Параметры HTML для фрагментов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Mar 14, 2022 04:24:23 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Выполните одно из следующих действий:
- Дважды щелкните фрагмент с выбранным инструментом «Выделение фрагмента» .
 (Если
инструмент не отображается, удерживайте инструмент «Кадрирование» или «Фрагент».)
(Если
инструмент не отображается, удерживайте инструмент «Кадрирование» или «Фрагент».) - С активным инструментом «Выделение фрагмента» нажмите кнопку «Параметры фрагмента» на панели параметров. Этот метод отсутствует в диалоговом окне «Сохранить для Интернета и устройства».
Вы можете указать, как данные фрагмента будут отображаться в веб-браузере при экспорте в файл HTML. Доступные параметры зависят от выбранного типа фрагмента.
Фрагменты типа «Изображение» содержат данные в виде изображений. Это тип содержимого по умолчанию.
Фрагменты типа «Без изображения» позволяют создавать пустые ячейки таблицы, которые могут быть заполнены текстом или закрашены определенным цветом. Во фрагмент типа «Без изображения» можно ввести HTML-текст. При выборе в диалоговом окне «Сохранить для Веб и устройств» параметра «HTML-текст» при просмотре в браузере текст интерпретируется как HTML-код. Фрагменты типа «Без изображения» нельзя экспортировать как изображения, но можно просматривать в браузере.

Параметры настройки автоматического фрагмента могут преобразовать его в пользовательский фрагмент.
Выберите фрагмент. Если вы работаете в Photoshop, дважды щелкните фрагмент с помощью инструмента «Выделение фрагмента», чтобы открыть диалоговое окно «Параметры фрагмента».
В диалоговом окне «Параметры фрагмента» выберите тип фрагмента во всплывающем меню «Тип».
При добавлении фрагментов к изображению может оказаться удобно переименовать фрагменты согласно их содержимому. По умолчанию пользовательские фрагменты получают названия в соответствии с настройками в диалоговом окне Настройки экспорта.
Выберите фрагмент и дважды щелкните его с помощью инструмента «Выделение фрагмента», чтобы открыть диалоговое окно «Параметры фрагмента». В диалоговом окне «Параметры фрагмента» введите новое имя в текстовом поле «Имя».
Текстовое поле «Имя» недоступно для фрагментов типа «Без изображения».
Вы
можете выбрать цвет фона, чтобы заполнить прозрачную область (для
фрагментов изображения) или всю область (для фрагментов без изображения) фрагмента.
Photoshop не отображает выбранный фоновый цвет — необходимо просмотреть изображение в браузере, чтобы увидеть результат выбора фонового цвета.
Выбор фрагмента. Если вы работаете в диалоговом окне Photoshop «Сохранить для Интернета и устройств», дважды щелкните фрагмент с помощью инструмента «Выделение фрагмента», чтобы открыть диалоговое окно «Параметры фрагмента» .
В диалоговом окне «Параметры фрагмента» выберите цвет фона во всплывающем меню «Цвет фона». Выберите «Нет», «Подложка», «Белый», «Черный» или «Другой» (используя палитре цветов Adobe).
При назначении URL-адреса фрагменту вся область фрагмента превращается в ссылку на заданную веб-страницу. Когда пользователь щелкает ссылку, веб-браузер переходит к указанному URL-адресу и целевому фрейму. Этот параметр доступен только для фрагментов типа «Изображение».
Выбор фрагмента. Если вы работаете в Photoshop, дважды щелкните фрагмент с помощью инструмента «Выделение фрагмента», чтобы открыть диалоговое окно «Параметры фрагмента».

В диалоговом окне «Параметры фрагмента» введите URL-адрес в текстовое поле URL . Вы можете ввести относительный URL-адрес или абсолютный (полный) URL-адрес. Если вы вводите абсолютный URL-адрес, обязательно укажите правильный протокол (например, http://www.adobe.com, а не www.adobe.com). Дополнительные сведения об использовании относительных и полных URL-адресов см. в справочнике по HTML .
При желании введите имя целевого фрейма в текстовое поле «Цель» :
_blank
Отображает связанный файл в новом окне, оставляя открытым исходное окно браузера.
_self
Отображает связанный файл в том же фрейме, что и исходный файл.
_parent
Отображает связанный файл в собственном исходном родительском наборе фреймов. Используйте этот параметр, если документ HTML содержит фреймы, а текущий фрейм является дочерним. Связанный файл появится в текущем родительском фрейме.

_top
Заменяет все окно браузера связанными файлами, удаляя все текущие кадры. Название должно соответствовать ранее заданному названию кадра в файле HTML документа. При щелчке ссылки указанный файл появляется в новом фрейме.
Дополнительные сведения о фреймах см. в справочнике по HTML.
Вы можете указать, какие сообщения будут отображаться в браузере. Эти параметры доступны только для фрагментов изображения и отображаются только в экспортированных файлах HTML.
Выбор фрагмента. Если вы работаете в Photoshop, дважды щелкните фрагмент с помощью инструмента «Выделение фрагмента», чтобы открыть диалоговое окно «Параметры фрагмента».
В диалоговом окне «Параметры фрагмента» введите нужный текст.
Текст сообщения
Изменяет сообщение по умолчанию в области состояния браузера для выбранного фрагмента или фрагментов. По умолчанию отображается URL-адрес фрагмента, если он есть.

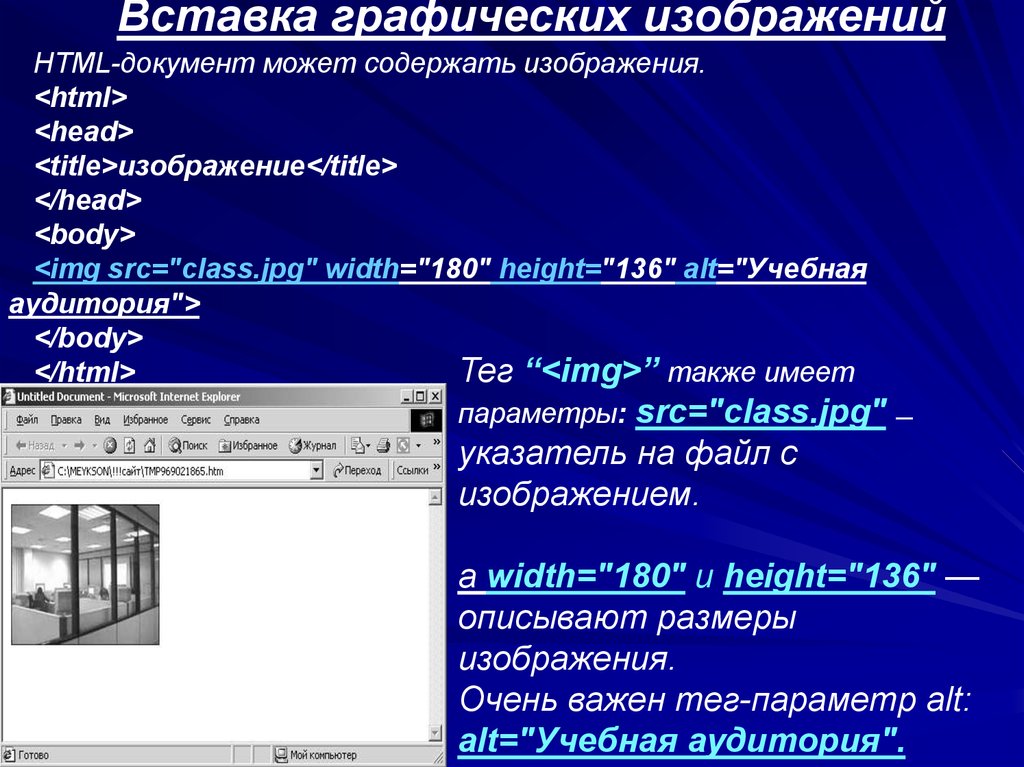
Альтернативный текст
Определяет атрибут «Alt» для выбранного фрагмента или фрагментов. Текст атрибута «Alt» отображается вместо изображения фрагмента в браузерах, не поддерживающих графику. Он также появляется вместо изображения во время его загрузки и в качестве всплывающей подсказки в некоторых браузерах.
Когда вы выбираете фрагмент типа «Без изображения», вы можете ввести текст, который будет отображаться в области фрагмента на веб-странице. Это может быть обычный текст или текст, отформатированный стандартными тегами HTML. Вы также можете выбрать параметры вертикального и горизонтального выравнивания. Дополнительную информацию о конкретных тегах HTML см. в справочнике по HTML.
Photoshop
не отображает HTML-текст в окне документа; вы должны использовать веб-браузер
для предварительного просмотра текста. Обязательно предварительно просмотрите HTML-текст в разных браузерах
с разными настройками браузера и в разных операционных системах
, чтобы убедиться, что ваш текст правильно отображается в Интернете.
Объем текста во фрагменте без изображения может повлиять на макет экспортируемой страницы.
Выбор фрагмента. Дважды щелкните фрагмент с помощью инструмента «Выделение фрагмента», чтобы открыть диалоговое окно «Параметры фрагмента». Вы можете дважды щелкнуть фрагмент в диалоговом окне «Сохранить для Интернета и устройств », чтобы установить дополнительные параметры форматирования.
В диалоговом окне «Параметры фрагмента» выберите «Нет изображения» в меню «Тип фрагмента».
Введите в текстовое поле необходимый текст.
(Сохранить только диалоговое окно «Для Интернета и устройств» ) Если текст содержит теги форматирования HTML, выберите параметр «Текст в формате HTML». Если этот параметр не выбран, HTML-теги игнорируются, и весь текст отображается как неформатированный обычный текст на веб-странице.
Вы можете задать необходимые параметры в разделе «Выравнивание ячеек» (только для диалогового окна «Сохранить для Web и устройств»):
По умолчанию
Используются установленные по умолчанию в браузере значения выравнивания по горизонтали.

Налево
Текст выравнивается по левой стороне области фрагмента.
По центру
Текст выравнивается по центру области фрагмента.
Выравнивание по правому краю
Текст выравнивается по правой стороне области фрагмента.
По умолчанию
Используются установленные по умолчанию в браузере значения выравнивания по вертикали.
Вверх
Текст выравнивается по верхней части области фрагмента.
По базовой линии
Задает общую базовую линию для первой строки текста в ячейках той же строки (полученной HTML-таблицы). Для каждой ячейки в строке должен использоваться параметр «Базовый уровень».
По центру
Текст выравнивается по вертикали по центру в области фрагмента.
Вниз
Текст выравнивается по нижней части области фрагмента.

Еще похожее
- Разделение веб-страниц на фрагменты
- Работа с веб-графикой
Вход в учетную запись
Войти
Управление учетной записью
Оформление ссылок в html — внешних и внутренних
Цель урока: знакомство с оформлением ссылок в html, абсолютные ссылки и локальные ссылки.
Содержание:
- Внутренние ссылки в HTML (якорная ссылка)
- Оформление ссылок HTML для переходов к другим документам
- переход к другому документу с якорем
- Абсолютные ссылки HTML
- Относительный путь ссылок HTML
- В каком окне открывать ссылку?
- Изменение цвета гиперссылки
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
1 способ:
В качестве якоря служит тег
aс атрибутомname— название якоря (закладки)2 способ:
Для обозначения якоря используется атрибут
id, добавляемый к тегу (теги могут быть практически любые: div, span, p, h…)
Знак шарп или решетка (
#) ставится обязательно перед названием якоря
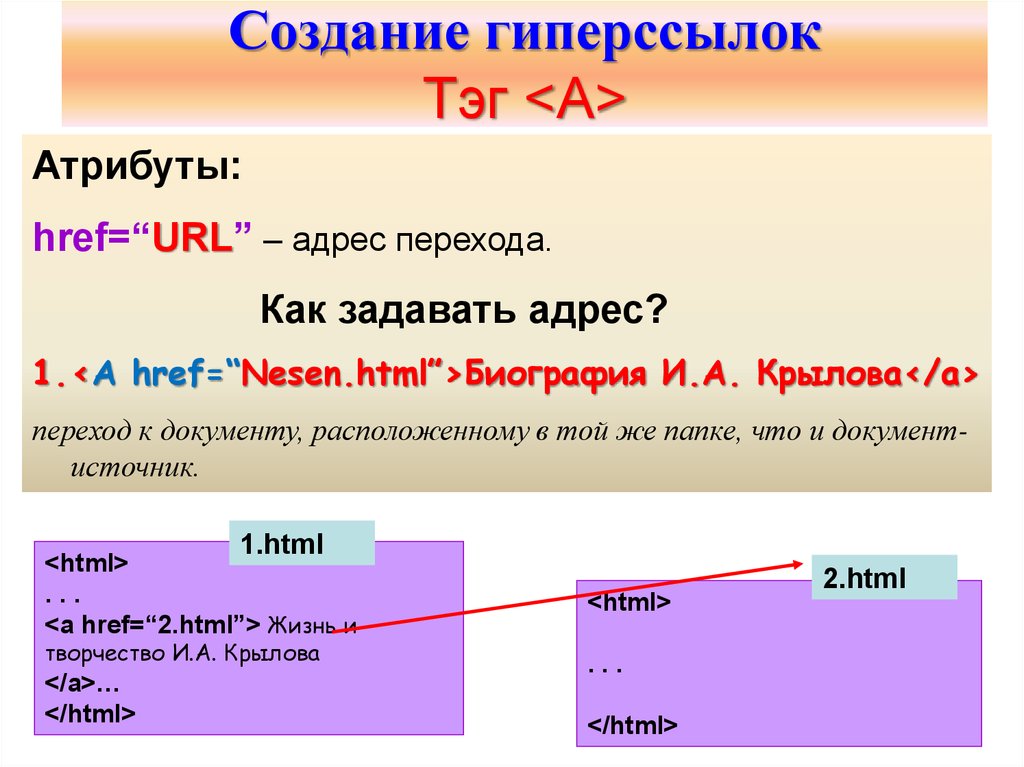
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1</a></li> <li><a href="#glava2">Глава 2</a></li> </ol> <!-- создание якоря --> <h2>Глава 1. |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута href на "#footer", а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут target="_blank" из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут id="footer" для элемента <footer> внизу страницы.
Код:
<h3>CatPhotoApp</h3> <main> <а href="http://cats. |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега h4)
Оформление ссылок HTML для переходов к другим документам
Синтаксис:
Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню («Кафедра ИТ и МПИ» => kafedra.html, «О НОЦ» => noc.html, «Сведения о поступлении» => postuplenie.html, «Новости образования» => news.html, «Новости дистанционного обучения» => distancenews. html)
html)
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Синтаксис:
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:
Файл с ссылкой:
... <а href="1.html#a">Ссылка</а> ... |
Файл 1.html:
... <p>Якорь</p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Абсолютные ссылки HTML
Синтаксис:
Рассмотрим примеры:
Ссылка на html-файл по протоколу HTTP:
<а href="http://www. |
Ссылка на zip-файл по протоколу HTTP:
<а href="http://www.site.ru/test.zip">текст</а> |
Ссылка на e-mail по протоколу mailto:
<а href="mailto://[email protected]">текст</а> |
Относительный путь ссылок HTML
Рассмотрим примеры того, как правильно должны быть оформлены относительные ссылки.
На изображении файлом для ссылки является target.html. Сама же ссылка оформляется в файле current.html.
Атрибут href гиперссылки должен иметь таковое значение (как на картинке) при указанных расположениях файлов.
Рассмотрим более сложный вариант расположения файлов:
В каком окне открывать ссылку?
За это отвечает атрибут тега гиперссылки — target.
Рассмотрим возможные значения атрибута:_blank — открывает документ в новом окне_self — открывает документ в том же окне_parent — открывает документ в родительском окне_top — открывает документ на весь экран
Изменение цвета гиперссылки
За цвет гиперссылки отвечают ее атрибуты: link, alink, vlink
Учебник HTML 5.
 Статья «Ссылки»
Статья «Ссылки»Атрибуты
Форматирование текста
МЕНЮ
Мы с Вами подошли к той теме, которая требует максимальное количество вашего внимания, поняв эту тему, вы без проблем сможете выстроить структуру будущего сайта.
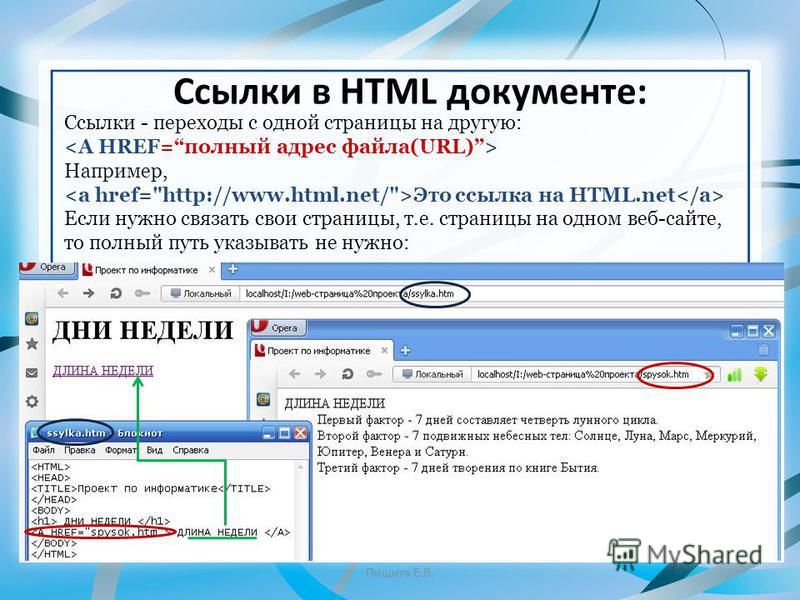
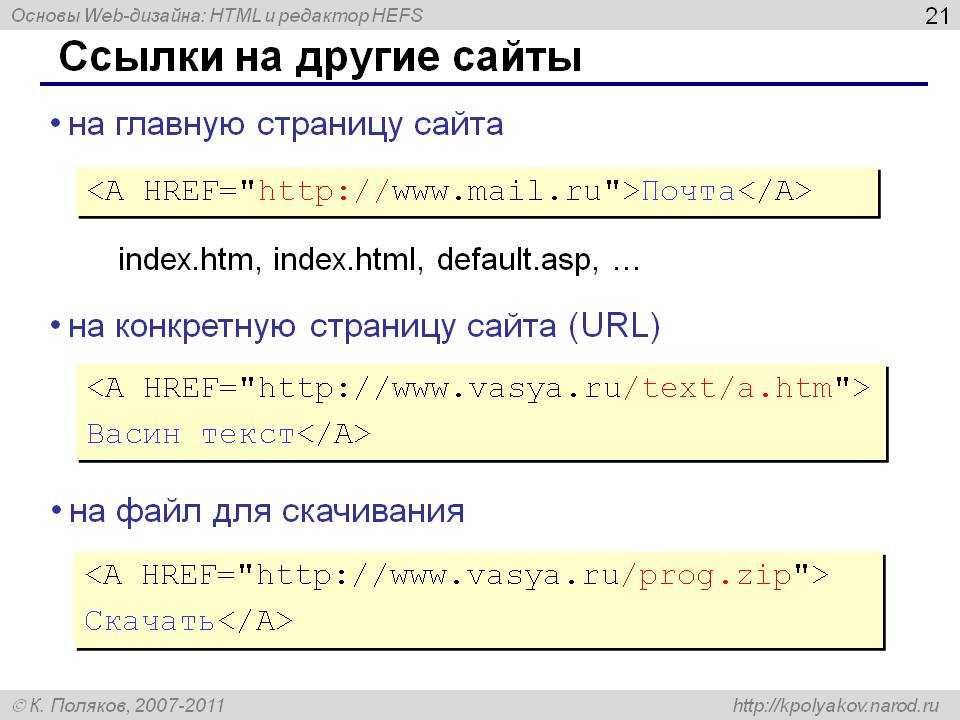
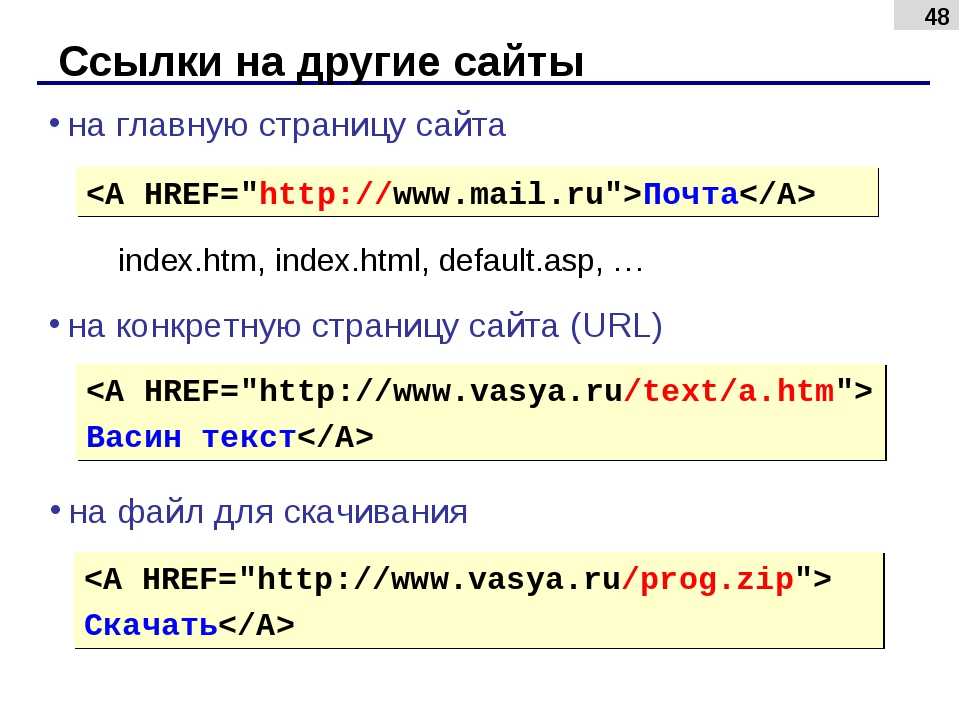
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.
Если вы активно пользуетесь интернет, то, думаю, вы замечали, что ссылки могут ссылаться на страницу / файл, который находится совершенно на другом сервере, давайте рассмотрим от чего это зависит.
В HTML гиперссылки (или просто «ссылки») определяются тегом <a> (HTML Anchor Element).
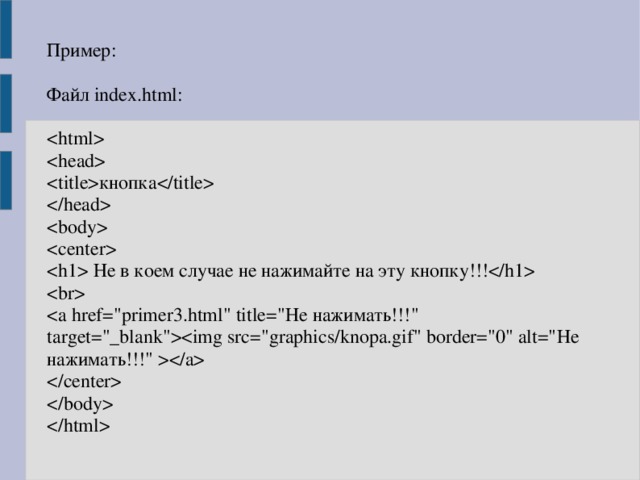
Например:
<!DOCTYPE html> <html> <head> <title>Пример размещения ссылки в HTML документе<title> </head> <body> <a href = "http://www.yandex.ru">Найдется всё</a> </body> </html>
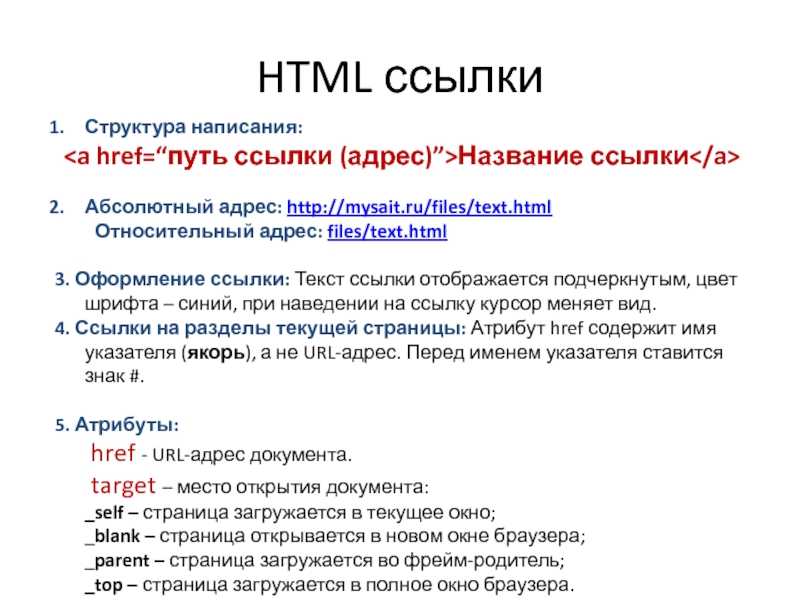
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Мы уже с Вами неоднократно говорили, что некоторые теги используются только совместно с атрибутами (бесполезны сами по себе) и это снова тот случай. Атрибут href (аббревиатура от hyper reference) — это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
Многие, кто начинают только изучать язык гипертекстовой разметки, сталкиваются с трудностями при указании путей к файлам, ведь не всегда страница или даже изображение будет в той же папке, что и текущий HTML документ.
Давайте детально разберем как правильно задавать пути, научимся отличать относительные пути от абсолютных и рассмотрим отличия
корня веб-сервера от корня вашего диска.
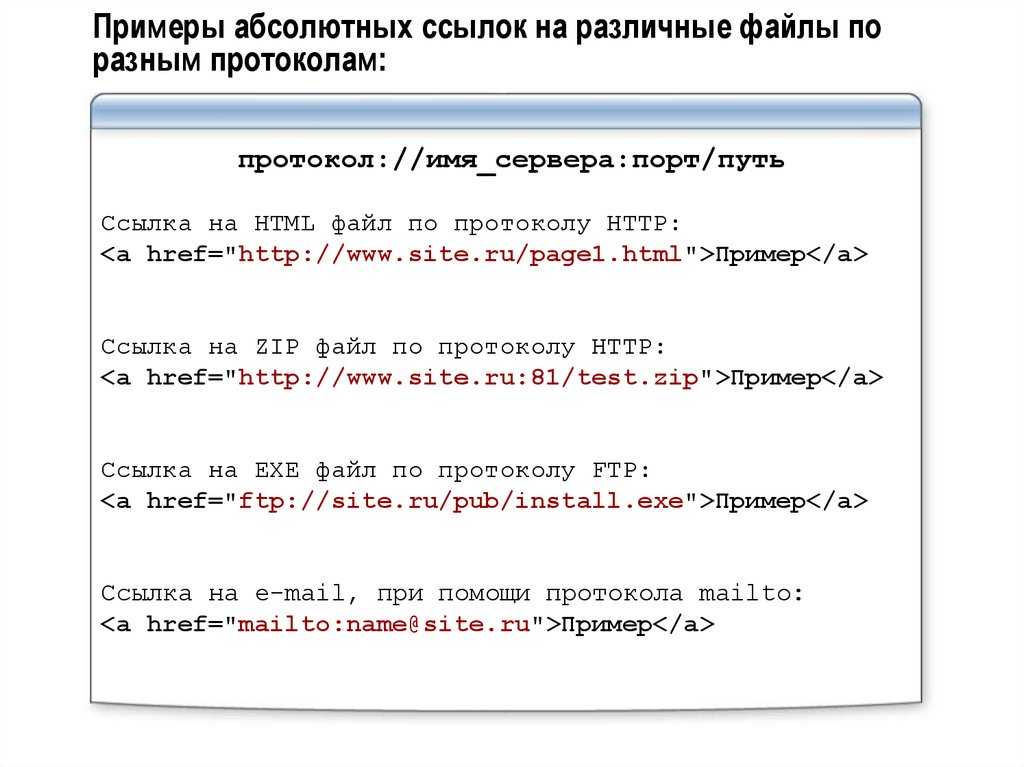
В приведенном в начале статьи примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
<a href = "https://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол https) --> <a href = "http://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол http) --> <a href = "//www.yandex.ru">Содержимое элемента</a> <!-- допускается указывать полный путь без протокола -->
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла, этим методом вы будете пользоваться и в практическом задании.
В примерах, когда мы размещали на нашей странице изображения, то мы указывали путь, как раз относительно текущего документа. Давайте рассмотрим аналогичный пример, но также укажем ссылку на html документ, расположенный в той же папке, что и сам файл:
Пример подключения файлов:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов к HTML документу из той же папки<title> </head> <body> <img src = "image.png" alt = "someimage info"> <!-- размещаем изображение --> <a href = "page.html">Содержимое элемента</a> <!-- ссылаемся на страницу --> </body> </html>
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из дочернего каталога<title> </head> <body> <img src = "etc/image.png" alt = "someimage info"> <!-- размещаем изображение из дочернего каталога --> <a href = "etc/page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, из дочернего каталога --> </body> </html>
Обратите внимание, как мы указываем путь к нашим файлам — мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из родительского каталога<title> </head> <body> <img src = "../../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше --> <a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше --> </body> </html>
Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой. Мы не будем использовать эти программные среды для практических занятий (можете установить после обучения HTML / CSS).
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:
Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <img src = "/html/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/html/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> <img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> </body> </html>
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Достаточно указать в адресе один прямой слэш, чтобы с любой страницы сайта перейти на главную страницу сайта (<a href = «/»).
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:[email protected]">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:[email protected]?subject=Тема%20моего%20письма&[email protected]&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:mail_1@some.com, mailto:[email protected] ">Написать автору </a>
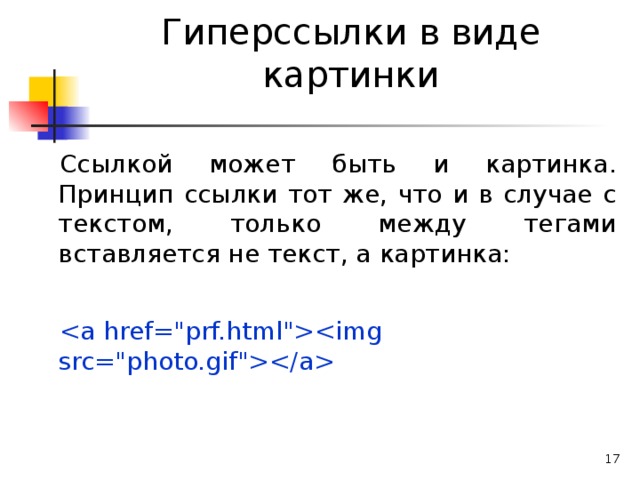
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>:
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве ссылки<title> </head> <body> <a href = "http://yandex.ru"> <img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки --> </a> </body> </html>
При этом при клике на картинку будет осуществлён переход по указанной ссылке:
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| download | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания и не изменяя структуры архива составьте следующую HTML страницу (index.
 html в архиве), которая содержит четыре ссылки:
html в архиве), которая содержит четыре ссылки:
Практическое задание № 4.
Первая ссылка «Информация о примере» должна вести на родительскую страницу (на уровень выше), т.е. при клике вы должны перейти на эту страницу:
Обратите внимание, что на странице необходимо сделать две ссылки: первая — относительная ссылка, которая должна вести обратно на главную страницу (при клике вы должны перейти на нее), а вторая — абсолютная, при клике на нее осуществляется переход на сайт basicweb.ru.
Вторая и третяя ссылка представляют из себя ссылки-изображения, при клике на них происходит переход на страницы, расположенные в дочерних каталогах (html и css). Сделайте так, чтобы при клике на изображение CSS страница открывалась в новом окне. Изображения находятся в каталоге images.
Внутри этих страниц должно быть размещено аналогичное изображение, при клике на которое должен быть осуществлен переход обратно на главную страницу:
Заключительная задача заключается в том, чтобы при клике на четвертую ссылку запускалось скачивание архива, расположенного в дочернем каталоге download
- Результат примера вы можете скачать после выполнения задач для самопроверки:
Атрибуты
Форматирование текста
МЕНЮ
© 2016-2022 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу basicweb. [email protected]
[email protected]
Как использовать изображение в качестве ссылки в HTML
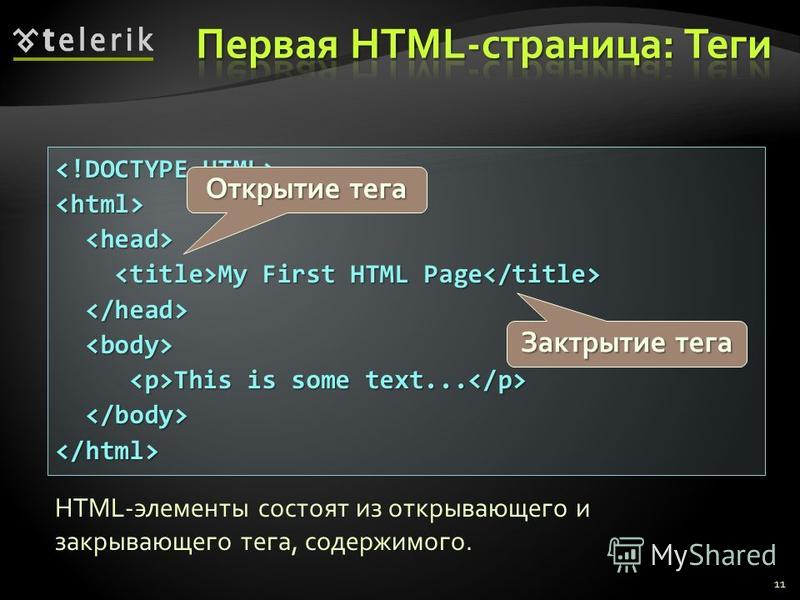
HTML — это язык, который используется в веб-дизайне и разработке. Используя только html, мы можем создавать статические веб-страницы. Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок.
Мы можем найти некоторые интерактивные встроенные модульные веб-сайты, которые используют метод простого перетаскивания, и все они состоят из HTML. Мы можем добавить множество элементов в html, таких как текст, изображения, видео и т. д. Каждый элемент имеет отдельный тег, написанный внутри тела тега html. HTML имеет много функций для применения. Один из которых является ссылкой. Ссылка — это функция, которая превращает текущую страницу в другую. Ссылка за изображением — это сегодняшняя тема, которую нужно объяснить здесь.
Required Essentials
Для реализации HTML-кода используются два основных инструмента.
- Текстовый редактор
- Браузер
Один инструмент используется как инструмент ввода, а другой выступает в качестве программного обеспечения вывода. В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.
Поскольку мы выполняем эту задачу в Windows, текстовым редактором по умолчанию является блокнот. Вы можете использовать возвышенное, блокнот ++ и т. д., тогда как браузер — Internet Explorer. Но в нашем руководстве мы будем использовать Google Chrome и блокнот, к которым легко получить доступ.
Руководство по HTML
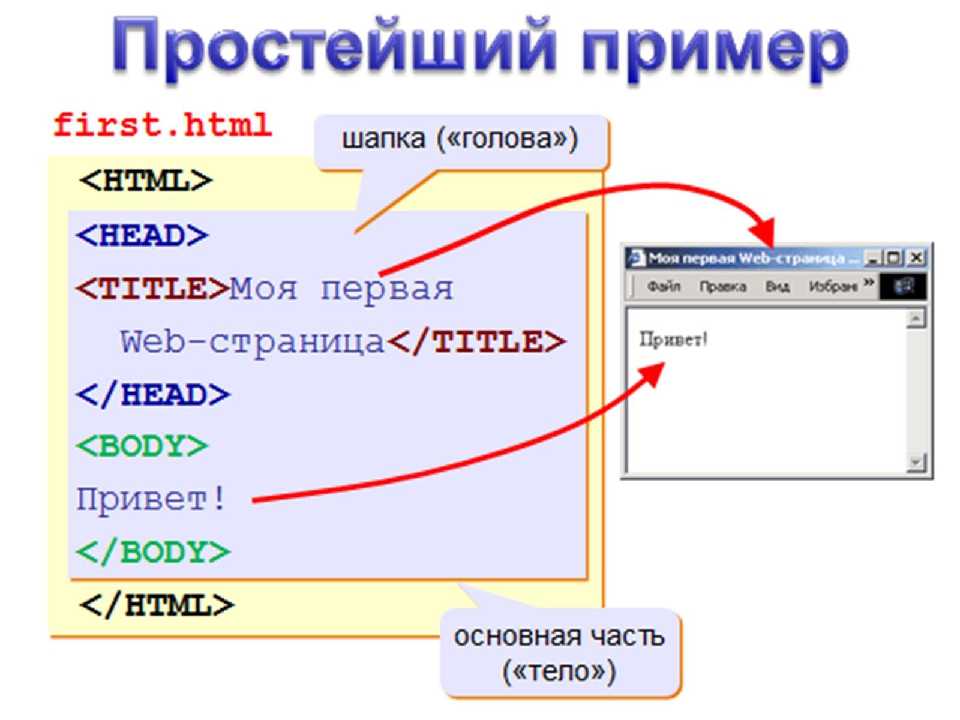
Если мы хотим разработать концепцию ссылки в изображении, нам нужно сначала понять работу HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Головная часть пишется первой. В эту часть мы включаем заголовок веб-страницы. Известно, что функциональная часть является основной частью HTML. Потому что здесь определены все свойства HTML.
В эту часть мы включаем заголовок веб-страницы. Известно, что функциональная часть является основной частью HTML. Потому что здесь определены все свойства HTML.
Все теги, включая HTML, имеют открывающие и закрывающие теги. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
…….Изображение ниже представляет собой пример кода HTML. В заголовке мы добавили название заголовка страницы. А в основную часть добавляется простой текст.
Создание простой гиперссылки
Вы могли видеть ссылки на веб-сайтах в виде текста или изображения. Они разработаны с использованием гиперссылок в коде HTML. Это особенность как статических, так и динамических веб-страниц. Он имеет как открывающие, так и закрывающие теги. известен как тег привязки. Синтаксис приведен ниже.
Они разработаны с использованием гиперссылок в коде HTML. Это особенность как статических, так и динамических веб-страниц. Он имеет как открывающие, так и закрывающие теги. известен как тег привязки. Синтаксис приведен ниже.
…
Href используется для ссылки на страницу. Здесь мы пишем адрес того конкретного веб-сайта или веб-страницы, на которую мы хотим перейти, нажав на ссылку. В то время как внутри тела тега привязки мы пишем текст, на который хотим сделать ссылку. Например, мы использовали текст ниже.
Моя отличная ссылка
Когда мы пишем адрес, вы можете видеть, что он автоматически подчёркивается и его цвет меняется. Это подразумевает различие между простым текстом и гиперссылкой. В то время как внутри тела мы использовали простое предложение. Рассмотрим приведенный выше пример в рабочем состоянии.
Поскольку мы написали этот код в блокноте, теперь мы запустим его, чтобы получить вывод из браузера.
Из вывода видно, что добавленный нами текст подчеркнут, что показывает, что это ссылка. Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки.
Тег изображения в HTML
Изображение — это основное содержимое HTML. Используется специальный тег. Тег изображения немного отличается от других тегов. Так как он не содержит открывающих и закрывающих тегов. Изображение можно добавить непосредственно из вашей системы или из Интернета. Источник изображения указан. В источник вы добавляете местоположение/адрес изображения, либо оно находится в любой папке, либо размещено на любом веб-сайте.
< img src = "c:\users\USER\DESKTOP\13.png">
Здесь тег изображения . «Src» означает источник. Это путь к изображению с расширением файла.
См. вывод ниже.
Изображение и ссылка
Ссылка на веб-сайт с изображением
Вы, должно быть, сталкивались с веб-сайтами, особенно в интернет-магазинах или интернет-магазинах. Есть множество изображений, которые открываются на другой странице при нажатии. Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.
Есть множество изображений, которые открываются на другой странице при нажатии. Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.

Добавлен код изображения внутри тега привязки, так как мы хотим, чтобы изображение действовало как ссылка. Ниже приведен полный HTML-код.
Теперь мы выполним этот код в Google Chrome.
По изображению точно объяснить не получится. Но когда вы потренируетесь, вы увидите, что при наведении мыши на изображение показывается рука указателя, показывая ее как ссылку. Когда мы нажимаем на изображение, оно открывается на веб-сайте, адрес которого указан в справочной части. Будет открыт указанный ниже веб-сайт.
Связать статическую веб-страницу с изображением
Если вы хотите добавить статическую веб-страницу в код, просто замените адрес веб-сайта страницей, имеющейся в вашей системе.
< a href="sample.html">
В браузере вы увидите, что открыта статическая тестовая страница, адрес которой был указан внутри тега.
Атрибут Alt и ссылка на изображение
Этот атрибут помогает в описании изображения. Это отображается только тогда, когда по какой-либо причине изображение не загружается или ваше интернет-соединение может быть медленным. Таким образом, это описание показано, что помогает читателю узнать что-то об изображении или веб-сайте.
< img alt = «изображение недоступно» src = «C:\users\USERS\DESKTOP\13.png»>
Это тег. Атрибут Alt записывается внутри тега img.
Ниже показан вывод, который показывает текстовую альтернативу изображению.
Заключение
В этой статье мы использовали простые теги ссылки и изображения. Кроме того, мы используем изображение в качестве ссылки со многими примерами. Существует множество способов конкретизировать эту концепцию. Мы упомянули несколько простых примеров в этом руководстве.
Мы упомянули несколько простых примеров в этом руководстве.
Основной синтаксис написания и форматирования
Заголовки
Чтобы создать заголовок, добавьте от одного до шести символов # перед текстом заголовка. Используемый вами номер # будет определять размер заголовка.
# Самый большой заголовок ## Второй по величине заголовок ###### Самый маленький заголовок
Когда вы используете два или более заголовков, GitHub автоматически создает оглавление, к которому вы можете получить доступ, щелкнув заголовок файла. Каждый заголовок заголовка указан в таблице содержания, и вы можете щелкнуть заголовок, чтобы перейти к выбранному разделу.
Стилизация текста
В полях комментариев и файлах .md можно выделять жирным шрифтом, курсивом, зачеркиванием, подстрочным или надстрочным текстом.
| Style | Syntax | Keyboard shortcut | Example | Output | |
|---|---|---|---|---|---|
| Bold | ** ** or __ __ | Command + B (Mac ) или Ctrl + B (Windows/Linux) | **This is bold text** | This is bold text | |
| Italic | * * or _ _ | Command + I (Mac) or Ctrl + I (Windows/Linux) | *This text is italicized* | This text is italicized | |
| Strikethrough | ~~ ~~ | ~~ Это был ошибочный текст ~~ | | .Этот текст чрезвычайно важный | |
| Все жирным и курсивом | *** *** 82 | Весь этот текст важен | |||
| Подписк | . текст нижнего индекса | ||||
| Верхний индекс | | Это текст верхнего индекса | 1
Цитирование текста
Вы можете цитировать текст с помощью > .
Текст, не являющийся кавычкой > Текст, который является цитатой
Совет: При просмотре беседы вы можете автоматически цитировать текст в комментарии, выделив текст и набрав R . Вы можете процитировать весь комментарий, нажав , а затем Цитировать ответ . Дополнительные сведения о сочетаниях клавиш см. в разделе «Сочетания клавиш».
в разделе «Сочетания клавиш».
Код кавычек
Вы можете вызвать код или команду внутри предложения с помощью одиночных обратных кавычек. Текст внутри обратных кавычек форматироваться не будет. Вы также можете нажать сочетание клавиш Command + E (Mac) или Ctrl + E (Windows/Linux), чтобы вставить обратные кавычки для блока кода в строке Markdown.
Используйте `git status`, чтобы перечислить все новые или измененные файлы, которые еще не были зафиксированы.
Чтобы отформатировать код или текст в отдельный блок, используйте тройные обратные кавычки.
Некоторые основные команды Git: ``` статус git git добавить git совершить ```
Дополнительные сведения см. в разделе «Создание и выделение блоков кода».
Если вы часто редактируете фрагменты кода и таблицы, вам может быть полезно включить шрифт фиксированной ширины во всех полях комментариев на GitHub. Дополнительные сведения см. в разделе «Включение шрифтов фиксированной ширины в редакторе».
в разделе «Включение шрифтов фиксированной ширины в редакторе».
Поддерживаемые цветовые модели
В проблемах, запросах на включение и обсуждениях вы можете вызывать цвета в предложении, используя обратные кавычки. Поддерживаемая цветовая модель внутри обратных кавычек будет отображать визуализацию цвета.
Цвет фона должен быть `#ffffff` для светлого режима и `#0d1117` для темного режима.
Ниже перечислены поддерживаемые в настоящее время цветовые модели.
| Color | Syntax | Example | Output | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` | |||||||||||||||||||||
| RGB | `rgb (R,G,B)` | `rgb(9, 105, 218) ` | |||||||||||||||||||||
| HSL | ` HSL (H, S, L) ` | ` HSL (212, 92% | `HSL (212, 92%) | ` HSL (212, 92%) | `HSL (212, 92%) |

 (Если
инструмент не отображается, удерживайте инструмент «Кадрирование» или «Фрагент».)
(Если
инструмент не отображается, удерживайте инструмент «Кадрирование» или «Фрагент».)





 "Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
...
"Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
... ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</а>
<img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот.">
<p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p>
<p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris).
</p>
<p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p>
<p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.
ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</а>
<img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот.">
<p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p>
<p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris).
</p>
<p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p>
<p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями. </p>
</main>
<footer>Copyright Сайт про котов и кошек</footer>
</p>
</main>
<footer>Copyright Сайт про котов и кошек</footer> site.ru/doc1.html">текст</а>
site.ru/doc1.html">текст</а> yandex.ru">Найдется всё</a>
</body>
</html>
yandex.ru">Найдется всё</a>
</body>
</html>
 html">Содержимое элемента</a> <!-- ссылаемся на страницу -->
</body>
</html>
html">Содержимое элемента</a> <!-- ссылаемся на страницу -->
</body>
</html>
 com, mailto:
com, mailto: mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания -->
</body>
</html>
mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания -->
</body>
</html>
 html в архиве), которая содержит четыре ссылки:
html в архиве), которая содержит четыре ссылки: _чрезвычайно_ важный**
_чрезвычайно_ важный** 
 Дополнительные сведения см. в разделе «Автосвязанные ссылки и URL-адреса».
Дополнительные сведения см. в разделе «Автосвязанные ссылки и URL-адреса». Вы можете использовать все операнды относительных ссылок, такие как
Вы можете использовать все операнды относительных ссылок, такие как 
 ./../../github/docs/blob/ main/assets/images/electrocat.png?raw=true
./../../github/docs/blob/ main/assets/images/electrocat.png?raw=true 

 предмета. Затем введите это количество пробелов перед вложенным элементом списка.
предмета. Затем введите это количество пробелов перед вложенным элементом списка. в GitHub Flavored Markdown Spec.
в GitHub Flavored Markdown Spec. в разделе «Об уведомлениях».
в разделе «Об уведомлениях».
 Вы можете загружать активы в задачи, пулл-реквесты, комментарии и
Вы можете загружать активы в задачи, пулл-реквесты, комментарии и  Вы можете написать сноску сразу после ссылки на сноску, и сноска все равно будет отображаться внизу уценки.
Вы можете написать сноску сразу после ссылки на сноску, и сноска все равно будет отображаться внизу уценки.
 Просмотрите шаблон фотокомпозиции, чтобы узнать больше о требованиях к размеру.
Просмотрите шаблон фотокомпозиции, чтобы узнать больше о требованиях к размеру. В этих случаях необходимо предоставить медицинское заключение, подписанное медицинским работником/практиком здравоохранения. Если очки принимаются по медицинским показаниям:
В этих случаях необходимо предоставить медицинское заключение, подписанное медицинским работником/практиком здравоохранения. Если очки принимаются по медицинским показаниям: Ознакомьтесь с Требованиями к цифровым изображениям, в которых также содержатся дополнительные требования, если вы сканируете существующую фотографию.
Ознакомьтесь с Требованиями к цифровым изображениям, в которых также содержатся дополнительные требования, если вы сканируете существующую фотографию. Ваше цифровое изображение должно быть:
Ваше цифровое изображение должно быть: Фотографии не должны быть обработаны цифровым способом или изменены, чтобы каким-либо образом изменить ваш внешний вид. Пожалуйста, ознакомьтесь со следующими техническими требованиями и справочными материалами, чтобы получить рекомендации по созданию собственной фотографии.
Фотографии не должны быть обработаны цифровым способом или изменены, чтобы каким-либо образом изменить ваш внешний вид. Пожалуйста, ознакомьтесь со следующими техническими требованиями и справочными материалами, чтобы получить рекомендации по созданию собственной фотографии. Сотрудник Государственного департамента примет окончательное решение о том, подходит ли ваша фотография для визы для вашего заявления.
Сотрудник Государственного департамента примет окончательное решение о том, подходит ли ваша фотография для визы для вашего заявления. 