Как прикрепить готовое модальное окно к сайту с помощью CSS и JQuery
11 364 любопытных
Приветствую Вас, дорогие читатели блога. Сегодня я хочу рассказать Вам как прикрепить простое и уже готовое jquery модальное окно к сайту.
Как Вы уже, наверное, заметили, что в настоящее время каждый второй сайт имеет такие красивые окошки, которое всплывает при нажатии на какую нибудь ссылку. Кстати такая функция на сайте довольно хорошо привлекает внимание пользователя, но я советую не злоупотреблять этим. Потому что автоматически всплывающие окна довольно раздражают, уж поверьте.
В этом посте я не буду рассказывать как делать это всплывающее окно, я просто взял и скачал его из прошлого поста здесь (первое), и теперь хочу рассказать как данные исходники прикрепляются к сайту.
Данные модальные окна довольно просты и легки в установке. А так же присутствуют три примера всплывания: плавное сверху вниз, просто плавное появление, и стандартное без анимации.
В общем давайте прикреплять 🙂
Исходники
Первое, что нужно сделать это скачать сами исходники окон. Затем мы увидим следующее:
Как видите в исходниках у нас есть файл demo.html который Вы можете открыть и сразу же посмотреть пример всплывающих окон на компьютере. Так же присутствует скрипт самих окон jquery.reveal.js, затем jquery-1.4.4.min.js — это фреймворк jquery, если он у Вас уже прикручен, его можно удалить. И конечно же стили модальных окон reveal.css.
Ещё пару изображений которые используются в оформлении, они не так важны.
Вторым шагом будет прописание стилей и скриптов в сам код сайта.
Стили
Для начала нужно закачать скрипты и стили на хостинг в корневую папку сайта. Затем между тегами <head> </head> вставляем следующее:
<link rel="stylesheet" href="reveal.css"/>
таким образом мы прикрепили стили окон. Главное не забудьте поменять ссылку на стили. В данном случае это просто reveal. css.
css.
Скрипты jquery
Теперь прикрепляем скрипты. Опять же между тегами <head> </head> пишем следующее:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
Это библиотека jquery. Повторюсь, возможно она уже прикреплена на Вашем сайте. Проверьте. Если да, то пропустите этот шаг.
Теперь сам скрипт модальных окон:
<script type="text/javascript" src="jquery.reveal.js"></script>
Вот видите, ничего сложного нет. Тем более, что уже большую часть работы сделали. 🙂 Главное не забудете указать правильную ссылку на скрипт jquery.
И теперь, чтобы наши окна заработали нужно прописать к желаемой ссылке соответствующие классы. И сам код всплывающего окна.
HTML
Так как здесь три примера, выбирайте тот который Вам ближе к душе:
<a href="#" data-reveal-id="myModal">Плавно сверху</a>
с этим классом модальное окно появляется плавно сверху.
<a href="#" data-reveal-id="myModal" data-animation="fade">Плавно</a>
здесь окно просто появляется плавно.
<a href="#" data-reveal-id="myModal" data-animation="none">Стандартно</a>
в этом случае появление окна стандартно, без анимации.
После того ка Вы определились со стилем всплывания окна, после ссылки ставим сам код модального окна. Он выглядит так:
<div> <h2>Зоголовок модального окна</h2> <p>Это стандартный вид модального окна, его оформление Вы с лёгкостью сможете изменить в CSS.</p> <a>×</a> </div>
Как видите между тегами <h2> и </h2> стоит заголовок, который нужно изменить как Вам нужно. А между тегами <p> и </p> сам текст.
Вот и всё, дорогие друзья. Если у Вас возникнут какие нибудь трудности или вопросы — спрашивайте в комментариях. До скорых встреч.
Модальное всплывающее окно CSS шаблоны
- Главная
- CSS шаблоны
- Модальное всплывающее окно
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Всплывающее Окно Продажи
-
Всплывающая Форма Подписки
Всплывающее Окно С Изображением И Формой
-
Подписка На Модальное Всплывающее Окно
-
Подпишитесь Сейчас Всплывающее Окно
-
Всплывающее Окно Черной Пятницы
-
-
Подпишитесь Сейчас С Изображением
-
Всплывающее Окно Первой Покупки
-
Приветственная Модальная Форма CSS Шаблон
-
Самая большая коллекция шаблонов
Скачать
-
Черная Пятница, Желтое Всплывающее Окно
-
Всплывающее Окно Подписки
-
Черная Пятница Всплывающее Окно С Фоном Изображения
-
Категории шаблонов CSS
CSS-шаблоны
Шаблоны модальных всплывающих окон веб-сайтов
Модальные всплывающие шаблоны веб-сайтов содержат модальные окна, аналогичные модальным шаблонам дизайна Bootstrap. Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Для настройки модальной формы не требуются знания кодирования. Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти для себя наиболее актуальную информацию. Лучший дизайн веб-сайта с бесплатной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные элегантные целевые страницы, легко расширяемые на более важные сайты. Модальные темы WordPress без окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, поскольку модальное окно Bootstrap — один из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress от Nicepage скачали более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и многое другое. Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы UX-дизайн подходит не только для одностраничного веб-сайта-портфолио или целевой страницы для небольшой компании, но и для крупных коммерческих проектов. В шаблонах всплывающих окон есть модальная контактная форма, знак регистрации и т. Д. Некоторые плагины WordPress позволяют максимально быструю загрузку вашего шаблона. Модальные шаблоны писем, которые вы можете использовать для создания своих рассылок. Бесплатные модальные шаблоны HTML. Они изготавливаются профессиональными дизайнерами и регулярно обновляются. Идеи о том, как создать основной контент вашего шаблона, вы можете взять с нуля. Таблица цен, текст кнопки и другие элементы материального дизайна сделаны уникальными для модальных шаблонов. Шаблоны модальных окон Bootstrap ускорят процесс создания вашего нового веб-сайта. Модальное окно гарантирует выдающиеся результаты, которые выведут ваш бизнес на новый уровень.
67 Модальные окна CSS
Коллекция модальных окон HTML и CSS . Обновление коллекции за февраль 2019 года. 9 новых предметов.
- Начальная загрузка Windows
- Модальные окна jQuery
- Модальные окна с попутным ветром
О коде
Детали Модал
При вложении модального окна внутрь элемента сведений оно автоматически отображается при открытии сведений. И, вложив оверлей в элемент сводки, мы можем использовать его для запуска закрытия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн пользовательского интерфейса всплывающего окна с файлами cookie
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только модальный CSS (ввод: отмечен)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный CSS с использованием селектора :target
В этом примере показано, как открыть модальное окно, используя только HTML и CSS.
Ответ: да
Зависимости: —
О коде
Чистый модальный CSS — № 15
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css
О коде
Модальный только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Модальные окна CSS v2
Вторая версия моего предыдущего пера(CSS Modal). В этом я показал, что есть три разных модальных окна со своими уникальными идентификаторами, и я использую разные ссылки, чтобы открывать и закрывать их.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный CSS
Модальное окно CSS (с использованием :target).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зарегистрироваться Модальный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Всплывающее окно только CSS
Простое всплывающее окно в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Всплывающее окно интерфейса материала
Ослабить не просто! Однако при правильном смягчении в соответствии с рекомендациями по материальному дизайну вы получаете резкую и мгновенную анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный
Базовое модальное окно только для CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Модальный вход
Модальная форма входа в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Необычное всплывающее окно
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Всплывающий дизайн
Дизайн всплывающих окон с анимацией на чистом CSS.
О коде
Складной модал
Складное модальное окно с HTML, CSS и JS.
О коде
Всплывающее окно CSS
Модальное окно на чистом CSS.
О коде
Суперпростой легкий модальный
Супер простое легкое модальное окно с ES6.
О коде
Анимация всплывающих окон только с помощью CSS
HTML и CSS анимация всплывающих окон.
О коде
Анимация наложения всплывающих окон
Наложение всплывающего окна с использованием HTML, CSS и JavaScript.
О коде
Анимация модального выхода из триггера
Анимировать модальное окно из триггера с помощью popmotion.js.
О коде
Super Easy Совершенно классный модал
Только CSS супер простое абсолютно классное модальное окно.
О коде
Переместить модальное окно по пути
Перемещайте модальные окна по пути с помощью HTML, CSS и JavaScript.
О коде
Модальное окно с Vue.js
Пошаговый просмотр начальных (или любых других) экранов в модальном режиме по горизонтали или по вертикали.
Демонстрационное изображение: React Modal UIReact Modal UI
Modal UI с HTML, CSS и React. js.
js.
Сделано Майком
8 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Элемент диалога HTML5Элемент диалога HTML5
Игра с элементом диалога HTML5.
Сделано Андреасом Дж. Виркусом
31 января 2017 г.
скачать демо и код
Демонстрационное изображение: Фрагмент простого модального окна JSФрагмент простого модального окна JS
Фрагмент простого модального окна в HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
5 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: модальная кнопка смены материалаМодальная кнопка смены материала
Две кнопки призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design.
Сделано Ettrics
8 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивный модальный дизайнАдаптивный модальный дизайн
Модальные окна, вдохновленные Material Design. Не требуется jQuery. Отзывчивый.
Не требуется jQuery. Отзывчивый.
Сделано Ettrics
8 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное окно на чистом CSSМодальное окно на чистом CSS
Модальное окно на чистом CSS.
Сделано Дэниелом Гриффитсом
24 августа 2016 г.
скачать демо и код
Демонстрационное изображение: ModalX Animated ModalModalX Animated Modal
Анимированное модальное окно с HTML, CSS и JavaScript.
Сделано Кристофером Бикудо
28 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Плоское модальное окноПлоское модальное окно
Плоское модальное окно с HTML, CSS и JavaScript.
Сделано Дронкой Раулем
15 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивное модальное окноАдаптивное модальное окно
Простое адаптивное модальное окно с HTML, CSS и JavaScript.
Сделано Наиноа Сидзуру
11 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Упрощенный диалогУпрощенный диалог
Упрощенный диалог с HTML, CSS и JavaScript.
Сделано Тристаном Уайтом
9 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Нет модального всплывающего окна JSНет модального всплывающего окна JS
Используя старую метку, трюк с флажком для запуска модального окна. Все CSS. JavaScript не требуется.
Сделано Дэвидом Коннером
6 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Еще одна модальная коробкаЕще одна модальная коробка
Еще одна модальная коробка!
Сделано Валентином
29 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное окно только с CSSМодальное окно только с CSS
Задача создать модальное окно подтверждения без использования JavaScript. Вероятно, не используется в производстве, но все же работает.
Автор Кристоффер Остлунд
1 мая 2016 г.
скачать демо и код
Демонстрационное изображение: диалоговое окно FlappyДиалоговое окно Flappy
Диалоговое окно HTML, CSS и JavaScript.
Сделано Алексом
15 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: модальное с Clip-PathМодальное с Clip-Path
Модальное окно с анимацией открывается с clip-path анимации. Обратите внимание, что clip-path не ускоряется аппаратно и не работает в IE.
Сделано Йонасом Сандштедтом
14 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное окноМодальное окно
Модальное окно с HTML, CSS и JavaScript.
Сделано Офелией Фурнье-Лафламм
14 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: кнопка преобразования в модальное окнокнопка преобразования в модальное окно
кнопка преобразования в модальное окно с помощью React. js
js
Сделано Кайлом Дж. Крессом
23 марта 2016 г.
скачать демо и код
Демонстрационное изображение: модальное всплывающее окноМодальное всплывающее окно
Модальное окно HTML, CSS и JavaScript.
Сделано Настасьей
23 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Эффект диалога оригамиЭффект диалога оригами
Идея состоит в том, чтобы шаг за шагом заменить путь контейнера кнопки на путь оригами.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
О коде
Всплывающее окно/наложение
Всплывающее/оверлейное окно в HTML, CSS и JS.
Демонстрационное изображение: Модальное взаимодействие с Genie EffectМодальное взаимодействие с Genie Effect
Вдохновлено Mac OS X, минимизируйте взаимодействие. Построен с помощью плагина SVG и Greensock.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
Демонстрационное изображение: простое, гибкое и отзывчивое модальное окно на основе FlexboxПростое, гибкое и отзывчивое модальное окно на основе Flexbox
Пример модального окна Flexbox. Он отзывчивый, его легко интегрировать и расширять, он передает атрибуты содержимого. Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямо CSS/jQuery.
Он отзывчивый, его легко интегрировать и расширять, он передает атрибуты содержимого. Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямо CSS/jQuery.
Сделано Брайаном Чалкером
1 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированное модальное окноАнимированное модальное окно
Анимированное модальное окно HTML, CSS и JavaScript.
Сделано Лефой
21 февраля 2016 г.
скачать демо и код
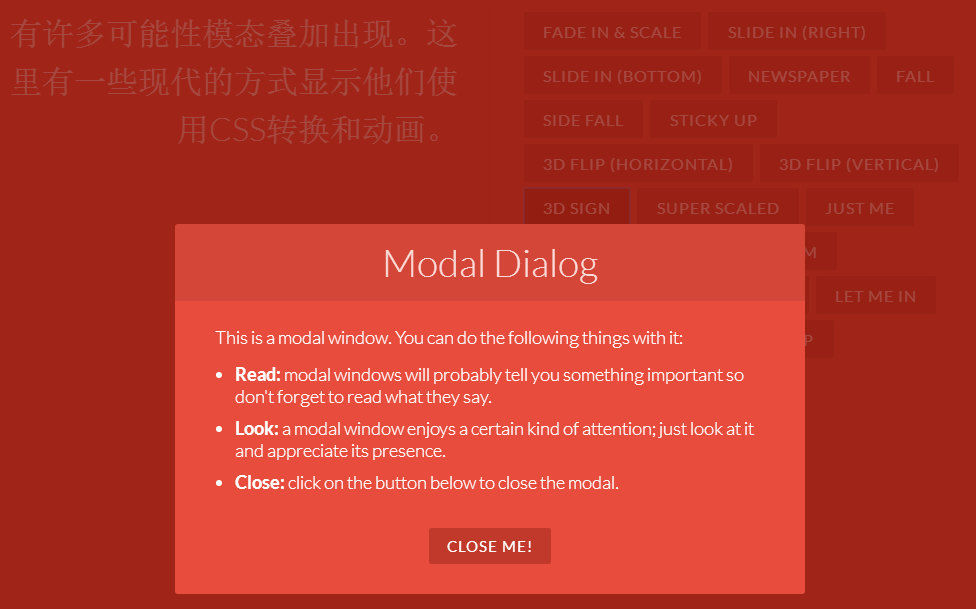
Демонстрационное изображение: Модальное диалоговое окноМодальное диалоговое окно
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Сделано Дэвидом Фитасом
21 января 2016 г.
скачать демо и код
Демонстрационное изображение: модальная анимациямодальная анимация
модальная анимация с использованием HTML, CSS и JavaScript.
Сделано Джианой
16 января 2016 г.
скачать демо и код
Демонстрационное изображение: 3D-диалог3D-диалог
3D-модальное диалоговое окно в HTML/CSS и JavaScript.
Сделано Геза Домби
2 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Базовый модальный CSSБазовый модальный CSS
Базовое модальное окно с HTML и CSS.
Сделано Тимоти Лонгом
2 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Концепция уничтожения модального окнаКонцепция уничтожения модального окна
Концепция уничтожения модального окна с помощью HTML, CSS и JavaScript.
Сделано LegoMushroom
24 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: диалоговое окно подсказки с размытием фонадиалоговое окно подсказки с размытием фона
Всплывающее диалоговое окно, основанное исключительно на CSS, с успокаивающей анимацией перехода и размытием фона.
Автор Туомас Хатакка
28 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Модальное окноМодальное окно
Модальное окно с HTML, CSS и JavaScript.
Сделано Филиппом Раппольдом
2 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Модальное окно на чистом CSSМодальное окно на чистом CSS
Модальное окно HTML и CSS.
Сделано Марком Холмсом
25 июня 2015 г.
скачать демо и код
Демонстрационное изображение: модальное окно на чистом CSS + слайдермодальное окно на чистом CSS + слайдер
Отзывчивый модальный диалог, использующий только css, включая скользящее/карусельное содержимое внутри модального окна.
Сделано Марвином Орендейном
23 июня 2015 г.
скачать демо и код
Демонстрационное изображение: трансформируемое модальное окнотрансформируемое модальное окно
Кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Конечный результат основан на сочетании переходов и трансформаций CSS, jQuery и Velocity.js.
Конечный результат основан на сочетании переходов и трансформаций CSS, jQuery и Velocity.js.
Сделано CodyHouse
12 марта 2015 г.
скачать демо и код
Демонстрационное изображение: физика модальной анимациифизика модальной анимации
возиться с физикой ключевых кадров/переходов для модального окна. В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным. Хотите верьте, хотите нет, вдохновлено всплывающими окнами меню в Super Mario 3D.
Сделано Тей Таг
18 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Swing Out ModalSwing Out Modal
Забавная маленькая модальная концепция с HTML и CSS.
Сделано Майклом Смитом
17 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Идея Push ModalИдея Push Modal
Аккуратный маленький способ придать вашей странице некоторую глубину.
Сделано Шортом
4 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: всплывающее окно с анимацией размытого фонаВсплывающее окно с анимацией размытого фона
Вот всплывающее окно, которое появляется при размытии тела под ним. нажмите «X», чтобы закрыть всплывающее окно, и размытие вернется обратно, пока всплывающее окно исчезнет. Подходит для сайтов, которые могут нуждаться в пиле (возможно, для пожертвований или услуг подписки) или могут быть переназначены как обычное модальное окно или лайтбокс. Использует фильтр CSS3 (для размытия) и анимацию CSS3 для переходов размытия. В этой итерации jQuery минимален, он просто используется для затухания всплывающего окна и добавления и удаления классов CSS3 для размытия.
Сделано Бенджамином Далтоном
31 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Простые эффекты диалогаПростые эффекты диалога
Простые эффекты диалога в HTML, CSS и JavaScript.
Сделано dodozhang21
29 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Модальное окно с анимацией только строк CSSМодальное окно с анимацией только строк CSS
Модальное изображение рисуется, а затем исчезает с использованием анимации SVG и CSS.
Сделано Томом
22 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Анимированные модальные окна на чистом CSSАнимированные модальные окна на чистом CSS
Анимированное модальное окно со слайдом вниз с обратной поддержкой браузера. Модальное окно JS с анимацией слайдов и вкладками отсутствует. Нет JS.
Сделано Томом
8 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Техника лайтбокса на чистом CSSТехника лайтбокса на чистом CSS
Техника лайтбокса без использования JavaScript.
Сделано Акбаром
1 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Полупрозрачное модальное окно с возможностью перетаскиванияПолупрозрачное модальное окно с возможностью перетаскивания
Полупрозрачное модальное окно с возможностью перетаскивания с HTML, CSS и JavaScript.
Автор Джесси Коуч
24 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: Простое всплывающее окно подтвержденияПростое всплывающее окно подтверждения
Простое отзывчивое диалоговое окно подтверждения с тонкой анимацией ввода CSS3.
Создано Adventures in Missions
2 июля 2014 г.
скачать демо и код
15 Модальные / всплывающие окна, созданные только с помощью CSS
Вам нужно модальное всплывающее окно на вашем веб-сайте, когда пользователь нажимает ссылку или кнопку? Обычно мы видим, что они используются для входа в систему, подписки на рассылку новостей, рекламы и многого другого. Чаще всего они создаются с использованием небольшого количества трюков с JavaScript, но в наши дни их можно относительно легко закодировать только с помощью CSS. В этом посте мы покажем вам 15 примеров того, как этого можно добиться. Давайте посмотрим!
The UX Designer Toolbox
Неограниченное количество загрузок: более 500 000 вайрфреймов и UX-шаблонов, UI-наборов и элементов дизайна
Начиная с всего за $16,50 в месяц!
Адаптивное модальное окно CSS
Этот адаптивный пример адаптируется к размеру браузера и работает в полноэкранном режиме на небольших устройствах.
См. Pen
CSS Responsive Modal от Thom Griggs (@thomgriggs)
на CodePen.0
Модальный CSS
Этот пример включает несколько плавных анимаций при открытии и закрытии.
См. модальное окно CSS Pen
Пита Навары (@petebot)
на CodePen.0
Модальный CSS
: цель Селектор Умное использование селектора :target для открытия всплывающего окна простым переключением его непрозрачности.
См. Pen
CSS Modal:target Selector от Jake Albaugh (@jakealbaugh)
на CodePen. 0
0
Модальное поле Pure CSS
Интересное использование меток и полей ввода для создания модального всплывающего окна.
См. модальное окно Pen
Pure CSS от Kasper Mikiewicz (@Idered)
на CodePen.0
Чистый модальный CSS
Очень хорошая анимация для открытия полноэкранного модального всплывающего окна.
См. Pen
Pure CSS Modal от Марка Холмса (@SMLMRKHLMS)
на CodePen.0
Модальное всплывающее окно на чистом CSS
Еще одно использование метки и ввода для использования проверенного состояния для отображения модального окна.
См. модальное окно Pen
модальное окно Pen
Pure CSS от Остина Лорда (@ohnoitsaustin)
на CodePen.0
Чистые модальные окна CSS
В этом примере показаны четыре различных анимации входа и выхода.
См. Pen
Pure CSS Modals от Akshay (@akzhy)
на CodePen.0
Чистый модальный CSS
Плавная анимация выделяет этот пример.
См. Pen
Pure CSS Modal — № 15 от Ivan Grozdic (@ig_design)
на CodePen.0
Три модала CSS
В этом примере представлены три варианта прозрачности фона.
См. Pen
Pen
CSS Modals (Modal v2) Abubaker Saeed (@AbubakerSaeed)
на CodePen.0
Пример модального окна CSS3
Это модальное всплывающее окно всплывает при открытии.
См. пример модального окна Pen
css3 от Felipe Nunes (@willpower)
на CodePen.0
Pure CSS Модальное окно / Вход и регистрация / Вкладки / Все адаптивные
С этим происходит МНОГО всего, включая вкладки в модальном всплывающем окне и адаптивный дизайн повсюду.
См. модальное окно Pen
Pure CSS / Войти и зарегистрироваться / Вкладки / All Responsive by Andrew (@AndrewBeznosko)
на CodePen.0
Модальный CSS
Еще один пример использования селектора :target с модальным входом со слайдом вниз.
См. Pen
Css Modal от Jon Ander Pérez (@JonAnderDev)
на CodePen.0
Модальное диалоговое окно Pure CSS со скользящим содержимым
Довольно простая установка, но с ползунком содержимого.
См. Pen
Pure CSS Modal + Slider от Marvin Orendain (@marv117)
на CodePen.0
Модальные окна CSS для всех браузеров
Версия, в которой реализована поддержка старых браузеров.
См. Модальные окна CSS Pen
для всех браузеров от Патрика (@cara-tm)
на CodePen.
