Правильная нумерация во вложенных нумерованных списках HTML с помощью CSS
Стандарт языка HTML поддерживает два вида списков: нумерованные и ненумерованные. Первые используются для упорядоченного перечисления элементов, вторые — для создания списка равнозначных элементов. Есть ещё списки определений, которые используются для создания блоков определение-описание но, по моему опыту, используются крайне редко. О том, как работать с этими списками есть видео для новичков, где подробно показано, как работать с этими списками.
Проблема нумерации во вложенных нумерованных списках HTML
Поработав со стандартными вложенными нумерованными списками HTML, каждый рано или поздно столкнётся с проблемой её несовершенства. Дело в том, что при вложении списка, нумерация вложенного списка снова и снова начинается с единицы. И при уровне вложенности от трёх и при длине списка более десяти начинаются проблемы с восприятием того, какой вложенный элемент, к какому родительскому элементу относится.
Рассмотрим эту задачу на простом примере. В коде ниже элементы состоят из того, что бы хотелось видеть:
<ol> <li><b>1.</b></li> <li><b>2.</b> <ol> <li><b>2.1.</b></li> <li><b>2.2.</b></li> <ol> <li><b>2.2.1.</b></li> <ol> <li><b>2.2.1.1.</b></li> <li><b>2.2.1.2.</b></li> </ol> <li><b>2.2.2.</b></li> </ol> <li><b>2.3.</b></li> <li><b>2.4.</b></li> </ol> </li> <li><b>3.</b></li> <li><b>4.</b> <ol> <li><b>4.1.</b></li> <li><b>4.2.</b></li> <ol> <li><b>4.2.1.</b></li> <ol> <li><b>4.2.1.1.</b></li> <li><b>4.2.1.2.</b></li> </ol> <li><b>4.2.2.</b></li> </ol> <li><b>4.3.</b></li> <li><b>4.4.</b></li> </ol> </li> </ol>
Однако, при выводе такого HTML кода на экран получаем стандартный вывод нумерованного списка HTML, в котором все вложенные списки начинаются с 1.
На рисунке выше то, что представлено в начале элементов списка (не жирным текстом) — это автоматическая нумерация списка <ol> HTML. Правда неудобно?
Правильная нумерация списков HTML (как в договорах) с помощью CSS
Для того, чтобы нумерация была правильной, интуитивно понятной, нужно чтобы каждый вложенный список начинался с цифры, обозначающий его уровень вложенности. И это можно сделать достаточно просто применив CSS:
И это можно сделать достаточно просто применив CSS:
ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,".") ". ";
}Применив этот CSS-код к тегам <ol> и <li> нумерованного списка получим то что нужно: правильно пронумерованный вложенный нумерованный список HTML:
Формирование правильной нумерации во вложенном нумерованном списке HTML с помощью CSS
Рассмотрим подробнее свойства элементов нумерованного списка HTML, которые можно модифицировать с помощью CSS.
list-style: none;- отменим все стили списка для элементов
ol(если они вдруг были ранее назначены) с помощью свойстваlist-style
- отменим все стили списка для элементов
counter-reset: li;- назначим идентификатор
li, в котором будет храниться счётчик отображений элементаolс помощью свойстваcounter-reset
- назначим идентификатор
counter-increment: li;- обозначим идентификатор
liкак счётчик, который будет подсчитывать количество отображений элементовcontentи псевдоэлемента:beforeдляli
- обозначим идентификатор
content: counters(li,". ") ". ";
") ". ";- зададим последовательность вывода счётчика
liдля всех элементов нумерованного спискаol.
- зададим последовательность вывода счётчика
Таким образом, изменив четыре свойства css двух элементов ol и li нумерованного списка можно получить красивый нумерованный список HTML, который легко воспринимается и более привычен нам, так как в нём наглядно прослеживается вложенность элементов и принадлежность к родительским элементам списка.
HTML и CSS код нумерованного списка с правильной нумерацией
Для того, чтобы проще было разобраться и применить описанные выше сведения, привожу полностью рабочий HTML и CSS код нумерованного списка с правильной нумерацией вложенных элементов:
<html>
<head>
<title>Правильная нумерация вложенных пунктов нумерованного списка в HTML с помощью css</title>
</head>
<body>
<style>
ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,".
") ". ";
color: red;
}
</style>
<ol>
<li><b>1.</b></li>
<li><b>2.</b>
<ol>
<li><b>2.1.</b></li>
<li><b>2.2.</b></li>
<ol>
<li><b>2.2.1.</b></li>
<ol>
<li><b>2.2.1.1.</b></li>
<li><b>2.2.1.2.</b></li>
</ol>
<li><b>2.2.2.</b></li>
</ol>
<li><b>2.3.</b></li>
<li><b>2.4.</b></li>
</ol>
</li>
<li><b>3.</b></li>
<li><b>4.</b>
<ol>
<li><b>4.1.</b></li>
<li><b>4.2.</b></li>
<ol>
<li><b>4.
2.1.</b></li>
<ol>
<li><b>4.2.1.1.</b></li>
<li><b>4.2.1.2.</b></li>
</ol>
<li><b>4.2.2.</b></li>
</ol>
<li><b>4.3.</b></li>
<li><b>4.4.</b></li>
</ol>
</li>
</ol>
<body>
</html>Спасибо за внимание! =D
P.S. О том, как создать правильную нумерация в смешанных нумерованных и маркированных списках HTML с помощью CSS, можно прочитать в → этой статье. Приведено универсальное решение по созданию css-свойств для различных типов HTML-списков.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как оформить нумерованный список с разделительными скобками?
Вы здесь
Главная → Блог → CSS → Оформляем нумерованный список с разделительными скобками
Раздел:
В статье приводится способ реализации решения нумерованного списка со скобками после номера элемента списка.
Большинство разработчиков при оформлении основного контента своего ресурса пытаются найти способ выделиться из серой массы и по-особенному оформлять некоторые элементы. Считаю это решение вполне логичным и предлагаю рассмотреть несколько интересных решений оформления для тех или иных элементов верстки.
Задача
Сделать специальное оформление нумерованного списка таким образом, чтобы после номера элемента была разделительная скобка (закрывающаяся).
Решение
Стандартным вариантом реализации оформления нумерованного списка считается тот случай, когда разделителем между номером и текстом выступает обычная одинарная точка. Однако некоторые люди привыкли видеть пронумерованный список, в котором после числа стоят скобки. Наверняка такие люди захотят увидеть такое оформление списка и на своем ресурсе, поэтому рассмотрим, как это реализовать.
Изменить текущее представление списка можно применив специальные стилевые свойства. Для начала определим, что каждый наш новый список будет вести отсчет с первого номера. Для этого обращаемся к свойству counter- reset, которому задаем значение item. Указанное значение не является стандартным, а придумывается разработчиком. Оно фиксирует уникальное имя типа счетчика и будет его применять, когда оно будет связываться с другими свойствами. Также не забываем убрать предыдущее оформление списка, иначе получится два вида нумерации в каждом списке. Это осуществляется через команду list-style-type, присваиваем ему значение
Для этого обращаемся к свойству counter- reset, которому задаем значение item. Указанное значение не является стандартным, а придумывается разработчиком. Оно фиксирует уникальное имя типа счетчика и будет его применять, когда оно будет связываться с другими свойствами. Также не забываем убрать предыдущее оформление списка, иначе получится два вида нумерации в каждом списке. Это осуществляется через команду list-style-type, присваиваем ему значение
Теперь, после того, как мы убрали старую нумерацию, необходимо назначить новую. Сделать это можно с помощью псевдокласса :before, он пропишет необходимое нам оформление для списка через команду content. Также надо не забыть указать имя счетчика, который должен применяться при нумерации в связке со свойством counter-increment, которое будет каждый последующий номер списка увеличивать на 1 единицу.
По итогу получим следующий код:
CSS
ol {
list-style-type: none;
counter-reset: item;
}
li:before {
content: counter(item) ') ';
counter-increment: item;
}Правильность применения данного решения подтвердит картинка в браузере:
Стоит отметить, что не все браузеры поддерживают такое решение. Я Вам даже предложу угадать какой. Да! Совершенно верно, это неповторимый IE, до 8-ой версии наш старичок не распознает команду content. Поэтому кроссбраузерности применим условные комментарии и укажем свойство list-style-type со значением decimal. На всякий случай покажу, как это должно выглядеть в коде:
Я Вам даже предложу угадать какой. Да! Совершенно верно, это неповторимый IE, до 8-ой версии наш старичок не распознает команду content. Поэтому кроссбраузерности применим условные комментарии и укажем свойство list-style-type со значением decimal. На всякий случай покажу, как это должно выглядеть в коде:
CSS
<!--[if lt IE 8]>
<style>
ol {
list-style-type: decimal;
}
</style
<![endif]-->Напоследок замечу, что такое решение носит универсальный характер. В свойство content необходимо записать удобное Вам обозначение и получится новое уникальное оформление для списка.
В каких браузерах работает?
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
HTML-списки
❮ Предыдущая Далее ❯
HTML-списки позволяют веб-разработчикам группировать набор связанных элементов в списки.
Пример
Неупорядоченный список HTML:
- Элемент
- Товар
- Товар
- Товар
Упорядоченный список HTML:
- Первый элемент
- Второй предмет
- Третий предмет
- Четвертый предмет
Попробуйте сами »
Неупорядоченный список HTML
Неупорядоченный список начинается с тега
По умолчанию элементы списка будут отмечены маркерами (маленькими черными кружками):
Пример
- Кофе
- Чай
- Молоко
Попробуй сам »
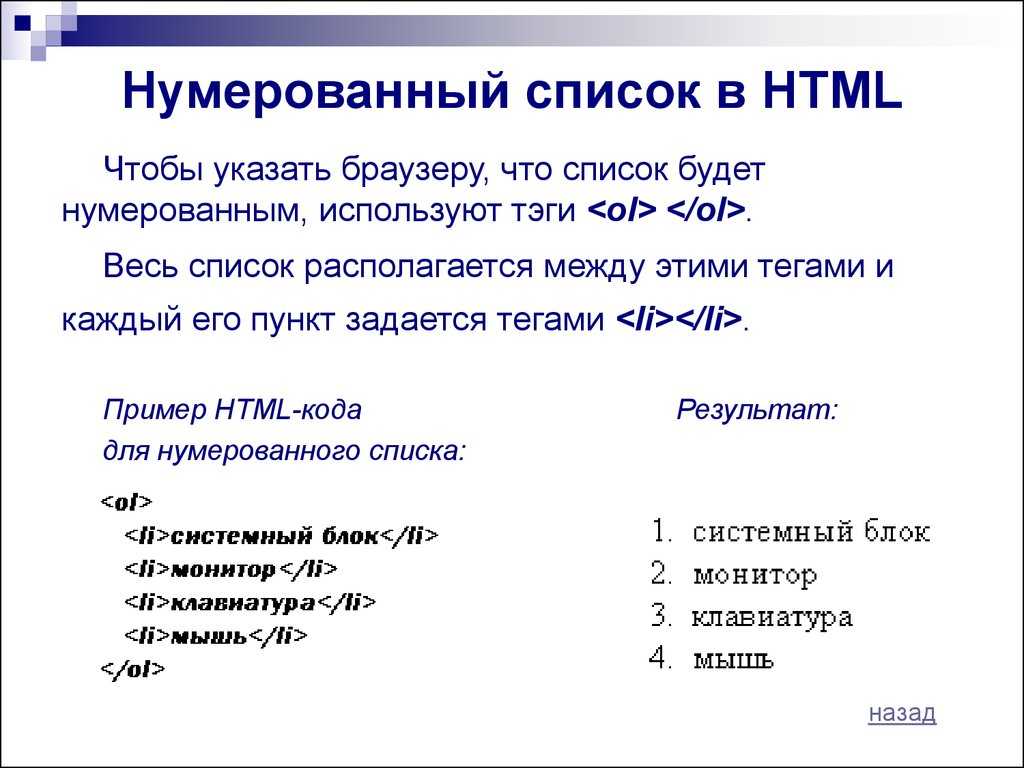
Упорядоченный список HTML
Нумерованный список начинается с тега
По умолчанию элементы списка будут отмечены цифрами:
Пример
- Кофе
- Чай
- Молоко
Попробуйте сами »
HTML-списки описаний
HTML также поддерживает списки описаний.
Список описаний — это список терминов с описанием каждого термина.
Тег
Пример
- Кофе
- — черный горячий напиток
- Молоко
- — белый холодный напиток
Попробуйте сами »
Теги списка HTML
| Тег | Описание |
|---|---|
| <ул> | Определяет неупорядоченный список |
| <ол> | Определяет упорядоченный список |
| Определяет элемент списка | |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин в списке описаний |
| <дд> | Описывает термин в списке описаний |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Нумерованные списки HTML
❮ Назад Далее ❯
Тег HTML
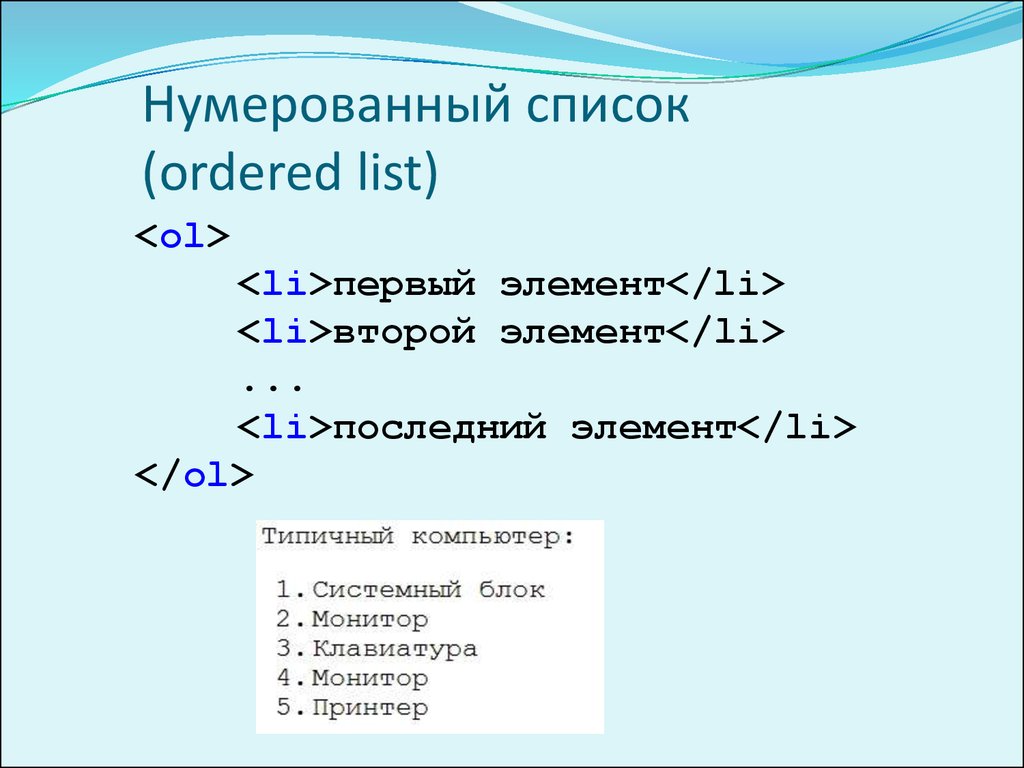
Упорядоченный список HTML
Упорядоченный список начинается с тега
По умолчанию элементы списка будут отмечены цифрами:
Пример
- Кофе
- Чай
- Молоко
Попробуйте сами »
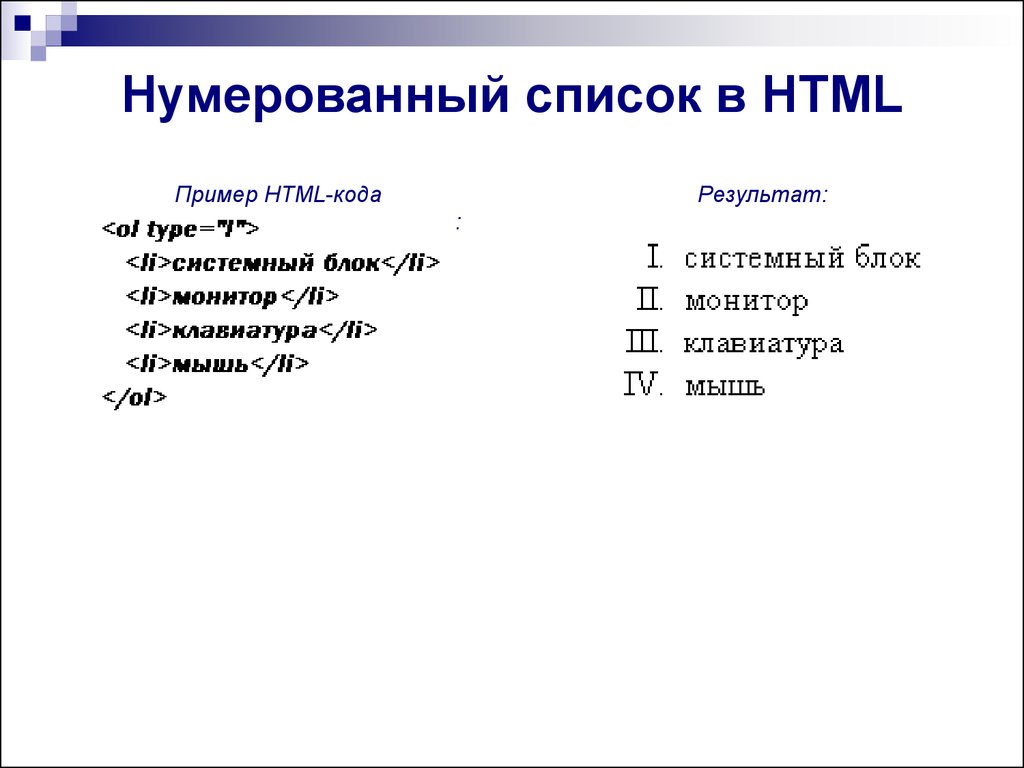
Заказанный список HTML — атрибут Type
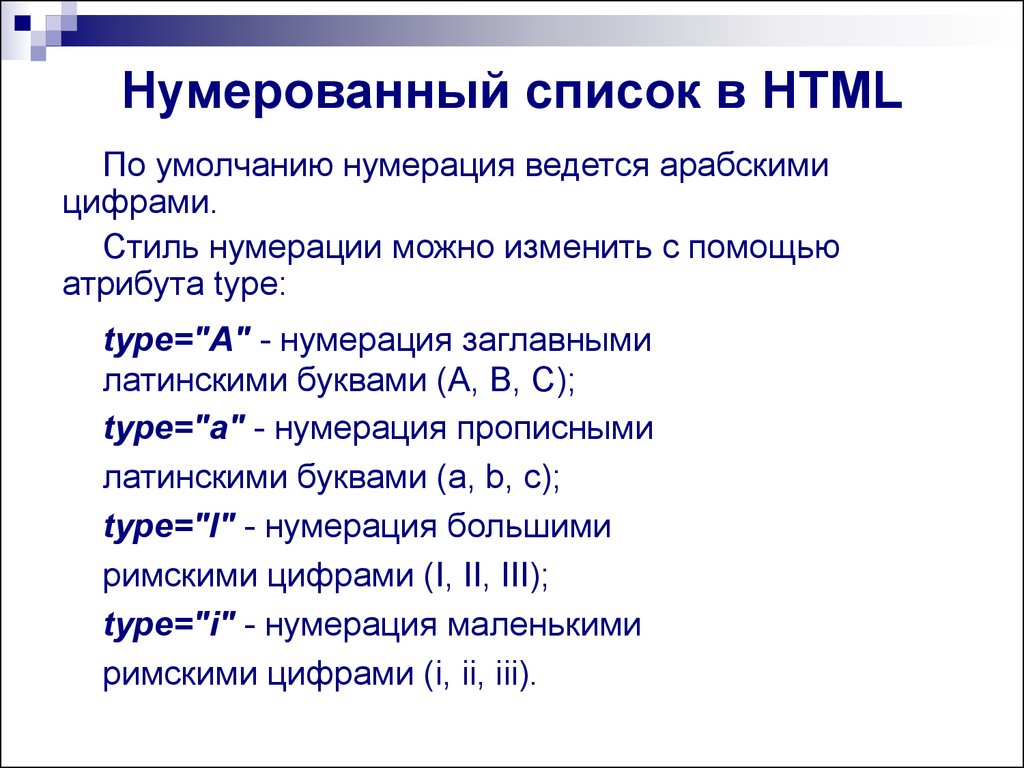
Атрибут type тега
| Тип | Описание |
|---|---|
| тип = «1» | Элементы списка будут пронумерованы цифрами (по умолчанию) |
| тип=»А» | Элементы списка будут пронумерованы прописными буквами |
| тип=»а» | Элементы списка будут пронумерованы строчными буквами |
| тип = «I» | Элементы списка будут нумероваться прописными римскими цифрами |
| тип = «я» | Элементы списка будут пронумерованы строчными римскими цифрами |
Номера:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Прописные буквы:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Строчные буквы:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Прописные римские цифры:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Строчные римские цифры:
- Кофе
- Чай
- Молоко
Попробуйте сами »
Счет в контрольном списке
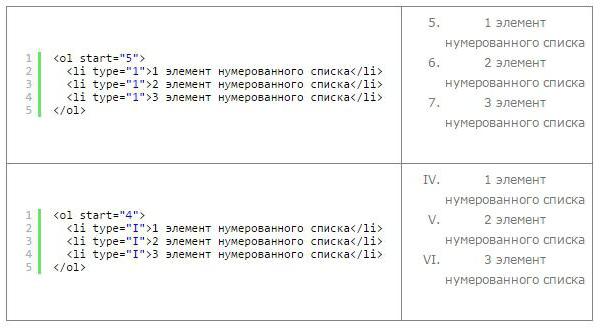
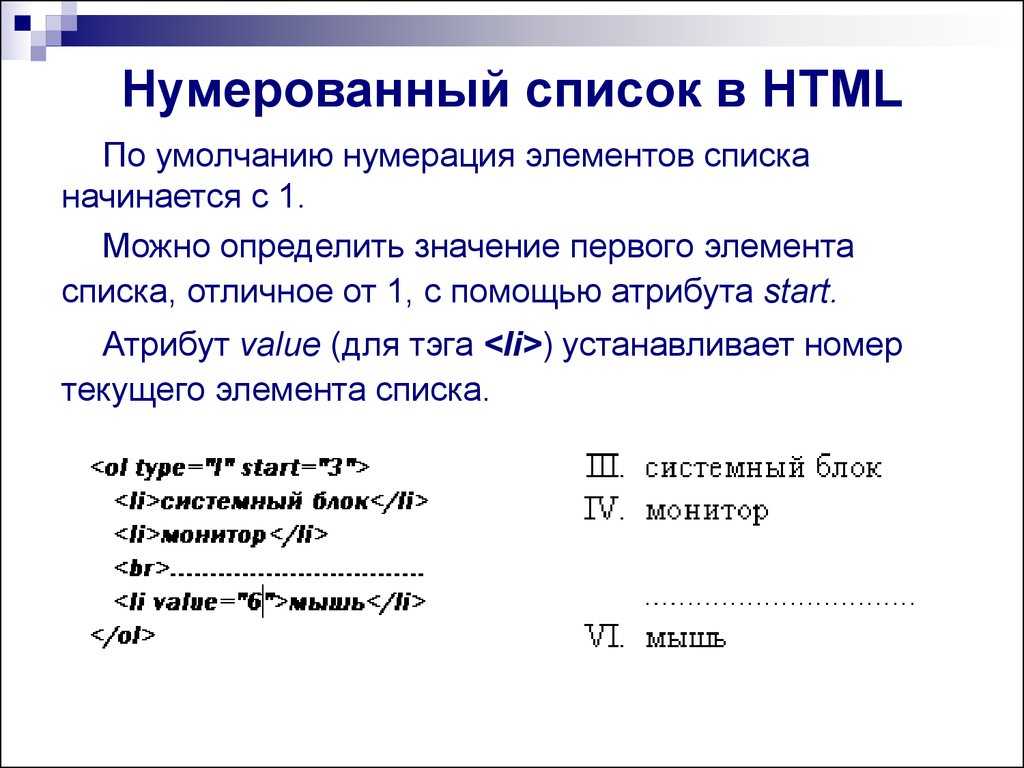
По умолчанию счет в упорядоченном списке начинается с 1. Если вы хотите начать счет с определенного числа, вы можете использовать атрибут
Если вы хотите начать счет с определенного числа, вы можете использовать атрибут start :
Пример
- Кофе
- Чай
- Молоко
Попробуйте сами »
Вложенные списки HTML
Списки могут быть вложенными (список внутри списка):
Пример
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
Попробуйте сами »
Примечание: Элемент списка (
Резюме главы
- Используйте элемент HTML
- Используйте атрибут HTML
typeдля определения типа нумерации - Используйте элемент HTML
- Списки могут быть вложенными
- Элементы списка могут содержать другие элементы HTML
Теги списка HTML
| Тег | Описание |
|---|---|
| <ул> | Определяет неупорядоченный список |
| <ол> | Определяет упорядоченный список |
| Определяет элемент списка | |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин в списке описаний |
| <дд> | Описывает термин в списке описаний |
Полный список всех доступных тегов HTML см.


 ") ". ";
") ". ";