html — Как убрать отступы сверху и снизу у табличного td элемента?
Вопрос задан
Изменён 2 года назад
Просмотрен 521 раз
Необходимо сделать табличную верстку сайта.
Всего 2 колонки плюс header и footer.
Колонка .menu фиксированной ширины 250px.
Никак не могу убрать верхние и нижние padding’и в обоих колонках, не понимаю откуда они берутся так как везде ставлю 0.
body {
margin: 0;
}
.menu {
width: 250px;
background-color: #f0e68c;
}
.header {
background-color: #add8e6;
height: 50px;
}
.footer {
background-color: #add8e6;
height: 50px;
}
table {
width: 100vw;
height: 100vh;
border-collapse: collapse;
border-spacing: 0px;
}
img {
float: left;
margin: 20px;
padding: 20px;
}
.hello {
font-weight: 100;
color: blue;
text-align: center;
}
. participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
}
participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
}<table>
<tr>
<td colspan="2">
<p>ПРИВЕТ УЧАСТНИКАМ СОРЕВНОВАНИЙ!</p>
</td>
</tr>
<tr>
<td>
<ul> Виды спорта:
<li><a href="https://www.tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.
jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями. Законы очень часто формулировлаись
в общих чертах, которые позволяют упростить применения взависимости от характера игры.</p>
</td>
</tr>
<tr>
<td colspan="2">
<p> ГЛАВНОЕ НЕ ПОБЕДА А УЧАСТИЕ!</p>
</td>
</tr>
</table>- html
- css
- выравнивание
2
Все дело в свойстве vertical-align, значение которого для <td> элементов по умолчанию равняется «middle».
Что бы выровнять блок .menu относительно верха .content достаточно:
.menu {
vertical-align: top;
}
Рабочий пример:
body {
margin: 0;
}
.menu {
width: 250px;
background-color: #f0e68c;
vertical-align: top;
}
.header {
background-color: #add8e6;
height: 50px;
}
.footer {
background-color: #add8e6;
height: 50px;
}
table {
width: 100vw;
height: 100vh;
border-collapse: collapse;
border-spacing: 0px;
}
img {
float: left;
margin: 20px;
padding: 20px;
}
.hello {
font-weight: 100;
color: blue;
text-align: center;
}
.participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
}<table>
<tr>
<td colspan="2">
<p>ПРИВЕТ УЧАСТНИКАМ СОРЕВНОВАНИЙ!</p>
</td>
</tr>
<tr>
<td>
<ul> Виды спорта:
<li><a href="https://www. tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
Законы очень часто формулировлаись
в общих чертах, которые позволяют упростить применения взависимости от характера игры.</p>
</td>
</tr>
<tr>
<td colspan="2">
<p> ГЛАВНОЕ НЕ ПОБЕДА А УЧАСТИЕ!</p>
</td>
</tr>
</table>Более подробно я уже рассматривал работу с vertical-align
Логика размещения дочерних блоков в HTML/CSS
Почему label для textarea отображается не сверху, а внизу?
Что такое базовая линия элемента?
Почему не работает vertical-align?
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Из-за чего-то появляется отступ сверху
Из-за чего-то появляется отступ сверху при этом я поставил даже normalize.
body {
margin: 0;
padding: 0;
}
.wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
background-color: #f6f2f2;
}
.head {
background-color: #f6f2f2;
margin: 0 150px 0 150px;
margin-top: 30px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
line-height: 90px;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 0 24px 0 24px;
display: block;
}
.link:hover {
transition: 0.1s;
background: red;
}<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="normal.css">
<title>Document</title>
</head>
<body>
<!-- <div> -->
<header>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
</ul>
<div>
sfdlk;fdmskflkdsklfds
</div>
</div>
</header>
<main>
</main>
<!-- </div> -->
</body>
</html>- html
- css
Я бы сделал:
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
. wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}
wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}<!-- <div> -->
<header>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
</ul>
<div>
sfdlk;fdmskflkdsklfds
</div>
</div>
</header>
<main>
Контент
</main>Отступ появлялся, потому что вы давали лишний margin (внешний отступ), который отодвигал себя (т. е.)
е.) .head, сделаю в своём коде отступ от header, чтобы это было видно:
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
margin-top: 50px;
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}<!-- <div> -->
<header>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
</ul>
<div>
sfdlk;fdmskflkdsklfds
</div>
</div>
</header>
<main>
Контент
</main>P. S.: Я для header добавил липкое состояние, что он липнет к верхнему краю, если вам это не нужно, то из этого
S.: Я для header добавил липкое состояние, что он липнет к верхнему краю, если вам это не нужно, то из этого
.header {
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
сделайте
.header {
background-color: #f6f2f2;
}
.head {
background-color: #f6f2f2;
margin: 0 150px 0 150px;
margin-top: 30px;
}
В теге head указан отступ сверху в 30 px, убери эту строку и будет тебе счастье.
Еще добавь в стили (без точки именно, либо с точкой, но укажи на теге ul какой-то класс):
ul {
margin: 0;
}
2
У Вас не подключены никакие обнуляющие стили? В разных браузерах есть стили по умолчанию. Обнулите их перед работой. Есть готовые файлы normalize.css и reset.css. но я пользуюсь своим:
* {
padding: 0;
margin: 0;
border: 0;
}
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
:focus,
:active {
outline: none;
}
a:focus,
a:active {
outline: none;
}
nav,
footer,
header,
aside {
display: block;
}
html,
body {
height: 100%;
width: 100%;
font-size: 100%;
line-height: 1;
font-size: 14px;
-ms-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
input,
button,
textarea {
font-family: inherit;
}
input::-ms-clear {
display: none;
}
button {
cursor: pointer;
}
button::-moz-focus-inner {
padding: 0;
border: 0;
}
a,
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
ul li {
list-style: none;
}
img {
vertical-align: top;
}
h2,
h3,
h4,
h5,
h5,
h6 {
font-size: inherit;
font-weight: 400;
}
Ну и margin-top: 30 px уберите у . head
head
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html отступ сверху div — ComputerMaker.
 info
infoАвтор admin На чтение 4 мин. Просмотров 177 Опубликовано
Приветствую вас, дорогие посетители, на сайте Impuls-Web!
Достаточно часто при верстке страниц мы сталкиваемся с тем, что нам нужно выровнять по горизонтали, относительно друг друга, какие-то блоки или их содержимое, или задать расстояние между блоками, расположенными горизонтально.
В этих случаях нам необходимо задать отступ сверху CSS-стилями для достижения нужного нам результата. В свою очередь, в зависимости от ситуации мы можем использовать внутренний или внешний отступ сверху CSS.
Содержание
- Навигация по статье:
- Внешний отступ сверху CSS
- Внутренний отступ сверху CSS
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
Внешний отступ сверху CSS
Для задания внешнего верхнего отступа используется CSS-свойство margin-top, значение которого можно задать в px (пикселях), em, % и других доступных в CSS единицах измерения.
Аналогично, для выравнивания блока вы можете использовать свойства margin-left, margin-right, margin-bottom. Так же можно указать свойство margin, и задать для него четыре параметра, по часовой стрелке начиная с верхней стороны, соответственно для каждой из сторон:
Внутренний отступ сверху CSS
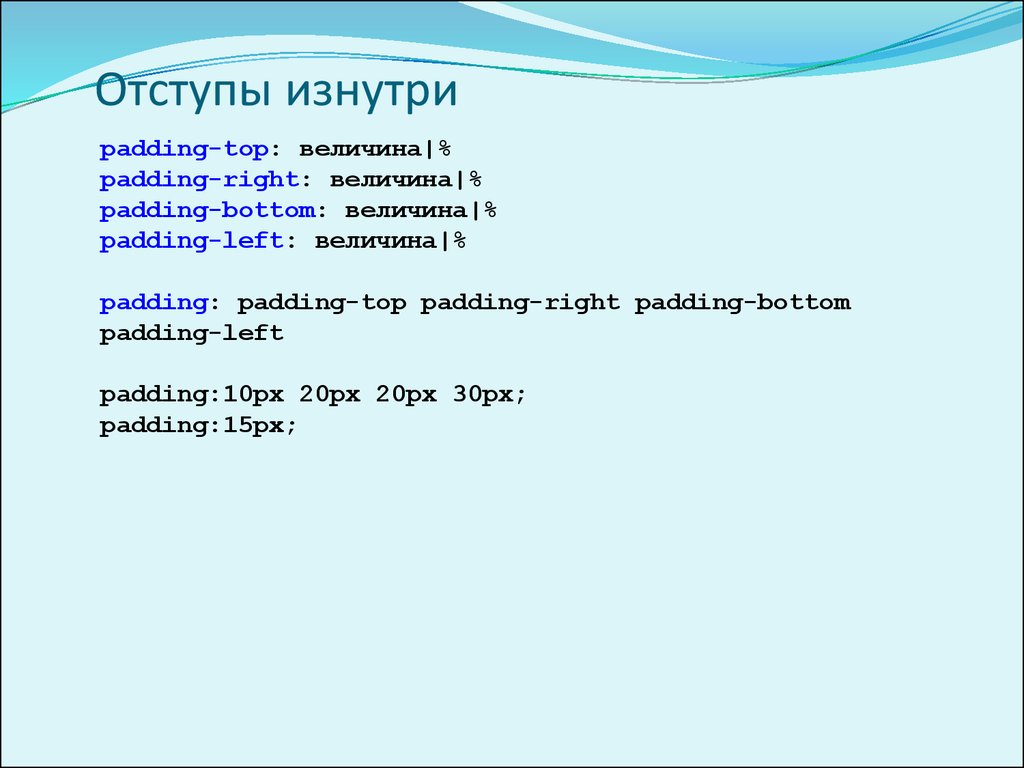
В ситуации, когда нам нужно выровнять контент по вертикали, относительно родительского блока мы можем использовать свойство padding-top, которое задает внутренний отступ сверху CSS. Параметры свойства задаются аналогично свойству margin в px, em, % и т.д.
Аналогично свойству margin, свойство padding можно использовать для задания отступов с других сторон блока по отдельности: padding-left, padding-right, padding-bottom. А так же можно задавать расстояния для всех сторон одновременно:
В этом случае значения задаются аналогично как и для margin начиная сверху, а дальше по часовой стрелке (справа, снизу, слева)
Используя, в зависимости от ситуации, показанные в статье способы задания отступов сверху CSS-свойствами margin и padding, вы сможете расположить необходимые вам блоки на странице своего сайта именно так как вам нужно.
Надеюсь, данная статья будет для вас полезна! Не забывайте оставлять комментарии и делиться статьей в соцсетях.
А на сегодня у меня все! Успехов вам и до встречи в следующих статьях!
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-margin-top |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
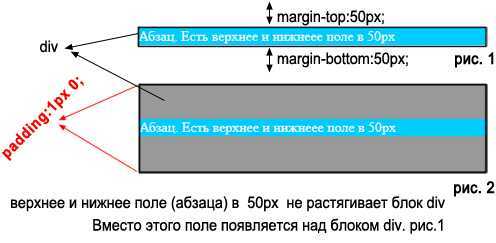
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementBy >elementID «).style.marginTop
Браузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Свойство margin задаёт внешние отступы блока — отступы от внешней границы элемента до границ родительского элемента или до соседних элементов.
Внешние отступы для разных сторон задаются с помощью свойств margin-top , margin-right , margin-bottom и margin-left :
Сокращённое свойство margin работает аналогично свойству padding , только задаёт внешние отступы, а не внутренние:
Одинаковые отступы со всех сторон.
Сверху и снизу 5px , справа и слева 10px .
Сверху 5px , слева и справа 10px , снизу 15px .
Верхний, правый, нижний, левый отступы соответственно.
Строчные боксы реагируют только на горизонтальные внешние отступы.
Хотите писать JavaScript, используя современный синтаксис ES2017? Уметь тестировать свои программы? Записывайтесь на профессиональный курс по JavaScript второго уровня, проходящий c 18 ноября 2019 по 22 января 2020. Цена 23 900
Отступы сверху в css. Управление отступами в html на css. Как изменить отступы на веб-странице
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
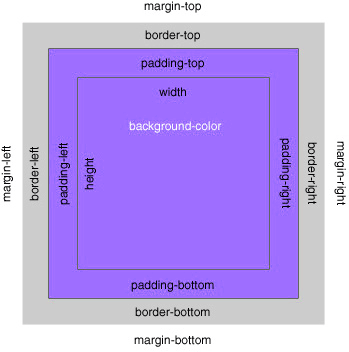
На рисунке ниже наглядно представлены параметры отступов блоков:
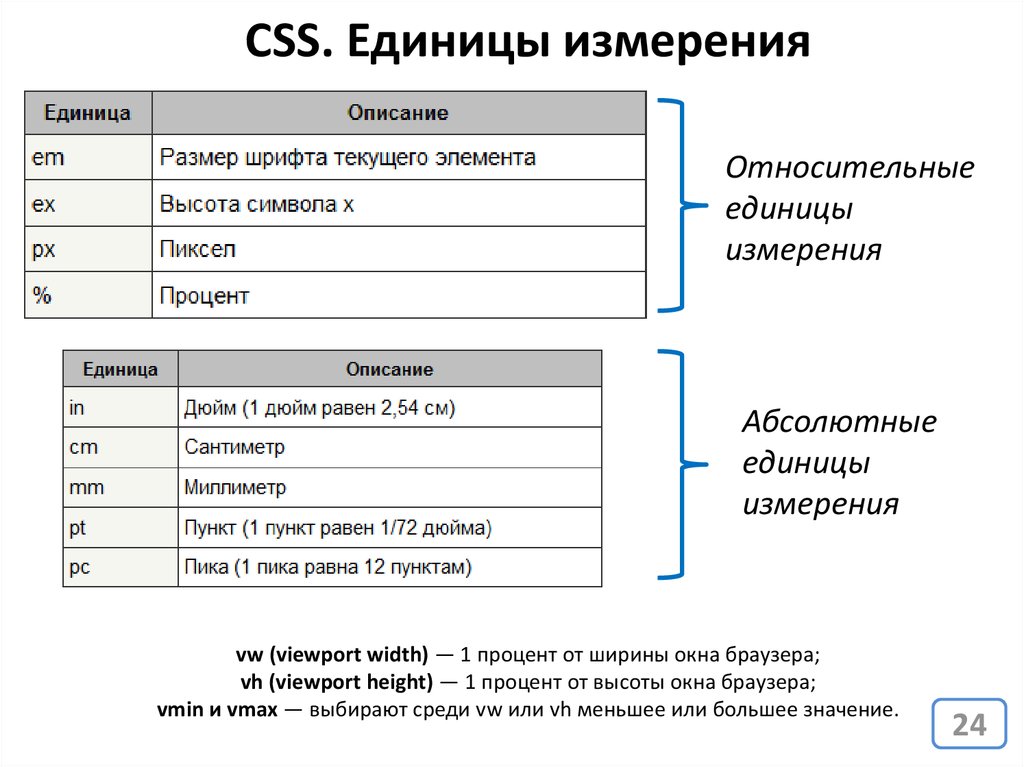
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display : inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS . Значение может быть как положительным, так и отрицательным.
Примечание:
нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
- Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto . Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Бывает такое, что при создании элемента или верстке нам нужно создать отступ по горизонтали, чтоб было относительно друг друга. Это может быть как блоки или различные элементы, а точнее, это сделать расстояние, чтоб оно было изначально заданное между блоками, расположенными горизонтальном виде. Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице.
Это может быть как блоки или различные элементы, а точнее, это сделать расстояние, чтоб оно было изначально заданное между блоками, расположенными горизонтальном виде. Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице.
Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Пример использования:
Margin-block{
margin-top:50px;
}
Что можно посмотреть на изображение:
Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom . Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
margin: 20px 50px 30px 50px;
Вот так будет работать margin : сверху справа снизу слева:
Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Пример:
Padding-block{
padding-top: 47px;
}
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin и padding , который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left , padding-right , padding-bottom . Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
padding: 10px 20px 40px 50px;
Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Теперь в зависимости от разной ситуации, у вас есть возможность сделать отступы сверху на стилях CSS, где задействуем свойства margin и padding , что есть возможность выставить необходимые элементы на странице своего интернет ресурса, так как вы задумали и вам нужно сделать.
Здравствуйте, уважаемые читатели блога сайт! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding . Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin . Такой отступ находится вне элемента.
Такой отступ находится вне элемента.
Для наглядности картинка:
Например, рассмотрим ячейку заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в будет выглядеть следующим образом:
Запись правила в будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: [ [ []]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p. test{ padding:5px 35px 10px 20px}
test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера . Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины :
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin . Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: [ [ []]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick||inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки :
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent||inherit
И последний параметр border-style задает тип рамки :
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border . Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding ;
- для настройки внешних отступов существует правило margin ;
- параметры рамок задаются с помощью атрибута border .
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;
В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding : 3px 5px ; margin : 3px 5px ;
первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
При задании трех аргументов:
padding : 3px 5px 2px ; margin : 3px 5px 2px ;
первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;
первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
padding : 5px ;
В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
margin-top : 5px ;
Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
Тест title > head >Как сделать отступ от верха в html. Как сделать отступы в CSS? Параметры рамки с помощью свойства border
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас разберём.
Каждый элемент, будь это параграф, div, картинка или видео, — это некий блок, в котором можно сделать отступы как внутри с помощью свойства padding
, так и снаружи с помощью margin
.
В css прописываются эти свойства для отступов таким образом (для примера взят параграф):
Вместо тега P вы пропишите свой элемент разумеется, для которого будут применены отступы.
Обязательно нужно уяснить и запомнить, что для параметров margin
и padding
построение отступов для каждой стороны идёт одинаковое.
То есть, у нас по 4 значения в каждом отступе:
Значения отступов.
- Первое значение: отступ сверху;
- Второе значение: отступ справа;
- Третье значение: отступ снизу;
- Четвёртое значение: отступ слева.
В данном примере я сделал margin внешний отступ в css таким образом: сверху я прописал 20px , слева и справа по 10px (как правило они для симметрии прописываются одинаковые), и снизу указал 30px .
А для padding внутреннего отступа я указал: по 10px сверху, слева и справа, и 14px снизу.
Значение для отступов в свойствах margin
и padding
можно сокращать, при условии если они имеют одинаковую величину.
Из моего примера сокращённая запись будет иметь такой уже вид:
То есть, когда отсутствует последняя числовая запись, в данном случае для отступа слева, то браузер автоматически подставляет для отступа слева такое же значение как и у значения справа.
И в моём случае отступы справа и слева будут по 10px
что в margin
, что в padding
.
А если у вас одинаковые величины для внешних отступов сверху и снизу (к примеру: 16px ), и так же одинаковые величины для внешних отступов слева и справа (к примеру: 20px ), то запись будет иметь ещё более сокращённый вид:
Соответственно для внутреннего отступа css запись делается идентично этой.
Применение одинарных отступов: для каждой стороны отдельно.
Для указания отдельного отступа применяются следующие свойства с одним значением:
Свойства отступа для каждой стороны.
- margin-top: 3px; внешний верхний отступ;
- margin-left: 4px; внешний левый отступ;
- margin-right: 6px; внешний правый отступ;
- margin-bottom: 10px;
внешний нижний отступ.

Точно так же прописываются записи и для внутренних отступов, только нужно заменить margin на padding .
К примеру у вас для всех картинок img уже прописаны в css все отступы.
То есть (для уяснения) внешний отступ имеет такие значения: сверху 10px
, слева и справа: по 20px
, и снизу 14px
.
А внутренний отступ равен по 6px
со всех 4-ёх сторон.
Допустим, вы решили поставить ещё картинку на страницу, но для неё вы хотите изменить только внешний отступ сверху, а остальные оставить как есть. И для выполнения этой задачи достаточно прописать class для этой картинки, и добавить в css дополнительную запись.
В итоге, добавленная вами картинка с классом verx примет все отступы прописанные в css для тега img , и изменит только внешний отступ для верхней стороны (в нашем случае: 40px ).
Я постарался сделать описание для отступов css более детально, но если возникнут вопросы задавайте их через комментарии.
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Аня написала следующий код (пример 1) и получила страницу, показанную на рис. 1. Но Ане нужно, чтобы не было отступов между блоками, а также справа и слева от блоков. Какие изменения в код для этого требуется внести?
Между заголовком и основным текстом слишком большой отступ, как его уменьшить?
К абзацу (тег
) и заголовку (тег
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent
. Его значение определяет насколько сдвинуть текст первой
строки вправо от исходного положения. Ширина текстового блока при
этом не меняется и остается исходно заданной. Величину отступа можно указывать
в пикселах, процентах или других доступных единицах (пример 1).
Его значение определяет насколько сдвинуть текст первой
строки вправо от исходного положения. Ширина текстового блока при
этом не меняется и остается исходно заданной. Величину отступа можно указывать
в пикселах, процентах или других доступных единицах (пример 1).
Как убрать отступ сверху и снизу от списка?
Используйте стилевое свойство margin-top (отступ сверху) и margin-bottom (отступ снизу) для селектора UL или OL , в зависимости от типа списка. Также можно воспользоваться универсальным свойством margin .
Как изменить отступы на веб-странице?
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body .
Как убрать отступы вокруг формы?
При добавлении формы через тег
вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM .
Как изменить расстояние между абзацами текста?
При использовании тега
Автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin , оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding : 3px 5px ; margin : 3px 5px ;первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
При задании трех аргументов:
первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
padding : 5px ;В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
Тест title > head >| . Весь код можно увидеть, перейдя по ссылке выше: |
Заполнение CSS
❮ Предыдущий Далее ❯
Отступы используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
Этот элемент имеет отступ 70px.
Попробуйте сами »
CSS Padding
Свойства CSS padding используются для создания пространства вокруг
содержимое элемента внутри любых определенных границ.
С помощью CSS у вас есть полный контроль над отступами. Есть свойства
для установки отступов для каждой стороны элемента (сверху, справа, снизу и слева).
Есть свойства
для установки отступов для каждой стороны элемента (сверху, справа, снизу и слева).
Отступы — отдельные стороны
В CSS есть свойства для указания отступов для каждой сторона элемента:
-
набивка сверху -
прокладка правая -
нижняя подкладка -
набивка левая
Все свойства отступов могут иметь следующие значения:
- длина — задает отступ в px, pt, cm и т. д.
- % — указывает отступ в % от ширины содержащего элемента
- inherit — указывает, что заполнение должно быть унаследовано от родительского элемента
Примечание: Отрицательные значения не допускаются.
Пример
Установить разные отступы для всех четырех сторон элемента
div {
отступы сверху: 50px;
padding-right: 30px;
padding-bottom: 50 пикселей;
padding-left: 80px;
}
Попробуйте сами »
Заполнение — сокращенное свойство
Чтобы сократить код, можно указать все свойства заполнения в
одно свойство.
Свойство padding является сокращенным свойством для следующего индивидуального
padding properties:
-
padding-top -
прокладка правая -
нижняя подкладка -
набивка левая
Итак, вот как это работает:
Если свойство padding имеет четыре значения:
- заполнение: 25px 50px 75px 100px;
- верхний отступ 25px
- правый отступ 50px
- нижний отступ 75px
- левый отступ составляет 100 пикселей
Пример
Используйте сокращенное свойство padding с четырьмя значениями:
div {
отступ: 25px 50px 75px 100px;
}
Попробуйте сами »
Если свойство padding имеет три значения:
- отступ: 25px 50px 75px;
- верхний отступ 25px
- правое и левое отступы 50px
- нижний отступ 75px
Пример
Используйте сокращенное свойство padding с тремя значениями:
div {
отступ: 25px 50px 75px;
}
Попробуйте сами »
Если свойство padding имеет два значения:
- padding: 25px 50px;
- верхний и нижний отступы 25px
- правое и левое отступы равны 50px
Пример
Используйте сокращенное свойство padding с двумя значениями:
div {
отступ: 25px 50px;
}
Попробуйте сами »
Если свойство padding имеет одно значение:
- padding: 25px;
- все четыре отступа 25px
Пример
Используйте сокращенное свойство padding с одним значением:
раздел {
отступ: 25 пикселей;
}
Попробуйте сами »
Отступы и ширина элемента
Свойство CSS width указывает ширину области содержимого элемента. область содержимого — это часть внутри отступов, границ и полей элемента.
(коробочная модель).
область содержимого — это часть внутри отступов, границ и полей элемента.
(коробочная модель).
Таким образом, если элемент имеет указанную ширину, отступ, добавленный к этому элементу, будет добавляться к общей ширине элемента. Часто это нежелательный результат.
Пример
Здесь элемент
div {
ширина: 300 пикселей;
отступ: 25 пикселей;
}
Попробуйте сами »
Чтобы сохранить ширину 300 пикселей, независимо от количества отступов, вы можете использовать box-sizing свойство. Это заставляет элемент сохранять свою фактическую ширину; если
вы увеличиваете заполнение, доступное пространство для содержимого будет уменьшаться.
Пример
Используйте свойство box-sizing, чтобы сохранить ширину равной 300 пикселей, независимо от количество отступов:
div {
ширина: 300 пикселей;
отступ: 25 пикселей;
box-sizing: border-box;
}
Попробуйте сами »
Другие примеры
Установка левого заполнения
В этом примере показано, как установить левое дополнение элемента
.
Установите правильное заполнение
В этом примере показано, как установить правильное заполнение элемента
.
Установить верхний отступ
В этом примере показано, как установить верхний отступ элемента
.
Установить нижний отступ
В этом примере показано, как установить нижний отступ элемента
.
Проверьте себя с помощью упражнений
Упражнение:
Установите верхний отступ элемента
равным 30 пикселям.
<стиль>
ч2 {
: 30 пикселей;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| набивка | Сокращенное свойство для установки всех свойств заполнения в одном объявлении |
| дно набивки | Устанавливает нижний отступ элемента |
| прокладка слева | Устанавливает левый отступ элемента |
| заполнение справа | Устанавливает правильное заполнение элемента |
| набивка | Устанавливает верхний отступ элемента |
❮ Предыдущий Следующая ❯
CSS | padding-top Property — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 04 авг, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Отступы — это пространство между содержимым и границей. Свойство padding-top в CSS используется для установки ширины области заполнения в верхней части элемента.
Свойство padding-top в CSS используется для установки ширины области заполнения в верхней части элемента.
Синтаксис:
padding-top: длина|процент|начальный|наследовать;
Значения свойств:
- длина: Этот режим используется для указания фиксированного размера заполнения. Размер может быть установлен в виде пикселей, см и т. д. Значение по умолчанию равно 0. Оно должно быть неотрицательным.
Синтаксис:
padding-top: длина;
Example:
html
|
Output:
- percentage: Этот режим используется для установки верхнего отступа в процентах от ширины элемента. Оно должно быть неотрицательным.
Синтаксис:
padding-top: процент (%)
Example:
html
770016 Название .GEEK {0 .GEEK {0 .GEEK a. |
Выход:
- 6 2 : 9000 2
- 77774. .
- 6 2
Синтаксис:
padding-top: initial;
Пример:
html
017 |
Вывод:
- наследование: Используется для наследования свойства padding-top от родительского элемента.
Поддерживаемые браузеры: Бруузер, поддерживаемый Padding-Top.
Рекомендуемые статьи
Страница :
css - Стиль заполнения HTML
Задавать вопрос
Спросил
Изменено 11 месяцев назад
Просмотрено 122k раз
Итак, у меня есть этот HTML-код:
<тело>
<дел>
Лондон
Мой вопрос: что делает свойство padding:20px в атрибуте стиля для элемента div ? Это то же самое, что и padding:top=20px , padding:right=20px , padding:bottom=20px , padding:left=20px ?
Я попытался поместить ( padding:top=20px , padding:right=20px , padding:bottom=20px , padding:left=20px ) в h3 элемент как атрибут, подобный этому ( удалено padding:20px из атрибута стиля в элементе div ):
Лондон
Но по какой-то причине строка выше дала мне другой вывод, чем установка padding:20px в атрибуте стиля элемента div . Может кто-нибудь объяснить мне эту разницу? Заранее спасибо за помощь!
Может кто-нибудь объяснить мне эту разницу? Заранее спасибо за помощь!
- HTML
- CSS
0
Ваш синтаксис полон ошибок.
Должно быть
Лондон
и да, вкратце это идентично
Лондон
Существуют также три другие короткие формы:
/* применяется 10 пикселей сверху/снизу и 5 пикселей слева/справа */ отступ: 10px 5px;
/* применяется 10 пикселей сверху, 0 снизу и 5 пикселей слева/справа */ отступ: 10px 5px 0;
/* применяется 1 пиксель сверху, 2 пикселя справа, 0 пикселов снизу, 4 пикселя слева (по часовой стрелке, начиная сверху) */ отступ: 1px 2px 0 4px;
5
недопустимо
Лондон
использовать
h3{
фон: #ccc;
} Лондон
Фиддл
1
Да, padding:20px; применяет одинаковое количество отступов ко всем сторонам вашего элемента.
Кроме того, ваш HTML-код неверен. Сделай так:
Лондон
Или просто
Лондон
ваш, h3 неверный стиль заполнения.
вы должны добавить стиль для элемента h3.
Лондон
Если вы собираетесь применить отступ ко всем сторонам одновременно, вам лучше просто использовать padding:20px в качестве значения стиля, поскольку это сокращает размер кода.
См. эту ссылку для получения дополнительных примеров использования отступов CSS:
http://www.w3schools.com/css/css_padding.asp
попробуйте это. вы будете знать, как работает заполнение. padding предназначен для позиционирования текста/элемента в элементе (родительском)
Лондон
Padding:20px применит отступ во всех 4 направлениях.
Вы также можете написать так padding:20px 20px 20px 20px; это выглядит так заполнение: вверху справа внизу слева
ТАК вместо того, чтобы написать padding-right, padding-top и два других, можно просто написать padding и применить к нему правое левое верхнее нижнее значение заполнения. Этот метод полезен, когда мы хотим применить разные значения заполнения для всех направлений. Как
Этот метод полезен, когда мы хотим применить разные значения заполнения для всех направлений. Как padding: 5px 10px; Это применит отступ 5 пикселей сверху и снизу и 10 пикселей слева направо;
Кроме того, ваш HTML-код неверен. Сделайте это:
Лондон
ИЛИ
Лондон
Или просто
Лондон
Неправильный синтаксис css
Правильный синтаксис:
Лондон
ИЛИ
Лондон
ИЛИ
Лондон
h3{ padding:20px;}` Лондон
`
Ваш синтаксис совершенно неверен. Это будет
Лондон
Также, если вы хотите дать отступы со всех сторон, вы можете использовать, как показано ниже:
Лондон
Или вы также можете написать как padding:10px 20px 30px 40px; означает padding-top:10px,padding-right:20px,padding-bottom:30px,padding-left:40px,
Padding: 10px 20px означает padding-top:10px,padding-bottom: 10px,padding-left:20px,padding-right:20px
Padding: 10px 30px 20px означает padding-top:10px,padding-bottom:20px,padding-left:30px,padding-right:30px
2
h3{
фон: #ccc;
} London
padding:20px означает, что вы даете отступ 20px сверху справа внизу слева. Вы имеете в виду padding-top, padding-right.... а не padding:right, padding:top и т. д., потому что это не работает на моем.
Вы имеете в виду padding-top, padding-right.... а не padding:right, padding:top и т. д., потому что это не работает на моем.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS Padding — TutorialBrain
Примеры заполнения CSS
Здесь значения заполнения следующие: padding-top:0;padding-right:50px;padding-bottom:0; заполнение слева: 0;
padding-top:20px;
padding-right:20px;
padding-bottom:20px;
padding-left:20px;
отступ-верх:0;отступ-справа:0;отступ-снизу:0;
padding-left:0;
Нет набивки со всех сторон.
С набивкой и без набивки
товарная позиция 4 без набивки
заголовок 4 с отступом — видно, что вокруг содержимого элемента внутри фиксированной границы есть дополнительные пробелы
Подписаться на @tutorial_brain
Что такое заполнение CSS?
Отступы в CSS — это прозрачная область между внешним краем элемента и внутренним краем границы.
Проще говоря, Padding — это пространство вокруг элемента.
Используйте заполнение, чтобы установить границу вокруг элементов HTML и границы в блочной модели.
Используя свойство CSS padding, вы можете указать отступ сверху, справа, снизу и слева вокруг элемента.
Padding имеет 4 стороны –
- padding-top – Padding-top – верхний отступ элемента.
- padding-right – Padding-right — правый отступ элемента.
- padding-bottom – Padding-bottom — нижний отступ элемента.

- padding-left — Padding-left — это левый отступ элемента.
Существует 2 способа установки отступа:
- Использование сокращенного свойства padding
- Использование индивидуального свойства padding-top, padding-right, padding-bottom и padding-left
Давайте посмотрим оба из них в деталях.
Сокращенный синтаксис CSS-padding:
padding: unit|initial|inherit;
Где единицы измерения могут принимать значения в таких единицах, как px, em, длина, % и т. д.
Этот синтаксис одновременно устанавливает значения padding-top, padding-bottom, padding-right и padding-left.


 tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
 wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}
wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}