Переключатель стилей на чистом CSS с помощью :checked

От автора: еще пару лет назад разработчики уже могли создавать множество проектов с помощью одного лишь CSS без применения JavaScript. Но сегодня CSS настолько окреп, что можно писать поистине удивительные вещи без единой строки JavaScripta’а. Скорее всего вы уже читали статьи на тему «способы на чистом CSS», в которых демонстрируется мощь каскадных таблиц стилей.
Когда дело касается чисто CSS методов, мы не можем игнорировать псевдокласс :checked, его я и буду использовать в этой статье. Конечно, я не первый, кто пишет об этом способе, уже велись довольно обширные споры по поводу использования элементов формы в качестве замены JavaScript’у. К примеру, статья с Adobe Louis Lazaris и это замечательное слайд шоу от Ryan Seddon.
Применение :checked
Если коротко, то :checked применяется к любой радиокнопке или чекбоксу и обозначает состояние выбранного элемента. Пользователь может изменить состояние элементов, поставив галочку на другой чекбокс или выбрав другую радиокнопку.
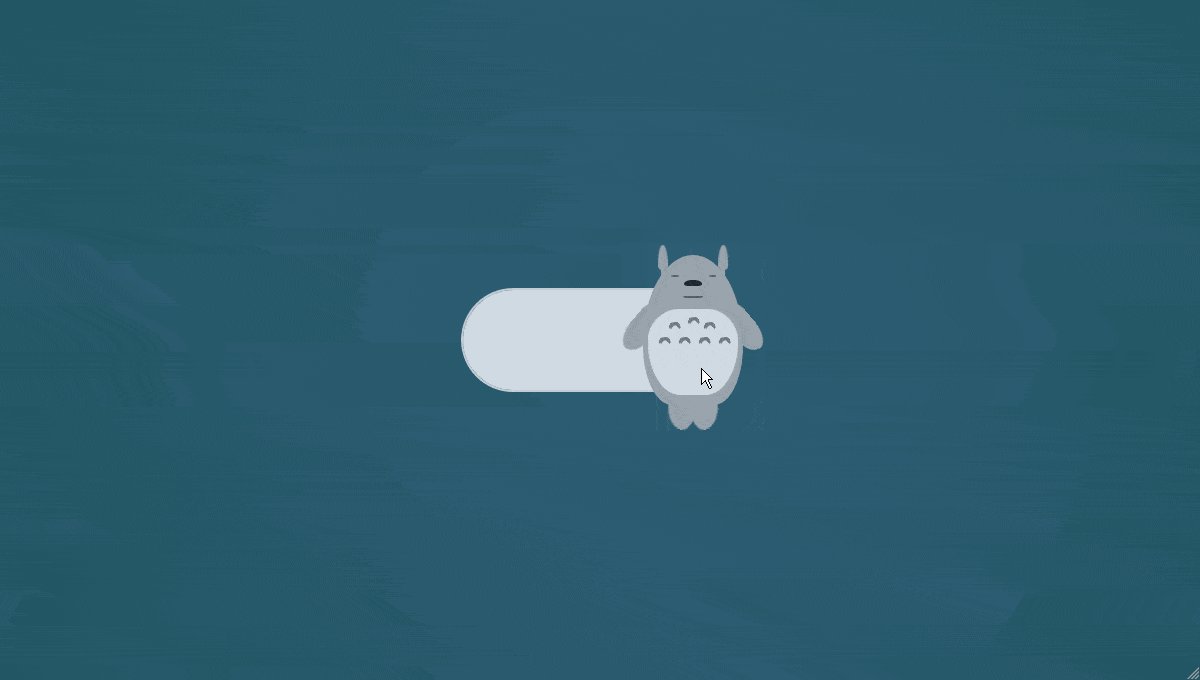
Перед тем, как пойти дальше, давайте посмотрим на демо, чтобы понять, что мы будем создавать в этом уроке:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееА теперь можно продолжать.
Создание блока настроек
В демо вы должны были заметить иконку шестеренки и то, как при нажатии на нее появляется блок с параметрами. Перед пояснением того, какой HTML и CSS код лежит за этим, взглянем на следующий код:
/* нам не нужно, чтобы input’ы были видны, нужны только лейблы */ input[type=»checkbox»], input[type=»radio»] { position: absolute; visibility: hidden; } .settings-box-element { z-index: 10; }
/* нам не нужно, чтобы input’ы были видны, нужны только лейблы */ input[type=»checkbox»], input[type=»radio»] { position: absolute; visibility: hidden; }
.settings-box-element { z-index: 10; } |
Поскольку нам необходимо отображать только лейблы, то код выше как раз и прячет чекбоксы и радиокнопки. Более того, всем лейблам присвоен класс settings-box-element со свойством z-index , нам нужно, чтобы эти поля всегда оставались поверх страницы.
Теперь мы можем разобраться в коде блока настроек. Начнем с кнопки-шестеренки. Ее код:
HTML
<!—иконка шестеренки, открывает блок при клике на нее —> <input type=»checkbox»> <label for=»settings-btn»></label>
<!—иконка шестеренки, открывает блок при клике на нее —> <input type=»checkbox»> <label for=»settings-btn»></label> |
CSS
.settings-btn + label { position: fixed; top: 130px; right: 0; display: block; width: 35px; color: #e83737; text-align: center; background: #fff; cursor: pointer; }
.settings-btn + label { position: fixed; top: 130px; right: 0; display: block; width: 35px; color: #e83737; text-align: center; background: #fff; cursor: pointer; } |
Если вы читали хоть одну или даже две статьи о том, как использовать элементы формы, чтобы не применять JavaScript, то вы уже знаете, что нужно использовать input’ы вместе с лейблами. А значит, если хоть один удалить, то ничего не сработает. У нас есть чекбокс с id=»settings-btn» и лейбл с атрибутом for, указывающим на значение id. Также я добавил класс settings-btn, чтобы использовать его потом.
В CSS лейбл спозиционирован фиксировано position: fixed с соответствующими значениями top и right. Следом идет белый бокс, якобы содержащий кнопки:
HTML
<!—белый бокс, содержащий кнопки —> <div></div>
<!—белый бокс, содержащий кнопки —> <div></div> |
CSS
.buttons-wrapper { position: fixed; top: 130px; right: -200px; /* должно совпадать со значением ширины */ width: 200px; height: 240px; background: #fff; }
.buttons-wrapper { position: fixed; top: 130px; right: -200px; /* должно совпадать со значением ширины */ width: 200px; height: 240px; background: #fff; } |
Наш бокс это пустой DIV с классами «buttons-wrapper» и «settings-box-element». Как я уже говорил выше, последний класс в основном используется для добавления z-index. «buttons-wrapper» нужен чтобы стилизовать сам DIV. И, как вы можете заметить, боксу задана ширина в 200px и высота в 240px. Это чтобы вместились 5 кнопок, можете посмотреть демо. Также задано позиционирование fixed и соответствующие значения right top. Единственное, что стоит отметить, что значение свойства right должно совпадать с шириной блока, но с отрицательным значением (чтобы блок исчез из поля зрения).
Теперь взглянем на код оставшихся 5 кнопок. В комментариях указан фон, к которому относится кнопка:
<!—стили фона —> <!—светлый фон (#eaeaea) —> <input type=»radio» name=»layout» checked> <label for=»light-layout»> Light Background</label> <!—темный фон (#494949) —> <input type=»radio» name=»layout»> <label for=»dark-layout»> Dark Background </label> <!—фон-изображение —> <input type=»radio» name=»layout»> <label for=»image-layout»> Image Background</label> <!— фон-шаблон —> <input type=»radio» name=»layout»> <label for=»pattern-layout»> Pattern Background</label> <!— показать/спрятать контент—> <input type=»checkbox»> <label for=»hide-show-content»> Hide/Show content</label>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!—стили фона —> <!—светлый фон (#eaeaea) —> <input type=»radio» name=»layout» checked> <label for=»light-layout»> Light Background</label>
<!—темный фон (#494949) —> <input type=»radio» name=»layout»> <label for=»dark-layout»> Dark Background </label>
<!—фон-изображение —> <input type=»radio» name=»layout»> <label for=»image-layout»> Image Background</label>
<!— фон-шаблон —> <input type=»radio» name=»layout»> <label for=»pattern-layout»> Pattern Background</label>
<!— показать/спрятать контент—> <input type=»checkbox»> <label for=»hide-show-content»> Hide/Show content</label> |
.layout-buttons { display: block; width: 150px; padding: 10px 0; text-align: center; border: 2px solid black; box-sizing: border-box; font-size: 0.875em; cursor: pointer; } .light-layout + label { position: fixed; top: 140px; right: -150px; } .dark-layout + label { position: fixed; top: 185px; right: -150px; } .image-layout + label { position: fixed; top: 230px; right: -150px; } .pattern-layout + label { position: fixed; top: 275px; right: -150px; } .hide-show-content + label { position: fixed; top: 320px; right: -150px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | .layout-buttons { display: block; width: 150px; padding: 10px 0; text-align: center; border: 2px solid black; box-sizing: border-box; font-size: 0.875em; cursor: pointer; }
.light-layout + label { position: fixed; top: 140px; right: -150px; }
.dark-layout + label { position: fixed; top: 185px; right: -150px; }
.image-layout + label { position: fixed; top: 230px; right: -150px; }
.pattern-layout + label { position: fixed; top: 275px; right: -150px; }
.hide-show-content + label { position: fixed; top: 320px; right: -150px; } |
Обратите внимание на то, что первый чекбокс уже отмечен атрибутом «checked». Мы используем его по умолчанию.
Каждый инпут имеет свой id, а каждый лейбл свой for, и они совпадают между собой. И вы можете знать, а может и нет, но весь секрет с атрибутом for в том, что, если мы его используем, то при клике на лейбл с атрибутом for автоматически выбирается чекбокс или радиокнопка. Вот почему мы можем использовать псевдокласс :checked.
Всем лейблам присвоен класс «layout-buttons». Он используется для добавления базовых и общих стилей, как ширина, padding, border и т.д. Другие классы используются для индивидуальной стилизации. Как вы могли заметить, для иконки шестеренки и для белого бокса используется фиксированное позиционирование с определенными значениями top и right. А значение top для каждого лейбла больше на 45px, чем у предыдущего; это нужно, чтобы кнопки стали в столбец, не налегая друг на друга. Также обратите внимание на то, что значение right равняется ширине кнопок, только с отрицательным значением.
Осталась последняя часть CSS кода:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееinput[type=»radio»]:checked + label { background: #e83737; color: #fff; border-color: #e83737; }
input[type=»radio»]:checked + label { background: #e83737; color: #fff; border-color: #e83737; } |
Эти стили используются для замены стилей по умолчанию для лейблов с выбранными радиокнопками (у нас их 4). Я использовал смежные селекторы, чтобы определить из всех инпутов радиокнопки. Свойствам присвоено значение #e83737, цвет #fff.
Ничего сверх сложного. Оставшиеся элементы обернуты DIV’ом.
<div> <div> <h2>Cool stuff with CSS only!</h2> <p>Lorem ipsum dolor sit amet…</p> </div> </div>
<div> <div> <h2>Cool stuff with CSS only!</h2> <p>Lorem ipsum dolor sit amet…</p> </div> </div> |
В коде выше я позиционирую каждый элемент блока настроек независимо друг от друга, так что я могу запросто обернуть каждый отдельным DIV’ом и позиционировать их как угодно, сильно упрощает работу. Мы поступили так просто потому, что мы не можем выбрать родительски элемент, только смежный.
Итак, основной контент обернут в div с классом class=»main-wrapper». И, как вы увидите позже, чтобы изменить стили этого DIV’а, нам нужно будет написать что-то похожее:
input[type=»checkbox»]:checked ~ main-wrapper { /* стили */ }
input[type=»checkbox»]:checked ~ main-wrapper { /* стили */ } |
Чтобы выбрать главный DIV мы используем селектор ~.
Клик по иконке настроек
По клику должен появляться блок настроек. Код ниже позволяет это сделать:
.settings-btn:checked + label { right: 200px; /* совпадает с шириной .buttons-wrapper */ } .settings-btn:checked ~ .buttons-wrapper { right: 0; } .settings-btn:checked ~ .layout-buttons { right: 30px; }
.settings-btn:checked + label { right: 200px; /* совпадает с шириной .buttons-wrapper */ }
.settings-btn:checked ~ .buttons-wrapper { right: 0; }
.settings-btn:checked ~ .layout-buttons { right: 30px; } |
Когда пользователь кликает на иконку настроек, будет выбран чекбокс с id=»settings-btn». После нажатия происходит следующее:
Селектор смежных элементов (+) заставляет лэйблы выезжать на 200px после того, как будут выбраны чекбоксы.
Селектор ~ заставляет выезжать элементы с классами «buttons-wrapper» и «layout-buttons» до значений 0 и 30px соответственно из правого края.
Оба селектора в нашем примере незаменимы, и без них ничего бы не работало.
Замена фона
Я напомню вам HTML радио кнопок:
<!—стили фона —> <!—светлый фон (#eaeaea) —> <input type=»radio» name=»layout» checked> <label for=»light-layout»> Light Background</label> <!—и еще 3 радио кнопки/лейбла —>
<!—стили фона —> <!—светлый фон (#eaeaea) —> <input type=»radio» name=»layout» checked> <label for=»light-layout»> Light Background</label> <!—и еще 3 радио кнопки/лейбла —> |
Мы будем менять фон у элемента .main-wrapper. CSS код:
.light-layout:checked ~ .main-wrapper { background: #eaeaea; } .dark-layout:checked ~ .main-wrapper { background: #494949; } .image-layout:checked ~ .main-wrapper { background: url(image url) no-repeat center 0 fixed; } .pattern-layout:checked ~ .main-wrapper { background: url(images/pattern1.png) repeat; }
.light-layout:checked ~ .main-wrapper { background: #eaeaea; } .dark-layout:checked ~ .main-wrapper { background: #494949; } .image-layout:checked ~ .main-wrapper { background: url(image url) no-repeat center 0 fixed; } .pattern-layout:checked ~ .main-wrapper { background: url(images/pattern1.png) repeat; } |
По HTML коду мы имеем 4 набора инпутов типа type=»radio» и 4 лейбла. По клику на любой лейбл будет выбран связанный с ним инпут, а значит сработает псевдокласс :checked. Затем в зависимости от выбранного лейбла будет применен один из четырех стилей к блоку-обертке.
Прячем/показываем контент
Я использую чекбокс для отображения и скрытия контента:
<!— показать/скрыть контент —> <input type=»checkbox»> <label for=»hide-show-content»> Hide/Show content</label>
<!— показать/скрыть контент —> <input type=»checkbox»> <label for=»hide-show-content»> Hide/Show content</label> |
.hide-show-content:checked ~ .main-wrapper .content { display: none; }
.hide-show-content:checked ~ .main-wrapper .content { display: none; } |
В этом случае, когда пользователь кликает на соответствующий лейбл, тем самым выбирая чекбокс, мы даем браузеру команду выбрать элемент с классом class=»content» и установить значение display: none.
Заключение
Существует множество способов применения псевдоклассов, и ограничиваются они лишь вашей находчивостью. Если же для вас такой подход что-то новое, надеюсь, эта статья послужит отправной точкой в экспериментах с возможностями псевдоклассов. Ниже вы можете взглянуть на демо:
Автор: Omar Wraikat
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
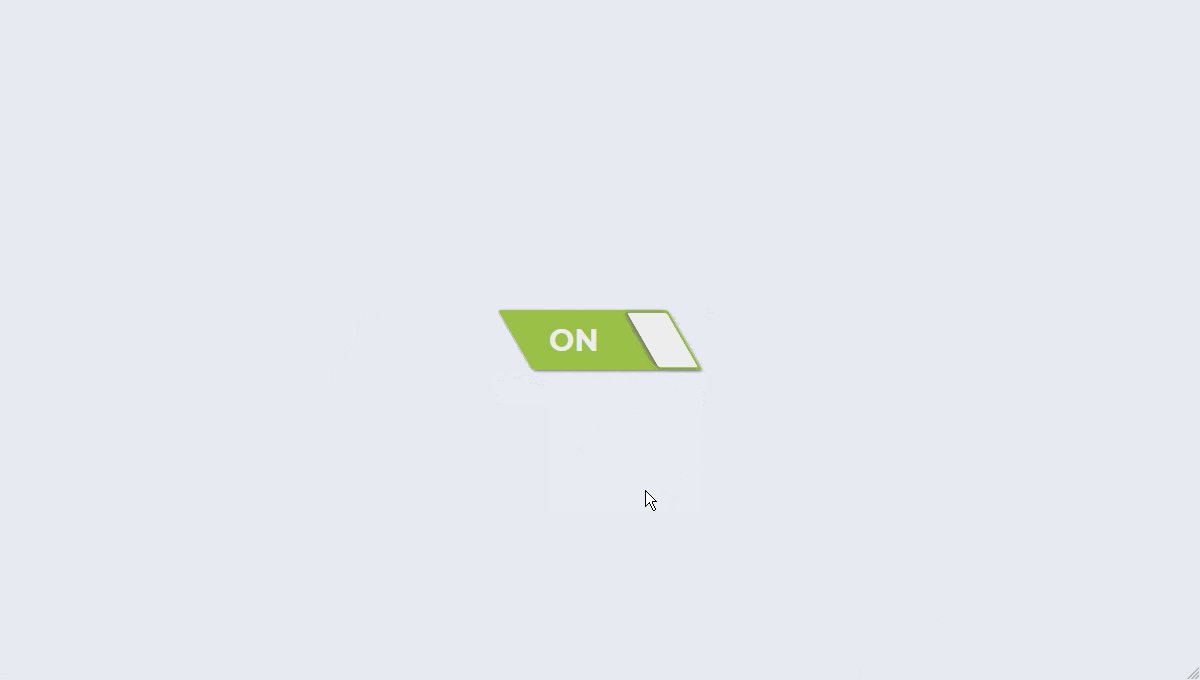
СмотретьСтильный CSS переключатель без JavaScript / Хабр
Здесь я покажу, как сделать переключатель на основе input-а на чистом CSS.Демо
Все файлы
Для начала, надо сказать, что у input типом checkbox есть такая особенность:
если он выбран (галочка стоит), то элементу присваивается новый атрибут checked.
На этом эффекте и будет построен наш элемент.
Для начала, опишем сам инпут и обертку
<div>
<input type="checkbox">
<label for="sw"></label>
<div></div>
</div>
В качестве ползунка будем использовать элемент label, так как он жестко привязывается по ID к конкретному инпуту. То есть нажал на label — считай, кликнул и поставил галочку в input.
Див с классом bg — это просто задний фон.
Опишем основные стили
.switcher {
width: 124px;
height: 49px;
cursor: pointer;
position: relative;
}
.switcher * {
transition: all .2s;
-moz-transition: all .2s;
-webkit-transition: all .2s;
-o-transition: all .2s;
-ms-transition: all .2s;
}
.switcher .sw_btn {
background: url('btn.png') 0% 0% no-repeat;
width: 49px;
height: 49px;
display: block;
cursor: pointer;
z-index: 1;
position: relative;
}
.switcher .bg { background: url('bg-off.png') 0% 0% no-repeat; }
.switcher input.switcher-value { display: none; }
.switcher .bg {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
Как видно из кода, сам инпут мы скрываем. Он нам нужен только как хранитель значений.
(кстати, получить значение нашего будущего переключателя можно как значение этого самого инпута)
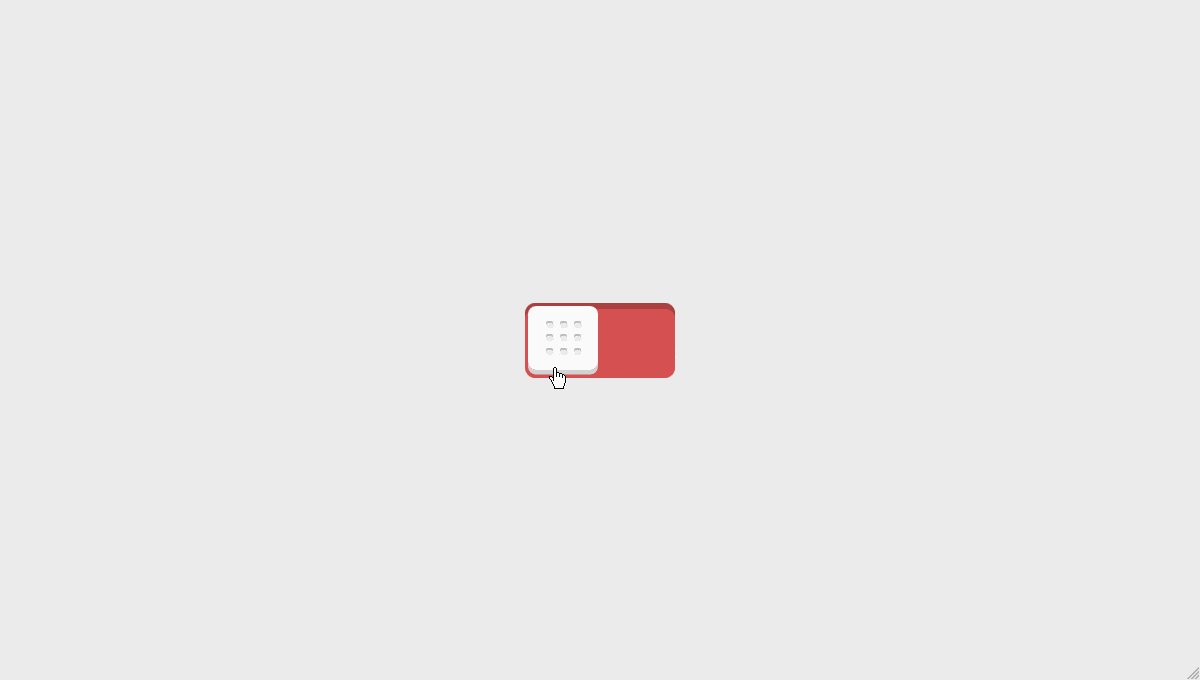
На фон ставим картинку с выключенного переключателя (‘bg-off.png):
Так же установим свойство transition для плавности переключений.
А теперь — самое интересное
.switcher input.switcher-value:checked ~ .sw_btn { margin-left: 68px; }
.switcher input.switcher-value:checked ~ .sw_btn ~ .bg { background: url('bg-on.png') 0% 0% no-repeat; }
Эти две строчки и переключают =)
Первая строка означает, что внешний отступ станет 68px у элемента с классом sw_btn,
который следует сразу за ВКЛЮЧЕННЫМ инпутом (об этом нам сообщает :checked).
А вторая, что надо сменить фон для элемента с классом .bg, следующего за элементом с классом sw_btn,
который идет сразу за ВКЛЮЧЕННЫМ инпутом.
Для выключенного инпута эти 2 свойства не работают.
.switcher {
width: 124px;
height: 49px;
cursor: pointer;
position: relative;
}
.switcher * {
transition: all .2s;
-moz-transition: all .2s;
-webkit-transition: all .2s;
-o-transition: all .2s;
-ms-transition: all .2s;
}
.switcher .sw_btn {
background: url('btn.png') 0% 0% no-repeat;
width: 49px;
height: 49px;
display: block;
cursor: pointer;
z-index: 1;
position: relative;
}
.switcher .bg { background: url('bg-off.png') 0% 0% no-repeat; }
.switcher input.switcher-value:checked ~ .sw_btn { margin-left: 68px; }
.switcher input.switcher-value:checked ~ .sw_btn ~ .bg { background: url('bg-on.png') 0% 0% no-repeat; }
.switcher input.switcher-value { display: none; }
.switcher .bg {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 0;
}
Вот так, с помощью пары небольших трюков и поллитра кофе, можно создать интересный переключатель без нагромождения javascript-анимациями страницу.
Нужны переключатели CSS на сайт без использования скриптов? Предлагаем скачать целую библиотеку наработок с использование обычных checkbox`ов.
Почему хочется стилизовать переключатели CSS
Допустим, у Вас на сайте есть поля пользователей, которые подразумевают под собой выбор значений с помощью элементов формы checkbox или radiobox. Стандартное оформление этих элементов пользовательского интерфейсов оставляет желать лучшего и просит передать привет 00-ым года. Конечно, некоторые браузеры стали обращать внимания на унылые переключатели и принялись из версии в версию их модернизировать.
Но классика есть классика и каких-то кардинальных изменений в дизайне переключателей ждать не стоит. Как правило, к стилизации чекбоксов и радиобоксом прибегают с помощью JavaScript. Но так ли это необходимо? Подключение лишних библиотек это всегда дополнительная нагрузка на сайт. Поэтому, оптимальным вариантов будет использование переключателей CSS.
Подключение и использование библиотеки для стилизации чекбоксов и радиобоксов
1. Первое, что нужно сделать, это скачать саму библиотеку — checkboxes.min.css;
2. Привязываем ее к нашему сайту:
<link rel=»stylesheet» href=»dist/css/checkboxes.min.css»>
<link rel=»stylesheet» href=»dist/css/checkboxes.min.css»> |
3. И выбираем понравившееся оформления из списка на странице демонстрации, нажав на кнопку HTML:
<div> <input type=»checkbox» value=»0″ name=»ckbx-style-2″> <label for=»ckbx-style-2-1″></label> </div>
<div> <input type=»checkbox» value=»0″ name=»ckbx-style-2″> <label for=»ckbx-style-2-1″></label> </div> |
4. Вставляем HTML-код в необходимое место документа и наслаждаемся стилизованными переключателями!
Скачать файл стилей для переключателя CSS можно по ссылке выше.
30 селекторов CSS, которые нужно запомнить

От автора: Итак, вы выучили основные селекторы css: id, class, наследование – и довольны? Если да, то вы упускаете гигантский объем гибкости. Хотя многие селекторы, упомянутые в этой статье, являются частью спецификации CSS3 и, следовательно, имеются в наличие только на современных браузерах, вы должны их запомнить.
1.*
* { margin: 0; padding: 0; }
* { margin: 0; padding: 0; } |
Давайте перед тем, как перейти к более продвинутым селекторам CSS, мы с новичками одолеем самые простые и очевидные.
Знак звездочки выберет каждый отдельный элемент страницы. Многие разработчики используют этот прием для обнуления margin и padding. Хотя он, безусловно, хорош для быстрых проверок, я бы советовал вам никогда не пользоваться им в продуктивном коде. Он добавляет слишком много веса браузеру и не является необходимым.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗвездочку * также можно использовать для дочерних селекторов.
#container * { border: 1px solid black; }
#container * { border: 1px solid black; } |
Он выберет каждый отдельный элемент, являющийся дочерним div’у #container. И еще раз, старайтесь не пользоваться этим приемом слишком часто, или вообще не пользуйтесь.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
2. #X
#container { width: 960px; margin: auto; }
#container { width: 960px; margin: auto; } |
Указание символа # в качестве префикса селектора позволяет делать выборку по id. Это, бесспорно, самое обычное использование, однако при использовании селекторов id будьте осмотрительны.
Спросите себя: мне совершенно необходимо привязать id для выборки к этому элементу?
Селекторы id неподатливы и не позволяют повторного использования. Если возможно, сначала попробуйте использовать имя тэга, один из новых элементов HTML5, или даже псевдокласс.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
3. .X
Это — селектор class. Разница между id и class’ами в том, что при помощи последнего вы можете выбирать множественные элементы. Используйте class’ы, когда хотите применить стили к группе элементов. В качестве альтернативы используйте id для нахождения иголки в стогу сена и примените стиль к одному отдельному элементу.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
4. X Y
li a { text-decoration: none; }
li a { text-decoration: none; } |
Следующий наиболее комментируемый селектор — потомок. Пользуйтесь им, когда к своим селекторам нужно отнестись более конкретно. Например, что делать, если нежели выбирать все тэги-привязки all, лучше было бы сделать своей целью привязки внутри неупорядоченного списка? Вот когда вы определенно воспользовались бы наследованием селекторов.
Профессиональная подсказка – если ваш селектор выглядит как X Y Z A B.error, вы поступаете неправильно. Всегда спрашивайте себя, так ли уж абсолютно необходимо применять всю эту нагрузку.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
5. X
a { color: red; } ul { margin-left: 0; }
a { color: red; } ul { margin-left: 0; } |
Что, если нужно выбрать все элементы страницы соответственно их типу, нежели по имени их id или class’а? Сделайте проще и используйте селектор типа. Если нужно выбрать все неупорядоченные списки, примените ul {}.
Просмотреть DEMO.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
6. X:visited and X:link
Для выборки всех тэгов-привязок, на которые еще нужно щелкнуть, мы пользуемся псевдоклассом :link.
Как альтернатива, у нас имеется псевдокласс :visited, который, как подразумевается, позволяет нам применять специальные стили только к тэгам-привязкам на странице, по которой уже щелкнули, или которую посетили.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
7. X + Y
Эта запись указывает на смежный селектор. Будет отбираться только тот элемент, которому непосредственно предшествует шаблонный элемент. В данном случае первый абзац после каждого элемента ul будет иметь текст красного цвета.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
8. X>Y
div#container > ul { border: 1px solid black; }
div#container > ul { border: 1px solid black; } |
Разница между обычным X Y и X > Y состоит в том, что последний выберет только прямые дочерние элементы. Например, рассмотрите следующую разметку.
<div> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div>
<div> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div> |
Селектор #container > ul выберет своей целью только те ul’ы, которые являются прямыми потомками div’а с id container. Он не выберет, например, ul –потомок первого li.
По этой причине преимущества производительности имеются в использовании дочернего комбинатора. Собственно, он чрезвычайно рекомендуется при работе с движками селекторов CSS, основанных на JavaScript.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
9. X ~ Y
Этот комбинатор находит одноуровневые узлы и идентичен X + Y, однако он менее строгий. В то время как смежный селектор (ul + p) выберет только первый элемент, которому непосредственно предшествует шаблонный элемент, этот селектор более общий. В вышеприведенном примере, он будет выбирать любые элементы p до тех пор, пока они следуют за ul.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
10. X[title]
a[title] { color: green; }
a[title] { color: green; } |
Относимый к селекторам атрибутов, в вышеприведенном примере он выберет только тэги-привязки, имеющие атрибут title. Тэги-привязки, не имеющие его, не получат этого конкретного стиля. А что, если вам нужен более специальный случай ? Что ж…
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
11. X[href=»foo»]
a[href=»http://net.tutsplus.com»] { color: #1f6053; /* nettuts green */ }
a[href=»http://net.tutsplus.com»] { color: #1f6053; /* nettuts green */ } |
Вышеприведенный фрагмент определит стили всем тэгам-привязкам, которые ссылаются на http://net.tutsplus.com; они получат наш фирменный зеленый цвет. Все прочие тэги-привязки останутся нетронутыми.
Обратите внимание, что мы заключаем значение в кавычки. Помните, что это также нужно делать при использовании движка селекторов JavaScript CSS. Предпочтительно перед неофициальными методами, всегда пользуйтесь селекторами CSS3, когда возможно.
Работает хорошо, только слегка негибко. Что получится, если ссылка действительно направляет на Nettuts+, но, возможно, путь – это nettuts.com, а не полный url? В таких случаях можно использовать чуть-чуть нормального синтаксиса выражений.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
12. X[href*=»nettuts»]
a[href*=»tuts»] { color: #1f6053; /* nettuts green */ }
a[href*=»tuts»] { color: #1f6053; /* nettuts green */ } |
Вот сюда мы шли; вот то, что нам нужно. Звездочка обозначает, что действующее значение должно появиться где-то в значении атрибута. Таким образом покрывается nettuts.com, net.tutsplus.com, и даже tutsplus.com.
Помните, что это обширное утверждение. Что выйдет, если тэг-привязка соединяет с каким-то сайтом, расположенным не на Envato, со строкой tuts в url’е? Если нужно более точно определить, используйте ^ и & для ссылки соответственно на начало и конец строки.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
13. X[href^=»http»]
a[href^=»http»] { background: url(path/to/external/icon.png) no-repeat; padding-left: 10px; }
a[href^=»http»] { background: url(path/to/external/icon.png) no-repeat; padding-left: 10px; } |
Когда-нибудь интересовались, каким образом некоторые веб сайты могут отображать маленькую иконку рядом с внешними ссылками? Я уверен, вы такое уже видели; они отлично напоминают о том, что ссылка направит вас на совершенно другой веб сайт.
Это легко делается при помощи знака ^ («карат»). Чаще всего он используется в регулярных выражениях для обозначения начала строки. Если нужно выбрать все тэги-зацепки, имеющие href, начинающийся с http, можно применить селектор, подобный вышеуказанному фрагменту.
Обратите внимание, что мы не ищем http://; он не нужен и не несет ответственности за url’ы, начинающиеся с https://.
Теперь, если бы нам было нужно вместо этого определить стиль всем привязкам, которые ссылаются на, скажем, фотографию? В этом случае давайте поищем конец строки.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
14. X[href$=».jpg»]
a[href$=».jpg»] { color: red; }
a[href$=».jpg»] { color: red; } |
И снова мы пользуемся знаком регулярных выражений, $, для обращения к концу строки. В этом случае мы ведем поиск всех привязок, ссылающихся на изображение — или, по крайней мере, url’а, оканчивающегося на .jpg. Помните, что это, скорее всего, не сработает с gif’ами и png.
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
15. X[data-*=»foo»]
a[data-filetype=»image»] { color: red; }
a[data-filetype=»image»] { color: red; } |
Вернитесь к номеру восемь; как можно скорректировать все эти разные типы изображений: png, jpeg,jpg, gif? Ну, мы могли бы создать множественные селекторы, такие как:
a[href$=».jpg»], a[href$=».jpeg»], a[href$=».png»], a[href$=».gif»] { color: red; }
a[href$=».jpg»], a[href$=».jpeg»], a[href$=».png»], a[href$=».gif»] { color: red; } |
Но так мы создаем себе головную боль и, к тому же, это неэффективно. Другое возможное решение – применение пользовательских атрибутов. Что получится, если добавить свой собственный атрибут data-filetype к каждой привязке, ссылающейся на изображение?
<a href=»path/to/image.jpg» data-filetype=»image»> Image Link </a>
<a href=»path/to/image.jpg» data-filetype=»image»> Image Link </a> |
Затем, при помощи этого готового к работе приема, можно употребить стандартный селектор атрибутов для выделения исключительно нужных привязок.
a[data-filetype=»image»] { color: red; }
a[data-filetype=»image»] { color: red; } |
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
16. X[foo~=»bar»]
a[data-info~=»external»] { color: red; } a[data-info~=»image»] { border: 1px solid black; }
a[data-info~=»external»] { color: red; }
a[data-info~=»image»] { border: 1px solid black; } |
А вот особенность, которой можно удивить своих друзей. Об этом приеме знает не так уж много людей. Знак «тильда» (~) позволяет выбрать своей целью атрибут со списком значений, разделенным пробелами.
Согласно вышеприведенному пользовательском атрибуту из номера пятнадцать мы могли бы создать атрибут data-info, который может получить разделенный пробелами список чего угодно, что нужно пометить. В этом случае мы отметим внешние ссылки и ссылки на изображения — просто для примера.
<a href=»path/to/image.jpg» data-info=»external image»> Click Me, Fool </a>
<a href=»path/to/image.jpg» data-info=»external image»> Click Me, Fool </a> |
При помощи готовой к работе разметки мы теперь можем выбрать любые тэги с любыми из этих значений, используя прием селектора атрибутов ~.
/* Target data-info attr that contains the value «external» */ a[data-info~=»external»] { color: red; } /* And which contain the value «image» */ a[data-info~=»image»] { border: 1px solid black; }
/* Target data-info attr that contains the value «external» */ a[data-info~=»external»] { color: red; }
/* And which contain the value «image» */ a[data-info~=»image»] { border: 1px solid black; } |
Просмотреть DEMO.
Совместимость
IE7+
Firefox
Chrome
Safari
Opera
17. X:checked
input[type=radio]:checked { border: 1px solid black; }
input[type=radio]:checked { border: 1px solid black; } |
Этот псевдокласс выберет только проверенный элемент пользовательского интерфейса – как кнопка радио или checkbox (прямоугольник для пометки выбранного режима, состояния или действия (на экране дисплея)). Просто, как дважды два.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
18. X:after
Псевдоэлементы before и after соединяют все. Кажется, каждый день находятся новые творческие приемы их эффективного использования. Они просто формируют содержимое вокруг выбранного элемента.
Многие познакомились с этими классами при первой встрече с хаком clear-fix.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.clearfix:after { content: «»; display: block; clear: both; visibility: hidden; font-size: 0; height: 0; } .clearfix { *display: inline-block; _height: 1%; }
.clearfix:after { content: «»; display: block; clear: both; visibility: hidden; font-size: 0; height: 0; }
.clearfix { *display: inline-block; _height: 1%; } |
Этот хак использует псевдоэлемент :after для присоединения пробела после элемента, а затем его очистки. Этот великолепный прием стоит иметь в своем инструментарии, особенно в тех случаях, когда невозможно использовать метод overflow: hidden;.
Согласно спецификации селекторов CSS3 технически вы должны использовать синтаксис псевдоэлемента из двух двоеточий ::. Однако, чтобы остаться сочетаемым, агент пользователя точно так же примет использование и одного двоеточия.
Совместимость
IE8+
Firefox
Chrome
Safari
Opera
19. X:hover
div:hover { background: #e3e3e3; }
div:hover { background: #e3e3e3; } |
Ой, да ладно! Этот вы знаете. Официальный термин для него: user action pseudo class (псевдокласс пользовательского действия). Название сбивает с толку, но на деле он не такой. Хотите, когда пользователь проводит мышью над элементом, применить специальные стили? Он выполнит эту работу!
Помните, что более старая версия Internet Explorer не отвечает на применение псевдокласса :hover к чему-либо, кроме тэга-ссылки.
Чаще всего мы используем этот селектор при применении к тэгам-привязкам, например, border-bottom , когда над ними проводят мышью.
a:hover { border-bottom: 1px solid black; }
a:hover { border-bottom: 1px solid black; } |
Профессиональная подсказка — border-bottom: 1px solid black; смотрится лучше, чем text-decoration: underline;.
Совместимость
IE6+
Firefox
Chrome
Safari
Opera
20. X:not(selector)
div:not(#container) { color: blue; }
div:not(#container) { color: blue; } |
Псевдокласс отрицания чрезвычайно полезен. Скажем, я хочу выбрать все div’ы, кроме одного, который является id container. Фрагмент выше выполнит эту работу идеально.
Или, если бы я хотел выбрать каждый отдельный элемент (не советую), кроме тэгов абзаца, можно было бы сделать:
*:not(p) { color: green; }
*:not(p) { color: green; } |
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
21. X::pseudoElement
p::first-line { font-weight: bold; font-size: 1.2em; }
p::first-line { font-weight: bold; font-size: 1.2em; } |
Можно использовать псевдоэлементы (назначенные ::) для назначения стилей фрагментам элемента, таким, как первая строка или первая буква. Помните о том, что для того, чтобы оказать эффект, они должны быть применены для блочных элементов.
Псевдоэлемент состоит из двух двоеточий: ::
Выберите первую букву абзаца
p::first-letter { float: left; font-size: 2em; font-weight: bold; font-family: cursive; padding-right: 2px; }
p::first-letter { float: left; font-size: 2em; font-weight: bold; font-family: cursive; padding-right: 2px; } |
Этот отрывок – выделение, которое найдет все абзацы на странице, а затем довыберет только первую букву этого элемента.
Чаще всего оно используется для создания «газетных» стилей для первой буквы абзаца.
p::first-line { font-weight: bold; font-size: 1.2em; }
p::first-line { font-weight: bold; font-size: 1.2em; } |
Подобным образом псевдоэлемент ::first-line, как от него и ожидается, назначит стили только первой строке элемента.
«Для совместимости с существующими таблицами стилей агенты пользователя также должны принимать нотацию (систему обозначений) одного предыдущего двоеточия для псевдоэлементов, представленных в уровнях 1 и 2 CSS (а именно: :first-line, :first-letter, :before и :after). Эта совместимость не предоставляется новым псевдоэлементам, представленным в этой спецификации» — источник
Просмотреть DEMO.
Совместимость
IE6
Firefox
Chrome
Safari
Opera
22. X:nth-child(n)
li:nth-child(3) { color: red; }
li:nth-child(3) { color: red; } |
Помните время, когда у нас не имелось возможности выделять отдельные элементы в стеке? Псевдокласс nth-child решает эту проблему!
Пожалуйста, обратите внимание, что nth-child принимает в качестве параметра целое число, однако, оно не начинается с нуля. Если хотите выбрать второй пункт списка, пользуйтесь li:nth-child(2).
Можно даже употребить его, чтобы выбрать совокупность дочерних переменных. Например, мы могли бы сделать li:nth-child(4n) для выделения каждого четвертого пункта списка.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
23. X:nth-last-child(n)
li:nth-last-child(2) { color: red; }
li:nth-last-child(2) { color: red; } |
Что получится, если бы у вас был огромный список пунктов в ul, и вам нужно было всего лишь обратиться, скажем, к третьему от конца пункту? Помимо выполнения li:nth-child(397), вы могли бы вместо этого применить псевдокласс nth-last-child.
Эта техника работает почти так же, как вышеуказанный номер шестнадцать, тем не менее, разница состоит в том, что она начинается с конца совокупности и работает в обратную сторону.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
24. X:nth-of-type(n)
ul:nth-of-type(3) { border: 1px solid black; }
ul:nth-of-type(3) { border: 1px solid black; } |
Временами вместо выбора дочернего элемента (child), вам понадобится выбрать согласно типу (type) элемента.
Представьте себе разметку, содержащую пять неупорядоченных списков. Если бы вы хотели присвоить стили только третьему ul’у и не имели уникального id для привязки, то могли бы использовать псевдокласс nth-of-type(n). Иметь вокруг себя рамку в верхнем фрагменте будет только третий ul.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
25. X:nth-last-of-type(n)
ul:nth-last-of-type(3) { border: 1px solid black; }
ul:nth-last-of-type(3) { border: 1px solid black; } |
Да, оставаясь до конца логичными, мы еще можем применить nth-last-of-type для того, чтобы начать с конца списка селекторов и продвигаться в обратную сторону для выборки нужного элемента.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
26. X:first-child
ul li:first-child { border-top: none; }
ul li:first-child { border-top: none; } |
Этот структурный псевдокласс позволяет нам выбрать только первый дочерний элемент своего родителя. Вы его будете часто использовать для удаления рамок с первого и последнего пунктов списка.
Например, скажем, у вас есть список строк, и каждый из них содержит border-top и border-bottom. При таком размещении первый и последний пункт в этом наборе будут выглядеть немного странно.
Для корректировки этого многие дизайнеры применяют классы first и last. Вместо них можно использовать эти псевдоклассы.
Просмотреть DEMO.
Совместимость
IE7
Firefox
Chrome
Safari
Opera
27. X:last-child
ul > li:last-child { color: green; }
ul > li:last-child { color: green; } |
В противоположность first-child, last-child выделит последний пункт родителя элемента.
Пример
Давайте построим простой пример для демонстрации одного из возможных способов использования этих классов. Создадим элемент списка, имеющий стили.
Разметка
<ul> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul>
<ul> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> |
Здесь нет ничего особенного; всего лишь простой список.
CSS
ul { width: 200px; background: #292929; color: white; list-style: none; padding-left: 0; } li { padding: 10px; border-bottom: 1px solid black; border-top: 1px solid #3c3c3c; }
ul { width: 200px; background: #292929; color: white; list-style: none; padding-left: 0; }
li { padding: 10px; border-bottom: 1px solid black; border-top: 1px solid #3c3c3c; } |
Эти стили установят фон, удалят отступ браузера по умолчанию в ul, и применят к каждому li рамки для обеспечения глубины.

Для добавления в свои списки глубины примените border-bottom к каждому li, на оттенок или два темнее, чем цвет фона li. Затем примените border-top на пару оттенков светлее.
Как видно на изображении вверху, единственная проблема состоит в том, что рамка будет применяться к самому верху и низу неупорядоченного списка – это выглядит странно. Давайте для устранения этой проблемы используем псевдоклассы :first-child и :last-child.
li:first-child { border-top: none; } li:last-child { border-bottom: none; }
li:first-child { border-top: none; }
li:last-child { border-bottom: none; } |

Вот так; все исправлено!
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
Ага … IE8 поддерживал :first-child , но не:last-child. Поди разберись!
28. X:only-child
div p:only-child { color: red; }
div p:only-child { color: red; } |
Честно говоря, вы, вероятно, не слишком часто застанете себя за использованием псевдокласса only-child. Несмотря на все, если он понадобится, то вполне доступен.
Он позволяет выбирать элементы, являющиеся единственным дочерним у родителя. Например, касаемо фрагмента вверху, красным цветом будет окрашен только абзац, который является единственным дочерним элементом div’а.
Давайте представим следующую разметку.
<div><p> My paragraph here. </p></div> <div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div>
<div><p> My paragraph here. </p></div>
<div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div> |
В этом случае вторые абзацы div’а не будут выбраны; только первый div. Как только вы примените более одного дочернего элемента, псевдокласс only-child перестанет иметь эффект.
Просмотреть DEMO.
Совместимость
IE9+
Firefox
Chrome
Safari
Opera
29. X:only-of-type
li:only-of-type { font-weight: bold; }
li:only-of-type { font-weight: bold; } |
Этот структурный псевдокласс может использоваться несколькими хитрыми способами. Он выберет элементы, не имеющие сиблингов (элементов одного уровня) в своем родительском контейнере. В качестве примера давайте выберем все ul’ы, имеющие всего один пункт списка.
Во-первых, задайте себе вопрос, каким образом вы выполнили бы это задание? Вы могли бы сделать ul li, но так они выберут своей целью все пункты списка. Единственное решение – использовать only-of-type.
ul > li:only-of-type { font-weight: bold; }
ul > li:only-of-type { font-weight: bold; } |
Просмотреть DEMO.
Совместимость
IE9+
Firefox 3.5+
Chrome
Safari
Opera
30. X:first-of-type
Псевдокласс first-of-type позволяет выбирать первые сиблинги (элементы одного уровня) своего типа.
Проверка
Для лучшего понимания давайте проведем тест. Скопируйте в свой редактор кода следующую разметку:
Создание переключателя с использованием CSS3
В сети можно встретить разные переключатели, выглядящие как в мобильных устройствах, но мы хотели улучшить существующие решения. В этом уроке мы создадим очень удобный переключатель с использованием CSS3. Вы сможете настроить параметры переключателя по вашему желанию и использовать код, как пожелаете.
В частности, мы хотели решение, которое:
- Постепенно улучшает стандартные переключатели-флажки.
- Не использует лишние теги и атрибуты HTML5.
- Поддерживает возможность добавить подпись.
- Использует только CSS без изображений или JavaScript.
- Использует относительные единицы измерения, так что элементы управления могут менять размер и быть адаптивными.
- Имеет анимацию переключения.
- Отлично работает в мобильных браузерах.
- Работает во всех браузерах, не теряя основные черты и функциональность в старых браузерах.
Демонстрация работы – Исходный код
HTML
Нам потребуется тег input для переключателя-флажка и тег label для подписи:
<div> <input type="checkbox" name="switch2" /> <label for="switch2">first switch</label> </div>
Тегу input присвоен класс switch (переключатель). Это сделано, чтобы у нас остались обычные переключатели-флажки на случай, если они нам понадобятся.
Борцы за чистоту HTML будут в ужасе при виде родительского блока, но он необходим, только если требуется два или больше переключателя, так как не может быть больше одного переключателя или следующей за ним подписи в том же родительском блоке. Кроме того, Вам, вероятно, в любом случае понадобятся родительские блоки, чтобы отделить элементы формы.
HTML отобразится хорошо в большинстве браузеров с минимальной настройкой стилей, а пользователи браузеров Internet Explorer версий 6, 7 и 8 увидят следующее:
CSS
Перейдем к интересной части. Сначала мы спрячем поле для ввода, используя отрицательный отступ, что предпочтительней, чем свойство display:none, которое нередко отключает сам переключатель на мобильных устройствах:
input.switch:empty
{
margin-left: -999px;
}Вы могли заметить использование селектора :empty в уроке “Создание изображений с адаптивной центровкой с использованием CSS3”. Он соответствует только элементам, у которых нет потомков, но так как он не поддерживается браузерами Internet Explorer версии 8 и ниже, то в этих браузерах не будут применяться стили.
После этого мы зададим стили соседней с переключателем-флажком подписи:
input.switch:empty ~ label
{
position: relative;
float: left;
line-height: 1.6em;
text-indent: 4em;
margin: 0.2em 0;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
Важно отметить свойства position: relative, text-indent, которое образует пространство для нашего переключателя, и line-height, которое определяет его высоту.
Сам переключатель создан с помощью псевдо-классов :before и :after для цветного фона и белого переключателя соответственно:
- Оба элемента абсолютно спозиционированны на левом краю подписи.
- Белому переключателю задан меньший размер и левый внешний отступ, чтобы расположить его в нужном месте по отношению к фону.
- Свойство border-radius и функция inset свойства box-shadow применены, чтобы придать глубину.
- Задан переход для анимации.
input.switch:empty ~ label:before,
input.switch:empty ~ label:after
{
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
content: ' ';
width: 3.6em;
background-color: #c33;
border-radius: 0.3em;
box-shadow: inset 0 0.2em 0 rgba(0,0,0,0.3);
-webkit-transition: all 100ms ease-in;
transition: all 100ms ease-in;
}
input.switch:empty ~ label:after
{
width: 1.4em;
top: 0.1em;
bottom: 0.1em;
margin-left: 0.1em;
background-color: #fff;
border-radius: 0.15em;
box-shadow: inset 0 -0.2em 0 rgba(0,0,0,0.2);
}И, наконец, когда переключатель-флажок выбран, мы сдвигаем переключатель на правый край и изменяем цвет фона:
input.switch:checked ~ label:before
{
background-color: #393;
}
input.switch:checked ~ label:after
{
margin-left: 2em;
}Демонстрация работы – Исходный код
Переключатели весьма удобны. Вы можете использовать код, как пожелаете.
Автор урока Craig Buckler
Перевод — Дежурка
Смотрите также:
Данную тему мы уже раскрывали на вебинаре, который проводил наш преподаватель, но решили дополнить чуть текстом (да и многим, как оказалось, так удобнее). В общем представляем статью на тему «Селекторы CSS», которую Павел Попов прорабатывал в рамках нашего курса «Автоматизация в тестировании».
Поехали.
Каждый курс или статья для начинающих автоматизаторов рассказывает об удобном и универсальном средстве поиска элементов Web-страницы, как XPath. Данный вид локаторов на элемент был создан в 1999 году для указания на элементы в XML файлах. С помощью встроенных функций XPath стал очень популярным инструментом поиска элементов на Web-странице. Если HTML код вашего приложения выглядит как-то так:
…
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”>Нажми меня</button>
</div>
</div>
</div>
</form>
…и вы не можете найти достойный XPath для кнопки “Нажми меня”, не стоит сразу бежать в сторону разработчика с просьбой о помощи. Есть отличная возможность воспользоваться CSS селектором, он будет выглядеть так:
.button_submitДобро пожаловать в мир CSS.
Принято считать, что в CSS селекторах все завязано на классы. Это не совсем так, но если Web приложение использует “оптимизатор” или “обфускатор” HTML кода, и выглядит вот так:
<form class=“afhfsdh__”>
<div>
<div class=“hfgeyq fjjs qurlzn”>
<div class=“fjdfmzn fjafjd”>
<button type=“submit” class=“ajffalf wjf_fjaap”></button>
</div>
</div>
</div>
</form>
…(все названия css классов уменьшены с помощью оптимизатора)
, то получить короткий CSS селектор не удастся — как правило, после каждого нового билда css классы меняются на новые. Но все равно, CSS селектор может оказаться проще и в этом случае: css: form button[type=‘submit’], вместо XPath: //form//button[@type=‘submit’]
Допустим, что оптимизаторы HTML у нас не установлены и разработчики не планируют его использовать на проекте (проверьте этот факт!).
Как вы могли уже догадаться, символ. используется вместо слова class и будет искать вхождение данного класса в любом элементе, в независимости от количества классов у этого элемента.
Смотрите:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css для элемента button: .button_submit, при этом класс .wrapper_button указывать необязательно, но если он нужен для указания на наш класс, мы можем его добавить сразу после указания первого css класса: css: .button_submit.wrapper_button. Порядок классов роли не играет, поэтому их можно поменять местами:
.wrapper_button.button_submit .Следующим незаменимым помощником в поиске HTML элементов являются Теги. Написать css селектор, указывающий на тег button очень просто, тем более, что он уже был написан в этом предложении. CSS селектор для button –
css: button.И ничего больше указывать вам не требуется, если ваша цель — это привязка к тегу. Совмещая теги и классы получаем::
button.button_submitи это также является css селектором к нашему элементу.
Помимо тегов, атрибуты также помогают уникально идентифицировать элемент на странице. Часто разработчики создают дополнительные атрибуты вместо добавления новых “айдишников”, например, могут создавать дополнительные атрибуты data-id или auto-id у каждого элемента, с которым планируется дальнейшее действие. К примеру, разработчики могут добавить атрибут data-id к нашей кнопке button. Тогда к атрибутам с помощью css селектора можно обратиться через фигурные скобки: [data-id=‘submit’]. Дополнительно, вы можете не указывать значение атрибута после знака равно [data-id]. Такой селектор найдет вам все элементы, у которого существует атрибут data-id с любым значением внутри. Вы также можете указать атрибут class для поиска нашей кнопки: [class=‘button_submit’], но в CSS, как вы уже знаете, можно полениться и написать так: .button_submit. Соединять все вместе также достаточно просто:
button[type=‘submit’].button_submit
тег атрибут классНо это большая удача, если нам удается находить элемент, используя селектор с указанием только одного элемента, как, например, использовать атрибут [data-id] который однозначно находит один элемент на странице. Очень часто нам приходится использовать предков элемента, чтобы найти потомка. И это в CSS тоже возможно сделать достаточно просто:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css:form > div > div > div > button.button_submitи знак
> позволяет найти элемент исключительно у предка внутри. Но писать все элементы ненужно, так как в CSS есть возможность поиска во всех потомках, этот символ — пробел “ “. Используя данный указатель мы можем быстро найти элемент внутри формы:Было: css: form > div > div > div > button.button_submit
Стало: css: form button,button_submit
Удобно также находить следующего “родственника” через предыдущего. Дополним наш пример еще одним span:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<div class=“content”></div>
<span data-id=“link”>Ссылка</span> <!-- элемент с атрибутом data-id -->
<button type=“submit” class=“button_submit wrapper_button”> <!-- искомая кнопка --></button>
</div>
</div>
</div>
</form>
[data-id=‘link’] + button найдет button, у которого выше на один уровень есть родственник с атрибутом data-id=”link”. Этим указателем можно пользоваться, когда у предыдущего элемента есть id или уникальный атрибут, а у элемента, который находится следующим после нужного, таких идентификаторов нет. Итак, с помощью символа + css селектор найдет следующего родственника.NOTE:
div + span[data-id=‘link’] + buttonДополнительно вы можете собирать “паровозик” из следующих элементов с использованием указателя +, но не советую это делать из-за возможного изменения местонахождения элементов.
Не стоит упускать вариант поиска по части атрибута. Делается это просто: button[class*=‘submit’] — из длинного названия класса button_submit мы берем только правую часть submit и добавляем к знаку = символ *. Также можно найти по слову cell из значения класса: div[class*=‘cell’].
Есть еще одна особенность css селекторов, которая позволит найти вам все ссылки или расширения файлов, это ^= и $= , но такая задача стоит не так часто, как поиск по вхождению значения у атрибута.
a[href^=“https:”] — найдет все ссылки, которые начинаются с https,
a[href$=“.pdf”] — найдет все ссылки, которые заканчиваются на .pdf.
Немного о том, как найти потомков с одним и тем же тегом у предка. Начнем, как всегда, с примера:
<div class=“tiles”>
<div class=“tile”>…</div>
<div class=“tile”>…</div>
</div>
Как найти второй
div class=“tile” у div class=“tiles”? Варианта два:div > div:nth-of-type(2) div > div:nth-child(2)Но в чем различие между этими двумя селекторами? Дополним пример:
<div class=“tiles”>
<a class=“link”>…</a> <!—1—>
<div class=“tile”>…</div><!—2—>
<div class=“tile”>…</div><!—3—>
</div>
css 1 вариант:
div > div:nth-of-type(2)css 2 вариант:
div > div:nth-child(2)Теперь эти селекторы ведут на два разных элемента. Прежде чем идти далее, попробуйте догадаться, какой селектор ведет на какой элемент?
Разгадка:
первый селектор будет указывать на строчку номер 2, тогда как второй селектор будет указывать на строчку номер 3. nth-child ищет второй div, который является потомком родителя . Второй
<div>у элемента
<div class=“tiles”>это третья строка. В свою очередь
nth-of-type ищет второй элемент у родителя<div class=“tiles”>, который должен являться тегом
div, это строка номер два.
Есть правило, которое позволяет упростить работу с селекторами в ситуации, когда вам нужно найти конкретный элемент: использовать nth-of-type везде, где это возможно. Если вы разобрались с примером выше, рекомендую вам всегда обращать внимание на количество одинаковых элементов у предка, используя nth-child, и тогда вам будет неважно, куда поместят ссылку
<a>: наверху, между
<div>или внизу блока, всегда селектор
div:nth-child(2) будет все равно указывать на нужный элемент – второй элемент div внутри блока.Была опущена еще одна функция поиска элемента по id. Вы уже знаете, что поиск по любому из атрибутов осуществляется с использованием указания квадратных скобок [attribute=“value”] и для нашего случая мы можем найти элемент так [id=“value”]. А что если есть существует более быстрый способ поиска по id элемента?
#value. “#” - указатель, что поиск осуществляется по id.Используя все приобретенные навыки попробуйте написать селектор для кнопки
<button>
Отправить
…
<div>
<div class=“tile_wrapper tile content”>
<div class=“row row_content”>
<div class=“outline description__on”></div>
<div class=“outline description__off button_send hover_mouse”>
<button class=“outline button_send”>Отправить</button>
</div>
</div>
</div>
</div>
Будем рады увидеть ваши комментарии и варианты в комментариях тут или обсудить это на очередном открытом уроке, который пройдёт у нас 13-го марта.
Спасибо!
Большая коллекция кнопок CSS, кнопки HTML
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изенить дизайн перехода на предыдущую страницу, табы и т.д.
Страница с примерами, красивых и современных вариантов кнопок только на CSS и HTML ниже
Если кому интересно, тут описание, из каких элементов и тегов состоит кнопка для сайта.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Примеры кнопок CSS3.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
<a href="#">кнопка</a>
CSS
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
59 CSS тумблеры

Коллекция отобранных бесплатных HTML и CSS тумблеров примеров кода. Обновление коллекции июня 2019 года. 25 новых предметов.
- CSS-чекбоксы
- CSS-радио кнопки
- JQuery Тумблеры
Автор
- Аарон Икер
О коде
CSS Neumorphism Toggle
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Аарон Икер
О коде
CSS Egg Switch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Neumorphic Toggle
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Ömercan Balandı
О коде
Чистый CSS Указатель уровня топлива
E 1/2 F чистый CSS указатель уровня топлива Нажмите на датчик, чтобы переключить индикатор.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Olivia Ng
О коде
Тумблеры
Хотите модный или функциональный тумблер?
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Андреас Шторм
О коде
Toggle
Переключатель / флажок без метки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Милан Раринг
О коде
Анимация выключателя питания
Простая анимация переключения питания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Аарон Икер
О коде
CSS Plane Switch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Аарон Икер
О коде
CSS Heart Switch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- CodeMeNatalie
О коде
Тумблер Флажок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Гималаи Сингх
О коде
Подписаться Кнопка переключения
Тумблер подписки с изображением мема «Smudge, The Confused Cat» от знаменитой женщины, кричащей на кошку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- CodeMeNatalie
О коде
квадрат к кругу Toggle
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Переключатель громкости CSSЗвук вкл / выкл переход.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Простой CSS Switch / Toggle
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Аарон Икер
О коде
Простой CSS Switch / Toggle
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Ул. Дарына
- Пьер
О коде
Antsy Toggles
Тумблеры, которые немного волнуются …
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Ахмад Эмран
О коде
Флажок CSS Toggle — Дневной / Ночной режим
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Гарет Маккинли
О коде
Анимированный CSS Toggle Switch
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Игрушечный тумблер
Как может выглядеть тумблер на изделии Little Tikes, учитывая его пластиковый вид.Ручка должна напоминать двойной цветной шар.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —