Web дизайн, основы верстки и программирование html, css для детей в Хабаровске
Модуль, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и сервера.
Курс «Web-мастер (HTML + CSS)» состоит из четырех блоков:
1. Проектирование сайта, разработка его прототипа, бизнес-модели
2. Поиск стиля и создание дизайна сайта
3. Верстка проекта (HTML и CSS)
4. Работа с базами данных и системой управления сайтом.
- Длительность модуля — 2,5 месяца.
Модуль «Web-мастер (HTML + CSS)» в КиберШколе позволит детям освоить основы верстки, дизайна и управления сайтами, а также познакомиться со специальностью web-разработчика изнутри. Программа обучения охватывает все этапы профессионального создания веб-сайтов, но при этом она специально адаптирована для детского восприятия: на занятиях будет минимум теории (20%) и максимум практики (80%).
По завершении модуля дети научатся верстать HTML-страницы и будут самостоятельно создавать элементарные сайты, работающие на компьютерах и на мобильных устройствах.
Особенности модуля «Web-мастер (HTML + CSS)»
Первая Международная КиберШкола в Хабаровске предлагает мальчикам и девочкам в возрасте от 11 лет научиться создавать веб-сайты с нуля. За 2,5 месяца ребята овладеют цифровой грамотностью, расширят кругозор, начнут быстрее ориентироваться в сложных задачах, экспериментировать и проявлять творческие способности. Наша задача – обучить детей программированию HTML и CSS, чтобы они могли без помощи и подсказок создавать каркасы страниц и структуру сайта, вставлять таблицы и картинки, добавлять в них элементы интерактивности и мультимедиа, размещать их по нужным местам, менять цвета, шрифты и фон.
Тьюторы модуля с богатым практическим и педагогическим опытом на понятном языке разъяснят и покажут на примерах процесс создания сайтов от «А до Я»:
- как проходит установка нужных для работы программ и их настройка;
- из чего состоит сайт и как он работает;
- знакомство с каскадными таблицами стиля (CSS) и с языком гипертекстовой разметки (HTML) для детей;
- для чего нужны CSS-свойства (в т.ч. margin, position, padding, color и другие) и как их использовать;
- основные инструменты web-верстки и дизайна для детей;
- как должна выглядеть главная страница и основные моменты при создании верхней, правой и нижней частей сайта и меню;
- каким контентом наполнять, как добавить интерактивности и встроить видео;
- как сделать сайт предельно понятным и легким для навигации;
- где можно приобрести доменное имя и как выбрать хостинг-провайдера;
- как опубликовать свой ресурс в интернете;
- какие «фишки» по сопровождению и поддержке сайта работают;
- как пользоваться тэгами, атрибутами и элементами, а также когда их применять;
- как вносить в код правки и как связать html-страницы между собой.

Полученные в ходе изучения модуля по web-разработке для детей знания и навыки помогут им в будущем стать востребованными и высокооплачиваемыми IT-специалистами (верстальщиками, frontend- или backend-разработчиками). Помогите своему ребенку начать путь к профессии своей мечты!
Лучшие книги по HTML и CSS для начинающих с нуля – Библиотека программиста
Просмотров 18.7k. Обновлено
Подборка лучших книг по HTML и CSS для начинающих с нуля. Актуальная литература на русском языке с лучшими оценками и отзывами веб-программистов и верстальщиков.
Изучаем HTML, XHTML и CSS (Head First). Элизабет Робсон, Эрик Фримен
Показывает на простых примерах, как начать верстать сайты с нуля. Подходит как новичкам, так и профессионалам. Однако не стоит рассматривать данное учебное пособие как современный справочник.
Большая книга CSS. Дэвид Макфарланд
Последнее издание книги поможет разобраться в основах HTML, но главная ее цель – это создание быстрых и динамичных страниц с помощью разметки CSS3. Книгу можно рассматривать как справочное руководство. Она будет полезна как верстальщикам, так и веб-дизайнерам. На страницах есть примеры кода, а также скриншоты с реальных сайтов.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. Робин Никсон
Большая книга-справочник, которая поможет понять работу сайта на программном и серверном уровне. В последнем издании читатель может изучить такие программные среды как: HTML5, CSS, JavaScript, PHP. Поймет принципы работы базы данных MySQL, научится работать с cookie-файлами, а также применять вызовы AJAX для повышения скорости загрузки страниц сайта.
HTML5. Разработка приложений для мобильных устройств. Эстель Вейл
Толковый справочник для усвоения механизмов работы сайтов и мобильных приложений. Также в книге представлены языки верстки и разметки: HTML5 и CSS3. Рассмотрены принципы работы множества API.
Автор делает акцент на создании страниц, которые будут быстро загружаться и правильно отображаться во всех известных ОС: iOS, Android, Blackberry или Windows Phone. При этом верстка «не улетит» и не собьётся на мониторе ПК, ноутбука или смартфона.
HTML и CSS. Разработка и дизайн веб-сайтов. Джон Дакетт
Удобное руководство по работе с HTML и CSS. На страницах есть масса визуальных примеров с фрагментами реального кода. Такой подход позволяет быстро вникнуть в принципы верстки и разметки страницы. Книга написана по принципу: «как построить сайт с нуля». Книга будет полезна к прочтению начинающим вебмастерам и дизайнерам.
Большая книга веб-дизайна. Терри Фельке-Моррис
Книга написана для создания сайтов, которые будут одинаково хорошо смотреться на обычном мониторе или на дисплее смартфона и планшета. В последнем издании читатель может ознакомиться с принципами верстки на HTML, изучить работу таблиц стилей CSS. Есть и сравнительные таблицы RGB. Особые разделы – принципы работы поисковых систем и монетизация сайтов. Изучение этих глав позволит извлекать реальную выгоду из интернет-проекта.
Книга будет полезна веб-мастерам разного уровня, а также дизайнерам.
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. Бен Фрэйн
В данной книге сделан акцент на кроссплатформенность. Автор показывает на примерах, как можно сделать отличный и быстрый сайт, который будет правильно отображаться в разных браузерах и на экранах разных устройств. На страницах расписаны принципы работы в HTML5 и CSS3. Верстка и разметка разбирается на примере одного сайта.
Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress. Нейт Купер, Ким Джи
Этот шедевр по изучению основ веб-программирования заслужил высокую оценку среди читателей и пользователей сети. Книга оформлена как комикс с короткими историями. После каждой отдельной темы с картинками идет пояснение с кусками кода и скриншотами. Книга-комикс понятна и проста. Ее оценили по достоинству как взрослые, так и школьники. На страницах издания описаны принципы работы HTML и СSS. Есть отдельная тема по CMS WordPress. Книга будет интересна читателям, которые только начинают познавать мир веб-программирования. Также подойдет детям школьного возраста и подросткам.
HTML5 и CSS3 для чайников. Крис Минник, Эд Титтел
Книга с говорящим названием. Она нацелена на полных новичков. На странице издания подробно расписаны принципы работы HTML5 и СSS3. В последнем издании есть масса картинок, практических советов, рекомендаций по созданию сайтов. Учебник создан для начинающих. Опытные веб-мастера вряд ли найдут для себя что-либо новое.
В последнем издании есть масса картинок, практических советов, рекомендаций по созданию сайтов. Учебник создан для начинающих. Опытные веб-мастера вряд ли найдут для себя что-либо новое.
CSS для профи. Кит Грант
Из названия книги становится понятно, что она нацелена на глубокое погружение в тему каскадных таблиц стилей CSS. Издание можно рассматривать как справочник. Книга будет полезна опытным веб-мастерам и дизайнерам. Новички могут брать из нее дополнительные примеры и объяснения при работе с более простыми изданиями. В книге есть описания принципов работы WebPack, Flex и Grid, а также методы подборки оптимальных шрифтов.
Выводы
- Фундаментальная книга для изучения HTML и CSS: «Изучаем HTML, XHTML и CSS» (серия Head First). Элизабет Робсон, Эрик Фримен.
- Лучшая книга для старта в CSS и верстке сайтов: «Большая книга CSS». Дэвид Макфарланд.
- Книга для комплексного изучения веб-программирования и создания сайтов: «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5».
 Робин Никсон.
Робин Никсон.
Делитесь своим мнением и хорошими книгами по HTML и CSS не попавшими в эту подборку в комментариях!
Html css для начинающих — Курсы по программированию
Используйте промо-код «HSPDC1G» и получите 15% скидку на подписку ITVDN.
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Знакомство с курсом HTML&CSS
Если Вы хотите стать веб-разработчиком, освоить процесс создания веб-сайтов, лучше всего начать с изучения основ веб-программирования — верстки страниц (HTML), работы с каскадными таблицами стилей (CSS). Изучение HTML и CSS станет первым шагом на Вашем пути профессионального становления как frontend-разработчика. Сделать этот шаг Вам помогут видео-уроки сертифицированных тренеров Microsoft, которые предоставляет онлайн платформа для обучения ИТ-специалистов ITVDN.
Если Вы хотите стать веб-разработчиком, освоить процесс создания веб-сайтов, лучше всего начать с изучения основ веб-программирования — верстки страниц (HTML), работы с каскадными таблицами стилей (CSS). станет первым шагом на Вашем пути профессионального становления как frontend-разработчика. Сделать этот шаг Вам помогут видео-уроки сертифицированных тренеров Microsoft, которые предоставляет онлайн платформа для обучения ИТ-специалистов ITVDN. |
Видеокурс HTML & CSS. Урок 1. Введение в HTML.
В этом видео Вы познакомитесь с языком HTML. На уроке будет рассмотрена история языка: кем и когда он был создан;. составляющие языка, тег, атрибут тега, содержимое тега; семантика языка и основные теги, определяющие структуру документа; основные правила разметки; теги для форматирования текста, их атрибуты. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
В этом видео Вы познакомитесь с языком HTML. история языка: кем и когда он был создан;. составляющие языка, тег, атрибут тега, содержимое тега; семантика языка и основные теги, определяющие структуру документа; основные правила разметки; теги для форматирования текста, их атрибуты. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Видеокурс HTML & CSS. Урок 2. Работа с изображениями.
На видео рассмотрена работа с изображениями в HTML, процедура вставки изображения в разметку с тегом img, атрибуты этого тега, форматы изображений, добавление анимации на страницу, подсказки пользователю при наведении на изображение, размеры изображений, карты изображений. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео рассмотрена работа с изображениями в HTML, процедура вставки изображения в разметку с тегом img, атрибуты этого тега, форматы изображений, добавление анимации на страницу, подсказки пользователю при наведении на изображение, размеры изображений, карты изображений. — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Видеокурс HTML & CSS. Урок 3. Таблицы и списки.
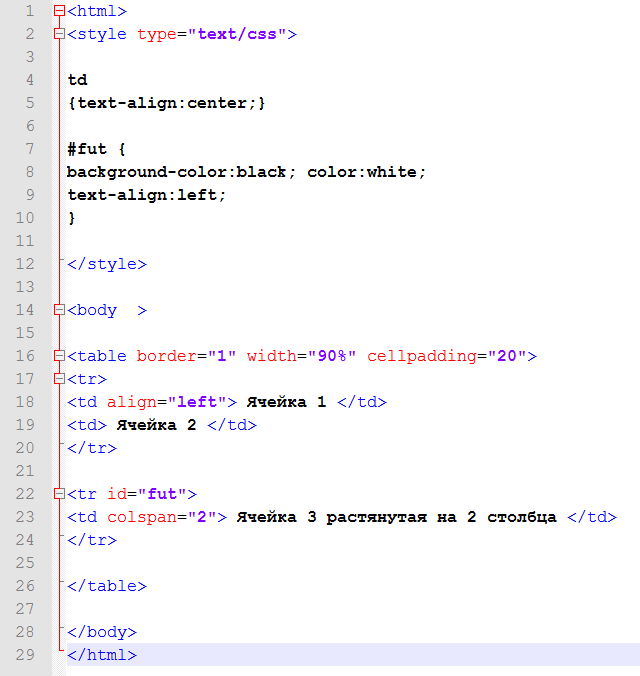
На видео будет рассмотрен тег table, особенности его использования, создание таблицы с разными размерами и содержимым, фон и размер отдельных ячеек, упорядоченные списки, неупорядоченные списки, вложенные списки и списки определений.
На видео будет рассмотрен тег table, особенности его использования, создание таблицы с разными размерами и содержимым, фон и размер отдельных ячеек, упорядоченные списки, неупорядоченные списки, вложенные списки и списки определений. |
Видеокурс HTML & CSS. Урок 4. Теги div и span.
На видео будет рассмотрен слой в HTML, создание слоев, тег div, размеры слоя, вложенные слои, позиционирование, обтекание, отступы, атрибуты тега div, особенности тега span, форматирование и создание уникального стиля для любого кусочка текста на странице, основы современной верстки страниц. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео будет рассмотрен слой в HTML, создание слоев, тег div, размеры слоя, вложенные слои, позиционирование, обтекание, отступы, атрибуты тега div, особенности тега span, форматирование и создание уникального стиля для любого кусочка текста на странице, основы современной верстки страниц. литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Используйте промо-код «HSPDC1G» и получите 15% скидку на подписку ITVDN.
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Видеокурс HTML & CSS. Урок 5. Таблицы стилей CSS.
На видео рассмотрен специальный язык для создания внешнего вида веб-страницы — CSS
(Cascading Style Sheets), способы интеграции CSS в веб-страницу, семантика CSS,
особенности применения стилей, селекторы для задания стиля частям документа, приоритет
между различными подходами при задании стилей. Рекомендованная литература —
«Изучаем HTML, XHTML и CSS» Элизабет Фримен
Рекомендованная литература —
«Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео рассмотрен специальный язык для создания внешнего вида веб-страницы — CSS (Cascading Style Sheets), способы интеграции CSS в веб-страницу, семантика CSS, особенности применения стилей, селекторы для задания стиля частям документа, приоритет между различными подходами при задании стилей. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Видеокурс HTML & CSS. Урок 6. Метатеги и верстка страниц.
На видео будут рассмотрены метатеги, их типы и предназначение, «резиновая»,
фиксированная и смешанная верстки, тема позиционирования элементов, свойством
как position и его параметры, как задать уровень прозрачности элементам,
скругление углов рамки элементов. Рекомендованная
литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
Рекомендованная
литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео будут рассмотрены метатеги, их типы и предназначение, «резиновая», фиксированная и смешанная верстки, тема позиционирования элементов, свойством как position и его параметры, как задать уровень прозрачности элементам, скругление углов рамки элементов. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Видеокурс HTML & CSS. Урок 7. Формы.
На видео уроке Вы будут рассмотрены формы в HTML, тег form, методы запроса к серверу,
элементы формы: кнопки, поля для ввода информации, выпадающие списки; группировка и создание
скрытых и многострочных полей. Теоретический материал будет подкреплен практическими примерами.
Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
Теоретический материал будет подкреплен практическими примерами.
Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео уроке Вы будут рассмотрены формы в HTML, тег form, методы запроса к серверу, элементы формы: кнопки, поля для ввода информации, выпадающие списки; группировка и создание скрытых и многострочных полей. Теоретический материал будет подкреплен практическими примерами. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Видеокурс HTML & CSS. Урок 8. Верстка веб-страницы.
На видео будет рассмотрен алгоритмом создания веб-страницы, с чего начать создание
веб-страницы. Создание страницы будет разобрано по шагам, подкреплено объяснением строчек
кода и демонстрацией их в браузере. Просмотрев урок, Вы сможете делать собственные веб-сайты.
Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
Просмотрев урок, Вы сможете делать собственные веб-сайты.
Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен
На видео будет рассмотрен алгоритмом создания веб-страницы, с чего начать создание веб-страницы. Создание страницы будет разобрано по шагам, подкреплено объяснением строчек кода и демонстрацией их в браузере. Просмотрев урок, Вы сможете делать собственные веб-сайты. Рекомендованная литература — «Изучаем HTML, XHTML и CSS» Элизабет Фримен |
Используйте промо-код «HSPDC1G» и получите 15% скидку на подписку ITVDN.
Полный курс https://itvdn.com/ru/video/html-and-css-renewed
Основы Web-программирования
264Для создания интерактивных и компактных Web-приложений необходимо знать немало современных веб-стандартов. Данный сайт не претендует на всеобъемлющее описание этих стандартов, однако, мы постарались собрать много интересного материала, который послужит хорошим толчком для начинающих веб-программистов.
Ниже представлены разделы, которые входят в данную тему:
- HTML5
HTML5 — это не просто новый язык разметки, а дюжина независимых веб-стандартов в одной упаковке. Новый стандарт позволяет воспроизводить видео, не прибегая к помощи модулей расширения браузера, таких как, например, Flash.
 Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров.
Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров.- CSS3
Почти бессмысленно пытаться создать современный веб-сайт, не используя возможностей CSS (Cascading Style Sheet). Этот стандарт воткан в ткань Всемирной сети почти так же плотно, как и HTML. Каскадные таблицы стилей являются основным средством для любого типа деятельности в области веб-дизайна, будь то компоновка страниц, создание интерактивных кнопок и меню или простое декорирование. По сути, в то время как фокус HTML все больше смещается на содержимое и семантику, спецификация CSS стала центральной технологией веб-дизайна.
- JavaScript, jQuery
Язык сценариев JavaScript был создан с целью получения доступа из сценариев ко всем элементам HTML-документа.
 Иными словами, этот язык представляет средства для динамического взаимодействия с пользователем, например для проверки приемлемости адресов электронной почты в формах ввода данных, отображения подсказок и т.п. В сочетании с CSS JavaScript закладывает основу мощности динамических веб-страниц, которые изменяются буквально на глазах, в отличие от новой страницы, возвращаемой сервером.
Иными словами, этот язык представляет средства для динамического взаимодействия с пользователем, например для проверки приемлемости адресов электронной почты в формах ввода данных, отображения подсказок и т.п. В сочетании с CSS JavaScript закладывает основу мощности динамических веб-страниц, которые изменяются буквально на глазах, в отличие от новой страницы, возвращаемой сервером.- ASP.NET
ASP.NET является основной технологией для построения серверных элементов веб-приложений от Microsoft. Заинтересовать разработчиков в ASP.NET совсем нетрудно. Без преувеличения, ASP.NET является наиболее полной платформой для веб-разработки из всех, которые когда-либо создавались.
- PHP и MySQL
Сочетание PHP и MySQL является одним из самых удобных подходов к динамическому веб-конструированию, основанному на использовании базы данных. Благодаря открытости исходных кодов (в отличие от конкурирующей технологии ASP.
 NET) это технологическое сочетание можно использовать совершенно бесплатно, и поэтому оно приобрело очень большую популярность у веб-разработчиков. Любой претендующий на результативность разработчик, использующий платформу Unix/Linux или даже Windows/Apache, нуждается в серьезном освоении этих технологий.
NET) это технологическое сочетание можно использовать совершенно бесплатно, и поэтому оно приобрело очень большую популярность у веб-разработчиков. Любой претендующий на результативность разработчик, использующий платформу Unix/Linux или даже Windows/Apache, нуждается в серьезном освоении этих технологий.
Учебник по основам HTML, для начинающих
Видеокурс по HTML для начинающих от компании WebForMySelf.
HTML — это сокращение от «HyperText Mark-up Language» — язык разметки гипертекста. То есть простыми словами – это язык, с помощью которого мы можем оформить и представить информацию для отображения в интернете. Оформление страниц в языке html происходит, используя специальные конструкции — теги.
В данном учебнике по основам html для начинающих мы с вами будем изучать язык html и его теги. Тегов в html достаточно много. Но особенностью данного курса является то, что мы не будем в нем рассматривать детально все html теги. Поверьте, мне за почти 10-летний опыт разработки некоторые теги приходилось использовать всего несколько раз. Поэтому я не вижу смысла подробно рассматривать все теги, некоторые из которых вы, возможно, никогда не примените.
Поверьте, мне за почти 10-летний опыт разработки некоторые теги приходилось использовать всего несколько раз. Поэтому я не вижу смысла подробно рассматривать все теги, некоторые из которых вы, возможно, никогда не примените.
В учебнике по основам html для начинающих мы подробно рассмотрим необходимые для создания сайтов теги. Изученных тегов вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество тегов будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше изучить html на практике.
Вот разделы html, которые мы рассмотрим в курсе: форматирование текста, работа с изображениями, ссылки, списки, таблицы, формы.
Все уроки курса:
Количество уроков: 8
Продолжительность курса: 01:57:09
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В данном Премиум курсе подробно рассказано о языке HTML, о тегах форматирования текста, о тегах разметки, о вставке изображений на сайт, ссылках, html таблицах, формах и многом, многом другом.
Категории премиум
Курс web-разработки с нуля в Москве
Очень здоровские преподаватели. Несмотря на обучение step-by-step, каждому давались задания по индивидуальному уровню. Если вы решили систематизировать свои знания в сфере веб-разработки или пришли с нулевыми знаниями — этот онлайн\оффлайн университет — хороший выбор.
1-ый блок курса я занимался оффлайн, все другие блоки я занимался по записям. Побывав во всех вариациях могу с уверенностью сказать, что эта школа научит вас делать красивые сайты\даст глубокое понимание бекенда\систематизирует имеющиеся знания(главное — наличие желания и целей). Спасибо Вячеславу и Алексею за быстрый фидбек и трепетное отношение к каждому студенту!
Спасибо Вячеславу и Алексею за быстрый фидбек и трепетное отношение к каждому студенту!
Очень понравился курс. Все изложили очень доходчиво и доступно, хорошо подана теория, интересные домашние задания. Было много практики, которая позволила закрепить теорию. Особенно хочется отметить преподавателя Вячеслава. Он давал неплохие пинки, которые позволяли быстро расти, быстро совершенствовать навыки.
Мне очень понравились курсы веб-разработки Nordic IT school. Педагоги настоящие мастера своего дела. После курсов найти работу не составит вам большого труда.
Полностью доволен прошедшим курсом, узнал много нового и теперь буду это использовать в своей дальнейшей работе. Понравилось то, как объясняют материал и в структура курса.
Добрый день! Хочу выразить благодарность Соколову Алексею за великолепное преподавание курса HTML и CSS уровень 1. Все было рассказано доступным языком и в интересной форме, время пробегало просто не заметно. Очень уютные аудитории и группа из 4 человек, Алексей всем уделял время и с каждым разбирал ошибки. Записалась на 2 уровень — буду с нетерпением ждать продолжения занятий с Алексеем. Спасибо огромное!!!
Все было рассказано доступным языком и в интересной форме, время пробегало просто не заметно. Очень уютные аудитории и группа из 4 человек, Алексей всем уделял время и с каждым разбирал ошибки. Записалась на 2 уровень — буду с нетерпением ждать продолжения занятий с Алексеем. Спасибо огромное!!!
Работаю контент-менеджером уже чуть больше года. Захотелось повысить свои знания по HTML. Записалась на курс HTML и CSS. Уровень 1. Честно говоря, после пары занятий стало понятно, что мои уже имеющиеся знания – это всего лишь капля в море разработки сайтов. Очень понравился преподаватель Алексей, знает ответы на все вопросы, учит последовательно и интересно. На занятиях постоянно задерживались, так как Алексей всегда делился интересными фактами и HTML хитростями), остановить его непросто. Хочу вскоре поделиться эмоциями после второго курса.
Я пришел на курсы с практически нулевыми знаниями по HTML и CSS. Очень понравилось то, что на протяжении каждого из курсов, а я прошел HTML первый уровень и HTML второй уровень, дается много практических заданий и разрабатываются реальные сайты (на каждом уровне свой). Поэтому понять, к чему вся теория и как ее использовать совсем не сложно. После окончания второго уровня у меня уже получился хороший современный сайт, чего от себя не ожидал). Решил продолжить обучение, хочу освоить JavaScript, без него, как получилось, дальше никак).
Очень понравилось то, что на протяжении каждого из курсов, а я прошел HTML первый уровень и HTML второй уровень, дается много практических заданий и разрабатываются реальные сайты (на каждом уровне свой). Поэтому понять, к чему вся теория и как ее использовать совсем не сложно. После окончания второго уровня у меня уже получился хороший современный сайт, чего от себя не ожидал). Решил продолжить обучение, хочу освоить JavaScript, без него, как получилось, дальше никак).
Прошла 1 курс обучения HTML и перешла на 2 ступень. Курс построен логично, задания основаны на пройденном материале и нет ничего невыполнимого. Преподаватель Алексей просвещал во всех интересующих вопросах, чувствуется хорошая школа, большой опыт, а главное — интерес к своему делу. Материал преподносился очень доступным языком. Мое основное образование не в технической сфере, но при обучении непреодолимых трудностей не возникало. Преимуществом так же является то, что курс не является ни затянутым, ни чрезмерно сжатым и поверхностным.
Благодарен Скандинавской школе и лично преподавателю Алексею Соколову за прохождение мною обоих курсов HTML и CSS. Самое ценное даже не в том, что смог фактически с нуля получить достаточное понимание для самостоятельной разработки (хотя это только начало и нужны еще часы практики), а что я получил знания о таких вещах, о которых наверняка бы не узнал вообще при самостоятельном обучении и даже не задался бы вопросом о предпроцессорах, к примеру. Уже сейчас в качестве менеджера проектов я намного с большим пониманием общаюсь с разработчиками, и думаю, смогу применить полученные знания в жизнь в ближайшее время. Все проходило в доброжелательной атмосфере, с юмором и, что немаловажно, с печеньками. И не было вопросов, на которые я не получил бы ответ, или ошибки, которую Алексей бы не помог исправить.
Оригинал отзыва: otzovik.com
Все очень понравилось! Прошла два курса HTML и CSS, и два курса JavaScript. Преподавателем был Жуков Вячеслав. Внимательный преподаватель, очень доходчиво объясняет, дается много примеров. Дают много разной полезной информации. Я сама не гений и все, что связанно с компьютерами очень тяжело дается, но тут так хорошо подается материал, что все понятно и легко запоминается. Если, возникает проблема и нет возможности приехать в аудиторию, можно заниматься онлайн)) Спасибо ОГРОМНОЕ Nordic IT School!!! Так держать)
Преподавателем был Жуков Вячеслав. Внимательный преподаватель, очень доходчиво объясняет, дается много примеров. Дают много разной полезной информации. Я сама не гений и все, что связанно с компьютерами очень тяжело дается, но тут так хорошо подается материал, что все понятно и легко запоминается. Если, возникает проблема и нет возможности приехать в аудиторию, можно заниматься онлайн)) Спасибо ОГРОМНОЕ Nordic IT School!!! Так держать)
Оригинал отзыва: otzovik.com
Я проходил курс PHP в октябре 2017 года. Я работаю в крупной технической компании и по роду деятельности появилась необходимость в изучении программирования. Мир не стоит на месте в новых возможностях и очень важно идти в ногу со временем. Самостоятельно изучать программирование – это интересно, но это заметно увеличивает время обучения, ведь надо найти видеозаписи, установить программу, самому придумывать задания и находиться время на их выполнение. Мой коллега посоветовал мне обратиться в школу Nordic It School, так как сам уже прошёл там нескольку курсов. Онлайн формат обучения позвонил мне не тратить время на дорогу, что заметно увеличило мою эффективность в освоении курса, а обучение в группе заметно эффективнее, так как появляется возможность разобрать различные кейсы. Спасибо педагогом за доходчивое изложение материала и готовность ответить на все вопросы даже во внеучебное время. Хочу отдельно отметить нетривиальные домашние задание, которые заставляли хорошо поразмышлять, отчего становилось ещё интереснее. Я уже активно применяю свои знания в работе и пул моих обязанностей заметно увеличился, что мотивирует меня на новые достижения!
Мой коллега посоветовал мне обратиться в школу Nordic It School, так как сам уже прошёл там нескольку курсов. Онлайн формат обучения позвонил мне не тратить время на дорогу, что заметно увеличило мою эффективность в освоении курса, а обучение в группе заметно эффективнее, так как появляется возможность разобрать различные кейсы. Спасибо педагогом за доходчивое изложение материала и готовность ответить на все вопросы даже во внеучебное время. Хочу отдельно отметить нетривиальные домашние задание, которые заставляли хорошо поразмышлять, отчего становилось ещё интереснее. Я уже активно применяю свои знания в работе и пул моих обязанностей заметно увеличился, что мотивирует меня на новые достижения!
Где научиться основам HTML и CSS: шаг в веб-разработчики
Дамы и господа, здравствуйте, пришло время осваивать нелегкий путь фрилансера — разработку сайтов на заказ. Кто-то возразит: «Берешь любую CMS и делаешь за пару дней сайт». Ага, конечно, если было бы так просто, то не пришлось бы дописывать 186 строк кода в файл functions.php. Не HTML, конечно, использовал, но WordPress устроен так, что посредством PHP вам придется выводить HTML, соответственно, нужно знать и то, и другое.
Кто-то возразит: «Берешь любую CMS и делаешь за пару дней сайт». Ага, конечно, если было бы так просто, то не пришлось бы дописывать 186 строк кода в файл functions.php. Не HTML, конечно, использовал, но WordPress устроен так, что посредством PHP вам придется выводить HTML, соответственно, нужно знать и то, и другое.
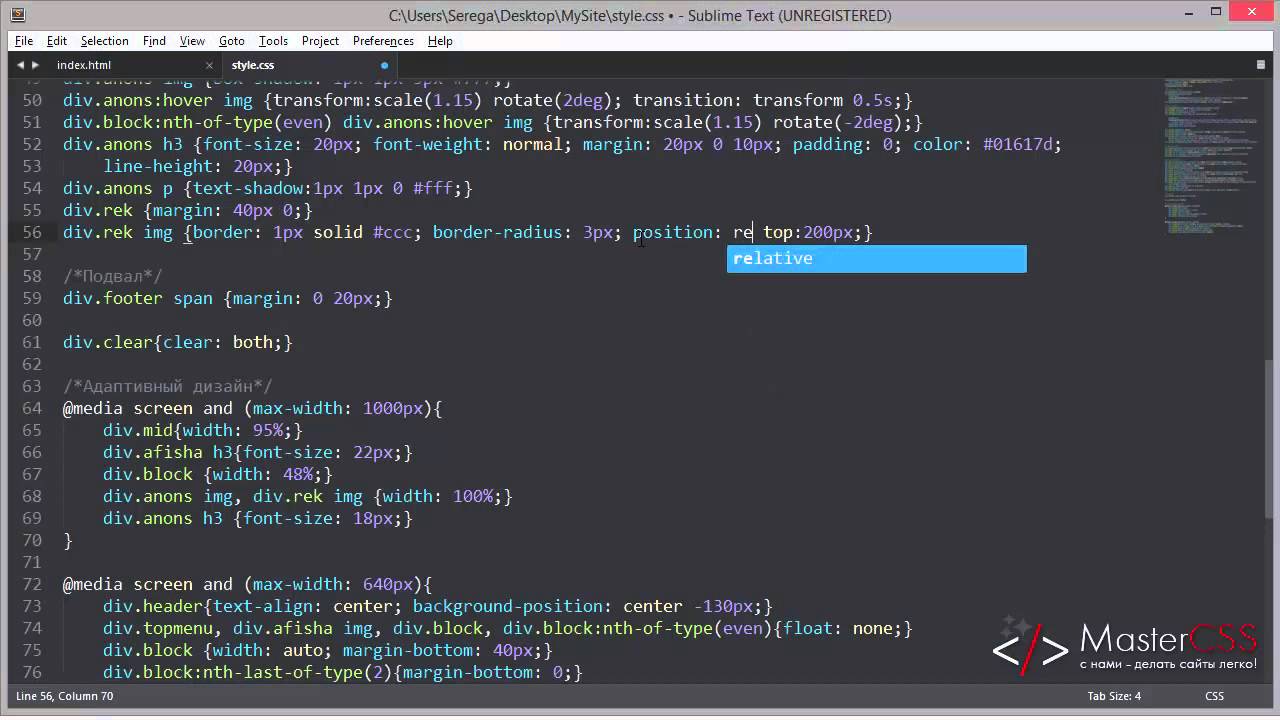
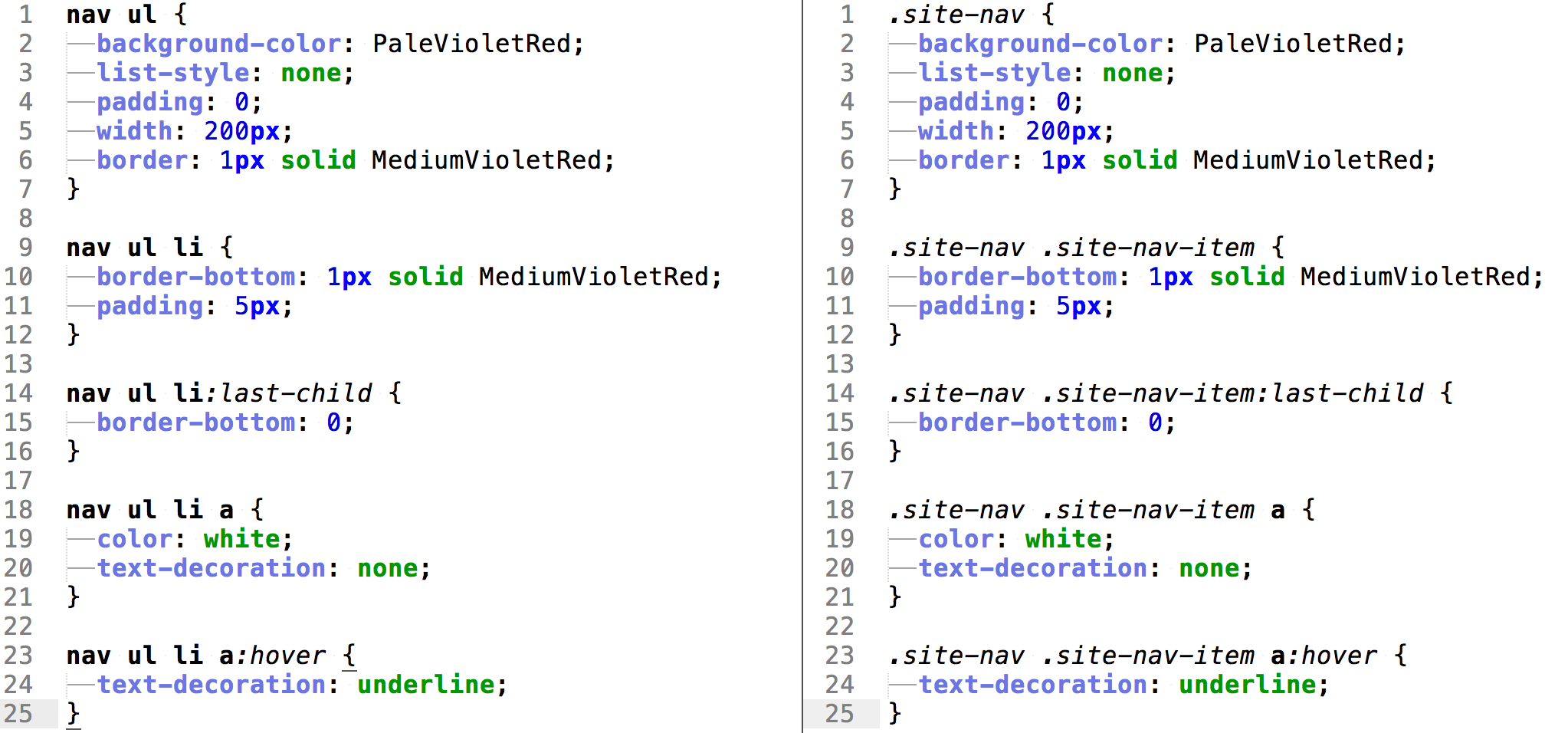
А вот к примеру файл style.css для одного сайта заказчика, чтобы исполнить все хотелки, пришлось внести около 760 строк стилей.
Здесь отображается больше строк, но есть пробелы и строки для формирования дочерней темы, которые к каскадным стилям не относятся.Не сказать, что особо много, но если не знаете, как правильно все прописать, то потратите огромное количество времени на прогулки по Google и пробы пера. А это простейший с виду WordPress. В общем, если для себя, то вам хватит простой установки темы на выбор, их очень много, а избежать проблем поможет крылатая фраза: «И так сойдет!».
Но если делаете сайт для заказчика, то придется исполнять требования, в противном случае останетесь без денег. И любой уважающий себя верстальщик должен знать основы HTML и CSS, на этой базе будут строиться все остальные знания. А где вы можете их узнать, сейчас расскажу.
И любой уважающий себя верстальщик должен знать основы HTML и CSS, на этой базе будут строиться все остальные знания. А где вы можете их узнать, сейчас расскажу.
Поверьте, для полноценного веб-разработчика этого мало, лишь стартовый уровень. Но все постепенно, сначала нужно понять, как работают браузеры, что такое HTML и CSS, а потом переходить к более сложным сферам.
Самообучение
Конечно же, без самообучения не обойтись, придется искать информацию, пробовать что-то делать. Поверьте, даже профессионал постоянно учится, в принципе постоянное саморазвитие отличает профессионала от посредственностей. Желаете научиться чему-нибудь новому? Вперед! Это легко, только с виду задача кажется тяжелой.
В первую очередь есть множество площадок в сети, на которых можно изучить основы HTML, CSS, а также множество языков программирования.
Итак, веб-ресурсы, которые в полной мере помогут освоить основы разметки страниц и каскадные стили:
http://htmlbook.
 ru/. Полный сборник всех тегов и стилей, а также подробных объяснений с их участием. Очень полезная площадка.
ru/. Полный сборник всех тегов и стилей, а также подробных объяснений с их участием. Очень полезная площадка.https://webref.ru/. Отличная площадка с набором уроков по многим языкам программирования. Есть информация как для новичков, так и для матерых специалистов.
https://puzzleweb.ru/. Сайт сделан под новичков, есть самоучители по многим направлениям программирования.
https://professorweb.ru/. Довольно много полезной информации по многим языкам программирования. Если желаете профессионально создавать сайты на заказ, то можно многому научиться, но оформление немного глаза режет, так что дизайну там обучаться бы не стал :).
https://msiter.ru/. Также много самоучителей. Можете посетить и ознакомиться с информацией.
Как видите, предложил неплохое количество сайтов для самообучения на выбор, если не знаете с чего начать тернистый путь в разработчики сайтов, скажу сразу: вот с этих площадок. Для начала освойте азы HTML5, CSS. Потом можно переходить к обучению PHP, JavaScript. После изучить jQuery и Ajax. С этой базой вы будете уже неплохим специалистом (уровня junior, но не пугайтесь, реальный опыт набьете уже на прикладных задачах). Идем далее.
Для начала освойте азы HTML5, CSS. Потом можно переходить к обучению PHP, JavaScript. После изучить jQuery и Ajax. С этой базой вы будете уже неплохим специалистом (уровня junior, но не пугайтесь, реальный опыт набьете уже на прикладных задачах). Идем далее.
Учебники
Теперь перейдем к учебникам. На выбор предложу несколько книг, по которым учился сам. В первую очередь рекомендую эту книгу: https://www.litres.ru/8511974/
Эрик Фримен, Элизабет Фримен: Изучаем HTML, XHTML и CSS. Отличный самоучитель для новичков, все разложено по полочкам, минимальное количество непонятных моментов. В общем, для старта самое то.
Теперь усложняем задачу и переходим к следующему уровню: https://www.litres.ru/19224133/
Владимир Дронов, Николай Прохоренок: HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера (4-е издание). Отличный учебник для тех, кто встает на тернистый путь разработчика сайтов. Современные технологии там вполне понятно разъясняются.
Следом зацепите этот учебник, он тоже очень не плох, но только после того, как справились с предыдущим: https://www.litres.ru/8920342/
Робин Никсон: Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. Отличный учебник, который окажется неплохим введением в более сложную сферу веб-программирования.
По другим книгам сказать ничего не могу. Ну, есть еще несколько, в которых все настолько скомкано и непонятно, что толку мало, а когда станет все понятно, они тем более бесполезны, потому рекомендовать не стал.
Интерактивные площадки
И еще понравилась одна площадка, которая подает материал в виде интерактивного курса. Мне очень понравилось!
Собственно, переходите сюда: https://htmlacademy.ru/courses. Регистрируйтесь и начинайте спокойно изучать. Здесь есть уроки по HTML, CSS, языкам программирования и даже про препроцессорам, например, Less.
Подается информация в игровом варианте. Соответственно, постепенно выполняя задачи, вы развиваете свои навыки.
Преимущество площадки в том, что она дает поработать на примерах. Никаких абстракций, вы выполняете поставленное задание, видите результат, идете дальше.
Считаю, что тому, кто желает стать разработчиком сайтов, данная площадка пойдет на пользу. Интересная подача, куча бесплатных курсов, которых достаточно для освоения большого количества знаний.
Курсы HTML и CSS
Теперь пришло поговорить о довольно удобном способе обучения — курсах. Рассказывать буду только о тех, с которыми познакомился лично. Давайте посмотрим, какие курсы стоит пройти начинающему созидателю на ниве веб-ресурсов, чтобы изучить основы HTML и CSS.
Основы HTML и CSS от Нетологии
Отличный курс для новичков, где подробно разжевываются основы. Пройти можно здесь: https://netology.ru/programs/html-css-base.
Преимущество курса в том, что он абсолютно бесплатный. И это отлично, если не хватает денег. Конечно, очень многому здесь не научат, но занятия вести будут практикующие специалисты, которые расскажут все нюансы и подробно распишут, с чем предстоит столкнуться. Вас ждут следующие темы:
Вас ждут следующие темы:
Вводное занятие. На нем объяснят, чего ждать от курса, а также потенциальные сферы приложения полученных навыков.
Научат тегам для разметки страницы, а также атрибутам.
Научат пользоваться списками и таблицами.
Объяснят селекторы и свойства в CSS.
Расскажут, как оформлять текстовые блоки с помощью каскадных стилей.
Поведают о клиент-серверном взаимодействии.
Не сказать, что много, но полезную базу получите, причем абсолютно бесплатно. К тому же, материалы курса вы сможете посмотреть в личном кабинете, так что не бойтесь, если пропустили занятие. Кстати, после прохождения вам предоставят сертификат Нетологии.
HTML/CSS. Интерактивный курс от GeekBrains
Отличный курс, но, к сожалению, не бесплатный: https://geekbrains.ru/courses/246.
Цену драконовской не назовешь, но все-таки, за всего 8 занятий многовато. Впрочем, за время учебы вы научитесь:
Впрочем, за время учебы вы научитесь:
верстать статические сайты;
освоите блочную верстку;
познакомитесь с кроссбраузерностью;
немного научитесь Photoshop;
познакомитесь с препроцессорами LESS;
немного узнаете о Bootstrap.
Конечно, курс рассчитан на новичков, но в процессе придется самостоятельно осваивать много навыков, так что книжками, что рекомендовал выше, рекомендую все-таки запастись.
Ученье — свет
Как видите, площадок для изучения основ HTML и CSS, а также способов быстрее освоить навыки, великое множество. Это база, которая позволит вам эффективно работать в дальнейшем и осваивать новые навыки. Так что дерзайте, инструмент дал, далее дело за вами.
Полное руководство для начинающих по изучению HTML и CSS в 2019 г.

Что такое HTML и CSS?
HTML и CSS — две основные технологии создания веб-страниц.
Что такое HTML?HTML — это язык гипертекстовой разметки, язык для описания структуры веб-страниц.
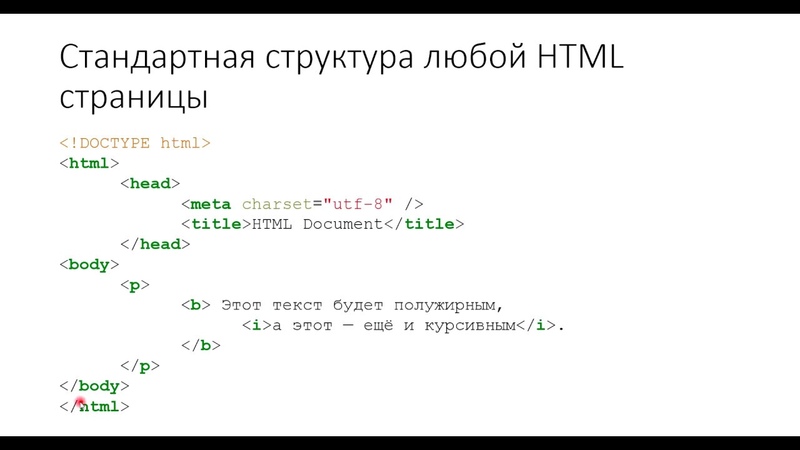
Структура HTML состоит из двух частей: головы и тела. Заголовок описывает информацию, требуемую браузером, а тело содержит конкретный контент, который необходимо описать.
Что такое CSS?CSS означает каскадные таблицы стилей, язык для описания представления веб-страниц.
Технология CSS используется при создании веб-страницы для более точного управления макетом страницы, шрифтом, цветом, фоном и другими эффектами, делая веб-страницу более красивой и динамичной.
Статья по теме: 8 лучших бесплатных адаптивных шаблонов веб-сайтов на CSS для создания вашего веб-сайта
Например, если вы хотите построить дом, вам потребуется:
- кирпичей ( HTML ) для построения структуры your house
- Paint ( CSS ), чтобы сделать ваш дом красивым
Изучение основ HTML + CSS не займет много времени, но для того, чтобы научиться их хорошо использовать, нужно время. Основные теги и этикетка можно понять примерно за один-два часа. Но если вы хотите изучить расширенную анимацию HTML и CSS, это займет больше времени.
Основные теги и этикетка можно понять примерно за один-два часа. Но если вы хотите изучить расширенную анимацию HTML и CSS, это займет больше времени.
Честно говоря, я не могу точно сказать, сколько часов вам нужно потратить, но есть вероятность, что вам придется продолжать учиться, пока вы продолжаете заниматься дизайном. В конце концов, технологии меняются и обновляются с годами.
Чтобы овладеть HTML и CSS, вы должны посвятить себя непрерывному обучению, потому что все эти области очень обширны, и чем больше вы пытаетесь, тем больше вы узнаете.Однако для начала прокрутите вниз , чтобы найти ресурсы по основам HTML и CSS . Мы также поделились некоторыми расширенными ресурсами для тех, кто хочет более сложные материалы.
Статья по теме: 20 лучших бесплатных шаблонов посадочных страниц HTML5, CSS3, Bootstrap в 2018 г.
W3schools вполне может быть лучшим веб-сайтом для начала работы с HTML. Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое.Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я некоторое время изучаю HTML, и должен сказать, что этот сайт — мой любимый. Для начинающих в W3Schools есть структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатны!
Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое.Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я некоторое время изучаю HTML, и должен сказать, что этот сайт — мой любимый. Для начинающих в W3Schools есть структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатны!
HTML.com
Это веб-сайт, созданный специально для начинающих, которые хотят изучать HTML.Он охватывает все, что вам нужно знать о HTML. Следуйте их пошаговым инструкциям, и вы получите знания HTML, чтобы создать свой первый веб-сайт за несколько минут, а не часов!
На веб-сайте также есть полный список (с кратким описанием) каждого атрибута и тега (в алфавитном порядке), используемых в HTML, а также последние добавления в HTML5. Вы можете щелкнуть, чтобы просмотреть подробную информацию о каждом свойстве, примерах кода и других элементах.
Learn HTML
Это интерактивный веб-сайт с онлайн-учебниками для изучения HTML.Содержимое охватывает не только HTML и CSS, но и учебники по таким языкам программирования, как Python, Ruby, JavaScript и C ++.
Базовое руководство поможет вам создать страницу с помощью CSS-фреймворка Bootstrap.
Учебники для углубленного уровня дадут вам более глубокое понимание HTML и CSS.
Шпаргалка по HTML
HTML (язык гипертекстовой разметки) прошел долгий путь с тех пор, как Тим Бернерс-Ли изобрел его в 1991 году.HTML5 — последняя версия, поддерживаемая современными веб-браузерами. Эта шпаргалка по HTML содержит полный список всех элементов HTML, включая описания, примеры кода и предварительные просмотры в реальном времени. Прокрутите вниз, чтобы просмотреть все теги HTML в алфавитном порядке или по их категориям, или загрузите их в формате PDF.
Бесплатные курсы HTML для начинающихCodecademy
Codecademy — один из лучших онлайн-курсов для изучения HTML. Все мы знаем, что читать статьи или смотреть видео на YouTube недостаточно.Мы должны тренироваться как можно больше.
Все мы знаем, что читать статьи или смотреть видео на YouTube недостаточно.Мы должны тренироваться как можно больше.
Метод обучения Codecademy очень интересен. В нем нет традиционных обучающих видео по программированию и нет «учителей». Вместо этого он аккуратно разбирает исходный сложный курс на очень простые разделы, давая пользователям различные полезные советы.
Пользователь должен ввести правильный код в командной строке и сохранить, что завершает весь процесс обучения. Этот онлайн-курс больше подходит для начинающих.Выделяя немного времени на практику каждый день, вы легко сможете овладеть выбранным вами языком программирования.
Udemy
Udemy — крупный провайдер онлайн-курсов, предлагающий программы на HTML и CSS. На этих курсах вы узнаете, как создавать адаптивные веб-сайты с использованием HTML5 и CSS3, как начинающие изучают HTML5 и как выучить HTML за час.
Почти все учебные пособия созданы для начинающих. Курсы платные. Сборы начинаются с 11,99 долларов США. Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителем.
Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителем.
Udacity
Udacity предлагает онлайн-видеоуроки со специальным инструктором для объяснения основ HTML и CSS. Бесплатные курсы не имеют сертификатов, просмотров проектов и карьерного коучинга. Но если вы просто хотите выучить базовый HTML, достаточно бесплатных курсов.
Дополнительные бесплатные курсы веб-разработки: 10 лучших онлайн-курсов веб-разработки для веб-разработчиков
Лучшее руководство по CSS для новичковTutorialspoint для CSS
Tutorialspoint предоставляет все, что вам нужно знать о CSS.Он охватывает учебные пособия, начиная с базового введения в высокоуровневые методы CSS, а также полные учебные материалы по CSS3. Более того, для вашей справки существует множество инструментов CSS и учебных ресурсов по CSS. Это действительно всеобъемлющий ресурс для изучения CSS.
CSStutorial.net
Веб-сайт состоит из трех основных частей:
1. Введение в CSS
Охватывает основы и некоторые изящные методы разработки
2. Полное руководство по CSS
Это очень интересное руководство. исчерпывающий и дает прочную основу для программирования CSS.Вы можете сразу же использовать его в своей работе по веб-дизайну!
3. Другие ресурсы CSS
Статьи о веб-дизайне CSS и активный форум CSS, где вы можете задавать вопросы
Пройдя через эти три раздела, вы можете создать веб-страницу на чистом CSS.
https://www.cssbasics.com /
https: //developer.mozilla.org/en-US/docs/Learn/CSS …
Http://learnlayout. com/display. html
com/display. html
https: //developer.mozilla.org/en-US/docs/Learn/CSS …
https: //www.smashingmagazine.com/2018/05/guide-css …
https : //medium.freecodecamp.org/css-grid-a-simple -…
HTML и CSS: Дизайн и создание веб-сайтов
Это это моя рекомендация книги по изучению HTML и CSS.Автор сочетает концепции с реальным процессом разработки, что дает читателям хорошее понимание HTML и CSS. Содержание книги ясное, лаконичное и упорядоченное. В этой книге я нашел эксклюзивные руководства (нет, на YouTube есть не все), которые помогли мне улучшить свои навыки. Если вы серьезно настроены начать карьеру в веб-дизайне и веб-разработке, эта книга должна быть в вашей коллекции.
Более эффективный способ изучения HTML и CSS: изучите его быстрее.Запомни это дольше. (Том 2)
Каждая глава книги коротка и проста для понимания. Каждая глава основана на предыдущих главах и содержит интерактивные тесты, которые очень помогают закрепить то, что вы узнали. 10 минут на учебу, 20 минут на тест. Это все, что тебе нужно. Настоятельно рекомендуется!
10 минут на учебу, 20 минут на тест. Это все, что тебе нужно. Настоятельно рекомендуется!
HTML5 и CSS3 Мураха, 4-е издание
Эта книга — отличное место для начала для людей, изучающих HTML или CSS. Он показывает вам, как объединить базовые концепции для создания наиболее распространенных вещей, которые люди хотят на веб-сайте, например, многоуровневых меню.
Хотя онлайн-ресурсы, такие как W3school, облегчают обучение, чтение этой всеобъемлющей книги также необходимо. Он собирает и упорядочивает разрозненные ресурсы, которые вы найдете в Интернете, — все в одном удобном справочнике.
Для всех, кто хочет разработать веб-страницу, это руководство легко читать, и в книге есть много черно-белых иллюстраций, облегчающих понимание.
Заключение
Указанные выше курсы охватывают все знания, необходимые новичкам для изучения HTML и CSS.
Но не забывайте, что хороший инструмент веб-разработки повысит эффективность вашей работы, поэтому обязательно используйте его.
Неважно, в какой отрасли вы работаете. Если вы хотите овладеть технологиями, непрерывное обучение и настойчивость — единственный путь к успеху. Если вы хотите быть разработчиком веб-интерфейса, учебные материалы и курсы по HTML и CSS, которыми я поделился, помогут вам достичь желаемого. Я надеюсь, что они помогут вам так же, как помогли мне.
Другие статьи по интерфейсной разработке :
30 лучших и бесплатных веб-сайтов для обучения программированию для начинающих
Руководство для начинающих — как стать разработчиком iOS и зарабатывать на этом деньги
11 лучших инструментов для разработчиков Android, которые помогут вам Начато разработка для Android
41 Лучшие ресурсы по веб-дизайну для веб-дизайнеров и разработчиков в 2018 году
Научитесь стилизовать HTML с помощью CSS — Изучите веб-разработку
Каскадные таблицы стилей — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и размещения. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервал вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и размещения. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервал вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
Хотите стать интерфейсной сетью разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Вы должны изучить основы HTML, прежде чем пытаться использовать CSS.Мы рекомендуем вам сначала проработать наш модуль Введение в HTML.
После того, как вы поймете основы HTML, мы рекомендуем вам дополнительно изучить HTML и CSS одновременно, перемещаясь между двумя темами. Это потому, что HTML гораздо интереснее и интереснее изучать, когда вы применяете CSS, и вы не можете действительно изучить CSS, не зная HTML.
Перед тем, как начать этот раздел, вы также должны быть знакомы с использованием компьютеров и пассивного использования Интернета (т. е., просто глядя на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» — оба из них являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
е., просто глядя на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» — оба из них являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Также рекомендуется проработать «Начало работы с Интернетом», прежде чем переходить к этому разделу, особенно если вы новичок в веб-разработке. Однако многое из того, что описано в статье об основах CSS, также рассматривается в нашем модуле «Первые шаги CSS», хотя и гораздо более подробно.
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно стоит начать с первого.
- Первые шаги CSS
- CSS (каскадные таблицы стилей) используются для стилизации и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервала вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.
 Этот модуль обеспечивает мягкое начало вашего пути к овладению CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML.
Этот модуль обеспечивает мягкое начало вашего пути к овладению CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML. - Строительные блоки CSS
Этот модуль продолжает там, где остановились первые шаги CSS — теперь вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пора погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные нам типы селекторов, единицы измерения, размеры, стили фонов и границ, отладку и многое другое.
Цель состоит в том, чтобы предоставить вам инструментарий для написания компетентного CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стили текста и верстка CSS.
- Стилизация текста
- После изучения основ языка CSS следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы делаете с помощью CSS.
 Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, жирности, курсива, межстрочного и буквенного интервала, теней и других функций текста. В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.
Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, жирности, курсива, межстрочного и буквенного интервала, теней и других функций текста. В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок. - Макет CSS
- На этом этапе мы уже рассмотрели основы CSS, то, как стилизовать текст, а также как стилизовать и манипулировать блоками, внутри которых находится ваш контент.Теперь пора посмотреть, как разместить ваши блоки в нужном месте относительно области просмотра и друг друга. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, глядя на различные настройки отображения, современные инструменты макета, такие как flexbox, CSS-сетку и позиционирование, а также некоторые устаревшие методы, о которых вы, возможно, все еще хотите знать.
Использовать CSS для решения общих проблем предоставляет ссылки на разделы содержания, объясняющие, как использовать CSS для решения очень распространенных проблем при создании веб-страницы.
С самого начала вы в первую очередь будете применять цвета к элементам HTML и их фону; изменять размер, форму и положение элементов; а также добавить и определить границы элементов. Но мало что можно сделать, если вы хорошо разбираетесь даже в основах CSS. Одна из лучших вещей в изучении CSS заключается в том, что, когда вы знаете основы, обычно вы довольно хорошо чувствуете, что можно и чего нельзя делать, даже если вы на самом деле еще не знаете, как это делать!
CSS работает немного иначе, чем большинство языков программирования и инструментов дизайна, с которыми вы столкнетесь.Почему это работает именно так? В следующем видео Мириам Сюзанн дает полезное объяснение того, почему CSS работает так, как он работает, и почему он так эволюционировал:
- CSS по MDN
- Основная точка входа в документацию по CSS на MDN, где вы найдете подробную справочную документацию по всем функциям языка CSS. Хотите знать все ценности, которые может принимать недвижимость? Это хорошее место.

Изучите CSS за 5 минут
Краткое руководство по языку дизайна в Интернете.
Хотите пройти наш бесплатный курс CSS? Кликните сюда!CSS (каскадные таблицы стилей) — это то, что делает веб-страницы красивыми и презентабельными. Это неотъемлемая часть современной веб-разработки и обязательный навык для любого веб-дизайнера и разработчика.
В этой статье я дам вам краткое введение, которое поможет вам начать работу с CSS.
Мы также запустили бесплатный полный курс CSS на Scrimba. Щелкните здесь, чтобы проверить это.
Я предполагаю, что у вас есть базовые знания HTML, но кроме этого для этого руководства нет никаких предварительных требований.
Начало работы
Давайте начнем с изучения того, как мы можем включить CSS в наши проекты. Обычно это можно сделать тремя способами.
1. Встроенный CSS
Во-первых, мы можем включить CSS непосредственно в наши элементы HTML. Для этого мы используем атрибут стиля , а затем предоставляем ему свойства.
Для этого мы используем атрибут стиля , а затем предоставляем ему свойства.
Привет, мир!
Здесь мы даем ему свойство color и устанавливаем значение blue , что приводит к следующему:
Мы также можем установить несколько свойств внутри тега style , если захотим.Однако я не хочу продолжать этот путь, поскольку все начинает запутываться, если наш HTML загроможден большим количеством CSS внутри.
Вот почему был представлен второй метод включения CSS.
2. Внутренний CSS
Другой способ включения CSS — использование элемента стиля в разделе заголовка HTML документа HTML. Это называется внутренней стилизацией.
<заголовок>
<стиль>
h2 {
цвет синий;
}
В элементе стиля мы можем придать стиль нашим элементам HTML, выбрав элемент (ы) и предоставив атрибуты стиля. Точно так же, как мы применили свойство
Точно так же, как мы применили свойство color к элементу h2 выше.
3. Внешний CSS
Третий и наиболее рекомендуемый способ включения CSS — использование внешней таблицы стилей. Мы создаем таблицу стилей с расширением .css и включаем ее ссылку в HTML-документ, например:
В приведенный выше код мы включили ссылку стиля .css , используя элемент link . Затем мы записываем весь наш CSS в отдельную таблицу стилей под названием style.css , чтобы ею было легко управлять.
h2 {
цвет синий;
}
Эта таблица стилей также может быть импортирована в другие файлы HTML , поэтому она отлично подходит для повторного использования.
Селекторы CSS
Как мы обсуждали ранее, CSS — это язык дизайна, который используется для стилизации элементов HTML. И чтобы стилизовать элементы, вам сначала нужно их выбрать.Вы уже видели, как это работает, но давайте немного углубимся в селекторы CSS и рассмотрим три различных способа выбора элементов HTML.
И чтобы стилизовать элементы, вам сначала нужно их выбрать.Вы уже видели, как это работает, но давайте немного углубимся в селекторы CSS и рассмотрим три различных способа выбора элементов HTML.
1. Элемент
Первый способ выбрать элемент HTML — это просто использовать имя, что мы и сделали выше. Посмотрим, как это работает:
h2 {
размер шрифта: 20 пикселей;
}
п {
цвет: зеленый;
}
div {
маржа: 10 пикселей;
}
Пример выше не требует пояснений. Мы выбираем разные элементы, такие как h2 , p , div , и присваиваем им разные атрибуты стиля. font-size управляет размером текста, color устанавливает цвет текста, а margin добавляет интервал вокруг элемента.
2. Class
Другой способ выбора HTML-элементов — использование атрибута class. В HTML мы можем назначать нашим элементам разные классы. Каждый элемент может иметь несколько классов, и каждый класс также может применяться к нескольким элементам.
Давайте посмотрим на это в действии:
Это заголовок
.container {
маржа: 10 пикселей;
}
В приведенном выше коде мы присвоили класс контейнера элементу div. В таблице стилей мы выбираем наш класс в формате .className и задаем ему поле 10px .
3. ID
Как и классы, мы также можем использовать идентификаторы для выбора элементов HTML и применения к ним стилей. Единственная разница между классом и идентификатором состоит в том, что один идентификатор может быть назначен только одному элементу HTML.
Это абзац
# para1 {
цвет: зеленый;
размер шрифта: 16 пикселей;
}
В приведенном выше примере показано, как мы назначаем идентификатор элементу абзаца, а затем используем селектор идентификатора в таблице стилей, чтобы выбрать абзац и применить к нему стиль.
Шрифты и цвета
CSS предоставляет нам буквально сотни вариантов для игры со шрифтами и цветами и создания красивого внешнего вида наших HTML-элементов. Мы можем выбирать из двух типов названий семейств шрифтов:
1. Общее семейство: группа семейств шрифтов с похожим внешним видом (например, «Serif» или «Моноширинный»)
2. Семейство шрифтов: конкретное семейство шрифтов (например, Times New Roman или Arial)
Для цветов мы можем использовать предопределенные названия цветов или значения RGB, HEX, HSL, RGBA, HSLA.
CSS - это Coooooool !!!!
.container {
ширина: 500 пикселей;
высота: 100 пикселей;
цвет фона: светло-голубой;
выравнивание текста: центр;
}
.heading1 {
семейство шрифтов: 'Courier New';
цвет: помидор;
}
Как вы можете видеть в приведенном выше примере, у нас есть элемент div с классом , контейнер . Внутри этого div есть тег
Внутри этого div есть тег h2 с некоторым текстом внутри него.
В таблице стилей мы выбираем класс контейнера и устанавливаем его ширину , высоту , цвет фона и выравнивание текста .
Наконец, мы выбираем класс .heading1 , который применяется к тегу h2 , и присваиваем ему атрибуты семейства шрифтов и цвета .
Заключение
Вы можете быть немного ошеломлены всей этой информацией, но не волнуйтесь.
Просто ознакомьтесь с нашим бесплатным вводным курсом по CSS на Scrimba, и вы станете ниндзя веб-дизайна менее чем за час.
Спасибо за чтение! Меня зовут Пер Борген, я соучредитель Scrimba — самого простого способа научиться программировать. Вам следует посетить наш учебный курс по адаптивному веб-дизайну, если вы хотите научиться создавать современный веб-сайт на профессиональном уровне.
Щелкните здесь, чтобы перейти на курс для повышения квалификации.
Лучшие онлайн-курсы HTML в 2021 году: изучайте HTML и CSS для разработки веб-сайтов и приложений
Лучшие онлайн-курсы по HTML позволяют легко изучить и понять, как использовать таблицы стилей HTML и CSS для разработки веб-сайтов и приложений.
Лучшие онлайн-курсы HTML
HTML вместе с CSS образуют базовые языки программирования для веб-дизайна и разработки. Если вам нужно выполнить какие-либо действия, связанные с веб-манипуляциями, практическое знание этих двух вопросов необходимо.
HTML или язык разметки гипертекста сообщает веб-браузеру, что представляет собой каждая часть веб-сайта, в то время как CSS или каскадные таблицы стилей помогают придать веб-страницам их внешний вид и форматирование. Хотя вы найдете большое количество инструментов и сервисов WYSIWYG (что вы видите, то и получаете) для создания веб-сайтов, изучение HTML открывает целый ряд возможностей, выходящих далеко за рамки возможностей любого редактора WYSIWYG.
Кроме того, HTML — это только первый шаг в гораздо больший мир, и он полезен для людей, занимающихся многими другими дисциплинами, такими как маркетинг и разработка приложений. Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве. Неудивительно, что Бюро статистики труда прогнозирует двузначный рост рабочих мест для веб-разработчиков в течение следующих пяти лет.
Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве. Неудивительно, что Бюро статистики труда прогнозирует двузначный рост рабочих мест для веб-разработчиков в течение следующих пяти лет.
Вот несколько лучших курсов, которые помогут вам перейти от новичка в HTML к созданию вашего первого веб-приложения.
- Мы также представили лучшие онлайн-курсы по Python и SQL.
(Изображение предоставлено: Udacity)
1. Udacity
Лучшее для начинающих
Причины для покупки
+ Бесплатно + Практические + Интерактивные викторины
HTML часто рекомендуется в качестве хорошего введения программированию — это поможет вам думать и заниматься как программист. Если вы никогда не программировали, Введение в HTML и CSS в Udacity станет прекрасной ступенькой.Помимо обучения основам HTML и CSS, бесплатный курс также познакомит вас с общими концепциями программирования и поможет развить словарный запас программиста.
Курс предназначен для начинающих и имеет приятный темп. Он разделен на четыре урока: первые два посвящены тегам HTML, а два других посвящены стилизации с помощью CSS. В курсе используется сочетание видео, текстовых руководств, интерактивных викторин и рабочих пространств, чтобы не только вводить теги, но и применять их на практике прямо из самого курса.
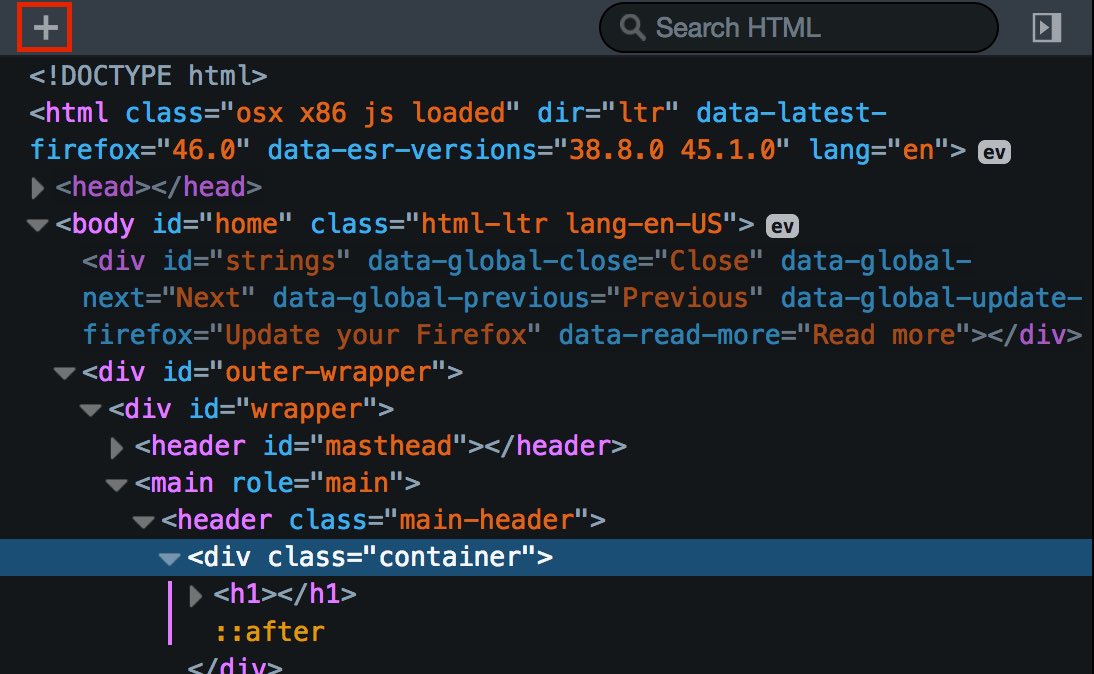
Вместо того, чтобы вводить каждый HTML-тег или свойства CSS, инструкторы поощряют использование справочных ресурсов, таких как ссылка на HTML-элемент в Mozilla Developer Network и CSS-Tricks Almanac. Они также знакомят с инструментами разработчика, встроенными в различные браузеры, и дают представление о том, как вы можете использовать его для расширения своих знаний, что является несомненным плюсом.
(Изображение предоставлено: SkillShare)Лучшее для занятых людей
Причины для покупки
+ Быстрый темп + Использует стандартные инструменты
Причины, чтобы избежать
— Слишком много на Git
HTML довольно быстро освоить, что объясняет, почему существует так много коротких курсов по этому языку. Но, на мой взгляд, курс Hand-Code Your First Website идеально подходит для тех, кто хочет пройти ускоренный курс по HTML. Менее чем за два часа инструктор не только овладеет навыками написания собственного веб-сайта с нуля, но и сделает это с помощью инструментов, которые являются стандартными для сообщества разработчиков.
Но, на мой взгляд, курс Hand-Code Your First Website идеально подходит для тех, кто хочет пройти ускоренный курс по HTML. Менее чем за два часа инструктор не только овладеет навыками написания собственного веб-сайта с нуля, но и сделает это с помощью инструментов, которые являются стандартными для сообщества разработчиков.
В ходе курса вы будете использовать текстовый редактор Sublime и Google Chrome, которые, по утверждению инструктора, могут помочь вам обнаружить ошибки HTML и даже немного изменить дизайн в самом браузере, чтобы создать простой одностраничный веб-сайт для вашего любимого мультфильма. персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
Конечно, этот курс познакомит вас с несколькими важными элементами HTML и научит вас писать наборы правил CSS. Тем не менее, что помогает выделить его среди других подобных предложений, так это то, что он учит, как подходить к проекту программирования. Инструктор подчеркнет и поделится советами о том, как спланировать веб-сайт, а также даст краткое руководство по отладке вашего HTML-кода, а также некоторые из наиболее распространенных типов ошибок.
Инструктор подчеркнет и поделится советами о том, как спланировать веб-сайт, а также даст краткое руководство по отладке вашего HTML-кода, а также некоторые из наиболее распространенных типов ошибок.
3. Coursera
Лучшее для веб-приложений
Причины для покупки
+ Очень подробно + Охватывает новейшие технологии + Взаимодействие с реальным клиентом
Как я упоминал ранее, вы можете делать с HTML намного больше, чем создавать веб-сайты. После того, как вы наметили некоторый пробег и научитесь писать HTML и стилизовать его с помощью CSS, вы можете подняться на ступеньку выше и научиться создавать веб-приложения с помощью курса HTML, CSS и Javascript для веб-разработчиков.
Это довольно обширный курс, предлагаемый Университетом Джона Хопкинса. Это часть специализации Ruby on Rails (RoR), но ее можно использовать независимо и не требуется знаний RoR. В отличие от предыдущего курса для начинающих, этот курс охватывает HTML5, CSS3, Twitter Bootstrap CSS Framework и JavaScript, которые инструктор описывает как язык программирования для Интернета.
Помимо передачи практических знаний, инструктор поможет вам понять причины всего, что вы делаете.Курс займет около 30 часов и рассчитан на 4 недели. Он включает видеолекции, а также практические викторины и списки рекомендуемых материалов для чтения. Одним из преимуществ курса, который выделяет его, является реальный опыт, когда инструктор садится с реальным клиентом, чтобы разработать веб-сайт для своего ресторана на основе требований клиента.
(Изображение предоставлено Udemy)4. Udemy
Лучшее для мобильных веб-приложений
Причины покупки
+ Быстрый темп + Хорошие объяснения
Причины, по которым следует избегать
-Последнее обновление в 2017
После того, как вы освоили создание веб-приложений, пора научиться оптимизировать их для мобильных устройств.Курс «Создание мобильных веб-приложений с помощью HTML» поможет вам настроить веб-приложения для мобильных устройств, таких как смартфоны и планшеты.
Курс не предназначен для новичков в HTML5 и CSS3, поэтому убедитесь, что вы знакомы с основами. Курс в основном посвящен работе с jQuery Mobile, и вы узнаете, как его использовать для создания веб-приложений, обладающих всеми функциями нативных приложений.
В курсе шесть занятий, каждое с видеолекциями, подробными заметками и образцами кода.Каждая лекция сопровождается примечаниями, в которых есть весь код для воспроизведения того, что было рассмотрено в классе
. Вместо того, чтобы просто писать код, инструктор сосредотачивается на объяснении концепций, что он делает очень хорошо. Еще одна хорошая вещь заключается в том, что он также охватывает аспекты дизайна, которые вы должны учитывать при создании для мобильных устройств. Он вводит все общие элементы, которые вы должны использовать, чтобы наилучшим образом использовать ограниченную площадь устройства.
(Изображение предоставлено LinkedIn Learning)5.LinkedIn Learning
Лучшее для SEO
Причины для покупки
+ Широкий охват + Хорошая отправная точка
Причины, которых следует избегать
-Сейчас в архиве
Когда вы станете опытным в создании веб-сайтов для настольных и мобильных платформ, это время оптимизировать их с помощью структурированных данных, которые помогают улучшить семантику вашего сайта. Используя структурированные данные, вы можете добавить на свой веб-сайт более подробный уровень детализации, чтобы лучше описать его содержание. Курс HTML: структурированные данные показывает, как сделать HTML-код более читабельным для поисковых систем, веб-сканеров и других пользовательских систем.
Используя структурированные данные, вы можете добавить на свой веб-сайт более подробный уровень детализации, чтобы лучше описать его содержание. Курс HTML: структурированные данные показывает, как сделать HTML-код более читабельным для поисковых систем, веб-сканеров и других пользовательских систем.
Трехчасовой курс исследует некоторые из наиболее популярных синтаксисов структурированных данных и то, как выбрать тот, который подходит именно вам. Хотя он был создан в 2015 году, все в курсе по-прежнему актуально, и его охват намного лучше и всесторонне, чем в некоторых других новых курсах по этой теме.
Курс предполагает, что у вас хорошее рабочее знание HTML, и он скорее предназначен для новичков в области структурированных данных. Он охватывает весь популярный синтаксис структурированных данных, включая микроформаты, RDFa, микроданные и JSON-LD для разметки различных типов контента.Он также использует словарь schema.org. Интересно, что Google объявил, что перешел на словарь schema. org, что делает этот курс еще более актуальным.
org, что делает этот курс еще более актуальным.
Хотя курс сейчас заархивирован, его содержание актуально и сегодня, но если вы хотите чего-то посвежее, вы можете попробовать курс HTML: структурированные семантические данные. который был выпущен гораздо позже.
Обзор лучших предложений на сегодня
Аудиокнига недоступна | Audible.com
Evvie Drake: более
- Роман
- К: Линда Холмс
- Рассказал: Джулия Уилан, Линда Холмс
- Продолжительность: 9 часов 6 минут
- Несокращенный
В сонном приморском городке в штате Мэн недавно овдовевшая Эвелет «Эвви» Дрейк редко покидает свой большой, мучительно пустой дом почти через год после гибели ее мужа в автокатастрофе. Все в городе, даже ее лучший друг Энди, думают, что горе держит ее внутри, а Эви не поправляет их. Тем временем в Нью-Йорке Дин Тенни, бывший питчер Высшей лиги и лучший друг детства Энди, борется с тем, что несчастные спортсмены, живущие в своих худших кошмарах, называют «ура»: он больше не может бросать прямо, и, что еще хуже, он не может понять почему.
Все в городе, даже ее лучший друг Энди, думают, что горе держит ее внутри, а Эви не поправляет их. Тем временем в Нью-Йорке Дин Тенни, бывший питчер Высшей лиги и лучший друг детства Энди, борется с тем, что несчастные спортсмены, живущие в своих худших кошмарах, называют «ура»: он больше не может бросать прямо, и, что еще хуже, он не может понять почему.
- 3 из 5 звезд
Что-то заставляло меня слушать….
- К Каролина Девушка на 10-12-19
учебных пособий для начинающих, средних и продвинутых программистов — Stackify
Если вы хотите изучить Javascript, чтобы сделать карьеру в области разработки, то вы попали в нужное место. В этой статье мы познакомим вас с некоторыми из лучших ресурсов и бесплатных руководств по Javascript.
В этой статье мы познакомим вас с некоторыми из лучших ресурсов и бесплатных руководств по Javascript.
Мы рассмотрим следующие ресурсы:
- W3schools
- Codecademy
- Learn JS
- JavaScript.info
- Tutorials Point
- HTML Dog
- Mozilla JavaScript Guide
- JavaScript for Cats
- JavaScript.com
- Guru99
- EchoEcho.com
- JavaScript Дугласа Крокфорда
- JavaScript Garden
- Eloquent JavaScript by Marijn Haverbeke
- Wikibooks
- Web Teacher
- JavaTpoint
- Reference Designer
- JavaScript Kit
- DoFactory .com
- Tutorials Teacher
- Основы JavaScript — Channel 9
- CodeAvengers
- Sololearn
- HowToCreate
- Xahlee
- Way2Tutorial
- Java2s
Что такое Javascript?
JavaScript — это простой и легкий в освоении язык программирования по сравнению с другими языками, такими как C ++, Ruby и Python. Это интерпретируемый язык высокого уровня, который можно легко встроить в такие языки, как HTML.Он был разработан Netscape Communications Corporation , Mozilla Foundation, и ECMA International . Брендан Эйх известен как создатель или разработчик языка программирования JavaScript.
Это интерпретируемый язык высокого уровня, который можно легко встроить в такие языки, как HTML.Он был разработан Netscape Communications Corporation , Mozilla Foundation, и ECMA International . Брендан Эйх известен как создатель или разработчик языка программирования JavaScript.
Первоначально JavaScript был известен как LiveScript , но позже Netscape изменил свое название на
JavaScript. Вот некоторые удивительные особенности JavaScript:
- Легкий интерпретируемый язык.
- Легко встраивается в такие языки, как HTML, CSS и Java.
- Также работает как язык сценариев на стороне клиента, помогающий создавать динамические веб-страницы.
JavaScript — это кроссплатформенный язык с открытым исходным кодом, поэтому он в основном используется для создания сетевых приложений. В настоящее время он стал неотъемлемой частью основных технологий Интернета. JavaScript используется в веб-технологиях, чтобы сделать веб-страницы интерактивными. Наряду с HTML и CSS, JavaScript широко используется в веб-серверах и базах данных. Отсюда его большая популярность среди подобных сайтов.
JavaScript используется в веб-технологиях, чтобы сделать веб-страницы интерактивными. Наряду с HTML и CSS, JavaScript широко используется в веб-серверах и базах данных. Отсюда его большая популярность среди подобных сайтов.
Чтобы начать работу с JavaScript, вы можете использовать любой простой текстовый редактор, например Блокнот.
Вот несколько руководств, которые помогут вам начать работу.
1. W3schools
Источник: https://www.w3schools.com/js/
W3schools.com входит в число лучших онлайн-руководств по изучению JavaScript . Будь то новичок или профессионал, вы можете легко изучить JavaScript с помощью этого руководства. В этом руководстве каждая концепция объясняется с помощью примеров.
Если вы хотите проверить свои навыки программирования, вы можете использовать опцию «Попробуйте сами». Это позволяет вам проверить то, что вы узнали ранее из этого руководства. Это руководство свободно доступно для всех.
Помимо JavaScript, он также предоставляет учебник по другим языкам, таким как C ++, HTML, CSS, Bootstrap и Java. Все обучающие программы предоставляются абсолютно бесплатно.
Все обучающие программы предоставляются абсолютно бесплатно.
В это руководство включены следующие ключевые темы:
- Введение
- Синтаксис
- Операция
- Строковые методы
2.Codecademy
Источник: https://www.codecademy.com/learn/introduction-to-javascript
Codecademy — это онлайн-платформа, которая предоставляет учебные материалы для всех пользователей, от начальных и средних до опытных. Это поможет вам изучить язык программирования JavaScript .
Это платное руководство, поэтому вы не можете получить к нему свободный доступ. Следовательно, прежде чем начать работу с JavaScript, вам необходимо создать учетную запись в его домене.
Это руководство доступно на 4 разных языках, включая английский, испанский, французский и бразильский.Это позволяет читателям со всего мира легко изучать и понимать концепции JavaScript. Он знакомит вас со всеми темами от начального до продвинутого уровня.
В это руководство включены следующие ключевые темы:
- Поток управления
- Функции
- Область действия
- Массивы
3. Изучите JS
Источник: https://www.learn-js.org/
Если вы хотите изучить и изучить глубину программирования с помощью JavaScript, то Learn JS — это то, что вам нужно.На самом деле не имеет значения, опытный вы программист или нет. Эта платформа научит вас прямо с базовых концепций. Следовательно, Learn JS широко популярен среди всех читателей.
Основная цель этого руководства — предоставить читателям качественный и понятный контент. Поэтому каждая тема снабжена инструкциями, которые направят вас в правильном направлении.
В это руководство включены следующие ключевые темы:
- Циклы
- Операции
- Объекты
- Условия
4.JavaScript.info
Источник: https://javascript.info/
Javascript.info предлагает бесплатное онлайн-руководство для изучения языка программирования JavaScript . Он предоставляет читателям со всего мира контент хорошего качества по всему учебному пособию. Поэтому он считается одной из лучших онлайн-платформ для обучения, особенно для начинающих.
Он предоставляет читателям со всего мира контент хорошего качества по всему учебному пособию. Поэтому он считается одной из лучших онлайн-платформ для обучения, особенно для начинающих.
В этом руководстве все содержание курса разделено на две категории: JavaScript как язык программирования и реализация JavaScript в веб-браузере.Это руководство поможет вам овладеть языком программирования JavaScript.
В это руководство включены следующие ключевые темы:
- Основы
- Качество кода
- Типы данных
- Расширенная работа с функциями
5. Учебные пособия Point
Источник: https://www.tutorialspoint.com/ javascript /
Tutorials Point предлагает своим читателям бесплатное онлайн-руководство по JavaScript. Это идеальный ресурс как для начинающих, так и для опытных разработчиков.Он состоит из хорошо продуманной дорожной карты, которая помогает читателям просматривать этот веб-сайт.
Он начинается с введения в JavaScript и медленно продвигается вперед, охватывая все основные концепции, такие как синтаксис, переменные, функции и т. Д. Позже вы также изучите расширенные концепции JavaScript. Благодаря такой простой навигации и качественному контенту он стал популярным среди читателей.
Д. Позже вы также изучите расширенные концепции JavaScript. Благодаря такой простой навигации и качественному контенту он стал популярным среди читателей.
Некоторые ключевые темы, включенные в это руководство:
- Основы
- Объекты
- Обработка ошибок
- Отладка
- RegExp
6.HTML Dog
Источник: http://www.htmldog.com/guides/javascript/
HTML Dog охватывает весь спектр JavaScript и связанных с ним концепций. Он предлагает абсолютно бесплатные онлайн-уроки, с которых вы можете начать свой путь программирования на JavaScript. Полный учебник разделен на три уровня навыков: начальный, средний и продвинутый. Вы можете выбрать курс в зависимости от вашего уровня подготовки.
Помимо JavaScript, этот веб-сайт также знакомит вас с языками HTML и CSS.В нем есть множество примеров, которые помогут вам попрактиковаться и освежить то, что вы уже узнали.
Некоторые ключевые темы, включенные в это руководство:
- Переменные и данные
- Функции и объекты
- Массивы
- События и обратные вызовы
7.
 Руководство Mozilla JavaScript
Руководство Mozilla JavaScriptИсточник: https: //developer.mozilla. org / en-US / docs / Web / JavaScript / Guide
Руководство по JavaScript предоставляет вам обзор языка JavaScript, а также учит, как использовать этот язык.Это исчерпывающее руководство, которое разделило все руководство на несколько глав. Следовательно, он идеально подходит для всех уровней квалификации.
Некоторые ключевые темы, включенные в это руководство:
- Поток управления и обработка ошибок
- Циклы и итерации
- Подробная информация об объектной модели
- Форматирование текста
- Выражения и операторы
8. JavaScript для кошек
Источник: http://jsforcats.com/
Это руководство поможет вам изучить язык программирования JavaScript .Он поможет вам научиться программировать с помощью JavaScript. Он написан простым языком, которым легко пользоваться и учиться. Он охватывает все важные концепции JavaScript вместе с несколькими примерами.
В это руководство включены следующие ключевые темы:
- Использование функций
- Встроенные функции
- Циклы, массивы, объекты
- Обратные вызовы
9. JavaScript.com
Источник: https: // www. javascript.com/try
JavaScript.com — это новый бесплатный онлайн-курс по JavaScript , предлагающий курсы в интерактивном режиме. Это руководство создано командой Pluralsight , чтобы облегчить и предоставить читателям классы по языку JavaScript.
Этот учебник разработан специально для новичков, которые хотят начать бегать вместе с JavaScript. Вы можете легко изучить все базовые концепции языка программирования JavaScript .
В это руководство включены следующие ключевые темы:
10.Guru99
Источник: https://www.guru99.com/interactive-javascript-tutorials.html
Guru99 — это руководство для абсолютных новичков по изучению языка программирования JavaScript . Это бесплатное онлайн-руководство, хорошо подходящее для начинающих программистов. Он предлагает учебное пособие в двух категориях: основы JavaScript и расширенный JavaScript. В этом руководстве вы можете изучить все основы JavaScript примерно за 5 дней.
Это бесплатное онлайн-руководство, хорошо подходящее для начинающих программистов. Он предлагает учебное пособие в двух категориях: основы JavaScript и расширенный JavaScript. В этом руководстве вы можете изучить все основы JavaScript примерно за 5 дней.
Guru99 предоставляет бесплатные онлайн-курсы в течение последних нескольких лет.Таким образом, это имя стало надежным среди всех существующих ресурсов. Помимо JavaScript, он также предоставляет учебные пособия по Java, Selenium, SAP, Big Data и многим другим платформам.
В это руководство включены следующие ключевые темы:
- Что такое JavaScript?
- Определение и вызов функций на примере
- Внутренний и внешний JavaScript
- Объектно-ориентированное руководство на примере
11. EchoEcho.com
Источник: http: // www.echoecho.com/javascript.htm
Если вы ищете платформу для обучения программированию на JavaScript, то EchoEcho — лучшее место для вас. Он предоставляет бесплатных руководств по языкам программирования JavaScript . В этом руководстве вы можете узнать о нескольких инструментах JavaScript, а также о концепциях JavaScript.
В этом руководстве вы можете узнать о нескольких инструментах JavaScript, а также о концепциях JavaScript.
Содержание курса разделено на несколько разделов. Например, если вы новичок, то можете начать с основ JavaScript.
Некоторые ключевые темы, включенные в это руководство:
- Проверка формы
- Обнаружение браузера
- Инструменты JavaScript
- Анимированные кнопки
12.JavaScript Дугласа Крокфорда
Источник: http://crockford.com/javascript/
Этот ресурс содержит полезную коллекцию статей, которая помогает изучить учебник по программированию на JavaScript . Это руководство знакомит вас со всеми концепциями JavaScript, включая базовый и расширенный. Наряду со статьями он также предоставляет ссылки на некоторые популярные видеоуроки. Эти ссылки помогут вам изучить мир программирования на JavaScript.
Некоторые ключевые темы, включенные в это руководство:
13.JavaScript Garden
Источник: http://bonsaiden. github.io/JavaScript-Garden/
github.io/JavaScript-Garden/
Это исчерпывающее онлайн-руководство, которое поможет вам изучить язык программирования JavaScript, независимо от того, имеете ли вы опыт работы с JavaScript или нет. Это очень полезная платформа для всех новичков. Здесь вы можете превратиться из новичка в высококвалифицированного профессионала всего за несколько месяцев без каких-либо денежных затрат, поскольку это абсолютно бесплатное онлайн-учебное пособие. Так что будьте готовы стать экспертом в языке программирования JavaScript.
Некоторые ключевые темы, включенные в это руководство:
- Введение
- Цели
- Массивы
14. Красноречивый JavaScript от Марин Хавербеке
Источник: http://eloquentjavascript.net/
Весь учебник основан в книге под названием Eloquent JavaScript . Это руководство предлагает вам бесплатный доступ к этой электронной книге. Он охватывает все основные концепции программирования на JavaScript. Каждая концепция подробно объясняется вместе с подходящими примерами и фрагментами кода.В случае, если вы хотите купить бумажную копию этой книги, она доступна по цене 19 долларов.
Каждая концепция подробно объясняется вместе с подходящими примерами и фрагментами кода.В случае, если вы хотите купить бумажную копию этой книги, она доступна по цене 19 долларов.
Некоторые ключевые темы, включенные в это руководство:
- Значения, типы и операторы
- Структура программы
- Структуры данных: объекты и массивы
- Функции высшего порядка
15. Wikibooks
Источник: https: //en.wikibooks.org/wiki/JavaScript/Introduction
Wikibooks — популярное название среди всех других существующих бесплатных онлайн-руководств.Он имеет множество электронных книг, и вы можете легко получить к ним доступ. Нет необходимости регистрироваться или регистрироваться. Это очень полезная электронная книга для изучения языка программирования JavaScript, , которая охватывает все концепции программирования, включая базовые и расширенные.
Wikibooks — действительно отличный ресурс, если вы хотите исследовать какую-либо конкретную тему. Вы также можете найти электронные книги на другие языки и предметы.
Вы также можете найти электронные книги на другие языки и предметы.
Некоторые ключевые темы, включенные в это руководство:
- Связь с другими языками
- Первая программа
- Размещение кода
- Лексическая структура
16.Web Teacher
Источник: http://webteacher.com/javascript/
Webteacher.com предоставляет очень полезный учебник, который поможет вам начать работу с языком программирования JavaScript . Он содержит несколько глав, охватывающих все аспекты программирования на JavaScript. В этом руководстве вы узнаете, как программировать на языке JavaScript, шаг за шагом.
Некоторые ключевые темы, включенные в это руководство:
- Функции записи
- Использование данных из текстовых полей
- Создание условных выражений «если-то»
- Программные циклы
17.JavaTpoint
Источник: https://www.javatpoint.com/javascript-tutorial
JavaTpoint предоставляет учебные пособия по JavaScript, которые подходят как для начинающих, так и для опытных программистов. Из этого руководства можно легко понять основные концепции JavaScript.
Из этого руководства можно легко понять основные концепции JavaScript.
Некоторые ключевые темы, включенные в это руководство:
18. Reference Designer
Источник: http://referencedesigner.com/tutorials/js/js_1.php
Это руководство специально разработано для новичков, которые уже знакомы с HTML и CSS, и хотите знать, как они могут сделать веб-страницы более интерактивными.Он очень четко объясняет каждую концепцию. В этом руководстве вы можете попрактиковаться в программировании с помощью встроенного редактора кода.
Вы можете изучить различные концепции с помощью примера кода. Это также позволяет вам вносить некоторые изменения в код онлайн. Помимо JavaScript, вы также можете узнать о различных языках, таких как Java, PHP, jQuery, CSS и многих других.
Некоторые ключевые темы, включенные в это руководство:
- операторы if-else-switch
- Функции
- События
19.Комплект JavaScript
Источник: http://referencedesigner. com/tutorials/js/js_1.php
com/tutorials/js/js_1.php
Этот учебник предоставляет поддержку для изучения расширенных концепций JavaScript . Он хорошо подходит для тех, у кого есть некоторый опыт программирования на JavaScript. Однако он также охватывает некоторые основные аспекты для начинающих.
Если вы хотите научиться встраивать JavaScript в разные платформы и приложения, то вы попали в нужное место. В этом руководстве рассматриваются все сложные концепции.
Некоторые ключевые темы, включенные в это руководство:
- Вводные руководства
- Взаимодействие с изображениями
- Windows и фреймы
- Переменные и функции
20. DoFactory
Источник: https://www.dofactory.com / tutorial / javascript
Dofactory предоставляет учебные классы, подходящие для всех уровней квалификации, включая курсы повышения квалификации, средний уровень и эксперт. Он охватывает все темы от новичка до продвинутого, включая наследование, непосредственные функции, прототипы, замыкания и каррирование. После прохождения этого руководства вы можете легко встроить JavaScript в свои веб-страницы. Весь учебник разделен на 15 глав, каждая из которых посвящена определенной теме.
После прохождения этого руководства вы можете легко встроить JavaScript в свои веб-страницы. Весь учебник разделен на 15 глав, каждая из которых посвящена определенной теме.
В это руководство включены следующие ключевые темы:
- Essentials
- Операторы
- Условные обозначения
- Массивы
21. Tizag.com
Источник: http://www.tizag.com/javascriptT/
Tizag.com предоставляет бесплатное руководство по для изучения языка программирования JavaScript .Наряду с учебными материалами курса вы также найдете полезные советы на протяжении всего учебника. Прежде чем приступить к работе с учебником, вам необходимо иметь некоторые базовые знания о HTML и CSS.
Некоторые ключевые темы, включенные в это руководство:
22. Учебники для учителя
Источник: http://www.tutorialsteacher.com/javascript/javascript-tutorials
В этом руководстве представлены пошаговые инструкции. изучить JavaScript. Вы можете изучить все концепции, от начального до продвинутого уровня.Он предоставляет содержание курса с легко понятным объяснением, а также множеством примеров.
Вы можете изучить все концепции, от начального до продвинутого уровня.Он предоставляет содержание курса с легко понятным объяснением, а также множеством примеров.
Наряду с JavaScript вы также можете узнать о различных языках, таких как ASP.NET, C #, Node.js и D3.js.
В это руководство включены следующие ключевые темы:
- Типы данных
- Переменные
- Всплывающие сообщения
23. Основы JavaScript — канал 9
Источник: https://channel9.msdn.com/Series/JavaScript -Fundamentals-Development-for-Absolute-Beginners
Читатели часто сталкиваются с проблемами при поиске хорошего веб-сайта для изучения любой конкретной темы.Channel 9 предлагает вам решение всех подобных проблем. В этом руководстве вы можете изучить и изучить язык программирования JavaScript и получить дополнительные знания.
Это бесплатное руководство, где каждый может легко получить доступ ко всем главам. Каждая глава снабжена соответствующими примерами. Это руководство теперь стало очень полезной платформой для новичков, которые хотят стать экспертом в JavaScript.
Это руководство теперь стало очень полезной платформой для новичков, которые хотят стать экспертом в JavaScript.
В данное руководство включены следующие ключевые темы:
- Введение
- Условная логика
- Переменные, операции и выражения
24.CodeAvengers
Источник: https://www.codeavengers.com/profile#javascript1
Это руководство очень похоже на другие онлайн-руководства, такие как Treehouse и Codecademy . Разница в том, что CodeAvengers делает упор на более сложные темы, такие как разработка приложений и разработка игр.
Он предлагает бесплатные вводные курсы для большинства доступных языков программирования. Однако при необходимости вы также можете приобрести весь курс.
В это руководство включены следующие ключевые темы:
- Функции
- Переменные
- Строки
25.Sololearn
Источник: https://www.sololearn.com/Course/JavaScript/
Если вы хотите изучить и продолжить свою карьеру в JavaScript, Sololearn — идеальное место для вас. Помимо веб-руководства, он также предоставляет возможность установить мобильное приложение.
Помимо веб-руководства, он также предоставляет возможность установить мобильное приложение.
Мобильное приложение Sololearn предоставляет подходящую платформу для изучения таких языков, как C ++, Java, JavaScript и многих других. Он идеально подходит для всех уровней квалификации, включая курсы повышения квалификации, средний и опытный.Он разделил весь учебник на 51 урок и 147 тестов.
Некоторые ключевые темы, включенные в это руководство:
- Базовые концепции
- Условные обозначения и циклы
- Функции
- Объекты
26. HowToCreate
Источник: http://www.howtocreate.co.uk/tutorials / javascript /
В этом руководстве все темы разбиты по разным разделам. Вы можете выбрать любой раздел, чтобы начать с языка программирования JavaScript.Это простой в использовании ресурс, где каждый может учиться и писать код.
Некоторые ключевые темы, включенные в это руководство:
- Объектно-ориентированное программирование
- Управляющие структуры
- Информация о событиях
- Использование файлов cookie
27.
 Xahlee
XahleeИсточник: http://xahlee.info/js/ js_basics_index.html
Это руководство специально разработано для новичков, которые хотят сделать свой шаг в мире программирования. Вы можете начать кодирование на JavaScript за очень небольшой промежуток времени с помощью этого руководства.Он начинается с основных аспектов языка JavaScript.
В это руководство включены следующие ключевые темы:
- Операторы
- Управление ветвями
- Основы работы с массивами
28. Way2Tutorial
Источник: https://way2tutorial.com/javascript/tutorial.php
Way2Tutorial. com предлагает учебник по языку программирования JavaScript . Это пошаговое руководство, которое помогает опытным и неквалифицированным программистам начать работу с JavaScript.Содержание курса разделено на несколько глав, каждая из которых описывается с помощью примеров кода и подходящих примеров. Он также позволяет запускать код в предоставленном редакторе кода.
Помимо JavaScript, вы также можете узнать о HTML, CSS, jQuery, AJAX, XML, SQL и многих других.
В это руководство включены следующие ключевые темы:
- Переменные и константы
- Типы данных
- Циклы
29. Java2s
Источник: http: // www.java2s.com/Tutorial/JavaScript/CatalogJavaScript.htm
Это еще одно популярное онлайн-учебное пособие, которое предоставляет бесплатный курс для языка программирования JavaScript. Он предлагает качественный контент о различных концепциях JavaScript. Вы можете легко изучить JavaScript с помощью этой платформы.
Некоторые ключевые темы, включенные в это руководство:
- Переменные
- Функции
- Типы данных
О Sagar Arora
Сагар Арора — опытный писатель технического контента со знанием C, C ++, python, PHP, Java языков.Его писательский охват включает такие компании, как iSkysoft, Keepvid, Xpo2, Stackify, Entrepreneurbus и т. Д.
Д.Лучшие способы научиться кодировать
В последние годы произошел взрывной рост кодирования, от чего-то, используемого в компьютерных играх, до электронных устройств. to то, что формирует наш образ жизни в современном мире . Это означает, что сейчас отличное время для обучения программированию для начинающих .
Практически каждое устройство, электроника и современное оборудование содержит хотя бы немного кода .По мере роста количества вариантов использования кодирования количество доступных заданий по кодированию также будет расти.
Мы начнем с определения , что такое кодирование и почему вы должны его изучать. После этого мы перейдем к пошаговому руководству по кодированию для манекенов . Мы рассмотрим некоторые из самых популярных языков программирования, а также несколько онлайн-курсов по программированию, которые помогут вам выучить эти языки.
Что такое кодирование?
Для начала нам нужно определить, что такое кодировка . Большинство программистов согласятся, что кодирование:
Большинство программистов согласятся, что кодирование:
Последний найденный купон Udacity:
Выбор проверенного персонала
ПОЛУЧИТЕ СКИДКУ 50%
Новогодняя распродажа Udacity
Начните свой новый год с новыми навыками — поторопитесь и выберите свою мечту Курс Udacity с огромной скидкой 50%! Эта новогодняя распродажа Udacity действует в течение ограниченного времени.
Срок годности: 15.02.2021
2,948 Пользователей
Осталось всего 37
×ПОЛУЧИТЕ СКИДКУ 50%
Новогодняя распродажа Udacity
Начните свой новый год с новыми навыками — поторопитесь и выберите курс Udacity своей мечты с огромной скидкой 50%! Эта новогодняя распродажа Udacity действует в течение ограниченного времени.
Идите и делайте покупки со скидкой!
REDEEM DEALСрок годности: 15.02.2021
2,948 Использовано
Только 37 Осталось
«» Акт написания кода, который скомпилирован для формирования программ, которые могут выполняться компьютером или устройством чтения кода и который имеет определенную функцию или набор функций ».
Итак, это определение довольно широкое . На самом деле, , что именно мы подразумеваем под кодированием, будет зависеть от того, какой вид кодирования мы имеем в виду.
Например, веб-разработчик пишет код, который используется для создания отзывчивых, работающих веб-сайтов. В этом смысле кодирование создает лучший веб-сайт. Вы можете узнать больше о кодировании в нашей предыдущей статье .
Тем не менее, кто-то, кто работает в области навигации и аэрокосмической техники, может потребовать написать код, который позволяет самолету работать на автопилоте во время дальних перелетов . Хотя это полностью отличается от создания веб-сайта, все еще кодирует.
Перед тем, как вы начнете искать ответы на вопрос « Как кодировать для начинающих», вам, следовательно, необходимо хорошо подумать о , какой тип кодирования вы хотели бы выполнять.
Это будет диктовать языки, которые вы выберете для изучения, и способы их изучения — но об этом позже. А пока давайте кратко рассмотрим, почему вам следует начать учиться писать код для начинающих.
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время.Взглянуть!
Зачем мне учиться кодировать?
Как отмечалось выше, кодирование — это захватывающая новая область , которая представляет мир возможностей для людей, которые хотят учиться. Несмотря на то, что вы, возможно, слышали, научиться программировать не так уж и сложно, особенно если сравнить это с навыками, необходимыми для получения наиболее квалифицированной работы.
Среднестатистический человек может достаточно быстро освоить основы программирования для начинающих, чтобы мог начать писать свои простые программы через пару недель .
Несколько месяцев напряженной работы оставит вас свободно по крайней мере на одном языке программирования. Усердный труд, чтобы научиться программировать для новичков в течение более нескольких месяцев, должен дать вам все навыки, необходимые для того, чтобы стать профессиональным кодером.
Вот некоторые из причин, по которым вам следует научиться кодировать:
- Кодирование — это весело! Представьте, что у вас есть навыки, позволяющие создавать свои веб-сайты с нуля, уметь создавать адаптивные мобильные игры и уметь программировать пакеты анализа данных.Если вы научитесь программировать, вы сможете делать все это и многое другое в увлекательной и увлекательной форме!
- Кодирование даст вам ценные навыки . Изучение программирования для начинающих даст вам достаточно навыков и опыта, чтобы сделать карьеру кодировщика или программиста.

- Изучение кодов обеспечит безопасность работы . Точно так же возможность продолжить карьеру программиста даст вам значительную уверенность в своей работе.Кодеры и программисты востребованы во всем современном мире, что приводит к множеству рабочих мест в этой области.
Как видите, существует причин, по которым вы должны начать учиться программировать прямо сейчас. По этой причине мы составили следующее пошаговое руководство. Закапывайся и получай удовольствие!
Пошаговое руководство по кодированию для чайников
Хотя кодирование относительно легко выучить по сравнению со многими другими техническими навыками, это все же то, что пугает людей.
На первый взгляд может показаться сложным, запутанным и очень и очень сложным для освоения . Я имею в виду, как вы научитесь программировать веб-сайт, если у вас вообще нет опыта программирования?
Ответ прост — вы следуете нашему пошаговому руководству, чтобы научиться программировать для начинающих! К концу этого руководства вы должны иметь четкое представление о шагах, которые требуются, если вы хотите стать программистом, а также о том, что вы можете сделать, чтобы ускорить свой путь.
Шаг 1. Определите, почему вы хотите научиться кодировать
Теперь первое, что вам нужно сделать — прежде чем вы даже подумаете о записи на курсы или начнете смотреть видео на YouTube о программировании — это спросить себя, почему вы хотите научиться программировать.
Сядьте и хорошенько подумайте, что вы надеетесь получить от этого, почему кодирование — это навык, который вы хотите изучить , и , сколько времени и денег вы должны посвятить этому.
Рассмотрим:
- Какие навыки вы хотите получить .Хотите стать разработчиком веб-сайтов ? Или, может быть, вы бы предпочли иметь возможность создавать мобильные приложения или работать в области разработки программного обеспечения? Вам нужно будет хорошенько об этом подумать, потому что от этого в значительной степени зависят языки, которые вы собираетесь изучать.
- Почему вы хотите научиться кодировать ? Является ли обучение программированию просто тем, что вас интересует, чем вы собираетесь заниматься в свободное время? Или программирование — это то, чем вы хотели бы продолжить карьеру в будущем?
- Сколько времени и денег вы можете потратить .
 Если у вас будет всего пара часов в неделю, чтобы посвятить себя изучению программирования, вероятно, нет особого смысла записываться на интенсивный курс. Точно так же, если вы хотите присоединиться к интенсивному курсу с поддержкой, вы должны быть готовы заплатить за это.
Если у вас будет всего пара часов в неделю, чтобы посвятить себя изучению программирования, вероятно, нет особого смысла записываться на интенсивный курс. Точно так же, если вы хотите присоединиться к интенсивному курсу с поддержкой, вы должны быть готовы заплатить за это.
Определите и запишите свои цели программирования и храните их в безопасном месте. Они быстро станут основой вашего пути от новичка до мастера программирования.
Шаг 2. Выберите правильные языки
Для разных типов программирования требуются разные навыки.Например, если вы хотите научиться кодировать веб-сайт, вам следует изучить такие языки, как HTML , CSS , Java и JavaScript .
Аналогично, для разработки мобильных приложений требует Java (для Android) или Swift (для iOS). Выбор правильного языка чрезвычайно важен, поэтому ниже мы перечислили некоторые из самых популярных среди новичков:
Ява
Java , возможно, король языков программирования в современном мире. Это распространенный, универсальный , который используется для таких вещей, как создание приложений для Android и внутренняя веб-разработка.
Это распространенный, универсальный , который используется для таких вещей, как создание приложений для Android и внутренняя веб-разработка.
Java — вполне функциональный язык для обучения программированию для начинающих. относительно просто выучить , читается как английский , и есть много работы для программистов начального уровня на Java.
Если вы хотите изучить Java как один из первых языков программирования, я бы порекомендовал курс по Java Nanodegree от Udacity .
В качестве альтернативы вы можете выбрать интерактивный учебник по Java от BitDegree. Этот курс научит вас основам синтаксиса и особенностям языка. Он покажет вам потенциал, которого вы можете достичь при использовании Java, а также изучит создание серверных веб-приложений.
Питон
Если Java — король языков программирования, то Python — королева . Кроме того, супер универсален и имеет множество различных применений .Многие ученые и исследователи используют Python для создания программ анализа данных, помогающих в учебе.
Кроме того, супер универсален и имеет множество различных применений .Многие ученые и исследователи используют Python для создания программ анализа данных, помогающих в учебе.
Он также стоит за появлением новых технологий, таких как искусственный интеллект и машинное обучение. легко выучить , и это самый популярный язык, изучаемый в школах. Вот почему он идеально подходит для тех, кто хочет писать код для начинающих.
Изучение Python может быть легким, если вы приложите к этому усилия. Начните с такого курса, как Introduction to Python или Interactive Python .Оба этих курса дадут вам отличное введение в язык и его функциональные возможности, что позволит вам перейти к более углубленным исследованиям в будущем.
Рубин Ruby — это язык, который становится все более популярным для полнофункциональной веб-разработки . Он обеспечивает плавную интеграцию как внешних, так и внутренних компонентов нового веб-сайта через среду Ruby on Rails.
Если у вас есть планы стать веб-разработчиком, я бы рекомендовал изучить хотя бы основ Ruby .Таким образом, вы познакомитесь с языком, даже если вам не придется работать с ним напрямую. Начните с курса Learn Ruby on Rails , который посвящен тому, что такое Ruby on Rails и как он используется в веб-разработке.
Твердость
Если вас интересует криптовалют и разработка блокчейнов, то Solidity — один из лучших языков программирования для изучения. Несмотря на то, что Solidity не очень известен и не получил широкого распространения, он является основным языком для разработки смарт-контрактов на блокчейне Ethereum.
Если вы хотите войти в захватывающий новый мир блокчейнов и смарт-контрактов, я бы порекомендовал начать с курса Space Doggos Interactive Solidity или курса Ultimate Learn Solidity .
HTML
Если вы хотите заняться интерфейсной веб-разработкой , то вам нужно выучить HTML. Используется для разметки текста , чтобы компьютеры могли его понять, HTML (или язык гипертекстовой разметки) — один из простейших языков для изучения, и именно с него многие начинают изучать код для начинающих.
Используется для разметки текста , чтобы компьютеры могли его понять, HTML (или язык гипертекстовой разметки) — один из простейших языков для изучения, и именно с него многие начинают изучать код для начинающих.
HTML очень прост, и лучший способ его выучить — это, пожалуй, сначала познакомиться с основными компонентами языка с помощью чего-то вроде курса Introduction to HTML , а затем выйти и попрактиковаться в , как писать код для новичков.
CSS
CSS используется почти исключительно вместе с HTML для стилизации и форматирования содержимого веб-страниц. Он позволяет вам делать такие вещи, как , изменять цвет и размер элементов, изменять положение элементов на веб-странице и изменять весь макет веб-страницы.
Как и HTML, CSS важен , если вы планируете стать веб-разработчиком внешнего интерфейса. На мой взгляд, будет хорошей идеей изучать HTML и CSS одновременно с помощью чего-то вроде курса HTML и CSS . Этот курс научит вас основам CSS, HTML, веб-разработки и их взаимосвязи.
Этот курс научит вас основам CSS, HTML, веб-разработки и их взаимосвязи.
JavaScript
JavaScript — еще один язык, универсальный и чрезвычайно распространенный — очень похожий на Java и Python.
Хотя исторически был языком веб-разработки интерфейса , который позволял создавать интерактивные элементы, JavaScript все чаще используется для других целей, в том числе для внутренней веб-разработки .
Если вы хотите стать приличным веб-разработчиком переднего или заднего плана, мы рекомендуем изучить JavaScript. Откройте для себя основы с помощью курса, такого как Introduction to JavaScript course или Interactive JavaScript Tutorial, , а затем переходите на более сложный курс , когда вы освоите основы языка.
Шаг 3. Выберите правильные ресурсы, которые помогут вам изучить
Теперь, когда мы рассмотрели некоторые из самых популярных языков, чтобы помочь вам узнать, как программировать для начинающих, пора взглянуть на лучших способов их изучения.
Некоторые из них включают:
Онлайн-курсы кодирования: Онлайн-курсы кодирования — это один из лучших способов познакомиться с новым языком программирования.
Когда все будет сделано правильно, они научат вас некоторым из основных синтаксисов языка и тому, как он используется. Обычно их преподают в увлекательной и увлекательной форме, и многие из них позволяют писать код прямо в браузере во время обучения.
Бонус: вы можете получить большинство этих курсов бесплатно или по очень низким ценам, особенно если вы воспользуетесь кодом купона , предлагаемым на веб-сайте BitDegree. Вы также можете пройти курсы с бесплатными сертификатами .
Кстати, если так получится, что вы найдете курс, но в настоящее время не можете себе его позволить, обязательно подайте заявку на стипендию для онлайн-курсов .Весь процесс подачи заявки описан здесь .
Учебники: Справочники кодов — отличный ресурс, который должен использовать каждый новичок. Они содержат весь синтаксис и соглашения языка, что позволяет вам найти информацию, когда вы запутались или не знаете, как продолжить работу с кодом.
Видео на YouTube: Онлайн-видео и видеоуроки — отличные ресурсы, которые могут помочь разобраться в сложных концепциях .Вы должны использовать их вместе с онлайн-курсом или другим методом обучения программированию для начинающих.
Шаг 4. Загрузите редактор кода
Хотя многие онлайн-курсы позволяют писать код в редакторе кода прямо в браузере, вы должны понимать, что в реальном мире это не так. После того, как вы закончите онлайн-курс, вам нужно будет начать писать свой код прямо в редакторе кода, , так что неплохо начать практиковаться в этом прямо сейчас.
Большинство языков программирования имеют свои редакторы кода, которые вы можете скачать. Обычно они поставляются в комплекте с интерактивными средами разработки (IDE), которые помогут вам создать понятный, безошибочный код. Простые языки, такие как HTML и CSS, можно записать прямо в простой текстовый документ, если вам это будет проще.
Обычно они поставляются в комплекте с интерактивными средами разработки (IDE), которые помогут вам создать понятный, безошибочный код. Простые языки, такие как HTML и CSS, можно записать прямо в простой текстовый документ, если вам это будет проще.
Шаг 5. Практикуйтесь в написании программ
После того, как вы получите базовые рабочие знания выбранного вами языка, вам нужно будет начать создавать свои программы и проекты .Хотя вам может казаться, что до этого еще далеко, вы будете удивлены, насколько быстро вы прогрессируете, когда начнете учиться.
Тип программы или проекта, который вы начинаете создавать, будет зависеть от языка, который вы изучаете. Например, если вы учитесь кодировать веб-сайт с помощью HTML / CSS, вы можете начать создавать свой веб-сайт.
Вы даже можете начать с конструкторов веб-сайтов с перетаскиванием , чтобы упростить процесс обучения. Однако знание Java позволит вам начать программировать приложение или игру для Android.
Помните, практика ведет к совершенству, а практика — ключ к тому, чтобы стать успешным программистом. Практика, практика и еще раз практика!
Самостоятельно разобраться в тонкостях обучения программированию для начинающих может быть чрезвычайно сложно . Бывают случаи, когда вам понадобится поддержка .
Например, предположим, что вы изучаете язык, и вы столкнулись с синтаксисом, который вы не можете понять .Присоединение к онлайн-чату или форуму кодирования предоставит вам доступ к людям, которые смогут ответить на ваши вопросы и помогут вам решить любые проблемы, с которыми вы сталкиваетесь.
Шаг 7. Взломайте чужой код
Если у вас есть довольно хорошее представление о том, как кодировать на определенном языке, пора углубиться в . Один из лучших способов продолжить обучение и закрепить свои знания языка программирования — это распаковать чужой код .
Найдите где-нибудь программу или файл кода — GitHub — отличное место для начала — и откройте его в своем редакторе кода .
Проработайте код и убедитесь, что вы понимаете каждую строку и ее функцию. При необходимости добавьте комментарии. Если вы видите что-то, что, по вашему мнению, можно было бы сделать более эффективным способом или что, по вашему мнению, можно улучшить, измените это.
После того как вы закончите, сохраните отредактированный код и повторно загрузите , чтобы другие люди могли критиковать ваши усилия.
Шаг 8: Продолжайте учиться
В некотором смысле языки программирования похожи на любой другой язык . Они требуют регулярной практики , если вы хотите научиться свободно говорить на них, и вы забудете вещи, если не будете практиковаться в их использовании. Поэтому очень важно каждый день узнавать что-то новое.
Не входите в привычку использовать одни и те же шаблоны кодирования и синтаксис для всего. Вместо этого продолжает стремиться изучать новые способы работы и улучшать свой метод .
Я стараюсь выработать привычку изучать что-то одно каждый божий день . Это может быть новый синтаксис, новый способ написать строку кода или просто лучший способ отладки программы.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее полных статей, руководств и учебных пособий, связанных с платформой онлайн-обучения. Всегда будьте в курсе и принимайте взвешенные решения!
Последние подсказки
Обучение программированию для начинающих может быть увлекательным, увлекательным и очень интересным .Когда все сделано правильно, изучение программирования может дать вам ценные навыки, которые вы сможете использовать до конца своей жизни. Однако научиться кодировать также может быть непросто.
Имея это в виду, мы разработали вышеприведенное пошаговое руководство для начинающих. Он содержит все, что вам нужно знать, чтобы начать свое путешествие по программированию.
Напомним, если вы хотите начать учиться программировать, вам следует:
- Определите , почему вы хотите начать учиться и чего надеетесь достичь.
- Выберите правильные языки , чтобы помочь вам в этом.
- Выберите онлайн-курс и начните изучать эти языки.
- Загрузите нужные редакторы кода .
- Практика, практика и еще раз практика!
- Присоединяйтесь к онлайн-сообществу .
- Взломать чужой код.
- Никогда не прекращайте учиться!
Итак, у вас есть простое 8-шаговое руководство по программированию для начинающих.Теперь тебе нет оправданий. Перестаньте откладывать на потом, перестаньте откладывать это, и начните учиться программировать!
Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу для онлайн-обучения.


 Робин Никсон.
Робин Никсон. Изучение HTML и CSS
Изучение HTML и CSS На уроке будет рассмотрена
На уроке будет рассмотрена Рекомендованная литература
Рекомендованная литература Рекомендованная
Рекомендованная Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров.
Также в этом стандарте вводится лавина функциональностей, движимых JavaScript, которые могут придать веб-страницам определенные расширенные, интерактивные возможности, встречаемые в программном обеспечении для настольных компьютеров. Иными словами, этот язык представляет средства для динамического взаимодействия с пользователем, например для проверки приемлемости адресов электронной почты в формах ввода данных, отображения подсказок и т.п. В сочетании с CSS JavaScript закладывает основу мощности динамических веб-страниц, которые изменяются буквально на глазах, в отличие от новой страницы, возвращаемой сервером.
Иными словами, этот язык представляет средства для динамического взаимодействия с пользователем, например для проверки приемлемости адресов электронной почты в формах ввода данных, отображения подсказок и т.п. В сочетании с CSS JavaScript закладывает основу мощности динамических веб-страниц, которые изменяются буквально на глазах, в отличие от новой страницы, возвращаемой сервером. NET) это технологическое сочетание можно использовать совершенно бесплатно, и поэтому оно приобрело очень большую популярность у веб-разработчиков. Любой претендующий на результативность разработчик, использующий платформу Unix/Linux или даже Windows/Apache, нуждается в серьезном освоении этих технологий.
NET) это технологическое сочетание можно использовать совершенно бесплатно, и поэтому оно приобрело очень большую популярность у веб-разработчиков. Любой претендующий на результативность разработчик, использующий платформу Unix/Linux или даже Windows/Apache, нуждается в серьезном освоении этих технологий. ru/. Полный сборник всех тегов и стилей, а также подробных объяснений с их участием. Очень полезная площадка.
ru/. Полный сборник всех тегов и стилей, а также подробных объяснений с их участием. Очень полезная площадка. Этот модуль обеспечивает мягкое начало вашего пути к овладению CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML.
Этот модуль обеспечивает мягкое начало вашего пути к овладению CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стиля в HTML. Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, жирности, курсива, межстрочного и буквенного интервала, теней и других функций текста. В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.
Здесь мы рассмотрим основы стилизации текста, включая настройку шрифта, жирности, курсива, межстрочного и буквенного интервала, теней и других функций текста. В завершение модуля мы рассмотрим применение пользовательских шрифтов к вашей странице, а также стили списков и ссылок.

 Если у вас будет всего пара часов в неделю, чтобы посвятить себя изучению программирования, вероятно, нет особого смысла записываться на интенсивный курс. Точно так же, если вы хотите присоединиться к интенсивному курсу с поддержкой, вы должны быть готовы заплатить за это.
Если у вас будет всего пара часов в неделю, чтобы посвятить себя изучению программирования, вероятно, нет особого смысла записываться на интенсивный курс. Точно так же, если вы хотите присоединиться к интенсивному курсу с поддержкой, вы должны быть готовы заплатить за это.