Коллекция модальных окон и форм – Dobrovoimaster
Здравствуйте всем. Посмотрел тут на днях внимательно статистику блога и обнаружил, что больший интерес у наших интернет-трудящихся вызывают уроки и примеры по созданию модальных окон. Самыми популярными оказались решения реализации всплывающих окон без использования javascript, исключительно на чистом CSS3.
За время работы у меня накопилось немало интересных решений, которые в разное время я детально расписал в развернутых статьях на страницах своего блога, но многие из этих уроков со временем ушли на задний план. Читателям блога иной раз сложно сориентироваться и большая часть работоспособных методов создания эффектных модальных окон и всплывающих форм просто остаются незамеченными.
Поэтому, учитывая интерес пользователей к данному вопросу, решил объединить все уроки и примеры по данной теме и вывести в отдельной статье коллекцию модальных окон и форм. Получился небольшой обзор с кратким описанием, ссылками на примеры и статьи. Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите…
Так что смотрите, изучайте и если кому-то, какое-либо из решений придётся по душе, смело забирайте исходники, и творите, творите, творите…
1. Модальные окна с помощью CSS3 без Javascript
Самый популярный, среди читателей моего блога, метод создания модальных окон. Очень прост в реализации. Формирование внешнего вида всплывающих блоков и весь функционал основаны исключительно на CSS3, без подключения в работу Javascript и дополнительных графических элементов.
Возможность подключения и вывода модальных окон практически на любом сайте. Достаточно правильно разместить html-каркас в нужном месте, добавить нужный вам контент, подключить стили, привязать всё это дело к активирующей кнопке или любому другому элементу сайта(картинки, пункты меню, ссылки, отдельное слово в тексте и т.д.) и всё, модальное окно готово к работе.
ДемоДетали
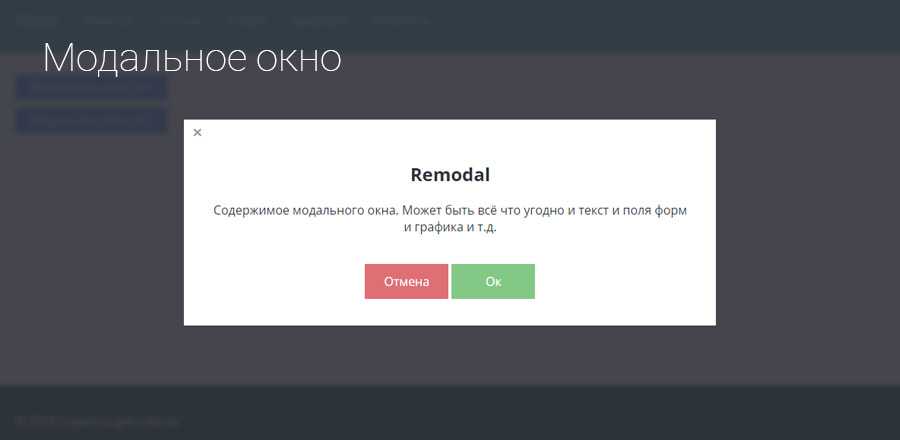
2. Модальное окно с помощью CSS и jQuery
Очень простой, лёгкий плагин jQuery, с помощью которого вы сможете быстро и без проблем реализовать у себя на сайте вывод модальных модальных окон с любой информацией, будь то простой текст, картинки, различный формы или встроенное видео.
Внешний вид формируется с помощью CSS, размер окна задается непосредственно в ссылке, в атрибуте href="#?w=500", где #?w=500 указывает необходимую ширину окна. Впрочем, изучив детали урока, всё станет предельно ясно. Для работы данного решения необходима подключённая к сайту библиотека jQuery.
ДемоДетали
3. Адаптивное модальное окно строго по центру
Изначально урок задумывался именно об абсолютной центрации блочных элементов с содержанием, но об этом столько написано, что решил разбавить тему адаптивностью и наложить всё это на модальное окно, при этом пользуясь исключительно средствами CSS. Что из этого получилось, можете узнать изучив урок.
ДемоДетали
4. Модальное окно на HTML5, CSS3 и скрытых чекбоксах
Довольно свежая метода для реализации всплывающих(модальных) окошек. Скрытые чекбоксы я чаще использовал для создания раскрывающихся информационных блоков или «аккордеонов». В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.
В результате оказалось всё очень даже просто, с помощью CSS3 и синтаксических особенностей HTML5 можно легко организовать работу модальных окон. На оформлении особо не зацикливался(вся суть не в этом), за исходную взял пример инфо-блоков Bootstrap. Способ отлично срабатывает во всех современных браузерах, пользователи застрявшие на замшелых версиях IE-шки, к сожалению пролетают мимо.
ДемоДетали
5. Модальный блок видео на CSS3
Не даёт мне покоя тема организации просмотра видео в модальном блоке, исключительно средствами CSS3, без javascrip. Нет с выводом видео в модальном окне всё в порядке, не могу найти адекватного и всех устраивающего решения остановки видео при закрытии окна. Тупо использовал ссылку с пустым атрибутом href=”/”, многих распальцованных мастеровых от этого не совсем кошерного способа переворачивает во сне, но другого более действенного и валидного решения, на данный момент пока не нашёл.
ДемоДетали
6.
 Ротатор контента в модальном окне
Ротатор контента в модальном окнеМеня часто спрашивали, можно ли встроить внутрь модального окна, какой-нибудь слайдер, не только для картинок, но и для текста. Почему бы и нет. У буржуинов нашелся простенький, подходящий по всем параметрам ротатор контента, оставалось объединить его с уже готовым модальным окном. И в итоге получилось то, что получилось:)). Посмотрите, всё довольно просто в исполнении.
ДемоДетали
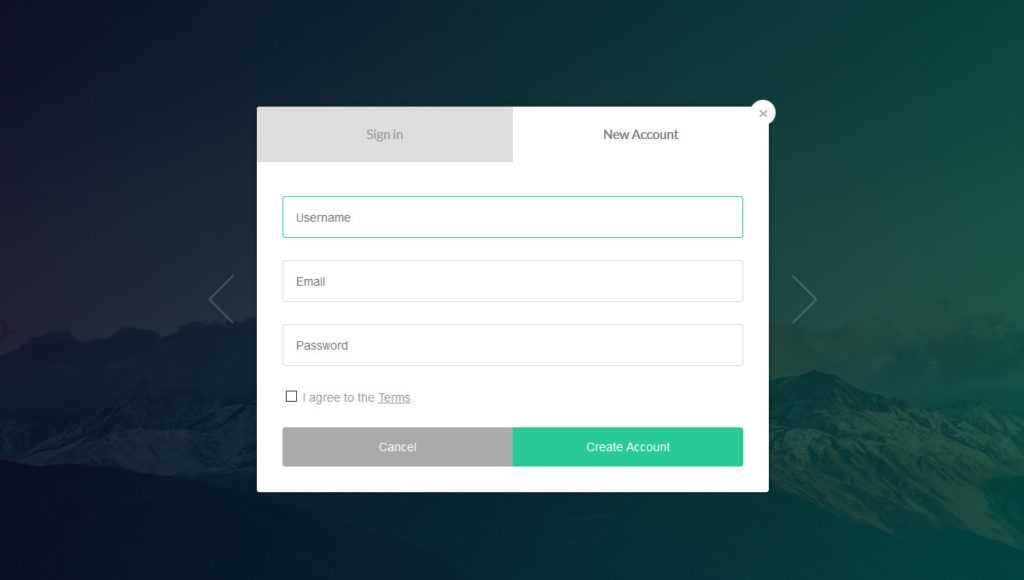
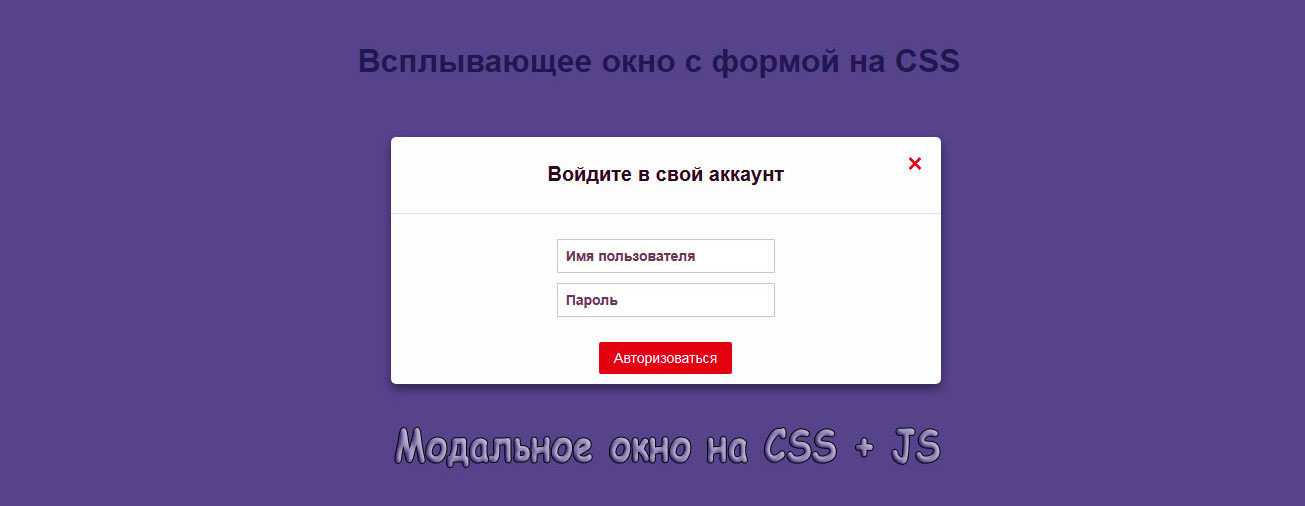
7. Интеграция контактной формы в модальное окно
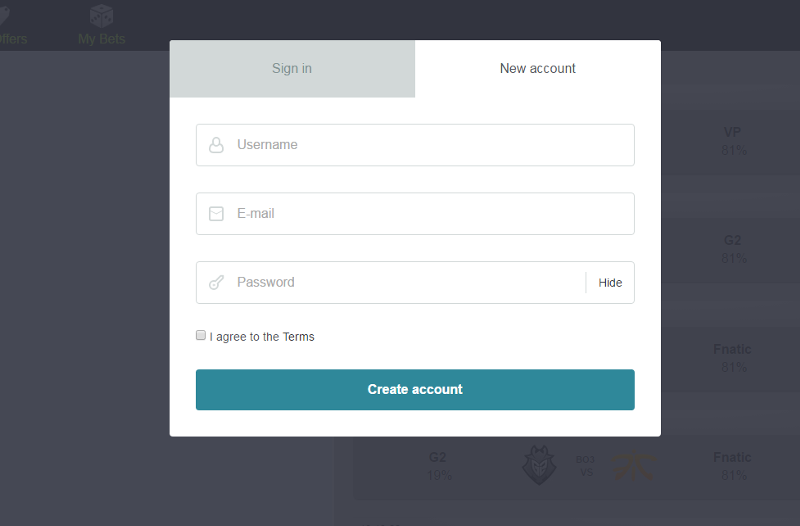
На многих сайтах используются всплывающие формы обратной связи, формы регистрации и входа. Проще всего встроить рабочую форму в готовое модальное окно. Берётся вполне себе приличная форма, свёрстанная на CSS3, любой вариант модального окна представленный выше, остаётся лишь оба эти элемента объединить в единый механизм. Как это сделать? Именно об этом, подробно расписано в представленном уроке.
ДемоСкачать
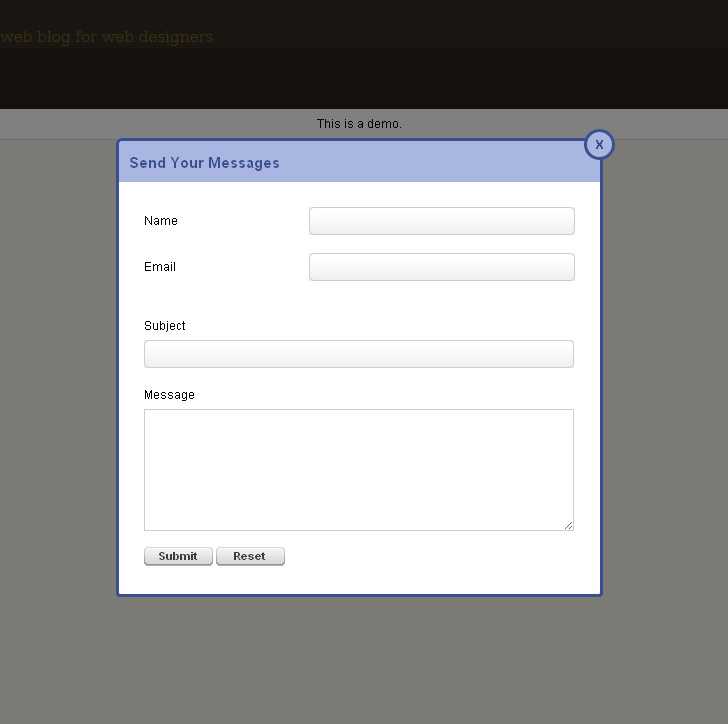
8. Модальная форма контактов на CSS3
Отличная возможность для ваших пользователей отправлять сообщения с любой страницы, или отдельной записи сайта (блога) — это отдельная, модальная форма контактов. Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.
Правильно прикручиваете к форме php-обработчик, размещаете в тело нужной вам страницы и всё, остаётся только периодически проверять свой почтовый ящик. Данный метод корректно работает во всех современных браузерах: Chrome, Firefox, Opera, Safari, так же в Internet Explorer, начиная с 9-й версии. Сама форма наделена функциями модального окна с помощью магии CSS3.
ДемоДетали
9. Lightbox Эффект на CSS3
Лайтбокс своего рода то же модальное окно, вернее принцип работы практически тот же, правда используется по большей части для просмотра увеличенных или полно-размерных изображений. В своё время решил заделать более-менее адаптивную версию Lightbox, исключительно средствами CSS3. Что из этого получилось сможете узнать посмотрев пример и если тема вставит, изучите и урок. Пользователи плотно подсевшие на IE 8 и ниже, к сожалению ничего не увидят, метод основан на использовании псевдокласса :target.
ДемоДетали
10.
 Всплывающая контактная форма для сайта
Всплывающая контактная форма для сайтаИнтересное (на мой взгляд) решение создания отдельной, оригинально оформленной, всплывающей формы контактов для сайта. Работа формы основана на обработке события onclick. Оформление с помощью оригинального изображения в виде почтового конверта. Работает форма быстро и корректно во всех браузерах, так что вполне достойный образец средств взаимодействия с пользователями.
ДемоДетали
11. Всплывающее окно при загрузке сайта с помощью CSS3 и немного javascript
Меня, как и многих других вымораживают различные всплывающие окна при начальной загрузке сайта. Считаю такой метод черезчур навязчивым. Но фишка востребована и широко использована, а значит посмотреть как всё это дело работает, наверное всё же стоит. Все современные браузеры с подозрением относятся к разного рода всплывающим окнам на первоначальном этапе загрузки сайта, они их просто-напросто блокируют. В представленном уроке, подробно расписываю, как эту блокировку можно обойти, так же узнаете, как правильно использовать cookie, чтобы окно являлось взору пользователя один раз при первом заходе на сайт, или же с определённым интервалом.
ДемоСкачать
На этом пожалуй и всё. Конечно в загашнике найдётся ещё пара-тройка рабочих вариантов создания модальных окон, а в интернетах то их сколько, главное найти то что нужно. Надеюсь эта подборка поможет сориентироваться по теме в ворохе статей моего блога. По мере удачных раскопок и нахождению затерявшегося материала, обзор будет обновляться.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
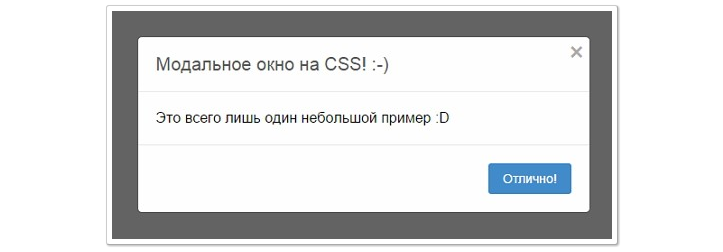
Модальное окно CSS: просто, быстро и удобно
Свойства HTML5/CSS3 предоставляют разработчику возможности для быстрого создания логики оконного диалога с возможностью ввода небольших объемов информации, подтверждения действий или информирования посетителя.
Функциональность, предоставляемая через функции JavaScript, доступна несложному коду HTML и нескольким правилам CSS. Эффект будет не меньший, а в некоторых случаях даже больший.
Смысл модального окна
Вывести информацию и подтвердить ее получение: окно появляется в браузере, и сайт ожидает подтверждения посетителя о прочтении им конкретной информации. Вывести вопрос и получить ответ: да или нет. Вывести поля ввода (форму, запрос) и получить текст, данные или набор значений по всем полям формы.
Вариантов использования модального окна можно придумать множество, а на самом деле оно представляет собой обычный тег HTML. Используется псевдокласс :target и свойство pointer-events. Первое определяет, что делать при наведении мышки (иного указателя) на ссылку. Второе позволяет предоставить элементу возможность вновь реагировать на события.
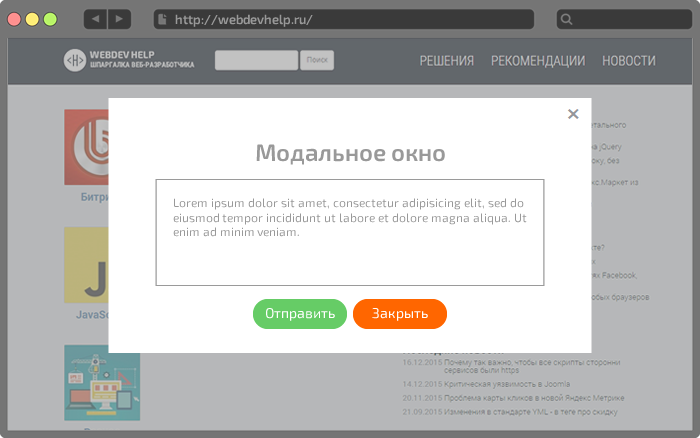
Пример информационного окна
На рисунке показана ссылка, клик по которой открывает модальное окно CSS с информацией. Только после того как посетитель кликнет на «элемент закрытия» окна — «X», окно исчезнет, и снова появится ссылка на открытие окна.
Диалог начинается по тегу «a» и заканчивается тегом «a». Вариантов реализации этой идеи можно придумать огромное количество.
Вариантов реализации этой идеи можно придумать огромное количество.
В данном примере стиль описания ссылки на открытие окна и на его закрытие выполнен различным образом. Первая ссылка делает видимым div с идентификатором scWiindow, чем создает иллюзию открытия окошка, в котором есть информация и только одна кнопка (ссылка) на закрытие.
Никаких действий на странице произвести будет нельзя, пока не будет закрыто окно. Используя такое модальное окно HTML/CSS, можно проектировать элементы управления, которые моментально всплывают на странице, блокируют управление и позволяют делать настройки нужных параметров. По завершении процесса можно восстановить логику работы страницы в обычном режиме.
Динамика всплывающих окон
Современные возможности HTML5/CSS3 поддерживаются всеми браузерами. Разработчик имеет обширный спектр функциональности по использованию градиента, прозрачности, трансформации, перемещению, преобразованию, вращению и прочим действиям с тегами.
Ничто не мешает совмещать различные эффекты друг с другом в поисках совершенных форм и оригинального дизайна. Модальное окно на CSS — это идея применения pointer-events и :target, но ничто не мешает использовать другие правила стилей.
Модальное окно на CSS — это идея применения pointer-events и :target, но ничто не мешает использовать другие правила стилей.
Однако, прикладывая усердие к разработке дизайна, способного удивить любого посетителя, следует отметить: JavaSript — это управляемый способ создания диалога. Здесь можно контролировать все.
Простое модальное окно на CSS, использующее комбинацию тегов с градиентом, трансформацией и появлением через вращение (к примеру), — гарантия существенной задержки в работе страницы.
Современные стили — это многообразие возможностей, но эти возможности жестко реализованы в алгоритмах исполнения гипертекста и применения правил CSS. Здесь управлять можно только через значения правил и размеры отображаемых тегов.
Большой размер тега, сложная комбинация градиентов — гарантия того, что страница будет отображена с задержкой или модальное окно CSS появится тогда, когда у посетителя уже иссякнет терпение.
Системы управления сайтами
Можно создавать собственные системы управления функционалом страниц через модальные окна. Ckeditor & CSS на «Друпал 7» — хороший пример создания модальных диалогов. Используя обширный арсенал функций API и инструмент ctools этой популярной системы управления сайтами, можно быстро и эффективно манипулировать правилами стилей без глубокого знания HTML5/CSS3, то есть непрофессиональными разработчиками.
Ckeditor & CSS на «Друпал 7» — хороший пример создания модальных диалогов. Используя обширный арсенал функций API и инструмент ctools этой популярной системы управления сайтами, можно быстро и эффективно манипулировать правилами стилей без глубокого знания HTML5/CSS3, то есть непрофессиональными разработчиками.
Другие системы управления сайтами представляют свои варианты применения модальных окон и идей такого рода диалогов. Использование JavaScript здесь может быть скрыто или применено для иных целей, но существенно, что любая CMS не позволит разработчику (пользователю) переусердствовать в создании сложного и емкого по времени отображения дизайна.
Применение систем управления сайтами является сегодня популярным способом создания веб-ресурсов, автоматически использует современные возможности создания модальных окон из таблиц CSS и не требует наличия фактических знаний о том, как это работает на самом деле.
Идентичность логики диалога по страницам
Достоинство применения стилей в противовес использованию JavaScript в том, что можно один раз описать логику диалога по всем вариантам модальных окон:
- вывод информации для сведения;
- запрос подтверждения операции;
- изменение параметров страницы;
- ввод данных и пр.

После того как диалог (по всем вариантам возможных запросов с сайта и ответов посетителя) разработан, можно его одинаковым образом использовать как для текущей работы, так и для создания аналогичных веб-ресурсов.
JavaScript не дает такой возможности, но предоставляет управляемый диалог. Скрипт приходится подстраивать в каждом конкретном случае. Логика программируемого диалога отлична от описательного через HTML/CSS.
У каждого варианта свои достоинства. Лучшее решение — комбинировать и использовать минимальные возможности каждого варианта. Разработчик может применять сложные и эффектные возможности современного инструментария при разработке сайтов, но разумный подход в разработке, сочетающий достоинства каждого варианта, является самым целесообразным.
Динамичное создание стилей
Модальное окно на CSS — это несколько наборов правил, назначенных на несколько тегов. JavaScript — это возможность динамичного создания тегов и стилей. В этом контексте можно написать переносимые функции, которые не потребуют увязки в общий функционал сайта, а будут его вспомогательным арсеналом.
При этой реализации такой идеи можно разработать функции, которые создают диалоговые окна в нужном варианте, и разработчик может не переносить куски кода из HTML-страниц и CSS-таблиц в другие свои разработки.
Подключив один js-файл, который автономно позволяет создавать нужные окна по вызову соответствующей функции, можно оптимально совместить достоинства управляемого и описательного вариантов создания модального окна на CSS и HTML.
Модальное всплывающее окно CSS шаблоны
- Главная
- CSS шаблоны
- Модальное всплывающее окно
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Всплывающее Окно Продажи
-
Всплывающая Форма Подписки
-
-
Подписка На Модальное Всплывающее Окно
-
Всплывающее Окно С Изображением И Формой
-
Всплывающее Окно Черной Пятницы
-
Подпишитесь Сейчас С Изображением
Креативная Подписка Всплывающее Окно
-
Приветственная Модальная Форма
-
Подробнее ↓
Всплывающее Окно Подписки CSS Шаблон
-
Создайте свой собственный сайт
Скачать
-
Всплывающее Окно Первой Покупки
-
Черная Пятница, Желтое Всплывающее Окно
-
Форма Подписки Во Всплывающем Окне
-
Черная Пятница Всплывающее Окно С Фоном Изображения
Категории шаблонов CSS
CSS-шаблоны
Шаблоны модальных всплывающих окон веб-сайтов
Модальные всплывающие шаблоны веб-сайтов содержат модальные окна, аналогичные модальным шаблонам дизайна Bootstrap. Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Для настройки модальной формы не требуются знания кодирования. Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти для себя наиболее актуальную информацию. Лучший дизайн веб-сайта с бесплатной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные элегантные целевые страницы, легко расширяемые на более важные сайты. Модальные темы WordPress без окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, поскольку модальное окно Bootstrap — один из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress от Nicepage скачали более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и многое другое. Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы UX-дизайн подходит не только для одностраничного веб-сайта-портфолио или целевой страницы для небольшой компании, но и для крупных коммерческих проектов. В шаблонах всплывающих окон есть модальная контактная форма, знак регистрации и т. Д. Некоторые плагины WordPress позволяют максимально быструю загрузку вашего шаблона. Модальные шаблоны писем, которые вы можете использовать для создания своих рассылок. Бесплатные модальные шаблоны HTML. Они изготавливаются профессиональными дизайнерами и регулярно обновляются. Идеи о том, как создать основной контент вашего шаблона, вы можете взять с нуля. Таблица цен, текст кнопки и другие элементы материального дизайна сделаны уникальными для модальных шаблонов. Шаблоны модальных окон Bootstrap ускорят процесс создания вашего нового веб-сайта. Модальное окно гарантирует выдающиеся результаты, которые выведут ваш бизнес на новый уровень.
67 Модальные окна CSS
Коллекция модальных окон HTML и CSS
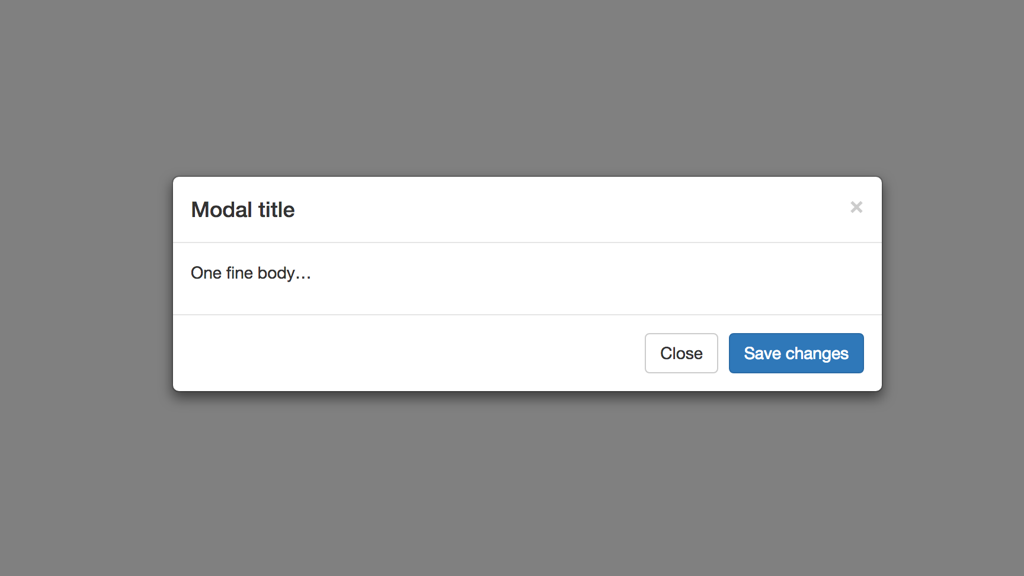
- Начальная загрузка Windows
- Модальные окна jQuery
О коде
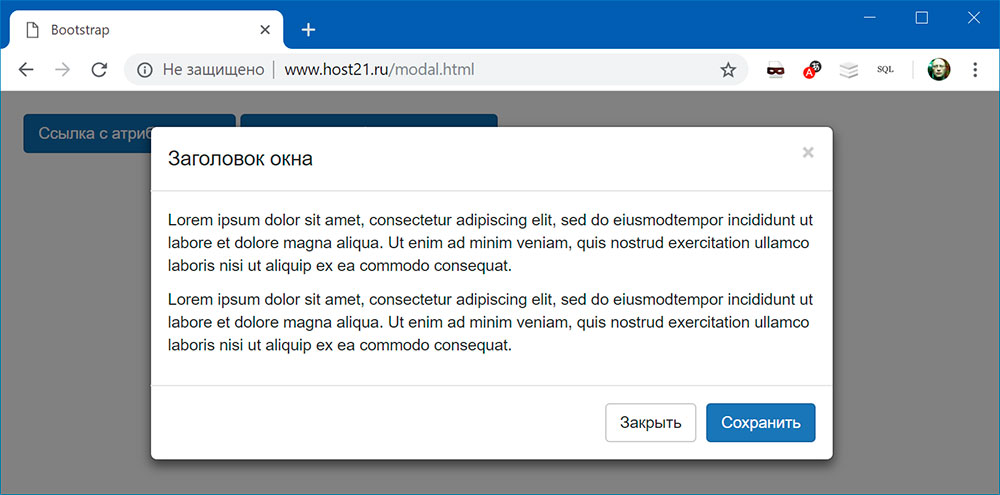
Детали Модал
При вложении модального окна внутрь элемента сведений оно автоматически отображается при открытии сведений. И, вложив оверлей в элемент сводки, мы можем использовать его для запуска закрытия.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн пользовательского интерфейса всплывающего окна с файлами cookie
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только модальный CSS (ввод: отмечен)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальность CSS с использованием селектора :target
В этом примере показано, как открыть модальное окно, используя только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый модальный CSS — № 15
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css
О коде
Модальный только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Модальные окна CSS v2
Вторая версия моего предыдущего пера(CSS Modal). В этом я показал, что есть три разных модальных окна со своими уникальными идентификаторами, и я использую разные ссылки, чтобы открывать и закрывать их.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный CSS

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
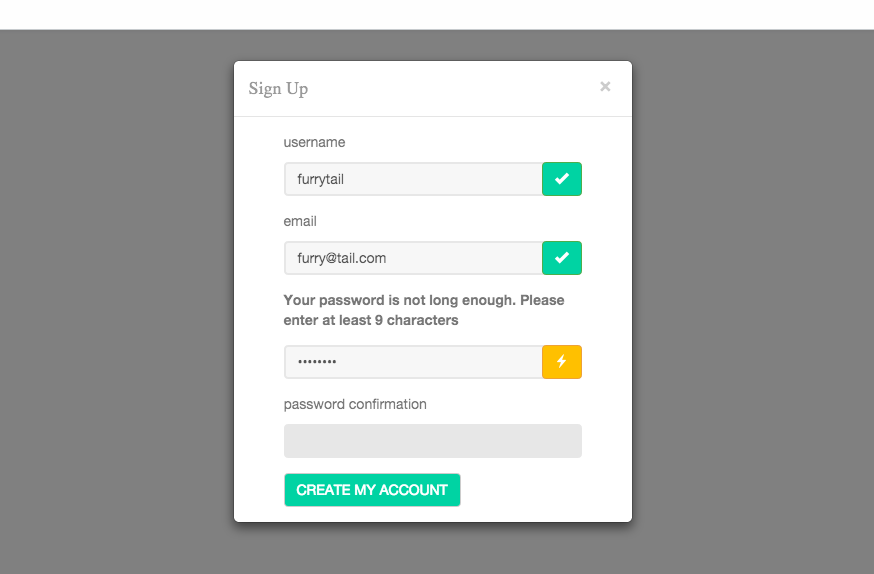
Зарегистрироваться Модальный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Всплывающее окно только CSS
Простое всплывающее окно в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Всплывающее окно интерфейса материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный
Базовое модальное окно только для CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Модальный вход
Модальная форма входа в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Необычное всплывающее окно
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Всплывающий дизайн
Дизайн всплывающих окон с анимацией на чистом CSS.
О коде
Складной модал
Складное модальное окно с HTML, CSS и JS.
О коде
Всплывающее окно CSS
Модальное окно на чистом CSS.
О коде
Суперпростой легкий модальный
Супер простое легкое модальное окно с ES6.
О коде
Анимация всплывающих окон только с помощью CSS
HTML и CSS анимация всплывающих окон.
О коде
Анимация всплывающего окна
Наложение всплывающего окна с использованием HTML, CSS и JavaScript.
О коде
Анимация модального выхода из триггера
Анимировать модальное окно из триггера с помощью popmotion.js.
О коде
Суперлегкий Модальный модал
Только CSS супер простое модальное окно.
О коде
Переместить модальное окно по пути
Перемещайте модальные окна по пути с помощью HTML, CSS и JavaScript.
О коде
Модальное окно с Vue.js
Пошаговое выполнение (или что-то еще) экранов в модальном режиме по горизонтали или по вертикали.
Демонстрационное изображение: React Modal UIReact Modal UI
Modal UI с HTML, CSS и React.js.
8 февраля 2017 г.

скачать демо и код
Демонстрационное изображение: Элемент диалога HTML5Элемент диалога HTML5
Игра с элементом диалога HTML5.
Сделано Андреасом Дж. Виркусом
31 января 2017 г.
скачать демо и код
Демонстрационное изображение: Фрагмент простого модального окна JSФрагмент простого модального окна JS
Фрагмент простого модального окна в HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
5 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Модальная кнопка смены материалаМодальная кнопка смены материала
Две кнопки призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design.
8 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивный модальный дизайнАдаптивный модальный дизайн
Модальные окна, вдохновленные Material Design. Не требуется jQuery. Отзывчивый.
Сделано Ettrics
8 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное окно на чистом CSSМодальное окно на чистом CSS
Модальное окно на чистом CSS.
Сделано Дэниелом Гриффитсом
24 августа 2016 г.
скачать демо и код
Демонстрационное изображение: ModalX Animated ModalModalX Animated Modal
Сделано Кристофером Бикудо
28 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Плоское модальное окноПлоское модальное окно
Плоское модальное окно с HTML, CSS и JavaScript.
Сделано Дронкой Раулем
15 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивное модальное окноАдаптивное модальное окно
Простое адаптивное модальное окно с HTML, CSS и JavaScript.
Сделано Наиноа Сидзуру
11 июля 2016 г.
скачать демо и код
Демонстрационное изображение: упрощенный диалогУпрощенный диалог
Упрощенный диалог с HTML, CSS и JavaScript.
Сделано Тристаном Уайтом
9 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Нет модального всплывающего окна JSНет модального всплывающего окна JS
Используя старую метку, трюк с флажком для запуска модального окна. Все CSS. JavaScript не требуется.
Сделано Дэвидом Коннером
6 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Еще одна модальная коробкаЕще одна модальная коробка
Еще одна модальная коробка!
Сделано Валентином
29 июня 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное окно только с CSSМодальное окно только с CSS
Задача создать модальное окно подтверждения без использования JavaScript. Вероятно, не используется в производстве, но все же работает.
Автор Кристоффер Остлунд
1 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Flappy DialogFlappy Dialog
Диалог HTML, CSS и JavaScript.
Сделано Алексом
15 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: модальное с Clip-PathМодальное с Clip-Path
Модальное окно с анимацией открывается с помощью clip-path анимации. Обратите внимание, что clip-path не ускоряется аппаратно и не работает в IE.
Сделано Йонасом Сандштедтом
14 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: модальное окноМодальное окно
Модальное окно с HTML, CSS и JavaScript.
Сделано Офелией Фурнье-Лафламм
14 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Преобразование кнопки в модальноеПреобразование кнопки в модальное
Преобразование кнопки в модальное с помощью React.js
Сделано Кайлом Дж. Крессом
23 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное всплывающее окноМодальное всплывающее окно
Модальное окно HTML, CSS и JavaScript.
Сделано Настасьей
23 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Эффект диалога оригамиЭффект диалога оригами
Идея состоит в том, чтобы шаг за шагом заменить путь контейнера кнопки на путь оригами.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
О коде
Всплывающее окно/Оверлей
Всплывающее/оверлейное окно в HTML, CSS и JS.
Демонстрационное изображение: Модальное взаимодействие с Genie EffectМодальное взаимодействие с Genie Effect
Вдохновлено Mac OS X, минимизируйте взаимодействие. Построен с помощью плагина SVG и Greensock.
Сделано Бхакти Аль Акбаром
4 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Простое, гибкое и отзывчивое модальное окно на основе FlexboxПростое, гибкое и отзывчивое модальное окно на основе Flexbox
Пример модального окна Flexbox. Он отзывчивый, его легко интегрировать и расширять, он передает атрибуты контента. Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямо CSS/jQuery.
Искал простой подход, который не зависел бы от какой-либо библиотеки. Прямо CSS/jQuery.
Сделано Брайаном Чалкером
1 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированное модальное окноАнимированное модальное окно
Анимированное модальное окно HTML, CSS и JavaScript.
Сделано Лефой
21 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Модальное диалоговое окноМодальное диалоговое окно
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Сделано Дэвидом Фитасом
21 января 2016 г.
скачать демо и код
Демонстрационное изображение: модальная анимациямодальная анимация
модальная анимация с использованием HTML, CSS и JavaScript.
Сделано Джианой
16 января 2016 г.
скачать демо и код
Демонстрационное изображение: 3D Dialog3D Dialog
3D модальное диалоговое окно в HTML/CSS и JavaScript.
Сделано Геза Домби
2 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Базовый модальный CSSБазовый модальный CSS
Базовое модальное окно с HTML и CSS.
Сделано Тимоти Лонгом
2 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Концепция уничтожения модального окнаКонцепция уничтожения модального окна
Концепция уничтожения модального окна с помощью HTML, CSS и JavaScript.
Сделано LegoMushroom
24 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: диалоговое окно подсказки с размытием фонадиалоговое окно подсказки с размытием фона
Всплывающее диалоговое окно, основанное исключительно на CSS, с успокаивающей анимацией перехода и размытием фона.
Автор Туомас Хатакка
28 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Модальное окноМодальное окно
Модальное окно с HTML, CSS и JavaScript.
Сделано Филиппом Раппольдом
2 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Модальное окно на чистом CSSМодальное окно на чистом CSS
Модальное окно HTML и CSS.
Сделано Марком Холмсом
25 июня 2015 г.
скачать демо и код
Демонстрационное изображение: модальное окно на чистом CSS + слайдермодальное окно на чистом CSS + слайдер
Отзывчивое модальное диалоговое окно с использованием только css, включая скользящее/карусельное содержимое внутри модального окна.
Сделано Марвином Орендейном
23 июня 2015 г.
скачать демо и код
Демонстрационное изображение: морфинг модального окнаМодальное окно с трансформацией
Кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно. Конечный результат основан на сочетании переходов и трансформаций CSS, jQuery и Velocity.js.
Сделано CodyHouse
12 марта 2015 г.
скачать демо и код
Демонстрационное изображение: физика модальной анимациифизика модальной анимации
возиться с физикой ключевых кадров/переходов для модального окна. В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным. Хотите верьте, хотите нет, вдохновлено всплывающими окнами меню в Super Mario 3D.
Сделано Тей Таг
18 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Swing Out ModalSwing Out Modal
Забавная маленькая модальная концепция с HTML и CSS.
Сделано Майклом Смитом
17 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Идея Push ModalИдея Push Modal
Аккуратный маленький способ придать вашей странице некоторую глубину.
Сделано Шортом
4 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: всплывающее окно с анимацией размытого фонаВсплывающее окно с анимацией размытого фона
Вот всплывающее окно, которое появляется при размытии тела под ним. нажмите «X», чтобы закрыть всплывающее окно, и размытие вернется обратно, пока всплывающее окно исчезнет. Подходит для сайтов, которые могут нуждаться в пиле (возможно, для пожертвований или услуг подписки) или могут быть переназначены как обычное модальное окно или лайтбокс. Использует фильтр CSS3 (для размытия) и анимацию CSS3 для переходов размытия. В этой итерации jQuery минимален, он просто используется для затухания всплывающего окна и добавления и удаления классов CSS3 для размытия.
нажмите «X», чтобы закрыть всплывающее окно, и размытие вернется обратно, пока всплывающее окно исчезнет. Подходит для сайтов, которые могут нуждаться в пиле (возможно, для пожертвований или услуг подписки) или могут быть переназначены как обычное модальное окно или лайтбокс. Использует фильтр CSS3 (для размытия) и анимацию CSS3 для переходов размытия. В этой итерации jQuery минимален, он просто используется для затухания всплывающего окна и добавления и удаления классов CSS3 для размытия.
Сделано Бенджамином Далтоном
31 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Простые эффекты диалогаПростые эффекты диалога
Простые эффекты диалога в HTML, CSS и JavaScript.
Сделано dodozhang21
29 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Модальное окно с анимацией только строк CSSМодальное окно с анимацией только строк CSS
Модальное изображение рисуется, а затем исчезает с использованием анимации SVG и CSS.
Сделано Томом
22 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Анимированные модальные окна на чистом CSSАнимированные модальные окна на чистом CSS
Анимированное скользящее модальное окно с поддержкой возврата в браузере. Модальное окно JS с анимацией слайдов и вкладками отсутствует. Нет JS.
Сделано Томом
8 декабря 2014 г.
скачать демо и код
Демонстрационное изображение: Техника лайтбокса на чистом CSSТехника лайтбокса на чистом CSS
Техника лайтбокса без использования JavaScript.
Сделано Акбаром
1 октября 2014 г.
скачать демо и код
Демонстрационное изображение: Полупрозрачное модальное окно, которое можно перетаскиватьПолупрозрачное окно, которое можно перетаскивать
Полупрозрачное окно, которое можно перетаскивать с помощью HTML, CSS и JavaScript.
Автор Джесси Коуч
24 сентября 2014 г.
скачать демо и код
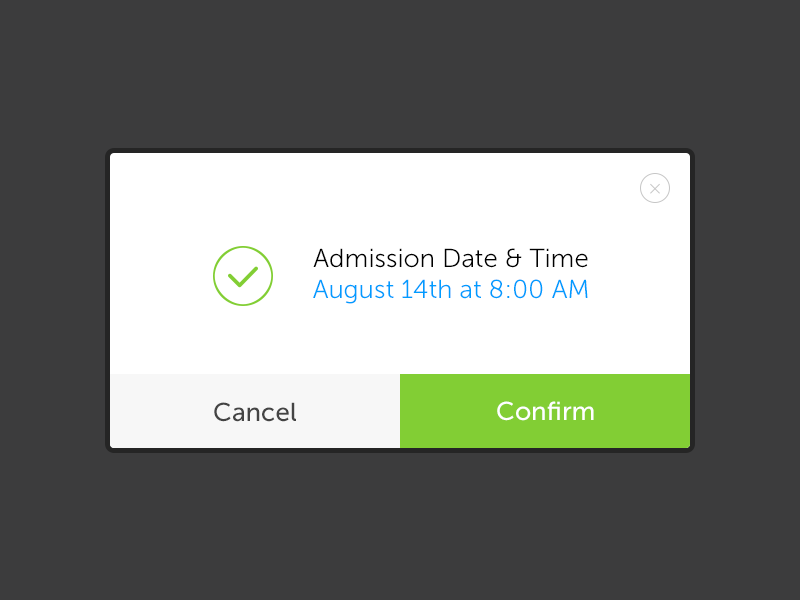
Демонстрационное изображение: Простое всплывающее окно подтвержденияПростое всплывающее окно подтверждения
Простое отзывчивое диалоговое окно подтверждения с тонкой анимацией ввода CSS3.
Создано Adventures in Missions
2 июля 2014 г.
скачать демо и код
15 Модальные / всплывающие окна, созданные только с помощью CSS
Вам нужно модальное всплывающее окно на вашем веб-сайте, когда пользователь нажимает ссылку или кнопку? Обычно мы видим, что они используются для входа в систему, подписки на рассылку новостей, рекламы и многого другого. Чаще всего они создаются с использованием небольшого количества трюков с JavaScript, но в наши дни их можно относительно легко закодировать только с помощью CSS. В этом посте мы покажем вам 15 примеров того, как этого можно добиться. Давайте посмотрим!
The UX Designer Toolbox
Неограниченное количество загрузок: более 500 000 каркасов и шаблонов UX, наборов пользовательского интерфейса и элементов дизайна
Начиная с всего за 16,50 долларов США в месяц!
Адаптивное модальное окно CSS
Этот адаптивный пример адаптируется к размеру браузера и работает в полноэкранном режиме на небольших устройствах.
См. Pen
CSS Responsive Modal от Thom Griggs (@thomgriggs)
на CodePen.0
Модальный CSS
Этот пример включает несколько плавных анимаций при открытии и закрытии.
См. Pen
CSS Modal Пита Навары (@petebot)
на CodePen.0
Модальный CSS
: цель Селектор Умное использование селектора :target для открытия всплывающего окна простым переключением его непрозрачности.
См. Pen
CSS Modal:target Selector от Jake Albaugh (@jakealbaugh)
на CodePen. 0
0
Модальное поле Pure CSS
Интересное использование меток и полей ввода для создания модального всплывающего окна.
См. модальное окно Pen
Pure CSS от Kasper Mikiewicz (@Idered)
на CodePen.0
Чистый модальный CSS
Очень хорошая анимация для открытия полноэкранного модального всплывающего окна.
См. Pen
Pure CSS Modal от Марка Холмса (@SMLMRKHLMS)
на CodePen.0
Модальное всплывающее окно на чистом CSS
Еще одно использование метки и ввода для использования проверенного состояния для отображения модального окна.
См. модальное окно Pen
модальное окно Pen
Pure CSS от Остина Лорда (@ohnoitsaustin)
на CodePen.0
Чистые модальные окна CSS
В этом примере показаны четыре различных анимации входа и выхода.
См. Pen
Pure CSS Modals от Akshay (@akzhy)
на CodePen.0
Чистый модальный CSS
Плавная анимация выделяет этот пример.
См. Pen
Pure CSS Modal — № 15 от Ivan Grozdic (@ig_design)
на CodePen.0
Три модала CSS
В этом примере представлены три варианта прозрачности фона.
См. Pen
Pen
CSS Modals (Modal v2) Abubaker Saeed (@AbubakerSaeed)
на CodePen.0
Пример модального окна CSS3
Это модальное всплывающее окно всплывает при открытии.
См. пример модального окна Pen
css3 от Felipe Nunes (@willpower)
на CodePen.0
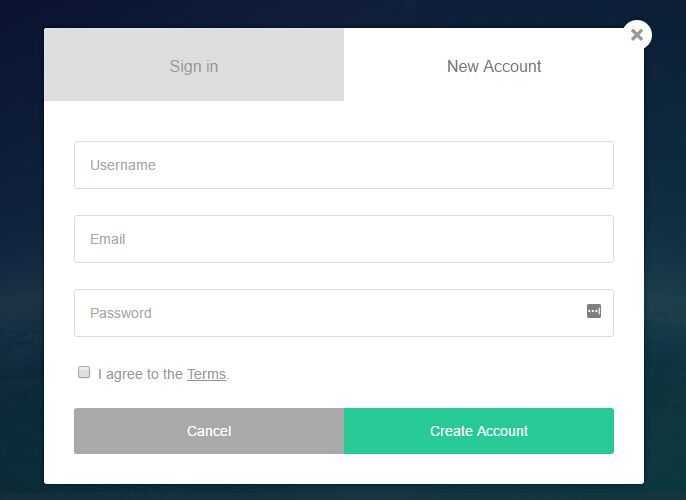
Pure CSS Модальное окно / Вход и регистрация / Вкладки / Все адаптивные
С этим происходит МНОГО всего, включая вкладки в модальном всплывающем окне и адаптивный дизайн повсюду.
См. модальное окно Pen
Pure CSS / Войти и зарегистрироваться / Вкладки / All Responsive by Andrew (@AndrewBeznosko)
на CodePen.0
Модальный CSS
Еще один пример использования селектора :target с модальным входом со слайдом вниз.
См. Pen
Css Modal от Jon Ander Pérez (@JonAnderDev)
на CodePen.0
Модальное диалоговое окно Pure CSS со скользящим содержимым
Довольно простая установка, но с ползунком содержимого.
См. Pen
Pure CSS Modal + Slider от Marvin Orendain (@marv117)
на CodePen.0
Модальные окна CSS для всех браузеров
Версия, в которой реализована поддержка старых браузеров.
См. модальные окна CSS Pen
для всех браузеров от Патрика (@cara-tm)
на CodePen. 0
0
Модальный (только CSS)
Для нашего окончательного выбора у нас есть довольно стандартное модальное всплывающее окно с плавным анимированным входом и выходом.
См. Pen
Modal (только CSS) Саймона (@Index)
на CodePen.0
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Автор:
Редакционная группа
Мы — компания 1stWebDesigner, и наша миссия — помочь вам сделать веб лучше. Наша команда производит контент, созданный профессионалами веб-дизайна, для профессионалов веб-дизайна.
Все сообщения, написанные редакцией
4 способа создания модального всплывающего окна с помощью HTML, CSS и ванильного JavaScript | by Deji Adesoga
При создании дизайна веб-страницы одним из самых важных моментов, который следует учитывать, является взаимодействие с пользователем. Хорошим примером взаимодействия с пользователем является модальное окно.
Хорошим примером взаимодействия с пользователем является модальное окно.
Модальное окно чаще всего отображается в браузере как окно сообщения в зависимости от действия, выполненного пользователем. Модальное окно бывает разных форм и форм, включая окно оповещения, окно флэш-уведомления, диалоговое окно, лайтбокс.
Уникальная особенность модального окна заключается в том, что оно отключает главное окно в браузере, но сохраняет его видимым, при этом модальное окно отображается как дочернее окно перед веб-страницей.
Некоторые из важных случаев использования модального окна в приложении включают:
- Отображение предупреждений для определенного курса действий, которые могут быть необратимыми.
- Flash-уведомления о новой порции информации.
- Повышение взаимодействия и вовлеченности пользователей.
Модальные окна также имеют свои недостатки:
- Они могут прерывать рабочий процесс пользователя.
- Они немедленно требуют внимания пользователя.

- Они отключают содержимое в фоновом режиме, что в некоторых случаях может раздражать.
Теперь приступим к созданию модальных окон.
В ходе выполнения руководства мы создадим три файла: index.html, style.css и app.js в четырех примерах. Затем мы даем подробную разбивку кода в каждом из этих файлов.
index.htmlindex.html
На странице разметки индекса выше у нас есть скрипт Font Awesome в теге head, который мы будем использовать внутри модального окна для отображения значка. Мы также связали страницы CSS и JavaScript на главной странице.
В теле индексной страницы у нас есть некоторые важные атрибуты HTML , такие как идентификатор , которые позже будут использоваться в нашем файле JavaScript для управления страницей.
Затем, наконец, в нашем теге кнопки у нас есть атрибут события onclick , который имеет функцию Alert , которая дает нам возможность отображать модальное сообщение на странице.
style.cssstyle.css
В файле style.css мы устанавливаем box-sizing нашей страницы на border-4 box. Это свойство позволяет нам включать отступы и границы в общую ширину и высоту элемента.
Затем мы стилизовали нашу кнопку с помощью класса .btn . Это позволяет нам расположить кнопку, которая позволяет отображать модальное окно, в центре страницы.
Наконец, используя #popUpBox, , мы можем расположить модальное окно в центре страницы.
С помощью свойства z — index мы можем расположить модальное окно перед другими элементами на странице.
Самое важное, на что следует обратить внимание в файле style.css , это тот факт, что мы установили начальное состояние свойства display как нет. Причина этого будет объяснена в файле app. js.
js.
app.jsapp.js
Здесь у нас есть глобальная переменная с именем Alert, , которая создает экземпляр функции с именем CustomAlert(). Внутри этой функции мы:
- Получили доступ к #popUpBox (id). При этом мы устанавливаем отображение как блок , который показывает модальное окно при нажатии кнопки тега . Помните, начальное состояние было установлено как нет в файле CSS.
- Закрыл модальное окно, обратившись к closeModal (id) в файле HTML . Благодаря этому мы можем установить тег HTML Button с атрибутом события onclick . Там мы объявили функцию с именем ok().
- Наконец, ссылаясь на функцию ok() , мы устанавливаем для свойств CSS модального окна значение none при нажатии кнопки.
Таким образом, мы должны получить следующий результат:
пример 1 модальный Мы начинаем с файлов index. html, style.css и app.js соответственно.
html, style.css и app.js соответственно.
index.htmlindex.html
Из приведенного выше у нас есть соответствующие ссылки на наши файлы CSS и JavaScript . Затем в теле индексной страницы у нас есть тег input с типом Button .
У нас также есть атрибут события onclick с alert() , содержащий текст, который будет отображаться в модальном окне.
style.cssstyle.css
Здесь мы:
- Стилизовали нашу кнопку с помощью класса .btn , который был объявлен в файле index.html , alertContainer3
8, alertContainer3
7 h2, alertBox p, alertBox, идентификаторы closeBtn.
Все это создается в файле app.js . Подход, отличный от того, как мы создавали модальное окно в Sample 1.
app.jsapp.js
Здесь мы разбиваем все на 6 разных частей:
- Во-первых, мы устанавливаем две глобальные переменные с именами closeModal и titleAlert , обе из которых будут содержать текст. отображается в модальном окне.
- Мы объявили функцию createCustomAlert() . Здесь мы создаем тело нашего модального окна, отображаемое на странице.
- Затем мы создали div внутри тега body, присвоив modalContainer ID для него, а затем установите высоту на высоту прокрутки страницы
- Затем был создан div для тела окна предупреждения. Мы присвоили ему alertBox ID . Затем мы устанавливаем модальное окно в центре страницы, а также устанавливаем видимый стиль.
- Далее мы устанавливаем заголовок модального окна, создавая тег h2 . Текстовая переменная titleAlert затем добавляется к тегу h2 , чтобы показать «Это хлопает!!!» Сообщение .
 Мы сделали что-то похожее на тело модального окна, создав тег p и назначив ему текстовый узел.
Мы сделали что-то похожее на тело модального окна, создав тег p и назначив ему текстовый узел. - Наконец, мы создали функцию с именем removeCustomAlert() для закрытия модального окна. Мы делаем это, создавая тег a , добавляя к нему closeBtn ID и создавая обработчик события onclick , который ссылается на функцию, которая закрывает модальное окно.
Таким образом, мы должны получить следующий результат:
пример 2 модальныйindex.htmlindex.html
На странице разметки индекса выше у нас есть сценарий Font Awesome в теге head, который мы будем использовать внутри модального окна для отображения значка. Мы также связали страницы CSS и JavaScript на главной странице.
На странице также объявлены две функции pop() , на которые мы будем ссылаться в файле app.js .
style.style.css
 css
cssПриведенный выше стиль является прямым. Стоит отметить, что мы поставили наши #btn ID для отображения none, на начальном этапе. Мы будем переключать свойство отображения в файле app.js .
app.jsapp.js
Начнем с установки глобальной переменной modal в null. Затем мы обращаемся к функции pop() со страницы index.html , после чего устанавливаем условное состояние модального окна.
Если модальное окно сначала пусто и по нему щелкнули, мы устанавливаем отображение на блок и модальная переменная на true , чтобы показать модальное окно, и если нажата кнопка закрытия, мы устанавливаем отображение на none и модальную переменную на null , чтобы удалить модальное окно.
Таким образом, мы должны получить следующий результат:
sample 3index.index.html
 html
htmlЗдесь мы будем использовать CSS-классы вместо ID’S для управления состоянием нашего модального окна. У нас есть тег кнопки для показа модального окна и спана с буквой «9».0003 X «, чтобы закрыть модальное окно.
style.cssstyle.css
Здесь мы стилизовали нашу кнопку и модальное окно. Класс .modal имеет начальное состояние, которого видимость скрыта. Мы переключим это с помощью функции JavaScript, чтобы показать модальное окно.
app.jsapp.js
Мы делаем три вещи из вышеперечисленных:
- Мы получаем доступ к нашим классам HTML через querySelector. querySelector() 9Метод 0004 возвращает первый элемент, соответствующий указанному селектору CSS в документе.
- Затем мы создали функцию toggleModal() , которая переключает класс show-modal в CSS.



 Мы сделали что-то похожее на тело модального окна, создав тег p и назначив ему текстовый узел.
Мы сделали что-то похожее на тело модального окна, создав тег p и назначив ему текстовый узел.