IDE и редакторы кода для разработчиков. Подборка / Хабр
Разбираем интегрированные среды для разработки и редакторы кода. Что нужно знать о них, чем они отличаются, какие инструменты сегодня доступны, и, что выбирают специалисты Serverspace.
От автора: в статье представлены популярные IDE и редакторы кода. Скорее всего, многие из них вы уже знаете, но мы решили собрать их в единую подборку. Подробнее со стоимостью и характеристиками IDE можно ознакомиться на официальных сайтах. Статья носит рекомендательный характер.
Что нужно знать об IDE и редакторах кода?
IDE (Integrated Development Environment) и редактор кода – это виды программного обеспечения, предназначенные для работы над приложениями, их разработки и тестирования. Возможности этих инструментов отличаются.
Редактор кода является программой, работающей как текстовый редактор, только более подходящий для написания кода.
IDE – это ПО, которое объединяет инструменты для разработки приложений и их тестирования в едином интерфейсе. Может делать все то, что и текстовый редактор, и даже больше. В принципе этим IDE и отличается от него, она предоставляет более расширенные функции. Среды разработки дают возможность создавать крупные проекты, а также подключать Git. Как правило, IDE состоит из:
Может делать все то, что и текстовый редактор, и даже больше. В принципе этим IDE и отличается от него, она предоставляет более расширенные функции. Среды разработки дают возможность создавать крупные проекты, а также подключать Git. Как правило, IDE состоит из:
самого текстового редактора для написания и редактирования кода;
компилятора – инструмента, позволяющего перевести текст, написанный на языке программирования, в набор машинных кодов;
отладчика, проверяющего код и устраняющего в нем ошибки;
инструментов для автоматизации сборки кода, ускоряющих процесс разработки.
Многие IDE позволяют настраивать дополнительные фреймворки и библиотеки для расширения возможностей разработки.
Какие IDE и редакторы кода существуют сегодня?
При выборе подходящей среды разработчики ориентируются на различные факторы, поддерживает ли IDE необходимые языки программирования, есть ли возможность совместной разработки для командной работы, какие дополнительные фичи доступны, можно ли устанавливать дополнительные расширения, нужна ли подписка или можно обойтись бесплатной версией. В статье даны описание и основные преимущества и недостатки инструментов, чтобы можно было понять, какой инструмент подходит больше под ваши задачи.
В статье даны описание и основные преимущества и недостатки инструментов, чтобы можно было понять, какой инструмент подходит больше под ваши задачи.
Microsoft Visual Studio
Источник: learn.microsoft.comIDE от Microsoft дает возможность разрабатывать как консольные приложения, так и ПО с поддержкой графического интерфейса для ПК и мобильных устройств. Подходит для специалистов, работающих с несколькими языками программирования. VS является мультиязычной средой, поддерживающей Python, PHP, JavaScript, JSON, HTML, C++, и другие. Тестировщики же могут проверять приложение на всех возможных устройствах и браузерах. С помощью дополнительных модулей есть возможность расширить возможности среды под конкретные задачи.
Преимущества:
постоянно расширяющийся магазин дополнений, предоставляющий надстройки для расширения возможностей взаимодействия с IDE;
встроенная технология автозавершения кода IntelliSense;
возможности для командной работы: управление доступами к проекту, полностью настраиваемые параметры редактора;
мультиязычность;
индивидуальная настройка рабочей панели;
есть поддержка split screen.

Недостатки:
отсутствие возможности работы на Linux ОС;
это достаточно тяжеловесная среда. Если у вас нет необходимости разрабатывать консольные приложения, то можно рассмотреть более подходящий редактор кода.
Сайт: https://visualstudio.microsoft.com/ru/
PyCharm
Источник: jetbrains.comPyCharm – среда для работы с Python. Разработчики из компании JetBrains создали серию IDE с ориентированием на разные языки: PyCharm, PHPStorm, CLion, IntelliJ IDEA. К сожалению, компания-разработчик этого и другого ПО, ушли с российского рынка, и оплата платных подписок сейчас недоступна. Однако PyCharm обладает бесплатной опенсорсной версией – Community, которая предоставляет инструменты для программирования на Python.
Преимущества:
автозавершение кода, автопоиск и исправление ошибок в коде;
поддержка сред для веб-разработки Django, Flask, Google App Engine, Pyramid и web2py;
интеграция с системами контроля версий;
интеграция с Jupyter Notebook, Anaconda и другими библиотеками;
отладчик, профилировщик Python, встроенные терминал и инструменты баз данных.

Недостатки:
версия Community не поддерживает многие инструменты, нет профилировщика Python и поддержки баз данных;
отсутствует возможность оплаты Professional версии в России.
Сайт: https://www.jetbrains.com/ru-ru/pycharm/
IntelliJ IDEA
Источник: jetbrains.comЕще одна IDE от JetBrains – IntelliJ IDEA. Изначально была разработана для работы с языком Java. Сегодня же она позволяет работать с кодом и на других языках, которые можно добавить с помощью расширений: HTML, CSS, PHP, Python, SQL и другие.
Преимущества:
автозавершение и исправление кода;
мультиязычность;
удобная рабочая среда, которая интуитивно понимает ваши действия и автоматически вызывает нужные инструменты;
интеграция с системами контроля версий;
анализ кода в реальном времени и надежные рефакторинги.
Недостатки:
отсутствие в Community-версии инструментов профилирования, баз данных;
отсутствует возможность удаленной разработки;
сложная платформа для начинающих разработчиков.

Сайт: https://www.jetbrains.com/ru-ru/idea/
Spyder
Источник: docs.spyder-ide.orgSpyder расшифровывается как Scientific PYthon Development EnviRonment или научная среда разработки для Python – это опенсорсная IDE, направленная на работу с данными на Python. Программа предлагает сочетание расширенных функций редактирования, интерактивного тестирования, самоанализа, отладки и профилирования комплексного инструмента разработки с исследованием данных.
Преимущества
бесплатная интегрированная среда для разработки;
возможность просмотра значений переменных;
доступная функция анализа ошибок с подсказками в случае нахождения ошибок;
автодополнение кода;
кроссплатформенность, дает возможность работать на Windows, macOS, Linux.
Недостатки
Сайт: https://www.spyder-ide.org/
Eclipse
Источник: eclipse.orgСреда разработки, которая первоначально использовалась для Java, но благодаря дополнениям сегодня она позволяет работать и с другими языками: PHP, Python, Ruby и другие. Например, для работы с Python необходимо установить расширение PyDev.
Например, для работы с Python необходимо установить расширение PyDev.
Преимущества:
бесплатная опенсорс среда;
мультиязычность;
доступны расширение возможностей и тонкая настройка за счет дополнительных плагинов;
вокруг IDE сформировано большое комьюнити, помогающее с решением возникающих проблем;
настраиваемый интерфейс;
возможность интеграции JUnit и проведения оптимизации тестов.
Недостатки:
возможности Eclipse не такие большие, как у Microsoft Visual Studio, но она распространяется с открытым исходным кодом, поэтому можно настраивать под свои потребности;
сложная IDE для разработчиков-новичков.
Сайт: https://www.eclipse.org/ide/
NetBeans
Источник: mavink.comЕще одна бесплатная среда с открытым исходным кодом – Apache NetBeans. Как и Eclipse она ориентирована во многом на работу с Java, но по умолчанию также доступны и другие языки программирования, такие как PHP, HTML5, CSS и другие.
Преимущества:
доступна возможность установки пакетов для работы с другими языками;
умное автозавершение кода и визуальный отладчик;
простой и настраиваемый интерфейс рабочего пространства;
возможности совместной разработки при работе в команде.
Недостатки:
Сайт: https://netbeans.apache.org/
Komodo
Источник: gramfile.comIDE Komodo – это бесплатная среда, поддерживающая разработку на различных языках: Python, PHP, Perl, Go, Ruby, Node.js, JavaScript и другие. Возможности, как и во многих других средах, можно расширить с помощью настраиваемых дополнений.
Преимущества:
автозавершение кода и интеллектуальная подсветка синтаксиса;
визуальный отладчик;
мультиязычность;
интеграция с системами управления версиями;
для физических лиц версия бесплатная ;
позволяет кастомизировать рабочее пространство;
имеет визуальный отладчик и инструменты тестирования.

Недостатки:
Сайт: https://www.activestate.com/products/komodo-ide/
Редакторы кода
Рассмотрим еще несколько редакторов кода.
Visual Studio Code
Источник: code.visualstudio.comVisual Studio Code – это бесплатный редактор кода, который включает в себя инструменты запуска и отладки, интеграцию с системой контроля версий и дает возможность писать код на многих языках программирования: C++, CSS, JavaScript, JSON, PHP, Python и другие.
Преимущества:
кроссплатформенность: поддержка на Windows, macOS и Linux;
встроенная технология автодополнения кода IntelliSense;
множество бесплатных расширений в маркетплейсе;
полностью бесплатный редактор.
Недостатки:
Сайт: https://code.visualstudio.com/
Разработчики и тестировщики из команды Serverspace используют именно этот редактор в своей работе. У него большая система плагинов, написанных разными разработчиками, и есть возможность кастомизации рабочего пространства с форматированием и подсветкой кода. Приятно, что все необходимые инструменты и расширения можно получить бесплатно.
Приятно, что все необходимые инструменты и расширения можно получить бесплатно.
Sublime Text
Источник: techtrickszone.comИдем далее и рассмотрим Sublime Text, еще один редактор кода, хорошо поддерживаемый комьюнити разработчиков. Он включает возможности для упрощения редактирования кода: Goto Anything, сопоставление скобок, множественное выделение и Python API. Поддерживает языки: C++, Python, JavaScript, PHP, SQL и другие.
Преимущества:
большой выбор дополнений для поддержки синтаксиса и редактирования кода;
навигация Goto Anything дает возможность быстро получать доступ к файлам;
позволяет быстро перемещаться между проектами с сохранением изменений;
множественное выделение позволяет вносить изменения в строки кода сразу в нескольких местах.
Недостатки:
для полного использования всех функций необходимо приобрести лицензии;
отсутствует функция автоматической отладки и боковая панель, как, например, в Visual Studio Code.

Сайт: https://www.sublimetext.com/
Atom
Источник: galido.netБесплатный опенсорсный редактор кода, позволяющий работать в любой ОС. Поддерживает такие языки, как Python, CSS, JavaScript, Ruby, Java и другие. Позволяет устанавливать большое количество расширений.
Преимущества:
подходит для начинающих;
редактор можно настроить под свои требования;
возможность установки новых плагинов;
мультиязычность;
интеграция с Node.js, включая запуск веб-сервера прямо из редактора.
Недостатки:
Сайт: https://atom.io/
Разработка в облаке
Облачная инфраструктура позволяет безопасно развернуть IDE и редакторы кода. Работа в облаке позволяет:
экономить вычислительные мощности компьютера. Когда вам больше не нужные ресурсы или вы хотите создать новый сервер, вы можете удалить их и прекратить оплату.
хранить большой объем информации и данных приложений, при этом не заполняя диск компьютера.
 Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.
Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.работать в команде. Доступ к облачному серверу получают все участники, что позволяет работать над проектом вместе
Поделитесь IDE и редакторами кода, которые используете вы, и расскажите о своем опыте работы с ними. Мы дополним статью вашими комментариями.
Редакторы кода
`;document.write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
Набор накурсы
КупитьEPUB/PDF
25 декабря 2022 г.
Большую часть своего рабочего времени программисты проводят в редакторах кода.
Есть два основных типа редакторов: IDE и «лёгкие» редакторы. Многие используют по одному инструменту каждого типа.
Термином IDE (Integrated Development Environment, «интегрированная среда разработки») называют мощные редакторы с множеством функций, которые работают в рамках целого проекта. Как видно из названия, это не просто редактор, а нечто большее.
IDE загружает проект (который может состоять из множества файлов), позволяет переключаться между файлами, предлагает автодополнение по коду всего проекта (а не только открытого файла), также она интегрирована с системой контроля версий (например, такой как git), средой для тестирования и другими инструментами на уровне всего проекта.
Если вы ещё не выбрали себе IDE, присмотритесь к этим:
- Visual Studio Code (кросс-платформенная, бесплатная).
- WebStorm (кросс-платформенная, платная).
Для Windows есть ещё Visual Studio (не путать с Visual Studio Code). Visual Studio – это платная мощная среда разработки, которая работает только на Windows.
Многие IDE платные, но у них есть пробный период. Их цена обычно незначительна по сравнению с зарплатой квалифицированного разработчика, так что пробуйте и выбирайте ту, что вам подходит лучше других.
«Лёгкие» редакторы менее мощные, чем IDE, но они отличаются скоростью, удобным интерфейсом и простотой.
В основном их используют для того, чтобы быстро открыть и отредактировать нужный файл.
Главное отличие между «лёгким» редактором и IDE состоит в том, что IDE работает на уровне целого проекта, поэтому она загружает больше данных при запуске, анализирует структуру проекта, если это необходимо, и так далее. Если вы работаете только с одним файлом, то гораздо быстрее открыть его в «лёгком» редакторе.
На практике «лёгкие» редакторы могут иметь множество плагинов, включая автодополнение и анализаторы синтаксиса на уровне директории, поэтому границы между IDE и «лёгкими» редакторами размыты.
Следующие варианты заслуживают вашего внимания:
- Sublime Text (кроссплатформенный, условно-бесплатный).
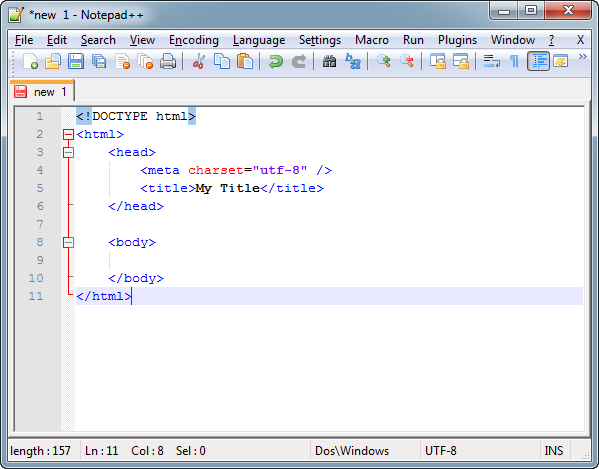
- Notepad++ (Windows, бесплатный).
- Vim и Emacs тоже хороши, если знать, как ими пользоваться.
Редакторы, перечисленные выше, известны автору давно и заслужили много хороших отзывов от коллег.
Конечно же, есть много других отличных редакторов. Выбирайте тот, который вам больше нравится.
Выбор редактора, как и любого другого инструмента, индивидуален и зависит от ваших проектов, привычек и личных предпочтений.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
10+ лучших HTML IDE или редакторов
Содержание
показать
- Введение
- Что такое HTML?
- Зачем использовать HTML?
- Top HTML IDEs
- Visual Studio Code
- Notepad++
- Komodo Edit
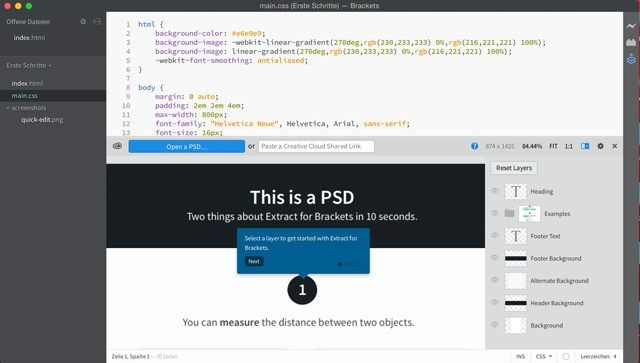
- Brackets
- Sublime Text 3
- Adobe Dreamweaver CC
- Atom
- PyCharm
- PHPStorm
- CoffeeCup
- Conclusion
- FAQs
- Дополнительные ресурсы
Введение
Наличие подходящих инструментов редактирования может значительно упростить веб-разработку. Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Но вот проблема — количество HTML IDE, доступных на рынке, растет в геометрической прогрессии. Наверняка вам интересно, какую HTML IDE следует использовать. Чтобы помочь вам найти лучшую IDE для HTML, мы составили список из 10 лучших IDE для HTML, каждая из которых имеет свои уникальные функции. Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Прежде чем мы углубимся в список лучших IDE для HTML, давайте уделим немного времени, чтобы представить HTML и его использование.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти персонализированную дорожную карту карьеры в сфере разработки программного обеспечения
Развернуть в новой вкладке
Что такое HTML?
HTML должен показаться знакомым любому, кто слышал о веб-разработке. Одним из наиболее распространенных и важных компонентов структуры веб-сайта является  Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.
Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.
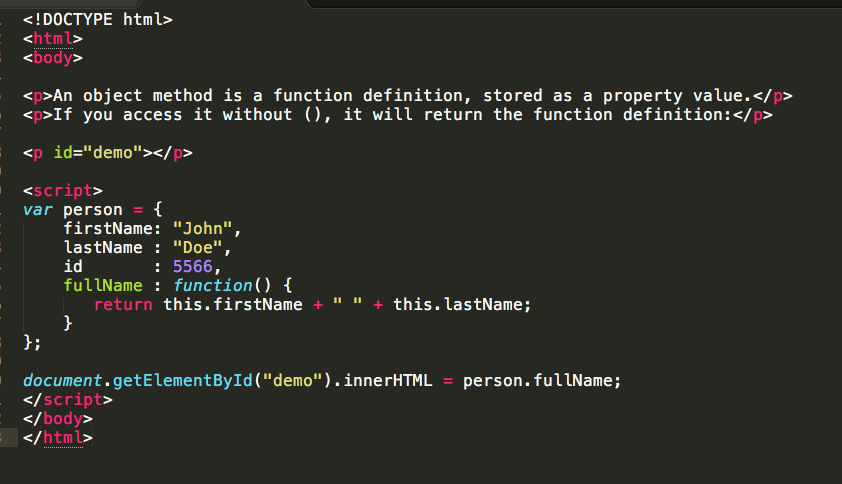
Интегрированная среда разработки, или IDE, представляет собой программу, предназначенную для помощи разработчикам и программистам в создании программных приложений. HTML IDE — это часть программного обеспечения, которое используется для создания кода HTML и где программисты пишут свой исходный код. Более 90% всех веб-сайтов используют HTML, поэтому вам необходимо изучить интегрированную среду разработки HTML или редактор, чтобы работать с ними. Следующий код является примером HTML в редакторе HTML.
<голова> Интервью <тело>АКАДЕМИЯ МАСШТАБИРОВАНИЯ
Образовательное учреждение
Здесь
- указывает, что это документ HTML.

- включает внутренние элементы веб-страницы, которые не отображаются в интерфейсе веб-страницы.
- содержит все видимое содержимое веб-страницы.
относится к первому уровню заголовка веб-страницы.
указывает абзац веб-страницы.
Зачем использовать HTML?
Ниже приведены некоторые варианты использования HTML:
- Код HTML используется для создания того, как браузер отображает элементы веб-страницы, такие как текст, гиперссылки и мультимедийные файлы.
- Поскольку HTML активно внедряет гиперссылки в HTML-страницы, пользователь может легко перемещаться между связанными страницами и веб-сайтами, что повышает интерес пользователя к просмотру.
- Подобно Microsoft Word, HTML позволяет упорядочивать и форматировать документ. Поскольку это язык разметки, он дает вам универсальные способы оформления веб-страниц вместе с текстом.
- Позволяет программисту добавлять графику, видео и звук на веб-страницы, делая их более привлекательными и интерактивными.

- Поскольку HTML нечувствителен к регистру, мы можем использовать теги как в нижнем, так и в верхнем регистре.
HTML IDE предоставляют более продвинутые функции и специально разработаны для повышения эффективности создания веб-страниц для разработчиков. Редактор HTML позволяет пользователям легко создавать веб-приложения с нуля и изменять код для добавления дополнительных функций. В результате каждая строка кода чистая и работает безупречно, что упрощает кодирование для разработчиков.
Лучшие HTML IDE
Каждая HTML IDE имеет свои особенности, как и любое другое программное обеспечение. Например, многие HTML IDE поддерживают не только HTML, но и CSS, XML и JavaScript. Ниже приведены некоторые из лучших HTML IDE, которые можно выбрать для веб-разработки.
Visual Studio Code
Visual Studio Code Visual Studio Code — одна из лучших и самых требовательных IDE на рынке. Это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, совместимый с Windows, Mac и Linux. Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах. Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах. Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Возможности
- В инструментальную панель также включен встроенный инструмент отладчика, помогающий редактировать, компилировать и отлаживать код.
- Он поставляется с функциями IntelliSense для обеспечения автоматического завершения на основе типов переменных, полей, определений функций и импортированных модулей. Он также обеспечивает подсветку синтаксиса.
- Visual Studio Code поддерживает HTML, CSS, JavaScript, PHP, C#, C++, Ruby, SQL, XML, JSON, Python и многие другие языки программирования.
- Фрагменты кода встроены и работают на основе технологии IntelliSense, что упрощает ввод повторяющегося кода.

Notepad++
Notepad++Среди самых популярных HTML-редакторов Notepad++ — быстрый, проверенный временем и надежный. Благодаря простому и понятному пользовательскому интерфейсу Notepad++ уже давно является ведущим HTML-редактором с открытым исходным кодом. Несмотря на то, что этот HTML-редактор является эксклюзивным для платформы Windows, пользователи Linux могут работать с этой программой через Wine. Кроме того, разработчикам доступна мобильная версия, которую можно использовать вместо установки программы в Windows. Кроме того, Notepad++ поддерживает множество языков для разработки веб-страниц, включая HTML, CSS, JavaScript и PHP.
Особенности
- Пользователи могут выбирать между режимами разделенного экрана и полноэкранного режима при кодировании благодаря гибкому пользовательскому интерфейсу. Макеты с разделенным экраном позволяют пользователям работать над двумя документами одновременно.
- Среда IDE поддерживает свертывание синтаксиса, подсветку синтаксиса, мультипредставление, автодополнение, карты документов, многодокументные интерфейсы, закладки и полностью настраиваемый графический интерфейс пользователя (GUI).
 Помимо этого длинного списка, есть еще много других.
Помимо этого длинного списка, есть еще много других. - В Notepad++ есть много полезных функций, которых нет в стандартном приложении Notepad, таких как нумерация строк, цветовое кодирование, подсказки и многие другие полезные инструменты. Эти функции делают его популярным выбором среди веб-дизайнеров и разработчиков интерфейса.
- Создавая новые плагины или устанавливая сторонние плагины, он расширяет функциональные возможности и добавляет дополнительные функции.
Komodo Edit
Komodo Edit Редактор Komodo и Komodo IDE — это две версии Komodo. Редактор имеет открытый исходный код и может быть загружен бесплатно. Это упрощенная версия IDE. Komodo Edit — чрезвычайно мощная HTML IDE, поддерживающая Python, Perl, Ruby, HTML/CSS, JavaScript и другие языки программирования. Системы Windows, Linux и Mac OS поддерживаются Komodo Edit. С его помощью можно выполнять отладку, модульное тестирование и рефакторинг кода. Более того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, включая специальные символы.
Особенности
- Кроме того, он интегрируется с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и другими.
- Одним из многих преимуществ этого HTML-редактора является предварительный просмотр и редактирование в реальном времени. Вы можете редактировать и тестировать все сразу, вместо того, чтобы переключаться между вкладками. Благодаря автоматическому сохранению вам не придется ждать, чтобы увидеть предварительный просмотр вашей работы.
- Кроме того, он имеет подсветку синтаксиса, настраиваемый пользовательский интерфейс, автозаполнение, и вы можете легко отслеживать свои изменения, чтобы упростить разработку.
- Он имеет визуальный отладчик, а также инструменты тестирования, которые гарантируют, что ваш код работает без сбоев.
Brackets
Brackets Bracket, несомненно, является одной из лучших HTML IDE, разработанных Adobe Systems. Являясь мощным и легким редактором, Brackets предлагает ряд отличных визуальных инструментов и поддержку препроцессора, которые упрощают проектирование в браузере. Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Особенности
- Чтобы сэкономить ваше время, он также оснащен функцией предварительного просмотра в реальном времени. Это позволяет вам подключаться к вашему браузеру в режиме реального времени; всякий раз, когда вы вносите изменения в HTML или CSS, они мгновенно отражаются на вашем экране.
- Поддержка встроенного редактора и препроцессора выделяет эту кроссплатформенную IDE из толпы. Вы сможете использовать Quick Edit и Live Highlight с файлами SCSS и LESS, что сделает работу с ними намного проще, чем обычно.
- Включено множество полезных расширений, таких как Autoprefixer, свертывание кода, предварительный просмотр уценки, интеллектуальное выделение, фрагменты и т.
 д.
д. - Пользователи могут искать и устанавливать любой поддерживаемый пакет с помощью встроенного менеджера пакетов.
Sublime Text 3
Sublime Text 3Sublime Text 3 — отличный вариант, если вы ищете одну из лучших HTML IDE с широкими возможностями настройки. Эта IDE быстрая и гибкая, и она сделает все, что ожидает разработчик веб-сайта. Он обещает высокую производительность и является чрезвычайно мощным. Существует платная версия Sublime, но в бесплатной версии есть все функции, необходимые для начала кодирования. Эта HTML IDE бесплатна и доступна для Windows, Mac и Linux. Python, C, HTML, JavaScript, CSS и т. д. входят в число поддерживаемых им языков программирования и разметки. TypeScript, JSX и TSX входят в число языков программирования, поддерживаемых самой последней версией.
Функции
- Этот инструмент обеспечивает быстрый поиск и поиск определенных элементов, подсветку синтаксиса, а также возможности разделенного пользовательского интерфейса.

- У него простой и лаконичный интерфейс, поэтому вам будет легче сосредоточиться на коде. Еще одна замечательная функция — режим без отвлекающих факторов, который показывает только код, скрывая другие элементы.
- Чтобы упростить веб-разработку, он предлагает множество функций, таких как кроссплатформенная поддержка, автодополнение кода, раздельное редактирование, быстрая навигация по файлам, редактирование с множественным выбором, собственная палитра команд и т. д.
- Среди более продвинутых функций Sublime Text — «Перейти к чему угодно». С помощью этой функции вы можете найти и заменить код за гораздо более короткий период времени.
Adobe Dreamweaver CC
Adobe Dreamweaver CC Adobe Dreamweaver CC — это интегрированная среда разработки HTML, которая поддерживает как внутреннюю, так и внешнюю разработку. Dreamweaver CC поставляется с инструментом редактирования кода, который поддерживает HTML, CSS и JavaScript. Доступны всевозможные плагины и премиум-функции, которые вы обычно не найдете в других HTML IDE. Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Функции
- Доступно множество полезных функций, таких как подсветка синтаксиса, завершение кода и поддержка нескольких языков. Кроме того, визуальный редактор поддерживает функцию перетаскивания.
- Он имеет адаптивный дизайн, поскольку его плавная сетка автоматически изменяет размеры элементов, чтобы они соответствовали различным размерам экрана на любом устройстве.
- Есть поддержка Git. Он позволяет эффективно управлять кодами веб-сайтов и выполнять несколько операций Git, таких как «вытягивание», «передача» и «выборка» с панели управления Dreamweaver.
- Он автоматически проверяет доступность кода и страниц, упрощая разработчикам соблюдение Руководства по доступности веб-контента (WCAG) и проверяя конечный продукт.

Atom
AtomAtom — одна из самых популярных HTML IDE с открытым исходным кодом на рынке, которая предлагает инструменты премиум-класса бесплатно. Он был разработан и поддерживается сообществом GitHub. Он также предоставляет доступ к пакетам с открытым исходным кодом. Atom позволяет разработчикам добавлять, изменять и делиться исходным кодом для улучшения его функциональности. Кроме того, пользователи могут выбирать предустановленные темы или создавать свои собственные для настройки интерфейса. У Atom нет визуального редактора, однако он обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки в коде и исправить их. Atom поддерживает множество языков программирования, таких как JavaScript, Node.js и CSS в дополнение к HTML, и доступен для Windows, OS X и Linux.
Особенности
- В него входит более 80 встроенных пакетов. Программа позволяет пользователям добавлять до 8700 дополнительных пакетов, а также создавать собственные пакеты.

- Эта HTML IDE содержит множество пакетов и коллекций тем, работает легко и быстро загружается, что делает ее одной из лучших на рынке.
- Еще одной особенностью является поддержка нескольких окон. Интерфейс можно разделить на столько окон, сколько необходимо для параллельного сравнения и редактирования кода.
- Существуют также такие функции, как подсветка синтаксиса, автозаполнение и телетайп (чтобы разработчики могли сотрудничать в режиме реального времени).
- Автоматически завершает код с помощью интеллектуальных автопредложений — делает кодирование быстрее и проще.
PyCharm
PyCharm PyCharm — достойная HTML IDE, которая позволяет разрабатывать веб-страницы на нескольких языках, включая CSS, HTML, Python, Node.js, JavaScript и другие. Windows, OS X и Linux совместимы с IDE. Существует также бесплатная версия PyCharm с открытым исходным кодом с ограниченными функциями. Эта кроссплатформенная среда разработки, разработанная JetBrains, обеспечивает анализ кода, графический отладчик и встроенный модуль тестирования, чтобы свести к минимуму временные ограничения веб-разработчиков. В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
Возможности
- Кроме того, он включает встроенный отладчик Python, а также модульные тесты с построчным покрытием кода. Поэтому PyCharm может стать отличным инструментом, если вы разрабатываете кроссплатформенные технологические проекты.
- Легко интегрируется с Mercurial, Git и SVN.
- Вы можете ускорить разработку, используя автозавершение кода.
- Функция интеллектуального поиска позволяет перейти к любому файлу, символу или классу. Вы можете легко переходить к проблемным областям и переключать инструменты с помощью интеллектуальной навигации.
- PyCharm можно интегрировать с Anaconda, iPython Notebook и другими библиотеками для научных разработок.
PHPStorm
PHPStorm PHPstorm — еще одна HTML-среда разработки, разработанная JetBrains. Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Возможности
- Эта интегрированная среда разработки HTML позволяет настраивать темы и расширения для расширения возможностей программирования.
- Помощь с кодом автоматически обработает ваш код, пока вы его вводите, и проверит, все ли с ним в порядке.
- Он поставляется со встроенным контролем версий, возможностями управления базой данных SQL, инструментами командной строки и многим другим.

- Его основные функции включают в себя богатый редактор кода (с подсветкой синтаксиса), автодополнение кода и поддержку стилей кодирования, а также простой визуальный отладчик.
CoffeeCup
CoffeeCupHTML IDE CoffeeCup предоставляет множество возможностей и функций. Например, можно создать файлы HTML и CSS с нуля или изменить готовый дизайн шаблона из библиотеки. HTML-редактор CoffeeCup поставляется как в бесплатной, так и в платной версии. Используйте готовые макеты или существующие темы, чтобы приступить к созданию профессионального дизайна. HTML-редактор CoffeeCup поставляется с библиотекой компонентов, позволяющих пользователям добавлять веб-элементы на несколько страниц, например меню, нижние колонтитулы и заголовки. Возможно изменять определенные элементы библиотеки вместо того, чтобы вручную обновлять каждую новую страницу.
Возможности
- Используя эту HTML IDE, вы можете просмотреть веб-сайт перед его публикацией. Используя предварительный просмотр в реальном времени, пользователь может кодировать, одновременно просматривая веб-страницу.
 Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.
Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром. - Он также поставляется со встроенным инструментом проверки, который выявляет ошибки в вашем коде и обеспечивает правильную работу вашего веб-сайта.
- Он включает в себя загрузчик шаблонов, чтобы вы могли изучать и разрабатывать код, используя доступные шаблоны.
Заключение
Большинство профессиональных веб-сайтов создаются и поддерживаются с использованием HTML IDE, потому что хорошая HTML IDE может значительно повысить производительность. Ваш HTML-код с большей вероятностью будет заполнен ошибками, если вы напишете его в обычном текстовом редакторе или текстовом процессоре. Однако использование HTML IDE может значительно повысить вашу способность обрабатывать ошибки, а также оптимизировать рабочий процесс с помощью функций, разработанных специально для этой цели. Это может избавить вас от хлопот с кодированием и дать вам больше времени, чтобы сосредоточиться на содержании вашего сайта.
Хотя поначалу программирование может показаться пугающим, HTML IDE предоставляет множество функций, облегчающих вам начало работы. Надеюсь, эта статья помогла вам лучше понять HTML IDE и сузить круг возможных вариантов. Если вы выберете любую из HTML IDE, перечисленных выше, вы, вероятно, будете поражены ее опытом. Рекомендуется попробовать разные HTML IDE, чтобы найти лучший для себя.
Часто задаваемые вопросы
В. Могу ли я использовать Eclipse для HTML?
Да, HTML-редактор Eclipse можно использовать для HTML. Eclipse HTML Editor — это подключаемый модуль Eclipse, который позволяет пользователям редактировать страницы HTML, JSP и XML. С помощью этого подключаемого модуля пользователи eclipse могут быстро создавать страницы HTML, JSP и XML.
В. Какую IDE следует использовать для HTML (бесплатно)?
Visual Studio Code, Komodo Edit, Notepad++ — некоторые из бесплатных IDE с открытым исходным кодом, которые можно использовать для HTML. Также доступны Sublime Text 3, Netbeans и т. д.
Также доступны Sublime Text 3, Netbeans и т. д.
В. Подходит ли Vscode для HTML ?
Да, VS Code отлично подходит для HTML. Поддерживается широкий спектр веб-технологий, включая HTML, CSS, SCSS, Less и JSX/React. Visual Studio Code работает быстро, содержит меньше ошибок, легковесен и предлагает почти все функции, а также некоторые другие, такие как встроенный терминал и автозаполнение. Он также включает подсветку синтаксиса, автозаполнение и настраиваемое форматирование.
Дополнительные ресурсы
- HTML Projects
- HTML VS HTML5
- Разница между HTML и JavaScript
- HTML5 Особенности
- HTML
- различия в HTML и CSSS
- HIML
- MINTML и HTML MINITIO и XHTML
14 Лучшая среда разработки для веб-разработки в 2023 году [CSS, HTML, JavaScript]
Редактирование кода HTML, JavaScript и CSS можно выполнять без каких-либо специальных инструментов. На самом деле, если у вас есть простой текстовый редактор, все в порядке. Однако то, что вы можете что-то сделать, не означает, что это лучший способ сделать это, и это относится и к веб-разработке.
Однако то, что вы можете что-то сделать, не означает, что это лучший способ сделать это, и это относится и к веб-разработке.
Если вы используете правильные инструменты для своей работы, вы не только облегчите себе задачу, но и повысите ее качество. Имея это в виду, мы прекрасно понимаем, что не каждый может или хочет тратить много денег на лучший HTML-редактор. К счастью, им это не нужно.
Сегодня вы можете легко найти отличную бесплатную среду IDE и с легкостью разрабатывать приложения. Нужна ли вам JavaScript IDE, HTML IDE или любая другая IDE для веб-разработки, все они существуют, и многие из них имеют открытый исходный код.
Итак, давайте копнем немного глубже и найдем лучшую IDE для веб-разработки.
В чем разница между IDE и текстовым редактором?
IDE для веб-разработки выполняет все те же функции, что и простые текстовые редакторы, а также ряд более продвинутых функций, недоступных в текстовых редакторах. Например, хотя такой редактор, как Sublime, можно использовать в качестве редактора HTML CSS JavaScript, он позволяет вам только писать код.
Конечно, они поставляются с множеством удобных функций, таких как подсветка синтаксиса, настраиваемый интерфейс и обширные инструменты навигации, вам потребуются дополнительные функции, чтобы сделать функциональное приложение. Например, вам понадобится отладчик и компилятор.
Однако с лучшими IDE вам не придется об этом беспокоиться. Они часто поставляются с дополнительными инструментами для автоматизации, тестирования и визуализации процесса разработки. По сути, они снабжают вас всем необходимым для превращения кода в работающее приложение или программу.
Если для ваших задач достаточно расширенного текстового редактора, вы можете ознакомиться с этим сравнением 13 лучших редакторов, чтобы выбрать тот, который лучше всего подходит для вас.
Итак, какая IDE для вас лучшая? Мы поможем вам выбрать лучшую бесплатную IDE, которая станет вашим новым любимым редактором HTML CSS или бесплатным редактором JavaScript.
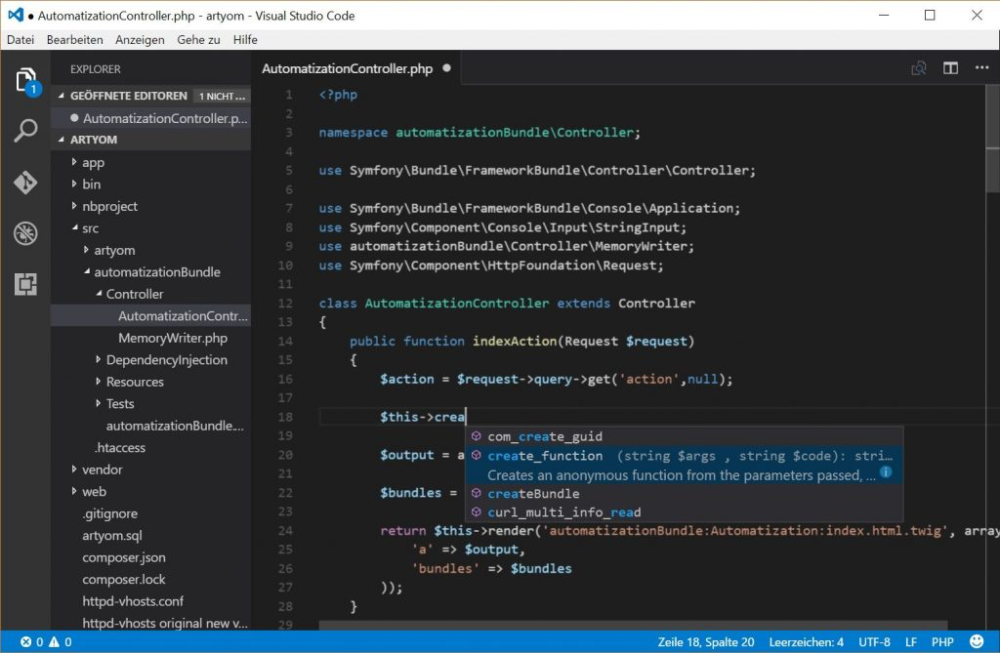
Visual Studio Code, возможно, лучшая среда разработки JavaScript для Windows, Mac и Linux. Он не только поддерживает JavaScript, но также поддерживает Node.js, TypeScript и поставляется с целой экосистемой расширений для других языков, включая C++, C#, Python, PHP и т. д.
Он не только поддерживает JavaScript, но также поддерживает Node.js, TypeScript и поставляется с целой экосистемой расширений для других языков, включая C++, C#, Python, PHP и т. д.
Он обеспечивает отличную подсветку синтаксиса и автозаполнение. с IntelliSense на основе типов переменных, определений функций и импортированных модулей. Он также позволяет отлаживать код, запуская или присоединяя отладку запущенных приложений с помощью точек останова, стеков вызовов и интерактивной консоли.
Подобно тому, как вы можете использовать конструктор веб-сайтов с помощью перетаскивания, чтобы упростить процесс создания сайта, Visual Studio Code позволяет вам использовать те же функции на рабочем месте или даже перемещать вкладки.
Вы можете легко интегрировать библиотеку пользовательского интерфейса JavaScript в Visual Studio Code. В общем, эту IDE для JavaScript определенно стоит попробовать. Важное замечание — это бесплатное использование.
Чтобы получить максимальную отдачу от Visual Studio Code, мы рекомендуем пройти этот быстрый 1-часовой онлайн-курс, который поможет вам добавить пользовательские горячие клавиши, создать шаблоны и шаблоны для увеличения скорости кодирования, интегрировать с GitHub, чтобы иметь возможность работать в репозиториях Git, не выходя из VS Code.
RJ TextEd занимает первое место в нашем списке, борясь за место лучшей IDE для JavaScript. Это полнофункциональный текстовый и исходный редактор с поддержкой Unicode и, в целом, отличная среда разработки для веб-разработки.
Поддерживает не только JavaScript, но и PHP, ASP, HTML и CSS. Некоторые из наиболее важных функций этой IDE для веб-разработки включают, помимо прочего:
- Автозаполнение.
- Свертывание кода
- Режим столбца
- Мультиредактирование и множественный выбор
- Карта документа
- Панель аннотаций
- Расширенная сортировка
- Обработка файлов ASCII и двоичных файлов
- Мастера CSS и HTML
- Выделение цветов в CSS/SASS/LESS
- Расширенные цветовые подсказки, которые могут преобразовывать между 8 форматами 0
- Закрепляемые панели
- Клиент FTP и SFTP с синхронизацией
- Проводник, текстовые клипы, проводник кода, менеджер проектов
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами
- Обнаружение кодовых страниц Unicode и ANSI
- Открытие/сохранение файлов в кодировке UTF-8 без подписи (BOM)
- Пути и имена файлов Unicode
- Проверка, форматирование и восстановление HTML
- Доступные инструменты, такие как редактор синтаксиса, цвет picker, charmap
Light Table — это реактивная рабочая поверхность для создания и изучения приложений или программ. Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
Это довольно уникальная IDE для веб-разработки, основанная на простой идее, что людям нужна реальная рабочая поверхность для написания кода, а не просто использование редактора.
С помощью Light Table вы можете перемещать объекты, избавляться от беспорядка, доставлять информацию туда, где она вам больше всего нужна, и т. д. Кроме того, Light Table — это отдельное приложение, и вы можете запускать его так же, как и любой другой редактор, который у вас есть. использовал до сих пор.
Вот основные принципы этой классной IDE для веб-разработки:
- Вам не нужно искать документацию
- Файлы не лучшее представление кода, просто удобная сериализация
- Редакторы могут быть где угодно и показывать вам что угодно – не только текст
- Попытки поощряются — изменения дают мгновенные результаты
- Мы можем пролить свет на соответствующие фрагменты кода
NetBeans занимает первое место в списке лучших IDE для веб-разработки, потому что она проста в использовании и позволяет разрабатывать классные рабочие столы , мобильные и веб-приложения в кратчайшие сроки. Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Он одинаково хорошо работает с JavaScript, HTML5, PHP, C/C++ и т. д. Это бесплатная среда разработки для JavaScript и отличная среда разработки для HTML5 для повседневного использования.
Эта IDE для веб-разработки поставляется с классными инструментами для анализа и редактирования кода, совместимыми с новейшими технологиями Java 8. Это делает NetBeans 8.1 одним из лучших, если не лучшим редактором JavaScript.
Это также отличная IDE AngularJS, а также фантастический инструмент для работы с Node.js, Knockout.js и т. д. В дополнение ко всему этому, он доступен на разных языках, включая английский, бразильский португальский, японский, русский и упрощенный китайский.
Как упоминалось ранее, NetBeans поддерживает широкий спектр языков программирования, но если вам нужна самая крутая IDE для веб-разработки для ваших проектов, мы рекомендуем загрузить встроенную установку HTML5/JavaScript со страницы загрузки.
Поскольку среда IDE NetBeans представляет собой массивный пакет, настройка среды, настройка отладчика, развертывание и выполнение приложения могут оказаться сложными, когда вы только начинаете работу — этот краткий ускоренный курс NetBeans поможет вам начать работу.
Brackets — лучшая веб-IDE, если вы ищете редактор, разбирающийся в веб-дизайне. Он поставляется с отличным набором визуальных инструментов, таких как создатели форм веб-сайтов или другие средства поддержки препроцессора, и был создан веб-дизайнерами для веб-дизайнеров.
Еще одна замечательная особенность этой IDE для веб-разработки заключается в том, что она имеет открытый исходный код и совершенно бесплатна. Кроме того, у него большое и страстное сообщество, которое всегда готово помочь.
Вот некоторые из полезных и уникальных функций Bracket:
- Встроенные редакторы : вы можете просто открыть окно с кодом, который вам больше всего нужен, вместо того, чтобы прыгать между вкладками файлов.
- Live Preview : позволяет установить соединение с браузером в режиме реального времени; всякий раз, когда вы вносите изменения в HTML и CSS, вы сразу же видите изменения на экране
- Препроцессор Поддержка : позволяет использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что сделает работу с ними намного проще, чем обычно -минутный набор учебников.

Komodo Edit — это бесплатный аналог Komodo IDE с открытым исходным кодом (платное программное обеспечение). Это отличная бесплатная IDE для JavaScript с множеством новых интеграций, которые позволят вам получить ваши любимые фреймворки, языки и инструменты в одной кроссплатформенной IDE для веб-разработки.
Несмотря на то, что существует платная версия этой JS IDE, вы также получите множество интересных функций с бесплатной версией редактора JavaScript. Вот некоторые из них:
- Настраиваемый пользовательский интерфейс, включая разделенное представление и многооконное редактирование
- Интеграция управления версиями для Bazaar, CVS, Git, Mercurial, Perforce и Subversion
- Профилирование кода Python и PHP
- Удобное совместное использование кода для нескольких -user edit
- Развертывание в облаке благодаря Stackato PaaS
- Графическая отладка для NodeJS, Perl, PHP, Python, Ruby и Tcl
- Автозаполнение и рефакторинг
- Стабильная производительность на платформах Mac, Linux и Windows
- Многие дополнения обеспечивают высокий уровень настройки мы должны упомянуть, что были некоторые жалобы на то, что бесплатная версия не включает все функции.

Atom от Github — лучший редактор для JavaScript, если вы ищете что-то настраиваемое и простое в использовании. Он имеет встроенный менеджер пакетов для установки новых пакетов или создания своих собственных с помощью этого классного инструмента.
Atom поставляется с предустановленными четырьмя темами пользовательского интерфейса и восемью синтаксическими темами различных цветов. Богатое и поддерживающее сообщество также создает классные темы для всех, чтобы вы могли найти там то, что ищете.
Вот некоторые из лучших функций Atom:
- Он работает в различных операционных системах, таких как OS X, Windows или Linux
- Поиск, предварительный просмотр и замена текста при вводе в файле или во всех ваших проектах.
- Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Atom — это настольное приложение, созданное с интеграцией HTML, JavaScript, CSS и Node.js. Он работает на Electron, платформе для создания кроссплатформенных приложений с использованием веб-технологий.
 Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.Sublime — лучшая IDE и один из лучших бесплатных редакторов JavaScript. В настоящее время он доступен для Windows, Mac и Linux. Он быстрый и гибкий, и он сделает все, что можно ожидать от лучшей IDE для разработки веб-сайтов.
Многие пользователи, даже те, кто работает с Sublime много лет, не понимают, что на самом деле его можно настроить как полнофункциональную IDE с такими функциями, как автозаполнение кода, использование фрагментов и макросов и т. д. Этот 2-часовой видеокурс поможет как новичкам, так и опытным пользователям настроить Sublime так, как им будет лучше всего.
Notepad++ — это IDE с открытым исходным кодом и одна из лучших бесплатных IDE, написанных на C++. Он поддерживает более 50 языков, и хотя он далеко не лучший IDE для Windows, вы должны помнить, что он доступен только для Windows.
Хотя PyCharm не совсем лучшая бесплатная среда разработки JavaScript, платную профессиональную версию определенно стоит проверить, если вы ищете надежную среду разработки веб-приложений для программистов Python.

При этом Python — не единственный язык, который поддерживает PyCharm. Фактически, он отлично работает практически со всеми популярными языками и фреймворками, включая AngularJS, Coffee Script, CSS, Python, HTML, JavaScript, Node.js, Python, TypeScript и языки шаблонов.
Основные характеристики:
- Совместимость с Windows, Linux и Mac OS
- Поставляется с Django IDE
- Простая интеграция с Git, Mercurial и SVN
- Настраиваемый интерфейс с эмуляцией VIM , Python и отладчики Django
- Поддерживает Google App Engine
Однако мы должны упомянуть, что пользователи иногда жалуются на определенные ошибки PyCharm, такие как функция автозаполнения, которая иногда не работает.
Если вы только начинаете свой путь изучения Python, этот двухчасовой видеокурс Брюса Ван Хорна, старшего разработчика Python, который сочетает в себе краткое руководство по PyCharm и Python как самому языку, может стать достойным вложением времени.
 . Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.
. Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.IntelliJ IDEA — отличная IDE для веб-разработки, которая предлагает несколько планов. Существует бесплатная версия сообщества, но если вы хотите воспользоваться всеми инструментами разработки Java Script, которые она может предложить, вам следует подумать о платной версии Ultimate Edition. Возможно, это действительно стоит вашего времени.
IntelliJ IDEA — отличная среда разработки для CSS, но она также поддерживает множество языков программирования, таких как AngularJS, CoffeeScript, HTML, JS, LESS, Node JS, PHP, Python, Ruby, Sass, TypeScript и другие.
Наиболее важные функции включают в себя:
- Обширный редактор баз данных и конструктор UML
- Поддержка нескольких систем сборки
- Пользовательский интерфейс для запуска тестов
- Покрытие кода
- Интеграция с Git
- EE, OSGi, Play, Spring, Struts и др.

- Средства развертывания и отладки для большинства серверов приложений
- Интеллектуальные текстовые редакторы для HTML, CSS и Java
- Интегрированный контроль версий
- AIR Mobile поддерживает устройства Android и iOS
лучший редактор JS, IntelliJ имеет довольно крутую кривую обучения, поэтому, вероятно, это не лучший вариант для абсолютных новичков.
RubyMine — это первоклассная IDE для веб-разработки, и хотя вы сможете получить бесплатную пробную версию, эта IDE не бесплатна. Однако, если вы энтузиаст Ruby, его определенно стоит проверить.
При этом Ruby — не единственный язык программирования, поддерживаемый этой IDE. Он также поддерживает CoffeeScript, CSS, HAML, HTML, JavaScript, LESS и т. д.
Известные функции включают в себя:
- Фрагменты кода, автозаполнение и автоматический рефакторинг
- Дерево проекта позволяет проводить быстрый анализ кода
- Rails Models Diagram
- Rails Project Просмотр
- RubyMotion позволяет разрабатывать iOS
- Поддержка стека включает Bundler, pik, rbenv, RVM и др.

- Отладчики JavaScript, CoffeeScript и Ruby
- Интеграция с CVS, Git, Mercurial, Perforce и Subversion
- Встроенные схемы клавиатуры
- Проверка кода на наличие возможных ошибок
RubyMine для бесперебойной работы.
PHPStorm — еще одна интегрированная среда разработки, разработанная JetBrains. Это лучшая среда кодирования для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Symfony, Laravel, Zend Framework, Drupal, Magento, Yii и другими.
Он известен своим визуальным отладчиком, который не требует настройки и обеспечивает детальное понимание всего, что происходит в вашем коде и приложении.
Пользовательский интерфейс очень привлекательный и простой в использовании, он позволяет использовать передовые интерфейсные технологии, такие как CSS, HTML5, JavaScript, Emmet, TypeScript, CoffeeScript, Sass, Less, Stylus и другие.
Среди функций, которые вы можете использовать для кодирования PHP:
- Совместимость с Windows, Linux и Mac OS
- Automatic code completion
- Error highlighting
- Remote deployment
- Databases/SQL
- HTML and CSS Editor
- JavaScript Editor
- Command-line tools
- Smart code navigator
- Refactoring and debugging tools
- Docker
- Клиент REST
- Composer
- Модульное тестирование
Благодаря интеграции с системами контроля версий вы можете легко выполнять множество рутинных задач.
 Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.Кроме того, вы можете реорганизовать свой код, используя надежные параметры для перемещения, переименования, удаления, извлечения методов, манипулирования переменными, выталкивания элементов вверх и вниз и многих других рефакторингов. С рефакторингом для конкретного языка вы можете вносить изменения в масштабе проекта и безопасно отменять их всего несколькими щелчками мыши.
Ведущая компания по разработке IDE, JetBrains, нацелилась на JavaScript с помощью WebStorm IDE.
Это чрезвычайно удобная и легкая IDE, разработанная с целью создания современных веб-приложений. По этой причине он поддерживает такие технологии, как JavaScript, HTML и CSS, а также Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova и другие.
Это лучшая среда разработки для современной разработки JavaScript с точки зрения клиентской, серверной и мобильной версий.
 WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода. Вот некоторые из функций WebStorm:
WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода. Вот некоторые из функций WebStorm:- Совместимость с Windows, Linux и Mac OS
- Интеллектуальное завершение кода
- Многострочные задачи
- Автоматический рефакторинг кода0008
- ЕДИНЦИОННЫЕ Тестирование
- Преобразование в переменные с функциями стрелка
- Интеграция с VCS
- Crossplatform Features
- Мощная навигация
- Подсказка для параметров
- . языки
WebStorm также предоставляет вам одно место в среде IDE, где вы можете запускать задачи Grunt, Gulp и NPM. Он использует интеллектуальную поддержку и повышает вашу производительность за счет автоматизации.
Кроме того, у него есть интересная функция, называемая секретной службой или Spy.js, где у вас нет журналов для отслеживания, отладки и профилирования. Эта функция запускает сервер node.js для запуска прокси-сервера, который будет перехватывать весь трафик браузера и позволит вам редактировать файл JS по ходу дела.







 Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.
Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.


 Помимо этого длинного списка, есть еще много других.
Помимо этого длинного списка, есть еще много других. д.
д.



 Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.
Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.

 Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
Это определенно IDE для веб-разработки, на которую стоит обратить внимание, если вы ищете инструменты для разработки JavaScript и лучшую HTML IDE.
 . Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.
. Курс охватывает установку PyCharm, его интеграцию с Git, системами SQL, настройку отладчика и т. д., параллельно объясняя основы Python.

 Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете.
Он имеет интеллектуальную помощь в кодировании, которая автоматически позаботится о вашем коде и проверит, все ли в порядке, пока вы печатаете. WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода. Вот некоторые из функций WebStorm:
WebStorm предлагает очень современный и удобный пользовательский интерфейс со многими функциями, которые помогут вам в написании кода. Вот некоторые из функций WebStorm: