Добавляем тень для текста в Фотошоп / Creativo.one
В этом уроке вы узнаете, как добавить тень от букв, используя такие инструменты программы Photoshop как Трансформация (Тransform tool) и стиль слоя «Наложение градиента» (Gradient Overlay).
Уметь создавать тени в Photoshop, очень важный навык, который пригодится вам во многих сферах цифрового искусства.
Данный урок не займет у вас много времени, но полученные навыки вы сможете успешно применять к различным объектам. Урок простой и больше подойдет для начинающих осваивать программу Photoshop.
Начнем!
Шаг 1
Работать с тенью будет гораздо проще, если вы запомните несколько простых правил и будете их соблюдать.
1) Источник света.
Прежде чем работать с тенью вы должны определить, либо выбрать источник света. Это может быть как один, так и несколько источников света.
2) Характеристики света.
Прежде чем приступить к работе, вы должны обратить внимание на направление света, расстояние источника света от объекта, интенсивность света, и так далее.
Давайте поэкспериментируем на простом примере.
Создайте новый документ любого размера. Залейте фоновый слой цветом # a59d87. Поверх фонового создайте новый слой и напишите произвольный текст. Цвет для шрифта используйте # e4ddc6.
Примечание переводчика:
— Для создания нового документа перейдите к Файл — Создать — Новый
— Для заливки фонового слоя активируйте инструмент Заливка (G) и сделайте щелчок в любом месте рабочего холста;
— Для того что бы добавить новый слой, нажмите комбинацию клавиш Shift+Ctrl+N
— Для того что бы написать текст, активируйте инструмент Горизонтальный текст (Т)
Как вы видите — текст и фон, однородные по цвету, не имеют переходов, а значит, мы можем представить, что на данном этапе источник света отсутствует.
Шаг 2
Рассмотрим первый вариант, в котором источник света расположен по направлению к тексту (представим что свет падает от зрителя на текст).
Запомните: интенсивность источника света и расстояние объекта от источника, определяют длину и насыщенность отбрасываемой тени!
Изменим фон, согласно выбранному освещению. Встаньте на фоновый слой, разблокируйте его, перейдите к Стиль слоя (Layer Style) и добавьте Наложение градиент (Gradient Overlay). Настройки можно применить такие , как показаны на рисунке ниже. Так же измените цвет текста — сделайте его на 1-3 тона светлее.
Примечание переводчика: для того что бы перейти к настройкам «Стиль слоя» сделайте двойной щелчок левой клавишей мыши по слою.
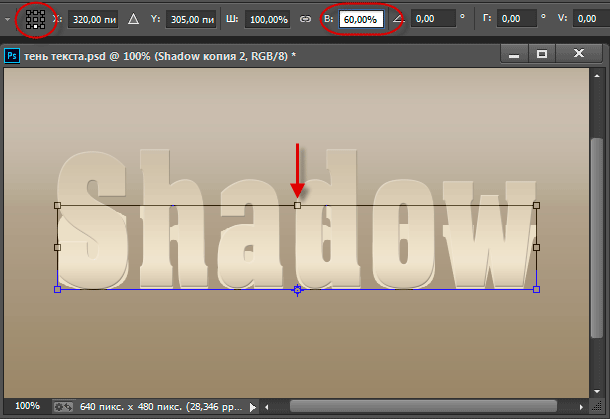
Для создания тени скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте текстовый слой «Тень». Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Перейдите к Редактирование — Трансформирование — Перспектива
Понизьте заливку (fill) слоя «Тень» до 0%. Перейдите к Стиль слоя (Layer Style) и добавьте к слою «Тень» Наложение градиента (Gradient Overlay).
Для того что бы тень выглядела более естественно, сделаем ее мягче. Перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). Так же вы можете подкорректировать фон. Если вы считаете, что фон слишком светлый (или темный), достаточно встать на фоновый слой, перейти к параметрам Стиль слоя и поэкспериментировать с непрозрачностью наложенного градиента.
Тень готова!
Шаг 3
Рассмотрим второй вариант. Представим, что источник света расположен за текстом.
Встаньте на фоновый слой и перейдите к параметрам Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay). Мы будем использовать градиент, тот же что и в предыдущем варианте, все что нужно сделать это поставить галочку «Инверсия» (Reverse).
Приступим к добавлению тени. Скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте слой-оригинал. Перейдите к
Далее, повторите действия шага №2:
-понизьте заливку (fill) слоя «Тень» до 0%
— перейдите к Стиль слоя (Layer Style)
— добавьте Наложение градиента (Gradient Overlay)
— смягчаем тень используя Размытие по Гауссу (Gaussian Blur)
Встаньте на текстовый слой-оригинал и добавьте к нему Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay), для того что бы затемнить нижнюю часть букв.
Как результат, вы получите похожее изображение:
Мы рассмотрели только два варианта освещения. Конечно свет может распространяться из различных точек, к примеру, из правого угла. В этом случае все, что вам нужно сделать, это исказить тень, воспользовавшись инструментами Трансформирования (Наклон, Перспектива, Искажение (Skew, Perspective, Distort)).
На этом урок окончен. Удачной вам практики!
Автор: psd-dude
Как сделать тень текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации:
Всем привет
Сегодня мы будем создавать текст со светящейся тенью.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя добавим градиент на фоновый слой.
Затем поместим в документ текстуру из папки с исходниками, растянем ее на весь холст, поменяем режим наложения слоя с текстурой на Экран и понизим прозрачность слоя.
Далее установим шрифт из папки с исходниками, напишем текст и создадим дубликат текстового слоя.
В завершение урока «Как сделать тень текста в фотошопе» мы применим разные стили слоя к текстовым слоям (Внешнее свечение и Обводка), создадим несколько копий слоя с обводкой и разместим их на холсте.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Левая нижняя Контрольная точка (позиция 0%) –оттенок # 1b0e50;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 910d7a.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
В панели слоев меняем режим наложения слоя с текстурой на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Временно скрываем видимость оригинального текстового слоя, нажав в панели слоев на «глазик» около слоя в панели слоев.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # ffffec и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев делаем видимым оригинальный слой с текстом, нажав на «глазик» около слоя, а копию текстового слоя временно скрываем.
В панели слоев понижаем заливку оригинального слоя с текстом. После этого шага текстовый слой станет невидимым, но это временно – в дальнейшем мы все исправим.
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fff770 и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев возвращаем видимость копии текстового слоя.
Активируем инструмент Перемещение и при помощи клавиш-стрелок перемещаем слой с обводкой влево и вниз. 1 клик клавишей стрелкой=сдвиг на 1 пиксель. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей.
Создаем несколько копий слоя с обводкой (Ctrl+J) и при помощи инструмента Перемещение и клавиш со стрелками располагаем на холсте. Я сдвигала каждую последующую копи на 10 пикселей влево и на 10 пикселей вниз. В зависимости от размера холста и текста вам могут понадобиться другие значения. Вот что получилось у меня в результате.
В завершение при помощи клавиши Shift выделяем все слои с текстом и немного поднимаем их вверх.
Текст со светящейся тенью готов! Урок «Как сделать тень текста в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Перспективный эффект теневого текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать популярный классический эффект, предоставляя тексту перспективную тень, как если бы источник света за текстом отбрасывал тень на землю перед ним. В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
Вот как будет выглядеть окончательный результат:
Финальный текстовый эффект «перспективная тень».
Давайте начнем!
Шаг 1: дублируем текстовый слой
Для начала я добавил немного текста перед фоном, заполненным простым градиентом от черного к серому. Вы можете создать этот эффект тени перспективы с любыми цветами фона или изображения, которое вам нравится:
Добавьте свой текст в документ.
Если мы посмотрим на панель «Слои», то увидим, что мой текст находится на собственном текстовом слое над фоновым слоем:
Текст появляется на собственном слое над фоном.
Нам нужно сделать копию текста, поэтому, выделив текстовый слой на панели «Слои» (выделенные слои выделены синим цветом), перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый» и затем выберите Layer через Copy . Или для более быстрого выбора той же команды используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в Слой> Новый> Слой через Копировать.
В окне документа ничего не происходит, но копия текстового слоя отображается над оригиналом на панели «Слои»:
Копия текстового слоя появится над оригиналом.
Шаг 2. Перетащите копию под оригинал
Нажмите на копию текстового слоя на панели «Слои» и перетащите ее непосредственно под исходный текстовый слой. Когда вы увидите полосу выделения, расположенную между исходным текстовым слоем и фоновым слоем, отпустите кнопку мыши, чтобы Photoshop зафиксировал слой в новом положении:
Когда вы увидите полосу выделения, расположенную между исходным текстовым слоем и фоновым слоем, отпустите кнопку мыши, чтобы Photoshop зафиксировал слой в новом положении:
Перетащите скопированный текстовый слой между оригинальным и фоновым.
Шаг 3: Растеризация текста
Вскоре мы изменим текст, чтобы он больше походил на перспективную тень, но Photoshop не позволит нам сделать это, пока текст остается текстом. Сначала нам нужно преобразовать текст в пиксели , что в Photoshop известно как растеризация . Для этого перейдите в меню Layer , выберите Rasterize , а затем выберите Type :
Перейдите в Слой> Растеризация> Тип.
Шаг 4: переверните и переместите текст
Теперь, когда копия исходного текста преобразована в пиксели, перейдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы получить доступ к «Свободному преобразованию» с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста в окне документа. Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа и выберите « Отразить по вертикали» в контекстном меню, которое появляется:
Выберите Flip Vertical из меню.
Это переворачивает текст вверх ногами в окне документа:
Изображение после перелистывания текста по вертикали.
Затем щелкните в любом месте внутри ограничительной рамки «Свободное преобразование», удерживая нажатой клавишу « Shift» , затем перетащите текст вниз под исходный текст. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз. Я собираюсь добавить пространство между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой оригинальный текст завис в воздухе над тенью:
Удерживайте Shift и перетащите перевернутый текст под оригинал.
Шаг 5: растянуть и изменить текст
Нажмите на маркер в центре нижней части окна «Свободное преобразование» и перетащите его вниз, чтобы растянуть текст по вертикали:
Растяните текст, перетаскивая нижнюю центральную ручку прямо вниз.
Затем, когда Free Transform все еще активен, еще раз щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа и выберите « Перспектива» в контекстном меню:
Выберите «Перспектива» в параметрах «Преобразование».
С выбранной перспективой, нажмите на нижнюю левую или нижнюю правую ручку и перетащите ее наружу по горизонтали. При перетаскивании одного из маркеров другой маркер будет вытягиваться в противоположном направлении, предоставляя тексту трехмерную перспективу. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы завершить преобразования:
Когда вы перетаскиваете одну нижнюю угловую ручку наружу, другая перемещается в противоположном направлении.
Шаг 6: заполните текст черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, если необходимо, чтобы цвет переднего плана стал черным . Затем нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы залить перевернутый и измененный текст цветом переднего плана (черный)
Заполните преобразованный текст черным.
Шаг 7: примени фильтр Gaussian Blur
Подойди к меню Filter , выбери Blur , затем выбери Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
При появлении диалогового окна «Размытие по Гауссу» перетащите ползунок « Радиус» вдоль нижней части вправо, чтобы добавить к тени лишь небольшое количество размытия. При перетаскивании ползунка следите за изображением в окне документа, чтобы судить о результатах, так как количество размытия, которое вы добавляете, будет зависеть от размера и разрешения вашего изображения, но все, что нам нужно — это тонкий эффект , Я собираюсь установить значение радиуса 2 пикселя :
Нанесите небольшое количество размытия на тень.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. К вашему теневому тексту теперь должно быть применено небольшое размытие:
Изображение после применения фильтра Gaussian Blur.
Шаг 8: понизь непрозрачность слоя
Поскольку большинство теней не отображаются сплошным цветом, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Опустите его примерно до 80% :
Опция непрозрачности слоя.
Шаг 9: продублируйте слой с тенью
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать размытый теневой слой. Его копия появится над оригиналом на панели «Слои»:
Сделайте копию теневого слоя.
Шаг 10: примени фильтр Gaussian Blur снова
Тени, как правило, растягиваются и размягчаются по мере удаления от источника, поэтому давайте добавим еще больше размытия к нашей копии тени. Затем мы используем пару масок слоев, чтобы смешать два слоя теней вместе. Во-первых, временно скрыть оригинальный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Это поможет нам увидеть, что мы делаем:
Затем мы используем пару масок слоев, чтобы смешать два слоя теней вместе. Во-первых, временно скрыть оригинальный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Это поможет нам увидеть, что мы делаем:
Значок видимости слоя временно включает и выключает слои в документе.
Поскольку фильтр размытия по Гауссу был последним фильтром, который мы применили, мы можем снова быстро получить к нему доступ, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac). На этот раз добавьте еще больше размытия к тени, перетаскивая ползунок Радиуса дальше вправо. Я собираюсь установить значение радиуса на этот раз около 6 пикселей. Как и раньше, значение, которое вы используете, может отличаться и будет зависеть от вашего изображения, поэтому оцените результаты в окне документа при перетаскивании ползунка:
На этот раз используйте большее значение радиуса, чтобы добавить более сильное размытие.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваша тень должна выглядеть примерно так:
Изображение после добавления еще размытия во второй слой тени.
Шаг 10: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers, чтобы добавить маску слоя к слою:
Нажмите на значок маски слоя.
Слой маска миниатюры появятся рядом с главным слоем предварительного эскиза :
Эскиз маски слоя.
Шаг 11: перетащить черно-белый градиент на маску слоя
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Выберите инструмент Градиент.
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте окна документа и выберите черно-белый градиент , щелкнув его миниатюру (третий слева, верхний ряд). Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Нажмите на миниатюру для черно-белого градиента.
Мы хотим, чтобы эта дополнительная размытая версия тени постепенно исчезала из виду по мере ее удаления от текста, поэтому щелкните инструмент «Градиент» в самой верхней части тени, чтобы установить начальную точку для градиента, а затем удерживайте нажатой клавишу Shift и перетащите прямо вниз к нижней части тени. Отпустите кнопку мыши, когда достигнете дна, чтобы установить конечную точку для градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз:
Нажмите на верхнюю часть тени, удерживайте Shift, перетащите вниз и отпустите кнопку мыши в нижней части тени.
Поскольку мы перетаскивали градиент на маске слоя, а не на сам слой, градиент контролирует видимость тени, которая теперь постепенно исчезает, когда она удаляется от текста:
Градиент на маске слоя контролирует прозрачность тени.
Шаг 12: скопируй маску слоя на оригинальный теневой слой
Нажмите еще раз на значок видимости слоя для исходного теневого слоя, чтобы он был виден внутри документа:
Снова включите оригинальный теневой слой.
Нажмите на миниатюру маски слоя на панели «Слои», удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), затем перетащите маску вниз на слой оригинальной тени под ним. Когда вы увидите поле выделения вокруг слоя оригинальной тени, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите одинаковые эскизы маски слоя на обоих слоях тени:
Клавиша Alt (Win) / Option (Mac) указывает Photoshop сделать копию маски по мере ее перетаскивания.
Шаг 13: инвертируй маску слоя
Нам нужно, чтобы исходная тень исчезала по мере того, как она удаляется от текста, в точности противоположно тому, что она делает сейчас, поэтому нажмите на миниатюру новой маски слоя на исходном слое тени на панели «Слои», чтобы выбрать ее. Затем нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать градиент на маске слоя, чтобы черный стал белым, а белый стал черным:
Затем нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать градиент на маске слоя, чтобы черный стал белым, а белый стал черным:
Миниатюра маски слоя теперь отображает градиент от белого к черному вместо черного к белому.
Теперь, когда оба слоя теней смешаны вместе, тень кажется более мягкой по мере удаления от текста:
Изображение после инверсии маски слоя.
Шаг 14: понизь непрозрачность верхнего теневого слоя
Наконец, нажмите на верхний теневой слой (копию тени) на панели «Слои», чтобы еще раз выбрать его, затем уменьшите его непрозрачность до 60% :
Выберите верхний теневой слой, затем уменьшите его непрозрачность до 60%.
И с этим мы закончили! Вот наш последний текстовый эффект «перспективная тень»:
Финальный текстовый эффект «перспективная тень».
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Если хотят его выделить, придать ему эффект объема. Все что для этого нужно – разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
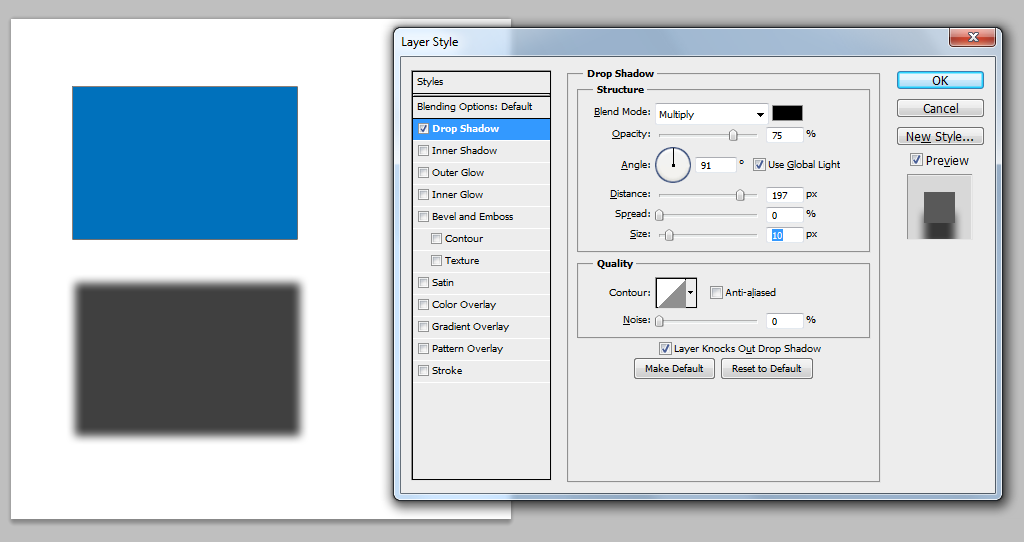
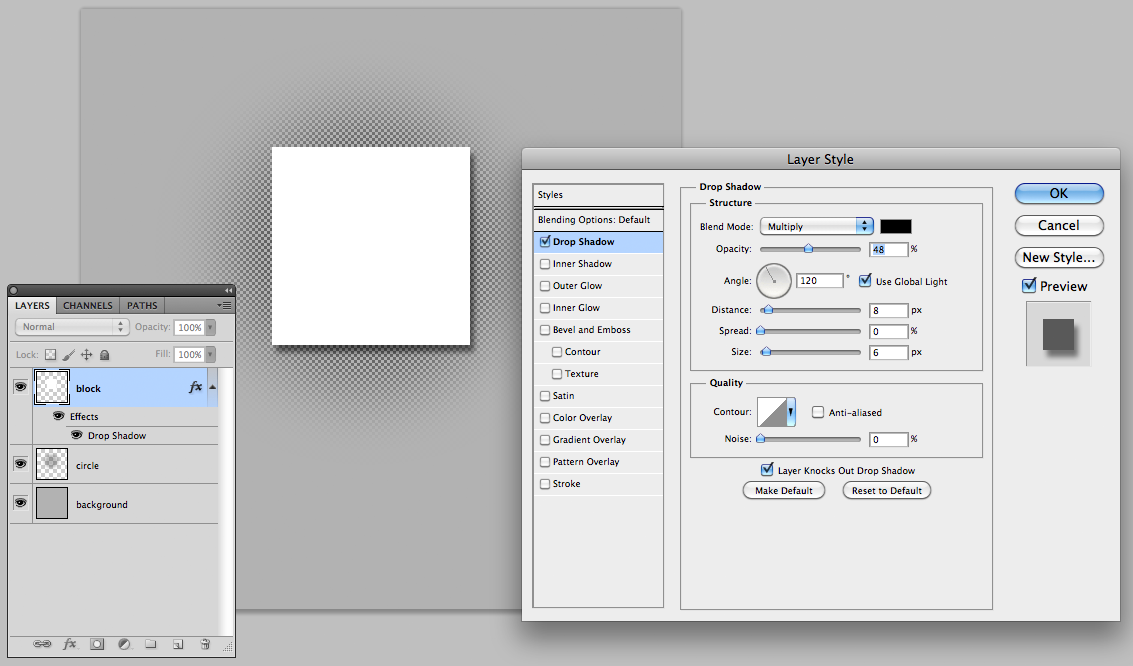
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Как сделать обводку текста в Фотошопе • Дигмаст
Как сделать обводку текста в программе фотошоп? Для этого запускаем программу и выбираем во вкладке Файл / Открыть. Выбираем нужную нам картинку, и пишем для неё необходимый нам текст. Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
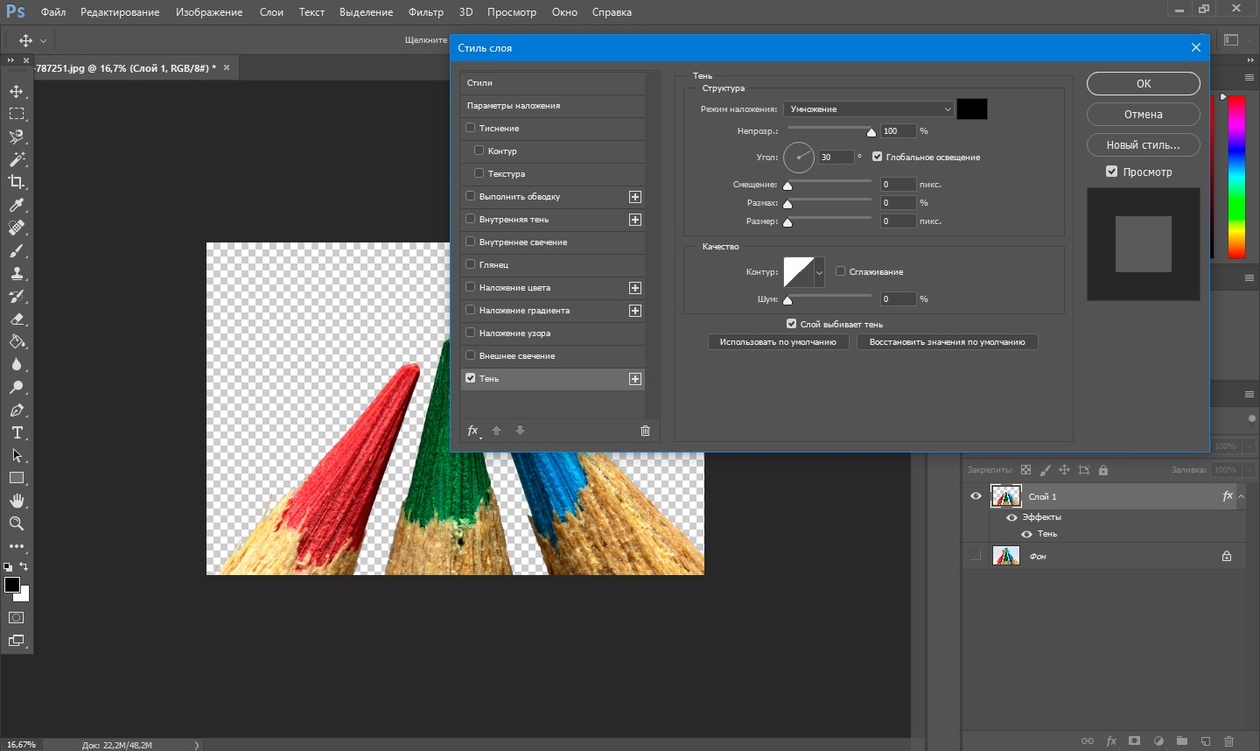
Написав текст, мы создаём для него обводку. Для этого нажимаем на Слой, появится Заголовок и нажимаем на правую кнопку мыши. Выбираем параметры наложения. В самом низу находится функция Обводка. Кликнув по ней 2 раза, открываются настройки. Мы сразу видим, что обводка появилась, но давайте сделаем её покрасивее. Для этого добавляем немного пикселей, например, пять, и меняем цвет чёрный на белый. Цвет белого шрифта шесть букв «F». Получился не плохой вариант, но мы видим, что на белом фоне обводка сливается, и её мы не видим. Для того, чтобы избавиться от этого, можно добавить тени. Для этого также кликаем два раза на вкладку Тень, открываются настройки, и мы начинаем немного редактировать.
Я для себя предпочитаю сменить угол изображения тени, чтобы она была справа и снизу. Теперь мы видим, что тень теперь здесь появилась. Кроме этого, здесь можно изменить размеры тени и её смещение. Мы видим, что установлено 5 пикселей. Давайте попробуем сместить настройку пикселей к нулю. Тень пропадает. Регулируем курсором, смотрим чёткость тени и выбираем оптимальный вариант, например восемь. Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Давайте попробуем сместить настройку пикселей к нулю. Тень пропадает. Регулируем курсором, смотрим чёткость тени и выбираем оптимальный вариант, например восемь. Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Если вам хочется что-то ещё здесь попробовать сделать или добавить какие-то функции и визуальные настройки, то здесь очень большое поле для работы, и вы можете для себя попробовать, что-то более подходящее. Теперь я нажимаю ОК, моя картинка готова, осталось только её сохранить. Если мы готовим её для своего сайта, то мы сохраняем её для WEB. Здесь подбираем по размеру и внешнему виду. Из предложенных вариантов выбираем тот, который нам больше подходит. Нажимаем сохранить, присваиваем имя и сохраняем.
То что требуется создать: Что требуется для создания:
Этап 1 Откройте новый файл ( File> New ) в Adobe Photoshop со следующими настройками. Этап 2Создайте новый слой и залейте его любым цветом при помощи инструмента Заливка (Paint Bucket Tool). Примените стиль Наложение градиента (Layer Style – Gradient Overlay): Режим – Нормальный, Стиль – Линейный. Создайте корректирующий слой Кривые (Layer – Curves). Выберите инструмент Кисть (Brush Tool) мягкого типа, на верхней панели установите Непрозрачность (Opacity) на 50%. На маске закрасьте центральную часть холста. вот наш фон Этап 3Создайте новую группу (Create New Group) и назовите её «S». Инструментом Горизонтальный текст (Horizontal Type Tool) напишите букву S. Шрифт – «joint-by-pizzadude» размером 90 пикселей. Назовите слой «base 1». Этап 4Примените к слою с буквой следующие стили: Отбрасывание тени: Режим – Умножение, Цвет — #713038. Наложение градиента: Режим – Нормальный, Стиль – Линейный, Градиент — #edb28f – #e88149 — #c77345. Тиснение: Стиль – Тиснение, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение, #e88149. Этап 5Создайте копию слоя «base 1» и назовите её «base 2». Инструментом Перемещение (Move Tool) поднимите копию на несколько пикселей. Измените стили слоя: Отбрасывание тени: Режим – Умножение, Цвет — #713038. Наложение градиента: Режим – Нормальный, Стиль – Радиальный. Градиент — #edb28f — #e88149. Тиснение: Стиль – Тиснение, Метод – Плавное, Режим подсветки – Осветление, Режим тени – Умножение, #e88149. Результат: Этап 6Создайте копию слоя «base 2» и назовите её «base 3». Измените непрозрачность градиентного стиля. Добавьте стиль Наложение узора (Layer Style – Pattern Overlay): Режим – Перекрытие, узор Fine Grain. Этап 7Сейчас мы создадим глазурь. Создайте новый слой и выделите слой «base 3» (Ctrl + Click). Сожмите выделение (Modify – Contract) на 8 пикселей. Назовите слой «Cream S». Этап 8Заполните выделение любым цветом. Примените следующие стили: Отбрасывание тени: Режим – Умножение, Цвет — #ad7165. Наложение градиента: Режим – Нормальный, Стиль – Радиальный. Тиснение: Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, #f9e4d7, Режим тени – Умножение, #fbe3df. Контур: К слою «Cream S» добавьте маску и сделайте края неровными. Создайте копию слоя «Cream S» и сдвиньте её на пару пикселей вверх и влево. Этап 9Давайте украсим глазурь. Создайте новую группу «Sprinkle» и инструментом Эллипс (Ellipse Tool) создайте маленький круг. Примените следующие стили: Отбрасывание тени: Режим – Умножение. Наложение градиента: #3a758с — #a4c9d4 — #d3f5ff. Тиснение: Стиль – Тиснение, Метод – Плавное, Режим подсветки – Осветление, #fae4d8, Режим тени – Умножение, #24627b. Контур: Результат: Этап 10Создайте копию шарика и измените его цвет: Наложение градиента: #f9d19e – #ee8328. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #ee8e28. Этап 11Создайте ещё одну копию шарика и измените цвет: Наложение градиента: #e07a71 – #d54837. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #be162a. Этап 12Создайте ещё один шарик: Наложение градиента: #55ac6c – #3e794d. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #346524. Этап 13Ещё один шарик: Наложение градиента: #21с4с6 – #09abb1. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #478ba6. Этап 14Розовый шарик: Наложение градиента: #d86daa – #bb288c. Тиснение: Цвет подсветки — #fae4d8, Цвет тени — #a9148b. Результат: Этап 15Создайте несколько копий цветных шариков, измените их размер и раскидайте по глазури. Этап 16Все слои буквы поместите в группу «S». Создайте копию группы «S» и переименуйте её в «W». Этап 17Раскройте группу «W» и выключите все слои, кроме трёх текстовых базовых. Измените букву трёх текстовых слоёв. Затем выделите слой «w» и сожмите выделение на 8 пикселей (Modify – Select). Заполните выделение любым цветом на новом слое. Назовите слой «Cream W». Этап 18К слою «Cream W» примените следующие стили: Отбрасывание тени: Режим – Умножение, Цвет #ad7165. Буквы из пончиков Наложение градиента: #512c25 — #845350. Тиснение: Стиль – Внутренний скос, Метод – Плавное, Режим подсветки – Осветление, #c49f89, Режим тени – Умножение, #fbe3df. Контур: Добавьте маску и сотрите глазурь по краям. Создайте копию глазури и немного сдвиньте её. Этап 19Создайте новый слой «Frosting W» и кистью нарисуйте такую линию: Добавьте маску и скройте часть линии. Этап 20К слою «Frosting W» примените следующие стили: Тиснение: Цвет подсветки — #f9e4d7, цвет тени — #fbe3df. Контур: Результат: Этап 21Добавьте цветные шарики на букву W. Теперь создайте букву «e». Сделайте это таким же способом, каким создавали две предыдущие буквы. Этап 23Создайте глазурь на букве. Этап 24Добавьте маску и сотрите глазурь по краям. Примените следующие стили: Наложение градиента: #02a0b8 — #b8e8e9. Тиснение: цвет подсветки — #9ed8d6, цвет тени — #109ea8. Контур: Результат: Этап 25Создайте копию глазури и сдвиньте её вверх. Добавьте цветные шарики. Этап 26Создайте копию группы «E» и измените пару стилей: Тиснение: цвет подсветки — #f9e4d7, цвет тени — #98942d. Результат: Этап 27Нарисуйте чёрную линию на букве. Добавьте маску и сотрите некоторые участки: Скопируйте стили слоя «Frosting W» на слой «Frosting E». Этап 28Создайте букву «t». Буквы из пончиков Выделите букву и сожмите выделение на 8 пикселей. Этап 29Заполните выделение любым цветом и при помощи маски создайте неровные края. Примените следующие стили к глазури: Отбрасывание тени: #ad7165. Наложение градиента: #e9ba70 — #ffedd5. Контур: Результат: Этап 30Создайте копию глазури и сдвиньте её в сторону. Добавьте цветные шарики. Результат на данный момент должен быть таким: Этап 31Добавьте цветные шарики вокруг букв, нарисуйте кусочки глазури рядом с буквами. Этап 32Скопируйте стили слоя «Cream S» и вставьте их на кусочки глазури. Этап 33Создайте корректирующий слой Яркость/Контрастность (Layer – Brightness/Contrast). Конечный результат: |
Как сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность.
Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
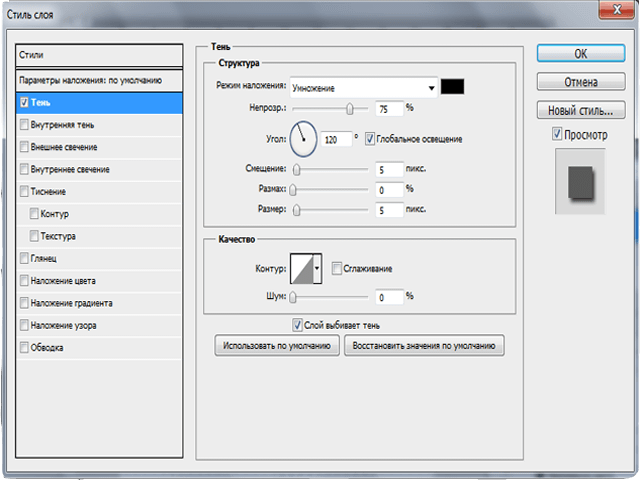
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
В открывшемся окне стили слоя выберем применение эффекта тени.
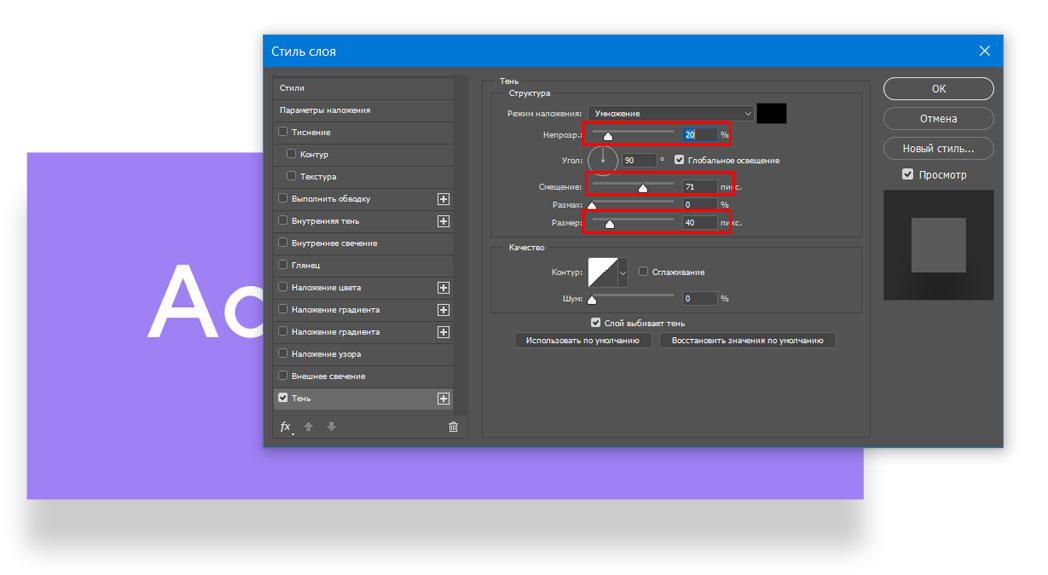
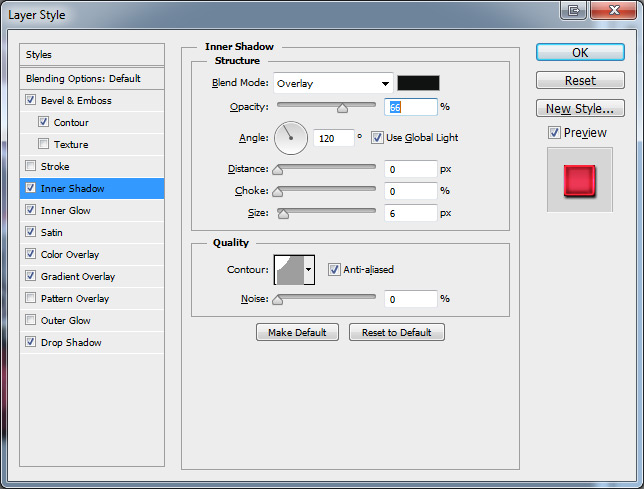
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
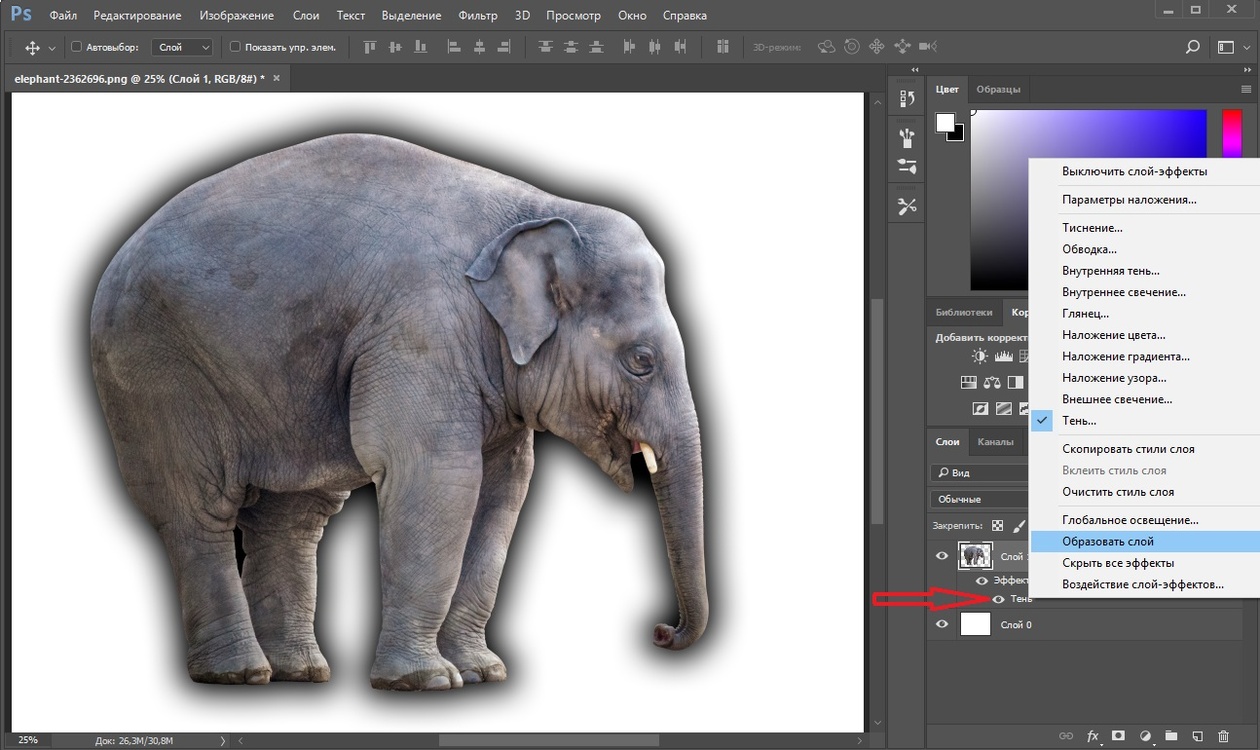
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили. Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Использование текста для затенения самого себя в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop текстовые эффекты мы увидим, насколько легко добавить визуальный интерес к тексту в Photoshop, используя копию того же самого текста для затенения самого себя.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый пустой документ
Сначала создадим новый пустой документ Photoshop.Перейдите в меню File вверху экрана и выберите New или просто используйте сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Любой метод вызовет диалоговое окно Photoshop New Document . Введите любой размер, который вам нужен для вашего документа. Я собираюсь ввести Ширина 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей / дюйм , но опять же, вы можете ввести любой размер, который вам нужен.Я также собираюсь установить для Background Contents значение White , чтобы белый цвет отображался в качестве цвета фона в документе. По завершении нажмите OK , чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране.
Ваш новый пустой документ появится на вашем экране.
Создайте новый пустой документ Photoshop.
Шаг 2. Выберите инструмент «Текст»
Затем выберите Type Too l на палитре инструментов или нажмите букву T для выбора с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт, размер и цвет текста
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт, который вы хотите использовать. Я буду использовать Tahoma Bold с размером 60 pt . Вы, конечно, можете использовать любой шрифт, который вам нравится, и размер, который вы выбираете, может отличаться в зависимости от выбранного вами шрифта, а также от размера документа, с которым вы работаете:
Выберите шрифт и размер шрифта на панели параметров.
Затем, чтобы выбрать цвет для текста, щелкните образец цвета на панели параметров.
Щелкните образец цвета на панели параметров, чтобы изменить цвет текста.
Откроется палитра цветов Photoshop . Выберите красивый яркий цвет для текста. Я выберу ярко-красный цвет. Выбрав цвет, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него:
Выберите цвет текста в палитре цветов, затем щелкните OK, чтобы выйти из него.
Шаг 4. Добавьте текст
Выбрав шрифт и цвет текста, щелкните внутри документа и добавьте текст. Я наберу слово «ТЕНЬ». Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст и отредактировать вне режима редактирования текста:
Добавьте текст в документ, затем нажмите галочку на панели параметров, чтобы принять его.
После того, как вы добавили текст, ваша палитра слоев отобразит текст на собственном слое прямо над фоновым слоем.
Текст появляется на отдельном слое над фоновым слоем.
Шаг 5.
 Дублируйте текстовый слой
Дублируйте текстовый слойМы собираемся использовать тот же самый текст для затенения самого себя, и для этого нам понадобится копия текста, что означает, что нам нужно продублировать наш текстовый слой. Убедитесь, что в палитре слоев выделен текстовый слой (выбранные слои выделены синим), затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Копия текстового слоя появится над оригиналом:
Палитра слоев показывает копию текстового слоя над оригиналом.
Шаг 6. Выберите исходный текстовый слой
Поскольку наш исходный текстовый слой находится ниже копии, мы будем использовать исходный текстовый слой для нашего эффекта тени. Щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его:
Щелкните исходный текстовый слой в палитре слоев.
Шаг 7: Выберите более темную версию цвета текста для использования в качестве тени
Выделив исходный текстовый слой в палитре слоев и все еще выбран инструмент «Текст», снова щелкните образец цвета на панели параметров вверху экрана и выберите другой цвет из палитры . Мы собираемся использовать этот цвет как эффект тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю более темный красный:
Мы собираемся использовать этот цвет как эффект тени для текста, поэтому выберите более темную версию исходного цвета. Здесь я выбираю более темный красный:
Выберите более темную версию исходного цвета текста с помощью палитры цветов.
Когда вы закончите. щелкните OK , чтобы выйти из палитры цветов. Это не будет выглядеть так, как будто в вашем окне документа что-то произошло, потому что скопированный текстовый слой находится поверх исходного текстового слоя и скрывает его от просмотра, но мы собираемся исправить это на следующем шаге.
Шаг 8: Выберите инструмент «Перемещение»
Чтобы создать наш теневой эффект, нам нужно немного переместить исходный текст, чтобы мы могли видеть его под копией текста, расположенного над ним. Давайте переместим исходный текст вниз и вправо. Не слишком много, достаточно, чтобы создать эффект тени. Чтобы переместить текст, нам понадобится инструмент Photoshop Move Tool , поэтому выберите его в верхней части палитры инструментов или нажмите букву V на клавиатуре, чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Шаг 9. Сдвинуть исходный текстовый слой вниз и вправо
Нам нужно было выбрать инструмент «Перемещение», но на самом деле нам не нужно использовать его для перемещения текста. Вы могли бы щелкнуть внутри документа и перетащить текст вниз и вправо с помощью мыши, но в этом случае более простым способом может быть просто использовать клавиши со стрелками на клавиатуре для смещения текста. Нажмите кнопку со стрелкой вниз несколько раз, чтобы сдвинуть исходный текст вниз, затем нажмите кнопку со стрелкой вправо такое же количество раз, чтобы сдвинуть его вправо.Я собираюсь нажать клавишу со стрелкой вниз 10 раз, а затем клавишу со стрелкой вправо 10 раз, чтобы сдвинуть текст и создать эффект тени:
Используйте клавиши со стрелками, чтобы сдвинуть исходный текст вниз и вправо, чтобы создать эффект тени.
Помните, вам все равно нужно сначала выбрать инструмент «Перемещение», даже если вы собираетесь использовать клавиши со стрелками для перемещения объекта.
Если хотите, вы можете создать вторую тень, просто выполнив те же действия. Дублируйте исходный текстовый слой, нажав Ctrl + J (Win) / Command + J (Mac), затем щелкните исходный текстовый слой в палитре слоев, чтобы повторно выбрать его.Вернитесь к инструменту Type Tool (так как в данный момент выбран инструмент Move), щелкните образец цвета на панели параметров и выберите еще более темный оттенок цвета из Color Picker . Выберите инструмент Move Tool , затем используйте клавиши со стрелками на клавиатуре, чтобы сдвинуть текст вниз и вправо.
Вот мой текст после выполнения шагов по добавлению второго теневого эффекта:
Эффект после добавления второй, более темной тени.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Как добавить тень к тексту в Photoshop — photoshopbuzz.
 com
comby Ханна 10 мая 2010 г. 22:14 38 170 просмотров6
Выполните следующие простые шаги, чтобы узнать, как добавить тень к тексту в Photoshop. Это можно применить к любому растровому или векторному объекту в Photoshop, а также к тексту.
Шаг 1.
Создайте новый документ и выберите инструмент «Текст» на панели инструментов. Также выберите цвет для использования, щелкнув образец цвета в нижней части панели инструментов.
Шаг 2.
С помощью инструмента «Текст» нарисуйте на холсте прямоугольник сверху слева направо и напечатайте слово или фразу, к которой вы хотите добавить тень.
Шаг 3.
Используйте панель «Символ», чтобы изменить шрифт и размер шрифта.
Шаг 4.
Есть 3 различных способа доступа к панели тени, это просто личные предпочтения, которые вы считаете наиболее простыми в использовании.
A) Дважды щелкните слой с типом на нем в палитре слоев, появится панель там, где вы можно выбрать тень в левом меню.
B) Выберите текстовый слой, затем щелкните значок fx в нижней части палитры и выберите «Тень» в меню.
C) Перейдите в Layer> Layer Style> Drop Shadow.
Шаг 5.
Если вы переместите панель в сторону, чтобы она не закрывала холст (просто щелкните, удерживайте и перетащите панель за верхнюю панель), вы увидите, что у вас уже есть предварительный просмотр того, что будет как на твоей надписи.
Шаг 6.
Переместите ползунки и прозрачность, чтобы получить различную глубину тени. Ниже приведены 4 примера настроек на панели и создаваемого ею эффекта:
A.
Наложение тени 1 Наложение текста Drop Shadow 1B.
Наложение тени 2 Наложение текста Drop Shadow 2C.
Наложение тени 3 Наложение текста Drop Shadow 3D.
Наложение тени 4 Наложение текста падающей тени 4Шаг 7.
Нажмите ОК, чтобы закрыть панель, когда вы будете довольны настройками тени.Текст по-прежнему можно редактировать, поэтому вы можете изменить текст и применить другие эффекты после применения тени.
Пример ниже показывает последний пример падающей тени сверху, но с текстом того же цвета, что и фон.
пример текста тениСоздание эффекта длинной тени текста в Photoshop с использованием стилей слоев
С выпуском Photoshop CC 2015 у нас появилась возможность добавлять несколько экземпляров одного и того же стиля слоя к одному слою. Это открывает дверь для быстрого создания более сложных эффектов (и, что более важно, неразрушающего действия).Это хорошо работает, особенно с текстовыми эффектами. Раньше создание простого эффекта, такого как длинная тень, могло быть обременительным, что часто требовало нескольких шагов, что затрудняло обновление текста на лету. В этом уроке я покажу вам быструю технику добавления длинных теней к тексту без потери возможности быстрого редактирования. Давайте начнем!
Шаг 1
В новом документе используйте инструмент «Текст», чтобы разместить текст на холсте. Я создал свой документ размером 800 на 600 пикселей.Кроме того, я использую бесплатный шрифт Gobold с сайта datfont. com
com
Step 2
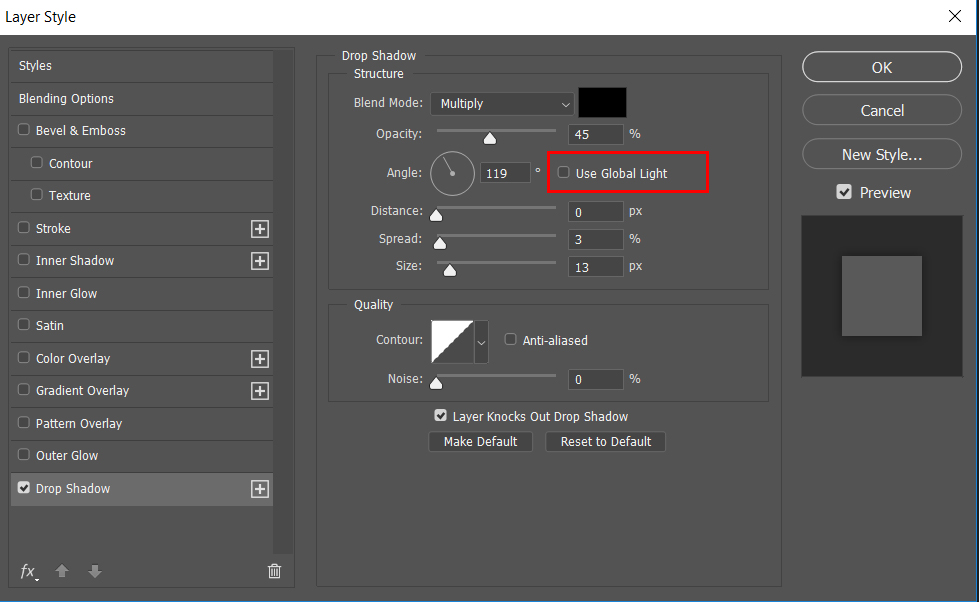
Добавьте стиль слоя Drop Shadow к текстовому слою. Используйте настройки, указанные ниже. Примечание: я использую темно-синий цвет для тени (# 182542).
В результате должна быть небольшая тень:
Step 3
Теперь добавьте вторую тень, нажав значок плюса справа от стиля тени. Это создаст дублирующий стиль прямо под активным стилем.Выберите новый стиль и настройте свойство Distance. Установите Distance немного дальше, чем первая тень. Я использовал значение 5 пикселей.
Вот результаты. Обратите внимание, что наша тень становится немного длиннее.
Шаг 4
Продолжайте добавлять новые падающие тени, изменяя только свойство Distance. Photoshop CC 2015 позволяет использовать до 10 экземпляров одного стиля слоя. Совет: важно правильно выбирать интервалы. Если интервал слишком свободный, на длинной тени будут неровные края.
Шаг 5
Прежде чем мы продвинемся дальше по длинной тени, давайте добавим обводку к нашему тексту. В этом случае он должен быть того же цвета, что и тень.
В этом случае он должен быть того же цвета, что и тень.
Step 6
Теперь давайте добавим больше длины тени. На этом этапе мы уже добавили все тени, которые Photoshop допускает для одного слоя. Однако мы можем использовать группы слоев, чтобы предоставить нам доступ к дополнительным падающим теням. Поместите текстовый слой в новую группу слоев.
Шаг 7
Добавьте падающую тень к группе слоев. Некоторые настройки необходимо будет изменить, чтобы они соответствовали цвету и стилю предыдущих теней. Также расположите падающую тень так, чтобы она выглядела как продолжение стилей предыдущего слоя.
В результате длина падающей тени слоя удвоится.
Step 8
Продолжайте добавлять новые тени к этой группе слоев, пока не будете удовлетворены длиной тени.Окончательное изображение должно выглядеть следующим образом:
Ниже приведены некоторые дополнительные изображения с использованием этой техники.
Заключение
В этом уроке мы узнали, как добавить длинные тени к любому объекту, используя технику, которая возможна только в Photoshop CC 2015. Мы смогли эффективно добавить несколько экземпляров одного стиля слоя к нашему объект, а затем найдите способ обойти ограничения Photoshop, добавив новый набор стилей слоев с помощью групп слоев.Полученный эффект позволил нам построить длинную тень прямо на текстовом слое, не теряя возможности быстро редактировать текст.
Добавление стиля слоя для ввода текста в Photoshop Elements
Из этого учебного пособия по Photoshop Elements вы узнаете:
|
Это руководство дает вам основу для работы с эффектами Adobe Photoshop Elements.Это седьмой урок в книге Adobe Photoshop Elements 10 Digital Classroom . |
Теперь, когда текст помещен на обложку книги, вы можете применить к тексту эффект стиля слоя. Первое, что вы заметите, — это то, что когда вы применяете стиль слоя, текст не нужно упрощать. Это означает, что вы все еще можете редактировать текст после применения стиля слоя.
Первое, что вы заметите, — это то, что когда вы применяете стиль слоя, текст не нужно упрощать. Это означает, что вы все еще можете редактировать текст после применения стиля слоя.
1 Убедитесь, что слой под названием «Гора, называемая жизнью» все еще выбран.На панели «Эффекты» нажмите кнопку «Стили слоя» (), вторую кнопку слева.
2 В раскрывающемся меню в правом верхнем углу панели «Эффекты» выберите «Тени».
Выбор правильного эффекта. |
3 Дважды щелкните эффект «Мягкая тень», чтобы применить этот эффект к выбранному текстовому слою. Помните, что при наведении курсора на значки появятся всплывающие подсказки с названием стиля слоя.Обратите внимание, что вам не нужно было упрощать слой для применения такого эффекта.
4 Выберите «Файл»> «Сохранить», затем «Файл»> «Закрыть», чтобы закрыть документ.
Если вы хотите, чтобы названия различных эффектов отображались на панели «Эффекты» вместе со значками, нажмите кнопку меню панели «Эффекты» () в правом верхнем углу панели «Эффекты». |
Вот так должна выглядеть окончательная обложка фотокниги. |
Создание анимации с текстом
В этом упражнении вы узнаете, как сохранить анимированный GIF-файл, который можно отправить кому-нибудь в виде электронной открытки. Вы создадите файл с двумя слоями, которые затем будете анимировать внутри функции «Сохранить для Интернета».
1 В органайзере найдите и выберите файл halloween.psd. Нажмите стрелку справа от вкладки «Исправить» и выберите «Полное редактирование фотографии» в раскрывающемся меню, чтобы открыть файл в редакторе.
2 Чтобы сохранить этот файл как анимированный gif, вам нужно будет изменить размер файла, так как в настоящее время он слишком велик для использования в Интернете. Выберите «Изображение»> «Изменить размер»> «Размер изображения». Убедитесь, что в нижней части диалогового окна установлены флажки «Сохранить пропорции» и «Изменить размер изображения». Сначала измените разрешение на 72, а затем измените ширину в разделе размеров пикселей на 800 пикселей. Семьдесят два пикселя на дюйм — это подходящее разрешение для Интернета, и когда вы изменяете ширину, высота будет автоматически обновляться, поскольку установлен флажок «Сохранить пропорции».Нажмите ОК. Выберите «Просмотр»> «Фактические пиксели», чтобы увеличить изображение. Возможно, вам потребуется развернуть окно, чтобы увидеть все изображение, выбрав «Просмотр»> «По размеру экрана».
Сначала измените разрешение на 72, а затем измените ширину в разделе размеров пикселей на 800 пикселей. Семьдесят два пикселя на дюйм — это подходящее разрешение для Интернета, и когда вы изменяете ширину, высота будет автоматически обновляться, поскольку установлен флажок «Сохранить пропорции».Нажмите ОК. Выберите «Просмотр»> «Фактические пиксели», чтобы увеличить изображение. Возможно, вам потребуется развернуть окно, чтобы увидеть все изображение, выбрав «Просмотр»> «По размеру экрана».
Изменение размера изображения. |
3 Выберите инструмент «Горизонтальный текст» () и щелкните в верхней левой области изображения. Типа Happy.
4 Выделите тип и измените шрифт на Snap ITC или любой другой шрифт по вашему выбору, если у вас нет этого шрифта на вашем компьютере.
5 Измените размер на 60.
6 Выровняйте текст по левому краю.
7 Щелкните поле цвета на панели параметров, чтобы задать свой собственный цвет. Выберите R: 193, G: 111, B: 14. Нажмите ОК.
Выберите R: 193, G: 111, B: 14. Нажмите ОК.
8 Используйте инструмент «Перемещение» (), чтобы расположить текст в верхнем левом углу изображения.
Когда инструмент «Текст» все еще активен, вы можете перемещать текст, удерживая нажатой клавишу Control и перетаскивая его, либо помещая курсор сразу за пределы текстового фрейма и перетаскивая его. |
9 Снова выберите инструмент «Горизонтальный текст», щелкните в правом нижнем углу изображения и введите «Хэллоуин».
10 Разместите текст в правом нижнем углу рамки.
Изображение с двумя разными текстовыми слоями. |
Добавление штриха
Теперь, когда у вас есть два текстовых слоя, вы примените эффект к обводке текста.
1 Выберите слой Happy на панели «Слои».
2 Убедитесь, что на панели «Эффекты» активны стили слоя, и выберите «Обводки» в раскрывающемся меню.
3 Дважды щелкните эффект «Градиентная обводка — черный и серый».
4 Теперь выберите слой «Хэллоуин» и дважды щелкните эффект «Градиентная обводка — черный и серый».
Выберите эффект «Градиентная обводка — черный и серый». |
Photoshop Text Shadow Tutorial | Clipping Path Service
Сегодня мы увидим, как применить тени на фоне текста в Photoshop. Прежде всего, перенесите текст в новый документ. Выберите File , затем New и отрегулируйте размер по своему усмотрению, затем нажмите OK .
Выбор нового файла Затем выберите Text на панели инструментов и выберите части области. Первым делом вы хотите применить тень, в нашем случае это «Clipping Path Service», в вашем случае это может быть ваше имя.Для удобства напишите Clipping path Service и примените шрифт, который вам нравится. Мы выбрали шрифт Tahoma.
Мы выбрали шрифт Tahoma.
Вы можете изменить цвет шрифта на черный или любой другой цвет, который вы выберете на этом этапе. Используя инструмент перемещения, выберите текст, чтобы переместить его посередине. На панелях слоев дублируйте текстовый слой, чтобы применить к нему тень, для этого вам нужно щелкнуть правой кнопкой мыши и продублировать слой. Как только вы это сделаете, вам нужно переименовать этот слой, просто скажите CPS Copy, а затем нажмите OK.
Дублируйте текстовый слой.Теперь щелкните этот слой и, удерживая нажатой, перетащите этот слой ниже исходного слоя.
Переименуйте слой в Clipping Path Service Copy. После этого вам нужно щелкнуть правой кнопкой мыши на этом слое копии и убедиться, что он растеризован.
Выберите Rasterize TypeПосле того, как вы это сделаете, следующее, что вам нужно сделать, это преобразовать этот растеризованный слой, чтобы иметь возможность его искажать. Убедитесь, что у вас выбран слой-копия, затем вам нужно перейти в Edit> Transform> Distort
Выберите «Искажение». Это позволит вам щелкнуть любой край этого слоя, который является копируемым слоем, и вы можете исказить этот слой, перемещая его или оборачивая.Теперь у вас может быть любая форма тени. Представьте, что из левого угла попадает свет.
Это позволит вам щелкнуть любой край этого слоя, который является копируемым слоем, и вы можете исказить этот слой, перемещая его или оборачивая.Теперь у вас может быть любая форма тени. Представьте, что из левого угла попадает свет.
Попробуйте перетащить каждую точку, чтобы создать все типы различных теней в вашем проекте! Будь креативным. Дайте волю своему воображению. В целях пояснения, вдавите обе верхние стороны немного внутрь. Не бойтесь связываться со всеми углами.
Затем вы переходите к Filter> Blur> и Gaussian Blur и немного увеличиваете значение радиуса.
Выберите Gaussian BlurУстановите радиус около от 3 до 4.5 ни как ни выше ни как не работает. Итак, нажмите ОК .
Регулировка значения радиусаВы уже заметили появление красивой тени позади текста.
Тень начала получать фокус Последнее, что вам нужно сделать, это уменьшить непрозрачность, перетащив ползунок влево, чтобы изменить внешний вид тени немного светлее.
Вы увидите красивый эффект блеклой тени на вашем тексте.
На этом этапе или в начале урока вы можете изменить цвет шрифта. Перейдите к копии службы обтравочного контура, измените там цвет теневого среза слоя, а затем перейдите к исходному текстовому слою и убедитесь, что вы изменили его на тот же оттенок или цвет, иначе это будет выглядеть немного странно. Вот как вы добавляете тень своему тексту к изображениям, которые действительно будут отличаться в вашем проекте.
Статьи по теме:
Использование текста для затенения самого себя в Photoshop
Создание эффекта длинной тени текста в Photoshop с помощью стилей слоя
Как добавить тень к тексту в Photoshop
Создание тени текста в Photoshop Учебник по Photoshop
www. psd-dude.com
psd-dude.comОчень важно знать, как создать реалистичную тень в Photoshop не только для манипуляций с фотографиями, но и для любого цифрового искусства. Я считаю shadow одной из основных вещей, которые вам нужно изучить. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop с помощью градиентов и инструментов преобразования.После того, как вы изучите принципы, это довольно просто, и вы сможете создать тень всего за несколько минут.
Я не говорю, что этот урок на 100% точен, но для новичков в Photoshop, я думаю, это очень полезный урок.
Твитнуть Создать тень текста в Photoshop довольно просто, если вы знаете несколько простых правил, которым вы должны подчиняться. Например
самое главное источник света . Это может быть один или несколько источников света, и каждый источник света создает
тень для всех окружающих объектов.
Например
самое главное источник света . Это может быть один или несколько источников света, и каждый источник света создает
тень для всех окружающих объектов.
Другие вещи, которые вы должны учитывать, когда хотите создать реалистичную тень , — это направление света, расстояние до объекта, интенсивность света и т. д.
Текстовая тень Photoshop Effect
Начнем с простого текстового слоя , цвет # e4ddc6, и фонового слоя , цвет # a59d87.Как вы видете фон и текст не имеют цветовых вариаций, а это значит, что нет источника света.
Свет идет спереди
Теперь я добавлю источник света , который идет от центра спереди к текстовому слою. Приятно знать, что расстояние и интенсивность источника света определяют непрозрачность и длину тени текста.
Первое, что нам нужно сделать после добавления света, это изменить цвет текста, сделав его немного
ярче и также добавьте Gradient Overlay к фону.
Чтобы создать текстовую тень , мы должны дублировать текстовый слой и переименовать первый текстовый слой, Shadow Layer . Растрируйте слой Shadow Layer и измените его размер до 60% только по вертикали. Сделать Убедитесь, что вы выбрали Reference Point Location , как показано на рисунке.
Используйте Perspective Tool из меню Edit , Transform , чтобы добавить перспективу и создать реалистичный падающая тень эффект.
Уменьшите Fill этого теневого слоя до 0% и добавьте Gradient Overlay с прозрачностью.
Последний шаг — добавить мягкий эффект Gaussian Blur , и наша текстовая тень теперь должна выглядеть как этот. Если ваш фон темнее, все, что вам нужно сделать, это настроить непрозрачность градиента.
Свет исходит из спины
Другая ситуация, когда свет исходит с обратной стороны текста. В этом случае вам нужно будет добавить
тот же градиент для фонового слоя , но с отмеченной кнопкой Reverse .
Что касается текста, то действия аналогичны предыдущим. Единственная разница в том, что вам нужно Отразить по вертикали слой тени после его растеризации, как показано на изображении.
Добавьте Perspective для тени текста, уменьшите Fill до 0% и добавьте эффект Gradient Overlay . Чтобы смягчить тени снова примените фильтр Gaussian Blur .
Также очень важно добавить Gradient Overlay к Text Layer , чтобы затемнить нижнюю часть текст.
Вот как теперь должен выглядеть ваш эффект text shadow ; Я очень надеюсь, что это выглядит достаточно реалистично.
Бывают и другие ситуации, когда свет исходит не из центра. Допустим, идет с левой стороны. В В этом случае все, что вам нужно сделать, это исказить тень текста , используя Skew , Distort или даже Perspective Tools и переместите его вправо.
Экшен Photoshop Drop Shadow (Бесплатно)
Реалистичные тени Photoshop Premium Actions
падающих теней в Photoshop Touch
Весна витает в воздухе. На тихоокеанском северо-западе, где я живу, это означает, что дождь немного утихает и позволяет всем нам выйти из спячки, чтобы насладиться солнечной погодой. К северу от нас, в долине Скагит, каждый год проводится фестиваль тюльпанов. Тюльпаны — мой любимый цветок, поэтому прошлой весной мы отправились в семейное путешествие, чтобы увидеть их в полном цвету.
На тихоокеанском северо-западе, где я живу, это означает, что дождь немного утихает и позволяет всем нам выйти из спячки, чтобы насладиться солнечной погодой. К северу от нас, в долине Скагит, каждый год проводится фестиваль тюльпанов. Тюльпаны — мой любимый цветок, поэтому прошлой весной мы отправились в семейное путешествие, чтобы увидеть их в полном цвету.
За прошедшие месяцы я научился использовать на своем iPad ряд приложений для создания макетов альбомов. Со всеми этими потрясающими снимками прошлой весны я решил создать несколько макетов прямо на своем iPad, используя мое любимое приложение Adobe Photoshop Touch.
Когда я записываю альбом, я ищу методы, которые делают мои макеты более реалистичными и менее «оцифрованными». Один из методов, который хорошо подходит для этого, — добавление падающих теней к украшениям и изображениям. Тени в приложении Photoshop Touch работают так же, как и в Photoshop Elements 12. Многие значки, параметры и настройки одинаковы.
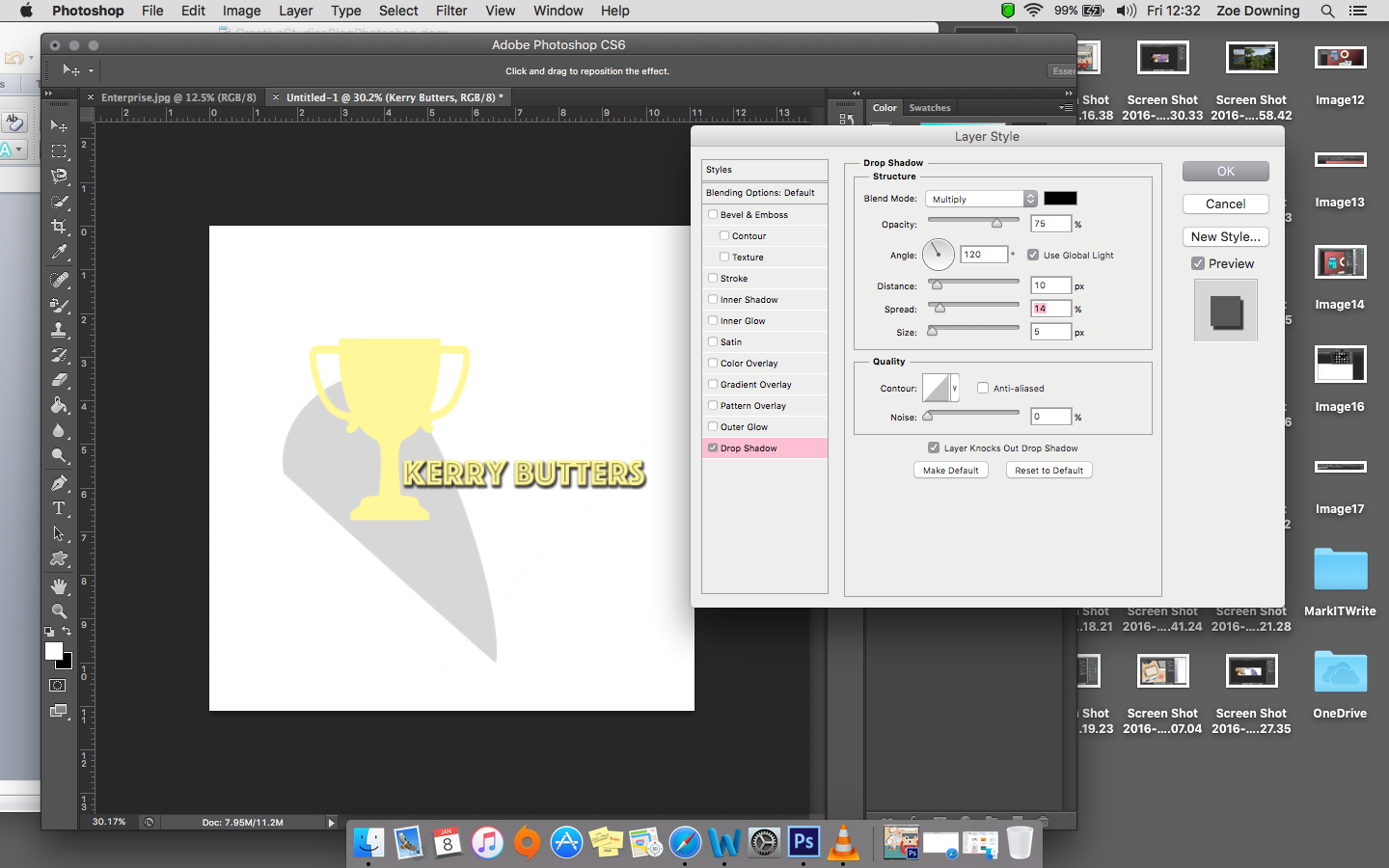
Во-первых, тени — это одна из многих основных опций эффектов fx в правом верхнем углу экрана рабочей станции. Выберите слой справа, которому нужна тень. Затем нажмите на поле тени, и откроется другое окно, которое включает в себя настройки тени, такие как расстояние, угол, непрозрачность, размытие и цвет.
Выберите слой справа, которому нужна тень. Затем нажмите на поле тени, и откроется другое окно, которое включает в себя настройки тени, такие как расстояние, угол, непрозрачность, размытие и цвет.
Когда открывается окно эффектов, появляется небольшой черный прямоугольник с настройками цвета, угла и размытия. Простое открытие окна эффектов падающей тени добавит падающую тень, но игра с каждой настройкой может резко изменить внешний вид и эффект падающей тени. Угол меняется там, где кажется, что свет для тени исходит.Иногда черная тень может выглядеть немного резкой на определенных бумагах, поэтому можно нажать кнопку цвета, чтобы настроить цвет тени, чтобы он лучше соответствовал фону.
Ниже приведена базовая тень, применяемая при открытии окна эффектов, но если вы возьмете кончик пальца и проведете вверх по полю, появится другое поле с ползунками расстояния или непрозрачности. Для этого очарования я почувствовал, что исходная тень была слишком темной, поэтому я использовал ползунок непрозрачности, чтобы сделать ее немного мягче.
Вот как выглядел шарм со 100% непрозрачностью, но снижение непрозрачности до 78% делает тень более мягкой и реалистичной.Если я хочу придать тени больше глубины, я также могу сдвинуть ползунок расстояния вправо, чтобы она казалась дальше от изображения под ней.
Игра с каждой из настроек тени может полностью изменить глубину и внешний вид украшения или фотографии на ваших макетах, и если вам не нравятся изменения, просто нажмите x вместо синей галочки. Синяя галочка сохраняет вашу работу и возвращает вас к экрану рабочей станции. Когда весь макет будет завершен, щелкните стрелку в правом верхнем углу.
Падающие тени — отличный способ добавить глубины и реализма вашим цифровым макетам для скрапбукинга. Photoshop Touch — отличное приложение для использования тех же техник на мобильном устройстве, будь то Apple или Android. Поэтому, если вы ищете способы использовать планшет не только для игр и фильмов, попробуйте Adobe Photoshop Touch.

 dafont.com/joint-by-pizzadude.font
dafont.com/joint-by-pizzadude.font





 Я буду использовать размер 2560x1440 px.
Я буду использовать размер 2560x1440 px. Далее выберите группу с текстурой печенья и перейдите в Слои>Слой-маска>Показать выделение.
Далее выберите группу с текстурой печенья и перейдите в Слои>Слой-маска>Показать выделение. Самая клевая фишка с маскированием группы, как Вы видите слои внутри группы остались нетронутыми, это позволяет нам экспериментировать с ними.
Самая клевая фишка с маскированием группы, как Вы видите слои внутри группы остались нетронутыми, это позволяет нам экспериментировать с ними. Для начала создайте новый документ размером 1000*400 px. и разрешением 72 dpi. Теперь откройте текстуру деревянного стола, скопируйте ее и вставьте в наш документ. Нажмите Ctrl + T и измените размер текстуры так, как вам это нравиться.
Для начала создайте новый документ размером 1000*400 px. и разрешением 72 dpi. Теперь откройте текстуру деревянного стола, скопируйте ее и вставьте в наш документ. Нажмите Ctrl + T и измените размер текстуры так, как вам это нравиться.
 и твердостью 0%, и подкорректируйте текст.
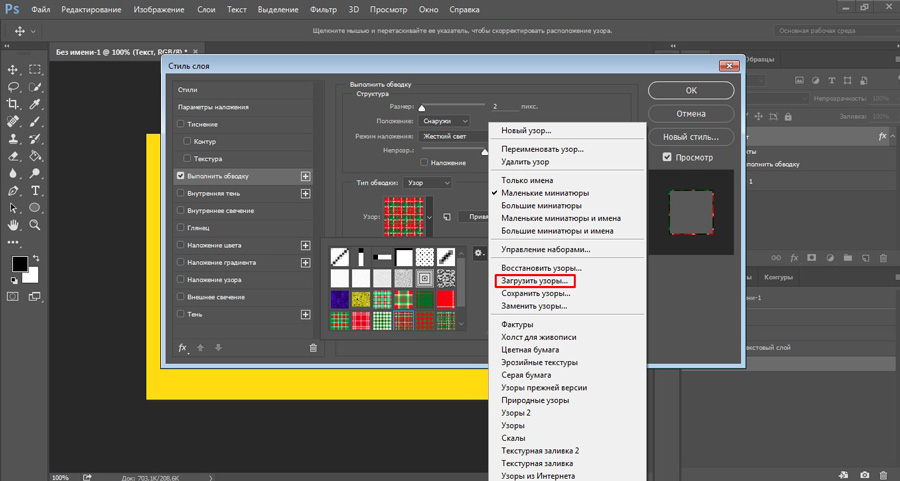
и твердостью 0%, и подкорректируйте текст. Вам нужно загрузить файлы ASL и PAT в Photoshop.
Вам нужно загрузить файлы ASL и PAT в Photoshop. Нажмите SHIFT+CTRL+N, чтобы создать новый слой. Назовите его Candy Texture. Залейте этот слой любым цветом и укажите ему стиль слоя Pattern Overlay/Перекрытие узора и примените текстуру конфет.
Нажмите SHIFT+CTRL+N, чтобы создать новый слой. Назовите его Candy Texture. Залейте этот слой любым цветом и укажите ему стиль слоя Pattern Overlay/Перекрытие узора и примените текстуру конфет. Для их использования вам придется вырезать их с фона.
Для их использования вам придется вырезать их с фона.



 Просто берите и творите свои мечты в красивой креманке. Печенье можно вставить как маленькое украшение в основную массу, раскрошить поверх всего десерта или перемешать с мороженным на первом этапе приготовления.
Просто берите и творите свои мечты в красивой креманке. Печенье можно вставить как маленькое украшение в основную массу, раскрошить поверх всего десерта или перемешать с мороженным на первом этапе приготовления. Для этого блюда тесто можно приготовить самостоятельно, но если уже совершенно нет времени, то смело берём:
Для этого блюда тесто можно приготовить самостоятельно, но если уже совершенно нет времени, то смело берём: На крем выкладываем ровными рядами колечки нарезанного банана, заливаем сверху слоем сгущёнки и посыпаем тёртыми орешками. Слои повторяются пока есть продукты на столе.
На крем выкладываем ровными рядами колечки нарезанного банана, заливаем сверху слоем сгущёнки и посыпаем тёртыми орешками. Слои повторяются пока есть продукты на столе. В замешенное не тугое тесто (как на оладьи) добавьте размельчённое в муку печенье. Раскатайте на столе лист теста и нарежьте из него квадратики.
В замешенное не тугое тесто (как на оладьи) добавьте размельчённое в муку печенье. Раскатайте на столе лист теста и нарежьте из него квадратики. Давайте начнем!
Давайте начнем!

 html
html Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета. В появившемся меню выберите опцию Показать имена.
В появившемся меню выберите опцию Показать имена.