opacity | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.0+ | 2.0+ | 1.7+ | 2.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-color/#transparency |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
opacity: значение
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>opacity</title> <style> .semi { opacity: 0.5; /* Полупрозрачность элемента */ } </style> </head> <body> <p> <img src="images/igels.png" alt="Обычный рисунок"> <img src="images/igels.png" alt="Полупрозрачный рисунок"> </p> </body> </html>
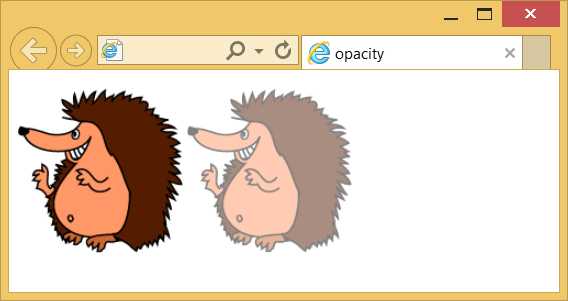
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования opacity
Браузеры
Firefox до версии 3.5 поддерживает нестандартное свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
opacity | CSS | WebReference
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
.semi {
opacity: 0.5; /* Полупрозрачность элемента */
}
</style>
</head>
<body>
<p>
<img src="image/igels.png" alt="Обычный рисунок">
<img src="image/igels.png" alt="Полупрозрачный рисунок">
</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Результат использования opacity
Объектная модель
Объект.style.opacity
Примечание
Firefox до версии 3.5 поддерживает свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 21.09.2018
Редакторы: Влад Мержевич
webref.ru
Свойство CSS opacity: управление прозрачностью
Для управления прозрачностью элементов страницы используется свойство CSS opacity. По спецификации оно применимо к узлам любого типа и поддерживается во всех современных браузерах. С его помощью можно создать интересный дизайн или реализовать удобное интерактивное взаимодействие с пользователем.
Возможные значения
Синтаксис свойства opacity в css выглядит так:
selector {
opacity: 1;
}
selector {
opacity: 0;
}
selector {
opacity: 0.4;
}На вход принимаются числовые значения в диапазоне от 0 до 1. Параметр может представлять собой доли единицы, при этом в качестве разделителя целой и дробной части в CSS используется точка.
Элемент с нулевой прозрачностью становится невидимым, но все равно продолжает занимать свое место на странице и сохраняет возможность взаимодействовать с пользователем.
Если значение свойства отличается от нуля, то реальная прозрачность будет вычисляться как процент от некоторого верхнего предела. В обычной ситуации opacity: 1 определяет полную непрозрачность элемента.
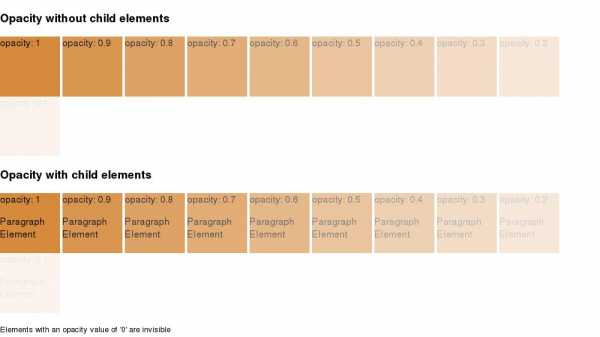
Прозрачность дочерних узлов
Однако если элемент имеет родителя, прозрачность которого отличается от единицы, вычисление изменяется. Потомок не может быть «менее прозрачным», чем любой из его предков. Значение CSS-свойства opacity родительского блока становится верхним пределом прозрачности дочернего узла.
parent {
opacity: 0.7;
}
child {
opacity: 1;
}В подобной ситуации элемент child будет на 30 % прозрачным, несмотря на то что значение opacity равно единице.

Примеры использования
Пример 1. Полупрозрачность. Необходимо, чтобы под элементом target был виден основной фон блока.
.target {
background: black;
opacity: 0.5;
}Полупрозрачным становится не только фон блока target, но и текст.

Пример 2. Динамическое управление прозрачностью. Значение свойства CSS opacity блока target изменяется при наведении на него курсора.
.target {
opacity: 0.2;
}
.target:hover {
opacity: 1;
}Динамическая прозрачность
Последний пример демонстрирует, что прозрачные элементы продолжают реагировать на события страницы, такие как наведение курсора. Это позволяет использовать javascript для управления свойством CSS opacity, а также применять механизмы transition и animation для плавного изменения режима отображения.
Чтобы получить доступ к прозрачности из скрипта, нужно обратиться к объекту style конкретного элемента.
// получение текущего значения прозрачности
var opacity = element.style.opacity;
// установка нового значения
element.style.opacity = 0.4;Плавное исчезновение блока можно реализовать с помощью CSS-свойства transition:
element {
opacity: 0.1;
transition: opacity 1000ms;
}
element:hover {
opacity: 0.8;
transition: opacity 2000ms;
}Теперь узел element при наведении мышки будет изменять прозрачность от 10 до 80 % в течение одной секунды, а при уходе курсора — тускнеть до исходного значения в течение двух секунд.
Свойство CSS opacity в сочетании с механизмом transition позволяет создавать красивые эффекты.
Альфа-канал вместо opacity
Главные тонкости механизма opacity в CSS:
- его действие распространяется не только на фон блока, но и на его текстовый контент, который предпочтительнее оставлять четким;
- дочерние элементы не могут быть менее прозрачными, чем родительские.
Если эти эффекты осложняют жизнь верстальщика, вместо opacity следует использовать просто прозрачный фон, определив его значение в формате RGBA или HSLA.
fb.ru
