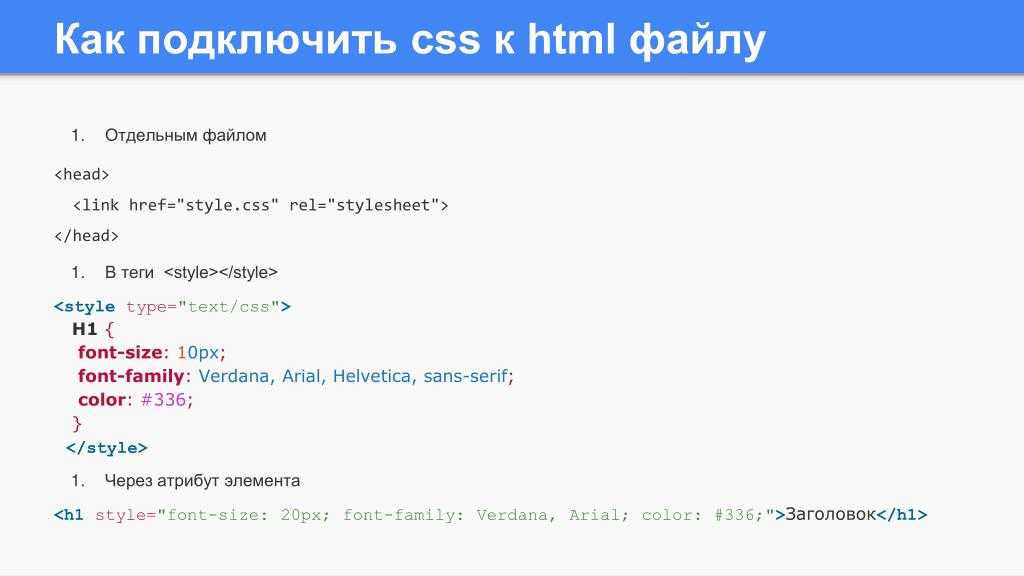
Эффект подчёркивания при наведении на ссылку
Категория: Сайтостроение, Опубликовано: 2016-08-05
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
В данной статье я покажу вам как сделать плавное подчёркивание ссылки при наведении.
Этот интересный эффект можно использовать как для ссылок, находящихся внутри определённого блока, так и для всех ссылок на сайте. Данный эффект при наведении создаётся при помощи CSS.
Навигация по статье:
- Как создать эффект плавного подчёркивания ссылки при наведении?
- Куда вставлять весь этот код?
И будет он состоять всего из нескольких строчек кода.
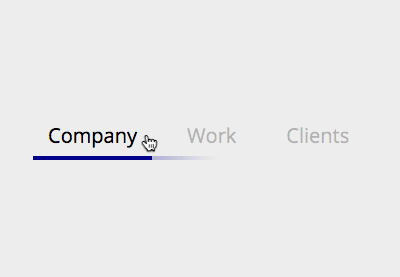
Для того чтобы посмотреть как выглядит плавное подчёркивание ссылки при наведении просто наведите курсор на одну из ссылок ниже:
Ссылка 1
Ссылка 2
Ссылка 3
Как создать эффект плавного подчёркивания ссылки при наведении?
Предположим у Вас есть блок с классом «link» и внутри него есть ссылки, для которых нужно применить данный эффект при наведении.
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> |
Сначала нам нужно задать для этих ссылок несколько CSS свойств, для того чтобы к ним можно было применить данный эффект при наведении. Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
1 2 3 4 5 6 | . text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ } |
Теперь для того чтобы создать плавное подчёркивание ссылки при наведении нам нужно при помощи CSS добавить псевдоэлемент after. Именно этот элемент и будет представлять собой плавно появляющуюся линию подчёркивания. Для него нам нужно прописать следующие свойства:
.link a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины.
1 2 3 4 5 6 7 8 | .link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ } |
И на последнем этапе создания плавного подчёркивания ссылки нужно задать для песевдоэлемента after ширину 100% при наведении, а также при установленном курсоре. В этом нам помогут псевдоклассы :hover и :focus.
Выглядеть это будет так:
. link a:hover:after,
.link a:focus:after {
width: 100%;
}
link a:hover:after,
.link a:focus:after {
width: 100%;
}
.link a:hover:after, .link a:focus:after { width: 100%; } |
То есть изначально наш псевлоэлемент имеет ширину 0%, а при наведении она плавно становится 100%.
Для этого дописываем следующее:
.link a:hover{ color:#225384; }
.link a:hover{ color:#225384; } |
Если вы хотите чтобы данный эффект применялся для всех ссылок на вашем сайте, то вместо «.link a» нужно будет писать «а».
Чтобы не сбивать вас с толку даю весь код вместе. В этом коде эффект плавного подчёркивания применится ко всем ссылкам на сайте:
a {
text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/
display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный
line-height: 1; /*Задаём высоту строки (можно в пикселях)*/
color:#2F73B6;/*Задаём цвет ссылки*/
}
a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0. } a:hover:after, a:focus:after { width: 100%; }
a:hover{ color:#225384; } |
После добавления данного кода просто сохраняете файл и всё! Всё очень просто не правда ли?! Вот за что я люблю CSS3! С его помощью можно за несколько минут создать очень интересные эффекты и при этом не нужно подключать дополнительных библиотек и т.д.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
wp-content/themes/название темы/style.css
Для Opencart этот файл находится по адресу:
catalog/view/theme/название темы/stylesheet/stylesheet.css
Данный CSS код нужно вносить в самый конец CSS файла.
Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
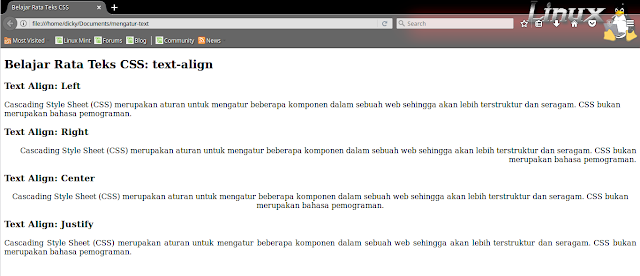
Как сделать подчеркивание при наведении css
Подчеркивание у ссылки при наведении на нее
Ну вот так можно сделать. Бэкраунд задал, чтобы было видно какие размеры у самой ссылки. Там уже можно с ними играть как угодно.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Подчеркивание при наведении css: Плавное подчёркивание ссылки при наведении
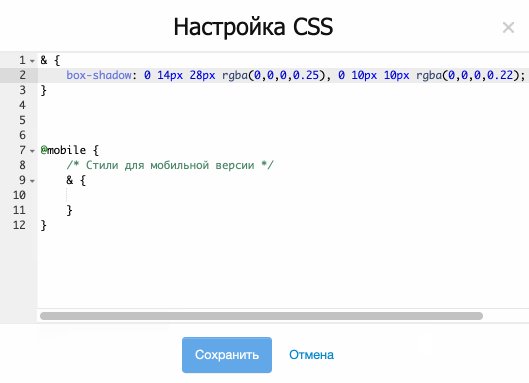
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:
Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.
Делаем это из административной панели:
- Открываем настройки
- Выбираем шаблон
- Открываем Style.
 css
css - В самый конец кода добавляем
Создайте свои интернет-магазин в два клика!
Как изменить вид ссылки при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
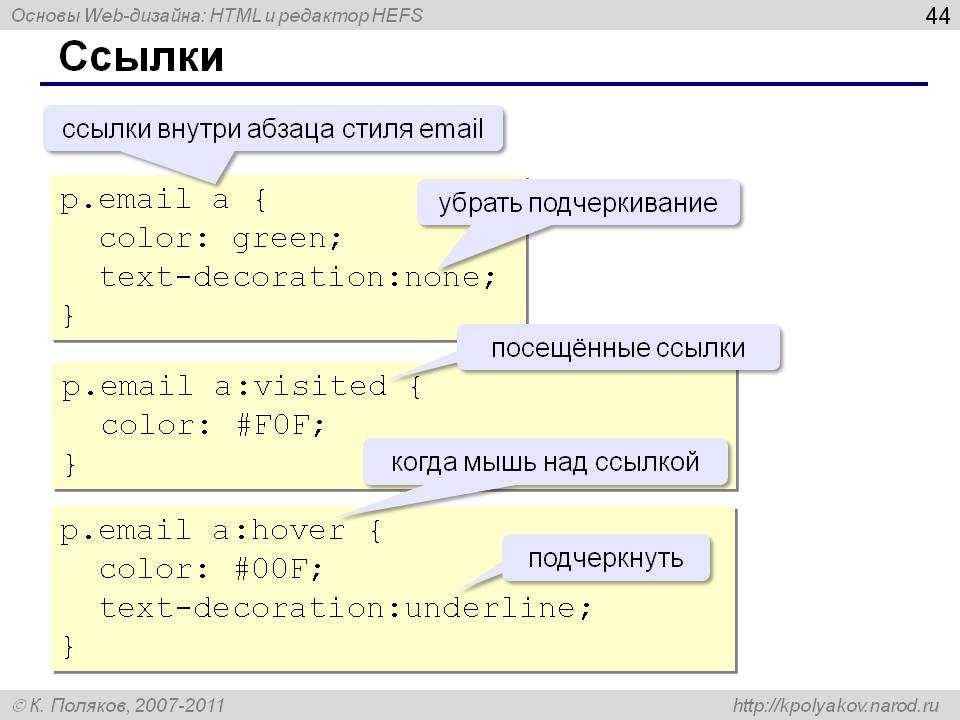
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
Подчеркивание при наведении курсора делается дополнительное подчеркивание
Вот код у меня есть проблема с моим подчеркнуть эффект при наведении его exppanding дополнительную как это исправить, пожалуйста, помогите мне ************************ HTML
А еще я хочу, чтобы мой выпадающий список был посередине его родителя и здесь its********* CSS
html css
Поделиться Источник Muhammad Salman Mehmood 15 апреля 2017 в 20:16
2 ответа
- Удалить подчеркивание при наведении курсора в firefox
Я добавил на свой сайт ховерборд, который переворачивается, чтобы показать больше текста. Он хорошо работает только с хромом, поэтому я попробовал отключить его в Firefox. Он больше не переворачивается в Firefox, но при наведении курсора на поле появляется серое подчеркивание. Я просто не могу…
Он хорошо работает только с хромом, поэтому я попробовал отключить его в Firefox. Он больше не переворачивается в Firefox, но при наведении курсора на поле появляется серое подчеркивание. Я просто не могу…
У меня есть ссылка <a href=#articles>My Articles</a> и мой css .link-articles < text-decoration: underline; color: blue; >Однако при наведении курсора Я хотел бы иметь вместо синего подчеркивания красное подчеркивание, но текст должен оставаться синим, и только…
пусть подчеркивание будет прикреплено к тексту, а не ко всему элементу списка, поэтому оно занимает ширину только текста, теперь оно занимает ширину всей ячейки в списке
Поделиться Unknown 15 апреля 2017 в 21:40
Если я правильно понимаю вашу проблему, проблема заключается в том, что выпадающие элементы не центрированы, а выпадающее подчеркивание слишком длинное. Я считаю, что эта проблема вызвана заполнением выпадающего списка div.
Чтобы решить эту проблему, добавьте некоторое нормализованное дополнение к вашему классу
Поделиться AdamMcquiff 15 апреля 2017 в 20:39
Похожие вопросы:
Как удалить подчеркивание из ссылки и добавить подчеркивание при наведении курсора? (изображения прилагаются)
Я хочу, чтобы подчеркивание было удалено из ссылки. Кроме того, я хочу, чтобы подчеркивание появлялось при наведении на него указателя мыши. Как это можно сделать? Пожалуйста, помогите. Не парят:…
CSS: почему у меня есть красное подчеркивание на ссылках изображений при наведении курсора?
На моем веб-сайте у меня есть следующее CSS: a:hover Это показывает красное подчеркивание на текстовых ссылках при наведении курсора, что желательно. Однако это…
HTML подчеркивание гиперссылки при наведении курсора мыши
Это для классного проекта, который я закончил, но мы можем получить бонусные баллы за дополнительные услуги. Я удалил подчеркивание в своей гиперссылке, и мне было интересно, есть ли способ вернуть…
Я удалил подчеркивание в своей гиперссылке, и мне было интересно, есть ли способ вернуть…
Удалить подчеркивание при наведении курсора в firefox
Я добавил на свой сайт ховерборд, который переворачивается, чтобы показать больше текста. Он хорошо работает только с хромом, поэтому я попробовал отключить его в Firefox. Он больше не…
Как сделать пунктирное подчеркивание ссылки при наведении курсора?
У меня есть ссылка <a href=#articles>My Articles</a> и мой css .link-articles < text-decoration: underline; color: blue; >Однако при наведении курсора Я хотел бы…
Как удалить подчеркивание при наведении курсора?
Я не могу удалить подчеркивание при наведении курсора на этой странице: http:/ / www.studyroomguides.net/?page_id=19 Я пробовал добавлять: .a:hover < text-decoration: none; >Я бы хотел, чтобы…
Я ищу способ сделать так, чтобы подчеркивание стреляло под ссылкой при наведении курсора и снова исчезало, когда мышь не зависала. Я не уверен, что хорошо объясняю, поэтому, пожалуйста, скажите мне,…
Я не уверен, что хорошо объясняю, поэтому, пожалуйста, скажите мне,…
Убрать подчеркивание ссылки при наведении
Я пытаюсь удалить подчеркивание при наведении курсора и все такое, но это, похоже, не работает. <a href=agent_user_add.php><font face=verdana >
CSS переход подчеркивание показать
Я пытаюсь сделать переход CSS, в котором подчеркивание появляется снизу вверх, когда вы наводите курсор на элемент href. Я нашел этот пример,который создает подчеркивание, появляющееся слева направо…
Как удалить ненужное дополнительное подчеркивание при наведении курсора из активных навигационных ссылок?
У меня есть некоторые CSS, определяющие анимированный стиль подчеркивания при наведении курсора для моих навигационных ссылок. В настоящее время это относится к неактивным ссылкам при наведении…
Плавное подчеркивание ссылки при наведении на чистом CSS — WEB Головоломки
В это статья я расскажу, как можно сделать плавное подчеркивание ссылки на ховере. Все будет реализовано на css, без использования сторонних библиотек.
Все будет реализовано на css, без использования сторонних библиотек.
Предположим, у вас есть ссылка:
По умолчанию, это обычная ссылка, стили для которой задает браузер. Давайте это исправим.
Наш план заключается в том, что с помощью псевдоэлемента :before мы создадим линию, которая будет располагаться чуть ниже ссылки. И этой линией мы и будем в дальнейшем управлять.
Добавим вот такие стили:
У вас должна была появиться красная линия под ссылкой. Это и есть наш псевдоэлемент before.
Изменим ширину этой линии. Вместо 100% зададим 0 — то есть, ее теперь не будет видно.
А затем, когда пользователь будет наводить курсор на ссылку, мы будем менять свойство width у нашего псевдоэлемента. Давайте, пропишем это:
Итак, при наведении на ссылку появляется наша линия. Давайте зададим плавность — укажем какое свойство мы будем менять и пропишем время перехода.
Здесь мы указали, что переход состояния width с нуля до 100% будет длиться 0. 35 секунд.
35 секунд.
Итак, итоговый код выглядит следующим образом:
See the Pen Как сделать плавное подчеркивание для ссылки by Pelegrin (@pelegrin2puk) on CodePen.
Я показал принцип, по которому можно создавать плавное подчеркивание. Вы можете экспериментировать и менять значения. Или менять свойства. Например, вместо того, чтобы менять width с нуля до 100% поставьте значение width: 100%, но задайте, например, transform: scaleX(0), а при наведении меняйте его на scaleX(1). Пробуйте!
У нас на канале есть видео на эту тему, советуем посмотреть, если остались вопросы.
Подчеркивание элементов на CSS — Полезное
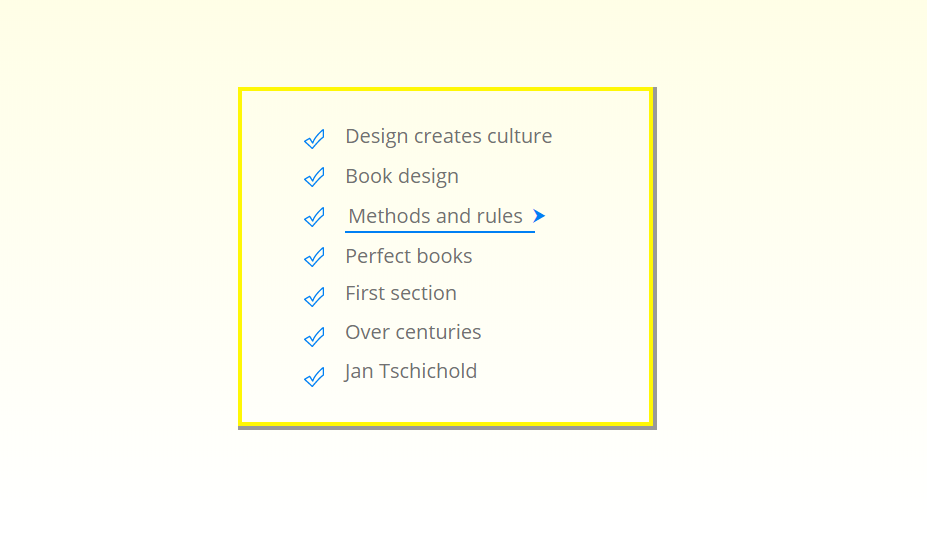
Давно хотелось поделиться своим опытом в вёрстке с другими специалистами и сегодня решили опубликовать свой первый пост о небольшой «фишке»: подчеркивание элементов на CSS. Многие из нас видели такой эффект, как появление полосы под каким-либо элементом. Причем полоса плавно появляется либо от края, либо от центра и подчеркивает весь элемент.
Хотим заметить, что это не значение border в CSS, а несколько другое значение, при использовании которого не потребуется использование скриптов или flash. Итак, давайте начнем.
Итак, давайте начнем.
Варианты подчёркивания
На самом деле, вариантов может быть множество – всё зависит от вашей фантазии. Мы вам покажем три разных варианта: появление полосы слева, от центра и справа.
Пример 1: подчёркивание слева
Для начала давайте создадим элемент. Например, тег a, который является ссылкой.
Обычно подчеркивание определяется значением text-decoration, но анимация в этом случае не будет работать. В данном случае мы его опустим и присвоим псевдоэлемент :before, с помощью которого мы и сделаем анимированное появление подчёркивания.
Данному элементу мы задали блочное обтекание, что не позволит подчёркиванию выйти за пределы границ элемента и позволит разместить тег в любом месте внутри какого-либо блока. Далее перейдём к псевдоэлементу :before.
Мы задали абсолютное позиционирование псевдоэлементу для того, чтобы подчёркивание было внутри тега и не выходило за его пределы. Высота полосы будет составлять 2 пиксела, длина будет равна 0, цвет красный, а значение transition отвечает за анимацию. Теперь остается добавить эффект при наведении.
Теперь остается добавить эффект при наведении.
Таким образом мы задали значение длины в 40% от всей длины элемента. По аналогии расскажу и про другие примеры, где мы будем использовать еще один псевдоэлемент.
Пример 2: подчёркивание от центра
Оставим тот же тег.
Здесь мы добавили псевдоэлемент :after, указали позиционирование слева 50% и добавили анимацию для того, чтобы появление было плавным. Данное значение размещает полосы строго по середине.
При наведении нам нужно, чтобы подчеркивание шло от центра к краям элемента. Таким образом, пвседоэлементу :before мы задали позиционирование слева равным 0, что сделает появление подчёркивания к левому краю.
Пример 3: подчёркивание справа
Таким образом, мы получили появление подчёркивания справа.
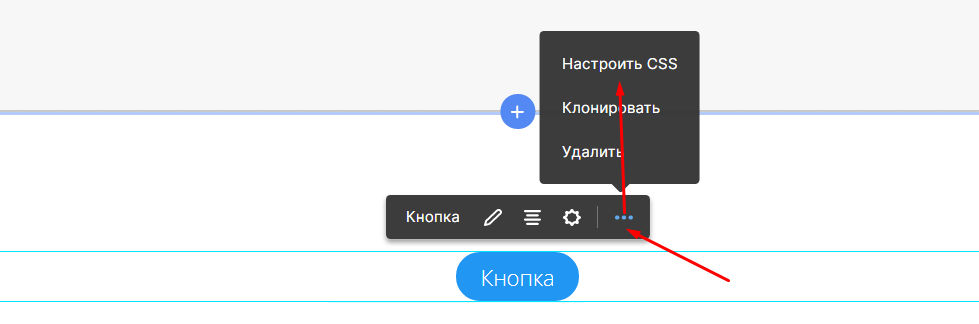
css — Подчеркните подчеркивание меню Elementor при наведении / выборе
Я хотел бы сократить «подчеркивание» в заголовочном меню Elementor моего веб-сайта WordPress: Сокращение подчеркивание заголовка — скриншот
Я использовал этот код для достижения этого (я скопировал его откуда-то еще):
Вопрос 1 . Есть ли более аккуратный / лучший способ добиться того, чего я хочу?
Есть ли более аккуратный / лучший способ добиться того, чего я хочу?
Вопрос 2 . Если я полностью удаляю « .elementor-widget-nav-menu .elementor-nav-menu — main: not (.e — frame-pointer) .elementor-item: before «, мое подчеркивание по-прежнему швы на работу. Зачем мне тогда это нужно в моем коде?
Как всегда, спасибо. Мишель
Michelle 28 Окт 2019 в 21:30
2 ответа
Ответ 1: Нет другого способа сделать это сейчас.
Ответ 2. Только этот css должен работать нормально, если вы поместите его в виджет меню Nav> Advanced> Custom css tab или в настройщик wp, если вы хотите применить его к любому другому меню навигации по всему сайту.
Другой имеющийся у вас css используется для того, чтобы не влиять на другой стиль указателя виджета меню навигации, такой как опция frame.
Soykot 31 Окт 2019 в 11:48
Этот код работает правильно. Хороший Сойкот
bimlesh verma 22 Апр 2020 в 08:24
Ссылки в CSS при наведении — Выделение и подчеркивание ссылок
Основой интернета является гипертекст. Гипертекст состоит из узлов перехода от одного текста к какому-либо другому и эти узлы именуются ссылками.
Гипертекст состоит из узлов перехода от одного текста к какому-либо другому и эти узлы именуются ссылками.
По общепринятым стандартам гипертекста и интернета, все ссылки на сайте должны быть подчёркнуты. Выделяются ссылки для того, чтобы пользователь мог их сразу обнаружить среди простого текста. Ссылка — это как якорь среди сплошного текста. Как спасательный круг для пользователя, взявшись за который, он сможет попасть на какой-то определенный сайт.
Выделение и подчеркивание ссылок
Подчеркнутые ссылки — это один из общепринятых стандартов всемирной паутины.
К сожалению, некоторые вебмастеры ищут сомнительную, на мой взгляд, оригинальность, уходят от негласных правил и не подчеркивают ссылки в силу каких-либо обстоятельств. Чаще всего такие обстоятельства выливаются в обыденную фразу: «Подчеркнутые ссылки портят дизайн».
Также существует еще одно утверждение, о котором говорит даже А. Лебедев/>: «Активные ссылки должны быть синего цвета». Однако в настоящее время синий цвет #0000FF в ссылках используется все более редко, так как web-дизайнеры предпочитают сделать ее более подходящей к основному тону сайта.
Изменение ссылки при наведении делает навигацию по сайту более удобной и понятной для пользователя. Некоторые web-мастера предпочитают не выделять ссылку в тексте, делая ее не отличимой от основного контента. К примеру, мы видим статью на каком-либо сайте. В статье есть несколько ссылок с нужными автору анкорами. Ссылки никак не выделены (не подчеркнуты, написаны черным цветом, как и вся статья), соответственно, пользователь банально не подозревает об их существовании. Особенно часто это используется при размещении в статьях оплаченных ссылок на чужой сайт, чтобы посетитель не увидел их и не захотел перейти на другой ресурс.
Несколько лет назад наиболее распространенной была следующая ситуация. Все ссылки в статье подчеркнуты и отображаются синим цветом. При наведении курсора на ссылку она меняет цвет на оттенок, близкий к синему. При переходе по ссылке она окрашивается в другой цвет (скажем, красный) и даже если пользователь выходил с сайта, а затем заходил снова, посещенные ссылки выделялись, тем самым давая понять пользователю, что он уже просмотрел данные документы. Если он очистит cookies, то все ссылки вновь окажутся «непосещенными», то есть синими.
Если он очистит cookies, то все ссылки вновь окажутся «непосещенными», то есть синими.
Псевдоклассы CSS: ссылки при наведении
Псевдокласс — это параметр, определяющий динамическое состояние элементов, которое изменяется со временем или с помощью действий пользователя. На псевдоклассах базируются каскадные таблицы стилей CSS.
В фигурных скобках задаются параметры отдельно для каждого псевдокласса.
Если вы всё же решили убрать подчеркивание у ссылок на сайте, то в параметрах у вышеназванных псевдоклассах пропишите text-decoration: none.
html — установить подчеркивание текста-украшения при наведении
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил 6 лет, 1 месяц назад
Просмотрено 2k раз
Я хочу, чтобы href подчеркивался при наведении курсора.
Я использовал этот CSS, но все еще не происходит.
задан 2 мая ’15 в 12:10
10.7k1616 золотых знаков5959 серебряных знаков126126 бронзовых знаков
. Элемент col не имеет потомков от до , поэтому селектор просто не работает! Вы должны удалить деталь
Элемент col не имеет потомков от до , поэтому селектор просто не работает! Вы должны удалить деталь
Создан 02 мая 2015, в 12: 122015-05-02 12:12
13k1515 золотых знаков159159 серебряных знаков187187 бронзовых знаков
Проверьте после обновления кода:
Создан 02 мая 2015, в 12:15
17.7k4141 золотой знак5151 серебряный знак8383 бронзовых знака
Вставленный CSS не соответствует разметке на странице, поэтому решение этой проблемы — переписать CSS, удалив недостающий элемент разметки . Около
Создан 02 мая 2015, в 12: 172015-05-02 12:17
6,97177 золотых знаков3636 серебряных знаков6060 бронзовых знаков
Вам нужно только указать класс «col», а затем тег «a».
http: // jsfiddle.net / ofsmnp8y / Задайте настройки ссылки перед наведением, затем установите настройки для наведения, как показано в примере.
Имейте в виду, что вы также можете использовать: active,: link,: hover,: loaded, и вам нужно будет соответствующим образом оформить их.
Создан 02 мая 2015, в 12:20
3655 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
Stack Overflow лучше всего работает с включенным JavaScript
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
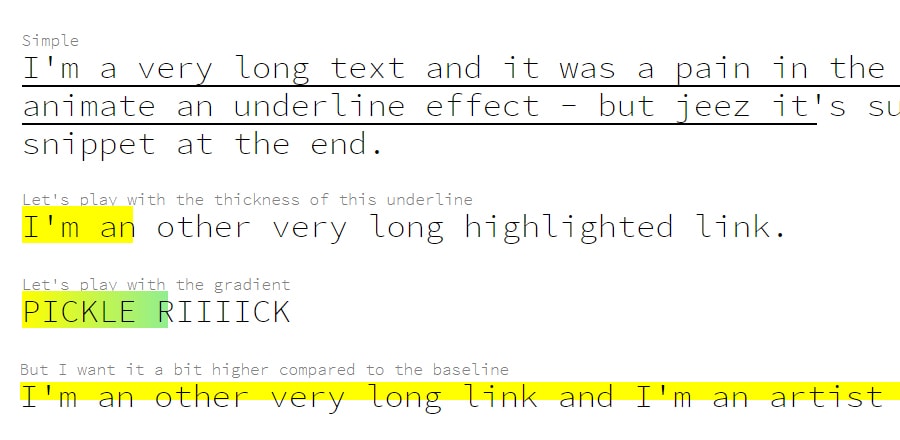
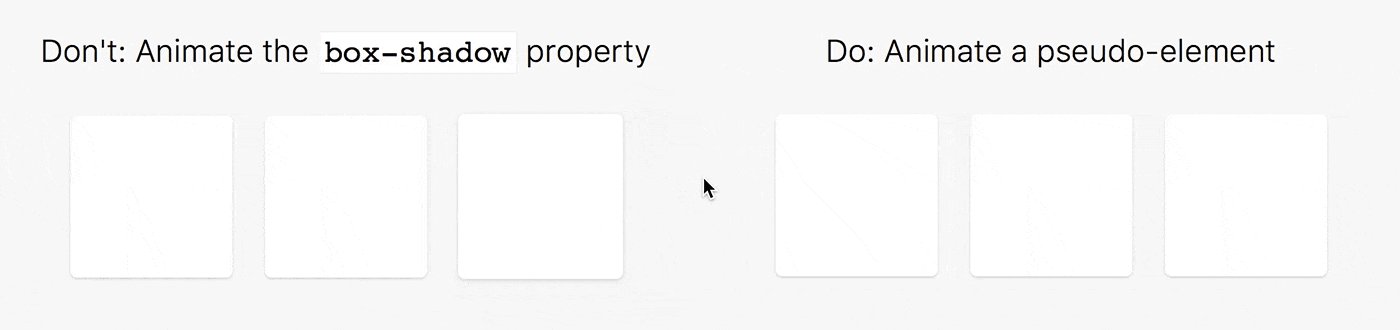
10 фрагментов CSS для создания потрясающих эффектов анимированного подчеркивания текста
Подчеркивание CSS по умолчанию отлично работает.Кто мог это ненавидеть?
Но всегда есть что улучшить. Вы можете подумать, что с подчеркиванием мало что можно сделать, но если вы углубитесь в CSS-анимацию, вы поймете, насколько много вы действительно можете!
Я отсортировал бесчисленное количество стилей подчеркивания CSS и выбрал свои лучшие варианты подчеркивания в Интернете. Если что-то из этого привлекло ваше внимание, не стесняйтесь вмешиваться и попробовать поработать с исходным кодом.
Если что-то из этого привлекло ваше внимание, не стесняйтесь вмешиваться и попробовать поработать с исходным кодом.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1.Чередование подчеркивания
Если вы переместите курсор между этими ссылками, вы заметите что-то забавное. Эффект подчеркивания в навигационном меню фактически меняет стили между ссылками.
Не только это, но он динамически перемещается по навигации, создавая иллюзию, что это один единственный блок. Довольно круто, правда?
Вы можете сделать все это самостоятельно с помощью небольшого количества CSS, добавив подчеркнутый блок в элемент HTML. Удивительно просто, учитывая, сколько кода вам нужно (около 60 строк CSS).
2. Составление нескольких строк
Стили разрыва строки в CSS сложны, и их нелегко обойти. Но с некоторой изобретательностью разработчик Уилл Кинг построил это перо, создав эффект динамического подчеркивания, который может охватывать несколько строк без каких-либо ошибок.
Обратите внимание, что здесь используется немного JavaScript, чтобы строка оставалась нетронутой. Но он также достаточно динамичен, чтобы работать с любой ссылкой на странице, поэтому не имеет значения, как вы форматируете текст.
Плюс ко всему здесь используется собственный градиент CSS3 для фона, что чертовски круто.
3. Подчеркивание
Райан Морс (Ryan Morse) создал этот очень простой эффект скользящего подчеркивания, основанный исключительно на CSS. Это довольно элегантное решение, учитывая, что для него даже не требуется дополнительный элемент HTML.
Вы можете создавать свои навигационные меню, как любой другой сайт, и использовать этот эффект CSS для создания динамической скользящей анимации. Кроме того, все результаты могут быть изменены в коде CSS, который включает в себя замедление и общую продолжительность.
4. Лучшее подчеркивание текста
На первый взгляд вы можете не заметить ничего особенного в этом подчеркивании.Но если вы сравните его с демонстрацией «по умолчанию» ниже на странице, вы увидите, что это действительно выглядит намного лучше.
В улучшенном подчеркивании текста Лукаса Хорака вы заметите, что полоса под текстом лучше вписывается в нисходящие элементы. При этом учитываются такие формы букв, как «g» и «p», где строки опускаются ниже обычной высоты строки.
Также само подчеркивание сдвигается чуть ниже под текстом, поэтому оно приобретает новый вид по сравнению с настройками браузера по умолчанию.
5.Стили анимации
Это уникальное перо обладает несколькими настраиваемыми эффектами подчеркивания, созданными с помощью чистого CSS разработчиком Мэтью Скоттом.
Он может похвастаться четырьмя очень специфическими стилями подчеркивания, основанными на некоторых общих переходах CSS:
- Справа налево
- Слева направо
- Анимация вовне
- Анимация внутрь
Вы заметите, что это работает с обычными переходами CSS3, которые работают как при наведении курсора на ссылку, так и при перемещении курсора за пределы ссылки.
Определенно несколько классных эффектов, и все они довольно легко переносятся в свои собственные проекты.
6. Дополнительные стили анимации
Вот еще один набор пользовательских анимаций подчеркивания, созданных разработчиком Ксесо.
Они идут немного более экстремально с помощью стилей подчеркивания, подталкивающих тени CSS3 для эффектов свечения. Вы, вероятно, можете использовать это как шаблон для создания классного дизайна светового меча из Звездных войн, если у вас есть время (или вы просто любите Звездные войны).
7. Просто захожу
Я видел этот эффект на нескольких веб-сайтах, и это, наверное, один из моих любимых.В раскрывающемся подчеркивании используется чистый CSS, и линия отображается в виде анимации с эффектом перехода.
С этой анимацией у вас все еще остается ощущение, что каждая подчеркивающая «граница» соединяется с каждой ссылкой. Мне он нравится больше, чем линии, которые скользят между ссылками, потому что этот эффект кажется более быстрым и прямым.
Если вам нужен настоящий минималистский подход к подчеркиванию эффектов, вам обязательно стоит попробовать поработать с этим кодом.
8. Расширение анимации
Расширяющийся стиль подчеркивания можно найти в пакете подчеркивания, о котором я упоминал ранее.Но это конкретное подчеркивание немного отличается, потому что в нем используется настраиваемая синхронизация анимации.
Обратите внимание, что функция cubic-bezier () используется для создания уникальной анимации при наведении курсора.
Это выполняется немного быстрее, чем «линейный» переход по умолчанию, поэтому дает совсем другой эффект. И вы даже можете попробовать настроить анимацию Безье самостоятельно, чтобы создать уникальный стиль подчеркивания.
9. Пользовательские подчеркивания CSS
Вот еще один стиль, который действительно может работать на любом веб-сайте.Разработчик Тристан Уилсон создал эти простые подчеркивания, которые обрамляют линию на несколько пикселей ниже текста.
Это достаточно незаметно, чтобы заметить, но определенно не имеет большого значения в удобстве использования. Этот эффект действительно на эстетики больше, чем на лишнего удобства.
Если вы хотите, чтобы ваши подчеркивания действительно выделялись среди всего стада, этот набор — отличное место для начала.
10. Установка между спусковыми приспособлениями
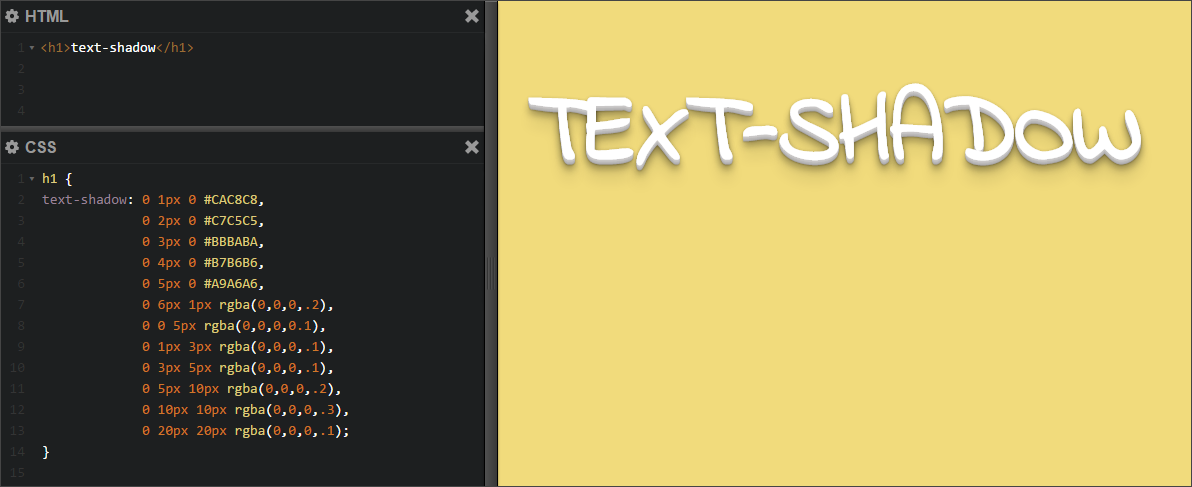
Ранее я упоминал о настройке стилей подчеркивания, чтобы они соответствовали убранным шрифтам.Эта ручка Джонатана Нила именно это и делает, и в ней не используются ничего, кроме HTML5 и CSS3.
Весь эффект зависит от пары свойств CSS3: box-shadow и text-shadow , если быть точным.
Это создает иллюзию наличия свободного места сбоку от спусковых элементов и придает подчеркиванию более стильный вид.
Определенно отличный выбор для любого веб-сайта, а также отличный способ изменить цвет подчеркивания.
11. Пользовательские градиенты
Если вы действительно пытаетесь раздвинуть границы, попробуйте переработать это перо, добавив в него настраиваемый стиль градиента подчеркивания.
Градиент проходит через CSS3, поэтому вы можете изменить цвета на все, что захотите. И если вы можете в это поверить, эта штука не требует для работы никакого дополнительного HTML . Просто выберите нужные ссылки привязки и скопируйте / вставьте коды CSS, чтобы получить собственные градиентные подчеркивания.
И если вы можете в это поверить, эта штука не требует для работы никакого дополнительного HTML . Просто выберите нужные ссылки привязки и скопируйте / вставьте коды CSS, чтобы получить собственные градиентные подчеркивания.
Из всех этих дизайнов я, конечно, надеюсь, что есть один приятный эффект, который вы можете извлечь из этой коллекции.
Дизайнеры не всегда думают об эффектах подчеркивания, но с типографикой вы можете многое сделать, и если вы разбираетесь в CSS, то на самом деле нет предела.
Анимированное подчеркивание только для CSS.
Подчеркивание жесткое. Сложности возникают быстро, если вы хотите сделать что-нибудь более интересное, чем старый добрый CSS text-decoration: underline . Есть много разных техник. К сожалению, они почти всегда имеют существенные недостатки.
Я столкнулся с некоторыми из этих недостатков, когда хотел «позаимствовать» стиль из ссылок в блоге Кэсси Эванс.
Ссылки там производят потрясающий эффект, когда вы наводите на них курсор: подчеркивание отступает и заменяется новым, оставляя немного места между ними, пока происходит переход.
Проблема, с которой я столкнулся: ссылки в моем блоге часто переносятся на другую строку, а это означает, что часть ссылки не будет подчеркнута 😢.
Крутые не только ссылки на сайте Кэсси. Весь сайт, от кода до содержания.
Цветное подчеркивание под ссылками, которое имеет эффект наведения, когда линия отступает и заменяется линией другого цвета. Линии не должны касаться во время этой анимации, оставляя между ними некоторое пространство.
Ссылки, которые переходят на новые строки, должны иметь подчеркивание под всеми строками.
Использовать фон
Есть много разных способов подчеркнуть фрагмент текста. В итоге я применил метод, отвечающий всем требованиям: Использование CSS-свойства background-image .
Фоновое изображение может быть сплошным цветом, если определить его как linear-gradient, переходящий от одного цвета к тому же.
Почему я использую background-image , а не background-color , если я собираюсь использовать сплошной цвет?
Потому что многие свойства для управления фоном работают, только если используется background-image .
Размер фона ограничен по высоте и занимает всю ширину элемента привязки путем установки background-size от до 2px и 100% соответственно.
Это все равно закроет весь фон, потому что теперь оно повторяется снова и снова, пока не покроет весь фон. Поэтому я остановил его, установив background-repeat на no-repeat .
Линия находится наверху анкерного элемента! Позиционирование его с помощью background-position , установленного на 0 100% , помещает его на левый край и на 100% от верхнего края элемента привязки.
Другими словами, внизу … Теперь внизу.
Два фона
Чтобы использовать и управлять несколькими фоновыми изображениями, установите несколько значений для свойств background- * , разделенных запятыми.
Первая запись в списке, разделенном запятыми, находится наверху, а каждая следующая запись — на слой позади нее.
Фон следующего элемента привязки будет полностью черным ( # 000000 ). Белый ( #FFFFFF ) фон есть, но его не видно, потому что он закрыт черным.
В примере ниже установлены два фона. Оба внизу, так что одно перекрывает другое.
Изменение размера фона
Обратите внимание, чем отличается положение фона , хотя оно не имеет видимого значения? Один крепится к левой стороне, другой — к правой.
Далее я буду переходить между одним фоном, обычно занимающим всю ширину, и без ширины при наведении курсора, в то время как второй фон делает обратное.
Эта привязка будет влиять на то, из какой точки перемещается каждый фон.
Три фона
Это почти соответствует поставленным задачам.Единственное, чего не хватает, — это пробела между двумя строками.
Это пространство можно подделать, переместив блок того же цвета, что и фон. Что это за блок? Как вы уже догадались: другой фон.
Что лучше 2 фона? Три фона!
Три фона .. ah ah ah 🦇
Я помещу этот фон поверх двух других, указав его первым в значении, разделенном запятыми, для background-image .
Не забывайте!
Первое значение для других свойств background- * теперь также указывает на это недавно добавленное background-image .
Ширина и высота устанавливаются размером background-size . В то время как высота установлена на тот же размер, что и другие фоны ( 2px в этом примере). На этот раз ширина будет довольно маленькой 20px .
Переход позиции фона
Чтобы сделать блок с цветом фона невидимым перед наведением курсора на элемент привязки, фону присваивается отрицательное значение background-position , которое помещает его слева от элемента, и, таким образом, полностью за экраном.
После наведения на якорь блок должен переместиться на противоположную сторону подчеркивания, пока он снова полностью не исчезнет с экрана.
Функция calc () используется для вычисления обеих этих позиций.
Тег привязки работает и подходит для любых целей!
Большое спасибо Джею «Jh5y» Томпкинсу!
Он волшебник со всем, что касается CSS / анимации, и я очень рад, что обратился к нему.
Я задал ему вопрос, когда пытался в этом разобраться. Он не только ответил на него, но и научил меня упомянутой выше технике и позиции фона . Он воспринял это как забавную задачу и сделал потрясающее доказательство своей концепции!
Он воспринял это как забавную задачу и сделал потрясающее доказательство своей концепции!
Я познакомился с Джеем на вечеринке корги. Это потрясающее место, в котором полно талантливых людей, приходите пообщаться!
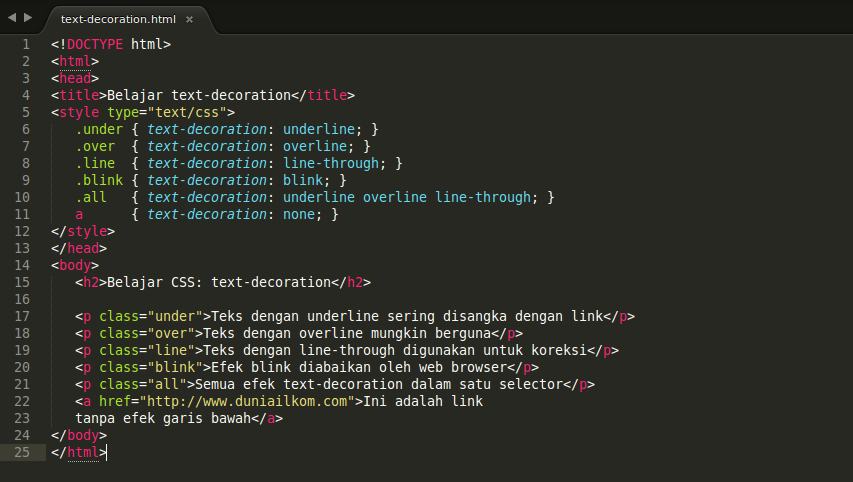
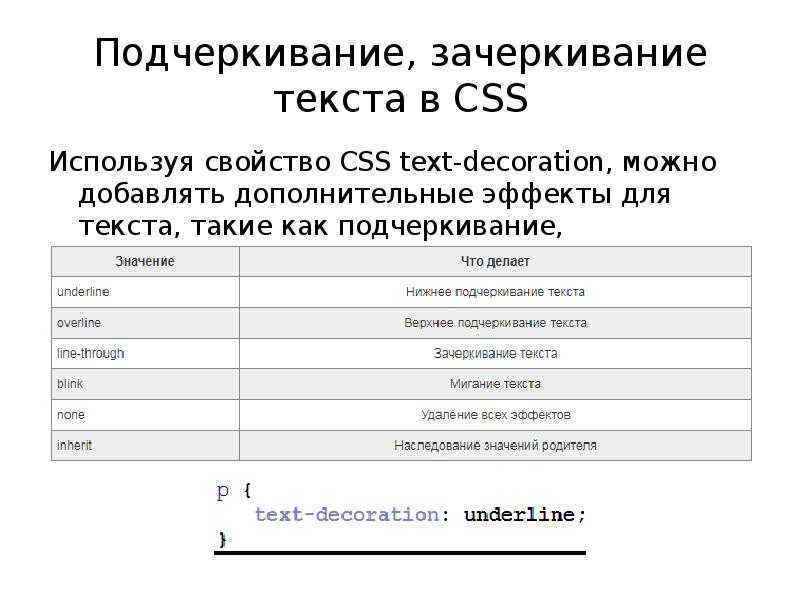
Оформление текста — попутный ветер CSS
Подчеркнутый
Для подчеркивания текста используйте утилиту underline .
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Сквозная линия
Используйте утилиту сквозной , чтобы зачеркнуть текст.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Без подчеркивания
Используйте служебную программу без подчеркивания для удаления подчеркивания или сквозного стиля.
Адаптивный
Чтобы управлять оформлением текста элемента в определенной точке останова, добавьте префикс : к любому существующему утилита для оформления текста.Например, используйте md: underline , чтобы применить утилиту underline только для средних размеров экрана и выше.
Дополнительную информацию о функциях адаптивного дизайна Tailwind можно найти в документации по адаптивному дизайну.
Hover
Чтобы управлять оформлением текста элемента при наведении, добавьте префикс hover: к любой существующей утилите украшения текста.Например, используйте hover: underline , чтобы применить утилиту underline при наведении курсора.
Утилиты Hover также можно комбинировать с адаптивными утилитами, добавив префикс адаптивного : перед префиксом hover: .
Focus
Чтобы управлять оформлением текста элемента в фокусе, добавьте префикс focus: к любой существующей утилите оформления текста.Например, используйте focus: underline , чтобы применить утилиту underline к фокусу.
Утилиты Focus также можно комбинировать с адаптивными утилитами, добавив префикс адаптивного : перед префиксом focus: .
Настройка
Варианты
По умолчанию для утилит оформления текста генерируются только адаптивные варианты, варианты с групповым наведением, фокусом внутри, наведением и фокусом.
Вы можете контролировать, какие варианты генерируются для утилит оформления текста, изменив свойство textDecoration в разделе вариантов файла tailwind. config.js .
config.js .
Например, этот конфиг также будет генерировать активные варианты:
Если вы не планируете использовать утилиты оформления текста в своем проекте, вы можете полностью отключить их, установив для свойства textDecoration значение false в разделе corePlugins вашего файла конфигурации:
CSS Анимированное подчеркивание при наведении курсора на ссылки
Создайте анимированное подчеркивание CSS при наведении курсора для более уникального подчеркивания при наведении курсора, чем скучные браузеры по умолчанию, использующие только CSS.
Этот фрагмент был на моем CodePen довольно долгое время и привлек некоторое внимание, поэтому я подумал, что положил сюда. Это довольно простой, но эффективный визуальный эффект для основной навигации.Размер и пустое пространство можно легко изменить с помощью отступов / полей.
Код для анимированного подчеркивания при наведении курсора
Код должен быть прямым и довольно коротким.
Предварительный просмотр
См. Перо, анимированное подчеркивание при наведении курсора от Джастина (@jstn) на CodePen.
Перо, анимированное подчеркивание при наведении курсора от Джастина (@jstn) на CodePen.
Анимированное подчеркивание при наведении курсора (чистый CSS)
Я уверен, что вы видели, как этот принцип дизайна используется на многих современных веб-сайтах. Есть набор ссылок (обычно на панели навигации или как часть интерфейса с вкладками), и когда вы наводите на них курсор, появляется красивое анимированное подчеркивание, которое расширяется наружу от центра и затем исчезает, когда вы убираете мышь. из этого. Если вам интересно, как это было сделано, я рад сообщить вам, что есть способ сделать это исключительно с помощью CSS (без использования JavaScript).Давайте начнем.
Псевдоэлементы и псевдоклассы
Я подумал, что было бы неплохо начать с напоминания о псевдоэлементах и псевдоклассах. Фактически, нам нужно знать разницу между ними, потому что они очень похожи. Псевдоэлементный вид … временно преобразует часть вашего HTML в элемент, так что он может быть стилизован сам по себе. Если у вас возникли проблемы с осмыслением этой концепции, рассмотрите селектор span :: first-letter .Здесь рассматриваемый псевдоэлемент — first-letter , который выбирает самую первую букву из диапазона и стилизует ее в соответствии с набором правил. С другой стороны, псевдокласс — это стиль, который обычно не существует, но применяется к элементу при определенных условиях. Примером этого может быть псевдокласс : hover , который помогает нам применять другой набор стилей к элементу, когда пользователь наводит на него указатель мыши.
Если у вас возникли проблемы с осмыслением этой концепции, рассмотрите селектор span :: first-letter .Здесь рассматриваемый псевдоэлемент — first-letter , который выбирает самую первую букву из диапазона и стилизует ее в соответствии с набором правил. С другой стороны, псевдокласс — это стиль, который обычно не существует, но применяется к элементу при определенных условиях. Примером этого может быть псевдокласс : hover , который помогает нам применять другой набор стилей к элементу, когда пользователь наводит на него указатель мыши.
Итак, есть несколько способов добиться подчеркивания.Вы можете использовать любой из этих атрибутов CSS —
- оформление текста (установить на подчеркивание )
- граница
- тень коробки
Однако по своему опыту я обнаружил, что использование псевдоэлемента :: after дает наилучшие и наиболее эстетичные результаты. Напомним, что :: после , поскольку он является псевдоэлементом, вид создает новый элемент там, где его раньше не было. В случае :: после этот элемент находится на между содержимым и закрывающим тегом .
В случае :: после этот элемент находится на между содержимым и закрывающим тегом .
Кажется, существует распространенное заблуждение, что псевдоэлементы :: before и :: after создаются вне родительского элемента. Это не верно. На самом деле их имена относятся к их положению по отношению к содержимому (или внутреннему HTML, если хотите) внутри родителя. Они оба являются потомками элемента (ов), для которого они объявлены.
Итак, приступим к настройке.Наш HTML не должен быть сложным, достаточно пары ссылок. Нам не нужно здесь ничего добавлять, потому что псевдоэлементы в любом случае будут созданы в соответствии с нашим требованием.
Войти в полноэкранный режимВыйти из полноэкранного режима
Давайте также добавим стиль по умолчанию для тегов и —
Войти в полноэкранный режимВыйти из полноэкранного режима
Теперь мы создадим псевдоэлемент :: after , который существует, но скрыт при нормальных обстоятельствах —
Войти в полноэкранный режимВыйти из полноэкранного режима
Установка ширины на 0px — это то, что скрывает его из поля зрения. Мы также использовали проверенный трюк, установив для левого и правого поля значение , авто , чтобы центрировать его по горизонтали.
Мы также использовали проверенный трюк, установив для левого и правого поля значение , авто , чтобы центрировать его по горизонтали.
Теперь, при наведении курсора на , мы хотим, чтобы его ширина увеличилась до . А для того, чтобы анимация была плавной, все, что нам нужно сделать, это добавить атрибут transition .
Войти в полноэкранный режимВыйти из полноэкранного режима
Это правило CSS также является отличным примером, в котором используются как псевдокласс ( : hover ), так и псевдоэлемент ( :: after )
И хотите верьте, хотите нет, вот и все! Супер-простой, как я и обещал.Вы можете ознакомиться с полной песочницей ниже.
Будьте в безопасности, и счастливого кодирования!
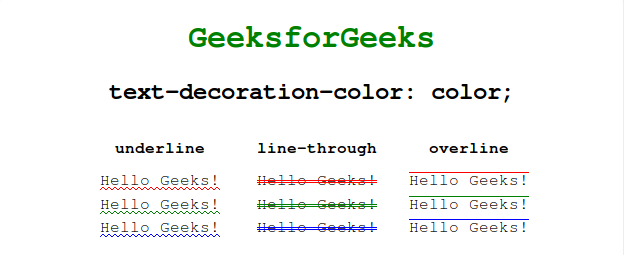
Как изменить цвет подчеркивания ссылки с помощью CSS
Цвет подчеркивания ссылки может быть установлен с помощью недавно введенного свойства CSS text-decoration-color . Это позволяет изменить цвет подчеркивания, который может отличаться от цвета текста.
По умолчанию цвет подчеркивания устанавливается таким же, как цвет текста ссылки. Но иногда хочется придать подчеркиванию другой цвет, отличный от цвета текста ссылки.Для этого мы в основном использовали свойство CSS border-bottom, чтобы оно выглядело как подчеркивание.
Однако есть новый и прямой способ сделать это без использования хака границы . Свойство CSS text-decoration-color может изменять цвет оформления текста (в данном случае подчеркивание).
Пример
Обратите внимание на цвет подчеркивания при наведении курсора на ссылку ниже:
Посетите домашнюю страницу
Совместимость с браузером
Все последние версии браузеров поддерживают цвет оформления текста.
Добавить комментарий
Отменить ответ© 2019 Штирлиц Сеть печатных салонов в Перми
Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.
Плавное подчёркивание ссылки при наведении на чистом CSS
Представляю коротенькие фрагменты кода(сниппет) CSS, для реализации выделения анкоров ссылок с плавным подчёркиванием при наведении.
Зачем нужно выделять ссылки из общего месива текста, это и ежу понятно. Существует великое многообразие способов и видов оформления ссылок, всё ограничивается лишь фантазией мастера.
С помощью псевдо-класса :hover и магии CSS3, можно навесить на стандартные, скучно-оформленные синюшные ссылки, практически любой эффект.
Решения, о которых пойдёт речь сегодня, не представляют из себя, что-нибудь особо потрясающее или необычное. Всё по-простому, без особых наворотов, только лишь выделение ссылки цветом и лёгкая анимация линии подчёркивания.
Детально распишу только код CSS, так как на стороне Html менять и добавлять что-либо нет необходимости.
Во-первых, с помощью свойства line-height: установим межстрочный интервал в зависимости от базовой линии шрифта, у вас значение может быть другим. Сделаем ссылку блочно-строчной, встроенной в структуру текста, задав ей свойство display со значением inline-block . Избавимся от стандартного подчёркивания прописав text-decoration:none; и зальём ссылку нужным нам цветом.
Затем используем псевдоэлемент :after , чтобы у нас появилась возможность добавить дополнительный элемент, в нашем случае это линия, и определим простенький эффект перехода в свойстве transition: . Ширину линии изначально выставим с нулевым значением width: 0%; , высоту определим в 2px. Цвет линии может быть любым, в примере не стал особо фантазировать и выставил в соответствии цвета текста ссылки.
Остаётся дело за малым, добавить нашей ссылке немного движухи. Для этого используем парочку псевдоклассов :hover и :focus . Первый будет определяет стиль ссылки при наведении, второй сработает когда на ссылке «плотно» установится курсор. Здесь мы изменим значение ширины, определим его в 100%.
Теперь, при наведении или фокусе на ссылке, стилизованная линия подчеркивания явит себя взору пользователя, плавно с еле-заметной задержкой, время которой, мы предусмотрительно определили ранее в свойстве transition: .
В итоге мы получаем следующую картину:
Весь код в сборе будет выглядеть так:
Конечно, это всего лишь один из самых простеньких и скромных вариантов оформления ссылок. Больше экспериментируйте, добавляйте красок, используйте анимацию, сдвигайте вправо или влево, делайте ссылки перевёртыши например, и т.д и т.п, главное не переусердствовать, всё должно быть с чувством, толком, и расстановкой.
Больше экспериментируйте, добавляйте красок, используйте анимацию, сдвигайте вправо или влево, делайте ссылки перевёртыши например, и т.д и т.п, главное не переусердствовать, всё должно быть с чувством, толком, и расстановкой.
Обновление и дополнения от 22.10.2017
В комментариях проскакивали вопросы о том, как сделать подчёркивание с центра текста ссылки, с плавным растягиванием в стороны. Если есть спрос, значит будет и предложение ))).
Всё довольно просто, необходимо лишь добавить пару-тройку новых свойств, то есть, для основного элемента a определить позиционирование относительным position:relative; , а для псевдоэлемента a:after абсолютным position:absolute; с расстоянием от левого края родительского элемента left:50%; , а так же с помощью свойства transform определить сдвиг элемента по горизонтали на указанное значение transform:translateX(-50%) .
На выходе мы получаем вот такой результат:
В сборе весь код css, для плавного подчёркивания ссылки с центра, должен выглядеть примерно так:
На сегодняшний день, учитывая то, что все современные браузеры всё более уверенно поддерживают свойства из обоймы CSS3, практически нет никаких ограничений для оригинального оформления ссылок, по-большому счёту, всё зависит от ваших фантазий, да и готовых решений в интернетах предостаточно, при желании отыщется, как говорится — на любой вкус и цвет.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 42
Огромное спасибо за статью. Круто, что реализовано на CSS, ато знал решения только на jQuery. И может слегка нубство… интересует, как сделать подчеркивание с правой стороны, но не могу понять, как это сделать. Спасибо.
Для a:after используйте выравнивание по правому краю float: right;
У меня ссылка занимает две строки, и подчеркивается только нижняя. Как можно это исправить? Спасибо.
Классная возможность декорирования ссылок через CSS. Думаю, такое выделение не просто красиво, но и может привлечь больше внимания, что повысит кликабельность. Это, в свою очередь, может благоприятно сказаться на поведенческих факторах и развитие сайта.
Очень красиво смотрится.
Добрый вечер. Подскажите пожалуйста, как поменять цвет подчеркивания. Не могу найти, какой элемент отвечает за подчеркивание в моем случае hellers. ru/home-modern/
ru/home-modern/
Здравствуйте, Марина.
В селекторе a:after , свойство background-color: #ffeb3b; , просто меняете hex значение цвета #ffeb3b на своё. Это что касаемо примера в статье. В вашем случае в menu-white.css находите:
@media screen and (min-width: 1199px)
#header ul#header-menu>li>a:before и работаете со свойством background: #fcd846;
Спасибо, но напишите пожалуйста для особо «одаренной», полностью код. Не могу это обнаружить. Мозг взрывается уже!
Благодарю. Все получилось! Я теперь ваш подписчик 🙂
Очень рад, что у вас всё получилось )))
Очень полезные статьи на вашем сайте. Уже много раз выручали.
Благодарю вас;)
Здравствуйте, подскажите как применить плавное подчеркивание исключительно к тексту, чтоб кнопки не анимировались?
Заранее спасибо)
Спасибо большое за статью. Очень красиво вышло.
Здравствуйте, видел ролик с таким же содержанием, но его заблокировали, нашел эту статью, очень помогло, но я забыл как сделать так, чтобы анимация шла из середины линии в обе стороны, можете подсказать? Спасибо!
Здравствуйте, как сделать так чтобы полоска появлялась по середине и растягивалась в стороны =)
Помогите пожалуйста.
Буду очень благодарен.
Здравствуйте, Илья.
Всё довольно просто, примерно так: см.пример
У меня такой вопрос. После плавного подчеркивания, можно ли сделать так же плавное исчезновение?
Интересный и простой эффект, спасибо Вот только не нравится, что линия распространилась на все ссылки, не только в тексте. Особенно в Меню она лишняя. Как бы ее убрать? )
Конечно распространится, потому как в моём прмере стили подчёркивания прописаны напрямую для тега <a> , а значит работать будут для всех ссылок. Вы же можете использовать в качестве селектора определённый класс, например .underline
a.underline <
здесь свойства
>
и так с каждым селектором эффекта;
затем при написании статьи или в любом другом месте где хотите видеть ссылку с подчёркиванием, просто добавляете нужной ссылке :
<a href=»###» >образец</a>
всё, подчёркивание теперь, будет только у тех ссылок, которые определите вы сами, прописав им
class=»underline»
А можно реализовать для рамки фотографии , чтобы рамка появлялась по середине и расстягивалась по сторонам ?
Здравствуйте.
Конечно можно, есть у меня заготовка, посмотрите как один из вариантов: Тынц
Толщина рамки и её цвет легко настраиваются, направление анимации правда не совсем то что вам нужно, но думаю принцип будет понятен и вы сумеете разобраться
Вдогонку, на скорую руку, подготовил для вас ещё один вариант, думаю, это будет то что надо: Тынц
Отступы, толщину и цвет рамки отрегулируете на своё усмотрение.
Здравствуйте. Сразу хочу извиниться, я вообще почти не в теме css, но очень хочется разобраться. Куда вставляется данный код, как связывается с конкретной ссылкой? Буду благодарен за ответ, возможно порекомендуете что почитать для полного понимания.
Спасибо, классный код!
Зачет! То что нужно. Спасибо за труд.
В общем, ещё раз зашел поблагодарить автора, всё настроил у себя, как хотел. Метод рабочий. Блог в закладках!
Спасибо за отзыв. Рад, что вам пригодилось.
Да, очень круто! Спасибо)
Супер, огромное спасибо.
Вопрос такой, если надо добавить content > к a:after например, как сделать чтобы они работали вместе
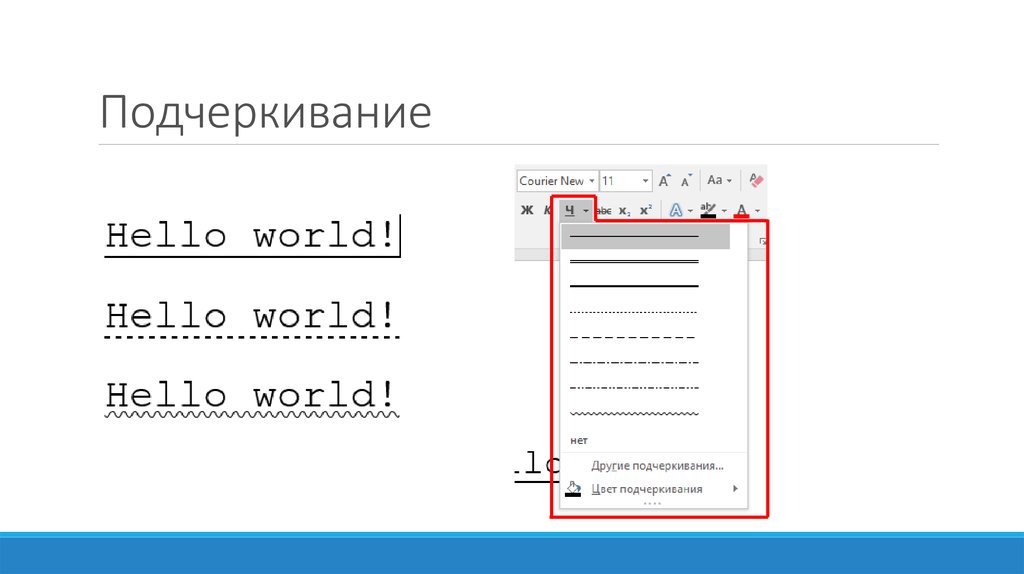
Как сделать подчеркивание текста в css при наведении
Подчеркивание текста ссылок при наведении
Если элементы списка представлены inline-block ‘ом и подчеркивание распространяется на весь блок?
Используйте text-decoration: underline;
На него не влияет свойство display ;
Пример 1 — использовать border
Пример 2 — использовать псевдоэлементы — :before or :after
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.

дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Подчеркивание css при наведении: Плавное подчёркивание ссылки при наведении на чистом CSS – Dobrovoimaster
Немного поясню код
text-decoration:none; — мы избавляемся от стандартного подчеркивание ссылки
Псевдоэлемент :after, добавляет дополнительный элемент, в нашем случае это линия, и определим простенький эффект перехода в свойстве
transition:. Ширину линии изначально выставим с нулевым значением width: 0%;, высоту определим в 2px. Цвет линии может быть любым, в примере не стал особо фантазировать и выставил в соответствии цвета текста ссылки.
transition:. время\скорость анимации
время\скорость анимации
Псевдоклассы:hover и :focus. Первый будет определяет стиль ссылки при наведении, второй сработает когда на ссылке курсор. Здесь мы изменим значение ширины в 100%.
Выглядит это будет так
Вот и все, сохраняем файл и обновляем, наводим курсор на ссылку и наша ссылка подчеркивается медленно выплывающей линей. Такай эффект можно добавить не только к ссылкам, но и меню, но об этом в следующей раз
Эффект плавного подчеркивания ссылки с помощью CSS3
» Эффект плавного подчеркивания ссылки с помощью CSS3
Всем привет!
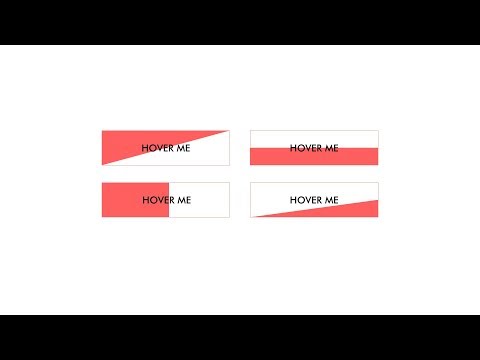
Позвольте вам продемонстрировать эффект для ссылок. При наведении на ссылку курсора, ссылка плавно подчеркнется слева направо или наоборот справа налево.
Эффект красивый и простой, так как используется CSS3.
Буду осуществлять эффект с помощью псевдоэлемента «:after» и свойства «transition».
Предлагаю посмотреть демонстрацию эффекта:
Как вам эффектик для ссылок?
=> эффект плавного подчеркивания ссылки слева направо
=> эффект плавного подчеркивания ссылки справа налево
Достаточно заменить строку №10 «left: 0;» на «right: 0;»
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, эффекты для сайта
css — Подчеркивать часть ссылки при наведении курсора на всю ссылку
У меня есть ссылка — уведомления — с красным диском рядом. Я хочу, чтобы наведите указатель мыши на диск ИЛИ текст, чтобы текст был только подчеркнут (я также хотел бы щелкнуть в любом месте ссылки, чтобы перейти к той же ссылке).
Я хочу, чтобы наведите указатель мыши на диск ИЛИ текст, чтобы текст был только подчеркнут (я также хотел бы щелкнуть в любом месте ссылки, чтобы перейти к той же ссылке).
Я ничего не могу найти в Google по этой конкретной проблеме.
Все, что я пробую, заставляет 1 подчеркивать, а также текст уведомлений:
Как я могу это сделать? Спасибо. (HTML 5 / CSS3 подойдут, если этот метод имеет широкую поддержку браузеров).
niico 21 Ноя 2016 в 05:26
3 ответа
Вы можете поместить ту часть, которую хотите подчеркнуть, в промежуток.
Это также приводит к тому, что вы получаете подчеркивание онлайн, когда переходите через этот конкретный промежуток.
И если вы хотите подчеркнуть только определенную часть, а не только при наведении курсора на эту часть, просто измените css на это:
Надеюсь, на этот раз я правильно понял 🙂
Daidon 21 Ноя 2016 в 02:42
Vikrant 21 Ноя 2016 в 02:45
Функциональный пример здесь: https://jsfiddle. net/p0593yz9/1/
net/p0593yz9/1/
Andrew Rockwell 23 Ноя 2016 в 18:16
Урок 3. Псевдоклассы и псевдоэлементы
Важную роль в изучении CSS составляют псевдоклассы и псевдоэлементы. Они используются при проработке дизайна практически всех сайтов, исключение могут составить только старые сайты. Псевдоклассы и псевдоэлементы очень нужны при составлении красивого оформления.
Синтаксис у них простой и одинаковый: псевдоклассы и псевдоэлементы указываются уже после объявления селектора, затем двоеточие : и название псевдокласса / псевдоэлемента.
Вы, наверное, обращали внимание на то, что на некоторых сайтах при наведении курсора на ссылку она, например, меняет цвет. Это возможно благодаря псевдоклассам и псевдоэлементам. Рассмотрим пример.
Псевдоклассы
Вернёмся к самому простому примеру — ссылке. Выше мы рассмотрели код, в случае которого ссылка меняла цвет при наведении. Как Вы можете догадаться, можно добавить и другие стили — изменение фона, размера шрифта, расположение элемента, возможность добавить или убрать нижнее подчёркивание и многое другое.
Список самых используемых псевдоклассов, которые обязательно пригодятся в работе:
hover — при наведении курсора на элемент
focus — при клике на элемент, например поле для ввода данных
active — при активации элемента пользователем, то есть в момент клика
link — стиль для не посещённых ссылок
visited — стилевое оформление к посещенным ссылкам
target — переход к выбранному фрагменту документа, в адресе после # указывается имя идентификатора
root — определение корневого элемента документа
indeterminate — стиль для флажков (radio) и переключателей (checkbox) в неопределенном состоянии
checked — стиль для radio и checkbox в выбранном положении: input:checked
firstchild — стиль для первого дочернего элемента селектора
lastchild — изменения в последнем элементе родителя
onlychild — для дочерних элементов, единственных у родителя
lang (en) — определение языка элемента, где en выбранный язык
Код CSS Примеры
Псевдоэлементы
Псевдоэлементы — это элементы, которые позволяют генерировать содержимое, не указанное в HTML документе. Например, с помощью псевдоклассов можно какой-либо текст до или после элемента, или назначить стили для выделенного текста.
Например, с помощью псевдоклассов можно какой-либо текст до или после элемента, или назначить стили для выделенного текста.
Список основных используемых псевдоэлементов, которые пригодятся в работе:
after — добавление контента ПОСЛЕ указанного элемента
before — добавление контента ДО указанного элемента
firstletter — стили для первой буквы в контенте элемента
firstline — стилевое оформление первой строки текста в элементе
selection — применение стилей при выделении текста в элементе
Одной из самых распространённых задач является добавление фразы до или после элемента. Рассмотрим на примере цитат. Допустим для определённого эелемента нужно добавить текст перед ним.
Также при помощи уже after можно добавить слова после указанного класса. Например, слово Далее или Авторскую подпись.
Обязательно проверьте работу псевдоклассов и псевдоэлементов! Это увлекательно)
Спасибо за внимание!
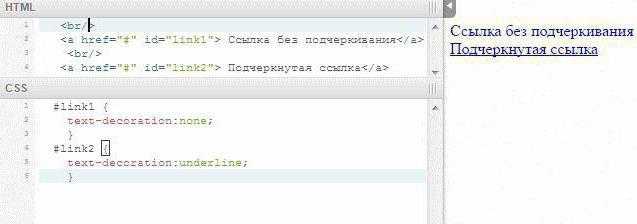
Как в css убрать подчеркивание ссылки
Как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
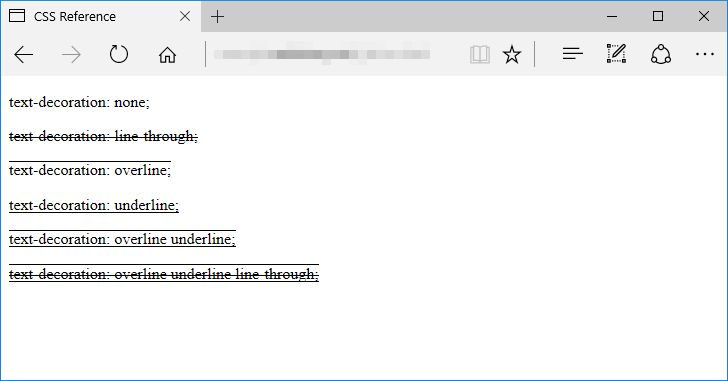
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
Как с помощью css убрать подчеркивание ссылки по умолчанию
Приветствую вас на страницах этого сайта. Ссылки в html имеют определенные стили по умолчанию – обычно они синего цвета и с подчеркиванием. Так будет, если не настроить для них свои стили. Поэтому я предлагаю рассмотреть вопрос, как в css убрать подчеркивание ссылки по умолчанию, потому что это не всегда нужно.
Убираем подчеркивание
Итак, для этого нам нужно ссылкам прописать такое правило:
Свойство text-decoration отвечает за то, будет ли к тексту применено подчеркивание. Чтобы подчеркнуть информацию снизу нужно написать значение underline, подчеркнуть сверху – overline и даже зачеркнуть – line-through.
Соответственно, значение none позволяет убрать всякие подчеркивания вовсе. Однако помните, что ссылки в любом случае должны быть выделены не так, как обычный текст, чтобы пользователи их хорошо видели и могли по ним перейти.
Однако помните, что ссылки в любом случае должны быть выделены не так, как обычный текст, чтобы пользователи их хорошо видели и могли по ним перейти.
Можно также реализовать такой эффект, чтобы по умолчанию подчеркивания не было, а при наведении на ссылку оно появлялось. Для этого нам понадобится псевдокласс hover. Вот статья о его использовании.
Вообще к ссылкам можно применить много интересных эффектов, некоторые самые простые я описал здесь.
В этих примерах кода мы с вами убирали подчеркивание у всех ссылок на странице, но это не всегда нужно. Просто используйте нужный селектор, чтобы обратиться к определенным элементам. Можно привязать стилевые классы, а если ссылка имеет большую важность, то даже идентификатор. Смотрите статью о css селекторах, чтобы лучше с ними разобраться.
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчеркивание ссылок? CSS свойство text-decoration на 1DriveNews.ru.
Поделитесь ссылкой и ваши друзья узнают, что вы знаете ответы на все вопросы. Спасибо ツ
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает. И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
33 CSS Link Hover Effects
Коллекция отобранных вручную бесплатных HTML и CSS-эффектов ссылок примеров кода с : hover и : active state. Обновление коллекции за февраль 2019 г. 4 новинки.
- CSS Панировочные сухари
- CSS стрелки
Автор
- Кэтрин Като
- 4 ноября 2019 г.

О коде
Заливка ссылки при наведении
Эффекты наведения ссылки, которые заполняют ссылку подчеркиванием или сквозной линией с использованием CSS , переходов и свойства clip-path .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
О коде
Эффект подчеркивания ссылки
Анимированный эффект подчеркивания / границы ссылки. Измените transform-origin , чтобы изменить начало анимации. В настоящее время он установлен влево.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Автор
- Кристофер Кирк-Нильсен
- 27 марта 2019 г.
О коде
Полупрозрачная линия CurrentColor Link Underline
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
О коде
Эффект при наведении пружины / отскока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Автор
- Сил ван Дипен
- 11 декабря 2018 г.
О коде
Стиль ссылки
Исследование стилей ссылок без классов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Автор
- Стас Мельников
- 11 ноября 2018
О коде
Интерактивные элементы
CSS-анимации для интерактивных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: кнопка r.css, r-link.css
Автор
- Стас Мельников
- 22 октября 2018 г.
О коде
Эффект ссылки HTML и CSS
Ссылка «Подробнее» , эффект в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
О коде
Отметить # ссылки!
Стили неработающих ссылок.Отметьте ссылки # с помощью CSS! Никогда не забывайте снова a href = «#» !
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Автор
- Джефф Грэм
- 24 августа 2018
О коде
Эффект связи
Эффект волнистости ссылок HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Автор
- Джулия Маларода
- 28 июля 2018 г.

О коде
Ссылка с градиентным фоном
Ссылка с градиентным фоном при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Автор
- Джеспер Стрэндж Клитгаард Кристиансен
- 17 марта 2018 г.
О коде
Вес анимированного шрифта при наведении курсора
Тонкое звено выделено жирным шрифтом.
Автор
- Антуанетта Янус
- 15 марта 2018 г.
О коде
Многополюсная связь
Эффект наведения многострочной ссылки.
Автор
- Габриэль Ви
- 22 февраля 2018 г.
О коде
Стрелка ссылки
Ссылка на наведение стрелки.
Автор
- Колин Хорн
- 17 августа 2017 г.
О коде
Анимация с градиентным подчеркиванием
Использование фонового градиента css и анимации css позволяет анимации подчеркивания ссылки переноситься на несколько строк. Раньше этого можно было достичь с помощью элементов : псевдо .![]() Однако сделать это по нескольким строкам оказалось непросто.
Однако сделать это по нескольким строкам оказалось непросто.
Автор
- Тьяго Александр Лопес
- 17 августа 2017 г.
О коде
Cool Hover Effect с режимом смешивания
Это круто, потому что вам не нужно менять цвет ссылки на : hover . Режим смешивания-наложения в :: after инвертирует его за вас.
Демонстрационный GIF: Underline Hover
Underline Hover
HTML и CSS эффект подчеркивания при наведении курсора.
Автор Элвин ван ден Хейзел
12 июля 2017 г.
Демонстрационное изображение: Animate Underline Wavy
Animate Underline Wavy
Вот крутые изгибы подчеркивания, которые нравятся людям.
Сделано Дэвидом Дарнсом
10 июля 2017 г.
Демо-изображение: необычное подчеркивание ссылки текст-тень
Необычное подчеркивание ссылки текст-тень
HTML и CSS модный text-shadow подчеркивание ссылки.
Сделано Райаном
1 июля 2017 г.
Демонстрационный GIF: Follow Along Links
Follow Along Links
Наведите указатель мыши на ссылки, и он будет следовать за курсором, выделяя ссылки по мере продвижения!
Сделано Кэтрин Като
23 июня 2017 г.
Демонстрационный GIF: стили ссылок с одним элементом на чистом CSS
Стили ссылок с одним элементом на чистом CSS
Вдохновлено вещами, которые видели в ручках Medium и других людей, но с добавленной попыткой добавить некоторую анимацию.В настоящее время ограничено ссылкой общей шириной 10000 пикселей по всем строкам.
Сделано Мэтью Шилдсом
24 июня 2017 г.
Демонстрационное изображение: Зачеркнутый эффект при наведении
Зачеркнутый эффект при наведении
Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Сделал Артём
23 июня 2017 г.
Демонстрационная GIF: Jumping Link Hovers
Jumping Link Hovers
Переход по ссылке при наведении курсора на HTML и CSS.
Сделано Беннеттом Фили
19 июня 2017 г.
Демо GIF: ссылка со стрелкой
ссылка со стрелкой
Ссылка со стрелкой — кружок при наведении (см. Домашний сайт Google).
Сделано Александром Джолли
21 мая 2017 г.
Автор
- Соня Штридер
- 7 февраля 2017 г.
О коде
Ссылка Анимация
Анимация ссылки при наведении.
Автор
- Амелия Беллами-Ройдс
- 2 января 2017 г.
О коде
Ссылки с примечаниями на полях
Вторая попытка создать доступную и более гибкую версию стиля ссылки, используемого в https: // thecorrespondent.com
Демонстрационный GIF: Эффекты при наведении на якорь
Эффекты при наведении на якорь
Тестирование некоторых эффектов наведения для тегов привязки в основной типографии с использованием псевдоэлементов CSS.
Сделано Саймоном Гудером
29 мая 2016 г.
Автор
- Эмили Хейман
- 22 декабря 2016 г.
О коде
Эффект наведения / щелчка при выделении ссылки
Фоновый переход CSS для добавления эффекта выделения при наведении / щелчке ссылки.
Автор
- Миша Хисаккерс
- 16 июля 2016 г.
О коде
Эффекты при наведении курсора на подчеркивание текста
Быстрые эксперименты с : до и : после hover эффекты на однострочных элементах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Автор
- Николас Уди
- 7 июня 2016 г.
О коде
Ссылка со стрелкой
Ссылка-стрелка : эффект наведения .
Демонстрация GIF: Анимация на холсте по щелчку якоря
Анимация по щелчку по привязке
Холсты позиционируются абсолютно и используют свойство svg css pointer-events, чтобы холст не блокировал ваши щелчки.
Сделано Ником Шеффилдом
3 мая 2016 г.
Автор
- Бренден Палмер
- 31 января 2015 г.
О коде
Идеи ссылок (Подтверждение концепции)
Классные идеи ссылок на CSS3.
Демонстрация GIF: Тонкие анимации ссылок
Тонкие анимации ссылок
Ничего особенного, ничего особенного. Всего несколько тонких, но очевидных CSS-анимаций с текстовыми ссылками. Скорее ссылка, чем что-либо новаторское.
Сделано Иосипом Психисталом
21 октября 2014 г.
Демонстрационный GIF: эффекты наведения ссылки
Эффекты наведения ссылки
8 эффектов наведения ссылки CSS.
Сделано Peiwen Lu
4 апреля 2014 г.
CSS Анимированное подчеркивание при наведении курсора на ссылки
Создайте анимированное подчеркивание CSS при наведении курсора для более уникального подчеркивания при наведении курсора, чем скучные браузеры по умолчанию, использующие только CSS.
Этот фрагмент был у меня на CodePen довольно долгое время и привлек некоторое внимание, поэтому я подумал, что положил сюда. Это довольно простой, но эффективный визуальный эффект для основной навигации. Размер и пустое пространство можно легко изменить с помощью отступов / полей.
Код для анимированного подчеркивания при наведении курсора
Код должен быть прямым и довольно коротким.
Предварительный просмотр
См. Перо, анимированное подчеркивание при наведении курсора от Джастина (@jstn) на CodePen.
встроенных стилей для: link, a: hover и т. Д. В информационном бюллетене электронной почты — HTML и CSS — Форумы SitePoint
Помогите! Необходимо развернуть эту рассылку по электронной почте сейчас.
CSS не поддерживается в некоторых почтовых клиентах, поэтому мне нужно установить встроенные стили для текстовых ссылок. Кажется, не могу понять. CSS ниже. Моя попытка встроенного css внутри контейнера div.
Не работает.Я новичок в этом. Я люблю это. Помоги мне?
CS
Ну, во-первых, это не совсем встроенный CSS. Встроенный CSS — это когда вы делаете что-то вроде этого:
Во-вторых, вы не можете использовать псевдоклассы, такие как: hover, во встроенном CSS.
Когда вы используете элементы стиля, они обычно выглядят примерно так:
Хорошая новость заключается в том, что вы определенно можете использовать CSS в заголовке или теле письма в формате HTML с довольно широкой поддержкой. Согласно руководству по совместимости с CSS в электронной почте Campaign Monitor, вы можете определить: hover, используя объявления, примерно так же, как я сделал это выше, и единственными крупными клиентами, которые не получат его, являются Gmail, Outlook 07 и Notes 6/7.
Электронная почта HTML — это ТРУДНО. Больно и неприятно делать все правильно в каждом клиенте, и у вас просто нет такого же контроля над презентацией, как в веб-браузере. Если вы думаете, что странности и различия браузеров — это непросто, значит, вы еще ничего не видели.Это определенно одна из тех ситуаций, когда вам просто нужно довольствоваться немного разным взглядом на клиентов.
Я бы посоветовал вам внимательно изучить руководство, ссылка на который есть на этой странице CM, чтобы у вас была информация о том, что доступно и с какими методами. Это отличная маленькая шпаргалка. (Нет, я не работаю в Campaign Monitor, я работаю здесь)
Как форматировать гиперссылки в WordPress | Подчеркнуть | Изменить цвет | Цвет наведения
Если вы ищете, как форматировать гиперссылки в WordPress, вы попали в нужное место.Этот пост предоставит вам всю информацию о том, как отформатировать и изменить внешний вид гиперссылок на веб-сайте WordPress — будь то подчеркивание гиперссылки, изменение ее цвета или изменение цвета наведения.
Гиперссылки — важный элемент любого сообщения в блоге. Их можно использовать, чтобы предоставить вашим пользователям легкий доступ к отличному контенту как внутри вашего веб-сайта (внутренние ссылки), так и даже на той же странице и извне. У них также есть преимущества SEO.
Однако многие люди не понимают правильного форматирования гиперссылок.Дело в том, что гиперссылка должна вызывать клики. И способ сделать это не только использовать их в нужном месте с правильным якорным текстом, но и убедиться, что они выделяются среди другого контента на странице. Для этого вы можете использовать несколько интересных вариантов форматирования, например изменить их цвет, подчеркивание, полужирный шрифт и т. Д.
Так как же форматировать гиперссылки в WordPress? Вы можете форматировать гиперссылки вручную в редакторе WordPress или автоматизировать это с помощью CSS. Более того, ваша тема WordPress может также предоставить вам несколько готовых вариантов форматирования, когда дело доходит до того, как гиперссылки отображаются на вашем веб-сайте.
Давайте поговорим об этом подробнее —
Прежде всего, полезно понять основную информацию об элементе Hyperlink в HTML (даже если вы ничего не знаете о HTML, это всего лишь контекст)
Любая ссылка, которую вы создаете в WordPress, представлена тегом и имеет следующий HTML-код
- URL-адрес — это целевой URL-адрес, на который пользователь перейдет, щелкнув ссылку.
- Якорный текст — это текст, который используется для гиперссылки.Например, «Нажмите здесь»
Если вы этого не понимаете, не волнуйтесь. Просто имейте в виду, что любая ссылка представлена элементом «а» .
Форматирование гиперссылок с использованием CSS
CSS — это код, который контролирует способ отображения содержимого веб-страницы. Вам не нужно понимать HTML-код для выполнения CSS. В основном это копирование и вставка, но понимание HTML дает вам контекст и может помочь, если вы захотите дополнительно настроить этот код.
Как объяснено выше, поскольку гиперссылки представлены элементом «a». Вот почему любой CSS, который мы применяем для форматирования гиперссылок, использует синтаксис «a».
Примечание: CSS, который я упомянул в этом посте, отлично работает в Generate Press и некоторых других темах. И этот CSS форматирует гиперссылки на любую запись WordPress (вы увидите .single-post в коде CSS), а не на страницы. Однако вы можете настроить этот CSS так, чтобы он работал с вашей темой.
Способ добавления CSS одинаков для большинства веб-сайтов и очень прост.
Просто перейдите на вкладку Appearance на панели инструментов WordPress и выберите Customize . Затем выберите «Дополнительный CSS» и скопируйте и вставьте соответствующий CSS-код
Подчеркивание гиперссылок
Вы можете подчеркнуть гиперссылки вручную, просто выделив текст гиперссылки и нажав CTRL + U. Это похоже на форматирование, которое вы делаете в Google Docs или Microsoft Word.
Однако, если вы хотите автоматизировать это, вы можете подчеркнуть гиперссылку, используя приведенный ниже код CSS:
.single-post .entry-content a <
украшение текста: подчеркивание;
>
Помните, что приведенный выше код работает для ваших сообщений в блоге, а НЕ на таких страницах, как «О нас», «Конфиденциальность» и т. Д.
Вы можете добавить этот CSS, перейдя в Внешний вид (на панели инструментов WordPress) -> Настроить> Дополнительный CSS
Просто скопируйте и вставьте приведенный выше код и сохраните его. Посмотрите на волшебство, поскольку вы обнаружите, что каждая ссылка, которую вы создаете в сообщении, теперь автоматически подчеркивается.
Изменение цвета гиперссылок
Теперь изменение цвета гиперссылки аналогично изменению цвета любого обычного текста.Вы можете выбрать текст гиперссылки и изменить цвет встроенного текста с помощью простого плагина под названием «Advanced Rich Text Tools for Gutenberg
Кроме того, вы также можете использовать приведенный ниже CSS, чтобы автоматизировать цвет каждой гиперссылки. Приведенный ниже CSS применяет темно-синий цвет к гиперссылке. Вы можете изменить цвет «темно-синий» на любой другой цвет по вашему выбору.
Приведенный ниже CSS применяет темно-синий цвет к гиперссылке. Вы можете изменить цвет «темно-синий» на любой другой цвет по вашему выбору.
. Single-post .entry-content a <
color: darkblue,
>
Примером веб-сайта, который делает это действительно хорошо, является Yoast. com, гиперссылки которого подчеркнуты и отформатированы синим цветом, который выделяется из текста.
Обратите внимание, что в некоторых темах, таких как GeneratePress, вы можете по умолчанию изменить цвет любой гиперссылки. Вы можете сделать это по следующему пути:
Внешний вид -> Настройка-> Цвет-> Цвет ссылки
Изменение цвета текста и подчеркивания гиперссылки
Если вы хотите иметь отдельные цвета для текста и подчеркивания части гиперссылки, вы даже можете сделать это с помощью CSS.
Вы можете использовать следующий CSS в качестве примера, который применяет темно-синий цвет к тексту и красный цвет для подчеркивания (например, text-decoration-color). Конечно, вы можете изменить цвета по своему вкусу.
Конечно, вы можете изменить цвета по своему вкусу.
. Single-post .entry-content a <
цвет: темно-синий;
оформление текста: подчеркивание;
цвет-оформления-текста: красный;
>
Изменение цвета гиперссылок при наведении курсора
Цвет наведения — это цвет, который вы видите, когда наводите курсор мыши на гиперссылку.Это может быть тот же цвет, что и текст вашей гиперссылки, или любой другой цвет,
Обычно людям нравится использовать другой цвет гиперссылки, чтобы привлечь внимание к гиперссылке.
. Single-post .entry-content a: hover <
color: red,
>
Обратите внимание, что в некоторых темах, таких как GeneratePress, вы можете по умолчанию изменить цвет любой гиперссылки. Вы можете сделать это по следующему пути:
Внешний вид -> Настройка-> Цвет-> Цвет при наведении курсора
Изменение цвета гиперссылки
Вы также можете применить другой цвет для гиперссылки, когда по ней щелкают. Это помогает посетителю понять ссылки, которые он уже посетил.
Это помогает посетителю понять ссылки, которые он уже посетил.
Для этого вам нужно будет использовать CSS, как показано ниже. Это изменяет цвет ссылки после щелчка на красный. Вы можете использовать любой другой цвет по вашему выбору.
. Single-post .entry-content a: посещено <
color: red,
>
Создание гиперссылки Полужирный
В некоторых случаях вы также можете сделать гиперссылку жирным шрифтом .
Для этого вы можете использовать CSS, как показано ниже:
.одно сообщение .entry-content a <
font-weight: bold;
>
Как убрать подчеркивание в гиперссылках
Вы можете столкнуться с проблемой, что ваша тема WordPress применяет подчеркивание по умолчанию к гиперссылкам.
В таких ситуациях вы можете использовать приведенный ниже CSS, чтобы удалить подчеркивание и другое форматирование гиперссылки.
. Single-post .entry-content a <
text-decoration: none;
>
Заключение
Вы можете использовать указанные выше параметры для форматирования и оформления гиперссылок, чтобы выделить их. Немного CSS — это все, что нужно для автоматизации форматирования и обеспечения его единообразия на вашем веб-сайте.
Немного CSS — это все, что нужно для автоматизации форматирования и обеспечения его единообразия на вашем веб-сайте.
CSS и ссылок | схемы с несколькими ссылками, эффекты наведения
Путь // www.yourhtmlsource.com → Таблицы стилей → CSS И ССЫЛКИ
Применение CSS к вашим ссылкам позволяет создавать всевозможные приятные эффекты пролистывания и расширенную подсветку текста. Вы также сможете иметь множество наборов ссылок на одной странице, все с разным форматированием.
Навигация по страницам:
Базовый блок ссылок CSS | Настройка нескольких схем · Наследование | Рекомендации по наведению | Ссылки на изображения
Эта страница последний раз обновлялась 21.08.2012
Базовый блок ссылки CSS
Существует четыре объекта таблицы стилей, которые определяют внешний вид ваших ссылок:
a: ссылка <>
a: посетил <>
a: hover <>
a: active <>
Эти четыре селектора в основном охватывают старые атрибуты link, vlink и alink , но последний позволяет настроить эффектов прокрутки текста . Линия a: hover вступает в игру, когда пользователь наводит указатель мыши на ссылку. Ссылка может меняться по-разному: от простого переключения цвета до полного преобразования в другой шрифт и размер. Эти эффекты очень помогают показать читателю, на какую именно ссылку он указывает. Они тоже отлично смотрятся.
Линия a: hover вступает в игру, когда пользователь наводит указатель мыши на ссылку. Ссылка может меняться по-разному: от простого переключения цвета до полного преобразования в другой шрифт и размер. Эти эффекты очень помогают показать читателю, на какую именно ссылку он указывает. Они тоже отлично смотрятся.
Порядок, в котором вы их определяете, важен. Если вы переставите их, ваши эффекты наведения могут перестать работать, так как они будут отменены. Просто убедитесь, что вы заказали их, как указано выше, и у вас не будет никаких проблем.
sourcetip: Есть небольшая умная мнемоника, которая позволяет легко запомнить правильный порядок определения этих псевдоэлементов в вашей таблице стилей; просто вспомните эти знаменитые тату на костяшках пальцев: LoVe / HAte, заглавные буквы, каждая из которых обозначает один из четырех элементов.
Теперь давайте посмотрим на некоторые из наиболее распространенных вариантов форматирования, которые у вас есть:
цвет позволяет изменять цвет текста. Используйте безопасные для Интернета или именованные цвета.Я считаю, что лучшие ролловеры меняют именно это. текст-оформление дает вам несколько вариантов форматирования ваших ссылок. Установите значение none, чтобы убрать подчеркивания в ссылках. Если вы хотите вернуть их или поместить в качестве атрибута наведения, используйте text-decoration: underline. Чтобы получить эффект наложения (линия над текстом), установите для него значение наложения. font-weight позволяет изменить полужирности текста.Установите полужирный или обычный шрифт. Есть и другие более конкретные значения, но они пока не поддерживаются браузерами. стиль шрифта — это команда для изменения текста курсивом. Для отмены установите курсивный или нормальный шрифт. семейство шрифтов , как вы видели раньше, это меняет шрифт. размер шрифта и снова. Действительно, довольно просто. цвет фона позволяет задать цвет фона тексту ссылки.
Используйте безопасные для Интернета или именованные цвета.Я считаю, что лучшие ролловеры меняют именно это. текст-оформление дает вам несколько вариантов форматирования ваших ссылок. Установите значение none, чтобы убрать подчеркивания в ссылках. Если вы хотите вернуть их или поместить в качестве атрибута наведения, используйте text-decoration: underline. Чтобы получить эффект наложения (линия над текстом), установите для него значение наложения. font-weight позволяет изменить полужирности текста.Установите полужирный или обычный шрифт. Есть и другие более конкретные значения, но они пока не поддерживаются браузерами. стиль шрифта — это команда для изменения текста курсивом. Для отмены установите курсивный или нормальный шрифт. семейство шрифтов , как вы видели раньше, это меняет шрифт. размер шрифта и снова. Действительно, довольно просто. цвет фона позволяет задать цвет фона тексту ссылки. Особенно полезно для , выделяющего при наведении курсора.
Особенно полезно для , выделяющего при наведении курсора.
Если вам нужна дополнительная информация обо всех этих свойствах, а также о некоторых более сложных, прочтите CSS и текст.
Примечание о совместимости с браузером:
Для этого не проблема. Эффекты наведения на ссылки поддерживаются всеми браузерами со времен Internet Explorer 3! Вы даже можете применить эффекты наведения к элементам, которые не являются ссылками, например p: hover . Это будет работать во всех современных браузерах, но не в Internet Explorer 6.
Настройка нескольких схем
Это связано с использованием классов CSS и довольно просто. Вы просто выбираете имя для своего класса (например, «nav») и помещаете это имя (и точку) вместе с частью ссылки, например:
Здесь я установил два класса ссылок, которые вы можете использовать: один для ссылок в области навигации, а второй для ссылок, указывающих на внешние веб-сайты. Затем просто сообщите своему браузеру, какой набор стилей использовать, добавив атрибуты class к элементам a :
Эта первая ссылка ведет на class =»nav»> главную страницу .
Это относится к class =»external»> внешнему сайту .
Как вы, наверное, заметили, я использую несколько коллекций ссылок в исходном коде HTML. Они очень полезны, когда вам нужны ссылки с подходящими светлыми цветами для перехода на панель навигации с темным фоном или для выполнения определенных целей (например, вторичные ссылки, которые я размещаю повсюду для дополнительной информации).
sourcetip: Если вы собираетесь использовать несколько class es, оставьте тип ссылок, которые вы используете чаще всего, без класса.Например, ссылки в области основного содержимого страницы. Это избавит вас от необходимости добавлять ко многим ссылкам.
Наследование
Когда вам необходимо добавить дополнительные группы ссылок за пределы группы по умолчанию (той, что без класса), дальнейшие группы будут унаследовать или принять форматирование группы по умолчанию. Если вы определили свои ссылки по умолчанию как полужирные, все будущие классы ссылок будут полужирными, если вы не вернете их в нормальное состояние с помощью font-weight: normal. То же самое и со всеми другими атрибутами.
То же самое и со всеми другими атрибутами.
Рекомендации по наведению
Это всего лишь несколько советов и предложений по использованию способности hover .
Не позволяйте этому влиять на окружающий текст
Если ваша ссылка при наведении курсора начинает подталкивать другие текстовые элементы и элементы страницы, вы должны не указывать ее или смягчить. Чаще всего это происходит, если вы меняете начертание или размер шрифта, но вы можете получить незначительное движение от перехода на полужирный, курсивный или подчеркнутый текст.Протестируйте его, и если что-то движется, снимите эффекты.
Простые изменения — лучшее
Попробуйте изменить только одну или две вещи за один раз. Измените цвет, возможно, добавьте подчеркивание, но это все. Когда пользователь наводит курсор на ссылку, это не обязательно должно быть серьезным событием, это просто тонкий эффект, который поможет им и добавит стиля вашей странице.
Выбор цвета
Среди крупных корпоративных веб-сайтов красный по какой-то причине кажется популярным выбором для изменений при наведении курсора. Лично мне это совсем не нравится. Предположительно, это самый простой для распознавания цвет, который делает ваши ссылки более удобными, но вместо этого вы должны использовать цвет, который дополняет ваш сайт. Однако красный — хороший цвет для активного.
Лично мне это совсем не нравится. Предположительно, это самый простой для распознавания цвет, который делает ваши ссылки более удобными, но вместо этого вы должны использовать цвет, который дополняет ваш сайт. Однако красный — хороший цвет для активного.
Ссылки на изображения
По умолчанию любое изображение, содержащееся в ссылке, будет иметь большую синюю рамку, чтобы обозначить, что оно является частью ссылки. Обычно это выглядит дрянно, поэтому мы использовали атрибут border , чтобы убрать его, например,
С помощью одного правила CSS мы можем позаботиться обо всех этих границах, не затрагивая HTML-код. Просто добавьте эту строку в свой файл CSS:
a img
Вам больше не нужны атрибуты border . Это одно легкое правило заставит все ваши связанные изображения снимать любые границы, которыми ваш браузер пытается их окружить.
Как изменить цвет подчеркивания ссылки с помощью CSS
Цвет подчеркивания ссылки может быть установлен с помощью недавно введенного свойства text-decoration-color CSS. Это позволяет изменить цвет подчеркивания, который может отличаться от цвета текста.
Это позволяет изменить цвет подчеркивания, который может отличаться от цвета текста.
По умолчанию цвет подчеркивания устанавливается таким же, как цвет текста ссылки. Но иногда хочется придать подчеркиванию другой цвет, отличный от цвета текста ссылки. Для этого мы в основном использовали свойство CSS border-bottom, чтобы оно выглядело как подчеркивание.
Однако есть новый и прямой способ сделать это без использования хака границы .Свойство CSS text-decoration-color может изменять цвет оформления текста (в данном случае подчеркивание).
Пример
Обратите внимание на цвет подчеркивания при наведении курсора на ссылку ниже:
Посетите домашнюю страницу
Совместимость с браузером
Все последние версии браузеров поддерживают цвет оформления текста.Однако в Safari он в настоящее время имеет префикс -webkit-text-decoration-color.
Подчеркивания можно стилизовать дальше
Помимо изменения цвета подчеркивания текста, было введено несколько новых свойств CSS для стилизации подчеркивания.
- text-decoration-Thickness может изменять толщину подчеркивания.
- text-decoration-style может давать пунктирную, пунктирную, волнистую или двойную линию подчеркивания.
- text-decoration-offset может установить положение смещения для подчеркивания.
- text-decoration-skip-ink может даже установить подчеркивание, чтобы оно проходило через все символы (по умолчанию некоторые длинные символы пропускаются при подчеркивании).
New CSS Properties for Styling Text Decorations & Underlines содержит короткое видео об этих недавно представленных CSS для оформления текста.
Подчеркнутые ссылки | Введение в специальные возможности
Люди с дислексией плохо читают и понимают текст, несмотря на свой IQ.Примерно 10% населения мира страдают этой дисфункцией. Использование простого языка и избегание заглавных букв помогает людям при чтении вашего текста.
Мы уже говорили о важности правильно заявленных ссылок. Основная визуальная разметка ссылки — подчеркивание. Подчеркивание ссылки выделяет ее среди остального текста. Это хорошо. Но есть проблема с подчеркиванием. У каждой буквы есть базовая линия. Думайте об этом как о линии, на которой находится письмо. Некоторые буквы — например, g, p, q, y, j — сидят на этой линии и «позволяют ногам болтаться».Подчеркивая слово, вы помещаете линию над этими частями букв, и их становится трудно читать.
Подчеркивание ссылки выделяет ее среди остального текста. Это хорошо. Но есть проблема с подчеркиванием. У каждой буквы есть базовая линия. Думайте об этом как о линии, на которой находится письмо. Некоторые буквы — например, g, p, q, y, j — сидят на этой линии и «позволяют ногам болтаться».Подчеркивая слово, вы помещаете линию над этими частями букв, и их становится трудно читать.
Представьте, что у вас вообще проблемы с чтением писем. А теперь подумайте, насколько сложно вам будет определить букву, которая частично зачеркнута. Чтобы сделать ссылку более читаемой для людей с дислексией, нам нужен способ подчеркнуть наше слово, но не подчеркивать каждую букву, которая идет ниже базовой линии.
Наш базовый стиль:
Вы помните, как выглядит ссылка без стиля? Вот как это выглядит.Синий и с подчеркиванием. В нашем примере мы используем слово «Типографика».
Решение 1
Риски в этом случае: Вы должны сохранить цвет границы (нормальный и при наведении курсора). Изменение цвета вашего шрифта приведет к изменению и этого цвета. Разработчик может забыть внести это изменение. Кроме того, вам нужно найти правильное расстояние до вашего письма. У вас может получиться граница, которая «упала с вагона», когда пользователь не видит связи между копией ссылки и границей под ней.
Изменение цвета вашего шрифта приведет к изменению и этого цвета. Разработчик может забыть внести это изменение. Кроме того, вам нужно найти правильное расстояние до вашего письма. У вас может получиться граница, которая «упала с вагона», когда пользователь не видит связи между копией ссылки и границей под ней.
Решение 2
Это кажется разумной идеей. В основном он делает то, что мы хотим. Подчеркивание прерывается, как только попадает в «свисающую часть букв».Однако риск такой же, как и в случае с решением 1, т.е. вы не можете размещать ссылку на каждом фоне. Когда ваш CSS содержит текстовую тень для желтого вместо белого, вы не можете использовать тот же CSS для ссылки на белом или темном фоне. Текстовая тень должна соответствовать цвету фона.
Решение 3
К сожалению, это интеллектуальное решение не является стандартом, поэтому не всегда хорошо поддерживается браузерами. Тем не менее, он делает именно то, что мы хотим. Все так называемые спусковые устройства пропускаются и не удаляются. Опять же, это плохо поддерживается. Только Safari и Chrome / Opera поймут это объявление CSS. Фактически, Safari изначально делает это как ссылку для пропуска текста. Ух ты!
Опять же, это плохо поддерживается. Только Safari и Chrome / Opera поймут это объявление CSS. Фактически, Safari изначально делает это как ссылку для пропуска текста. Ух ты!
У первой ссылки нет стиля. Ко второму применено решение «пропустить текст-украшение-пропустить». Safari отображает подчеркнутые ссылки, например, если у них есть text-decoration-skip.
Небольшой совет
А по словам человека с дислексией:
Поддержка браузера
Chrome с 61, Safari с 10.1 (требуется префикс -webkit — хотя ссылки будут обрабатываться так, как если бы к ним было применено -webkit-text-decoration-skip [прибл.
Как сделать подчеркивание текста в css?
Самый быстрый способ подчеркнуть текст — нажать клавиши CTRL + ВВОД. Если вы хотите остановить подчеркивание, снова нажмите клавиши CTRL + U. Кроме того, можно подчеркивание текста и пробелов несколькими другими способами.
Как сделать подчеркивание ссылки при наведении?
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши.
Он определяет стиль ссылки, когда на неё наводится курсор мыши.
Как сделать подчеркнутый текст сверху?
Если вам необходимо убрать подчеркивание слова, фразы, текста или пробелов, выполните то же самое действие, что и для его добавления.
- Выделите подчеркнутый текст.
- Нажмите кнопку “Подчеркивание” в группе “Шрифт” или клавиши “Ctrl+U” .
- Линия подчеркивания будет удалена.
Как сделать волнистое подчеркивание?
Выделить слово, нажать CTRL+D, во вкладке «подчеркивание» выбрать волнистую линию.
Как сделать подчеркивание в ворде без слов?
Самый простой способ сделать подчеркивание без текста – это вставить несколько пробелов или знаков табуляции, а потом подчеркнуть их. Если такой способ вам подходит, то установите курсор там, где должно находится подчеркивание и вставьте несколько пробелов с помощью клавиш ПРОБЕЛ или TAB на клавиатуре.
Как в ворде сделать подчеркивание для заполнения?
- Установите курсор в том месте, где должна начинаться строка.

- Нажмите кнопку “Подчеркнутый” (или используйте “CTRL+U”), чтобы активировать режим подчеркивания.
- Нажмите вместе клавиши “CTRL+SHIFT+ПРОБЕЛ” и держите до тех пор, пока не проведете строку необходимой длины или необходимое количество строк.
Как сделать чтобы ссылка меняла цвет при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Как сделать ссылку без подчеркивания?
Удаление подчеркивания текста гиперссылки
- Щелкните текст гиперссылки правой кнопкой мыши и выберите команду Удалить гиперссылку.
- На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры, а затем в разделе Прямоугольники выберите пункт Прямоугольник.
- Путем перетаскивания создайте прямоугольник, охватывающий текст гиперссылки, который необходимо скрыть.

Как сделать линию над текстом в HTML?
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1). Расстояние от линии до текста можно регулировать свойством padding-bottom, добавляя его к селектору h2.
Как сделать верхнее подчеркивание на клавиатуре?
Подчеркнуть текст или фрагмент текста также можно с помощью комбинации Ctrl + U.
- Верхнее подчеркивание в Ворде
- Подчеркивание без текста в Ворде
- Примечание! Чтобы выбрать тип подчеркивания и изменить его цвет, необходимо справа от кнопки «Ч» нажать на стрелочку.
Как сделать черту над буквой?
поставить черточку над буквой. Выделите текст, который требуется подчеркнуть. Потом На вкладке Начальная страница в группе Шрифт выберите команду Подчеркнутый. Или нажмите сочетание клавиш CTRL+U.
Как сделать подчеркнутый текст в Ватсапе?
Android: нажмите и удерживайте текст, который вы ввели в текстовое поле, а затем выберите Жирный, Курсив, или Ещё . Нажмите Ещё , чтобы выбрать Зачёркнутый или Моноширинный.
Нажмите Ещё , чтобы выбрать Зачёркнутый или Моноширинный.
Как избавиться от подчеркивания в Word?
Кликните правой кнопкой мышки по подчеркнутому слову и откройте меню «Орфография». Вам будут предложены два варианта: «Добавить в словарь» и «Пропустить всё». Наконец, вы можете полностью отключить красное подчеркивание в «Ворде». Для этого нужно нажать на кнопку «Файл» и перейти в раздел «Параметры — Правописание».
Как набрать на клавиатуре нижнее подчеркивание?
Чтобы поставить нижние подчеркивание, нужно зажать клавишу Shift, после чего нажать на клавишу нижнего подчеркивания, затем отпустить Shift.
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .

- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.

- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Как в css убрать подчеркивание ссылки
Главная » Разное » Как в css убрать подчеркивание ссылки
Как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.

По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none;
}
Как с помощью css убрать подчеркивание ссылки по умолчанию
Приветствую вас на страницах этого сайта. Ссылки в html имеют определенные стили по умолчанию – обычно они синего цвета и с подчеркиванием. Так будет, если не настроить для них свои стили. Поэтому я предлагаю рассмотреть вопрос, как в css убрать подчеркивание ссылки по умолчанию, потому что это не всегда нужно.
Убираем подчеркивание
Итак, для этого нам нужно ссылкам прописать такое правило:
A{ Text-decoration: none; }
Свойство text-decoration отвечает за то, будет ли к тексту применено подчеркивание. Чтобы подчеркнуть информацию снизу нужно написать значение underline, подчеркнуть сверху – overline и даже зачеркнуть – line-through.
Чтобы подчеркнуть информацию снизу нужно написать значение underline, подчеркнуть сверху – overline и даже зачеркнуть – line-through.
Соответственно, значение none позволяет убрать всякие подчеркивания вовсе. Однако помните, что ссылки в любом случае должны быть выделены не так, как обычный текст, чтобы пользователи их хорошо видели и могли по ним перейти.
Можно также реализовать такой эффект, чтобы по умолчанию подчеркивания не было, а при наведении на ссылку оно появлялось. Для этого нам понадобится псевдокласс hover. Вот статья о его использовании.
A{ Text-decoration: none; } A:hover{ Text-decoration: underline; }
Вообще к ссылкам можно применить много интересных эффектов, некоторые самые простые я описал здесь.
В этих примерах кода мы с вами убирали подчеркивание у всех ссылок на странице, но это не всегда нужно. Просто используйте нужный селектор, чтобы обратиться к определенным элементам. Можно привязать стилевые классы, а если ссылка имеет большую важность, то даже идентификатор. Смотрите статью о css селекторах, чтобы лучше с ними разобраться.
Смотрите статью о css селекторах, чтобы лучше с ними разобраться.
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчеркивание ссылок? CSS свойство text-decoration на 1DriveNews.ru.
Поделитесь ссылкой и ваши друзья узнают, что вы знаете ответы на все вопросы. Спасибо ツ
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает. И так, самое простое.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
10 фрагментов CSS для создания потрясающих анимированных эффектов подчеркивания текста
Подчеркивание CSS по умолчанию отлично работает. Кто мог ненавидеть это?
Но всегда есть что улучшить. Вы можете не думать, что с помощью подчеркивания можно многое сделать, но если вы углубитесь в анимацию CSS, вы поймете, как много вы действительно можете сделать!
Я отсортировал бесчисленное количество стилей подчеркивания CSS и выбрал лучшие варианты для лучших настраиваемых подчеркиваний в Интернете. Если что-то из этого привлекло ваше внимание, не стесняйтесь прыгать и пробовать возиться с исходным кодом.
Если что-то из этого привлекло ваше внимание, не стесняйтесь прыгать и пробовать возиться с исходным кодом.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
1. Чередующееся подчеркивание
Если вы переместите курсор между этими ссылками, вы заметите кое-что забавное. Эффект подчеркивания в навигационном меню на самом деле изменяет стили между ссылками.
Мало того, он динамически перемещается по навигации, создавая иллюзию, что это один единственный блок. Довольно круто, верно?
Вы можете сделать все это самостоятельно с помощью CSS, добавив подчеркнутый блок в HTML-элемент. Удивительно просто, учитывая, как мало кода вам нужно (около 60 строк CSS).
Удивительно просто, учитывая, как мало кода вам нужно (около 60 строк CSS).
2. Объединение нескольких строк
Стили разрыва строки в CSS сложны, и их нелегко обойти. Но с некоторой изобретательностью разработчик Уилл Кинг создал эту ручку, создав динамический эффект подчеркивания, который может охватывать несколько строк без каких-либо ошибок.
Обратите внимание, что для поддержания линии в целостности требуется немного JavaScript. Но он также достаточно динамичен, чтобы работать с любой ссылкой на странице, поэтому не имеет значения, как вы отформатируете текст.
Кроме того, все это использует собственный градиент CSS3 для фона, что чертовски круто.
3. Скользящее подчеркивание
Разработчик Райан Морс создал этот очень простой скользящий эффект подчеркивания исключительно с помощью CSS. Это довольно элегантное решение, учитывая, что оно даже не требует дополнительного элемента HTML.
Вы можете создавать свои навигационные меню так же, как и любой другой сайт, и использовать этот эффект CSS для создания динамической анимации скольжения. Кроме того, все результаты могут быть изменены в коде CSS, включая смягчение и общую продолжительность.
Кроме того, все результаты могут быть изменены в коде CSS, включая смягчение и общую продолжительность.
4. Лучшее подчеркивание текста
На первый взгляд, вы можете не заметить ничего особенного в этом подчеркивании. Но если вы сравните его с демонстрацией «по умолчанию» ниже на странице, вы увидите, что она действительно выглядит намного лучше.
В улучшенном подчеркивании текста Лукаса Хорака вы заметите, что полоса под текстом лучше вписывается в нисходящие элементы. При этом учитываются такие формы букв, как «g» и «p», где строки опускаются ниже обычной высоты строки.
Кроме того, само подчеркивание немного опускается под текст, поэтому оно приобретает новый вид по сравнению с браузером по умолчанию.
5. Стили анимации
Это уникальное перо обладает несколькими пользовательскими эффектами подчеркивания, созданными с помощью чистого CSS разработчиком Мэтью Скоттом.
Он может похвастаться четырьмя очень специфическими стилями подчеркивания, основанными на некоторых распространенных переходах CSS:
- Справа налево
- Слева направо
- Анимация наружу
- Анимация внутрь
Вы заметите, что это работает с обычными переходами CSS3, которые работают как при наведении на ссылку, так и при перемещении курсора за пределы ссылки.
Определенно есть несколько крутых эффектов, и их довольно легко перенести в ваши собственные проекты.
6. Дополнительные стили анимации
Вот еще один набор пользовательских анимаций подчеркивания, созданных разработчиком Kseso.
Они немного более экстремальны со стилями подчеркивания, использующими тени CSS3 для светящихся эффектов. Возможно, вы можете использовать это как шаблон для создания классного дизайна светового меча из «Звездных войн», если у вас есть время (или вы просто любите «Звездные войны»).
7. Просто зашел
Я видел этот эффект на нескольких веб-сайтах, и, вероятно, это один из моих любимых. Раскрывающееся подчеркивание использует чистый CSS и анимирует строку с эффектом перехода.
С этой анимацией вы по-прежнему чувствуете, что каждая подчеркнутая «граница» соединяется с каждой ссылкой. Мне это нравится больше, чем линии, которые скользят между ссылками, потому что этот эффект кажется более быстрым и прямым.
Если вам нужен настоящий минималистский подход к эффектам подчеркивания, вам обязательно стоит попробовать поработать с этим кодом.
8. Расширяющаяся анимация
Стиль расширяющегося подчеркивания можно найти в пакете подчеркивания, о котором я упоминал ранее. Но это конкретное подчеркивание немного отличается, потому что оно использует пользовательское время анимации.
Обратите внимание, что он использует функцию cube-bezier() для создания уникальной анимации при наведении.
Это работает немного быстрее, чем «линейный» переход по умолчанию, поэтому дает совсем другой эффект. И вы даже можете попробовать настроить анимацию Безье самостоятельно, чтобы создать собственный уникальный стиль подчеркивания.
9. Пользовательские подчеркивания CSS
Вот еще один стиль, который действительно может работать на любом веб-сайте. Разработчик Тристан Уилсон создал эти простые подчеркивания, которые обрамляют строку на несколько пикселей ниже текста.
Это достаточно тонко, чтобы заметить, но, конечно, не будет иметь большого значения в удобстве использования. Этот эффект на самом деле эстетики больше, чем дополнительное удобство использования.
Этот эффект на самом деле эстетики больше, чем дополнительное удобство использования.
Если вы хотите, чтобы ваши подчеркивания действительно выделялись из общей массы, этот набор — отличное место для начала.
10. Подгонка под выносными элементами
Ранее я упоминал о настройке стилей подчеркивания, чтобы они соответствовали подстрочным элементам по типу. Эта ручка Джонатана Нила делает именно это и использует только HTML5 и CSS3.
Весь эффект зависит от пары свойств CSS3: box-shadow и text-shadow , если быть точным.
Это создает иллюзию того, что сбоку от выносных элементов есть пространство, и придает подчеркиванию более стильный вид.
Определенно хороший выбор для любого веб-сайта, а также отличный способ изменить цвет подчеркивания.
11. Пользовательские градиенты
Если вы действительно пытаетесь раздвинуть границы, попробуйте переработать это перо с его пользовательским стилем градиента подчеркивания.
Градиент проходит через CSS3, поэтому вы можете менять цвета на любые, какие захотите. И если вы можете в это поверить, эта штука не требует без дополнительного HTML для работы. Просто выберите нужные якорные ссылки и скопируйте/вставьте коды CSS, чтобы получить свои собственные градиентные подчеркивания.
Я очень надеюсь, что из всех этих дизайнов есть один приятный эффект, который вы сможете извлечь из этой коллекции.
Дизайнеры не всегда думают об эффектах подчеркивания, но с типографикой можно многое сделать, и если вы разбираетесь в CSS, то на самом деле предела нет.
Как анимировать ссылки при наведении (копировать + вставить CSS) — Big Cat Creative
Squarespace TipsСоветы по дизайну
Автор Эрика Хартвик
Этот пост может содержать партнерские ссылки. Мы можем получать комиссию за покупки, сделанные по этим ссылкам (бесплатно для вас, конечно! 🙂)
Быстрый и простой способ поднять ваш сайт на новый уровень — изменить состояние наведения ваших гиперссылок (гиперссылки — это просто красивое название). для ссылок на вашем сайте). Мы можем внести ряд изменений, но мы познакомим вас с некоторыми из самых простых и эффективных:
для ссылок на вашем сайте). Мы можем внести ряд изменений, но мы познакомим вас с некоторыми из самых простых и эффективных:
Выделение ссылок курсивом при наведении курсора
Изменение цвета ссылок при наведении
Добавление анимации подчеркивания к ссылкам при наведении
Приступим!
Идентификация вашего типа шрифта в Squarespace 7.0 и 7.1
Независимо от того, какой код вы применяете, вам сначала нужно определить, к каким заголовкам или абзацам будет применяться ваш шрифт.
В Squarespace 7.0 есть четыре различных варианта стиля заголовка/абзаца:
Заголовок One
H2Заголовок двух
H3. Размеры абзацев, но мы можем зафиксировать все 3 размера абзацев одним кодом здесь:
Теперь, когда вы знаете, какие теги применяются к каждому стилю шрифта, давайте начнем с кодирования!
Измените ссылку на
Курсив при наведении курсораПервая анимация, которую вы можете добавить на свой веб-сайт, — это изменение текста на курсив при наведении курсора.
 Мне нравится этот небольшой фрагмент кода, который мгновенно добавляет изысканный и редакционный штрих. И когда я говорю немедленно, я имею в виду это!
Мне нравится этот небольшой фрагмент кода, который мгновенно добавляет изысканный и редакционный штрих. И когда я говорю немедленно, я имею в виду это!Сначала скопируйте приведенный ниже код и вставьте его в настраиваемую панель CSS Squarespace ( Дизайн > Пользовательский CSS ).
Затем замените текст FONTSTYLE кодом заголовка/абзаца, на который вы ориентируетесь, как указано выше.
СТИЛЬ ШРИФТА a: hover { стиль шрифта: курсив; }Например, если я использую Squarespace 7.1 и хочу настроить таргетинг на ссылки h2, мой пользовательский фрагмент CSS будет выглядеть так:
h2 a:hover { стиль шрифта: курсив; }Видите, что я имел в виду? Всего два шага, и вы получите супер крутой текстовый эффект !
Теперь давайте посмотрим, как мы можем изменить цвет наших текстовых ссылок при наведении.
Изменение цвета ссылки
цвет при наведении курсораЕще один быстрый способ создать движение на веб-сайте – изменить цвет гиперссылок при наведении курсора.
 Здесь вы сделаете то же самое — скопируйте и вставьте приведенный ниже код на свой веб-сайт Squarespace, перейдя на Дизайн > Пользовательский CSS .
Здесь вы сделаете то же самое — скопируйте и вставьте приведенный ниже код на свой веб-сайт Squarespace, перейдя на Дизайн > Пользовательский CSS .СТИЛЬ ШРИФТА a: hover { цвет: #FFDA00 !важно; }Во-первых, замените текст FONTSTYLE кодом заголовка/абзаца, на который вы ориентируетесь (все коды перечислены ранее в посте). Это говорит веб-сайту применить изменение цвета только к ссылкам в этом текстовом стиле.
Так же просто, как и первая анимация, но столь же эффективно. Вы даже можете объединить их, чтобы создать ссылку с цветным курсивом при наведении:
СТИЛЬ ШРИФТА a: hover { стиль шрифта: курсив; цвет: #FFDA00 !важно; }Не забудьте заменить FONTSTYLE правильным тегом, чтобы убедиться, что он применим к вашему сайту!
И последнее, но не менее важное: давайте рассмотрим, как мы можем добавить простую анимацию подчеркивания к гиперссылкам при наведении.

Добавить
подчеркивание к ссылке при наведенииНаше последнее руководство по анимации посвящено тому, как добавить подчеркивание к гиперссылкам при наведении.
В Squarespace гиперссылки по умолчанию имеют подчеркивание, поэтому они четко видны зрителю. Иногда это может выглядеть немного стандартно, и отличный способ улучшить это — добавить вместо этого подчеркивание при наведении.
Для этой функции нам понадобится другой код в зависимости от используемой версии Squarespace. Во-первых, давайте рассмотрим, как это сделать в Squarespace 7.1!
Squarespace 7.1Во-первых, нам нужно удалить подчеркивание текста по умолчанию, а затем снова добавить подчеркивание при наведении курсора на ссылку. Скопируйте и вставьте приведенный ниже код в настраиваемую панель CSS Squarespace ( Дизайн > Пользовательский CSS) .
Затем вы собираетесь заменить FONTSTYLE с текстовым тегом, на который вы хотите нацелиться.
 Все коды указаны ранее в посте!
Все коды указаны ранее в посте!НАБОР ШРИФТА a { украшение текста: нет !важно; } СТИЛЬ ШРИФТА a: hover { оформление текста: подчеркивание !важно; толщина оформления текста: 1px !важно; text-decoration-color: #FFDA00 !важно; }Вы также можете изменить этот код, чтобы сделать его своим:
text-decoration-thickness: 1px !important;
text-decoration-color: #FFDA00 !важно;
Squarespace 7.0Для веб-сайтов версии 7.0 скопируйте и вставьте этот блок кода в настраиваемую панель CSS Squarespace ( Дизайн > Пользовательский CSS ).
НАБОР ШРИФТА a { нижняя граница: нет !важно; } СТИЛЬ ШРИФТА a: hover { нижняя граница: 1px сплошная #FFDA00 !важно; }Затем замените FONTSTYLE текстовым тегом, на который вы хотите ориентироваться. Все коды указаны ранее в посте. Кроме того, вы можете изменить шестнадцатеричный код, чтобы он соответствовал цветам вашего бренда.
Если вам понравился этот пост, закрепите его на Pinterest! 👇🏻
Эрика Хартвик http://www.
 bigcatcreative.com
bigcatcreative.comЭффект скользящего подчеркивания CSS при наведении
index.html
Скольжение слева направо Скольжение слева направо Скольжение от центра к левой и правой сторонам Выдвижение слева и выдвижение вправо
CSS для перемещения подчеркивания слева направо
.слайд-влево-вправо { текстовое оформление: нет; отображение: встроенный блок; черный цвет; } /* добавить пустую строку после элемента с классом .slide-left-right */ .слайд-влево-вправо: после { содержание: ''; дисплей: блок; высота: 3 пикселя; ширина: 0; фон: прозрачный; переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости; /* 0,5 секунды для изменения ширины и цвета фона */ -webkit-transition: ширина .5s легкость, background-color .5s легкость; /* Chrome и Safari */ -moz-transition: ширина . 5s легкость, цвет фона .5s легкость; /* Fire Fox */
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.slide-влево-вправо: наведение: после
{
ширина: 100%;
фон: черный;
}
5s легкость, цвет фона .5s легкость; /* Fire Fox */
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.slide-влево-вправо: наведение: после
{
ширина: 100%;
фон: черный;
}
CSS для перемещения подчеркивания справа налево
.слайд-вправо-влево { текстовое оформление: нет; отображение: встроенный блок; цвет:зеленый; должность: родственница; /* подготовка к скольжению справа налево */ } /* добавить пустую строку после элемента с классом .slide-right-left */ .слайд-вправо-влево: после { содержание: ''; дисплей: блок; высота: 3 пикселя; ширина: 0; фон: прозрачный; переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости; -webkit-transition: ширина .5s легкость, background-color .5s легкость; -moz-transition: ширина .5s легкость, цвет фона .5s легкость; /* размещаем содержимое в правом нижнем углу родительского элемента, чтобы оно скользило справа налево при наведении */ положение: абсолютное; справа: 0; дно:0; } /* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
CSS для перемещения от центра к левой и правой сторонам
.slide-центр-вне { текстовое оформление: нет; отображение: встроенный блок; цвет синий; } /* добавить пустую строку после элемента с классом .slide-center-out */ .slide-центр-вне: после { содержание: ''; дисплей: блок; высота: 3 пикселя; ширина: 0; фон: прозрачный; переход: ширина 0,5 с легкости, фоновый цвет 0,5 с легкости; -webkit-transition: ширина .5s легкость, background-color .5s легкость; -moz-transition: ширина .5s легкость, цвет фона .5s легкость; поля:авто; /* центрируем котент так, чтобы он скользил от середины влево и вправо */ } /* Изменяем ширину и фон при наведении, т. е. скольжение из середины влево и вправо */ .slide-center-out:hover:после { ширина: 100%; фон: синий; }CSS для сдвига подчеркивания слева и сдвига его вправо
.
 slide-in-out
{
текстовое оформление: нет;
коричневый цвет;
отображение: встроенный блок;
положение: родственник; /* подготавливаем позицию для скольжения внутрь и наружу */
}
/* добавить пустую строку перед элементом с классом .slide-in-out */
.slide-in-out: перед
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
переход: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-moz-transition: ширина 0 с легкости, цвет фона 0,5 с легкости;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно скользило слева направо при наведении */
положение: абсолютное;
слева: 0;
внизу: 0;
}
/* добавить пустую строку после элемента с классом .slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .
slide-in-out
{
текстовое оформление: нет;
коричневый цвет;
отображение: встроенный блок;
положение: родственник; /* подготавливаем позицию для скольжения внутрь и наружу */
}
/* добавить пустую строку перед элементом с классом .slide-in-out */
.slide-in-out: перед
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
переход: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-moz-transition: ширина 0 с легкости, цвет фона 0,5 с легкости;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно скользило слева направо при наведении */
положение: абсолютное;
слева: 0;
внизу: 0;
}
/* добавить пустую строку после элемента с классом .slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина . 5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}
5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}
демо
Поиск в Codexpedia
Поиск во всей сети
Похожие сообщения
‘ + ‘
CSS Cherries: анимированное подчеркивание! | Linakis Digital
Linakis Digital («КОМПАНИЯ») серьезно относится к конфиденциальности своих клиентов.
 Настоящее Уведомление о конфиденциальности предназначено для того, чтобы сообщить вам, как Компания защищает конфиденциальность ваших сообщений и собирает, обрабатывает, использует и хранит ваши личные данные через наш Веб-сайт, а также права, которыми вы обладаете в отношении вышеуказанного сбора и обработки ваших личных данных. данные. Посещая наш Веб-сайт и используя наши услуги, вы подтверждаете, что прочитали и полностью приняли во внимание это Уведомление о конфиденциальности.
Настоящее Уведомление о конфиденциальности предназначено для того, чтобы сообщить вам, как Компания защищает конфиденциальность ваших сообщений и собирает, обрабатывает, использует и хранит ваши личные данные через наш Веб-сайт, а также права, которыми вы обладаете в отношении вышеуказанного сбора и обработки ваших личных данных. данные. Посещая наш Веб-сайт и используя наши услуги, вы подтверждаете, что прочитали и полностью приняли во внимание это Уведомление о конфиденциальности.Настоящее Уведомление о конфиденциальности применяется только к нашему Веб-сайту в домене верхнего уровня linakis.com. Пользователи должны знать, что наш Веб-сайт также может содержать ссылки на другие веб-сайты, однако наша Компания не может нести ответственность за методы обработки данных или содержание таких веб-сайтов.
1. Определения
Для целей настоящего Уведомления о конфиденциальности применяются следующие определения:
1.1. «Согласие» — Любое явное, конкретное и свободно данное указание, которым Пользователь, будучи полностью информированным, выражает свое согласие на обработку персональных данных, касающихся его/ее.
1.2. «Cookie» — короткий текст программного кода, который передается с веб-сервера нашей Компании и сохраняется на вашем устройстве каждый раз, когда вы заходите на Веб-сайт. «Персональные данные» — любая информация, относящаяся к идентифицированному или идентифицируемому пользователю нашего Веб-сайта.
1.3. «GDPR» — Общий регламент по защите данных (ЕС) 2016/679 Европейского парламента и Совета от 27 апреля 2016 года о защите физических лиц в отношении обработки персональных данных и о свободном перемещении таких данных. данные и отменив Директиву 95/46/ЕС с поправками, замененными или замененными, действующими время от времени и перенесенными в законодательство государств-членов.
1.4. «Персональные данные» — любая информация, относящаяся к Пользователю, которого можно прямо или косвенно идентифицировать.
1.5. «Обработка» — Любая операция или набор операций, которые Компания выполняет с персональными данными пользователей нашего Веб-сайта, автоматическими или нет, такими как сбор, запись, организация, хранение, адаптация или изменение, поиск, консультация. , использование, раскрытие путем передачи, распространения или иного предоставления, выравнивания или объединения, блокирования, стирания или уничтожения;
, использование, раскрытие путем передачи, распространения или иного предоставления, выравнивания или объединения, блокирования, стирания или уничтожения;
1.6. «Пользователь» — любой пользователь Интернета, который получает доступ и просматривает наш Веб-сайт.
1.7. «Веб-сайт» — всемирный веб-сайт, доступный через доменное имя www.linakis.com, включая все его веб-страницы.
2. Предмет
2.1. В настоящем Уведомлении изложены условия, которым следует Компания для защиты конфиденциальности наших клиентов. В нем описываются условия, при которых мы осуществляем любой сбор и обработку ваших персональных данных и обеспечиваем их конфиденциальность («Уведомление о конфиденциальности»).
2.2. Компания оставляет за собой право изменять и обновлять настоящее Уведомление о конфиденциальности, когда сочтет это целесообразным, и любые его изменения вступают в силу и вступают в силу с момента их появления в Интернете на текущей веб-странице www.linakis. com.
com.
2.3. Если какое-либо положение настоящего Уведомления о конфиденциальности будет объявлено недействительным или не имеющим исковой силы, такое положение будет отделено от настоящего Уведомления о конфиденциальности, которое в противном случае останется в полной силе и будет действовать в той мере, в какой первоначальная цель настоящего Уведомления о конфиденциальности не будет изменена ни в каком существенном аспекте. уважать.
3. Принципы обработки данных
Мы полностью уважаем ваши основные права и делаем защиту вашей конфиденциальности приоритетом Компании. В связи с этим при обработке ваших персональных данных мы руководствуемся следующими основными принципами:
3.1. Мы передаем ваши личные данные для законной и законной обработки, и мы обеспечиваем полную прозрачность в отношении того, как мы обрабатываем ваши личные данные.
3.2. Мы собираем и обрабатываем ваши данные только для определенных, явных и законных целей, как указано в этой политике, и мы не обрабатываем их в дальнейшем способом, несовместимым с этими целями.
3.3. Мы обрабатываем ваши персональные данные только в той мере, в какой это уместно и актуально для вышеуказанных целей, при этом ограничивая обработку мерами, необходимыми для этих целей.
3.4. Мы прилагаем разумные усилия с вашей помощью, чтобы гарантировать, что ваши обрабатываемые данные точны и, при необходимости, обновлены с учетом целей обработки, предпринимая все разумные шаги для их немедленного удаления или исправления в случае неточности.
3.5. Мы храним ваши персональные данные в форме, которая позволяет вам идентифицировать себя только в течение времени, необходимого для вышеуказанных целей обработки.
3.6. Мы обрабатываем ваши персональные данные таким образом, чтобы гарантировать их безопасность с помощью соответствующих технических или организационных мер.
3.7. Мы не намерены в дальнейшем обрабатывать ваши персональные данные для целей, отличных от тех, для которых они собираются.
3.8. Сообщаем вам, что нет никаких обязательств по предоставлению ваших личных данных и что нет никаких возможных последствий от отказа от их предоставления.
3.9. Без ущерба для того, что указано в настоящей политике, мы не раскрываем и не передаем ваши личные данные третьим лицам без вашего согласия, если это не разрешено законом или нашим договорным соглашением с вами.
3.10. Обратите внимание, что мы не передаем ваши личные данные в третью страну или международную организацию, в отношении которых нет решения Европейской комиссии в соответствии с GDPR.
3.11. В целом, мы соблюдаем все применимые законы и соблюдаем все наши установленные законом обязательства в качестве контролеров ваших личных данных.4. Типы собираемых данных
В следующих случаях и на протяжении всего использования нашего Веб-сайта вы можете предоставлять Компании следующие типы персональных данных:
4.1. В момент вашего доступа и во время использования нашего веб-сайта
• IP-адрес.
• Данные устройства конечного пользователя
• Общие данные связи.
• Просмотр данных.
• Информация о предпочтениях пользователей в отношении наших продуктов/услуг.
• Данные о совершенных сделках
4.2. В момент регистрации для загрузки наших тематических исследований и/или каждый раз при входе в систему:
• Электронная почта.
• Ваше имя.
• Название компании
• Должность
4.3. На момент подписки на нашу рассылку новостей:
• Электронная почта
4.4. Любая другая личная информация, предоставленная вами непосредственно во время использования наших услуг электронной коммерции или во время взаимодействия с нашими каналами социальных сетей. аналогично
4.5. Если вы общаетесь с нами по электронной почте или другими способами, мы будем собирать ваши личные данные, связанные с такими сообщениями, в соответствии с положениями и условиями настоящего Уведомления о конфиденциальности, чтобы отвечать на ваши запросы и улучшать наши услуги.
4.6. Компания не собирает и не получает доступа каким-либо образом к особым категориям («конфиденциальным») персональных данных или данных, касающихся уголовных судимостей и правонарушений, совершенных ее клиентами. Вы обязаны воздерживаться от публикации таких данных о себе или сторонних субъектах данных. Если вы отправите такие данные на наш Веб-сайт, они будут удалены, как только нам станет о них известно. Мы не несем ответственности перед вами или любыми третьими лицами за любую обработку конфиденциальных данных из-за ваших действий или бездействия, нарушающих это обязательство.
Вы обязаны воздерживаться от публикации таких данных о себе или сторонних субъектах данных. Если вы отправите такие данные на наш Веб-сайт, они будут удалены, как только нам станет о них известно. Мы не несем ответственности перед вами или любыми третьими лицами за любую обработку конфиденциальных данных из-за ваших действий или бездействия, нарушающих это обязательство.5. Цели и правовые основы обработки данных
5.1. Персональные данные, необходимые для навигации и использования нашего Веб-сайта, собираются и обрабатываются Компанией в соответствии со статьей 6 § 1 (b) GDPR для следующих целей:
• Техническая возможность для бесперебойной работы нашего Веб-сайта.
• Дружелюбная и удобная работа нашего сайта.
• Улучшите работу в Интернете при навигации и использовании нашего сайта.
• Регистрация потребительских привычек с использованием анонимных статистических данных.
5.2. Персональные данные, необходимые для предоставления наших услуг в рамках наших договорных отношений, собираются и обрабатываются Компанией в соответствии со статьей 6 § 1 (b) GDPR для следующих целей:
• Выполнение наших договорных обязательств перед нашими Пользователями и Клиентами.
• Немедленное, адекватное и эффективное предоставление наших услуг.
• Использование налога и его использование для ценообразования и подтверждения доставки заказанных продуктов/услуг.
• Общение с нашими клиентами в рамках выполнения наших услуг и для разрешения любых жалоб.
• Улучшение, управление и обзор наших продуктов и услуг для максимального удовлетворения потребностей наших клиентов.
• Управление, организация и функции нашего бизнеса.
• Управление нашей клиентурой.
• Использование во внесудебном или судебном порядке для защиты наших законных прав и интересов.
5.3. Компания собирает и обрабатывает ваши персональные данные исключительно для целей, указанных выше, и только в той мере, в какой это строго необходимо для их эффективного обслуживания. Собранные данные являются актуальными, уместными и не более того, что требуется для вышеуказанных целей, в то время как мы стремимся поддерживать их точность и актуальность. Кроме того, ваши данные хранятся только в течение периода, необходимого для достижения целей, для которых они собираются и обрабатываются, а затем удаляются.
5.4. В частности, предоставляя свой адрес электронной почты в контексте продажи продуктов или услуг или во время использования нашего веб-сайта, вы настоящим уведомляетесь о том, что мы будем использовать его для прямого продвижения наших продуктов и услуг для вас. Кроме того, любое коммерческое сообщение по электронной почте от нашей Компании даст вам возможность отказаться от получения дальнейших электронных писем четким и простым способом.6. Согласие
6.1. Компания может обрабатывать персональные данные только с вашего законного согласия в следующих целях:
• В целях коммерческой коммуникации, маркетинга и рекламы наших услуг или услуг третьих лиц посредством SMS, телефона, электронной почты, Интернета, факса, почты, социальных сетей и/или любых других соответствующих каналов связи.
• Для персонифицированных исследований рынка и/или анализа, чтобы лучше понять ваши потребности, предпочтения, интересы, опыт и/или привычки как потребителя.
• Для работы и управления любыми программами вознаграждения.
6.2. Вы даете нам свое согласие на обработку ваших персональных данных для вышеуказанных целей электронным заявлением способом, четко отличающимся от других согласий или уведомлений, а также в понятной и легкодоступной форме с использованием ясного и простого языка. Ваше согласие дается добровольно, и ваши личные данные предоставляются без такого положения, которое является юридическим или договорным обязательством или требованием со стороны Компании для выполнения договора между нами.
6.3. В этом контексте, давая свое согласие, вы прямо заявляете, что хотите предоставить свое согласие для вышеуказанных целей в соответствии с условиями настоящей политики. Вы можете предоставить свое согласие следующим образом:
• При подписке на нашу службу рассылки новостей по электронной почте.
• При подписке для загрузки наших тематических исследований.
6.4. Вы имеете право отозвать свое согласие в любое время. Отзыв вашего согласия не влияет на законность обработки ваших данных до его отзыва. Ваше согласие также отзывается в том же порядке, в котором оно было предоставлено.
Отзыв вашего согласия не влияет на законность обработки ваших данных до его отзыва. Ваше согласие также отзывается в том же порядке, в котором оно было предоставлено.7. Получатели данных
7.1. Компания передает ваши данные своим дочерним компаниям в процессе достижения целей обработки данных на уровне Группы.
7.2. Компания не передает ваши личные данные и не связывает свою базу данных с какими-либо третьими лицами, государственными органами или другими организациями за финансовые или иные вознаграждения.
7.3. Для выполнения целей, упомянутых в этом Уведомлении, Компания может предоставить доступ или передать следующие типы ваших данных следующим обработчикам для и от имени:
• Ваши личные данные нашим интернет-провайдерам и провайдерам хостинга данных для целей хостинга.
• Ваши личные данные нашим поставщикам обслуживания и поддержки информационных технологий для бесперебойной работы Веб-сайта и наших информационных и коммуникационных систем.
• Данные о поведении потребителей и контактная информация для сторонних маркетинговых и рекламных компаний для коммерческого общения, маркетинга и рекламы наших услуг или сторонних услуг.
• Ваши личные данные сторонним консультантам для предоставления услуг по анализу данных.
• Ваши финансовые данные и контактные данные с коллекторскими агентствами в случае причитающихся платежей нашей Компании.
• Ваши личные данные аудиторам, бухгалтерам, финансовым или профессиональным консультантам, а также инвесторам в рамках передачи части или всего, слияния, разделения филиала или другой правопреемственности, ликвидации или другой процедуры банкротства нашего бизнеса.
7.4. Обработка ваших персональных данных нашими обработчиками данных, упомянутыми выше, осуществляется под нашим контролем и по распоряжению и регулируется той же политикой защиты данных или политикой как минимум такого же уровня защиты.
7.5. В случае, если нас потребует суд или другой административный орган, а также в любом другом случае, когда мы обязаны сделать это по закону, наша Компания может передать ваши личные данные государственным органам в объеме, установленном законом, до того, как вы будете проинформированы.
7.6. Наша Компания не осуществляет трансграничные переводы в третьи страны за пределами Европейской экономической зоны, в отношении которых Европейская комиссия не имеет решения об адекватности.8. Безопасность данных и конфиденциальность
8.1. В целях обеспечения надлежащего использования и целостности ваших персональных данных и предотвращения их несанкционированного или случайного доступа, обработки, удаления, изменения или иного использования Компания применяет соответствующие внутренние политики и предпринимает все необходимые организационные, технические, физические, логические и процедурные действия. меры безопасности, а также технические стандарты в соответствии с применимыми законами и правилами.
8.2. Обработка ваших данных Компанией осуществляется способом, обеспечивающим их конфиденциальность и физическую и логическую безопасность, с учетом последних разработок, затрат на внедрение и характера, объема, контекста и целей обработки, а также рисков для ваших прав и свобод, применимых в любых обстоятельствах.
8.3. Ваши личные данные обрабатываются исключительно уполномоченным персоналом Компании, связанными строгими обязательствами конфиденциальности.9. Хранение персональных данных
9.1. Мы храним ваши персональные данные до тех пор, пока это каждый раз необходимо для соответствующих целей их обработки.
9.2. Компания может сохранить ваши персональные данные после истечения срока их соответствующих целей обработки в следующих ограниченных случаях:
• В случае наличия юридического обязательства в соответствии с соответствующим положением закона.
• По причинам налоговой проверки и по причинам социального обеспечения в течение установленного законом срока исковой давности.
• Для исследовательских или статистических целей или для надлежащей организации и ведения нашего бизнеса при условии анонимности или псевдонимизации ваших данных.
• В случае каких-либо претензий к Компании, столько времени, сколько необходимо для защиты наших прав и законных интересов в любом компетентном суде и любом другом государственном органе.
9.3. По истечении периода хранения ваши личные данные удаляются из наших баз данных и систем в соответствии с нашими политиками защиты данных и при условии, что их хранение больше не требуется для достижения целей, которые мы описали выше.10. Ваши права
10.1. Без ущерба для действующего законодательства и с учетом любых его ограничений вы имеете следующие права:
• Запросить доступ к вашим личным данным и информации, связанной с их обработкой, и получить их копию.
• Запрос на исправление любых неточностей или отсутствующих ваших личных данных.
• Запрос на удаление ваших личных данных.
• Запрос на ограничение обработки ваших персональных данных в случаях, прямо предусмотренных законодательством.
• Запрос на перенос ваших личных данных другому контролеру в структурированном, широко используемом и машиночитаемом формате (например, cd).
• Возражать против обработки ваших персональных данных в случаях, прямо предусмотренных законом.
• Возражать против решения, принятого исключительно на основе автоматизированной обработки, включая профилирование, которое влияет на вас или существенно влияет на вас. Любые запросы, относящиеся к вышеизложенному, направляются в письменной форме на наши контактные данные, указанные в настоящем Уведомлении.
10.2. Компания ответит на любые ваши запросы в течение одного месяца с момента их получения. По предварительному уведомлению этот период может быть продлен еще на два месяца, если это необходимо, с учетом сложности запроса и количества любых других ожидающих рассмотрения запросов. В случае отклонения вашего запроса мы предоставим соответствующее обоснование.
10.3. Если ваш запрос не соответствует требованиям применимого законодательства, Компания оставляет за собой право: (а) взимать разумную плату, принимая во внимание административные расходы на предоставление информации или передачу или выполнение запрошенного действия, или (б) отклонить ваш запрос.
10.4. В случае любого нарушения ваших персональных данных, которое может подвергнуть ваши права и свободы высокому риску, и при условии, что оно не подпадает под одно из исключений, прямо предусмотренных действующим законодательством, мы обязуемся информировать вас без неоправданной задержки. .
.
10.5. В случае возникновения сомнений в личности лица, подающего запрос, мы оставляем за собой право запросить предоставление дополнительной информации, необходимой для подтверждения его личности.
10.6. Если ваши права нарушены, мы сообщаем вам, что вы имеете право подать жалобу в Греческий орган по защите данных или в любой другой компетентный надзорный орган.11. Ваши обязанности
11.1. Используя наш Веб-сайт и предоставляя свои личные данные с вашего согласия, вы признаете, что вы обязаны указывать актуальную, точную и полную информацию, запрашиваемую Компанией. Кроме того, вы должны информировать нашу Компанию о любых изменениях вашей информации, чтобы обеспечить ее актуальность и точность.
11.2. Если будет обнаружено, что вы нарушаете свои обязательства или если у нашей Компании есть обоснованные подозрения, что предоставленная вами информация является ложной или неполной или каким-либо образом противоречит действующему законодательству или настоящему Уведомлению о конфиденциальности, мы сохраняем за собой право отклонить вашу заявку на регистрацию. или приостановить или прекратить действие вашей учетной записи немедленно без предварительного уведомления. В этом случае вы не имеете права на какую-либо компенсацию в связи с отклонением вашей заявки, а также приостановкой или прекращением действия вашей учетной записи.
или приостановить или прекратить действие вашей учетной записи немедленно без предварительного уведомления. В этом случае вы не имеете права на какую-либо компенсацию в связи с отклонением вашей заявки, а также приостановкой или прекращением действия вашей учетной записи.
11.3. Вы признаете, что наша Компания может удалять, перепроверять, дополнять или изменять предоставленную вами информацию на основе информации, предоставленной третьими лицами на законных основаниях. В этом случае наша Компания направит вам соответствующее уведомление в соответствии с применимым законодательством.
11.4. Используя наш Веб-сайт, вы подтверждаете, что вам больше шестнадцати (16) лет. Если вам меньше шестнадцати (16) лет, вы обязаны воздерживаться от любого использования нашего Веб-сайта и от любой передачи ваших личных данных без согласия лица, которое осуществляет ваши родительские обязанности. Если вы не выполняете вышеуказанные обязательства, вы должны немедленно уведомить об этом Компанию. В любом случае, используя Сайт, вы признаете, что Компания не несет ответственности за нарушение вами обязательств, упомянутых выше, в той мере, в какой она не может, даже если приложит разумные усилия, проверить ваш возраст или получить согласие от вашего опекуна. .
В любом случае, используя Сайт, вы признаете, что Компания не несет ответственности за нарушение вами обязательств, упомянутых выше, в той мере, в какой она не может, даже если приложит разумные усилия, проверить ваш возраст или получить согласие от вашего опекуна. .12. Файлы cookie
12.1. Наш веб-сайт использует файлы cookie. Для получения дополнительной информации ознакомьтесь с нашим Уведомлением о файлах cookie.13. Международная юрисдикция и применимое право
13.1. Любой спор между вами и Компанией, возникающий в связи с предметом настоящего Уведомления о конфиденциальности, регулируется и толкуется в соответствии с законодательством Греции без ссылки на его принципы коллизионного права и подлежит исключительной юрисдикции компетентных судов. Афины, Греция.
13.2. Если какое-либо положение настоящего Уведомления о конфиденциальности будет отменено решением компетентного суда как незаконное, недействительное или не имеющее исковой силы, это не повлияет на действительность и применимость остальных его положений, которые останутся в полной силе и будут соответственно применяться.
14. Контакт
14.1. С любыми дополнительными запросами или запросами о том, как мы используем вашу личную информацию, вы можете обратиться к нам, используя следующие контактные данные нашей компании: Linakis Digital, адрес: Pierias 1A, Metamorfosi, Athens, Τ: +30 211 70 Электронная почта: [email protected]
14.2. Любое уведомление, требование, запрос или другое сообщение, которое вы адресуете Компании, должно быть отправлено либо заказным письмом, запрошенным уведомлением о вручении, либо по электронной почте. Все уведомления, отправленные по электронной почте, считаются отправленными на рабочий день, следующий за днем отправки.Удаление подчеркивания при наведении курсора из элементов, вложенных в элемент привязки — HTML и CSS — Форумы SitePoint
Scott_Blanchard
#1
В приведенном ниже примере разметки я использую элемент привязки для переноса содержимого li.
 Это дает мне большую гибкость для эффектов ролловера и большую область нажатия для активации ссылки. Тем не менее, одна вещь, с которой я борюсь, заключается в том, как изолировать изменение цвета текста и поведение при наведении текста, чтобы они не изменяли содержимое элемента абзаца «после ввода».
Это дает мне большую гибкость для эффектов ролловера и большую область нажатия для активации ссылки. Тем не менее, одна вещь, с которой я борюсь, заключается в том, как изолировать изменение цвета текста и поведение при наведении текста, чтобы они не изменяли содержимое элемента абзаца «после ввода».-
Заголовок сообщения здесь. Я только хочу, чтобы этот текст был выделен и подчеркнут на: hover.
0
 Это текст описания поста. Я не хочу, чтобы он реагировал на наведение css элемента «post-title».
Это текст описания поста. Я не хочу, чтобы он реагировал на наведение css элемента «post-title».
Вот текущий CSS:
a.post-title: hover {цвет: синий; украшение текста: подчеркивание}
a p.post-entry:hover{color:none !important;text-decoration:none !important}
Учебники по пикнику
#2
Это должно сработать…
a. post-title:hover {color:blue;text-decoration:underline}
post-title:hover {color:blue;text-decoration:underline}
a.post-title:hover p {color:#000;text-decoration:none;}
Скотт_Бланшар
#3
Спасибо, Эрик, но я все еще получаю подчеркивание элементов p. Удалось ли вам успешно это проверить?
Учебники для пикника
#4
Это должно работать. С трудом тестирую это на своем айпаде. Вы не можете обернуть p в a, поэтому я заменил его на span. Внутри анкеров нет блоков.
Заголовок сообщения здесь. Я хочу, чтобы этот текст выделялся и подчеркивался только при наведении курсора.
0

Это текст описания поста . Я не хочу, чтобы он реагировал на наведение css элемента «post-title».
dresden_phoenix
#5
Во-первых, я хотел бы отметить, что ваша разметка действительна только с HTML5. Поэтому убедитесь, что тип вашего документа
Во-вторых, указав привязку text-decoration:underline, вы примените это к самому элементу. поэтому, даже если у дочерних элементов есть text-decoration-none, исходный элемент все равно будет подчеркнут. Таким образом, я предлагаю вам удалить текстовое оформление с якоря и дать его только детям, которых вы хотите подчеркнуть. Кстати, «color:none» не является допустимым значением для свойства цвета. вы можете использовать rgba(0,0,0,0) или «прозрачный»
поэтому, даже если у дочерних элементов есть text-decoration-none, исходный элемент все равно будет подчеркнут. Таким образом, я предлагаю вам удалить текстовое оформление с якоря и дать его только детям, которых вы хотите подчеркнуть. Кстати, «color:none» не является допустимым значением для свойства цвета. вы можете использовать rgba(0,0,0,0) или «прозрачный»
надеюсь, что это поможет.
Скотт_Бланшар
#6
@dresden_phoenix, да, тип документа — html5. Спасибо за напоминание об этом.
Также оцените предложение относительно: цвет:прозрачный. Я просто хочу, чтобы цвет не менялся, не указывая предыдущий цвет.
Учебники для пикника
#7
a.post-tile .hover {color:#000}
система закрыто
#8
Фрагменты CSS для создания потрясающих анимированных подчеркиваний
Вам надоело искать анимацию CSS для элементов меню и ссылок?
Нет необходимости искать дальше!
Для эффекта анимированного подчеркивания
Чтобы создать анимационное подчеркивание в CSS , наведите указатель мыши на текст,
- Чтобы подчеркивание охватило только ширину текстового содержимого, используйте display: inline-block .
- Чтобы вставить его за содержимым, используйте: после псевдоэлемента с шириной: 100 процентов и положением: абсолютное.

- Чтобы сначала скрыть псевдоэлемент,
Использовать преобразование: масштабX(0).
- Чтобы применить преобразование: scaleX(1) и показать псевдоэлемент при наведении,
Используйте селектор псевдокласса: hover.
- Для выполнения левого и подходящего перехода для анимации трансформации
Используйте transform-origin.
- Чтобы преобразование исходило из центра элемента, удалите атрибут transform-origin.
«АКТУАЛЬНОЕ» Подчеркивание
Мы можем сделать подчеркивание анимации в CSS используя некоторые из новых функций оформления текста. Предпочтительно, чтобы наши подчеркивания мигали при наведении и исчезали, и мы можем сохранить приятную функциональность, которую предоставляет нам большинство браузеров.
Это место, где подчеркивание пропускает нижние элементы текста, анимируя настоящие подчеркивания (значение по умолчанию для свойства text-decoration-skip-ink).
В качестве простейшего примера мы можем использовать эффект плавного появления. Непрозрачность подчеркивания текста нельзя анимировать. Однако он может анимироваться от полупрозрачного до выбранного цвета. Атрибут text-decoration-style сначала устанавливается как подчеркивание, и я указываю толщину text-decoration и text-decoration-color при использовании ярлыка text-decoration. Мы можем изменить цвет на полупрозрачный.
Подчеркивание анимации в CSSЗатем мы можем изменить его на непрозрачное значение при наведении.
Давайте посмотрим на подчеркивание анимации в CSS .
Читайте также: Независимый обзор BDSwiss.
Объединение нескольких строк
Стили разрыва строки в CSS сложны в использовании и обходном пути. Тем не менее, разработчик Уилл Кинг использовал свою изобретательность, чтобы создать эту ручку, которая имеет динамический эффект подчеркивания, который охватывает множество строк и не содержит ошибок.
Стоит отметить, что это зависит от бита JavaScript , чтобы сохранить строку нетронутой. Однако он достаточно гибок, чтобы работать с любой ссылкой на странице, поэтому не имеет значения, как отформатирован текст.
Кроме того, фон создается с использованием пользовательского градиента CSS3, что весьма впечатляет.
Скользящее подчеркиваниеРазработчик Райан Морс использовал только CSS для создания этого основного эффекта скользящего подчеркивания. Учитывая, что для этого даже не требуется использование дополнительного элемента HTML, это изысканный подход.
Подчеркивание анимации в CSSВы можете создавать динамические скользящие анимации с помощью этого эффекта CSS, разрабатывая меню навигации, как на любом другом веб-сайте. Кроме того, все результаты, включая смягчения и общее время, могут быть изменены в коде CSS.
Многострочное настраиваемое подчеркивание
Давайте представим, что мы хотим сделать подчеркивание, которое проходит по многим строкам текста. Это не то, для чего подходят все стратегии.
Это не то, для чего подходят все стратегии.
Мы будем использовать background-image в двух случаях ниже, так как это позволяет нам занимать много строк. Хотя можно использовать реальное изображение, мы будем использовать линейный градиент для создания идеи, потому что это всего лишь линия.
Измените второе число в background-position, чтобы изменить расстояние, на котором должно быть подчеркивание сверху. (0:100 процентов)
Чтобы изменить требуемую высоту подчеркивания, измените второе число в размере фона: 100 процентов 3 пикселя.
Анимация подчеркивания в CSSМы также можем сделать анимированное многострочное подчеркивание, которое появляется при наведении указателя мыши.
Анимация подчеркивания текста
В нисходящих элементах полоса под текстом выглядит лучше, она отличается своим базовым форматом и является единственной в своем роде. Он также хорошо смотрится с нисходящими символами, такими как «p» и «g», так что это хорошее совпадение. Форма CSS в скользящем движении используется в меню навигации.
Форма CSS в скользящем движении используется в меню навигации.
По сравнению с примером «по умолчанию» ниже на странице вы увидите, что это значительно лучше.
Расширение анимации
Стиль расширяющегося подчеркивания включает ранее описанный набор подчеркивания. Однако это конкретное подчеркивание отличается тем, что в нем используется индивидуальное время анимации.
Стоит отметить, что метод cube-bezier() используется для создания уникальной анимации наведения.
Подчеркивание анимации в CSSЭтот переход немного быстрее, чем типичный «линейный» переход, поэтому он оказывает заметное влияние. Вы даже можете попробовать настроить движение Безье, чтобы создать свой стиль подчеркивания.
ЗАКЛЮЧЕНИЕ
Возможно, вы уже имеете общее представление о том, как работают графические хвостовые эффекты, а также о преимуществах и недостатках их применения. Обычно такие результаты подчеркивания используются в веб-дизайне для наилучшей настройки сайта.

 link a {
link a { 4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ css
css

 CSS не поддерживается в некоторых почтовых клиентах, поэтому мне нужно установить встроенные стили для текстовых ссылок. Кажется, не могу понять. CSS ниже. Моя попытка встроенного css внутри контейнера div.
CSS не поддерживается в некоторых почтовых клиентах, поэтому мне нужно установить встроенные стили для текстовых ссылок. Кажется, не могу понять. CSS ниже. Моя попытка встроенного css внутри контейнера div.




 Мне нравится этот небольшой фрагмент кода, который мгновенно добавляет изысканный и редакционный штрих. И когда я говорю немедленно, я имею в виду это!
Мне нравится этот небольшой фрагмент кода, который мгновенно добавляет изысканный и редакционный штрих. И когда я говорю немедленно, я имею в виду это! Здесь вы сделаете то же самое — скопируйте и вставьте приведенный ниже код на свой веб-сайт Squarespace, перейдя на Дизайн > Пользовательский CSS .
Здесь вы сделаете то же самое — скопируйте и вставьте приведенный ниже код на свой веб-сайт Squarespace, перейдя на Дизайн > Пользовательский CSS .
 Все коды указаны ранее в посте!
Все коды указаны ранее в посте! bigcatcreative.com
bigcatcreative.com 5s легкость, цвет фона .5s легкость; /* Fire Fox */
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.slide-влево-вправо: наведение: после
{
ширина: 100%;
фон: черный;
}
5s легкость, цвет фона .5s легкость; /* Fire Fox */
}
/* Изменяем ширину и фон при наведении, т. е. выскальзывание */
.slide-влево-вправо: наведение: после
{
ширина: 100%;
фон: черный;
}
 е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
е. выскальзывание */
.слайд-вправо-влево:наведение:после
{
ширина: 100%;
фон: зеленый;
}
 slide-in-out
{
текстовое оформление: нет;
коричневый цвет;
отображение: встроенный блок;
положение: родственник; /* подготавливаем позицию для скольжения внутрь и наружу */
}
/* добавить пустую строку перед элементом с классом .slide-in-out */
.slide-in-out: перед
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
переход: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-moz-transition: ширина 0 с легкости, цвет фона 0,5 с легкости;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно скользило слева направо при наведении */
положение: абсолютное;
слева: 0;
внизу: 0;
}
/* добавить пустую строку после элемента с классом .slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .
slide-in-out
{
текстовое оформление: нет;
коричневый цвет;
отображение: встроенный блок;
положение: родственник; /* подготавливаем позицию для скольжения внутрь и наружу */
}
/* добавить пустую строку перед элементом с классом .slide-in-out */
.slide-in-out: перед
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
переход: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-webkit-transition: ширина 0 с легкости, фоновый цвет 0,5 с легкости;
-moz-transition: ширина 0 с легкости, цвет фона 0,5 с легкости;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно скользило слева направо при наведении */
положение: абсолютное;
слева: 0;
внизу: 0;
}
/* добавить пустую строку после элемента с классом .slide-in-out */
.slide-in-out: после
{
содержание: '';
дисплей: блок;
высота: 3 пикселя;
ширина: 0;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина . 5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}
5s легкость, background-color .5s легкость;
-moz-transition: ширина .5s легкость, цвет фона .5s легкость;
/* поместите содержимое в левый нижний угол родительского элемента, чтобы оно выдвигалось слева направо при наведении */
положение: абсолютное;
справа: 0;
внизу: 0;
}
/* Изменение ширины и фона при наведении курсора, то есть скольжение внутрь и наружу */
.slide-in-out: наведение: перед
{
ширина: 100%;
фон: коричневый;
переход: ширина .5s легкость;
-webkit-transition: ширина .5s легкость;
-moz-переход: ширина .5s легкость;
}
.slide-in-out: наведение: после
{
ширина: 100%;
фон: прозрачный;
переход: все 0 с легкостью;
-webkit-transition: ширина 0s легкость;
-moz-transition: ширина .0s легкость;
}
 Настоящее Уведомление о конфиденциальности предназначено для того, чтобы сообщить вам, как Компания защищает конфиденциальность ваших сообщений и собирает, обрабатывает, использует и хранит ваши личные данные через наш Веб-сайт, а также права, которыми вы обладаете в отношении вышеуказанного сбора и обработки ваших личных данных. данные. Посещая наш Веб-сайт и используя наши услуги, вы подтверждаете, что прочитали и полностью приняли во внимание это Уведомление о конфиденциальности.
Настоящее Уведомление о конфиденциальности предназначено для того, чтобы сообщить вам, как Компания защищает конфиденциальность ваших сообщений и собирает, обрабатывает, использует и хранит ваши личные данные через наш Веб-сайт, а также права, которыми вы обладаете в отношении вышеуказанного сбора и обработки ваших личных данных. данные. Посещая наш Веб-сайт и используя наши услуги, вы подтверждаете, что прочитали и полностью приняли во внимание это Уведомление о конфиденциальности.
 , использование, раскрытие путем передачи, распространения или иного предоставления, выравнивания или объединения, блокирования, стирания или уничтожения;
, использование, раскрытие путем передачи, распространения или иного предоставления, выравнивания или объединения, блокирования, стирания или уничтожения;  com.
com. 


 Вы обязаны воздерживаться от публикации таких данных о себе или сторонних субъектах данных. Если вы отправите такие данные на наш Веб-сайт, они будут удалены, как только нам станет о них известно. Мы не несем ответственности перед вами или любыми третьими лицами за любую обработку конфиденциальных данных из-за ваших действий или бездействия, нарушающих это обязательство.
Вы обязаны воздерживаться от публикации таких данных о себе или сторонних субъектах данных. Если вы отправите такие данные на наш Веб-сайт, они будут удалены, как только нам станет о них известно. Мы не несем ответственности перед вами или любыми третьими лицами за любую обработку конфиденциальных данных из-за ваших действий или бездействия, нарушающих это обязательство.


 Отзыв вашего согласия не влияет на законность обработки ваших данных до его отзыва. Ваше согласие также отзывается в том же порядке, в котором оно было предоставлено.
Отзыв вашего согласия не влияет на законность обработки ваших данных до его отзыва. Ваше согласие также отзывается в том же порядке, в котором оно было предоставлено.



 .
.  или приостановить или прекратить действие вашей учетной записи немедленно без предварительного уведомления. В этом случае вы не имеете права на какую-либо компенсацию в связи с отклонением вашей заявки, а также приостановкой или прекращением действия вашей учетной записи.
или приостановить или прекратить действие вашей учетной записи немедленно без предварительного уведомления. В этом случае вы не имеете права на какую-либо компенсацию в связи с отклонением вашей заявки, а также приостановкой или прекращением действия вашей учетной записи.  В любом случае, используя Сайт, вы признаете, что Компания не несет ответственности за нарушение вами обязательств, упомянутых выше, в той мере, в какой она не может, даже если приложит разумные усилия, проверить ваш возраст или получить согласие от вашего опекуна. .
В любом случае, используя Сайт, вы признаете, что Компания не несет ответственности за нарушение вами обязательств, упомянутых выше, в той мере, в какой она не может, даже если приложит разумные усилия, проверить ваш возраст или получить согласие от вашего опекуна. .
 Это дает мне большую гибкость для эффектов ролловера и большую область нажатия для активации ссылки. Тем не менее, одна вещь, с которой я борюсь, заключается в том, как изолировать изменение цвета текста и поведение при наведении текста, чтобы они не изменяли содержимое элемента абзаца «после ввода».
Это дает мне большую гибкость для эффектов ролловера и большую область нажатия для активации ссылки. Тем не менее, одна вещь, с которой я борюсь, заключается в том, как изолировать изменение цвета текста и поведение при наведении текста, чтобы они не изменяли содержимое элемента абзаца «после ввода».