* 288 пикселей */ |
| m-80 | поля: 20 бэр; /* 320 пикселей */ |
| mx-80 | поле слева: 20rem; /* 320 пикселей */ поле-справа: 20re; /* 320 пикселей */ |
| my-80 | margin-top: 20rem; /* 320 пикселей */ поле-нижнее: 20re; /* 320 пикселей */ |
| mt-80 | поле-верх: 20rem; /* 320 пикселей */ |
| mr-80 | поле справа: 20rem; /* 320 пикселей */ |
| mb-80 | поле-нижнее: 20rem; /* 320 пикселей */ |
| мл-80 | поле слева: 20 бэр; /* 320 пикселей */ |
| m-96 | поля: 24 бэр; /* 384px */ |
| mx-96 | поле слева: 24rem; /* 384px */ поле-справа: 24re; /* 384px */ |
| my-96 | поле-верх: 24rem; /* 384px */ поле-снизу: 24re; /* 384px */ |
| mt-96 | поле-верх: 24rem; /* 384px */ |
| mr-96 | поле-справа: 24rem; /* 384px */ |
| mb-96 | поле внизу: 24rem; /* 384px */ |
| мл-96 | поле слева: 24 бэр; /* 384px */ |
| m-auto | поле: авто; |
| mx-auto | поле слева: авто; поле справа: авто; |
| мой-авто | верхнее поле: авто; нижняя граница: авто; |
| mt-auto | margin-top: auto; |
| г-н-авто | поле справа: авто; |
| mb-auto | margin-bottom: auto; |
| мл-авто | поле-лево: авто; |
CSS Margins and Padding — GeeksforGeeks
В этой статье мы узнаем о свойствах CSS Margin & Padding блочной модели и поймем их реализацию на примере.
Поля CSS: Поля CSS используются для создания пространства вокруг элемента. Мы можем установить разные размеры полей для отдельных сторон (сверху, справа, снизу, слева).
Свойства полей могут иметь следующие значения:
- Длина в см, пикселях, точках и т. д.
- Ширина элемента в %.
- Маржа, рассчитанная браузером: авто.
Синтаксис:
тело
{
поле: размер;
} Свойство поля — это сокращенное свойство, имеющее следующие отдельные свойства поля:
- margin-top: используется для установки верхнего поля элемента.
- margin-right: используется для установки правого поля элемента.
- margin-bottom: используется для указания величины отступа, используемого внизу элемента.
- margin-left: используется для установки ширины поля слева от желаемого элемента.
Примечание: Свойство margin допускает отрицательные значения.
Мы последовательно обсудим все 4 свойства.
Если свойство margin имеет 4 значения:
margin: 40px 100px 120px 80px;
- Вверху = 40px
- Права = 100px
- Внизу = 120px
- Слева = 80px 7 .
- вверху = 40 пикселей
- справа и слева = 100 пикселей
- внизу = 120 пикселей
- верх и низ = 40px;
- слева и справа = 100 пикселей;
- верхнее, правое, нижнее и левое = 40px
- Длина в см, пикселях, точках и т. д.
- Ширина % элемента.
- padding-top: используется для установки ширины области отступов в верхней части элемента. .
- padding-right: используется для установки ширины области заполнения справа от элемента.
- padding-bottom: используется для установки высоты области заполнения в нижней части элемента.
- padding-left: используется для установки ширины области заполнения слева от элемента.
- верх = 40px
- справа = 100 пикселей
- внизу = 120 пикселей
- слева = 80 пикселей
- сверху = 40 пикселей
- справа и слева = 100 пикселей
- снизу = 120 пикселей
- верх и низ = 100px;
- слева и справа = 150 пикселей;
- сверху, справа, снизу и слева = 100 пикселей
- Margin используется для создания пространства вокруг элементов, а padding используется для создания пространства вокруг элементов внутри границы.
- Мы можем установить для свойства margin значение auto, но мы не можем установить для свойства padding значение auto.
- В свойстве Margin мы можем разрешить отрицательное число или число с плавающей запятой, но в дополнении мы не можем разрешить отрицательные значения.
- Поля и отступы предназначены для всех 4 сторон элемента. Margin и padding будут работать и без свойства border.

HTML
|
Output:
If the margin property has 3 значения:
поля: 40 пикселей 100 пикселей 120 пикселей;
Пример : В этом примере свойство margin описывается с указанием трех значений.
HTML
|
Вывод :
Если свойство поля имеет 2 значения: Пример : В этом примере свойство margin описывается путем указания двойного значения. 6 html0017 Вывод: Если свойство margin имеет 1 значение: Пример : В этом примере свойство поля описывается путем указания единственного значения. Output: CSS Padding: CSS paddings are used to create пространство вокруг элемента внутри любой определенной границы. Свойства заполнения могут принимать следующие значения: Синтаксис : Сокращенное свойство CSS padding можно использовать для указания отступов для каждой стороны элемента в следующем порядке: Примечание: Свойство заполнения допускает отрицательные значения. Обсудим все эти 4 свойства последовательно. Если свойство padding имеет 4 значения: Пример . В этом примере свойство padding описывается путем указания 4 значений. Если свойство padding имеет 3 значения: Выход: IF PADDING Propect. Пример : В этом примере свойство padding описывается с использованием двойного значения. p Output: Если свойство padding имеет 1 значение: Пример : В этом примере свойство padding описывается с использованием одного значения. Output: Разница между Margin и Padding: 3
поля: 40px 100px;
HTML
< HTML > < . 0017
0017 стиль > p { поля: 100 пикселей 150 пикселей; } style > head > < body > < h2 > GeeksforGeeks h2 > < p > Margin properties p > тело > > px;

HTML
< html > < голова > < Стиль > P { P { P { P { P { P { P { . } . 0010
0010 < body > < h2 > GeeksforGeeks h2 > < p > Свойства поля p > body > html >  Мы можем установить разные отступы для отдельных сторон (сверху, справа, снизу, слева). Важно добавить свойства границ для реализации свойств заполнения.
Мы можем установить разные отступы для отдельных сторон (сверху, справа, снизу, слева). Важно добавить свойства границ для реализации свойств заполнения. тело
{
набивка: размер;
} 
padding: 40px 100px 120px 80px;
HTML
< html > < head > < style > p { заполнение: 80 пикселей 100 пикселей 50 пикселей 80 пикселей; граница: 1 пиксель сплошной черный; } style > head > < body > < h2 >GeeksforGeeks h2 > < p >Padding properties p > тело > html >
9 padding: 40px 100px 120px;
HTML
< html > < Head > < Стиль > P { P { PADSD: 801PX 100003 PADSD; граница: 1 пиксель сплошной черный; } Стиль > HEAD . 0017
0017 > < body > < h2 >GeeksforGeeks h2 > < p >Свойства заполнения p > корпус HTML > 
HTML
< html > < head > < style > p { заполнение: 100 пикселей 150 пикселей; граница: 1 пиксель сплошной черный; } style > head > < body > < h2 >GeeksforGeeks h2 > < > 9 Свойства заполнения p > body > html > padding: 100px;

HTML
< html > < head > < style > p { заполнение: 100 пикселей; граница: 1 пиксель сплошной черный; } style > head > < body > < H2 > Geeksforgeeks H2 > < P > Padding Propering P > Padding Padding . 0017
0017 p > body > html >

 grid {
width: 100%;
height: 100%;
display: flex;
background: #EEE;
font: 1em monospace;
}
.col {
display: flex;
flex: 1 auto;
flex-direction: column;
}
.cell {
box-sizing: border-box;
margin: .5em;
padding: 0;
background-color: #FFF;
overflow: hidden;
text-align: center;
}
.note {
background: #fff3d4;
padding: 1em;
margin: .5em;
font: .8em sans-serif;
text-align: center;
flex: none;
}
.m {
display: block;
width: 50%;
text-align: left;
background: #E4F0F5;
padding: .5em;
border: 1px solid;
}
.m0 { margin: 0; }
.m1 { margin: 1em; }
.m2 { margin: 5% auto; }
.m3 { margin: 1em auto 2em; }
.m4 { margin: 5px 1em 0 auto; }
grid {
width: 100%;
height: 100%;
display: flex;
background: #EEE;
font: 1em monospace;
}
.col {
display: flex;
flex: 1 auto;
flex-direction: column;
}
.cell {
box-sizing: border-box;
margin: .5em;
padding: 0;
background-color: #FFF;
overflow: hidden;
text-align: center;
}
.note {
background: #fff3d4;
padding: 1em;
margin: .5em;
font: .8em sans-serif;
text-align: center;
flex: none;
}
.m {
display: block;
width: 50%;
text-align: left;
background: #E4F0F5;
padding: .5em;
border: 1px solid;
}
.m0 { margin: 0; }
.m1 { margin: 1em; }
.m2 { margin: 5% auto; }
.m3 { margin: 1em auto 2em; }
.m4 { margin: 5px 1em 0 auto; }




 all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
all_in_one{
margin: 10%;
padding: 5%;
}
/* Отступы в процентах по отдельности */
.separate{
margin-top: 10%;
margin-right: 10%;
margin-bottom: 10%;
margin-left: 10%;
padding-top: 5%;
padding-right: 5%;
padding-bottom: 5%;
padding-left: 5%;
}
</style>
</head>
<body>
<p>
Отступы в процентах в одном объявлении<br>
margin: 10%;<br>
padding: 5%;
</p>
<p>
Тоже самое, но по отдельности<br>
margin-top: 10%;<br>
margin-right: 10%;<br>
margin-bottom: 10%;<br>
margin-left: 10%;<br><br>
padding-top: 5%;<br>
padding-right: 5%;<br>
padding-bottom: 5%;<br>
padding-left: 5%;
</p>
</body>
</html>
 all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
all_in_one{
margin: -30px 30px 30px -30px;
}
/* Отрицательные отступы по отдельности */
.separate{
margin-top: -30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: -30px;
}
</style>
</head>
<body>
<div>
<p >
Отрицательные отступы в одном объявлении<br>
margin: -30px 30px 30px -30px;
</p>
</div>
<div>
<p >
Тоже самое, но по отдельности<br>
margin-top: -30px;<br>
margin-right: 30px;<br>
margin-bottom: 30px;<br>
margin-left: -30px;
</p>
</div>
</body>
</html>
 p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>
p_1{
margin-top: 5em;
margin-bottom: 10em;
}
.p_2{
margin-top: 5em;
}
span{
width: 50px;
border: solid 2px violet;
}
/* Внешние и внутренние отступы в одном объявлении */
span.all_in_one{
margin: 20px 20px 20px 20px;
}
/* Внешние отступы по отдельности */
span.separate{
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: 20px;
}
</style>
</head>
<body>
<p>
<!-- У строчных элементов вертикальные -->
<!-- внешние отступы не работают, а -->
<!-- горизонтальные суммируются -->
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
<!-- У блочных элементов вертикальные -->
<!-- внешние отступы схлопываются до -->
<!-- размера большего из них -->
<p>
<span>11111</span>
<span>22222</span>
<span>33333</span>
</p>
</body>
</html>

 Найдите уже созданный набор правил
Найдите уже созданный набор правил  К счастью, у вас есть способ изменить и это. Добавьте это в свой набор правил
К счастью, у вас есть способ изменить и это. Добавьте это в свой набор правил  0017
0017 0017
0017