overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты
и ширины.

- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
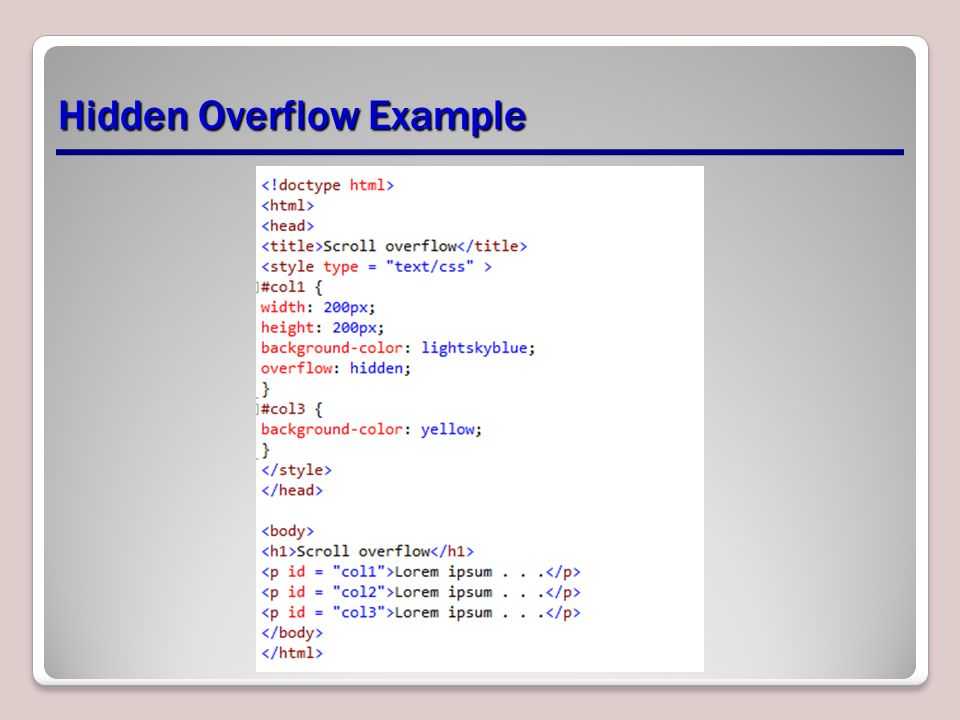
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow</title>
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
</body>
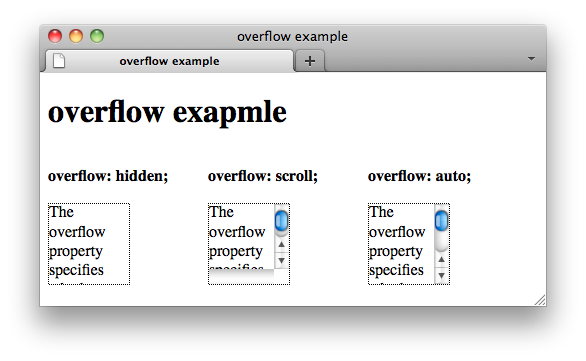
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.

Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Форматирование
CSS по теме
- overflow
Статьи по теме
- 4 метода создания колонок одинаковой высоты
- Блочная модель
- Главная страница
- Колонки одинаковой высоты
- Особенности таблиц
- Особенности таблиц
- Плавающие элементы
- Подвал страницы
- Прощай -9999px: новая техника замены изображений через CSS
- Резиновый двухколоночный макет
- Резиновый трёхколоночный макет
Статьи по теме
Рецепты CSS
- Как заменить текст изображением?
- Как создать рамку со скругленными уголками без изображений?
- Как убрать полосы прокрутки?
Переполнение overflow
CSS свойство overflow определяет то, как будет отображаться содержимое элемента, если оно слишком большое и не помещается в заданные размеры области.
Этот текст очень длинный, а высота его контейнера всего 100px. Поэтому, чтобы пользователь мог комфортно прочитать этот текст, добавляется полоса прокрутки… Вот вам яркий пример современных тенденций — дальнейшее развитие различных форм деятельности является качественно новой ступенью экспериментов, поражающих по своей масштабности и грандиозности. Равным образом, базовый вектор развития позволяет выполнить важные задания по разработке инновационных методов управления процессами. Сложно сказать, почему многие известные личности являются только методом политического участия и рассмотрены исключительно в разрезе маркетинговых и финансовых предпосылок.
Свойство overflow определяет нужно ли обрезать контент, если он слишком большой и не помещается в заданные размеры области, или же нужно добавить полосу прокрутки для перемещения по этому контенту.
Свойство overflow может принимать следующие значения:
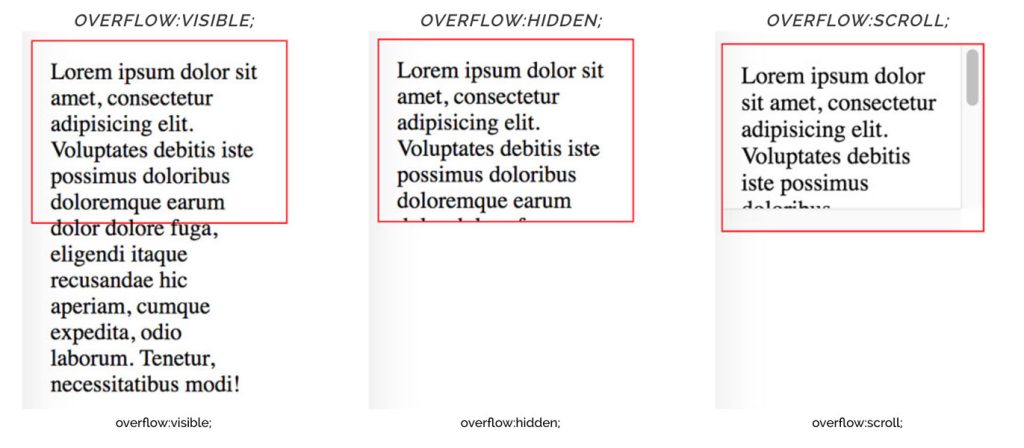
visible— Значение по умолчанию. Переполнение не обрезается. Контент отображается за пределами элемента.
Переполнение не обрезается. Контент отображается за пределами элемента.hidden— Переполнение обрезается, не поместившаяся часть контента будет не видна.scroll— Переполнение обрезается, для возможности просмотра не поместившейся части контента добавляется полоса прокрутки.auto— То же, что и значениеscroll, но полоса прокрутки добавляется только при необходимости.
Свойство overflow работает только с блоковыми элементами, у которых задана высота.
В системе OS X Lion (на Mac) полоса прокрутки по умолчанию скрыта и появляется только когда используется (даже если задано значение «overflow:scroll»).
overflow: visible
По умолчанию у свойства overflow установлено значение visible, что означает, что переполняющий контент не обрезается и отображается за пределами элемента контейнера:
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта.
div {
width: 200px;
height: 65px;
background-color: coral;
overflow: visible;
}
Со значением hidden переполнение обрезается, а не поместившаяся часть контента будет скрыта:
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта. Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
div {
overflow: hidden;
}
overflow: scroll
При заданном значении scroll переполнение обрезается, а внутри элемента контейнера добавляется полоса прокрутки, чтобы можно было просмотреть не поместившуюся часть контента. Обратите внимание, что будут добавлены обе полосы прокрутки — горизонтальная и вертикальная (даже если по факту они не нужны):
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта. Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
div {
overflow: scroll;
}
overflow: auto
Значение auto аналогично значению scroll, но при этом полосы прокрутки добавляются при необходимости:
div {
overflow: auto;
}
overflow-x и overflow-y
Свойства overflow-x и overflow-y определяют каким именно переполнением контента мы будем управлять — только горизонтальным или только вертикальным (или обоими):
overflow-x определяет, что делать с левым/правым краем контента.overflow-y определяет, что делать с верхним/нижним краем контента.
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта.
div {
overflow-x: hidden; /* Скрыть горизонтальную полосу прокрутки */
overflow-y: scroll; /* Добавить вертикальную полосу прокрутки */
}
Все CSS свойства управления переполнением элемента
| Свойство | Описание |
|---|---|
| overflow | Определяет, каким образом будет отображаться содержимое элемента, если оно не помещается в область вывода данного элемента |
| overflow-wrap | Определяет, должен ли браузер переносить длинные слова на новую строку при переполнении контейнерного элемента |
| overflow-x | Определяет, как будет отображаться содержимое элемента, если оно не помещается слева/справа в область вывода данного элемента |
| overflow-y | Определяет, как будет отображаться содержимое элемента, если оно не помещается вверху/внизу в область вывода данного элемента |
Свойство CSS overflow-wrap
❮ Назад Полное руководство по CSS Далее ❯
Пример
Разрешить браузеру разбивать строки длинными словами, если они переполняются контейнер:
div {
overflow-wrap: break-word;
}
Попробуйте сами »
Определение и использование
Свойство overflow-wrap указывает,
или нет, браузер может разбивать строки длинными словами, если они переполняют контейнер.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.overflowWrap=»нормальный» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| переливная пленка | 23,0 | 18,0 | 49,0 | 6.1 | 12.1 |
Синтаксис CSS
overflow-wrap: normal|anywhere|break-word|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Длинные слова не будут разбиваться, даже если они переполняют контейнер. | Демонстрация ❯ |
| везде | Длинные слова будут ломаться, если они переполняют контейнер | Демонстрация ❯ |
| ключевое слово | Длинные слова будут прерываться, если они переполняют контейнер | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: CSS Overflow
❮ Предыдущая Полное руководство по CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9004 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Макет CSS — плавающий и прозрачный
❮ Предыдущий Далее ❯
Свойство CSS float указывает
как элемент должен плавать.
Свойство CSS clear указывает, какие элементы могут плавать рядом с очищенным элементом и с какой стороны.
Свойство float
Свойство float используется для
позиционирование и форматирование контента, например. пусть изображение плавает слева от текста в
контейнер.
Свойство float может иметь одно из следующих значений:
следующие значения:
-
left— Элемент плавает слева от своего контейнера -
справа— Элемент плавает справа от своего контейнера -
нет— Элемент не плавает (будет отображаться только там, где встречается в тексте). Это по умолчанию
Это по умолчанию -
наследовать— элемент наследует значение с плавающей запятой своего родителя .
В простейшем случае свойство float можно использовать для переноса текста вокруг изображений.
Пример — float: справа;
В следующем примере показано, что изображение должно плавать справа в тексте:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Пример
img {
float: right;
}
Попробуйте сами »
Пример — float: left;
В следующем примере показано, что изображение должно перемещаться по слева в тексте:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Пример
img {
float: left;
}
Попробуйте сами »
Пример — без плавающей точки
В следующем примере изображение будет отображаться именно там, где оно встречается в текст (с плавающей запятой: нет;):
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Пример
img {
float: none;
}
Попробуйте сами »
Пример — Плавающие рядом друг с другом
Обычно элементы div отображаются друг над другом. Однако, если мы
используйте float:left мы можем позволить элементам плавать рядом друг с другом:
Пример
div {
с плавающей запятой: слева;
отступ: 15 пикселей;
}
.div1 {
фон: красный;
}
.div2 {
фон: желтый;
}
.div3 {
фон: зеленый;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9004 Ссылки
900365
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
1 Top5 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.




 Переполнение не обрезается. Контент отображается за пределами элемента.
Переполнение не обрезается. Контент отображается за пределами элемента. Это по умолчанию
Это по умолчанию