Масштабирование изображений на CSS / Хабр
Приветствую. Представляю вашему вниманию перевод статьи «CSS-Only Full-Width Responsive Images 2 Ways», опубликованной 14 апреля 2020 года автора Stephanie Eckles
Это третья статья из серии, посвящённой ознакомлению с современными способами решения CSS-проблем, с которыми я сталкивалась на протяжении более 13 лет в роли фронтенд-разработчика.
В не очень далёком прошлом, когда JQuery ещё был «Царём горы», наиболее популярным инструментом для реализации отзывчивости фоновых изображений был JQuery-плагин Backstretch
Я использовала этот плагина где-то на 30 сайтах, пока приведённое ниже свойство не получило достаточную поддержку браузерами (а если точнее, пока существенно не снизилась доля использования IE ниже 9 версии). И свойство это:
background-size: cover;
Согласно данным caniuse.com, данное свойство и значение поддерживается современными браузерами уже более 9 лет. Но вебсайты, использующие упомянутый плагин Backstretch или собственное подобное решение, могли до сих пор не обновиться.
Альтернативный метод использует стандартный тег img и магию свойства
object-fit: cover;
Давайте рассмотрим, как использовать каждое из решений и узнаем, в каких ситуациях следует отдавать предпочтение каждому из них.
Использование
background-size: coverВ течение 10 лет я создавала глубоко настраиваемые темы и плагины для корпоративных сайтов, разработанных на WordPress. Рассмотрим сценарий использования свойства background-size: cover на примере карточки одного из тех шаблонов.
Начнём с примера, когда фоновое изображение элемента задаётся через background-image в HTML-атрибуте style. Рекомендуется использовать aria-label, который заменит атрибут alt, присутствующий в тегах img.
<article>
<div aria-label="Preview of Whizzbang Widget"></div>
<div>
<h4>Whizzbang Widget SuperDeluxe</h4>
<p>
Liquorice candy macaroon soufflé jelly cake. Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#">Add to Cart</a>
</div>
</article>
Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#">Add to Cart</a>
</div>
</article>Соответственно, CSS-стили могут быть следующими. Здесь используется трюк с padding-bottom, позволяющий задать соотношение сторон 16:9 для div-элемента, содержащего изображение:
.card__img {
background-size: cover;
background-position: center;
/* Соотношение сторон 16:9 */
padding-bottom: 62.5%;
}Всё вместе это будет выглядеть следующим образом:
Использование
object-fit: coverЭто новый способ, который, согласно данным caniuse, можно использовать без полифила, только если вам не нужна поддержка IE и Edge < 16
Это свойство применяется непосредственно к тегу img, поэтому мы обновляем HTML-нашей карточки на следующий, меняя тег img и атрибут aria-label на alt:
<article> <img alt="Preview of Whizzbang Widget" src="https://placeimg.com/320/240/tech"/> <div> <h4>Whizzbang Widget SuperDeluxe</h4> <p> Liquorice candy macaroon soufflé jelly cake. Candy canes ice cream biscuit marzipan. Macaroon pie sesame snaps jelly-o. </p> <a href="#">Add to Cart</a> </div> </article>
Затем CSS-код дополняется свойством height, которое будет ограничивать изображение любого размера так, чтобы оно имело заданное соотношение сторон. Если собственный размер изображения больше заданных ограничений, срабатывает свойство height:
.card__img {
object-fit: cover;
height: 30vh;
}В результате получаем следующее:
Когда использовать каждое из решений
Если нужна поддержка старых версий IE, то если не подключать полифил, вы ограничены лишь решением background-size (мне грустно говорить это в 2020 году, но это всё ещё может быть актуально для корпоративного сектора и сферы образования).
Оба решения позволяют получить полноразмерное адаптивное изображение, основанное на контролируемом вами соотношении сторон.
Когда следует выбирать background-size:
- при использовании с контейнером, в котором предполагается размещать какое-то содержимое. Например, с шапкой сайта
- если необходимо применить дополнительные эффекты с помощью псевдоэлементов, которые нельзя использовать с тегом
img - если изображение носит декоративный характер и не потребности в семантике тега
img
Когда следует выбирать
- использование стандартного тега
imgлучше всего подходит для контекстных изображений, позволяя сохранить семантику
Масштабирование с учетом содержимого в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 07:35:22 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Изменяет размер изображения, сохраняя содержимое.

Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
A. Исходное изображение B. Более узкое изображение C. Более узкое изображение, использовано масштабирование с учетом содержимого
См. видеоролик Photoshop и масштабирование с учетом содержимого.
Сохранение визуального содержимого изображений при масштабировании
Если вам нужно масштабировать задний план, используйте команду «Выбрать» > «Все» (необязательно).
Выберите команду «Правка» > «Масштаб с учетом содержимого».
Нажмите одну из следующих кнопок на панели параметров:
Положение контрольной точки
Щелкните на квадрате координатного манипулятора контрольной точки , чтобы задать фиксированную точку, относительно которой будет масштабироваться изображение.
 По умолчанию
этой точкой является центр изображения.
По умолчанию
этой точкой является центр изображения.Используйте «Относительное положение контрольной точки»
Нажмите на кнопку, чтобы задать новое положение контрольной точки относительно текущего положения.
Позиция контрольной точки
Устанавливает контрольную точку в определенной позиции. Введите размер в пикселах по осям Х и Y.
Масштаб в процентах
Определяет масштаб изображения в процентах от исходного размера. Введите значения ширины (W) и высоты (Н) в процентах. Если необходимо, включите параметр «Сохранять пропорции» .
Эффект
Задает отношение между масштабированием с учетом содержимого и обычным масштабированием. Чтобы указать процент масштабирования с учетом содержимого, введите нужное число в текстовое поле или щелкните на стрелке и передвиньте ползунок.
Защита
Выбирает альфа-канал, задающий защищаемую область.

Защита оттенков кожи
Защищает области, содержащие цвета, близкие к оттенкам кожи.
Перетащите рукоять ограничительной рамки, чтобы изменить размер изображения. Для пропорционального масштабирования перетащите угловую рукоять, удерживая клавишу Shift. Когда курсор мыши находится над рукоятью ограничительной рамки, он принимает вид двойной стрелки.
Щелкните «Отменить трансформирование» или «Выполнить трансформирование» .
При масштабировании укажите содержимое, которое нужно защитить.
Выделите защищаемое содержимое и щелкните на панели «Каналы» команду «Сохранить выделенную область в новом канале» .
Если вам нужно масштабировать задний план, используйте команду «Выбрать» > «Все» (необязательно).

Выберите команду «Правка» > «Масштаб с учетом содержимого».
На панели выбора параметров найдите созданный альфа-канал.
Перетащите рукоять ограничительной рамки, чтобы изменить размер изображения.
Еще похожее
- Заплатка и перемещение с учетом содержимого
Вход в учетную запись
Войти
Управление учетной записью
Измените размер изображения пропорционально с помощью CSS
Улучшите статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 10 мая, 2022
Улучшить статью
Сохранить статью
Свойство resize image используется в адаптивном веб-сайте, где размер изображения автоматически изменяется, чтобы соответствовать контейнеру div. Свойство max-width в CSS используется для создания свойства изменения размера изображения. Свойство изменения размера не будет работать, если ширина и высота изображения определены в HTML.
Свойство max-width в CSS используется для создания свойства изменения размера изображения. Свойство изменения размера не будет работать, если ширина и высота изображения определены в HTML.
Синтаксис:
изображение {
максимальная ширина: 100%;
высота:авто;
} При желании вместо max-width можно использовать ширину. Ключевым моментом является использование height:auto для переопределения любого атрибута height=»…», уже присутствующего на изображении. Свойства CSS max-width и max-height отлично работают, но не поддерживаются многими браузерами. Пример 1:
html
|
Вывод:
Обычно используется установка max-width: 100%; высота: авто; поэтому большие изображения не превышают ширину их контейнеров. Другим способом является использование свойства object-fit, которое будет соответствовать изображению без пропорционального изменения.
Другим способом является использование свойства object-fit, которое будет соответствовать изображению без пропорционального изменения.
Example 2:
html
|
Вывод:
CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности
Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности
image-rendering — CSS: каскадные таблицы стилей
Свойство CSS image-rendering устанавливает алгоритм масштабирования изображения. Свойство применяется к самому элементу, к любым изображениям, установленным в других его свойствах, и к его потомкам.
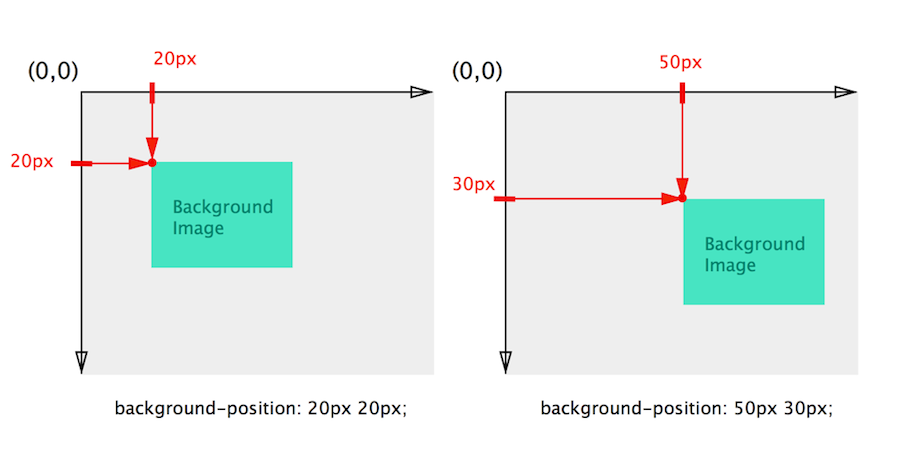
Пользовательский агент будет масштабировать изображение, когда автор страницы указывает размеры, отличные от его естественного размера. Масштабирование также может происходить из-за взаимодействия с пользователем (масштабирование). Например, если естественный размер изображения равен 100×100px , , но его фактические размеры 200×200px (или 50×50px ), то изображение будет увеличено (или уменьшено) с использованием алгоритма, заданного параметром image-rendering . Это свойство не влияет на немасштабированные изображения.
Это свойство не влияет на немасштабированные изображения.
/* Значения ключевых слов */ рендеринг изображения: авто; визуализация изображения: четкие края; рендеринг изображения: пиксельный; /* Глобальные значения */ рендеринг изображения: наследовать; визуализация: начальная; рендеринг изображения: вернуться; рендеринг изображения: обратный слой; рендеринг изображения: не установлен;
Значения
-
авто Алгоритм масштабирования зависит от UA. Начиная с версии 1.9 (Firefox 3.0), Gecko использует билинейную повторную выборку (высокое качество).
-
гладкаяЭкспериментальный Изображение должно быть масштабировано с помощью алгоритма, который максимизирует внешний вид изображения. В частности, допустимы алгоритмы масштабирования, которые «сглаживают» цвета, такие как билинейная интерполяция.
 Это предназначено для изображений, таких как фотографии.
Это предназначено для изображений, таких как фотографии.-
высококачественныйЭкспериментальный Идентичен
smooth, но с предпочтением более качественного масштабирования. Если системные ресурсы ограничены, изображения свысоким качествомдолжны иметь приоритет над изображениями с любым другим значением при рассмотрении того, качество каких изображений следует ухудшить и в какой степени.-
острые края Изображение масштабируется по алгоритму ближайшего соседа.
-
с пикселями Используя алгоритм ближайшего соседа, изображение масштабируется до следующего целого числа, кратного его исходному размеру или равного ему, а затем уменьшается до целевого размера, как для
smooth. При масштабировании до целого числа, кратного исходному размеру, это будет иметь тот же эффект, что ичеткие края.
Примечание: Значения optimizeQuality и optimiseSpeed , присутствующий в ранней версии (и исходящий из его аналога SVG image-rendering ), определяется как синонимы значений smooth и pixelated соответственно.
| Initial value | auto |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified |
| Тип анимации | дискретный |
image-rendering =
auto |
гладкий |
высококачественный |
пикселей |
crisp-edges
Настройка алгоритмов масштабирования изображения
На практике правила pixelated и crisp-edges можно комбинировать, чтобы обеспечить некоторый запасной вариант друг для друга. (Просто добавьте фактические правила к резервному варианту.) Canvas API может предоставить резервное решение для
(Просто добавьте фактические правила к резервному варианту.) Canvas API может предоставить резервное решение для пиксельный с помощью ручной обработки данных изображения или с помощью imageSmoothingEnabled .
<дел>
<изображение
alt="Небольшое фото какого-то бело-желтого цветка на зеленом фоне. Изображение примерно на 33 % меньше размера, в котором оно отображается. Это масштабирование приводит к тому, что изображение выглядит размытым, с заметными размытыми краями между объектами. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущее изображение, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение пикселизации для свойства рендеринга изображения, отображают изображение как очень пикселизированное. Отдельные пиксели четко видны, а края выглядят более четкими. "
src="blumen.jpg" />
<изображение
alt="То же фото, что и предыдущие изображения, которое также масштабируется на ту же величину. Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />
Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />
изображение {
высота: 200 пикселей;
}
CSS
.auto {
рендеринг изображения: авто;
}
.пиксельный {
рендеринг изображения: пиксельный;
}
.четкие края {
рендеринг изображений: -webkit-optimize-contrast;
визуализация изображения: четкие края;
}
Result
| Specification |
|---|
| CSS Images Module Level 3 # the-image-rendering |
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
Примечание: Хотя crisp-edges должен использовать пиксельный масштабатор, как в примере спецификации, на практике браузеры (по состоянию на январь 2020 г.

 Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#">Add to Cart</a>
</div>
</article>
Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#">Add to Cart</a>
</div>
</article> com/320/240/tech"/>
<div>
<h4>Whizzbang Widget SuperDeluxe</h4>
<p>
Liquorice candy macaroon soufflé jelly cake. Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#">Add to Cart</a>
</div>
</article>
com/320/240/tech"/>
<div>
<h4>Whizzbang Widget SuperDeluxe</h4>
<p>
Liquorice candy macaroon soufflé jelly cake. Candy canes ice cream
biscuit marzipan. Macaroon pie sesame snaps jelly-o.
</p>
<a href="#">Add to Cart</a>
</div>
</article> Сделайте это.
Сделайте это.
 По умолчанию
этой точкой является центр изображения.
По умолчанию
этой точкой является центр изображения.

 gfg {
gfg { 
 Это предназначено для изображений, таких как фотографии.
Это предназначено для изображений, таких как фотографии.
 Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />
Браузеры, которые поддерживают значение четких краев для свойства рендеринга изображения, отображают изображение как очень пикселизированное. В этих примерах практически нет заметного разница между пиксельной версией и версией с четкими краями».
src="blumen.jpg" />