Как сделать красивую надпись на фото в фотошопе. Подробный урок
Содержание
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм – сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус – на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение – Размер изображения, Image – Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине – 550 пикселей (высота мне не важна), а также разрешение сделать – 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами – 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык – найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск – Панель управления – Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
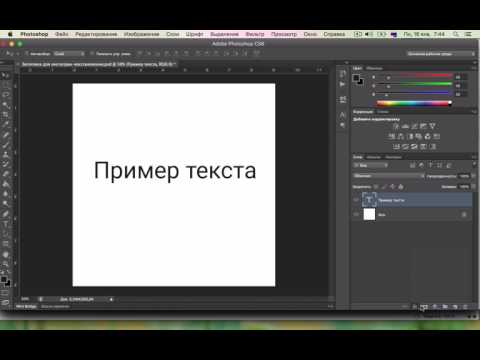
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт – Archangelsk, ставим размер – 25 пунктов, насыщенный и любой цвет.
Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт – Archangelsk, ставим размер – 25 пунктов, насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012.
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно – Слои, Window – Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность – 75%, Смещение – 10 пикслей и Размер – 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах – 8%, размер – 27 пикслей.
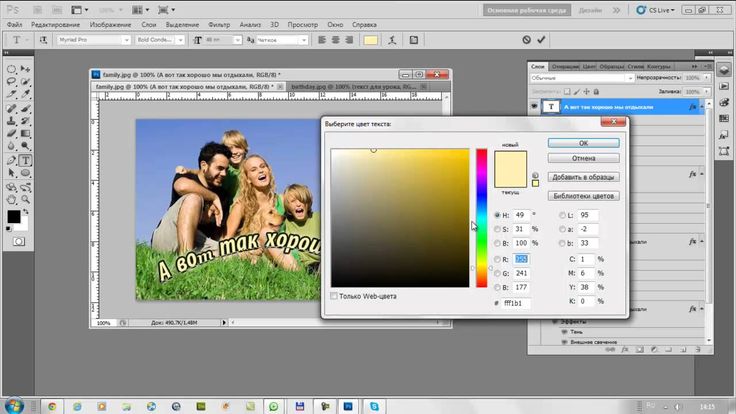
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер – 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев – нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка – Свободная трансформацию, Edit – Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
Как сделать красивую надпись в Фотошопе – вставить или наложить текст, создать объемные буквы или красивый шрифт в Photoshop
Photoshop КомментироватьЗадать вопросНаписать пост
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Стиль слоя.
- Редактировать.

- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «Горизонтальный текст».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования
Выбрав вкладку «Редактирование» из выпавшего списка берем «свободное трансформирование». При помощи этого инструмента можно:
- Вращать выбранный шрифт. Нужно подвести курсор к углу выделенной области.
- Изменить размер. Достаточно с зажатым «шифтом» растянуть область.
- Развернуть по горизонтали.

- Добавить отражение или тень. Делается копирование нижнего слоя. Подобный прием хорошо использовать в качестве отражения надписи на любой поверхности: от стекла до водной глади.
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
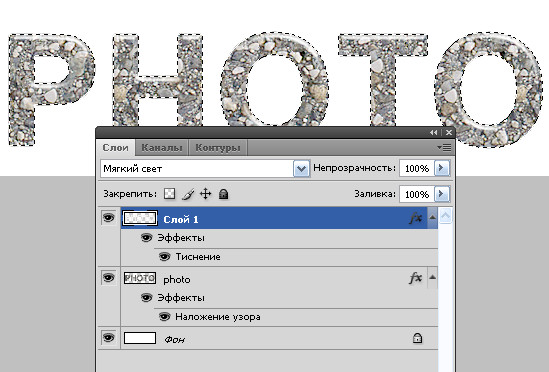
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
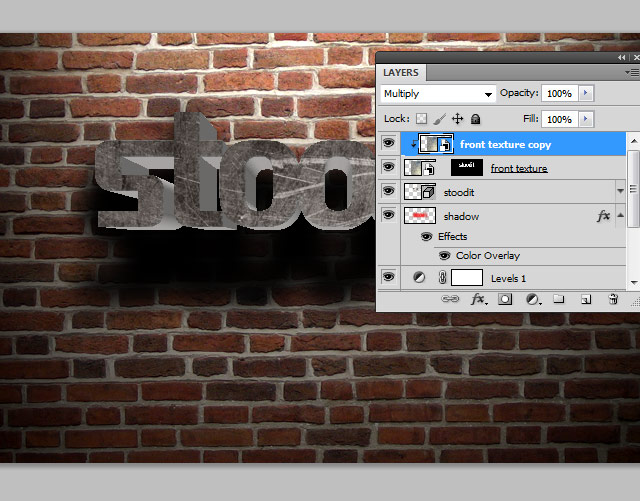
- Фон. В нашем примере – это стена.
- Создаем новый слой
- По центру набираем фразу: Flay.Можно использовать любую надпись и шрифт, в примере это «impact».

- Растрируем текст. Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя». Выбираем цвет.
- Выбираем цвет внешнего свечения. Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator» либо «Adobe Illustrator».
Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator» либо «Adobe Illustrator».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои, чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd» либо «jpg».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
На главную
Reader Interactions
Красивые надписи для фотошопа. Как сделать надпись на картинке, фотографии или изображении в Фотошопе
Adobe Photoshop — это тот продукт, который обязательно пригодится вам для создания интересных изображений или редактирования фотографий.
Как в фотошопе сделать надпись?
На первый взгляд, задача по написанию текста на картинке или фотографии кажется более чем простой. И это действительно так. Чтобы создать надпись, в панели инструментов выберите иконку в виде буквы «Т». В появившемся окне необходимо ввести нужный текст и щелкнуть по пустому пространству для его закрепления на изображении. Но в чем дело? Почему эти буквы никак не вписываются в общий фон и настроение фотографии? Вот тут-то и начинаются сложности. Текст должен не только быть, то есть присутствовать на фотографии, он еще и должен сочетаться с общим настроением изображения. А вот эта задача уже не самая простая. Однако, не стоит унывать и складывать руки после первых неудач. Фотошоп обладает мощными возможностями, которые помогут превратить ваш текст на изображении в произведение искусства, ну или просто сделать его адекватным, а самое главное, читаемым.
Для редактирования написанного текста щелкаем на области с ним. Теперь у нас появляется возможность каким-то образом изменять сам текст и буквы. Вы можете управлять различными параметрами с помощью строки инструментов редактирования текста, которая располагается над рабочей областью. Первый раздел — это шрифт. Из множества предложенных вариантов, необходимо выбрать тот шрифт, который бы полностью отвечал вашим задачам при создании конечного изображения. Для того чтобы выбрать шрифт необходимо щелкнуть на стрелочку рядом с названием последнего использованного шрифта. Будьте внимательны. Только выделенный напечатанный текст подвергается редактированию. Если текст уже написан, для его изменения нужно выделить его. Предположим, что со шрифтом вы определились. Движемся дальше, чтобы в фотошопе сделать надпись.
Следующая опция — это размер шрифта, которая обозначена цифрами. Чем больше цифра, тем больше размер. Постарайтесь сделать так, чтобы надпись гармонично смотрелась на всем изображении.![]() Ее размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако, в данном случае правила может диктовать только ваше воображение. Следующее небольшое оконце помогает нам выбрать характер отображения текста. Выбирайте разные опции и вы поймете, какой именно характер подойдет для вашего изображения.
Ее размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако, в данном случае правила может диктовать только ваше воображение. Следующее небольшое оконце помогает нам выбрать характер отображения текста. Выбирайте разные опции и вы поймете, какой именно характер подойдет для вашего изображения.
Следующая опция поможет определится с цветом текста. Это очень важно для создания конечного дизайна картинки. Цвет букв должен соответствовать всему изображению, а главное, его идее. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам фотошоп.
Мы же немного расскажем об использовании различных фонов при размещении текста на изображении. Лучше разместить надпись на однородном фоне. Таким образом, текст будет виден, и картинка будет понятна в целом. Однородным фоном могут служить все изображения больших объектов, таких как небо, вода, облака и так далее. Любой текст на однородном фоне понятен и читабелен.
Самый главный инструмент для редактирования текста вызывается с помощью двойного щелчка по слою изображения, который располагается в списке слоев. С помощью открывшегося окна вы получаете возможность тончайшей настойки изображения текста. Нет смысла описывать каждую из опций, так как их огромное множество. Экспериментируйте и используйте свое воображение. Помните, что любое сделанное действие можно отменить с помощью значка обратной стрелочки.
Сегодня мы очень часто сталкиваемся с работой с изображениями: фотографиями людей, животных или различных пейзажей. Кроме этого, многие люди, которые обладают домашними принтерами, могут создавать даже собственные открытки, в качестве подарков для любимых или близких. Не редко им приходится делать специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Photoshop. Ниже, в нашей статье, мы расскажем вам, как сделать такие надписи в «фотошопе». Почему наш выбор пал именно на этот редактор? Причина в том, что именно в нем проще всего делать такие надписи, при этом они будут выглядеть довольно-таки гармонично и стильно.
Перед тем как приступить к созданию таких надписей, вам стоит учесть некоторые факторы. Во-первых, не стоит просто вписывать слова и целые фразы просто в изображение – это получится не очень красиво, не будет вписываться в общий фон рисунка. Поэтому, перед тем как что-то делать, вам следует хорошенько разобраться в том, подойдет ли такая надпись или возможно надо применить какой-то особый стиль.
Если вы не знаете что делать, а нужная концепция никак не хочет вырисовываться у вас в голове, то не стоит унывать. В фотошопе есть множество специальных инструментов, которые и помогут справиться с такой проблемой. Кроме прекрасного сочетания, вам надо учитывать такой фактор, как читаемость надписи – ведь зачем делать красивую надпись, если она будет не различима на общем фоне рисунка.
Кроме прекрасного сочетания, вам надо учитывать такой фактор, как читаемость надписи – ведь зачем делать красивую надпись, если она будет не различима на общем фоне рисунка.
Не последнюю роль в этом играет размер шрифта. Надпись маленького шрифта не будет смотреться, а большого сможет испортить всю картинку. В этом вам помогут специальные панели инструментов. Изменяя различны настройки, вы легко найдете свой стиль для надписи.
Не менее важным фактором является цвет текста, который вы используете для надписи в фотошопе – чем больше она похожа на общий фон, тем труднее ее будет прочесть.
Кроме характеристик надписи, не менее важным является и место ее размещения. Старайтесь разместить ее на однородном фоне, на котором она будет хорошо выделятся. Для такой цели прекрасно подойдет небо, вода, облако и похожие объекты. Такое размещение сделает надпись более понятной и читабельной.
Теперь, когда мы рассказали об особенностях размещения надписей, пришло время поговорить о том, как их создавать.
Первый этап, настройка параметров
- Сперва, вам надо выбрать инструмент «Текст», который находится слева. С его помощью вы можете изменить ориентацию текста (изначально она указана горизонтальной). Если вам надо изменить его расположение, то вы можете клацнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (к примеру, вертикальную).
- Инструменты, которые отвечают за свойства шрифта, находятся сверху панели. Используя их, вы можете выбрать жирность написанного, сделать его курсивом или деформировать всю надпись. Чаще всего для надписи в фотошопе используют такие деформации как дуга, флаг.
- После того как вы выбрали основные параметры, вам надо разместить надпись. При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и приступайте к набору текста. Кроме такого варианта, вы можете использовать и более сложный – можно переместить картинку или надпись с отдельно сохраненного файла.
- Когда текст напечатан, вы можете увидеть, как это будет выглядеть.
 Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Стоит отметить, что вы можете использовать немного другие шрифты – те, которые не указываются в стандартных наборах программы. Для того чтобы такой шрифт стал для вас доступен, вам надо скачать его в сети и переместить в папку на панели управления. Кроме использования в фотошопе, эти шрифты будут доступны и в других программах, например в «Ворде».
Как мы уже отметили, надпись готова, но она не закончена. Что для этого надо сделать? Ниже мы расскажем, как с помощью встроенного редактора можно изменять вид заготовки. Именно этот этап поможет придать вашей надписи неповторимый и красивый вид.
Второй этап, стилизация текста
- Когда мы создали заготовку, шаблон, мы можем приступить к ее изменению. Для этого мы будем использовать настройки слоев.
 Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.
Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню. - Когда откроется нужное окошко, в нем вы найдете настройки для каждого из стилей. Кроме всего этого, там также указываются все эффекты, которые применяются к каждому из стилей. Выбрать стиль очень просто – вам надо просто поставить против него галочку.
- Если вы хотите сделать стиль лучшим и интереснее, то вам надо перейти в другое меню, которое находится справа. Здесь вы сможете выбрать параметры эффектов, специфические узоры и даже масштабирование.
После не продолжительных тренировок у вас получится прекрасная надпись. Несмотря на наши советы, вы можете экспериментировать, используя встроенные инструменты.
Мы надеемся, что наша стать о том, как сделать в фотошопе надпись, будет полезной для вас. Удачи вам!
Видео уроки
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень
» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
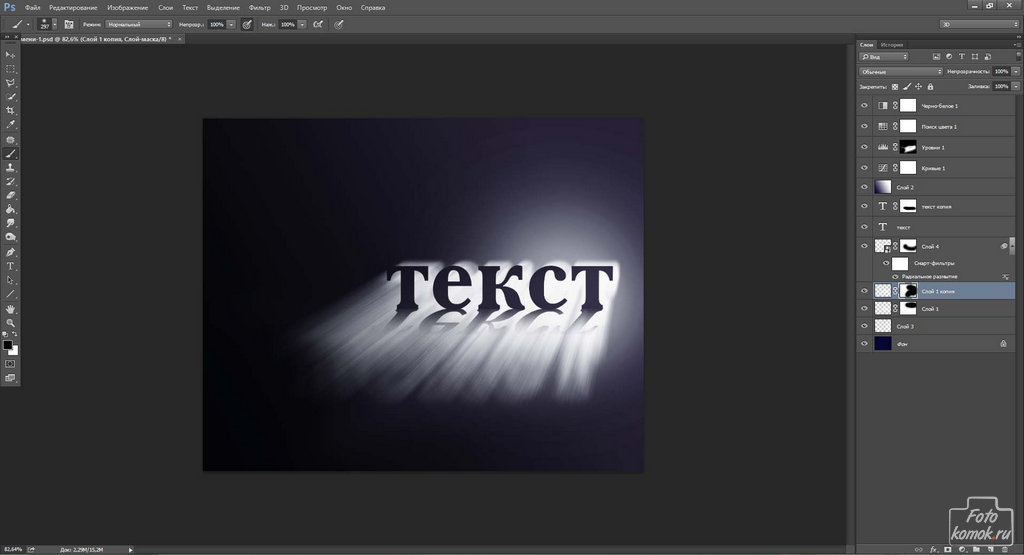
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt
и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.

- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.

- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Цвет текста.
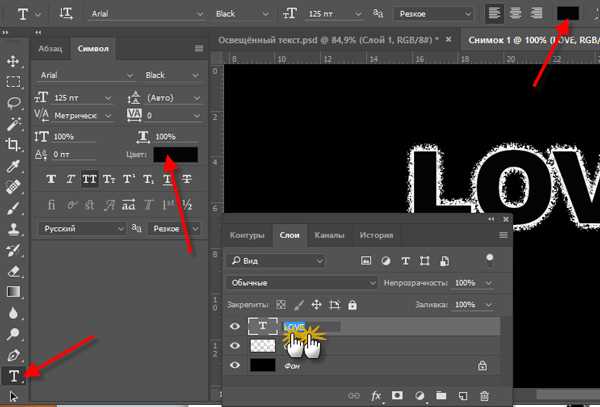
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Как в Фотошопе CS6 сделать красивый текст. Как сделать красивый шрифт в Фотошопе (Photoshop) Как создать красивую надпись в фотошопе
08.11.2021Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
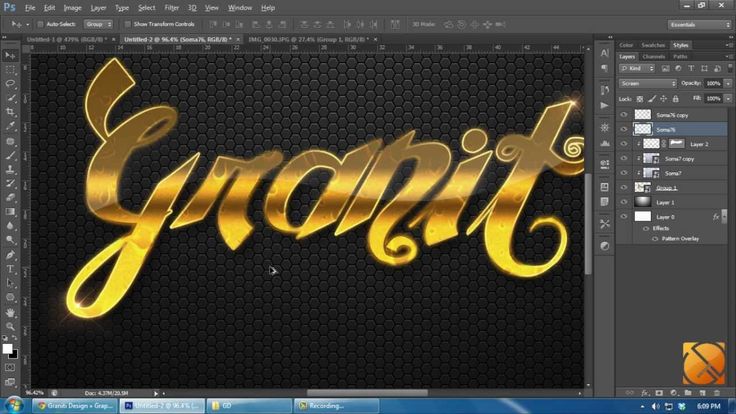
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont. ru и выбрал вот этот шрифт (Archangelsk Regular).
ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент.![]() Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья.
 Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.
 Каллиграфия имеет формат.TTF или.OTF.
Каллиграфия имеет формат.TTF или.OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». - Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.

- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Как сделать красивые буквы в фотошопе. Работа с текстом — красивая надпись в фотошопе
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.

- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».

- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Для того, чтобы создать быстро и красиво надпись в фотошопе, возьмите за основу специальный мануал, которым можно будет воспользоваться в любой нужный момент.
Чтобы нужная надпись оказалась на фотографии, просто выберете «вставка текста», которую можно найти на специальной панели инструментов:
— откройте фото;
— найдите требуемый инструмент, он выглядит как буква «Т»;
— кликните на то место, на котором должен оказаться текст. Впишите текст;
— чтобы изменить тип и размер шрифта, расположение и цвет надписи – следует воспользоваться специальными клавишами, которые открываются в специальном окне;
— настраиваем настройку деформацию текстов, при помощи специальной кнопки;
— чтобы убрать рамку, которая автоматически появилась вокруг текста, нужно сменить стиль слоя. Для этого перейдите в специальное окно и выберете там слой со своей надписью;
— в новом окне стилей настройте тени, как Вам кажется лучше, а также используйте обводку и другие доступные эффекты;
— мышью просто перетяните блок с надписью в часть фотографии. Сохранив изменения;
Сохранив изменения;
Вот так мы и получим стандартный вид текста на картинке с помощью фотошопа.
Здесь описана возможность создания надписи, выполняя специальную установку шрифтов из других – дополнительных источников, создаем заливку градиента и обводку.
Скачивание шрифтов доступно на различных источниках. Лучше всего выбирать самый популярный, типа – 1001 free fonts. Выбрав нужный шрифт – скачайте и распакуйте пак шрифтов в папку «Шрифты» в Winodws.
После перемещения файлов, требуется перезапустить редактор для того, чтобы новый шрифт был виден.
Выберете пункт «Горизонтальный текст ». Напишите этот текст в любом месте на фото. С помощью специальной панели выберите требуемый шрифт.
Далее нужно подобрать размер текста (символов). После чего уже перейти к добавлению специальных эффектов. Откройте вкладку «Окно », далее «Слои ». Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Перейдите к слою с текстом. В специальном окне стиля добавьте тень. Добавьте 75% непрозрачности на параметре. Совмещение установите на 10 или 12 пикселей, ровно так же на значение 10-12 установите ползунок размера.
Теперь нужно добавить уже свечение текста с внешней стороны. Чтобы сделать это нажмите на «Стиль слоя », для этого установите галочку слева на пункте «Внешнее свечение ». Справа нужно установить окно параметр «Размах » на 8%, а размер 27 пикселей.
Теперь пришло время работы с созданной ранее заливкой градиента. В окошке «Стиль слоя», нажмите на раздел «Наложить градиент». Теперь выберите требуемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбирать с помощью мыши, либо специального кода для определенного оттенка.
Вводим в поле #fbfea0 . Теперь нажимаем на нижний параметр с ползунком слева и вводим код #ffef04.
Делаем обводку символов. Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Нажмите на пункт «Обводка», выбрав при этом размер контура «3», а цвет обводки #031f01.
Закройте мешающие окна. И смотрите на результат. Таким же способом можно добавить и другую надпись, с другим шрифтом и обводкой, и вообще другими параметрами.
Сейчас мы рассмотрим вариант создания уникальной текстурной надписи. Метод является самым сложным, среди всех, но это приведет к отличному результату. Создание такого текста – важная часть графического дизайна и дизайнера в целом. Здесь вы узнаете как создать специальный текс, символы которого будут схожи с леденцами.
Создавайте надпись в другом проекте. Ведь в случае необходимости, она может быть добавлена и на другую картинку с измененным текстом.
— Открываем проект в Фотошопе. Устанавливаем размер в 800 на 600 пикселей, дублируем слой.
— На слое-дубликате открываем окошко «Стиль слоя». Слева выбираем «Наложить градиент». Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
Справа настраиваем параметры: «Радиальный стиль», установив масштаб на 50%. После чего установите левую точку градиента на #ffffff, а правую #979797.
После закрытия окно стилей, получится такое изображение. Или градиентная текстура.
Теперь загрузите специальный файл с дополнительной текстурой и откройте его в проекте. Картинка должна быть расположена поверх всех других слоев.
Установите на ПК уникальный шрифт «Bubble Gum », который можно найти на указанном выше источнике. И сохраните проект перед перезагрузкой проекта. Теперь добавьте на страницу проекта специальную надпись, используя при этом специальный шрифт. Установите размер в 170 пт, а вид как «Обычный ».
На панели «Слои » выделите первые два, создав их копии. Выставьте значение заливки на них на «0 », для одного и другого дубликата.
Нажмите на первый слой и откройте «Стиль слоя ». Перейдите в «Тиснение ». Где нужно выставить настройки как на фото ниже.
Перейдите во вкладку «Контур » и установите следующие настройки:
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге.![]() Выбираем в списке «Текст дугой»/Wave .
Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Желаем вам новых идей!
Как в Фотошопе CS6 сделать красивый текст
Главная » Photoshop
Автор admin На чтение 4 мин Просмотров 342 Опубликовано
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Содержание
- Добавляем текст
- Редактируем надпись
- Эффекты
- Объём и деформация
- Готовые стили
- Видеоинструкция
- Заключение
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.

- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
15 Классных уроков по созданию текстовых эффектов в Photoshop
Adobe Photoshop может создавать удивительные произведения искусства, если у вас есть ноу-хау. Он также отлично подходит для создания уникальных и интересных текстовых эффектов, привлекающих ваше внимание.
Мы составили этот краткий список лучших и самых забавных онлайн-уроков по созданию текстовых эффектов. В этих руководствах подробно рассказывается об использовании эффектов слоя, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
В этих руководствах подробно рассказывается об использовании эффектов слоя, кистей и других инструментов, чтобы вы могли создать текстовый эффект, необходимый для вашего проекта.
Каким был бы список текстовых эффектов без учебника о том, как поджечь текст? Это первое, что хочется сделать в фотошопе. Это относительно простой эффект, и он производит что-то, что выглядит довольно хорошо, если не немного шаблонно.
Заголовок популярного сериала Netflix «Очень странные дела» культовый и ретро-стиль, что делает его идеальным для воссоздания. Этот текстовый учебник по «Очень странным делам» прост. Все, что вам нужно, это правильный шрифт с эффектом тиснения и эффектами свечения. В этом руководстве рассматриваются лучшие настройки для имитации красного свечения, поэтому вы сможете превратить любой текст, который захотите, в этот ретроспективный кадр 80-х годов.
Создание пластикового эффекта в Photoshop доставляет удовольствие, потому что текст будет казаться отраженным и трехмерным. На самом деле вы просто будете использовать такие эффекты слоя, как контур, внутреннее свечение и обводка. В результате получается универсальный и забавный эффект с реалистичной текстурой.
На самом деле вы просто будете использовать такие эффекты слоя, как контур, внутреннее свечение и обводка. В результате получается универсальный и забавный эффект с реалистичной текстурой.
Старая, но полезная штука, с помощью обтравочной маски с текстом можно превратить любое фоновое изображение в текст. Все, что вам нужно, это ввести нужные слова, поместить слой под изображением и выбрать создание обтравочной маски с изображением. Этот великолепный эффект буквально займет у вас 30 секунд.
Яркая и реалистичная трехмерная текстура травы. Это забавный текстовый эффект, который можно попробовать, и он основан на ряде эффектов слоя с изображением травы. Чтобы он выглядел идеально, требуется некоторая работа с точным пером, но потраченное время того стоит!
Создание текстовой наклейки в Photoshop может быть невероятно полезным, если вы хотите создать забавную графику для своего веб-сайта или даже набор наклеек. Этот текстовый эффект Photoshop прекрасно сочетается с рукописным текстом и текстурами бумаги. Это простое руководство, но оно может иметь решающее значение для объединения вашего проекта.
Это простое руководство, но оно может иметь решающее значение для объединения вашего проекта.
Создать винтажный текстовый эффект на основе старых логотипов легко, и он отлично подходит для различных целей! Внутреннее затенение и белая «тень» действительно продают произведение, и, по сути, это единственные шаги.
Любой текстовый эффект Photoshop, создающий трехмерный вид, отлично подходит для начинающих. Этот эффект тисненого металлического текста ничем не отличается, он создает чистый вид с небольшой глубиной. Это достигается с помощью эффектов слоя и некоторых дополнительных мелких деталей, которые действительно делают произведение эффектным.
Этот текстовый эффект дыма использует пользовательскую кисть для создания завитков дыма, а также другие простые эффекты, такие как размытие и смазывание, до тех пор, пока все не будет выглядеть правильно.
Хотя во многих из этих руководств используются слои для создания отличного текстового эффекта, в этом уроке вы узнаете, как использовать аэрографы Photoshop для создания оптимальных бликов и теней на плоском слое текста.
Этот текст из сложенной бумаги требует много вырезания фигур, но в итоге выглядит как натуральная сложенная бумага! Это на самом деле построено в цифровом виде, но будет намного проще подражать, если вы сначала сложите настоящую бумагу, чтобы у вас была реальная точка отсчета.
Это может показаться сложным, но на самом деле это просто требует небольшого цифрового рисования. Органический вид достигается за счет рисования вокруг исходного текста. Это отличный урок для изучения инструмента «Перо», и даже если вам не интересен липкий вид, это отличный урок для изучения некоторых основных навыков Photoshop. Идеально подходит для Хэллоуина, эффектов конфет / еды и многого другого.
Это простая, но потенциально универсальная техника. После применения некоторых эффектов, чтобы текст выглядел лучше, просто обрежьте части текста и перемещайте их, пока он не приобретет удовлетворительный разрозненный вид.
В этом руководстве стили слоя используются для создания эффекта трехмерного знака.![]() Вы можете использовать приемы, описанные в этом руководстве, чтобы сделать его собственным и настроить по своему вкусу. Конечный результат выглядит почти реалистично и представляет собой выдающийся текстовый эффект.
Вы можете использовать приемы, описанные в этом руководстве, чтобы сделать его собственным и настроить по своему вкусу. Конечный результат выглядит почти реалистично и представляет собой выдающийся текстовый эффект.
Этот забавный текстовый эффект вдохновлен словами из комиксов. Ярко-желтые и красные цвета преподносят образ, а красные точки, напоминающие об искусстве комиксов, являются завершающим штрихом. Этот эффект демонстрирует, что определенный внешний вид достигается за счет некоторых тонких (а иногда и не столь тонких) деталей.
Готовые текстовые эффекты
Еще один способ получить потрясающие текстовые эффекты в Photoshop — приобрести стили слоя у других создателей. Дизайнеры и талантливые пользователи Photoshop постоянно внедряют инновации для создания крутых текстовых эффектов и стилей шрифта. Ниже вы найдете несколько крутых продуктов, которые стоит попробовать.
Другие уроки Photoshop
Дополнительные уроки по редактированию фотографий и графическому дизайну для Adobe Photoshop.
Удаление объектов с ваших фотографий
Как использовать 3D LUT с Photoshop
Создание винтажного черно-белого эффекта в Photoshop
Фотоэффект Дрейка «ВИДЫ»
Очистка фотографии iPhone с помощью Photoshop
- Photoshop Цена: Сколько стоит Photoshop?
3d, 3d текстовые эффекты, корректировка, аэрографы, обтравочная маска, комикс, смещенный, драматический, земля, приземленный, эффект, огонь, шрифт, фанки, свечение, золото, липкий эффект, травянистый, стили слоя, слои, netflix, эффект бумаги, тип бумаги, пластик, дым, дымчатый, наклейка, эффект текста наклейки, странные вещи, стили, текст, трехмерный, тип, винтаж, винтажная сумка для сахара
Поделиться этой публикацией55 крутых уроков Photoshop по созданию текстовых эффектов для дизайнеров
Помните, как страшно было, когда вы были маленьким ребенком и вам приходилось начинать читать в школе книги, в которых не было картинок? По правде говоря, этот маленький ребенок все еще живет внутри каждого из нас; это одна из причин, по которой дизайн печатных СМИ часто основывается на фотографиях и иллюстрациях, а не на стенах пресного текста.
Но текст не не должен быть скучным — в конце концов, текст — это просто еще одна форма визуальных образов, которая может стать прекрасным произведением искусства с использованием уникальных шрифтов или интересных эффектов Photoshop.
Чтобы помочь дизайнерам полиграфии в 2014 году включить крутые текстовые эффекты в визуальную идентичность своих дизайнов, мы собрали несколько лучших учебников по работе с текстом в Photoshop.
Учебные пособия по Easy Photoshop Text для начинающих
Если вы все еще изучаете основы дизайна или хотите, чтобы некоторые быстрые и простые текстовые идеи оживили ваши печатные проекты, эти учебные пособия для начинающих будут вам полезны. На уроках вы узнаете, как применять текстуры и 3D-эффекты, создавать логотипы, использовать маски и другие простые приемы улучшения текста.
1. Использование текста в качестве контейнера для дополнительного текста в Photoshop
2. Эффекты текста глянцевой эмблемы
3.
 Создайте реалистичный эффект Emboss/Deboss
Создайте реалистичный эффект Emboss/Deboss4. Icy Styles in Photoshop
90084. Icy Styles в Photoshop
90004.
5. Как создать золотой текстовый эффект в Photoshop
6. Текстовый эффект лунного сияния
7. Простой стилизованный текст с эффектом звезд
8. Элегантный глянцевый золотой текстовый эффект
9. Эффект текстового текста Hipster в Photoshop CS6
10. Эффект сумки сахара
11. ПРОТИВОЙ МОРСКОЙ ПРИКЛАГОПИМОГ
13. Простой пластиковый текст со стилями слоя в Photoshop
14. Текстовый эффект Papercraft
15. Создание обтравочной маски с текстом в Photoshop
16. простой эффект текста Боке
17. Эффект текста волн
18. Создайте модный типографский дизайн плаката
19. Как создать впечатляющий текстовый эффект
20.
 в космической типографии в Photoshop
в космической типографии в PhotoshopУчебники по работе с текстом в Photoshop для среднего уровня
Эти текстовые руководства немного более продвинуты и требуют некоторых базовых знаний о различных методах Photoshop, но не волнуйтесь, в каждом руководстве есть ссылки на дополнительную информацию, которую вы необходимо завершить дизайн. В некоторых случаях могут потребоваться дополнительные программы, например Adobe Illustrator.
21. Быстрый учебник: создать многоразовую обработку типа ретро
22. Потрясающие 3D -эффекты за 30 минут
23. Soft Stylized 3D тип
24. Wood Inlay Text
25. Создание текстового эффекта со вкусом конфет в Photoshop
26. Как быстро создать стильный текстовый эффект в стиле ретро
27. Дизайн в стиле 80-х с помощью Photoshop
28. Создание ретро складной типографики с помощью Photoshop
29.
 Создайте эффект впечатляющего текста травы в Photoshop
Создайте эффект впечатляющего текста травы в Photoshop30. Текст в стежках
31. Как создать подвесной текстовый эффект
32. Свет и тень, чтобы оживить текст
34. Сложенный текстовый эффект
35. Меловой текстовый эффект
36. Числовые свечи Текстовый эффект
2
3 Расширенные учебные пособия по работе с текстом в Photoshop
Эти учебные пособия по Photoshop предназначены для более опытных дизайнеров и помогают им создавать красивые сложные текстовые рисунки и трехмерные спецэффекты. Многие из этих учебных пособий потребуют использования дополнительного программного обеспечения, такого как инструменты 3D-рендеринга.
38. Создание 3D-текста из резины и стекла в Photoshop CS6
39. Блестящая надутая фольга 3D-текстовый эффект
40. Создание 3D-эффекта ледяного текста с помощью Modo и Photoshop
41.
 3D -эффект текста небоскреба в Photoshop CS5
3D -эффект текста небоскреба в Photoshop CS5 42. Усовершенствованные эффекты света
43. Создайте эффект горячего текста Magm
45. Как создать трехмерные текстовые блоки в Photoshop
46. Текстовый трехмерный эффект
47. Простой трехмерный акриловый текстовый эффект в Photoshop CS6
8,0080083 49. Как сделать полупрозрачный 3D Text
50. Создать эффект текста в стиле
51. Photoshop Turnior Манипуляция
53. Создайте дизайн мечты с помощью 3D-типографики
54. Создайте 3D-текст с помощью Photoshop CS6
0083
БОНУС: Текстовый эффект «Вкусные рогалики»
Заключение
Создание искусства с помощью слов никогда не умрет, независимо от того, насколько продвинуты наши возможности для рендеринга изображений. Когда бумага с движущимися изображениями, как экран компьютера, станет обычным явлением, дизайнеры по-прежнему будут использовать текст для передачи своего сообщения и создания визуального интереса. Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Нам бы очень хотелось увидеть, что вы придумаете, поэтому поделитесь примерами своих лучших текстовых эффектов в комментариях ниже. И если вы знаете другие полезные текстовые учебники Photoshop или создали свои собственные учебники, теперь у вас есть шанс поделиться ими со всем миром.
Для получения более интересных техник Photoshop обязательно ознакомьтесь с нашим списком лучших бесплатных руководств по редактированию фотографий.
Учебники по типографике в Photoshop (80 способов создания классных текстовых эффектов)
Реклама
Вы ищете учебники по типографике в Photoshop, и вы получите 80 потрясающих уроков типографики PS с классными текстовыми шрифтами, которые помогут вам улучшить свои дизайнерские навыки.
Знание того, как сделать классный текст в Photoshop , является обязательным для дизайнера, и лучший способ улучшить свои навыки Photoshop — изучить лучшие методы, доступные в Интернете.
Найти их все в одном месте немного сложно… если только вы не найдете эту статью, где собраны почти все крутые и интересные текстовые уроки Photoshop .
Я подготовил 80 руководств по типографике, из которых вы можете узнать советы и рекомендации по созданию хорошей типографики и улучшению стилей текста в Photoshop.
Примечание : Если вы хотите поднять свои навыки работы с Photoshop на новый уровень, я рекомендую вам этот курс Advanced Photoshop Training от Instructor HQ.
Как сделать типографские обои PEACE в Photoshop CC, CS6
Начните с шрифта
Бонус: 100 бесплатных шрифтов, которые помогут вам создавать лучшие рисунки по самым разным причинам — и это очень универсальный навык. Вы можете использовать иллюстрированные надписи в типографских проектах фотошопа, начиная от плакатов и заканчивая брошюрами, что делает эту технику отличной для добавления в ваш творческий набор инструментов.

Но будьте осторожны: шрифт настолько популярен в настоящее время, что там полно всякой ерунды. Правила такие же, как и для любого эстетического стиля: внимательно изучите основы, и только потом старайтесь быть оригинальными. Учебник по типографике — это только первый шаг в этом отношении.
При использовании шрифтовой графики есть еще одно измерение создания текста в фотошопе: удобочитаемость. Как говорится в нашей статье, ведутся споры о том, насколько разборчивым должен быть рисунок на основе шрифта, но вы должны быть в состоянии сделать надписи полностью четкими, если вы или клиент считаете, что это необходимо для проекта.
В этом уроке по типографике в Photoshop гуру леттеринга Помм Чан шаг за шагом объясняет, как она создала невероятное изображение.
Дизайн Волшебный огонь Энергия Текстовый эффект в Photoshop
Учебники по работе с текстом в Photoshop — самые лучшие. В этом уроке по Photoshop я покажу, как я создал этот текстовый эффект Magical Fire Energy в Photoshop.
Это урок для начинающих, и я покажу, как легко создать великолепный текстовый эффект в Photoshop. Мы столкнемся с некоторыми рисунками, смешиванием слоев и настройками изображения. Это простой Photoshop, поэтому все, что вам нужно, это много практики.
Нажмите здесь , чтобы загрузить более 1000 бесплатных иконок для использования на своих веб-сайтах или в дизайне пользовательского интерфейса
Создайте текстовый эффект огня и ржавчины с помощью фильтра пламени функция, предназначенная для визуализации реалистичного пламени по заданным пользователем путям. Этот урок покажет вам, как создавать крутые текстовые и графические эффекты Photoshop, стилизуя и текстурируя ржавый текст, а затем добавляя немного пламени с помощью фильтра, а также некоторые другие текстуры дыма и искр для создания ярких пылающих текстовых эффектов.
Неограниченное количество загрузок из более чем 29 000 шрифтов, шаблонов HTML, шаблонов InDesign, шаблонов CMS и более 240 000 стоковых фотографий всего за 29 долларов в месяц полностью лицензированные стоковые фотографии), доступны по единой ежемесячной подписке при подписке на Envato Elements.
 Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать так часто, как вам нужно! Учить больше.
Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать так часто, как вам нужно! Учить больше. Easy Furry Text в Photoshop
Этот урок по типографике Photoshop покажет вам, как создать действительно классный и очень простой пушистый текст в Photoshop CS6. Мы будем использовать базовые фильтры и инструменты как часть техник фотошопа, но приятно отметить, что мы воспользовались новой функцией Photoshop CS6, которая применяет стили слоя к папкам.
Реклама
Как создать чистый глянцевый пластиковый текстовый эффект в Adobe Photoshop
Использование нескольких стилей слоя может помочь добиться более детального и трехмерного эффекта. Этот урок покажет вам, как использовать стили слоя, фильтры, текстуры, кисти и корректирующие слои для создания блестящего, чистого пластикового эффекта текста в Adobe Photoshop. Пример типографики тоже выдающийся.
Notebook Paper Text Учебное пособие по Photoshop
Это школьное учебное пособие по Photoshop, которое вы можете использовать для создания действительно уникальных текстовых эффектов, используя, например, свое собственное имя. Меня вдохновила иконка блокнота, которую я нашел на DeviantArt, и я решил сделать из нее текстовые эффекты Photoshop.
Простой акриловый 3D-текстовый эффект в Photoshop CS6
В этом учебном пособии объясняется, как использовать новые возможности Photoshop CS6 Shape и 3D для создания полированного гладкого акрилового/пластикового/стеклянного текстового эффекта. Цвет будет изменен с помощью двух корректирующих слоёв.
Создайте 3D-ледяной текстовый эффект с помощью Modo и Photoshop
Еще одно из этих руководств по Photoshop от Tutsplus. Хотя Photoshop позволяет нам делать много вещей, часто конечный результат не может быть достигнут с помощью одного лишь Photoshop. Однако одна из лучших особенностей Photoshop заключается в том, что он почти всегда играет роль в современных рабочих процессах проектирования, особенно в 3D.
В этом уроке по типографике в Photoshop я покажу вам, как создать эффект 3D-ледяного текста, используя Modo для лепки 3D-моделей и Photoshop для текстурирования и постобработки.
Создание вкусного текста в виде пончика
В этом классном уроке по шрифтовой типографике я проведу вас через процесс создания вкусного сладкого текста в Photoshop. Мы будем использовать основные инструменты и эффекты для достижения конечного результата за короткое время. Ваши прикольные тексты тоже будут выглядеть аппетитно!
Глянцевый текстовый эффект леденца
Этот урок по раскрашиванию Photoshop покажет вам очень простой способ создать глянцевый текстовый эффект, вдохновленный конфетой, используя набор стилей слоя.
Эффект полностью доступен для редактирования, поэтому вы можете изменить примененный к нему текст в любое время без необходимости воссоздавать сам эффект.
Как создать красочный текстовый дизайн в Photoshop
В этом уроке показано, как создать красивое и яркое изображение на основе типографики. Вы научитесь эффективно комбинировать различные эффекты, элементы и приложения Photoshop для выполнения дизайнерской задачи.
Вы научитесь эффективно комбинировать различные эффекты, элементы и приложения Photoshop для выполнения дизайнерской задачи.
Текстовый эффект сверкающего железа
В этом классном уроке Photoshop объясняется, как создать яркий текстовый эффект сверкающего железа. Многие элементы будут использоваться для классных эффектов фотошопа, таких как стили слоя, кисти, фильтры, корректирующие слои, а также некоторые изображения. В этом руководстве есть много полезных советов и приемов для пользователей Photoshop, а также представлены полезные приемы.
Создайте текстовый эффект мороженого в Photoshop
Я покажу вам, как создать удивительный текстовый эффект мороженого, используя классные шрифты Photoshop! Процесс достаточно прост для любого любителя Photoshop. Мы будем использовать основные инструменты и эффекты вместе, чтобы достичь конечного результата за короткий промежуток времени.
Создание стилизованной типографики тюков сена в Photoshop
В этом уроке по типографике Photoshop мы покажем вам, как создать текст из сена, используя 3D-функции Photoshop в качестве помощи. Прохладный текстовый шрифт настолько выдающийся!
Прохладный текстовый шрифт настолько выдающийся!
Создание шрифта мороженого в Photoshop
Забавно видеть, как простые объекты могут вдохновить на создание творческих шрифтов и как работает эффект фотошопа. Раньше я играл с тарелками, бумагой и деревом. Сегодня я покажу вам, как реализовать потрясающий текстовый эффект с помощью мороженого! Процесс достаточно прост для любого любителя Photoshop. Мы будем иметь дело с методами иллюстрации и изучим силу стилей слоя, применяемых к пользовательским кистям.
Игра с Inflate в Repoussé в Photoshop CS5 Extended
Adobe только что выпустила семейство CS5, и вы можете загрузить пробные версии, включая новый Photoshop CS5 Extended. В этой новой версии у нас есть функция Repoussé, которая позволяет нам создавать 3D-объекты в Photoshop. В последнем уроке я показал вам, как создать простой экструдированный текст, теперь в этом уроке по типографике Photoshop я покажу вам параметр Inflate в Repoussé. Это превращает его в крутые фоны для фотошопа!
Это превращает его в крутые фоны для фотошопа!
Создаем реалистичный текст из сложенной бумаги в Photoshop
Сегодня мы научимся создавать эффект текста из сложенной бумаги с нуля в Photoshop. Сначала мы создадим фон, используя пару шаблонов, затем мы поработаем над обработкой текста с помощью инструмента «Перо», масок слоя и других полезных техник, связанных с осветлением, затемнением и инструментом преобразования. В результате получается очень элегантный и радостный текстовый эффект Photoshop.
Создание сложенной типографики в стиле ретро с помощью Photoshop
В этом уроке по Photoshop с текстовыми эффектами мы создадим текст в ретро-стиле, который выглядит так, как будто он составлен из сложенных полосок бумаги. Мы собираемся немного отойти от компьютера и использовать реальную модель в качестве эталона для типографских терминов нашего проекта. Приготовьтесь сильно полагаться на инструмент «Лассо» в Photoshop, а также на некоторые другие базовые инструменты и простые приемы.
Текстовый эффект в стиле банана
Эффект вытекания меда на вкусный блинчик
Как создать удивительный красочный текстовый эффект в Photoshop CS5
Текстовый эффект медовых пузырей
Создайте, а затем разбейте сетку при создании типографского плаката
9000 этот темный и шероховатый постер. Нет, это не ваш типичный дизайн, так как мы будем «сломать сетку» в надежде создать динамичный и захватывающий макет. Так что возьмите обычные инструменты торговли, Photoshop и Illustrator, и следуйте этим шагам, чтобы создать собственное решение и редактировать Photoshop.
Создание удивительного текстового эффекта брызг воды в Photoshop
В этом уроке по типографике Photoshop я покажу вам шаги, которые я предпринял для создания потрясающего текстового эффекта брызг воды в Photoshop. Попутно вы узнаете, как включить в текст наборы кистей с водяными брызгами и создать из этого великолепный текстовый эффект.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке по типографике в Photoshop мы создадим дизайн на основе 3D-типографики. Все элементы будут вращаться вокруг центральной части и темы: мечты. Слово будет диктовать всю планировку и управлять пространством, позволяя всему остальному появляться изнутри.
Из букв вырастут деревья; горы явятся за словом и затмят сияющую луну. Это отличный пример того, как на самом деле работают крутые эффекты в Photoshop.
Создание сцены типографики с текстурой кожи в Photoshop
В этом учебном пособии по типографике я покажу вам, как создать трехмерный текстовый учебник в Photoshop без использования каких-либо 3D-инструментов или приложений. Все, что нам нужно для создания нашего текстового эффекта, — это хорошее представление о перспективе, чтобы мы могли изменять распределение света с помощью инструментов коррекции цвета (Burn Tool и Dodge Tool).
Техники и концепции, которые вы здесь изучите, можно использовать для применения любой текстуры (не только текстуры кожи) к любому тексту для имитации глубины и точности освещения. Кажется, крутое словесное искусство можно сделать буквально из всего!
Кажется, крутое словесное искусство можно сделать буквально из всего!
Создание потрясающего черно-белого абстрактного текстового эффекта в Photoshop
В этом уроке по типографике я покажу вам основные шаги по созданию потрясающего черно-белого абстрактного текстового эффекта в Photoshop. Основное внимание в этом уроке уделяется использованию методов маскирования слоев, а также некоторым интересным навыкам рисования для создания стилизованного текста.
Создать золотой орнаментальный текст в Photoshop
Орнаментальный текст можно создать несколькими способами, а также применить к простому тексту. Сегодня мы покажем, как объединить несколько стоковых изображений, чтобы создать красивую золотую орнаментальную типографику.
Олдскульный шрифт – Градиенты линий
На приведенном выше логотипе Dragonforce основа моей типографики была сначала нарисована на бумаге, а затем векторизована в Illustrator с помощью инструмента «Перо». Процесс создания базового логотипа не включен в этот учебник по типографике. Вместо этого мы возьмем базовый логотип и добавим классный эффект «линейного градиента», чтобы вы могли видеть внутри реальных букв. Это придает тексту ощущение старой школы или винтажа. Этот вид преобладает в гравюре на дереве и надписях на вывесках. Вы можете сделать этот эффект с любым шрифтом или шрифтом, потому что принцип тот же. Согласитесь, в Photoshop можно сделать так много крутых вещей?
Процесс создания базового логотипа не включен в этот учебник по типографике. Вместо этого мы возьмем базовый логотип и добавим классный эффект «линейного градиента», чтобы вы могли видеть внутри реальных букв. Это придает тексту ощущение старой школы или винтажа. Этот вид преобладает в гравюре на дереве и надписях на вывесках. Вы можете сделать этот эффект с любым шрифтом или шрифтом, потому что принцип тот же. Согласитесь, в Photoshop можно сделать так много крутых вещей?
Создайте захватывающий эффект пылающего метеора на тексте
Типографика Super Cool Frilly Bits
В этом уроке по типографике я покажу вам, как смешивать векторные изображения с буквами, чтобы создать действительно красивый дизайн и несколько особенных винтажных фотографий. последствия.
Создание Эффекта Прохладного Жидкого Текста с Украшением Перьевой Кистью в Photoshop
В этом уроке по типографике Photoshop я покажу вам шаги, которые я предпринял для создания этого Эффекта Прохладного Жидкого Текста с Украшением Перьевой Кистью в Photoshop. Это одно из учебных пособий среднего уровня, и некоторые шаги могут быть немного сложными, но почему бы не попробовать!
Это одно из учебных пособий среднего уровня, и некоторые шаги могут быть немного сложными, но почему бы не попробовать!
Вы жаждете новых руководств по типографике в Photoshop и мечтаете сделать крутой текст?
Есть еще много других.
Как создать богато украшенную типографскую иллюстрацию
Когда вы ищете высококачественный контент, вы обычно вынуждены платить за свои ресурсы. Как правило, с ними лучше и проще работать, и они предлагают более широкий спектр использования. Однако иногда вы можете найти тот же уровень качества по нулевой цене, и это именно то, что мы собираемся сделать сегодня. Мы собираемся создать подробную иллюстрацию и крутые текстовые логотипы с бесплатными подарками и самодельными вкусностями.
Фотореалистичная перспектива
Иногда плоскость просто не подходит, и нам нужно найти другие, более привлекательные способы представить дизайн нашим клиентам. Одна техника, которую я недавно использовал, прекрасно работает с текстом, логотипом и другими векторными изображениями. Он состоит из виртуальной фотографии работы с использованием фильтров Adobe Illustrator и Photoshop. Драматический конечный результат и крутой эффект невозможно отличить от настоящей фотографии.
Он состоит из виртуальной фотографии работы с использованием фильтров Adobe Illustrator и Photoshop. Драматический конечный результат и крутой эффект невозможно отличить от настоящей фотографии.
Создание абстрактного сияющего текстового эффекта с помощью шрифта Groovy в Photoshop
В этом уроке по типографике Photoshop я покажу вам методы, которые я использую для создания абстрактного сияющего текстового эффекта с помощью шрифта Groovy в Photoshop. Это учебник для начального уровня с множеством советов и приемов по эффективному манипулированию текстом и другими крутыми идеями фотошопа.
Попутно я покажу вам несколько методов, которые я использую для создания приятного абстрактного эффекта, чтобы общий дизайн выглядел круто, а также использование инструмента «Срез» для создания собственной полосатой кисти.
Design Soft Stylized 3D Type
Использование 3D-шрифтов сегодня становится все более популярной тенденцией в дизайне. Для создания такого шрифта обычно требуется передовое программное обеспечение для 3D. Тем не менее, не все из нас владеют таким программным обеспечением и не знают, как его использовать. В этом текстовом уроке Photoshop я научу вас основам создания полированного 3D-шрифта с использованием Illustrator и Photoshop.
Тем не менее, не все из нас владеют таким программным обеспечением и не знают, как его использовать. В этом текстовом уроке Photoshop я научу вас основам создания полированного 3D-шрифта с использованием Illustrator и Photoshop.
Создайте модный дизайн типографского плаката
Используя простые формы, можно создать великолепный современный дизайн и классные эффекты, которые хорошо подходят для впечатляющих плакатов. Хорошим примером является недавнее руководство по модным геометрическим линиям. На этот раз мы рассмотрим упрощение инструментов для создания интересного и привлекательного плаката с одним типографским словом.
Как создать отличные типографские обои в Photoshop
Этот урок научит вас создавать действительно интересные и уникальные типографские обои всего за несколько простых шагов. На самом деле даже новичок сможет воссоздать этот эффект, добавить свой стиль и подумать об этом, я уверен, вам понравится и вы многому научитесь из этого урока! Вы научитесь создавать красивый фон, добавлять эффекты освещения и работать со шрифтами, размерами и цветами, чтобы выделять только нужные места. Считайте это одним из простых уроков Photoshop.
Считайте это одним из простых уроков Photoshop.
Create Smoke Text
Важным моментом в графическом дизайне на данный момент является использование фотографии дыма, эти фотографии выглядят очень хорошо, но выглядят намного лучше, когда вы возитесь с ними в Photoshop. Здесь мы будем смешивать шрифт и изображение дыма, чтобы создать действительно красивые абстрактные обои. Это всего лишь краткое руководство, но, надеюсь, вы изучите несколько новых техник, так что попробуйте.
Разработка типографского концептуального плаката
Текст в стежках
Текст дыма в Photoshop за 10 шагов
В этом уроке по типографике Photoshop я покажу вам, как создать эффект типографики дыма, играя с некоторыми кистями и корректирующими слоями. Это очень простой урок, и вы сможете выполнить весь процесс за 5-10 минут. Это создает особый винтажный эффект Photoshop.
Плакат From the Words
Красивый 3D-текстовый эффект в Photoshop CS5
В этом руководстве объясняются некоторые основные концепции 3D в среде Photoshop CS5 Extended для создания красивого 3D-текста. Он призван предоставить пошаговое руководство по созданию 3D-сцены и представляет некоторые советы и приемы по использованию Repoussé, применению материалов, комбинированию 3D-слоев, работе с объектом, инструментами сетки и камеры, тенями и отражениями, а также некоторым рендерингом. также основы.
Он призван предоставить пошаговое руководство по созданию 3D-сцены и представляет некоторые советы и приемы по использованию Repoussé, применению материалов, комбинированию 3D-слоев, работе с объектом, инструментами сетки и камеры, тенями и отражениями, а также некоторым рендерингом. также основы.
Потрясающий молочный типографический эффект в Photoshop
Идея очень проста, я использовал несколько стоковых фотографий и очень блочный шрифт. Вместо того, чтобы тратить время на поиск идеального шрифта, я решил создать его в Illustrator. Первые шаги — это создание шрифта, а затем в Photoshop я покажу вам, как смешать его с фотографиями.
Создание текстового эффекта в стиле Гарри Поттера в Photoshop
Это был потрясающий фильм, и я был вдохновлен на создание типичного текстового эффекта Гарри Поттера. В этом уроке показано, как использовать эффект скоса и размытие линзы для придания глубины вашей работе. Текстовые эффекты в Photoshop выведены на совершенно другой уровень!
Кожаный текстовый эффект
В этом уроке объясняется, как использовать стили слоя для достижения эффекта кожи, похожего на текст, и как создать красивый глянцевый штрих, чтобы добавить больше глубины конечному эффекту.
Типографские обои в Photoshop
Эффект красочного ретро текста
В этом уроке вы узнаете, как использовать кисти Photoshop и стили слоя для создания потрясающего красочного эффекта ретро текста.
Трон Наследие Учебник
Для этого урока я использовал Adobe Illustrator, Adobe Photoshop и Cinema 4D. Почти все световые эффекты и композиция сделаны в Photoshop, другие приложения использовались только для создания некоторых форм и элементов, поэтому, если вы хотите сделать только часть Photoshop, в учебнике есть ZIP-файл со всеми файлы ресурсов, используемые для этого образа.
Создание типографской обработки Steam
Являетесь ли вы поклонником стимпанка или нет, это руководство, состоящее из двух частей, обязательно проверит ваши знания Illustrator, Cinema 4D и Photoshop. В первой части мы настроим шрифт Blackletter и создадим трехмерный текст с векторными фигурами. Это совершенно другое достижение типографики Photoshop.
Easy Casino Style Войти в Photoshop
Итак, в этом уроке по типографике в Photoshop я покажу вам, как создать очень красивый световой эффект, используя базовые фильтры, стиль слоя, режимы наложения и несколько стоковых фотографий. Весь процесс не займет у вас более 45 минут, и уровень этого учебника по типографике, на мой взгляд, прост, но требует некоторого внимания к деталям.
Создание разрушительных черно-белых надписей с драматическим эффектом всплеска
Сегодня я познакомлю вас с красотой черно-белого дизайна с крутыми фотошоп-картинками. Сделаем выразительную надпись, включающую мысли, связанные с центральным словом. Мы превратим стандартный текст в потрясающую разрушительную иллюстрацию и придадим ему окончательный уникальный вид.
Плакат Inception с Repousse в Photoshop CS5
В этом классном уроке по типографике я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, сделанным из зданий на аэрофотоснимке город.
Давайте посмотрим на другие уроки по типографике в Photoshop.
Сделай себе потрясающий типографский портрет
Учебник по типографике создается после получения запроса от читателя. Как известно, искусство типографского портрета требует огромного труда. Вот гораздо более простая версия, которую я сделал, чтобы дать новичкам представление о том, с чего начать. В этом уроке показано, как создавать собственные кисти и узоры заливки. Кроме того, вы узнаете больше об инструменте выделения и постеризации и других эффектах шрифта.
Базовый текстовый эффект леденца в Photoshop
В другом из этих забавных уроков по фотошопу мы узнаем, как создать текстовый эффект, похожий на леденец, с помощью некоторых простых приемов Photoshop.
Основные эффекты 3D-типа
Использование 3D-объектов в Photoshop станет более популярным благодаря последнему выпуску Photoshop Extended. Но для создания уникальных 3D-эффектов вам не нужна новейшая версия Adobe Photoshop высокого класса — этот мастер-класс работает для Photoshop CS и выше. Другой уровень основ типографики.
Другой уровень основ типографики.
Создание потрясающего 3D-текста в безобразном пейзаже
Чем больше вы узнаете о смешивании изображений и различных элементов вместе в Photoshop, тем больше свободы у вас будет в создании всего, что приходит в ваше воображение. В этом уроке по Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую гранжевую и зернистую композицию с трехмерным текстом (который мы создадим в Illustrator) в качестве центрального элемента.
Украшенный процесс письма
Я покажу вам, как я делаю свою витиеватую надпись. Это новый дизайн, который я сделал для Stone Sour, в котором использовалась эта техника, и я рад поделиться другими примерами фотошопа. Теперь сразу же, это не пошаговое руководство. Это скорее взгляд за кулисы того, как я работаю.
В основе этого процесса лежит умение рисовать и хорошее понимание форм букв, типографики, интервалов, композиции и прочее. Кроме того, я предполагаю, что вы разбираетесь в Illustrator, Photoshop и 3D Studio Max. Для этого нет простого процесса — так что да, это означает, что это действительно требует работы!
Для этого нет простого процесса — так что да, это означает, что это действительно требует работы!
Так что для тех из вас, кто заинтересован только в сокращении, чтобы получить этот вид, вы, вероятно, можете просто пропустить чтение. Потому что на самом деле в этом нет ничего короткого. Это старая добрая ручная надпись, которая дорабатывается и дорабатывается на компьютере для конечного векторного результата.
До смешного реалистичный эффект палящего огня
Вы поджигатель? Даже если это не так, этот урок Photoshop с эффектом пламени просто великолепен благодаря специальным крутым шрифтам для Photoshop! Мы проведем вас шаг за шагом, пока вы научитесь уклоняться от цвета, делать изображения пламени с помощью каналов и многому другому. Этот урок обязательно поднимет ваши навыки Photoshop на новый уровень!
Разноцветный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке по Photoshop я покажу вам, как создать круто выглядящий красочный текстовый эффект с дизайном из плексигласа. В этом уроке мы будем создавать письма отдельно, получая некоторую помощь от действий.
В этом уроке мы будем создавать письма отдельно, получая некоторую помощь от действий.
Создайте впечатляющий текстовый эффект травы в Photoshop
Создайте удивительный типографский эффект разбитой тарелки
В другом из этих классных уроков по Photoshop я объясню, как реализовать забавные буквы, которые выглядят как разбитые тарелки. Мы начнем в Illustrator, изменив исходный шрифт, затем переключимся на Photoshop, чтобы поиграть с текстурами и стилями слоя. Кроме того, мы будем иметь дело с инструментами выделения и простыми методами создания 3D-иллюзии всегда в Photoshop.
Создание забавного деревянного шрифта в Photoshop
В этом уроке по типографике в Photoshop я покажу вам, как легко создать эффект деревянного текста. Мы начнем с полигона, затем поиграем с текстурами дерева и стилями слоя, чтобы добиться действительно забавного результата. Я подробно расскажу о каждом шаге, чтобы новичкам в Photoshop было легко следовать процессу. Это совершенно новый способ понять, что такое типографика.
Это совершенно новый способ понять, что такое типографика.
Простой способ создать 90 в Photoshop
В этом уроке по типографике я покажу вам, как создать что-то вроде гранжевой композиции, играя с текстом и прямоугольниками. Мы также будем использовать несколько кистей и текстуру бумаги.
В этой части статьи есть еще больше уроков по типографике в Photoshop.
Нет недостатка в учебниках по типографике, которые научат вас, как сделать этот классный текст в Photoshop.
Дизайн абстрактной типографии в стиле гранж с текстурой ржавого металла в Photoshop
В этом текстовом уроке Photoshop я покажу вам, как создать абстрактную типографику в гранж-стиле с использованием текстуры ржавого металла в Photoshop. Вдохновением для этого урока послужило шероховатое металлическое изображение, которое я наткнулся на stockvault.net и подумал, что мог бы поиграть с ним
Вместе мы изучим некоторые методы смешивания слоев, различные эффекты фильтров и интересный метод создания текста. смотреть 3D. Попробуйте выдающиеся фильтры фотошопа!
смотреть 3D. Попробуйте выдающиеся фильтры фотошопа!
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
В этом текстовом уроке по программе Photoshop я покажу вам, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация». Этот урок работает только с версией CS5, и я уверен, что вам не понадобится много времени, чтобы создать свои специальные крутые проекты в Photoshop.
Элегантный 3D-текстовый эффект в Photoshop
В этом текстовом руководстве по Photoshop вы узнаете, как создать элегантный 3D-текстовый эффект, используя простой инструмент формы, стили слоя и контуры.
Создание типографских обоев
Облачный текст
Следуя нашей серии быстрых советов, в этом уроке по работе с текстом в Photoshop я покажу вам, как создать текст с облаками, используя кисти и другие интересные световые эффекты. Вы научитесь очень легко создавать типографские дизайны.
Как использовать текст на контурах и фигурах в Photoshop
В этом учебном пособии вы узнаете, как создать текст, который следует пользовательскому контуру или заполняет пользовательскую форму в Photoshop. Мы начнем с путей и перейдем к заполнению и вводу текста вдоль фигур.
Добавить фантастический цвет к 3D-тексту
В этом текстовом уроке Photoshop вы узнаете, как оживить простой текст и поместить все в фантастическое, цветное и светящееся 3D-пространство. Некоторые изящные приемы, описанные здесь, позволят вам вывести свое искусство на новый уровень.
Учебник Hell of Photoshop
Создание трехмерной текстовой сцены темного гранжа в Photoshop
В этом уроке по типографике Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Настроение, которое мы постараемся привнести в нашу работу, мрачное и шероховатое.
Мы собираемся использовать постоянное освещение, стили слоя для создания теней для нашего шрифта, фильтры Photoshop и многое другое. Мы закончим нашу сцену, добавив темный текстурированный фон, который, кажется, исчезает по мере приближения к краю холста — популярный прием создания фотоэффектов в Photoshop.
Мы закончим нашу сцену, добавив темный текстурированный фон, который, кажется, исчезает по мере приближения к краю холста — популярный прием создания фотоэффектов в Photoshop.
Создайте векторный типографский плакат с эффектом потертости
Следуйте этому пошаговому руководству по моему недавнему процессу создания плаката «Спектр». Начав с пользовательского шрифта в Illustrator, мы переместим нашу векторную графику в Photoshop для серьезной работы с кистями Photoshop, режимами наложения и многим другим.
Эффект многослойного 3D-текста
В этом уроке Awesome Photoshop вы узнаете, как создать эффект 3D-текста с помощью действий, основных операций преобразования и фильтров. Это средний уровень, приблизительно 2 чашки кофе.
Создание сладкого шоколадного эффекта для текста
Этот урок по типографике Photoshop предназначен для жадных людей. Сегодня мы создадим восхитительный текстовый эффект, покрытый шоколадом. Мы создадим некоторые детали на бумаге, затем поработаем со стилями слоя, чтобы добиться хорошего результата, используя эффекты шрифта Photoshop.
Надеюсь, вам понравились эти уроки по типографике в Photoshop.
Будучи пользователем Photoshop, вы также должны быть заинтересованы в этих статьях:
- 91 Учебники по обработке фотографий: станьте профессионалом
Неограниченное количество загрузок : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна по номеру 30 основных учебных пособий по работе с текстом в Photoshop для создания красивых эффектов сайт. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Photoshop открывает перед дизайнерами все творческие возможности. Когда вы работаете с текстом в своих проектах, существует бесконечное множество способов стилизации текста и бесчисленное множество различных типов эффектов, которые можно создать. Работаете ли вы над типографским дизайном или просто используете текст для чего-то вроде дизайна плаката, знание того, как создавать красивые текстовые эффекты, может оказать большое влияние на конечный результат вашего дизайна.
Имея это в виду, мы составили эту коллекцию из 30 выдающихся уроков по созданию текстовых эффектов Photoshop. Эти уроки научат вас создавать самые разные текстовые эффекты в Photoshop, независимо от ваших текущих навыков или уровня опыта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и ресурсов дизайна
Учебники по текстовым эффектам Photoshop
Вдохновленные 80-е Stranger Things Text Effect
3 с помощью этого урока, чтобы узнать, как вы можете воспроизвести эффект с вашим собственным текстом.
Создание реалистичного эффекта замороженного текста в Photoshop
Иногда отличный способ проверить свои навыки — попытаться воссоздать дизайн или эффект, которые вы видите в процессе использования. К счастью, есть несколько замечательных руководств, таких как этот, в которых показаны шаги, которые вы можете предпринять, чтобы воссоздать удивительные текстовые эффекты, например, из фильма «Холодное сердце».
Как быстро создать текстовый эффект сверкающих бриллиантов в Photoshop
Этот эффект можно создать быстро, но он обязательно привлечет много внимания.
Создание текстового эффекта в стиле фильма «Черная вдова» в Photoshop
Вот еще один урок, вдохновленный фильмом, который научит вас создавать текстовый эффект, который можно использовать разными способами.
Как создать эффект текста в воде с помощью карт смещения в Photoshop
Вам понравятся возможности, когда вы узнаете, как использовать этот удивительный эффект в своей работе.
Создание текстового эффекта ржавого металла по мотивам фильма «Безумный Макс»
Этот эффект ржавчины и сильно текстурированной поверхности отлично подходит для постеров и других дизайнов, когда вам нужен мощный способ отображения текста.
Как создать потрясающий текстовый эффект в стиле зеркального шара в Adobe Photoshop
В этом учебном пособии рассматривается техника, которую можно использовать для создания забавного текста в ретро-стиле.
Создание абстрактного сияющего текстового эффекта с помощью шрифта Groovy в Photoshop
Вот еще один урок в стиле ретро, хотя конечный результат полностью отличается от того, что вы узнали из предыдущего урока.
Как создать мультяшный градиентный текстовый эффект в Photoshop
Этот градиентный текстовый эффект можно использовать для самых разных целей, так что это отличная техника для изучения.
Создание эффекта горячей магмы в Photoshop
Получите легкий 3D-эффект с помощью этого светящегося горячего текста, в котором используются световые эффекты и текстуры.
Как создать экшен с текстовым эффектом неонового пламени в Adobe Photoshop
Вот еще один эффект свечения, который вы можете создать, на этот раз с контурными буквами.
Как создать эффект металлического текста с помощью стилей слоя в Photoshop
Блестящие, гладкие металлические буквы создать не так уж и сложно, благодаря помощи, которую вы получите из этого руководства.
Создание текстового эффекта сшитой джинсовой ткани в Photoshop
Узнайте, как создать приятный текстурный эффект, напоминающий внешний вид джинсовой ткани и строчки.
Создание неонового текстового эффекта в Photoshop
Воссоздайте внешний вид классической неоновой вывески с помощью этого руководства.
Создайте блестящий, золотой, текстовый эффект Старого Света в Photoshop
Создайте блестящий, текстурированный золотой текст, который действительно выделяется.
Как создать абстрактный геометрический эффект мозаики
Технику, используемую для создания этого текстового эффекта мозаики, можно использовать по-разному, если вы творческий человек.
Эффект сложенного текста
Воссоздайте вид сложенной бумаги с помощью этого простого руководства.
Как быстро создавать крутые текстовые эффекты Photoshop с помощью экшенов
Знаете ли вы, что экшены Photoshop могут быть полезны для создания удивительных текстовых эффектов? В этом руководстве показаны конкретные способы включения действий, чтобы быстро получить красивый текст.
Создание текстового эффекта растворенных древних чернил в Photoshop
Этот метод может быть полезен для плакатов, листовок и других дизайнов, содержащих крупный текст.
Как создать акварельный текстовый эффект в Adobe Photoshop
Воссоздайте эффект акварели, следуя этому руководству.
Создание текстового эффекта с конфетами в Photoshop
Этот полосатый эффект с легким трехмерным эффектом напоминает конфету.
Создание красочного эффекта искаженного текста в Photoshop
Узнайте, как создать этот удивительный эффект, который можно использовать для самых разных целей.
Создание текстового эффекта в стиле меха в Photoshop с использованием стилей слоя
Следуя этому пошаговому руководству, вы создадите текстурный металлический текст, который хорошо работает с жирным или жирным шрифтом.
Создание эффекта металлического медного текста с использованием стилей слоя в Photoshop
Еще один металлический эффект с медным текстом, который действительно выглядит красиво.
Создание текстового эффекта стали в Photoshop
Узнайте, как создавать текстурированные трехмерные текстовые эффекты с эффектом рельефной стали, работая с этим руководством.
Создание текстового эффекта Magical Fire Energy в Photoshop
В этом учебном пособии показан творческий и художественный способ оформления или украшения буквы или текста.
Сверкающее железо Текстовый эффект
Железный текст с искрой создать несложно благодаря инструкциям, которые вы получите в этом уроке.
Ретро космический текстовый эффект
Вот еще один ретро или винтажный эффект, который вы можете легко создать и повторно использовать эту технику в своих собственных проектах.
Хипстерский текстовый эффект в Photoshop
Этот 3D-эффект довольно легко создать благодаря помощи руководства.
Цветной ретро текстовый эффект
Это забавный эффект, который поможет вам изучить несколько различных техник, которые могут оказаться полезными.
Создание уникального светящегося текста
Светящийся космический текст легко создать, следуя этому руководству.
Заключение
Как видите, существует множество замечательных текстовых эффектов, которые вы можете научиться создавать с помощью бесплатных руководств по Photoshop. Выберите несколько, которые, кажется, хорошо сочетаются с вашим стилем дизайна, и работайте с ними шаг за шагом. Хотя вы будете создавать тот же текст/дизайн, что и в уроке, как только вы узнаете, как это сделать, вы сможете применить эти методы для работы с вашими собственными дизайнами, чтобы получить потрясающие результаты.
для получения дополнительных учебных пособий Photoshop, см.:
- Учебные пособия по дизайну плакатов Photoshop
- Редактирование фотошопа
- Учебные пособия по фотошопе
11000
- Photoshop Turnipulation Tutorials
300081 Photoshop Turnipulations
3081. инструменты могут создавать поистине умопомрачительные эффекты.
 Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам внедрить удивительные эффекты в ваш текст и типографику.
Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам внедрить удивительные эффекты в ваш текст и типографику. Конечно, многие учебники научат вас основам типографики, но иногда вам нужно что-то большее, что-то кричащее о волнении и творчестве.
В этой коллекции вы найдете 30 креативных уроков по созданию текстовых эффектов Photoshop.
Дополнительные уроки Photoshop
Неограниченное количество загрузок: 85 000+ шаблонов дизайна для печати
Брошюры, визитки, резюме, документы, шаблоны Powerpoint и Keynote, макеты и многое, многое другое!
Резюме/Шаблон резюме
Шаблон резюме
Дизайн постера Burger
Шаблон постера
Визитная карточка НПО
Шаблон визитной карточки
Флаер современного бизнеса
Шаблон флаера
Деловая брошюра, сложенная втрое
Шаблон брошюры
Шаблон чистого журнала
Шаблон журнала
Изучите более 85 000 шаблонов для печати
В этом уроке вы узнаете, как создать трехмерный текстурированный текстовый эффект в Photoshop без использования каких-либо трехмерных инструментов или приложений.
В этом уроке, состоящем из двух частей, вы узнаете, как превратить простую пословицу в сложную типографскую иллюстрацию, достигнув уровня реализма.
В этом уроке вы узнаете, как создать абстрактную композицию со световыми эффектами и применить ее в качестве текстуры текста.
Здесь вы научитесь создавать эффект атмосферного подводного текста всего за несколько простых шагов. Вы узнаете, как правильно извлекать воду и манипулировать ею, чтобы она соответствовала вашей типографике.
В этом подробном уроке рассказывается о том, как придать вашей типографской иллюстрации свежий штрих и поэкспериментировать с традиционными и цифровыми медиа, смешивая узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность.
Следуйте этому пошаговому описанию процесса создания плаката «Спектр». Начав с пользовательского шрифта в Illustrator, вы переместите векторную графику в Photoshop, чтобы немного поработать с кистями Photoshop, режимами наложения и многим другим!
В этом уроке вы научитесь создавать фантастический эффект водной типографики, используя стоковые фотографии, режимы наложения и фильтры.
В этом уроке Photoshop вы узнаете, как создать ретро-текст, который выглядит так, как будто он составлен из сложенных полосок бумаги.
В этом уроке вы узнаете, как сделать музыкальный эквалайзер, а затем применить эффект эквалайзера к тексту, используя несколько фантастических приемов.
3D-инструменты в Photoshop более совершенны, чем когда-либо. В этом уроке вы будете использовать инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
Вы узнаете, как создать психоделический фон ретро-цвета, который затем примените к тексту.
В этом уроке вы научитесь создавать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
В этом уроке Жоао Оливейра создает 3D-типографскую иллюстрацию, используя сначала Cinema 4D для построения 3D, а затем Photoshop для постобработки.
В этом уроке объясняются методы создания трехмерных пронумерованных свечей без использования каких-либо трехмерных инструментов. Затем он проведет вас через другие разделы формирования свечей, добавления света и теней и, наконец, размещения свечей поверх кекса.
Затем он проведет вас через другие разделы формирования свечей, добавления света и теней и, наконец, размещения свечей поверх кекса.
В этом уроке вы узнаете, как воссоздать текстовый эффект наэлектризованного металла. В нем рассказывается о нескольких методах выделения, а также о том, как использовать правильные текстуры для создания этого уникального текстового эффекта.
В этом уроке показано, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы воссоздать полосатый текстовый эффект, вдохновленный дорогой, показанный ниже.
В этом руководстве объясняются 3D-функции Photoshop для создания приведенного ниже эффекта 3D-текста в осенней тематике.
Этот урок покажет вам, как создать стильную орнаментальную типографику, а затем применить эффект меловой доски с помощью Adobe Illustrator, Photoshop и некоторых векторных орнаментов.
В этом уроке вы узнаете, как создать приведенный ниже текстовый эффект, заняться рисованием, смешиванием слоев и настройками изображения.
В этом уроке вы узнаете, как совместить Photoshop и Filter Forge для создания трехмерного текстового эффекта с текстурой дерева и простым сердцем из красного стекла.
В этом уроке вы узнаете, как создать изображение и текстовый эффект в стиле ар-деко на основе постера фильма «Великий Гэтсби» с помощью Illustrator и Photoshop.
В этом уроке Photoshop, используя пользовательские кисти и инструмент «Пластика», вы узнаете, как воссоздать красивую плавную типографику, которую вы можете увидеть ниже.
Из этого туториала вы узнаете, как создать собственный набор плиток для скрэббла с нуля, чтобы вы могли использовать их в любое время на любом фоне.
В этом учебном пособии на тему Дня святого Валентина вы узнаете, как создать вкусный текстовый эффект шоколада с помощью стилей слоя.
В этом уроке вы узнаете, как объединить Photoshop с Filter Forge для создания светящегося 3D-эффекта текста.
В этом уроке показан простой способ создания красивого текстового эффекта боке с помощью простых кистей и эффектов слоя.
В этом уроке вы узнаете, как создать текстовый эффект старой вывески, используя стоковые фотографии. В качестве бонуса вы также создадите простой анимированный GIF.
Вам также могут понравиться эти учебники по текстовым эффектам Adobe Illustrator.
Более 70 удивительных руководств по созданию текстовых эффектов в Photoshop
Создание привлекательных текстовых эффектов играет жизненно важную роль в дизайне плакатов, рекламы и других печатных материалов. Photoshop предоставляет отличные инструменты и возможности для создания классных текстовых эффектов. Помня об этом, мы составили список удивительных руководств по текстовым эффектам Photoshop из различных онлайн-источников, которые помогут вам научиться создавать впечатляющие текстовые эффекты. Этот список будет регулярно обновляться последними руководствами. Эти уроки научат вас удивительным навыкам создания впечатляющих типографских дизайнов.
Итак, начнем с представления!
Май 2015 г. Обновление:
Создание подробного текстового эффекта муки в Adobe Photoshop
В этом руководстве показано, как экспериментировать с настройками кисти, а также стилями слоя для создания неряшливого текстового эффекта, напоминающего муку. .
Посмотреть руководство
Создайте 3D-текст высотой в милю в Illustrator и вставьте его в свое произведение в Photoshop
Просмотрите руководство
Создайте текстовый эффект сияющего металла в Adobe Photoshop
В этом туториале показано, как использовать дубликат с техникой преобразования для создания фрагмента 3D-текста, а затем использовать несколько различных стилей слоя для достижения эффекта светящегося металлического текста.
Просмотреть учебник
Текстовый эффект осьминога в Photoshop
Просмотреть учебник
Создание трехмерного текстового эффекта звездного света в Photoshop
В этом учебном пособии показан процесс создания трехмерного текстового эффекта звездного света в Photoshop. Мы будем использовать ряд приемов манипулирования, таких как смешивание слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и
бесплатные инструменты преобразования.
Мы будем использовать ряд приемов манипулирования, таких как смешивание слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и
бесплатные инструменты преобразования.
Просмотреть руководство
Согласование текста с поверхностью с помощью карты смещения в Photoshop
В этом учебном пособии вы узнаете, как обернуть текст и слои формы так, чтобы они соответствовали поверхности нижнего слоя.
View Tutorial
Быстрое и простое создание текстового эффекта 3D-наклейки в Adobe Photoshop
Этот краткий совет покажет вам, как создать редактируемый глянцевый текстовый эффект 3D-наклейки с использованием смарт-объектов и стилей слоя.
Посмотреть руководство
Роскошный стиль текста для флаера для вечеринки в честь Дня святого Валентина
Посмотреть руководство
Создать потрясающий городской пейзаж из текста
Посмотреть руководство
Glam Gold Текстовый эффект
Посмотреть руководство Быстрый текст
3 a Sketch 9 Adobe Photoshop
View Tutorial
Sparkler Light Текстовый эффект Photoshop
Вы узнаете, как создать типографику с блестками, используя любой тип шрифта и текст, которые вы хотите. Это немного позже для создания листовок для новогодней вечеринки с использованием этого текстового эффекта искрящегося света, но он, вероятно, будет полезен для следующего
год.
Это немного позже для создания листовок для новогодней вечеринки с использованием этого текстового эффекта искрящегося света, но он, вероятно, будет полезен для следующего
год.
View Tutorial
Текстовый эффект Fine Glass в Photoshop CS6
Вы узнаете, как создать текстовый эффект Fine Glass в Photoshop CS6. Цель состоит в том, чтобы придать нашему тексту особый эффект стекла.
Просмотреть руководство
Поздравительная открытка с Рождеством и Новым годом в Photoshop
Просмотреть руководство
Создание текстового эффекта трафаретного баннера в Adobe Photoshop
В этом учебном пособии показано, как использовать свойства формы, смарт-объекты, текстуры, стили слоя и кисти для создания простого текстового эффекта трафаретного баннера. Затем вы сможете использовать команду «Деформация», чтобы конечный результат выглядел более
реалистично и придайте ему больше глубины.
Просмотреть учебник
Блестящий отражающий 3D-текстовый эффект в Photoshop CC
Просмотреть учебник
Создание реалистичного текстового эффекта неонового света в Adobe Photoshop
В этом учебном пособии показано, как изменить кирпичную текстуру для фона, а затем использовать стили слоя с помощью инструмента «Перо», чтобы добавить яркий, светящийся неоновый текст и простой кабель поверх него.
Просмотреть руководство
Создать мясную колбасу с текстовым эффектом Photoshop
Просмотреть руководство
Текстовый эффект 3D-букв на полке в Photoshop CC
В этом учебном пособии вы узнаете, как использовать атрибуты формы Photoshop CC и 3D-возможности для создания простого, но сложного текстового эффекта 3D-букв на полке.
Просмотреть руководство
Создание таинственного текстового эффекта «Поток энергии»
Просмотреть руководство
3D-эффект ретро-текста с использованием стилей слоя в Adobe Photoshop
В этом учебном пособии показано, как использовать стили слоя, смарт-объекты и некоторые другие основные элементы в Adobe Photoshop для создания простого трехмерного текстового эффекта в стиле ретро.
Просмотреть учебник
Создайте вкусный текст в виде пончика, от которого вы проголодаетесь
Просмотреть учебник
Создание текстовых эффектов высокой печати в Photoshop
В этом учебном пособии вы узнаете, как создать пару полезных текстовых эффектов высокой печати в Photoshop, которые вы можете адаптировать и повторное использование практически в любом проекте.
Просмотреть руководство
Создание яркого текстового эффекта омбре в Adobe Photoshop
Этот урок, однако, покажет вам очень простой способ получить другую версию эффекта омбре, используя два слоя Bevel и Emboss.
Посмотреть руководство
Нарисовать механический текстовый дисплей аэропорта с нуля
Посмотреть руководство
Создать текстовый эффект огня и ржавчины с помощью фильтра пламени в Adobe Photoshop CC , затем добавьте немного пламени с помощью фильтра вместе с другими текстурами дыма и искр, чтобы создать яркий эффект пылающего текста.
Просмотреть руководство
Создание светящегося текста с помощью 3D-слоев Photoshop
Узнайте, как создать крутой светящийся текстовый эффект с помощью 3D-слоев Photoshop. Мы сделаем ваш текст действительно выделяющимся, заставив его светиться.
Посмотреть руководство
Создание винтажного дизайна обоев с кровавым текстовым эффектом в Adobe Photoshop
В этом учебном пособии показано, как наложить несколько гранжевых и акварельных кистей, а затем использовать их с некоторыми текстурами, чтобы создать стену с настоящим винтажным видом. . После этого мы объединим текст и несколько капельных кистей, чтобы добавить
писать на этой стене.
. После этого мы объединим текст и несколько капельных кистей, чтобы добавить
писать на этой стене.
Просмотреть руководство
Обновление от октября 2014 г.:
Карамельная кукуруза – Текстовый эффект вдохновения
Это простое забавное руководство, которое покажет вам, как использовать стили слоя для создания удивительной, вкусной сахарной кукурузы, вдохновленной текстовый эффект.
Просмотреть руководство
Создание жуткого текстового эффекта тыквы на Хэллоуин в Photoshop
Узнайте, как создать 3D-типографику жуткой тыквы в Photoshop для предстоящего празднования Хэллоуина. Мы будем использовать макет 3D-текста, чтобы упростить задачу. Вы можете использовать тот же макет 3D-текста для создания других жутких текстовых эффектов.
как зомби, кровь, призрак и так далее. Все, что вам нужно сделать, это изменить цвета и настроить стили слоя.
Просмотреть руководство
Создать эффект гранжевого текста в стиле «Ходячих мертвецов»
Наложение текстур и кистей может придать детализацию и глубину простым рисункам, сделав их более интересными. Этот урок покажет вам, как это сделать с помощью некоторых фильтров размытия и простых стилей слоя, чтобы создать
приятный шероховатый текстовый эффект в Adobe Photoshop.
Этот урок покажет вам, как это сделать с помощью некоторых фильтров размытия и простых стилей слоя, чтобы создать
приятный шероховатый текстовый эффект в Adobe Photoshop.
View Tutorial
Кремовый и шоколадный торт Photoshop Текстовый эффект
В этом уроке мы создадим восхитительную 3D-типографику торта в Photoshop, используя стили слоя, генераторы 3D-действий и шаблоны торта. Это учебник, который может быть легко использован новичками, поскольку в нем подробно описаны все шаги.
View Tutorial
Создание 3D-текста, окруженного пламенем
В этом уроке я покажу вам, как создать 3D-текст, окруженный пламенем, в Photoshop. Мы создадим 3D-текст в Photoshop и объединим текстуры пламени и трещины с нашим текстом. Мы будем использовать ряд Photoshop
такие методы, как корректировка изображения, режимы наложения слоев, различные инструменты и фильтры.
View Tutorial
Создание текстового эффекта золотой кожи в стиле ретро в Adobe Photoshop
Создание эффекта 3D-текста не всегда требует использования 3D-инструментов. Этот урок покажет вам простой способ использования атрибутов формы в Adobe Photoshop CC вместе с парой стилей слоя для создания ретро, похожего на кожу,
3D текстовый эффект довольно легко и быстро.
Этот урок покажет вам простой способ использования атрибутов формы в Adobe Photoshop CC вместе с парой стилей слоя для создания ретро, похожего на кожу,
3D текстовый эффект довольно легко и быстро.
View Tutorial
Создание 3D-текстового эффекта снега с помощью Cinema4D и Photoshop
В этом уроке я покажу вам, как создать 3D-текстовый эффект снега с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
View Tutorial
Как писать на песке в Adobe Photoshop
Стили слоя Adobe Photoshop — один из самых быстрых, но наиболее эффективных способов достижения множества различных эффектов. Этот урок покажет вам, как сочетать мощь стилей слоя с парой текстур, кистей и
параметры выбора для создания реалистичного эффекта написания текста на песке.
View Tutorial
Сладкий сахарный текстовый эффект в Photoshop
Я изо всех сил стараюсь не есть много сахара, но сегодня утром меня соблазнили вкусные шоколадные пончики с глазурью и арахисом сверху. Моделирование сладких закусок в Photoshop — следующая лучшая вещь. В этом
В этом уроке вы узнаете, как создать сладкий, сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
Моделирование сладких закусок в Photoshop — следующая лучшая вещь. В этом
В этом уроке вы узнаете, как создать сладкий, сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
View Tutorial
Мясо Photoshop Food Text Style Tutorial
Сегодня мы собираемся создать реалистичную типографику сырого мяса в Photoshop, используя текстуры, узоры и стили. Вы можете создать текстовый эффект мясной пищи, используя любой тип шрифта, который вам нравится. Конечно, вы можете использовать пользовательские формы вместо
текстовый слой. Все, что вам нужно, это реалистично выглядящая текстура или узор сырого мяса, а все остальное — это стили слоя и другие базовые настройки.
Посмотреть Учебник
Создание эффекта наэлектризованного текста в Photoshop
В этом уроке я покажу вам процесс, который я использовал для создания эффекта наэлектризованного текста в Photoshop. Мы будем использовать стоковое изображение схемы в качестве фона и добавим пару изображений электрического тока для окончательного эффекта.
View Tutorial
Текстовый эффект травы и грязи
В этом учебном пособии объясняется очень простой и быстрый способ создания яркого текстового эффекта травы и грязи с помощью масок слоя, корректирующих слоев и некоторых базовых эффектов слоя.
View Tutorial
Strawberry Fruit Pie Text Effect Photoshop Tutorial
В этом уроке мы создадим типографику фруктового пирога в Photoshop. Начинку для пирога можно использовать любую; Я выбираю клубнику, потому что она одна из самых популярных, но вы можете попробовать любую комбинацию фруктов. Вам нужен только
реалистичная текстура или узор пирога.
View Tutorial
Создание текста из кожи змеи в Photoshop
Узнайте, как создать эффект текста в виде змеи в Adobe Photoshop, используя текстуру кожи рептилии и некоторые основные стили слоя. Этот эффект можно легко адаптировать к любому слою (текст, фигура или растр), поэтому вы можете получить неограниченные возможности.
количество результатов. Учебное пособие по змеиной коже поставляется с полностью многоуровневым исходным файлом PSD, чтобы вы могли легко понять шаги, которые я сделал.
Учебное пособие по змеиной коже поставляется с полностью многоуровневым исходным файлом PSD, чтобы вы могли легко понять шаги, которые я сделал.
View Tutorial
Как создать стильный черно-золотой 3D-текстовый эффект в Photoshop
Векторные и 3D-возможности Adobe Photoshop представляют собой мощное сочетание, которое можно использовать для создания забавных и потрясающих 3D-эффектов. В этом уроке я покажу вам, как создать стильный черно-золотой 3D-текстовый эффект с помощью векторной графики.
формы, 3D сетки и материалы.
View Tutorial
Notebook Paper Text Photoshop Tutorial
Это школьный учебник Photoshop, который вы можете использовать для создания действительно уникальных текстовых эффектов, используя, например, свое собственное имя. Меня вдохновила иконка блокнота, которую я нашел на deviantArt, и я решил сделать текст в Photoshop.
эффект от него.
View Tutorial
Создание уникальной золотой типографики всплесков в Photoshop
В этом уроке я покажу вам шаги, использованные для создания этой уникальной золотой типографики всплесков в Photoshop. Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать несколько изображений.
корректировки, инструмент осветления/затемнения, инструмент выделения, чтобы помочь нам в создании этого текста.
Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать несколько изображений.
корректировки, инструмент осветления/затемнения, инструмент выделения, чтобы помочь нам в создании этого текста.
View Tutorial
Создаем типографику из кожи и меха жирафа в Photoshop
В этом уроке мы создадим интересный текстовый эффект, вдохновленный кожей животного, с деталями кожи и меха. Я выбрал жирафа для своего урока, но самое интересное, что вы можете выбрать любое животное, которое вам нравится, например
зебра. Или вы можете пойти еще дальше и использовать птицу с длинной шеей, как у аиста.
View Tutorial
Как создать текстовый эффект смазанного кетчупа в Adobe Photoshop
В этом уроке мы будем использовать комбинацию Adobe Photoshop и Illustrator для создания реалистичного текстового эффекта кетчупа. Мы также покажем, как размазать или размазать эффект кетчупа на необязательном шаге в конце.
View Tutorial
Как создать вкусный текстовый эффект мармеладки в Photoshop
В этом уроке я покажу вам, как создать восхитительный текстовый эффект мармеладки в Adobe Photoshop, используя простую пользовательскую кисть, обводку и некоторые стили слоя.
View Tutorial
Создание уникального неонового текстового эффекта в Photoshop
В этом уроке я покажу вам процессы, используемые для создания этого уникального неонового текстового эффекта в Photoshop. Мы будем использовать ряд техник Photoshop, таких как маскирование слоя, выделение, параметры наложения, инструмент «Перо» и корректировка.
слои.
View Tutorial
Как создать текстовый эффект в стиле Lego в Adobe Photoshop
В этом уроке мы научимся создавать реалистично выглядящий 3D-текстовый эффект без использования какого-либо 3D-программного обеспечения. Я специально буду использовать Adobe Photoshop, но вы сможете сделать это в своем любимом 3D-программном обеспечении. Мы начнем с создания одного блока и с помощью ряда приемов начнем строить слово.
Мы начнем с создания одного блока и с помощью ряда приемов начнем строить слово.
Просмотреть руководство
Текстовый эффект печенья
Это руководство проведет вас через процесс создания текстового эффекта печенья исключительно в Adobe Photoshop. Эффект довольно потрясающий и его легко сделать, плюс его можно использовать на различных текстурах и материалах для достижения
другой вид.
View Tutorial
Создание текстового эффекта на футбольную тематику в Photoshop
В этом уроке я покажу вам, как создать текстовый эффект на футбольную тематику, используя базовые стили слоя, кисти и пару текстур.
View Tutorial
Создание простого реалистичного золотого текстового эффекта в Photoshop
В этом уроке мы рассмотрим простой, но реалистичный золотой текстовый эффект в Photoshop.
View Tutorial
Простой бронзовый текстовый эффект
В этом учебном пособии вы узнаете, как использовать два стиля слоя для создания простого, но сложного эффекта бронзового текста за пару минут.
Посмотреть руководство
Создание 3D-текстуры с фруктовой текстурой и текстовым эффектом
В этом уроке мы будем использовать комбинацию Modo, Photoshop и Illustrator для создания текстового эффекта фруктовой текстуры, напоминающего апельсин.
View Tutorial
Текстовый эффект сверкающего стекла
Фильтры Photoshop можно использовать для легкого и быстрого создания красивых текстур. Этот урок покажет вам, как создать простую стеклянную текстуру, а затем использовать ее с парой стилей слоя для создания эффекта блестящего блестящего текста.
Посмотреть Учебник
Создайте эффект подсветки текста в Photoshop
Эффекты подсветки — интересный способ сделать типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками маленьких огней, используя несколько инструментов Photoshop, включая
векторные фигуры, кисти, стили слоя и корректирующие слои.
Просмотреть руководство
Элегантный глянцевый текстовый эффект
В этом учебном пособии вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания элегантного гладкого текстового эффекта.
View Tutorial
Металлические заклепки на джинсовой ткани Текстовый эффект
В этом учебном пособии вы узнаете, как использовать стили слоя Photoshop и простую кисть для создания металлических заклепок — вдохновленного текста на фоне джинсовой ткани.
View Tutorial
Создание кожаного текстового эффекта в Photoshop
В этом уроке мы создадим текстовый эффект висячей кожи в Photoshop. В этом уроке я покажу вам процесс создания этого текстового эффекта с использованием некоторых интересных техник, шаблонов и инструментов.
Просмотреть руководство
Создание гладкого металлического 3D-текстового эффекта в Photoshop CS6
В этом учебном пособии показано, как можно поиграть с различными настройками для создания простого, но сложного эффекта металлического текста.
View Tutorial
Абстрактный геометрический текст
В этом абстрактном геометрическом уроке по фотошопу мы собираемся использовать простые геометрические фигуры, такие как треугольник, для создания уникального текста, похожего на оригами. Это урок фотошопа для начинающих, который научит вас создавать крутые фотошопы.
фотошоп эффекты.
Это урок фотошопа для начинающих, который научит вас создавать крутые фотошопы.
фотошоп эффекты.
Просмотреть руководство
Создание элегантного 3D-текстового эффекта в Photoshop
В этом учебном пособии показано, как использовать атрибуты формы Photoshop CS6 и возможности 3D для создания элегантного королевского 3D-текстового эффекта. Он проведет вас через изменение настроек формы, работу с 3D-элементами, создание
различные материалы, настройка источников света и изменение результата рендеринга.
View Tutorial
Текстовый эффект капающего меда на тосте
В этом уроке мы покажем вам простой способ изменения стоковой фотографии тоста, а также использование нескольких стилей слоя с некоторыми полезными приемами для создания золотого густого меда на тосте. текстовый эффект, вдохновленный тостами.
Посмотреть руководство
Энергия. Узнайте, как сделать 3D-текст из медного металла в Photoshop
В этом видеоуроке вы узнаете, как создать классный 3D-текст в Photoshop без использования каких-либо дополнительных плагинов или программ для 3D-графики. Мы будем использовать технику наложения слоев друг на друга, чтобы добиться трехмерного вида текста.
Мы будем использовать технику наложения слоев друг на друга, чтобы добиться трехмерного вида текста.
View Tutorial
Создание глянцевого красного текста в виде сердца в Photoshop
В этом уроке мы создадим красивый глянцевый красный текст в виде сердца для Дня святого Валентина. Конечно, вы можете использовать любую форму сердца, значок, стоковое изображение и т. д. Я решил использовать гламурное глянцевое сердце, потому что оно идеально сочетается с
жемчужные кисти.
Просмотреть руководство
Текстовый эффект ледяных снежинок в Photoshop
Узнайте, как создать текстовый эффект ледяной снежинки в Photoshop, используя несколько простых приемов Photoshop. Все, что вам нужно сделать, это творчески использовать кисти снежинки, чтобы создать границу для текста. Мы также создадим текстуру льда с
стили слоя. Для этого урока вы должны знать основную информацию Photoshop о работе с кистями, масками слоя и стилями Photoshop.
Посмотреть руководство
Шитье Эффект вышивки в Photoshop
Шитье и вышивание можно создавать также в Photoshop с очень реалистичными результатами. Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоя и, конечно же, материал ткани. Я выбрал текстуру джинсовой ткани, но вы
можно, конечно, выбрать любую ткань, которую вы хотите. Если вы измените материал автоматически, вам придется также настроить все стили слоя.
Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоя и, конечно же, материал ткани. Я выбрал текстуру джинсовой ткани, но вы
можно, конечно, выбрать любую ткань, которую вы хотите. Если вы измените материал автоматически, вам придется также настроить все стили слоя.
View Tutorial
Темный готический текст с огненными эффектами в Photoshop
Узнайте, как создать темный готический текстовый эффект в Photoshop, используя классные эффекты пламени и огненные кисти.
Просмотреть руководство
Создание стиля текста меха в Photoshop
Узнайте, как создать текстовый эффект меха в Photoshop с помощью эффективного экшена в один клик, который можно скачать бесплатно. Учебное пособие показывает вам несколько простых шагов, которые вы должны выполнить, чтобы получить наилучшие результаты. Пушистый эффект
полностью настраиваемый, полностью редактируемый, и вы можете переключаться между различными текстурами кожи всего одним изменением в слое смарт-объекта, который содержит изображение текстуры/узора.
 Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
Испытайте себя в дизайне с потрясающим текстом и посмотрите, куда вас приведет ваше творчество.
по самым разным причинам — и это очень универсальный навык. Вы можете использовать иллюстрированные надписи в типографских проектах фотошопа, начиная от плакатов и заканчивая брошюрами, что делает эту технику отличной для добавления в ваш творческий набор инструментов.




 Вы научитесь эффективно комбинировать различные эффекты, элементы и приложения Photoshop для выполнения дизайнерской задачи.
Вы научитесь эффективно комбинировать различные эффекты, элементы и приложения Photoshop для выполнения дизайнерской задачи. Прохладный текстовый шрифт настолько выдающийся!
Прохладный текстовый шрифт настолько выдающийся! Это превращает его в крутые фоны для фотошопа!
Это превращает его в крутые фоны для фотошопа!

 Кажется, крутое словесное искусство можно сделать буквально из всего!
Кажется, крутое словесное искусство можно сделать буквально из всего! Процесс создания базового логотипа не включен в этот учебник по типографике. Вместо этого мы возьмем базовый логотип и добавим классный эффект «линейного градиента», чтобы вы могли видеть внутри реальных букв. Это придает тексту ощущение старой школы или винтажа. Этот вид преобладает в гравюре на дереве и надписях на вывесках. Вы можете сделать этот эффект с любым шрифтом или шрифтом, потому что принцип тот же. Согласитесь, в Photoshop можно сделать так много крутых вещей?
Процесс создания базового логотипа не включен в этот учебник по типографике. Вместо этого мы возьмем базовый логотип и добавим классный эффект «линейного градиента», чтобы вы могли видеть внутри реальных букв. Это придает тексту ощущение старой школы или винтажа. Этот вид преобладает в гравюре на дереве и надписях на вывесках. Вы можете сделать этот эффект с любым шрифтом или шрифтом, потому что принцип тот же. Согласитесь, в Photoshop можно сделать так много крутых вещей? Это одно из учебных пособий среднего уровня, и некоторые шаги могут быть немного сложными, но почему бы не попробовать!
Это одно из учебных пособий среднего уровня, и некоторые шаги могут быть немного сложными, но почему бы не попробовать! Он состоит из виртуальной фотографии работы с использованием фильтров Adobe Illustrator и Photoshop. Драматический конечный результат и крутой эффект невозможно отличить от настоящей фотографии.
Он состоит из виртуальной фотографии работы с использованием фильтров Adobe Illustrator и Photoshop. Драматический конечный результат и крутой эффект невозможно отличить от настоящей фотографии. Тем не менее, не все из нас владеют таким программным обеспечением и не знают, как его использовать. В этом текстовом уроке Photoshop я научу вас основам создания полированного 3D-шрифта с использованием Illustrator и Photoshop.
Тем не менее, не все из нас владеют таким программным обеспечением и не знают, как его использовать. В этом текстовом уроке Photoshop я научу вас основам создания полированного 3D-шрифта с использованием Illustrator и Photoshop. Считайте это одним из простых уроков Photoshop.
Считайте это одним из простых уроков Photoshop. Он призван предоставить пошаговое руководство по созданию 3D-сцены и представляет некоторые советы и приемы по использованию Repoussé, применению материалов, комбинированию 3D-слоев, работе с объектом, инструментами сетки и камеры, тенями и отражениями, а также некоторым рендерингом. также основы.
Он призван предоставить пошаговое руководство по созданию 3D-сцены и представляет некоторые советы и приемы по использованию Repoussé, применению материалов, комбинированию 3D-слоев, работе с объектом, инструментами сетки и камеры, тенями и отражениями, а также некоторым рендерингом. также основы.


 Другой уровень основ типографики.
Другой уровень основ типографики. Для этого нет простого процесса — так что да, это означает, что это действительно требует работы!
Для этого нет простого процесса — так что да, это означает, что это действительно требует работы! В этом уроке мы будем создавать письма отдельно, получая некоторую помощь от действий.
В этом уроке мы будем создавать письма отдельно, получая некоторую помощь от действий. Это совершенно новый способ понять, что такое типографика.
Это совершенно новый способ понять, что такое типографика. смотреть 3D. Попробуйте выдающиеся фильтры фотошопа!
смотреть 3D. Попробуйте выдающиеся фильтры фотошопа!
 Мы закончим нашу сцену, добавив темный текстурированный фон, который, кажется, исчезает по мере приближения к краю холста — популярный прием создания фотоэффектов в Photoshop.
Мы закончим нашу сцену, добавив темный текстурированный фон, который, кажется, исчезает по мере приближения к краю холста — популярный прием создания фотоэффектов в Photoshop.







11000


 Затем он проведет вас через другие разделы формирования свечей, добавления света и теней и, наконец, размещения свечей поверх кекса.
Затем он проведет вас через другие разделы формирования свечей, добавления света и теней и, наконец, размещения свечей поверх кекса.


 Мы будем использовать ряд приемов манипулирования, таких как смешивание слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и
бесплатные инструменты преобразования.
Мы будем использовать ряд приемов манипулирования, таких как смешивание слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и
бесплатные инструменты преобразования. Это немного позже для создания листовок для новогодней вечеринки с использованием этого текстового эффекта искрящегося света, но он, вероятно, будет полезен для следующего
год.
Это немного позже для создания листовок для новогодней вечеринки с использованием этого текстового эффекта искрящегося света, но он, вероятно, будет полезен для следующего
год.

 . После этого мы объединим текст и несколько капельных кистей, чтобы добавить
писать на этой стене.
. После этого мы объединим текст и несколько капельных кистей, чтобы добавить
писать на этой стене. Этот урок покажет вам, как это сделать с помощью некоторых фильтров размытия и простых стилей слоя, чтобы создать
приятный шероховатый текстовый эффект в Adobe Photoshop.
Этот урок покажет вам, как это сделать с помощью некоторых фильтров размытия и простых стилей слоя, чтобы создать
приятный шероховатый текстовый эффект в Adobe Photoshop. Этот урок покажет вам простой способ использования атрибутов формы в Adobe Photoshop CC вместе с парой стилей слоя для создания ретро, похожего на кожу,
3D текстовый эффект довольно легко и быстро.
Этот урок покажет вам простой способ использования атрибутов формы в Adobe Photoshop CC вместе с парой стилей слоя для создания ретро, похожего на кожу,
3D текстовый эффект довольно легко и быстро. Моделирование сладких закусок в Photoshop — следующая лучшая вещь. В этом
В этом уроке вы узнаете, как создать сладкий, сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
Моделирование сладких закусок в Photoshop — следующая лучшая вещь. В этом
В этом уроке вы узнаете, как создать сладкий, сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
 Учебное пособие по змеиной коже поставляется с полностью многоуровневым исходным файлом PSD, чтобы вы могли легко понять шаги, которые я сделал.
Учебное пособие по змеиной коже поставляется с полностью многоуровневым исходным файлом PSD, чтобы вы могли легко понять шаги, которые я сделал. Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать несколько изображений.
корректировки, инструмент осветления/затемнения, инструмент выделения, чтобы помочь нам в создании этого текста.
Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать несколько изображений.
корректировки, инструмент осветления/затемнения, инструмент выделения, чтобы помочь нам в создании этого текста.
 Мы начнем с создания одного блока и с помощью ряда приемов начнем строить слово.
Мы начнем с создания одного блока и с помощью ряда приемов начнем строить слово.

 Это урок фотошопа для начинающих, который научит вас создавать крутые фотошопы.
фотошоп эффекты.
Это урок фотошопа для начинающих, который научит вас создавать крутые фотошопы.
фотошоп эффекты. Мы будем использовать технику наложения слоев друг на друга, чтобы добиться трехмерного вида текста.
Мы будем использовать технику наложения слоев друг на друга, чтобы добиться трехмерного вида текста. Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоя и, конечно же, материал ткани. Я выбрал текстуру джинсовой ткани, но вы
можно, конечно, выбрать любую ткань, которую вы хотите. Если вы измените материал автоматически, вам придется также настроить все стили слоя.
Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоя и, конечно же, материал ткани. Я выбрал текстуру джинсовой ткани, но вы
можно, конечно, выбрать любую ткань, которую вы хотите. Если вы измените материал автоматически, вам придется также настроить все стили слоя.




 Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова. Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.
Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.

 Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows . Каллиграфия имеет формат.TTF или.OTF.
Каллиграфия имеет формат.TTF или.OTF. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».

 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
 Текст можно выстроить дугой, волной, аркой или любым другим способом.
Текст можно выстроить дугой, волной, аркой или любым другим способом.

 3D -эффект текста небоскреба в Photoshop CS5
3D -эффект текста небоскреба в Photoshop CS5 Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать так часто, как вам нужно! Учить больше.
Подписка стоит 29 долларов в месяц и дает вам неограниченный доступ к огромной и растущей библиотеке из 29 000+ элементов, которые можно загружать так часто, как вам нужно! Учить больше. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам внедрить удивительные эффекты в ваш текст и типографику.
Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, Photoshop поставляется с необходимыми инструментами, которые помогут вам внедрить удивительные эффекты в ваш текст и типографику.