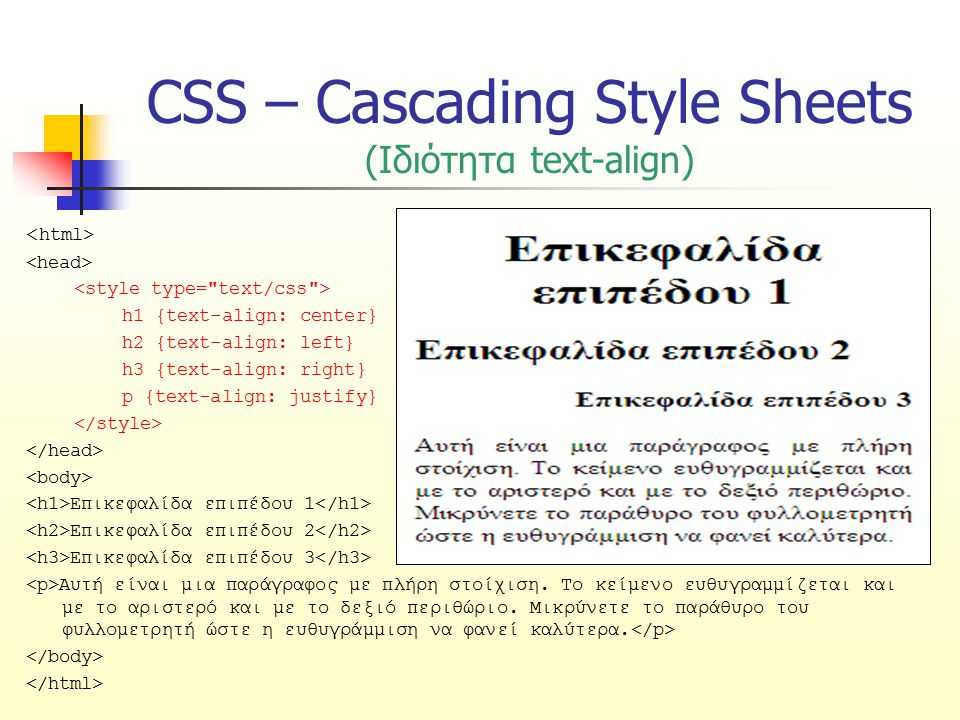
Оформление текста. Турбо‑страницы для контентных сайтов
- Заголовки
- Inline-теги
- Ссылки в тексте
- Цитаты в тексте
- Список определений
Поддерживается 6 уровней HTML-заголовков:
<h2>h2. Heading</h2> <h3>h3. Heading</h3> <h4>h4. Heading</h4> <h5>h5. Heading</h5> <h5>h5. Heading</h5> <h6>h6. Heading</h6>
Кастомизация заголовков
Чтобы стилизовать заголовки с помощью CSS, используйте следующие селлекторы по классу:
| h2 | .title_size_l |
| h3 | .title_size_m |
| h4 | .title_size_s |
| h5 | |
| h5 | .title_size_xxs |
| h6 | .title_size_xxxs |
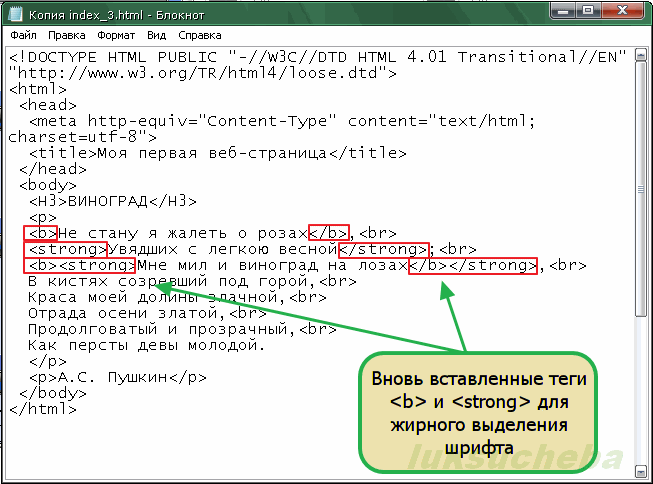
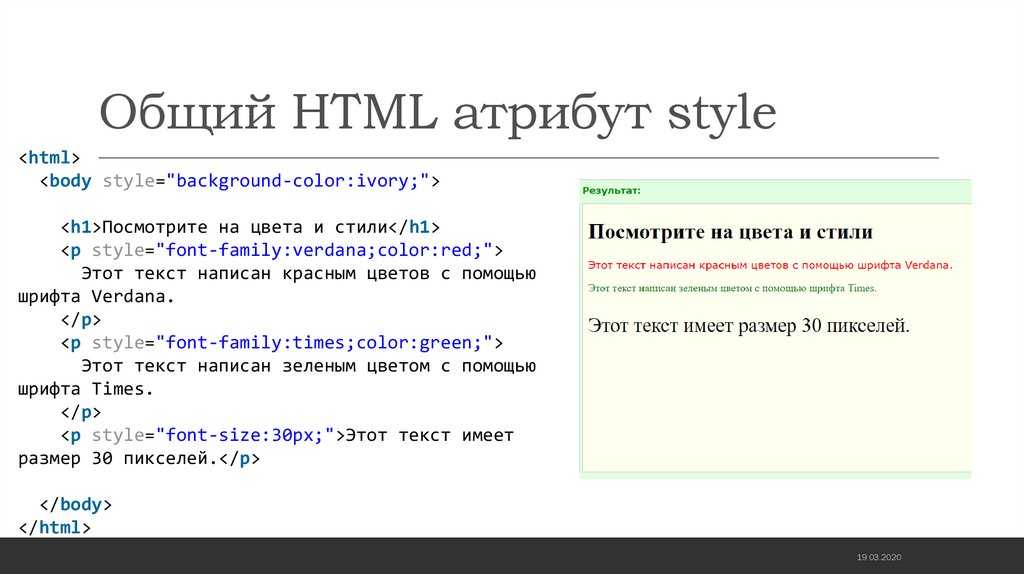
Для оформления текста можно использовать все основные HTML-теги.
<p>Параграф.</p> <p><b>Жирный текст.</b></p> <p><strong>Важный текст.</strong></p> <p><i>Текст, выделенный курсивом</i></p> <p><em>Выделение текста.</em></p> <p>2<sup>10</sup> = 1024<p> <p>H<sub>2</sub>SO<sub>4</sub><p> <p>Основной текст, <ins>новый текст</ins></p> <p>Основной текст, <del>удаленный текст</del></p> <p><small>Текст меньше на 1em</small></p> <p><big>Текст больше на 1em</big></p> <code>code</code>
h2–h6
p
a
br
hr
ul
ol
li
b
strong
i
em
sup
sub
ins
del
small
big
pre
abbr
u
table
div
code
aside
main
footer
section
Список всех поддерживаемых тегов
Внимание. Теги
Теги span, aside, footer,section будут перенесены на Турбо-страницу, если включен параметр turbo:extendedHtml.
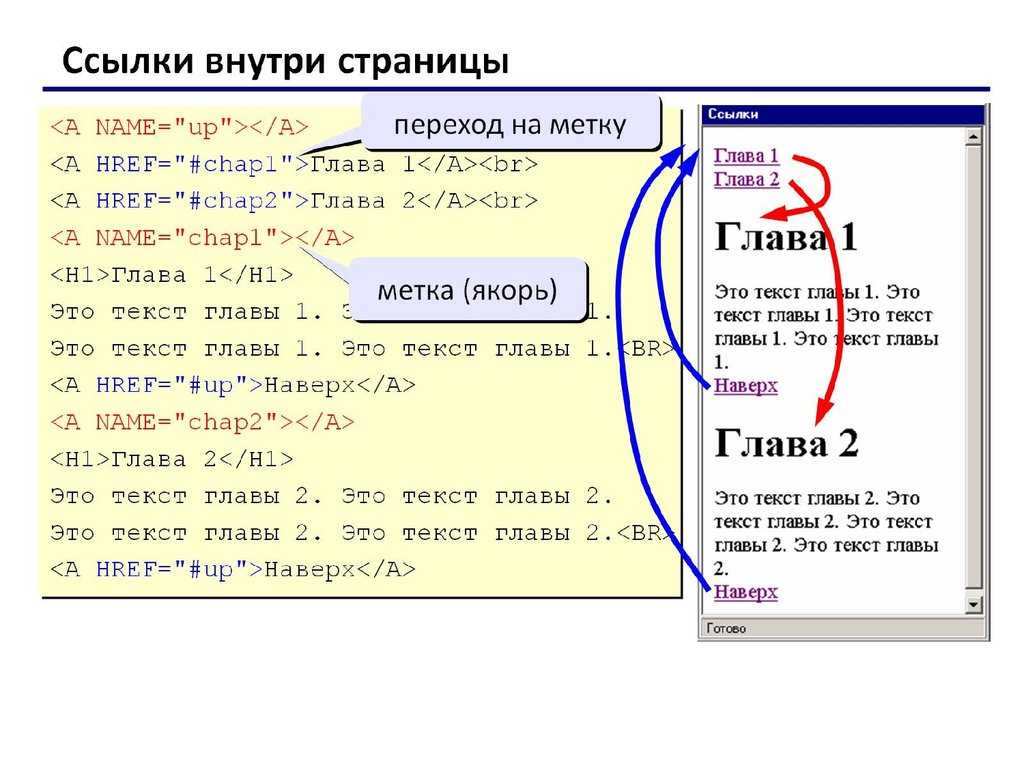
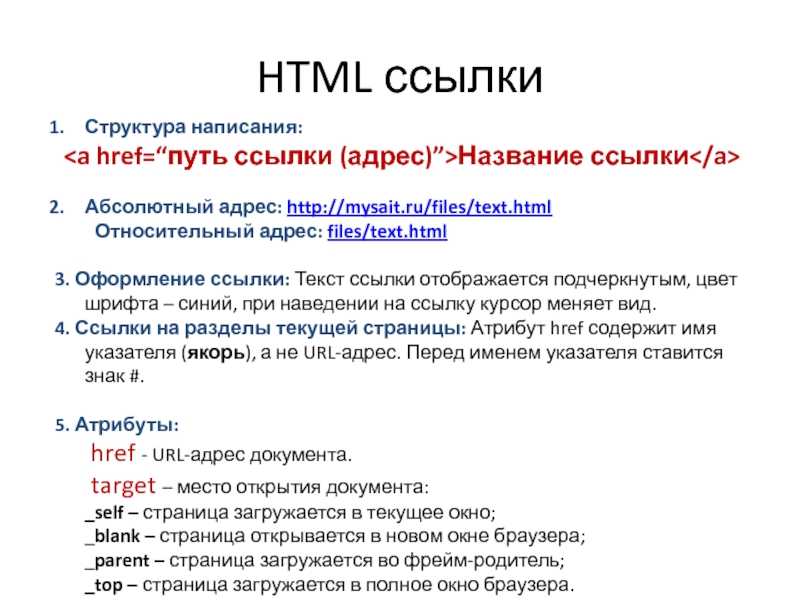
Турбо‑страницы поддерживают несколько типов ссылок:
ссылка на другую страницу сайта;
ссылка на якорь в пределах одной страницы или на якорь другой страницы.
Для формирования ссылок в Турбо‑страницах используется элемент a:
<a href="https://example.com" data-turbo="true">Text</a>
href * Обязательный параметр»}}»>URL или якорь.
data-turbo
Атрибут, который определяет какая версия страницы откроется при переходе по ссылке. Возможные значения:
true — по ссылке откроется Турбо-версия страницы, если она сформирована. Используется по умолчанию.
false — по ссылке откроется обычная страница или ее мобильная версия.
Если атрибут data-turbo не указан, по ссылке откроется Турбо‑страница, если она сформирована.
* Обязательный параметр
Примеры ссылок:
<a href="http://example.com/page2/">Ссылка на другую Турбо‑страницу</a><br>
<a href="http://example.com/page2/" data-turbo="false">Ссылка на обычную страницу</a><br>
<a href="http://example.com/page2/#topic2">Ссылка на якорь другой страницы</a><br>
<a href="http://example.com/page1/#title">Ссылка на заголовок h2 на этой странице</a><br>
<a href="#component">Ссылка на контент в виде аккордеона на этой странице</a><br>
<h2>Заголовок</h2>
<div data-block="accordion">
<div data-block="item" data-title="Москва">Текст</div>
<div data-block="item" data-title="Санкт-Петербург" data-expanded="true">Текст</div>
</div>В качестве якоря используйте контент в виде аккордеона или заголовок h2–h6. Для элемента, который является якорем, добавьте уникальный идентификатор (атрибут id).
Для элемента, который является якорем, добавьте уникальный идентификатор (атрибут id).
Для оформления цитаты оберните необходимую часть разметки в элемент blockquote.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse efficitur, eros eu venenatis viverra, ante purus condimentum velit, rutum porttitor.</p> </blockquote>
Для оформления списка определений используйте элементы dl, dt, dd.
Внимание. Турбо‑страницы не поддерживают вложенные элементы в блоке dd.
<dl> <dt>Термин 1</dt> <dd>Определение термина 1</dd> <dt>Термин 2</dt> <dd>Определение термина 2</dd> <dt>Термин 3</dt> <dd>Определение термина 3</dd> </dl>
Написать в службу поддержки
Была ли статья полезна?
text-decoration | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Добавляет оформление текста в виде его подчёркивания, перечёркивания или линии над текстом. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Одновременно можно применить более одного стиля, перечисляя значения через пробел.
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | text-decoration-line: Нет text-decoration-style: Нет text-decoration-color: Да |
Синтаксис
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.

- line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивание у ссылок, которое задано по умолчанию.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none line-through overline underline
div {
text-decoration: {{ playgroundValue }};
}Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>text-decoration</title>
<style>
a {
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
a:hover {
text-decoration: underline; /* Добавляем подчёркивание
при наведении курсора мыши на ссылку */
}
</style>
</head>
<body>
<p><a href=»page/1. html»>Стратегическое нападение</a></p>
</body>
</html>
html»>Стратегическое нападение</a></p>
</body>
</html>
Объектная модель
Объект.style.textDecoration
Примечание
Линия, полученная с помощью значения line-through, в IE7 располагается выше чем в других браузерах; в IE8 эта ошибка исправлена.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Module Level 3 | Возможная рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Текст и шрифт
См. также
- <blink>
- text-decoration-color
- text-decoration-line
- text-decoration-style
- Начертание
- Оформление ссылок
- Свойства текста в CSS
Рецепты
- Как добавить подчёркивание к ссылке?
- Как добавить пунктирное подчёркивание к ссылкам?
- Как сделать мигающий текст?
- Как сделать подчёркивание заголовка?
- Как сделать подчёркнутый текст?
- Как убрать подчёркивание у ссылок?
Практика
- Двойное подчёркивание ссылок
- Пунктирное подчёркивание ссылок
- Рамка вокруг ссылки
- Ссылки без подчёркивания
- Убираем подчёркивание
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 03.2020
03.2020
Редакторы: Влад Мержевич
Обработка текста с помощью CSS сервисов. Обзор визуальных редакторов CSS
Дизайн текста имеет очень большое значение в публицистике и рекламе. Правильно оформленный текст лучше продаст товар, привлечёт больше внимания, позволит запомнить ресурс или книгу и сделает многое другое для Вашей популярности (с тем же успехом, неправильное оформление нанесет ощутимый вред).
Особенно актуален дизайн текста для онлайн ресурсов, таких как блоги, интернет магазины, порталы и общества.
До изобретения CSS оформление сайтов походило друг на друга и больше зависело от браузера, теперь же каскадные таблицы стилей диктуют браузеру то, как мы с Вами должны видеть тот или иной вебсайт.
Каждому вебмастеру желательно знать основы CSS, но если Вы новичок некоторые задачи вызовут ряд трудностей, например при выравнивании текста с помощью CSS или оформлении текстовых блоков с фоном.
Хорошая новость от нашего журнала состоит в том, что, даже не зная ничего о CSS Вы легко сможете оформить нужный дизайн текста приложив минимум усилий и для этого нам нужен только браузер и текст!
Как Вы уже могли понять, будем использовать онлайн сервисы для дизайна текстов с помощью CSS. Скриншот показывает некоторые возможности, которые они дают. В данном случае, мы использовали следующие свойства форматирования CSS:
Скриншот показывает некоторые возможности, которые они дают. В данном случае, мы использовали следующие свойства форматирования CSS:
- Жирный шрифт.
- Черта над текстом.
- Цвет текста.
- Уменьшение пробелов между словами в тексте.
- Фон текста.
- Рамка из точек вокруг текста и цвет рамки.
На все про все у нас ушло около двух минут, включая сочинение самого текста, при этом половину этих свойств автор статьи даже не знал, вот как это делается.
В обзоре мы расскажем о трех наиболее функциональных сервисах в этом роду, каждый из них не лишен недостатков и преимуществ, поэтому выделить лучший не удалось. Данные сервисы относятся к классу визуальных CSS редакторов и широко используются ленивыми вебмастерами, типа нас.
Часть 1. Сервис CSStxt
По сравнению с оппонентами имеет менее яркий дизайн, но при этом может задавать рамку для текста, задавать высоту и ширину контейнера, а также использует два контейнера для текста в виде слоев Div и параграфов P. Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Кроме того исходный код такого оформления текста можно получить сразу в виде HTML страницы, что очень удобно для составления электронных писем, цифровых подписей и сайтов без систем шаблонизации.
Описание функций (тем, кто знаком с английским, можно пропустить):
Мы разбили страницу с сервисом на логические блоки и расскажем о них по порядку.
Работа с сервисом начинается с внесения исходного текста.
Блок 1 отвечает за основные свойства отображения текста в браузере, в этом блоке можно использовать кнопки:
- Bold — жирный текст.
- Underline — Сделать подчеркнутый текст.
- Overline — черта над текстом
- Italic — текст курсивом
- Oblique — для многих шрифтов тоже самое, что и курсив
- Line-through — зачеркнутый текст
- Uppercase — сделать все буквы заглавными
- Smallcaps — выделить заглавные, как в сказках обычно.

Блок 2 обеспечивает дополнительную настройку оформления текста:
- Letter Spacing — задать расстояние между буквами CSS.
- Word Spacing — задать расстояние между словами.
- Font size — размер шрифта в пикселях, процентах или единицах Em.
- Line Height — междустрочный интервал.
- Border size — ширина рамки.
Блок 3 управляет шрифтами, а также поможет с выравниванием текста, а также управляет оформлением рамки вокруг текста.
- Font Family — список безопасных шрифтов — 13 шрифтов, которые отображаются в любом браузере и системе.
- Text align — выравнивание текста CSS
- Border style — стили рамки вокруг текста, опционно можно выбрать рамку из точек, пунктирную, двойную, вдавленную, выпуклую и другие.
Блок 4 служит для настройки цветов текста, рамки и фона. Указать их можно как шестнадцатеричным кодом, так и с помощью ColorPicker, нажав на радугу:
- Font color — цвет текста.

- Background color — задает цвет фона для текста.
- Border color — цвет рамки задаётся, если ширина рамки больше нуля.
Блок 5 служит для указания контейнера текста, а также задает ширину и высоту этого контейнера в пикселях(width и height). Кроме того можно указать отступ для текста внутри контейнера (свойства margin и padding).
По завершению всех настроек нажимаем на иконку GetCode и получаем два кода. В первом из них (тот что короче) находится наш текст с оформлением в выбранном контейнере (по умолчанию в P), во втором целая веб страничка, которую можно использовать в качестве шаблона для отправки письма, страницы в простом вебсайте или подписи в Outlook.
Для этого достаточно выделить весь код, сохранить его в текстовом файле, а затем изменить его расширение на .HTML. Как начинающему вебмастеру, нам с Вами будет интересен второй вариант, так как, CSS стиль текста выделен в класс, его можно использовать теперь для любого текста в своем шаблоне WordPress или Joomla.
Часть 2. Ещё два коротко.
Примечательность сервиса CSSTypeset в более новом дизайне и использовании интуитивно понятных кнопок. Не умеет задавать рамку, не дружит с процентами. Плюс в том, что он дает чистый код CSS, для его использования нужно обрамить его в класс или встраивать инлайн.
Наконец ещё один сервис Typetester позволяет работать сразу с тремя колонками форматирования, но подходит больше для визуального просмотра Ваших действий. Код CSS дается только для первого текста, остальные абзацы служат для просмотра того, как будет выглядеть текст с другим форматированием.
Возможно, кому-то также сгодится, для новичков также не сойдет, так как код выдается не в инлайновом виде (стиль указан в контейнере текста), а виде набора свойств.
Часть 3. Небольшой урок по применению стилей CSS к тексту.
Если Вам по душе использовать второй и третий сервисы, то Вам необходимо прочитать этот небольшой мануал, чтобы понимать как применять стили к тексту в электронных письмах и на веб-страницах (опытные вебмастера могут переходит к красному прямоугольнику).
Итак, чтобы применить к тексту тот или иной стиль CSS Вам необходимо обрамить Ваш текст в контейнер.
Обычно текст обрамляют в параграфы следующим образом:
<p style=»тут вставляем стиль, полученный из сервиса«>Я хотел бы рассказать про журнал ITPride своим друзьям, но боюсь они будут знать слишком много интересных онлайн сервисов и я не смогу их больше удивлять. Хотя, с другой стороны можно отправить этот пост в твиттер и заработать несколько фолловеров себе в копилку!</p>
Данный способ называется инлайновым, так как код CSS находится непосредственно в документе. Такой способ не очень удобный, если Вы используете его несколько раз, например в шаблоне сайта.
Поэтому лучше создавать определённый класс и затем присваивать этот класс контейнеру, например
<style type=»text/css»>
.mycss
{
font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;
}
</style>
<style type=»text/css»>. mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
и затем использовать как,
<p class=»mycss»>Текст</p>
В этом случае, если у Вас несколько параграфов и Вы захотите изменить стиль на них всех, можно будет только поправить свойства класса, а не все свойства в параграфах.
Финал. Линки на сервисы:
1. Оформляем текст в CSSText
2. Используем CSSType
3. Сравниваем тексты в Typetester
Стиль текста CSS
CSS содержит набор свойств CSS, специально предназначенных для текстовых элементов HTML. В этом тексте я объясню, как работают эти свойства CSS.
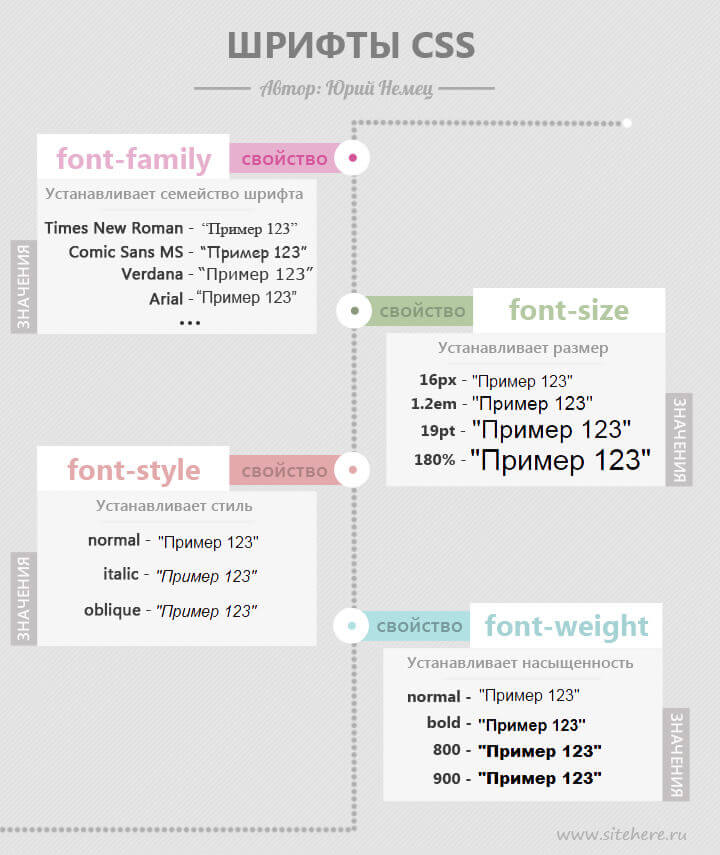
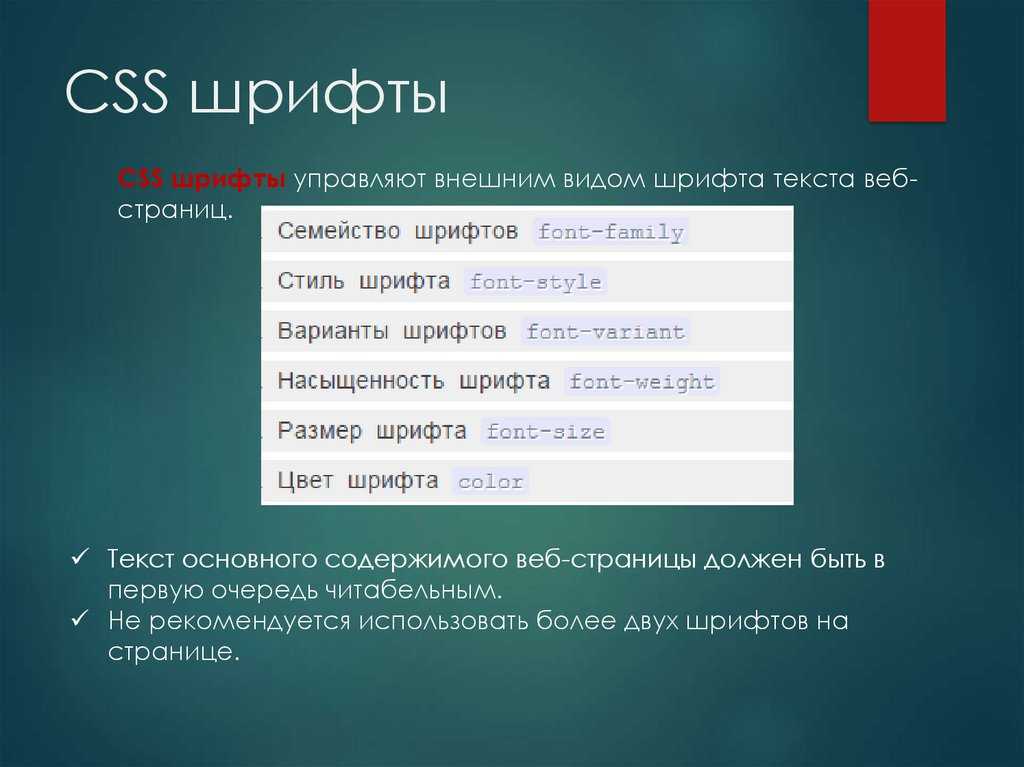
семейство шрифтов
Свойство CSS font-family используется для указания семейства шрифтов, используемого элементом HTML, содержащим
текст. Вот пример:
п {
семейство шрифтов: Arial;
}
Это правило CSS устанавливает для свойства font-family значение 9. 0007 Arial для всех элементов
0007 Arial для всех элементов p .
Это означает, что текст, отображаемый внутри элементов p , отображается с использованием шрифта Arial .
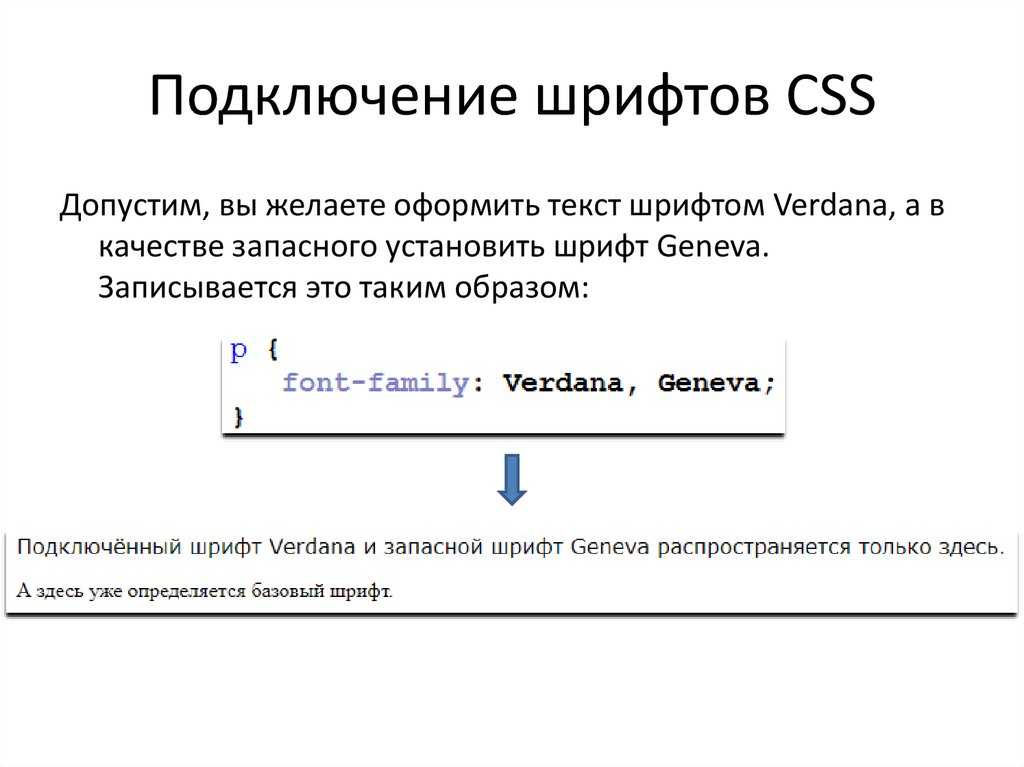
Свойство CSS font-family может принимать более одного значения:
п {
семейство шрифтов: Arial, Helvetica;
}
В случае, если браузер не знает первое семейство шрифтов Arial , тогда браузер будет смотреть на
следующее семейство шрифтов в списке — Helvetica , чтобы узнать, поддерживает ли это браузер. Вы можете иметь
столько семейств шрифтов в списке, сколько вы хотите, разделенных запятыми.
Шрифты с засечками, без засечек и моноширинные шрифты
Шрифты можно разделить на три основные категории:
- Шрифты с засечками
- Шрифты без засечек
- Моноширинные шрифты
Шрифты с засечками — это все шрифты, в которых глифы (символы) имеют «ножки». Например, Times New Roman
шрифт с засечками. Шрифты с засечками обычно используются для обычного текста при печати в книгах. Раздел ниже
отображается шрифтом Serif:
Например, Times New Roman
шрифт с засечками. Шрифты с засечками обычно используются для обычного текста при печати в книгах. Раздел ниже
отображается шрифтом Serif:
Этот текст с засечками
Шрифты без засечек — это все шрифты, в которых глифы не имеют ножек. Например, Arial — это шрифт без засечек. Шрифты без засечек часто используются для заголовков и обычного текста при отображении на экране. Раздел ниже представлен шрифтом без засечек:
Этот текст без засечек
Если посмотреть на Т в начале обоих текстов, то можно увидеть «ногу» и отсутствие
ноги четко.
Моноширинные шрифты — это шрифты, в которых каждый глиф (символ/буква) одинаково широк. Таким образом, i или l занимает такое же пространство по горизонтали, как m. Моноширинные шрифты обычно используются для кода. Раздел ниже отображается шрифтом Monospace:
Этот текст моноширинный
Вы можете использовать значения Serif , Sans-Serif и Monospace . как значение свойства CSS
как значение свойства CSS font-family . Затем браузер выберет соответствующий
шрифт как Times (с засечками), Arial , Helvetica (без засечек),
или Courier (Monospace) в качестве семейства шрифтов. Вот некоторые примеры:
п {
семейство шрифтов: Arial, Sans-Serif;
}
дел {
семейство шрифтов: Times, Serif;
}
код {
семейство шрифтов: Courier, Monospace;
}
Каждое из этих правил CSS задает два значения для свойства CSS font-family . Первый
значение — это имя шрифта, а второе значение — категория шрифта. Если первый шрифт не поддерживается,
вместо этого браузер выберет шрифт, соответствующий категории шрифта, то есть с засечками, без засечек или
Моноширинный шрифт.
семейство шрифтов Значения
Вот список часто используемых значений для свойства CSS font-family .
Это не единственные возможные шрифты, но, как уже упоминалось, они очень часто используются.
| Категория шрифта | Название шрифта |
|---|---|
| С засечками | Serif, Times, «Times New Roman», Georgia, Palatino, «Palatino Linotype», «Book Antigua» . |
| Без засечек | Без засечек, Arial, Helvetica, Verdana, Tahoma. |
| Моноширинный | Моноспейс, Курьер, «Курьер Новый» |
размер шрифта
Свойство CSS font-size задает размер отображаемого текста. Вот пример:
п {
размер шрифта: 20px;
}
В этом примере правило CSS устанавливает размер шрифта равным 20 пикселям. Вы можете указать
размер шрифта в любых стандартных единицах CSS. Стандартный размер шрифта
в браузерах составляет 16 пикселей на момент написания, то есть, если вы не укажете размер шрифта,
браузер будет использовать размер шрифта 16 пикселей.
Еще одна полезная единица измерения размера шрифта — em . Блок
Блок em является родственником
Ед. изм. 1 em равен стандартному размеру шрифта, который на момент написания статьи составляет 16 пикселей.
Затем вы можете указать размеры шрифта как 0.8em , 1.2em , 2em или
какая-то другая дробь. Использование устройства em может быть хорошей идеей, если ваш веб-сайт
отображаться разумно на различных размерах экрана. В этом случае браузер может выбрать
каков стандартный размер шрифта, и вы просто указываете размеры шрифта вашего веб-сайта относительно
стандартный размер шрифта для данного устройства. Вот пример:
h3 {
размер шрифта: 1.4em;
}
п {
размер шрифта: 1em;
}
В этом примере размер шрифта HTML-элемента h3 устанавливается равным 1.4em , что равно 1,4.
раза больше стандартного размера шрифта. В примере также устанавливается размер шрифта элемента p равным 1em — стандартный размер шрифта для данного браузера на данном устройстве.
Цвет
Свойство CSS color задает цвет текста, отображаемого внутри элемента HTML.
Вот цвет пример:
п {
цвет: #333333;
}
Пример правила CSS задает цвет текста, отображаемого внутри всех элементов p .
до темно-серого. Вот несколько живых примеров:
Серый, красный, зелено-голубой.
Цвета в CSS более подробно описаны в моем тексте о цветах CSS.
стиль шрифта
Свойство CSS font-style может установить стиль шрифта на один из четырех
разные значения:
- обычный
- курсив
- косой
- унаследовать
Вот три примера:
п {
стиль шрифта: обычный;
}
п # подчеркнуто {
стиль шрифта: курсив;
}
п#об {
стиль шрифта: наклонный;
}
Первое из этих трех правил CSS устанавливает стиль шрифта всех элементов p . до
до нормальный . Второе правило CSS устанавливает стиль шрифта из p .
элемент с идентификатором выделенный до курсив . Третье правило CSS устанавливает стиль шрифта элемента p с идентификатором ob для косой .
Вот три живых примера, показывающих, как выглядят три разных стиля шрифта:
Это текст с обычным шрифтом, но с курсивом. и косой разрез.
Стили курсив и наклонный отличаются только в том случае, если шрифт содержит
курсивное и наклонное начертание. Если нет, браузер делает версию на основе обычного шрифта, в которой
случае эти два стиля могут выглядеть очень похожими.
Последнее значение в стиле шрифта наследует просто означает, что элемент HTML
наследует свойство font-style от родительского HTML-элемента.
вес шрифта
Свойство CSS font-weight задает толщину текста, отображаемого внутри элемента HTML.
Свойство CSS font-weight может принимать следующие значения:
| Свойство CSS |
|---|
| обычный |
| bold |
| bolder |
| lighter |
| 100 |
| 200 |
| 300 |
| 400 |
| 500 |
| 600 |
| 700 |
| 800 |
| 900 |
Чаще всего используется только значение жирным шрифтом . Значение нормальный является значением по умолчанию,
поэтому, если для 9 не указано значение0007 вес шрифта , то используется это значение.
Вот пример шрифта жирный шрифт :
диапазон # жир {
вес шрифта: полужирный;
}
Это правило CSS задает для свойства CSS font-weight значение полужирный для диапазона . элемент с идентификатором
элемент с идентификатором fat . Вот как жирный текст выглядит в браузере:
Этот текст выделен жирным шрифтом.
преобразование текста
Текстовое преобразование Свойство CSS можно использовать для преобразования всего текста, отображаемого внутри
элемент HTML в нижний регистр, верхний регистр или только первую букву каждого слова в верхний регистр.
Три допустимых значения для свойства CSS text-transform :
-
нижний регистр -
верхний регистр -
с большой буквы
Вот три примера, которые показывают каждое из этих значений в использовании:
диапазон#lc {
преобразование текста: нижний регистр;
}
диапазон#uc {
преобразование текста: верхний регистр;
}
диапазон # колпачок {
преобразование текста: использовать заглавные буквы;
}
Эти три правила CSS преобразуют текст трех элементов span . Первый
Правило CSS преобразует все символы в нижний регистр при отображении. Второе правило CSS преобразует
все символы в верхнем регистре отображаются. Третье правило CSS преобразует все слова, чтобы они начинались с
заглавная буква. Вот как эти
Первый
Правило CSS преобразует все символы в нижний регистр при отображении. Второе правило CSS преобразует
все символы в верхнем регистре отображаются. Третье правило CSS преобразует все слова, чтобы они начинались с
заглавная буква. Вот как эти элементов span выглядят при рендеринге в
браузер:
Смешанное предложение,
Смешанное предложение,
Смешанное предложение,
Все элементы span содержат один и тот же текст, но обратите внимание на то, как они отображаются.
по-разному (каждая строка содержит один элемент span ).
вариант шрифта
CSS-свойство font-variant принимает одно из двух значений:
-
обычный -
мелкие компании
Значения с маленькими заглавными буквами заставляют все символы нижнего регистра отображаться как меньшие, с заглавными буквами.
вместо букв. Вот CSS
Вот CSS вариант шрифта пример:
р # специальный {
вариант шрифта: капитель;
}
Это правило CSS задает для свойства CSS вариант шрифта значение малых заглавных букв для p элемент с идентификатором special . Вот как текст отображается в с малой капитализацией выглядит:
Этот текст отображается маленькими заглавными буквами. Обратите внимание, что буквы выглядят одинаково (кроме размера), хотя они и различаются. кейс.
украшение текста
Свойство CSS text-decoration можно использовать для подчеркивания, надчеркивания или зачеркивания текста.
Свойство CSS text-decoration может принимать одно из следующих значений:
-
нет -
подчеркивание -
над чертой -
сквозной -
мигает
Вот пять примеров, показывающих, как использовать эти значения:
диапазон # нет {
текстовое оформление: нет;
}
диапазон # под {
оформление текста: подчеркивание;
}
диапазон # более {
оформление текста: надчеркивание;
}
промежуток # через {
оформление текста: надчеркивание;
}
диапазон # blk {
оформление текста: мерцание;
}
Вот пять разделов текста, которые показывают эффект от вышеуказанных настроек text-decoration :
Без украшения. Подчеркните этот текст.
Подчеркните этот текст.
Перечеркните этот текст.
Блесните этим текстом.
Подчеркните этот текст.
Подчеркните этот текст.
Перечеркните этот текст.
Блесните этим текстом.
Примечание. Не все браузеры поддерживают blink . Даже если они это сделали, вы должны быть осторожны с созданием
слишком много вещей мигает и перемещается на вашем сайте. Это может легко стать очень отвлекающим и раздражающим.
межбуквенный интервал
Свойство CSS letter-spacing используется для увеличения или уменьшения интервала между буквами.
при рендеринге текста. Положительное значение увеличит межбуквенный интервал на величину по сравнению с обычным значением.
Межбуквенное расстояние. Отрицательное значение уменьшит межбуквенный интервал на величину по сравнению с обычным значением.
Межбуквенное расстояние. Вот два примера:
диапазон # больше {
межбуквенный интервал: 2px;
}
диапазон # меньше {
межбуквенный интервал: -2px;
}
Вот три предложения, которые показывают разницу между обычным текстом, положительным значением и отрицательное значение:
Обычный пробел
Больше пробела
Меньше пробела
высота строки
Свойство CSS line-height задает высоту строк текста при их отображении. Вот пример:
Вот пример:
п {
высота строки: 2.0em;
}
В этом примере высота строки устанавливается равной 2,0 em, что в 2 раза превышает размер стандартного размера шрифта (1,0 em).
Вот как выглядит абзац текста с высотой строки 2.0em:
Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки.
Помните, что line-height наследуется, поэтому, если вы укажете line-height внутри
Элемент HTML, который уже наследует высоту строки , затем использует процент в высота строки может быть умножена на унаследованный процент.
выравнивание по тексту
CSS-свойство text-align может выравнивать текст внутри элемента HTML по левому, правому краю или по центру. Свойство CSS
Свойство CSS text-align может принимать следующие значения:
-
слева -
справа -
центр -
выравнивание
Значение left выровняет текст по левому краю. Значение right выровняет по правому краю
текст. Значение center будет центрировать текст внутри элемента HTML. Значение оправдывает попытается выровнять левую и правую стороны текста, чтобы текст выглядел как прямой прямоугольник текста.
Вот пример text-align :
р # выровнять по левому краю {
выравнивание текста: по левому краю;
}
р # выровнять по праву {
выравнивание текста: вправо;
}
р # выровнять центр {
выравнивание текста: по центру;
}
Вот несколько примеров абзацев, показывающих, как выглядит текст с тремя настройками text-align :
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю.
Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
отступ текста
Свойство CSS text-indent можно использовать для отступа первой строки абзаца, как
абзацы есть во многих печатных книгах. text-indent Свойство CSS может принимать число в качестве значения.
Например, 32px или 2em. Вы также можете использовать значение %, и в этом случае % интерпретируется как процент
ширины абзаца.
Вот пример text-indent :
р # отступ {
отступ текста: 2em;
}
Это правило CSS устанавливает для свойства CSS text-indent значение 2em , что означает первую строку
текст выделенного абзаца будет иметь такой же отступ, как и 2em, что в 2 раза больше стандартного размера шрифта.
Вот живой пример, показывающий абзац с отступом первой строки:
В этом абзаце первая строка имеет отступ. В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
Вы также можете использовать отрицательные значения для свойства text-indent . Если вы это сделаете, первая строка будет
перемещаться влево («вытягиваться») абзаца. Вот пример этого:
В этом абзаце первая строка имеет отступ -2em. В этом абзаце первая строка имеет отступ -2em. В этом абзаце первая строка имеет отступ -2em. В этом абзаце первая строка имеет отступ -2em.
тень текста
Свойство CSS text-shadow позволяет добавлять тень к тексту. Свойство text-shadow принимает четыре параметра: смещение тени по осям x и y от текста, радиус размытия, показывающий, насколько резким
или мягкая тень должна быть, и цвет тени текста. Вот пример:
p.withShadow {
тень текста: 5px 10px 0px #999999;
}
В этом примере задается тень текста для всех элементов p , которые имеют класс CSS 9. 0007 с тенью .
Тень располагается на 5 пикселей правее и на 10 пикселей ниже текста. Радиус размытия равен 0 пикселей, что означает
тень максимально острая. Цвет тени
0007 с тенью .
Тень располагается на 5 пикселей правее и на 10 пикселей ниже текста. Радиус размытия равен 0 пикселей, что означает
тень максимально острая. Цвет тени #999999 , серый цвет.
Вот как эта тень текста выглядит при наложении на текст:
Этот текст имеет тень текста.
Вот как выглядит тот же текст с тенью с радиусом размытия 5 пикселей:
Этот текст имеет тень текста.
Несколько теней текста
У вас может быть несколько текстовых теней. Просто разделите наборы параметров запятой. Вот пример:
p.withShadows {
text-shadow: 5px 10px 2px #ff0000, -3px 6px 5px #0000ff;
}
В этом примере определяются две текстовые тени в разных местах, радиус размытия и цвета. Это заставляет его выглядеть как будто на тексте два разных источника света. Вот как текст выглядит с этими текстовыми тенями применяемый:
Этот текст имеет две тени.
Реалистичные тени
Чтобы текстовая тень выглядела реалистично, запомните следующие характеристики тени:
- Тень, близкая к тексту, обычно не так размыта, как тень, находящаяся далеко от текста.
 Далекая от текста тень обычно подразумевает источник света, который также находится далеко от текста.
Далекая от текста тень обычно подразумевает источник света, который также находится далеко от текста. - Тень, близкая к тексту, обычно означает, что нижележащая поверхность близка (или что свет близко, или оба). Близкая тень часто темнее дальней, потому что меньше света может попасть между формой и основной поверхностью.
Итак, сделайте ближние тени менее размытыми и немного темнее, а дальние тени сделайте немного более размытыми и яркими.
Применение стилей CSS к тексту веб-страницы в Dreamweaver
НАЧИНАЮЩИЙ · 8 МИН
Используйте CSS для применения цвета, выравнивания и других свойств стиля к тексту веб-страницы в Dreamweaver.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 23 КБ)
Ознакомьтесь с Typography и веб-сайтом , чтобы узнать больше о том, как улучшить типографику создаваемых вами страниц.
При настройке структуры текста в HTML для его стиля устанавливается шрифт по умолчанию. Добавление стиля текста CSS может значительно улучшить иерархию, удобочитаемость и общую визуальную привлекательность дизайна вашей страницы.
Прежде чем начать
Загрузите и сохраните файлы проекта. Откройте style-text.html в Dreamweaver и отобразите styles.css в режиме разделенного просмотра. Измените размер окна просмотра кода так, чтобы весь текст в веб-дизайне находился слева от изображения сатурна.
В окне просмотра кода прокрутите вниз до /* Начать здесь */.
Изменить размер текста
Чтобы увеличить h2, добавьте свойство font-size под селектором h2. Элемент
создает основной заголовок на странице.
h2 {
поле: 0;
размер шрифта: 48 пикселей;
}
Изменить шрифт
Шрифтом по умолчанию для HTML-страниц обычно является Times New Roman. Вы можете изменить шрифт, добавив свойство font-family . Вы можете указать несколько шрифтов через запятую, и веб-браузер отобразит первый шрифт в списке, доступный на компьютере пользователя. В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.
Вы можете изменить шрифт, добавив свойство font-family . Вы можете указать несколько шрифтов через запятую, и веб-браузер отобразит первый шрифт в списке, доступный на компьютере пользователя. В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.
h2 {
…
размер шрифта: 48 пикселей;
семейство шрифтов: Gotham, Tahoma, без засечек;
}
Изменить выравнивание текста
По умолчанию текст всегда выравнивается по левому краю, но этим можно управлять, добавив свойство text-align . Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
создает подзаголовок на странице.
h2 {
…
семейство шрифтов: Gotham, Tahoma, без засечек;
text-align: center;
h3 {
. ..
..
цвет: #282828;
text-align: center;
}
Изменить цвет текста
По умолчанию текст черный, но цвет h2 можно изменить с помощью свойства color и шестнадцатеричного значения. После ввода «color:» вы увидите контекстное меню. Дважды щелкните параметр «Цвет», затем нажмите «Пипетка» в меню «Цвет». Нажмите на красно-оранжевую область изображения планеты, чтобы выбрать цвет, затем нажмите клавишу возврата. Шестнадцатеричное значение, представляющее красно-оранжевый цвет, будет добавлено автоматически. Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
h2 {
…
text-align: center;
цвет: #F47A53;
}
Выделение текста курсивом
Вы можете использовать свойство font-style для выделения текста курсивом. Измените h3 на курсив, добавив это свойство со значением курсив .
h3 {
…
text-align: center;
стиль шрифта: курсив;
}
Изменить толщину шрифта
Добавляя свойство font-weight , вы можете сделать текст тоньше или толще. Вес текста указывается с использованием числа, кратного 100, где 100 — это очень легкий вес, а 900 — очень большой вес. Используйте это свойство, чтобы уменьшить вес h3.
h3 {
…
стиль шрифта: курсив;
начертание шрифта: 300;
}
Добавьте другие полезные свойства текста
Преобразование текста позволяет легко преобразовать текст в верхний или нижний регистр. Межбуквенный интервал можно использовать для увеличения горизонтального интервала между всеми буквами, управляемыми селектором. Попробуйте добавить эти селекторы в h2.
h2 {
…
цвет: #F67A53;
преобразование текста: верхний регистр;
межбуквенный интервал: . 08em;
08em;
}
Если вы посмотрите на селектор p, вы заметите свойство line-height , которое дает вам контроль над вертикальным расстоянием между строками текста. Попробуйте удалить свойство line-height, чтобы увидеть, какую разницу в удобочитаемости это свойство может сделать! Нажмите Command + Z (Mac) или Control + Z (Windows), чтобы отменить изменение.
Щелкните Предварительный просмотр в браузере и выберите предпочитаемый браузер, чтобы просмотреть стилизованный текст.
Сохраните файлы, чтобы просмотреть изменения.
Начало работы с текстом, цветом и стилем шрифта
Главная/Блог/Основы CSS: Начало работы с текстом, цветом и стилем шрифта
26 августа 2021 г. — 5 мин чтения Каскадные таблицы стилей) — это популярный язык таблиц стилей, который используется для описания документов, написанных на языках разметки, таких как HTML. Мы можем использовать файлы CSS и код CSS для управления стилем, форматированием, макетом и представлением наших веб-страниц. В этом уроке по CSS мы рассмотрим некоторые основы CSS, такие как стиль шрифта, текст и цвет. Давайте начнем!
В этом уроке по CSS мы рассмотрим некоторые основы CSS, такие как стиль шрифта, текст и цвет. Давайте начнем!
Мы рассмотрим :
- Текст CSS
- Цвет CSS
- Стиль шрифта CSS
- Завершение и следующие шаги
Текст CSS
Текст CSS включает множество различных свойств для форматирования и стилизации нашего текста. Давайте рассмотрим некоторые полезные свойства текста CSS:
Оформление текста CSS
Свойство text-decoration позволяет нам добавлять или удалять декоративные элементы из нашего текста. Например, если мы хотим удалить подчеркивание из ссылки, мы можем использовать украшение текста: нет; значение:
Существуют и другие значения, которые мы можем использовать для украшения нашего текста с помощью CSS, например:
Зачеркнутый :
украшение текста: сквозной;Overline :
text-decoration: overline;Подчеркивание :
оформление текста: подчеркивание;
Давайте посмотрим, как они будут выглядеть в HTML-документе:
Преобразование текста CSS
Свойство text-transform позволяет нам изменять буквы в верхнем или нижнем регистре. Мы также можем использовать это свойство, чтобы превратить весь текст в прописные или строчные буквы, или мы можем сделать заглавной первую букву каждого слова в документе.
Мы также можем использовать это свойство, чтобы превратить весь текст в прописные или строчные буквы, или мы можем сделать заглавной первую букву каждого слова в документе.
CSS Text Align
Свойство text-align позволяет установить горизонтальное выравнивание текста. Давайте посмотрим, как выровнять текст по левому краю, по правому краю и по центру:
Мы также можем манипулировать направлением текста следующим образом:
Интервалы текста CSS
Свойства интервалов текста CSS позволяют нам управлять отступами, интервалами между буквами, интервалами между словами, пробелами и высотой строки.
Text-Intent :
СКАЖИ САМЫ :
CSS Текст Текст
. Свойство Text Color позволяет нам манипулировать такими вещами, как цвет текста и цвет фона, используя цвет и фоновый цвет . В следующем примере мы изменим цвет текста на синий и белый, а цвет фона на серый и черный.
Цветовые значения CSS
Мы можем использовать цветовые коды и значения CSS для управления цветами различных аспектов нашей веб-страницы. Мы также можем использовать значения RGB, значения RGBA, значения HEX, значения HSL и значения HSLA для указания цвета.
Значения RGB
Значения цвета RGB используют свойство rgb() . Свойство RGB принимает три значения. Каждое значение может быть представлено в виде процента или числа от 0 до 255. Первое число представляет красное значение, второе число представляет зеленое значение, а последнее число представляет синее значение. Не каждый браузер поддерживает RGB, поэтому обязательно проверьте его перед использованием.
Значение RGB для красного цвета равно rgb(255,0,0) .
Значения RGBA
Цветовые значения RGBA являются расширением значений RGB, определяющих непрозрачность цвета. Это свойство принимает четыре значения. Первые три значения совпадают со значениями в RGB. Четвертое значение называется альфа параметр. Это число находится в диапазоне от 0,0 до 1,0.
Четвертое значение называется альфа параметр. Это число находится в диапазоне от 0,0 до 1,0.
HEX-значения
Шестнадцатеричные значения цвета представляют собой шестизначное представление цвета. Каждый код начинается со знака решетки # и сопровождается шестью цифрами. Первые две цифры представляют собой значение красного цвета, вторые две цифры представляют значение зеленого цвета, а последние две цифры представляют значение синего цвета.
Шестнадцатеричное значение для красного цвета: #FF0000 .
Имена цветов HTML
Существует 140 названий цветов HTML, которые представлены в виде шестнадцатеричных значений. Мы можем использовать эти значения для указания различных цветов на наших веб-страницах.
Значения HSL
Цветовые значения HSL используют оттенок, насыщенность и яркость для определения цвета. Значение оттенка — это степень на цветовом круге, которая может находиться в диапазоне от 0 до 360. Значение насыщенности — это процент, который может находиться в диапазоне от 0 до 100 процентов. Значение яркости — это процент, который может находиться в диапазоне от 0 до 100 процентов.
Значение насыщенности — это процент, который может находиться в диапазоне от 0 до 100 процентов. Значение яркости — это процент, который может находиться в диапазоне от 0 до 100 процентов.
Значение HSL для красного цвета равно hsl(0, 100%, 50%) .
Значения HSLA
Значения HSLA являются расширением значений HSL, определяющих непрозрачность цвета. Подобно RGBA, HSLA принимает четыре значения, причем последнее значение представляет собой альфа-параметр, указывающий непрозрачность.
Продолжайте изучать CSS бесплатно.
Начните работу с CSS бесплатно с помощью нашей 1-недельной образовательной неограниченной пробной версии. Текстовые схемы обучения Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Стать разработчиком внешнего интерфейса
Стиль шрифта CSS
Свойство font-style позволяет нам устанавливать различные стили шрифта для нашего текста. Например, мы можем сделать стиль шрифта «обычным», а можем сделать его «курсивным». Давайте посмотрим:
Например, мы можем сделать стиль шрифта «обычным», а можем сделать его «курсивным». Давайте посмотрим:
Завершение и следующие шаги
CSS — важная часть создания веб-страницы. Это позволяет нам контролировать дизайн и макет наших веб-страниц, чтобы мы могли создавать визуально привлекательные веб-сайты. Это также играет большую роль в усилиях по обеспечению доступности, поскольку отделяет структуру наших документов от общего представления. Используя стили CSS, мы можем управлять многими различными аспектами наших страниц, такими как выравнивание, цвет, расположение, интервалы и многое другое.
Сегодня мы рассмотрели много важной информации о стилях CSS, но еще многое предстоит узнать. Ниже приведены некоторые рекомендуемые темы для рассмотрения:
- Селекторы CSS
- CSS с текстом HTML, тегами HTML и элементами HTML
- Фоновое изображение CSS
Чтобы приступить к изучению этих и других концепций, ознакомьтесь со схемой обучения Educative «Стать фронтенд-разработчиком».

 title_size_xs
title_size_xs




 Далекая от текста тень обычно подразумевает источник света, который также находится далеко от текста.
Далекая от текста тень обычно подразумевает источник света, который также находится далеко от текста.