Html css редактор с просмотром • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Онлайн-редакторы кода
- 1.1 1. CodePen
- 1.2 2. JSFiddle
- 1.3 3. Liveweave
- 1.4 4. Plunker
- 1.5 5. JS Bin
- 1.6 6. CSS Deck
- 1.7 7. kodtest
- 1.8 Демонстрация онлайн-редакторов кода
- 1.9 Заключение
- 2 Простые визуальные Html редакторы доступные онлайн
- 3 Онлайн >
- 3.1 Какой бесплатный HTML-редактор хорош именно для вас?
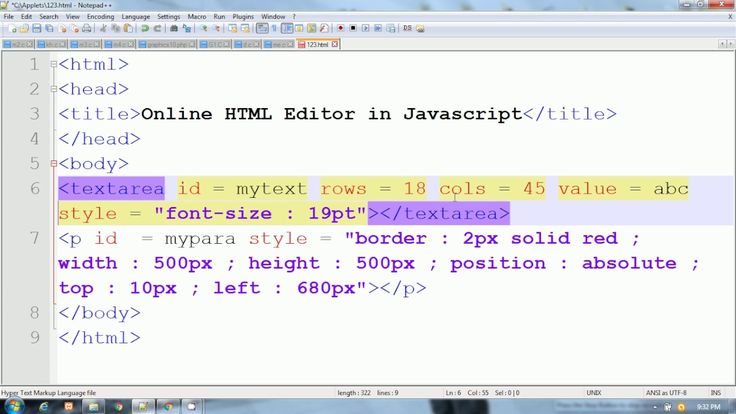
- 3.2 1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
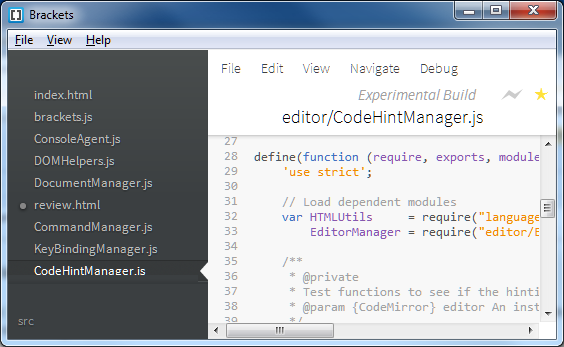
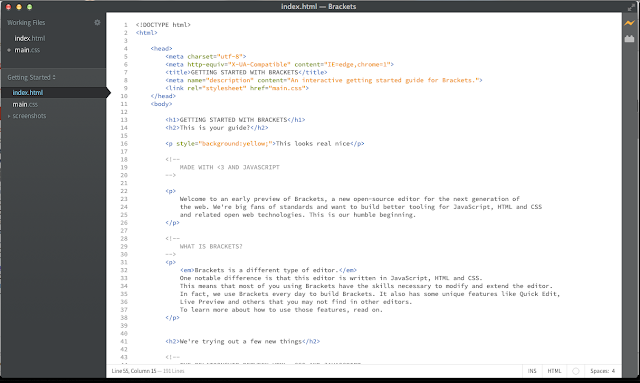
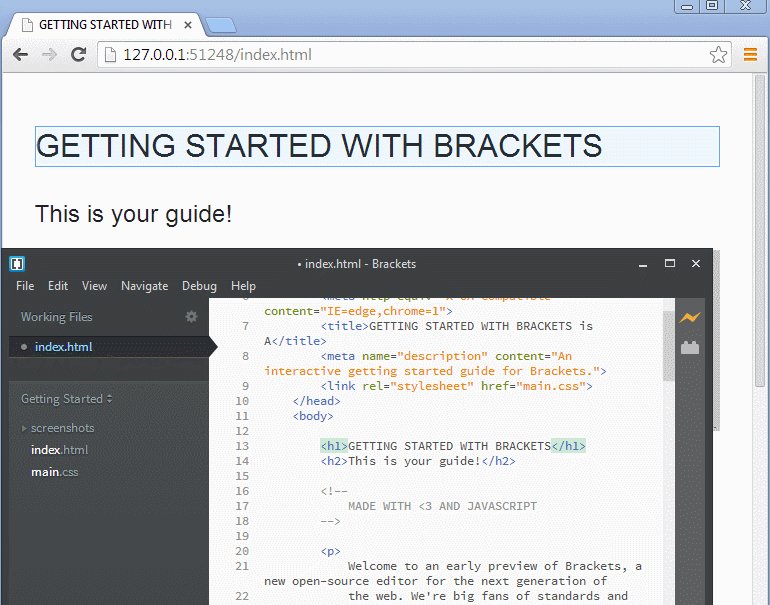
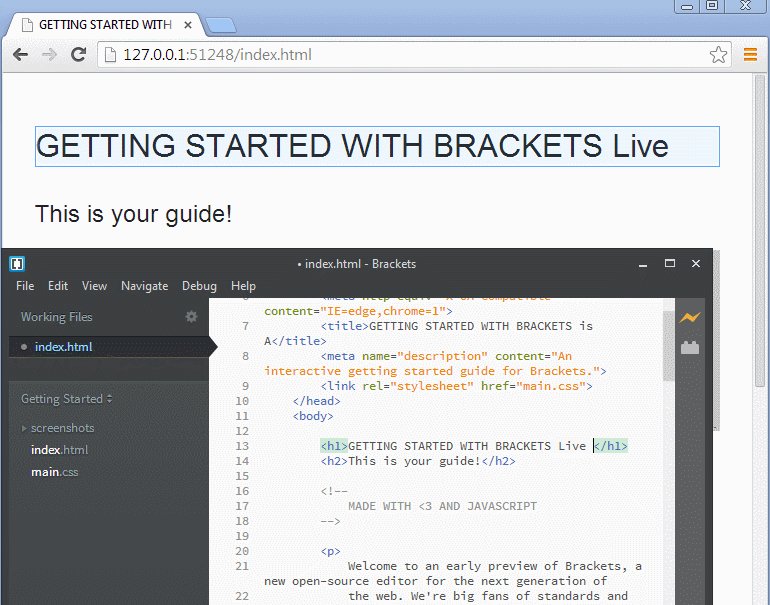
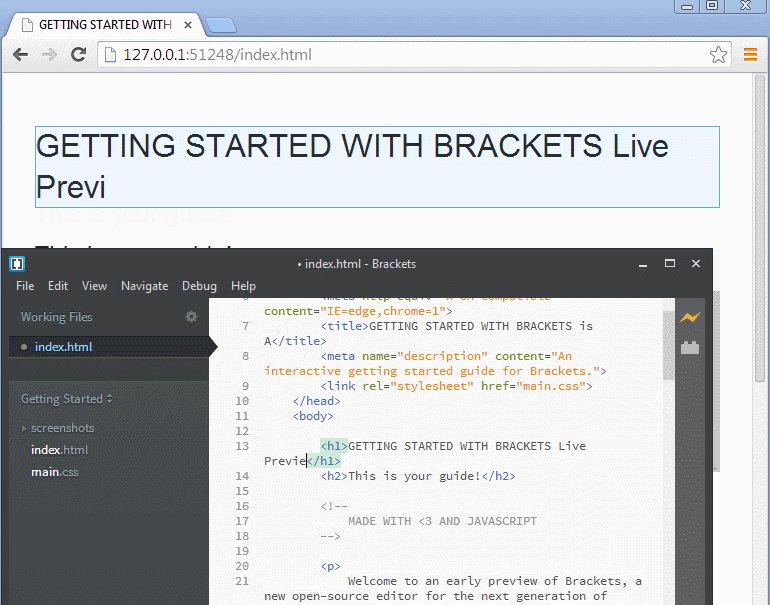
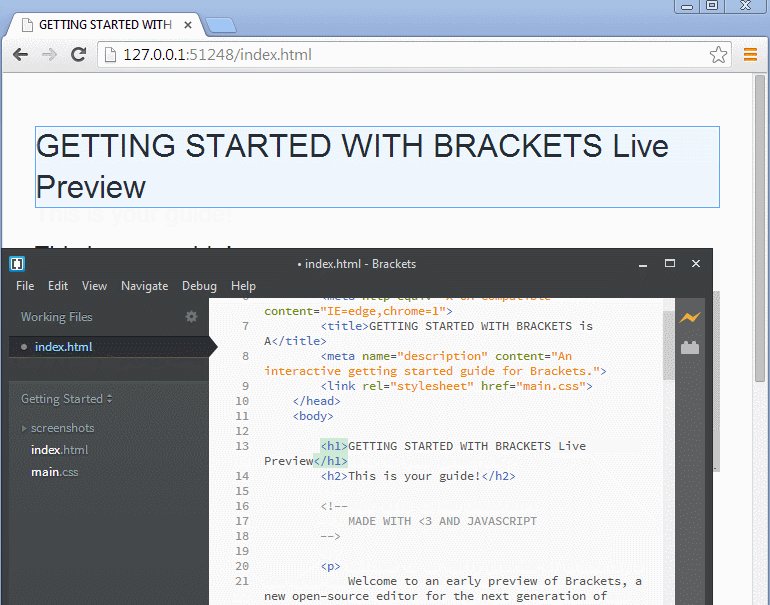
- 3.3 2. Brackets (бесплатен для Mac, Windows и Linux)
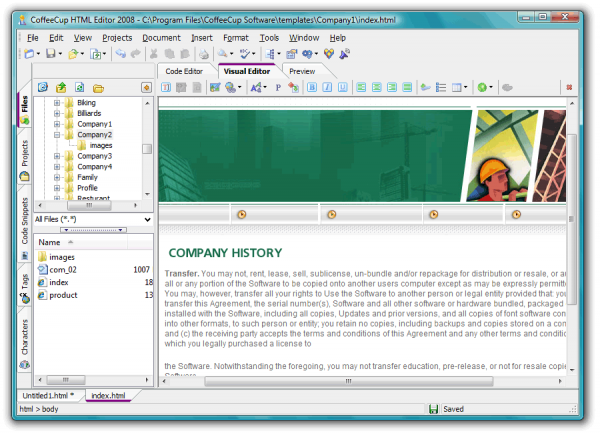
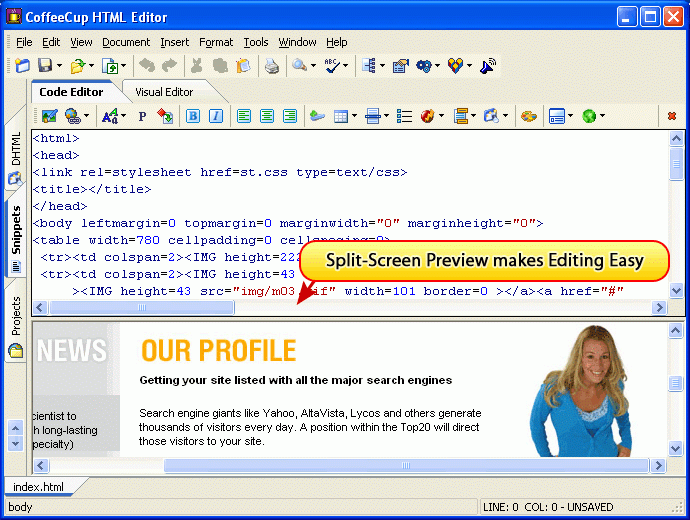
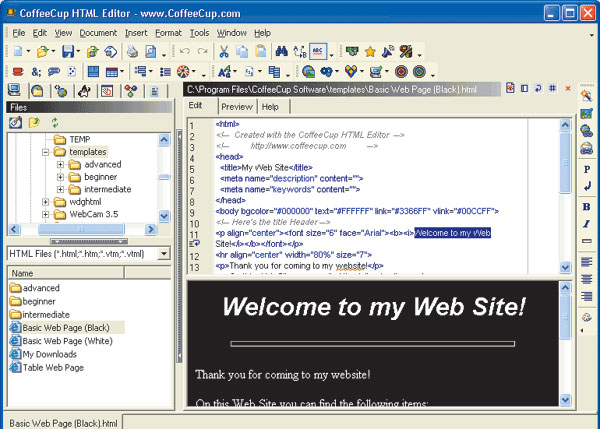
- 3.4 3. Coffecup (есть как бесплатная, так и платная версия)
- 3.5 4. NoteTab (две версии, платная и бесплатная)
- 3.6 5. Eclipse (бесплатный HTML-редактор)
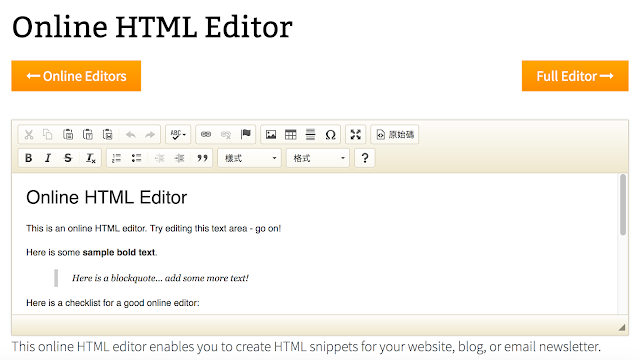
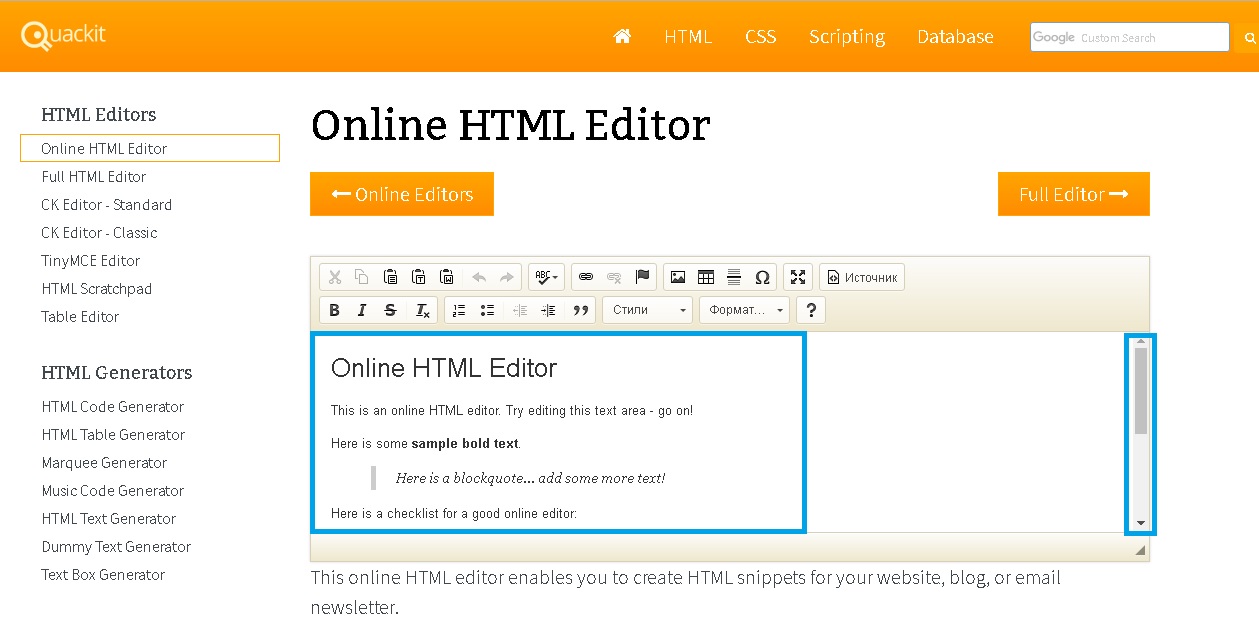
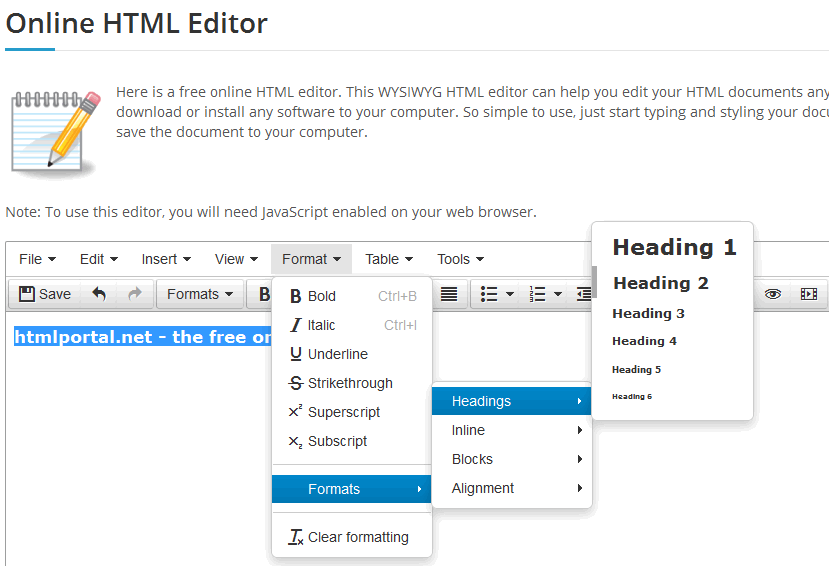
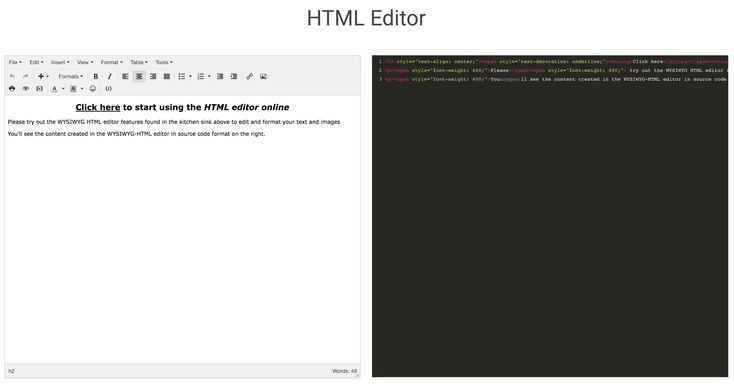
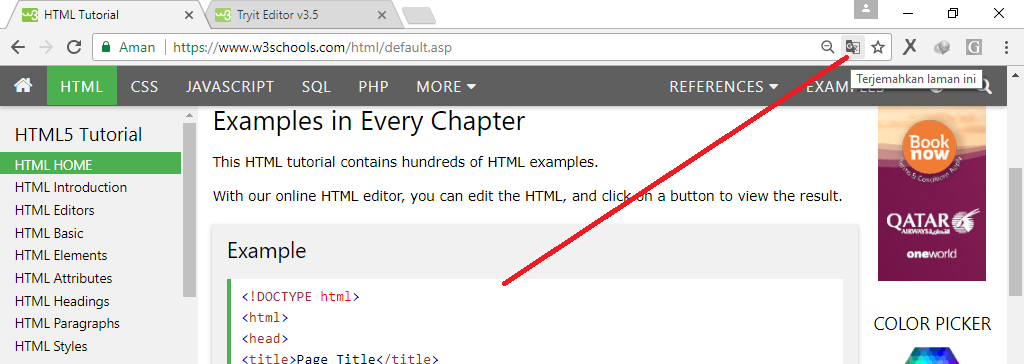
- 3.7 6. HTML-Online
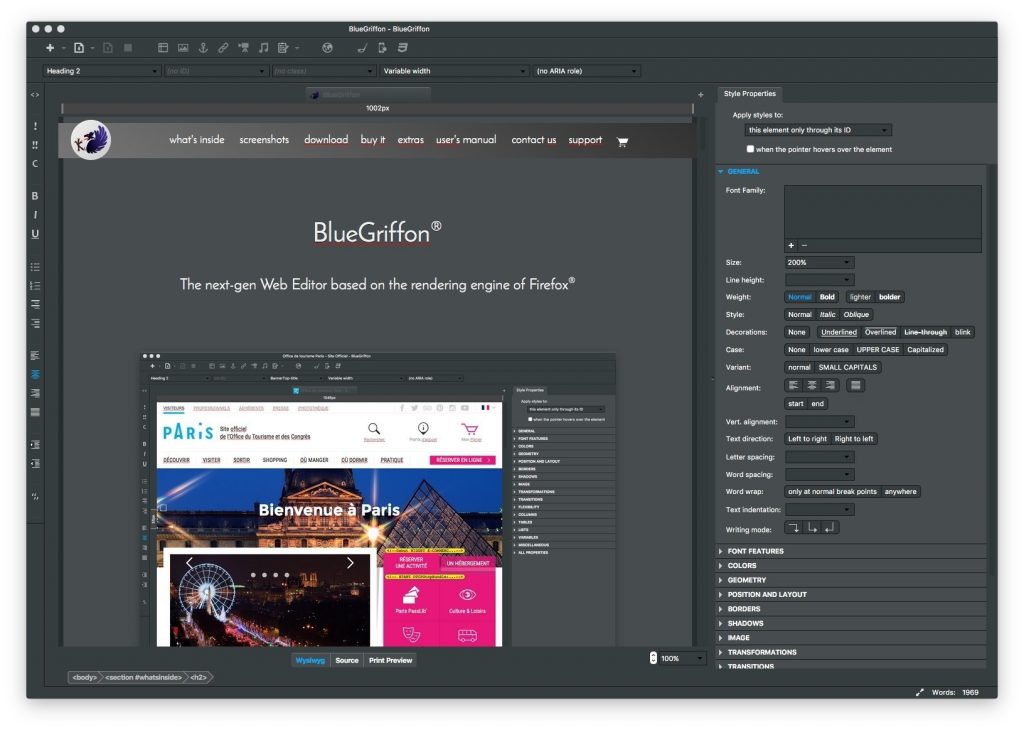
- 3.8 7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
- 4 8. Emacs с плагинами
- 4.1 9. Atom
- 4.2 10.
 Visual Studio Community
Visual Studio Community - 4.3 Заключение
- 4.4 Рекомендуем к прочтению
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Онлайн-редакторы кода
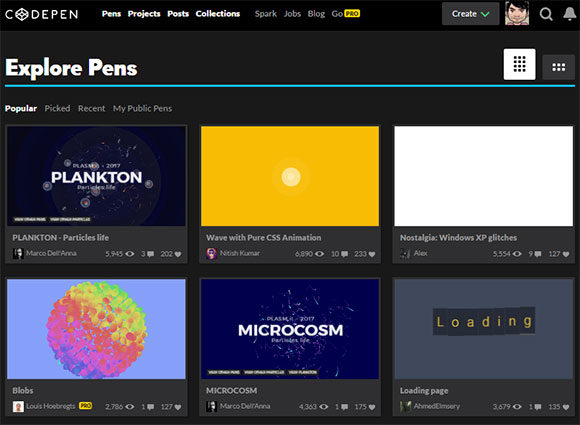
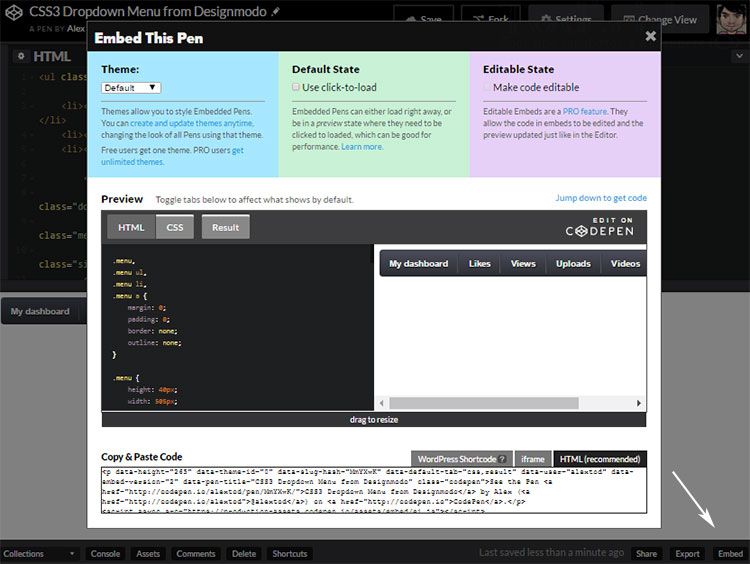
1. CodePen
Он предлагает поддержку HTML , CSS и JavaScript и огромного количества препроцессоров. Haml , Markdown , Slim и Jade поддерживаются, в качестве HTML-препроцессоров . Для CSS поддерживаются Less , SCSS , Sass и Stylus . Для JavaScript поддерживаются CoffeeScript , TypeScript , LiveScript и Babel .
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen . Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode , с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
А также режим Professor Mode , с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
2. JSFiddle
Еще один популярный редактор CSS онлайн . Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen . JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript . С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
3. Liveweave
Это online CSS редактор с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5 , CSS3 , JavaScript и JQuery . Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery , AndgularJS , Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию « Team Up «, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle .
4. Plunker
Это интернет-сообщество ( как и CodePen ) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT . Исходный код Plunker можно найти на GitHub .
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
5. JS Bin
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS , Less , CoffeeScript , Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox .
Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox .
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
6. CSS Deck
Этот редактор CSS немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck .
7. kodtest
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Демонстрация онлайн-редакторов кода
Ниже представлена демо-версия, созданная мной на CodePen . Вы можете переключить вкладки, чтобы посмотреть HTML , CSS и JS-код . Или поэкспериментировать, перемещая фигуры на вкладке « Результат ».
Заключение
Редакторы CSS онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Данная публикация представляет собой перевод статьи « 7 Free Online Code Editors for Front-End Web Development » , подготовленной дружной командой проекта Интернет-технологии.ру
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
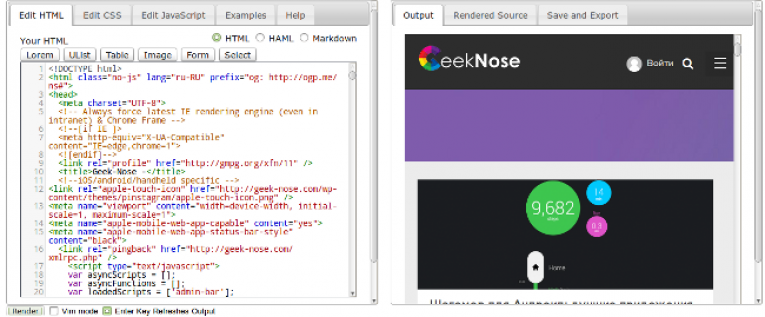
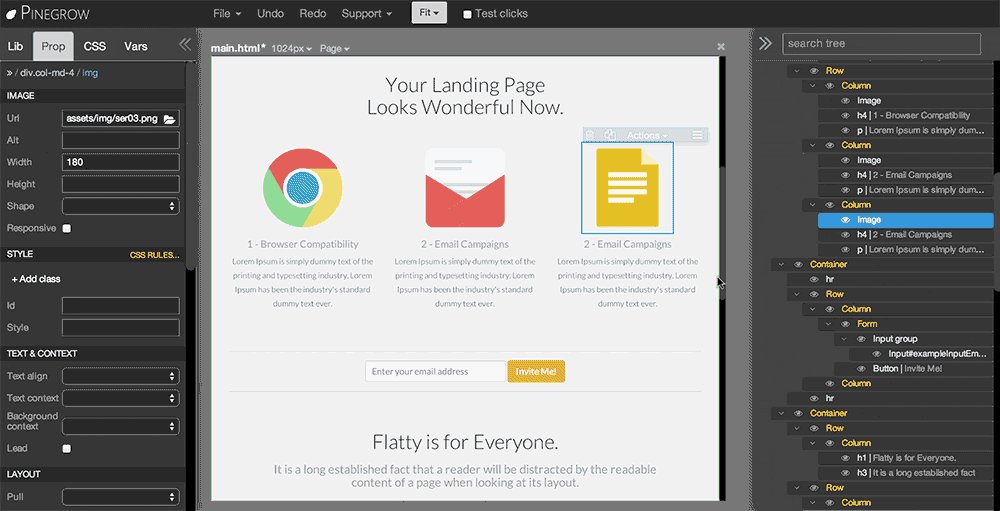
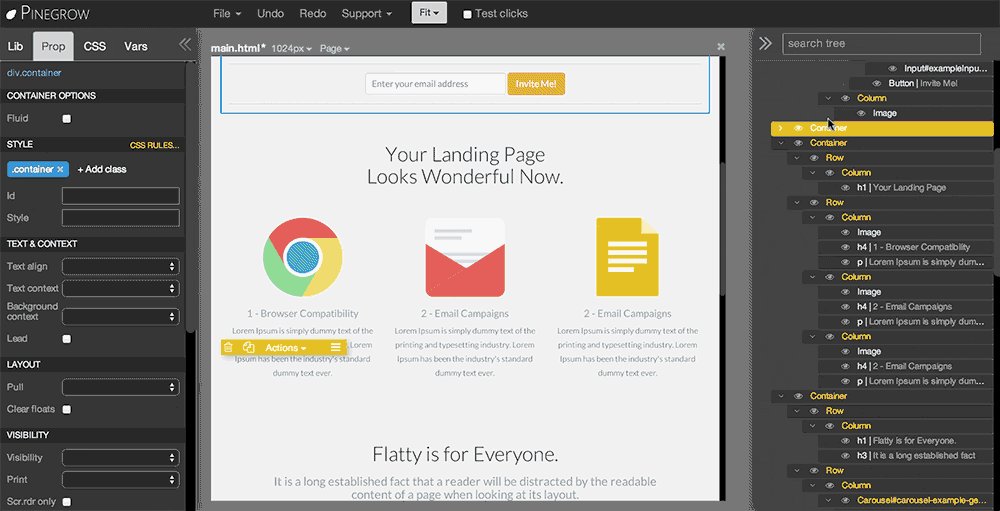
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный).
 Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.


В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн >
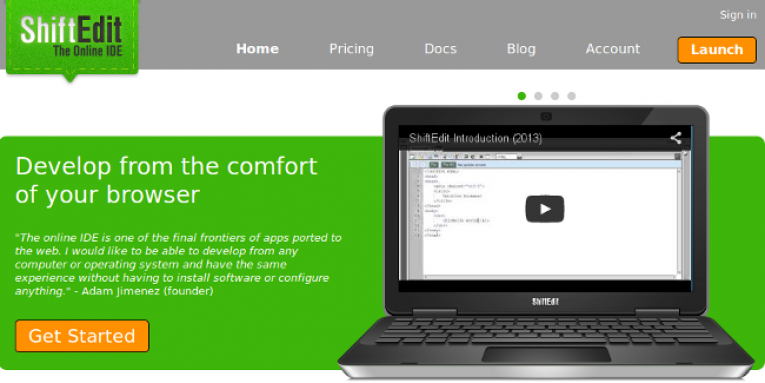
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).

- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
 В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком.
 Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
Этот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
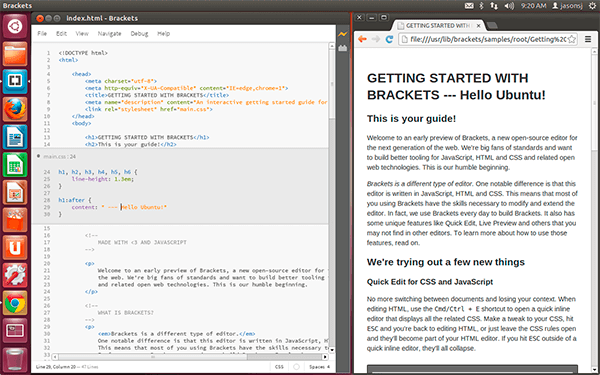
2. Brackets (бесплатен для Mac, Windows и Linux)
Brackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows.
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
3. Coffecup (есть как бесплатная, так и платная версия)
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.

Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
NoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
Когда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
BlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
Узнать подробности можно на сайте – BlueGriffon
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Визуальный редактор онлайн. Онлайн редакторы CSS. Другие удобные свойства и инструменты
Online CSS editor представляет собой инструмент для простого редактирования кода CSS. Теперь вы можете редактировать CSS-файлы даже без глубоких знаний в области CSS-правил. Просто наводите и кликайте, настраиайте поелзунки и подтверждайте проделанную работу. Таким образом, вся работа делается очень быстро и с минимальными усилиями.
Теперь вы можете редактировать CSS-файлы даже без глубоких знаний в области CSS-правил. Просто наводите и кликайте, настраиайте поелзунки и подтверждайте проделанную работу. Таким образом, вся работа делается очень быстро и с минимальными усилиями.
Три лучших онлайн CSS-редактора:
Визуальный редактор позволяет вам делать простые визуальные изменения на вашем сайте. Например, используйте редактор для добавления или удаления элемента или изменения вызова на действие на странице. Затем проверьте, как посетители перемещаются по этим вариантам по сравнению с оригинальным опытом.
Хотите увидеть визуальный редактор в действии? Посмотрите это короткое видео на основные изменения. Давайте быстро осмотрим визуальный редактор. Название эксперимента — это название вашего эксперимента. Выберите запоминающееся, описательное имя для вашего эксперимента.
Редактирование кода CSS – это довольно сложная задача, особенно если эти файлы становятся огромными и запутанными.
Верхняя панель содержит основные инструменты для сохранения, отмены и повторных изменений. Здесь вы также можете создавать или использовать аудитории и цели, а также запускать или приостанавливать эксперимент. Режимы редактора позволяют переключаться между режимами редактирования и интерактивным режимом. Раздел «Интерактивный режим» этой статьи. Меню вариантов содержит общие настройки для ваших вариантов, таких как Предварительный просмотр и Перенаправление на новую страницу.
Коробка позволяет создавать вариации с использованием кода. Вы также можете выбрать неправильный элемент, так как многие элементы перекрываются на веб-сайтах. Другим случаем, когда вам нужно будет использовать раздел «Редактировать код», является изменение фонового изображения.
Вы также можете выбрать неправильный элемент, так как многие элементы перекрываются на веб-сайтах. Другим случаем, когда вам нужно будет использовать раздел «Редактировать код», является изменение фонового изображения.
Как он работает?
Редактирование CSS-файла и сохранение изменений
Вы можете скачать и опробовать бесплатную версию онлайн CSS-редактора. Основная панель редактора разделена на три основных окна. Панель URL, панель управления и окно предварительного просмотра. Сначала мы вводим URL страницы. Редактор обнаружит все CSS-файлы, которые используются на странице. Как только файл будет открыт, все изменения в CSS-файле производится в панели управления, а затем отображаются на экране превью. Можно также осуществлять предварительный просмотр страницы в 9 встроенных браузерах. Страница предпросмотра отличается в разных браузерах, что позволяет вам добиться совместимости одного css-файла со всеми браузерами. Как только закончите редактирование, можно сохранить изменения при помощи интегрированного FTP-клиента, загрузив его на исходное расположение на сервере.
Вы также можете использовать «Редактировать изображение» или «Вставить изображение», чтобы легко добавлять или заменять изображения на своем сайте, выполнять эксперименты по обмену изображениями. Максимальный размер изображения, который может быть загружен, составляет 4 мегабайта.
Выбор контейнера может помочь вам выбрать правильный элемент для изменения
Оптимизация дает вам возможность выбирать элементы на странице, которые являются родителями и содержать элемент, который вы сейчас выбрали в редакторе. Этот полезный совет предназначен для тех ситуаций, когда у вас возникли проблемы с выбором элемента в редакторе, или, возможно, изменение стиля не работает, как вы ожидали этого. Вы можете увидеть инструмент «Выбрать контейнер» в действии, просмотрев видео «Сделать основные изменения» в верхней части этой страницы. Вы можете использовать инструмент «Выбрать контейнер», чтобы выбрать родительские элементы, которые содержат элемент, выбранный вами с помощью мыши.
WYSIWYG-редактирование CSS
Визуальные свойства редактора
Здесь речь о десктопном редакторе stylizerapp , но его нужно скачать, он не онлайн в отличии от названных выше.
Онлайн CSS editor имеет некоторые уникальные свойства, которых раньше не было. Самая удобная и заметная функция – это Bullseye. С включенным инструментом Bullseye вы можете наводить курсор мыши на конкретные элементы веб-страницы в режиме превью, и инструмент покажет вам только те строки CSS-кода в панели управления, которые этот элемент генерируют. Функция Steak out делает обратное действие. Укажите на строку кода CSS, и инструмент в режиме превью выделит элемент на странице, который основан при помощи этой строки кода. Редактирование таких атрибутов как отступы, поля и размер шрифта можно производить мышью. Изменения сразу же отображаются на панели предварительного просмотра.
Другими словами, список идет от большинства к наименее конкретным. Это простой способ помочь выбрать более крупный элемент, который нельзя легко выбрать с помощью мыши. Вы можете увидеть эти функции в действии в окне создания основных изменений в верхней части этой страницы. Перемещение и изменение размера регулируют элементы, выполняя вычисляемый пикселем ход. Это отлично подходит для небольших ходов, но не подходит для перемещения элементов на большие расстояния. Различные браузеры интерпретируют длину пикселя по-разному.
Это отлично подходит для небольших ходов, но не подходит для перемещения элементов на большие расстояния. Различные браузеры интерпретируют длину пикселя по-разному.
Простые HTML онлайн редакторы
Лучшее решение, когда вы хотите перемещать элемент на большом расстоянии, — это использовать инструмент «Перегруппировать», когда сможете. Эти методы позволяют вставлять новый контент вне существующего элемента. Эти методы позволяют вставлять новый контент внутри существующего элемента.
Другие удобные свойства и инструменты
Онлайн CSS editor вбирает в себя множество удобных свойств и инструментов. Наиболее важные и удобные: палитра цветов с возможность использовать пипетку, поиск и замена текста в CSS-файле, линейка для позиционирования и изменений, увеличительное стекло для более точного позиционирования, встроенная валидация CSS-синтаксиса.
Использование интерактивного режима для редактирования интерактивных или динамических элементов
Например, вы должны использовать интерактивный режим для редактирования элемента в раскрывающемся меню или в лотке. режим в действии? Войдите в интерактивный режим, чтобы взаимодействовать со своей страницей, как обычно в браузере. Интерактивный режим всегда будет показывать вам исходную страницу, чтобы вы могли взаимодействовать с ней, а затем вернуться в режим редактирования, показывая вам страницу в этом состоянии с применяемым кодом вариации.
режим в действии? Войдите в интерактивный режим, чтобы взаимодействовать со своей страницей, как обычно в браузере. Интерактивный режим всегда будет показывать вам исходную страницу, чтобы вы могли взаимодействовать с ней, а затем вернуться в режим редактирования, показывая вам страницу в этом состоянии с применяемым кодом вариации.
Этот именно тот инструмент, которые во много вам поможет. Особенно если вы не считаете себя гуру CSS. Это визуальный и WYSIWYG-инструмент. Результат внесенных изменений можно сразу видеть в том же окне. Готов поспорить, что это уникальное ПО в своем роде, и лично я очень рекомендую его вам. Я сам использую его для создания и редактирования шаблонов Joomla. Вы можете попробовать демо и самостоятельно решить, нужен ли вам такой инструмент.
Ниже приведен пример того, как работает интерактивный режим. Следующая страница загружается с тремя разделами, которые можно развернуть и сжать. Появится контекстное меню. Перед этим платным редактором у нас есть много других издателей с открытым исходным кодом.
Редакторы ориентированы на программистов
Основные бесплатные редакторы, которые мы можем найти. Основной особенностью является окраска кода, облегчающая его чтение. Некоторые из них были бы следующими. Он имеет некоторые другие характеристики, такие как совпадение или совпадение круглых скобок. Кроме того, он позволяет пользователю определять свой собственный язык. . Он включает в себя параметры, которые могут быть полезны для продвинутых пользователей, таких как разработчики и программисты, такие как синтаксис раскраски и обертывания: он может выделять выражения синтаксиса этого языка для облегчения чтения.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
Выделены круглые скобки, скобки и клавиши и отступы. Он также позволяет записывать и воспроизводить макросы. и вы можете добавить расширения. Это интегрированный инструмент программирования. Его обучение стало фундаментальным для тех, кто заинтересован в разработке мультиплатформенных приложений.
Это очень полная программа, и только некоторые из ее функций включены в список, но, несомненно, некоторые из них отличаются от других программ, главным из них является то, что она работает на уровне всего проекта, а не в архиве. Он также имеет систему идентификации кода, которая упрощает ее чтение, или систему меток, которая позволяет вам легко увидеть, где код закрывается.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) — делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.д., а на выходе получать готовый HTML код со всеми тегами;
- Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам.
 С такими редакторами без знания HTML уже не поработать.
С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
У этого есть небольшая гандикап, и это то, что это может быть дорого учиться, это очень полная программа, но преимущества, которые она приносит нам, перевешивают трудности, которые это может повлечь за собой. Почти наверняка в нашей жизни, как разработчике, вы время от времени ходите в поисках лучшего редактора, самого близкого к вашим потребностям, самого универсального.
Это означает, что его интерфейс полностью посвящен коду. Чтобы активировать предварительный просмотр в реальном времени, просто нажмите на выделенную кнопку на панели инструментов в правом верхнем углу. Достаточно очевидный, но заслуживающий внимания, просто начните вводить любой тег, написав скобу угла открытия ‘.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
Какой редактор лучше
У базовых кронштейнов нет других специальных функций. Чтобы узнать, какие новые расширения доступны или удалить ранее установленные, просто нажмите кнопку, которая всегда находится на панели инструментов в правом верхнем углу. Среди них мы упомянем лишь некоторые из них, потому что есть так много возможностей, некоторые очень специфические и менее, но в любом случае интересные.
Он имеет механизм раскраски синтаксиса, возможность подсказок и параметров кода, автоматическое закрытие скобок, инструмент отладки и возможность предварительного просмотра эффектов работы в окне браузера. Кронштейны могут быть расширены новыми функциями с использованием расширений.
Кронштейны могут быть расширены новыми функциями с использованием расширений.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
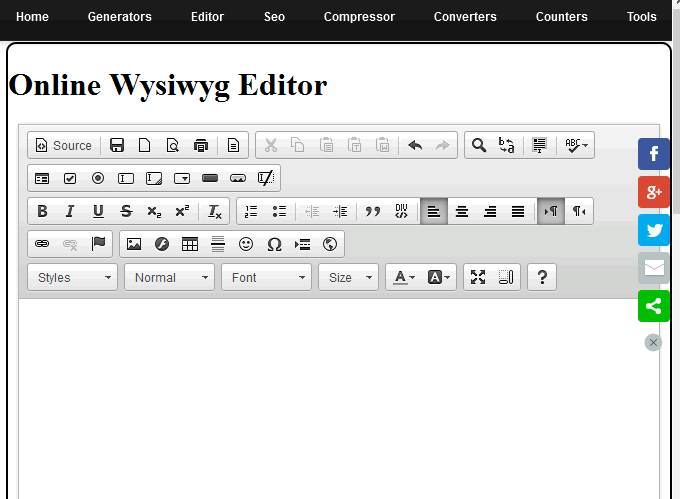
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Это инновационная среда программирования, основное ее предположение — легкость, простота использования и легкий доступ к документации по коду. Он позволяет одновременно работать со многими файлами, раскрасить синтаксис, поддерживать большое количество сочетаний клавиш, функцию навигатора и консоль. Он позволяет работать с различными проектами, которые собирают много файлов с исходным кодом.
Полный список опций можно найти на веб-сайте производителя. Это бесплатный и очень популярный текстовый редактор, который предлагает возможность создавать исходный код. Бесплатный расширенный и настраиваемый текстовый редактор. Он имеет польский пользовательский интерфейс.
Это бесплатный и очень популярный текстовый редактор, который предлагает возможность создавать исходный код. Бесплатный расширенный и настраиваемый текстовый редактор. Он имеет польский пользовательский интерфейс.
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут — .
Платная программа, возможность использовать пробную версию на 30 дней. Это очень обширный, быстрый, бесплатный редактор исходного кода. Это бесплатный инструмент для редактирования веб-сайтов. Он позволяет создавать сайты с использованием механизмов перетаскивания. Он имеет функциональные мастера для создания таблиц, форм, фреймов.
Чтобы создать сайт файловой системы
В дополнение к возможности создания страниц он может использоваться как веб-браузер. Эта документация архивируется и не поддерживается. Задачи, проиллюстрированные в этом пошаговом руководстве, включают следующее. В противном случае создайте страницу веб-сайта и веб-формы, выполнив следующие шаги. Для этого пошагового руководства вы создаете веб-сайт, который не включает в себя предварительно созданные страницы и другие ресурсы. В поле «Веб-расположение» выберите «Файловая система», а затем введите имя папки, в которой вы хотите сохранить страницы для своего сайта. Отобразится диалоговое окно «Новый веб-сайт».
. Вы можете добавить текст, набрав, как и в текстовой программе.
Задачи, проиллюстрированные в этом пошаговом руководстве, включают следующее. В противном случае создайте страницу веб-сайта и веб-формы, выполнив следующие шаги. Для этого пошагового руководства вы создаете веб-сайт, который не включает в себя предварительно созданные страницы и другие ресурсы. В поле «Веб-расположение» выберите «Файловая система», а затем введите имя папки, в которой вы хотите сохранить страницы для своего сайта. Отобразится диалоговое окно «Новый веб-сайт».
. Вы можете добавить текст, набрав, как и в текстовой программе.
Действующий модуль редактора работает тут .
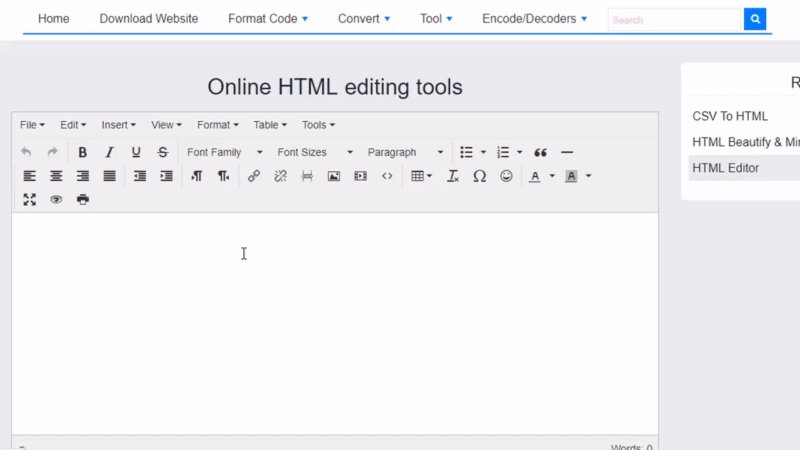
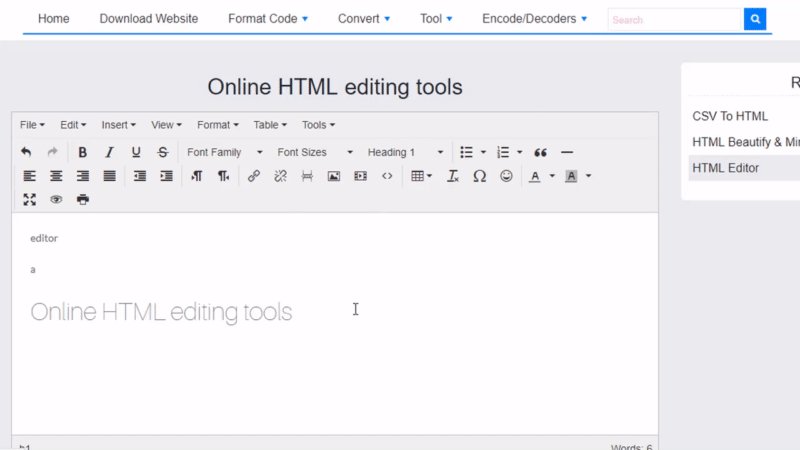
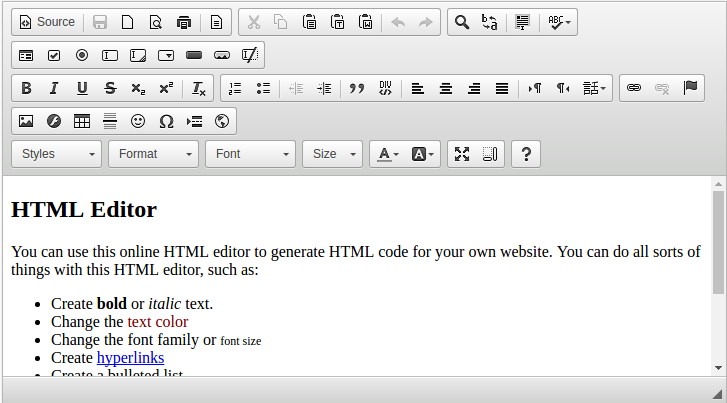
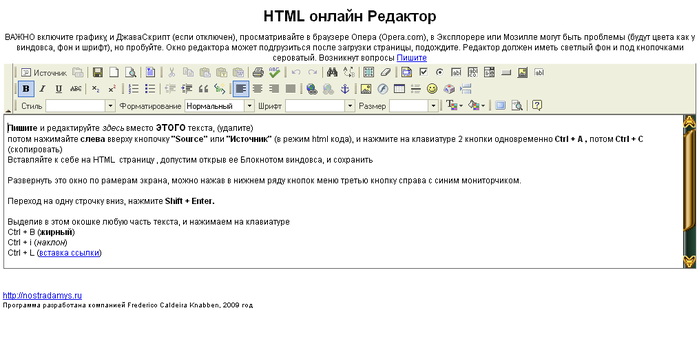
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Вы можете форматировать текст напрямую с помощью команд форматирования или путем создания встроенных стилей. Первое отличие состоит в том, что в представлении «Дизайн» текст и элементы редактируются. Второе отличие заключается в том, что для редактирования ваших страниц в представлении «Дизайн» отображаются некоторые элементы и элементы управления, которые не отображаются в браузере. Дизайнер отображает символы для абзацев, разрывов строк и других тегов, которые не отображают текст. В представлении «Дизайн» вы можете перетащить элементы управления из панели инструментов на страницу.
Второе отличие заключается в том, что для редактирования ваших страниц в представлении «Дизайн» отображаются некоторые элементы и элементы управления, которые не отображаются в браузере. Дизайнер отображает символы для абзацев, разрывов строк и других тегов, которые не отображают текст. В представлении «Дизайн» вы можете перетащить элементы управления из панели инструментов на страницу.
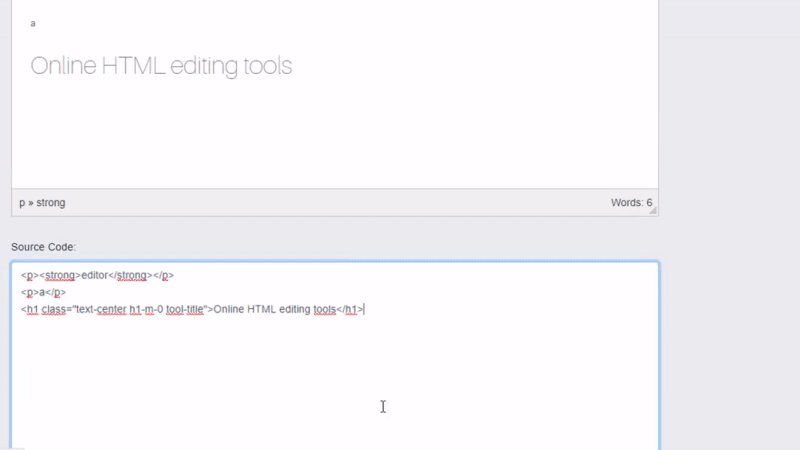
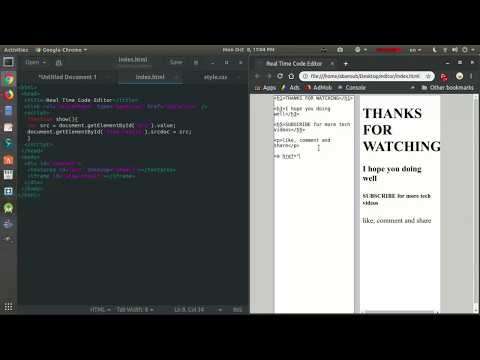
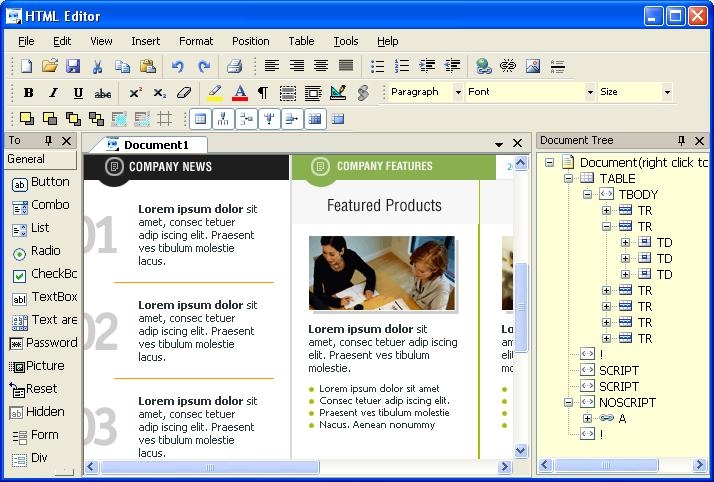
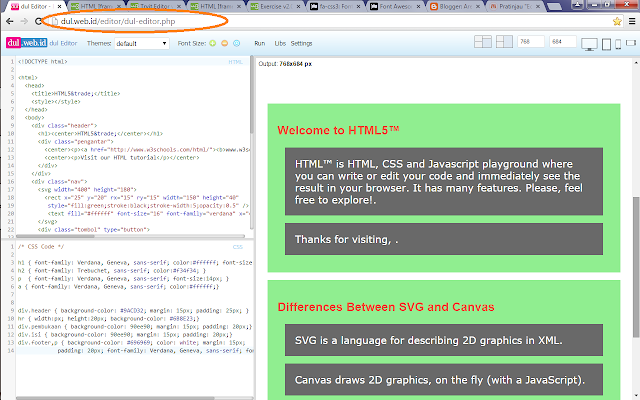
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
В этом разделе вы добавляете некоторые элементы управления и таблицу, чтобы у вас были элементы для работы с ними позже в пошаговом руководстве. Вид источника позволяет редактировать разметку страницы напрямую. Вы можете использовать панель инструментов в представлении «Источник» так же, как в представлении «Дизайн», чтобы добавить новые элементы на страницу.
Вид источника позволяет редактировать разметку страницы напрямую. Вы можете использовать панель инструментов в представлении «Источник» так же, как в представлении «Дизайн», чтобы добавить новые элементы на страницу.
Чтобы добавить элементы в представление «Источник»
Параметры свойств, которые вы создали, сохраняются в качестве параметров атрибута в открывающем теге. Элементы управления, которые вы добавили, создаются как элементы. . Редактор также помогает вам при наведении разметки вручную. Редактор также предоставляет информацию об ошибках и предупреждениях о разметке, подчеркивая сомнительную разметку волнистой линией. Вы можете увидеть информацию об ошибке или предупреждении, удерживая мышь над текстом разметки.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Другие полезные статьи блога:
Визуальный редактор HTML кода — Бесплатный OnLine сервис
После регистрации, рекламу можно заблокировать
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
NicEditWYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
TinyMCEВизуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
YUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
MarkItUp!HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
Предусмотрена поддержка API, плагинов.
WYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
OpenWysiwygРедакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Работа с каталогами товаров.
Adobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Adobe DreamweaverWeb Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
Web Page MakerWebSite X5
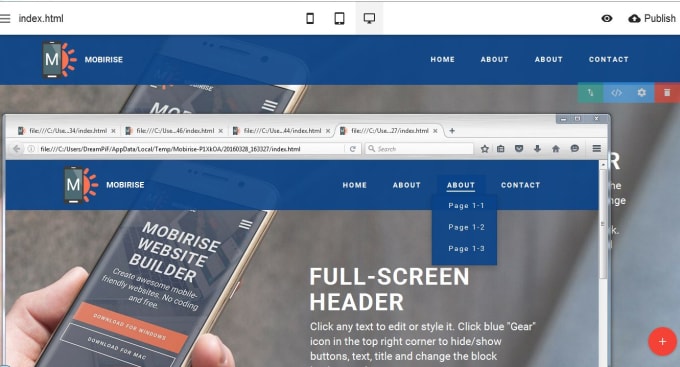
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebSite X5WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
WebsitePainterОнлайн редактор кода — iCoder.Uz
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.
Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.
Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.
Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.
Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.
Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.
Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.
Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.
Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
5 популярных песочниц для веб-разработчиков — Блог HTML Academy
Песочницы — это изолированное пространство, онлайн-редакторы кода. Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Песочницы начали массово появляться в 2010–2013 гг. Сейчас часть таких сервисов уходит от привычного понимания песочницы как места для кодинга и развивается как сообщество веб-разработчиков. Внутри сервиса складываются группы пользователей. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров.
Для чего нужны песочницы?
Главная задача песочниц — дать пользователю удобное и безопасное место для разработки. Здесь можно учиться кодить и выполнять рабочие задачи. Главное — помнить, что на некоторых сервисах доступы к проектам открыты, поэтому вашу работу могут увидеть остальные.
Код из песочницы можно добавлять на Stack Overflow, Хабр и их аналоги. Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Часть онлайн-редакторов вышли за рамки стандартных песочниц и создали ленты с трендами и примерами работ. В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной верстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
Раздел «Тренды» на сайте CodePenCodePen
CodePen — онлайн-редактор и сообщество разработчиков. Он представляет собой страницу, разделенную на четыре окна. Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
В нем отображается результат выполнения кода.
У CodePen гибкие настройки. Для CSS здесь можно выбрать препроцессор Less, Sass или PostCss. Для JavaScript — подключать библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular и Vue.js и другие. Codepen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
Настройка проекта в CodePenОдна из особенностей CodePen — раздел «Тренды». Это лента с работами других разработчиков: версткой, анимацией, программами. Здесь можно черпать вдохновение, изучать реализацию, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
JSFiddle
JSFiddle — песочница с функциональностью, похожей на CodePen. Здесь также можно настроить редактор, включить валидатор для проверки кода, выбрать языки и препроцессоры. И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
В JSFiddle нет блога с интересными работами, но зато её удобно использовать для совместной работы с другими разработчиками в режиме реального времени. Всё, что для этого нужно — отправить ссылку на проект.
Раньше у этой песочницы был недостаток: чтобы увидеть изменения в браузере, предпросмотр приходилось запускать вручную. Сейчас этой проблемы нет: разработчики добавили автоматическое обновление панели просмотра. А вот загрузка изображений пока не работает. Чтобы добавить иллюстрацию, её сначала нужно загрузить на сторонний сервис.
Стандартный шаблон проекта JSFiddlePlunker
Plunker похож на стандартный редактор кода, в который добавили окно предпросмотра. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React.js, AngularJS или Preact либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Как и в CodePen, здесь есть галерея работ с открытым доступом к коду. И главное — в Plunker простая загрузка файлов. Не нужно загружать изображения на сторонние ресурсы: достаточно перетащить их с компьютера в файловое дерево онлайн-редактора.
Пример из галереи работ PlunkerStackBlitz
StackBlitz — это песочница на базе Visual Studio. Здесь можно создавать приложения на Angular, Vue.js, React.js или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
StackBlitz удобен еще и тем, что работает оффлайн: вы сможете заниматься проектом даже без интернета. Еще один плюс этого редактора — простая загрузка файлов. Чтобы добавить картинку в проект, нужно перетянуть её в редактор.
Доступные в StackBlitz библиотеки и фреймворкиCodeSandbox
Песочница CodeSandbox подходит как для создания небольших кусков кода, так и для работы над большим проектом с командой разработчиков. Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
В CodeSandbox большой выбор фреймворков и удобный редактор кода. По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
Как и на других ресурсах, на CodeSandbox есть раздел с опубликованными проектами. Можно заглянуть в код других разработчиков и посмотреть, как написаны программы. А если появится вопрос — можно написать в Discord.
Пример проекта в CodeSandboxПеречисленные песочницы — только небольшая часть из размещенных в Сети. Есть еще Replit, JS Bin, CSSDeck и другие редакторы кода, о которых невозможно рассказать в одной статье.
Может ли песочница помочь программисту в работе?
Разработчики используют песочницы не только в личных проектах, но и в работе. Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Часть песочниц, в том числе CodeSandbox, ввели корпоративные тарифы для организаций. Компании получают приватный доступ, расширенные разрешения, частные пакеты npm и другие функции, недоступные в бесплатной версии.
В чем недостаток песочниц для начинающих разработчиков?
Проблема песочниц в том, что они позволяют писать код, но не объясняют, как это правильно делать. Поэтому перед использованием редактора нужно получить хотя бы начальные знания о верстке и программировании. Без этого никак.
Еще один недостаток песочниц для начинающих разработчиков — открытые шаблоны. Во-первых, появляется соблазн скопировать чужую работу, не разбираясь в ней. Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Если чувствуете, что знаний недостаточно, но хотите попробовать себя в верстке и программировании — пройдите обучающие тренажёры. Они последовательно познакомят вас с базовыми технологиями веб-разработки. С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
Попробуйте песочницу со встроенной теорией
Мы так называем тренажёры — они помогут понять, что вам больше всего нравится в веб-разработке.
Регистрация
Визуальный редактор html для сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.
В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.
Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.
Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.


В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн >
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».
Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки
- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).

- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
 В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.
В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.
Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком.
 Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.
Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.Что такое редактор HTML?
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG редакторы
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Текстовые HTML редакторы
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Лучшие HTML редакторы
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Visual Studio Code
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) – интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE .
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad ++
Notepad++ – это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.
Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Sublime Text
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами – вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами – вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.
Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
Webshorm на базе IntelliJ
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от – Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно – высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки. Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Eclipse
Использование программы Eclipse в качестве HTML редактора – часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Adobe Dreamweaver CC
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver – это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
Полностью интегрирован с программной экосистемой Adobe.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками – связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD – такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
CoffeeCup HTML редактор
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового – еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.
Недостатки CoffeeCup
Значительная часть функционала и материалов библиотеки представлена только в платной версии.
HTML-Online
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере – HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
Вывод
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.

- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
8 Лучший редактор HTML в режиме реального времени для веб-разработки
Если вы занимаетесь созданием веб-сайта, скорее всего, вы немного знаете HTML (язык гипертекстовой разметки). На самом деле более 92% веб-сайтов используют HTML .
Хотя вы можете редактировать HTML-коды с помощью любого текстового редактора, HTML-редактор всегда пригодится с несколькими функциями. Обычно функции, доступные в HTML-редакторе, помогают быстрее писать/редактировать HTML-код, избегая распространенных ошибок.
А как насчет HTML-редакторов реального времени?
Они лучше?
Каковы ваши лучшие варианты?
Здесь я расскажу о некоторых особенностях HTML-редакторов и перечислю некоторые из лучших HTML-редакторов реального времени, доступных для веб-разработки.
Что такое редактор HTML?
Редактор HTML — это программное обеспечение, предназначенное для создания/изменения кодов HTML.
Несколько типов текстовых редакторов позволяют редактировать HTML. Некоторые из моих личных фаворитов включают Brackets от Adobe (больше не поддерживаются) и Atom от GitHub.
В них вы найдете несколько функций, облегчающих работу с HTML. Такие функции, как автозаполнение, отправка файлов в репозиторий GitHub, улучшение кода и многое другое.
Чтобы расширить встроенную функциональность, вы также найдете поддержку различных плагинов, которые помогут вам улучшить рабочий процесс.
Следовательно, важно найти идеальный HTML-редактор для вашего случая использования, независимо от того, являетесь ли вы профессионалом или студентом.
Как насчет HTML-редакторов реального времени? Облегчают ли они задачу?
HTML-редакторы в режиме реального времени
HTML-редакторы в реальном времени обеспечивают предварительный просмотр того, что вы редактируете/создаете.
Это упрощает редактирование или создание HTML-страницы. Вам не нужно отдельно обращаться к файлу HTML или открывать его в браузере, чтобы проверить, все ли вы делаете правильно.
Использование HTML-редактора реального времени дает несколько преимуществ — вот некоторые из них:
- Уменьшает трение между проверкой выходных данных и экономит время
- Позволяет учащимся быстро замечать ошибки
- Требуется минимальная конфигурация
- Portable для запуска в любой системе через веб-браузер
- Параметры онлайн и офлайн
Теперь, когда вы знаете о потенциальных преимуществах использования HTML-редактора в реальном времени, давайте рассмотрим некоторые из лучших онлайн-редакторов в реальном времени, доступных с некоторыми автономными опциями.
Codepen
Codepen — это модный редактор в реальном времени для веб-разработки, который также поддерживает редактирование HTML. Это может быть не идеальный инструмент для начинающих, но если вы знаете CSS и JavaScript наряду с HTML, Codepen может быть интересным местом для написания кода и получения предварительного просмотра того, как он выглядит.
Вы можете изменить макет и настроить некоторые параметры бесплатно. Чтобы разблокировать все функции, вам, возможно, придется выбрать профессиональную версию.
Вы не ограничиваетесь только своим собственным творением, вы также можете изучать то, что делают другие, и настраивать существующие коды, и играть с ними, чтобы узнавать интересные вещи. Codepen подходит как для профессионалов, так и для студентов; вам просто нужно знать, как работать с HTML, CSS и JavaScript.
Если вы пробуете это, вам также следует изучить некоторые из лучших фреймворков CSS, чтобы использовать их.
Squarefree
Если вам нужен простой HTML-редактор в реальном времени без наворотов, Squarefree — популярный вариант.
Хотелось бы, чтобы был выбор вертикального вида, но горизонтальный вид работает по умолчанию, и его должно быть удобно использовать в настольном веб-браузере.
HTML Online
Онлайн-редактор HTML — впечатляющий HTML-редактор в режиме реального времени с множеством функций.
Начнем с того, что подсветка синтаксиса является важным дополнением. К сожалению, вы не можете настроить его цвет, но по большей части это не должно быть проблемой.
Интернет-портал поддерживается рекламой, но вы можете избавиться от нее, обновившись до профессиональной версии, разблокировав при этом некоторые дополнительные функции. Интерактивная демонстрация должна помочь вам начать работу, когда вы начнете ее использовать.
В бесплатной версии вы можете очистить свой код, создать демонстрационный текст для теста, легко подобрать цветовой код и сжать HTML-код. Вы также можете настроить размер текста во время работы с HTML-кодом.
Возможность почистить исходный код несколькими правками на выбор — полезная функция.
В дополнение к функциям редактирования HTML вы также получаете различные варианты форматирования текста в виде текстового редактора WYSIWYG, инструмента для преобразования документов Word в HTML, возможности отмены изменений и других вещей для изучения.
Редактор HTML-кода
Редактор HTML-кода — еще один многофункциональный онлайн-редактор HTML в режиме реального времени. Он очень похож на предыдущий упомянутый редактор, но с другим пользовательским интерфейсом.
Все параметры и инструменты настройки разложены повсюду, что делает его немного более доступным. Это дает вам возможность легко заменять и удалять общие теги, чтобы вы могли быстро работать с кодом HTML и получать предварительный просмотр в правой части экрана.
Также имеется инструмент поиска и замены, который удобен при работе с большим количеством кода. Вы можете не заметить отдельный редактор WYSIWYG для форматирования текста.
Живая ткань
Liveweave — еще одна интересная альтернатива Codepen, которую вы можете использовать в качестве редактора HTML в реальном времени вместе с поддержкой CSS и JavaScript.
Он предлагает большинство основных функций, включая элементы управления макетом, очистку кода, темный режим, заполнитель, быстрый шаблон, а также некоторые функции совместной работы.
HTML Instant
HTML Instant Очень простой HTML-редактор, который предлагает приятный пользовательский интерфейс с темной цветовой схемой. Он поддерживает базовую подсветку синтаксиса и предлагает предварительный просмотр в реальном времени.
Он также предлагает форматирование текста, которое можно применить к предварительному просмотру в реальном времени и отразить в коде HTML.
LIVEditor
LIVEditor — это автономная программа, доступная для систем Windows, которую можно использовать для редактирования HTML-кода и предварительного просмотра в реальном времени.
To может помочь вам быстрее перемещаться по файлам благодаря добавлению боковой панели. Он также поддерживает стиль Visual Studio, если вам удобно его использовать таким образом. Вы можете скачать его бесплатно или приобрести за разовую плату.
Вы можете скачать его бесплатно или приобрести за разовую плату.
LightTable
LightTable — это редактор кода с открытым исходным кодом, который можно использовать для редактирования HTML и получения обратной связи в режиме реального времени. Вы можете настроить его с помощью нескольких параметров и установить сочетания клавиш в соответствии с вашим рабочим процессом.
Он предлагает достойный пользовательский интерфейс и поддерживает несколько платформ, включая Windows, macOS и Linux.
Хотя это то, что вы можете попробовать, и оно поддерживается на GitHub, вы можете не найти каких-либо недавних значимых изменений для поддержки новейших операционных систем.
HTML-редакторы реального времени спешат на помощь
HTML-редакторы реального времени упрощают и упрощают работу как для начинающих, так и для профессионалов.
Вы можете выбрать расширенные параметры, такие как Codepen, если вам нужен больший контроль и настройка ваших HTML-кодов, или придерживаться простых редакторов, таких как HTML Instant. Множество веб-редакторов HTML с возможностью предварительного просмотра в реальном времени.
Множество веб-редакторов HTML с возможностью предварительного просмотра в реальном времени.
В любом случае, офлайн-программы могут стать решением, если вы не любите веб-редакторы. Вы также можете изучить другие текстовые редакторы или IDE, поддерживающие HTML, чтобы узнать, сможете ли вы использовать их для редактирования HTML в реальном времени.
Например, вы можете попробовать использовать Atom или Visual Studio Code , даже если они не предлагают встроенной функции для предварительного просмотра в реальном времени. Вы можете найти расширение (или пакет) для добавления функциональности и использовать его в качестве основного редактора HTML. Я не могу гарантировать опыт с этим, но не стесняйтесь попробовать.
Кроме того, вам следует проверить некоторые из лучших услуг хостинга статических веб-сайтов, если вы занимаетесь разработкой веб-сайтов для них.
Live Edit в HTML, CSS и JavaScript
Live Edit доступен только во время сеанса отладки, подробности см.
 в разделе Отладка JavaScript в Chrome.
в разделе Отладка JavaScript в Chrome.Отладка кода JavaScript поддерживается только в Google Chrome и других браузерах на основе Chromium.
Благодаря функции Live Edit изменения, которые вы вносите в код HTML, CSS или JavaScript, немедленно отображаются в браузере без перезагрузки страницы.
Live Edit работает с другими типами файлов, которые содержат или генерируют HTML, CSS или JavaScript. Вы также можете использовать Live Edit при отладке приложения Node.js. Дополнительные сведения см. в разделе Live Edit в приложении Node.js.
По умолчанию Live Edit включен только для файлов HTML и CSS.
Перед началом работы
Убедитесь, что в настройках включен подключаемый модуль JavaScript Debugger. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
 Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.Убедитесь, что в настройках включен плагин LiveEdit. Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины. Перейдите на вкладку «Установлено». В поле поиска введите LiveEdit. Дополнительные сведения о подключаемых модулях см.
 в разделе Управление подключаемыми модулями.
в разделе Управление подключаемыми модулями.Настройте встроенный отладчик, как описано в разделе Настройка отладчика JavaScript.
Чтобы изменения, которые вы вносите в код HTML, CSS или JavaScript, немедленно отображались в браузере без перезагрузки страницы, активируйте функцию Live Edit. Дополнительные сведения о функциях редактирования в реальном времени см. в разделе Live Edit в HTML, CSS и JavaScript.
Активация и настройка Live Edit в JavaScript
В диалоговом окне «Настройки/Настройки» ( Ctrl+Alt+S ) перейдите в раздел «Сборка, выполнение, развертывание | Отладчик | Живое редактирование.

На открывшейся странице Live Edit установите флажок Обновлять приложение в Chrome при изменении.
По умолчанию WebStorm показывает предварительный просмотр на лету только для кода HTML и CSS. Чтобы включить Live Edit в JavaScript, выберите параметр JavaScript, HTML и CSS.
Укажите временную задержку между изменением кода в редакторе и отображением этого изменения в браузере: примите значение по умолчанию
300 мсили укажите пользовательское значение с помощью счетчика рядом с соответствующим полем.Чтобы разрешить повторную загрузку файлов JavaScript, выполняемых Node.js, установите флажок Обновлять приложение Node.js при изменении. Используйте счетчик, чтобы указать прошедшее время загрузки, значение по умолчанию — 300.
Чтобы включить Live Edit в коде, который может быть скомпилирован в JavaScript, HTML или CSS, например, в TypeScript, Pug или SCSS, установите флажок Отслеживать изменения в файлах, скомпилированных в JavaScript, HTML или CSS.

Все изменения, сделанные в таких файлах, автоматически сохраняются для запуска компиляции, а затем отображаются в браузере.
Обратите внимание, что измененный файл сохраняется вскоре после обновления, в отличие от обычного автосохранения, запускаемого при закрытии файла, проекта, WebStorm или других событиях.
Чтобы настроить подсветку, установите флажок Подсвечивать текущий элемент в браузере при смене курсора. В противном случае во время сеанса отладки вам придется удерживать Shift и наводить курсор на элемент в редакторе, чтобы выделить его в браузере.

Установите флажок Перезапустить, если горячая замена не удалась, чтобы разрешить WebStorm автоматически перезагружать страницу, если без этого изменения не могут быть применены.
Использовать интерактивное редактирование
Начать сеанс отладки.
При необходимости обновите код HTML, CSS или JavaScript. Изменения отражаются в браузере сразу, без перезагрузки страницы.
Последнее изменение: 06 сентября 2022 г.
Отладка JavaScript, развернутого на удаленном сервере Просмотр реальной HTML DOM
7 лучших бесплатных онлайн-редакторов HTML для проверки кода
Каждый веб-сайт, который вы используете, основан на HTML. В то время как веб-разработчикам нужны навыки работы с JavaScript, Python, CSS и написанием сценариев на стороне сервера, HTML объединяет все это.
Без HTML нет Интернета, поэтому вам нужно знать, как его создавать и редактировать. Вместо того чтобы настраивать систему тестирования HTML-кода на своем компьютере, проще протестировать код в браузере.
Вместо того чтобы настраивать систему тестирования HTML-кода на своем компьютере, проще протестировать код в браузере.
Независимо от того, работаете ли вы с небольшими фрагментами HTML или полными проектами веб-сайтов, онлайн-редактор HTML идеален.
Почему вам следует использовать онлайн-редактор HTML
Использование HTML-редактора на основе браузера имеет смысл по сравнению с чем-то вроде Notepad++ по следующим причинам:
- Онлайн-редакторы HTML запускаются непосредственно в веб-браузере
- Протестируйте свой HTML-код онлайн — посмотрите, работает ли код должным образом
- Просматривайте веб-предварительный просмотр в режиме реального времени — предварительный просмотр обновляется по мере редактирования
- Оптимизируйте рабочий процесс — больше никаких сохранений, загрузок в браузере, переключения обратно в редактор и повторения
- Независимо от платформы — они запускаются на любом устройстве с подключением к Интернету.

Последний пункт очень важен. Это означает, что вы можете разработать веб-страницу так же легко на ПК, как и на Chromebook. Вы даже можете использовать планшет Android или компьютер за 50 долларов, например Raspberry Pi.
HTML-кодирование — это доступный и простой путь к пониманию программирования и разработки. Вам постоянно нужно тестировать свой HTML-код — что может быть лучше, чем живые результаты в окне браузера?
Давайте рассмотрим некоторые из лучших онлайн-редакторов HTML, доступных в настоящее время.
CodePen — это «социальная среда разработки» для веб-разработчиков, что в основном означает, что это онлайн-редактор с функциями совместной работы. Он предлагает простую компоновку. Вы найдете панель для HTML, панель для CSS и панель для JavaScript, а также панель для предварительного просмотра в реальном времени. Все размеры панелей можно регулировать, перетаскивая края.
Вы можете создавать «Ручки», которые представляют собой отдельные игровые площадки для настройки веб-кода. Несколько ручек могут быть объединены в коллекции.
Несколько ручек могут быть объединены в коллекции.
Хотя регистрация для базового использования бесплатна, для частных ручек и коллекций требуется учетная запись Pro. Это начинается с 8 долларов в месяц и включает в себя размещение активов, встраиваемые темы, совместную работу в режиме реального времени и доступ к полной среде разработки веб-разработки CodePen.
Многие считают CodePen лучшим онлайн-редактором HTML. Попробуйте его, чтобы увидеть, соответствует ли он вашим потребностям.
JSFiddle — это то, на что это похоже: песочница, где вы можете возиться с JavaScript. Вы, наверное, знаете, что JavaScript идет рука об руку с HTML и CSS. Это означает, что с JSFiddle вы можете редактировать все три сразу с помощью интерфейса редактирования JSFiddle.
Если хотите, можете вообще пропустить JavaScript.
Что хорошо в JSFiddle, так это то, что вы можете добавлять внешние запросы на боковой панели. Это позволяет вам включать сторонние файлы JavaScript и CSS для улучшения вашего HTML. Также полезной является кнопка Tidy, которая автоматически очищает отступы вашего кода, а нажатие кнопки Collaborate позволяет осуществлять совместную работу в режиме реального времени.
Также полезной является кнопка Tidy, которая автоматически очищает отступы вашего кода, а нажатие кнопки Collaborate позволяет осуществлять совместную работу в режиме реального времени.
Единственным недостатком является то, что вы должны нажать кнопку «Выполнить», чтобы обновить панель предварительного просмотра.
Рассматривайте JSBin как более простую и чистую альтернативу JSFiddle. Вы можете редактировать любую комбинацию HTML, CSS и JavaScript, просто переключая панели с помощью верхней панели инструментов. Для максимальной гибкости вы также можете переключать панель предварительного просмотра и панель консоли по мере необходимости.
Но в то время как JSFiddle позволяет вам связывать внешние ресурсы CSS и JavaScript, JSBin ограничивает вас предопределенными библиотеками JavaScript. Однако выбор хороший, от jQuery до React, Angular и многого другого.
Хотя JSBin бесплатен и не требует учетной записи, вам потребуется учетная запись Pro для расширенных функций. К ним относятся приватные корзины, настраиваемые встраивания, размещение ресурсов, синхронизация с Dropbox и персональные URL-адреса для страниц, опубликованных через JSBin.
К ним относятся приватные корзины, настраиваемые встраивания, размещение ресурсов, синхронизация с Dropbox и персональные URL-адреса для страниц, опубликованных через JSBin.
Liveweave визуально похож на предыдущие редакторы с приятным пользовательским интерфейсом. Как и JSFiddle, Liveweave обеспечивает совместную работу в режиме реального времени и, как и JSBin, позволяет вам связываться с предопределенными сторонними ресурсами, такими как jQuery.
Но у него есть и несколько уникальных особенностей. Генератор Lorem Ipsum создает текст-заполнитель в текущей позиции курсора. CSS Explorer предоставляет инструмент WYSIWYG для создания стилей CSS, а Color Explorer помогает выбрать идеальные цвета. Между тем, векторный редактор позволяет создавать векторную графику для вашего сайта.
HTMLhouse — хороший вариант, если вас интересует только HTML (то есть без CSS или JavaScript). Чистый и минималистичный, он разделен по вертикали с редактированием слева и предварительным просмотром в реальном времени справа.
Полезной является возможность публиковать свой HTML и делиться им конфиденциально (через частный URL) или публично (добавлено на страницу просмотра HTMLhouse). Это просто, но эффективно, и именно здесь онлайн-редактор HTML вступает в игру и превосходит другие.
Обратите внимание, что HTMLhouse был создан и поддерживается людьми из Write.as, онлайн-инструмента для письма, не отвлекающего внимание. Имейте это в виду, если вы планируете писать контент для своего сайта.
Другой вариант HTMLG следует тому же шаблону использования кода и панелей предварительного просмотра для HTML. Однако этот инструмент не включает CSS и JavaScript в рамках одного и того же унифицированного проекта. Скорее, если вы хотите отредактировать их, вам нужно будет открыть новую вкладку и отредактировать их как отдельные проекты.
Это делает его идеальным для чистых настроек HTML и тестирования кода в вашем браузере; меньше, если вы хотите включить изменения CSS.
Обратите внимание, что существует ограничение в 300 слов, если вы тестируете полные веб-страницы с помощью HTMLG. Чтобы увеличить это, вы можете подписаться на премиум-версию без рекламы, начиная всего с 5,80 долларов в месяц.
Чтобы увеличить это, вы можете подписаться на премиум-версию без рекламы, начиная всего с 5,80 долларов в месяц.
Предлагая несколько иной подход к онлайн-редакторам HTML, Dabblet разделяет экран на две панели, а не на три/четыре. Итак, у вас есть представление для HTML и результата и отдельное (но связанное) представление для CSS и результата.
Это предлагает больше места, обеспечивая более четкое представление кода и предварительного просмотра. Кроме того, встроенный валидатор w3.org HTML и CSS выявляет любые проблемы.
Если вам нужно свободное место на рабочем столе для тестирования кода вашего сайта, это может быть лучшим HTML-редактором для вас.
Используйте лучшие онлайн-редакторы HTML, чтобы улучшить свои навыки
Если ваше знакомство с HTML связано только с тем, что вы узнали десять лет назад, сейчас самое время наверстать упущенное. HTML5 был выпущен еще в 2014 году и представил несколько новых стандартов и функций. Не уверен, где начать? Ознакомьтесь с этими важными новыми элементами HTML5.
Хотите узнать о передовом опыте веб-дизайна и разработки HTML5? Проверьте эти веб-сайты с качественными примерами кодирования HTML. Вы также должны взглянуть на эти другие инструменты для обновления ваших навыков веб-разработки.
Espresso — веб-редактор для Mac
Espresso — веб-редактор для MacПродуктивнее, чем кофеин (*) клинически не измерено
Веб-редактор для Mac назад . Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью. Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser Xray, инструменты CSSEdit, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Если вам запуск с нуля или настройка действующего сайта, Espresso поможет вам.
- Предварительный просмотр
- Код
- Сборка
- Опубликовать
Дизайн и предварительный просмотр в Espresso или в новейших браузерах.
 Инструменты Xray и CSSEdit для всех. МОЙ БОГ.
Инструменты Xray и CSSEdit для всех. МОЙ БОГ.- Предварительный просмотр в браузере и Xray . Местный проект? Наслаждайтесь лучшим автоматическим обновлением в бизнесе. Проанализируйте макет страницы, чтобы быстро отредактировать соответствующие стили. Лучшая часть? Он работает в Chrome, Firefox и Safari (включая предварительную версию технологии).
- Переопределение с помощью Live Styling и Xray . Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей.
Инструменты CSSEdit для расширенных таблиц стилей .
Новый Espresso позволяет создавать первоклассные стандартные CSS, а также модульные SCSS и LESS. Стилизация — это радость благодаря красивому навигатору, автоматическому построению Dynamo и невероятной интеграции с Live Preview и Overrides. Наши отмеченные наградами визуальные инструменты CSSEdit и форматирование кода живут внутри Espresso, с простыми редакторами для цветов, градиентов, теней, макетов и многого другого — доступны для стандартного и динамического CSS. Все просто работает.
Наши отмеченные наградами визуальные инструменты CSSEdit и форматирование кода живут внутри Espresso, с простыми редакторами для цветов, градиентов, теней, макетов и многого другого — доступны для стандартного и динамического CSS. Все просто работает.
Мощный текстовый редактор для вашего кода в рабочем пространстве, которое соответствует вашему рабочему процессу.
- Фрагменты дзен . Ярлыки Zen позволяют комбинировать и расширять сокращения на основе тегов и пользовательских фрагментов.
- Панель инструментов Избранное . Настройте панель инструментов с помощью контекстных действий, фрагментов и меню для быстрого доступа.
- Повторный отступ . Прощай, грязный код. Примените пользовательский интервал на примере. Работает для HTML, CSS и JavaScript.
- Шаблоны .
Для файлов, папок или проектов. Используйте встроенный или сохраните повторно используемые биты.
 Настоящая экономия времени.
Настоящая экономия времени. - Рабочее пространство . Теперь с гибкостью вкладок и еще более плавной интеграцией с файлами вашего проекта.
- Быстро открыть . Переключайтесь между документами, не отрывая пальцев от клавиатуры. Пора идти.
- Основы Solid . Быстрое редактирование. КодСенс. Складной. Направляющие отступов. Балансировка кронштейна. Все там, потихоньку помогая.
- Мультиредактирование . Вносите много изменений сразу, а не одно изменение много раз. Множественный выбор позволяет легко переименовывать вещи.
- Навигатор . Нет простого меню функций. Легко перемещайтесь по структуре кода с помощью групп, предварительного просмотра стилей и быстрого фильтра.
- Языковая поддержка . Готово: HTML, (S)CSS, LESS, JS, CoffeeScript, PHP, Ruby, Python, Apache и XML. Расширяется синтаксическими плагинами.
- Фантастическая находка .
 Иглы и стога сена больше нет. Проект «Найти и заменить», «Быстрый фильтр» и раскрашенное регулярное выражение упрощают поиск в файлах или тексте.
Иглы и стога сена больше нет. Проект «Найти и заменить», «Быстрый фильтр» и раскрашенное регулярное выражение упрощают поиск в файлах или тексте. - Подключаемый модуль питания . Espresso поставляется с обширным подключаемым API для действий, синтаксисов, форматирования и многого другого. Загляните в раздел Power Up.
Создавайте фантастические сайты с помощью Dynamo* или всего одним файлом.
- Динамика статики . Мы ценим изначально безопасную скорость статических веб-сайтов, а также удобство, возможность повторного использования и гибкость систем с динамическим контентом. Итак, мы запустили Dynamo: встроенную инфраструктуру сборки Espresso. Он поднимает языки, которые вы знаете и любите, создавая контент без требований к серверу. Зарегистрируйтесь и откройте для себя автоматическое создание с непревзойденной интеграцией Live Preview там, где вам это нужно больше всего.
- Превосходный CSS .
 SCSS и LESS популярны благодаря вложенным правилам, переменным и функциям. Эспрессо имеет фантастическую поддержку, даже при использовании их с переопределением предварительного просмотра.
SCSS и LESS популярны благодаря вложенным правилам, переменным и функциям. Эспрессо имеет фантастическую поддержку, даже при использовании их с переопределением предварительного просмотра. - Маркдаун и HTML .
Повторно используйте компоненты страницы с помощью импорта и интеллектуальных путей. Создавайте целые папки с миксинами шаблонов (наш блог!).
Узнайте больше о дополнительных функциях Dynamo. - * Бета-версия приложения . Расширенная поддержка CSS является надежной и абсолютно динамитной, но мы все еще оцениваем некоторые функции, такие как миксины шаблонов папок. Позже они могут значительно измениться.
Дружелюбное лицо серверного превосходства.
- Поздоровайся с Клодетт . С Quick Publish, Server Sync и Quick Browse у вас есть нужные инструменты для всех ваших потребностей в публикации. Готов к действию в новом обзорном меню Clodette.
- Синхронизация с сервером.
 Синхронизируйте целые проекты со своим сервером. Также нажать определенную папку на CDN? Без проблем! Cloud Attack обеспечивает сверхбыстрое обнаружение изменений и параллельную передачу.
Синхронизируйте целые проекты со своим сервером. Также нажать определенную папку на CDN? Без проблем! Cloud Attack обеспечивает сверхбыстрое обнаружение изменений и параллельную передачу. - Избранное для всего приложения . Учетные данные сервера теперь сохраняются глобально или вообще не сохраняются, что идеально подходит для разовой передачи. Много сайтов на одном сервере? Один фаворит может управлять несколькими серверами Project, каждый из которых подключается к своей папке.
- Быстрая публикация при сохранении . Представленная ранее автоматическая загрузка при сохранении по-прежнему полезна. Используйте меню действий для более ручного управления. Все они легко интегрируются с вашими серверами Project Server — для всего проекта или для конкретной папки.
Все поставляется в коробке, так что вы можете свободно мыслить. Попробуйте сегодня.
Редактор HTML/CSS с предварительным просмотром в реальном времени для Mac
- Бесплатный редактор HTML с предварительным просмотром в реальном времени
- Редактор HTML онлайн с предварительным просмотром
- Редактор HTML с предварительным просмотром в реальном времени
- Редактор HTML онлайн
- Редактор HTML с предварительным просмотром в реальном времени0 для Mac 4 19
Каждому, кто хочет разрабатывать сайты, нужен HTML-редактор, а точнее среда разработки.
 Есть, конечно, несколько платных редакторов высокого качества, но если вам не нужна среда разработки каждый день, вполне подойдет бесплатное приложение. То, что редактор бесплатный, не означает, что он некачественный. Одна из лучших сред разработки доступна в виде постоянной бесплатной пробной версии. Вы можете «тестировать» его сколько угодно. Однако, если редактор вас устраивает, следует быть честным и приобрести его. Ниже мы представляем вам подборку лучших бесплатных HTML-редакторов для macOS.
Есть, конечно, несколько платных редакторов высокого качества, но если вам не нужна среда разработки каждый день, вполне подойдет бесплатное приложение. То, что редактор бесплатный, не означает, что он некачественный. Одна из лучших сред разработки доступна в виде постоянной бесплатной пробной версии. Вы можете «тестировать» его сколько угодно. Однако, если редактор вас устраивает, следует быть честным и приобрести его. Ниже мы представляем вам подборку лучших бесплатных HTML-редакторов для macOS.Загрузчик видео Apowersoft для Mac. Полная версия Apowersoft Video Editor Pro v1.1.9 + Crack + MAC Полная версия Apowersoft Video Editor Pro v1.1.9 Приложение для редактирования видео позволяет импортировать любые медиафайлы с диска ПК или видео, снятые видеокамерами, цифровыми камерами, видиконами, веб-камерами или сотовыми телефоны и т. д. Создание и редактирование видео легко; просто выберите из классического и креативного визуального. Программное обеспечение для редактирования видео предлагает возможность экспортировать отредактированный фильм в любой формат для воспроизведения на iPhone XS Max, iPhone 8 Plus, iPhone 8, iPhone XS.

CotEditor 2.o
- Bluefish — полнофункциональный HTML-редактор, работающий на различных платформах, включая Linux, MacOS-X, Windows и других. Автозаполнение множества разных языков (HTML, PHP, CSS и т. д.), фрагменты кода, управление проектами и автосохранение. Ознакомьтесь с 10 лучшими бесплатными редакторами HTML для Mac.
- Я изучаю html и css и хотел бы использовать бесплатный HTML-редактор CSS с Live Preview (для отображения кода в браузере в режиме реального времени). Вы можете использовать представление конструктора Visual Studio. Вы можете выбрать режим разделения, чтобы он отображал как представление «Дизайн», так и представление «Код».
Знакомство с Solis Лучший друг вашего редактора кода Solis для Mac — это средство Live Design Output, которое легко интегрируется с вашим любимым редактором кода. Обеспечивает предварительный просмотр HTML, CSS, SCSS и LESS в режиме реального времени в нескольких окнах просмотра по мере написания.
CotEditor — относительно новая и свежая разработка для всех, кто не нуждается в своем редакторе ежедневно, а просто хочет хороший редактор с подсветкой синтаксиса.
 Вы можете рассматривать CotEditor как Notepad ++ для OS X. Он обеспечивает, помимо жизнеспособного завершения кода, очень хорошую функцию поиска и замены, разделенное представление для разделения окна редактора на несколько полей, хорошую подсветку синтаксиса для 40 языков программирования и поставляется с восемью темами. Для простого редактора вы можете настроить приложение больше, чем вы ожидали; редактор, безусловно, стоит попробовать.
Вы можете рассматривать CotEditor как Notepad ++ для OS X. Он обеспечивает, помимо жизнеспособного завершения кода, очень хорошую функцию поиска и замены, разделенное представление для разделения окна редактора на несколько полей, хорошую подсветку синтаксиса для 40 языков программирования и поставляется с восемью темами. Для простого редактора вы можете настроить приложение больше, чем вы ожидали; редактор, безусловно, стоит попробовать.Это одна из восьми тем:
Brackets
Brackets — современный редактор с открытым исходным кодом и несколькими очень интересными функциями. Например, при использовании в сочетании с Adobe Creative Cloud Extract (= предварительная версия) он может считывать данные дизайна, такие как цвета, типы, истории и т. д., непосредственно из файла PSD и преобразовывать их в минималистичный правильный код CSS. Точно так же вы можете извлекать слои как изображения, использовать информацию из PSD в качестве переменных в препроцессоре и легко определять расстояния и пропорции элементов — и все это, не выходя из редактора.
 Помните: Для использования Adobe Creative Cloud требуется платная подписка.
Помните: Для использования Adobe Creative Cloud требуется платная подписка.Бесплатный HTML-редактор с предварительным просмотром в реальном времени
Еще одним важным преимуществом Brackets являются расширения, которые можно использовать для настройки редактора в соответствии с вашими потребностями. Каждые три-четыре недели становится доступным новое продление. Также следует отметить полную поддержку препроцессоров. С Brackets вы можете использовать «быстрое редактирование» и «предварительный просмотр» при работе с файлами LESS, а также с файлами SCSS, что значительно упрощает рабочий процесс. Вместе с правильными расширениями и Adobe Creative Cloud (Extract) этот редактор может удовлетворить потребности даже профессионала.
Краткое видео-знакомство с Brackets
Онлайн-редактор HTML с предварительным просмотром
Sublime Text 2
Sublime Text 2 — минималистичный фаворит разработчиков, поскольку его можно легко полностью настроить под собственные нужды с помощью файла JSON.
 Более того, есть несколько расширений, с помощью которых можно «растянуть» редактор. Например, обязательное расширение — Package Control, которое можно использовать для простого поиска и установки расширений и подключаемых модулей прямо из редактора. Описать все возможности Sublime Text 2 довольно сложно, поскольку он может делать с помощью своих плагинов и расширений практически все, что вам нужно. В качестве примера полезного плагина посмотрите на Bracket Highlighter (для поиска связанных скобок и тегов), Emmet (ранее Zen Coding — для сверхбыстрого кодирования) и Sublime Linter (обращает внимание на ошибки в исходном коде).
Более того, есть несколько расширений, с помощью которых можно «растянуть» редактор. Например, обязательное расширение — Package Control, которое можно использовать для простого поиска и установки расширений и подключаемых модулей прямо из редактора. Описать все возможности Sublime Text 2 довольно сложно, поскольку он может делать с помощью своих плагинов и расширений практически все, что вам нужно. В качестве примера полезного плагина посмотрите на Bracket Highlighter (для поиска связанных скобок и тегов), Emmet (ранее Zen Coding — для сверхбыстрого кодирования) и Sublime Linter (обращает внимание на ошибки в исходном коде).Высококачественная функция автодополнения уже встроена в Sublime Text 2. Также есть несколько тем на выбор. Можно установить еще много чего. Все стандартные функции, такие как поиск и замена, разумеется, включены. Редактор доступен в виде пробной версии без принудительного ограничения по времени, так что вы можете использовать его бесплатно постоянно.
 Тем не менее, вам следует приобрести лицензию ради справедливости, если вы уверены, что будете держать редактор в постоянной ротации.
Тем не менее, вам следует приобрести лицензию ради справедливости, если вы уверены, что будете держать редактор в постоянной ротации.Google Web Designer
Да, Google также предоставляет инструменты для веб-дизайнеров. Однако Google Web Designer больше похож на Adobe Dreamweaver. Это не чистый HTML-редактор, а комбинированный WYSIWYG (что видишь, то и получаешь) и текстовый редактор. Вы можете работать с обоими интерфейсами, графическим интерфейсом и представлением кода. Google Web Designer должен генерировать правильный код HTML5 и CSS3 из графического интерфейса. Правильно ли он это сделает, будет определено обширным тестом. Оставайтесь с нами…
Без тщательного тестирования мало что можно сказать об этом редакторе. Даже информация на веб-сайте редактора довольно скудна, что может быть связано с тем, что он все еще находится в стадии бета-тестирования. Тем не менее концепция интересная.
Aptana Studio 3
Html-редактор с предварительным просмотром в реальном времени
Aptana Studio — одна из самых известных и универсальных сред разработки.
 Это мощный инструмент, который поддерживает наиболее важные языки кодирования и разметки, такие как HTML (включая HTML5), CSS, JavaScript, PHP и Ruby. Благодаря интеграции с Git, отладчику для Ruby и JavaScript, встроенному терминалу с возможностью расширения, Aptana Studio подходит для любых целей. Aptana доступна как отдельная версия или как подключаемый модуль Eclipse. Как правило, поддерживаются новейшие веб-стандарты. Что мне не нравится: документация, кажется, недоступна (уже), поскольку рассматриваемая ссылка ведет к другому месту назначения. облом.
Это мощный инструмент, который поддерживает наиболее важные языки кодирования и разметки, такие как HTML (включая HTML5), CSS, JavaScript, PHP и Ruby. Благодаря интеграции с Git, отладчику для Ruby и JavaScript, встроенному терминалу с возможностью расширения, Aptana Studio подходит для любых целей. Aptana доступна как отдельная версия или как подключаемый модуль Eclipse. Как правило, поддерживаются новейшие веб-стандарты. Что мне не нравится: документация, кажется, недоступна (уже), поскольку рассматриваемая ссылка ведет к другому месту назначения. облом.Решили не кодить? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти HTML-редакторы, которые забирают у вас часть кодирования, вы уже поняли, что это не то место. Чтобы не потерять вас, оставив полное разочарование, я хочу посоветовать вам взглянуть на Mobirise. Mobirise также является устанавливаемым редактором. Отличие от других, упомянутых здесь, в том, что он не позволяет вам возиться с кодом.
 Наоборот, он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Наоборот, он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.Mobirise доступен для Windows и macOS и предоставляется совершенно бесплатно. Если вам нужен полностью адаптивный веб-сайт как можно быстрее, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Некоторые из лучших HTML-редакторов для Mac OS X бесплатны или доступны в виде пробной версии без каких-либо ограничений по времени. Sublime Text (последний) работает очень быстро и может быть настроен без особых усилий. Я тоже использую Sublime Text 2. Тем не менее, Brackets также кажется очень интересным. Тест покажет, насколько он хорош на самом деле. Он уже установлен, и я буду использовать его для следующего сеанса кодирования. Редактор формул для Mac. Поэтому пересмотр неизбежен.
Ссылки по теме:
Html Editor Online
(dpe)
Получайте наши лучшие статьи каждую неделю прямо на ваш почтовый ящик.

HTML-редактор Css с предварительным просмотром в реальном времени для Mac
от Denis Kryukov | 4 сентября 2019 г.
Топ 7: Лучшая бесплатная среда разработки веб-приложений для JavaScript, HTML и CSS
Смотрите наш обзор 7 лучших бесплатных IDE (и редакторов кода) для разработки веб-проектов.
Для редактирования кода HTML и CSS вам нужен простой текстовый редактор, остальное зависит от ваших навыков и вашего творчества. Тем не менее, вы будете более вдохновлены, если будете использовать правильные инструменты во время работы.
Мы также знаем, что не все могут (или хотят) платить за лицензию модного редактора кода, поэтому мы любим Open Source. Существует множество бесплатных IDE и редакторов кода, и вы можете узнать, какой из них лучше соответствует моим требованиям.
Чтобы облегчить вам или вашей команде разработку веб-приложений, мы нашли несколько действительно хороших интегрированных сред разработки для JavaScript, которые предоставляют вам удобную среду для кодирования, редактирования, тестирования и отладки веб-приложений.

RJ TextEd — полнофункциональный текстовый и исходный редактор с поддержкой Unicode. Это также очень мощный веб-редактор (PHP, ASP, JavaScript, HTML и CSS) для разработки. Функциональность выходит за рамки текстовых файлов и включает поддержку редактирования CSS/HTML со встроенным предварительным просмотром CSS/HTML, проверку орфографии, автоматическое завершение, проверку HTML, шаблоны и многое другое. В программе также есть файловый менеджер с двумя панелями, а также (S) FTP-клиент для загрузки ваших файлов.
RJ TextEd разработан в Delphi XE6 от Embarcadero и выпущен как бесплатное ПО.
Он поддерживает следующие функции (и многое другое):
- Автодополнение.
- Код складной.
- Режим столбца.
- Мультиредактирование и множественный выбор
- Карта документов
- Панель аннотаций
- Расширенная сортировка.
- Обрабатывает как ASCII, так и двоичные файлы.
- Мастера CSS и HTML.

- Подсветка цветов в CSS/SASS/LESS.
- Расширенная цветовая подсказка, которая может преобразовывать цветовые форматы.
- Закрепляемые панели.
- FTP и SFTP клиент с синхронизацией.
- Проводник, текстовые клипы, проводник кода, менеджер проектов…
- Преобразование между кодовыми страницами, форматами Unicode и текстовыми форматами.
- Обнаружение кодовой страницы Unicode и ANSI.
- Открыть/сохранить файлы в кодировке UTF-8 без подписи (BOM).
- Пути и имена файлов в формате Unicode.
- Проверка HTML, форматирование и восстановление.
- Доступны такие инструменты, как редактор синтаксиса, палитра цветов, CharMap
Light Table — это «новый» тип IDE, это реактивная рабочая поверхность для создания и исследования программы.
Несмотря на резкий сдвиг в сторону упрощения программных интерфейсов, мир инструментов разработки продолжает сокращать наше рабочее пространство, добавляя функцию за функцией в каждом выпуске.
 Light Table основан на очень простой идее: нам нужна настоящая рабочая поверхность для кодирования, а не только редактор и проводник проекта. Нам нужно иметь возможность перемещать вещи, избавляться от беспорядка и выводить информацию на передний план в тех местах, где она нам больше всего нужна. Вот как выглядит режим по умолчанию.
Light Table основан на очень простой идее: нам нужна настоящая рабочая поверхность для кодирования, а не только редактор и проводник проекта. Нам нужно иметь возможность перемещать вещи, избавляться от беспорядка и выводить информацию на передний план в тех местах, где она нам больше всего нужна. Вот как выглядит режим по умолчанию.Это отдельное приложение, тот факт, что есть экземпляр webkit в качестве уровня пользовательского интерфейса, полностью зависит от реализации. Он будет упакован как обычное приложение и будет работать локально, как и любой другой редактор, к которому вы привыкли. Это означает, что он может работать практически на любой платформе и с самого начала будет поддерживать большую тройку (linux/mac/windows).
Световой столоснован на нескольких принципах:
- Вам никогда не придется искать документацию
- Файлы — не лучшее представление кода, а просто удобная сериализация.
- Редакторы могут быть где угодно и показывать вам что угодно — не только текст.

- Попытки поощряются — изменения дают мгновенные результаты
- Мы можем пролить свет на связанные биты кода
Давайте посмотрим, как эти вещи проявляются в Light Table.
Быстро и легко разрабатывайте настольные, мобильные и веб-приложения с помощью Java, JavaScript, HTML5, PHP, C/C++ и других. Среда IDE NetBeans является БЕСПЛАТНОЙ, с открытым исходным кодом и имеет всемирное сообщество пользователей и разработчиков.
Среда IDE NetBeans 8.1 предоставляет готовые анализаторы кода и редакторы для работы с новейшими технологиями Java 8 — Java SE 8, Java SE Embedded 8 и Java ME Embedded 8. В среду IDE также входит ряд новых инструментов. для HTML5/JavaScript, в частности для Node.js, KnockoutJS и AngularJS; усовершенствования, которые еще больше улучшают поддержку Maven и Java EE с PrimeFaces; и улучшения поддержки PHP и C/C++.
Среда IDE NetBeans 8.1 доступна на английском, бразильском португальском, японском, русском и упрощенном китайском языках.

IDE — это гораздо больше, чем текстовый редактор. Редактор NetBeans делает отступы для строк, сопоставляет слова и скобки и выделяет исходный код синтаксически и семантически. Он позволяет легко рефакторить код с помощью ряда удобных и мощных инструментов, а также предоставляет шаблоны кода, советы по кодированию и генераторы кода.
Редактор поддерживает множество языков от Java, C/C++, XML и HTML до PHP, Groovy, Javadoc, JavaScript и JSP. Поскольку редактор является расширяемым, вы можете подключить поддержку многих других языков.
Помните, что netbeans поддерживает многие языки программирования, но вам, как веб-разработчику, мы рекомендуем загружать только встроенную установку HTML5/Javascript со страницы загрузки.
Brackets – это современный текстовый редактор с открытым исходным кодом, который понимает веб-дизайн.
Благодаря специализированным визуальным инструментам и поддержке препроцессора Brackets — это современный текстовый редактор, который упрощает разработку в браузере.
 Он создан с нуля для веб-дизайнеров и разработчиков интерфейса. Brackets — это проект с открытым исходным кодом, поддерживаемый активным и увлеченным сообществом. Это сделано другими веб-разработчиками, такими как вы!
Он создан с нуля для веб-дизайнеров и разработчиков интерфейса. Brackets — это проект с открытым исходным кодом, поддерживаемый активным и увлеченным сообществом. Это сделано другими веб-разработчиками, такими как вы!Вместо того, чтобы переключаться между вкладками файлов, Brackets позволяет вам открыть окно с кодом, который вам больше всего нужен. Хотите поработать над CSS, применимым к конкретному идентификатору? Наведите курсор мыши на этот идентификатор, нажмите Command / Ctrl+E , и Brackets покажет вам все селекторы CSS с этим идентификатором во встроенном окне, чтобы вы могли работать над своим кодом бок о бок без каких-либо всплывающих окон.
Установите соединение с вашим браузером в режиме реального времени. Внесите изменения в CSS и HTML, и вы сразу же увидите эти изменения на экране. Также посмотрите, где в браузере применяется ваш селектор CSS, просто наведя на него курсор. Это мощь редактора кода с удобством встроенных в браузер инструментов разработки.

Поддержка препроцессора
Работайте с препроцессорами совершенно по-новому. Разработчик знает, насколько важны препроцессоры для быстрого рабочего процесса. Вот почему обстоятельства делают Brackets лучшим редактором кода для препроцессоров. С Brackets вы можете использовать Quick Edit и Live Highlight с вашими файлами LESS и SCSS, что сделает работу с ними проще, чем когда-либо.
Komodo Edit — это бесплатный аналог Komodo IDE (платное программное обеспечение) с открытым исходным кодом. Komodo быстрее и проще в использовании. Новые интеграции с системами сборки позволяют вам оставаться в своей зоне и делать больше. Получите ваши любимые фреймворки, языки и инструменты в одной кроссплатформенной мини-IDE (в бесплатной версии).
Komodo Edit имеет массу положительных отзывов и оговорок.
 Все рекомендуют эту IDE, и вам следует начать использовать Komodo Edit, если вы не хотите платить за полную версию IDE.
Все рекомендуют эту IDE, и вам следует начать использовать Komodo Edit, если вы не хотите платить за полную версию IDE.Atom — это современный текстовый редактор, доступный, но в то же время взломанный до мозга костей, что означает, что вы можете настроить его для выполнения любых действий, а также продуктивно использовать, даже не касаясь файла конфигурации. Скачайте, установите и начните использовать!
Atom имеет встроенный менеджер пакетов, ищите и устанавливайте новые пакеты или начните создавать свои собственные прямо в Atom. Atom поставляется с предустановленными четырьмя темами пользовательского интерфейса и восемью темами синтаксиса как в темных, так и в светлых тонах. Если вы не можете найти то, что ищете, вы также можете установить темы, созданные сообществом Atom, или создать свои собственные.
- Atom работает во всех операционных системах. Вы можете использовать его в OS X, Windows или Linux.
- Поиск, предварительный просмотр и замена текста при вводе в файл или во всех ваших проектах.

- Легко просматривайте и открывайте один файл, целый проект или несколько проектов в одном окне.
Atom — это настольное приложение, созданное с интеграцией HTML, JavaScript, CSS и Node.js. Он работает на Electron, платформе для создания кроссплатформенных приложений с использованием веб-технологий.
Visual Studio Code — это легкий, но мощный редактор исходного кода, который работает на вашем рабочем столе и доступен для Windows, Mac и Linux. Он поставляется со встроенной поддержкой JavaScript, TypeScript и Node.js и имеет богатую экосистему расширений для других языков (таких как C++, C#, Python, PHP) и сред выполнения.
Visual Studio Beyond выходит за рамки подсветки синтаксиса и автозаполнения с помощью технологии IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Вы даже можете отлаживать код прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.

Почетные упоминания
Студия Аптана
Быстро и легко создавайте веб-приложения с помощью ведущей в отрасли интегрированной среды разработки веб-приложений. Aptana Studio использует гибкость Eclipse и превращает ее в мощный механизм веб-разработки.
Aptana Studio 3 расширяет основные возможности Aptana Studio 2 для создания, редактирования, предварительного просмотра и отладки веб-сайтов HTML, CSS и JavaScript с веб-разработкой на PHP и Ruby on Rails.
Если у вас возникли проблемы с установкой Windows из-за сообщения об ошибке
"_jsnode_windows.msi CRC error", воспользуйтесь решением, которое отлично работает здесь.КодЛобстер
CodeLobster PHP Edition — это бесплатный (требуется бесплатная регистрация на официальном сайте через 30 дней) портативный, удобный и простой в использовании редактор кода для Windows , в первую очередь предназначенный для быстрого и удобного создания и редактирования PHP, HTML, CSS, файлы JavaScript.
 IT обеспечивает широкий спектр поддержки Drupal CMS, Joomla CMS, шаблонизатора Smarty, Twig, библиотеки JQuery, фреймворка CodeIgniter, фреймворка CakePHP, фреймворка Laravel, фреймворка Phalcon, фреймворка Symfony и платформы для ведения блогов WordPress.
IT обеспечивает широкий спектр поддержки Drupal CMS, Joomla CMS, шаблонизатора Smarty, Twig, библиотеки JQuery, фреймворка CodeIgniter, фреймворка CakePHP, фреймворка Laravel, фреймворка Phalcon, фреймворка Symfony и платформы для ведения блогов WordPress.CodeLobster PHP Edition оптимизирует и упрощает процесс разработки PHP. Вам не нужно помнить имена функций, аргументов, тегов или их атрибутов, так как все это реализовано для вас с функциями автозаполнения для PHP, HTML, JavaScript и даже CSS.
Ключевые особенности этой IDE, которые делают ее надежной для веб-разработки:
- PHP, HTML, JavaScript, подсветка кода CSS.
- Автозаполнение HTML.
- Автозаполнение CSS.
- Расширенное автозаполнение JavaScript.
- Расширенное автозаполнение PHP.
- Отладчик PHP.
- Контекстная и динамическая справка с поиском для работы с PHP, MySQL, HTML.
CodeLobster PHP Edition поставляется с множеством инструментов, включая внутренний бесплатный отладчик PHP, который позволяет вам проверять код локально.




 С такими редакторами без знания HTML уже не поработать.
С такими редакторами без знания HTML уже не поработать.

 в разделе Отладка JavaScript в Chrome.
в разделе Отладка JavaScript в Chrome. Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями.
Перейдите на вкладку «Установлено». В поле поиска введите Отладчик JavaScript. Дополнительные сведения о подключаемых модулях см. в разделе Управление подключаемыми модулями. в разделе Управление подключаемыми модулями.
в разделе Управление подключаемыми модулями.