html — Как обрезать блок по заданной форме
Вопрос задан
Изменён 3 года назад
Просмотрен 661 раз
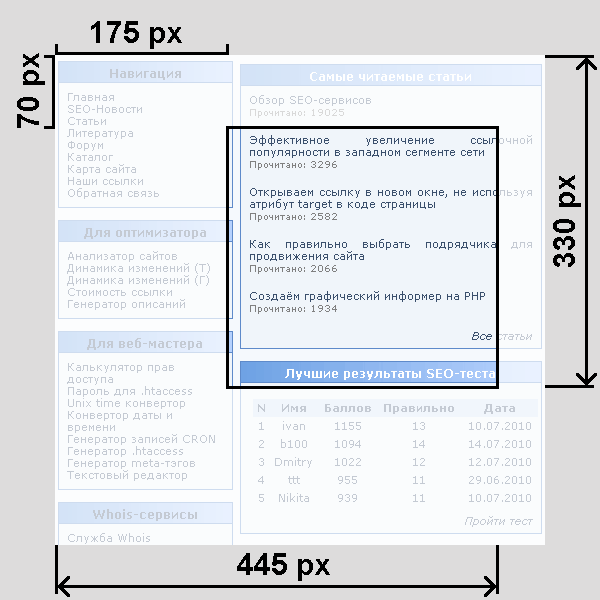
Есть такой дизайн.
Внизу блока вместо прямой границы нарисован овал. Как его сделать?
- html
- css
- svg
- inkscape
Картинку можно обрезать по криволинейной форме с помощью clip-path или mask или pattern.
Но во всех случаях нужен path для криволинейной формы.
Для того, чтобы получить этот криволинейный
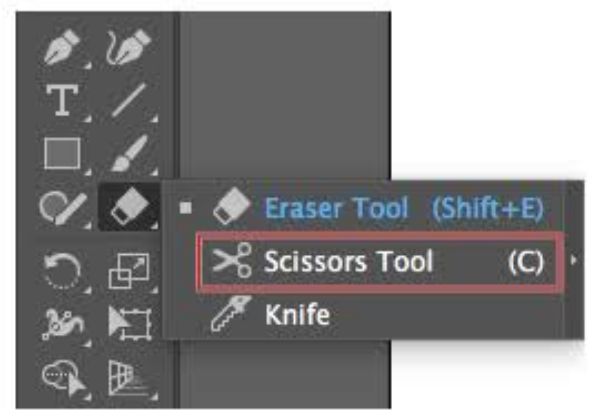
<path>необходимо загрузить картинку в векторный редактор и нанести узловые точки с помощью инструмента, —Рисовать кривые Безье(1. на рисунке)Изменить тип узлов на
Сохранить файл в формате
SVG
Оптимизировать файл (будет убрана лишняя информация Inkscape) с помощью SVG-EDITORСкопировать формулу
path
Далее будем использовать этот <path> для обрезки изображения по заданной форме
.container { width:100%; height:100%; background-color:#7AA3A3; }
<div>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="none" viewBox="0 0 674 236" >
<defs>
<clipPath>
<path d="m0 0.6 674 0v155c0 0-22.3 24.9-35.8 34.5-12.8 9-27.2 15.8-42 20.9-18.8 6.4-38.7 10-58.5 11.7-21.8 1.9-43.8-0.1-65.7-1.7-30.3-2.3-60.3-7.5-90.4-11.5-26.3-3.5-52.7-6.8-78.9-10.8C232.2 187.7 91.8 162.5 91.8 162.5L0 146.3Z"/>
</clipPath>
</defs>
<image xlink:href="https://i.stack.imgur.com/9db1R.png" clip-path="url(#cp1)" />
</svg>
</div>Приложение полностью адаптивно и работает во всех браузерах
3
Если вам не нужно, реализовывать слайдер, а достаточно добавить подобного рода статический блок, то просто вырежьте картинку и сохраните в формате png, а после добавьте в качестве фона. Если же необходимо, чтобы слайдер работал, то можете с помощью
Если же необходимо, чтобы слайдер работал, то можете с помощью position: absolute; наложить сверху белое изображение закругленной формы
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как обрезать картинку в html
Обрезать изображение
<div style="overflow:hidden;"> <img style="width: 100%;" src="img/1. jpg" /> </div> Как.
jpg" /> </div> Как.
Как обрезать изображение
Есть исходная картинка 640*440. Надо вырезать 440*440 сверху, кто даст пример?
Как обрезать изображение?
Добрый день, возник вопрос — как можно обрезать изображение с устройства, чтобы получить четверть.
Как уменьшить и обрезать изображение?
Есть картинка 663х882. Мне нужно её уменьшить до 180х197. Проблема состоит в том, что при.
Сообщение от t1m0n
Как обрезать изображение полигонально?
Есть изображение. Хочу обрезать его полигоном, т.е. по нескольким точкам. Но в итоге у меня.
Как правильно обрезать изображение?
Здравствуйте! Подскажите как возможно обрезать изображение?
Как обрезать изображение средствами javascript?
Здравствуйте! Столкнулся с проблемой, изображение находиться в div блоке при перетаскивании.
Обрезать изображение
Всем доброго дня еще раз! Есть проект. Перевел его с c# (во вложении) Он загружает.
Перевел его с c# (во вложении) Он загружает.
Обрезать изображение
Всем доброе утро. Суть: Нужно обрезать изображение с права. С лева обрезал а с права что то ну.
Обрезать отцентрированное изображение
В общем, я столкнулся с нерешимой проблемой: у меня разрешение экрана не Full HD, но мне надо.
На этой странице вы можете обрезать фото онлайн бесплатно и без регистрации. Просто загрузите фотографию в окно обрезателя, выделите нужный фрагмент и нажмите кнопку «Обрезать«. Фотография обрежется моментально, после чего ее можно будет скачать. Вырезать фото с помощью нашего сервиса можно буквально за одну минуту! Поддерживаются все форматы изображений. Далее будут описаны эти же шаги, но немного подробнее.
Шаг 1. Загрузите фото. Это можно сделать двумя способами: или просто перетащить фотографию с компьютера или кликнуть в любое место приложения и выбрать изображение через стандартный файловый менеджер операционной системы («Обзор«).
Шаг 2. Выделите нужный фрагмент. Перетаскивайте мышкой границы появившейся области. То, что внутри и есть будущая фотография. Потенциальные размеры обрезанного изображения динамически отображаются над правым верхним углом приложения в графе «Получится на выходе».
Шаг 3. Нажмите обрезать. Внизу есть большая зеленая кнопка «Обрезать«. Фото обрежется в течении нескольких секунд.
Шаг 4. Скачайте фотографию. Обрезанное изображение можно скачать или с помощью правой кнопки («Сохранить как. «) или с помощью кнопки «Скачать«, которая находится под изображением.
Если фото обрезалось не совсем корректно, то просто нажмите кнопку «Назад» и повторите все заново. Если вы хотите загрузить другое изображение, то нажмите кнопку «Очистить«. После этого интерфейс очистится и вы сможете обрезать другую фотографию без обновления страницы.
Обрезать и вырезать фото онлайн нужного размера.

Если вам требуется вырезать фотографию определенного размера, то во время работы с приложением советуем вам обратить внимание на индикатор размера выделенного фрагмента, который находится в правом верхнем углу («Получится на выходе»). Он отображает потенциальный размер будущей обрезанной фотографии. Все, что остается – это выставить выделение нужного размера, ориентируясь на показатели данного индикатора.
Обрезать фотографию большого размера.
С помощью нашего онлайн сервиса вы без труда можете вырезать фрагмент фотографии большого размера. Более того, приложение изначально затачивался именно под работу с большими фото с цифровых камер. После загрузки каждое большое изображение будет автоматически масштабировано до размера, удобного для восприятия. На верхних индикаторах размера вы всегда сможете увидеть реальный размер фото и текущий (видимый). На выходе вы получите фотографию именно в реальном размере, т.е. точно так же, как если бы вы обрезали фото оригинального размера. Само масштабирование требуется только для удобства редактирования изображения.
Само масштабирование требуется только для удобства редактирования изображения.
Вырезать фото онлайн или оффлайн?
Когда человеку требуется обрезать фото, то он, как правило, находит два варианта: обрезать онлайн или сделать то же самое в десктомной программе на своем персональном компьютере (например, в фотошопе). Мы постарались сделать сервис Cut-photo.ru максимально приближенным к лучшим стационарным программам по удобству интерфейса и качеству обработки изображений.
Обрезатель картинок Сut-photo.ru поддерживает практически все известные форматы изображений, самые основные из которых это JPG, JPEG, PNG, GIF, BMP и т.д. Использовать сервис вы можете в любое время без предварительной устновки, настройки или любой другой головной боли. Более того, в отличие от других подобных сайтов, Сut-photo.ru работает без обновления страницы, что избавляет вас от бесконечного мелькания и медленной загрузки. Теперь все это в прошом. Просто загрузите фото, выделите нужный кусок и скачайте его на компьютер. Нет ничего проще, чем пользоваться данным сервисом!
Просто загрузите фото, выделите нужный кусок и скачайте его на компьютер. Нет ничего проще, чем пользоваться данным сервисом!
Политика конфиденциальности при обрезании фотографий.
Фотографии, которые вы загружаете в приложение, хранятся на сервере только в течении вашей сессии. Сразу же после того, как вы покидаете сайт, ваши файлы безвозвратно стираются. Поэтому, вы можете быть уверены в том, что ваши фото никто не увидит, не украдет и не будет как-либо использовать.
Эти методы могут быть очень полезными, если необходимо привести изображение к определенному размеру или создать предпросмотр, например, в ленте новостей и т.п.
Способ 1. Использование отрицательных полей
Изображение необходимо поместить в родительский элемент, в нашем случае — div. Родительский элемент должен быть обтекаемым элементом (или с заданной шириной). Метод не будет работать на блочных элементах или элементах во всю ширину.
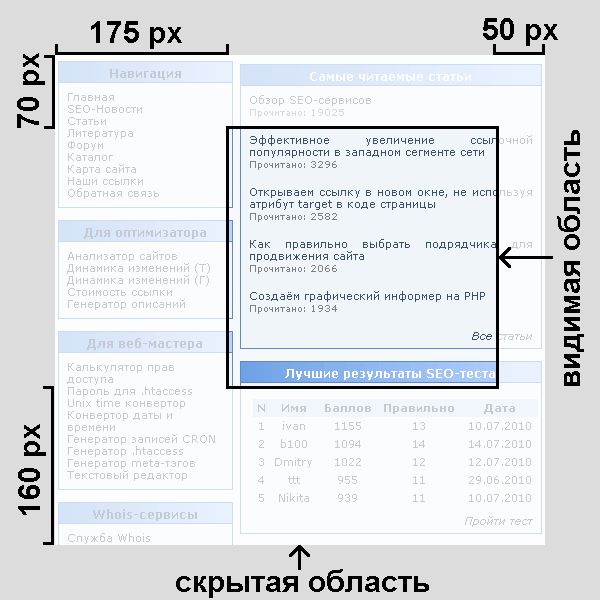
Установим отрицательные поля для всех четырех сторон: top (сверху), right (справа), bottom (снизу) и left (слева). Отрицательные поля определяют, насколько изображение, находящееся в родительском элементе обрезано в каждом направлении. Затем установим свойство родительского элемента overflow (перекрывание) на hidden (скрыть), чтобы скрыть поля, которые находятся за областью вырезанного изображения.
Отрицательные поля определяют, насколько изображение, находящееся в родительском элементе обрезано в каждом направлении. Затем установим свойство родительского элемента overflow (перекрывание) на hidden (скрыть), чтобы скрыть поля, которые находятся за областью вырезанного изображения.
div class = «crop» >
margin : -70px -50px -160px -175px ;
Способ 2. Использование абсолютного позиционирования
По этому методу задаем ширину и высоту родительского эдемента, свойство position (позиционирование) устанавливаем relative (относительным). Ширина и высота определяют размеры отображаемого поля. Для изображения внутри родительского элемента свойство позиционирования задаем absolute (абсолютным). Затем с помощью свойств top (сверху) и left (слева) задаем, какую часть изображения показывать.
div class = «crop» >
Способ 3. Использование свойства сlip
Этот способ самый простой, так как свойство clip определяет часть элемента, которую надо показать. Но этот метод имеет два недостатка.
Но этот метод имеет два недостатка.
Во-первых, обрезанный элемент должен позиционироваться абсолютно. Поэтому нам придется добавить дополнительный элемент, вычислить размер видимой области изображения, добавить этот размер и задать свойство float родителю.
Во-вторых, размер видимой области не уменьшается до размера вырезанной части, а остается равным размеру всего изображения (область за пределами вырезанной части только скрывается). Мы должны использовать абсолютное позиционирование, чтобы переместить видимую область в верхний левый угол родителя.
div class = «crop» >
Разрезание изображения на фрагменты с последующим их объединением в одну целую картинку — давний прием, вошедший в арсенал вёрстки веб-страниц. Предварительно подготовленный рисунок разрезают на части в графическом редакторе, сохраняют части как отдельные графические изображения, а затем соединяют их вместе с помощью таблицы.
Рассмотрим вначале, зачем применяется разрезание изображений, и какие преимущества это в итоге дает, а затем, как использовать таблицу на практике.
Плюсы разрезания изображений
Создание ссылок
Отдельные рисунки при необходимости можно превращать в ссылки, причём для них можно назначать своё описание (атрибут title ) и альтернативный текст (атрибут alt ), который виден при отключении показа картинок в браузере или при наведении курсора мыши на изображение.
Эффект перекатывания
Набор отдельных фрагментов позволяет создавать эффект перекатывания — динамическое изменение одного рисунка на другой при наведении на него курсора мыши, и обратно на прежний, когда курсор уводится прочь.
Уменьшение объема файлов
Отдельными частями изображения удобней манипулировать, подбирая для них графический формат и его параметры таким образом, чтобы объём файла был минимален при сохранении приемлемого качества изображения. В итоге набор графических файлов будет занимать меньше места, и загружаться быстрее, чем один файл, содержащий целый рисунок.
Анимированный GIF
Использование анимированного GIF-a для изображений большого размера чревато существенным увеличением объёма файла. Но можно пойти на хитрость и заменить лишь часть изображения анимацией, а остальные фрагменты оставить статичными. При этом общий объём нескольких файлов будет гораздо меньше, чем анимирование одного изображения.
Но можно пойти на хитрость и заменить лишь часть изображения анимацией, а остальные фрагменты оставить статичными. При этом общий объём нескольких файлов будет гораздо меньше, чем анимирование одного изображения.
Особенности вёрстки
Изображения на веб-странице по своей природе прямоугольны, но, разрезав один рисунок на составляющие элементы, получим конструктор, из которого можно сложить другую фигуру. Это напоминает детские кубики, на одну из сторон которых наклеена картинка. Складывать подобные фигуры на веб-странице требуется в силу разных причин, например, вместо фрагмента изображения требуется добавить текст. Кроме того, некоторые рисунки можно заменить их фоновым аналогом и тогда конечное изображения, сохраняя свою целостность, будет занимать всю доступную область документа.
Психологический аспект
Когда один рисунок состоит из множества фрагментов, то браузер скачивает их в несколько потоков и показывает те, которые загрузились в первую очередь. Поэтому изображение появляется как элементы мозаики. А это сразу привлекает внимание и кажется, что загрузка происходит быстрее. Так что с технической стороны один рисунок грузится быстрее, а с позиции человеческого восприятия кажется, что набор маленьких рисунков быстрее появляется.
А это сразу привлекает внимание и кажется, что загрузка происходит быстрее. Так что с технической стороны один рисунок грузится быстрее, а с позиции человеческого восприятия кажется, что набор маленьких рисунков быстрее появляется.
Подготовка изображения
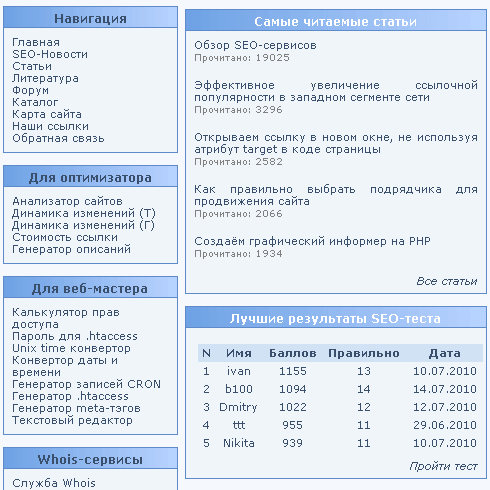
В качестве примера изображения, где требуется разрезание, возьмем рис. 2.12. Каждая из трёх иконок является ссылкой на соответствующий раздел, кроме того, ссылкой на главную страницу служит рисунок с названием сайта.
Рис. 2.12. Исходное изображение
Рис. 2.13. Вид изображения при открытии раздела
Теперь требуется решить, как разрезать изображение. Вариантов здесь может быть несколько — в конечном итоге это зависит от воли автора, предназначения рисунка и его содержимого.
Разрезание изображения
Разрезание и «сборку» рисунка лучше доверить специализированной программе, в частности, Adobe Photoshop, так что все упоминания об инструментах и меню относятся именно к этой программе.
Для удобства разрезания изображения вначале следует добавить направляющие линии, по которым затем и будет происходить разделение на фрагменты (рис. 2.14). Линию снизу добавим потом через стили, поэтому она не участвует в изображении.
2.14). Линию снизу добавим потом через стили, поэтому она не участвует в изображении.
Рис. 2.14. Добавляем в изображение направляющие
Теперь используем инструмент Slice (, активация клавишей K ) и по направляющим обводим требуемую прямоугольную область. Обозначенная область отмечается синей рамкой с номером фрагмента в левом верхнем углу. Размер областей можно изменять через специальный инструмент Slice Select — . Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг области становится желтым, а также изменяется тональность рисунка. После чего курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам и в углах области (рис. 2.15).
Рис. 2.15. Изменение области фрагмента
Для быстрого переключения между инструментами Slice и Slice Select нажмите и удерживайте клавишу Ctrl .
Во время изменения размеров фрагментов, следите за тем, чтобы области не пересекались друг с другом, и между ними не возникало промежутков. Хотя Photoshop сам отмечает подобные недочёты и принимает меры к их устранению, лучше держать всё под своим контролем.
Хотя Photoshop сам отмечает подобные недочёты и принимает меры к их устранению, лучше держать всё под своим контролем.
После предварительного анализа и применения инструмента Slice, получим 13 фрагментов (рис. 2.16). Синим цветом показаны фрагменты созданные инструментом Slice, серым цветом показаны автоматически созданные фрагменты.
Рис. 2.16. Разрезанное на фрагменты изображение
Опасаться того, что получилось много рисунков, не стоит из-за того, что большая часть фрагментов содержит пустое изображение. Таким образом, число картинок сокращается, поскольку часть из них можно выкинуть, установив у ячейки таблицы размеры рисунка.
Использование таблицы для склейки фрагментов
После того, как фрагменты обозначены, требуется сохранить все изображения на диск. Для этого выбираем пункт меню File > Save for Web & Devices. (Файл > Сохранить для Web, Alt +Shift +Ctrl +S ) чтобы открыть панель оптимизации графики (рис. 2.17).
Рис. 2.17. Панель оптимизации изображений
Панель оптимизации изображений
С помощью инструмента Slice Select можно выбирать требуемый фрагмент и устанавливать для него персональные параметры вроде количества цветов, значение потерь качества, прозрачность и т.д. Допускается выделять сразу несколько фрагментов, удерживая клавишу Shift , что позволяет устанавливать для них одинаковые параметры.
По окончанию работы с фрагментами нажимаем кнопку «Save», указываем место на диске, куда будет сохранен HTML-документ, его имя, тип и настройки (рис. 2.18).
Рис. 2.18. Настройки при сохранении файла
Рисунки сохраняются автоматически в папку images, а их имя образуется от имени HTML-файла с добавлением номера фрагмента. Например, сохраняемое имя будет splash.html, тогда первый фрагмент называется splash_01.png, а последний — splash_13.png. Кроме того, создается файл spacer.gif, который представляет собой прозрачный рисунок размером 1х1 пиксел. Он используется для правильного формирования изображений в таблице.
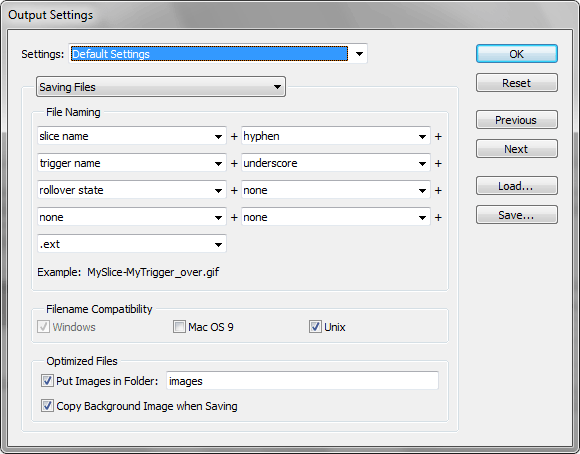
Настройки, по которым строится HTML-код и формируются имена изображений можно изменить, если при сохранении файла в разделе Settings выбрать пункт Other. В окне параметров можно выбирать папку, куда сохранять рисунки, способ формирования имен файлов, а также HTML-кода (рис. 2.19).
В окне параметров можно выбирать папку, куда сохранять рисунки, способ формирования имен файлов, а также HTML-кода (рис. 2.19).
Рис. 2.19. Панель для выбора выходных настроек
Полученный в результате сохранения файлов HTML-код, после небольшого редактирования представлен в примере 2.12.
18.01.2010 11.02.2014 по 2Web 94 669
В этой статье мы расскажем вам о 3 быстрых и простых методах CSS, которые вы cможете использовать, чтобы показать только часть картинки на вашей страничке.
Все использованные здесь методы, фактически нуждаются только в паре строчек CSS кода. Однако, это не обрезание в прямом смысле этого слова (CSS пока не может сделать этого), мы просто скрываем и показываем только ту часть картинки, которую мы хотим увидеть.
Эти методики могут быть очень полезны, если вы хотите привести картинку к определенному размеру, то есть хотите создать, например, её превьюшку (уменьшенная копия изображения) в секции новостей или что-то подобное.
Техника 1 — использование отрицательных полей (
Negative Margins)Посмотреть пример
По этой технике картинку необходимо поместить в родительский элемент, в нашем случае, это параграф (тэг <p> ) . Родительский абзац должен быть плавающим(floating) элементом (или с заданной шириной). Эта техника не будет работать на элементах с атрибутом «в полную ширину» (full width).
Затем мы задаем отрицательные поля для всех четырех сторон: верх( top ), право( right ), низ( bottom ) и лево( left ). Отрицательные поля определяют: насколько срезано в каждом направлении наше изображение, находящееся в родителе(параграфе). Получаем только часть от первоначальной картинки — обрезок. Затем, когда мы заменяем родительское свойство overflow на hidden , мы скрываем поля, которые находятся за нашим обрезком. Цель достигнута. Вам, правда, придется повозиться со значениями, чтобы по-настоящему почувствовать, как это работает.
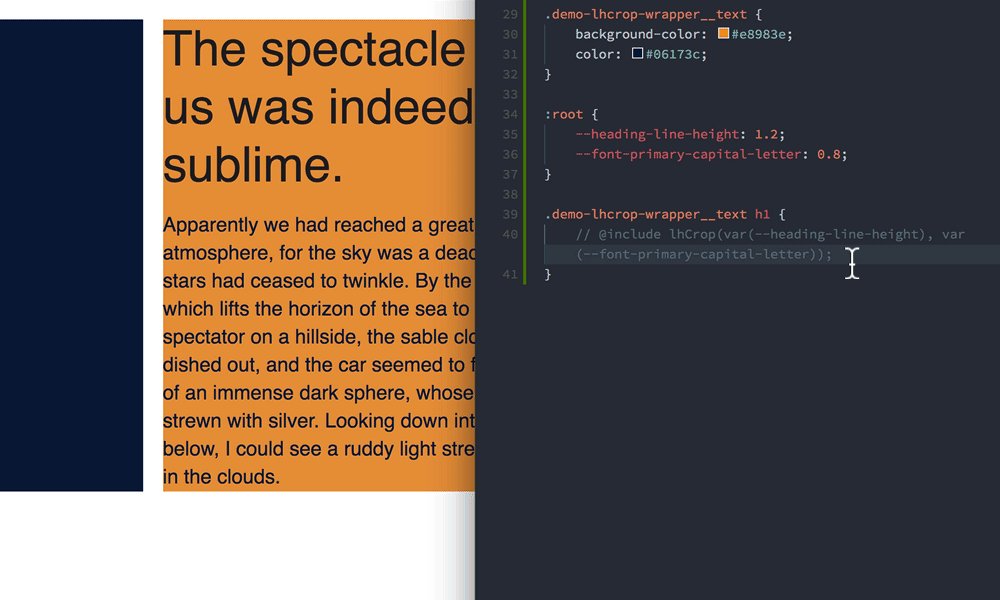
Два метода обрезки изображений в CSS
В течение последних нескольких лет CSS быстро улучшался, и многие функции теперь стали доступны в чистом CSS. Есть несколько веб-сайтов, которые предоставляют учебные пособия и введение в функции CSS. Одним из лучших среди них является MDN Web Docs.
Есть несколько веб-сайтов, которые предоставляют учебные пособия и введение в функции CSS. Одним из лучших среди них является MDN Web Docs.
Сайт MDN содержит интерактивные примеры, позволяющие изучить многие текущие и будущие функции. Он также показывает таблицу совместимости браузеров, чтобы вы могли понять охват той или иной функции в разных браузерах.
Одной из функций, необходимых почти для всех веб-сайтов, является обрезка изображений. Многие веб-сайты полагаются на PHP, Node и другие языки программирования для обрезки изображений. Но давайте не будем зацикливаться на языках программирования и сосредоточимся на двух методах CSS, которые меньше зависят от этих языков. Иногда нам просто нужно скрыть часть изображения, а не обрезать его.
Использование object-fit и object-position для обрезки изображений в CSS
Свойства object-fit и object-position в CSS позволяют разработчикам управлять изображениями и видео так же, как они контролируют фоновые изображения. Эти два свойства предлагают широкий спектр использования в чистом виде для обрезки изображений в CSS и размещения их в контейнере.
Эти два свойства предлагают широкий спектр использования в чистом виде для обрезки изображений в CSS и размещения их в контейнере.
Изучение свойства object-fit
Свойство object-fit сообщает содержимому, подобно изображению, определенным образом реагировать на его поле содержимого (черная рамка на изображениях ниже). Используя объектную подгонку, вы можете заставить изображение заполнить поле содержимого, сохраняя или игнорируя его соотношение сторон.
Это свойство может принимать пять значений в соответствии со стандартами. Вы можете просмотреть следующие примеры вживую в CodePen. В каждом примере показано изображение, содержащееся в поле содержимого, которое имеет разную ширину.
Содержащееся значение
Изображение масштабируется, чтобы сохранить соотношение сторон и вписаться в поле содержимого. Все изображение заполняет поле, сохраняя соотношение сторон.
img { объект-подгонка: содержит; } Значение обложки
Размер изображения соответствует соотношению сторон, чтобы заполнить все поле содержимого. Если соотношение сторон изображения не совпадает с соотношением сторон блока, изображение будет обрезано по размеру.
Если соотношение сторон изображения не совпадает с соотношением сторон блока, изображение будет обрезано по размеру.
img { объект подходит: обложка; } Значение заполнения
Размер изображения соответствует размеру поля содержимого. Если соотношение сторон объекта не совпадает с соотношением сторон коробки, то изображение будет растянуто, чтобы соответствовать ему.
img { объект-подгонка: заливка; } Значение none
Размер изображения не будет изменен.
img { объект-подгонка: нет; } Уменьшенное значение
Размер изображения такой, как если бы были указаны нет или содержат , что приводит к меньшему размеру конкретного изображения.
img { объект-подгонка: уменьшение масштаба; } Применение свойства object-position на практике
Это свойство меняет правила игры в позиционировании изображений при использовании object-fit. Оно работает аналогично свойству background-position.
Это свойство может принимать различные значения в соответствии со стандартами. Вы можете просмотреть следующие примеры вживую в CodePen.
Значения могут быть направлениями (сверху, слева, справа) или числовыми (10 пикселей, 20%).
img { положение объекта: вверху слева; }
img {позиция объекта: 100px 50px; } Использование ширины, высоты и переполнения для обрезки изображений в CSS
Этот метод звучит как обходной путь, но у него есть свои варианты использования. В этой технике мы используем свойства ширины, высоты и переполнения в CSS.
Вы можете просмотреть следующий пример в реальном времени в CodePen.
- Добавьте div , чтобы получить контейнер класса .
- Установите ширину и высоту на 150px , затем установите переполнение на скрыто .
- Используйте поле для размещения изображения в соответствии с вашими потребностями.
 В этом случае установите его на -100px 0 0-150px .
В этом случае установите его на -100px 0 0-150px .
Заключение
Свойство object-fit — это популярный и современный метод, используемый для обрезки изображений в CSS. Эта функция хорошо поддерживается современными браузерами, а это означает, что вы можете использовать ее, не беспокоясь о проблемах совместимости.
Технику подгонки объектов можно использовать во многих различных случаях, но она не может быть идеальным решением для каждого веб-сайта. На некоторых веб-сайтах нам необходимо обрезать фон, чтобы предотвратить загрузку больших изображений.
Мы использовали технику подгонки объектов в плагине Raven для темы Jupiter X , что упростило разработку. Не стесняйтесь делиться своими примерами использования в разделе комментариев ниже.
подписка
Подпишитесь на блог тем Artbees, чтобы получать лучшие советы и идеи по WordPress.
Обрезка изображений в CSS с помощью object-fit и object-position
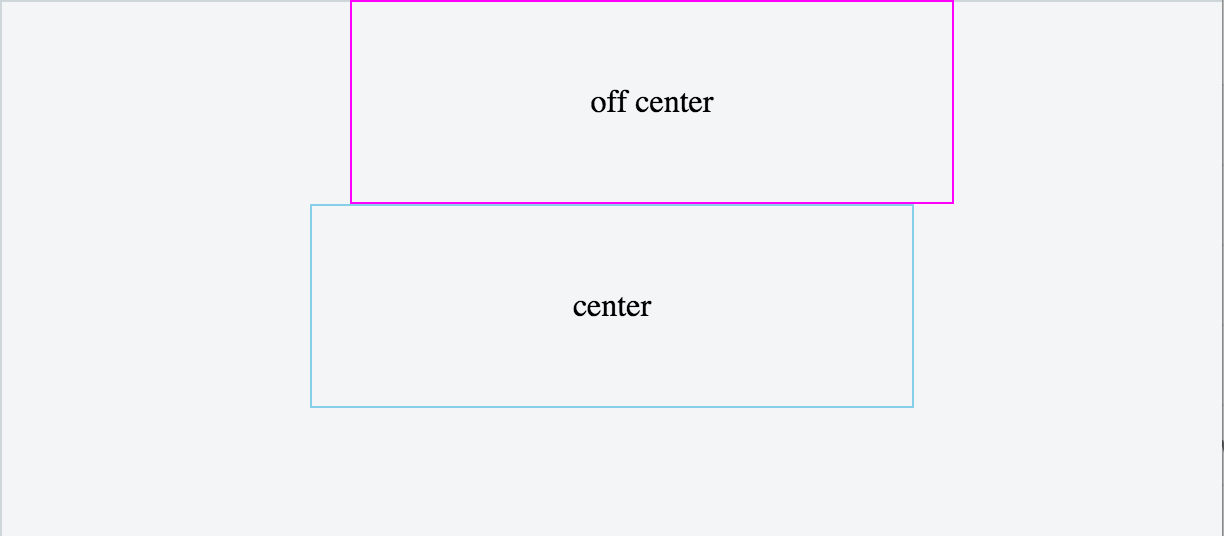
Изображения могут быть обрезаны с помощью CSS с использованием свойства object-fit. Положение обрезки можно изменить с помощью свойства object-position.
Положение обрезки можно изменить с помощью свойства object-position.
Если мы попытаемся обрезать изображение, установив определенную ширину и высоту в CSS, соотношение сторон элемента станет отличным от соотношения сторон исходного изображения, и оно будет отображаться на странице растянутым или сжатым.
В качестве примера рассмотрим следующее изображение, исходные размеры которого составляют 600 пикселей в ширину и 311 пикселей в высоту:
Предполагая, что нам нужно настроить изображение в контейнере размером 200 пикселей * 200 пикселей, результат будет выглядеть примерно так:
Изображение сморщено и не выглядит.
Эту ситуацию можно решить с помощью свойств CSS object-fit и object-position. Эти свойства аналогичны свойствам background-size и background-position, но могут применяться непосредственно к элементам .
FAQ — разница между изображением и полем содержимого изображения
Изображение относится к исходному изображению — оно будет иметь собственную ширину и высоту.
Поле содержимого изображения относится к элементу
.изображение {
ширина: 200 пикселей;
высота: 200 пикселей;
}
Изображение размещено внутри блока содержимого на веб-странице.
Шаг 1 — изменение размера и масштабирование изображения, чтобы оно поместилось внутри контейнера с использованием подгонки объекта
Свойство object-fit определяет способ изменения размера изображения, чтобы оно поместилось в поле содержимого изображения. object-fit принимает следующие значения:
содержат : размер изображения изменяется (увеличивается или уменьшается) до , сохраняя соотношение сторон , помещая его в поле содержимого изображения. Попытка здесь состоит в том, чтобы заполнить всю коробку, если соотношение сторон изображения такое же, как у коробки. Если соотношение сторон отличается, изображение размещается внутри рамки.

изображение { ширина: 200 пикселей; высота: 200 пикселей; подходит для объекта: содержит; }В приведенном выше случае исходное изображение уменьшено для сохранения соотношения сторон. Но поскольку соотношение сторон окна содержимого изображения не совпадает с соотношением сторон изображения, изображение отображается в виде почтового ящика. Вы можете установить цвет фона для изображения, чтобы задать цвет фона для областей с почтовым ящиком, в противном случае цвет фона наследуется.
изображение { ширина: 200 пикселей; высота: 200 пикселей; подходит для объекта: содержит; цвет фона: #bdc3c7; }обложка: размер изображения в этом случае также изменяется до , сохраняя соотношение сторон , помещая его внутри в поле изображения. Попытка здесь также состоит в том, чтобы заполнить поле, если соотношение сторон такое же, как у поля. Если соотношение сторон отличается, изображение обрезается или растягивается, чтобы поместиться в поле.
 Здесь не бывает почтового ящика.
Здесь не бывает почтового ящика.изображение { ширина: 200 пикселей; высота: 200 пикселей; объект подходит: обложка; }object-fit: cover чем-то похож на background-size: cover. Изображение покрывает всю площадь и при этом может быть обрезано.
fill : размер изображения соответствует размеру поля. Если соотношение сторон не совпадает с соотношением сторон, изображение будет либо растянуто, либо сжато, чтобы полностью заполнить его. Соотношение сторон изображения здесь не сохраняется . Это значение по умолчанию.
изображение { ширина: 200 пикселей; высота: 200 пикселей; объект-подгонка: заполнить; }нет : Изображение без изменения размера
 Здесь сохранено соотношение сторон .
Здесь сохранено соотношение сторон .В соответствии с объектом: содержат, размер изображения изменен. Но в соответствии с объектом: нет, размер изображения не изменяется.
масштабирование : эффект аналогичен включению или отсутствию, в зависимости от того, что приводит к уменьшению изображения.
изображение { ширина: 200 пикселей; высота: 200 пикселей; объект-подгонка: уменьшение масштаба; }
Шаг 2 — Позиционирование изображения с измененным размером внутри контейнера с позицией объекта
После обрезки изображения с подгонкой объекта вы можете изменить часть изображения, отображаемую внутри. Вы можете сделать это с помощью object-position.
Как и background-position, это свойство также принимает значения положения.
позиция объекта: справа вверху; положение объекта: 10px 30px; положение объекта: 10% 15%;
В качестве примера предположим, что на предыдущем изображении вы хотите, чтобы отображался календарь.

 container {
width:100%;
height:100%;
background-color:#7AA3A3;
}
container {
width:100%;
height:100%;
background-color:#7AA3A3;
} В этом случае установите его на -100px 0 0-150px .
В этом случае установите его на -100px 0 0-150px .
 Здесь не бывает почтового ящика.
Здесь не бывает почтового ящика. Здесь сохранено соотношение сторон .
Здесь сохранено соотношение сторон .