Меню, пожалуйста | WebReference
Другой популярной частью сайтов является меню. В основном, это список элементов, которые представляют собой простые ссылки, ведущие на другие места сайта. Давайте реализуем меню! Мы начнём со следующего кода.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Меню</title>
<link rel="stylesheet" href="main.css" media="screen">
</head>
<body>
<nav>
<ul>
<li>
<a href="index.html">Главная</a>
</li>
<li>
<a href="training.html">Обучение</a>
</li>
<li>
<a href="conferences.html">Конференции</a>
</li>
<li>
<a href="about.html">О нас</a>
</li>
</ul>
</nav>
</body>
</html>Наше меню будет состоять из четырёх элементов:
- Главная
- Обучение
- Конференции
- О нас
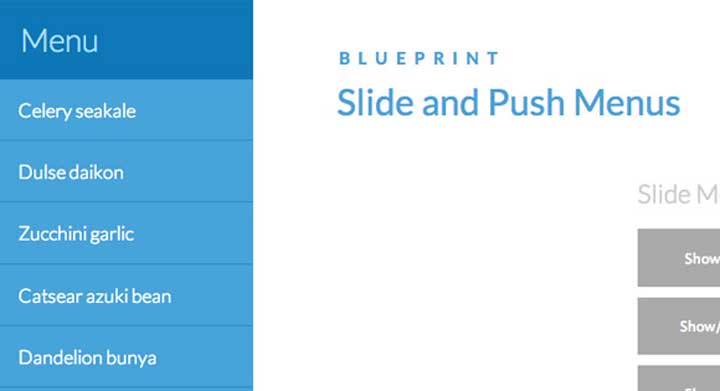
Мы хотим, чтобы оно выглядело так.
Вы могли заметить, что мы добавили новые теги <nav>, <ul> и <li>.
<nav> используется для определения всех видов навигационных функций на сайтах, которые содержат ссылки на внутреннюю или внешнюю информацию. Размещение <nav> в коде говорит «всё внутри <nav> будет использоваться для навигации по сайту».
В <nav> мы вставили тег <ul> с несколькими тегами <li>. Тег <ul> представляет собой «неупорядоченный список» (как маркированный список), а теги <li> представляют каждый отдельный компонент этого списка (маркер). При создании сайтов неупорядоченный список часто будет наиболее разумным выбором, когда дело доходит до составления страницы с меню. На самом деле, меню это вариант списка ссылок, который был создан без заданного правила относительно порядка его элементов.
С помощью кода выше, который пока не завершён, наш список должен выглядеть следующим образом.
Вы, возможно, видели нечто подобное даже при создании текстового документа в редакторе, когда хотели сделать маркированный список. Без стилизации <ul>, однако, наш список просто начинается с точки. В отличие от этого наше меню может быть намного сложнее. Мы можем задать ему границы, цвет, фон и др. Каждая ссылка по умолчанию отображается синим цветом, как видно на рисунке выше.
Без стилизации <ul>, однако, наш список просто начинается с точки. В отличие от этого наше меню может быть намного сложнее. Мы можем задать ему границы, цвет, фон и др. Каждая ссылка по умолчанию отображается синим цветом, как видно на рисунке выше.
Теперь попробуем изготовить более стильное меню через наш код CSS.
Как правило, мы начинаем с самого общего тега в HTML-коде, верно? В нашем случае код начинается с <nav>, поскольку он отвечает за наше меню. С этим тегом мало что можно сделать, поскольку данный тег напрямую не меняет внешний вид маркированного списка.
Следующий тег <ul> начинает список. Мы хотим, чтобы наш список выглядел немного иначе, чем по умолчанию. Самое главное — добавить новый фон.
nav ul {
background-color: PaleVioletRed;
}Для цвета фона мы выбрали название PaleVioletRed. Перезагрузка страницы показывает наши изменения в результате добавления этого кода.
На самом деле мы применили цвет фона ко всем элементам <ul>. Это потому, что мы применяем его к тегам <nav> и <ul> с помощью следующего селектора.
Это потому, что мы применяем его к тегам <nav> и <ul> с помощью следующего селектора.
nav ul {}Теперь мы хотим избавиться от круглых чёрных точек в этом списке и сделать его более похожим на меню. Мы можем скрыть их благодаря свойству list-style, как показано ниже.
nav ul {
background-color: PaleVioletRed;
list-style: none;
}Установка list-style в значение none делает список без характерных маркеров.
Это выглядит гораздо лучше.
Широкая область цвета удивительно большая. Мы хотим немного урезать её, используя тот же пример, что с рамкой вокруг изображения (padding).
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
}Как вы можете видеть ниже, выглядит это намного лучше, медленно приближаясь к прекрасной форме.
Теперь пришло время для работы с размерами. Наша навигация должна быть 200 пикселей в ширину.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
}В конце концов, мы добавим border к списку точно как на картинке. Это будет выражаться в сплошной линии толщиной 1 пиксель розового цвета.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}Вот результат и это выглядит здорово!
С нашей прекрасной внешней рамкой. Пришло время построить каждый отдельный элемент списка, к которому можно обратиться с помощью такого селектора CSS.
nav ul li {}Этот код ищет <nav>, затем внутри <ul> и <li>. Кажется, что каждому элементу в списке нужна своя граница.
nav ul li {
border-bottom: 1px solid MediumVioletRed;
}С помощью этого кода мы добавили border-bottom, так что каждый элемент <li> теперь имеет такой же тип границы как у внешней рамки, но только в нижней части текста.
В настоящее время наше меню должно выглядеть так.
Теперь у нас две проблемы. Первая — пространство слева между границей и элементами списка. Изменим его, используя нашего знакомого padding.
nav ul li {
border-bottom: 1px solid MediumVioletRed;
padding: 5px;
}Это гораздо лучше, правда? Мы добавили padding шириной 5 пикселей между текстом и границами.
Наша вторая проблема менее заметна, но всё ещё существует в виде двойной линии в нижней части нашего меню. Это потому, что наша граница для меню добавилась к нашей границе для последнего элемента, когда мы вставили bottom-border. Помните, что мы использовали код в <ul> из <nav> для указания границы.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}Также вспомним, что мы устанавливаем list-style в none так, что маркеры или любые другие знаки не появляются.
list-style: none;
Задав none в качестве значения мы отключаем свойство, так что оно не будет иметь никаких графических эффектов.
Проделаем то же самое, только с помощью свойства bottom-border и установив для него значение none. Однако мы хотим нацелиться только на последний пункт меню, чтобы его нижняя граница не конфликтовала с большой нижней границей.
nav ul li:last-child {
border-bottom: none;
}Результат применения этого кода сверхэффективен.
Двойная граница исчезла, всё потому, что мы нашли <ul> в <nav>, а затем выбрали в нём последний <li> и отключили нижнюю границу. Псевдо-селектор last-child указывает на последний элемент списка.
nav ul li:last-child {}Этот селектор можно перевести следующим образом:
«найдите <nav>, затем <ul> и примените все изменения к последнему элементу <li>».
Последнее, что нам нужно сделать, это настроить текст в ссылках. Вы можете создать ссылки в HTML следующим образом.
Вы можете создать ссылки в HTML следующим образом.
<a href="url">Набранный здесь текст ведёт на указанный веб-адрес</a>
Мы используем тег <a> вместе с атрибутом href. Значением этого атрибута должен быть адрес, на который вы хотите переместить пользователя, если он щёлкает по ссылке. В нашем примере у нас есть четыре ссылки. Одна из них выглядит так.
<a href="training.html">Обучение</a>
Это значит, что браузер будет показывать слово «Обучение», на которое можно щёлкнуть и затем браузер отправится на страницу, которая была сохранена в файле training.html.
Зная, что этот тег является частью кода HTML, мы можем создать специальный селектор, который ищет именно этот тег.
nav ul li a {}Вуаля!
Давайте добавим новые свойства к нашему новому селектору. Прежде всего, изменим цвет шрифта на белый.
nav ul li a {
color: white;
}Обновление браузера показывает наши новые изменения.
Отлично! Теперь у нас есть ссылки белого цвета. Изменим некоторые акценты. Браузер устанавливает выделение в CSS для всех ссылок в виде text-decoration: underline. Мы хотим изменить это значение, как мы уже делали это раньше со значением none.
nav ul li a {
color: white;
text-decoration: none;
}Красота! Мы завершили желаемое меню.
В качестве дополнительного замечания, если вы работаете с большим количеством ссылок, то, возможно, помните, что на многих страницах при наведении на ссылку текст подчёркивается.
Проверьте эту ссылку, которую я написал в своём Twitter (без подчёркивания).
При наведении указателя мыши на эту ссылку происходит нечто интересное, о чём многие интернет-пользователи хорошо знают — текст становится подчёркнутым.
Попробуем сделать нечто подобное в нашем меню, что позволит ссылке выделиться при наведении на неё. Мы будем использовать псевдо-селектор под названием hover.
nav ul li a:hover {
text-decoration: underline;
}В этот раз мы добавили его к ссылкам <a>. Это означает, что при наведении указателя мыши на ссылку будет применяться эффект. Это также относится и к наведению на другие элементы.
div:hover li:hover img:hover
Эффект виден ниже, когда мы наводим курсор мыши на ссылку «Конференции».
В итоге, окончательный код CSS должен выглядеть так.
nav ul {
background-color: PaleVioletRed;
list-style: none;
padding: 0;
width: 200px;
border: 1px solid MediumVioletRed;
}
nav ul li {
border-bottom: 1px solid MediumVioletRed;
padding: 5px;
}
nav ul li:last-child {
border-bottom: 0;
}
nav ul li a {
color: white;
text-decoration: none;
}
nav ul li a:hover {
text-decoration: underline;
}Недавно появившиеся псевдо-селекторы (last-child и hover) будут полезны в будущем.
В этой главе вы узнали, как использовать ссылки и вставлять их в HTML-документы. На данный момент мы использовали только адреса, ведущие на локальные файлы (например, training.html), сохранённые на вашем компьютере, но вы также можете использовать ссылки, указывающие на внешние сайты в Интернете, вроде этого.
На данный момент мы использовали только адреса, ведущие на локальные файлы (например, training.html), сохранённые на вашем компьютере, но вы также можете использовать ссылки, указывающие на внешние сайты в Интернете, вроде этого.
<a href="http://twitter.com/varjs">Мой Twitter</a>
Этот код в браузере будет отображаться как Мой Twitter. Обратите внимание, что адрес содержит http:// в самом начале. Это правило говорит, что каждая ссылка используемая в HTML-документе и ведущая на другой сайт, должна быть с префиксом http://. В противном случае, ваши ссылки не будут перенаправлять пользователей в нужное место.
ссылки
списки
Автор: Дамиан Вельгошик
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Визуальный сайт в CSS3
Ctrl+←
Понимание селекторов CSS
Ctrl+→
Адаптивное меню на CSS flexbox
Всем привет! На начало 2018 года, по данным сайта Can I Use, верстка на flexbox-ах, поддерживается браузерами на 97. 8%. Это отличные показатели для этой уже далеко не новой технологии по верстки сайтов. Теперь уже нет причин, почему не пользоваться этим удобным способом верстки. Чем мы сейчас и займемся.
8%. Это отличные показатели для этой уже далеко не новой технологии по верстки сайтов. Теперь уже нет причин, почему не пользоваться этим удобным способом верстки. Чем мы сейчас и займемся.
Сверстав несколько макетов на CSS flexbox-ах, уже не хочется возвращаться к устаревшим float-ам и даже к такому любимому среди верстальщиков фреймворку, как Bootstrap. Хотя, Bootstrap ещё рано списывать со счетов, ведь используя его знаменитую сетку, можно «не париться» по поводу медиа запросов.
На этом уроке мы сверстаем шапку сайта с типичным адаптивным меню с применением flexbox CSS метода.
Шапка состоит из трех логичных блоков:
- Блок с логотипом
- Блок с меню, сделанное на списках
- Блок с иконкой и номером телефона
Эти три блока будут помещены в общий внешний блок-обертку header, который внутри себя будет делать display: flex; для трех блоков.
Внутри блока nav, еще раз пропишем display: flex; для пунктов меню. Таким образом мы добьёмся гибкости, при уменьшении размеров экрана, пункты меню могут выстраиваться друг под другом.
Для наглядной демонстрации сделаем всю HTML разметку для шапки сайта.
<body>
<header>
<div>
<a href="#"><img src="img/logo.png" alt=""></a>
</div>
<nav>
<ul>
<li><a href="#">Города</a></li>
<li><a href="#">Замки</a></li>
<li><a href="#">Красоты</a></li>
<li><a href="#">Маршруты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
<div>
<i aria-hidden="true"></i>
+380973457685
</div>
</header>
</body>
Так будет выглядеть шапка без применения стилей, так и должно быть.
А сейчас внимание! Достаточно указать двум блокам display: flex; и всё содержимое шапки вытянется в строчку.
.header {
display: flex;
}.header .menu ul {
display: flex;
}
Вот так работает flexbox.
Добавим стили и шапка готова. Дальше нам нужно будет её адаптировать под разные размеры экранов. Обратите внимание, как мало написано кода.
*{
margin: 0;
padding: 0;
}body {
background-color: #fff;
font-family: "Open Sans", sans serif;
line-height: 1.5;
}
.header {
border: 2px solid #ccc;
display: flex;
flex-wrap: wrap; /*перенос строки */
justify-content: space-between; /*прижимает содержимое к краям */
align-items: center; /*выравнивает элементы по центру на вертикальной */
}
. header .logo {
header .logo {
padding-left: 30px;
}
.header .menu ul {
display: flex;
list-style: none;
}
.header .menu ul li {
margin: 20px 10px;
}
.header .menu ul a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
color: #06a327;
}
.phone {
font-size: 110%;
color: #333;
padding-right: 40px;
}
Суть процесса по адаптивности сайта заключается в поиске контрольных точек, при которых элементы сайта будут не видны или выглядеть небрежно. Наша задача при сжатии браузера по ширине, увидеть проблему и исправить, дописав соответствующий код (медиа запрос) в файл стилей.
Например, на ширине экрана 900 пикселей, блок с телефон прижался к левому краю шапки.
Решение проблемы, вы видите ниже. Выравниваем блок .phone по центру.
Выравниваем блок .phone по центру.
@media screen and (max-width: 900px) {
.phone {
margin: auto;
}
}
На ширине экрана 500 пикселей начинает срезаться меню, так как не помещается в строчку.
Легким движением руки для ul, прописываем свойство flex-direction: column; которое возвращает списки в естественное блочное состояние.
@media screen and (max-width: 500px) {
.header {
flex-direction: column;
}
.header .menu ul {
flex-direction: column;
align-self: center;
}
.header .menu ul li {
margin: 5px;
}
}
Разобраться с адаптивной версткой на flexbox-ах, Вам поможет этот видеокурс «Вёрстка сайта с нуля»
- Создано 08.03.2018 10:18:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
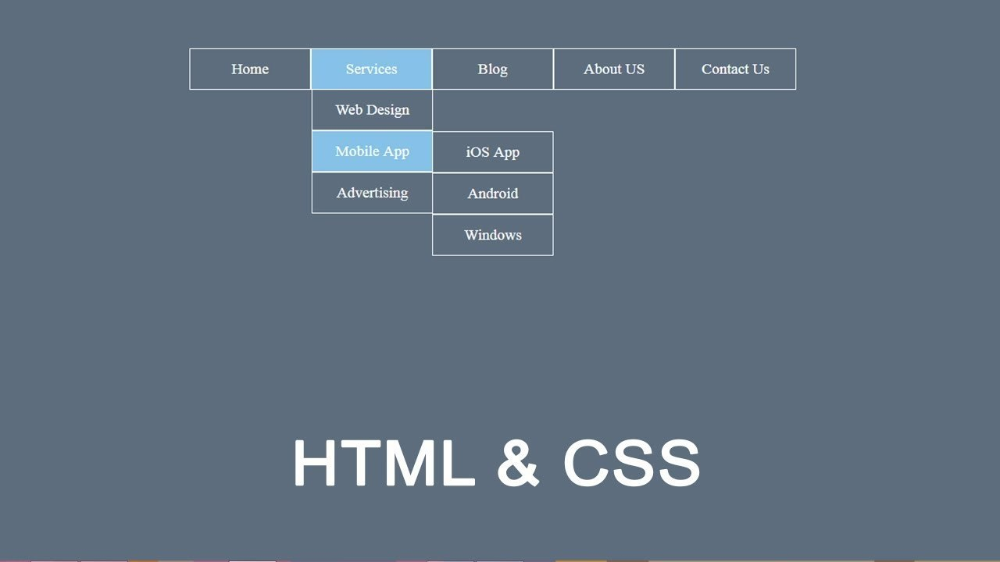
CSS3 Menu. Бесплатная программа для создания меню CSS
Обзор
CSS3 меняет технологию создания вебсайтов. Хотя многие не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых
браузерах, есть те, кто идет вперед и создает удивительные вещи с помощью потрясающих возможностей CSS3. Больше не нужно полагаться на
скрипты и картинки, чтобы создать стильные элементы для вебсайта, такие как кнопки и меню.
Вы можете создать современное меню без Javascript и картинок, эффективно используя новые CSS3 свойства: радиус границы и анимацию. Это меню прекрасно работает с Firefox, Opera, Chrome и Safari. Выпадающее меню работает также в браузерах, которые не поддерживают CSS3, таких как ИЕ7+, но закругленные углы и тени не будут отображаться. Эффекты CSS3 однажды заменят всю jQuery анимацию, которую используют дизайнеры.
Особенности меню
Javascript не требуется
Работает в браузерах с отключенным скриптом, или если браузер не поддерживает Javascript вообще.Адаптивное меню
Меню легко адаптируется к устройству, с которого его просматривают. Смотреть адаптивное демо…Дружественное к SE
Дружественное к поисковым системам и текстовым браузерам.
Поддержка браузеров
Работает во всех современных браузерах (в ИЕ6 доступен только верхний уровень меню).Поддержка устройств
Работает на всех современных устройствах (iPhone, iPad, Android, Blackberry, Windows Phone).Графический интерфейс
Графический интерфейс позволяет создавать меню без сложного программирования вручную. Используйте окно предварительного просмотра, чтобы следить за внешним видом Вашего меню во время его создания и настройки.Дизайн, основанный на 100%-ом CSS
Меню основано только на HTML списке ссылок (UL/LI структура) и CSS. Никакие дополнительные не CSS параметры не используются.
Великолепные CSS3 свойства
Многоуровневое выпадающее меню создано с использованием Закругленных углов CSS3 (CSS3 border-radius), Тени CSS3 (box-shadow и css3 text-shadow).
Прозрачность, фон и цвета шрифтов, линейный градиент и радиальный CSS3 градиет также доступны.
CSS3 эффекты для выпадающего меню Выцветание, Слайд и т.д.Мега-меню с многоколоночным подменю
Создавайте Мега-меню с многоколоночными подменю. Указывайте количество строк, которое хотите иметь.Маленький размер
Мгновенная загрузка меню. Не использует дополнительные файлы.
Получить полную версию
Плата требуется для использования в коммерческих целях. Бизнес версия CSS3Menu дополнительно предоставляет опцию для создания многоколоночного
меню и включает расширенные наборы шаблонов меню и иконок.
Бизнес версия CSS3Menu дополнительно предоставляет опцию для создания многоколоночного
меню и включает расширенные наборы шаблонов меню и иконок.
После того как Вы завершите платеж через безопасную форму, Вы немедленно получите лициензионную информацию по электронной почте. Вы можете выбрать наиболее подходящий метод оплаты: кредитная карта, банковский перевод, чек, PayPal и т.д.
Помощь
Смотри также:
Технические вопросы
Вопросы лицензирования
Недавние вопросы
Как создать стильное анимированное CSS3 меню без JavaScript
1) Откройте приложение CSS3 Menu, нажмите кнопки «Добавить элемент» и «Добавить подменю» , расположенные на панели инструментов CSS3 Menu, чтобы создать меню. Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
2) Используйте готовые шаблоны. Чтобы это сделать, выберите понравившуюся тему в списке «Шаблоны». Дважды щелкните по теме чтобы применить ее.
Дважды щелкните по теме чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Кликом выберите элемент и измените настройки внешнего вида кнопки для нормального и наведенного состояний,
установите ссылку и значение атрибута Target на вкладке «Главное меню».
3.2. Кликом выберите элемент и измените внешний вид подменю для нормального и наведенного состояний, установите ссылку и
значение атрибута Target на вкладке «Подменю».
4) Сохранение меню.
4.1. Сохранение файла проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» , расположенную на панели инструментов
или выберите пункты «Сохранить» или «Сохранить…» в главном меню.
4.2. Публикация меню в формате HTML. Чтобы сделать это, нажмите кнопку «Опубликовать»
на панели инструментов.
Связаться с нами
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
E-mail:
Адаптивное горизонтальное меню html css + ssi | Делать сайт
Будем превращать вертикальное меню шаблона, представленного в статье «Создать сайт html css + динамические страницы ssi. Этап #3», в адаптивное горизонтальное меню на большом экране, которое автоматически становится вертикальным на малом мобильном. Соответственно исходный трехколоночный шаблон мы преобразуем в двухколоночный.
Это позволяет увеличить пространство для основного контента, что весьма важно, и при этом сохранить удобный доступ ко всем элементам сайта на экранах разного размера, как на десктопных так и на мобильных вариантах.
Кстати сказать, именно активное использование мобильных устройств и стало основной причиной популярности сайтов с двумя колонками на больших экранах с главным горизонтальным меню. Ведь раньше, во времена становления веба, правила отображения на экранах были несколько другими.
Ведь раньше, во времена становления веба, правила отображения на экранах были несколько другими.
Общие принципы
В целом процесс преобразования в двухколоночный шаблон с адаптивным горизонтальным меню сводится к трем простым, понятным и логичным действиям:
- блок навигации из левой части переносится в верхнюю и будет находиться сразу под заголовком, при этом все его элементы теряют свои блочные возможности, тем самым превращаясь в линейные, становясь горизонтально расположенными относительно друг друга;
- левая колонка исчезает, а центральная соответственно расширяется;
- на малых экранах все элементы верхней навигации восстанавливают возможности блочных и она становится вертикальной.
В итоге мы получим результаты верстки на большом и на малом экранах, как это видно на изображениях ниже.
Детали процесса
Рассмотрим все вышеперечисленные действия более подробно. \/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>
\/map\//» —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#else —>
<a href=»/map/index.html»> Карта сайта </a>
<!—#endif —>
</nav>
Больше файл left.shtml нам не понадобится, его можно удалить.
style.css
1) Наряду с упрощением верстки инициируется или отменяется внешняя рамка. Если первое обязательно, то второе по желанию. Можно оставить, удалить или закомментировать стр. 6, это дело вкуса, я предпочитаю сайт в рамке. А вот стр. 13 и 14 удаляются.
2) Вносим небольшие коррективы в настройку «шапки» — заменяем блок /* Общие правила оформления «шапки» */ на следующий:
/* Общие правила оформления «шапки» */ header { color: #fff; background: #993333; padding: 20px 0 10px 0; border-bottom: solid 1px #cccccc; text-align: center; }
3) Обновление правил навигации. Заменяем строки, находящийся между /* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ и /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ на следующие:
/* !!! ОФОРМЛЕНИЕ БЛОКА НАВИГАЦИИ !!! */ nav { padding: 5px 0 5px 0; background: #993333; text-align: center; border-bottom: solid 5px #cc6666; } /* Оформление ссылок навигации */ nav a, nav span { background-color: #993333; padding: 2px 2px 2px 20px; } /* Оформление ссылок навигации при взаимодействии с «мышкой» */ nav a { color: #cccccc; text-decoration: none; } nav a:link, nav a:visited { background: #993333; border: solid 2px #993333; } nav a:hover, nav a:active, nav a.
 current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
}
current:link, nav a.current:visited, nav span {
border-style: solid dotted;
border-width: 2px;
border-color: #993333;
color: #f5f5f5; /* цвет кнопок 1-го и 2-го уроаня при наведении */
text-decoration: none;
}
nav a.current:link, nav a.current:visited, nav span {
background: #993333;
color: #999999; /* опредлеяет цвет 3-го уровеня */
}
nav a.current:hover, nav a.current:active {
background: #993333;
color: #f5f5f5; /* меняет цвет при наведении на 3-й уровень*/
}
nav span {
color: #f5f5f5; /* определяет цвет кнопок 1-го и 2-го уроаня после нажатия */
text-decoration: none;
} Необходимо обратить внимание, что в этом коде отсутствует строка — display: block; . Наличие этого свойства позволяет делать элементы меню блочными (вертикальными), а ее отсутствие строковыми (горизонтальными).
4) Делаем область предназначенную для размещения основного контента максимально широкой. Необходимо найти в блоке /* !!! ОФОРМЛЕНИЕ ЦЕНТРАЛЬНОЙ КОЛОНКИ !!! */ строку — width: 63%; и заменить 63% на 81%.
5) В случае использования мобильных устройств горизонтальное меню должно превратиться в вертикальное, поскольку элементы меню в этом случае будут блочными. Для этого в блок /* Правила, определяющие версию смартфонов */ перед последней закрывающей фигурной скобкой вставляется:
nav a, nav span { display: block; }
А возможно скачать готовый результат
Если кто-то захочет пойти иным путем и сразу воспользоваться конечным результатом, не вдаваясь в детали, то может скачать готовую заготовку с адаптивным горизонтальным меню сразу всю целиком и восстановить ее у себя на локальном хостинге.
Заключение
Из представленных выше скриншотов видно, что в данном шаблоне применяются как горизонтальная система навигации (главная) так и несколько вертикальных (вспомогательные). Каждая из них уместна и применяется исходя из определенных требований и условий.
Выполнив все вышеуказанные действия, установив на свой локальный хостинг различные варианты шаблонов, можно оценить адаптивное горизонтальное меню на практике и сделать собственные выводы, в каких случаях лучше использовать те или иные варианты.
В данном примере меню были применены директивы ssi, в следующей статье будем создавать так называемое адаптивное бургер меню, используя и другие технологии.
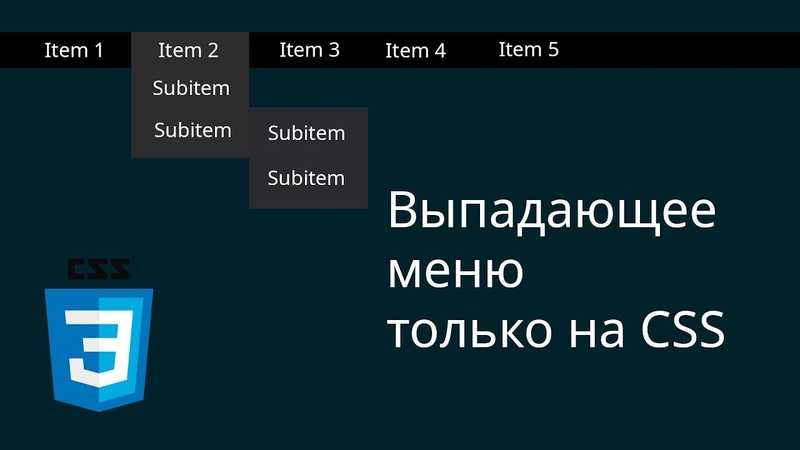
Создаем горизонтальное выпадающее меню на CSS – Zencoder
В предыдущей статье “Создаем вертикальное меню на CSS” был освещен вопрос построения вертикального меню с подменю.
В этой статье будет логическое продолжение этого вопроса и мы научимся делать горизонтальное меню с выпадающим подменю. Принцип построение и функционирования такой навигации очень похож на вертикальное меню, с той лишь разницей, что она будет располагаться горизонтально. В основе заложен тот же самый принцип — свойство 1
display
1
none
1
block

При построении горизонтального меню нужно быть внимательным с принципом специфичности CSS, то есть — с вложенностью и каскадностью правил. Хорошим подспорьем в этом вопросе является SASS (SCSS), благодаря которому исключаются ошибки при соблюдении каскадности и наследовании свойств.
Код, написанный на SASS (SCSS) короче и логически читается проще, чем CSS. Поэтому, рекомендую изучить этот вопрос в статьях “SASS (SCSS) в картинках — Часть 1”, “SASS (SCSS) в картинках — Часть 2”.
Мы же приступим к созданию горизонтального меню с подменю “на коленках”. Почему говорю так? Дело в том, что существует масса готовых примеров и кода, а также генераторов различных меню. Но они неинтересны — нам нужно разобраться в принципе построения и возможности самому написать такую навигацию. Как обычно, начинаем с каркаса меню, выполненного на HTML:
<ul>
<li>
<a href="#">Link_1</a>
<ul>
<li>
<a href="#">Link_1-1</a>
</li>
<li>
<a href="#">Link_1-2</a>
</li>
<li>
<a href="#">Link_1-3</a>
</li>
<li>
<a href="#">Link_1-4</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_2</a>
</li>
<li>
<a href="#">Link_3</a>
<ul>
<li>
<a href="#">Link_3-1</a>
</li>
<li>
<a href="#">Link_3-2</a>
</li>
<li>
<a href="#">Link_3-3</a>
</li>
</ul>
</li>
<li>
<a href="#">Link_4</a>
</li>
<li>
<a href="#">Link_5</a>
<ul>
<li>
<a href="#">Link_5-1</a>
</li>
<li>
<a href="#">Link_5-2</a>
</li>
<li>
<a href="#">Link_5-3</a>
</li>
<li>
<a href="#">Link_5-4</a>
</li>
<li>
<a href="#">Link_5-5</a>
</li>
</ul>
</li>
</ul>Структура подобного меню абсолютно одинакова со структурой вертикального меню. Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Также имеется внешний маркированный список с пунктами в виде ссылок, перед некоторыми из которых добавлены дополнительные подменю, выполненные также в виде маркированного списка.
Различие между внешним и внутренним меню в классах, с помощью которых они будут видоизменяться. Помимо этого вы можете заметить, что у некоторых ссылок есть класс 1
arrow
Приступим к оформлению нашего меню с помощью CSS. Сразу оговорюсь, что примеры кода, представленного здесь, написаны на SASS (SCSS). Начнем с того, что расположим навигацию горизонтально:
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}Думаю, ничего загадочного в этой части кода нет. Делаем отступ для меню и располагаем элементы внутри него горизонтально с помощью свойства 1
float: left
 Предотвращаем схлопывание (
Предотвращаем схлопывание (1
collapse
, прописав для него 1
overflow: hidden
Чтобы пункты меню были легко различимы, сделаем промежуток между ними с помощью левого 1
margin
1
margin
.
Далее оформляем ссылки внутри пунктов . Делаем ссылки блочными, чтобы кликабельной была вся область пункта навигации и задаем для нее высоту. Также указываем интерлиньяж, чтобы выровнять текст по вертикали и 1
text-align
 Цвет фона и цвет текста — как обычно.
Цвет фона и цвет текста — как обычно.
Помимо этого, делаем ссылки с относительным позиционированием — оно нам пригодиться позже, когда будем отрисовывать треугольники. В этом коде стоит обратить внимание только на один момент — ширина элемента задается жестко. Это делается для того, чтобы основное меню не дергалось вправо-влево.
Возможна ситуация, когда пункт подменю по ширине будет больше, чем пункт основного меню, и тогда ребенок “растянет” своего родителя.
При скрытии же подменю пункты основного меню будут “сжиматься”, уменьшая ширину до своей собственной. Вот для этой цели и применяется явное задание ширины элемента :
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}Продолжим стилизацию нашей навигации и займемся подменю, а точнее — его подпунктами . Уберем у этих элементов плавание влево 1
float
1
margin
 Убираем плавание, чтобы элементы
Убираем плавание, чтобы элементы расположились вертикально, а левый 1
margin
li{
float: none;
margin: 0 0 1px 0;Стилизуем ссылки пунктов подменю. Делаем фоновую заливку чуть светлее, чтобы отличалась от основного меню, а текст — чуть темнее по той же причине. Ну и анимация пунктов при наведении курсора мыши:
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
}Теперь самое главное — сделаем подпункты меню выпадающими. Для этого сначала спрячем его, убрав из DOM-модели HTML-документа с помощью значения свойства 1
dislay: none
.sub-hormenu{
display: none;… а затем будем показывать его только при наведении курсора мыши на пункт меню. Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс
Код здесь может показаться немного непонятным, но знак амперсанда означает тоже, что и класс 1
hormenu
&:hover .sub-hormenu{
display: block;
}Все — наше меню создано и работает. Давайте немного приукрасив его, придав функциональности. А именно — на данный момент визуально невозможно различить, у какого пункта основного меню есть подменю, а у какого — нет. Для этого “продрисуем” к нужным пунктам небольшой треугольник с помощью псевдо-класса 1
:after
Как раз здесь нам и понадобиться относительное позиционирование для ссылок, о котором говорилось ранее. Создание стрелки “поручим” отдельному классу 1
arrow
.arrow:after{ content: ''; position: absolute; top: 50%; left: 80%; width: 0; height: 0; border-top: 4px solid #ccc - 666; border-left: 4px solid transparent; border-right: 4px solid transparent; margin-top: -2px; }
Вот, в принципе, и все. Основная задача выполнена и горизонтальное меню с выпадающим подменю у нас работает. Конечно, можно озадачиться целью “окрасить” активный пункт основного меню в тот же цвет, что и у подменю. Но эта проблема не входит в рассмотрение поставленной нами задачи. Ниже представлен полный код правил CSS (SCSS) для нашего меню:
@import "compass/reset";
a{
text-decoration: none;
}
.arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
.hormenu{
margin: 50px 0 0 50px;
overflow: hidden;
li{
float: left;
margin-left: 1px;
&:first-child{
margin-left: 0;
}
&:hover . sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}… и то, как оно выглядит:
На этом все.
cssdropdown menu
Горизонтальное меню для сайта на HTML и CSS — подробная верстка
Главная » HTML-CSS-JQUERY
HTML-CSS-JQUERY
На чтение 4 мин Просмотров 1. 5к. Опубликовано
Обновлено
5к. Опубликовано
Обновлено
В этой статье мы расскажем как сделать горизонтальное меню для сайта с помощью HTML и CSS.
HTML код горизонтального меню
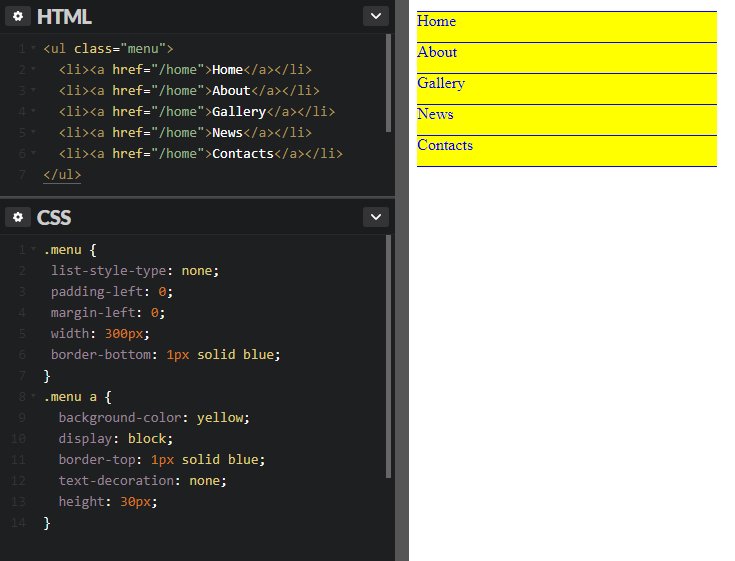
Общепринятым считается создание меню с помощью стандартного списка. И так, создадим файл index.html и запишем в него следующий код:
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
Тег <nav> (от англ.
Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта.
Сохранив и открыв файл index.html в браузере мы увидим следующую картину:
Элементы меню стандартно расположились вертикально и у каждого элемента <li> появилась точка слева (так называемая маркером). Давайте оформим меню согласно нашим условиям.
Стилизация меню с помощью CSS
Для того чтобы начать оформлять наше меню создадим файл style.css, куда мы будем вписывать код CSS. А в index.html пропишем путь до созданного файла style.css. Полный код HTML будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Sample</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> <!-- Путь до нашего файла style.css -->
</head>
<body>
<nav>
<ul>
<li><a href="">Страница-1</a></li>
<li><a href="">Страница-2</a></li>
<li><a href="">Страница-3</a></li>
<li><a href="">Страница-4</a></li>
<li><a href="">Страница-5</a></li>
<li><a href="">Страница-6</a></li>
<li><a href="">Страница-7</a></li>
</ul>
</nav>
</body>
</html>
Для начала нам необходимо добавить голубой фон нашему меню и сделать внутренние отступы по вертикали и горизонтали, чтобы текст ссылок не прилипал к краям нашего блока с меню. Открываем файл style.css и записываем следующий код:
Открываем файл style.css и записываем следующий код:
nav {
padding: 16px 0;
background-color: #199BCA;
}
В результате фон нашего меню стал голубым и появились внутренние отступы сверху, слева, справа и снизу.
Далее убираем маркеры в виде точек у тега <ul>, а также сбрасываем на ноль значения padding и margin, чтобы убрать лишние отступы у меню. И центрируем наш список по центру горизонтали.
nav ul {
list-style-type: none;
padding: 0;
margin: 0;
text-align: center;
}
Ну и наконец выравниваем список меню по горизонтали с помощью display: inline-block. Делаем отступы слева для каждого элемента <li> с помощью margin-left: 10px. Для первого элемента <li> используем псевдокласс :first-child со значением margin-left 0px. Для более четкого восприятия ссылок сделаем все буквы и цифры строчными с помощью text-transform со значением uppercase.
nav ul li {
display: inline-block;
margin-left: 10px;
text-transform: uppercase;
}
nav ul li:first-child {
margin-left: 0px;
}
А теперь немого приведем в порядок визуальное оформление горизонтального меню убрав нижнее подчеркивание и окрасим текст в белый цвет. Для этого тегу <a> применим следующие CSS свойства:
a {
color: #fff;
text-decoration: none;
}
В результате получим окончательный пример меню:
Итог: в этой статье мы рассмотрели как сделать меню горизонтально с помощью CSS.
В следующей статье мы рассмотрим как сделать мобильное меню с помощью CSS и JQUERY
Горизонтальная панель навигации CSS
❮ Предыдущая Следующий ❯
Горизонтальная панель навигации
- Главная
- Новости
- Контакт
- О
Существует два способа создания горизонтальной панели навигации. Использование встроенные или плавающие элементов списка.
Использование встроенные или плавающие элементов списка.
Встроенные элементы списка
Один из способов построить горизонтальную панель навигации — указать элементы
Пример
ли
{
дисплей: встроенный;
}
Попробуйте сами »
Объяснение примера:
-
display: inline;— по умолчанию элементы - являются блочными элементами. Мы тут удалить разрывы строк до и после каждого элемента списка, чтобы отображать их на одной строке
Элементы плавающего списка
Другой способ создания горизонтальной панели навигации — плавающий
Пример
ли
{
с плавающей запятой: слева;
}
а
{
дисплей: блок;
отступ: 8 пикселей;
цвет фона:
#дддддд;
}
Попробуйте сами »
Объяснение примера:
-
float: left;— Используйте float для получения блочных элементов плавать рядом друг с другом -
дисплей: блок;— Позволяет нам указать отступы (и высота, ширина, поля и т. д., если хотите)
д., если хотите) -
отступы: 8px;— Укажите отступ между каждым элементом , чтобы сделать они хорошо выглядят -
background-color: #dddddd;— Добавить серый цвет фона для каждого <а> элемент
Совет: Добавьте фоновый цвет к
- вместо каждого элемента , если хотите
цвет фона во всю ширину:
- Дом
- Новости
- Контакт
- О
- Домашняя страница
- Новости
- Контакт
- О
- Home
- Новости
- Контакт
- О
- для создания разделителей ссылок:
- Дом
- Новости
- Контакт
- О
Пример
/* Добавляем серую правую границу ко всем элементам списка, кроме последнего элемента (последний дочерний элемент) */
li {
border-right: 1px solid #bbb;
}li:last-child {
правая граница: нет;
}Попробуйте сами »
Фиксированная панель навигации
Сделайте так, чтобы панель навигации оставалась вверху или внизу страницы, даже когда пользователь прокручивает страницу:
Фиксированная Верх
ul {
position: fixed ;
верх: 0;
ширина: 100 %;
}Попробуйте сами »
Фиксированное дно
ul {
положение: фиксированное;
внизу: 0;
ширина: 100 %;
}Попробуйте сами »
Примечание: Фиксированное положение может работать некорректно на мобильных устройствах.

Серая горизонтальная панель навигации
Пример серой горизонтальной панели навигации с тонкой серой рамкой:
- Главная страница
- Новости
- Контакт
- О
Пример
ul {
граница: 1px сплошная #e7e7e7;
цвет фона: #f3f3f3;
}li a {
цвет: № 666;
}Попробуйте сами »
Добавить
position: sticky;на- , чтобы создать липкую панель навигации.
- Главная
- Новости
- Контакт
- О
-
display: block;— Отображение ссылок в виде блочных элементов делает все область ссылки кликабельна (не только текст), и это позволяет нам указать ширину (и отступы, поля, высота и т. д., если хотите)
д., если хотите) -
ширина: 60 пикселей;— Блочные элементы занимают всю доступную по умолчанию ширину. Мы хотим указать ширину 60 пикселей - Дом
- Новости
- Контакт
- О
- Домашняя страница
- Новости
- Контакт
- О
- или для центрирования ссылок.
Добавьте свойство
borderв- , чтобы добавить границу вокруг панели навигации. Если вы также хотите
границы внутри панели навигации, добавьте
- , кроме
последний:
- Дом
- Новости
- Контакт
- О
Пример
ul {
граница: 1 пиксель сплошная # 555;
}li {
text-align: center;
нижняя граница: 1px сплошная #555;
}li:последний ребенок {
нижняя граница: нет;
}Попробуйте сами »
Полноразмерная фиксированная вертикальная панель навигации
Создание полноразмерной «липкой» боковой панели навигации:
Пример
ul {
list-style-type: none;
маржа: 0;
заполнение: 0;
ширина: 25%;
background-color: #f1f1f1;
высота: 100 %; /* Полная высота */
position: fixed; /* Сделайте так, чтобы он зависал даже при прокрутке */
переполнение: авто; /* Включить прокрутку, если в боковой панели слишком много контента */
}Попробуйте сами »
Примечание: Этот пример может работать некорректно на мобильных устройствах.

❮ Предыдущий Далее ❯
NEW
Мы только что запустили
видео W3SchoolsУзнать
ПАЛИТРА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 9030904 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryОсновные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.102 Меню CSS
Коллекция бесплатных HTML и CSS навигационных меню примеров кода. Обновление майской коллекции 2020 года. 27 новых предметов.
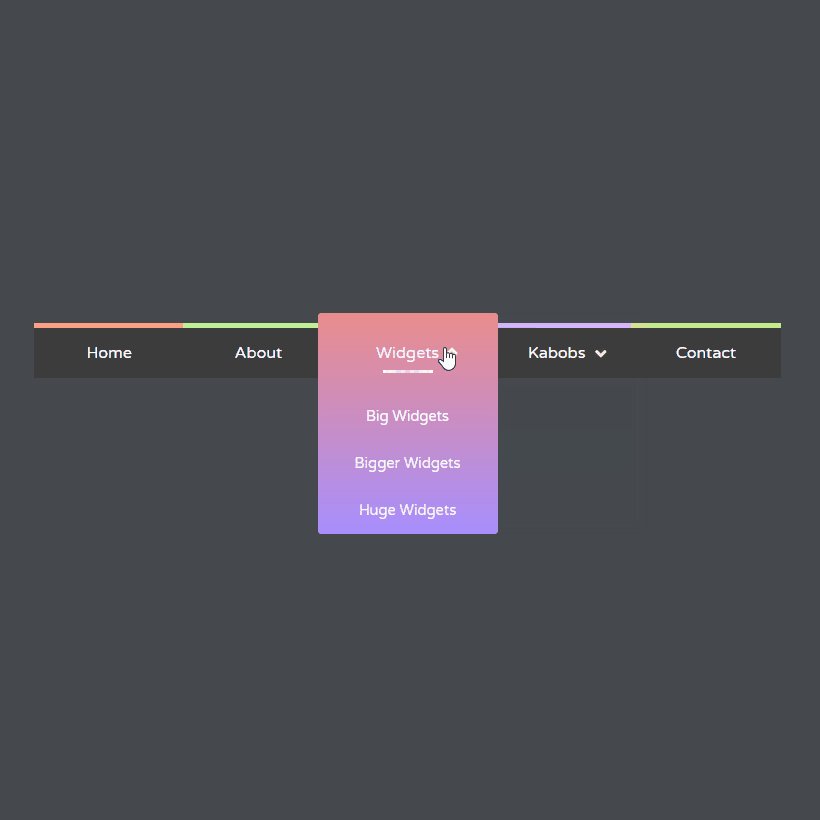
- Мегаменю
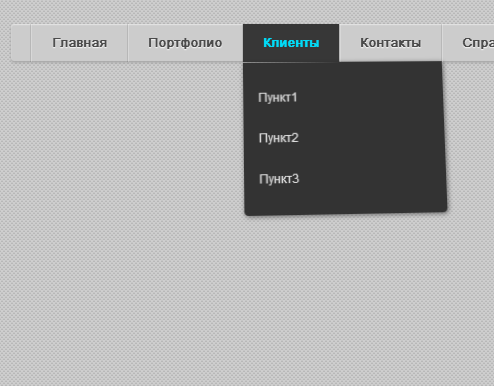
- Меню-аккордеон CSS
- Круглые меню CSS
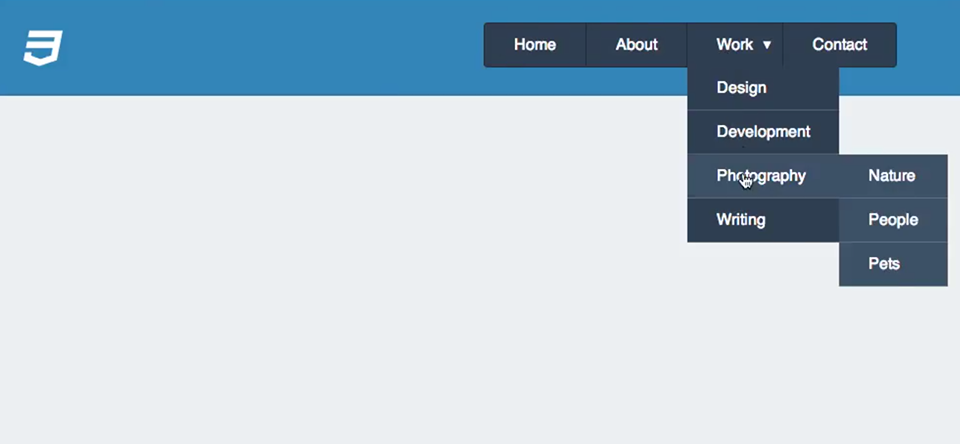
- Выпадающие меню CSS
- Мобильные меню CSS
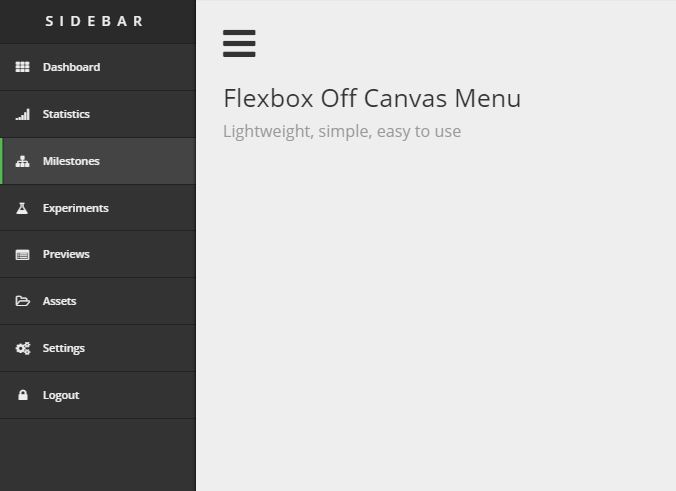
- Меню боковой панели CSS
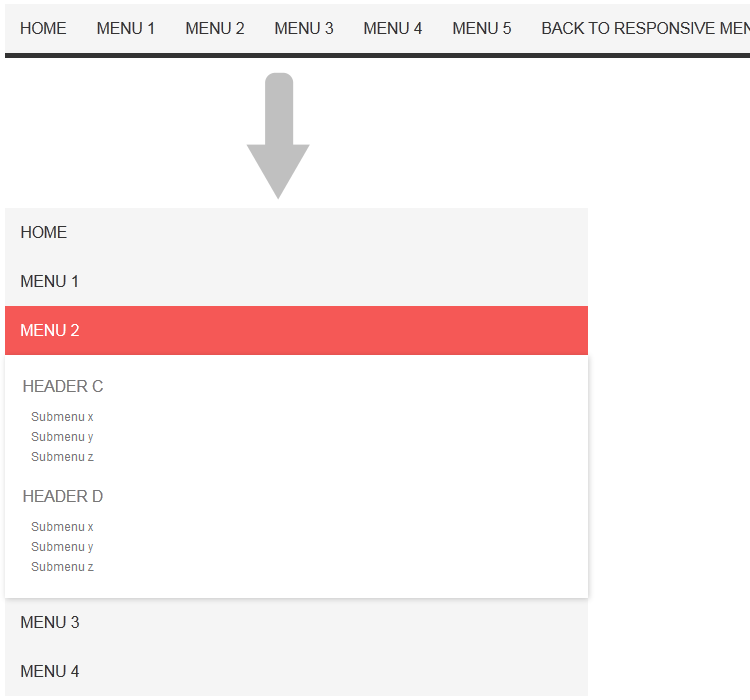
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Меню
Меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Три причудливых эффекта наведения по ссылке
Переход
clip-pathи преобразование псевдоэлементаСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Навигация с точечным эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранная оверлейная панель навигации
Полноэкранная панель навигации с неоновым эффектом html и css.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome.css
О коде
Контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: bootstrap.css
О коде
Контекстное меню неоморфизма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
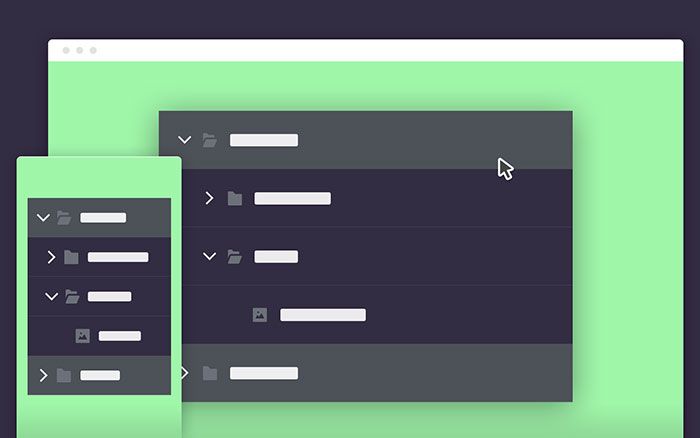
Простая навигационная система
Простая система навигации по иерархии в ограниченном пространстве. Использует стандартные HTML и CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.
 css
cssО коде
Полноэкранное меню Введите
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контекстное меню со значками перьев
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: перо-icons.js
О коде
Меню гамбургера CSS
Взаимодействие с меню на чистом CSS. Сделано с использованием HTML-тегов
, деталии, сводки.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заливка текста при наведении
Заливка текста другим цветом при наведении — креативный текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Элемент списка Эффект Хауэра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект выделения только для CSS
Простой CSS-эффект выделения для меню.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Случайно сгенерированная навигация-клякса, созданная с помощью CSS. Имеет плавную прокрутку привязки, использует
фоновый фильтри фильтр SVG.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
Ответ: да
Зависимости: —
О коде
Раскладное мобильное меню
CSS раскрывает только мобильное меню.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заполнение меню при наведении текста
Текст заливки меню при наведении (
цвет+фоновый клип).Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
О коде
Панель навигации CSS
Реализована минимальная панель навигации, которая меняет цвет при наведении. Написано с использованием только HTML и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание при наведении курсора на меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
С код
Странная навигация CSS
Сделал странную навигацию.
 Только CSS. Давайте Щелкнем!
Только CSS. Давайте Щелкнем!Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Панель навигации с чистым CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню Off Canvas Pure CSS
Меню вне холста на чистом CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и иконками.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Перемещение подчеркнутого меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Веселая навигация
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый переход к старой школе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню навигации
Используется как навигация, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального эффекта анимации, похожего на hololens.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
3D-навигационная панель
3D панель навигации в HTML и CSS.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое меню CSS
Ящик меню Pure CSS с отключенным щелчком мыши.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Menu Feat. Смайлик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект меню
Инверсия эффектов меню цвета текста.

Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вложенная раскрывающаяся навигация только на CSS
CSS только вложенная раскрывающаяся навигация с ARIA.
Демонстрационное изображение: Полностраничная навигация вне холстаПолностраничная навигация вне холста
Пример создания полностраничной навигации, которая существует вне холста экрана и перемещается в поле зрения при нажатии пункта меню. Добавлена специя с изменением цвета фона в зависимости от наведения на элемент навигации.
Автор Калеб Варога
17 июня 2016 г.скачать демо и код
Демонстрационное изображение: Простое круговое менюПростое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными иконками.
Автор Николай Таланов
13 июня 2016 г.скачать демо и код
Демонстрационное изображение: Меню-гармошкаМеню-гармошка
Простое меню-гармошка с HTML, CSS и JavaScript.

Сделано Джулией Ритвельд
8 июня 2016 г.скачать демо и код
Демонстрационное изображение: Меню мобильного фильтраМеню мобильного фильтра
Меню фильтра, созданное Антоном Агейчанкой, преобразовано в веб-версию.
Сделано Арджуном Амгаином
1 июня 2016 г.скачать демо и код
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо… IE плохо, нет поддержки перехода для свойства flex.
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
О коде
Анимация мобильной навигации
Анимация открытия и закрытия мобильной навигации с использованием GSAP TweenMax и TimelineMax. Все еще нуждается в некоторой настройке перехода…
О коде
Концепция навигации SVG UI
Только анимации SVG и CSS3, без каких-либо анимационных библиотек.
О коде
Выпадающее меню
Выпадающее меню с небольшим jQuery.

О коде
Раскрывающийся список
Красивое выпадающее меню.
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
О коде
Меню круглой маски Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная навигация
Включает в себя бургер с анимацией на чистом CSS, анимацией fadeIn из animate.css, минимальным JS.
Демонстрационное изображение: Меню навигации заголовкаМеню навигации заголовка
Меню навигации заголовка с HTML, CSS и jQuery.
Сделано Кайлом Лавери
4 февраля 2016 г.скачать демо и код
Демонстрационное изображение: Полноэкранная навигация по флексбоксуПолноэкранная навигация по флексбоксу
Полноэкранная навигация по флексбоксу в HTML, CSS и jQuery.

Сделано Мирко Зорич
8 января 2016 г.скачать демо и код
О коде
Подробная информация и навигация
Навигация с помощью jQuery, CSS и HTML.
Демонстрационное изображение: Полноэкранное меню CSS3 + jQueryПолноэкранное меню CSS3 + jQuery
Простое, простое и элегантное полноэкранное меню на основе CSS3 и jQuery.
Сделано Антоном Петровым
5 декабря 2015 г.скачать демо и код
О коде
Наложение полноэкранной навигации
Пример полноэкранного наложения навигации с использованием flexbox.
О коде
Круговое меню материалов
Необычное круглое меню.
Демонстрационное изображение: полукруглое липкое менюПолукруглое липкое меню
липкое меню с фильтрами CSS и SVG. Версия 1.
Сделано Лукасом Беббером
22 октября 2015 г.скачать демо и код
Демонстрационное изображение: полноэкранная навигация4 Полноэкранная навигация
4 Полноэкранная навигация с HTML, CSS и jQuery.

Сделано ари
13 сентября 2015 г.скачать демо и код
Демонстрационное изображение: полноэкранная навигацияПолноэкранная навигация
CSS-анимация гамбургера взята с http://codepen.io/designcouch/details/Atyop/
Сделано Маркусом Бизалом
3 сентября 2015 г.скачать демо и код
О коде
Морозный эффект переключения навигации
HTML, CSS и jQuery морозный эффект переключения навигации.
Демонстрационное изображение: значок гамбургера с трансформируемым менюЗначок гамбургера с трансформируемым меню
Креативное меню, созданное с помощью HTML, SASS/CSS3 и JQuery.
Сделано Серхио
15 июля 2015 г.скачать демо и код
Демонстрационное изображение: раскрывающаяся навигацияраскрывающаяся навигация
раскрывающаяся навигация с HTML, CSS и JavaScript
Сделано Райаном Морром
7 июля 2015 г.скачать демо и код
Демонстрационное изображение: полноэкранная навигация с использованием SVGПолноэкранная навигация с использованием SVG
Полноэкранная навигация с использованием SVG, HTML, CSS и jQuery.

Сделано Анасом Ашрафом
2 июля 2015 г.скачать демо и код
О коде
Gooey Мобильная навигация
Крутой липкий эффект применен к меню в мобильном стиле. Переходы jQuery и CSS для анимации.
О коде
Полноэкранная навигация
Полноэкранная навигация с HTML, CSS и JS.
Демонстрационное изображение: Красочная навигацияКрасочная навигация
Когда вы наводите курсор на красочную навигацию, точка следует за вашими движениями к текущему элементу. Когда вы выходите, он возвращается к активному элементу.
Сделано Льюи Хасси
4 июня 2015 г.скачать демо и код
О коде
Полноэкранное меню
Простое полноэкранное меню.
Демонстрационное изображение: Взрывное менюВзрывное меню
Довольно взрывное меню находится всего в одном клике. Все, что вам нужно сделать, это сказать огонь.
Сделано Харрисом Карни
17 мая 2015 г.
скачать демо и код
О коде
Навигация вне холста Sass.
Демонстрационное изображение: Решение для длинных выпадающих элементовРешение для длинных выпадающих элементов
Проблема с длинными выпадающими меню? Что ж, попробуйте это простое решение с использованием JavaScript и jQuery.
Сделано Ларри Гимсом Паранган
13 марта 2015 г.скачать демо и код
Демонстрационное изображение: Полноэкранное наложение менюПолноэкранное наложение меню
Полноэкранное меню, демонстрирующее ваш бренд и навигацию по веб-сайту. Создан с использованием SCSS и vanilla JS.
Сделано Ettrics
12 марта 2015 г.скачать демо и код
О коде
Мобильное меню
Эффект HTML, CSS и jQuery для мобильного меню.
Демонстрационное изображение: Меню боковой панели Offcanvas с изюминкойМеню боковой панели Offcanvas с изюминкой
HTML, CSS и jQuery меню боковой панели с изюминкой.

Сделано дьявольским алхимиком
13 января 2015 г.скачать демо и код
Демонстрационное изображение: Меню вне холстаМеню вне холста
Маленькое анимированное меню вне холста.
Сделано Марком Мюрреем
28 ноября 2014 г.скачать демо и код
Демонстрационное изображение: раскрывающееся меню «аккордеон»раскрывающееся меню «аккордеон»
HTML, CSS-меню-гармошка с jQuery. Никаких плагинов.
Сделано Агустином Ортисом
18 ноября 2014 г.скачать демо и код
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с анимированным выпадающим меню. Также включая Font Awesome и Animate.css.
Сделано Энди Тран
18 ноября 2014 г.скачать демо и код
Демонстрационное изображение: навигация в стиле Material DesignНавигация в стиле Material Design
Страница скользит, открывая четкую и простую навигацию.

Сделано Льюи Хасси
30 октября 2014 г.скачать демо и код
Демонстрационное изображение: Забавное боковое меню CSS3Забавное боковое меню CSS3
Забавное меню CSS3.
Сделано Вагнер Москини
1 сентября 2014 г.скачать
О коде
Плоская горизонтальная навигация
Плоская горизонтальная навигация, в которой используется jQuery для чистого выпадающего меню, а также animate.css для красивого перелистывания в начале.
Демонстрационное изображение: Плоская вертикальная навигацияПлоская вертикальная навигация
Простая плоская вертикальная навигация с простым раскрывающимся меню.
Сделано Энди Тран
1 сентября 2014 г.скачать демо и код
О коде
Круговое меню
Анимированное круговое меню.
Демонстрационное изображение: Переключаемое менюПереключаемое меню
Переключаемое меню с помощью HTML, CSS и jQuery.

Сделано Йоанном
16 июля 2014 г.скачать демо и код
Демонстрационное изображение: Боковое меню-аккордеонБоковое меню-аккордеон
HTML, CSS, jQuery боковое меню-аккордеон.
Сделано Бенджамином
18 апреля 2014 г.скачать демо и код
О коде
Выпадающее меню
Меню наведения создано на чистом CSS. Переключаемое меню использует минимальное количество JavaScript, но будет изящно деградировать, потому что оно использует JavaScript только для закрытия меню, когда пользователь щелкает за пределами меню.
О коде
Всплывающее меню круговой навигации
Полная круговая анимированная навигация в CSS. Идеально подходит для мобильных устройств. На основе круговой навигации codrops.
О коде
Концепт желейного меню сенсорного устройства
Концепт желейного меню сенсорного устройства с HTML, CSS и JavaScript.
Демонстрационное изображение: Вертикальное меню-гармошкаВертикальное меню-гармошка с использованием jQuery и CSS3
Изящное вертикальное меню-гармошка для вашего следующего веб-сайта/приложения.
 В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.
В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.
Сделано thecodeplayerссылка на демо и код
О коде
Отказ мобильного меню
Анимация меню с помощью HTML, CSS и jQuery.
О коде
Выпадающее меню
Это простое выпадающее меню, созданное с использованием несортированных списков и переходов CSS3.
О коде
Полоса, как только меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
16 горизонтальных меню CSS
Коллекция отобранных бесплатных HTML и CSS горизонтальных меню примеров кода из codepen и других ресурсов. Обновление декабрьской коллекции 2018 года. 5 новых предметов.
- Меню CSS
- Круглые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Меню боковой панели CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
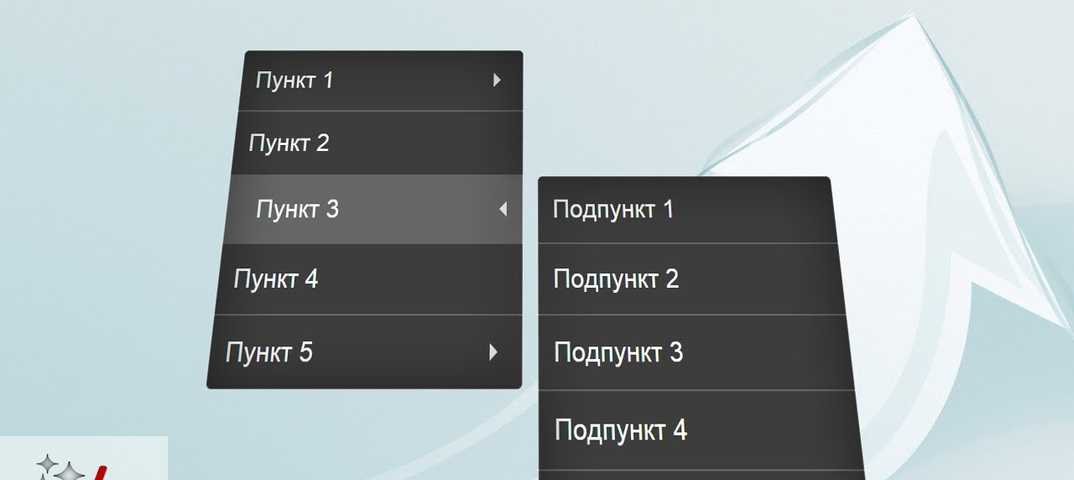
Это чистый CSS.
 Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы указать навигатору, сколько предметов и где
Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы указать навигатору, сколько предметов и где .lineдолжен перемещаться при наведении курсора на одну из ссылок.Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Меню перспективы
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения для горизонтального меню
Чистый CSS исчезает для опций меню братьев и сестер при наведении курсора.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект линии при наведении меню
Красивое и простое горизонтальное меню с эффектом наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню CSS
Pure CSS горизонтальное меню концепция со свойством
clip-path.Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект перечеркнутого наведения для меню
Эффект наведения для ссылок меню. Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-меню Lavalamp
Горизонтальное меню CSS с эффектом наведения lavalamp.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальная навигация по значкам
Простой значок SVG горизонтальная навигация с тенями с использованием
флекс-бокс.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню слайдов
Это горизонтальное скользящее меню, созданное только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Перекошенное меню в HTML и CSS
Использование свойств CSS3 для создания неосновного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая навигация по меню
Простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация панель с изображением маски.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект адаптивного меню
CSS3 эффект отзывчивого слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: font-awesome.
 css
cssМеню CSS3. Бесплатный CSS Menu Maker
Что нового
CSS3 Menu v5.3 (7 августа 2021 г.)
* 7 новых скинов: Bulgy, Delicacy, Eight, Elite, Impressive, Recent и Eternity* Новый иконочный шрифт
* Видео в формате HTML5 после сохранения
* Предотвращены ошибки валидатора W3C
* Добавлен метатег для адаптации к мобильным устройствамМеню CSS3 v5.2 (16 мая 2021 г.)
* Новые плоские скины: Lilt и Magnetic* Улучшенный адаптивный дизайн. Теперь меню сворачивается в одну кнопку-гамбургер на низком экране, которая расширяется при касании или щелчке по ней. Смотрите — мы создаем программное обеспечение
* Исправление ошибокCSS3 Menu v4.9 (12 марта 2020 г.)
* Новые плоские скины: Neat, Refined, Facet и Jalousie* Новые наборы плоских иконок: Smart-серый и Smart-оранжевый
CSS3 Menu v4.7 (30 января 2020 г.
 )
)
* Новые плоские скины: Posh, Boundary* Новые наборы плоских иконок: Smart-blue, Fantasy-green
CSS3 Menu v4.6 (12 декабря 2019 г.)
* Новые плоские скины: Sparkle и Volume* Новые наборы плоских иконок: Fantasy-white и Fantasy-red
CSS3 Menu v4.5 (14 ноября 2019 г.)
* Новые плоские скины: Gleam, Sublime и Blurring* Новые наборы плоских иконок: контурные и геометрические
CSS3 Menu v4.4 (10 октября 2019 г.)
* Новые плоские скины: Маркер и Дым* Новые наборы плоских иконок: креатив, радуга и кнопка
Меню CSS3 v4.3
* Новые плоские скины: Metropolitan и Cloud* Новые наборы плоских иконок: Stylish-Basic, Stylish-Computer, Stylish-Nature, Urban, Cartoon, Minimalist
* Новые языки сайта: шведский и японский.
* Исправление ошибокМеню CSS3 v4.2
* Новые плоские скины: Stitch, Flat Solid, Neoteric* Обновлен список доступных Google Web Fonts — Dosis , Ledger , Yanone Kaffeesatz добавлены шрифты
* Исправлены проблемы с шаблоном Balance в браузере Internet Explorer
* Новые языки для сайта: итальянский и русский.
* Исправления ошибокМеню CSS3 v4.0
* 3 новых набора иконок (Cosmo, Eldorado, Flat), всего 388 иконок, каждая в нескольких размерах:CSS3 Menu v3.9
* Новые шаблоны меню: Flat, Metro, Graffito и Motion:* Обновлен мастер «Вставка на страницу».
* Основные и мелкие исправления.Меню CSS3 v3.8
* Новые шаблоны меню: Reflex и Sphere:* Поддержка веб-шрифтов Google.
* Основные и мелкие исправления.Меню CSS3 v3.7
* Новые шаблоны меню: Radiance и Syndicate:* Основные и мелкие исправления.
Меню CSS3 v3.5
* Новые шаблоны меню: Balance и Inspire:* Новые языки интерфейса: латышский, сербский
* Основные и мелкие исправления.CSS3 Menu v3.1
* Новые шаблоны меню: Push (отзывчивое выпадающее меню), Paradox, Hybrid, Nebula, Nexus, Pure, Crystalline, Push Plastic, Enigma:* Новые языки интерфейса: африкаанс, французский, индонезийский, итальянский, румынский, словацкий, украинский
* Добавлен параметр «Авторазмер»
* Добавлен параметр «100% ширина»
* Добавлен параметр «Отзывчивый» (живая демонстрация )* Добавлен параметр «Индекс меню».
 Теперь вы можете добавить несколько отдельных меню на страницу
Теперь вы можете добавить несколько отдельных меню на страницу* Расширен список кроссплатформенных шрифтов
* Основные и мелкие исправления.Меню CSS3 v2.3
* Новые шаблоны меню: Core, Current, Enterprise:* Эффект слайда для выпадающего меню. Сделано только с помощью CSS3. (демонстрационная анимация CSS3)
* Эффект перехода предмета. Сделано только с помощью CSS3. (демонстрация перехода CSS3)
* Улучшен режим RTL.CSS3 Menu v2.2
* Новые шаблоны вертикального меню: Blocks, Modern, Elegant, Point, Charge (демонстрация):* Новые языки интерфейса: хорватский, голландский, немецкий, польский, португальский, испанский, шведский, турецкий, русский. Эффект затухания для раскрывающегося списка. Сделано только на CSS3, работает в современных FF, Opera, Chrome, Safari
* Множество мелких улучшений в шаблонах меню и приложении
CSS3 Menu v2.0
* Новые шаблоны меню.
* Исправлена проблема с градиентом в Opera
* Некоторые изменения в графическом интерфейсе для повышения удобства использования
* Мелкие исправления ошибок
Меню CSS3 v1.9
* 28 новых шаблонов меню. Все шаблоны созданы на чистом CSS3, без JavaScript и изображений (изображения используются только для иконок).* Непрозрачность подменю.
* Ширина и высота меню. Устанавливает ширину или высоту верхнего меню.
* Выравнивание текста.
Меню CSS3 v1.7
* 36 новых шаблонов меню.Меню CSS3 v1.6
* Исправлены ошибки.Меню CSS3 v1.5
* Мега выпадающее меню — опция многоколоночного / мегаменю для подменю.* 20 новых шаблонов меню.
* Панель «Значок». Легко добавляйте модные значки в пункты меню!
* 22 новых набора иконок, всего более 2900 иконок, каждая в нескольких размерах.

* Опция «Высота меню». Устанавливает высоту верхнего меню.
* «Радиус меню» и «Радиус элемента» для настройки закругленных углов.
* Исправлены ошибки.CSS3 Menu v1.2
* Новые шаблоны для вертикальных меню!
* Используйте кнопки «Переместить элемент» на панели инструментов, чтобы изменить порядок элементов в меню.
* Укажите радиус верхнего меню и подменю с помощью ползунков «Радиус».
Меню CSS3 v1.0 — Первый релиз!
Получить полную версию
CSS3Menu бесплатен для некоммерческого использования. Если вы хотите использовать CSS3Menu на школьном сайте, в своем некоммерческом блоге или на веб-сайте некоммерческой организации, просто скачайте CSS3Menu и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Коммерческая версия CSS3Menu дополнительно предоставляет возможность создавать многоколоночные меню и включает в себя расширенные наборы шаблонов меню и значков.
 После завершения платежа через безопасную форму вы мгновенно получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д.
После завершения платежа через безопасную форму вы мгновенно получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д.Помощь
См. Также:
Технические вопросы
Вопросы лицензии
Недавние вопросыВидеоучебные пособия:
Как создать простое меню с CSS3Menu
. чтобы получить HTML-код CSS3MenuКак создать классное анимированное меню CSS3 без Javascript
1) Откройте программное обеспечение меню CSS3 и нажмите кнопки «Добавить элемент» и «Добавить подменю», расположенные на панели инструментов меню CSS3, чтобы создать ваше меню. Вы также можете использовать «Удалить элемент», чтобы удалить некоторые кнопки.
2) Использовать готовые шаблоны . Для этого просто выберите понравившуюся тему в разделе «Шаблоны».
 список. Дважды щелкните понравившуюся тему, чтобы применить ее.
список. Дважды щелкните понравившуюся тему, чтобы применить ее.3) Настройка внешнего вида меню.
3.1. Выберите элемент, щелкнув его, и измените внешний вид кнопки на обычный и наведите состояния и задайте свойства ссылки кнопок и атрибуты цели ссылки на вкладке «Главное меню».
3.2. Выберите элемент подменю, щелкнув его, и измените внешний вид подменю на нормальный и наведите состояний и задайте свойства ссылки элемента подменю и атрибуты цели ссылки на вкладке «Подменю».4) Сохраните ваше меню.
4.1. Сохраните файл проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» на панели инструментов. или выберите «Сохранить» или «Сохранить как…» в Главном меню.
4.2. Опубликуйте свое меню в формате HTML. Для этого нажмите «Опубликовать» кнопку на Панели инструментов.Связаться с нами
Меню CSS3
Для устранения неполадок, запросов функций и общей помощи, обратитесь в службу поддержки клиентов по адресу . Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
В большинстве случаев вы получите ответ в течение 1 рабочего дня. Пожалуйста, сначала прочитайте FAQ, чтобы узнать, был ли уже ответ на ваш вопрос.
Эл. Пользователь должен знать, где он находится и куда он перейдет, когда нажмет на ссылку. Люди пробовали несколько новых идей и придерживались дизайна, который дает лучшие результаты в течение нескольких лет. Аппаратный дизайн машин уже не тот, каждый день мы получаем новые устройства и новые конструкции. Доступ к веб-сайтам и приложениям осуществляется через смартфоны, умные носимые устройства и, в последнее время, умные домашние устройства. Если вы планируете создать уникальную навигационную систему, подходящую для всех этих устройств, дизайн меню CSS в этом списке вдохновит вас, или, другими словами, вы можете использовать его как музу для своего индивидуального дизайна.Основным принципом любого меню является перечисление необходимых опций.
 Некоторые веб-сайты, например веб-сайты журналов, должны управлять несколькими категориями и подменю. В то время как для простого делового или личного веб-сайта достаточно одной горизонтальной строки меню. Независимо от того, с какой целью вы делаете дизайн меню, в этом списке для вас найдется дизайнерское вдохновение. Убедитесь, что вы проверили их все.
Некоторые веб-сайты, например веб-сайты журналов, должны управлять несколькими категориями и подменю. В то время как для простого делового или личного веб-сайта достаточно одной горизонтальной строки меню. Независимо от того, с какой целью вы делаете дизайн меню, в этом списке для вас найдется дизайнерское вдохновение. Убедитесь, что вы проверили их все.В этом списке собраны простые в использовании и реализации примеры меню CSS с исходным кодом.
Независимо от того, хотите ли вы умный дизайн меню CSS, адаптированный для мобильных устройств, или полноэкранный анимированный дизайн меню CSS, в этом списке найдется дизайн для вас. Так что не торопитесь и найдите лучшую концепцию для вашего проекта.
Меню CSS V17
V17 — это пример дизайна строки меню CSS. Этот шаблон имеет почти все необходимые элементы на верхней панели. Например, значки социальных сетей, панели поиска и логотип в центре.
Строка меню оформлена в темном цвете и аккуратно отделяет ее от области основного содержимого.
 Контрастные цвета, такие как белый и ярко-красный для текстов меню и выделения, привлекают внимание пользователя. Кроме того, контрастный цвет улучшает общую эстетику сайта. Исходный код этого шаблона приведен в файле загрузки, чтобы легко редактировать этот шаблон.
Контрастные цвета, такие как белый и ярко-красный для текстов меню и выделения, привлекают внимание пользователя. Кроме того, контрастный цвет улучшает общую эстетику сайта. Исходный код этого шаблона приведен в файле загрузки, чтобы легко редактировать этот шаблон.Информация / Загрузить демоверсию
Меню V20
В примере меню V20 CSS представлен полностраничный дизайн в стиле гамбургера.
Хотя это бесплатный шаблон, его создатель предоставил вам полностью функциональный дизайн. Начиная с эффекта перехода и заканчивая эффектами наведения, все работает безупречно. Даже минутная анимация при наведении курсора на значок гамбургера и значок креста в этом шаблоне выполнена аккуратно. Это лучший вариант для вас, если вы ищете полнофункциональный пример меню CSS с исходным кодом. С точки зрения кода создатель максимально упростил код, чтобы вы могли легко использовать этот дизайн в своих проектах.
Информация / Скачать демоверсию
Меню веб-сайта V06
Как следует из названия, V06 представляет собой пример меню CSS для меню веб-сайта.

Это меню в стиле гамбургера выдвигается слева. Пункты меню аккуратно перечислены на ползунке гамбургера. Между каждым параметром дается более чем достаточно места, и после этого у вас также остается достаточно места для добавления ваших собственных пользовательских элементов. Например, вы можете добавить форму подписки по электронной почте, значки социальных сетей и многое другое. Вы можете легко масштабировать эти параметры меню в соответствии с вашими требованиями к дизайну.
Информация / Загрузить демонстрацию
Меню веб-сайта V03
Меню веб-сайта V03 имеет простой пример строки меню CSS. Прозрачный дизайн этой строки меню показывает аудитории фоновое изображение. Синий маркер используется для отображения выбранного/взаимодействующего пункта меню. Это будет хорошим выбором, если вы ищете профессионально выглядящий пример дизайна меню CSS. Опция раскрывающегося меню и категория подменю также указаны по умолчанию, что пригодится для больших веб-сайтов с большим количеством страниц.

Информация / Загрузить демонстрацию
Полностраничное меню на чистом CSS
Это разумно разработанное меню CSS. Создатель использовал эффекты наведения, чтобы показать соответствующую информацию и детали ссылки. Например, при наведении курсора на контактную ссылку отображается краткий обзор адреса вместе с контактными данными. Разумный дизайн CSS-меню, подобный этому, сделает ваш веб-сайт простым в использовании и умнее, что понравится большинству современных пользователей. Поскольку весь дизайн выполнен с использованием скрипта CSS, вы можете легко добавлять в этот дизайн собственные элементы и анимацию.
Информация / Скачать демоверсию
Меню с Awesome Hover
Эта концепция понравится тем, кто хочет уникальный дизайн меню CSS. Создатель использовал шестиугольный узор для опций меню и яркую, привлекающую внимание анимацию при наведении. Если вы планируете использовать дизайн полностраничной навигации, эта концепция идеально впишется в ваш дизайн.
 Поскольку все элементы разработаны с использованием сценария CSS, они выглядят четкими на всех типах экранов. Кроме того, пользователь может видеть детали и без проблем взаимодействовать с параметрами меню.
Поскольку все элементы разработаны с использованием сценария CSS, они выглядят четкими на всех типах экранов. Кроме того, пользователь может видеть детали и без проблем взаимодействовать с параметрами меню.Информация / Загрузить демонстрацию
Эта концепция меню CSS дает вам анимированное меню на всю страницу. Пункты меню отображаются в анимированных пузырьках, когда пользователь щелкает значок меню-гамбургер. Концепция по умолчанию делает его идеальным вариантом для веб-сайтов по уборке, прачечной и сантехнике. Конечно, вам нужно настроить дизайн пузырьков, чтобы он соответствовал вашей концепции. Данная структура кода достаточно гибкая, чтобы обрабатывать ваши пользовательские эффекты, поэтому вы можете использовать этот фрагмент кода для создания своего уникального дизайна меню CSS. Говоря о веб-сайтах сантехники, взгляните на наши шаблоны веб-сайтов сантехнических услуг, в которых есть несколько креативных элементов, подобных этому, предварительно разработанных для вас.

Информация / Загрузить демонстрацию
Вдохновение для эффектов при наведении в меню
В этом примере дизайна меню CSS создатель применил различные эффекты при наведении для пунктов меню. В этом пакете представлено почти восемь типов эффектов наведения, и все они разные. Создатель сделал эффекты наведения быстрыми и плавными, поэтому пользователей не будут раздражать анимационные эффекты. В этом пакете вы получаете как творческие, так и простые эффекты. Вы можете выбрать нужный эффект в зависимости от ваших потребностей и настроить его в соответствии с вашим дизайном. Вы получаете полный сценарий кода в загружаемом файле, поэтому вы можете легко работать с этим набором примеров меню CSS.
Информация / Загрузить демонстрацию
Перетаскиваемое меню с сеткой изображений
В этом примере меню CSS вы получаете креативный дизайн. Если вы ищете что-то отличное от обычного дизайна, чтобы дать пользователям ощущение интерактивности, этот пример может вас вдохновить.
 Дизайн меню по умолчанию идеально подходит для веб-сайтов цифровых агентств с креативным дизайном. Как следует из названия, в этом дизайне используется интерфейс перетаскивания. Интерфейс перетаскивания будет хорошим выбором для сенсорных устройств, но для компьютеров лучше включить параметры ввода с клавиатуры. Соответствующая галерея изображений отображается в дизайне по умолчанию, но вы можете сопоставить ее со страницей или любым другим нужным элементом.
Дизайн меню по умолчанию идеально подходит для веб-сайтов цифровых агентств с креативным дизайном. Как следует из названия, в этом дизайне используется интерфейс перетаскивания. Интерфейс перетаскивания будет хорошим выбором для сенсорных устройств, но для компьютеров лучше включить параметры ввода с клавиатуры. Соответствующая галерея изображений отображается в дизайне по умолчанию, но вы можете сопоставить ее со страницей или любым другим нужным элементом.Информация / Загрузить демонстрацию
Стили линейного меню
Это еще один пример анимации при наведении для пунктов меню. Как следует из названия, в этом примере используется стиль линейного меню. В этом пакете представлено более десяти типов анимационных эффектов в стиле линий. Если вам нравится использовать креативные и простые анимационные эффекты, добавьте эту страницу в закладки. Все анимационные эффекты просты и аккуратны, поэтому вы можете без колебаний использовать этот стиль линейного меню на всех типах профессиональных веб-сайтов.
 Правильно структурированный скрипт кода поможет вам легко использовать код в вашем проекте.
Правильно структурированный скрипт кода поможет вам легко использовать код в вашем проекте.Информация / Загрузить демонстрацию
Меню Multibox
Если вы планируете использовать меню навигации в стиле плитки Windows для своего веб-сайта, этот дизайн вас впечатлит. В этом примере создатель использовал дизайн полностраничного меню, чтобы у вас было больше места для добавления ссылок в меню и творческих материалов. Создатель также применил в этом примере эффекты наведения вместе с творческим стилем плитки. Этот скрипт упростит вашу работу, если вы ищете полнофункциональный дизайн меню CSS. Поскольку в этом примере все основные оптимизации выполнены идеально, вы можете сосредоточиться на настройке и добавлении нужных функций.
Информация / Загрузить демонстрацию
Анимированные рамки меню
Этот пример может дать вам несколько свежих идей, если вы планируете использовать границы экрана для меню навигации. В этом паке дано шесть демонстрационных вариантов, и каждый из них уникален.
 Экран становится тусклым, поэтому меню навигации по краям выглядят более очевидными для пользователей. В этом примере разумно используются все четыре угла. Создатель максимально упростил анимацию и эффекты перехода, чтобы дизайн меню не занимал много места на вашем веб-сайте. Кроме того, пользователи также могут легко получить доступ к параметрам меню. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы разработчики могли легко использовать код.
Экран становится тусклым, поэтому меню навигации по краям выглядят более очевидными для пользователей. В этом примере разумно используются все четыре угла. Создатель максимально упростил анимацию и эффекты перехода, чтобы дизайн меню не занимал много места на вашем веб-сайте. Кроме того, пользователи также могут легко получить доступ к параметрам меню. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы разработчики могли легко использовать код.Информация / демо-загрузка
Эффекты искаженных ссылок в меню
Этот пример даст вам идеи для эффектов при наведении на меню. Как следует из названия, в этом примере для параметров меню используются эффекты искажения. Создатель включил в этот пакет шесть демонстрационных вариантов. Каждый эффект уникален и придаст особый характер меню веб-сайта/мобильного приложения. Поскольку эффекты выделены жирным шрифтом, их лучше использовать для оформления полностраничных меню. Хорошо написанный скрипт кода делает анимацию быстрой и плавной.
 В этом примере используются в основном современные анимации, поэтому вы можете без колебаний использовать их для современного веб-дизайна.
В этом примере используются в основном современные анимации, поэтому вы можете без колебаний использовать их для современного веб-дизайна.Информация / Загрузить демоверсию
Меню 1
Разработчик Вирджил Пана предложил концепцию оформления меню для гамбургеров. Хотя оригинальный дизайн отображается на экране мобильного устройства, вы можете использовать это чертовски быстрое анимированное меню для всех типов веб-сайтов/приложений. В этом пакете представлены анимации как складывания, так и развертывания, чтобы вы могли лучше понять дизайн, прежде чем внедрять его на свой веб-сайт. В этом примере также используется несколько строк javascript, чтобы сделать анимацию еще более плавной. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете обрезать код в соответствии с вашими потребностями и визуализировать его в самом редакторе.
Информация / демо-загрузка
Анимация мобильной навигации
В этом примере также представлена анимированная концепция мобильного меню.
 Быстрые эффекты перехода с разделенным экраном, несомненно, обеспечат привлекательный пользовательский интерфейс. Эффекты наведения меню также включены вместе с эффектами перехода. Если вы новичок, такие коды CSS-меню помогут вам понять всю концепцию дизайна. Сценарий кода максимально прост, чтобы разработчики могли легко понять код. Поскольку дизайн по умолчанию завершен и работает правильно, вы можете использовать этот фрагмент кода непосредственно в своем проекте.
Быстрые эффекты перехода с разделенным экраном, несомненно, обеспечат привлекательный пользовательский интерфейс. Эффекты наведения меню также включены вместе с эффектами перехода. Если вы новичок, такие коды CSS-меню помогут вам понять всю концепцию дизайна. Сценарий кода максимально прост, чтобы разработчики могли легко понять код. Поскольку дизайн по умолчанию завершен и работает правильно, вы можете использовать этот фрагмент кода непосредственно в своем проекте.Информация / Загрузить демоверсию
Всплывающее меню с красочным цветком
В этом дизайне используется концепция дизайна радиального меню. Пузырьковый эффект и тени создают подлинный эффект радиального пузыря. Для каждого пузырька используются разные цвета, чтобы пользователи могли легко идентифицировать параметры меню. Иконки используются для опций меню, чтобы сделать дизайн меню еще более привлекательным для глаз. Поскольку это концептуальная модель, у вас еще есть место для добавления собственных функций и опций.
 Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете легко обрабатывать и использовать код в своем проекте без каких-либо затруднений.
Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете легко обрабатывать и использовать код в своем проекте без каких-либо затруднений.Информация / Загрузить демонстрацию
Расширяющееся меню сетки
Расширяющееся меню сетки также похоже на упомянутое выше меню Multibox, но оно больше похоже на интерфейс плитки Windows. В этом примере создатель предоставил вам сплошной цветной дизайн и фоновое изображение. Если вы хотите оживить дизайн, вы можете добавить фон слайдера видео и изображения в плитки. Вам нужно только исправить время складывания и разворачивания меню. Хотя эффект анимации плавный, эффекты развертывания занимают немного больше времени, чем обычно. Помимо проблем со временем, эта концепция меню поможет вам сделать интересный и применимый дизайн меню.
Информация / Загрузить демонстрацию
Menu cpc-Menus
Этот дизайн меню CSS построен исключительно с использованием HTML и CSS3.
 Визуальные эффекты плавные, и вы можете ожидать, что они будут работать лучше даже на устройствах с маленьким экраном. Поскольку большинство эффектов гладкие и быстрые, пользователю не нужно ждать, пока появится опция. В демоверсии используется градиентная цветовая схема, но вы можете добавить свою собственную цветовую схему. Поскольку в этом меню используется новейшая структура CSS3, вы можете добавлять любые модные цвета в зависимости от ваших требований. Этот тип меню подходит для любого современного и креативного дизайна шаблона веб-сайта.
Визуальные эффекты плавные, и вы можете ожидать, что они будут работать лучше даже на устройствах с маленьким экраном. Поскольку большинство эффектов гладкие и быстрые, пользователю не нужно ждать, пока появится опция. В демоверсии используется градиентная цветовая схема, но вы можете добавить свою собственную цветовую схему. Поскольку в этом меню используется новейшая структура CSS3, вы можете добавлять любые модные цвета в зависимости от ваших требований. Этот тип меню подходит для любого современного и креативного дизайна шаблона веб-сайта.Информация / Загрузить демонстрацию
Меню CSS Автор Adam
Если вы делаете крутой веб-сайт ресторана или фаст-фуда, использование такого меню вызовет у пользователей благоговейный трепет. Этот дизайн меню полон крутых эффектов, а параметры подменю выпрыгивают из основной категории. Создатель обработал меню как мегаменю с возможностью добавления изображений. Если ваш ресторан предлагает разные услуги и разные виды блюд, опция мегаменю с изображениями поможет вам правильно организовать варианты.
 Поскольку разработчик использовал только структуру HTML5 и CSS3, вы можете легко включить это меню в свой проект. Сделав несколько настроек, вы можете легко добавить это в свой проект.
Поскольку разработчик использовал только структуру HTML5 и CSS3, вы можете легко включить это меню в свой проект. Сделав несколько настроек, вы можете легко добавить это в свой проект.Информация / Загрузить демонстрацию
Залипающее меню навигации с плавной прокруткой
Закрепленное меню навигации с плавной прокруткой — это дизайн, который можно использовать на любом веб-сайте. Такой дизайн меню будет хорошим вариантом для целевых страниц и одностраничных шаблонов. Строка меню автоматически расширяется и сжимается, когда пользователь прокручивает страницу вниз. Это интеллектуальное поведение панели навигации дает вам достаточно места на экране, чтобы без проблем просматривать содержимое. Чтобы создать этот дизайн, создатель использовал HTML5, CSS3 и несколько строк Javascript. Вся структура кода, используемая в этом дизайне, предоставляется вам напрямую, поэтому вы можете обрезать код в соответствии со своими предпочтениями.
Информация / Загрузить демонстрацию
Вытягивающее меню – концепция взаимодействия с меню
Эта концепция вытягивающего меню имеет интересный дизайн.
 При опускании строки меню меню навигации изменится. Разработчик разумно поместил область взаимодействия вверху, чтобы пользователь случайно не открыл меню. Единственным недостатком дизайна является то, что вы не можете переходить на страницы одним щелчком мыши. Вы должны потянуть вниз и удерживать, пока не появится нужный пункт меню. Что делает эту концепцию меню идеальным вариантом для коротких списков меню навигации, а не для длинных списков меню навигации. Разработчик использовал HTML5, SCSS и Javascript для создания этого дизайна.
При опускании строки меню меню навигации изменится. Разработчик разумно поместил область взаимодействия вверху, чтобы пользователь случайно не открыл меню. Единственным недостатком дизайна является то, что вы не можете переходить на страницы одним щелчком мыши. Вы должны потянуть вниз и удерживать, пока не появится нужный пункт меню. Что делает эту концепцию меню идеальным вариантом для коротких списков меню навигации, а не для длинных списков меню навигации. Разработчик использовал HTML5, SCSS и Javascript для создания этого дизайна.Информация / Загрузить демонстрацию
Концепт желейного меню сенсорного устройства
Концепт желейного меню сенсорного устройства представляет собой эффект анимации навигации для мобильных меню. Поскольку большинство смартфонов, даже бюджетных, предлагают хорошее качество сенсорного управления, подобные анимационные эффекты будут выглядеть великолепно. Если вы используете полноэкранный стиль для меню, этот эффект анимации навигации придаст вашему дизайну живой вид.

Информация/загрузка демоверсии
Плавающее перетаскиваемое меню
Этот дизайн вдохновлен концепцией чата Facebook Messenger. Вы можете легко перетащить всплывающее меню в любую часть веб-сайта. Такая концепция меню хороша, но практически подходит только для мобильных приложений. Если вы хотите, чтобы опции меню были легко доступны для пользователей, этот дизайн поможет вам. Поскольку это динамический дизайн, разработчик преимущественно использовал Javascript, а сценарий CSS используется для уточнения результата. Несмотря на то, что это демонстрационная концепция, она отлично работает, а направление развертывания меню меняется в соответствии с размером экрана. Следовательно, вы можете без проблем использовать этот код и настраивать его в соответствии со своими требованиями.
Информация / Загрузить демонстрацию
Рекурсивная навигация при наведении курсора
Это минималистично выглядящее меню можно использовать практически на всех веб-сайтах и веб-приложениях.
 Визуальные эффекты гладкие и тонкие, не создавая пуха. Как следует из названия, выпадающее меню появляется, когда пользователь наводит на него курсор. В этой демонстрации также приведены несколько вариантов подменю, чтобы получить четкое представление перед использованием его на своем веб-сайте или в проекте. Поскольку разработчик напрямую поделился кодом, вы можете получить практический опыт работы с этим дизайном меню. Среда Codepen помогает визуализировать изменения по мере их внесения.
Визуальные эффекты гладкие и тонкие, не создавая пуха. Как следует из названия, выпадающее меню появляется, когда пользователь наводит на него курсор. В этой демонстрации также приведены несколько вариантов подменю, чтобы получить четкое представление перед использованием его на своем веб-сайте или в проекте. Поскольку разработчик напрямую поделился кодом, вы можете получить практический опыт работы с этим дизайном меню. Среда Codepen помогает визуализировать изменения по мере их внесения.Информация / Загрузить демоверсию
Мобильное меню
По мере увеличения количества скользящих жестов в мобильном пользовательском интерфейсе вы должны сделать свои мобильные приложения соответствующим образом. Например, переключение между приложениями и переход на главный экран в iOS (после iPhone X) и в Android P заменены на жесты. Новейший интерфейс жестов смахивания вдохновляет на эффекты анимации меню в этом дизайне мобильного меню. В самой демо-версии по умолчанию эффекты перехода плавные и чистые.
 Вы можете использовать его как таковой в своем приложении. Даже если вам нужно, вы можете сделать небольшие улучшения. Поскольку используемый код предоставляется вам разработчиком этого меню, вы можете легко настроить его. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн.
Вы можете использовать его как таковой в своем приложении. Даже если вам нужно, вы можете сделать небольшие улучшения. Поскольку используемый код предоставляется вам разработчиком этого меню, вы можете легко настроить его. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн.Информация / Скачать демоверсию
Концепция мобильного меню
Это мобильное меню вдохновлено интерфейсом Android P. Google известен своими интеллектуальными функциями искусственного интеллекта. В версии Android P и выше Google предложит некоторые приложения, которые вы часто используете, прежде чем перейти в основной лоток приложений. Дизайнер этого меню предоставил вам аналогичные варианты быстрого меню внизу. Ползунки содержат больше параметров в одном месте, и параметры поиска также представлены в этой небольшой области. Этот дизайн не только красиво выглядит, но и практически работает. Весь код, используемый для этого красивого меню, приведен в информационной ссылке ниже, проверьте ее, чтобы узнать больше.

Информация / Загрузить демоверсию
Анимация меню для мобильных устройств
По мере того, как последние модели смартфонов становятся все выше, пользователям будет трудно до них добраться до опций меню. Экраны от края до края становятся популярными и стандартными; в таких смартфонах вы можете держать все важные пункты меню внизу. Дизайнер этого меню поместил пункты меню внизу по центру экрана, а не сверху. Тем не менее, у него есть небольшой недостаток: пользователи будут раздражаться при прокрутке страниц. Таким образом, вы можете держать меню на любой стороне нижних углов. Параметры меню открываются в полноэкранном режиме, поэтому пользователь может легко выбрать нужный вариант.
Информация / Загрузить демонстрацию
Анимированное мобильное меню шаг за шагом
Вы, возможно, часто видели этот стиль меню на многих современных веб-сайтах. Одним из самых больших преимуществ современных фреймворков веб-разработки является использование любых форм в вашем дизайне.
 Соответственно, вы также можете использовать эти формы в параметрах меню. Добавление нескольких анимационных эффектов может вдохнуть жизнь в ваш пункт меню. Поскольку место на экране мобильного устройства меньше, в основном пункты меню открываются на весь экран; это снижает вероятность ложных кликов и раздражения. Вы можете использовать этот стиль меню на всех современных веб-сайтах и в приложениях. Хотя создатель этого меню показал его на устройстве с маленьким экраном, вы можете использовать это меню даже на компьютерной версии вашего сайта.
Соответственно, вы также можете использовать эти формы в параметрах меню. Добавление нескольких анимационных эффектов может вдохнуть жизнь в ваш пункт меню. Поскольку место на экране мобильного устройства меньше, в основном пункты меню открываются на весь экран; это снижает вероятность ложных кликов и раздражения. Вы можете использовать этот стиль меню на всех современных веб-сайтах и в приложениях. Хотя создатель этого меню показал его на устройстве с маленьким экраном, вы можете использовать это меню даже на компьютерной версии вашего сайта.Информация / Загрузить демоверсию
Анимация мобильной навигации на чистом CSS
Создатель этого мобильного меню CSS предоставил вам три варианта. Все три варианта чистые и тонкие, так что вы можете использовать их для любых профессиональных веб-сайтов. Этот дизайн меню лучше всего подходит для блогов и небольших магазинов электронной коммерции. Как следует из названия, разработчик больше сконцентрировался на эффектах анимации меню навигации.
 Вы можете использовать эту концепцию и добавлять свои опции меню. Разработчик поделился всем кодом, используемым во всех трех вариантах. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и начать работать над ним. Вы можете легко редактировать и просматривать свои результаты в данном редакторе Codepen.
Вы можете использовать эту концепцию и добавлять свои опции меню. Разработчик поделился всем кодом, используемым во всех трех вариантах. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и начать работать над ним. Вы можете легко редактировать и просматривать свои результаты в данном редакторе Codepen.Информация / Загрузить демоверсию
Прототип ползунка мобильного меню
Как следует из названия, этот дизайн меню имеет эффекты скользящего меню. Этот дизайн меню лучше всего подходит для веб-сайтов с изображениями и веб-сайтов с фотографиями, таких как Unsplash. Без каких-либо помех пользователь может легко наслаждаться фотографиями в полноэкранном режиме. Поскольку это меню отодвигает главный экран, вы не можете использовать этот дизайн меню на всех экранах и веб-страницах. Вы можете использовать это только в полноэкранном режиме или других типах анимации. Разработчик поделился с вами кодом напрямую, вы можете играть с ним так, как хотите.

Информация / демо-загрузка
Навигация по приложениям Ян Тернер
Хотя этот дизайн навигации создан для приложений, его можно использовать и для веб-сайтов. Все пункты меню рассматриваются как карточки. Чтобы он выглядел красивее, используются разные цветовые схемы. Использование цветовой схемы для различных меню помогает пользователю легко идентифицировать параметры или страницы, на которых они находятся. Эффекты плавные и чистые, поэтому пользователь не почувствует задержки. Для эффекта маслянистой гладкости разработчик использовал несколько строк Javascript. Этот дизайн меню — лучший вариант для цифровых агентств и других креативных сайтов. Вы можете легко использовать это меню на своем веб-сайте или в проекте, внеся несколько настроек.
Информация / Загрузить демоверсию
Фиолетовое боковое меню
Фиолетовое боковое меню — это простая панель меню, которую можно легко использовать на всех типах веб-сайтов. Если вы хотите предоставить больше места для содержимого и сделать меню навигации легко доступным, боковое меню — лучший вариант.
 Как следует из названия, в этом дизайне меню используется фиолетовая цветовая схема меню. Но вы всегда можете добавить свою собственную цветовую схему, основанную на дизайне вашего веб-сайта или приложения. Анимация меню навигации не дается в этом дизайне меню. Если вы ищете какие-нибудь крутые эффекты, продолжайте читать этот пост, там есть и другие для вдохновения.
Как следует из названия, в этом дизайне меню используется фиолетовая цветовая схема меню. Но вы всегда можете добавить свою собственную цветовую схему, основанную на дизайне вашего веб-сайта или приложения. Анимация меню навигации не дается в этом дизайне меню. Если вы ищете какие-нибудь крутые эффекты, продолжайте читать этот пост, там есть и другие для вдохновения.Информация / Загрузить демонстрацию
Эффект линии при наведении меню
Этот дизайн меню дает вам вдохновение для эффектов наведения. Создатель этого меню использовал простую, но эффективную анимацию. Вы можете использовать эту анимацию как таковую на музыкальном веб-сайте и на веб-сайте больницы. Синусоидальный дизайн будет соответствовать основной теме музыкального веб-сайта и веб-сайта больницы. Эффекты остаются гладкими и простыми, поэтому пользователь легко их заметит. Этот эффект лучше всего подходит для параметров главного меню. Если вы планируете использовать параметры подменю, вам может потребоваться немного изменить дизайн этого меню.
 Разработчик этого дизайна меню использовал только HTML и CSS3, поэтому вы можете легко использовать это в своем проекте.
Разработчик этого дизайна меню использовал только HTML и CSS3, поэтому вы можете легко использовать это в своем проекте.Информация / Загрузить демонстрацию
Концепция меню CSS Clip-path
Концепция меню CSS Clip-path представляет собой живой дизайн меню с забавными чистыми анимационными эффектами. Вы можете использовать этот дизайн меню на сайте детской школы и на сайтах мероприятий. Каждая фигура рассматривается как отдельный элемент, поэтому они меняют форму при наведении курсора на меню. Вы можете заставить их шевелиться все время или оставить их неподвижными и анимировать только тогда, когда пользователь наводит на них курсор. Подобные анимационные эффекты легко привлекут внимание пользователя даже на богатом контентом веб-сайте. Поскольку дизайнер сделал это исключительно с помощью CSS, вы можете легко работать с ним и использовать его в своем дизайне.
Информация / Загрузить демо
Lavalamp CSS Menu
Lavalamp CSS Menu представляет собой интерактивный дизайн меню.
 Дизайнер использовал цветные маркеры, чтобы показать пользователям, какое меню они выбирают. В шаблонах веб-сайтов журналов используются различные цветовые теги, чтобы упростить упорядочение содержимого по категориям. Используя сам цветовой код, пользователь может легко найти категорию контента. Вы можете использовать этот красочный дизайн меню CSS на веб-сайтах, таких как журналы и новостные сайты. Эффекты перехода плавные и мгновенные, так что пользователь может без проблем взаимодействовать с вашим меню. Как следует из названия, это меню разработано с использованием только фреймворка HTML и CSS.
Дизайнер использовал цветные маркеры, чтобы показать пользователям, какое меню они выбирают. В шаблонах веб-сайтов журналов используются различные цветовые теги, чтобы упростить упорядочение содержимого по категориям. Используя сам цветовой код, пользователь может легко найти категорию контента. Вы можете использовать этот красочный дизайн меню CSS на веб-сайтах, таких как журналы и новостные сайты. Эффекты перехода плавные и мгновенные, так что пользователь может без проблем взаимодействовать с вашим меню. Как следует из названия, это меню разработано с использованием только фреймворка HTML и CSS.Информация / Загрузить демонстрацию
Слайд-меню 2
Слайд-меню 2 идеально подходит для шаблонов одностраничных веб-сайтов и целевых страниц. Аккуратные значки используются вместе с формулировкой для элегантного отображения пунктов меню. Когда вы сочетаете плавную прокрутку с этим меню, вы получаете впечатляющий эффект навигации по страницам. Как и большинство других вдохновленных меню CSS в этом списке, это также сделано с использованием последней версии CSS3.
 Поскольку большинство эффектов в CSS3 используются по умолчанию, вы можете легко и быстро создать такой дизайн меню. Или вы можете просто использовать код, использованный в этом дизайне меню, и настроить его, чтобы сэкономить свое время.
Поскольку большинство эффектов в CSS3 используются по умолчанию, вы можете легко и быстро создать такой дизайн меню. Или вы можете просто использовать код, использованный в этом дизайне меню, и настроить его, чтобы сэкономить свое время.Информация / Загрузить демонстрацию
Другая концепция меню
Эта концепция меню является более распространенной и может использоваться во всех типах дизайна меню навигации веб-сайта. Создатель этого меню следовал меню в стиле гамбургера, а пункты меню открывались на всю страницу. Эффекты очень просты, что делает его идеальным для всех типов веб-сайтов. По умолчанию вы получаете параметры меню, расположенные в виде горизонтальной линии. Но если вам нужно, вы можете расположить их и по вертикали. Кодирование доступно вам в редакторе Codepen, где вы можете одновременно редактировать и просматривать свои результаты.
Информация / Скачать демо
Полноэкранное меню и анимация SVG
Разработчик этого меню предоставил вам полностью функциональную концепцию дизайна меню.
 Вы можете сразу же использовать это меню на своем веб-сайте, внеся несколько настроек. Этот красочный дизайн меню лучше всего подходит для веб-сайтов с портфолио и для любого веб-сайта с креативным дизайном. В дизайне этого меню разработчик следовал современным тенденциям дизайна. Тексты сделаны смелыми и стильными с помощью крутых шрифтов, ярких цветов и аккуратных анимационных эффектов. В этом дизайне меню используются новейшие фреймворки, такие как HTML5 и CSS3, поэтому вы можете использовать новейший дизайн и цвета в этом меню. Весь код, используемый для создания этого меню, приведен в информационной ссылке ниже, взгляните на него, чтобы получить его в свои руки.
Вы можете сразу же использовать это меню на своем веб-сайте, внеся несколько настроек. Этот красочный дизайн меню лучше всего подходит для веб-сайтов с портфолио и для любого веб-сайта с креативным дизайном. В дизайне этого меню разработчик следовал современным тенденциям дизайна. Тексты сделаны смелыми и стильными с помощью крутых шрифтов, ярких цветов и аккуратных анимационных эффектов. В этом дизайне меню используются новейшие фреймворки, такие как HTML5 и CSS3, поэтому вы можете использовать новейший дизайн и цвета в этом меню. Весь код, используемый для создания этого меню, приведен в информационной ссылке ниже, взгляните на него, чтобы получить его в свои руки.Информация / Загрузить демонстрацию
Полноэкранное меню навигации на чистом CSS
В то время как предыдущий дизайн меню состоит из красочной концепции меню, этот имеет чистый эффект круглого меню. Как следует из названия, это также полностраничное навигационное меню. Разработчик взял более практичную концепцию дизайна в этом дизайне меню.
 Таким образом, вы можете использовать это меню на всех типах веб-сайтов с параметрами в стиле гамбургера. Этот дизайн меню легче, чем предыдущий дизайн меню Full-Width Menu & SVG Animation, упомянутый выше. Разработчик использовал только коды HTML5 и CSS3 для создания этого красивого меню. В зависимости от ваших требований вы можете выбрать дизайн меню, который вам подходит.
Таким образом, вы можете использовать это меню на всех типах веб-сайтов с параметрами в стиле гамбургера. Этот дизайн меню легче, чем предыдущий дизайн меню Full-Width Menu & SVG Animation, упомянутый выше. Разработчик использовал только коды HTML5 и CSS3 для создания этого красивого меню. В зависимости от ваших требований вы можете выбрать дизайн меню, который вам подходит.Информация / Скачать демоверсию
Gooey Menu
Gooey Menu имеет забавную концепцию дизайна. Пункты меню отображаются аккуратно, не занимая много места на экране. Поскольку пространство очень ограничено, у вас есть возможность добавлять значки только к параметрам меню. Этот тип дизайна меню лучше всего подходит для приложений и для отображения параметров настроек. Эффекты плавные и плавные, поэтому пользователь может почувствовать полный эффект. Круглые элементы дизайна в основном используются в этом дизайне, который выглядит аккуратно, а также правильно содержит элементы. Самое лучшее в дизайне меню — это то, что разработчик сделал меню действительно легким, используя только фреймворк HTML5 и CSS3.

border-bottomко всем элементам - , кроме
последний:
Липкий элемент переключается между относительным и фиксированным в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Пример
ul {
position: -webkit-sticky; /* Сафари */
положение: липкое;
верх: 0;
}Попробуйте сами »
Примечание.
 Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из
Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из верхний,правый,нижнийилилевыйдля липкое позиционирование для работы.Дополнительные примеры
Адаптивная верхняя навигационная панель
Как использовать мультимедийные запросы CSS для создания адаптивной верхней навигации.
Попробуйте сами »
Адаптивная боковая панель
Как использовать мультимедийные запросы CSS для создания адаптивной боковой навигации.
Попробуйте сами »
Выпадающая панель навигации
Как добавить выпадающее меню в панель навигации.
Попробуйте сами »
Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.

Начните бесплатно ❯
* кредитная карта не требуется
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3SchoolsУзнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQueryЛучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryTop4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryFORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Вертикальная панель навигации CSS
❮ Предыдущая Следующая ❯
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, вы можете стилизовать элементы внутри списка, в дополнение к коду с предыдущей страницы:
Пример
ли а {
дисплей: блок;
ширина: 60 пикселей;
}Попробуйте сами »
Объяснение примера:
Вы также можете установить ширину
- и удалить ширину ,
так как они будут занимать всю доступную ширину при отображении в виде блочных элементов.
Это даст тот же результат, что и в предыдущем примере:
Пример
ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
ширина: 60 пикселей;
}ли а {
дисплей: блок;
}Попробуйте сами »
Примеры вертикальной панели навигации
Создать базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит курсор мыши им:
Пример
ul {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
ширина: 200 пикселей;
background-color: #f1f1f1;
}li a {
дисплей: блокировать;
цвет: #000;
отступ: 8 пикселей 16 пикселей;
text-decoration: нет;
}/* Изменить цвет ссылки при наведении */
li a:hover {
цвет фона: #555;
цвет: белый;
}Попробуйте сами »
Активная/текущая навигационная ссылка
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
.
 active {
active {
background-color: #04AA6D;
белый цвет;
}Попробуйте сами »
Центрирование ссылок и добавление границ
Добавьте
text-align:centerв
Пример
ul
{
цвет фона: #dddddd;
}
Попробуйте сами »
Примеры горизонтальной панели навигации
Создать базовую горизонтальную панель навигации с темным фоном и изменить цвет фона ссылок, когда пользователь наводит курсор мыши им:
Пример
ul {
тип-стиля-списка: нет;
маржа: 0;
заполнение: 0;
переполнение:
скрытый;
background-color: #333;
}
ли {
плыть налево;
}
li a {
display: block;
белый цвет;
выравнивание текста: по центру;
отступ: 14px 16px;
text-decoration: нет;
}
/* Изменяем цвет ссылки на #111 (черный) при наведении */
li a:hover {
background-color:
№111;
}
Попробуйте сами »
Активная/текущая навигационная ссылка
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
. active {
active {
background-color: #04AA6D;
}
Попробуйте сами »
Выровняйте ссылки по правому краю
Выровняйте ссылки по правому краю, перемещая элементы списка вправо ( float:right; ):
Пример
Попробуйте сами »
Разделители границ
Добавьте свойство border-right в

 header .logo {
header .logo {

 arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
}
arrow:after{
content: '';
position: absolute;
top: 50%;
left: 80%;
width: 0;
height: 0;
border-top: 4px solid #ccc - 666;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
margin-top: -2px;
} sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
}
sub-hormenu{
display: block;
}
.sub-hormenu{
display: none;
li{
float: none;
margin: 0 0 1px 0;
a{
background-color: #ccc + #111;
color: #ccc - #333;
&:hover{
background-color: #ccc + #222;
}
&:after{
content: none;
}
}
}
}
a{
display: block;
line-height: 25px;
height: 25px;
width: 130px;
text-align: center;
background-color: #ccc;
color: #ccc - #555;
position: relative;
}
}
} Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта.
Navigation перевод: Навигация), который обрамляет наш список и в HTML верстке указывает на блок с навигационным меню сайта. д., если хотите)
д., если хотите)
 Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из
Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример выше). Вы также должны указать хотя бы один из 
 CSS
CSS  д., если хотите)
д., если хотите) active {
active { 
 CSS
CSS 
 css
css

 Только CSS. Давайте Щелкнем!
Только CSS. Давайте Щелкнем!











 В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.
В заголовках используется иконочный шрифт Font Awesome. Градиенты, переходы и тени CSS3 использовались в демонстрации вместе с минималистичным использованием jQuery для скольжения списков ссылок.  Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы указать навигатору, сколько предметов и где
Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы указать навигатору, сколько предметов и где 


 css
css )
) 
 Теперь вы можете добавить несколько отдельных меню на страницу
Теперь вы можете добавить несколько отдельных меню на страницу

 После завершения платежа через безопасную форму вы мгновенно получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д.
После завершения платежа через безопасную форму вы мгновенно получите информацию о лицензии по электронной почте. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д. список. Дважды щелкните понравившуюся тему, чтобы применить ее.
список. Дважды щелкните понравившуюся тему, чтобы применить ее. Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
Убедитесь, что
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.  Некоторые веб-сайты, например веб-сайты журналов, должны управлять несколькими категориями и подменю. В то время как для простого делового или личного веб-сайта достаточно одной горизонтальной строки меню. Независимо от того, с какой целью вы делаете дизайн меню, в этом списке для вас найдется дизайнерское вдохновение. Убедитесь, что вы проверили их все.
Некоторые веб-сайты, например веб-сайты журналов, должны управлять несколькими категориями и подменю. В то время как для простого делового или личного веб-сайта достаточно одной горизонтальной строки меню. Независимо от того, с какой целью вы делаете дизайн меню, в этом списке для вас найдется дизайнерское вдохновение. Убедитесь, что вы проверили их все. Контрастные цвета, такие как белый и ярко-красный для текстов меню и выделения, привлекают внимание пользователя. Кроме того, контрастный цвет улучшает общую эстетику сайта. Исходный код этого шаблона приведен в файле загрузки, чтобы легко редактировать этот шаблон.
Контрастные цвета, такие как белый и ярко-красный для текстов меню и выделения, привлекают внимание пользователя. Кроме того, контрастный цвет улучшает общую эстетику сайта. Исходный код этого шаблона приведен в файле загрузки, чтобы легко редактировать этот шаблон.

 Поскольку все элементы разработаны с использованием сценария CSS, они выглядят четкими на всех типах экранов. Кроме того, пользователь может видеть детали и без проблем взаимодействовать с параметрами меню.
Поскольку все элементы разработаны с использованием сценария CSS, они выглядят четкими на всех типах экранов. Кроме того, пользователь может видеть детали и без проблем взаимодействовать с параметрами меню.
 Дизайн меню по умолчанию идеально подходит для веб-сайтов цифровых агентств с креативным дизайном. Как следует из названия, в этом дизайне используется интерфейс перетаскивания. Интерфейс перетаскивания будет хорошим выбором для сенсорных устройств, но для компьютеров лучше включить параметры ввода с клавиатуры. Соответствующая галерея изображений отображается в дизайне по умолчанию, но вы можете сопоставить ее со страницей или любым другим нужным элементом.
Дизайн меню по умолчанию идеально подходит для веб-сайтов цифровых агентств с креативным дизайном. Как следует из названия, в этом дизайне используется интерфейс перетаскивания. Интерфейс перетаскивания будет хорошим выбором для сенсорных устройств, но для компьютеров лучше включить параметры ввода с клавиатуры. Соответствующая галерея изображений отображается в дизайне по умолчанию, но вы можете сопоставить ее со страницей или любым другим нужным элементом. Правильно структурированный скрипт кода поможет вам легко использовать код в вашем проекте.
Правильно структурированный скрипт кода поможет вам легко использовать код в вашем проекте. Экран становится тусклым, поэтому меню навигации по краям выглядят более очевидными для пользователей. В этом примере разумно используются все четыре угла. Создатель максимально упростил анимацию и эффекты перехода, чтобы дизайн меню не занимал много места на вашем веб-сайте. Кроме того, пользователи также могут легко получить доступ к параметрам меню. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы разработчики могли легко использовать код.
Экран становится тусклым, поэтому меню навигации по краям выглядят более очевидными для пользователей. В этом примере разумно используются все четыре угла. Создатель максимально упростил анимацию и эффекты перехода, чтобы дизайн меню не занимал много места на вашем веб-сайте. Кроме того, пользователи также могут легко получить доступ к параметрам меню. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы разработчики могли легко использовать код. В этом примере используются в основном современные анимации, поэтому вы можете без колебаний использовать их для современного веб-дизайна.
В этом примере используются в основном современные анимации, поэтому вы можете без колебаний использовать их для современного веб-дизайна. Быстрые эффекты перехода с разделенным экраном, несомненно, обеспечат привлекательный пользовательский интерфейс. Эффекты наведения меню также включены вместе с эффектами перехода. Если вы новичок, такие коды CSS-меню помогут вам понять всю концепцию дизайна. Сценарий кода максимально прост, чтобы разработчики могли легко понять код. Поскольку дизайн по умолчанию завершен и работает правильно, вы можете использовать этот фрагмент кода непосредственно в своем проекте.
Быстрые эффекты перехода с разделенным экраном, несомненно, обеспечат привлекательный пользовательский интерфейс. Эффекты наведения меню также включены вместе с эффектами перехода. Если вы новичок, такие коды CSS-меню помогут вам понять всю концепцию дизайна. Сценарий кода максимально прост, чтобы разработчики могли легко понять код. Поскольку дизайн по умолчанию завершен и работает правильно, вы можете использовать этот фрагмент кода непосредственно в своем проекте. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете легко обрабатывать и использовать код в своем проекте без каких-либо затруднений.
Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, вы можете легко обрабатывать и использовать код в своем проекте без каких-либо затруднений. Визуальные эффекты плавные, и вы можете ожидать, что они будут работать лучше даже на устройствах с маленьким экраном. Поскольку большинство эффектов гладкие и быстрые, пользователю не нужно ждать, пока появится опция. В демоверсии используется градиентная цветовая схема, но вы можете добавить свою собственную цветовую схему. Поскольку в этом меню используется новейшая структура CSS3, вы можете добавлять любые модные цвета в зависимости от ваших требований. Этот тип меню подходит для любого современного и креативного дизайна шаблона веб-сайта.
Визуальные эффекты плавные, и вы можете ожидать, что они будут работать лучше даже на устройствах с маленьким экраном. Поскольку большинство эффектов гладкие и быстрые, пользователю не нужно ждать, пока появится опция. В демоверсии используется градиентная цветовая схема, но вы можете добавить свою собственную цветовую схему. Поскольку в этом меню используется новейшая структура CSS3, вы можете добавлять любые модные цвета в зависимости от ваших требований. Этот тип меню подходит для любого современного и креативного дизайна шаблона веб-сайта. Поскольку разработчик использовал только структуру HTML5 и CSS3, вы можете легко включить это меню в свой проект. Сделав несколько настроек, вы можете легко добавить это в свой проект.
Поскольку разработчик использовал только структуру HTML5 и CSS3, вы можете легко включить это меню в свой проект. Сделав несколько настроек, вы можете легко добавить это в свой проект. При опускании строки меню меню навигации изменится. Разработчик разумно поместил область взаимодействия вверху, чтобы пользователь случайно не открыл меню. Единственным недостатком дизайна является то, что вы не можете переходить на страницы одним щелчком мыши. Вы должны потянуть вниз и удерживать, пока не появится нужный пункт меню. Что делает эту концепцию меню идеальным вариантом для коротких списков меню навигации, а не для длинных списков меню навигации. Разработчик использовал HTML5, SCSS и Javascript для создания этого дизайна.
При опускании строки меню меню навигации изменится. Разработчик разумно поместил область взаимодействия вверху, чтобы пользователь случайно не открыл меню. Единственным недостатком дизайна является то, что вы не можете переходить на страницы одним щелчком мыши. Вы должны потянуть вниз и удерживать, пока не появится нужный пункт меню. Что делает эту концепцию меню идеальным вариантом для коротких списков меню навигации, а не для длинных списков меню навигации. Разработчик использовал HTML5, SCSS и Javascript для создания этого дизайна.
 Визуальные эффекты гладкие и тонкие, не создавая пуха. Как следует из названия, выпадающее меню появляется, когда пользователь наводит на него курсор. В этой демонстрации также приведены несколько вариантов подменю, чтобы получить четкое представление перед использованием его на своем веб-сайте или в проекте. Поскольку разработчик напрямую поделился кодом, вы можете получить практический опыт работы с этим дизайном меню. Среда Codepen помогает визуализировать изменения по мере их внесения.
Визуальные эффекты гладкие и тонкие, не создавая пуха. Как следует из названия, выпадающее меню появляется, когда пользователь наводит на него курсор. В этой демонстрации также приведены несколько вариантов подменю, чтобы получить четкое представление перед использованием его на своем веб-сайте или в проекте. Поскольку разработчик напрямую поделился кодом, вы можете получить практический опыт работы с этим дизайном меню. Среда Codepen помогает визуализировать изменения по мере их внесения. Вы можете использовать его как таковой в своем приложении. Даже если вам нужно, вы можете сделать небольшие улучшения. Поскольку используемый код предоставляется вам разработчиком этого меню, вы можете легко настроить его. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн.
Вы можете использовать его как таковой в своем приложении. Даже если вам нужно, вы можете сделать небольшие улучшения. Поскольку используемый код предоставляется вам разработчиком этого меню, вы можете легко настроить его. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн.
 Соответственно, вы также можете использовать эти формы в параметрах меню. Добавление нескольких анимационных эффектов может вдохнуть жизнь в ваш пункт меню. Поскольку место на экране мобильного устройства меньше, в основном пункты меню открываются на весь экран; это снижает вероятность ложных кликов и раздражения. Вы можете использовать этот стиль меню на всех современных веб-сайтах и в приложениях. Хотя создатель этого меню показал его на устройстве с маленьким экраном, вы можете использовать это меню даже на компьютерной версии вашего сайта.
Соответственно, вы также можете использовать эти формы в параметрах меню. Добавление нескольких анимационных эффектов может вдохнуть жизнь в ваш пункт меню. Поскольку место на экране мобильного устройства меньше, в основном пункты меню открываются на весь экран; это снижает вероятность ложных кликов и раздражения. Вы можете использовать этот стиль меню на всех современных веб-сайтах и в приложениях. Хотя создатель этого меню показал его на устройстве с маленьким экраном, вы можете использовать это меню даже на компьютерной версии вашего сайта. Вы можете использовать эту концепцию и добавлять свои опции меню. Разработчик поделился всем кодом, используемым во всех трех вариантах. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и начать работать над ним. Вы можете легко редактировать и просматривать свои результаты в данном редакторе Codepen.
Вы можете использовать эту концепцию и добавлять свои опции меню. Разработчик поделился всем кодом, используемым во всех трех вариантах. Все, что вам нужно сделать, это выбрать тот, который вам нравится, и начать работать над ним. Вы можете легко редактировать и просматривать свои результаты в данном редакторе Codepen.
 Как следует из названия, в этом дизайне меню используется фиолетовая цветовая схема меню. Но вы всегда можете добавить свою собственную цветовую схему, основанную на дизайне вашего веб-сайта или приложения. Анимация меню навигации не дается в этом дизайне меню. Если вы ищете какие-нибудь крутые эффекты, продолжайте читать этот пост, там есть и другие для вдохновения.
Как следует из названия, в этом дизайне меню используется фиолетовая цветовая схема меню. Но вы всегда можете добавить свою собственную цветовую схему, основанную на дизайне вашего веб-сайта или приложения. Анимация меню навигации не дается в этом дизайне меню. Если вы ищете какие-нибудь крутые эффекты, продолжайте читать этот пост, там есть и другие для вдохновения. Разработчик этого дизайна меню использовал только HTML и CSS3, поэтому вы можете легко использовать это в своем проекте.
Разработчик этого дизайна меню использовал только HTML и CSS3, поэтому вы можете легко использовать это в своем проекте. Дизайнер использовал цветные маркеры, чтобы показать пользователям, какое меню они выбирают. В шаблонах веб-сайтов журналов используются различные цветовые теги, чтобы упростить упорядочение содержимого по категориям. Используя сам цветовой код, пользователь может легко найти категорию контента. Вы можете использовать этот красочный дизайн меню CSS на веб-сайтах, таких как журналы и новостные сайты. Эффекты перехода плавные и мгновенные, так что пользователь может без проблем взаимодействовать с вашим меню. Как следует из названия, это меню разработано с использованием только фреймворка HTML и CSS.
Дизайнер использовал цветные маркеры, чтобы показать пользователям, какое меню они выбирают. В шаблонах веб-сайтов журналов используются различные цветовые теги, чтобы упростить упорядочение содержимого по категориям. Используя сам цветовой код, пользователь может легко найти категорию контента. Вы можете использовать этот красочный дизайн меню CSS на веб-сайтах, таких как журналы и новостные сайты. Эффекты перехода плавные и мгновенные, так что пользователь может без проблем взаимодействовать с вашим меню. Как следует из названия, это меню разработано с использованием только фреймворка HTML и CSS. Поскольку большинство эффектов в CSS3 используются по умолчанию, вы можете легко и быстро создать такой дизайн меню. Или вы можете просто использовать код, использованный в этом дизайне меню, и настроить его, чтобы сэкономить свое время.
Поскольку большинство эффектов в CSS3 используются по умолчанию, вы можете легко и быстро создать такой дизайн меню. Или вы можете просто использовать код, использованный в этом дизайне меню, и настроить его, чтобы сэкономить свое время. Вы можете сразу же использовать это меню на своем веб-сайте, внеся несколько настроек. Этот красочный дизайн меню лучше всего подходит для веб-сайтов с портфолио и для любого веб-сайта с креативным дизайном. В дизайне этого меню разработчик следовал современным тенденциям дизайна. Тексты сделаны смелыми и стильными с помощью крутых шрифтов, ярких цветов и аккуратных анимационных эффектов. В этом дизайне меню используются новейшие фреймворки, такие как HTML5 и CSS3, поэтому вы можете использовать новейший дизайн и цвета в этом меню. Весь код, используемый для создания этого меню, приведен в информационной ссылке ниже, взгляните на него, чтобы получить его в свои руки.
Вы можете сразу же использовать это меню на своем веб-сайте, внеся несколько настроек. Этот красочный дизайн меню лучше всего подходит для веб-сайтов с портфолио и для любого веб-сайта с креативным дизайном. В дизайне этого меню разработчик следовал современным тенденциям дизайна. Тексты сделаны смелыми и стильными с помощью крутых шрифтов, ярких цветов и аккуратных анимационных эффектов. В этом дизайне меню используются новейшие фреймворки, такие как HTML5 и CSS3, поэтому вы можете использовать новейший дизайн и цвета в этом меню. Весь код, используемый для создания этого меню, приведен в информационной ссылке ниже, взгляните на него, чтобы получить его в свои руки. Таким образом, вы можете использовать это меню на всех типах веб-сайтов с параметрами в стиле гамбургера. Этот дизайн меню легче, чем предыдущий дизайн меню Full-Width Menu & SVG Animation, упомянутый выше. Разработчик использовал только коды HTML5 и CSS3 для создания этого красивого меню. В зависимости от ваших требований вы можете выбрать дизайн меню, который вам подходит.
Таким образом, вы можете использовать это меню на всех типах веб-сайтов с параметрами в стиле гамбургера. Этот дизайн меню легче, чем предыдущий дизайн меню Full-Width Menu & SVG Animation, упомянутый выше. Разработчик использовал только коды HTML5 и CSS3 для создания этого красивого меню. В зависимости от ваших требований вы можете выбрать дизайн меню, который вам подходит.