Как сделать абзац в HTML
Абзацы
Содержание
- 1 Абзацы
- 1.1 Не забывайте про закрывающий тег
- 2 Красная строка
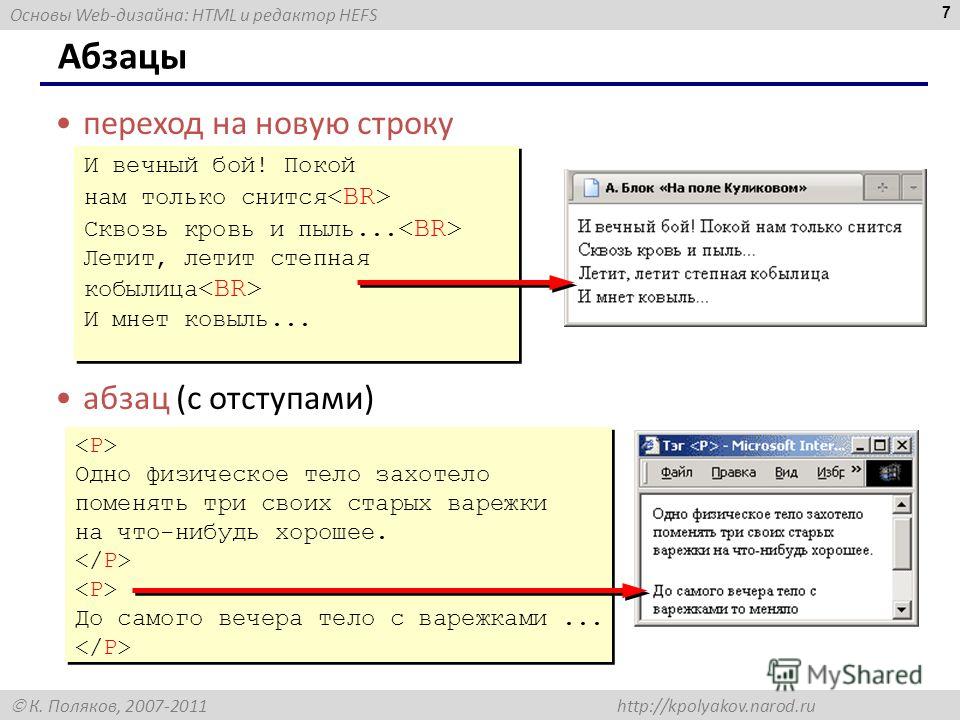
- 3 Перенос строки
- 4 Рекомендованный способ в CSS и HTML
- 4.1 Рекомендованный метод в HTML
- 4.2 Альтернативный метод
- 5 Теги заголовков
- 6 Теги оформления основного текста
- 6.1 Жирный шрифт
- 6.2 Верхний и нижний индексы
- 6.3 Уменьшение размера
- 6.4 Подчёркивание
- 6.5 Зачёркивание
- 6.6 Курсив
- 6.7 Ввод компьютерного текста
- 6.8 Цитаты и определения
- 6.9 Общий пример
- 7 Теги группировки
- 8 Абзацы в HTML
- 9 Атрибуты тега абзаца в HTML
- 10 Бонус — красная строка и отступы в абзаце
- 11 Отступ текста в HTML при помощи margin
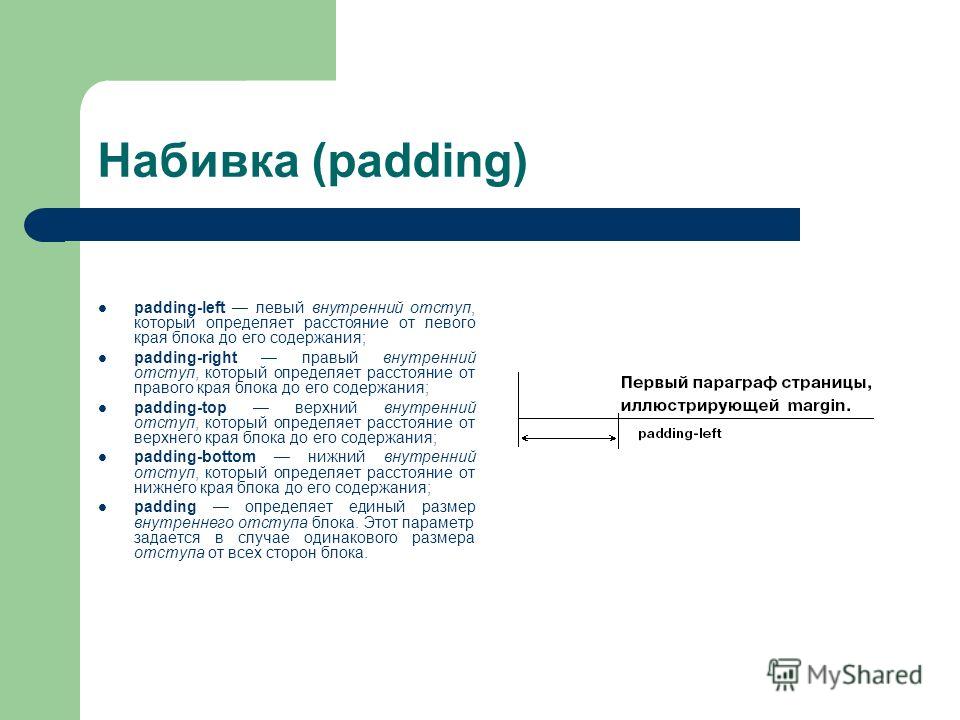
- 12 Отступ текста в HTML при помощи padding
- 13 Отступ текста html при помощи неразрывного пробела
- 14 Отступ текста в HTML при помощи text-indent
- 15 Что делать если отступ не появляются?
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
<p>Абзац</p>
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
<p>Абзац <p>Другой абзац</p>
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
<html> <head> <style> p { text-indent: 25px; } </style> <head> <body> <p> Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования. </p> </body> </html>
</p> </body> </html> В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
<p> Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования. </p>
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
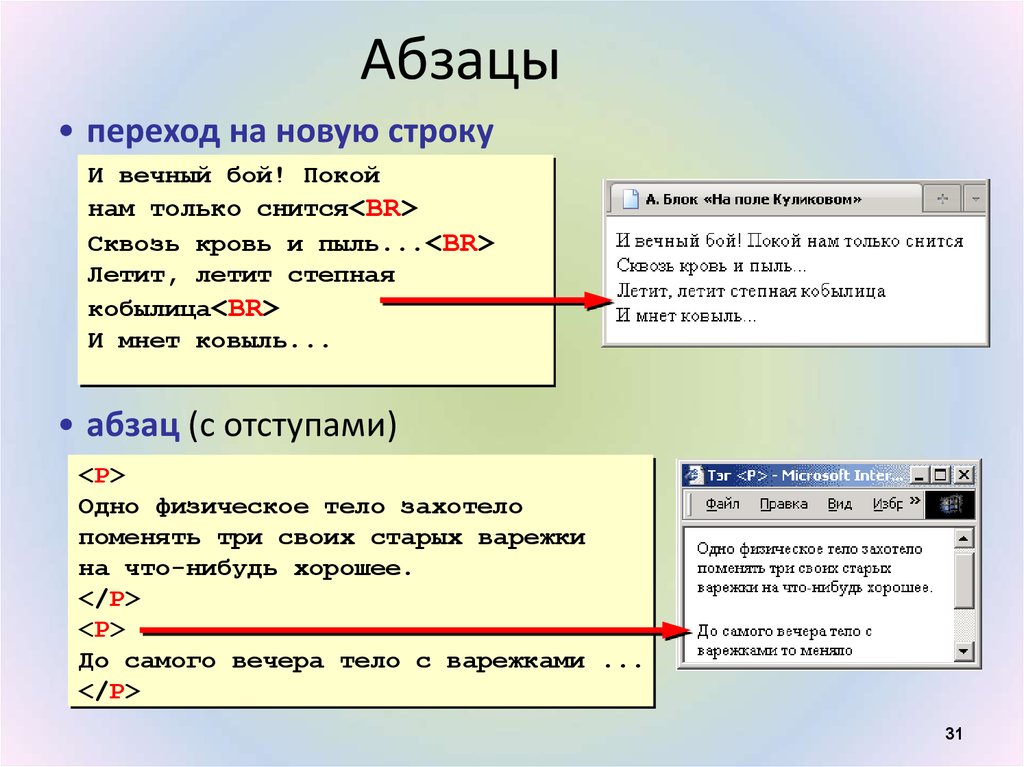
Перенос строки
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
<html> <body> <p> Заглянула осень в сад - Птицы улетели. За окном с утра шуршат Жёлтые метели. </p> <p>Обратите внимание, что браузер игнорирует ваше форматирование текста</p> </body> </html>
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
<html> <body> <p>Это обычный<br> абзац с разры-<br>вом строки</p> </body> </html>
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
« перейти к предыдущей теме перейти к следующей теме »
web.ryusupov.com
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML, добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его «basic.css«:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p>, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right.
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код. Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги <p> не смещены.
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка: можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка: Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью <blockquote>, как показано ниже.
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Перевод статьи “How do I indent or tab text on my web page or in HTML?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Красная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.
1-й способ
Начать стоит с самого распространенного способа. Только в этом случае необходимо использовать каскадные таблицы, ведь CSS неразрывно связан с языком гипертекстовой разметки. Красная строка html может устанавливаться при помощи свойства «text-indent». Достаточно указать нужный элемент и расстояние, которое будет использовано для отступа с левой стороны документа. Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:
Красная строка html может устанавливаться при помощи свойства «text-indent». Достаточно указать нужный элемент и расстояние, которое будет использовано для отступа с левой стороны документа. Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:
- Любая общепринятая единица измерения, например px (пиксели), in (дюймы), pt (пункты) и другие.
- Процентное значение. В данном случае учитывается расстояние от родительского элемента.
- Inherit. При указании данного значения свойство будет наследоваться у родительского элемента.
2-й способ
В html красная строка может устанавливаться без подключения каскадных таблиц.
3-й способ
Использовать нижнее подчеркивание, маскированное под фон. В этом способе можно применять любой символ. Самое главное — изменить цвет шрифта этого фрагмента текста на совпадающий с фоном. Пускай данный способ не самый рациональный, но зато эффективность 100%. Итак еще раз повторим:
- В самом начале строки нужно вставить несколько повторяющихся символов, например: ___.
- Далее необходимо поменять цвет шрифта этих символов на совпадающий с фоном.

- Назначать замену краски можно всеми известными способами, например, с использованием CSS-стилей или средств HTML.
- Данный способ не подходит, если в качестве фона выбрано изображение, так как наши символы будут выделяться.
- Стоит заметить, что при выделении фрагмента текста пользователем будет видна поддельная красная строка html.
4-й способ
Красная строка в html может устанавливаться самыми разнообразными методами. Если ни один из вышеперечисленных способов не подходит, предлагаем вам использовать пустое изображение. Прозрачные картинки можно создавать форматом png или gif (только они обладают такой возможностью) либо взять изображение jpeg и залить его цветом фона. Далее нужно просто вставить картинку с использованием тега <img>.
Заключение
В качестве вывода можно сказать, что html совместно с CSS позволяет делать самые разнообразные эффекты. Иногда свойства и элементы используются не по прямому назначению, но не стоит слишком отходить от стандартного значения тегов.
fb.ru
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег <h2> создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице), <h6> отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за <h2> должен идти <h3>, и никак не наоборот.
Чтобы понять, как это работает, впишите в html-файл следующий код:
Выглядеть в браузере это будет вот так:
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги <strong> и <b>.
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег <sub>, для верхних используется тег <sup>.
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег <small>
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег <del>.
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом <i> или <em>.
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер <code> заключается код программы, при этом её переменные выделяются тегом <var>, а результат выполнения — <samp>. Контейнер <kbd> содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги <pre>, сохраняет исходный формат, включая лишние пробелы и переносы строк.
Цитаты и определения
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы<samp>, а это – <kbd>введённый пользователем текст</kbd>. Сохранение исходного форматирования <pre> отображается примерно так </pre>.
Сохранение исходного форматирования <pre> отображается примерно так </pre>.
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
Браузер интерпретирует этот код так:
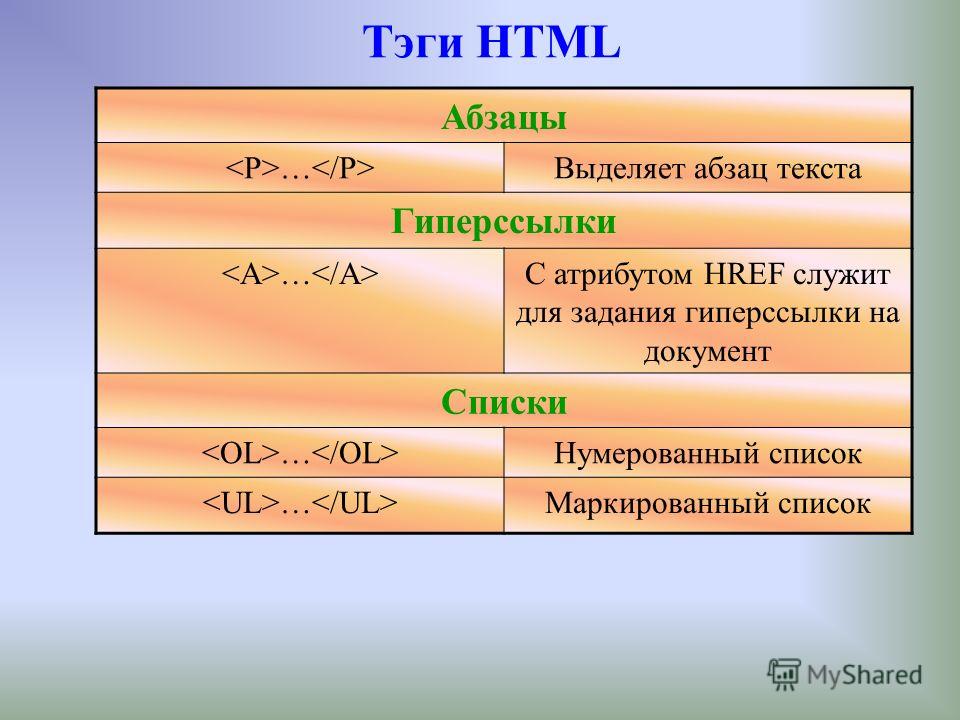
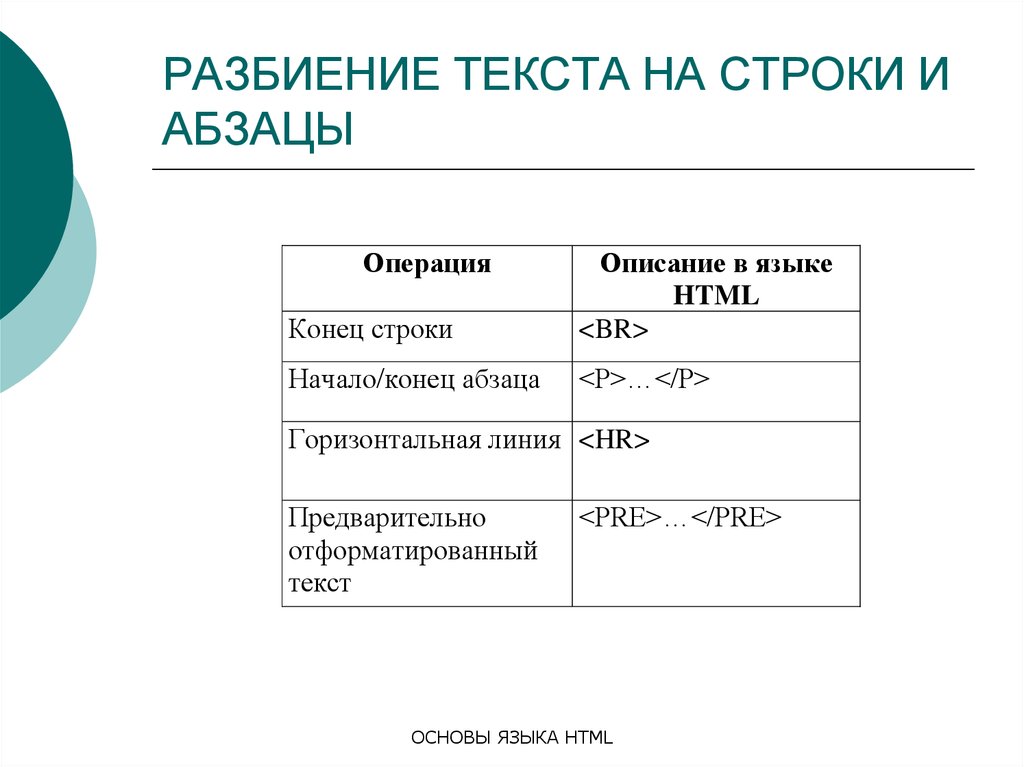
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
- Внутри тегов <p></p> заключается абзац.
- Тег <br> осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
- <hr> позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты

www.seostop.ru
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Решить задачу можно многими способами, например можно в начале каждого абзаца вставлять подряд несколько специальных символов , но это может занять достаточно большое количество времени. Поэтому я рекомендую для создания красной строки использовать свойство CSS <strong>text-indent</strong>, которое задает отступ первой строки блока текста.
Свойство text-indent имеет простой синтаксис:
text-indent: <значение> | <проценты> | inherit
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Теперь к примерам. Для разделения абзацев в html обычно используют тег <p>. Тогда, чтобы в каждый абзац на странице начинался с красной строки достаточно добавить код css:
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Красная строка</title>
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
<p>На краю дороги стоял дуб.
</p>
<p>
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
<p>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу.
 Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.</p>
</body>
</html>
Результат:
Посмотреть в браузере
Если красную строку необходимо добавить только в один абзац, то можно сделать так:
<p style=»text-indent: 5%»>На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.</p>
Результат:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Либо к абзацам, которые должны начинаться с красной строки добавляем атрибут class и добавляем нужный стиль:
<style>
p.indent {
text-indent: 25px;
}
</style>
<p class=»indent»>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
</p>
Результат:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Теперь вы запросто сможете сделать красную строку на своих html страницах. До новых встреч!
До новых встреч!
webcodius.ru
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца <p></p>. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Результат
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега <p> и заканчивается закрывающим его тегом </p>. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег <br> для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег <br> используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML
По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Результат:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах <NOBR> и <BR>, которые применяются в особых случаях.
А в следующих статьях я расскажу вам о тегах <NOBR> и <BR>, которые применяются в особых случаях.
blogwork.ru
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
CSS:
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
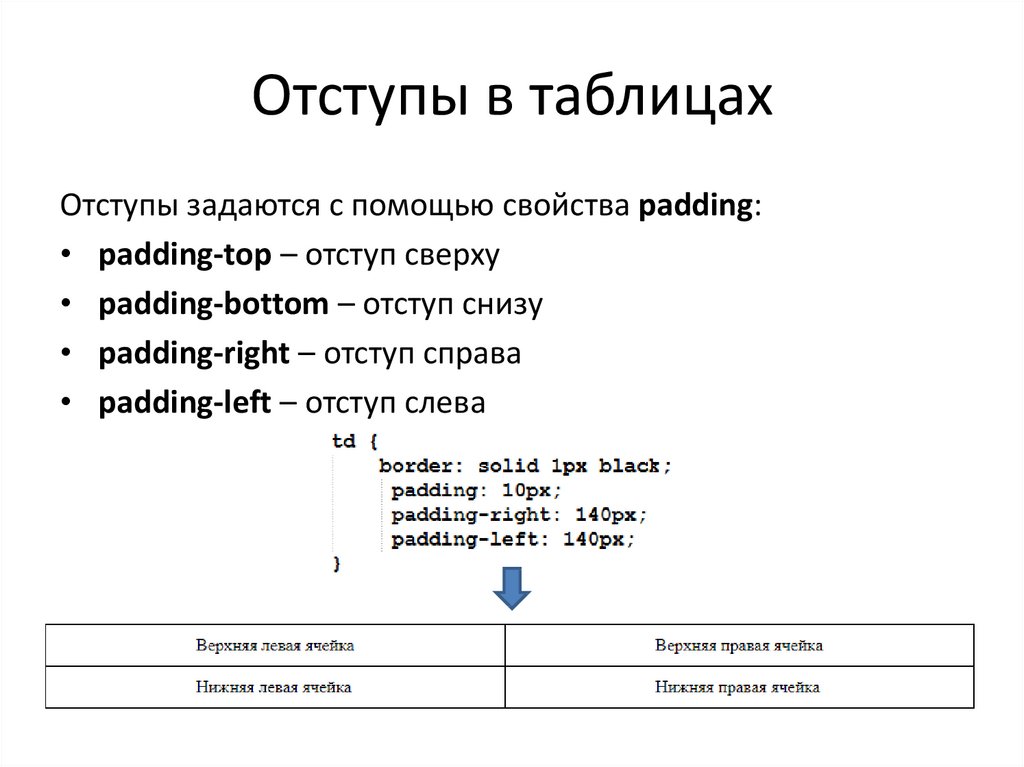
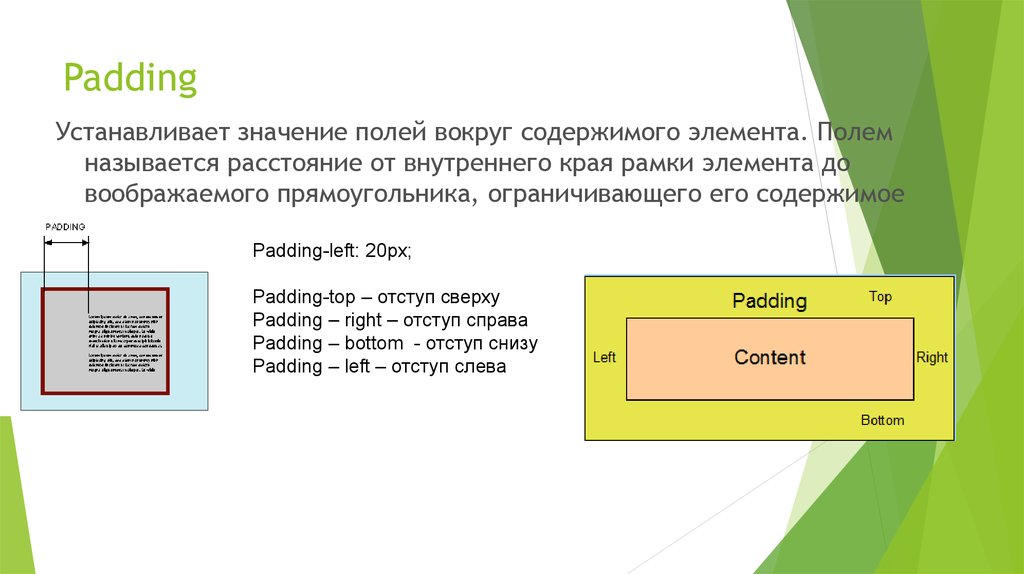
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу.
 Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами. - Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
Если вы знаете ещё какие то способы как сделать отступ текста HTML напишите их в комментариях. Если статья была для вас полезной — делитесь ей в социальных сетях. Так вы помогаете мне развивать сайт.
Так вы помогаете мне развивать сайт.
Успехов вам в оформлении ваших сайтов и не только!
С уважением Юлия Гусарь
impuls-web.ru
Поделиться:
- Предыдущая записьКак закрыть сайт на WordPress
- Следующая записьHTML-валидатор W3C (W3C HTML Validator)
×
Рекомендуем посмотреть
Adblock
detector
Отступ в HTML — EasyDoit.ru
Теги, определяющие абзац, пробел, HTML блок и параграф
Рассмотрим в деталях HTML блоки и параграфы как элементы интернет-страницы.
- HTML параграф определяется тегами <p> </p>.

- HTML параграфы обыкновенно содержат текст, форматирующие теги, изображения.
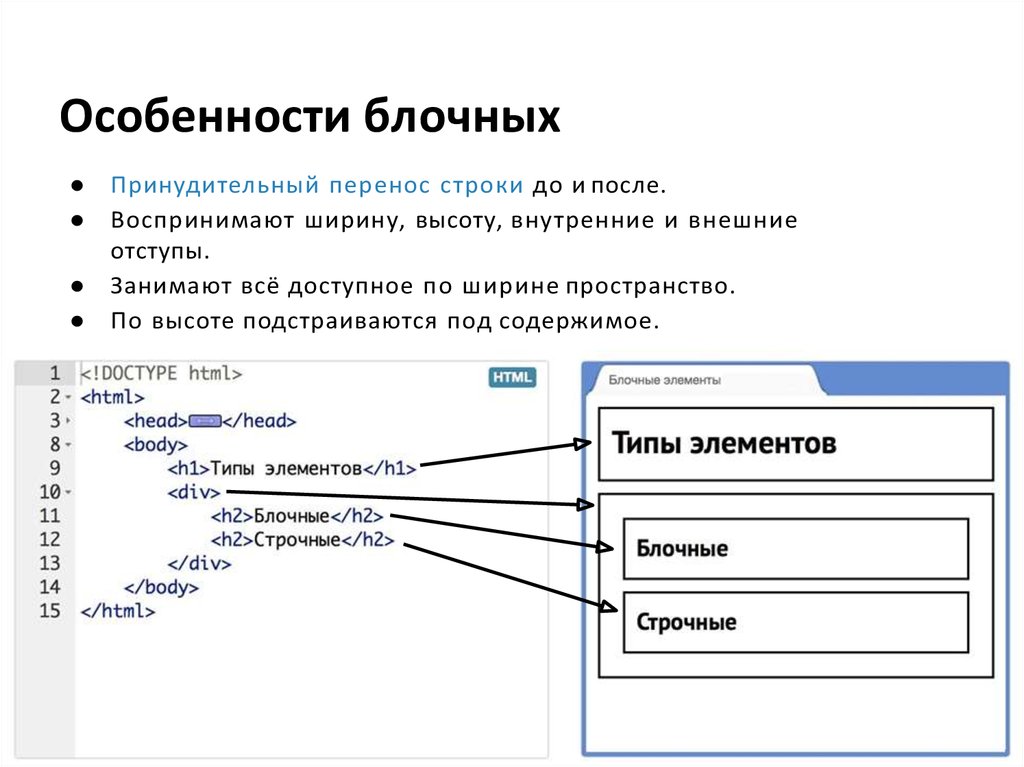
- HTML параграф не может содержать внутри себя блочные элементы, такие как заголовки
<h2> – </h6>, блок <div> </div> и другие параграфы. - HTML блок определяется тегами <div> </div>.
- HTML блок может вмещать в себя любые элементы web-страницы, в любом количестве.
- HTML блоки прекрасно подходят для верстки интернет-страниц, ими легко манипулировать.
Содержание страницы
- Определяем параграфы и HTML блоки с помощью тегов
- HTML пробелы из таблицы специальных символов
- Способы отобразить HTML абзацы или отступы строки
Рассмотрим расположенный ниже код:
<html> |
Результат:
Посмотреть в новом окне HTML блоки и параграфы
Нам видно, что HTML параграфы имеют отступы по вертикали – такова особенность тегов <p> </p>. HTML блоки <div> </div> такие пространства не создают, потому что они не несут никакой нагрузки, а просто являются контейнерами.
HTML блоки <div> </div> такие пространства не создают, потому что они не несут никакой нагрузки, а просто являются контейнерами.
Tеги <p> </p> не могут содержать другие <p> </p> или <div> </div>. Внутри <p> </p> могут быть размещены линейные элементы, такие как <span> </span> или, например, теги, отвечающие за форматирование текста.
Теги <p> </p> и <P> </P>, в принципе, одно и то же, но W3C консорциумом рекомендовано использовать маленькие буквы. В новой версии HTML как и в современном XHTML использование больших букв при написании тегов запрещено.
Блок <div> </div> может содержать внутри себя сколько угодно <div> </div> и <p> </p> и других элементов HTML документа. Он идеально подходит для верстки, но об этом позже – в уроках CSS самоучителя.
HTML пробел из таблицы специальных символов
Содержание
- 1 HTML пробел из таблицы специальных символов
- 2 Способы отображения HTML абзаца
- 3 Поля и отступы: в чём разница?
- 4 Свойство margin
- 5 «Красная» строка
- 6 Полезные рекомендации
- 7 Рекомендованный способ в CSS и HTML
- 7.1 Рекомендованный метод в HTML
- 7.2 Альтернативный метод
- 8 Установка отступов за счет вставки пробелов
- 9 Применение тега цитирования
- 10 Альтернативные варианты
- 11 Задание красной строки
HTML пробел позволяет увеличить расстояние между словами и символами.
Что касается пробелов между словами, то сколько бы не было их в Блокноте, то есть в исходном коде, на web-странице отобразится только один. Если вам понадобится увеличить растояние – используйте символ пробела из таблицы символов. Вы спросите: Зачем нужны эти закодированные значения обычных символов? – Я отвечу: Они нужны, чтобы отображать, например, такие скобки < >. Другими словами, для вывода на экран тегов
Другими словами, для вывода на экран тегов <p> </p>, в своем редакторе я пишу: <code><p> </p></code>. Теги <code> </code>, как мы помним, преобразуют текст в моноширинный (машинописный).
Способы отображения HTML абзаца
Примеры вывода абзаца:
<html> |
Результат:
Посмотреть в новом окне: HTML абзац
В первом случае абзац выводится тегами <blockquote> </blockquote>, а во втором случае — с помощью CSS атрибута text-indent и его значения, которое устанавливается в пикселях и может иметь любую величину, что бывает очень удобно.
HTML абзац или отступ мы рассматривали в уроке Выравнивание текста.
ab-w.net
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
Итак, html отступ текста, способ первый — самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела — Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
<html> <head> <title>HTML отступ текста</title> </head> <body> <p> HTML отступ текста слева, используем код пробела</p> </body> </html>
В данном примере, перед выбранным нами текстом код пробела — добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста, способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
<p><blockquote> HTML отступ текста слева, используем тег blockquote </blockquote></p>
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста, способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
<p> HTML отступ текста, работает стиль CSS - text-indent </p>
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста, четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
<p><img src=image.png width=150 height=1> HTML отступ текста слева, используем изображение </p>
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Автор: Виктор Милованов
sozdavaite-sait.ru
Източник.
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
Итак, html отступ текста, способ первый — самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела — Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
<html> <head> <title>HTML отступ текста</title> </head> <body> <p> HTML отступ текста слева, используем код пробела</p> </body> </html>
В данном примере, перед выбранным нами текстом код пробела — добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста, способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
<p><blockquote> HTML отступ текста слева, используем тег blockquote </blockquote></p>
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста, способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
<p> HTML отступ текста, работает стиль CSS - text-indent </p>
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста, четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
<p><img src=image.png width=150 height=1> HTML отступ текста слева, используем изображение </p>
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Автор: Виктор Милованов
balamut4uma. livejournal.com
livejournal.com
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Решить задачу можно многими способами, например можно в начале каждого абзаца вставлять подряд несколько специальных символов , но это может занять достаточно большое количество времени. Поэтому я рекомендую для создания красной строки использовать свойство CSS <strong>text-indent</strong>, которое задает отступ первой строки блока текста. При этом никакого воздействия на остальные строки не производиться.
При этом никакого воздействия на остальные строки не производиться.
Свойство text-indent имеет простой синтаксис:
text-indent: <значение> | <проценты> | inherit
В качестве значений можно указывать пиксели (px), пункты (pt) другие единицы принятые в CSS. Значение определяет на сколько сдвинуть текст первой строки в право от исходного положения. Допустимо указывать отрицательные значения, тогда текст сдвинется влево. При указании процентных значений, отступ первой строки вычисляется в зависимости от ширины блока текста.
Теперь к примерам. Для разделения абзацев в html обычно используют тег <p>. Тогда, чтобы в каждый абзац на странице начинался с красной строки достаточно добавить код css:
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
Например:
<html>
<head>
<meta charset=»utf-8″>
<title>Красная строка</title>
<style>
p {
text-indent: 25px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
<p>На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
</p>
<p>
Этот дуб как будто говорил: «Весна, и любовь, и счастье! И как не надоест вам все один и тот же глупый, бессмысленный обман! Все одно и то же, и все обман! Нет ни весны, ни солнца, ни счастья. Вон смотрите, сидят задавленные мертвые ели, всегда одинокие, и вон я растопырил свои обломанные, ободранные пальцы, выросшие из спины, из боков — где попало. Как выросли — так и стою, и не верю вашим надеждам и обманам».
</p>
<p>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
</p>
</body>
</html>
Результат:
Посмотреть в браузере
Если красную строку необходимо добавить только в один абзац, то можно сделать так:
<p style=»text-indent: 5%»>На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.</p>
Результат:
На краю дороги стоял дуб. Он был, вероятно, в десять раз старше берез, составлявших лес, в десять раз толще и в два раза выше каждой березы. Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Это был огромный, в два обхвата дуб, с обломанными суками и корой, заросшей старыми болячками. С огромными, неуклюже, несимметрично растопыренными корявыми руками и пальцами, он старым, сердитым и презрительным уродом стоял между улыбающимися березами. Только он один не хотел подчиниться обаянию весны и не хотел видеть ни весны, ни солнца.
Либо к абзацам, которые должны начинаться с красной строки добавляем атрибут class и добавляем нужный стиль:
<style>
p.indent {
text-indent: 25px;
}
</style>
<p class=»indent»>
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
</p>
Результат:
Князь Андрей несколько раз оглянулся на этот дуб, проезжая по лесу. Цветы и трава были и под дубом, но он все так же, хмурый, неподвижный, уродливый и упорный, стоял посреди них.
Теперь вы запросто сможете сделать красную строку на своих html страницах. До новых встреч!
До новых встреч!
webcodius.ru
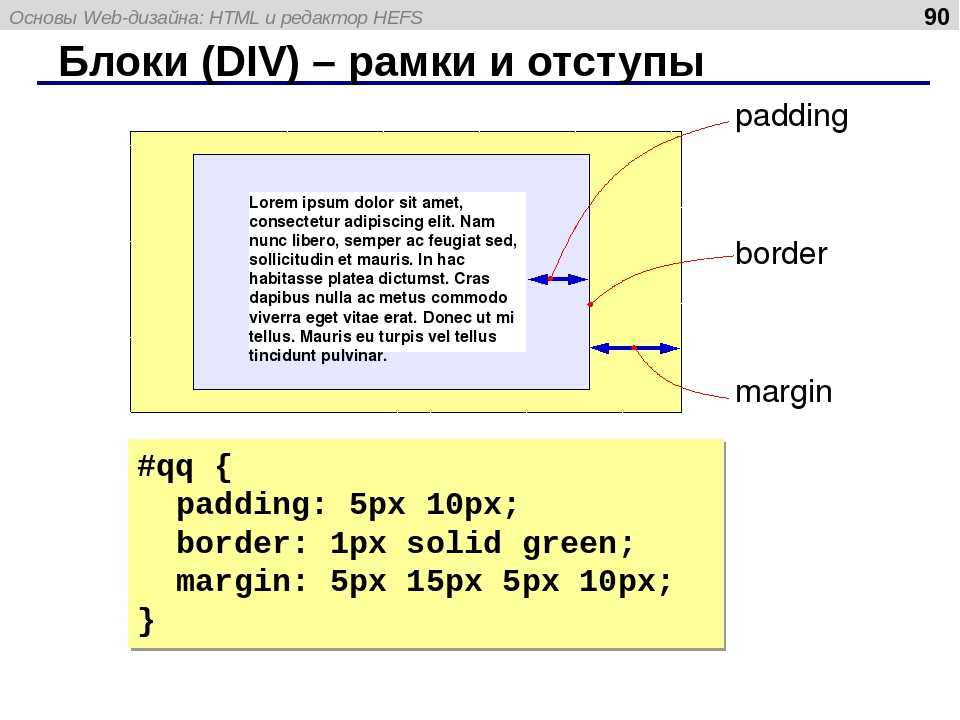
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу <p></p> задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
Записывается она так:
text-indent: 11px.
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
text-indent: 11px;
text-align: justify.
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
text-indent: inherit.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
text-indent: -22px.
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
padding-left: 22px.
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
fb.ru
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS. Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML <head></head>.
Следующий код создает CSS-класс «tab», который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел <head>, можно выполнить его в любом месте, добавляя его в теги абзаца (<p>), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML, добавьте следующую строчку между тегами <head> и создайте ссылку на файл. Мы назвали его «basic.css«:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега <style> и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый <p>, показанный выше.
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right.
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код. Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги <p> не смещены.
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка: можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка: Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью <blockquote>, как показано ниже.
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Перевод статьи “How do I indent or tab text on my web page or in HTML?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Установка отступов за счет вставки пробелов
Рассмотрим, как в HTML сделать отступ текста с помощью специального тега, обеспечивающего формирование пробела. Необходимо вставить код нужное количество раз, дабы добиться желаемого отклонения от края страницы.
Отработка приведённого кода выполняется всеми типами браузеров, и вебмастер получит гарантированный результат. Недостаток метода заключается в ограниченности возможностей, ведь для увеличения расстояния надо добавлять большее количество тегов, а это загромождает документ.
Применение тега цитирования
Детально изучая, как в коде HTML сделать отступы для текста, можно наткнуться на альтернативный метод, дающей больше возможностей.
Здесь придётся использовать blockquote, позволяющий передвинуть фрагмент слева и справа примерно на 40 px. Достаточно написать код, идентичный с приведённым примером:
Метод позволяет манипулировать фразами в рамках фиксированной величины 40 px. Также стоит отметить, что в данный тег обычно заключают цитату.
Альтернативные варианты
Если задумано перемещение на нестандартное расстояние, придётся воспользоваться параметром text-indent, относящимся к стилевой таблице CSS. Рассматриваемый способ обеспечивает создание отклонения первой строки на нужное расстояние. Необходимо внести в редактор следующие изменения:
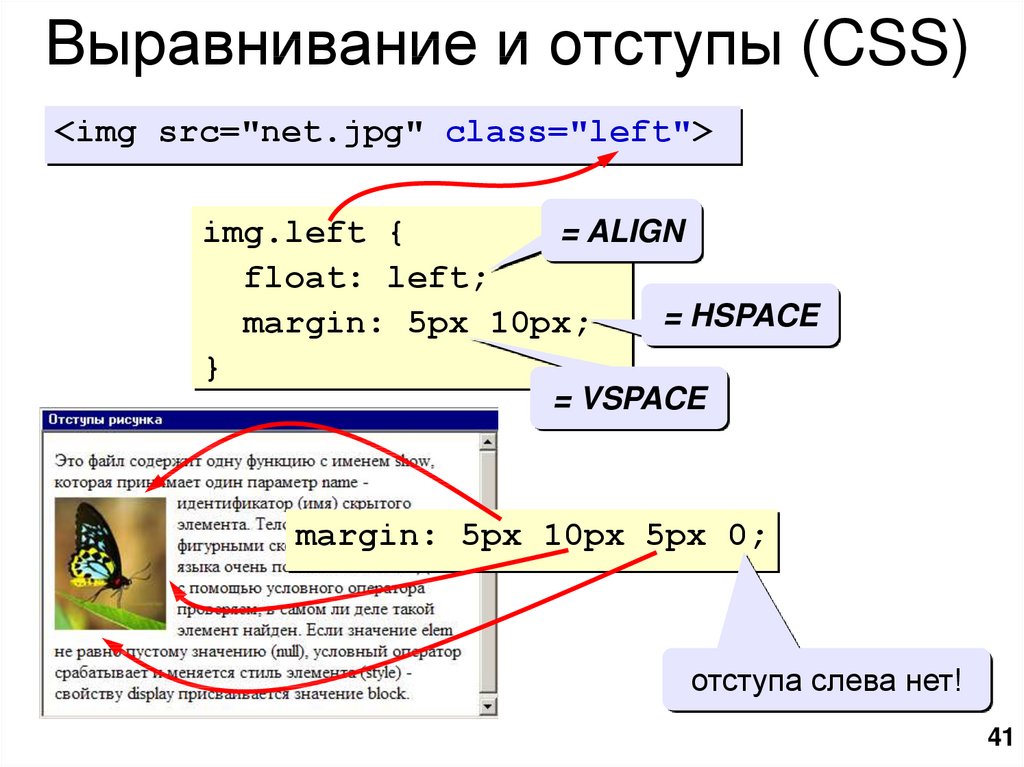
Когда требуется отмерить нужное количество пикселей от картинки, отдают предпочтение незамысловатым, но эффективным кодам.
В первом случае устанавливаются лишь значения отступа от краев картинки. Во втором задается положение изображения по левому краю с обтеканием текста по правому, а в третьем – наоборот.
Во втором задается положение изображения по левому краю с обтеканием текста по правому, а в третьем – наоборот.
Информация подошла к завершению. Скажите, вы нашли интересующие сведения? Ответ можно написать в комментариях.
Напоследок упомяну, что блог Workip посвящен преимущественно денежным вариантам заработка в сети. А вы знаете какие именно способы являются действительно перспективными в финансовом плане? Описания некоторых из них уже опубликованы.
Публикация материалов продолжается. Подписывайтесь на электронную почту на обновления проекта. До связи.
workip.ru
Задание красной строки
В HTML нет встроенной возможности задать отступ для первой строки абзаца. Такой отступ называется красной строкой. Мы немного отойдем от основной темы учебного курса и покажем два способа реализации красной строки с помощью CSS[1].
Чтобы задать стиль отдельного элемента необходимо использовать его атрибут style. В значении этого атрибута будут располагаться CSS-стили, описывающие правила отображения. CSS имеет свой набор свойств, применимых к тем или иным элементам. В настоящий момент нам необходимо свойство text-indent. Оно как раз и задает отступ первого предложения, что позволяет нам создать красную строку. Установим это свойство в значение 1.5em. Оно равно одной целой и половине высоты строки.
CSS имеет свой набор свойств, применимых к тем или иным элементам. В настоящий момент нам необходимо свойство text-indent. Оно как раз и задает отступ первого предложения, что позволяет нам создать красную строку. Установим это свойство в значение 1.5em. Оно равно одной целой и половине высоты строки.
Полное выражение по формированию отступа у первой строки абзаца записывается как «<p style=“text-indent: 1.5em“>содержание…</p>».
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример красной строки одного абзаца</title> </head> <body> <!-- Абзац с заданным отступом --> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <!-- Обычный абзац --> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> </body> </html>
Если вы хотите задать отступ красной строки сразу для всех абзацев, присутствующих на странице, можете использовать пример, который мы приведем ниже. В нем, в обязательный элемент <head> добавлен элемент <style> со следующим содержанием «p { text-indent: 1.5em }». В задачи тега <style> входит добавление стилей прямо в HTML-разметку страницы, без подключения отдельного файла.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример красной строки для всех абзацев</title> <style> p { text-indent: 1. 5em; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> </body> </html>
5em; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> </body> </html>coder-booster.ru
Поделиться:
- Предыдущая записьЧто такое Тайтл
- Следующая записьЧто такое rel nofollow
×
Рекомендуем посмотреть
Adblock
detector
| initial | 0 | |
|---|---|---|
| inherit | наследует значение родителя | |
| unset | наследует значение родителя |
Разметка абзацев (практические сведения о языке HTML):ИнфоБлог
Начало абзаца (paragraph) задает тег <Р>. Закрывающий тег </Р> тоже возможен, но необязателен, и на практике им не пользуются[1].
Обычные концы абзацев,
которые ставят текстовые редакторы, здесь не действуют: браузеры их просто не
замечают. Мы сможем нажимать Enter в HTML-редакторе для своего удобства, а для браузера
приберегать тег Р.
Мы сможем нажимать Enter в HTML-редакторе для своего удобства, а для браузера
приберегать тег Р.
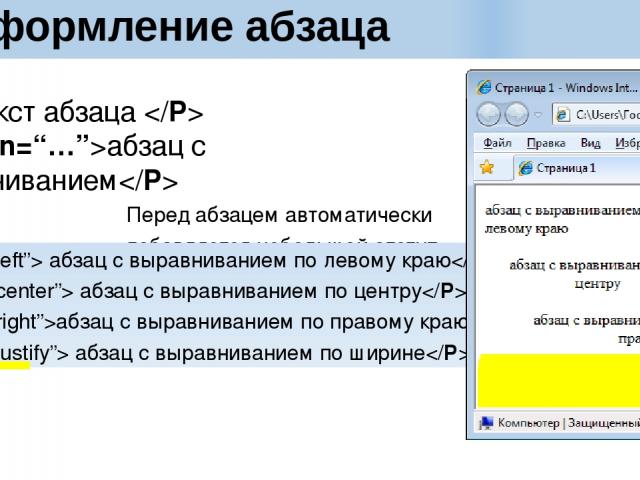
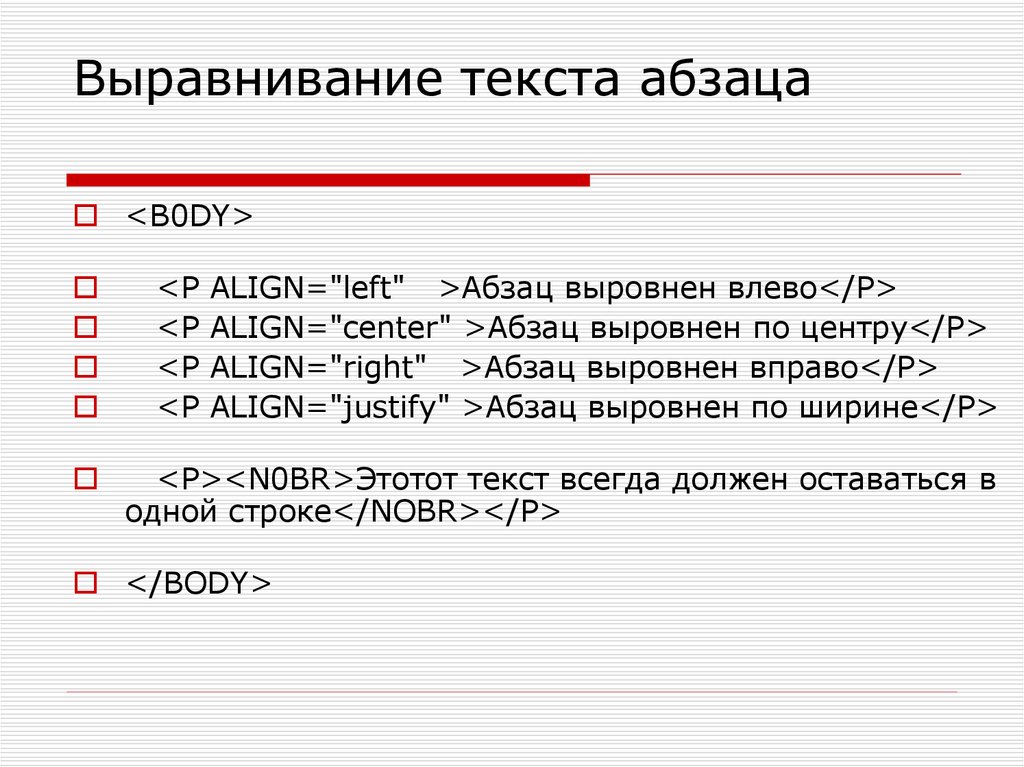
Текст в абзаце может быть выровнен влево, вправо, по обоим краям и по центру. Для этого применяют атрибут ALIGN (выравнивание):
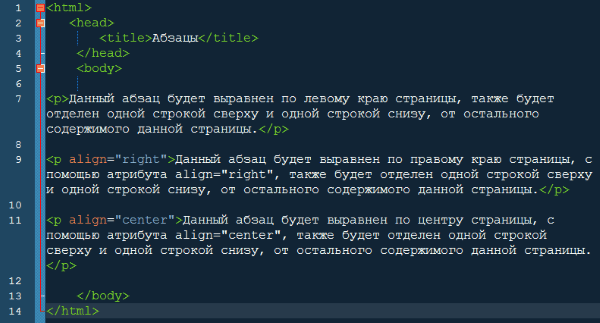
<Р ALIGN =»LEFT»> — выравнивание влево;
<Р ALIGN=»RIGHT»> — выравнивание вправо;
<Р ALIGN=»CENTER»> — выравнивание по центру;
<Р ALIGN=»JUSTIFY»> — выравнивание по обоим краям.
К сожалению, в HTML не бывает переносов, так что пользоваться таким выравниванием имеет смысл лишь при достаточно широкой текстовой колонке[2].
Каждый следующий тег
абзаца отменяет форматирование предыдущего. При просмотре в браузере новый
абзац будет отделен от предыдущего пустой строкой. Если вам нужно, чтобы абзацы
шли без пустой строки, и чтобы выравнивание распространялось и на следующий абзац, вместо
нового абзаца ставьте тег
обрыва строки (break): <BR>. Например,
строки стихотворения надо отделять друг
от друга разрывом строки, а четверостишия — двумя разрывами или одним абзацем. Тег BR — непарный.
Если вам нужно, чтобы абзацы
шли без пустой строки, и чтобы выравнивание распространялось и на следующий абзац, вместо
нового абзаца ставьте тег
обрыва строки (break): <BR>. Например,
строки стихотворения надо отделять друг
от друга разрывом строки, а четверостишия — двумя разрывами или одним абзацем. Тег BR — непарный.
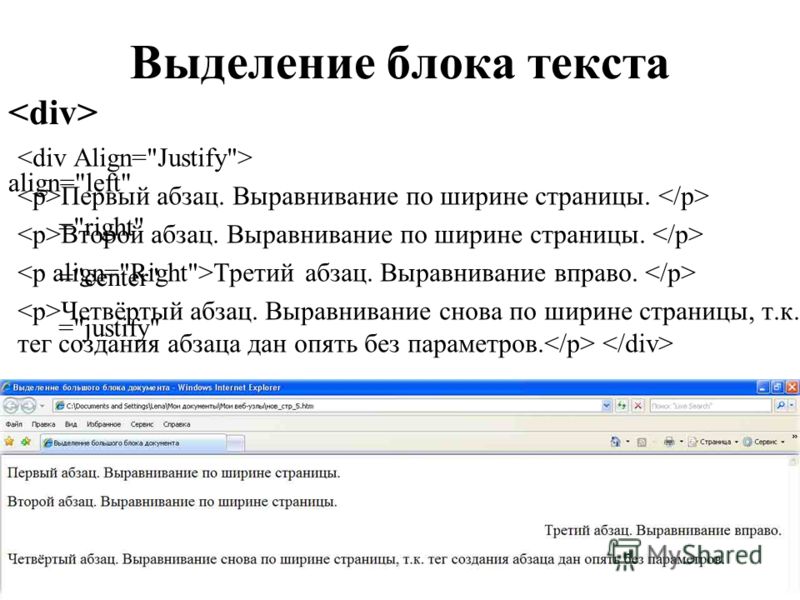
Для форматирования абзацев можно пользоваться также тегом раздела (division) <DIV>. Он работает точно так же, как Р, в нем можно использовать атрибут выравнивания ALIGN, но между двумя соседними разделами не оставляется пустая строка. Здесь закрывающий тег необходим — </DIV>.
Раздел считается главнее абзаца — новый абзац, для которого не указан способ выравнивания, не отменяет оформления раздела, и текст выравнивается так, как задано в теге раздела <DIV ALIGN=»…»>.
Для центровки текста
есть специальный тег <CENTER>…</CENTER>. Центруется не только текст, а вообще все, что лежит
внутри этого контейнера: рисунок, таблица, линия, текст.
Центруется не только текст, а вообще все, что лежит
внутри этого контейнера: рисунок, таблица, линия, текст.
Шесть стандартных тегов предусмотрено для оформления заголовков: <Н1>, <Н2>,…, <Нб>. Причем у Н1 — самый крупный шрифт, у Н6 — самый мелкий. Все они тоже могут иметь атрибут выравнивания ALIGN.
Код прописан в Блокноте
<HTML>
<HEAD>
<TITLE> Заголовки </TITLE>
</HEAD>
<BODY>
<h2 align=center> Это заголовок первого уровня </h2>
<h3> Это заголовок второго уровня </h3>
<h4> Это заголовок третьего уровня </h4>
<h5> Это заголовок четвертого уровня </h5>
<H5> Это заголовок пятого уровня </H5>
<H6> Это заголовок шестого уровня </H6>
</BODY>
</HTML>
Результат такой разметки в браузере
Есть также особое
оформление для цитат — тег <BLOCKQUOTE>. Все, что расположено
между открывающим и закрывающим тегом, будет сдвинуто вправо и отделено от
предыдущего и последующего текста пустой строкой.
Все, что расположено
между открывающим и закрывающим тегом, будет сдвинуто вправо и отделено от
предыдущего и последующего текста пустой строкой.
А как сделать абзацный отступ? — продолжает свой допрос любитель текстовых редакторов.
Не думайте, что я опять вам это запрещу! Но вопрос не такой простой, как можно подумать.
В чистом HTML (без применения стилевой разметки CSS) не предусмотрено стандартной команды для создания абзацного отступа, а знакомые нам по текстовым редакторам способы здесь не срабатывают. Значки табуляции, которыми принято сдвигать первую строку абзаца вправо, браузеры не воспринимают почему-то. Сделать отступ несколькими пробелами тоже не удастся, потому что в HTML любые два, три или более пробелов воспринимаются как один.
Что же делать?
Поставить вместо простых
пробелов неразрывные (non breaking space), которые и создадут абзацный отступ. Неразрывный пробел
в HTML записывается такой
последовательностью из пяти символов: ­ —
непременно строчными буквами. Ставите пять-семь таких кучерявых объектов в
начале абзаца и имеете абзацный отступ. Кто спорит, это неудобно да и
увеличивает объем файла. Но американцы, разрабатывавшие стандарты, к оформлению
текста абзацными отступами не привыкли, а музыку заказывают они. Ну, и
кроме того, в любом хорошем редакторе HTML вы сможет сделать простенькую макрокомандочку, которая
будет вам сразу ставить нужное число этих штуковин.
Неразрывный пробел
в HTML записывается такой
последовательностью из пяти символов: ­ —
непременно строчными буквами. Ставите пять-семь таких кучерявых объектов в
начале абзаца и имеете абзацный отступ. Кто спорит, это неудобно да и
увеличивает объем файла. Но американцы, разрабатывавшие стандарты, к оформлению
текста абзацными отступами не привыкли, а музыку заказывают они. Ну, и
кроме того, в любом хорошем редакторе HTML вы сможет сделать простенькую макрокомандочку, которая
будет вам сразу ставить нужное число этих штуковин.
Есть и другой способ делать абзацные отступы, столь же странноватый, как и этот. Абзацный отступ может создаваться пустым рисунком, который сам не виден, но текст вытесняет.
Подробнее мы будем говорить в стилевой разметке CSS, вы увидите, как элементарно эта неразрешимая проблема решается там.
Код прописан в Блокноте
<!doctype html>
<html>
<head>
<style>
p { text-indent: 25px; }
</style>
<head>
<body>
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым <br>
некоторые относят и красную строку, считая, что употребление ее не так
уж и важно. <br>
<br>
Однако надо понимать, что любая запятая несет в себе как эстетическую, так <br>
и смысловую нагрузку, а не только является данью правилам грамматики – это<br>
касается и форматирования.
</body>
</html>
Результат такой разметки в браузере
Чтобы сдвинуть абзац от левой границы экрана, можно воспользоваться тегами <UL> или <ОL>. Каждый такой UL или ОL сдвигает левую границу абзаца вправо. Два UL’a — вдвое больший сдвиг, три — соответственно еще больше. Закрывающие теги </UL> и </ОL> сдвигают левую границу на одну позицию назад, влево.
Вообще-то, ОL и UL предназначены для создания нумерованных и ненумерованных
списков. Но их можно использовать и таким вот образом. Кроме того, сдвиг левой
границы текста можно сделать и с помощью одного или нескольких тегов <BLOCKQUOTE > (выделение цитат).
Но их можно использовать и таким вот образом. Кроме того, сдвиг левой
границы текста можно сделать и с помощью одного или нескольких тегов <BLOCKQUOTE > (выделение цитат).
Сдвинуть правую границу так же просто нам не удастся. Чтобы сделать текст колоночкой, нужно поместить его в таблицу.
Литература:
А.Левин. Самоучитель полезных программ.Питер. 2008
[1] При работе со стилевыми таблицами CSS вам придется все-таки закрывать контейнеры Р.
[2] Кстати, обращаю ваше внимание на то, что и вручную делать переносы нельзя: вы
никогда не знаете, на какую ширину
экрана растянется ваш текст (экраны у людей очень уж разные), а значит, не
удастся угадать, на какие слова попадут концы строк. Есть, правда, в языке HTML
специфический объект — выражение, состоящее из пяти символов: ­ Если
эту бяку вставить в середину слова, она будет воспринята как значок мягкого (то
есть, видимого только когда попадает на конец строки) переноса. Но в ряде
браузеров, включая широко распространенный Firefox, мягкий перенос не работает.
Но в ряде
браузеров, включая широко распространенный Firefox, мягкий перенос не работает.
| initial | 0 | |
|---|---|---|
| inherit | наследует значение родителя | |
| unset | наследует значение родителя |
Как сделать абзац в html
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца <p></p>. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега <p> и заканчивается закрывающим его тегом </p>. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег <br> для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег <br> используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML
По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах <NOBR> и <BR>, которые применяются в особых случаях.
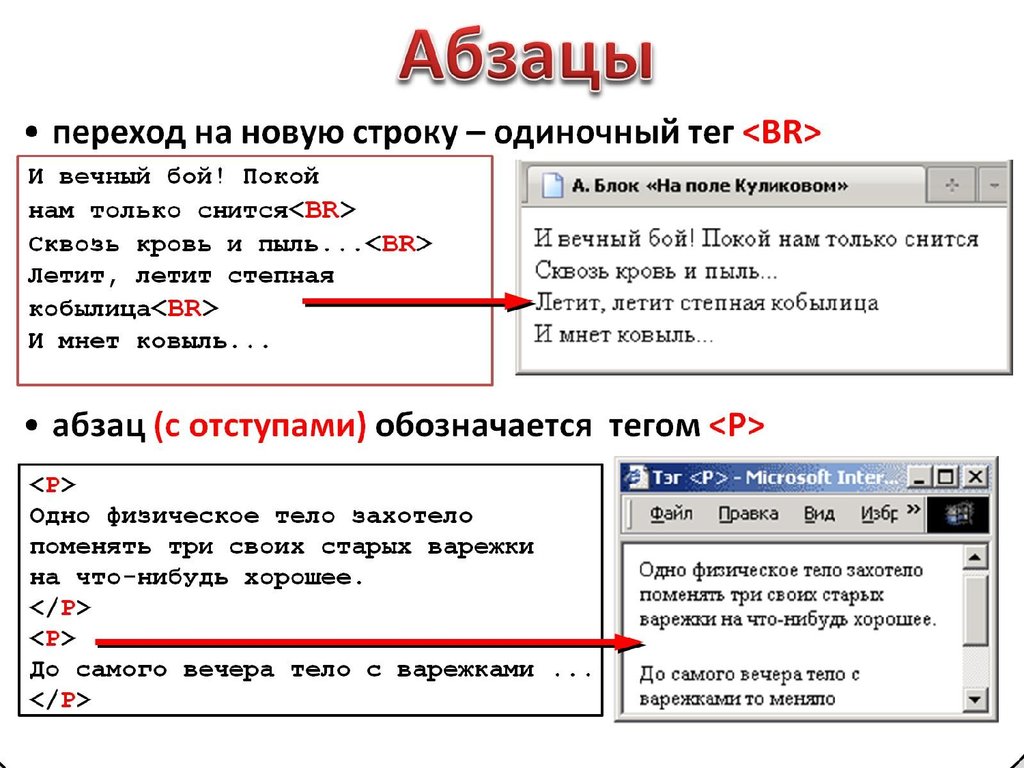
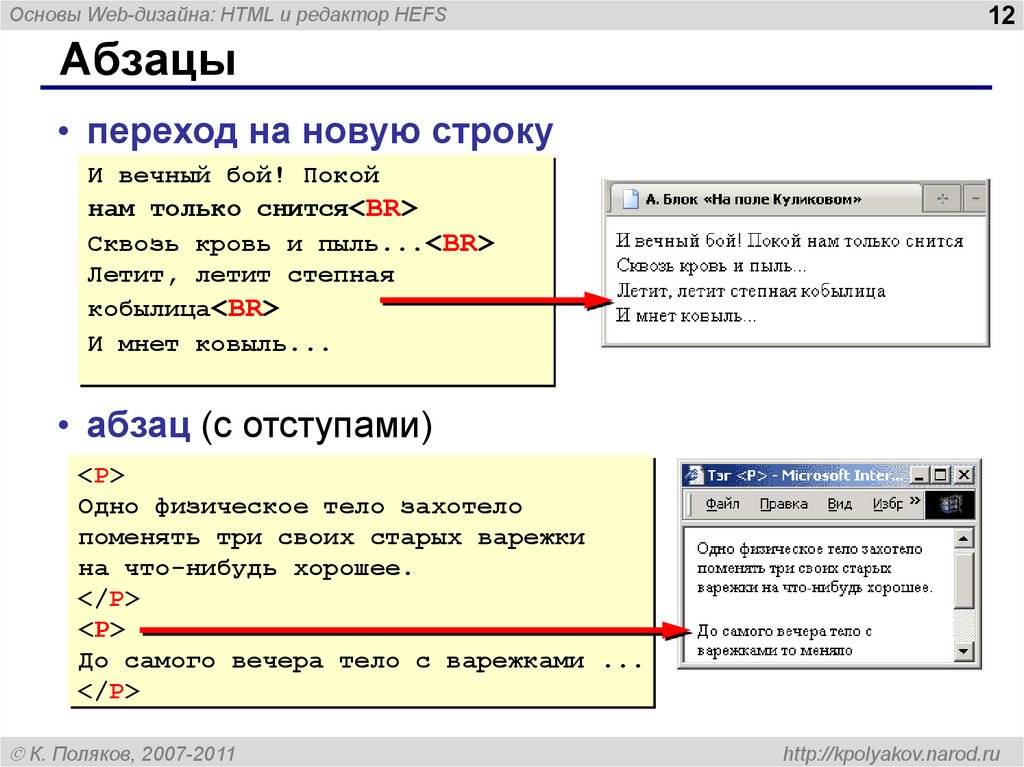
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
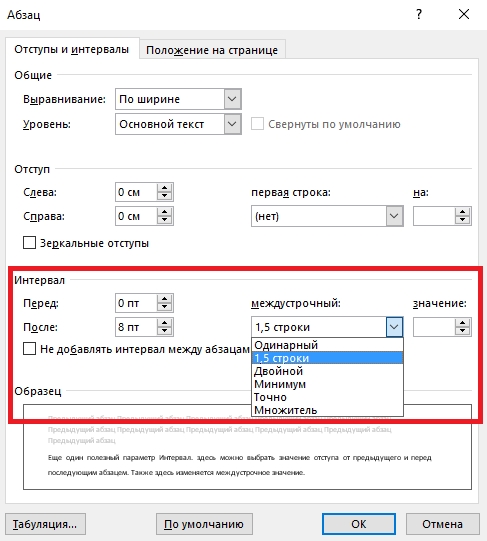
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Тег абзаца, как обозначается абзац в html, как сделать абзац, изменить расстояние между абзацами!
Тег абзаца html, как сделать абзац в html
Что такое абзац в html
Обозначение абзаца в html
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
Абзац в html
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:
<p>Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.</p>
<p>Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац</p>
<p>И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!</p>
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа — красный вопрос — мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит. но если мы взглянем ниже вопроса, то увидим какие-то стили, которые. непонятно где находится.
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски — то вот собственно, что нам и нужно, как видм, какие-то зазоры между абзацами существуют!
Эти два свойства:
Свойство по умолчанию верхний отступ между абзацами:
Свойство по умолчанию нижний отступ между абзацами:
В смысле того, что вместо этого можно написать — это будет аналогично:
И нижнее растение между абзацами:
Как увеличить расстояние между абзацами в html -> пример
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта.
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Как уменьшить расстояние между абзацами в html -> пример
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет — это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия — она отвечала ЗЕЛЕНАЯ!
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top.
Если используется margin-bottom , то начало первого элемента не будет иметь margin-bottom .
Я предполагаю, что вы в таком состоянии :
Поисковые запросы на тему Абзац в html пример
тег необособленного абзаца в html
Ээээ. чтоооо. -> тег необособленного абзаца в html. такого не бывает!
Как сделать отступ текста в HTML с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 12 авг, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы обсудим различные способы отступа текста в HTML-документе. Отступ текста используется для установки длины пустого пробела перед строками текста в блоке. Обычно он отмечает начало абзаца.
Существует два общих подхода к отступу текста:
Подход 1: Использование свойства margin-left : Это свойство используется для добавления поля слева от элемента. Его можно использовать для добавления требуемого отступа, указав необходимое пространство в подходящих единицах длины или процентах.
Его можно использовать для добавления требуемого отступа, указав необходимое пространство в подходящих единицах длины или процентах.
Пример: В этом примере свойство margin-left используется для отступа всего блока текста.
HTML
|
Вывод:
Подход 2: Использование свойства text-indent: Это свойство используется для установки пространства перед первой строкой текста в абзаце. Он может быть указан в единицах длины или процентах по мере необходимости.
Он может быть указан в единицах длины или процентах по мере необходимости.
Пример: В этом примере первая строка абзаца имеет отступ с помощью свойства text-indent.
HTML
Output: Рекомендуемые статьи Страница : Загрузка Попробуйте еще раз поискать, и мы постараемся. Анна Фицджеральд Обновлено: Опубликовано: Существуют различные способы сделать веб-страницу более удобной для чтения, просмотра и усвоения. Добавление изображений — отличный способ. Буквица также может работать. Отступ — это еще один метод форматирования, который может помочь организовать и представить содержимое на странице. Хотя абзацы, списки и маркеры используются гораздо чаще в печатных изданиях, они могут быть предназначены для разделения содержимого веб-страниц и улучшения их читабельности. В этом посте мы рассмотрим, как можно создавать отступы для различных элементов с помощью небольшого количества кода. Мы рассмотрим: Свойство CSS text-indent устанавливает отступ первой строки в текстовом блоке. Чтобы установить свойство text-indent в CSS, вы можете использовать значения длины или проценты. Значения длины, такие как px, pt и em, определяют фиксированную длину пустого пространства. Проценты будут определять отступ в процентах от ширины родительского элемента. Давайте посмотрим, как использовать это свойство CSS для отступа текста, абзацев, списков и многого другого. Свойство CSS text-indent можно использовать для отступа текста в любом блочном контейнере, включая элементы div, заголовки, отступления, статьи, цитаты и элементы списка. Допустим, вы хотите сместить все элементы div, содержащие текст на странице, вправо на 50 пикселей. Затем, используя div селектора типа CSS, установите для свойства text-indent значение 50px. См. Pen от Кристины Перриконе (@hubspot) на CodePen. Вы можете использовать свойство CSS text-indent для отступа абзаца, используя те же действия, что и выше. Просто используйте селектор типа CSS p и установите для свойства text-indent нужное значение. В приведенном ниже примере давайте используем процент. По умолчанию будет отступ только для первой строки. См. статью «Как сделать отступ абзаца в CSS» Кристины Перриконе (@hubspot) на CodePen. В соответствии с Чикагским руководством по стилю, вы можете либо сделать отступ в первой строке текста после подзаголовка, либо оставить ее на одном уровне с левым краем. Если вы хотите оставить первый абзац, следующий за подзаголовком, слева, но с отступом в каждом последующем абзаце, вы можете использовать соседний комбинатор родственных элементов: p + p. Затем установите для свойства text-indent желаемое значение. Вот результат: См. Pen Кристины Перриконе (@hubspot) на CodePen. Элемент упорядоченного списка ( Допустим, вы хотите сдвинуть элементы списка дальше вправо, чтобы они выглядели выровненными по правому краю с подзаголовком. Затем вы можете установить для свойства padding-left значение 20em. См. Pen Кристины Перриконе (@hubspot) на CodePen. Как делать отступы для маркеров в CSSПодобно элементу упорядоченного списка, элемент неупорядоченного списка (
Допустим, вы хотите сдвинуть маркеры дальше влево, а не вправо. Затем вы можете использовать свойство margin-left и установить для него отрицательное значение. Вот результат по сравнению с маркерами с отступом по умолчанию: См. Pen Кристины Перриконе (@hubspot) на CodePen. Text-indent не работает Вы можете столкнуться с некоторыми проблемами при попытке применить свойство text-indent к элементам HTML. См. текстовый отступ пера не работает от Кристины Перриконе (@hubspot) на CodePen. Отступы в CSSОтступы — это метод форматирования, который может помочь улучшить читаемость ваших веб-страниц. Хотя это гораздо чаще встречается в печатном виде, все же важно понимать, как делать отступы или изменять отступы абзацев, списков и маркеров в Интернете. Хорошей новостью является то, что для освоения требуется лишь немного HTML и CSS. Темы: Начальная загрузка и CSS Не забудьте поделиться этим постом!Связанные статьи
14 лучших редакторов кода HTML и CSS на 2022 год19 сент. 2022 г. 11 способов центрировать Div или текст в Div в CSS09 августа 2022 г. TailWind CSS против Bootstrap: в чем разница и какой из них лучше?01 августа 2022 г. Как делать отступы в HTML-коде и почему это важноКогда вы создаете HTML-файлы, очень важно делать отступы в коде. Но как это сделать в HTML и почему это важно? В этой статье я покажу вам, как правильно делать отступы в HTML-файлах, и объясню, почему важно правильно форматировать код. Как сделать отступ в коде HTMLЕсли у вас есть элементы HTML, вложенные в другие элементы HTML, лучше всего использовать отступы. Вложенные элементы называются дочерними по отношению к родительскому элементу. В этом примере у меня есть элемент <дел> Это считается лучшей практикой и сделает ваш код более читабельным для других разработчиков. Теперь мы можем видеть, что элемент В следующем примере у меня есть элементы <основной> Но если я отредактирую код, переместив элементы <основной> Элементы Часто используемые примеры отступов в HTMLНенумерованные списки Элементы <ул> Упорядоченные списки Элементы <ол> Почему важны отступы? Когда вы пишете код, важно писать код, понятный другим разработчикам. В этом примере я скопировал весь код из проекта Learn HTML by Building a Cat Photo App и удалил все отступы, чтобы показать вам, как выглядит плохое форматирование кода. <голова> Это не совсем хорошая практика HTML, потому что очень сложно читать и понимать, что делает код. Если вы попытаетесь отправить что-то подобное в среде профессионального разработчика, ваша команда будет вам совсем не рада. Теперь я возьму тот же самый код и сделаю правильный отступ, чтобы показать вам разницу.
<голова>
Это намного легче читать, и теперь мы можем видеть все вложенные дочерние элементы внутри их родительских элементов и понимать, что делает код. ЗаключениеПри написании HTML важно правильно форматировать код, используя хороший отступ. Вы можете сделать отступ элементов, переместив их на два пробела вправо. <основной> Это сделает ваш код более удобочитаемым для других разработчиков и покажет взаимосвязь между дочерними и родительскими элементами HTML. Надеюсь, вам понравилась эта статья, и желаю удачи на вашем пути разработчика. Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать Как сделать отступ в HTML? (Простое руководство)Содержание HTML (язык гипертекстовой разметки) — это язык разметки, используемый для помощи в подготовке страниц для веб-сайтов при входе в браузер. Отступы с использованием HTMLВы можете использовать встроенный стиль в HTML, чтобы получить все результаты, приведенные выше. Если вы хотите увидеть стиль только один раз, вы можете проверить пример ниже. <р стиль = «margin-left: 40px»> Этот текст имеет отступ. Выше находится пример, когда весь текст в теге абзаца имеет отступ 40 пикселей слева. Другие теги абзаца не имеют отступа. <р стиль = «text-indent: 40px»> Этот текст имеет отступ. Пример
выше видно, что только первая строка абзаца имеет отступ 40 пикселей
слева. Что такое CSS?Каскадный Таблицы стилей (CSS) — это язык определения, который мы используем, когда хотим визуализировать сайты визуально. Есть много способов сделать отступ текста. Один из них — использование CSS. Большинство людей используют этот метод наиболее для отступа абзацев или текста. Ниже приведены примеры того, как текст имеет отступ с помощью CSS. Эти будут находиться между HTML-тегами .Пример мы приводим ниже, создает класс стиля под названием «вкладка», который позволяет абзац и текст должны иметь отступ 40 пикселей слева. <стиль type="text/css">
.tab {поле слева: 40 пикселей; } ->
Введите код выше в разделе , затем добавьте его в свой абзац () и используйте его так, как мы это показали. <р-класс = «tab»> Пример вкладки Как сможешь
см. выше, когда вы добавляете CSS в свой HTML-документ, это называется
встроенный CSS. Также, вместо этого возьмите весь код CSS и поместите его в отдельный файл с расширением .css. Ссылка на файл CSSЕсли хотите чтобы сослаться на этот файл позже, вы можете создать ссылку, используя любой документ HTML, и этот HTML document также может использовать эти свойства CSS. Чтобы избежать трудностей при изменить CSS позже, вы должны использовать отдельный файл CSS. Для ссылки на другой файл CSS, добавьте следующую строку в элемент (после тег и перед тегом) в документе HTML.ПОСЛЕДНИЕ ПОСТЫ Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающих на наличие ... . В документах Word вы можете вводить различные термины, мысли или данные. Не всегда есть возможность передать нужную информацию словами и. <ссылка rel = «таблица стилей» Type = «текст/css» href = «http://www.example.com/basic.css»> После создав этот файл .css, отредактируйте файл, и вы добавите тот же код CSS, что и мы show, исключая теги |
Как видите, это свойство содержится только в одном классе CSS. Следующим шагом будет добавление класса отступа вкладки HTML к любому конкретному элементу синтаксиса HTML.
В следующем примере мы собираемся включить класс в элемент абзаца HTML :
Пример отступа вкладки HTML |
Это ваш последний шаг, который свяжет свойство margin-left и его значение с любым элементом HTML. Имейте в виду, что вы можете включить этот класс CSS в любой документ HTML, где необходим отступ. Теперь давайте рассмотрим второй метод.
Имейте в виду, что вы можете включить этот класс CSS в любой документ HTML, где необходим отступ. Теперь давайте рассмотрим второй метод.
– Запись синтаксиса в другой файл
Использование этого метода означает, что вам не нужно заключать свойства CSS в элемент стиля HTML . Свойство CSS остается прежним, и вы также должны назначить значение 40px.
Вы можете изменить значение свойства margin-left , но в этом примере мы оставили то же самое:
| .tab { margin-left: 40px; } |
После того, как вы успешно создали свойство поля CSS , пришло время связать эту таблицу стилей CSS с вашим основным HTML-документом. Связывание документа осуществляется с помощью элемента HTML link и включения атрибута rel.
Создать синтаксис несложно, так как следующие пример покажет вам:
| AnyWebPage.com/basic.CSS"> |
После включения атрибута HTML rel вы также должны добавить атрибуты type и href. Это завершит процесс связывания внешней таблицы стилей CSS с вашим HTML-документом. Лучший способ научиться — применить все на практике.
Отступ текста с использованием определенных элементов HTML и атрибутов
Хотя основной функцией HTML является структурирование элементов внутри вашего документа, вы все же можете расположить содержимое определенным образом. Одним из таких способов является отступ определенных блоков текста. Использование функции отступа вкладки HTML важно для профессионального размещения содержимого. Существует несколько способов использования HTML для отступа любого текста, как мы видели в наших примерах кодирования выше, и все они показаны в следующем списке:
- Использование HTML-элемента
- Использование элемента HTML
- Использование объекта символов HTML
- Использование определенных атрибутов и значений HTML
Как видите, есть четыре способа вы можете сделать отступ в тексте без использования каких-либо свойств стилей CSS . Это показывает вам, насколько важными могут быть HTML-элементы, и знание того, как их правильно использовать, имеет решающее значение.
Это показывает вам, насколько важными могут быть HTML-элементы, и знание того, как их правильно использовать, имеет решающее значение.
Наконец, не стесняйтесь переходить к приведенным выше примерам, которые сделают процесс обучения намного проще.
Краткое изложение важных примечаний
Свойство Отступ вкладки HTML используется для вставки определенного отступа исходной текстовой строки в любом блоке документа. В этой статье рассмотрено несколько важных моментов, и все они сведены в следующий список:
- Вы можете сделать отступ для любого содержимого в HTML-документе
- Существует два основных метода создания отступа в первой строке текста
- Интуитивное и простое использование определенных HTML-элементов и атрибутов
- Вы можете включить дополнительные атрибуты для улучшения синтаксиса
- Использование свойств CSS для отступа текста является предпочтительным методом
- Вы можете записать свойства CSS в том же HTML-документе или во внешнем
- Если вы записываете их в другую таблицу стилей, вы должны связать их
Создание вкладки HTML с отступом где-нибудь в вашем HTML-документе — это то, что каждый может легко сделать.

 </p> </body> </html>
</p> </body> </html> 

 Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами.
 Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <!-- Обычный абзац --> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> </body> </html>
Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <!-- Обычный абзац --> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> </body> </html> 5em; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> </body> </html>
5em; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.</p> </body> </html>