5 лучших книг по HTML и CSS для начинающих в 2022 году
Представляем самые необходимые книги для веб-разработчиков. В них описаны все возможности HTML и CSS по работе с текстом, графикой, анимацией, аудио и видео, таблицами, средствами навигации и веб-формами.
Некоторых книг, приведенных в обзоре, может не оказаться в продаже. Поэтому даю дополнительные ссылки на разделы книжных магазинов с большим выбором по этой теме.
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень.
В книге есть множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. И начинающие, и опытные веб-дизайнеры быстро научатся создавать красивые веб-страницы, которые при этом молниеносно загружаются как на ПК, так и на мобильных устройствах.
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS3
Это популярное руководство – самая простая возможность за короткое время изучить языки HTML и CSS.
Не имеет значения, какую задачу вы сейчас решаете – разрабатываете новый или полностью модернизируете устаревший сайт – эта книга станет вашим лучшим инструментом для создания оригинального веб-контента с отличным юзабилити.
Современный визуальный метод подачи информации с большим количеством практических примеров и демонстрацией фрагментов кода поможет вам разработать профессиональный сайт с удобным пользовательским интерфейсом.
Купить электронную книгу в ЛитРес
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
Вы освоите основы HTML и CSS.
Устали от чтения книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки второе издание «Изучаем HTML, XHTML и CSS».
Хотите изучить HTML, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьями, семьей и привередливыми клиентами? Тогда эта книга для вас. Прочитав ее, вы изучите все секреты создания веб-страниц. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и XHTML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь.
Используя новейший стандарт HTML5, вы сможете поддерживать и совершенствовать свои веб-страницы в соответствии с современными требованиями, тем самым обеспечивая их работу во всех браузерах и мобильных устройствах.
Купить электронную книгу в ЛитРес
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
С помощью этой книги, написанной простым и понятным языком, вы освоите искусство веб-дизайна, изучите основы HTML5 и CSS3 и научитесь создавать собственные сайты.
Основные темы книги:
– создание веб-страниц
– форматирование веб-страниц с помощью (X)HTML
– просмотр и публикация веб-страниц в Интернете
– применение метаданных поисковыми системами
– управление текстовыми блоками, списками и таблицами
– создание ссылок на документы и другие веб-сайты
– настройка стилевых правил CSS
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
В книге 25 иллюстрированных уроков, 100 практических упражнений на тему разработки простых веб-сайтов и более 50 заданий для самостоятельной работы. Дано введение в веб-разработку, раскрыты основы HTML, CSS и работы в WWW.
Объяснено, как с помощью HTML структурировать и форматировать текст, работать с графикой и мультимедиа, таблицами, гиперссылками, веб-формами, фреймами и метаданными.
Рассказано, как средствами CSS оформлять веб-страницы, использовать блоки, списки и таблицы, изображения и гиперссылки, элементы управления, фон и колонки, располагать, выводить и скрывать элементы, делать макеты веб-страниц, выполнять преобразования, анимацию, медиазапросы и др.
Где купить бумажную книгу
Все электронные книги по HTML5 и CSS3
Популярные бумажные книги по HTML5 и CSS
Топ-7 лучших онлайн-курсов по HTML и CSS
для начинающих
No Result
View All Result
Home | htmlbook.ru
Вы открыли макет в Фигме и редактор кода. А что делать дальше? Сейчас расскажем, что делать, чтобы сверстать сайт, который будет не стыдно показать друзьям, знакомым и на собеседовании в портфолио.
Сверстать
Создание аккаунта на GitHub состоит всего из 10 шагов — и вся регистрация занимает меньше пяти минут. Инструкция уже ждёт в статье. А без Гитхаба разработчикам вообще никуда.
Подробнее в статье
Проверьте себя. Если не набрали 3 из 3 — прочитайте полный список причин, из-за которых ваш код придётся переписать.
Нормальный у меня код
Простая инструкция — margin и padding одной картинкой. Сохраните себе, чтобы не потерять.
Подробнее о разнице в отступах — в статье «Чем отличаются margin и padding
Где-то в мире живёт Серёжа — тридцатилетний продавец обуви и отец троих детей.
Представим, что Серёже в какой-то момент надоело продавать одинаковые туфли и захотелось делать одинаковые лендинги. Он почитал статьи в интернете, посмотрел 70-часовые разборы разборов по вёрстке на Ютубе, прошёл курсы. Даже купил «Алгоритмы» Скиены, но пока не открывал. В общем, любым способом научился программировать.
Как ему теперь поступить, чтобы мечта «максимально хорошо начать карьеру» стала реальностью (если это вообще выполнимо)? Как и в любой профессии, есть несколько вариантов. Сколько из них хороших — непонятно, будем разбираться в статье.
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
Читать статью.
За последние годы на удалёнке большим и маленьким компаниям вдруг стали нужны квалифицированные специалисты технической поддержки, асессоры при маркетплейсах и поисковых системах, модераторы и тестировщики — то есть люди, которые не пишут софт и не делают сайты, но не менее важны для поддержания работоспособности экосистемы.
Мы взяли за основу вакансии с HeadHunter и Хабр Карьеры и составили шорт-лист «альтернативных» специальностей в IT. Список подойдёт тем, хочет в IT, но не хочет писать код.
Читать дальше
Анимация — это переход элемента от одного состояния к другому. Пользователям нравится, когда на сайте что-то вращается, появляются новые элементы или происходит что-то неожиданное. Если на сайте много таких «вау-эффектов», он может стать вирусным или получить какую-нибудь премию, например, Awwwards. В статье мы расскажем, как создать анимации на чистом CSS.
Читать статью полностью
В начале какого-нибудь фитнес-курса обычно объясняют, какой понадобится реквизит: специальная палка, мячи разных размеров, резинка, пенный ролл. На курсе по вёрстке сложнее. Понятно, что нужен компьютер, там нужны программы. Чего тут ещё рассказывать? Поэтому как филолог, который раньше никогда не писал код, я даже подумать не могла, что собственный ноутбук будет мешать мне учиться верстать.
Читать дальше
Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
10 лучших книг по HTML/CSS для начинающих и продвинутых [2022]
Содержание
show
- Лучшие книги по HTML и CSS
- Лучшие книги по HTML/CSS для начинающих Head First и HTML
- 900. CSS
- 2. Краткое руководство по HTML и CSS
- 3. Начинайте программировать!: изучайте HTML, CSS и JavaScript и создавайте веб-сайты, приложения и игры — от Young Rewired State
- Лучшие книги по HTML/CSS для среднего уровня
- 4. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
- 5. HTML и CSS: проектирование и создание веб-сайтов
- 6.
 HTML, CSS и JavaScript — все в одном
HTML, CSS и JavaScript — все в одном - Best HTML /CSS Books For Experienced
- 7. Адаптивный веб-дизайн с HTML5 и CSS, Бен Фрейн
- 8. HTML 5 Black Book (охватывает CSS3, JavaScript, XML, XHTML, AJAX, PHP, jQuery)
- 9. HTML5 и CSS3 All-in-One для чайников — Энди Харрис
- 10. Карманный справочник по CSS
Веб-разработчики или веб-дизайнеры, работающие с внешними интерфейсами, пользуются большим спросом в ИТ-индустрии, а их работа хорошо оплачивается. Все эти факторы способствуют желанию людей идти по этому пути карьеры. Frontend-разработка — это все, что касается UI/UX, при этом макет, стиль и дизайн веб-сайта являются главным приоритетом. Путь каждого веб-дизайнера или фронтенд-разработчика начинается с HTML и CSS , и как только они освоят оба, они должны перейти к Javascript, чтобы включить интерактивные элементы в свои проекты HTML и CSS.
Все веб-страницы построены на базе HTML. Структура страницы определяется HTML, а стиль определяется CSS. HTML и CSS — это основа всего, что вам нужно для создания вашего первого веб-сайта!
Большинство людей выбирают онлайн-видео или материалы для изучения разработки интерфейса, но книги иногда являются лучшей альтернативой для справки или глубокого понимания идеи от начала до конца.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти свою персональную дорожную карту карьеры в области разработки программного обеспечения
Развернуть в новой вкладке
С помощью подборки обзоров книг мы выделили лучшие книги для изучения HTML и CSS в этом блоге . Каждый обзор книги будет посвящен вкусу книги, обсуждаемым темам и тому, как она может вам помочь.
Несмотря на обширные знания о кодировании HTML/CSS, выбор лучших книг и ресурсов по HTML/CSS может показаться сложным.
Большинство руководств и учебных пособий в Интернете, например, смешивают свое содержание таким образом, что невозможно пройти от начала до конца. Затем, если вы перейдете к видео на YouTube, вы увидите, что хотя некоторые из них содержат полезные иллюстрации, большинство из них короткие и неинформативные.
Затем, если вы перейдете к видео на YouTube, вы увидите, что хотя некоторые из них содержат полезные иллюстрации, большинство из них короткие и неинформативные.
В результате многие начинающие программисты вынуждены записываться на онлайн-курсы HTML/CSS, в то время как продвинутые программисты предпочитают использовать форумы HTML/CSS.
Ниже приведен список лучших книг по HTML и CSS. Эти книги полезны не только для начинающих, но и для продвинутых учеников. В следующем разделе мы подробно поговорим о книгах.
Лучшие книги по HTML и CSS
Лучшие книги по HTML/CSS для начинающих
1. Head First HTML and CSS
Эта книга предоставлена Элизабет Робсон и Эриком Фриманом. Несмотря на то, что книга Head First HTML and CSS была опубликована в 2012 году, она по-прежнему остается одной из лучших фундаментальных книг для изучения HTML и CSS. Если вы хотите понять не только «как», но и «почему», эта книга поможет вам заложить прочный фундамент, который сохранится на протяжении всей вашей карьеры.
Это книга для начинающих. Изучив все, что может предложить эта книга, вы захотите освежить в памяти последние принципы HTML, появившиеся в последнее десятилетие. Конечно, вы захотите потратить немного времени на практику. Содержание этой книги:
- Creating HTML Page
- Designing and making web page
- FTP, HTTPs domain names usage
- Incorporating media in your web pages
- Styling Web Page
- Using the box model
- Advanced Web Структура, расположение и макеты
- Таблицы, список и форма
Рейтинг: 4.3/5 (Goodreads)
Последнее издание: 2e
2. Краткое руководство по HTML и CSS
Все ключевые основы HTML и CSS, которые вам необходимо знать, собраны Дэвидом ДюРоше в одном месте. HTML-теги, CSS-элементы, CSS-стили и способы объединения этих частей — все это описано в этой книге.
Авторский подход к обучению основам HTML и CSS уникален и увлекателен. Он переходит от общих обзоров HTML и CSS к более подробным практическим советам о том, как создавать веб-сайты. Все концепции подкреплены множеством наглядных примеров и практических занятий! Это отличный ресурс для тех, кто учится программировать и создавать веб-сайты.
Он переходит от общих обзоров HTML и CSS к более подробным практическим советам о том, как создавать веб-сайты. Все концепции подкреплены множеством наглядных примеров и практических занятий! Это отличный ресурс для тех, кто учится программировать и создавать веб-сайты.
Эта книга предназначена исключительно для начинающих, она полна, полезна и проста для чтения. Это отличный ресурс для тех, кто учится программировать и создавать веб-сайты.
В этой книге рассказывается о: Основах современного дизайна, Структуре сайта и принципах адаптивного дизайна, Вдыхании жизни в ваши проекты, Передовых практиках правильной разметки, HTML и CSS для начинающих.
Оценки: 4.2/5 (Google Play)
Последнее издание: 3e
3. Начинайте программировать!: изучайте HTML, CSS и JavaScript и создавайте веб-сайт, приложение и игру — от Young Rewired State
Если вы ищете лучшие книги по HTML/CSS для детей, это хорошее место для начала. . Книга написана Young Rewired State, глобальным техническим сообществом, состоящим из подростков и детей. И, да, он нацелен на точно такую же демографическую группу.
. Книга написана Young Rewired State, глобальным техническим сообществом, состоящим из подростков и детей. И, да, он нацелен на точно такую же демографическую группу.
В этой книге хорошо то, что она выходит за рамки HTML/CSS. Скорее, он делает все возможное, помогая детям с кодом JavaScript. Вы также заметите, что текст достаточно прост для понимания даже восьмилетними детьми. В книге они шаг за шагом знакомятся с тремя языками программирования, а затем постепенно переходят к более сложным областям. В книгу включены шесть увлекательных заданий, каждое из которых содержит простые пошаговые инструкции по изучению основ программирования. Профессору Бэрстоуну, доктору Дэю и Эрнесту понадобится ваша помощь, чтобы уберечь Алмаз монаха от банды жестоких воров драгоценностей.
Эта книга представляет собой полное руководство для детей, которые хотят начать свои навыки программирования в веб-разработке.
Рейтинг: 4.1/5 (Goodreads)
Лучшие книги по HTML/CSS для среднего уровня
4.
 Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графикеJennifer Robbins’ Learning Web Design это отличное место для начала, если вы хотите научиться создавать веб-сайты. Это полноценное введение в веб-дизайн и разработку. В книге 25 глав, разделенных на пять частей. Каждая глава включает практические упражнения и короткие тесты, чтобы убедиться, что вы усвоили основные понятия.
Последнее издание: 5e
Рейтинг: 4.1/5 (Goodreads)
5. HTML и CSS: проектирование и создание веб-сайтов
Бестселлер Amazon Джон Дакетт, известный веб-дизайнер и разработчик с более чем 15-летним стажем экспертиза, первая в нашем списке величайших книг по HTML/CSS.
В этой книге он стремится сделать HTML/CSS менее пугающим, иллюстрируя сложные идеи простой, но красочной инфографикой и изображениями. Макет приятно прост, и вы сможете легко следовать ему от корки до корки. В целом книга охватывает все основы HTML/CSS. Вы узнаете, как создать веб-сайт с нуля, а также как работать с языками на Mac и ПК и как разрабатывать различные функции веб-сайта. Г-н Дакетт также предоставил хорошо помеченные скриншоты текстового редактора, демонстрирующие примеры кода.
Вы узнаете, как создать веб-сайт с нуля, а также как работать с языками на Mac и ПК и как разрабатывать различные функции веб-сайта. Г-н Дакетт также предоставил хорошо помеченные скриншоты текстового редактора, демонстрирующие примеры кода.
Последнее издание: 3e
Рейтинг: 4.3/5 (Goodreads)
6. HTML, CSS и JavaScript все в одном полный ресурс как для начинающих, так и для опытных программистов, когда речь идет о HTML/CSS и JavaScript. Вы можете думать об этом как о универсальном магазине для изучения трех самых важных языков веб-разработки. По сути, книга объясняет, как HTML, CSS и JavaScript взаимодействуют в современной веб-разработке, а затем предоставляет хорошо организованные пошаговые примеры того, как использовать все три технологии одновременно.
Каждая глава включает идеально интегрированные основы HTML5, CSS3 и ECMAScript 6. Этот учебник покажет вам, как использовать их в различных ситуациях веб-дизайна.
Последнее издание: 3e
Рейтинги: 4. 4/5 (Goodreads)
4/5 (Goodreads)
Лучшие книги по HTML/CSS для опытных
HTML5 и CSS для создания единого пользовательского интерфейса, который работает на мобильных телефонах, планшетах и компьютерах. Книга разбита на одиннадцать глав и охватывает следующие концепции
- Применяйте различные стили к разным устройствам, включив в свои проекты мультимедийные запросы CSS.
- В зависимости от размера или качества экрана загружайте разные группы фотографий.
- Используйте скорость, семантику и чистый синтаксис доступных шаблонов HTML в своих интересах.
- Используйте SVG в своих проектах для создания изображений, на которые не влияет разрешение.
- Используйте новейшие функции CSS, такие как настраиваемые свойства, изменяемые шрифты и CSS Grid.
- HTML-формы должны иметь компоненты проверки и пользовательского интерфейса, такие как средства выбора даты и цвета.
- Узнайте, как использовать фильтры, тени, анимацию и другие эффекты для улучшения элементов интерфейса.

Рейтинг: 3.8/5 (Goodreads)
Последнее издание: 3e
DT Editorial Services — единственный в своем роде справочник, написанный с точки зрения веб-эксперта, с сотнями примеров и охватом практически всех аспектов HTML5. Он поможет вам освоить различные веб-технологии, включая CSS3, JavaScript, XML и AJAX, в дополнение к HTML5. Эта книга познакомит вас с последними функциями и элементами HTML5, такими как аудио- и видеоэлементы мультимедиа, элемент холста для рисования и многие другие, если вы веб-дизайнер или разработчик. В этой книге вы узнаете, как создавать веб-приложения с использованием HTML5 и других веб-технологий в последних версиях современных браузеров.
Рейтинги: 4.1/5 (Goodreads)
Последняя редакция: 2e
9. Все-в-одном HTML5 и CSS3 для чайников — Энди Харрис
Полное руководство «для чайников» — одна из лучших публикаций по HTML/CSS, так как она охватывает почти все основы HML5 и CSS3. По сути, здесь вы найдете заметки о самых последних версиях HTML/CSS, удобных для начинающих. Энди Харрис знакомит вас с основами работы с HTML5 и CSS3, а затем показывает, как сочетать их с Ajax, MySQL и JavaScript для создания действительно удобных веб-сайтов. Проще говоря, вы можете ожидать всестороннего охвата не только с точки зрения базового дизайна и макета, но и с точки зрения клиентских элементов и серверных компонентов. Это отличная книга как для новичков, так и для опытных программистов.
По сути, здесь вы найдете заметки о самых последних версиях HTML/CSS, удобных для начинающих. Энди Харрис знакомит вас с основами работы с HTML5 и CSS3, а затем показывает, как сочетать их с Ajax, MySQL и JavaScript для создания действительно удобных веб-сайтов. Проще говоря, вы можете ожидать всестороннего охвата не только с точки зрения базового дизайна и макета, но и с точки зрения клиентских элементов и серверных компонентов. Это отличная книга как для новичков, так и для опытных программистов.
Рейтинги: 4.2/5 (Goodreads)
Последняя редакция: 3e
10. Карманный справочник CSS
Наглядная презентация для Интернета. Этот простой, но исчерпывающий краткий справочник Эрика А. Мейера предоставляет вам жизненно важные знания. нужен при работе с CSS и требует немедленного ответа. Эта пятая версия была пересмотрена и обновлена для CSS3, что делает ее подходящей для веб-дизайнеров и разработчиков среднего и продвинутого уровня. Вы найдете алфавитный перечень селекторов и свойств CSS, а также краткое введение в основные идеи CSS. Сетка, флексбокс, отсечение, маскирование и композитинг — это лишь некоторые из новых характеристик, о которых вы узнаете. Быстро находите нужную информацию. Концепции CSS, значения, селекторы и запросы, а также свойства исследуются. Узнайте, как новые функции могут помочь вам улучшить и расширить свои навыки работы с CSS. В этом обновленном выпуске вы узнаете о новых характеристиках, таких как анимация, сетки, флексбоксы, маскирование, фильтрация и композитинг.
Вы найдете алфавитный перечень селекторов и свойств CSS, а также краткое введение в основные идеи CSS. Сетка, флексбокс, отсечение, маскирование и композитинг — это лишь некоторые из новых характеристик, о которых вы узнаете. Быстро находите нужную информацию. Концепции CSS, значения, селекторы и запросы, а также свойства исследуются. Узнайте, как новые функции могут помочь вам улучшить и расширить свои навыки работы с CSS. В этом обновленном выпуске вы узнаете о новых характеристиках, таких как анимация, сетки, флексбоксы, маскирование, фильтрация и композитинг.
Рейтинги: 4/5 (Goodreads)
Последняя редакция: 5e
Заключение
Итак, вы наткнулись на несколько замечательных книг, которые необходимы любому Frontend-разработчику или начинающему Frontend-разработчику. Имейте в виду, что большинство этих книг доступны в нескольких версиях. Поэтому, прежде чем идти дальше, убедитесь, что вы получаете самую последнюю версию. Удачного обучения.
Часто задаваемые вопросы
Насколько хорош HTML в 2022 году?
Да, HTML по-прежнему полезен в 2022 году, потому что это основной язык разметки для построения веб-архитектуры.
Какая профессия использует HTML?
Frontend-разработчики отвечают за сквозной код всего веб-сайта. Они управляют HTML-проектами, создают онлайн-приложения, кодируют веб-сайты и помогают посетителям веб-сайтов.
Могу ли я устроиться на работу, если знаю HTML?
Вы, безусловно, сможете найти работу, если будете знать только HTML и CSS. И даже если этих основных способностей недостаточно, чтобы получить работу вашей мечты, вы можете использовать их, чтобы начать зарабатывать деньги, пока вы учитесь больше.
Additional Resources
- Best HTML IDE
- HTML Projects
- HTML MCQ
- Difference Between HTML and JavaScript
- HTML5 Features
- Top Features of HTML
- Difference Between HTML and XML
- Difference Between HTML and CSS
- Разница между HTML и XHTML
- Разница между HTML и HTML5
- Разница между CSS и CSS3
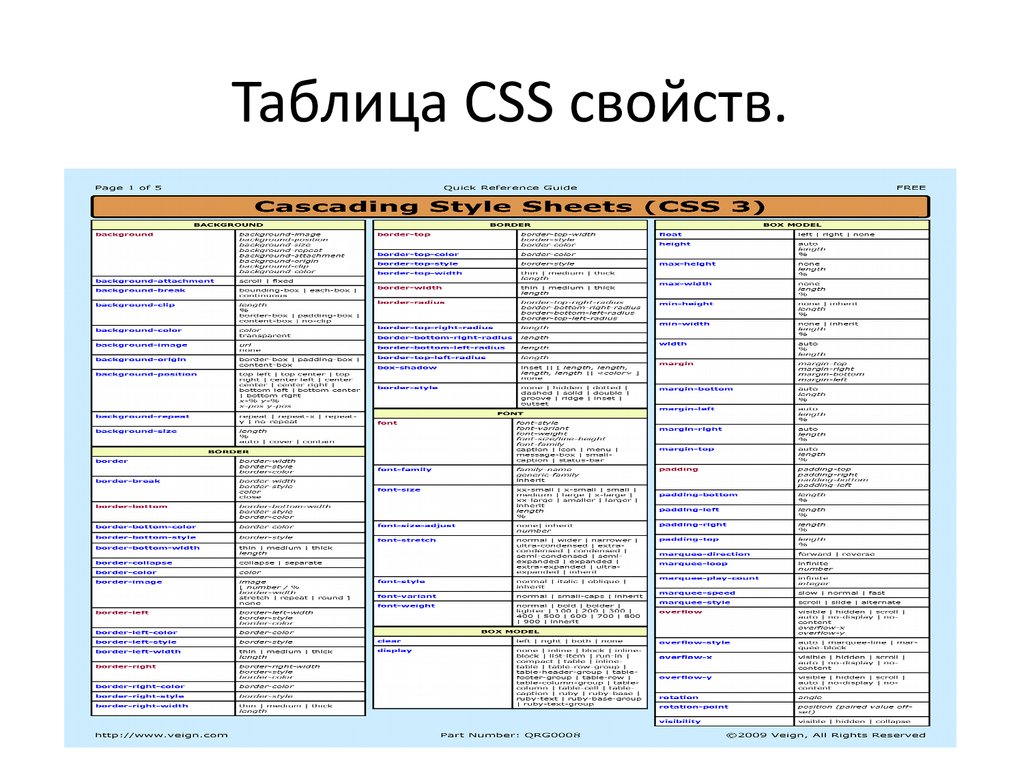
- Типы CSS
- CSS Вопросы для интервью
- CSS MCQ
10+ лучших книг по HTML/CSS для начинающих и опытных программистов
Содержимое CodeinWP бесплатное.
Несмотря на то, что существует огромное количество информации о кодировании HTML/CSS, ирония заключается в том, что найти лучшие книги и ресурсы по HTML/CSS может быть не так просто.
В Интернете, например, большинство руководств и учебных пособий смешивают информацию таким образом, что трудно следовать от начала до конца. Затем, если вам случится переключиться на видео на YouTube, вы заметите, что, хотя некоторые из них содержат полезные иллюстрации, они довольно кратки и непонятны.
Таким образом, многие начинающие программисты вынуждены регистрироваться на онлайн-курсы HTML/CSS, в то время как опытные программисты, с другой стороны, склонны полагаться на форумы HTML/CSS.
Отличное начало. Но, если быть честными, это не совсем работает. Видите ли, несмотря на то, что некоторые курсы по HTML/CSS великолепны, они отлично работают только в сочетании с лучшими книгами по HTML/CSS.
Это относится не только к новичкам. Даже продвинутым программистам нужны лучшие книги по HTML/CSS для изучения и в качестве справочных материалов, которые помогут им отточить свои навыки. Хорошо написанная книга или две могут пригодиться, когда вам нужно быть в курсе постоянно меняющихся тенденций веб-разработки.
Но с чего начать?
Что ж, к счастью для вас, вам не придется долго искать. Этот ресурс собирает и определяет лучшие книги по HTML/CSS, доступные как для начинающих, так и для опытных программистов в 2022 году. И да — если вам интересно, мы также нашли время, чтобы ознакомиться с мнениями различных отраслевых экспертов.
Итак, без лишних слов, вот полное руководство по 11 лучшим книгам по HTML/CSS (в произвольном порядке).
Лучшие книги по HTML и CSS для всех уровней владения языком
1. HTML и CSS: дизайн и создание веб-сайтов — Джон Дакетт
Первым в нашем списке лучших книг по HTML/CSS стоит этот бестселлер Amazon, написанный Джоном Дакеттом, известным веб-дизайнером и разработчиком с более чем 15-летним опытом.
В этой книге он пытается сделать HTML/CSS менее пугающим, используя простую, но красочную инфографику и скриншоты для иллюстрации сложных понятий. Сам макет удовлетворительно минималистичен, и вам будет легко читать от корки до корки.
В целом книга охватывает все основы HTML/CSS. Вы узнаете, как создать веб-сайт с нуля, как работать с языками как на macOS, так и на ПК, а также как создавать различные элементы веб-сайта. Г-н Дакетт даже включил хорошо помеченные скриншоты текстового редактора, показывающие примеры кода в их исходных цветах.
2. Head First HTML and CSS: Руководство для учащихся по созданию веб-страниц на основе стандартов — Элизабет Робсон и Эрик Фриман
книга для вас. Эрик Фриман и Элизабет Робсон совместно создали единственную в своем роде книгу, в которой в упрощенной форме объясняется практически все, что касается создания статических веб-страниц.
Вместо того, чтобы давать вам информацию огромными техническими порциями, книга знакомит вас с принципами точно так же, как учитель в реальном классе. Он систематически и поэтапно показывает, как вы можете применять HTML/CSS ко всем своим веб-страницам, и в то же время предоставляет соответствующую графику в качестве руководства.
Он систематически и поэтапно показывает, как вы можете применять HTML/CSS ко всем своим веб-страницам, и в то же время предоставляет соответствующую графику в качестве руководства.
3. Более разумный способ изучения HTML и CSS: изучайте быстрее. Запомните это дольше — Марк Майерс
В « Более разумный способ изучения HTML и CSS: Изучайте быстрее. Запомни подольше», Марк Майерс поднимает процесс обучения на новый уровень, добавляя интерактивные упражнения. Вместо того, чтобы просто читать о HTML/CSS, вы также можете практиковать все в Интернете.
Звучит запутанно? Хорошо, вот как это работает. В конце каждой главы книга направляет вас на практический сайт, где вы найдете вопросы в виде интерактивных упражнений. Вы должны ответить на все правильно, прежде чем продолжить. И в случае, если вы введете неправильный ответ, система будет перенаправлять вас на вопрос, пока вы не ответите правильно.
4. Начинайте программировать!: изучайте HTML, CSS и JavaScript и создавайте веб-сайт, приложение и игру — от Young Rewired State
Если вы ищете лучшие книги по HTML/CSS для детей, возможно, вы захотите проверьте это. Сама книга написана Young Rewired State, глобальным технологическим сообществом, состоящим из подростков и детей. И да, это именно та аудитория, на которую он нацелен.
Сама книга написана Young Rewired State, глобальным технологическим сообществом, состоящим из подростков и детей. И да, это именно та аудитория, на которую он нацелен.
Что хорошо в этой книге, так это то, что она не ограничивается HTML/CSS. Скорее, это выходит за рамки этого, дополнительно помогая детям с кодированием JavaScript.
Кроме того, вы заметите, что используемый текст достаточно прост, чтобы его могли понять даже восьмилетние дети. Книга знакомит их с тремя языками программирования с нуля, прежде чем постепенно перейти к более сложным темам. К концу всего этого читатели должны были развить базовые навыки создания веб-сайтов, игр и приложений с использованием HTML, CSS и JavaScript.
5. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике — Дженнифер Робинс
Представьте себе, что вы изучаете HTML/CSS у самых опытных веб-дизайнеров в мире. Ну, это именно то, что вы получите от этой книги.
Видите ли, Дженнифер Робинс занимается созданием веб-сайтов с 1993 года. Уже одно это делает ее одним из немногих пионеров веб-дизайна и одним из самых опытных ветеранов в мире.
Уже одно это делает ее одним из немногих пионеров веб-дизайна и одним из самых опытных ветеранов в мире.
Итак, читая эту книгу, вы можете поспорить, что вы получите ценные десятилетия знаний не только в HTML/CSS, но и в JavaScript. Это три основных языка, которые вам понадобятся для создания современного веб-сайта.
Теперь, если быть точным, в книге показано, как настроить HTML-страницы с формами, таблицами, изображениями, ссылками и текстом. Затем, когда дело доходит до CSS, вы узнаете, как применять его к эффектам анимации, макетам страниц, форматированию текста, фону, цветам и так далее.
После того, как вы вооружитесь этими знаниями, вы сможете пополнить свой набор знаний с помощью лучших книг по PHP.
6. HTML, CSS и JavaScript — все в одном: охватывая HTML5, CSS3 и ES6, Sams Teach Yourself — Джули К. Мелони и Дженнифер Кирин
Говоря о HTML/CSS и JavaScript, еще одним всеобъемлющим ресурсом как для начинающих, так и для опытных программистов является « HTML, CSS и JavaScript All in One» Мелони и Кайрина. Вы можете рассматривать его как полное руководство, которое поможет вам начать работу с тремя основными языками веб-разработки.
Вы можете рассматривать его как полное руководство, которое поможет вам начать работу с тремя основными языками веб-разработки.
По сути, книга объясняет, как HTML, CSS и JavaScript работают вместе в современной веб-разработке, а затем предлагает хорошо организованные пошаговые руководства по одновременному использованию этих трех технологий.
Вы даже найдете принципы HTML5, CSS3 и ECMAScript 6, искусно интегрированные в каждую главу. Это предназначено для того, чтобы научить вас применять их в различных контекстах веб-дизайна.
7. HTML и CSS: Визуальное краткое руководство — Элизабет Кастро и Брюс Хислоп
Брюс Хислоп и Элизабет Кастро « HTML и CSS: Визуальное краткое руководство» посвящено новейшим основам HTML и CSS. Он сочетает в себе упрощенный и дружелюбный тон с четкими иллюстрациями, чтобы научить вас форматировать, структурировать и проектировать свой веб-сайт с использованием современных передовых методов веб-дизайна.
Вам должно быть легко понять, что влечет за собой HTML/CSS, и как применять эти методы к мультимедиа, аудио, видео, формам, стилям, ссылкам, изображениям и визуальным эффектам вашего веб-сайта.
Но это еще не все. Два автора также включили советы, которые вы можете использовать для тестирования своих веб-страниц и последующего устранения всех возможных проблем с HTML/CSS.
8. Краткое руководство по HTML и CSS: Упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению… современного веб-дизайна — Дэвид Дюрочер
Неплохое название, должен признать. Но, я думаю, это понятно, учитывая все то, что Дэвид Дюроше освещает в книге.
Помимо основ HTML и CSS, вы найдете полезные заметки о стилях CSS, элементах CSS и тегах HTML, а также пошаговые руководства о том, как совместить все вместе, чтобы создать адекватно реагирующий веб-сайт.
Например, вы узнаете, как создавать, структурировать и организовывать веб-сайты с градиентами, спрайтами, формами, мультимедиа, изображениями, шрифтами и форматированием. Более того, книга дает представление о лучших методах разметки, а также соответствующие практические примеры того, как отлаживать и обновлять веб-сайты.
9. Адаптивный веб-дизайн с помощью HTML5 и CSS: разрабатывайте перспективные адаптивные веб-сайты с использованием новейших технологий HTML5 и CSS — Бен Фрейн
Когда дело доходит до дизайна пользовательского интерфейса, вам может понадобиться « адаптивный веб» Бена Фрейна. Дизайн с HTML5 и CSS ». Это одна из немногих лучших книг по HTML/CSS, в которой исчерпывающе обсуждается отзывчивость пользовательского интерфейса на настольных компьютерах, планшетах и мобильных устройствах.
С первой страницы автор вовлекает читателей в непринужденный и неформальный тон, пока он знакомит их со всеми элементами HTML/CSS, влияющими на удобство использования веб-сайта. Например, вы найдете главы, посвященные CSS Grid, CSS Scroll Snap, загрузке шрифтов, вариативным шрифтам, доступности для пользователей и многому другому.
Но это еще не все. Книга содержит дополнительные советы по разработке анимации, преобразований, переходов, макетов сетки, медиа-запросов и других настроек внешнего интерфейса CSS.
10. Карманный справочник по CSS: визуальная презентация для Интернета — Эрик А. Мейер
Когда вы начнете привыкать к работе с CSS, вы можете время от времени застревать. Именно в таких случаях « Карманный справочник CSS: визуальное представление для Интернета» Эрика Мейера пригодится.
Да, верно. Вы можете думать об этом как о кратком справочном руководстве, созданном специально для веб-разработчиков и дизайнеров среднего и продвинутого уровня. Он дает ответы на все распространенные вопросы о ключевых концепциях, свойствах и селекторах CSS. Это включает в себя даже последние тенденции в компоновке, фильтрации, маскировании, флексбоксе, обрезке, анимации и т. д. Learn HTML and CSS — это универсальное руководство «для чайников», которое охватывает почти все основы HML5 и CSS3.
По сути, здесь вы найдете полезные для начинающих заметки о последних версиях HTML/CSS. Энди Харрис объясняет основы работы с HTML5 и CSS3, а затем переходит к рассказу о том, как их легко интегрировать с Ajax, MySQL и JavaScript для создания действительно функциональных веб-сайтов.
Таким образом, говоря простым языком, вы можете ожидать комплексного охвата не только базового дизайна и компоновки, но также элементов на стороне клиента и компонентов на стороне сервера. Кажется, это вполне подходящая книга как для начинающих, так и для опытных программистов.
Наверх
Ваша любимая из лучших книг по HTML/CSS
И вот оно. 10 лучших книг по HTML/CSS, представленных сегодня на рынке, которые идеально подойдут в качестве подарка для дизайнера или разработчика. Вы можете пойти дальше и проверить их на Amazon.
Однако, пока вы это делаете, имейте в виду, что большинство этих книг выпускаются в нескольких изданиях. Таким образом, вы можете подтвердить, что покупаете последнюю версию, прежде чем совершать дальнейшие действия.
Желаем вам приятного чтения!
Есть ли еще какие-нибудь интересные книги по HTML/CSS, которые мы пропустили? Дайте нам знать в комментариях ниже.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress.

 HTML, CSS и JavaScript — все в одном
HTML, CSS и JavaScript — все в одном