17 крутых анимаций, созданных на чистом CSS
0 ∞Если вы хотите впечатлить посетителей своего сайта, используйте CSS-анимацию! Сначала это может показаться простым, но использование подобной анимации может повлиять на восприятие вашего сайта. Анимация может добавить уровень интерактивности, вызывающий интерес. Она также позволяет добавить индивидуальности вашему интернет-проекту.
Итак, если вы не знаете, как начать работу с CSS-анимацией или где ее найти, чтобы использовать на своем сайте, мы вам поможем. Приведенный ниже список, состоящий из 17 вариантов, как минимум, должен вас заинтересовать.
- CSS-анимация «Облачная спираль» (Cloud Spiral)
- Слайдер на чистом CSS
- Звездный параллакс фон в CSS
- Минималистичный слайдер с чистым CSS
- Анимация циферблата часов на чистом CSS
- CSS анимация в плоском дизайне (Material)
- 3D-сфера на чистом CSS
- Анимация границ на чистом CSS без SVG
- Mr.
 JeellyFish — чистая CSS-анимация
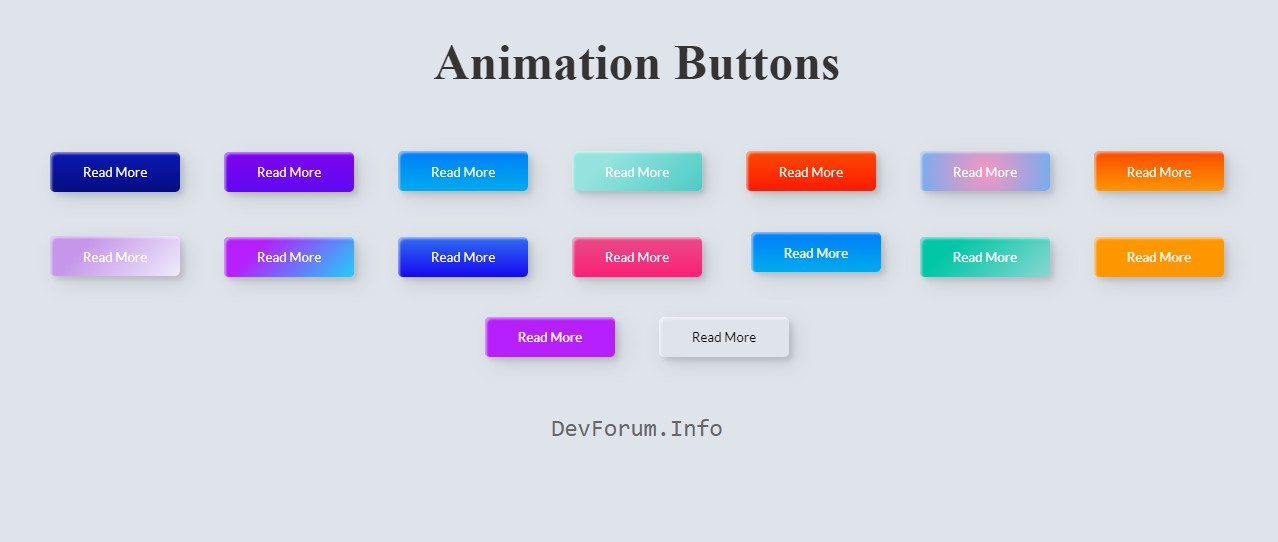
JeellyFish — чистая CSS-анимация - Анимированная кнопка почты на CSS
- Подводная анимация на чистом CSS
- Анимация куб-тянучка
- Мерцающий загрузчик
- Демо анимации на чистом CSS
- Цветовая палитра с анимацией на чистом CSS
- Чат бот
- Летающий робот
- Насладитесь этими анимациями на чистом CSS
Добавьте легкости своему сайту с помощью этой CSS-анимации, которая представляет собой вечную облачную спираль. Выглядит завораживающе!
А еще есть анимация слайдера. Используйте ее, чтобы подогреть интерес к содержанию вашего сайта. Ее легко настроить, и она добавляет интерактивности, которой так жаждут пользователи.
Этот прекрасный звездный фон использует эффект параллакса, чтобы создать заманчивую темную прокрутку.
Вот еще один вариант слайдера. На этот раз у него минималистичный дизайн, но он хорошо работает для автоматического отображения фотографий.
Если вам нужно как-то изобразить течение времени на вашем сайте, то эта анимация часов должна вам подойти.
Если вам нужно продемонстрировать, как выглядит плоский (material) дизайн, то эта быстрая небольшая анимация поможет вам!
На эту CSS-анимацию можно смотреть весь день! Она демонстрирует трехмерную сферу, которая постоянно меняет форму и цвет.
Вот еще один простой вариант исполнения рамки блока на чистом CSS, которая изменяется при наведении курсора.
Непосредственность может стать отличным дополнением к вашему присутствию в Интернете. И «мистер Медуза» определенно тому пример. Посмотрите, как он движется по экрану.
Позвольте посетителям сайта отправить вам электронное письмо гораздо более увлекательным способом с помощью этой анимацией кнопки электронной почты, а не с помощью клика по ссылке.
В этой CSS-анимации киты плавают и исчезают из поля зрения. Представленный в ней художественный стиль имеет геометрическую форму и сразу бросается в глаза.
Желтый куб подпрыгивает и прижимается к краю коробки, сжимается и растягивается, прежде чем сменить направление.
Еще один прелоадер, на котором колесо и точка гоняются друг за другом в поле зрения.
При наведении курсора плитки разворачиваются, чтобы отобразить контрастный цвет. Из множества квадратиков образуется сфера.
Если вы предлагаете услуги в сфере дизайна или искусства, эта цветовая палитра с анимацией подойдет идеально.
Хотите показать, что у вас на сайте есть чат? Эта CSS-анимация чат-бота выглядит потрясающе и при этом достаточно эффективно привлекает внимание.
Хотелось бы знать, какой сайт не способен украсить летающий робот? Этот маленький забавный парень летает по экрану на летающей тарелке, затем останавливается, появляется в поле зрения пользователя и потом снова исчезает.
Надеюсь, теперь вы лучше понимаете, что такое чистая CSS-анимация и как вы можете использовать ее на своем сайте. Смысл анимаций, рассмотренных в этой статье, варьируется от супер практичного до совершенно глупого. Однако каждая из этих анимаций способна как минимум вдохновить. Как разработчика, так и посетителя сайта.
Как разработчика, так и посетителя сайта.
Приятного просмотра и творчества!
Вадим Дворниковавтор-переводчик статьи «17 Cool Pure CSS Animations»
Пожалуйста, оставляйте свои отзывы по текущей теме статьи. За комментарии, отклики, дизлайки, подписки, лайки огромное вам спасибо!
Плавные трансформации на чистом CSS. Свойство transition — журнал «Доктайп»
CSS-свойство transition служит для создания плавных переходов между двумя состояниями элемента. Оно помогает избежать резких и нежелательных изменений, делая анимацию более естественной и приятной для глаз.
Свойство в общем виде записывается так:
transition: property duration timing-function delay;
property— определяет CSS-свойство, для которого будет применяться переход. Можно указать несколько свойств, разделив их запятой. Если указатьall, переходы будут применяться ко всем свойствам элемента.duration— определяет длительность перехода. Задаётся в секундах (
Задаётся в секундах (s) или миллисекундах (ms).timing-function— определяет скорость перехода в разные моменты времени. Наиболее часто используются следующие функции:linearease,ease-in,ease-out,ease-in-out.delay— время задержки перед началом перехода. Задаётся в секундах (s) или миллисекундах (ms).
Примеры использования
В данном примере применяем плавный переход цвета фона (background-color) для элемента p при наведении курсора. Фон плавно изменится за секунду.
p {
background-color: blue;
transition: background-color 1s ease-in-out;
}
p:hover {
background-color: red;
}
Анимация фона при наведении курсора👉 Если вы не понимаете, что написано в этом примере кода и откуда там p, прочитайте статью про селекторы.
В этом примере применяем переход для двух свойств (height) одновременно. При наведении курсора размеры элемента
При наведении курсора размеры элемента p плавно увеличиваются.
p {
width: 100px;
height: 100px;
transition: width 2s, height 4s;
}
p:hover {
width: 200px;
height: 200px;
}
Изменение размера элемента при наведении курсораАнимировать изменение цвета текста при наведении на ссылку.
a {
color: blue;
transition: color 0.3s ease-in-out;
}
a:hover {
color: red;
}
Изменение цвета ссылки при наведении курсораИзменение размера шрифта при наведении на текст:
p {
font-size: 16px;
transition: font-size 0.5s ease;
}
p:hover {
font-size: 24px;
}
Нюансы
☹️ Не все свойства возможно анимировать. Для корректной работы перехода изменяемое свойство должно быть анимируемым. Например:
- Цветовые свойства:
color,background-color,border-colorи другие. - Размеры и отступы:
width,height,padding,margin,top,right,bottom,leftи другие.
- Свойства трансформации:
transform(включаяrotate,scale,translate,skewи другие). - Некоторые свойства текста:
font-size,letter-spacing,word-spacing,line-height. - Свойство прозрачности:
opacity. - Свойства границы:
border-width,border-radius. - Свойство позиционирования:
position.
❌ Не все CSS-свойства могут быть анимированы. Например, свойства display, content, visibility и некоторые другие не поддерживают анимацию.
Переходы не работают при изменении свойств с помощью JavaScript. В этом случае лучше использовать CSS-анимации или JavaScript-анимации.
Если вам нужна более сложная анимация или нужно анимировать изменение свойств, которые не поддерживают переходы, вы можете использовать CSS-анимации с помощью свойств @keyframes и animation.
Поддержка браузерами
Свойство transition хорошо поддерживается всеми современными браузерами. Для детальной информации рекомендуется обратиться к сайту caniuse.
Материалы по теме
- Тренажёры по CSS-анимациям от HTML Academy.
- : hover, : focus, : active — как работают состояния элементов.
- Функции плавности — подборка функций плавности от Андрея Ситника и Ивана Соловьева.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как верстать и оформлять цитаты
Красиво, просто и оригинально, чтобы текст заметили и запомнили.
CSS- 22 июня 2023
Окей, ChatGPT, сделай мне кнопку
История одного разговора
CSS- 21 июня 2023
Как использовать свойство object-fit
Как растягивать или сжимать картинки под размеры бокса.
- 15 июня 2023
Единицы измерения в CSS: px, rem, em, fr, %
Где и как использовать.
CSS- 9 июня 2023
Как создать рамку вокруг элемента. CSS-свойство border
Цветные, точечные, пунктирные рамки и многое другое.
CSS- 31 мая 2023
Как сделать анимацию любой сложности. Свойство animation
Примеры и нюансы использования.
CSS- 29 мая 2023
Как создать тени на CSS: свойство box-shadow
Внутренние, внешние, с градиентом — на все случаи жизни.
- 28 мая 2023
Как установить стиль шрифта. CSS-свойство font
Семейства шрифтов, начертание и размеры.
CSS- 27 мая 2023
Как работает transform в CSS на примерах
Интерактивная статья — попробуйте анимировать сами.
- 23 мая 2023
Как оформить текст: 11 главных CSS-свойств
Инструкция для любителей поиграться со шрифтами.
CSS- 23 мая 2023
Grids — Pure
Введение в Pure Grids
Pure Grids просты в работе и очень эффективны. Следует иметь в виду несколько простых концепций:
- Классы сетки и классы модулей
- Чистые сетки состоят из двух типов классов: класс сетки (
pure-uилиpure-u-*) - Ширина единиц равна дробям
- У единиц есть различные имена классов, которые представляют их ширину. Например,
pure-u-1-2имеет ширину 50%, тогда какpure-u-1-5будет иметь ширину 20%. - Все дочерние элементы сетки должны быть единицами
- Дочерние элементы, содержащиеся внутри элемента с именем класса
pure-gдолжны быть единицей сетки с именем классаpure-uилиpure-u-*.
- Контент размещается внутри блоков сетки
- Весь контент, видимый людям, должен содержаться внутри блока сетки. Это гарантирует, что содержимое будет отображаться правильно.
Начнем с простого примера. Вот сетка с тремя столбцами:
Третий
Третий
Третий
Grids Units Sizes
Чистые корабли с сеткой 5th и 24th на основе сетки. Ниже показаны доступные блоки, которые можно добавить к pure-u-* имя класса, где * — одна из дробей единиц, перечисленных ниже. Например, имя класса модуля для ширины 50%: pure-u-1-2 .
Единицы на основе 5-й
Единицы на основе 24-й
Пользовательские размеры единиц
Мы работаем над созданием инструментов, позволяющих людям настраивать Pure Grids. Первые низкоуровневые инструменты, Pure Grids Rework Plugin , доступны для использования уже сегодня — мы используем этот инструмент для создания встроенных размеров блоков Pure.
Чистые адаптивные сетки
Pure имеет адаптивную сетку для мобильных устройств, которую можно использовать декларативно через имена классов CSS. Это надежная и гибкая сетка, которая строится поверх сетки по умолчанию.
Включение на вашу страницу
Поскольку медиа-запросы не могут быть перезаписаны, мы не включаем сетку как часть pure.css . Вам придется вытащить его как отдельный файл CSS. Вы можете сделать это, добавив на свою страницу следующий тег .
Обычная сетка Pure и адаптивная сетка
Лучше всего понять разницу между обычной сеткой Pure и адаптивной сеткой можно на примере. Фрагмент ниже показывает, как пишутся обычные сетки Pure. Эти сетки не отвечают. Они всегда будут width: 33.33% , независимо от ширины экрана.
<дел>
<дел> ...
<дел> .
..
<дел> ...
Теперь давайте посмотрим на адаптивную сетку. Элементы в этой сетке будут иметь ширину : 100% на маленьких экранах, но уменьшатся до ширины : 33,33% на экранах среднего размера и выше.
<дел>
<дел> ...
<дел> ...
<дел> ...
Медиа-запросы по умолчанию
При использовании адаптивных сеток вы можете контролировать поведение сетки в определенных контрольных точках, добавляя имена классов. Адаптивные сетки Pure по умолчанию поставляются со следующими именами классов и точками останова медиа-запросов.
| Ключ | CSS Media Query | Применяется | Имя класса | |||
|---|---|---|---|---|---|---|
| Нет 9012 5 | Нет | Всегда | .pure-u-* | |||
см | @media экран и (минимальная ширина: 35. | ≥ 568px | .pure -у- см --* | |||
md | @media screen and (min-width: 48em) | ≥ 768px | .pure-u- md --* | |||
lg | @media screen and (min-width: 64em) | ≥ 1024px | .pure-u- lg --* | |||
xl | Экран @media и (минимальная ширина: 80em) | ≥ 1280px | xxl | @экран @media и (минимальная ширина: 120em) | ≥ 1920px | .pure-u- xxl --* |
xxxl | 9001 0 @media screen and (min-width: 160em) | ≥ 2560px | .pure -у- xxxl --* | |||
x4k | @media screen and (min-width: 240em) | ≥ 3840px | . |
Использование относительных единиц для ширины
Возможно, вы заметили, что мы используем em для ширины по умолчанию в CSS Media Query вместо px . Это было сознательное решение, поскольку оно позволяет медиа-запросам правильно реагировать, когда люди масштабируют веб-страницу. Ознакомьтесь с этой статьей Брэда Фроста, чтобы получить некоторую справочную информацию об использовании относительных единиц в медиа-запросах.
Если вы хотите использовать единицы измерения, отличные от em , вы всегда можете изменить стандартные медиа-запросы на странице «Начало работы». Преобразование em в px довольно просто:
1em == 16px *
* Преобразование em в px основано на размере шрифта браузера по умолчанию, который обычно 16px , но может быть переопределен пользователем в настройках своего браузера.
Пример чистых адаптивных сеток
В приведенном ниже примере адаптивная сетка Pure используется для создания строки с четырьмя столбцами. Столбцы складываются на маленьких экранах, занимают ширину : 50% на экранах среднего размера и ширину : 25% на больших экранах.
Это делается путем добавления класса .pure-u-1 для маленьких экранов, .pure-u-md-1-2 для экранов среднего размера и .pure-u-lg-1- 4 для больших экранов. Измените размер страницы, чтобы сетка реагировала на размер экрана.
Сетки на мобильных устройствах
Система сеток Pure по умолчанию предназначена для мобильных устройств. Если вы хотите иметь сетку на маленьких экранах, просто используйте имена классов pure-u-* для ваших элементов.
Адаптивные изображения
При использовании адаптивных сеток изображения также должны быть плавными, чтобы они увеличивались и уменьшались вместе с содержимым, сохраняя при этом правильное соотношение. Для этого достаточно добавить на них класс
Для этого достаточно добавить на них класс .pure-img . Посмотрите пример ниже.
Применение отступов и границ к элементам сетки
Чтобы добавить границы и отступы в Pure Grids, у вас есть два варианта. Первый вариант — вложить

 JeellyFish — чистая CSS-анимация
JeellyFish — чистая CSS-анимация Задаётся в секундах (
Задаётся в секундах (


 5em)
5em)  pure-u- x4k -*
pure-u- x4k -*