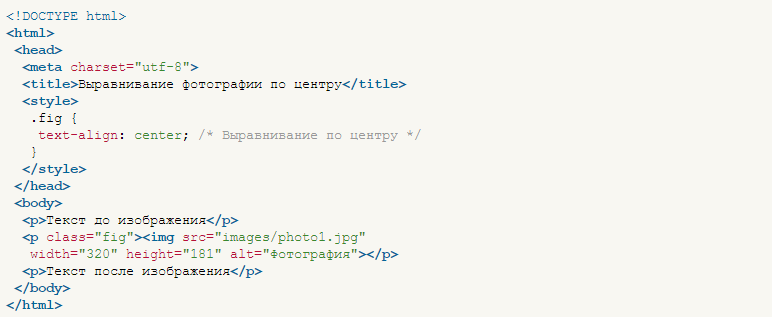
выравнивание, отступ, обтекание и другое форматирование
Свойства CSS для форматирования текста позволяют оформить содержимое страницы, не затрагивая HTML-код. Какие же параметры можно задать тексту через таблицы стилей?
Выравнивание по горизонтали
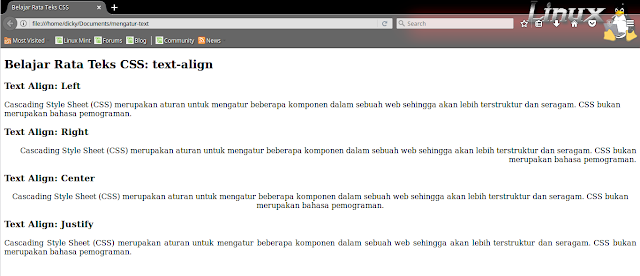
Для него используется свойство text-align. Выровнять с его помощью можно только блочный текст (теги <div>, <p>). Свойству может быть задано одно из четырех значений:
- left — выравнивание по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по ширине.
Вот код HTML-страницы, текст которой выровнен по правому краю:
<!DOCTYPE html>
<html>
<head>
<title>Выравнивание по правому краю</title>
<style type="text/css">
p { text-align: right; }
</style>
</head>
<body>
<p>Текст, который вы сейчас читаете, выровнен по правому краю. </p>
</body>
</html>
</p>
</body>
</html>Выглядеть страница будет так:
Если текст выровнен по ширине (text-align: justify), то можно использовать свойство
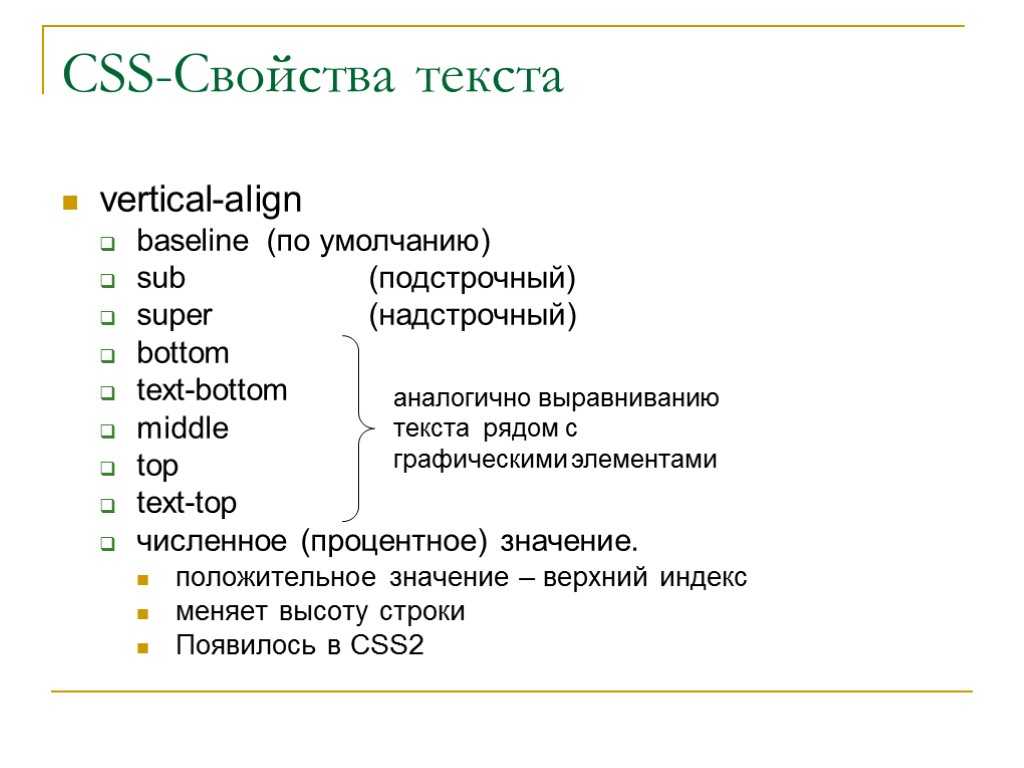
Выравнивание по вертикали
Может задаваться только для строчных элементов (картинок, форм), определяется свойством vertical-align. С его помощью выравнивается не содержимое, а сами элементы, кроме случая с ячейкой – использование vertical-align выравнивает не её саму, а только расположенный в ней текст. Значения могут быть следующими:
- baseline. задаётся свойству по умолчанию и выравнивает базовую линию элемента по базовой линии родителя. Если у родителя её нет, то выравнивание происходит по нижней границе.
- top и
 Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю. - text-top и text-bottom. От предыдущих свойств отличаются тем, что выравнивание происходит по самым нижним и верхним текстовым элементам, а не любым.
- middle. Выравнивание по центру относительно элемента-родителя.
Также с помощью vertical-align можно переместить элемент вверх или вниз, указав значение в пикселях, единицах или процентах. Положительная цифра переместит его вверх, отрицательная — вниз.
Отступ первой строки
Свойство text-indent позволяет задать отступ первой строки текста. Например, так можно отформатировать абзацы, чтобы лучше визуально отделить их друг от друга. В качестве значения используется цифра, задающая длину в процентах, единицах или пикселях. Отрицательное число превратит отступ в выступ.
<p style=”text-indent: 3em;”>Текст</p>
Межстрочный интервал
Задаётся свойством line-height, в качестве значения которого может указываться:
- Процент. Высчитывается от размера шрифта элемента.
- Число. Определяется как множитель от размера шрифта, который принимается за единицу. Например line-height: 1.5; установит полуторный интервал.
- Пиксели или пункты. Определяют не переменное, как предыдущие варианты, а постоянное расстояние.
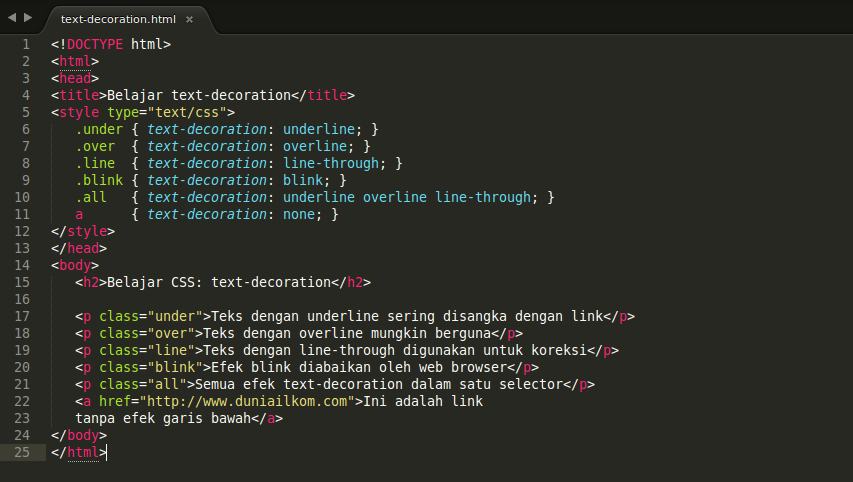
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты (
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Это зачёркнутый текст.</p>
<p>Это подчёркнутый текст.</p>
<p>Это надчёркнутый текст.</p>
</body>
</html>Результатом работы будет такая страница:
Интервал между символами и словами
Расстояние между словами можно изменить с помощью свойства word-spacing. Межсимвольное расстояние задаётся свойством letter-spacing. В качестве значений используются любые принятые в CSS единицы длины.
Смена регистра
Указав свойство text-transform, вы можете сделать так, чтобы все буквы текста были заглавными (значение uppercase), строчными (lovercase
Код:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Здесь все буквы будут большими. </p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>Результат:
Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения. Отображение на странице меняет CSS-стиль.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
CSS — Работа с текстом
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2.
 Свойство font-weight
Свойство font-weightСвойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения:
Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
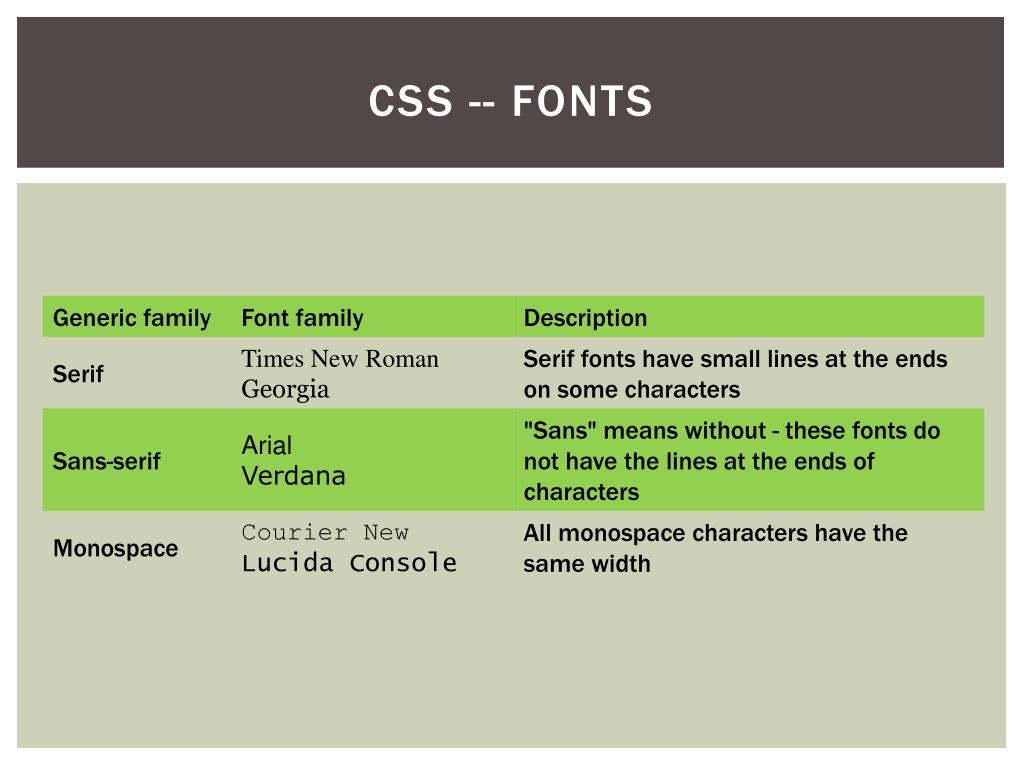
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5.
 Свойство color
Свойство colorСвойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p>Lorem ipsum dolor <span>sit amet</span></p> <p><span>Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6.
 Свойство text-decoration
Свойство text-decorationСвойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span>dolor sit</span> amet</p> <p><span>Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7.
 Свойство text-transform
Свойство text-transformСвойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p>Lorem ipsum dolor sit amet</p> <hr> <p>Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
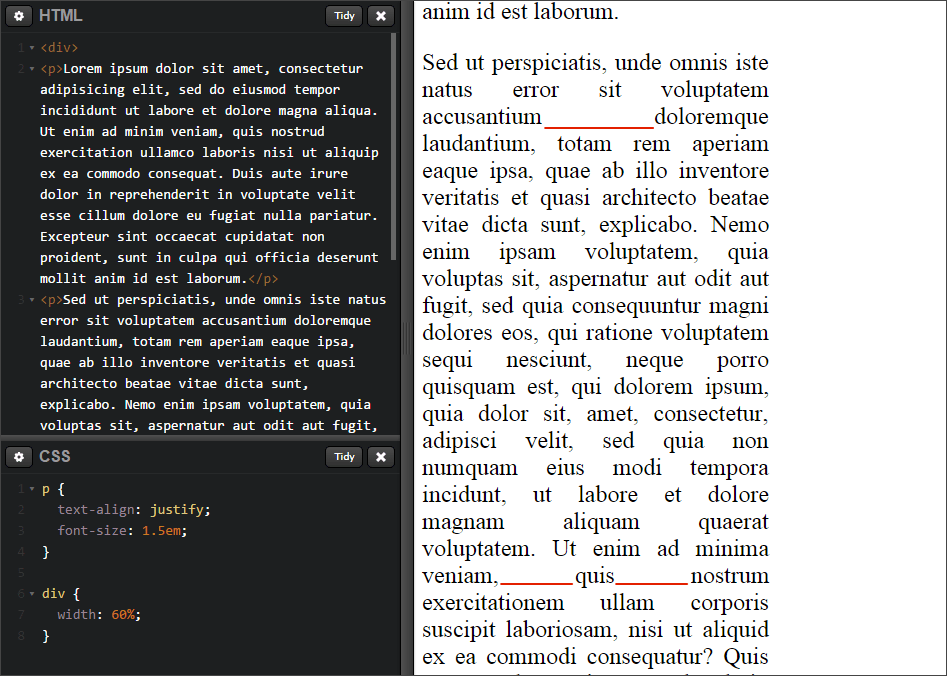
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem ipsum dolor <small>sit amet</small>.</p> <hr> <p>Lorem <span>ipsum</span> dolor <span>sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p> <hr> <p>...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Text CSS уроки для начинающих академия
❮ Назад Дальше ❯
Этот текст стилизован под некоторые свойства форматирования текста. Заголовок использует свойства выравнивания текста, преобразования текста и цвета.
Абзац имеет отступ, выравнивается, и задается пробел между символами. Подчеркивание удаляется из этого цветного.
Заголовок использует свойства выравнивания текста, преобразования текста и цвета.
Абзац имеет отступ, выравнивается, и задается пробел между символами. Подчеркивание удаляется из этого цветного.
Цвет текста
Свойство color используется для задания цвета текста.
Цвет задается:
- a color name — like «red»
- a HEX value — like «#ff0000»
- an RGB value — like «rgb(255,0,0)»
Посмотрите на значения цвета CSS для полного списка возможных значений цвета.
Цвет текста по умолчанию для страницы определяется в селекторе Body.
Пример
body {
color: blue;
}
h2 {
color: green;
}
Примечание: Для CSS, совместимого с W3C: Если вы определите свойство color , необходимо также определить background-color.
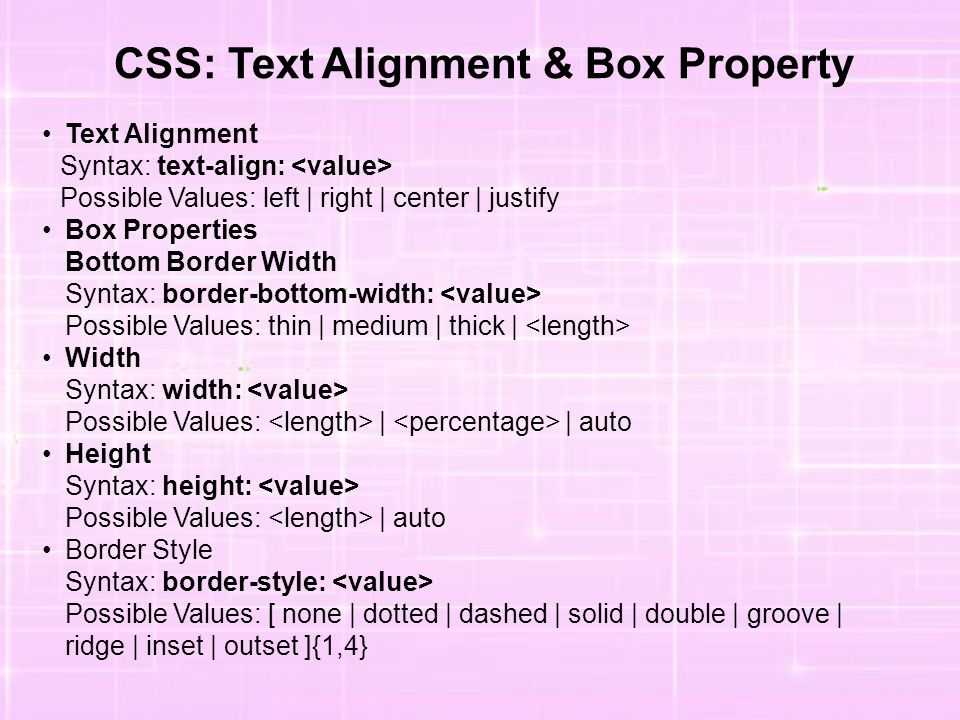
Выравнивание текста
Свойство text-align используется для задания выравнивания текста по горизонтали.
Текст может быть выровнен по левому или правому краю, центрирован или выровнен.
Следующий пример показывает выравнивание по центру, а левый и правый выровненный текст (выравнивание по левому краю по умолчанию, если направление текста слева направо, а выравнивание по правому краю по умолчанию, если направление текста справа налево):
Пример
h2 {
text-align: center;
}
h3 {
text-align: left;
}
h4 {
text-align: right;
}
Если свойство text-align имеет значение «выравнивание», каждая строка растягивается так, чтобы каждая строка имела одинаковую ширину, а левое и правое поля были прямыми (как в журналах и газетах):
Пример
div {
text-align: justify;
}
Оформление текста
Свойство text-decoration используется для задания или удаления элементов оформления из текста.
Значение text-decoration: none; часто используется для удаления подстрочных ссылок:
Пример
a {
text-decoration: none;
}
Другие значения text-decoration используются для декорирования текста:
Пример
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
Примечание: Не рекомендуется подчеркивание текста, который не является ссылкой, так как это часто путает читателя.
Преобразование текста
Свойство text-transform используется для указания прописных и строчных букв в тексте.
Его можно использовать для того чтобы превратить все в прописные или строчные буквы, или прописную букву первой буквы каждого слова:
Пример
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
Отступ текста
Свойство text-indent используется для указания отступа первой строки текста:
Пример
p {
text-indent: 50px;
}
Интервал между буквами
Свойство letter-spacing используется для указания пробела между символами в тексте.
В следующем примере показано, как увеличить или уменьшить пространство между символами:
Пример
h2 {
letter-spacing: 3px;
}
h3 {
letter-spacing: -3px;
}
Высота линии
Свойство line-height используется для задания промежутка между строками:
Пример
p. small {
small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}
Направление текста
Свойство direction используется для изменения направления текста элемента:
Пример
p {
direction: rtl;
}
Интервал между словами
Свойство word-spacing используется для указания промежутка между словами в тексте.
В следующем примере показано, как увеличить или уменьшить интервал между словами:
Пример
h2 {
word-spacing: 10px;
}
h3 {
word-spacing: -5px;
}
Тень текста
Свойство text-shadow добавляет тень к тексту.
В следующем примере указывается положение горизонтальной тени (3px), положение вертикальной тени (2px) и цвет тени (красный):
Пример
h2 {
text-shadow: 3px 2px red;
}
Другие примеры
Отключение переноса текста внутри элемента
В этом примере демонстрируется отключение переноса текста внутри элемента.
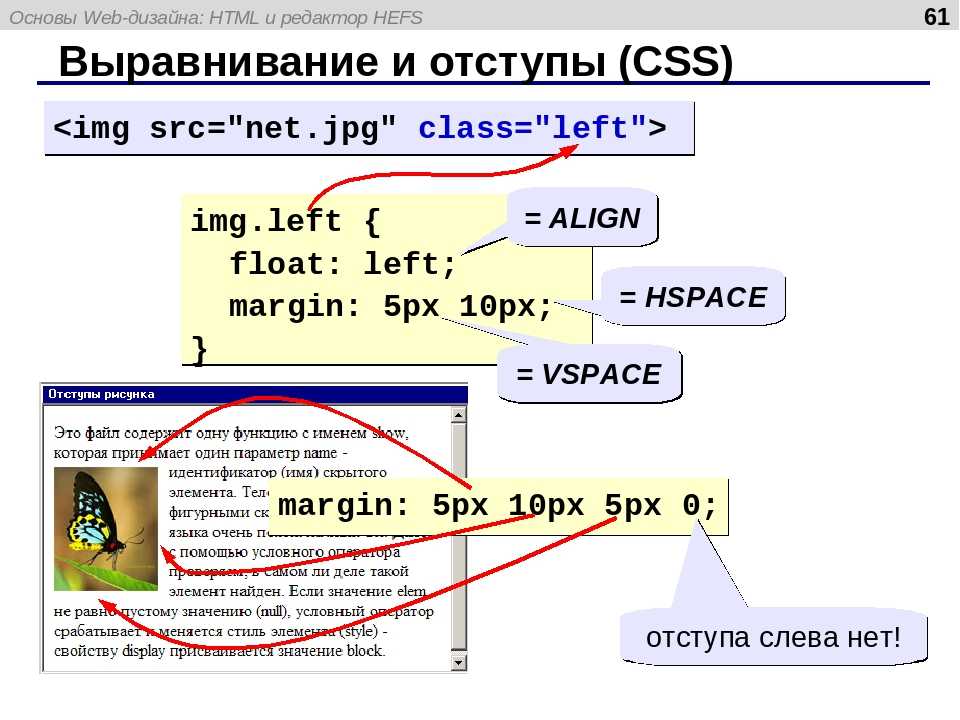
Вертикальное выравнивание изображения
В этом примере показано, как задать вертикальное выравнивание изображения в тексте.
Совет: Перейдите в раздел «шрифты CSS», чтобы узнать, как изменить шрифты, размер текста и стиль текста.
Все свойства текста CSS
| Свойство | Описание |
|---|---|
| color | Задает цвет текста |
| direction | Задает направление текста/направление письма |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-height | Установка высоты линии |
| text-align | Задает выравнивание текста по горизонтали |
| text-decoration | Указывает украшение, добавляемое в текст |
| text-indent | Задает отступ первой строки в текстовом блоке |
| text-shadow | Указывает эффект тени, добавляемый к тексту |
| text-transform | Управляет капитализацией текста |
| text-overflow | Указывает, как переполненное содержимое, которое не отображается, должно сигнализироваться пользователю |
| unicode-bidi | Используется вместе со свойством Direction для установки или возврата текста, который должен быть переопределен для поддержки нескольких языков в одном документе |
| vertical-align | Задание вертикального выравнивания элемента |
| white-space | Указывает, как обрабатываются пробелы внутри элемента |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
❮ Назад Дальше ❯
Учебник CSS.
 Стиль текста.
Стиль текста.Глава 2
В этой главе пойдет речь о том, что можно сделать с текстом, применяя к элементам HTML содержащие в себе некий текст те или иные свойства CSS.
Ну поехали..
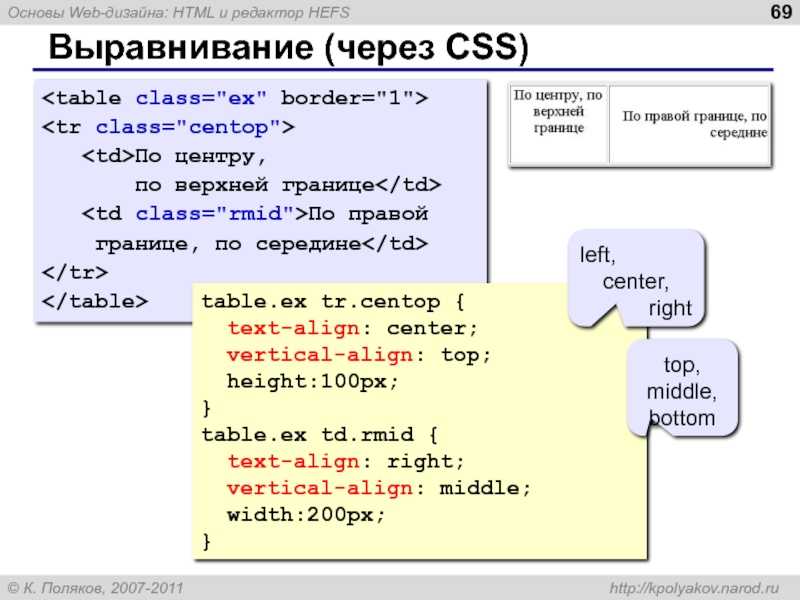
Если Вы помните, из курса HTML, для того что бы выровнять текст, например по центру экрана, мы применяли к тегу содержащему в себе текст атрибут align(выравнивание) и одно из его возможных значений center(по центру)
Запись имела такой вид:
<p align=»center»>текст по центру</p>
В CSS данную задачу берет на себя свойство text-align, которое выравнивает текстовое содержание относительно элемента родителя (например, блока div) или же окна браузера.
text-align (так же как и htmlловский атрибут align) имеет следующие значения:
- left — Выровнять текст по левому краю элемента (по умолчанию).

- right — Выровнять текст по правому краю.
- center — Выровнять текст по центру.
- justify — Выровнять текст по обоим краям.
Теперь для того чтобы выровнять текст того же параграфа по центру следует писать так:
<p>текст по центру </p>
— это в этом случае если мы, с помощью атрибута style, внедряем CSS непосредственно в HTML тег.
А вот в примере ниже используется тег <style> в заголовке документа:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Выравнивание текста</title>
<style type=»text/css»>
h2 { text-align: center }
p { text-align: justify }
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Свойство text-decoration позволяет декорировать текст, присвоив ему одно или несколько значений из ниже представленных вариантов оформления текста.
Возможные значения:
- blink — Текст будет мигать.
- line-through — Делает текст перечеркнутым.
- overline — Надчёркивание текста.
- underline — Подчеркивание текста.
- none — Текст без оформления.
Пишется так:
<a href=»index. html»>Ссылка без подчёркивания</a>
html»>Ссылка без подчёркивания</a>
Пример:
Файл mystyle.css
h2 {text-align: center}
h4 {text-align: left; text-decoration: underline}
a {text-decoration: underline}
a:hover {text-decoration:none}
p {text-align: justify}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Оформление текста</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h4>Меню:</h4>
<a href=»index.html»>Всё о слонах.</a><br>
<a href=»elephant.html»>Купить слона. </a>
</a>
<hr>
<h2>Всё о слонах</h2>
<p> Слон — самое крупное … … …</p>
<p>Слоны являются … … …</p>
</body>
</html>
смотреть пример
Обратите внимание на внешний файл CSS в нем мы «декорировали» ссылку элемент <a>, причем делали это два раза первый раз a {text-decoration: underline} сделали её подчёркнутой, хотя можно было этого и не делать, так как тег <a> подчёркнут по умолчанию, а второй раз использовали так называемый псевдокласс hover и запретили подчеркивание a:hover {text-decoration:none}
Данный псевдокласс указывает на то, что применять к нему стилевое описание стоит лишь в том случае если пользователь навел курсор на этот элемент. Так если в примере навести курсор на одну из ссылок в меню то подчеркивание исчезнет, что создаёт определенный динамический эффект. . меню становиться «живым».
. меню становиться «живым».
Впрочем, мы немного забежали вперёд.. о псевдоклассах речь пойдёт в отдельной главе.
Свойство text-indent — задаёт отступ первой строки в текстовом блоке с левой стороны, проще говоря делает «красную строку».
Расстояние от левого края окна браузера или же элемента родителя (блока в который помещен блок с текстом) может быть заданно в процентах от ширины окна браузера или же единицах измерения принятых в CSS.
В примере ниже расстояние отступа от левого края задаётся в пикселях (px):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Красная строка</title>
<style type=»text/css»>
h2 {text-align: center}
p {text-align: justify; text-indent: 20px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>Слон — самое крупное млекопитающее на нашей планете! Самый большой слон из когда-либо живущих на Земле был зарегистрирован в Анголе в 1956 году. Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
Этот самец весил около 12 тон, а в высоту достигал 4,2 метра, что на метр выше среднего Африканского слона.</p>
<p>Слоны являются королевским символом Азиатской культуры и известны своей отличной памятью и высоким интеллектом. Аристотель однажды сказал, что слон — «животное, которое превосходит всех других в остроумии и интеллекте».</p>
</body>
</html>
смотреть пример
Своийство text-transform трансформирует символы в указанном текстовом блоке, делая их заглавными или прописными по одному из правил в зависимости от присужденного значения данному свойству.
Значения:
- none — Текст отображается без каких-либо изменений.(по умолчанию)
- capitalize — Каждое слово в тексте отображается с заглавного символа.
- lowercase — Все символы преобразуются в нижний регистр.
- uppercase — Все символы преобразуются в верхний регистр.

Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Трансформация текста</title>
</head>
<body>
<p>союз советских социалистических республик</p>
<p>СССР ссср</p>
<p>ссср СССР</p>
</body>
</html>
смотреть пример
Вертикальное выравнивание текста в строке устанавливает свойство vertical-align
Возможные значения свойства vertical-align:
- baseline — Выравнивает базовую линию элемента по базовой линии родителя.
- bottom — Выравнивает элемент по нижней части строки.
- middle — Выравнивает средину элемента по базовой линии родителя и прибавляет половину высоты родительского элемента.

- sub — Нижний индекс (размер шрифта не меняется).
- super — Верхний индекс (размер шрифта не меняется).
- text-bottom — Нижняя граница элемента выравнивается по нижнему краю строки.
- text-top — Верхняя граница элемента выравнивается по верхнему краю строки.
- top — Выравнивает элемент по верхней части строки.
Базовая линия — это линия, на которой располагаются «сидят» символы в текстовой строке, Например буква «А» сидит прямо на этой линии, а вот строчная буква «у» сидит на ней же, но свесив ноги..
Взгляните на рисунок с разметкой строки:
Так же вертикальное выравнивание элемента относительно строки может выражаться в процентах, пикселях или любых других принятых в CSS единицах измерения, причем эти единицы могут принимать как положительные, так и отрицательные значения.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вертикальное выравнивание текста</title>
</head>
<body>
<font size=»+3″>А и Б </font>
<span>сидели на трубе </span>
<span>А упало </span>
<span>Б пропало.. </span>
<span>что осталось на трубе?</span>
<hr>
формула воды: H<span>2</span>O
<hr>
<span>н</span>
<span>а</span>
<span>и</span>
<span>с</span>
<span>к</span>
<span>о</span>
<span>с</span>
<span>о</span>
<span>к</span>
</body>
</html>
смотреть пример
Набранный текст, в каком либо текстовом редакторе браузерами по умолчанию выводится на экран в виде сплошного текста, где переносы строк расставляются автоматически, а так же убираются лишние (более одного) пробелы между символами.
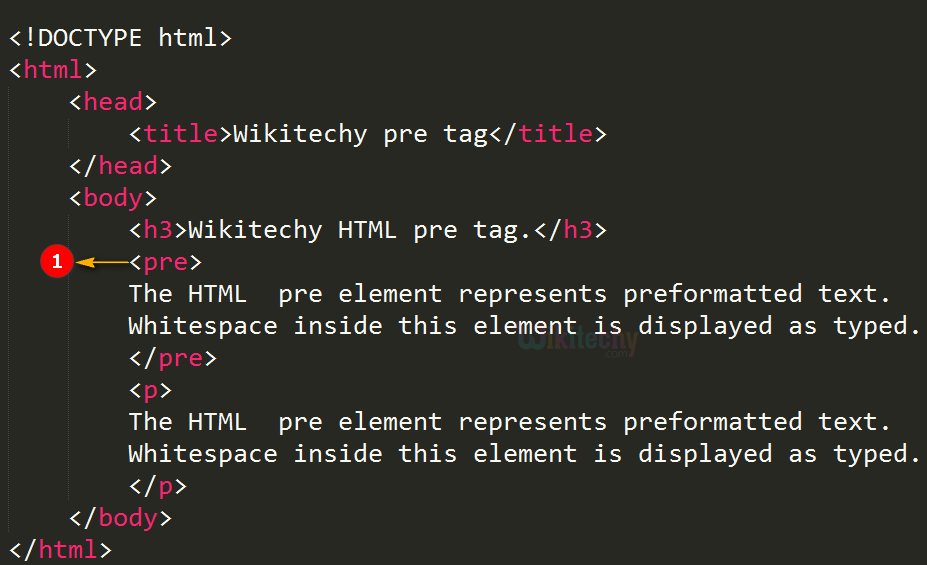
Свойство white-space имитирует работу тега <pre>, определяя показывать или нет пробелы между символов, если таковых больше чем один, а так же разрешает или запрещает перенос строки.
Может иметь следующие значения:
- normal — текст выводится как обычно (лишние пробелы убираются), переносы строк определяются автоматически. (по умолчанию)
- nowrap — запрещает автоматический перенос строки.
- pre — показывает текст в том виде в котором он был набран. пробелы и переносы строки не удаляются.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> Дали туфельки слону.
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<p>
Слон.
Взял он туфельку одну
И сказал: — Нужны пошире,
И не две, а все четыре!
</p>
<hr>
<p>
Это длинный предлинный текст, который вряд ли полностью поместится в одной строчке, по умолчанию в нужном месте, браузер перенес бы его на следующую строку, однако мы принудительно запретили это делать, с помощью значения nowrap свойства white-space. Так что теперь, по всей вероятности, в окне браузера появиться горизонтальная полоса прокрутки.. и зачем, спрашивается, мы это сделали?
</p>
</body>
</html>
смотреть пример
При использовании nowrap текст в нужном месте можно переносить на следующую строку используя тег <br>
Свойство word-spacing задаёт расстояние между словами (группами символов не разделенными пробелом) в строке.
Значения:
- normal — Нормальное расстояние. (по умолчанию)
- px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между словами</title>
</head>
<body>
<p align=»left»>Расстояние между словами равно десяти пикселям</p>
<p align=»left»>Расстояние между словами может иметь отрицательное значение</p>
</body>
</html>
смотреть пример
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacing быть задано следующими значениями:
- normal — Нормальное расстояние.
 (по умолчанию)
(по умолчанию) - px — Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p>Расстояние между буковками равно пяти пикселям</p>
<p>А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
смотреть пример
Интерлиньяж — это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal — Норма (по умолчанию).

- % — Проценты. за сто процентов берется высота шрифта
- 0.5 — Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 — двойному.
- px — Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div>
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
смотреть пример
При декорировании текста, свойство — text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.

А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
Оформление подчеркиваний в CSS | 8HOST.COM
30 апреля, 2022 12:05 пп 2 views | Комментариев нетDevelopment | Amber | Комментировать запись
CSS Text Decoration Module Level 3 предоставляет нам несколько новых замечательных способов оформления текста, – и браузеры, наконец, начинают их поддерживать. Времена, когда для изменения цвета подчеркивания приходилось использовать border-bottom, скоро останутся позади.
Примечание: Результаты в разных браузерах могут отличаться. Поддержка данного модуля по-прежнему ограничена, поэтому примеры в этом посте могут отображаться некорректно в зависимости от используемого вами браузера.
Поддержка данного модуля по-прежнему ограничена, поэтому примеры в этом посте могут отображаться некорректно в зависимости от используемого вами браузера.
Свойство text-decoration
Свойство text-decoration раньше поддерживало только значения none, underline, overline и line-through, но сейчас оно становится сокращением для новых свойств text-decoration-color, text-decoration-style и text-decoration-line и поддерживает их значения. Например, вот цветное двойное подчеркивание:
.fancy {
-webkit-text-decoration: hotpink double underline;
text-decoration: hotpink double underline;
}В результате получится:
Fancy Underline
Свойство text-decoration-color
Это свойство наконец-то дает нам возможность изменить цвет оформления текста!
text-decoration-style
Свойство text-decoration-style используется для определения типа оформления текста, а новые инструкции содержат два значения: double и wavy:
.wavy {
text-decoration: underline;
-webkit-text-decoration-color: salmon;
text-decoration-color: salmon;
-webkit-text-decoration-style: wavy;
text-decoration-style: wavy;
}Wavy Decoration
Свойство text-decoration-line
Свойство text-decoration-line принимает значения underline, overline, line-through и blink (однако blink считается устаревшим):
.strike { -webkit-text-decoration-color: red; text-decoration-color: red; -webkit-text-decoration-line: line-through; text-decoration-line: line-through; }
Вы получите:
Strike This
Свойство text-decoration-skip
С помощью свойства text-decoration-skip мы можем сделать так, чтобы оформление текста не выходило за рамки элемента, к которому оно применяется. Возможные значения: objects, spaces, ink, edges и box-decoration.
Значение ink позволяет предотвратить перекрытие элементов оформления текста:
.ink {
-webkit-text-decoration: darkturquoise solid underline;
text-decoration: darkturquoise solid underline;
-webkit-text-decoration-skip: ink;
text-decoration-skip: ink;
}Вы получите:
Hippopotamus
Значение objects пропускает оформление элементов, которые имеют отображение встроенного блока.
<p> Getting <span>Very</span> Fancy </p>
.super { -webkit-text-decoration: peru solid overline; text-decoration: peru solid overline; -webkit-text-decoration-skip: objects; text-decoration-skip: objects; }
В результате будет:
Getting Very Fancy
Остальные значения пока плохо поддерживаются браузерами, а именно:
- spaces: оформление не касается пробелов и знаков препинания.
- edges: создает зазор, если два элемента с текстовым оформлением находятся рядом друг с другом.
- box-decoration: оформление пропускает любое унаследованное поле, отступ или границу.
text-underline-position
Свойство text-underline-position – еще один способ управлять позиционированием оформления текста по отношению к глифам. Возможные значения: auto, under, left и right.
При начальном значении auto браузеры обычно размещают оформление близко к базовой линии текста:
.auto {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: auto;
text-underline-position: auto;
}Что выглядит так:
Hippopotamus
… и теперь обратите внимание, как с значение under перемещает оформление текста под выносные элементы:
.under { -webkit-text-decoration: slateblue solid underline; text-decoration: slateblue solid underline; -webkit-text-underline-position: under; text-underline-position: under; }
Hippopotamus
Значения left и right для text-underline-position используются для управления оформлением текста в режимах вертикального письма.
Продолжайте изучать оформление текста в CSS самостоятельно и попробуйте создать какой-нибудь причудливый стиль.
Can I Use text-decoration? сообщает, что 94% браузеров по всему миру хотя бы частично поддерживают это свойство.
Читайте также: Настройка полосы прокрутки с помощью CSS
Tags: CSSГЛАВА 3. Оформление текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
ГЛАВА 3. Оформление текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.ВикиЧтение
HTML 5, CSS 3 и Web 2. 0. Разработка современных Web-сайтов.
0. Разработка современных Web-сайтов.
Дронов Владимир
Содержание
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего первого Web-сайта. В этой главе мы продолжим работать с текстом. Мы научимся оформлять его, выделяя отдельные фрагменты текста, чтобы привлечь к ним внимание посетителя. А еще мы научимся вставлять в текст недопустимые символы.
Выделение фрагментов текста
Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.
Однако на самом деле теги <STRONG> и <EM> — это нечто большее, чем просто выделение текста. Они дают фрагменту текста, являющемуся их содержимым, особое значение с точки зрения Web-обозревателя. Они говорят, что данный фрагмент текста является важным, и на него следует обратить внимание посетителя. Тег <STRONG> делает фрагмент текста очень важным, а тег <EM> — менее важным (листинг 3.1).
Они дают фрагменту текста, являющемуся их содержимым, особое значение с точки зрения Web-обозревателя. Они говорят, что данный фрагмент текста является важным, и на него следует обратить внимание посетителя. Тег <STRONG> делает фрагмент текста очень важным, а тег <EM> — менее важным (листинг 3.1).
Листинг 3.1
<P><STRONG>Я — очень важный текст и поэтому набран полужирным шрифтом!</STRONG> Прочитайте меня в первую очередь!</P>
<P><EM>А я — менее важный текст и набран курсивом. </EM> Не забудьте прочитать меня, но можете сделать это потом.</P>
HTML предусматривает для выделения текста довольно много тегов (табл. 3.1), имеющих две особенности:
— все они парные;
— служат для выделения частей текста блочных элементов (абзацев, заголовков, пунктов списков, текста фиксированного форматирования; подробнее о блочных элементах см. в главе 2).
Таблица 3. 1. Теги HTML, предназначенные для выделения фрагментов текста
1. Теги HTML, предназначенные для выделения фрагментов текста
Как уже говорилось ранее, все эти теги служат для выделения фрагментов текста, являющихся частью блочных элементов, скажем, абзацев (листинг 3.2). Элементы Web-страницы, которые они создают, не являются независимыми и не отображаются отдельно от их «соседей», а принадлежат другим элементам — блочным. Такие элементы Web-страницы называются встроенными.
Листинг 3.2
<P>Теги HTML служат для создания элементов Web-страниц.
<STRONG>Соблюдайте порядок вложенности тегов!</STRONG><P>
<P>Тег <CODE>P</CODE> служит для создания <DFN>абзаца</DFN> HTML.</P>
<P>Язык <ABBR>HTML</ABBR> служит для создания <INS>содержимого</INS>
Web-страниц.</P>
<P>Наберите в Web-обозревателе интернет-адрес
<KBD>http://www.w3.org</KBD>. <P>
<P>
Из всех рассмотренных нами тегов чаще всего встречаются <STRONG> и <EM>. Остальные теги так и не снискали большой популярности среди Web-дизайнеров.
Для практики давайте откроем Web-страницу index.htm и выделим некоторые фрагменты ее текста с помощью тегов, перечисленных в табл. 3.1 (листинг 3.3).
Листинг 3.3
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. А именно, о языках <DFN>HTML</DFN> и <DFN>CSS</DFN>.</P>
.
<P><CODE>!DOCTYPE</CODE>, <CODE>BODY</CODE>, <CODE>EM</CODE>,
<CODE>HEAD</CODE>, <CODE>HTML</CODE>, <CODE>META</CODE>, <CODE>P</CODE>,
<CODE>STRONG</CODE>, <CODE>TITLE</CODE></P>
Все эти фрагменты так и просятся: оформите нас надлежащим образом! Мы ведь особенные!
Данный текст является ознакомительным фрагментом.
Глава 2 Ввод и оформление текста
Глава 2 Ввод и оформление текста 2.1. Создание заголовков2.2. Создание абзацев2.3. Создание обрывов строк2.4. Создание списков2.5. Ссылки2.6. Форматирование текстаВвод текстовой информации на сайт осуществляется внутри элемента BODY. Однако чаще всего простое расположение текста
Глава 9 Оформление HTML-документа средствами CSS
Глава 9 Оформление HTML-документа средствами CSS 9.1. Фон9.2. Генерируемое содержимое9.3. Автоматическая нумерация и списки9.4. Таблицы9.5. Интерфейс пользователя9.6. Поля и отступы9.7. Границы9.8. Работа с блокамиВ этой главе мы рассмотрим все возможности CSS по оформлению документа.
ГЛАВА 3. Оформление текста
ГЛАВА 3. Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Оформление текста
В предыдущей главе мы научились структурировать текст Web-страницы, разбивая его на логические «куски». Также мы узнали о комментариях HTML, которые позволяют создавать небольшие заметки прямо в коде Web-страницы. И создали две Web-страницы нашего
Глава 14 Оформление и учет первичных документов
Глава 14 Оформление и учет первичных документов К достоинствам программы «1С: Предприятие 7.7» можно отнести возможность оформления большого количества первичных документов, таких как платежное поручение, приходный и расходный кассовые ордера, доверенность, авансовый
Глава 19 Оформление документов в модуле «1С: Торговля и Склад»
Глава 19 Оформление документов в модуле «1С: Торговля и Склад»
В этой главе мы продолжим знакомиться с модулем «1С: Торговля и Склад» и, в частности, научимся заполнять документы. • Ввод остатков товаров• Ввод остатков по покупателю• Оформление заказа
• Ввод остатков товаров• Ввод остатков по покупателю• Оформление заказа
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
Глава 2 Оформление текста
Глава 2 Оформление текста Прежде чем мы перейдем к оформлению конкретной печатной продукции (газет, журналов, книг), стоит поговорить о некоторых универсальных правилах оформления текста. Возможно, многие вещи, написанные в этой главе, вы уже знаете, однако все равно не
Глава 3 Оформление газет
Глава 3
Оформление газет
Мы познакомились с самыми общими принципами верстки, которые можно было рассмотреть вне контекста, то есть для любого верстаемого издания в принципе. Однако многие приемы и правила верстки применяются только в определенных ситуациях. На
Однако многие приемы и правила верстки применяются только в определенных ситуациях. На
Глава 4 Оформление журналов
Глава 4 Оформление журналов Основное и принципиальное отличие журнальной верстки от газетной и книжной – высокое качество полиграфии в большинстве современных журналов. Таким образом, дизайнер может задействовать больший арсенал выразительных средств. Благодаря
Глава 5 Оформление книг
Глава 5 Оформление книг Казалось бы, апогеем полиграфического исполнения и работы дизайнера является журнал, тем не менее наиболее сложной и разнообразной является книжная верстка. Почему?Прежде всего потому, что, говоря «книга», мы чаще всего представляем себе
Оформление текста
Оформление текста
Оглавление и указателиЕсли вы создаете в Word документ большого объема (такой, например, как эта книга, дипломная работа или большая журнальная статья), частенько возникает необходимость добавить в него всевозможные дополнительные перечни. Оглавление,
Оглавление,
Глава 8 Оформление чертежа
Глава 8 Оформление чертежа Разработка проекта завершается выпуском проектной документации, основу которой составляют чертежи, оформленные в соответствии с принятыми стандартами. Оформление чертежа – сложная и ответственная работа, от выполнения которой зависит сама
Оформление текста
Оформление текста После того как мы рассмотрели операции, общие для помещаемых в титр объектов, остановимся более подробно на оформлении объектов каждого из упомянутых типов (кроме кнопок меню, которые рассмотрены в гл. 11).Начнем с рассмотрения средств, предназначенных
Глава 10 Оформление чертежа
Глава 10 Оформление чертежа • Нанесение размеров• Выносные надписи• Настройка единиц измеренияВиртуальное здание позволяет создать полное впечатление о проектируемом объекте, но построить этот объект можно, только имея комплект конструкторской документации, основу
1.
 5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)
5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры)1.5. Оформление текста (границы, абзацы, размер шрифта, гарнитуры) В методических указаниях к оформлению работ также определяются параметры форматирования текста – размеры полей, шрифта и междустрочного интервала. Обычно текст работы должен иметь следующие поля: левое –
текстовый отступ — CSS: Каскадные таблицы стилей
CSS-свойство text-indent задает длину пустого пространства (отступа), которое помещается перед строками текста в блоке.
Расстояние по горизонтали определяется по отношению к левому (или правому, для макета справа налево) краю поля содержимого содержащего элемента уровня блока.
/* <длина> значения */ отступ текста: 3 мм; отступ текста: 40px; /* <процентное> значение относительно ширины содержащего блока */ отступ текста: 15%; /* Значения ключевых слов */ отступ текста: 5em в каждой строке; отступ текста: 5em висит; отступ текста: 5em в каждой строке; /* Глобальные значения */ текстовый отступ: наследовать; отступ текста: начальный; текстовый отступ: вернуться; текстовый отступ: вернуть слой; отступ текста: не установлен;
Значения
-
<длина> Отступ указан как абсолютный
<длина>. Допускаются отрицательные значения. См.
Допускаются отрицательные значения. См. -
<процент> Отступ составляет
<процентов>ширины содержащего блока.-
каждая строка Отступ влияет на первую строку блочного контейнера, а также на каждую строку после принудительный разрыв строки , но не влияет на строки после мягкого переноса .
-
подвесной Инвертирует строки с отступом. Все строки , кроме первой строки, будут иметь отступ.
text-indent =
[] &&
зависание? &&
в каждой строке?"><длина-процент> =
<длина> |
<процент>
Простой отступ
HTML
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
УСБ
р {
отступ текста: 5em;
фон: пудрово-голубой;
}
Результат
Пропуск отступа в первом абзаце
Обычной типографской практикой при наличии отступа в абзаце является пропуск отступа для первого абзаца. Как говорится в Чикагском руководстве по стилю , «первая строка текста после подзаголовка может начинаться на одном уровне слева или иметь отступ, соответствующий обычному отступу абзаца».
Обработка первых абзацев иначе, чем последующих абзацев, может быть выполнена с помощью комбинатора смежных элементов того же уровня, как в следующем примере:
HTML
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Приостановить ЕС venenatis quam. Vivamus euismod eleifend metus vitae pharetra. В быстром темпе метус.
Donec dapibus feugiat euismod. Vivamus interdum Tellus Dolor. Вивамус blandit eros et imperdiet auctor. Mauris sapien nunc, эффективная приправа нон, элементум ац сапиенс. Cras consequat turpis non augue ullamcorper, сидеть amet porttitor dui interdum.
Sed laoreet luctus erat at rutrum. Proin velit metus, luctus in sapien in, тинцидунт маттис экс. Praesent venenatis orci at sagittis eleifend. Нулла фасилизи. В feugiat vehicula magna iaculis vehicula. Nulla Suscipit Tempor одио семпер. Donec vitae dapibus ipsum. Donec libero purus, convallis eu efficitur id, pulvinar elementum диам. Maecenas mollis blandit placerat. Ут gravida pellentesque nunc, in eleifend ante convallis sit amet.
Донец улламкорпер элит нисль
Donec ullamcorper elit nisl, sagittis bibendum massa gravida in. Fusce tempor in ante gravida iaculis. Integer posuere tempor metus. Вестибулум лациния, nunc et dictum viverra, urna massa aliquam tellus, id mollis sem velit преддверие нуль.
Pellentesque обитатель morbi tristique senectus et netus et Malesuada Fames Ac Turpis Egestas. Donec vulputate leo ut iaculis ultrices. Крас эгестас ронкус лорем. Nunc blandit tempus lectus, rutrum hendrerit orci идентификатор элефенда. Ut at quam velit.
Aenea rutrum tempor ligula, at luctus ligula auctor vestibulum. Сед sollicitudin velit in leo fringilla sollicitudin. Proin eu gravida arcu. Нам iaculis malesuada massa, eget aliquet turpis sagittis sed. Сед моллис теллус ac dui ullamcorper, nec lobortis diam pellentesque. Quisque dapibus accumsan libero, sed euismod ipsum ullamcorper sed.
УСБ
р {
выравнивание текста: по ширине;
поле: 1em 0 0 0;
}
р + р {
отступ текста: 2em;
маржа: 0;
}
Результат
Процентный отступ
HTML
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.

УСБ
р {
отступ текста: 30%;
фон: слива;
}
Результат
| Спецификация |
|---|
| Неизвестная спецификация # Text-Indent Property |
3 BROUSABABLE ANALD IN. Включите JavaScript для просмотра данных.
- Научитесь стилизовать HTML с помощью CSS
- Связанные свойства CSS:
-
выравнивание по тексту -
текстовая ориентация -
переполнение текста -
рендеринг текста -
преобразование текста -
висящая пунктуация
-
- Модуль CSS для оформления текста
- Текстовый модуль CSS
Последнее изменение: , участниками MDN
text-rendering — CSS: Каскадные таблицы стилей
Свойство CSS text-rendering предоставляет механизму рендеринга информацию о том, что следует оптимизировать при рендеринге текста.
Браузер идет на компромисс между скоростью, разборчивостью и геометрической точностью.
/* Значения ключевых слов */ рендеринг текста: авто; рендеринг текста: optimiseSpeed; рендеринг текста: оптимизация разборчивости; рендеринг текста: геометрическая точность; /* Глобальные значения */ рендеринг текста: наследовать; рендеринг текста: начальный; рендеринг текста: вернуться; рендеринг текста: обратный слой; рендеринг текста: не установлен;
Примечание: Свойство text-rendering — это свойство SVG, которое не определено ни в одном стандарте CSS. Однако браузеры Gecko и WebKit позволяют применять это свойство к содержимому HTML и XML в Windows, macOS и Linux.
Одним из очень заметных эффектов является optimLegibility , который включает лигатуры (ff, fi, fl и т. д.) в тексте размером менее 20 пикселей для некоторых шрифтов (например, Microsoft Calibri , Candara , Constantia и Corbel или семейство шрифтов DejaVu ).
Значения
-
автоНестандартный Браузер делает обоснованные предположения о том, когда оптимизировать скорость, разборчивость и геометрическую точность при рисовании текста. Различия в интерпретации этого значения браузером см. в таблице совместимости.
-
оптимизация скорости При рисовании текста браузер делает упор на скорость рендеринга, а не на четкость и геометрическую точность. Он отключает кернинг и лигатуры.
-
оптимизация разборчивости Браузер делает упор на удобочитаемость, а не на скорость рендеринга и геометрическую точность. Это позволяет использовать кернинг и дополнительные лигатуры.
-
геометрическая точностьНестандартный Браузер отдает предпочтение геометрической точности, а не скорости рендеринга и удобочитаемости.
 Некоторые аспекты шрифтов, такие как кернинг, не масштабируются линейно. Таким образом, это значение может сделать текст, использующий эти шрифты, хорошо выглядящим.
Некоторые аспекты шрифтов, такие как кернинг, не масштабируются линейно. Таким образом, это значение может сделать текст, использующий эти шрифты, хорошо выглядящим.В SVG, когда текст масштабируется вверх или вниз, браузеры вычисляют окончательный размер текста (который определяется указанным размером шрифта и примененным масштабом) и запрашивают шрифт этого вычисленного размера из системы шрифтов платформы. Но если вы запрашиваете размер шрифта, скажем, 9 с масштабом 140%, результирующий размер шрифта 12,6 явно не существует в системе шрифтов, поэтому вместо этого браузер округляет размер шрифта до 12. Это приводит к ступенчатому масштабированию текста.
Но 9Свойство 0004 GeometryPrecision — при полной поддержке механизма рендеринга — позволяет плавно масштабировать текст. Для больших коэффициентов масштабирования вы можете увидеть менее чем красивую визуализацию текста, но размер соответствует ожидаемому — ни в большую, ни в меньшую сторону до ближайшего размера шрифта, поддерживаемого Windows или Linux.

Примечание: WebKit точно применяет указанное значение, но Gecko обрабатывает это значение так же, как
optimizeLegibility.
text-rendering =
авто |
оптимизировать скорость |
оптимизироватьУдобочитаемость |
GeometryPrecision
Автоматическое применение optimizeLegibility
Это демонстрирует, как optimizeLegibility используется браузерами автоматически, когда размер шрифта меньше, чем 20px .
HTML
LYoWAT - ff fi fl ffl
ЛЁВАТ - ff fi fl ffl
КСС
.маленький {
шрифт: 19.9px "Constantia", "Times New Roman", "Georgia", "Palatino", с засечками;
}
.большой {
шрифт: 20px "Constantia", "Times New Roman", "Georgia", "Palatino", с засечками;
}
Результат
optimiseSpeed и optimizeLegibility
В этом примере показана разница между внешним видом optimeSpeed и optimizeLegibility (в вашем браузере; другие браузеры могут отличаться).
HTML
LYoWAT - ff fi fl ffl
ЛЁВАТ - ff fi fl ffl
УСБ
р {
шрифт: 1.5em "Constantia", "Times New Roman", "Georgia", "Palatino", с засечками;
}
.скорость {
рендеринг текста: optimiseSpeed;
}
.разборчивость {
рендеринг текста: оптимизация разборчивости;
}
Результат
| Спецификация | |||
|---|---|---|---|
| Масштабная векторная графика (SVG) 1,1 (Второе редакция) # TextrenderingProperty | 2 2
|
ВЫХОД:
2. ВЫРАВНИВАНИЕ ТЕКСТА
ВЫРАВНИВАНИЕ ТЕКСТА
Свойство Выравнивание текста используется для установки горизонтального выравнивания текста.
Для текста можно задать выравнивание по левому краю, по правому краю, по центру и по ширине.
При выравнивании по ширине линия растягивается таким образом, чтобы левое и правое поля были прямыми.
Синтаксис:
тело
{
выравнивание текста: тип выравнивания;
}
Example:
|
ВЫХОД:
3. ОТДЕЛКА ТЕКСТА
ОТДЕЛКА ТЕКСТА
Оформление текста используется для добавления или удаления украшений из текста.
Оформление текста может быть подчеркнутым, зачеркнутым, зачеркнутым или отсутствовать.
Синтаксис:
тело
{
text-decoration:тип оформления;
}
Пример:
|
ВЫХОД:
4. ПРЕОБРАЗОВАНИЕ ТЕКСТА
ПРЕОБРАЗОВАНИЕ ТЕКСТА
Свойство преобразования текста используется для изменения регистра текста, верхнего или нижнего регистра.
Преобразование текста может быть прописным, строчным или заглавным.
Заглавная буква используется для замены первой буквы каждого слова прописной.
Синтаксис:
тело
{
преобразование текста: тип;
}
Example:
. корпус
ВЫХОД: корпус
ВЫХОД:
Синтаксис:
тело
{
отступ текста: размер;
}
Пример:
|
8. НАПРАВЛЕНИЕ ТЕКСТА
НАПРАВЛЕНИЕ ТЕКСТА
Свойство направления текста используется для установки направления текста.
Направление можно задать с помощью rtl: справа налево.
Слева направо — направление текста по умолчанию.
Синтаксис:
тело
{
направление:rtl;
}
Example:
|
ВЫХОД:
9.ТЕНЬ ТЕКСТА
Свойство тени текста используется для добавления тени к тексту.
Вы можете указать горизонтальный размер, вертикальный размер и цвет тени для текста.
Синтаксис:
тело
{
text-shadow: горизонтальный размер вертикальный размер название цвета;
}
Пример:
Example: Поддерживаемый браузер: CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля. следуя этому руководству по CSS и примерам CSS. CSS3 со всеми его возможностями — это революция в веб-разработке. Новые свойства CSS3 дают веб-дизайнерам прекрасную возможность улучшать свои проекты быстро и легко, но визуально впечатляюще. Более того, почти все основные браузеры теперь поддерживают большинство функций CSS3, так что это еще одна причина для освоения этих новых методов. Одной из сфер, в которой CSS3 кардинально изменился, является веб-типографика. Креативное оформление текста теперь можно реализовать без использования Javascript или изображений! Присоединяясь к Envato Elements, вы получаете доступ к множеству шрифтов, а также ко многим другим полезным элементам дизайна. Все это доступно за одну месячную подписку на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и растущей библиотеке из 24 500+ творческих ресурсов с неограниченными загрузками . В этом руководстве вы собираетесь использовать свойство text-shadow, которое в настоящее время поддерживается большинством основных браузеров, для создания внешнего вида встроенного текста. Вложенный текст — это текст, который был выдвинут на задний план, почти как эффект обратного тиснения. Это пример 3D-текста, созданного исключительно с помощью CSS3. Используйте несколько текстовых теней для создания трехмерного текста на любом элементе HTML. Никакого лишнего HTML, никакой лишней головной боли, просто офигенный соус. В этом учебном пособии показано, как создать действительно крутые и вдохновляющие текстовые эффекты с помощью текстовых теней в CSS3. Эффект высокой печати становится чрезвычайно популярным в веб-дизайне, и теперь, когда несколько современных браузеров демонстрируют поддержку свойства text-shadow CSS3, теперь легко и просто создать эффект с помощью чистого CSS. Создайте этот рельефный текстовый эффект CSS3, используя всего Выберите один из 13 различных текстовых эффектов CSS3 и легко просматривайте сгенерированный CSS, чтобы изучить его или просто использовать в своем собственном дизайне веб-сайта. Научитесь использовать текстовые тени, контуры, переходы и даже текстовые градиенты CSS3 для создания крутой типографики, которую, как вы могли бы поклясться, нужно было делать с помощью такой программы, как Photoshop. В этом уроке по текстовым эффектам CSS3 вы создадите классный эффект наложения прозрачности, который очень напоминает анаглифные стереоскопические 3D-изображения. Чтобы использовать эффект в веб-дизайне, вы, конечно, создадите его с помощью CSS, но главное, чтобы в нашей разметке все было аккуратно и правильно. Хотя это объявление CSS3 может не иметь решающего значения для вашего проекта или дизайна и не поддерживается всеми браузерами, это фантастический эффект, который действительно продвигает ваш дизайн на один шаг вперед. В этом посте рассказывается о восьми крутых текстовых эффектах, которых можно добиться, используя только свойство text-shadow CSS3. В этом уроке вы научитесь поворачивать текст без изображений с помощью свойства преобразования. Создайте забавный пылающий текстовый эффект, просто используя JavaScript и старое доброе свойство CSS2 text-shadow и сияющий текст, используя свойства CSS3 и анимацию. Это руководство научит вас, как использовать базовую разметку и преобразовать ее в привлекательный и красивый типографский дизайн с помощью чистого CSS3. Здесь нет изображений или других внешних ресурсов, только чистая магия CSS. В этом руководстве вы найдете семь забавных и привлекательных приемов CSS, которые вы можете взять и вставить прямо в свои собственные проекты и настроить по своему усмотрению. Имейте в виду, что, поскольку этот материал все еще является передовым, старые браузеры не будут поддерживать большую его часть. Узнайте, как создать несколько теней текста с помощью свойства тени текста CSS3. Замените такие программы, как Adobe Illustrator, и узнайте, как добавлять штрихи к веб-текстам с помощью WebKit. IE9 поддерживает большинство свойств CSS3, однако не поддерживает свойства image-border и text-shadow. В этой статье речь пойдет о text-shadow: о том, как он работает в браузерах, которые его поддерживают, и о стратегиях, которые разработчики могут использовать сегодня для эмуляции некоторых его функций в IE. Краткое руководство по трюкам CSS, чтобы создать этот эффект размытия для текста без использования множества свойств text-shadow. В этом уроке вы научитесь создавать тип вставки, популярную обработку текста, используя только CSS. В этом коротком видеоуроке вы узнаете, как применять градиенты к текстам с помощью webkit. Научитесь применять переход CSS к выбираемому тексту. CSS3 предоставляет множество новых возможностей, когда речь идет о текстовых эффектах на веб-сайтах. Свойство text-shadow — одна из таких замечательных возможностей. В этой статье рассказывается о 5 отличных эффектах, которых можно добиться с помощью text-shadow CSS3. Эксперимент, демонстрирующий мощь методов CSS3. Здесь используются прекрасные элементы, такие как box-shadow, border-radius, @font-face, transform, box-sizing, text-shadow, RGBa. Вы можете проверить код, чтобы открыть для себя эти впечатляющие функции. Этот учебник по вложенному тексту отличается от других тем, что помимо стандартной текстовой тени, он также использует свойство внутренней тени. В этом простом учебном пособии по теням текста CSS шаг за шагом показано, как создать 3D-шрифт с несколькими тенями CSS путем наложения нескольких свойств теней текста CSS3, а затем сделать еще один шаг и использовать свойства преобразования текста CSS и свойства перехода CSS для создания 3D-текста. Узнайте, как мы создаем трехмерный текст, используя CSS3 text-shadow для тегов заголовков и абзацев. CSS3 вводит несколько новых единиц измерения размера шрифта, в том числе единицу rem, которая означает «root em». Взгляните на его функции и узнайте, как создавать текст с изменяемым размером во всех основных браузерах. В этом уроке вы узнаете, как взять базовую разметку и преобразовать ее в привлекательный типографский дизайн, используя минимум изображений, чистую магию CSS3, и мы добавим немного остроты с помощью lettering.js — плагина jQuery для радикальной веб-типографики. Еще одно руководство, которое расскажет вам обо всех преимуществах text-shadow CSS3. Еще одно очень похожее руководство по текстовым градиентам, но, возможно, вам понравятся оба варианта, пытающиеся объяснить, как на самом деле работают эффекты текстового градиента CSS. Статья основана на той же технике, что и текстовые градиенты CSS, с их использованием для добавления эффекта гранжа к вашей опечатке! Создавайте классные и умные текстовые эффекты с помощью CSS text-shadow. Очень подробная статья, в которой вы найдете множество скрытых советов, как добиться свечения текста, тиснения и затенения всего за несколько шагов. Довольно классный фоновый эффект CSS, который можно применять при наведении курсора, предоставляя множество вариантов, используйте его творчески! Прекрасная статья, в которой объясняются простые, но очень эффективные приемы CSS о том, как добиться красивых эффектов типографики всего несколькими строками кода. Ник Ла учит, как применять правильные контрасты и плавность в веб-дизайне, объясняя, почему и что работает, и как добиться этого эффекта. Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь . Коллекция бесплатных текстовых эффектов HTML и CSS примеров кода. Обновление майской коллекции 2020 года. 11 новых предметов. Pure CSS ретро текстовый эффект с Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Демонстрация использования фильтров SVG в CSS для создания потрясающих текстовых эффектов. Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Многоразовая наклейка Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Отвечает: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Причудливое анимированное подчеркивание с использованием обрезки текста. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Пиксельный шрифт из аркадной игры Snow Bros. Нарисован в CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Многоцветные градиенты, обрезанные с помощью CSS, смешанные с SVG Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Причудливый CSS-баннер с использованием Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Многострочные анимированные эффекты подчеркивания текста с простой настройкой. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Простой эффект контура текста с использованием базового CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Текст в круге с переменными CSS. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Используйте SVG, чтобы выделить одно слово в блоке текста. Размер SVG будет меняться, чтобы соответствовать слову, а тег используется для обработки семантики. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Текст анимированных BLOB-объектов с использованием только CSS. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Многострочный фоновый градиент с Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Вырезание текста из фона, а затем его «всплывающее окно», аналогично тому, как можно использовать тень текста. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Простое отображение текста с помощью CSS с использованием псевдоэлементов. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Пожалуйста, напечатайте свое любимое слово и измените свой любимый размер шрифта! Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Крутой 3D-текст с состоянием наведения только с помощью CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - В этом примере показано, как можно использовать чистый CSS для создания анимированного эффекта плавающего преломленного текста. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Анимированная цитата дня 🙂 "Делай что-нибудь креативное каждый день" с анимацией штрихов. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Чистый CSS анимированный эффект подчеркивания на нескольких строках. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Очень простой и универсальный эффект морфинга текста с парой редактируемых параметров. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Перекос текста при наведении в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: - Воспроизведение знаменитого «ГОТОВО» из игр Megaman без использования JavaScript. Это широко использует CSS Grid и переменные CSS для синхронизации. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: нет Зависимости: - Анимация полосатого текста с фоновым клипом и градиентами. Совместимые браузеры: Chrome, Firefox, Opera, Safari Ответ: да Зависимости: - Эффект букв при прокрутке. Нажмите, чтобы перерисовать! Сопоставлять спрайты с текстом всегда весело. Хорошая анимация текстовой строки с помощью TweenMax.js. Чистый CSS всплывающий текст. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - с холстом Хорошая текстовая анимация SVG. Анимация отображения текста GSAP. Преобразование текста в HTML/CSS/JS. скачать
демо и код Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств... пока. скачать
демо и код Стилизация текста с помощью SVG. скачать
демо и код Эксперимент с волнистым текстом с фильтрами SVG. скачать
демо и код Просто поигрался с эффектами для кнопок и подумал, что это круто. Простая небольшая анимация при наведении. Циклы Sass делают ошеломляющие задержки анимации очень простыми... вы можете извлечь из них много пользы. Демонстрация анимированного эффекта подчеркивания. Анимация на чистом CSS. Эксперимент с использованием веб-шрифтов в сочетании с инструментами трехмерного преобразования CSS. скачать
демо и код Идея проста, используется линейный градиент и переход. скачать
демо и код HTML и CSS эффект счастливого текста. скачать
демо и код Это перо показывает текст, который выглядит так, как будто он отделен от страницы. Имеет плавную анимацию при наведении. скачать
демо и код Вертикально вращающийся текст с помощью HTML и CSS. скачать
демо и код Использование перекоса отображается только в том случае, если элемент равен 9Отображение 0004: блок или Перемещение облачного текста с помощью HTML и CSS. Пример использования липкого фильтра SVG для создания сглаженных краев вокруг встроенного текста с фоном. В этой демонстрации показано создание скрытого текста/контуров в SVG и зацикливание видео YouTube в качестве заливки. Обрезка фона текста. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: - Анимированный ввод HTML, CSS и SVG. |

 </p>
</body>
</html>
</p>
</body>
</html> Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю. </p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>
</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>


 (по умолчанию)
(по умолчанию)

 strike {
-webkit-text-decoration-color: red;
text-decoration-color: red;
-webkit-text-decoration-line: line-through;
text-decoration-line: line-through;
}
strike {
-webkit-text-decoration-color: red;
text-decoration-color: red;
-webkit-text-decoration-line: line-through;
text-decoration-line: line-through;
} super {
-webkit-text-decoration: peru solid overline;
text-decoration: peru solid overline;
-webkit-text-decoration-skip: objects;
text-decoration-skip: objects;
}
super {
-webkit-text-decoration: peru solid overline;
text-decoration: peru solid overline;
-webkit-text-decoration-skip: objects;
text-decoration-skip: objects;
} under {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: under;
text-underline-position: under;
}
under {
-webkit-text-decoration: slateblue solid underline;
text-decoration: slateblue solid underline;
-webkit-text-underline-position: under;
text-underline-position: under;
} Допускаются отрицательные значения. См.
Допускаются отрицательные значения. См. 
 Donec dapibus feugiat euismod. Vivamus interdum Tellus Dolor. Вивамус
blandit eros et imperdiet auctor. Mauris sapien nunc, эффективная приправа
нон, элементум ац сапиенс. Cras consequat turpis non augue ullamcorper, сидеть
amet porttitor dui interdum.
Donec dapibus feugiat euismod. Vivamus interdum Tellus Dolor. Вивамус
blandit eros et imperdiet auctor. Mauris sapien nunc, эффективная приправа
нон, элементум ац сапиенс. Cras consequat turpis non augue ullamcorper, сидеть
amet porttitor dui interdum.
 Pellentesque обитатель morbi tristique senectus et netus et
Malesuada Fames Ac Turpis Egestas. Donec vulputate leo ut iaculis ultrices.
Крас эгестас ронкус лорем. Nunc blandit tempus lectus, rutrum hendrerit orci
идентификатор элефенда. Ut at quam velit.
Pellentesque обитатель morbi tristique senectus et netus et
Malesuada Fames Ac Turpis Egestas. Donec vulputate leo ut iaculis ultrices.
Крас эгестас ронкус лорем. Nunc blandit tempus lectus, rutrum hendrerit orci
идентификатор элефенда. Ut at quam velit.

 Некоторые аспекты шрифтов, такие как кернинг, не масштабируются линейно. Таким образом, это значение может сделать текст, использующий эти шрифты, хорошо выглядящим.
Некоторые аспекты шрифтов, такие как кернинг, не масштабируются линейно. Таким образом, это значение может сделать текст, использующий эти шрифты, хорошо выглядящим.
 Однако, если вы хотите, чтобы ваш текст был больше или меньше, вы можете использовать объявление CSS
Однако, если вы хотите, чтобы ваш текст был больше или меньше, вы можете использовать объявление CSS  Пиксель в CSS равен абстрактная единица измерения , которая должна выглядеть примерно одинакового размера на любом устройстве, в то время как физические пиксели на экране могут сильно различаться между устройствами.
Пиксель в CSS равен абстрактная единица измерения , которая должна выглядеть примерно одинакового размера на любом устройстве, в то время как физические пиксели на экране могут сильно различаться между устройствами.

 Например:
Например: Это единственный способ, с помощью которого ваш браузер может узнать , когда заканчивается одно объявление и начинается следующее .
Это единственный способ, с помощью которого ваш браузер может узнать , когда заканчивается одно объявление и начинается следующее .
 Учитывая, что на странице только одна кнопка, их 9.0003 нет особой необходимости добавлять к нему класс или идентификатор , потому что вам не нужно указывать какую кнопку вы имеете в виду:
Учитывая, что на странице только одна кнопка, их 9.0003 нет особой необходимости добавлять к нему класс или идентификатор , потому что вам не нужно указывать какую кнопку вы имеете в виду:  html в браузере или обновите страницу, вы увидите ряд изменений во внешнем виде текста. Это должно выглядеть примерно так.
html в браузере или обновите страницу, вы увидите ряд изменений во внешнем виде текста. Это должно выглядеть примерно так.
 0005
0005 

 0005
0005 
 0005
0005  Этот текстовый формат.
Этот текстовый формат. 






 всплывать / масштабировать при наведении.
всплывать / масштабировать при наведении. Два простых способа создания эффекта тиснения шрифта CSS
Два простых способа создания эффекта тиснения шрифта CSS

 В тексте используется фоновый клип
В тексте используется фоновый клип 
 Настройки анимации реализованы с помощью пользовательских свойств CSS, поэтому вы можете изменять значения непосредственно в браузере.
Настройки анимации реализованы с помощью пользовательских свойств CSS, поэтому вы можете изменять значения непосредственно в браузере. С этим немного поработали, добавив очень мягкий свет
С этим немного поработали, добавив очень мягкий свет 

 На самом деле, здесь используется тень текста!
На самом деле, здесь используется тень текста!