WordPress Super Cache — используем кеш браузера для ускорения сайта
Зачем использовать кэш браузера?
Кэширование важно для оптимизации веб-сайта, созданного на WordPress, поскольку оно увеличивает скорость загрузки страниц. Посетителям сайта не понравится его долгая загрузка, в результате чего они могут просто покинуть ваш сайт, не дождавшись информации, тем самым увеличивая количество отказов. Такие поведенческие параметры плохо отражаются на ранжировании сайта поисковыми системами, которые понижают его позиции в поисковой выдаче. Чтобы этого не произошло, подключите плагин WordPress Super Cache, который автоматически выполнит работу по кэшированию страниц.
Описание и возможности плагина
Кэш представляет собой временное хранилище для содержимого веб-страницы. Вместо того чтобы загружать данные страниц (например, изображения) с сервера при повторном посещении сайта, они будут подгружаться в браузер из кэша, что существенно ускорит загрузку сайта. Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Эффективным инструментом для кэширования под WordPress является специальный плагин WordPress Super Cache.
Плагин генерирует статические страницы сайта и сохраняет их кэшированные версии на сервере. После этого сервер вашего хостинг-провайдера будет «отдавать» посетителям статические файлы вместо того, чтобы каждый раз обращаться к базе данных для получения элементов страниц.
Что еще умеет делать WordPress Super Cache плагин:
- Позволяет вместе с кэшированием использовать сеть доставки контента (CDN), перераспределяя наиболее часто запрашиваемые материалы с сервера, ближайшего к посетителю.
- Поддерживает кэширование версий страниц для планшетов и смартфонов.
- Использует сжатие страниц, чтобы уменьшить время загрузки сайта.
- Поддерживает несколько типов кэширования.
- Предоставляет возможность восстановления кэша, при этом вы можете просматривать кэшированные страницы, даже когда создается новый кэш.
Установка плагина WP Super Cache
Плагин можно найти в репозитории WordPress. Для этого войдите в админ-панель под своим логином и паролем.
Для этого войдите в админ-панель под своим логином и паролем.
- Выберите меню «Плагины» (1) и нажмите «Добавить новый» (2).
- В строке поиска напечатайте название плагина WP Super Cache (3).
- Найдите в появившемся списке нужный вариант и нажмите кнопку «Установить» (4).
- После установки активируйте плагин, нажав соответствующую кнопку.
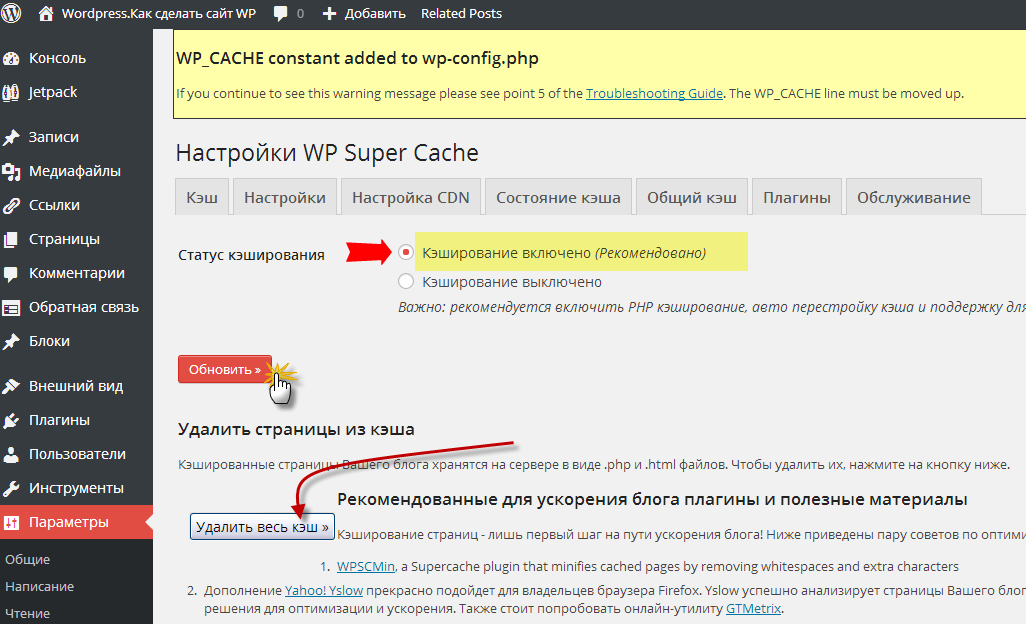
Даже после активации плагин WP Super Cache по умолчанию отключен, поэтому вверху экрана вы увидите соответствующее предупреждение.
Чтобы его включить перейдите по предложенной ссылке на страницу управления плагином либо выберите команду «Настройки», которая расположена сразу под названием плагина.
На странице с настройками вы можете увидеть еще одно уведомление об изменении файла wp-config.php, после обновления страницы оно исчезнет.
Чтобы заставить плагин работать:
- Выберите опцию «Кэширование включено»
- Нажмите кнопку «Обновить».
- Затем выполните проверку правильности подключения плагина, используя кнопку «Проверить».

Если плагин подключен верно, вы увидите оповещение, выделенное зеленым цветом. Плагин дважды обращается к сайту и сравнивает временные метки обеих копий. Если они совпадают, значит для сайта активировано кэширование.
В противном случае сообщение выводится красным цветом и необходимо будет искать причину неполадки.
Настройки плагина WordPress Super Cache — как включить и настроить кеширование
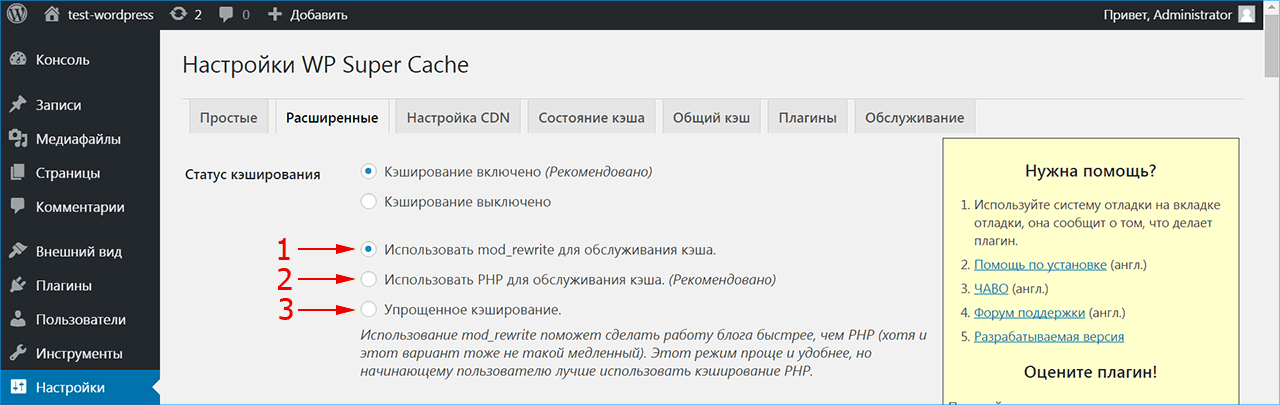
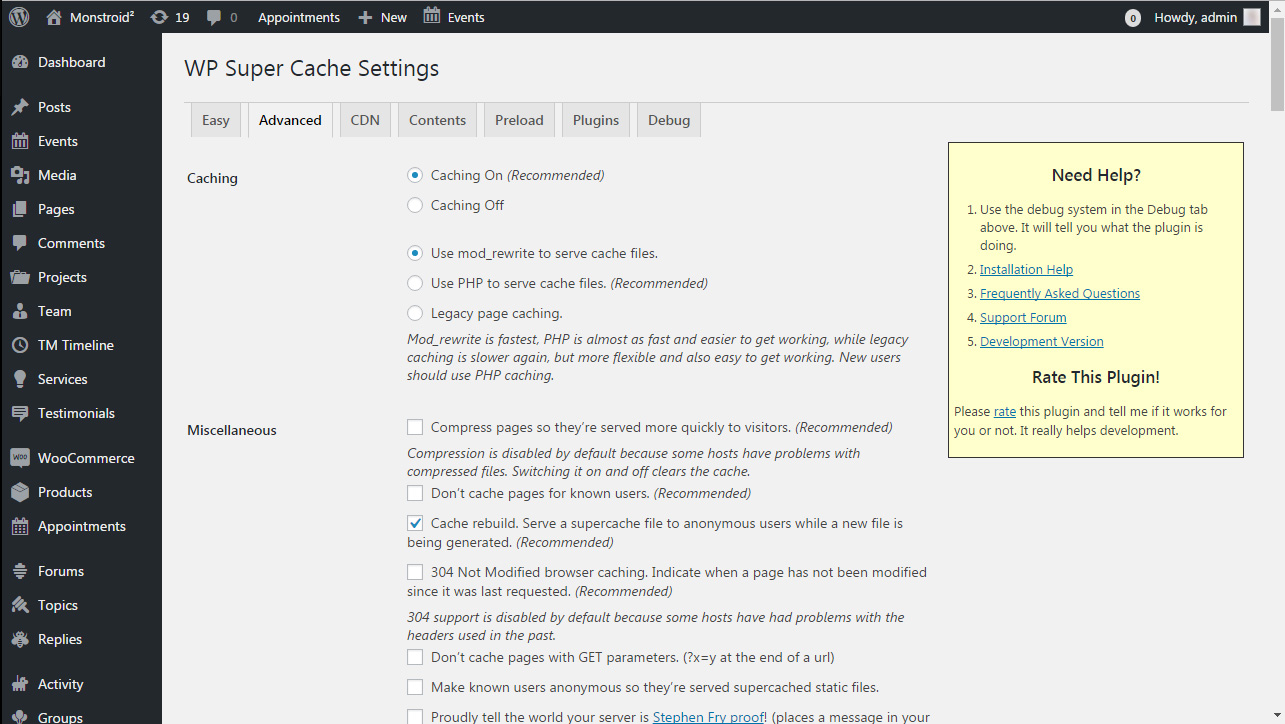
WP Super Cache представляет собой мощный плагин с большим количеством опций, многие из которых дополнительно могут улучшить производительность сайта. В панели расширенных настроек плагина предоставляется возможность гибкого управления параметрами кэширования веб-страниц.
Убедитесь, что кэширование включено, и выберите один из трех режимов обслуживания кэша:
- mod_rewrite – это самый быстрый вариант, который позволяет WordPress обслуживать статические страницы из кэша без обращения к PHP интерпретатору на сервере;
- режим PHP используется по умолчанию и потребляет больше ресурсов, что может оказаться невыгодным в случае большой загруженности сервера;
- упрощенное кэширование менее производительное, чем предыдущие варианты, но и ресурсов затребует минимум.

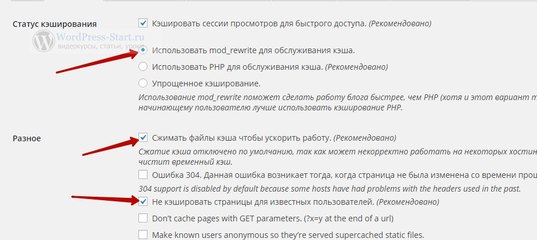
Следующие параметры требуют настройки в разделе «Разное».
- Опция «Сжимать файлы кэша» может конфликтовать с другими алгоритмами сжатия. Если к сайту подключены еще плагины, обеспечивающие сжатие, не устанавливайте этот флажок.
- Кэширование страниц не требуется для авторизованных пользователей или тех, кто оставляет комментарии на сайте. Включите эту опцию, чтобы разрешить таким посетителям просмотр страницы в ее текущем виде.
- Автоматическая перестройка кэша не нужна, если на сайте имеется часто обновляемая информация. В противном случае посетители увидят устаревшие страницы.
- Ошибка 304 возникает, когда сервер сообщает браузеру, что со времени последнего визита содержимое страницы не изменилось. В этом случае загрузка происходит из кэша браузера, что дополнительно ускоряет работу сайта.
- На странице с параметром GET присутствует поиск по определенным критериям (даты, цена), специфичным при каждом посещении.
 Такие страницы кэшировать не нужно.
Такие страницы кэшировать не нужно. - Если зарегистрированные пользователи считаются анонимными, кэшированые страницы будут выдаваться всем без исключения.
- Последняя опция в этом разделе – это реклама плагина со встроенной в футере ссылкой на автора.
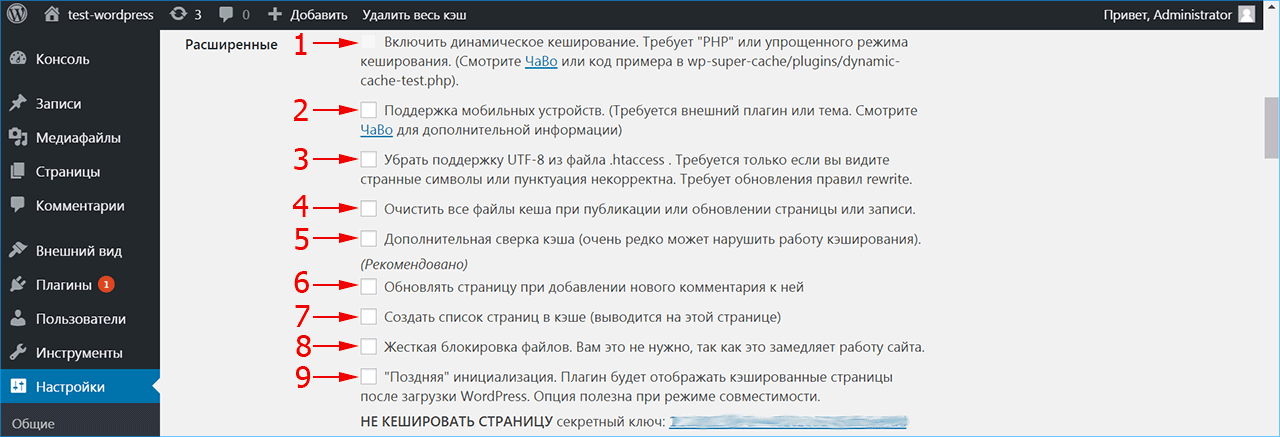
В разделе «Расширенные» приведены настройки для продвинутых пользователей. Как правило, для обычных сайтов можно оставить их выключенными.
- Если на сайте присутствуют динамические элементы, при кэшировании некоторые из них могут работать неправильно. В этом случае потребуется режим упрощенного или PHP-кэширования и включенная опция динамического кэширования.
- Для сайтов, разработанных специально для мобильных устройств, потребуется включить поддержку, если шаблон не является адаптивным.
- Опция «Убрать поддержку UTF-8» не требуется, если все символы на сайте отображаются нормально.
- Очистку файлов кэша при новых публикациях можно включить, если сайт часто обновляется.
- Дополнительная сверка понадобится, если возникают проблемы с кэшированием какой-либо страницы.

- Если посетитель оставил комментарий на странице, после его модерации кэш обновится.
- Посмотреть кэшированные страницы можно на владке «Состояние кэша», поэтому опция необязательна.
- Опция замедляет работу файлов, предупреждая возможную проблему на сервере при кэшировании страниц.
- Опция для разработчиков загружает кэш только после загрузки WordPress.
Ниже опций приводится адрес расположения кэша и персональный ключ на случай, если требуется посмотреть страницу, не кэшируя и без предварительной очистки кэша.
Если вы выбрали способ кэширования страниц методом mod-rewrite, плагин запросит обновление прав на запись. Для этого прокрутите страницу вниз до кнопки «Обновить правила Mod-Rewrite» и нажмите ее.
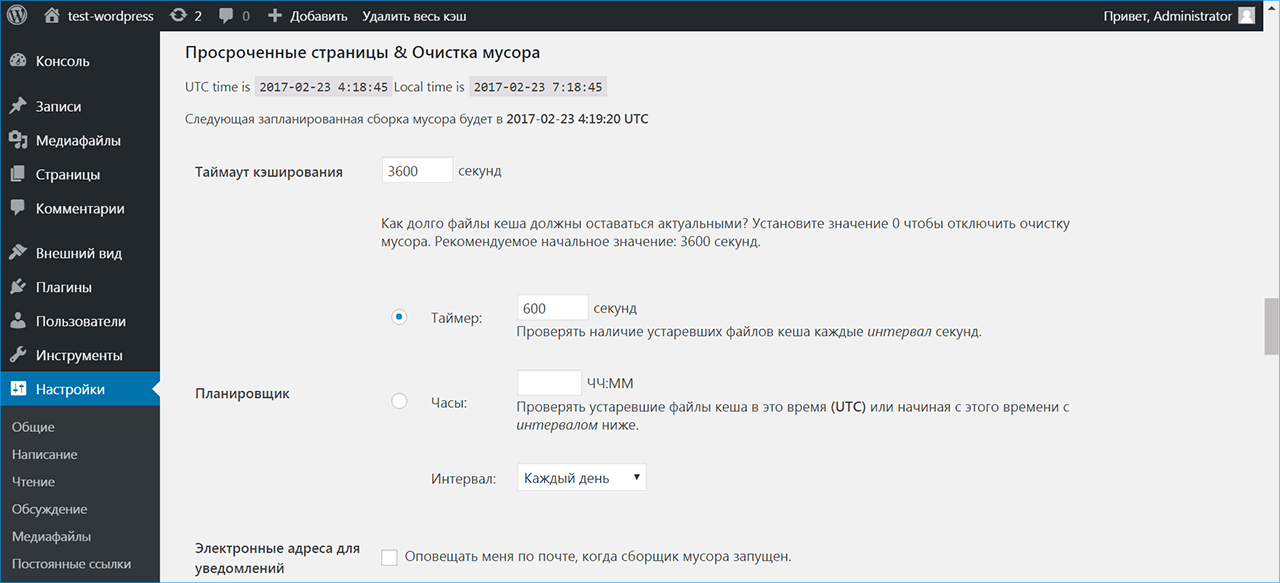
Затем установите время и период, в течение которого кэшированные данные на сервере будут действительны. Начните со значения 3600 секунд (1 час). Если на вашем сайте большое количество статей, возможно, понадобится задать большее время вплоть до нескольких суток, после чего кэш будет считаться устаревшим. Там же можно запланировать очистку кэша по расписанию, настраивая таймер и интервал обновления. Для неменяющихся сайтов сборку мусора можно отменить совсем, устанавливая значение таймаута, равное нулю.
Там же можно запланировать очистку кэша по расписанию, настраивая таймер и интервал обновления. Для неменяющихся сайтов сборку мусора можно отменить совсем, устанавливая значение таймаута, равное нулю.
Вы можете запретить кэширование определенной информации на сайте (например, раздел с постоянно обновляющейся информацией), установив флажок в нужном разделе «Допустимые имена и Запрещенные адреса» или вручную дописать адреса страниц.
Очистите список поисковых ботов, если хотите, чтобы они получали информацию из кэша и не нагружали сервер при сканировании сайта. Для высоконагруженных сайтов с посещаемостью более тысячи уникальных визитов в сутки рекомендуется включить закрытый режим. В этом случае обновление кэша будет отменено.
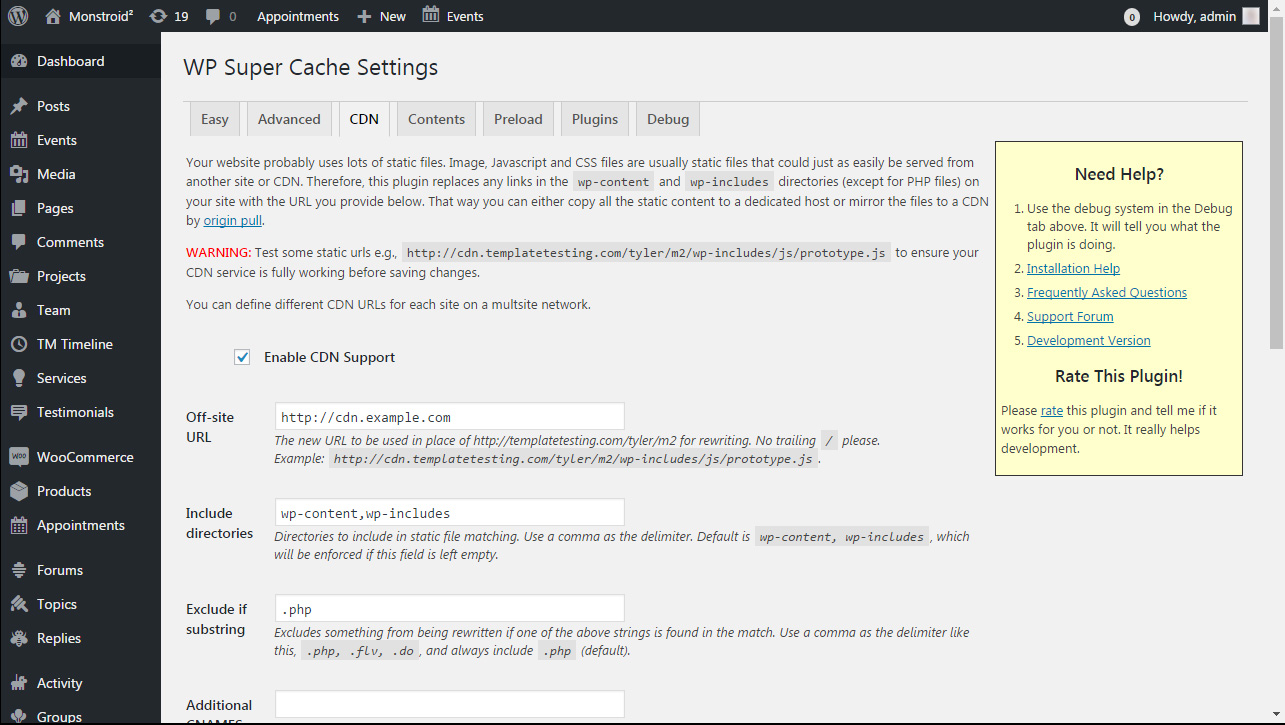
На вкладке «Настройка CDN» подключается платный сервис для эффективного распределения информации при выдаче из кэша. Вкладка «Состояние кэша» покажет, какие страницы кэшируются, их можно вручную удалять из списка.
Перейдите на вкладку «Общий кэш», чтобы настроить параметры режима предварительной загрузки. Для чего может понадобиться использовать полностью статический контент?
Для чего может понадобиться использовать полностью статический контент?
- Для экономии ресурсов сервера.
- Чтобы повысить скорость загрузки сайта.
- Чтобы обслуживать старый сайт, контент которого больше не обновляется.
При выборе функции «Создать общий кэш сейчас» дайте время плагину сформировать кэш в автоматическом режиме. За процессом можно наблюдать, переключившись на вкладку «Состояние кэша».
Вкладка «Плагины» понадобится, только если вы собираетесь подключить другие плагины, не влияющие на кэширование файлов.
Имейте в виду, некоторые из них работают только в режиме PHP-кэширования. Для специалистов на вкладке «Обслуживание» включается режим отладки и опция сохранения логов.
Использование кеша браузера, как почистить кеш ВордПресс
Через некоторое время работы плагина WP Super Cache вы заметите формирование кэша для сайта. Правильная настройка плагина значительно улучшит время загрузки сайта. Кэшированные страницы хранятся в виде HTML или PHP файлов на сервере вашего хостинга.
Когда пользователь в первый раз заходит на сайт, его браузер обращается к удаленному серверу, на котором этот сайт размещен. Запрос браузера и ответ сервера занимают время, учитывая, что подзагрузка элементов сайта (картинок, стилей, скриптов) происходит последовательно один за другим. Если страница содержит большое число элементов или они велики по размеру, их загрузка может оказаться продолжительной.
Тем не менее браузер пользователя умеет кэшировать повторяющиеся элементы. Это ускоряет загрузку сайта, поскольку доступ к файлам с жесткого диска всегда быстрее, чем извлечение данных с удаленного сервера. Аналогично функция очистки кэша присутствует в каждом браузере.
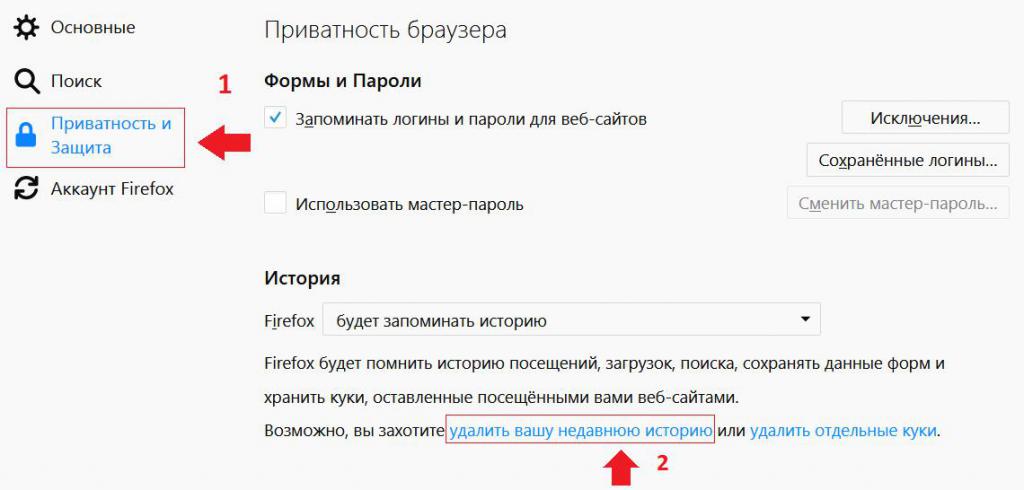
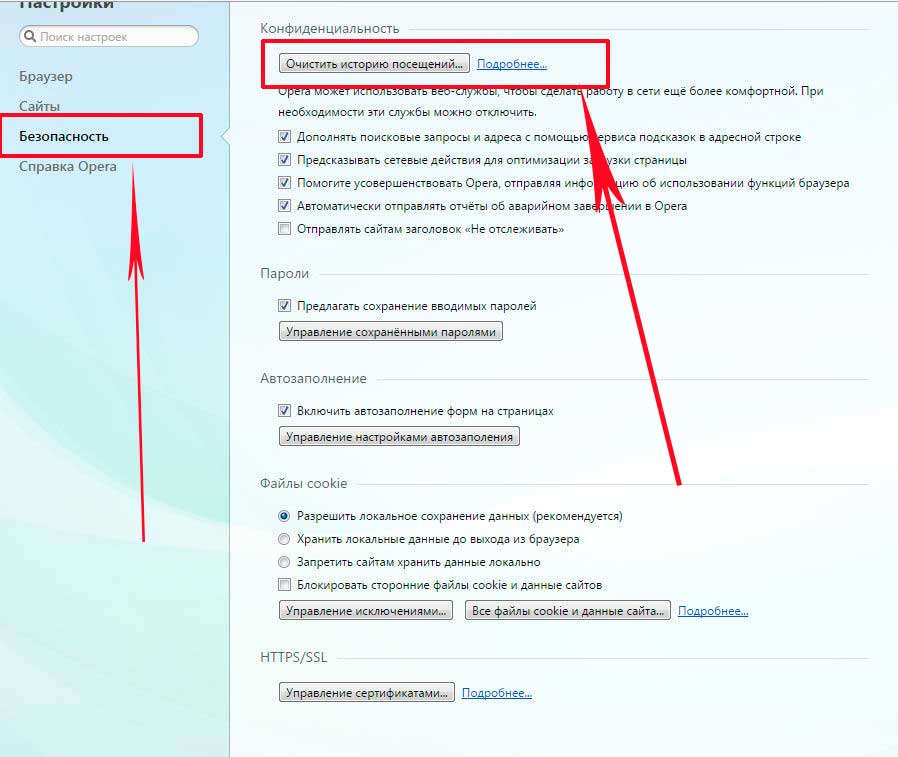
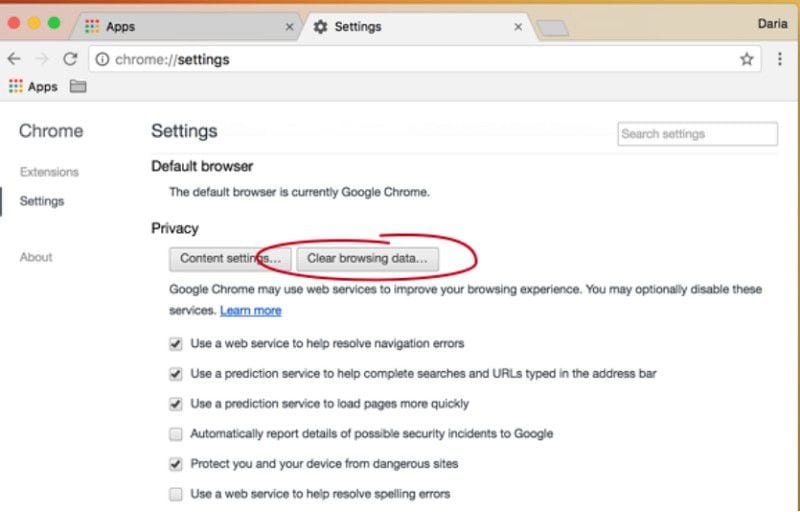
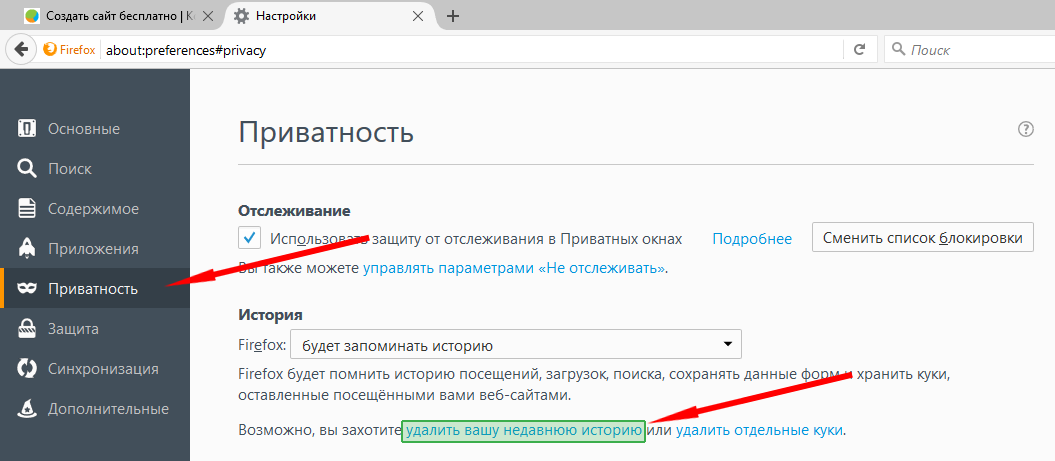
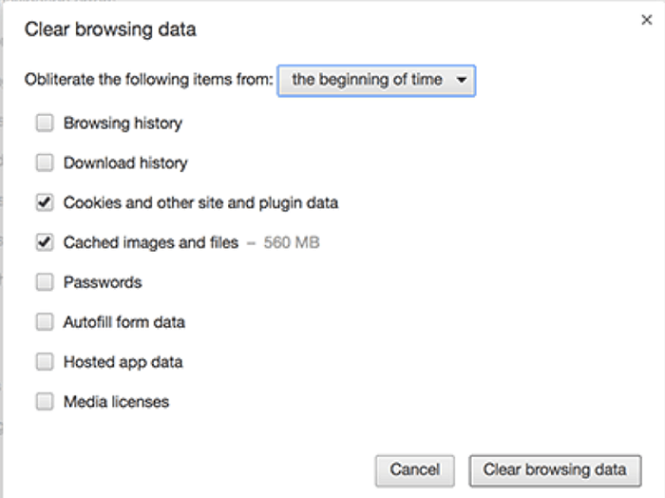
Если вы не видите изменений на сайте, который должен обновляться, очистите кэш, используя панель управления настройками браузера, или просмотрите страницу в приватном режиме просмотра (при этом режиме не используются сохраненные элементы, напр. пароли, и кеш).
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Все, что нужно об использовании кеширования браузера на WordPress
Просмотры: 413
Кеширование браузера
Скорость страницы как никогда важна для высокого ранга в поисковой выдаче Google, а также для обеспечения качества обслуживания ваших пользователей. Если вы заинтересованы в том, чтобы набрать 90 очков в своем рейтинге Google PageSpeed Insights, вам понадобятся все возможные инструменты в наборе инструментов, включая кеширование браузера!
В наши дни вы найдете несколько вариантов повышения скорости страницы, но один из самых разумных способов повысить скорость вашего веб-сайта — это правильно использовать кеширование браузера.
В этом посте мы рассмотрим, как использовать кеширование браузера, и поможем вам исправить любые предупреждения о кешировании браузера, с которыми вы столкнулись при тестировании производительности вашего сайта.
Что такое кеширование браузера и зачем оно нам нужно?
Вся идея кеширования состоит в том, чтобы «сохранить» последнюю версию вашего веб-сайта, чтобы посетители могли быстрее получить к ней доступ.
Вот примерное представление о том, как это работает: если вы художник, кеширование похоже на разницу между готовой фотографией вашего рисунка и необходимостью перерисовывать изображение каждый раз, когда ваш друг просит его посмотреть. По сути, фотография «запоминает» то, что уже было опубликовано, и сохраняет это для будущего показа.
В более технических терминах ниже приводится краткое описание того, что происходит за кулисами, когда пользователь обращается к вашему домену в своем веб-браузере:
- Посетитель вводит ваш URL.
- Их браузер отправляет запрос на ваш сервер.

- Сервер вашего веб-сайта упаковывает все данные и отправляет их в браузер пользователя.
- Браузер отображает страницу веб-сайта.
Довольно просто, правда?
Но современные веб-сайты — это многогранные и сложные вещи, в которых все, от текста и изображений до скриптов и таблиц стилей, выполняется одновременно. И если вы похожи на миллионы владельцев веб-сайтов, полагающихся на WordPress, все это завернуто в слой PHP-кода с большим количеством запущенных дополнительных процессов.
Вот почему веб-сайт WordPress без кеширования браузера может долго загружаться. Шаг 3 выше может занять много времени, когда сайт должен отправлять данные для каждого элемента и скрипта на странице. Причина, по которой большинство веб-страниц в Интернете загружается быстрее при последующих посещениях, заключается в кэшировании, когда различные элементы вашего веб-сайта были сохранены локально для пользователя, избавляя сайт от необходимости каждый раз обслуживать каждый элемент с нуля.
Чтобы избежать нежелательного замедления работы пользователей и чрезмерной нагрузки на ваш веб-сервер, давайте быстро рассмотрим кеширование браузера в WordPress, что такое ошибка кеширования браузера и как ее исправить.
Как использовать кеширование в браузере
Если вы запускаете веб-сайт, вы должны знать, что кеширование сервера относится к процессу, при котором ваш веб-сайт создает кешированные веб-страницы для вашего веб-сайта. Это на стороне сервера — кеширование браузера — это то, что происходит, когда пользователи заходят на ваш сайт в своем веб-браузере.
Это обратная сторона медали. Когда вы используете кеширование браузера, вы предоставляете своему серверу инструкции о том, как долго ресурсы должны кэшироваться в браузерах ваших посетителей.
Как правило, чтобы использовать кеширование браузера, вам необходимо определить заголовки HTTP, чтобы установить правильное время истечения срока действия для разных типов файлов на вашем веб-сайте. Как вы это сделаете, будет зависеть от того, работает ли ваш веб-сервер на Nginx или Apache, и хотите ли вы ввести код самостоятельно или использовать плагин WordPress.
Ниже мы рассмотрим некоторые из распространенных способов настройки кеширования вашего браузера.
Исправление ошибки кеширования в браузере
Независимо от того, настраиваете ли вы его впервые или уже включили, кеширование браузера необходимо оптимизировать для правильной работы. Когда вы тестируете производительность своего сайта, вам обычно выдается предупреждение браузера о кешировании, если у вас не установлены какие-либо правила кеширования или если время истечения срока действия слишком мало.
Как правило, срок действия любых статических ресурсов должен составлять 1 год, а для динамических элементов обычно должна быть неделя или, возможно, короче. Кэшированные элементы сохраняются локально для пользователя в его веб-браузере, но они не сохраняются вечно — по истечении указанного времени эти различные элементы должны быть перезагружены пользователем с сервера вашего сайта. По-настоящему статический контент включает в себя такие вещи, как логотипы или глобальные стили CSS, но практически все остальное является динамическим и должно обновляться чаще.
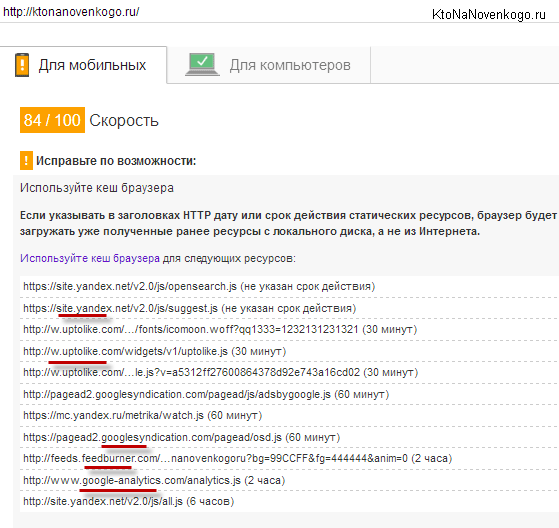
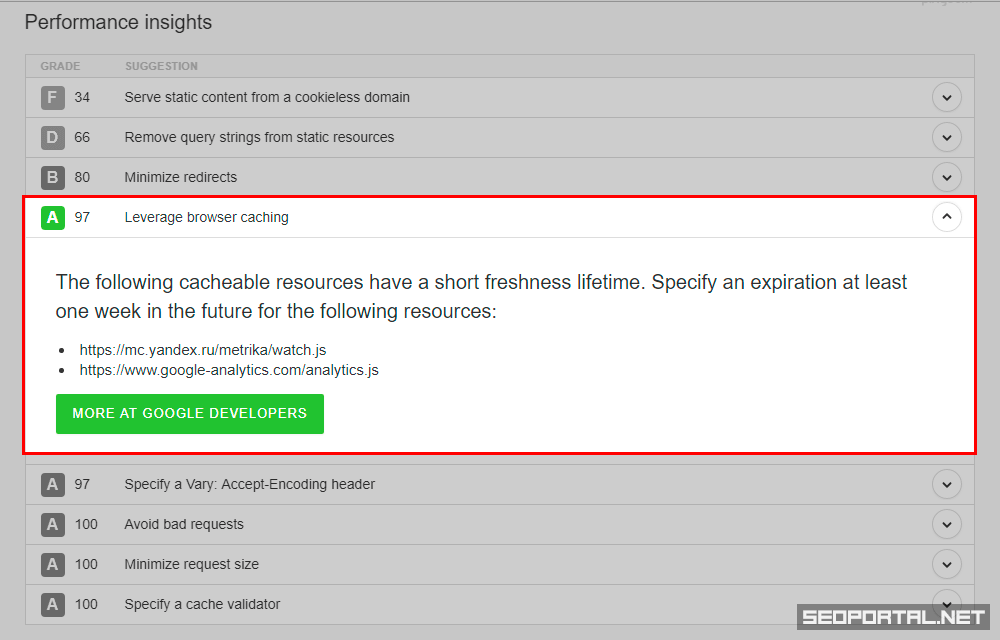
Если вы когда-либо запускали свой сайт WordPress с помощью Google PageSpeed Insights или популярных инструментов тестирования веб-сайтов, таких как Pingdom и GTMetrix , то, возможно, вы уже сталкивались с предупреждением об использовании кеширования браузера.
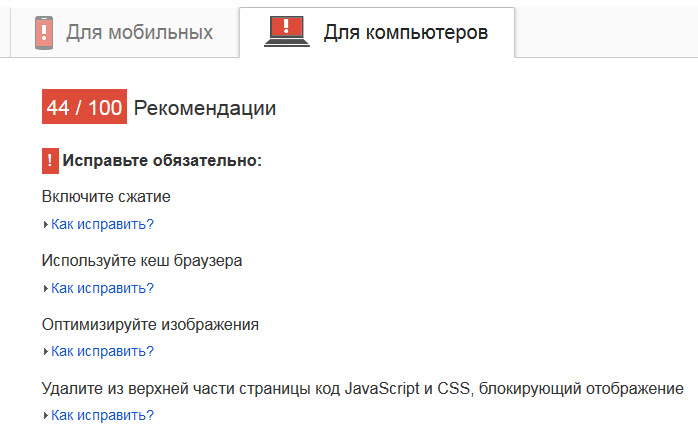
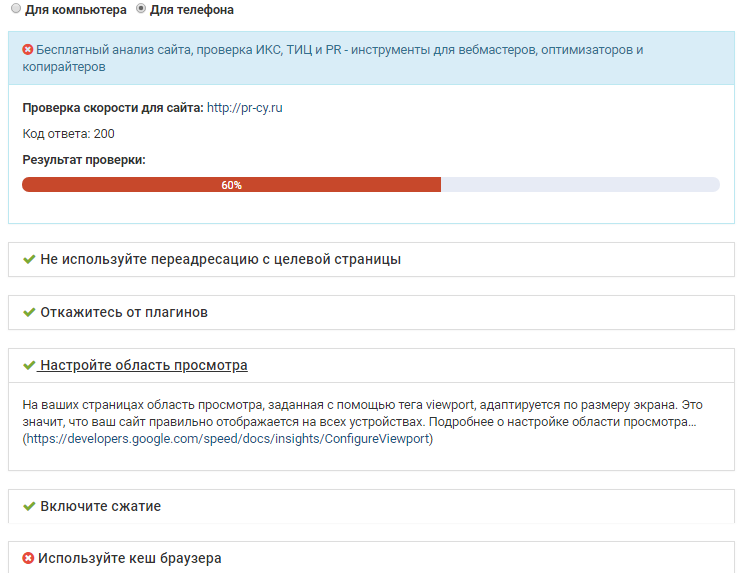
В инструменте Google PageSpeed это выглядит так:
Лучший способ исправить это будет зависеть от вашего уникального веб-сайта и хоста, но мы рассмотрим несколько разных способов, которые помогут вам использовать кеширование браузера.
Использование плагинов для кеширования браузера
Если вы используете веб-сайт WordPress, вы можете пропустить более сложные этапы кодирования, описанные далее в этом посте, и просто использовать некоторые качественные плагины WordPress для использования кеширования браузера.
W3 Общий кэш
Один из лучших плагинов для эффективного кеширования браузера — W3 Total Cache . Это бесплатный плагин, который помогает улучшить SEO и удобство работы пользователей на вашем сайте за счет сокращения времени загрузки. Это полная структура кеширования, а это значит, что вы можете обрабатывать практически все аспекты кеширования из одного места!
Это полная структура кеширования, а это значит, что вы можете обрабатывать практически все аспекты кеширования из одного места!
Итак, готовы ли вы использовать W3 Total Cache для кеширования браузера? Вот как это делается!
Шаг 1. Включите кеширование браузера
После установки и активации W3 Total Cache (W3TC) вы можете начать настраивать параметры, чтобы использовать кеширование браузера.
Сначала перейдите в Общие настройки на вкладке « Производительность » на боковой панели панели инструментов WordPress. Здесь вы сможете настроить параметры.
Прокрутите вниз до кеша браузера и убедитесь, что установлен флажок Включить кеш браузера.
Шаг 2. Укажите глобальную политику кеширования браузера.
После того, как вы включили кеширование браузера, нажмите Browser Cache в параметрах плагина, чтобы перейти на эту страницу. Там вы найдете список настроек глобальной политики кеширования браузера, которые вы можете настроить.
Флажки включают несколько вариантов того, как использовать кеширование браузера на вашем веб-сайте. Хорошая идея — проверить все верхние поля.
- Установить заголовок expires — заголовок expires — это время истечения срока действия сущности в Интернете, будь то документ HTML, файл CSS, изображение и т. Д. Длина, указанная в этом заголовке, будет определять, как долго кэш сущности является действительным.
- Установить заголовок элемента управления кешем — заголовок элемента управления кешем является дополнительным заголовком, способствующим кэшированию в браузере.
- Установить тег объекта (eTag) — eTag — это тег проверки, который делает кеширование в браузере более эффективным.
- Установить W3 Total Cache Header — это заголовок, установленный W3TC для помощи в идентификации оптимизированных файлов.
- Включить сжатие HTTP (gzip) — сжатие Gzip сократит время загрузки текстовых файлов.

Включив эти глобальные настройки для кеширования браузера, вы теперь можете вручную настраивать соответствующие заголовки для своего сайта.
Шаг 3. Укажите заголовки кеша
Как вы увидите в разделах этого поста, посвященных Apache и Nginx, важным шагом в использовании кеширования браузера является указание заголовков кеша. В частности, вам нужно указать браузерам пользователей, как долго хранить кешированные элементы до истечения срока их действия, используя специальные команды.
Вы можете изменить время жизни заголовка для следующих типов файлов:
- CSS и JS файлы
- HTML и XML файлы
- Медиа и другие файлы
Они измеряются в секундах. Например, для файлов CSS и JS вы захотите снимать в течение двух недель или 604800 секунд .
В конечном итоге, время кэширования различных элементов зависит от вас. Все сводится к тестированию, чтобы увидеть, что работает лучше всего.
Вы можете использовать встроенный режим предварительного просмотра W3 Total Cache для тестирования изменений перед их фактическим развертыванием, который вы можете найти в общих настройках .
Используйте кеширование браузера
Да, есть плагин WordPress для кеширования браузера, который буквально называется «Использование кеширования браузера». Это инструмент с открытым исходным кодом, который вы можете скачать здесь .
Зачем использовать этот плагин? Что ж, если вы не заинтересованы в установке плагина полного кэширования, такого как W3 Total Cache, плагин Leverage Browser Caching — это вариант, который фокусируется на этом конкретном действии. Если все, что вы ищете, — это способ исправить ошибку кеширования в браузере, возможно, это все, что вам нужно.
Это также очень просто: когда вы его активируете, он сразу начинает работать, и вы также можете отключить его, чтобы остановить его.
Это работает путем прямого добавления кода кэширования браузера в файл .htaccess вашего сервера Apache (см. Ниже, чтобы узнать, как это сделать вручную).
Код (Apache) для использования кеширования браузера
Если вы предпочитаете запачкать руки, вы можете полностью обойти плагины кеширования WordPress и просто ввести код самостоятельно.
Веб-серверы обычно работают либо на Apache, либо на Nginx. Как узнать, какой из них используется?
Что ж, многие провайдеры виртуального хостинга полагаются на Apache — если на вашем сайте есть файл .htaccess, то вы знаете, что вам нужно следовать инструкциям по коду Apache. Вот как можно использовать кеширование браузера для вашего сервера Apache с помощью специального кода.
Убедившись, что у вас есть сервер, работающий на Apache, войдите в свою CPanel или используйте приложение FTP, чтобы получить доступ к вашему серверу.
Теперь найдите ваш файл .htaccess. Это может потребовать от вас отображения скрытых файлов (точечных файлов), поскольку .htaccess может быть скрыт по умолчанию.
Ваш файл .htaccess должен выглядеть примерно так, как показано на рисунке ниже. Имейте в виду, что обычно вы можете редактировать его прямо на сервере или можете загрузить и открыть в простом текстовом редакторе.
Теперь имейте в виду, что у вас есть несколько вариантов для определения правил кеширования браузера: заголовки Cache-Control или заголовки Expire .
Технически вы можете иметь и то, и другое одновременно, но это не обязательно. Если вы не уверены, что использовать, Cache-Control новее и обычно рекомендуется, но некоторые инструменты для проверки скорости, такие как GTmetrix, могут по-прежнему проверять заголовки Expires.
Вот как установить оба типа заголовков Apache.
Заголовки Apache «Cache-Control»
После того, как вы открыли файл .htaccess, вам нужно будет добавить следующий фрагмент кода в верхнюю часть файла .htaccess:
Header set Cache-Control "max-age=2592000, public"
Заголовки Apache «Expires»
Как и в случае с заголовком Cache-Control, вы можете добавить эти заголовки Expire в начало файла .htaccess. Вот формат кода, который нужно использовать:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
## EXPIRES CACHING ##Как только вы установите эти заголовки на своем сервере, вы можете легко проверить их с помощью DevTools Chrome. Просто перейдите на вкладку сети, щелкните актив и проверьте, какой тип заголовка вы добавили: Cache-Control, Expires или оба.
Просто перейдите на вкладку сети, щелкните актив и проверьте, какой тип заголовка вы добавили: Cache-Control, Expires или оба.
Если они там, ваша работа сделана!
Код (Nginx) для использования кеширования браузера
Nginx (произносится как «Engine-x») — это веб-сервер с открытым исходным кодом, обслуживающий более 400 миллионов веб-сайтов.
Как и в случае с Apache, у вас есть несколько вариантов установки времени истечения срока действия кеширования для статических и динамических элементов вашего веб-сайта.
Заголовки Nginx «Cache-Control»
Добавьте следующий фрагмент кода внутрь вашего серверного блока, который обычно находится в / etc / nginx / site-enabled / default .
location ~* .(png|jpg|jpeg|gif)$ {
expires 365d;
add_header Cache-Control "public, no-transform";
}
location ~* .(js|css|pdf|html|swf)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Заголовки Nginx «Expires»
Добавьте следующий фрагмент кода внутрь вашего серверного блока, который обычно находится в / etc / nginx / site-enabled / default .
location ~* .(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 30d;
}Предупреждение об использовании кеширования браузера в Google Analytics
Некоторые пользователи могут обнаружить, что даже с правильными заголовками кэширования, определенными на их исходном сервере, они все равно могут столкнуться с предупреждением об использовании кеширования браузера в Google Analytics.
Это отдельная проблема от того, с чем вы уже имели дело. Хорошая новость в том, что вы уже проделали самую важную работу для своего сайта. Большинство улучшений скорости от кеширования должно быть там сейчас.
Однако ошибка может возникать из-за собственного скрипта Google analytics.js , размещенного на серверах Google. Как это ни парадоксально, но в основном Google Analytics использует собственный файл JavaScript для связи с вашим сайтом — и это может вызвать ту же ошибку кеширования, если он не установлен локально.
Вы можете оптимизировать использование Google Analytics на своем сайте с помощью бесплатного плагина под названием Complete Analytics Optimization Suite (CAOS). Плагин CAOS — это автоматический способ локального размещения Google Analytics и полного устранения любых ошибок кеширования браузера, которые вы видите.
Плагин CAOS — это автоматический способ локального размещения Google Analytics и полного устранения любых ошибок кеширования браузера, которые вы видите.
Вывод
Почему так важно использовать кеширование браузера?
Что ж, установив правила того, как браузеры должны кэшировать ваш веб-сайт, вы можете значительно повысить скорость загрузки страниц вашего сайта. Существуют плагины WordPress или фрагменты кода, которые вы можете легко использовать, чтобы определить, как долго браузер должен кэшировать различные элементы на вашем сайте.
Как только эти правила вступят в силу, ваш веб-сайт должен автоматически загружаться быстрее для большинства пользователей, особенно при повторных посещениях. Чтобы проверить эффективность кеширования на скорости страницы, вы всегда можете воспользоваться бесплатным инструментом, таким как PageSpeed Insights от Google, или платным вариантом, например GTmetrix.
Хотя скорость страницы — не главное для ранжирования или взаимодействия с пользователем, она имеет огромное значение — и хорошая новость заключается в том, что для правильного использования кеширования браузера для вашего веб-сайта WordPress совсем не потребуется много времени. .
.
Как легко исправить предупреждение об использовании кэширования браузера в WordPress
Хотите узнать, как легко исправить предупреждение «Использовать кэширование браузера» в WordPress?
Устранив предупреждение «Использовать кэширование браузера», вы быстро ускорите работу своего сайта WordPress и сделаете его более удобным для посетителей.
В этой статье мы покажем вам, как легко исправить предупреждение «Использовать кэширование браузера» в WordPress.
Что такое кеширование браузера в WordPress?
Кэширование в браузере — это способ повысить скорость загрузки вашего веб-сайта WordPress.
Обычно при загрузке веб-страницы все файлы загружаются отдельно. Это создает несколько запросов между браузером и сервером хостинга WordPress, что увеличивает время загрузки веб-страницы.
Когда кэширование браузера включено, ваш веб-браузер сохраняет копию вашей веб-страницы локально. Это позволяет браузерам быстрее загружать общие файлы, такие как таблицы стилей, логотипы и изображения, когда пользователь посещает вторую страницу вашего сайта.
Это снижает общую нагрузку на сервер, поскольку к реальному серверу будет отправляться меньше запросов, и в результате улучшится производительность вашего веб-сайта.
Где вы увидите предупреждение «Используйте кеширование браузера»?
Предупреждение «Использовать кеширование браузера» означает, что у вас не включено кеширование браузера, или кеширование может быть настроено неправильно.
Когда вы запускаете тест скорости веб-сайта, вы получите отчет, в котором показано, что вы можете исправить, чтобы ускорить работу WordPress.
Если ваш веб-сайт в настоящее время не использует кэширование браузера, вы получите предупреждение о включении кэширования браузера.
Вот как это может выглядеть при просмотре ваших результатов с помощью инструмента анализа скорости страницы.
Иногда вы получаете предупреждение о том, что ваша «эффективная политика кэширования» не работает.
Оба этих предупреждения относятся к ошибке, связанной с настройкой кэширования вашего браузера.
Если вы видите предупреждение «Использовать кэширование браузера», это означает, что вам необходимо активировать и настроить правила кэширования, чтобы ускорить работу вашего сайта.
При этом давайте посмотрим, как легко исправить предупреждение «Использовать кэширование браузера» в WordPress, используя два разных метода. Просто используйте быстрые ссылки ниже, чтобы выбрать метод, который вы хотите использовать.
- Способ 1. Исправить предупреждение «Использовать кэширование браузера» с помощью WP Rocket
- Метод 2. Исправить предупреждение «Использовать кэширование браузера» с помощью кода
Метод 1. Исправить предупреждение «Использовать кэширование браузера» с помощью WP Rocket
9000 2 WP Ракета — лучший плагин кэширования WordPress на рынке. Он удобен для начинающих и может помочь вам оптимизировать ваш сайт для увеличения скорости, не зная сложных терминов кэширования и скорости. Сразу после установки все рекомендуемые настройки кэширования действительно ускорят ваш сайт WordPress.
Чтобы исправить предупреждение «Использовать кеширование браузера» в WP Rocket, все, что вам нужно сделать, это установить и активировать плагин.
Вот и все.
Подробнее см. в нашем руководстве о том, как правильно установить и настроить WP Rocket в WordPress.
WP Rocket автоматически включит кеширование браузера и изменит ваш файл .htaccess с правильными правилами.
Примечание: Если вы используете веб-хостинг SiteGround, вместо этого вы можете использовать бесплатный плагин SiteGround Optimizer. Он имеет почти те же функции, что и WP Rocket, и автоматически включит кеширование браузера.
Метод 2. Исправьте предупреждение «Использовать кэширование браузера» с помощью кода
Второй метод включает добавление кода в ваши файлы WordPress. Если вы еще этого не сделали, ознакомьтесь с нашим руководством для начинающих по вставке фрагментов из Интернета в WordPress.
Этот метод не подходит для новичков, поэтому используйте его только в том случае, если вы точно знаете, что делаете. Для большинства владельцев бизнеса мы рекомендуем использовать метод 1.
Для большинства владельцев бизнеса мы рекомендуем использовать метод 1.
С учетом сказанного давайте посмотрим, как исправить предупреждение «Использовать кэширование браузера», добавив код в WordPress.
Определите, использует ли ваш веб-сайт Apache или Nginx
Во-первых, вам нужно выяснить, использует ли ваш веб-сайт серверы Apache или Nginx.
Для этого откройте свой сайт в новой вкладке или окне. Затем щелкните правой кнопкой мыши и выберите параметр «Проверить».
Затем щелкните вкладку «Сеть» в верхней части страницы.
Возможно, вам придется обновить страницу, чтобы результаты загрузились.
После этого щелкните имя своего домена в столбце «Имя».
Должен быть вверху страницы.
Затем в разделе «Заголовки ответов» вы увидите элемент под названием «сервер», где отображается тип сервера. В этом случае сайт работает на сервере Apache.
Добавить заголовки Cache-Control и Expires в Apache
Чтобы исправить предупреждение «Использовать кеширование браузера» с сервером Apache, вам нужно добавить код в файл .. htaccess
htaccess
Чтобы отредактировать этот файл, вам необходимо подключиться к вашей учетной записи хостинга WordPress с помощью FTP-клиента или файлового менеджера вашего хоста.
После подключения вы увидите файл .htaccess в корневой папке вашего сайта.
Если вы не можете его найти, не волнуйтесь. Иногда этот файл может быть скрыт. Подробнее см. в нашем руководстве о том, почему вы не можете найти файл .htaccess на своем сайте WordPress.
Затем вам нужно добавить заголовки cache-control и/или expires, чтобы включить кеширование браузера. Это сообщает веб-браузеру, как долго он должен хранить ресурсы вашего веб-сайта, прежде чем они будут удалены.
- Заголовок cache-control предоставляет веб-браузеру конкретные сведения о том, как должно выполняться кэширование.
- Заголовок expires включает кэширование и сообщает веб-браузеру, как долго он должен хранить определенные файлы перед удалением.
Вы можете добавить следующий код к вашему . файл для добавления заголовков expires: htaccess
htaccess
## ИСХОДИТ КЭШИРОВАНИЕ ЗАГОЛОВКА ##ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType image/svg "доступ 1 год" ExpiresByType text/css "доступ 1 месяц" ExpiresByType application/pdf "доступ 1 месяц" Приложение ExpiresByType/javascript "доступ 1 месяц" ExpiresByType application/x-javascript "доступ 1 месяц" ExpiresByType application/x-shockwave-flash "доступ 1 месяц" ExpiresByType image/x-icon "доступ 1 год" ExpiresDefault "доступ 3 дня" ## ИСХОДИТ КЭШИРОВАНИЕ ЗАГОЛОВКА ##
Этот код устанавливает разные даты истечения срока действия кэша в зависимости от типа файла.
После этого вы можете добавить следующий код для включения управления кешем:
Заголовок установил Cache-Control "max-age=96000, public"
Этот код устанавливает время истечения срока действия кэша. В приведенном выше примере срок действия кеша истечет через 90 000 секунд.
В приведенном выше примере срок действия кеша истечет через 90 000 секунд.
После этого веб-браузер запросит новые версии файлов.
Добавить заголовки Cache-Control и Expires в Nginx
Если вы используете веб-сервер Nginx для размещения своего блога WordPress, вы можете отредактировать файл конфигурации сервера, чтобы исправить ошибку кэширования браузера.
То, как вы редактируете и получаете доступ к этому файлу, зависит от вашего хоста, поэтому вы можете обратиться к своему хостинг-провайдеру, если вам нужна помощь в доступе к файлу.
Затем вам нужно добавить следующий код, чтобы добавить заголовки с истекающим сроком действия:
расположение ~* \.(jpg|jpeg|gif|png|svg)$ {
истекает через 365 дней;
}
расположение ~* \.(pdf|css|html|js|swf)$ {
истекает 3 дня;
}
Этот код устанавливает время истечения срока действия для различных типов файлов. Обратите внимание, что изображения кэшируются дольше, чем HTML, CSS, JS и другие типы файлов, поскольку изображения обычно остаются неизменными.
После этого вы можете добавить следующий код для добавления заголовков управления кешем:
расположение ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
истекает 14 дней;
add_header Cache-Control «общедоступный, без преобразования»;
}
Этот код устанавливает время истечения срока действия кэша. Он сообщает вашему серверу, что указанные выше типы файлов не будут меняться в течение 14 дней.
Если вы хотите еще больше ускорить работу WordPress, обязательно ознакомьтесь с нашим руководством о том, как повысить скорость и производительность WordPress.
Мы надеемся, что эта статья помогла вам узнать, как легко исправить предупреждение «Использовать кэширование браузера» в WordPress. Вы также можете ознакомиться с нашим окончательным списком распространенных ошибок WordPress и способами их исправления, а также с выбором наших экспертов лучших инструментов и плагинов SEO для увеличения трафика.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.
Как вручную настроить кэширование в браузере WordPress
Кэширование — один из наиболее эффективных способов ускорить загрузку сайта для посетителей. Однако для достижения оптимальных результатов ваш сайт должен точно сообщать браузерам, какой контент им нужно кэшировать. Плагины кэширования часто не дают вам полного контроля над этими настройками, поэтому вы можете настроить их вручную. Если вы неправильно используете кэширование браузера на своем веб-сайте, вы можете получить сообщение об ошибке «Укажите средство проверки кэша» при запуске веб-сайта с помощью инструментов повышения производительности.
К счастью, WordPress позволяет легко включить кэширование браузера. Все, что требуется, — это внести несколько изменений в файл .htaccess . В этой статье мы подробнее поговорим о том, что такое кеширование браузера, как проверить, правильно ли его использует ваш сайт, и как его настроить. Давай приступим к работе!
- 1 Введение в кэширование браузера
- 2 Как проверить, правильно ли ваш веб-сайт использует кэширование браузера
- 3
Как вручную настроить кеширование браузера WordPress (за 2 шага)
- 3.
 1
Шаг № 1: доступ к вашему сайту через FTP
1
Шаг № 1: доступ к вашему сайту через FTP - 3.2 Шаг № 2: отредактируйте файл .htaccess
- 3.
- 4 Заключение
Введение в кэширование браузера
В идеале, когда кто-то посещает ваш веб-сайт, его браузер сохраняет часть своего контента локально, поэтому ему не нужно перезагружать его при последующих посещениях. Эта практика известна как «кеширование в браузере», и вот почему это хорошая идея для вашего веб-сайта:
- Уменьшает время загрузки. Чем меньше ресурсов приходится загружать пользователю, тем быстрее должен отображаться ваш сайт.
- Потенциально более низкие показатели отказов. Существует прямая зависимость между временем загрузки и показателем отказов. Чем выше первое, тем больше шансов, что посетители перейдут на ваш сайт.
- Это уменьшает объем работы, которую должен выполнять ваш сервер. Поскольку повторным посетителям не нужно загружать контент с вашего сервера, им не нужно прилагать столько усилий, чтобы не отставать от трафика.

Важно понимать, что в большинстве случаев вы не хотите, чтобы браузеры кэшировали все ваши веб-сайты. Многие сайты теперь содержат много интерактивного контента, который постоянно обновляется. Это означает, что если пользователи кэшируют целые страницы, они могут пропустить их изменения.
Учитывая это, вам нужно быть разборчивым в отношении содержимого, которое вы указываете браузерам для кэширования. Например, изображения, логотипы и каскадные таблицы стилей (CSS) меняются нечасто. Это означает, что вы можете просто указать браузерам кэшировать их и указать период времени. В идеале конфигурация кэширования вашего веб-сайта должна различать типы файлов, которые получают (или не получают) регулярные обновления. Таким образом, пользователям не придется вручную очищать свои кеши, чтобы увидеть любые изменения, внесенные вами на ваш сайт.
Как проверить, правильно ли ваш веб-сайт WordPress использует кэширование браузера
Когда мы говорим об использовании кэширования WordPress, мы имеем в виду настройку вашего веб-сайта, чтобы браузеры знали, какой контент им нужно хранить локально и как долго. Самый простой способ узнать, правильно ли сайт использует кеширование браузера, — это использовать такой инструмент, как Google PageSpeed Insights, который анализирует эти и другие параметры. Чтобы начать, введите URL своего веб-сайта и нажмите Analyze 9Кнопка 0160:
Самый простой способ узнать, правильно ли сайт использует кеширование браузера, — это использовать такой инструмент, как Google PageSpeed Insights, который анализирует эти и другие параметры. Чтобы начать, введите URL своего веб-сайта и нажмите Analyze 9Кнопка 0160:
PageSpeed Insights оценит оптимизацию вашего веб-сайта как для мобильных устройств, так и для компьютеров. Для каждой «версии» вашего сайта вы получите индивидуальный балл от 0 до 100, а также предложения по его улучшению. Один из ключевых факторов, который PageSpeed Insights принимает во внимание при расчете вашей оценки, заключается в том, использует ли ваш веб-сайт кэширование браузера:
. Если вы правильно настроите свой веб-сайт WordPress, вы не увидите приведенное выше сообщение, и вы должны получить достойную оценку PageSpeed Insights. Имейте в виду — Divi оптимизирован в нескольких аспектах, чтобы предоставить вам достойную оценку PageSpeed Insights из коробки. Тем не менее, существует множество способов улучшить производительность вашего веб-сайта, и изучение их — отличный способ потратить свое время.
Как вручную настроить кеширование браузера WordPress (2 шага)
В прошлом мы говорили о плагинах кэширования и об основных вариантах. Эти типы инструментов превосходны, если вы не хотите возиться с конфигурацией вашего сайта WordPress. Однако, если вы не возражаете против добавления нескольких строк кода в один из ваших основных файлов, вы можете получить гораздо больший уровень контроля над конфигурацией кэширования вашего браузера. Прежде чем продолжить, на всякий случай у вас должна быть недавняя резервная копия вашего сайта!
Шаг 1. Получите доступ к своему веб-сайту через FTP
В следующем разделе вам потребуется получить доступ к файлу .htaccess и отредактировать его. Лучший способ сделать это — использовать протокол передачи файлов (FTP) через специальный клиент. Мы неравнодушны к FileZilla, так как он содержит множество функций и довольно прост в использовании.
Для начала установите клиент и запустите его. В верхней части экрана вы увидите четыре пустых поля с надписью Хост , Имя пользователя , Пароль и Порт :
Вам потребуется определенный набор учетных данных FTP для входа на ваш веб-сайт с использованием этого протокола. В большинстве случаев вы должны были получить их по электронной почте при регистрации у своего хостинг-провайдера. Однако вы также сможете найти их на панели управления хостингом или через cPanel.
В большинстве случаев вы должны были получить их по электронной почте при регистрации у своего хостинг-провайдера. Однако вы также сможете найти их на панели управления хостингом или через cPanel.
Получив учетные данные, введите их и нажмите кнопку Quickconnect . FileZilla установит соединение с вашим веб-сайтом, и одна или несколько папок должны появиться в правом нижнем углу экрана. Одним из них должен быть ваш WordPress корневая папка (также называемая www , public_html или названная в честь вашего веб-сайта), где находятся все ее файлы:
Открыв каталог, переходите ко второму шагу!
Шаг 2. Отредактируйте файл
.htaccess .htaccess — это основной файл WordPress, который указывает вашему серверу, как он должен обслуживать файлы и страницы. Например, если вы используете красивые постоянные ссылки, .htaccess будет содержать инструкции о том, как с ними обращаться. Вы также можете настроить файл для блокировки доступа к определенным страницам для определенных IP-адресов и многое другое.
Вы также можете настроить файл для блокировки доступа к определенным страницам для определенных IP-адресов и многое другое.
В этом случае мы будем использовать .htaccess , чтобы указать вашему серверу, какие файлы кэшировать. Для этого найдите файл .htaccess в корневом каталоге . Щелкните его правой кнопкой мыши и выберите параметр View/Edit . Это откроет файл с помощью вашего локального текстового редактора, что позволит вам внести в него изменения:
Прежде чем добавлять какой-либо новый код в файл .htaccess , прокрутите вниз, пока не найдете строку, читающую # КОНЕЦ WordPress . В большинстве случаев (включая этот) вы хотите добавить новый код в файл перед этой строкой. Вот пример простой конфигурации кэширования браузера, которую вы можете реализовать прямо сейчас:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год"
Например, если вы ведете блог на WordPress, скорее всего, вы не будете вносить регулярные изменения в изображения своих сообщений или логотип своего сайта. В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
В этом случае мы можем хранить эти файлы в кеше браузера вашего посетителя в течение длительного времени — скажем, один год. В приведенном выше коде мы охватываем все самые популярные типы изображений одним махом. Первая половина каждой строки указывает тип файла, с которым мы имеем дело, а вторая устанавливает для него дату истечения срока действия:
ExpiresByType image/jpg "доступ 1 год"
Конечно, не весь контент следует кэшировать на год, поэтому мы можем поиграть со значением. В этом примере мы добавили инструкции для кэширования файлов HTML, CSS и JavaScript:
.ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя"
Здесь мы устанавливаем HTML-контент для обновления через месяц с момента первого доступа к нему посетителей, что является разумным сроком. С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
С другой стороны, файлы CSS и JavaScript, как правило, чаще меняются, когда вы используете сложные темы, такие как Divi, или несколько плагинов. Имея это в виду, мы установили срок действия их кеша на одну неделю после доступа.
Когда вы реализуете эти правила с помощью файла .htaccess , у вас будет прочная основа для кэширования браузера. Давайте рассмотрим наши основы, добавив инструкции для других типов файлов:
ExpiresActive On ExpiresByType image/jpg "доступ 1 год" ExpiresByType image/jpeg "доступ 1 год" ExpiresByType image/gif "доступ 1 год" ExpiresByType image/png "доступ 1 год" ExpiresByType text/css "доступ 1 неделя" ExpiresByType text/html "доступ 1 месяц" ExpiresByType text/x-javascript "доступ 1 неделя" ExpiresDefault "доступ 1 месяц"
Строка, начинающаяся с ExpiresDefault устанавливает время кэширования по умолчанию в один месяц для всех ваших файлов. Однако вы можете переопределить его, добавив инструкции по кэшированию для определенных типов файлов. Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Смысл здесь в том, чтобы поймать другие типы файлов, которые могут не требовать отдельных правил, чтобы еще больше увеличить время загрузки вашего сайта.
Теперь не забудьте сохранить изменения в файле WordPress .htaccess и закрыть текстовый редактор. FileZilla спросит вас, хотите ли вы переопределить файл .htaccess на вашем сервере новой версией, на что вы должны сказать: «Да». Теперь идите вперед и протестируйте свой сайт с помощью PageSpeed Insights еще раз — предложение по оптимизации кэширования браузера должно исчезнуть!
Заключение
Включить плагин кэширования WordPress для вашего сайта очень просто. Однако часто он не дает вам полного контроля над типом контента, который он хранит на компьютерах ваших пользователей, или над тем, как долго. Ручной подход позволяет вам адаптировать конфигурацию кэширования для контента вашего веб-сайта, и его несложно реализовать.
Чтобы вручную настроить кеширование в браузере, достаточно внести несколько изменений в файл .



 Такие страницы кэшировать не нужно.
Такие страницы кэшировать не нужно.


 1
Шаг № 1: доступ к вашему сайту через FTP
1
Шаг № 1: доступ к вашему сайту через FTP