CSS – Учебник для начинающих, самоучитель с нуля
СSS – расшифровывается как «Каскадные таблицы стилей» (англ. Cascading Style Sheets). Используется для простого и удобного управления стилем веб-документа. Наши уроки охватывают в этом учебнике для начинающих, как версии CSS1, CSS2 и CSS3, так и дают полное понимание CSS, начиная с его основ и заканчивая передовыми концепциями.
Зачем изучать CSS?
Каскадные таблицы стилей, ласково называемые CSS, представляют собой простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц.
CSS необходим для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Перечислим некоторые из ключевых преимуществ изучения CSS:
Создание потрясающего веб-сайта – CSS обрабатывает внешний вид веб-страницы. Используя CSS, вы можете управлять цветом текста, стилем шрифтов, расстоянием между абзацами, размером и расположением столбцов, используемыми фоновыми изображениями или цветами, дизайном макета, вариантами отображения для разных устройств и размеров экрана.
 а также множество других эффектов.
а также множество других эффектов.Станьте веб-дизайнером. Если вы хотите начать карьеру профессионального веб-дизайнера, проектирование HTML и CSS является обязательным навыком.
Веб-управление – CSS прост в освоении и понимании, но он обеспечивает мощный контроль над представлением HTML-документа. Чаще всего CSS сочетается с языками разметки HTML или XHTML.
Изучайте другие языки. Как только вы поймете основы HTML и CSS, вам станет легче понять другие связанные технологии, такие как JavaScript, PHP или Angular.
Привет, мир с помощью CSS
Просто чтобы дать вам немного удовольствия от CSS, я собираюсь дать вам небольшую обычную программу CSS Hello World. Вы можете попробовать ее, используя демо-ссылку.
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
h2 {
color: #36CFFF;
}
</style>
</head>
<body>
<h2>Привет мир!</h2>
</body>
</html>
Преимущества CSS
Как упоминалось ранее, CSS является одним из наиболее широко используемых языков стилей в Интернете. Я собираюсь перечислить некоторые из них здесь:
Я собираюсь перечислить некоторые из них здесь:
CSS экономит время. Вы можете написать CSS один раз, а затем повторно использовать один и тот же лист на нескольких HTML-страницах. Вы можете определить стиль для каждого элемента HTML и применить его к любому количеству веб-страниц.
-
Страницы загружаются быстрее. Если вы используете CSS, вам не нужно каждый раз прописывать атрибуты HTML-тегов. Просто напишите одно правило CSS для тега и примените его ко всем вхождениям этого тега. Таким образом, меньше кода означает более быстрое время загрузки.
Простота обслуживания. Чтобы внести глобальные изменения, просто измените стиль, и все элементы на всех веб-страницах будут обновлены автоматически.
Превосходящие стили по сравнению с HTML

Совместимость с несколькими устройствами. Таблицы стилей позволяют оптимизировать содержимое для более чем одного типа устройств. Используя один и тот же HTML-документ, разные версии веб-сайта могут быть представлены для портативных устройств, таких как КПК и сотовые телефоны, или для печати.
Глобальные веб-стандарты
Аудитория
Этот учебник по CSS помогут как начинающим, так и профессионалам, которые хотят сделать свои сайты или личные блоги более привлекательными.
Предпосылки
Прежде, чем приступить к изучению CSS по нашему самоучителю, Вы должны быть знакомы с:
- Основами обработки текста с использованием любого текстового редактора.
- Созданием каталогов и файлов.

- Перемещением по разным каталогам.
- Использованием популярных интернет браузеров, таких как Internet Explorer, Chrome или Firefox.
- Разработкой простых веб-страниц с использованием HTML или XHTML.
Если Вы новичок в HTML и XHTML, мы предлагаем вам сначала изучить наш учебник HTML или учебник XHTML.
Источник: CSS Tutorial.
CSS для начинающих
Если вам интересна тема создания сайтов, то наверняка вы не раз слышали о CSS (каскадные таблицы стилей). Возможно, вы даже пробовали изучать данную технологию, ведь навыки по CSS являются необходимейшим фундаментом в искусстве создания сайтов. Каскадные таблицы стилей относятся к триаде технологий, которыми должен овладеть каждый веб-разработчик (наряду с HTML и JavaScript).
В связи с этим, с данного поста я начинаю серию публикаций по CSS. Я постарался составить уроки таким образом, чтобы даже человек, который является полным нулем в веб-разработке смог научится этой прекрасной технологии.
Тем не менее я считаю, что более опытные верстальщики найдут для себя в этих уроках много нового и полезного. Также советую подписаться на обновления, чтобы не пропустить выход новых уроков.
Более подробно о том, что такое Cascading Style Sheet (CSS) и для чего она используется читайте ниже.
Что такое CSS?
Как вы знаете, при создании сайта мы формируем его содержимое при помощи языка гипертекстовой разметки — HTML(Hypretext Markup Language). С помощью него мы создаем навигационные блоки, наполняем веб-страницу текстовым, аудио/видео-контентом. В общем, создаем структуру сайта.
После формирования содержания сайта, на следующем этапе, мы переходим на стадию оформления его внешнего вида, дабы он был красивым и приятным. А также чтобы он хорошо смотрелся на разных разрешениях дисплеев. Как раз-таки для этого мы используем каскадные таблицы стилей CSS.
Значит, для изучения и эффективного использования CSS необходимо знать основы HTML. Без этого постижение каскадных таблиц стилей не имеет практического смысла. Если вы все еще не знакомы с основами языка гипертекста — пройдите мои уроки по HTML.
Если вы все еще не знакомы с основами языка гипертекста — пройдите мои уроки по HTML.
Наглядный пример
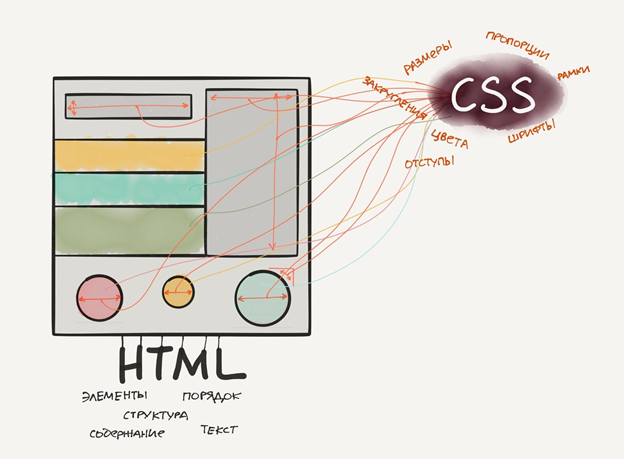
Образно говоря, создание сайтов можно сравнить с рисованием. Перед тем как мы начнем ловко управляться кисточкой и холстом, нам стоит определиться с тем, что именно будет изображено на нашей картине. Представим, что мы решили нарисовать пейзаж, на котором будет изображена птица на фоне деревьев и гор. Можно сказать, что на этом этапе мы определили само содержимое картины.
Содержание будущей картиныСледующим шагом мы решаем, каких цветов и размеров будут деревья, горы, птицы и также то, как они будут располагаться относительно друг друга.
Итоговая картинаПодобная ситуация обстоит с HTML, при помощи которого мы формируем содержание веб-страницы.
Сайт на голом HTML, без CSS
Далее, при помощи CSS мы определяем цвета, размеры и расположение элементов на веб-странице, то есть занимаемся внешним оформлением сайта.
Тот же сайт с подключенными таблицами стилейДля большей наглядности, давайте перейдем на какой-нибудь веб-сайт, например, facebook. com. Следующим шагом нам потребуется установить расширение для браузера под названием WEbDeveloper. Я его уже установил, ну а вам будет достаточно ввести в поисковике фразу WEbDeveloper, перейти по ссылке и в открывшемся окне кликнуть по кнопке «Установить».
com. Следующим шагом нам потребуется установить расширение для браузера под названием WEbDeveloper. Я его уже установил, ну а вам будет достаточно ввести в поисковике фразу WEbDeveloper, перейти по ссылке и в открывшемся окне кликнуть по кнопке «Установить».
У меня это расширение установлено и управляется при помощи иконки с шестеренкой в правой верхней части экрана. Я предлагаю на сайте faceboook.com отключить таблицы стилей и посмотреть только на ее содержимое. Для этого мы переходим в раздел CSS и нажимаем на Disable All Styles. Стили отключаются и мы видим как невзрачно выглядит содержимое данной веб-страницы без оформления.
Внешний вид социальной сети без подключенных CSS файловТо есть сейчас мы видим сайт на голом HTML. Чтобы включить css файлы этой страницы мы возвращаемся к WEbDeveloper и снимаем галочку с Disable All Styles.
Таблица стилей снова подключилась и мы видим содержимое веб-страницы с оформлением.
Соц. сеть с подключенными CSS файламиКак работает CSS?
Все правила оформления сайта хранятся в файле с расширением css, который в свою очередь загружается на веб-страницу через тег <link>.
Во время загрузки html страницы, через тег <link> загружается и CSS файл, после чего браузер начинает его обработку и сайт отображается согласно правилам, заданным в этом файле. В нем описаны свойства отображения элементов веб-страницы.
Например, через селектор ‘p’ мы задаем тип, размер и цвета шрифтов в абзацах. Для настройки шрифтов заголовка первого уровня мы используем селектор ‘h2’.
Думаю, общий принцип работы довольно прост и понятен, посему не будем вдаваться в детали. Если какие-то моменты у вас вызывают затруднения — ничего страшного, в последующих уроках на практике все будет очень легко и понятно.
Зачем изучать CSS?
Не думаю что в наше время можно найти хоть один более или менее «приличный» сайт без использования CSS. Данная технология очень хорошо зарекомендовала себя и на сегодняшний день очень трудно представить себе верстку сайта без использования каскадных таблиц стилей.
С ее актуализацией многие теги HTML 4 уже не используются. В основном это теги, которые отвечали за оформление веб-страниц. И здесь нет ничего удивительного, ведь за это теперь уже отвечают CSS свойства. Если вы уже владеете азами HTML, следующим логическим шагом будет изучение CSS. Это тот этап, который не получится перепрыгнуть, если вы хотите научиться верстке сайтов. Тем более что это не займет много времени.
В основном это теги, которые отвечали за оформление веб-страниц. И здесь нет ничего удивительного, ведь за это теперь уже отвечают CSS свойства. Если вы уже владеете азами HTML, следующим логическим шагом будет изучение CSS. Это тот этап, который не получится перепрыгнуть, если вы хотите научиться верстке сайтов. Тем более что это не займет много времени.
Плюсы CSS
- С использованием CSS стилей, код HTML значительно сокращается. Порой в несколько раз. Это положительно влияет на скорость загрузки сайта, что в свою очередь облегчает его продвижение в поисковых системах;
- При обновлении дизайна сайта, больше нет необходимости править каждый тег отдельно на всех веб-страницах. Достаточно изменить пару строк в таблице стилей;
- CSS открывает перед вами широкие возможности в оформлении и разметке ваших сайтов;
- Отпадает необходимость использовать устаревшие теги. Многие поисковики не любят их, и использование устаревших тегов считается моветоном;
- Используя CSS вы идете в ногу с временем.

Как быстро научиться основам CSS
В изучении CSS, как и в программировании в общем, важнейшую роль играет практика. Чем чаще вы будете практиковаться, тем больше у вас будет получаться.
В данной серии уроков я сделаю акцент на практических приемах CSS, которые помогут вам верстать сайты профессионально. Также я особо выделю те ошибки, которые совершают большинство веб-мастеров, с надеждой на то, что вы их не повторите.
- CSS урок 1. Селекторы, псевдоклассы и псевдоэлементы
- CSS урок 2. Наследование
- CSS урок 3. Каскадность и приоритетность
- CSS урок 5. Как подключить шрифт
- CSS урок 8. Размер шрифта
- CSS урок 9. Выделение текста жирным шрифтом
На этом у меня все. Надеюсь, данный материал оказался для вас полезным. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Основы CSS
#css #стили
13744
54
Теперь пришло время поговорить о CSS (Cascading Style Sheets — каскадные таблицы стилей). Это язык для описания дополнительных стилей HTML-странички. Он позволяет описывать, какой шрифт использовать на сайте, каким размером должны быть заголовки, или каким цветом должны выделяться ссылки.
CSS-стили прописываются в теге <style>, который в свою очередь располагается в теге <head>. Вот так:
<head>
<style>
... тут стили
</style>
</head>Давайте применим стиль к заголовку h2 и сделаем его красным:
<style>
h2 {
color: #ff0000;
}
</style>Результат:
Онлайн тесты
- Тест на знание основ HTML
- Тест на знание основ PHP
- Тест на знание ООП в PHP
Все тесты
В целом описание стилей всегда соответствует шаблону:
селектор {
CSS-свойство: значение;
}Селектор — это то, для чего будет применяться стиль.
CSS-свойство — название свойства, в нашем случае это color. Вообще этих CSS-свойств бывает чуть больше чем дофига, но есть более-менее популярные, которые мы разберём в рамках нашего курса.
Значение — у каждого CSS-свойства есть ряд допустимых значений. Для свойства color, к примеру, это может быть как цвет в HEX-формате вроде #ff0000, так и буквенное обозначение цвета, вроде blue:
h2 {
color: blue;
}К каждому селектору можно применить сразу несколько свойств. Давайте для примера изменим размер шрифта для <h2>:
Новые вакансии
Все вакансииРазместить вакансию бесплатно
h2 {
color: blue;
font-size: 36pt;
}Результат:
А ещё CSS-свойства в одном блоке можно применить к нескольким селекторам:
h2, li {
color: blue;
}Также можно указать в селекторе последовательность тегов, и тогда он применится только если соблюдается вложенность.
ul li {
color: blue;
}Как вы можете видеть, стили применились только к элементам li, находящимся внутри ul. А вот во втором списке ничего не поменялось.
Чтобы раскрасить нумерованные списки в другой цвет нам понадобится добавить для них отдельные стили:
ul li {
color: blue;
}
ol li {
color: red;
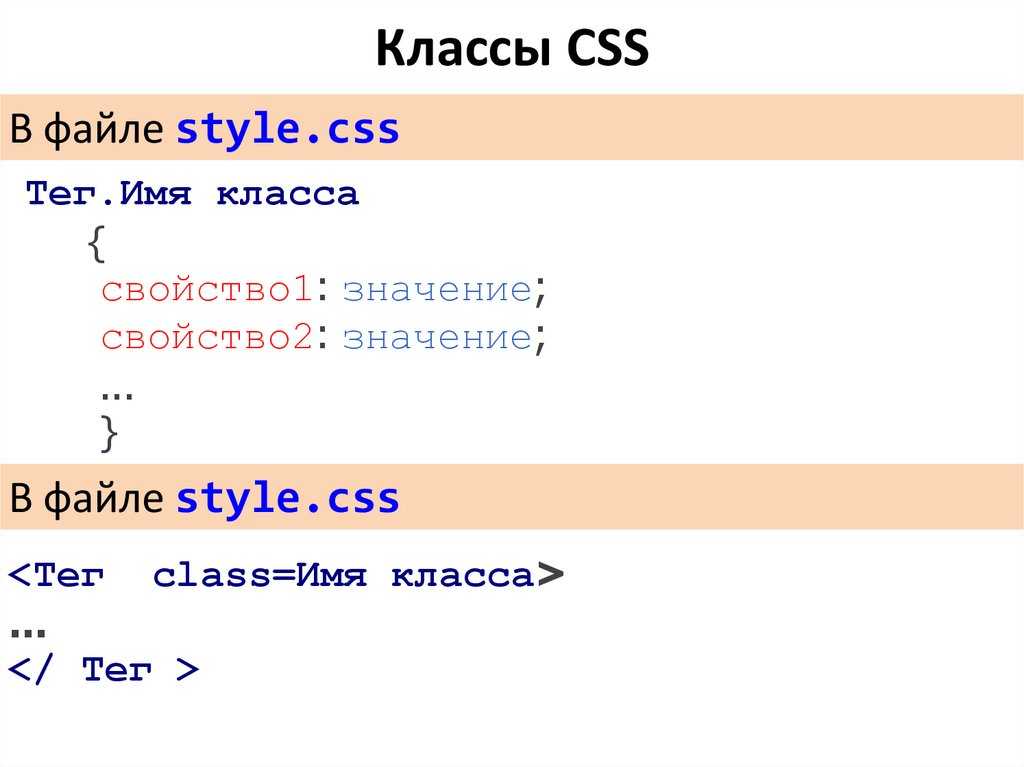
}Классы
Помимо того, что стили можно применить к конкретному тегу, их можно применять к классам. Классы позволяют задавать стили к любому элементу в HTML, помеченному как объект этого класса. Чтобы задать абзацу класс нужно написать при открытии тега атрибут class:
<p>
где myClass — имя класса.
Давайте зададим для абзаца про колобка и для второго списка класс с именем myClass:
<h3>Колобок</h3>
<p>
Небольшая сказка про мучное изделие с большими амбициями
<br>
Преимущества этой книги:
</p>
<ol>
<li>она читается быстрее первой</li>
<li>она дешевле первой</li>
</ol>Теперь мы можем для этого класса определить стили. Селектор для класса выглядит так же, как и для тега, только перед именем ставится точка. Вот так:
Селектор для класса выглядит так же, как и для тега, только перед именем ставится точка. Вот так:
.myClass {
font-style: italic;
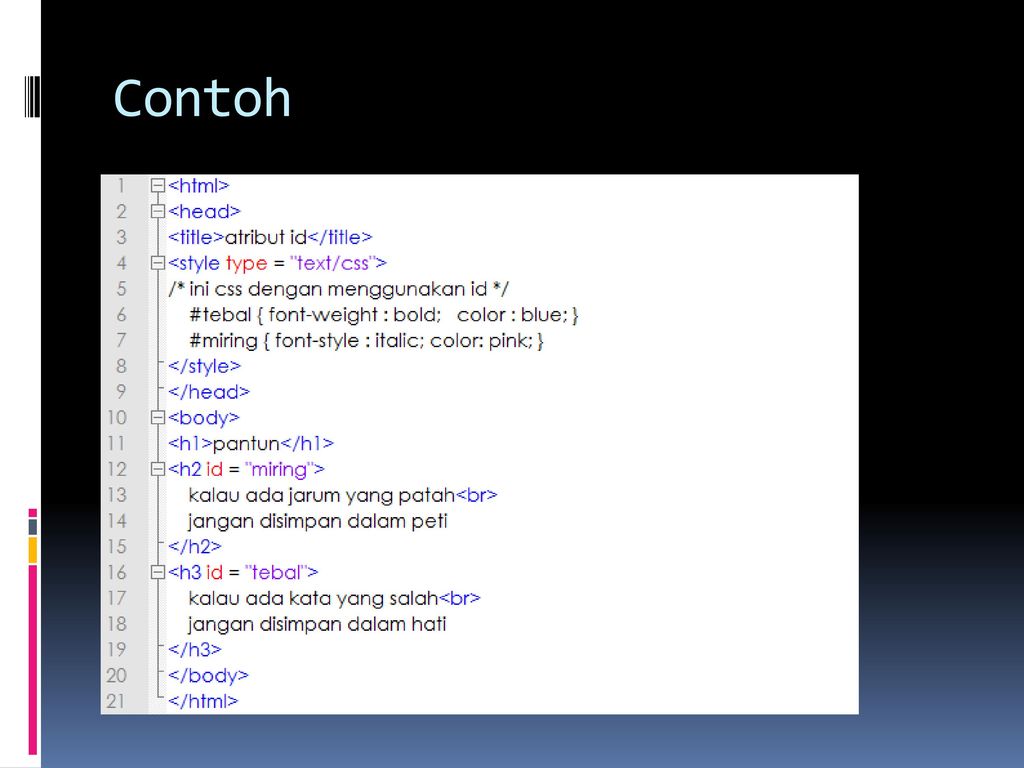
}Идентификаторы
Помимо классов элементам странички можно задавать идентификаторы. Идентификатор должен быть уникальным в рамках одной странички (можно указать только для одного элемента). Задаётся он с помощью атрибута id.
<p>
Более 10 лет первое издание этой книги считалось одним из лучших практических руководств по программированию.<br>
Сейчас эта книга полностью обновлена с учетом современных тенденций и технологий<br>
и дополнена <strong>сотнями новых примеров</strong>, иллюстрирующих искусство и науку программирования.
<br>
Книга подойдёт для:
</p>Задать стили для идентификатора можно указав его имя и указав перед ним шарп:
#firstParagraph {
background-color: #dddddd;
}Инлайновые стили
А ещё бывает так, что надо по-быстрому добавить свойство какому-то конкретному элементу в качестве тестирования. И лень добавлять классы/идентификаторы и вот это вот всё. В таком случае можно добавить так называемый инлайновый стиль. Для этого достаточно любому элементу присвоить атрибут style, в котором просто перечислить нужные CSS-свойства. Вот так:
И лень добавлять классы/идентификаторы и вот это вот всё. В таком случае можно добавить так называемый инлайновый стиль. Для этого достаточно любому элементу присвоить атрибут style, в котором просто перечислить нужные CSS-свойства. Вот так:
<p>
Однако злоупотреблять им не стоит, потому что менять потом эти стили на каждой страничке очень сложно и вносит путаницу.
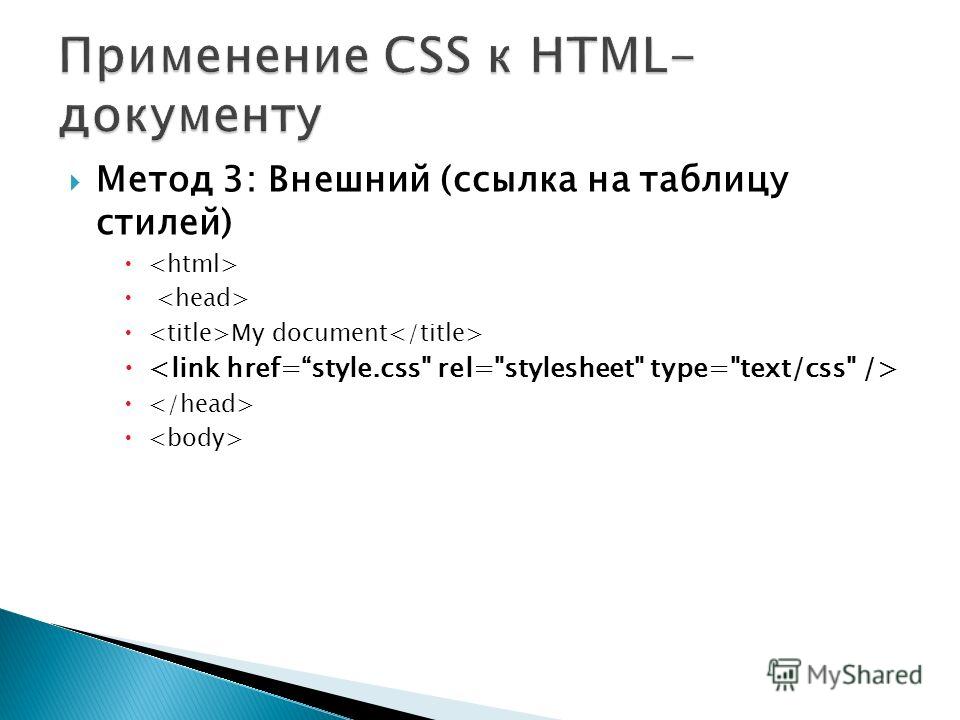
Подключение файла со стилями
Чтобы не дублировать стили на каждой страничке сайта, их можно хранить в отдельном файле. А в страничках просто подключать этот файл. Давайте создадим рядом с нашими HTML-страничками файл style.css. Запишем в него все наши стили:
style.css
ul li {
color: blue;
}
ol li {
color: red;
}
.myClass {
font-style: italic;
}
#firstParagraph {
background-color: #dddddd;
}Теперь чтобы подключить этот файл со стилями и применить их нужно написать на нашей страничке в блоке <head> следующую строчку:
<link rel="stylesheet" href="style.css">
То есть теперь секция <head> выглядит так:
<head>
<meta charset="utf-8">
<title>Книги для программистов</title>
<meta name="keywords" content="книги, программирование, литература, обучение, разработка">
<meta name="description" content="На этой странице Вы сможете познакомиться с лучшими книгами по программированию.">
<link rel="stylesheet" href="style.css">
</head>После этого стили применятся. Обратите внимание, что часто браузер кеширует файлы со стилями на некоторое время, чтобы не загружать их повторно. При этом вы можете вносить изменения в стили, а они при обновлении странички не будут обновляться. Чтобы они загрузились заново в браузере надо нажать сочетание клавиш CTRL+SHIFT+R.
На этом с основами CSS закончили. Не забывайте про домашку!
#css #стили
13744
54
Основы html и css для начинающих.
 Основы HTML для начинающих
Основы HTML для начинающихОсновы HTML содержат основные правила языка HTML, описание структуры HTML-страницы, отношения в структуре HTML-документа между HTML-элементами.
HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот) , так и в специализированном, с подсветкой кода (Notepad++, Visual Studio Code и т.п.) . HTML-документ имеет расширение.html .
HTML-документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом (за редким исключением).
Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем тега: … имя тега> . Между начальным и закрывающим тегами находится содержимое тега — контент.
Одиночные теги не могут хранить в себе содержимого напрямую, оно прописывается как значение атрибута, например, тег создаст кнопку с текстом Кнопка внутри.
. При вложении следует соблюдать порядок их закрытия (принцип «матрёшки») , например, следующая запись будет неверной:
HTML-элементы могут иметь атрибуты (глобальные, применяемые для всех HTML-элементов, и собственные). Атрибуты прописываются в открывающем теге элемента и содержат имя и значение, указываемые в формате имя атрибута=»значение» . Атрибуты позволяют изменять свойства и поведение элемента, для которого они заданы.
Каждому элементу можно присвоить несколько значений class и только одно значение id . Множественные значения class записываются через пробел,
. Значения class и id должны состоять только из букв, цифр, дефисов и нижних подчеркиваний и должны начинаться только с букв или цифр.
Браузер просматривает (интерпретирует) HTML-документ, выстраивая его структуру (DOM) и отображая ее в соответствии с инструкциями, включенными в этот файл (таблицы стилей, скрипты). Если разметка правильная, то в окне браузера будет отображена HTML-страница, содержащая HTML-элементы — заголовки, таблицы, изображения и т. д.
д.
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер. Браузеры обрабатывают HTML-документы последовательно, с самого начала, при этом обрабатывая CSS и соотнося таблицы стилей с элементами страницы.
HTML-документ состоит из двух разделов — заголовка — между тегами
… и содержательной части — между тегами … .
Структура веб-страницы
1. Структура HTML-документа
Язык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD) . DTD представляет собой XML-документ, определяющий, какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD.
DOCTYPE отвечает за корректное отображение веб-страницы браузером. DOCTYPE определяет не только версию HTML (например, html), но и соответствующий DTD-файл в Интернете.
…Элементы, находящиеся внутри тега , образуют дерево документа, так называемую объектную модель документа, DOM (document object model) . При этом элемент является корневым элементом.
При этом элемент является корневым элементом.
Рис. 1. Простейшая структура веб-страницы
Чтобы разобраться во взаимодействии элементов веб-страницы, необходимо рассмотреть так называемые «родственные отношения» между элементами. Отношения между множественными вложенными элементами подразделяются на родительские, дочерние и сестринские.
Предок — элемент, который заключает в себе другие элементы. На рисунке 1 предком для всех элементов является . В то же время элемент
является предком для всех содержащихся в нем тегов:
, ,
Потомок — элемент, расположенный внутри одного или более типов элементов. Например,
является потомком , а элемент
Является потомком одновременно для
и .
Родительский элемент — элемент, связанный с другими элементами более низкого уровня, и находящийся на дереве выше их. На рисунке 1
На рисунке 1
и . Тег
Является родительским только для .
Дочерний элемент — элемент, непосредственно подчиненный другому элементу более высокого уровня. На рисунке 1 только элементы
И
Сестринский элемент — элемент, имеющий общий родительский элемент с рассматриваемым, так называемые элементы одного уровня. На рисунке 1
и — элементы одного уровня, так же как и элементы
Являются между собой сестринскими.
1.1. Элемент
1.2. Элемент
Раздел
… содержит техническую информацию о странице: заголовок, описание, ключевые слова для поисковых машин, кодировку и т.д. Введенная в нем информация не отображается в окне браузера, однако содержит данные, которые указывают браузеру, как следует обрабатывать страницу.
1.2.1. Элемент
Обязательным тегом раздела
является тег
. Текст, размещенный внутри этого тега, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в заголовке. Текст заголовка должен содержать максимально полное описание содержимого веб-страницы.
Текст, размещенный внутри этого тега, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в заголовке. Текст заголовка должен содержать максимально полное описание содержимого веб-страницы.1.2.2. Элемент
Необязательным тегом раздела
является одинарный тег . С его помощью можно задать описание содержимого страницы и ключевые слова для поисковых машин, автора HTML-документа и прочие свойства метаданных. Элемент может содержать несколько элементов , потому что в зависимости от используемых атрибутов они несут различную информацию.Описание содержимого страницы и ключевые слова одновременно можно указывать на нескольких языках, например, на русском и английском:
С помощью тега можно запретить или разрешить индексацию веб-страницы поисковыми машинами:
Для автоматической перезагрузки страницы через заданный промежуток времени нужно воспользоваться значением refresh:
Страница будет перезагружена через 30 секунд. Чтобы перебросить посетителя на другую страницу, нужно указать URL-адрес в параметре url:
Чтобы перебросить посетителя на другую страницу, нужно указать URL-адрес в параметре url:
| Атрибут | |
|---|---|
| charset | Указывает кодировку символов для текущего HTML-документа: |
| content | Содержит произвольный текст, который определяет значение, ассоциируемое с атрибутом http-equiv или name , в зависимости от их значения. |
| http-equiv | Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте: default-style указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента , который ссылается на таблицу стилей CSS, или идентификатор элемента |
| name | Ассоциируется со значением, содержащемся в атрибуте content . Не должен использоваться в случае, если для элемента уже заданы атрибуты http-equiv , charset или itemprop . application-name указывает название веб-приложения, используемого на странице. author указывает имя автора документа в свободном формате. description определяет краткое описание к содержимому страницы, например: generator указывает один из пакетов программного обеспечения, используемого для создания документа, например: . keywords содержит список ключевых слов, разделенных запятыми, соответствующих содержимому страницы, например: . Также атрибут name может принимать следующие значения из расширенной спецификации, такие как creator , googlebot , publisher , robots , slurp , viewport , хотя ни одно из них еще не было официально принято. |
1.2.3. Элемент
Внутри этого элемента задаются стили, которые используются на странице. Для задания стилей в HTML-документе используется язык CSS. Таких элементов на странице может быть несколько.
Внутрь этого элемента можно записывать код форматирования как самих элементов веб-страницы, так и веб-страницы целиком.
Чтобы подключить к элементу заданный стиль, необходимо через атрибут class (или id) присвоить элементу соответствующее название:
…
CSS-код можно встраивать непосредственно в элемент разметки в виде значение атрибута style , например:
1.2.4. Элемент
Задать стили для документа можно также при помощи другого способа — записать их в отдельный файл с расширением.css , например, style.css .
Подключить файл со стилями к веб-странице можно двумя способами:
через
директиву @import url
с использованием элемента . Элемент не требует закрывающего тега. Данный элемент определяет отношение между текущей страницей и другими документами. Таких элементов на странице может быть несколько. Запись будет иметь следующий вид:
| Атрибут | Описание, принимаемое значение |
|---|---|
| crossorigin | Указывает, должен ли использоваться CORS (технология браузеров, которая позволяет предоставить веб-странице доступ к ресурсам другого домена) при извлечении изображения с сайта. anonymous — в кросс-доменный запрос браузер автоматически добавляет заголовок Origin, содержащий имя домена, с которого осуществлён запрос. Если сервер не ответит CORS-заголовком Access-Control-Allow-Origin: * (или имя домена вместо звёздочки), то загрузка изображения будет заблокирована. use-credentials — если сервер не предоставляет учётные данные с помощью Access-Control-Allow-Credentials: true , то загрузка изображения будет заблокирована. |
| href | Основной атрибут тега, в качестве значения выступает путь к файлу со стилями. |
| hreflang | Определяет язык текста в документе, на который идет ссылка. |
| media | Определяет тип устройства, к которым должен быть применен ресурс ссылки. |
| nonce | Генерируемая случайным образом на сервере строковая переменная, которая устанавливает правила использования встроенных стилей с целью защиты контента. Значение атрибута — строка текста. |
| rel | Атрибут определяет отношения между текущим документом и документом, на который идет ссылка. alternate — ссылка на тот же документ, но в другом формате (например, страницы для печати, перевод, зеркало, лента в формате RSS или Atom), . archives — указывает на то, что документ по ссылке представляет исторический интерес. Ссылка может указывать на коллекцию записей, документов и других материалов. author ссылка на страницу об авторе документа или на страницу с контактными данными автора. bookmark ссылка на ближайшего предка статьи, являющегося связующим звеном, или на раздел статьи, наиболее тесно связанных с элементом, если нет предка. external используется для указания того, что страница на которую ведет ссылка не являются частью данного сайта. first указывает ссылку, ведущую на первый документ из последовательности документов. help ссылка на документ со справкой. icon определяет путь к иконке, которая будет использована для текущего документа. last указывает ссылку, ведущую на последний документ в последовательности документов. license ссылка на сведения об авторских правах для документа.  next указывает, что этот документ является частью серии, и что ссылка ведет на следующий документ в этой серии. nofollow указывает на то, что ссылка не одобрена автором страницы или что ссылка носит коммерческий характер. noreferrer указывает на то, что заголовок запроса клиента, содержащий url источника запроса, не должен передаваться при переходе по ссылке. pingback указывает адрес пингбэк-сервера, что дает возможность для блога автоматически оповещать сайты, ссылающиеся на него. prefetch указывает, что следует заранее кэшировать файл, на который ведет ссылка. prev указывает, что этот документ является частью серии, и что ссылка ведет на предыдущий документ в этой серии. search указывает, что ссылаемый документ содержит интерфейс поиска и связанных с ним ресурсов. sidebar указывает, что ссылаемый документ, если это возможно, будет показан в дополнительном контексте браузера, и некоторые браузеры при щелчке по гиперссылке открывают окно для добавления ссылки в панель закладок.  stylesheet ссылка на внешний файл, который будет использоваться в качестве таблицы стилей для данного документа. tag указывает на то, что метка, на которую ведет гиперссылка, относится к данному документу. up указывает, что страница является частью иерархической структуры, и что гиперссылка ведет на более высокий уровень ресурса в структуре. |
| sizes | Указывает размер иконок для визуального отображения. Атрибут sizes используется только совместно с rel=»icon» , и может принимать следующий значения: ширинах высота — определяет список размеров, разделенных пробелами, каждый размер должен быть в формате — ширинах высота (размеры иконки задаются в пикселях), например: ; any — иконка может масштабироваться до любого размера. |
| title | Определяет заголовок ссылки или название набора альтернативных таблиц стилей. Значение атрибута — текст. |
| type | Определяет MIME-тип документа, на который идет ссылка. В данном случае он принимает значение «text/css» . В данном случае он принимает значение «text/css» . |
1.2.5. Элемент
1.3. Элемент
В этом разделе располагается все содержимое документа. Для элемента доступны .
| Атрибут | Описание, принимаемое значение |
|---|---|
| onafterprint | Событие, срабатывающее после отправки страницы на печать или после закрытия окна печати. |
| onbeforeprint | Событие, срабатывающее перед отправкой страницы на печать. |
| onbeforeunload | Событие срабатывает, когда посетитель инициировал переход на другую страницу или нажал «закрыть окно». Позволяет отображать сообщение в диалоговом окне подтверждения, чтобы сообщить пользователю, хочет ли он остаться или покинуть текущую страницу. |
| onhashchange | Событие срабатывает, когда меняется hash-часть URL, например, когда пользователь перейдет с адреса example. domain/test.aspx#page1 на example.domain/test.aspx#page2 . domain/test.aspx#page1 на example.domain/test.aspx#page2 . |
| onmessage | Событие происходит, когда сообщение получено через источник события. |
| onoffline | Событие вызывается браузером в том случае, когда браузер определит, что соединение с интернет пропало. |
| ononline | Событие вызывается браузером в том случае, когда соединение с интернет возобновилось. |
| onpagehide | Событие происходит, когда пользователь покидает страницу посредством навигации, например, нажав на ссылку, обновив страницу, заполнив форму и т.д. |
| onpageshow | Событие происходит, когда пользователь переходит на веб-страницу, после события onload. |
| onunload | Событие срабатывает если страница не загрузилась по каким-либо причинам, либо при закрытии окна браузера. |
Основы html для начинающих, что сейчас должен знать каждый начинающий вебмастер или блогер. Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета. Теги описывают структуру документа. Оформляются теги угловыми скобками, внутри которых пишется название тега. Браузер просматривает структуру документа, выстраивает ее и отображает уже по своим инструкциям на вашем мониторе, если вы конечно все сделали правильно.
Весь этот процесс начинается перед тем, как вы уже видите готовую картинку. Браузеры обрабатывают документ последовательно, от самого начала и до конца. Включая в себя полностью все, что должно быть на странице. Таблицы, картинки, скрипты и так далее, кроме это включая в себя стили CSS.
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия — (HyperText Markup Language)язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.
Чтобы отобразить данный текст в браузере так же само, как он был написан в документе, для этого нужно к нему добавить разметку страницу, которая включает в себя некоторые теги. Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.
Блог Евгения Несмелова! сайт Основы html и css для начинающих
Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.
Добропожаловатьнамойблог, сейчасвыпроходитеурокпоОсновамHTML . Есливампонравиласьданнаястатья, можетеподписатьсянаданныйблог, чтобполучатьновыестатьинасвойэлектронныйящик. БлогЕвгенияНесмелова! Nesmelov . ru Основыhtml иcss дляначинающих |
Любой код состоит из символов, которые помещаются в угловые скобки. Все это называется элементами. Все элементы, как правило состоят из двух тегов, открывающего и закрывающего. Советую вам изначально внимательно смотреть за тегами, если вы пропустите один из них и не закроете его, вам нужно будет пересматривать большие части кода, чтоб найти ошибку.
Были случаи, когда на это уходил не один день, человек обращается и просит ему помочь, он не может найти у себя ошибку на сайте, поэтому всегда смотрите очень внимательно, что и где вы пишите. Давайте теперь на данном примере посмотрим на каждый элемент из кода, что в нем написано, что это означает и что получается в итоге.
Большинство тегов парные, которые включают в себя открывающийся тег и закрывающийся. Кроме таких тегов, существуют еще и одиночные теги. Теги могут идти вместе с другими, таким образом вкладываются друг в друга. Например отобразить текст сразу жирным и курсивом.
Текст
Структура html документа
Напомню еще раз раз, нужно следовать правилам, которые присутствуют в документе. Именно так браузер понимает что находится на странице, ее последовательность, содержание и так далее.
Тег — это компонент, который говорит веб браузеру выполнить ту или иную задачу. Например присутствие абзаца, таблицы, формы или изображения.
Атрибут — изменяет тег. Например можно абзац выровнять по центру или по правому краю, задать так же расположение изображения на странице и так далее.
ВСЕГДА закрывайте теги, если вы его отрыли, обязательно нужно его закрыть. В противном случае будет ошибка и ваш документ будет некорректно отображаться на странице. Так же существуют исключения, про них не следует забывать.
Четко нужно понимать, что существует заголовок документа и его тело. Заголовок это все, что состоит в теге
. Тело документа (), в теле документа состоит все содержимое страницы. Если возникает необходимость оставить участок кода для себя, тем самым заключить данные теги в комментарии, для этого используется тег . Все, что находится внутри такого тега, служит в роли комментария и не воспринимается браузерами.
Начнем с самого первого. В начале документа я открыл тег и в конце я его закрыл . Данный код присутствует абсолютно в каждом документе, он говорит браузеру, что все, помещенное между этими тегами, является HTML кодом. Является корнем самого документа, все, что в дальнейшем присутствует за этим тегом, уже не включается в документ и не воспринимается браузерами. В самом начале документа тег открывается и в самом конце он обязательно должен быть закрытым.
Является корнем самого документа, все, что в дальнейшем присутствует за этим тегом, уже не включается в документ и не воспринимается браузерами. В самом начале документа тег открывается и в самом конце он обязательно должен быть закрытым.
Весь раздел этого тега содержит в себе всю техническую информацию документа. Как и предыдущий тег, head так же должен быть открыт и в конце закрыт. В такую информацию относится заголовок страницы, ее описание, ключевые слова для поисковых систем и кодировку. Про кодировку немного ниже.
Содержание
Содержание |
Данный тег включается в head, он должен быть написан внутри тега head. Данный тег title является обязательным и должен присутствовать в каждом html документе. В добавок к этому он отображается как заголовок окна браузера. Длинна такого заголовка не должна превышать 60 символов. В тексте такого заголовка должна содержаться максимально полная информация, которая характеризует содержание страницы.
Если вы написали в заголовке «Привет Мир», именно эта информация должна отображаться на странице и никакой другой. Не стоит обманывать людей и поисковые машины, они этого не любят, тем самым вы делаете хуже себе. Информация, которая содержится в этом теге, должна соответствовать содержанию вашей страницы.
После обязательного тега title, идет необязательный, но так же не мало важный тег meta. Данный тег является одинарным. С помощью данного тега задается описание для страницы (description) и ее ключевые слова (keywords).
Кроме этого, в теге meta могут содержаться данные про автора страницы и другие свойства метаданных. Можно запретить индексацию страницы в целом для поисковых машин. Поставить автоматическое обновление страницы через 20 секунд или через 5 секунд с последующим переходом на другую страницу.
Таких элементов meta может быть несколько, так как они могут нести абсолютно разную информацию. Остальные пользователи, когда открывают страницу в браузере, не видят все ваши описания, все это остается скрытым от глаз.
Тег style так же можно использовать для задания стилей на странице. Если вы используете много разных стилей css, в таком случае желательно задавать их в отдельном файле. Если нужно указать несколько из них, все это можно задать прямо в html документе.
Base { width : 100px ; background — color : #000; height : 150px ; color : #fff; |
Или добавить стили конкретно к одному тегу, для этого внутри самого тега нужно добавить элемент style. Данный тег нужно использовать внутри контейнера
, который задает стили для страницы. Можно использовать несколько таких тегов, ошибкой это не будет.
Немного похожий с предыдущим тегом, с помощью тега link можно задать стили для документа, которые находятся в другом файле. Другими словами, можно подключить к существующему документу полную таблицу стилей css, которая состоит из множества свойств. Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Подключать можно больше одного файла, тут ограничений нет. Закрывать такой тег не нужно. Если все сделать правильно, к вашему документу будут подгружаться конкретные стили из отдельного файла. Данный тег можно добавить в основы html и не забывать про его существование. В итоге получается такая картинка:
С помощью тега script к документу можно подключить разные сценарии (скрипты). Присутствие закрывающего тега обязательно. Сам скрипт может располагаться в начале документа, внутри и в конце.
Говорит браузеру, что все помещенное между этими тегами, должно отобразиться в окне вашего браузера. Вот основные теги, которые могут присутствовать абсолютно в каждом документе. Тег body служит в качестве основного тела страницы, который включает в себя все ее содержимое. Данный тег желательно открывать и в конце документа не забыть закрывать.
Заголовки страницы h2 h3 h4
Поехали дальше, мы видим тег
Наличие таких заголовком в статье сыграет важную роль при продвижении страницы. Кроме этого, ихнее использование дает вам четкую структуру страницы, ее заголовок, подзаголовки, выделения, подпункты и так далее. Всегда пользуйтесь ними и применяйте на практике. На многих CMS, например таких как WordPress, при написании текста, можно заметить «заголовок 1», «заголовок 2», «заголовок 3» и так далее. Именно они и отвечают за h2, h3 и h4.
Если вы пишите основной текст с нового абзаца, вы пишите тег
В начале и закрываете его в конце
. Обозначение абзаца в html равносильно создание нового абзаца в документе MS Word. Больше ничего нового в документ я не добавлял. Но, это еще далеко не все, что должно присутствовать в html документе. Посмотрим на еще один пример, описание будет немного позже.
HTML документЭтот текст будет полужирным, а этот — ещё и курсивным
HTML документ |
Основные элементы Head и Title
В каждом документе присутствует элемент head и Title. Первый из них
Первый из них
, который идет сразу после первого тега . В данном теге идет вся информация о странице, в нем так же заключается элемент
. Title –информация о заголовке странице, другими словами название страницы, ее имя. Именно в тайтл вы указываете правильное название страницы, по которому пользователь будет искать вас через поисковую систему, очень важный момент. Оба элемента должны быть открыты и так же закрыты. Закрывается каждый элемент знаком «/». В итоге получается вот такая картинка. Заголовок&\Содержание страницы
Как видите, ничего сложного нет. Перед вами самые основные теги, которые должны присутствовать в каждом html документа. Не забывайте закрывать каждый из них, иначе браузер не сможет воспринять полноценную картину кода. Это нужно знать и помнить всегда. Дальше вы уже начинаете вставлять текст, картинки, видео и так далее. Но это уже будет в других статьях.
Редактор Notepad++
Для работы с кодом используйте программку Notepad++. Она бесплатная, найти ее в интернете не составит труда. Очень удобная для восприятия любого кода, так же удобно показывается открывающийся тег и закрывающийся. Поддерживаем синтаксис более 40 языков программирования. Как раз то, что нужно для изучения основ html.
Она бесплатная, найти ее в интернете не составит труда. Очень удобная для восприятия любого кода, так же удобно показывается открывающийся тег и закрывающийся. Поддерживаем синтаксис более 40 языков программирования. Как раз то, что нужно для изучения основ html.
Notepad превышает во всех смыслах обычный блокнот. Для максимального удобства, простоты и учебы данный редактор изначально необходимо установить на компьютер. Самое основное преимущество и удобство, редактор Notepad++ показывает подсказки при написании кода, что делает вашу работу быстрее и качественней в разы.
Элемент DOCTYPE
В каждом документе так же должен быть указан вот такой элемента doctype. Для чего он нужен и что в нем должно быть. Обычно народ сильно не увлекается этими строчками, копируют себе в документы и работают спокойно. Данные элементы говорят браузеру, какая версия html используется в документе, какое описание страницы, какая используется кодировка, какие ключевые слова включены, кто автор и как называется страница.
Ставятся они обычно в самом начале. Существует несколько вариантов и все они отличаются друг от друга, я напишу один пример, который используется чаще всего. Данную заготовку можно использовать как готовый шаблон. Далее будет понятное описание каждой строчки, проблем с этим быть не должно.
Коротко на понятном языке про основы html: Данная строчка говорит браузеру о том, что данный документ является XHTML версия 1.0, используется английский язык и вся эта каша расположена по данному адресу. Далее в теге meta указываем кодировку, которая используется. Чаще всего используется виндовс 1251.
Description — затрагивается тема по SEO, один из трех главных тегов, который должен присутствовать абсолютно в каждом документе, данный тег указывает описание страницы. Что написано на этой странице, короткое описание, не больше двух предложений. Тег keywords, так же затрагивается тема по SEO, данный тег является обязательным. В нем пишутся ключевые слова, по которым пользователи интернета будут находить вас через поисковые системы.
В теге title идет название самого документа, его заголовок, который мы видим в браузере. Наверное самый важный тег во всем документе, который больше всего влияет на продвижение страницы. В статье по добавлению и оформлению идет описание данного тега более детально.
Что необходимо запомнить с данного урока про основы html:
- Почти все теги открываются и закрываются;
- Начинается документ с тега ;
- Наличие тега ;
- Наличие тега ;
- Четкая структура html документа.
Все главные страницы всегда должны называться словом index . Так принято и так все привыкли, без разницы какое будет расширение у файла, это может быть и html и php. Называется он всегда только так.
Посмотрите видео про основы html от компании Webformyself.
Язык гипертекстовой разметки, базовые элементы и структура. Все это и многое другое я постараюсь описать на своем блоге. В первую очередь для новичков будет написана полезная информация, предоставлен пример кода и возможность скачать сам пример вместе с готовой страницей.
Все пользуются Интернетом и все просматривают различные сайты, и, наверное, всем хотелось бы разместить свой сайт в Интернете, но это не просто так сделать, на это существует много причин. Однако для того чтобы Вы смогли разместить качественный сайт, Вам просто необходимо знать основу «WEB-программирования », которой и является язык HTML . В данной статье мы рассмотрим основные элементы, теги, атрибуты, даже напишем первую web страницу.
Hyper Text Markup Language — «HTML» (язык разметки гипертекста ) многие уже давно перестали его считать просто языком программирования. Так как само понятие HTML включает в себя различные методы оформления гипертекстовых документов, дизайн, гипертекстовые редакторы, браузеры и много всего другого. Пользователь, освоивший этот язык, приобретает возможность делать серьезные вещи простыми методами и, главное, быстро, что в современном мире считается очень хорошо!
На языке HTML можно создавать собственные мультимедийные продукты и распространять их на cd-дисках, и все эти продукты, выполненные в виде наборов HTML-страниц, не требуют разработки специализированных программных средств, так как все необходимое для работы с данными (Web-браузеры ) стали частью стандартного программного обеспечения большинства персональных компьютеров.
- Элемент (element ) — конструкция языка HTML. Это объект, содержащий данные и позволяющий отформатировать их определенным образом. Любая Web-страница представляет собой набор элементов. Одна из основных идей гипертекста — возможность вложения элементов.
- Тег (tag ) — начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте Web-страницы теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой.
- Атрибут (attribute) — параметр или свойство элемента. Другими словами это переменная, которая имеет стандартное имя и которой может присваиваться определенный набор значений: стандартных или произвольных. Предполагается, что символьные значения атрибутов заключаются в прямые кавычки, но некоторые браузеры позволяют не использовать кавычки. Это объясняется тем, что тип атрибута всегда известен заранее. Атрибуты располагаются внутри начального тега и отделяются друг от друга пробелами.

- Гиперссылка — часть текста, которая является указателем на другой файл или объект. Гиперссылки необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому.
- Фрейм (frame ) — этот термин имеет два значения. Первое — область документа со своими полосами прокрутки. Второе значение — одно изображение в сложном (анимационном ) графическом файле (похожее на кадр из кинофильма). Также возможно вместо термина «фрейм» в специальной литературе и локализованных программных продуктах можно встретить термин «кадр» или «рамка».
- HTML-файл или HTML-страница — документ, созданный в виде гипертекста на основе языка HTML. Такие файлы имеют расширения htm или html.
- Апплет (applet ) — программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы.
- Скрипт или сценарий (script ) — программа, включенная в состав Web-страницы для расширения ее возможностей.

- Расширение (extension ) — элемент, не входящий в спецификацию языка, но использующийся, обеспечивая возможность создания нового интересного эффекта форматирования.
- CGI (Common Gateway Interface ) — общее название для программ, которые, работая на сервере, позволяют расширить возможности Web-страниц. Например, без таких программ невозможно создание интерактивных страниц.
- Код HTML — гипертекстовый документ в своем первоначальном виде, когда видны все элементы и атрибуты.
- Web-страница — документ (файл), подготовленный в формате гипертекста и размещенный в World Wide Web.
- Сайт (site ) — набор Web-страниц, расположенных в одном месте и связанных между собой.
- Браузер (browser ) — программа для просмотра Web-страниц. () — копирование файлов с сервера на компьютер-клиент.
- URL (Uniform Resource Locator ) или универсальный указатель ресурса, адрес некоторого объекта в Интернете, т.
 е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла.
е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла.
Все элементы языка можно условно разделить на три группы. К первой относятся элементы, которые создают структуру гипертекстового документа. Использование таких элементов — необходимая формальность, которой нельзя пренебрегать. Ко второй группе можно отнести элементы, создающие эффекты форматирования. Их использование диктуется конкретными требованиями к документу, фантазией и компетенцией разработчика, К третьей группе относятся элементы, которые позволяют управлять программными средствами, установленными и работающими на компьютере-клиенте. Часто такие элементы создаются автоматически, когда разработчик использует для вставки некоторого объекта в документ гипертекстовый редактор или подобную программу.
Несмотря на то, что спецификация HTML является стандартом, этот язык дополняется новыми элементами (расширениями ). Поэтому некоторые Web-страницы удобнее просматривать при помощи определенных браузеров. Расширения создаются только известными фирмами, которые разрабатывают программное обеспечение для WWW, а рядовые пользователи могут совершенствовать свои Web-страницы при помощи программирования. Аплеты позволяют снять ограничения HTML и дают простор фантазии разработчика.
Расширения создаются только известными фирмами, которые разрабатывают программное обеспечение для WWW, а рядовые пользователи могут совершенствовать свои Web-страницы при помощи программирования. Аплеты позволяют снять ограничения HTML и дают простор фантазии разработчика.
Версии HTML
Первая версия языка HTML была разработана в начале 90-х годов Тимом БенерсЛи для одного из распространенных в прошлом браузера Mosaic. Но тогда ни для браузера, ни для самого HTML еще не нашлось хорошего применения. В 1993 году появился HTML+, и эта версия также осталась практически незамеченной. Но распространение язык HTML получил благодаря версии 2.0, которая появилась в июне 1994 года. И с того момента происходят возрастание популярности WWW по всему миру. Стандарты, включенные в версию 2, настолько прижились что используются и по сей день.
HTML версия 3.0, которая появилась примерно год спустя, в ней была реализована возможность прорисовки математических символов (знаков интеграла, бесконечности, дроби, скобок и т. д. ) при помощи элементов языка. Но развитие этого проекта затормозилось и не получило дальнейшего распространения.
д. ) при помощи элементов языка. Но развитие этого проекта затормозилось и не получило дальнейшего распространения.
В 1996 году появился HTML версии 3.2. Это было блестящие решение, достаточно упомянуть, что в спецификацию языка были введены фреймы, которые стали теперь весьма популярными у разработчиков сайтов. И по сей день все браузеры поддерживают эту версию HTML.
Официальная спецификация HTML 4 (Dynamic HTML ) разрабатывалась в 1997 год. В это время уже было очевидно, что дальнейшее развитие гипертекста будет осуществляться за счет web-программирования. Это оказалось намного более эффективным, чем вводить в язык все новые элементы.
Структура Web-страницы
Ниже представлен код Web-страницы, который выполнен на языке HTML, и на примере этой страницы мы разберем ее структуру, но для начала скопируйте весь код в обычный текстовый блокнот и нажмите «Сохранить как» и сохраняйте уже файл с расширением html, т.е. после названия напишите.html
Структура web документа Переход в Конец документа
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Здесь расположена первая ссылка Здесь должен располагаться
основной текст web страницы.
А я, например, вставлю сюда
несколько переносов,
для того чтобы Вы могли
наглядно наблюдать,
как у Вас работает
ссылки внутри документа,
а то если у Вас будет большое разрешение,
Вы просто не заметите переход по ссылкам
Переход в Начало документа
Для того чтобы понять структуру Web-страницы, необходимо рассмотреть все ее элементы, которые входят в приведенный выше код.
html >
Обозначение документа на языке HTML. Одно из принципов языка является многоуровневое вложение элементов. Данный элемент является самым внешним, так как между его начальным и конечным тегам должна находиться вся Web-страница. По идеи, этот элемент можно рассматривать как формальность. Он имеет атрибуты version, lang и dir, которыми в данном случае редко кто пользуется, и допускает вложение элементов HEAD, BODY FRAMESET и других, определяющих общую структуру Web-страницы. Естественно, что конечным тегом заканчиваются все подобные документы.
head >
Область заголовка Web-страницы. Другими словами, ее первая часть. Так же, как и предыдущий элемент, HEAD служит только для формирования общей структуры документа. Этот элемент может иметь атрибуты lang и dir.
title >
Элемент для размещения заголовка Web-страницы. Строка текста, расположенная внутри этого элемента, отображается не в документе, а в заголовке окна браузера. Данный элемент очень сильно влияет на продвижение в поисковой системе т.к. поисковые системы уделяют особое внимание на тег TITLE. Мой совет: никогда не делаете очень длинный текст в этом теге (65 символов достаточно ).
Этот элемент содержит служебную информацию, которая не отражается при просмотре Web-страницы. Внутри него нет текста в обычном понимании, поэтому нет и конечного тега. Каждый элемент МЕТА содержит два основных атрибута, первый из которых определяет тип данных, а второй — содержание.
body >
Этот элемент объединяет в себе гипертекст, который определяет собственно Web-страницу. Это та видимая часть документа, которую разрабатывает авто страницы и которая отображается браузером. Соответственно, конечный тег этого элемента надо искать в конце Web-страницы. Внутри элемента BODY можно использовать все элементы, предназначенные для дизайна Web-страницы. Внутри начального тега элемента BODY можно расположить много атрибутов, которые служат для установки всей страницы целиком. Рассмотрим их по порядку.
Это та видимая часть документа, которую разрабатывает авто страницы и которая отображается браузером. Соответственно, конечный тег этого элемента надо искать в конце Web-страницы. Внутри элемента BODY можно использовать все элементы, предназначенные для дизайна Web-страницы. Внутри начального тега элемента BODY можно расположить много атрибутов, которые служат для установки всей страницы целиком. Рассмотрим их по порядку.
Один из самых полезных атрибутов данного тега, который оказывает свое влияние на дизайн страницы это
background=»путь к файлу фона»
Более простое оформление фона сводится к заданию его цвета
bgcolor=»#FFFFFF»
Цвет фона задается тремя двухразрядными шестнадцатеричными числами, которые определяют интенсивность красного, зеленого и синего цветов (rbg).
Так как можно изменить фон страницы можно и изменить цвет текста. Для этого имеется следующий атрибут
text=» #RRGGBB»
Для задания цвета текста гиперссылок используется следующий атрибут
link=»#RRGGBB»
Можно также указать изменение цвета для последней выбранной пользователем гиперссылки
Элемент заголовка. Различают шесть уровней заголовков, которые обозначаются следующим образом.
Различают шесть уровней заголовков, которые обозначаются следующим образом.
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок уровня 1 самый крупный, а уровень 6 обеспечивает самый маленький заголовок. Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо:
align=»left» align=»center» align=»right»
Для создания нового абзаца используется тэг
А для перехода на новую строчку без создания абзаца — тэг
т.е происходит перенос. Эти тэги закрывать не обязательно. Конечно, если Вы не используете в тэге
Элемент ALIGN, которым может задавать выравнивание абзаца:
По левому краю
По центру
По правому краю
Текст, находящийся между этими элементами выравнивается по ширине
Горизонтальная линия (horizontal rule ) — очень распространенный элемент. Во-первых, потому что с его помощью очень легко и удобно делить страницу на части. Во-вторых, потому что выбор подобных элементов оформления у автора страницы очень небольшой. Элемент не имеет конечного тега, но имеет ряд атрибутов для выравнивания влево, по центру, вправо, по ширине:
Во-вторых, потому что выбор подобных элементов оформления у автора страницы очень небольшой. Элемент не имеет конечного тега, но имеет ряд атрибутов для выравнивания влево, по центру, вправо, по ширине:
- align=»left»
- align=»center»
- align=»right»
- align=»justify»
а>
HTML-документ может быть очень громоздким, и не очень удобный пользователю у которого возникает необходимость быстрого перемещения к нужному разделу документа. Для этого можно использовать механизм гиперссылок. Для этого в нужных местах текста расставить соответствующие метки.
Произвольный текст
В этом случае данной строке документа присваивается имя, и, следовательно, другой части документа или даже на другом документе может быть создана гиперссылка, приводящая к этой метки.
Для вставки изображений (картинки ) в HTML документ используется следующий тег (представлено полное описание атрибутов данного тега ):
Списки
(list) были разработаны в HTML, несомненно, под влиянием успеха текстовых редакторов. От обычного текста список отличается, прежде всего, тем, что пользователю не нужно думать о нумерации его пунктов: эту задачу HTML берет на себя. Если список дополняется новыми пунктами или укорачивается, нумерация продолжается автоматически. В случае ненумерованных списков HTML ставит перед каждым пунктом отметки: кружки, прямоугольники, ромбы и другие изображения. В конечном итоге список принимает приличный, вид. Существует две группы таких тегов: одни определяют общий вид списка (и позволяют указывать атрибуты ), а другие задают его внутреннюю структуру. В списках можно использовать стандартные атрибуты. Существует несколько видов списков.
От обычного текста список отличается, прежде всего, тем, что пользователю не нужно думать о нумерации его пунктов: эту задачу HTML берет на себя. Если список дополняется новыми пунктами или укорачивается, нумерация продолжается автоматически. В случае ненумерованных списков HTML ставит перед каждым пунктом отметки: кружки, прямоугольники, ромбы и другие изображения. В конечном итоге список принимает приличный, вид. Существует две группы таких тегов: одни определяют общий вид списка (и позволяют указывать атрибуты ), а другие задают его внутреннюю структуру. В списках можно использовать стандартные атрибуты. Существует несколько видов списков.
Самым распространенным является ненумерованный список (unordered list ). Он представлен ниже:
- Пункт 1 списка
- Пункт 2 списка
- Пункт 3 списка
Элемент ul является своеобразным выделением списка. Он позволяет разделять один список от другого. Элемент liобозначает каждый из пунктов.
Таблицы
Являются одним из самых необходимых средством форматирования данных на Web-странице. Основное удобство заключается в том, что браузер прорисовку всей таблицы берет на себя. Размер рамки может быть автоматически согласован с размером окна просмотра в браузере и, разумеется, с размером находящихся в ячейках таблицы строк текста и рисунков. По мимо всего прочего, таблицы позволяют решать многие дизайнерские задачи: выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением и так далее. При создании таблиц применяется принцип вложения: внутри основного элемента таблицы (TABLE) создается ряд элементов, определяющих строки (TR), а внутри этих элементов располагаются элементы для описания каждой ячейки в строке (ТD,ТН).
Основное удобство заключается в том, что браузер прорисовку всей таблицы берет на себя. Размер рамки может быть автоматически согласован с размером окна просмотра в браузере и, разумеется, с размером находящихся в ячейках таблицы строк текста и рисунков. По мимо всего прочего, таблицы позволяют решать многие дизайнерские задачи: выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением и так далее. При создании таблиц применяется принцип вложения: внутри основного элемента таблицы (TABLE) создается ряд элементов, определяющих строки (TR), а внутри этих элементов располагаются элементы для описания каждой ячейки в строке (ТD,ТН).
Для того чтобы разобраться в структуре существующей таблицы или разработать новую таблицу, существует одно правило, что последовательность элементов описывает таблицу сверху вниз и справа налево. Например, если после элемента TABLE указан элемент TR, это указывает на то, что начинается описание новой строки таблицы. Все, что расположено за этим элементом, будет размещено в одной строке (справа налево). Это может быть последовательность элементов TD (ячеек ), другая таблица и так далее. После того как появится новый элемент TR, начнется описание следующей строки, и т. д. до конца таблицы (тега ).
Все, что расположено за этим элементом, будет размещено в одной строке (справа налево). Это может быть последовательность элементов TD (ячеек ), другая таблица и так далее. После того как появится новый элемент TR, начнется описание следующей строки, и т. д. до конца таблицы (тега ).
Таблицу можно выровнять по горизонтали при помощи атрибута align:
- align=»left» — влево;
- align=»center» — по центру;
- align=» right» — вправо.
Ширину таблицы можно задать точно в пикселях или в процентном отношении к ширине страницы в окне браузера. Например: width=400 или width=50%
Для управления видом рамки используются два атрибута. Дело в том, что браузер создает изображение рамки, имитируя ее трехмерность (выпуклость ) при помощи различия в освещенности граней
Сценарии
Практически все web – мастера хотят, чтобы их страницы на сайте имели современный вид, были многофункциональными, красивыми и динамичными. Стандартными средствами HTML это невозможно, поэтому применяются разные средства: апплеты, объекты, каскадные таблицы стилей и так далее. Но самым популярным и распространенным видом (приемом ) является использование сценариев.
Но самым популярным и распространенным видом (приемом ) является использование сценариев.
Сценарий — это программный код, который включается в текст страницы в виде исходного текста и выполняется браузером при просмотре страницы. Сценарий может быть написан на языке JavaScript, разработанном фирмой Netscape, или на Visual Basic Script (VBScript ), разработанном фирмой Microsoft.
Данный тег позволяет отделить текст программы-сценария от другой информации страницы. Тег SCRIPT обязательно включает в себя атрибут language, который определяет язык и может принимать следующие значения:
- javascript — код на языке JavaScript;
- vbscript — код на языке VBScript.
Атрибут type тоже может указывать на тип языка, хотя его применение не является обязательным. Чтобы не нарушать все правила, внутри элемента можно поместить такое определение:
type=»text/javascript»
Одной из самых прикольных особенностей сценариев является возможность изменения содержимого страницы в результате выполнения программы. Но это только особеность, а не правило. С помощью атрибута defer (который не принимает никаких значений) можно «сказать» браузеру, что таких изменений внесено, не будет. В некоторые случаях это позволяет ускорить загрузку страницы.
Но это только особеность, а не правило. С помощью атрибута defer (который не принимает никаких значений) можно «сказать» браузеру, что таких изменений внесено, не будет. В некоторые случаях это позволяет ускорить загрузку страницы.
Из стандартных атрибутов можно использовать атрибут charset.
Тег SCRIPT (или ряд таких элементов ) может располагаться как внутри элемента HEAD, так и внутри элемента BODY. Если сценарий находится внутри элемента BODY, возможна и такая ситуация, когда какой-нибудь браузер, не поддерживающий элемент SCRIPT, воспримет программный код как обычный текст и выведет его на экран. Чтобы этого не случилось, код сценария вводят как комментарий:
—
—
—
Все современные браузеры распознают этот прием и игнорируют символы комментария. Если в тексте сценария нужно ввести комментарий, то для этого используют иное обозначение: в начале строки вводят два слеша //.
Программный код сценария выполняется в момент загрузки страницы, т.е. когда на экране еще видно ее содержание. Ниже представлен пример простейшего сценария (вывод сообщения в окне ).
когда на экране еще видно ее содержание. Ниже представлен пример простейшего сценария (вывод сообщения в окне ).
—
—
—
— Просто сценарий
—
—
— оdy>
—
Это простая страница, но она включает сценарий из одной строки. С помощью метода alert перед загрузкой выводится сообщение. И оно будет висеть до тех пор, пока пользователь не нажмет на кнопку ОК, загрузка не будет продолжена.
Возможен случай, например страница, будет просматриваться в браузере, не поддерживающем сценариев, для этого предусмотрен элемент NOSCRIPT. Современные программы просмотра игнорируют его содержимое. Этот элемент можно использовать несколькими методами. Для начала, внутри него можно показать объявление наподобие следующего: «Ваш браузер не может выполнить сценарий, необходимый для просмотра этой web-страницы! » Во-вторых, внутри элемента можно разработать упрощенную версию страницы, без скриптов. В-третьих, можно создать ссылку на другой HTML-документ. Элемент NOSCRIPT должен обязательно снабжаться конечным тегом.
Элемент NOSCRIPT должен обязательно снабжаться конечным тегом.
Вот мы с Вами и рассмотрели основы такого языка WEB-программирования как HTML. Даже после прочтения этой небольшой статьи Вы уже имеете представление, и даже возможность программировать на этом языке. Желаю удачи!
HTML (H ypert ext M arkup L anguage) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables. As the title suggests, this article will give you a basic understanding of HTML and its functions.
So what is HTML?
HTML is not a programming language; it is a markup language that defines the structure of your content. HTML consists of a series of elements , which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing for paragraph. Note that the end tag» s name is preceded by a slash character>», and that in empty elements the end tag is neither required nor allowed. If attributes are not mentioned, default values are used in each case.»>tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller, and so on. For example, take the following line of content:
If attributes are not mentioned, default values are used in each case.»>tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller, and so on. For example, take the following line of content:
My cat is very grumpy
If we wanted the line to stand by itself, we could specify that it is a paragraph by enclosing it in paragraph tags:
My cat is very grumpy
Anatomy of an HTML element
Let»s explore this paragraph element a bit further.
The main parts of our element are as follows:
- The opening tag: This consists of the name of the element (in this case, p), wrapped in opening and closing angle brackets . This states where the element begins or starts to take effect — in this case where the paragraph begins.
- The closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name. This states where the element ends — in this case where the paragraph ends.
 Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
Failing to add a closing tag is one of the standard beginner errors and can lead to strange results. - The content: This is the content of the element, which in this case, is just text.
- The element: The opening tag, the closing tag and the content together comprise the element.
Elements can also have attributes that look like the following:
Attributes contain extra information about the element that you don»t want to appear in the actual content. Here, class is the attribute name and editor-note is the attribute value . The class attribute allows you to give the element an identifier that can be used later to target the element with style information and other things.
An attribute should always have the following:
- A space between it and the element name (or the previous attribute, if the element already has one or more attributes).
- The attribute name followed by an equal sign.
- The attribute value wrapped by opening and closing quotation marks.

Note : Simple attribute values that don»t contain ASCII whitespace (or any of the characters » » ` = ) can remain unquoted, but it is recommended that you quote all attribute values, as it makes the code more consistent and understandable.
Nesting elements
You can put elements inside other elements too — this is called nesting . If we wanted to state that our cat is very grumpy, we could wrap the word «very» in a ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.»> element, which means that the word is to be strongly emphasized:
My cat is very grumpy.
You do however need to make sure that your elements are properly nested. In the example above, we opened the element represents a paragraph.»>
element first, then the ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type. element. The following is incorrect: My cat is very grumpy. «> element; therefore, we have to close the ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.»> element first, then the element represents a paragraph.»>
«> element; therefore, we have to close the ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.»> element first, then the element represents a paragraph.»>
The elements have to open and close correctly so that they are clearly inside or outside one another. If they overlap as shown above, then your web browser will try to make the best guess at what you were trying to say, which can lead to unexpected results. So don»t do it!
Empty elements
Some elements have no content and are called empty elements . Take the element embeds an image into the document.»> element that we already have in our HTML page:
This contains two attributes, but there is no closing tag and no inner content. This is because an image element doesn»t wrap content to affect it. Its purpose is to embed an image in the HTML page in the place it appears.
Its purpose is to embed an image in the HTML page in the place it appears.
Anatomy of an HTML document
That wraps up the basics of individual HTML elements, but they aren»t handy on their own. Now we»ll look at how individual elements are combined to form an entire HTML page. Let»s revisit the code we put into our index.html example (which we first met in the Dealing with files article):
My test pageHere, we have the following:
- — the doctype. It is required preamble. In the mists of time, when HTML was young (around 1991/92), doctypes were meant to act as links to a set of rules that the HTML page had to follow to be considered good HTML, which could mean automatic error checking and other useful things. However these days, they don»t do much, and are basically just needed to make sure your document behaves correctly. That»s all you need to know for now.
- — the element represents the root (top-level element) of an HTML document, so it is also referred to as the root element.
 All other elements must be descendants of this element.»> element. This element wraps all the content on the entire page and is sometimes known as the root element.
All other elements must be descendants of this element.»> element. This element wraps all the content on the entire page and is sometimes known as the root element. - — the element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets.»> element. This element acts as a container for all the stuff you want to include on the HTML page that isn»t the content you are showing to your page»s viewers. This includes things like keywords and a page description that you want to appear in search results, CSS to style our content, character set declarations and more.
- — This element sets the character set your document should use to UTF-8 which includes most characters from the vast majority of written languages. Essentially, it can now handle any textual content you might put on it. There is no reason not to set this and it can help avoid some problems later on.
- — the ) defines the document» s that is shown in a browser bar or page tab.
 > element. This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favourite it.
> element. This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favourite it. - — the element. This contains all the content that you want to show to web users when they visit your page, whether that»s text, images, videos, games, playable audio tracks or whatever else.
Images
As we said before, it embeds an image into our page in the position it appears. It does this via the src (source) attribute, which contains the path to our image file.
We have also included an alt (alternative) attribute. In this attribute, you specify descriptive text for users who cannot see the image, possibly because of the following reasons:
- They are visually impaired. Users with significant visual impairments often use tools called screen readers to read out the alt text to them.
- Something has gone wrong causing the image not to display.
 For example, try deliberately changing the path inside your src attribute to make it incorrect. If you save and reload the page, you should see something like this in place of the image:
For example, try deliberately changing the path inside your src attribute to make it incorrect. If you save and reload the page, you should see something like this in place of the image:
The keywords for alt text are «descriptive text». The alt text you write should provide the reader with enough information to have a good idea of what the image conveys. In this example, our current text of «My test image» is no good at all. A much better alternative for our Firefox logo would be «The Firefox logo: a flaming fox surrounding the Earth.»
Try coming up with some better alt text for your image now.
Marking up text
This section will cover some of the essential HTML elements you»ll use for marking up the text.
Headings
Heading elements allow you to specify that certain parts of your content are headings — or subheadings. In the same way that a book has the main title, chapter titles and subtitles, an HTML document can too. HTML contains 6 heading levels,
My top level heading
My subheading
My sub-subheading
Now try adding a suitable title to your HTML page just above your element embeds an image into the document. «> element.
«> element.
Note : You»ll see that your heading level 1 has an implicit style. Don»t use heading elements to make text bigger or bold, because they are used for accessibility and other reasons such as SEO . Try to create a meaningful sequence of headings on your pages, without skipping levels.
Paragraphs
Lists
A lot of the web»s content is lists and HTML has special elements for these. Marking up lists always consist of at least 2 elements. The most common list types are ordered and unordered lists:
- Unordered lists are for lists where the order of the items doesn»t matter, such as a shopping list. These are wrapped in a element represents an unordered list of items, typically rendered as a bulleted list.»>
- element.
- Ordered lists are for lists where the order of the items does matter, such as a recipe. These are wrapped in an element represents an ordered list of items, typically rendered as a numbered list.
 «>
«>- element.
If you get stuck, you can always compare your work with our finished example code on GitHub.
Here, we have only really scratched the surface of HTML. To find out more, go to our topic.
HTML — язык разметки гипертекста, который сделал интернет таким, каким мы его знаем и любим. Именно благодаря этому замечательному инструменту сайты выглядят красиво и современно, а также обеспечивается удобство их использования. Язык HTML просто компонует элементы веб-страницы в удобный для пользователя вариант. Его работа сравнима с тем, что делают типа MS Word или OpenOffice. Они превращают безликую массу букв в документ, в котором есть абзацы, жирный текст, курсив, таблицы и даже изображения. Примерно то же самое делает язык HTML, с той лишь разницей, что его документы отображаются в браузере, да и возможности этого инструмента гораздо шире, чем у текстового редактора. Для разметки используются теги — специальные команды, описывающие структуру веб-страницы. Они заключены в угловые скобки — , чтобы браузер мог отличить их от общей массы текста. Далее мы рассмотрим основы HTML для начинающих.
Они заключены в угловые скобки — , чтобы браузер мог отличить их от общей массы текста. Далее мы рассмотрим основы HTML для начинающих.
Визуальные редакторы
Новички, только ступившие на путь изучения HTML, часто начинают свою работу с программ, позволяющих создавать сайты без каких-либо знаний. В них можно просто расположить элементы на экране так, как они будут отображаться в браузере. Казалось бы, вот он — источник вечной благодати, позволяющий избавиться от большинства веб-разработчиков. Но не всё так просто, так как у визуальных редакторов есть масса недостатков, которые делают невозможным их использование в серьёзных проектах.
Все эти программы создают много ненужных тегов, которые делают конечный вариант страницы громоздким и неоптимальным. Конечно, в наш век скоростного интернета это имеет меньшее значение, чем раньше, но есть ряд причин, по которым лаконичный и грамотно написанный сайт получается более практичным, чем его собрат, созданный в визуальном редакторе. Веб-страница, сделанная в такой программе, будет плохо обрабатываться поисковыми роботами, так как для них важен каждый килобайт кода, а громоздкий и нелогичный код с кучей едва ли придётся им по вкусу. Помимо этого, редакторы часто отстают от времени, становясь неактуальными, а тратить ресурсы на их развитие нецелесообразно, так как ни один профессионал не пользуется этими продуктами. Поэтому каждый, кто хочет работать в сфере создания сайтов, должен знать основы HTML.
Веб-страница, сделанная в такой программе, будет плохо обрабатываться поисковыми роботами, так как для них важен каждый килобайт кода, а громоздкий и нелогичный код с кучей едва ли придётся им по вкусу. Помимо этого, редакторы часто отстают от времени, становясь неактуальными, а тратить ресурсы на их развитие нецелесообразно, так как ни один профессионал не пользуется этими продуктами. Поэтому каждый, кто хочет работать в сфере создания сайтов, должен знать основы HTML.
Теги
Как упоминалось выше, теги описывают браузеру структуру веб-страницы. Большинство из них имеют открывающий и закрывающий тег, но далеко не все. Например,
…, где вместо точек находится содержимое. Первый из них показывает, где начинается тег, а второй закрывает его. Внутри могут находиться другие элементы разметки страницы, они могут вкладываться друг в друга подобно матрёшке. Тут важно своевременно закрывать теги, чтобы страница отображалась корректно.Встречаются также одиночные теги, которые не нужно закрывать. В них содержимое находится внутри, так же как и может быть прописан для большинства HTML-тегов и задаёт свойства элемента. Обозначается он в открывающем теге и выглядит примерно так: атрибут=«…», где вместо точек находится значение атрибута. Знание тегов является первым и самым важным шагом для освоения HTML. Основы этого искусства также подразумевают понимание структуры веб-страницы.
В них содержимое находится внутри, так же как и может быть прописан для большинства HTML-тегов и задаёт свойства элемента. Обозначается он в открывающем теге и выглядит примерно так: атрибут=«…», где вместо точек находится значение атрибута. Знание тегов является первым и самым важным шагом для освоения HTML. Основы этого искусства также подразумевают понимание структуры веб-страницы.
Структура документа
Каждый документ HTML имеет соответствующее расширение, например, Index.html. Так браузер сможет понять, с чем он имеет дело, и правильно отобразит страницу. Все файлы, используемые для создания сайта, желательно хранить в одной директории, что в дальнейшем существенно облегчит вам жизнь. Основы языка разметки гипертекста HTML предполагают чёткое понимание структуры документа. Начинается он с тега , сообщающего браузеру версию HTML, которая используется в этом документе. На данный момент актуальна пятая версия языка, так что тут не нужно ничего выдумывать, можно смело вставлять приведённый выше тег в начало любой страницы.
Потом идут основные парные структуры, составляющие «скелет» сайта. Первый тег, в который вложены все остальные — …. Всё, что находится за его пределами, не распознаётся браузером как веб-страница, так что он открывает документ и закрывает его. Этот тег является обязательным для любого документа. В нём также содержатся ещё несколько обязательных тегов, которые будут рассмотрены ниже.
Head
Внутри тега
… содержится информация технического характера, которая не будет отображаться на странице, но, тем не менее, является важной частью документа HTML. Основы сайта закладываются именно в этом месте, здесь выбирается кодировка и вводится название страницы. Оно содержится внутри обязательного тега …. Отображается название в верхней части браузера, где также можно разместить небольшую иконку, характеризующую содержимое страницы. Желательно сразу указать кодировку документа для его корректного отображения. Это можно сделать при помощи тега . Метатеги предоставляют данные о структуре страницы и обычно располагаются внутри head.
Link
Знание основ HTML также предполагает использование каскадных стилей оформления, или css. В них задаются свойства элементов, которые будут отображены на странице. Современный подход к этой задаче предполагает вынесение таких характеристик, как цвет, высота и местоположение элемента, во внешний файл для большего удобства. Для подключения css-файла используется тег . В готовом виде это выглядит примерно вот так: , где href указывает на местоположение файла, а type — на его тип.
Body
Именно в этой части HTML-документа создаётся видимая часть страницы. Всё, что делается внутри «тела», будет показано браузером. В
используется огромное количество тегов HTML. Основы — это форматирование текста, работа со ссылками и простейшие инструменты для структурирования веб-страницы. Чтобы приступить к работе в HTML, достаточно знать основные теги и уметь ими пользоваться. Ниже приведены самые популярные из них:Руководство по HTML5 и CSS3
Руководство по HTML5 и CSS3Последнее обновление: 14. 07.2021
07.2021
Глава 1. Введение в HTML5
Что такое HTML
Элементы и атрибуты
Создание документа
Разновидности синтаксиса
Глава 2. Элементы в HTML5
Элемент head и метаданные веб-страницы
Элементы группировки
Заголовки
Форматирование текста
Работа с изображениями
Списки
Элемент details
Список определений
Таблицы
Ссылки
Элементы figure и figcaption
Фреймы
Глава 3. Работа с формами
Формы
Элементы форм
Кнопки
Текстовые поля
Метки и автофокус
Элементы для ввода чисел
Флажки и переключатели
Элементы для ввода цвета, url, email, телефона
Элементы для ввода даты и времени
Отправка файлов
Список select
Textarea
Валидация форм
Элементы fieldset и legend
Глава 4.
 Семантическая структура страницы
Семантическая структура страницыЭлемент article
Элемент section
Элемент nav
Элементы header, footer и address
Элемент aside
Элемент main
Глава 5. Основы CSS3. Селекторы
Введение в стили
Селекторы
Селекторы потомков
Селекторы дочерних элементов
Селекторы элементов одного уровня
Псевдоклассы
Псевдоклассы дочерних элементов
Псевдоклассы форм
Псевдоэлементы
Селекторы атрибутов
Наследование стилей
Каскадность стилей
Псевдоклассы :is() и :where()
Глава 6. Основы CSS3. Свойства
Цвет в CSS
Стилизация шрифтов
Внешние шрифты
Высота шрифта
Форматирование текста
Стилизация абзацев
Стилизация списков
Стилизация таблиц
Блочная модель
Внешние отступы
Внутренние отступы
Границы
Размеры элементов.
 Box-sizing
Box-sizingФон элемента
Создание тени у элемента
Контуры элементов
Обтекание элементов
Прокрутка элементов
Линейный градиент
Радиальный градиент
Стилизация элемента details
Глава 7. Создание макета страницы и верстка
Блочная верстка. Часть 1
Блочная верстка. Часть 2
Вложенные плавающие блоки
Выравнивание столбцов по высоте
Свойство display
Создание панели навигации
Выравнивание плавающих элементов
Создание простейшего макета
Позиционирование
Фиксированное позиционирование
Глава 8. Трансформации, переходы и анимации
Трансформации
Переходы
Анимация
Глава 9.
 Адаптивный дизайн
Адаптивный дизайнВведение в адаптивный дизайн
Метатег Viewport
Media Query в CSS
Глава 10. Мультимедиа
Видео
Аудио
Media API. Управление видео из JavaScript
Глава 11. Canvas
Доступ к canvas и рисование прямоугольников
Настройка рисования
Фоновые изображения
Создание градиента
Рисование текста
Рисование фигур
Рисование изображений
Добавление теней
Редактирование пикселей
Трансформации
Рисование мышью
Глава 12. Flexbox
Что такое Flexbox. Flex Container
Направление flex-direction
flex-wrap
flex-flow.
 Порядок элементов
Порядок элементовВыравнивание элементов. justify-content
Выравнивание элементов. align-items и align-self
Выравнивание строк и столбцов. align-content
Управление элементами. flex-basis, flex-shrink и flex-grow
Многоколоночный дизайн на Flexbox
Макет страницы на Flexbox
Глава 13. Grid Layout
Что такое Grid Layout. Grid Container
Строки и столбцы
Функция repeat и свойство grid
Размеры строк и столбцов
Отступы между столбцами и строками
Позиционирование элементов
Наложение элементов
Направление и порядок элементов
Именованные grid-линии
Именованные grid-линии и функция repeat
Области грида
Макет страницы в Grid Layout
Глава 14.
 Переменные CSS
Переменные CSSСтилизация с помощью переменных
Создание тем CSS с помощью переменных
Стили CSS как хранилище данных
- Глава 1. Введение в HTML5
- Что такое HTML
- Элементы и атрибуты
- Создание документа
- Разновидности синтаксиса
- Глава 2. Элементы в HTML5
- Элемент head и метаданные веб-страницы
- Элементы группировки
- Заголовки
- Форматирование текста
- Работа с изображениями
- Списки
- Элемент details
- Список определений
- Таблицы
- Ссылки
- Элементы figure и figcaption
- Фреймы
- Глава 3. Работа с формами
- Формы
- Элементы форм
- Кнопки
- Текстовые поля
- Метки и автофокус
- Элементы для ввода чисел
- Флажки и переключатели
- Элементы для ввода цвета, url, email, телефона
- Элементы для ввода даты и времени
- Отправка файлов
- Список select
- Textarea
- Валидация форм
- Элементы fieldset и legend
- Глава 4.
 Семантическая структура страницы
Семантическая структура страницы
- Элемент article
- Элемент section
- Элемент nav
- Элементы header, footer и address
- Элемент aside
- Элемент main
- Глава 5. Основы CSS3. Селекторы
- Введение в стили
- Селекторы
- Селекторы потомков
- Селекторы дочерних элементов
- Селекторы элементов одного уровня
- Псевдоклассы
- Псевдоклассы дочерних элементов
- Псевдоклассы форм
- Псевдоэлементы
- Селекторы атрибутов
- Наследование стилей
- Каскадность стилей
- Псевдоклассы :is() и :where()
- Глава 6. Основы CSS3. Свойства
- Цвет в CSS
- Стилизация шрифтов
- Внешние шрифты
- Высота шрифта
- Форматирование текста
- Стилизация абзацев
- Стилизация списков
- Стилизация таблиц
- Блочная модель
- Внешние отступы
- Внутренние отступы
- Границы
- Размеры элементов.
 Box-sizing
Box-sizing - Фон элемента
- Создание тени у элемента
- Контуры элементов
- Обтекание элементов
- Прокрутка элементов
- Линейный градиент
- Радиальный градиент
- Стилизация элемента details
- Глава 7. Создание макета страницы и верстка
- Блочная верстка. Часть 1
- Блочная верстка. Часть 2
- Вложенные плавающие блоки
- Выравнивание столбцов по высоте
- Свойство display
- Создание панели навигации
- Выравнивание плавающих элементов
- Создание простейшего макета
- Позиционирование
- Фиксированное позиционирование
- Глава 8. Трансформации, переходы и анимации
- Трансформации
- Переходы
- Анимация
- Глава 9.
 Адаптивный дизайн
Адаптивный дизайн
- Введение в адаптивный дизайн
- Метатег Viewport
- Media Query в CSS
- Глава 10. Мультимедиа
- Видео
- Аудио
- Media API. Управление видео из JavaScript
- Глава 11. Canvas
- Доступ к canvas и рисование прямоугольников
- Настройка рисования
- Фоновые изображения
- Создание градиента
- Рисование текста
- Рисование фигур
- Рисование изображений
- Добавление теней
- Редактирование пикселей
- Трансформации
- Рисование мышью
- Глава 12. Flexbox
- Что такое Flexbox. Flex Container
- Направление flex-direction
- flex-wrap
- flex-flow. Порядок элементов
- Выравнивание элементов.
 justify-content
justify-content - Выравнивание элементов. align-items и align-self
- Выравнивание строк и столбцов. align-content
- Управление элементами. flex-basis, flex-shrink и flex-grow
- Многоколоночный дизайн на Flexbox
- Макет страницы на Flexbox
- Глава 13. Grid Layout
- Что такое Grid Layout. Grid Container
- Строки и столбцы
- Функция repeat и свойство grid
- Размеры строк и столбцов
- Отступы между столбцами и строками
- Позиционирование элементов
- Наложение элементов
- Направление и порядок элементов
- Именованные grid-линии
- Именованные grid-линии и функция repeat
- Области грида
- Макет страницы в Grid Layout
- Глава 14. Переменные в CSS
- Стилизация с помощью переменных
- Создание тем CSS с помощью переменных
- Стили CSS как хранилище данных
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Номер карты:
4890494751804113
10 курсов по HTML и CSS для новичков
Нетология
Fructcode
Hexlet
HTML Academy: профессиональная вёрстка сайтов
Яндекс. Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Освоение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — бесплатные и платные курсы на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс.Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
НетологияСайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
FructcodeСайт. https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Программа обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.

В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
HexletСайт. https://ru.hexlet.io/categories/html/courses
Язык. Русский
Кому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат вы получите после прохождения курса. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтовСайт. https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Погрузят в основы CSS, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах. Научат анализировать сетки на макетах и расскажут о Flexible box layout — CSS раскладке для создания пользовательских интерфейсов.
Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.ПрактикумСайт. https://practicum. yandex.ru/web/
yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам HTML-разметки и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
CodecademyСайт. https://www. codecademy.com/catalog/language/html-css
codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
UdacityСайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Новичкам, которые знают английский и хотят определиться, интересна им веб-разработка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на CourseraСайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Один модуль — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Один модуль — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Сайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсыЕсли не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т. д.
д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками. Рецепты построены так: даётся задача — и описывается её решение с примерами.
Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Примеры CSS
❮ Предыдущий Далее ❯
Синтаксис CSS
Синтаксис CSS
Объяснение синтаксиса CSS
Селекторы CSS
Селектор элементов Селектор идентификатора Селектор класса (для всех элементов) Селектор класса (только для элементов
) Элемент HTML, который ссылается на два класса Универсальный селектор Групповые селекторы
Объяснение селекторов CSS
CSS Как и где
Внешний CSS Внутренний CSS Встроенный CSS Несколько таблиц стилей Каскадный порядок
Как объяснить CSS
Комментарии CSS
Однострочный комментарий Многострочный комментарий
Объяснение комментариев CSS
Цвета CSS
Установка цвета фона элемента Установить цвет текста Установите цвет границы Установите разные значения цвета Установите значения RGB Установить шестнадцатеричные значения Установить значения HSL
Объяснение цветов CSS
Фоны CSS
Установить цвет фона страницы Установите цвет фона различных элементов Установить изображение в качестве фона страницы Как повторить фоновое изображение только по горизонтали Как расположить фоновое изображение Фиксированное фоновое изображение (это изображение не будет прокручиваться вместе с остальной частью страницы) Все свойства фона в одном объявлении Расширенный пример фона
Объяснение свойств фона CSS
Границы CSS
Установите ширину четырех границ Установить ширину верхней границы Установить ширину нижней границы Установите ширину левой границы Установите ширину правой границы Установите стиль четырех границ Установить стиль верхней границы Установите стиль нижней границы Установите стиль левой границы Установите стиль правой границы Установите цвет четырех границ Установить цвет верхней границы Установить цвет нижней границы Установите цвет левой границы Установите цвет правой границы Все свойства границ в одном объявлении Добавить закругленные границы к элементу Установите разные границы с каждой стороны Все основные свойства границы в одном объявлении Все свойства нижней границы в одном объявлении Все свойства левой границы в одном объявлении Все нужные свойства границ в одном объявлении
Объяснение свойств границы CSS
Поля CSS
Задайте разные поля для каждой стороны элемента
Использовать сокращенное свойство margin с четырьмя значениями
Использовать сокращенное свойство margin с тремя значениями
Использовать сокращенное свойство margin с двумя значениями
Использовать сокращенное свойство margin с одним значением
Установите для поля значение auto, чтобы центрировать элемент внутри его контейнера. Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Объяснение свойств поля
CSS Padding
Укажите разные отступы для каждой стороны элемента Используйте сокращенное свойство padding с четырьмя значениями Используйте сокращенное свойство padding с тремя значениями Использовать сокращенное свойство заполнения с двумя значениями Используйте сокращенное свойство заполнения с одним значением Отступы и ширина элемента (без box-sizing) Отступы и ширина элемента (с box-sizing) Установить padding-left элемента Установить padding-right элемента Установить padding-top элемента Установите padding-bottom элемента
Объяснение свойств заполнения CSS
Высота/ширина CSS
Установка высоты и ширины элемента Установить максимальную ширину элемента Установите высоту и ширину различных элементов Установите высоту и ширину изображения, используя проценты Установите минимальную ширину и максимальную ширину элемента Установка минимальной и максимальной высоты элемента
Объяснение свойств высоты/ширины CSS
Блочная модель CSS
Демонстрация блочной модели Укажите элемент общей шириной 250 пикселей
Объяснение блочной модели CSS
Контур CSS
Нарисовать линию вокруг элемента (контур) Установить стиль контура Установить цвет контура Установить ширину контура Используйте сокращенное свойство контура Добавить пространство между контуром и краем/границей элемента
Объяснение свойств контура CSS
Текст CSS
Установить цвет текста различных элементов Выровнять текст Убрать строку под ссылками Украсить текст Управляйте буквами в тексте Отступ текста Укажите пробел между символами Укажите расстояние между строками Установить направление текста элемента Увеличьте пробел между словами Укажите тень текста для элемента Отключить перенос текста внутри элемента Вертикальное выравнивание изображения внутри текста
Объяснение свойств текста CSS
Шрифты CSS
Установить шрифт текста Установите размер шрифта Установите размер шрифта в px Установить размер шрифта в em Установите размер шрифта в процентах и em Установить стиль шрифта Установить вариант шрифта Установить жирность шрифта Все свойства шрифта в одном объявлении
Описание свойств шрифта
Иконки CSS
Иконки Font Awesome Иконки начальной загрузки Иконки Google
Объяснение значков CSS
Ссылки CSS
Добавление разных цветов к посещенным/непосещенным ссылкам Использование оформления текста в ссылках Укажите цвет фона для ссылок Добавьте другие стили к гиперссылкам Различные типы курсоров Дополнительно — Создание блоков ссылок Дополнительно — Создание блоков ссылок с границами
Объяснение свойств ссылок CSS
Списки CSS
Все различные маркеры элементов списка в списках Установите изображение в качестве маркера элемента списка Поместите маркер элемента списка Удалить настройки списка по умолчанию Все свойства списка в одном объявлении Списки стилей с цветами Полноразмерный список с рамками
Объяснение свойств списка CSS
Таблицы CSS
Укажите черную рамку для элементов table, th и td Использование границы коллапса Единая рамка вокруг стола Укажите ширину и высоту таблицы Установить горизонтальное выравнивание контента (text-align) Установить вертикальное выравнивание контента (vertical-align) Укажите отступы для элементов th и td Горизонтальные разделители Парящий стол Полосатые столы Укажите цвет границ таблицы Установите положение заголовка таблицы Адаптивная таблица Создайте необычный стол
Объяснение свойств таблицы CSS
Отображение CSS
Как скрыть элемент (видимость:скрытый) Как не отображать элемент (display:none) Как отобразить элемент уровня блока как встроенный элемент Как отобразить встроенный элемент как элемент блочного уровня Как использовать CSS вместе с JavaScript для отображения скрытого содержимого
Объяснение свойств отображения CSS
Позиционирование CSS
Позиционирование элемента относительно окна браузера Позиционирование элемента относительно его нормального положения Позиционирование элемента с абсолютным значением Липкое позиционирование Перекрывающиеся элементы Установить форму элемента Установите верхний край изображения, используя значение пикселя Установите нижний край изображения, используя значение пикселя Установите левый край изображения, используя значение пикселя Установите правый край изображения, используя значение пикселя Позиция текста изображения (верхний левый угол) Позиция текста изображения (верхний правый угол) Позиция текста изображения (нижний левый угол) Позиция текста изображения (нижний правый угол) Позиция текста изображения (по центру)
Объяснение свойств позиционирования CSS
Переполнение CSS
Использование переполнения: видимое — переполнение не обрезается. Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Объяснение свойств переполнения CSS
CSS Floating
Простое использование свойства float Изображение с рамкой и полями, плавающее вправо в абзаце Изображение с подписью, плавающей вправо Пусть первая буква абзаца плавает влево Отключение float (используя свойство clear) Отключение float (используя хак «clearfix») Создание плавающих ящиков Создавайте параллельные изображения Создание блоков одинаковой высоты (с помощью flexbox) Создание горизонтального меню Пример создания веб-макета
Объяснение свойств CSS float
CSS Inline-block
Показать различия между inline, inline-block и block Использование встроенного блока для создания навигационных ссылок
Объяснение встроенного блока CSS
Выравнивание элементов CSS
Выравнивание по центру с полями Выравнивание текста по центру Центрировать изображение Левое/правое выравнивание с положением Выравнивание по левому/правому краю по положению — кроссбраузерное решение Выравнивание влево/вправо с поплавком Выравнивание по левому/правому краю с поплавком — кроссбраузерное решение Центрировать по вертикали с отступом Центрировать по вертикали и горизонтали Центрировать по вертикали с высотой строки Центрировать по вертикали и горизонтали с позицией
Описание свойств выравнивания CSS
Комбинаторы CSS
Селектор потомков Детский селектор Селектор смежных братьев и сестер Общий селектор родственных элементов
Объяснение комбинаторов CSS
Псевдоклассы CSS
Добавление разных цветов к гиперссылке Добавьте другие стили к гиперссылкам Использование : фокус :first-child — соответствует первому элементу p :first-child — соответствует первому элементу i во всех элементах p :first-child — Соответствует всем элементам i во всех первых дочерних элементах p Использование: lang
Объяснение псевдоклассов CSS
Псевдоэлементы CSS
Сделать первую букву в тексте особенной Сделать первую строку в тексте особенной Сделайте первую букву и первую строку особенными Используйте :before, чтобы вставить некоторый контент перед элементом Используйте :after для вставки содержимого после элемента
Объяснение псевдоэлементов CSS
Непрозрачность CSS
Создание прозрачных изображений Создание прозрачных изображений — эффект наведения мыши Обратный эффект наведения мыши для прозрачных изображений Прозрачный блок/div Прозрачный блок/дел со значениями RGBA Создание прозрачного блока с текстом на фоновом изображении
Объяснение непрозрачности изображения CSS
Панели навигации CSS
Полностью оформленная вертикальная панель навигации Полностью стилизованная горизонтальная панель навигации Полноразмерная фиксированная вертикальная панель навигации Фиксированная горизонтальная панель навигации Липкая панель навигации (не работает в IE или Edge 15 и более ранних версиях) Отзывчивая верхняя навигация Адаптивная боковая навигация
Объяснение панелей навигации CSS
Выпадающие списки CSS
Выпадающий текст Выпадающее меню Выпадающее меню с выравниванием по правому краю Выпадающее изображение Выпадающая панель навигации
Описание раскрывающихся списков CSS
Галерея изображений CSS
Галерея изображений Галерея адаптивных изображений
Объяснение галереи изображений CSS
Спрайты изображений CSS
Спрайт изображения Спрайт изображения — список навигации Спрайт изображения с эффектом наведения
Описание спрайтов изображений CSS
Селекторы атрибутов CSS
Выбирает все элементы с целевым атрибутом
Выбирает все элементы с атрибутом target=»_blank»
Выбирает все элементы с атрибутом title, который содержит список слов, разделенных пробелами, одним из которых является «цветок». Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Описание селекторов атрибутов CSS
CSS-формы
Поле ввода полной ширины Заполненное поле ввода Поле ввода с рамкой Поле ввода с нижней границей Цветные поля ввода Сфокусированные поля ввода Сфокусированные поля ввода 2 Ввод со значком/изображением Анимированный поисковый ввод Стилизация текстовых полей Стилизация меню выбора Стилизация кнопок ввода Адаптивная форма
Описание форм CSS
Счетчики CSS
Создать счетчик Вложенные счетчики 1 Вложенные счетчики 2
Объяснение счетчиков CSS
Макет веб-сайта CSS
Простой, адаптивный макет веб-сайта Пример веб-сайта
Объяснение макета веб-сайта CSS
Закругленные углы CSS
Добавление закругленных углов к элементам Скруглите каждый угол отдельно Создание эллиптических углов
Объяснение закругленных углов CSS
Изображения границ CSS
Создание границы изображения вокруг элемента с помощью ключевого слова round Создайте рамку изображения вокруг элемента, используя ключевое слово stretch Граница изображения — разные значения среза
Объяснение изображений границ CSS
Фоны CSS
Добавление нескольких фоновых изображений для элемента
Укажите размер фонового изображения
Масштабируйте фоновое изображение, используя «содержать» и «обложку». Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Объяснение CSS-фонов
Градиенты CSS
Линейный градиент — сверху вниз Линейный градиент — слева направо Линейный градиент — диагональ Линейный градиент — с заданным углом Линейный градиент — с несколькими точками цвета Линейный градиент — цвет радуги + текст Линейный градиент — с прозрачностью Linear Gradient — повторяющийся линейный градиент Радиальный градиент — равномерно расположенные цветовые точки Радиальный градиент — цветовые точки с разным интервалом Радиальный градиент — задать форму Радиальный градиент — ключевые слова разного размера Radial Gradient — повторяющийся радиальный градиент
Объяснение градиентов CSS
Эффекты тени CSS
Простой эффект тени Добавьте цвет к тени Добавьте эффект размытия к тени Белый текст с черной тенью Красная неоновая светящаяся тень Красно-синяя неоновая светящаяся тень Белый текст с черной, синей и темно-синей тенью Добавьте к элементу простую тень блока Добавьте цвет к box-shadow Добавьте цвет и эффект размытия к box-shadow Создание бумажных карточек (текст) Создание бумажных карточек (изображения полароид)
Объяснение эффектов тени CSS
Текстовые эффекты CSS
Укажите, как скрытое, переполненное содержимое должно сигнализироваться пользователю Как отобразить переполненный контент при наведении на элемент Разрешить разрыв длинных слов и их перенос на следующую строку Укажите правила разрыва строк
Объяснение текста CSS
Веб-шрифты CSS
Используйте собственные шрифты в правиле @font-face Используйте «собственные» шрифты в правиле @font-face (жирный шрифт)
Объяснение веб-шрифтов CSS
CSS 2D Transforms
translate() — переместить элемент из его текущей позиции
rotate() — повернуть элемент по часовой стрелке
rotate() — повернуть элемент против часовой стрелки
scale() — увеличить элемент
scale() — уменьшить элемент
skewX() — наклоняет элемент по оси X
skewY() — наклоняет элемент по оси Y
skew() — наклоняет элемент по осям X и Y. matrix() — вращать, масштабировать, перемещать и наклонять элемент
matrix() — вращать, масштабировать, перемещать и наклонять элемент
Объяснение двумерных преобразований CSS
Преобразование трехмерных изображений CSS
rotateX() — вращать элемент вокруг оси X на заданный градус rotateY() — повернуть элемент вокруг своей оси Y на заданный градус rotateZ() — повернуть элемент вокруг своей оси Z на заданный градус
Объяснение трехмерных преобразований CSS
Переходы CSS
Переход — изменение ширины элемента Переход — изменение ширины и высоты элемента Задайте различные кривые скорости для перехода Укажите задержку для эффекта перехода Добавление преобразования к эффекту перехода Укажите все свойства перехода в одном сокращенном свойстве
Описание переходов CSS
CSS-анимации
Привязка анимации к элементу Анимация — изменение цвета фона элемента Анимация — изменение цвета фона и положения элемента Задержка анимации Запустите анимацию 3 раза, прежде чем она остановится Запустить анимацию навсегда Запустить анимацию в обратном направлении Запускать анимацию в альтернативных циклах Кривые скорости для анимации Сокращенное свойство анимации
Объяснение анимации CSS
Подсказки CSS
Правая подсказка Левая подсказка Верхняя подсказка Нижняя подсказка Подсказка со стрелкой Анимированная всплывающая подсказка
Объяснение всплывающих подсказок CSS
Изображения стилей CSS
Округлое изображение Изображение в кружке Уменьшенное изображение Миниатюра изображения в виде ссылки Адаптивное изображение Текст изображения (верхний левый угол) Текст изображения (верхний правый угол) Текст изображения (нижний левый угол) Текст изображения (нижний правый угол) Текст изображения (по центру) Полароидные изображения Фильтр изображений в градациях серого Продвинутый — модальное изображение с CSS и JavaScript
Описание изображений CSS
Отражение изображения CSS
Создать отражение под изображением Создайте отражение справа от изображения Создайте зазор между изображением и отражением Создание эффекта затухания отражения
Объяснение отражения изображения CSS
CSS Object-fit
Использовать object-fit: обложку Использовать соответствие объекту: содержать Использовать объектную подгонку: заполнить Использовать объектную подгонку: нет Использовать объектную подгонку: уменьшение масштаба Все значения свойств объекта в одном примере
Объяснение подгонки объекта CSS
Положение объекта CSS
Расположите изображение так, чтобы большое старое здание было в центре Расположите изображение так, чтобы знаменитая Эйфелева башня находилась в центре
Объяснение позиции объекта CSS
Кнопки CSS
Основные кнопки CSS Цвета кнопок Размеры кнопок Закругленные кнопки Цветные рамки кнопок Кнопки с наведением Кнопки тени Отключенные кнопки Ширина кнопки Группы кнопок Группа кнопок с рамкой Анимированная кнопка (эффект наведения) Анимированная кнопка (эффект ряби) Анимированная кнопка (эффект нажатия)
Описание кнопок CSS
Разбивка на страницы CSS
Простая разбивка на страницы Активная и наводимая пагинация Округлая активная и наводимая пагинация Hoverable эффект перехода Разбивка на страницы с рамкой Разбивка на страницы со скругленными рамками Пагинация с пробелом между ссылками Размер страницы Пагинация с пробелом между ссылками Разбивка по центру Хлебные крошки
Объяснение нумерации страниц CSS
Несколько столбцов CSS
Создание нескольких столбцов Укажите промежуток между столбцами Укажите стиль правила между столбцами Укажите ширину правила между столбцами Укажите цвет правила между столбцами Укажите ширину, стиль и цвет правила между столбцами Укажите, сколько столбцов должен охватывать элемент Укажите рекомендуемую оптимальную ширину столбцов
Объяснение нескольких столбцов CSS
Пользовательский интерфейс CSS
Разрешить пользователю изменять ширину элемента Разрешить пользователю изменять высоту элемента Разрешить пользователю изменять ширину и высоту элемента Добавить пробел между контуром и границей элемента
Объяснение пользовательского интерфейса CSS
Переменные CSS
Использование функции var() Использование функции var() для вставки нескольких значений пользовательских свойств
Объяснение переменных CSS
CSS Box Sizing
Ширина элементов без box-sizing Ширина элементов с box-sizing Элементы формы + box-sizing
Объяснение размера блока CSS
CSS Flexbox
Flexbox с тремя элементами flex
Flexbox с тремя flex-элементами — направление rtl
flex-direction — строка-реверс
flex-направление — столбец
flex-direction — обратная колонка
выравнивание содержимого — flex-end
по выравниванию по центру
justify-content — пробел между
justify-content — пространство вокруг
align-items — растянуть
выравнивание элементов — flex-start
выравнивание элементов — flex-end
выравнивание элементов по центру
выравнивание элементов — базовый уровень
flex-wrap — теперь rap
flex-wrap — обернуть
flex-wrap — обернуть-обратно
выравнивание содержимого по центру
Заказать гибкие элементы
Поле-справа:авто;
Маржа:авто; = идеальное центрирование
align-self на flex-элементах
Укажите длину гибкого элемента относительно остальных гибких элементов. Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Объяснение CSS flexbox
Запросы CSS Media
Измените цвет фона на светло-зеленый, если окно просмотра имеет ширину 480 пикселей или больше. Показать меню, которое будет плавать слева от страницы, если окно просмотра имеет ширину 480 пикселей или больше
Объяснение запросов мультимедиа CSS
Запросы мультимедиа CSS — дополнительные примеры
Установка разных цветов фона в зависимости от ширины экрана Отзывчивое навигационное меню Отзывчивые столбцы с использованием float Отзывчивые столбцы с использованием flexbox Скрыть элементы с медиа-запросами Адаптивный размер шрифта Адаптивная галерея изображений Адаптивный сайт Изменение макета страницы в зависимости от ориентации браузера Минимальная ширина до максимальной ширины
Объяснение примеров мультимедийных запросов CSS
Адаптивный веб-дизайн CSS
Адаптивное представление сетки
Добавляйте точки останова для настольных компьютеров, ноутбуков и телефонов. Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Объяснение адаптивного веб-дизайна CSS
CSS Grid
Макет сетки Элементы сетки Пробелы в столбцах сетки Линии сетки Контейнер сетки Элементы сетки
Объяснение сетки CSS
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
CODE GAME
Играть в игру
Полное руководство по CSS для начинающих программистов
Интернет сильно изменился с момента своего появления. Одно из самых больших отличий? Как это выглядит.
На самом деле, Интернет сегодня выглядит так хорошо, что мы можем забыть, что такое веб-сайты на самом деле — набор файлов, хранящих текст и медиа-контент. В некотором смысле, цель современного веб-дизайна — заставить нас забыть об этом факте и просто наслаждаться поездкой. За это мы должны поблагодарить CSS.
За это мы должны поблагодарить CSS.
После HTML CSS является самым важным языком для изучения при создании онлайн-приложений. Это связано с тем, что достижения в области внешнего веб-дизайна за последние несколько десятилетий привели к росту ожиданий пользователей. Если веб-сайт не соответствует нашим визуальным стандартам, это ухудшает наше восприятие: в лучшем случае мы предполагаем, что организации, стоящей за веб-сайтом, не хватает. В худшем случае мы уходим со страницы и никогда не возвращаемся.
По сути, если контент важнее всего, то CSS — второстепенный. Таким образом, любой владелец сайта или веб-маркетолог должен знать хотя бы основы.
В этом руководстве вы узнаете все, что вам нужно знать, чтобы начать читать и писать CSS, в том числе:
- Что такое CSS
- Разница между HTML и CSS
- Как написать код CSS
- Как связать код CSS с документами HTML
- Важные концепции каскада, специфичности и наследования
Прежде чем продолжить, вы должны понять основы HTML. Мы будем много говорить об элементах, тегах, классах и идентификаторах — убедитесь, что они у вас есть!
Мы будем много говорить об элементах, тегах, классах и идентификаторах — убедитесь, что они у вас есть!
Что такое CSS?
CSS — это язык, определяющий дизайн и макет веб-страниц. Другими словами, CSS управляет тем, как веб-страницы выглядят при загрузке в браузере. Мы называем этот дизайн и макет «стилем» страницы. CSS является стандартным языком для стилей и обычно работает в сочетании с HTML (язык, определяющий содержимое веб-страниц).
CSS означает каскадные таблицы стилей. «Таблицы стилей» относятся к самому документу CSS, а «Каскадирование» относится к тому, как правила стиля применяются к элементам страницы. Позже я объясню, что это значит, более подробно, но давайте сначала узнаем, что делает CSS.
Для чего используется CSS?
Без CSS веб, каким мы его знаем, не выглядел бы так, как сегодня. Для иллюстрации возьмем этот пост в блоге HubSpot:
Выглядит нормально, правда? Но на самом деле к этой, казалось бы, простой странице применяется много CSS. Если мы отключим CSS, который HubSpot применяет к HTML, мы увидим следующее:
Если мы отключим CSS, который HubSpot применяет к HTML, мы увидим следующее:
Отодвинув завесу CSS, мы увидим, насколько она улучшает взаимодействие с пользователем.
По правде говоря, даже к содержимому на снимке экрана выше браузер применил некоторые стили. Этот базовый стиль, называемый стилем по умолчанию, делает HTML более удобочитаемым за счет добавления пробелов между абзацами и увеличения и выделения заголовков жирным шрифтом. Без этого наш пример выглядит так:
Здорово. Меня не волнует, насколько информативен этот пост — он выглядит довольно плохо.
Ключевым выводом здесь является то, что CSS существует практически на каждом веб-сайте и имеет жизненно важное значение для нашей работы в Интернете. CSS позволяет нам стилизовать любой элемент страницы, как мы хотим. От цвета до типографики и динамических макетов страниц CSS делает всю тяжелую работу.
В чем разница между HTML и CSS?
HTML и CSS идут рука об руку при создании веб-страниц, которые мы знаем и любим. Однако это разные языки, и важно понимать их разные цели.
Однако это разные языки, и важно понимать их разные цели.
HTML (язык гипертекстовой разметки) определяет содержимое веб-страницы, включая текст, ссылки, изображения, видео и т. д. вещи выглядят при отображении в браузере.
CSS, как мы теперь знаем, управляет стилем этих элементов. CSS гарантирует, что HTML-содержимое отображается для пользователей так, как оно было задумано дизайнерами.
Вам может быть интересно: зачем разделять эти два языка? Это резонный вопрос, поскольку HTML и CSS работают вместе. Ответ заключается в том, что разделение стиля и содержания значительно упрощает разработку веб-сайтов.
Краткий урок истории: когда HTML был впервые представлен в 1990-х годах, стилизация была гораздо менее важна — основное внимание уделялось простому представлению информации на веб-странице. Как только разработчики это сделали, следующим шагом было добавление элементарных визуальных украшений, таких как цвета и шрифты.
Первой реализацией стилей HTML были специальные HTML-теги и атрибуты, влияющие на внешний вид текста. Это дополнительное решение работало, но было далеко не идеальным для дизайнеров, особенно по мере роста веб-сайтов. Тем, кто создавал большие онлайн-ресурсы, приходилось применять стили к каждому элементу страницы в каждом HTML-файле.
Это дополнительное решение работало, но было далеко не идеальным для дизайнеров, особенно по мере роста веб-сайтов. Тем, кто создавал большие онлайн-ресурсы, приходилось применять стили к каждому элементу страницы в каждом HTML-файле.
Вы можете себе представить, как это может свести с ума. Следовательно, CSS был создан для стилизации HTML без необходимости прямого изменения файлов HTML. С тех пор в CSS было внесено несколько обновлений, добавляющих новые возможности — текущим стандартом является CSS3.
Преимущества CSS
Как оказалось, разделение кода содержимого и кода стиля дает множество преимуществ. К ним относятся:
- Меньше кода: Разработчики могут использовать CSS для применения одного и того же стиля к нескольким страницам и элементам страниц на веб-сайте, экономя огромное количество времени и снижая вероятность ошибок. Изменение стиля для всего сайта требует изменения всего лишь фрагмента кода.
- Дополнительные параметры стилей: С помощью CSS можно сделать гораздо больше, чем позволяла исходная система стилей HTML.
 Имея четкое видение, ноу-хау в CSS и немного терпения, вы можете настроить веб-сайт в соответствии со своими предпочтениями.
Имея четкое видение, ноу-хау в CSS и немного терпения, вы можете настроить веб-сайт в соответствии со своими предпочтениями. - Стандартизация: Поскольку CSS является единым языком для оформления веб-страниц, разработчик или дизайнер может понять стиль любого веб-сайта, просмотрев файлы CSS.
- Повышение производительности: CSS уменьшает объем повторяющегося кода стилей. Меньше кода означает меньший размер файлов, а меньшие файлы означают более быструю загрузку страниц.
Как писать CSS
Мы рассмотрели, почему язык CSS работает и почему он важен (кроме того, что означает «каскадирование» — мы доберемся до этого, поверьте мне). Теперь давайте закодируем некоторые.
Те, кто знаком с HTML, заметят, что синтаксис CSS выглядит немного иначе. Вместо того, чтобы перечислять содержимое страницы, CSS перечисляет правила стиля, которые назначаются элементам HTML, всему документу HTML или даже нескольким документам HTML. Эти правила обрабатываются веб-браузером, загружающим файл HTML.
Эти правила обрабатываются веб-браузером, загружающим файл HTML.
Правило в CSS выглядит так:
Вы заметите четыре основных компонента: селектор, объявления, свойства и значения. Давайте разберем каждый из них.
Что такое селектор CSS?
Правило CSS всегда начинается с селектора. Селектор указывает часть документа, к которой применяется правило. При обработке кода CSS браузер использует селектор, чтобы «выбрать» целевые элементы и применить к ним правила стиля. За селектором следует одно или несколько объявлений в фигурных скобках.
Есть несколько способов написать селектор. Самый простой тип селектора CSS — это селектор элементов, используемый в приведенном выше примере. Селектор элементов выбирает HTML-элементы по их именам (например, p , span , div , a ):
.
Также можно выбрать элемент по его классу или атрибуту id. Селектор класса записывается в виде точки (.), за которой следует имя класса. Селектор идентификатора записывается как решетка (#), за которой следует имя идентификатора.
См. раздел «Селекторы класса и идентификатора пера» Кристины Перриконе (@hubspot) на CodePen.
Чтобы указать конкретный дочерний элемент внутри родительского элемента, напишите селектор как родительский элемент, а затем дочерний элемент (с пробелом между ними):
См. Pen Parent/Child Selector от Christina Perricone (@ hubspot) на CodePen.
Вы даже можете назначить одно и то же правило нескольким элементам с помощью селектора группировки. Селектор группировки содержит два или более имен элементов, разделенных запятыми. Порядок в селекторе группировки не важен — правило будет применено ко всем перечисленным элементам:
Селектор группировки содержит два или более имен элементов, разделенных запятыми. Порядок в селекторе группировки не важен — правило будет применено ко всем перечисленным элементам:
См. Селектор группировки перьев Кристины Перриконе (@hubspot) на CodePen.
Вы увидите эти базовые селекторы во всех файлах CSS, но существует еще больше типов селекторов, которые позволяют выбирать элементы страницы различными способами. Чтобы узнать больше о них, см. наше руководство по селекторам CSS.
Что такое объявление CSS?
После селектора идет блок объявления, пара фигурных скобок, содержащая одно или несколько объявлений CSS. Объявление CSS сообщает браузеру, как стилизовать выбранный элемент — оно состоит из свойства и значения.
Каждое объявление заканчивается точкой с запятой. Хотя это и не требуется, обычно каждое объявление размещают на новой строке. Эта практика упрощает чтение блоков объявлений CSS для людей.
Эта практика упрощает чтение блоков объявлений CSS для людей.
Что такое свойство CSS?
Как первая часть объявления CSS, свойство CSS сообщает браузеру, какую особенность стиля элемента следует изменить. Есть много свойств CSS, которые влияют на разные вещи. Например, свойство может ориентироваться на цвет, размер, шрифт, форму или расположение элемента на странице. Свойство всегда связано по крайней мере с одним значением. Свойство и его значение(я) разделяются двоеточием.
Прежде чем мы поговорим о значениях, одно важное замечание: чтобы объявление вступило в силу, браузер должен распознать свойство объявления. К сожалению, наличие свойства CSS не означает, что оно работает во всех браузерах. Когда вводятся новые свойства, веб-браузеры должны их реализовывать, а некоторые браузеры быстрее внедряют новые функции CSS, чем другие.
Вот почему справочные страницы свойств CSS, подобные этой, включают раздел «Совместимость с браузером». Для каждого браузера в приведенной ниже таблице указаны самые ранние совместимые выпуски (если доступны):
Источник изображения
Общие свойства, такие как цвет и ширина, работают во всех браузерах, поэтому вам не придется беспокоиться о совместимости этих свойств. Однако при использовании малоизвестных свойств помните о совместимости между браузерами — тестируйте свои проекты в распространенных браузерах (а также на настольных и мобильных устройствах), чтобы убедиться, что все посетители будут иметь одинаковый опыт.
Однако при использовании малоизвестных свойств помните о совместимости между браузерами — тестируйте свои проекты в распространенных браузерах (а также на настольных и мобильных устройствах), чтобы убедиться, что все посетители будут иметь одинаковый опыт.
Что такое значение CSS?
Каждое свойство CSS имеет собственный набор значений. Значение определяет стиль свойства элемента. Вот некоторые общие свойства и их значения:
- Свойства, связанные с цветом, могут принимать простые однословные значения, такие как синий и красный , а также шестнадцатеричные коды — #33E0FF и #FF5733 — и значения RGB — rgb(51, 224, 255) и rgb(255, 87, 51) .
- Свойство width принимает значение длины — например, пикселей (пикселей) — или процентное значение, которое определяет размер элемента относительно ширины родительского контейнера.
 Например, внутри тега , установленного на 50% Ширина будет охватывать половину ширины области просмотра.
Например, внутри тега , установленного на 50% Ширина будет охватывать половину ширины области просмотра.- Свойство font-family принимает письменные имена веб-безопасных шрифтов, таких как Arial , Times New Roman или Courier .
См. Значения Pen CSS от Кристины Перриконе (@hubspot) на CodePen.
Некоторые свойства принимают несколько значений. Свойство padding может принимать до четырех значений, которые задают пространство над, справа, снизу и слева от содержимого элемента соответственно.
См.
 Pen Span With Padding от Кристины Перриконе (@hubspot) на CodePen.
Pen Span With Padding от Кристины Перриконе (@hubspot) на CodePen.Вы можете узнать больше о том, как работают отступы и поля, в нашем руководстве по блочной модели CSS.
Комментарии CSS
Как и в HTML, вы можете писать комментарии в CSS. Комментарии игнорируются браузером и полезны для предоставления контекста и примечаний к вашему коду.
Чтобы прокомментировать в CSS, напишите /* , затем текст комментария и закончите на */ .
/* Я комментарий в CSS! */
Комментарии также можно использовать для проверки вашего CSS — чтобы отключить правило или объявление, просто «закомментируйте» код, а затем «раскомментируйте» код, чтобы повторно активировать его:
См. комментарии Pen CSS by Кристина Перриконе (@hubspot) на CodePen.

Как добавить CSS в HTML
Конечно, CSS не принесет нам много пользы, если он не связан с файлом HTML. В этом разделе я расскажу о трех способах добавления CSS в HTML: внешнем, внутреннем и встроенном.
Внешний CSS
Внешний CSS существует в собственном файле. Этот файл связан с HTML-документом с помощью тега . Внешний CSS — наиболее распространенный метод добавления CSS в HTML, поскольку одна внешняя таблица стилей может определять стиль нескольких документов HTML. Это позволяет разработчикам вносить изменения на весь сайт с помощью всего одного файла CSS.
Чтобы создать файл CSS, напишите код CSS в любом текстовом редакторе или редакторе кода и сохраните файл с расширением .css. Чтобы связать файл CSS с файлом HTML, поместите файл HTML и файлы CSS в одну папку, а затем вставьте следующий код в папку 9.0536
раздел HTML-файла:
css">
…где style.css — это имя вашего файла CSS. Правила в этом файле CSS будут применяться к любому файлу HTML, который ссылается на него с помощью элемента выше.
См. Pen External CSS от Кристины Перриконе (@hubspot) на CodePen.
Внутренний CSS
Внутренний CSS — это код CSS, встроенный в документ HTML. Это написано внутри




 css">
css">

 е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла.
е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла.  Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
 All other elements must be descendants of this element.»> element. This element wraps all the content on the entire page and is sometimes known as the root element.
All other elements must be descendants of this element.»> element. This element wraps all the content on the entire page and is sometimes known as the root element. > element. This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favourite it.
> element. This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favourite it. For example, try deliberately changing the path inside your src attribute to make it incorrect. If you save and reload the page, you should see something like this in place of the image:
For example, try deliberately changing the path inside your src attribute to make it incorrect. If you save and reload the page, you should see something like this in place of the image: «>
«> Семантическая структура страницы
Семантическая структура страницы Box-sizing
Box-sizing