Если вы помещаете текст в блок div, то ширина этого элемента увеличивается в зависимости от области, охватываемой текстом. Но если задать ограничение по ширине или высоте элемента, появляется полоса прокрутки, когда содержимое элемента не может вписаться в него полностью.
Это касается полос прокрутки по умолчанию. Можно контролировать поведение содержимого элемента, когда он выходит за пределы блока, с помощью CSS-свойства overflow hidden.
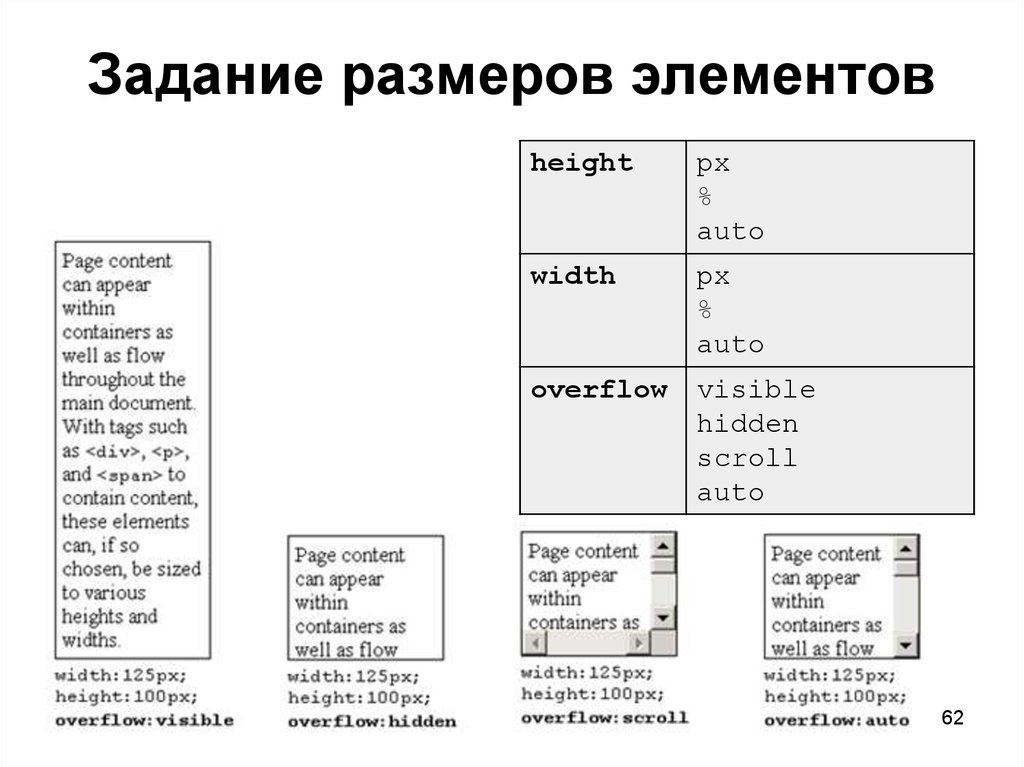
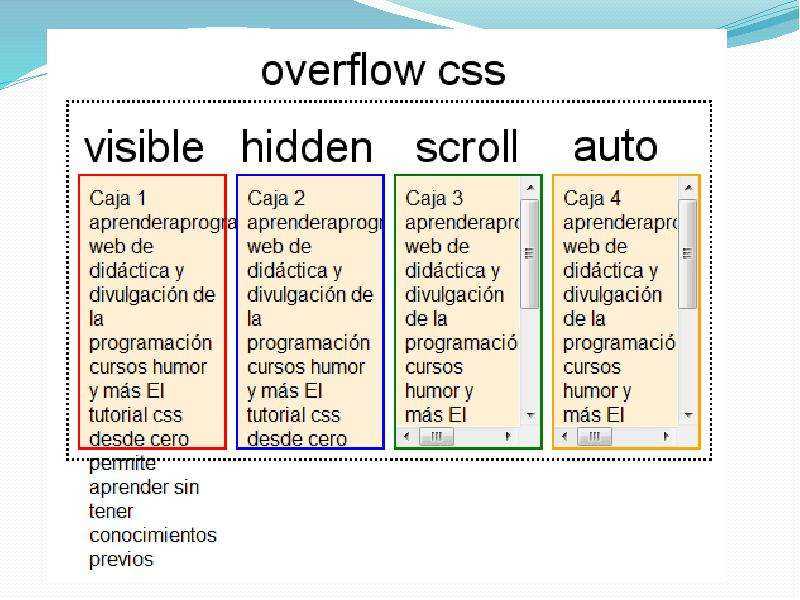
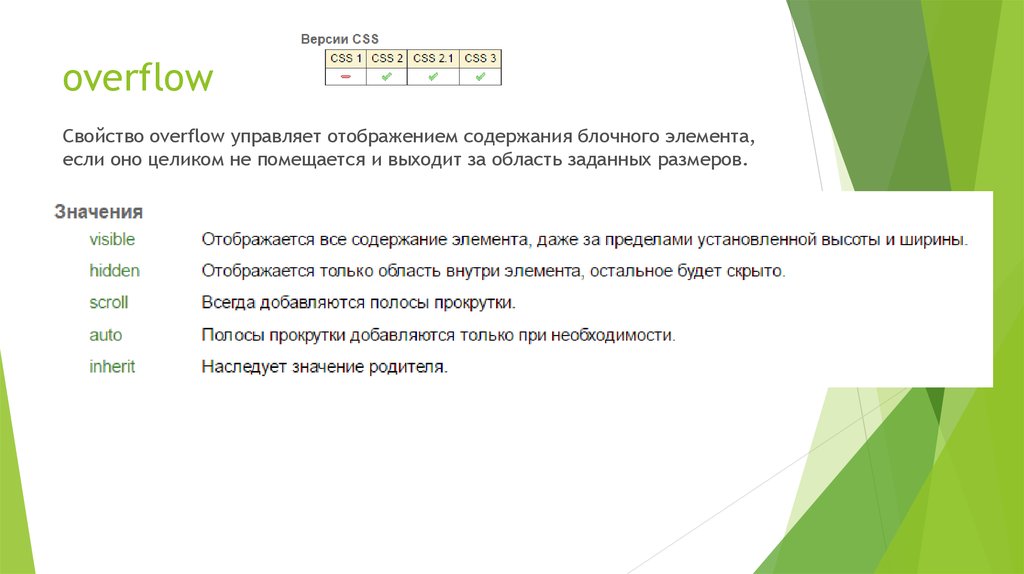
- Значения свойства overflow
- visible
- hidden
- scroll
- auto
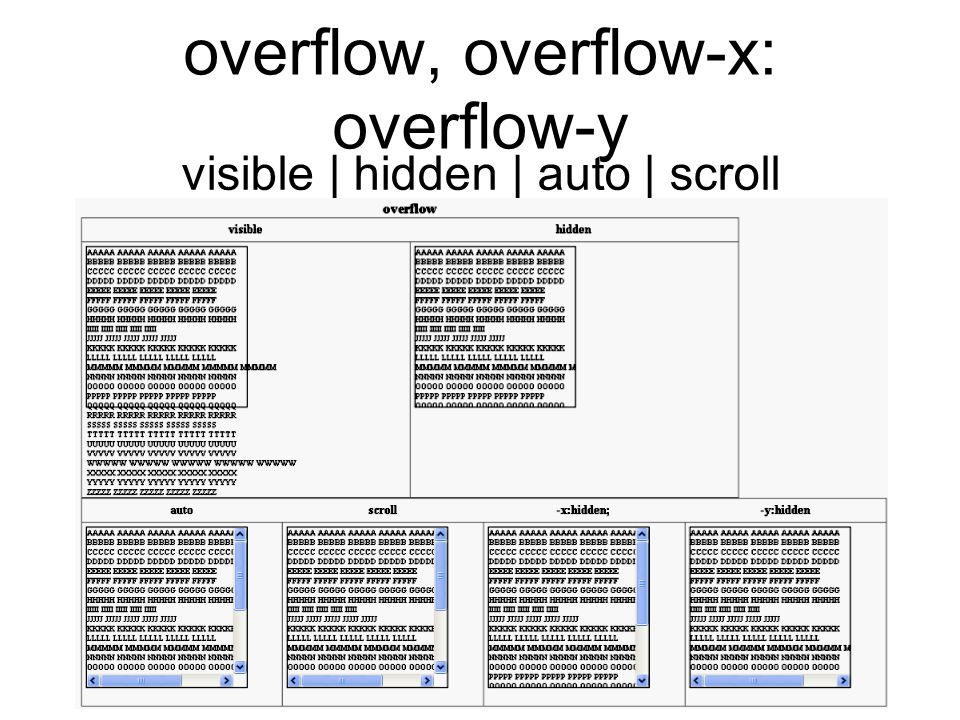
- overflow-x и overflow-y
- Разбивка длинного текста
- Поддержка браузерами
visible: значение по умолчанию. Оно задает отображение содержимого вне блока элемента и позволяет не «заталкивать» содержимое внутрь блока элемента.
hidden: содержимое, выходящее за пределы блока элемента, будет скрыто.
scroll: добавляет полосы прокрутки и скрывает содержимое, выходящее за пределы блока элемента. Его можно увидеть с помощью полос прокрутки.
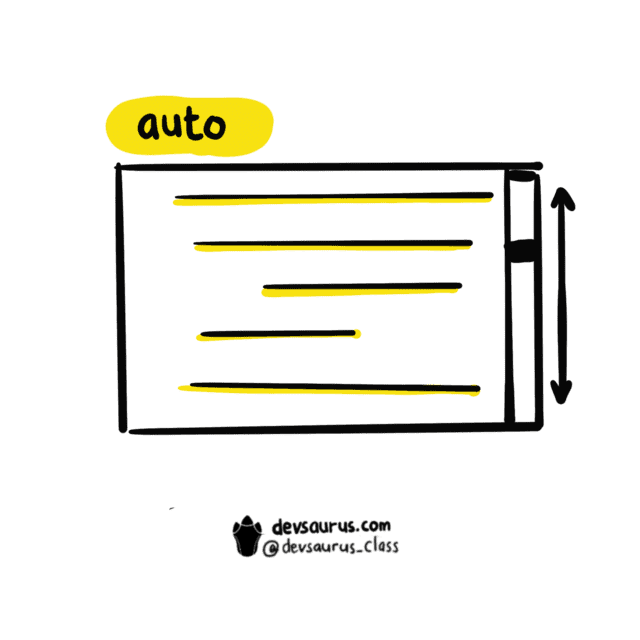
auto: добавляет полосы прокрутки, если необходимо.
initial: устанавливает значение по умолчанию.
inherit: устанавливает значение, которое задано для родительского элемента.
Теперь осмотрим, как каждое из этих значений влияет на контент.
overflow: visible — содержимое может выходить за границы элемента, если его размеры превышают размеры контейнера. Выходящее за пределы элемента содержимое не влияет на стандартный макет.
HTML
<div> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eget condimentum sapien. Nam in ligula molestie, laoreet neque cursus, dapibus felis. Donec ut malesuada ipsum, id euismod lacus. Quisque et mauris faucibus, sodales ligula id, volutpat dolor. Aenean id tortor lectus. </div>
CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
overflow: visible;
}Ширина и высота элемента div установлена на 200px и 100px. Если размеры содержимого больше размеров блока, то оно выходит за его пределы.
Если размеры содержимого больше размеров блока, то оно выходит за его пределы.
Overflow: hidden CSS скрывает содержимое, выходящее за пределы контейнера.
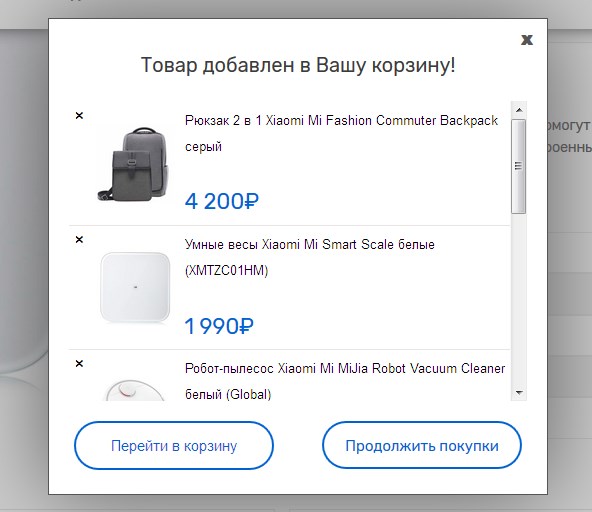
Добавляет полосы прокрутки, даже если содержимое не выходит за пределы контейнера. Обратите внимание, что overflow: scroll добавляет горизонтальную и вертикальную полосы прокрутки.
В приведенной ниже демо-версии полосы прокрутки добавлены для обоих блоков, даже когда размеры содержимого не превышают высоту и ширину второго блока.
Это значение похоже на значение scroll, но полосы прокрутки добавляются только при необходимости. В приведенной ниже демо-версии overflow: auto добавляет вертикальную полосу прокрутки к первому блоку, содержимое которого превышает его высоту блока. А во втором случае полосы прокрутки не добавляются.
Также можно управлять тем, как содержимое, выходящее за пределы контейнера, ведет себя в горизонтальном и вертикальном направлении. Для этого используются два других свойства, о которых речь пойдет ниже.
Свойства overflow-x hidden и overflow-y задают, как содержимое, выходящее за рамки контейнера, отображается в горизонтальном и вертикальном направлении. Для них можно задать все шесть значений, описанных выше.
Давайте рассмотрим примеры.
HTML
<div> <div></div> </div>
Если ширина внешнего блока составляет 200 пикселей, а внутреннего — 250 пикселей, то задав для внешнего блока overflow-x: auto, мы добавим в него горизонтальную полосу прокрутки, так как ширина содержимого превышает ширину блока.
Если высота внешнего блока 100 пикселей, а высота внутреннего блока — 150 пикселей, то overflow-y: auto добавляет вертикальную полосу прокрутки.
Предположим, что одно слово превышает ширину контейнера, и вы не хотите ни скрывать выходящий за пределы контейнера текст, ни добавлять полосу прокрутки. В этом случае можно разбить слово и принудительно перенести его на новую строку, используя свойство word-wrap, указав для него значение break-word.
HTML
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisquegegetcondimentumsapien.Namin ligula molestie, laoreet neque cursus.
</div>CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
}Если мы укажем word-wrap: break-word, выходящее за пределы контейнера слово разбивается на два, чтобы оно могло вписаться в пределы контейнера body overflow hidden.
Свойство overflow отлично работает во всех браузерах. IE 4-6 расширяет контейнер, чтобы он соответствовал ширине содержимого.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
Вадим Дворниковавтор-переводчик статьи «CSS overflow Property»
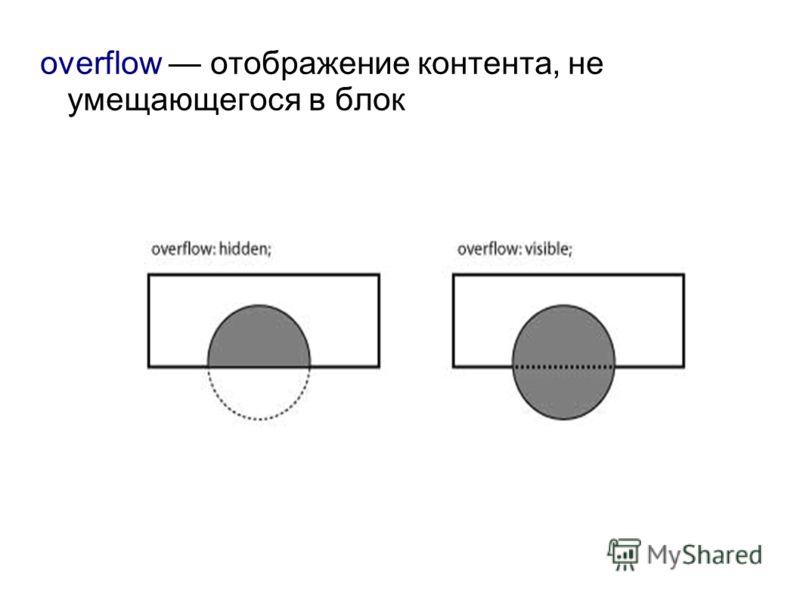
Переполнение overflow
CSS свойство overflow определяет то, как будет отображаться содержимое элемента, если оно слишком большое и не помещается в заданные размеры области.
Этот текст очень длинный, а высота его контейнера всего 100px. Поэтому, чтобы пользователь мог комфортно прочитать этот текст, добавляется полоса прокрутки… Вот вам яркий пример современных тенденций — дальнейшее развитие различных форм деятельности является качественно новой ступенью экспериментов, поражающих по своей масштабности и грандиозности. Равным образом, базовый вектор развития позволяет выполнить важные задания по разработке инновационных методов управления процессами. Сложно сказать, почему многие известные личности являются только методом политического участия и рассмотрены исключительно в разрезе маркетинговых и финансовых предпосылок.
Свойство overflow определяет нужно ли обрезать контент, если он слишком большой и не помещается в заданные размеры области, или же нужно добавить полосу прокрутки для перемещения по этому контенту.
Свойство overflow может принимать следующие значения:
visible— Значение по умолчанию. Переполнение не обрезается. Контент отображается за пределами элемента.
Переполнение не обрезается. Контент отображается за пределами элемента.hidden— Переполнение обрезается, не поместившаяся часть контента будет не видна.scroll— Переполнение обрезается, для возможности просмотра не поместившейся части контента добавляется полоса прокрутки.auto— То же, что и значениеscroll, но полоса прокрутки добавляется только при необходимости.
Свойство overflow работает только с блоковыми элементами, у которых задана высота.
В системе OS X Lion (на Mac) полоса прокрутки по умолчанию скрыта и появляется только когда используется (даже если задано значение «overflow:scroll»).
overflow: visible
По умолчанию у свойства overflow установлено значение visible, что означает, что переполняющий контент не обрезается и отображается за пределами элемента контейнера:
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта. Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
div {
width: 200px;
height: 65px;
background-color: coral;
overflow: visible;
}
hidden переполнение обрезается, а не поместившаяся часть контента будет скрыта:Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта. Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
div {
overflow: hidden;
}
overflow: scroll
При заданном значении scroll переполнение обрезается, а внутри элемента контейнера добавляется полоса прокрутки, чтобы можно было просмотреть не поместившуюся часть контента. Обратите внимание, что будут добавлены обе полосы прокрутки — горизонтальная и вертикальная (даже если по факту они не нужны):
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта.
div {
overflow: scroll;
}
overflow: auto
Значение auto аналогично значению scroll, но при этом полосы прокрутки добавляются при необходимости:
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта. Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
div {
overflow: auto;
}
overflow-x и overflow-y
Свойства overflow-x и
overflow-x определяет, что делать с левым/правым краем контента.overflow-y определяет, что делать с верхним/нижним краем контента.
Вы можете использовать свойство overflow, чтобы иметь лучший контроль над макетом сайта. Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
Свойство overflow определяет, что будет происходить, если контент переполняет элемент контейнер.
div {
overflow-x: hidden; /* Скрыть горизонтальную полосу прокрутки */
overflow-y: scroll; /* Добавить вертикальную полосу прокрутки */
}
Все CSS свойства управления переполнением элемента
| Свойство | Описание |
|---|---|
| overflow | Определяет, каким образом будет отображаться содержимое элемента, если оно не помещается в область вывода данного элемента |
| overflow-wrap | Определяет, должен ли браузер переносить длинные слова на новую строку при переполнении контейнерного элемента |
| overflow-x | Определяет, как будет отображаться содержимое элемента, если оно не помещается слева/справа в область вывода данного элемента |
| overflow-y | Определяет, как будет отображаться содержимое элемента, если оно не помещается вверху/внизу в область вывода данного элемента |
Свойство overflow | Справочник HTML CSS
Определяет, что делать с содержимым элемента, если оно не помещается в установленные размеры. Сокращенная запись, которая объединяет два свойства overflow-x и overflow-y
Сокращенная запись, которая объединяет два свойства overflow-x и overflow-y
overflow: auto;
Пошаговый план! Как быстро научиться создавать сайты!
Chrome
Все
Edge
Все
FireFox
Все
iOS Safari
Все
Opera
Все
Safari
Все
Значения
overflow: visible;
Содержимое элемента, которое не помещается в его размеры, не обрезается. Используя один параметр вы автоматически задаете значение для X и Y осей.
<style>
.example-1 {
width: 150px;
height: 150px;
overflow: visible;
background: #55bb61;
}
</style>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!
Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!
overflow: hidden;
Содержимое элемента, которое не помещается в его размеры, обрезается. Используя один параметр вы автоматически задаете значение для X и Y осей.
<style>
.example-2 {
width: 150px;
height: 150px;
overflow: hidden;
background: #55bb61;
}
</style>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum at magnam officia iusto amet in iste deserunt dolores accusantium fugit quam culpa fugiat!
overflow: scroll;
При необходимости содержимое элемента, которое не помещается в его размеры, обрезается. Полосы прокрутки всегда будут видны. Используя один параметр вы автоматически задаете значение для X и Y осей.
Полосы прокрутки всегда будут видны. Используя один параметр вы автоматически задаете значение для X и Y осей.
<style>
.example-3 {
width: 150px;
height: 150px;
overflow: scroll;
background: #55bb61;
}
</style>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div>
<br>
<div>
<p>Lorem ipsum dolor sit amet</p>
</div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum at magnam officia iusto amet in iste deserunt dolores accusantium fugit quam culpa fugiat!
Lorem ipsum dolor sit amet
overflow: auto;
Содержимое элемента, которое не помещается в его размеры, обрезается и появляются полосы прокрутки. Используя один параметр вы автоматически задаете значение для X и Y осей.
Используя один параметр вы автоматически задаете значение для X и Y осей.
<style>
.example-4 {
width: 150px;
height: 150px;
overflow: auto;
background: #55bb61;
}
</style>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum at magnam officia iusto amet in iste deserunt dolores accusantium fugit quam culpa fugiat!
overflow: hidden auto;
Используя два параметра вы можете задавать разные значения для X и Y осей.
<style>
.example-5 {
width: 150px;
height: 150px;
overflow: hidden auto;
background: #55bb61;
}
</style>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div>
Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum at magnam officia iusto amet in iste deserunt dolores accusantium fugit quam culpa fugiat!
Читайте также
Обсуждение (1)
Макет CSS — плавающий и прозрачный
❮ Предыдущий Далее ❯
Свойство CSS float указывает
как элемент должен плавать.
Свойство CSS очистить указывает, какие элементы могут плавать рядом с очищенным элементом и с какой стороны.
Свойство float
Свойство float используется для
позиционирование и форматирование контента, например. пусть изображение плавает слева от текста в
контейнер.
float свойство может иметь одно из
следующие значения:
-
left— Элемент плавает слева от своего контейнера -
справа— Элемент плавает справа от своего контейнера -
нет— Элемент не плавает (будет отображаться только там, где встречается в тексте). Это по умолчанию
Это по умолчанию -
наследовать— элемент наследует значение с плавающей запятой своего родителя
В простейшем случае Свойство float можно использовать для переноса текста вокруг изображений.
Пример — float: справа;
В следующем примере указывается, что изображение должно перемещаться по справа в тексте:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Пример
img {
float: right;
}
Попробуйте сами »
Пример — float: left;
В следующем примере указывается, что изображение должно перемещаться по слева в тексте:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Пример
img {
float: left;
}
Попробуйте сами »
Пример — без плавающей точки
В следующем примере изображение будет отображаться именно там, где оно встречается в текст (с плавающей запятой: нет;):
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac…
Пример
img {
float: none;
}
Попробуйте сами »
Пример — плавающие рядом друг с другом
Обычно элементы div отображаются друг над другом. Однако, если мы
используйте float:left мы можем позволить элементам плавать рядом друг с другом:
Пример
div {
с плавающей запятой: слева;
отступ: 15 пикселей;
}
.div1 {
фон: красный;
}
.div2 {
фон: желтый;
}
.div3 {
фон: зеленый;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Полное руководство по переполнению CSS
Вы знаете, что позиционирование контента в веб-дизайне важно, верно? Центрирование div — буквально самая известная тема в сообществе веб-разработчиков. Да, я не вру 🙁
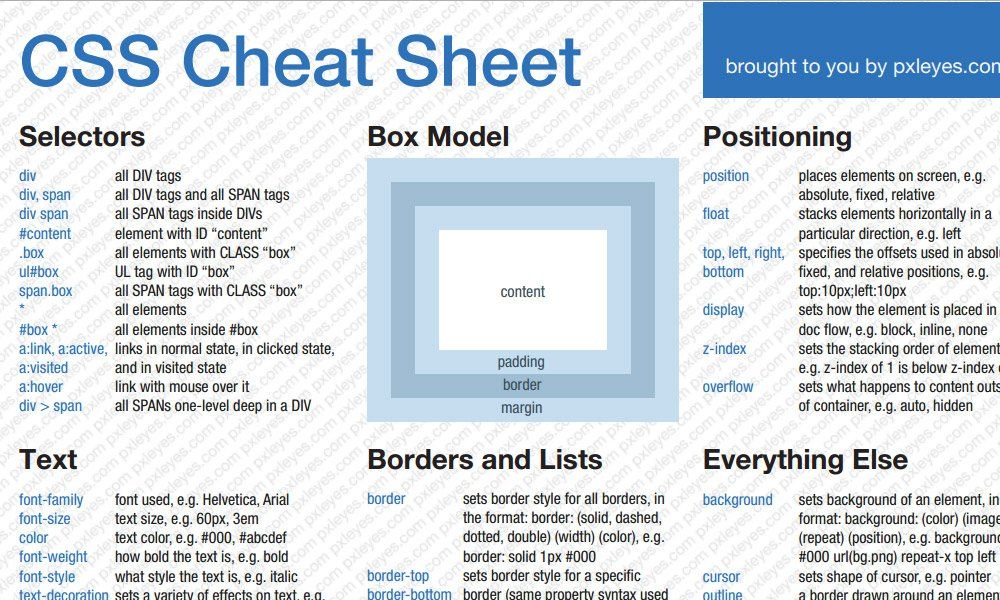
В CSS есть концепция под названием « box model », в которой говорится, что каждый элемент имеет свою собственную коробку. Вам может быть интересно, почему мы говорим об этой концепции box model.
Итак, вот ваш ответ. При разработке современного веб-сайта вы, вероятно, столкнетесь с проблемами, когда ваш контент не будет соответствовать элементу, как предполагалось. Например, элемент может быть тегом div или абзаца, а содержимым может быть текст внутри него. Поэтому, когда содержимое не помещается в поле элемента и выливается наружу, это называется переполнением CSS .
Проще говоря, переполнение CSS — это любой контент, который слишком велик для блока элемента.
Теперь возникает вопрос, зачем вам это знать? Короткий ответ — адаптивный веб-дизайн.
Ваши пользователи могут использовать любое устройство для просмотра вашего веб-сайта, верно? Что, если они столкнутся с юзабилити или какими-либо проблемами адаптивного веб-дизайна при доступе к веб-сайту. Будучи фрилансером, я могу поручиться, что проблемы с удобством использования могут сильно оттолкнуть пользователей : (
Вот почему важно разработать веб-сайт, который будет реагировать на все устройства.
Вам нужно знать когда следует сжимать содержимое, а когда этого следует избегать. Когда содержимое выходит за пределы заданной области и не помещается в заданную область, это вызывает проблемы с макетом страницы и мешает видимости других элементов.
Здесь в дело вступает переполнение CSS со всеми его возможностями, помогающими нам фантастически управлять позиционированием контента.
К концу этого блога о переполнении CSS вы поймете все, что вам нужно знать, чтобы умело обращаться с вашим контентом. Итак, приступим!
СОДЕРЖАНИЕ
- Что такое переполнение CSS?
- Видимое переполнение CSS
- Скрыто переполнение CSS
- Прокрутка переполнения CSS
- Автоматическое переполнение CSS
- Свойство X и Y переполнения CSS
- Переполнение CSS
- Совместимость браузера CSS Overflow
- Тест на отзывчивость веб-сайта
- Часто задаваемые вопросы (FAQ)
Что такое переполнение CSS?
Переполнение CSS — это когда содержимое выходит за пределы указанного контейнера. Это свойство определяет, что происходит с содержимым, которое не помещается в заданную область.
Свойство overflow имеет следующие значения:
- видимый
- скрыто
- свиток
- авто
Давайте посмотрим на переполнение в действии на примере.
HTML:
переполнение не установлено
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта. Она просуществовала всего пять столетий.
overflow not set
Lorem Ipsum — это просто фиктивный текст в полиграфии и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта. Она просуществовала всего пять столетий. |
CSS:
тело { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Грузия, с засечками; выравнивание текста: по центру; } .коробка{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8px; граница: 1px сплошная #000; высота строки: 21px; цвет фона: #EEEEEE; поле: 0 авто; }
1 2 3 4 5 6 7 8 10 110003 12 13 14 1991000 313 14 9000. 9000 3 9000 313 14 9000 2 | body { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Georgia, Serif; текстовое выравнивание: по центру; } .box{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8 пикселей; граница: 1 пиксель сплошная #000; line-height:21px; цвет фона: #EEEEEE; маржа: 0 авто; } |
Вывод:
См. Pen
CSS Overflow not set by Tahera Alam (@alam_tahera)
на CodePen.
В приведенном выше примере поле имеет фиксированную ширину и высоту. Однако текст, помещенный внутрь поля, настолько длинный, что не может поместиться в поле, как предполагалось. Дополнительный текст, который вы видите за черной рамкой, — это переполнение.
Проверка совместимости CSS Overflow в более чем 3000 браузерных средах. Попробуйте лямбда-тест прямо сейчас!
Видимое переполнение CSS
Видимое — это значение по умолчанию для переполнения CSS. Это означает, что не устанавливать свойство переполнения CSS — это то же самое, что устанавливать для него значение « visible ».
Когда переполнение видно, переполняющее содержимое не будет обрезано. Вместо этого он будет отображаться за пределами поля элемента и может перекрывать другие элементы на странице.
Давайте посмотрим на пример видимого переполнения.
HTML:
переполнение: видимое;
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий.
overflow:visible;
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной индустрии. |
CSS:
тело { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Грузия, с засечками; выравнивание текста: по центру; } .коробка{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8px; граница: 1px сплошная #000; высота строки: 21px; цвет фона: #EEEEEE; поле: 0 авто; переполнение: видимое; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 9000 17 | body { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Georgia, Serif; текстовое выравнивание: по центру; } . ширина: 200 пикселей; высота: 180 пикселей; отступ: 8 пикселей; граница: 1 пиксель сплошная #000; line-height:21px; цвет фона: #EEEEEE; маржа: 0 авто; переполнение: видимое; } |
Вывод:
См. Pen
CSS Overflow Visible от Tahera Alam (@alam_tahera)
на CodePen.
В приведенном выше примере элемент p с именем класса «box» имеет свойство переполнения, установленное на visible.
Как вы можете заметить, нет никакой разницы между блоком из предыдущего примера, у которого нет свойства переполнения, и этим блоком, у которого есть свойство переполнения. Это связано с тем, что по умолчанию для свойства overflow установлено значение visible.
Скрытое переполнение CSS
Скрытое переполнение означает, что переполняющее содержимое будет скрыто и не будет отображаться на странице.
Как только веб-браузер обнаруживает скрытое свойство переполнения CSS, он скрывает дополнительное содержимое за пределами поля элемента.
Давайте рассмотрим пример скрытого переполнения.
HTML:
переполнение:скрыто;
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий.
переполнение:скрыто;
Lorem Ipsum — это просто фиктивный текст в типографии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий. |
CSS:
тело {
шрифт: 15px Georgia, с засечками;
}
h2{
шрифт: 28px Грузия, с засечками;
выравнивание текста: по центру;
}
. коробка{
ширина: 200 пикселей;
высота: 180 пикселей;
отступ: 8px;
граница: 1px сплошная #000;
высота строки: 21px;
цвет фона: #EEEEEE;
поле: 0 авто;
переполнение: скрыто;
}
коробка{
ширина: 200 пикселей;
высота: 180 пикселей;
отступ: 8px;
граница: 1px сплошная #000;
высота строки: 21px;
цвет фона: #EEEEEE;
поле: 0 авто;
переполнение: скрыто;
}
1 2 3 4 5 6 7 8 10 110003 12 13 14 199900019000 2 14 9000 3 9000 3 9000 3 9000 2 9000 214 9000 3 9000 3 9000 29000 3 9000 3 9000 3 | body { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Georgia, Serif; текстовое выравнивание: по центру; } .box{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8 пикселей; граница: 1 пиксель сплошная #000; line-height:21px; цвет фона: #EEEEEE; маржа: 0 авто; переполнение: скрыто; } |
Выход:
См. переполнение CSS Pen
переполнение CSS Pen
, скрытое Tahera Alam (@alam_tahera)
на CodePen.
Как вы можете видеть в приведенном выше примере, элемент p с именем класса «box» имеет свойство переполнения, установленное как скрытое. Из-за этого значения переполняющий контент не виден на странице.
Прокрутка переполнения CSS
Установка значения переполнения для прокрутки скроет переполненное содержимое от рендеринга за пределами поля элемента, а также предоставит полосы прокрутки для просмотра содержимого.
Обратите внимание, что при настройке переполнения на прокрутку вы всегда получаете как горизонтальную, так и вертикальную полосы прокрутки, даже если для содержимого требуется только одна или другая.
Совет CSS: если вы используете
overflow: scroll, скорее всего, вам действительно нужноoverflow: auto.«переполнение: прокрутка» означает «*всегда* показывать полосы прокрутки».
.Вы не увидите разницы на Mac, потому что он автоматически скрывает все полосы прокрутки. Но в Windows это выглядело бы так: https://t.co/U3HrDOGR3Z pic.twitter.com/uJ8sUAwx1Z
— Иван Акулов (@iamakulov) 6 июня 2020 г.
Давайте рассмотрим пример переполнения прокрутки.
HTML:
переполнение: прокрутка;
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий.
overflow:scroll;
Lorem Ipsum — это просто фиктивный текст, используемый в типографии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта. |
CSS:
тело { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Грузия, с засечками; выравнивание текста: по центру; } .коробка{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8px; граница: 1px сплошная #000; высота строки: 21px; цвет фона: #EEEEEE; поле: 0 авто; переполнение: прокрутка; }
1 2 3 4 5 6 7 8 10 110003 12 13 14 199900019000 2 14 9000 3 9000 3 9000 3 9000 2 9000 214 9000 3 9000 3 9000 29000 3 9000 3 9000 3 | body { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Georgia, Serif; текстовое выравнивание: по центру; } . ширина: 200 пикселей; высота: 180 пикселей; отступ: 8 пикселей; граница: 1 пиксель сплошная #000; line-height:21px; цвет фона: #EEEEEE; маржа: 0 авто; переполнение: прокрутка; } |
Вывод:
См. прокрутку Pen
CSS Overflow от Tahera Alam (@alam_tahera)
на CodePen.
Как вы можете видеть в приведенном выше примере, поле имеет свойство переполнения, установленное на прокрутку, что дает нам полосу прокрутки на выходе.
Авто переполнение CSS
Значение авто переполнения почти аналогично прокрутке переполнения, кроме того, оно также решает проблему получения полос прокрутки, даже когда они нам не нужны.
Как обсуждалось выше, при прокрутке с переполнением мы получаем как горизонтальную, так и вертикальную полосы прокрутки, даже если они нам не нужны. Но в случае автоматического переполнения мы получаем полосу прокрутки только тогда, когда содержимое действительно выходит за пределы поля элемента.
Но в случае автоматического переполнения мы получаем полосу прокрутки только тогда, когда содержимое действительно выходит за пределы поля элемента.
Давайте рассмотрим пример автоматического переполнения.
HTML:
переполнение:авто;
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий.
overflow:auto;
Lorem Ipsum — это просто фиктивный текст, используемый в типографии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий. |
CSS:
тело {
шрифт: 15px Georgia, с засечками;
}
h2{
шрифт: 28px Грузия, с засечками;
выравнивание текста: по центру;
}
. коробка{
ширина: 200 пикселей;
высота: 180 пикселей;
отступ: 8px;
граница: 1px сплошная #000;
высота строки: 21px;
цвет фона: #EEEEEE;
поле: 0 авто;
переполнение: авто;
}
коробка{
ширина: 200 пикселей;
высота: 180 пикселей;
отступ: 8px;
граница: 1px сплошная #000;
высота строки: 21px;
цвет фона: #EEEEEE;
поле: 0 авто;
переполнение: авто;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 9000 17 | body { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Georgia, Serif; текстовое выравнивание: по центру; } .box{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8 пикселей; граница: 1 пиксель сплошная #000; line-height:21px; цвет фона: #EEEEEE; маржа: 0 авто; переполнение: авто; } |
Вывод:
См. автопереполнение CSS Pen
автопереполнение CSS Pen
от Tahera Alam (@alam_tahera)
на CodePen.
Как видно из приведенного выше примера, элемент p с именем класса «box» имеет атрибут переполнения, установленный на auto. Из-за этого мы получаем только горизонтальную полосу прокрутки, так как наш контент переполняется только по горизонтали.
Свойство X и Y переполнения CSS
До этого момента мы использовали сокращенное свойство переполнения для установки переполнения. Вместо этого мы также можем использовать overflow-x и overflow-y для управления переполнением по горизонтали или вертикали.
Overflow-x используется для управления горизонтальным переполнением элемента. Проще говоря, он указывает, что делать с правым или левым краем содержимого.
Overflow-y используется для управления вертикальным переполнением элемента. Проще говоря, он указывает, что делать с верхними или нижними краями содержимого.
Ниже приведен пример свойств переполнения-x и переполнения-y.
HTML:
переполнение x и y
Lorem Ipsum – это просто текст-пустышка, созданный для печати и набора текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий.
overflow x and y
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и зашифровал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий. |
CSS:
тело { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Грузия, с засечками; выравнивание текста: по центру; } .коробка{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8px; граница: 1px сплошная #000; высота строки: 21px; цвет фона: #EEEEEE; поле: 0 авто; переполнение-х: прокрутка; /*добавляем горизонтальную полосу прокрутки*/ переполнение-y: скрыто; /*скрыть вертикальную полосу прокрутки */ пробел: nowrap; }
1 2 3 4 5 6 7 8 10 110003 12 13 14 1999009 9000 2 14 9000 3 9000 3 9000 3 9000 2 9000 214 9000 3 9000 3 9000 214 9000 3 9000 218 19 20 21 | body { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Georgia, Serif; текстовое выравнивание: по центру; } . ширина: 200 пикселей; высота: 180 пикселей; отступ: 8 пикселей; граница: 1 пиксель сплошная #000; line-height:21px; цвет фона: #EEEEEE; маржа: 0 авто; переполнение-x:прокрутка; /*добавить горизонтальную полосу прокрутки*/ overflow-y: hidden; /*скрыть вертикальную полосу прокрутки */ white-space: nowrap; } |
Вывод:
См. свойства Pen
CSS Overflow X и Y от Tahera Alam (@alam_tahera)
на CodePen.
В приведенном выше примере мы установили overflow-x для прокрутки, из-за чего мы можем прокручивать вправо и влево. Далее мы также устанавливаем overflow-y в hidden, из-за чего мы не можем прокручивать вверх и вниз.
Мы использовали свойство с именем « пробел со значением « без переноса ». Это используется для указания того, как обрабатываются пробелы внутри элементов. Пробельное пространство, установленное на no-wrap, означает, что содержимое элемента не будет переноситься на новую строку.
Это используется для указания того, как обрабатываются пробелы внутри элементов. Пробельное пространство, установленное на no-wrap, означает, что содержимое элемента не будет переноситься на новую строку.
Переполнение CSS overflow
С помощью свойства overflow-wrap в CSS мы можем указать браузеру разбивать строки длинных слов в случае, если содержимое выходит за пределы поля элемента. Это помогает предотвратить проблемы с макетом, вызванные переполнением из-за необычно длинной строки текста.
Это свойство имеет три значения:
- нормальный : это значение по умолчанию, при котором браузер будет разбивать строки в соответствии со своими правилами разбиения строк. Длинные строки не порвутся, даже если они выходят за пределы поля элемента.
- break-word : с этим значением слова или строки символов, слишком длинные, чтобы поместиться в их контейнере, будут разбиваться в случайных точках, вызывая разрыв строки.

- наследовать : это унаследует значение атрибута overflow-wrap, которое было установлено для непосредственного родителя целевого элемента.
Ниже приведен пример переполнения.
HTML:
обтекание
Этот элемент содержит очень длинное слово: thisisaveryveryveryveryverylongword. По умолчанию длинное слово не разрывается и не переносится на следующую строку. С break-word длинное слово разбивается.
overflow-wrap
Этот элемент содержит очень длинное слово: thisisaveryveryveryveryverylongword. По умолчанию длинное слово не разрывается и не переносится на следующую строку. С break-word длинное слово разбивается. |
CSS:
тело {
шрифт: 15px Georgia, с засечками;
}
h2{
шрифт: 28px Грузия, с засечками;
выравнивание текста: по центру;
}
. коробка{
ширина: 200 пикселей;
высота: 180 пикселей;
отступ: 8px;
граница: 1px сплошная #000;
высота строки: 21px;
поле: 0 авто;
цвет фона: желтый;
overflow-wrap: break-word;/*попробуйте удалить overflow-wrap, чтобы увидеть разницу*/
}
коробка{
ширина: 200 пикселей;
высота: 180 пикселей;
отступ: 8px;
граница: 1px сплошная #000;
высота строки: 21px;
поле: 0 авто;
цвет фона: желтый;
overflow-wrap: break-word;/*попробуйте удалить overflow-wrap, чтобы увидеть разницу*/
}
1 2 3 4 5 6 7 8 10 110003 12 13 14 199900019000 2 14 9000 3 9000 3 9000 3 9000 2 9000 214 9000 3 9000 3 9000 29000 3 9000 3 9000 3 | body { шрифт: 15px Georgia, с засечками; } h2{ шрифт: 28px Georgia, Serif; текстовое выравнивание: по центру; } .box{ ширина: 200 пикселей; высота: 180 пикселей; отступ: 8 пикселей; граница: 1 пиксель сплошная #000; line-height:21px; маржа: 0 авто; цвет фона:желтый; overflow-wrap: break-word;/*попробуйте удалить overflow-wrap, чтобы увидеть разницу*/ } |
Вывод:
См. обертку Pen
обертку Pen
CSS Overflow от Tahera Alam (@alam_tahera)
на CodePen.
В приведенном выше примере мы видим, что свойство переполнения блока установлено на break-word , которое разбивает длинную строку символов и переносит ее на следующую строку, гарантируя, что наше содержимое не переполнится контейнер. Однако, если мы не укажем свойство, длинные слова не разорвутся, и контейнер переполнится.
Браузерная совместимость CSS Overflow
Теперь поговорим о межбраузерной совместимости. Чтобы быть кроссбраузерным, приложение должно работать в разных браузерах и изящно ухудшаться, когда определенные функции браузера недоступны или отключены.
Как веб-разработчики, мы должны помнить о совместимости браузеров, потому что наши конечные пользователи могут получить доступ к нашему веб-сайту из браузеров по своему выбору. Таким образом, каждый веб-сайт должен безупречно работать на различных платформах ОС и в различных браузерах.
Однако при использовании свойств CSS вы можете попасть в ситуацию, когда большинство браузеров не поддерживают определенную функцию CSS.
Таким образом, вы должны провести кросс-браузерное тестирование, чтобы убедиться, что оно работает безупречно в различных браузерах, устройствах и операционных системах.
Для этого вы можете использовать облачную платформу тестирования, такую как LambdaTest, которая предлагает онлайн-ферму браузеров из более чем 3000 комбинаций реальных браузеров и операционных систем для тестирования ваших веб-сайтов (и веб-приложений). Он позволяет выполнять масштабные тесты для обнаружения проблем кроссбраузерной совместимости в HTML/CSS и их устранения, чтобы ваш веб-сайт (или веб-приложение) без проблем работал в различных комбинациях браузеров и ОС.
Пример тестирования поддержки браузером переполнения CSS показан ниже:
Свойство CSS overflow сообщает, что оценка совместимости браузера равна 100. Эта общая оценка из 100 представляет поддержку браузером свойства CSS overflow. Чем выше этот показатель, тем лучше браузер поддерживает это свойство.
Проверка веб-сайта на скорость отклика
Веб-сайт должен быть спроектирован таким образом, чтобы он мог быстро реагировать на активное присутствие в Интернете. Поскольку адаптивные веб-сайты, как правило, повышают удовлетворенность пользователей, Google предпочитает их для SEO. Поэтому тестирование отзывчивости компонентов веб-сайта имеет решающее значение.
Однако выполнение тестов для проверки скорости отклика может занять много времени. Более того, невозможно владеть устройствами всех размеров.
Существует несколько инструментов веб-разработки, которые составляют основной набор инструментов разработчика переднего плана. Удобство использования этих инструментов обеспечивает гибкость при увеличении сложности общей структуры. Однако существует необходимость в таком инструменте, как LT Browser, чтобы помочь веб-разработчику анализировать ошибки и просматривать несколько устройств в режиме реального времени.
Удобный для мобильных устройств тестовый инструмент LambdaTest, LT Browser, поставляется с более чем 50 предустановленными окнами просмотра с несколькими стандартными разрешениями. Кроме того, LT Browser предлагает сложные инструменты разработчика для тестирования.
Кроме того, LT Browser предлагает сложные инструменты разработчика для тестирования.
Вы также можете подписаться на канал LambdaTest на YouTube и быть в курсе последних руководств по автоматическому тестированию браузеров, тестированию Selenium, тестированию Cypress E2E, CI/CD и многому другому.
Ниже приведены некоторые из первоклассных функций LT Browser, которые хотел бы иметь любой разработчик:
- Функция синхронизации устройства для одновременной прокрутки на двух устройствах.
- Функция дросселирования сети для тестирования веб-сайтов в различных сетевых условиях.
- Захват полностраничных скриншотов веб-страницы.
- Создает отчеты о производительности с помощью Google Lighthouse.
- Видеозапись запущенной тестовой сессии и многое другое.
Нужны еще причины полюбить LT Browser? Вот еще причины, по которым разработчикам следует использовать LT Browser.
Заключение
Поздравляем! Вы фантастический читатель!!
Итак, в этом блоге мы подробно обсудили переполнение CSS, в том числе то, как мы можем использовать переполнение CSS, различные значения переполнения CSS, совместимость браузеров, его важность и, наконец, адаптивное тестирование наших веб-сайтов с использованием таких инструментов, как LT Browser.
Я надеюсь, что этот блог дал вам полное представление о переполнении CSS. Пришло время применить CSS Overflow к вашему сайту, как профессионал! Опять же, не стесняйтесь возвращаться к этому в любое время; это исключительно для вашего использования.
Удачной укладки!
Часто задаваемые вопросы (FAQ)
Что такое переполнение в CSS?
Переполнение — это свойство блочной модели CSS, используемое для управления обтеканием содержимого в различных частях веб-документа, например, внутри элементов с заданной высотой, которые слишком малы, чтобы вместить все их содержимое.
Как исправить переполнение в CSS?
Свойство text-overflow не позволяет содержимому flex-элемента уменьшаться ниже минимального размера содержимого. Чтобы исправить это, вы должны установить значение переполнения, отличное от видимого. Одним из решений является переопределение CSS по умолчанию вашими собственными стилями.
Почему мы используем переполнение, скрытое в CSS?
Margin автоматически центрирует элемент, а overflow: hidden предотвращает появление полос прокрутки.
Тахера Алам
Тахера — полноценный веб-разработчик и фрилансер. Она любит вести технические блоги, чтобы упростить нам концепцию веб-разработки.
Она делится информацией с более чем 6000 подписчиков в Твиттере о том, как начать веб-разработку и стать готовым веб-разработчиком.
Ее подписчикам нравится ее веб-контент!
Если вам нравится читать ее работы, свяжитесь с ней в Твиттере. Она будет рада услышать ваши слова!
Посмотреть профиль автора
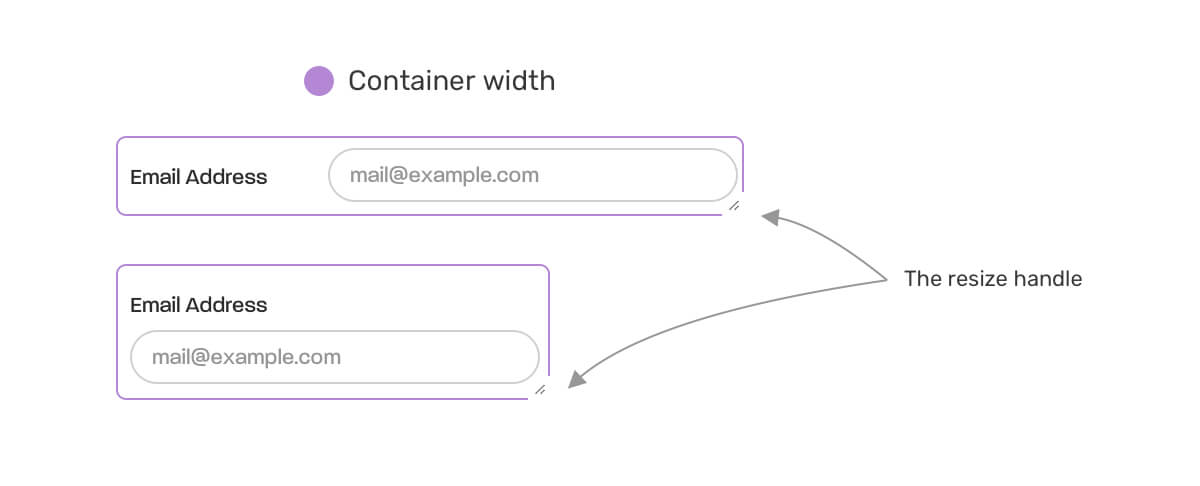
Вы хотите переполнение: авто, а не переполнение: прокрутка
CSS и HTML, 4 января 2021 г., 4 минуты чтения
Время от времени веб-разработчик, использующий Mac, обнаруживает, что на других платформах их красивый дизайн замусорен полосами прокрутки. Либо потому, что кто-то указывает им на это, либо потому, что они подключают мышь к своему Mac, из-за чего появляются полосы прокрутки.
Часто в этом винят MacOS, скрывающую полосы прокрутки по умолчанию (я знаю, что делал это в прошлом). Но на самом деле виноваты разработчики, использующие
Но на самом деле виноваты разработчики, использующие overflow: scroll , когда они имеют в виду overflow: auto .
Разница
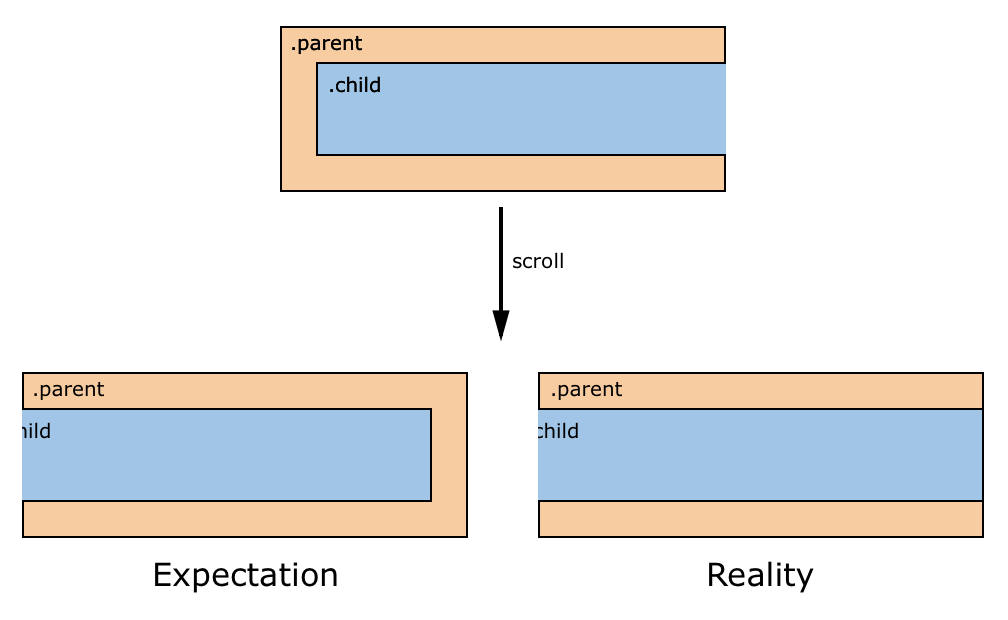
Может показаться естественным добавить переполнение : прокрутите до всего, что вы хотите прокручивать, но на самом деле это говорит о том, что всегда показывает полосу прокрутки .
В большинстве случаев, однако, вы, вероятно, хотите показывать полосу прокрутки, только если она необходима и скрыть его, если нет (ну, как Mac). Для этого вам понадобится overflow: auto , который позволяет браузеру автоматически определять, нужна полоса прокрутки или нет.
Итак, вкратце:
переполнение: прокрутка : Всегда показывать полосу прокрутки.
переполнение: авто : При необходимости показывать полосу прокрутки.
Обнаружение проблемы
Отключенные полосы прокрутки легко обнаружить в Windows и Linux, потому что на странице будут видны довольно уродливые неактивные полосы прокрутки, например здесь, в создателе поста LinkedIn:
Одна полоса прокрутки — не самое худшее, что может случиться. Если вы добавите изображение в сообщение LinkedIn, вам будет показана не одна, а две 91 257 неактивных полосы прокрутки рядом друг с другом.
Если вы добавите изображение в сообщение LinkedIn, вам будет показана не одна, а две 91 257 неактивных полосы прокрутки рядом друг с другом.
Да, если у вас есть несколько элементов с overflow:scroll, полосы прокрутки будут просто складываться. Угу.
Отображение полос прокрутки на Mac
Windows и Linux всегда отображают полосы прокрутки, но если вы работаете на Mac, вам нужно изменить настройку, чтобы они отображались. Перейдите в «Системные настройки», затем «Основные» и переключите «Показывать полосы прокрутки» на «Всегда».
… но тогда у вас останутся уродливые полосы прокрутки, как и у всех нас, которые вам, вероятно, не нужны. Есть причина, по которой Mac их прячет!
Эмуляция полос прокрутки
Что, если бы было проще обнаруживать видимые полосы прокрутки, не включая их в вашей операционной системе? Я написал небольшой букмарклет, который делает именно это.
Он отображает полосы прокрутки на вашей странице так же, как ваш Mac, если он настроен на постоянное отображение полос прокрутки.
Эмулировать полосы прокрутки на Mac Букмарклеты
Показать все переполнения: полосы прокрутки прокрутки Показать ненужные полосы прокрутки
Букмарклет поставляется в двух версиях: одна показывает полосы прокрутки для всех элементов с переполнением : прокрутка , а другая показывает только прокрутку полосы, когда они не нужны: элементы, которые не прокручиваются, но к которым все еще применяется переполнение : прокрутка . Перетащите букмарклеты на панель закладок, чтобы использовать их!
Полосы прокрутки выглядят на 100 % так же, как полосы прокрутки macOS для горизонтальных, вертикальных и комбинированных полос прокрутки, а также поддерживают как темный, так и светлый режим, поэтому они идеально отображают то, что вы будет см. Таким образом, вы можете быстро проверить одну страницу на наличие полос прокрутки и двигаться дальше.
Букмарклет доступен в Polypane в качестве инструмента отладки.
Попробуйте на этой странице демонстрацию ниже:
Если вы используете Mac, это поле будет пустым, пока вы не нажмете на одну из закладок. (На Windows и Linux это выглядит уже плохо!)
(На Windows и Linux это выглядит уже плохо!)
Код
Код в букмарклете перебирает все элементы на странице, проверяет их ComputedStyle и добавляет классы к элементу, где overflow, overflow-x или overflow-y имеют значение «прокрутка».
Затем он вводит некоторые стили CSS, чтобы соответствовать этим классам для полос прокрутки: есть рендеринг только для вертикальной полосы прокрутки, только для горизонтальной полосы прокрутки, а также для вертикальной и горизонтальной полос прокрутки вместе, с использованием ::before и ::after псевдоэлементы.
Если вы хотите проверить код и поиграть с ним, я создал этот CodePen:
См. обнаружение переполнения прокрутки Pen
Килианом Валкхофом (@Kilian)
на CodePen.
Есть два рефакторинга, которые я хочу сделать в ожидании поддержки браузера.

 Переполнение не обрезается. Контент отображается за пределами элемента.
Переполнение не обрезается. Контент отображается за пределами элемента. Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div>
Vitae, dolorum, nesciunt, reiciendis nam quo tempora cum
at magnam officia iusto amet in iste deserunt dolores
accusantium fugit quam culpa fugiat!</p>
</div> Это по умолчанию
Это по умолчанию Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта. Она пережила пять столетий. box{
box{ Вы не увидите разницы на Mac, потому что он автоматически скрывает все полосы прокрутки. Но в Windows это выглядело бы так: https://t.co/U3HrDOGR3Z pic.twitter.com/uJ8sUAwx1Z
Вы не увидите разницы на Mac, потому что он автоматически скрывает все полосы прокрутки. Но в Windows это выглядело бы так: https://t.co/U3HrDOGR3Z pic.twitter.com/uJ8sUAwx1Z Она пережила пять столетий.
Она пережила пять столетий. box{
box{ box{
box{