что такое и как создать
Обсудить …
24.11.2020 👁 12541
У нас случились HTML5-баннеры. Клиентам резко их захотелось. Мы обычно делаем в gif, так быстрее. Но если уж сильно хочется, то можно. С ними мы разобрались, заодно и вам поможем понять, что за зверь такой — этот html5 баннер и как его приручить.
Что такое HTML5 баннер?
Если кратко, html5-баннер — это динамическое рекламное изображение на сайте, которое видит пользователь. Но если привычные всем баннеры делаются на основе растровой и векторной графики, то в этом случае используются html-элементы.
В чем главный плюс баннеров в html5?
- Креативная и привлекательная анимация, создающаяся за небольшое количество времени. Согласитесь, html5 баннеры в сравнении со статичными jpg-овскими изображениями и даже gif-ками выглядят свежо.
- Возможность встраивания в баннер кликабельных кнопок: кнопка вызова и sms, карты, ссылки на социальные сети, календари и т.
 д. Интегрировать можно что угодно, даже приложения.
д. Интегрировать можно что угодно, даже приложения. - Не придется разбираться в коде. Свои html5 баннеры мы делаем в Google Web Designer, программа сама генерирует код. Удобно, если для вас код — это просто набор странных цветных символов и букв. Но у собранного программой кода есть пара нюансов, про которые мы поговорим чуть позже.
- Легкий вес html5 баннера даже несмотря на анимацию в нем. А легкий вес баннера, как мы знаем, не влияет на скорость загрузки страницы.
- А еще html5 баннеры — это тренд (:
Где создавать html5 баннер?
Баннеры можно собирать на разных сервисах с шаблонами, типа Canva или Bannersnack. Есть специальные конструкторы, такие как Adobe Animate, но за подобные сервисы надо платить.
А можно сделать как ТРУ-дизайнер в Google Web Designer. И вот почему:
- Несложный интерфейс самого Google Web Designer: почитал инструкцию, потыкал и, считай, уже разобрался.
- Легко и быстро создать простенькую, но красивую анимацию.
 А если уж сильно постараться, то и не простенькую создать тоже получится.
А если уж сильно постараться, то и не простенькую создать тоже получится. - Google Web Designer бесплатный (:
Нюансы при создании html5 баннеров
Собрать сам баннер html5 не так уж и сложно, если есть обывательские навыки в Photoshop (:
А вот правильно «собрать» код уже сложнее:
- Изучите технические требования от площадки на которой хотите разместить баннер. Иначе будете биться в истерике, когда баннер не захочет загружаться в рекламную кампанию.
- Не пренебрегайте поиском информации в интернетиках, если не понимаете как, куда и зачем вставлять скрипты. Как говорится, Гугл (или Яндекс) в помощь.
- Обратите внимание на начальные настройки: если вы планируете размещать html5 баннер в Яндекс.Директе, а создаете его в Google Web Designer, то в пункте «платформа» выберите «внешнее объявление». Иначе Яндекс будет ругаться на внешние ссылки от Google. У них между собой какие-то терки, но лезть мы в это, конечно же, не будем (:
- Следите за объемом документа.
 Если архив получится «жирненьким» — он не пройдет и это не из-за того, что «кто-то слишком много ест!». Запоминаем: и в Яндекс.Директ, и в Google Ads размер файла не должен превышать 150 КБ.
Если архив получится «жирненьким» — он не пройдет и это не из-за того, что «кто-то слишком много ест!». Запоминаем: и в Яндекс.Директ, и в Google Ads размер файла не должен превышать 150 КБ.
Лайфхаки от дизайнера
Зацикленная анимация
Если вы создали крутую анимацию, где все картинки летают, а ваша душа радуется — помните, что необходимо её зациклить, чтобы другие смогли любоваться вашей работой бесконечно.
Сделать это можно в несколько простых шагов:
Добавляем событие в завершающей части вашей анимации, кликая на рабочую зону правой кнопкой мыши:
Теперь переходим к началу временной шкалы, добавляем ярлык подобным образом и присваиваем ему имя, например, «start»:
Затем нам снова предстоит путешествие в конец шкалы времени, чтобы добавить событие к только что созданному ярлыку:
В выпадающем окне выбираем «Временная шкала» — «gotoAndPlay» — получатель: page1 — ярлык «start» и нажимаем «ОК»
Поздравляем, теперь вашими трудами можно любоваться бесконечно!
Работа с кодом для правильной выгрузки в Яндекс.
 Директ
ДиректПожалуй, самый щепетильный момент в создании html баннеров — работа с кодом. Для облегчения вашей жизни мы подготовили простую инструкцию:
В интерфейсе Google Web Designer заходим в режим кода;
Нам нужно добавить мета-тег, указав размеры вашего баннера в соответствующих полях:
Далее нам нужно «завернуть» рабочую область в ссылку с определенным идентификатором и вызвать метод «getClickURLNum» как показано в следующих действиях:
Находим тело баннера в коде и «заворачиваем» его в ссылку, добавляя строчку сразу после
Ниже вызываем указанный на фото метод, его можно скопировать из справочной информации Яндекс.Директа в разделе «Медийная кампания» —«Требования к HTML5-баннерам»
Проделав данные методы с кодом, html5 баннер без проблем загрузится на рекламную площадку. Желаем успехов!
Желаем вам приятного погружения в мир чудо-баннеров html5, где каждый может почувствовать себя классным дизайнером.
Автор: Ксения Лазарева — специалист по интернет-рекламе
Автор: Мария Климовских — дизайнер
Google Реклама
Кейсы
Контекстная реклама
Маркетологу
Медийная реклама
РСЯ
Яндекс. Директ
Директ
Обсудить в телеграм-канале
Показать еще статью
Как создать анимированный баннер в HTML5 в 2022
Google Web Designer — это бесплатный инструмент от компании Google, позволяющий создавать баннеры стандарта HTML5 и CSS3. Сегодня я расскажу, как начать работать в Google Web Designer и создать там первый свой баннер для рекламы в КМС.
- Что это;
- Начало работы;
- Шаблоны;
- Создание баннера;
- Загрузка в Google Ads.
Что такое HTML5-баннеры
HTML5 баннеры — это анимированные баннеры, которые используются во многих рекламных системах, в том числе Яндекс.Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
- адаптированы под все браузеры: благодаря использованию HTML-разметки могут показываться во всех браузерах;
- подходят для любого типа устройства;
- относительно малый вес: в отличие от Flash HTML5-баннеры весят заметно меньше, поэтому при их загрузке страницы не тормозят и не грузятся долго;
- в них легко интегрировать несколько кнопок или элементов;
- будут поддерживаться в дальнейшем: практически все компании, разрабатывающие браузеры (в частности Google, Mozilla, Apple и другие) отказываются от Flash-технологии и переходят на HTML5.

Начало работы
Чтобы использовать Google Web Designer, необходимо сначала скачать его с сайта.
https://webdesigner.withgoogle.com/
После скачивания и установки приложения на компьютер можно:
- создать новый баннер с чистого листа;
- создать баннер по шаблону.
О работе с шаблонами в Google Web Designer
Google предлагает больше десяти шаблонов под разные задачи, форматы и рекламные системы:
- App Install — шаблон для привлечения установок приложений;
- Banner for Display & Video 360 — формат практически для любого типа устройств;
- Banner for Google Ads and AdMob — баннер для Google Ads и AdMob;
- Data Driven for Display & Video 360 — формат, показывающий преимущества бренда;
- Demonstration — креатив с интерактивными элементами;
- Dynamic remarketing for Google Ads — специальный формат для динамического ремаркетинга в Google Ads;
- Expandable — объявление с двумя размерами: исходным и увеличенным; исходный подходит для рекламного места стандартного баннера, а больший — выходит за его границы, раскрывается автоматически или после нажатия или прокручивания.
 Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней; - Floating — формат только для показа на десктопах;
- In-stream video — показывает видео вместо стандартного баннера;
- Interstitial & in-app — межстраничные объявления, которые всплывают над страницей на десктопе и занимают весь экран на мобильном устройстве;
- Lightbox — универсальный формат, подходит как для видео, так и для изображений, продвигающих товары;
- Parallax for Display & Video 360 — формат красивых объявлений с несколькими слоями, имитирующих объемную картинку, показывается на мобильных устройствах;
- Rising star — формат с интерактивным эффектом;
- Swirl for Display & Video — креативный формат с использованием 3D-моделей.
Выбрав нужный шаблон, нажимаем на «Использовать макет».
Далее выбираем из выпадающего списка размер, задаем название файла и папку, куда сохранится баннер.
Теперь можно приступать к редактированию шаблона.
Создание баннера HTML5 с нуля в Google Web Designer
Чтобы создать баннер с нуля, при запуске программы выбираем «Создать файл».
А если мы уже открыли другой файл с баннером, то необходимо кликнуть на «Файл» (левый верхний угол) и выбрать «Создать».
Вводим название для будущего файла и выбираем его расположение.
Далее начинается работа с чистого листа. В первую очередь заходим в «Свойства».
Здесь задаем размеры будущего баннера.
Затем переходим в «Библиотеку» и добавляем составные части будущего баннера: элементы и наброски, из которых будет состоять все изображение. Для примера, который указан ниже, все составные части можно скачать из папки:
https://drive.google.com/drive/folders/1Ts3QnqzGXYQi-rwbCEmb7IH6c2i93GAO?usp=sharing
Web Designer поддерживает изображения, видео и аудиофайлы.
Добавить объект можно просто, перетянув его из библиотеки.
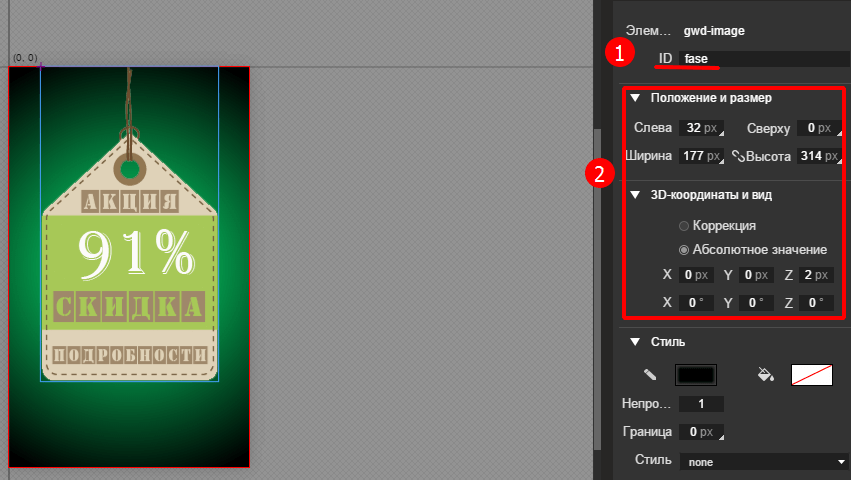
Теперь объекты можно перемещать и изменять их размеры — для этого выделите нужный элемент и в свойствах задайте размеры.
После этого можно начать использовать весь инструментарий, расположенный на панелях слева, справа, вверху и внизу. С его помощью можно создать несколько кадров одного баннера, добавить текст, разместить графические элементы.
Далее расставляем кадры в нижней части экрана на временной шкале. Сделать это можно при помощи кнопок «Добавить» между кадками и в конце списка — после клика будет создана копия действующего кадра, в которой можно сделать изменения.
После завершения расстановки кадров можно посмотреть итоговую работу, кликнув на «Смотреть».
Теперь для каждого элемента баннера нужно добавить ссылки так, чтобы логотип вел на главную страницу сайта, а клик на раздел — на другую страницу. Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».
Выбираем «Мышь — сlick».
Затем открываем вкладку «Объявление Google — Переход».
Кликаем на gwd-ad.
Вводим идентификатор показателей (ярлык, облегчающий понимание отчетов, принципиального влияния на работу не оказывает) и URL — ссылку на страницу, на которую будет переходить пользователь по клику на баннер.
Посмотреть все созданные события можно в специальной вкладке в левой части экрана.
Аналогично можно посмотреть заданные стили CSS.
Также доступен предварительный просмотр баннера в браузере — «Предпросмотр — Chrome».
Чтобы скачать итоговый вариант, кликаем на «Опубликовать — Локально».
Выбираем путь для сохранения.
Созданный баннер можно скачать в zip-архиве с Google Диска:
https://drive.google.com/file/d/1BETheW3T9XHOq8w51WjqYuL4UMCUZNIF/view
А увидеть — по ссылке (отключите блокировщик рекламы, чтобы баннер отобразился).
Загрузка баннеров в Google Ads
HTML5-баннеры загружаются в Google Ads так же, как и другие креативы. Чтобы использовать созданный баннер в рекламе, необходимо перейти в рекламную кампанию во вкладку «Объявления» и нажать на добавить.
В выпавшем списке выбираем «Загрузить медийные объявления».
Загрузите баннер с компьютера, введите конечный URL и сохраните объявление.
Как сделать HTML5 баннер для Google
По данным
Comsore, платформы Google занимают 1 место в ТОП-50 мультиплатформенных сайтов среди пользователей США.
Многомиллиардную прибыль компании приносят поисковая система и различные дополнительные сервисы. Однако львиную долю корпорация зарабатывает на рекламном инструменте Google Ads (103 млрд долларов за 2019 год).
Такой успех связан напрямую с эффективностью рекламы в Google. Это происходит потому, что: а) Google работает по всему миру в отличие от других поисковиков; б) имеет сравнительно небольшую стоимость рекламы; в) все многочисленные пользователи Android пользуются встроенными сервисами корпорации.
На 2021 год прогнозируется рост затрат на интернет-маркетинг, в том числе, в Google, в среднем до 52%.
Где создать рекламу для Google: на внутреннем или стороннем сервисе?
Вместе с рекламным кабинетом компания предложила также инструмент по созданию анимированных HTML5 баннеров — Google Webdesigner. Однако в этом конструкторе со сложным интерфейсом новичку разобраться очень непросто ведь прежде, чем начать работать с ним, нужно просмотреть множество обучающих курсов. Есть также неплохой встроенный конструктор Google Ads, но баннеры, сделанные в нем, похожи друг на друга, как братья-близнецы.
Есть также неплохой встроенный конструктор Google Ads, но баннеры, сделанные в нем, похожи друг на друга, как братья-близнецы.
В этом случае BannerBoo — одно из лучших решений для создания HTML5 баннеров для Google, ведь в нем есть:
— 7000 профессиональных дизайнерских шаблонов, которых нет в Google Webdesigner и Google Ads.
— Удобный, легкий и интуитивный интерфейс, который быстро освоит даже новичок.
— Быстрая и беспроблемная валидация баннеров Bannerboo в рекламной платформе Google Ads!
Почему выбирают BannerBoo?
Существует множество онлайн-программ для создания HTML5 баннеров, но BannerBoo — это лучший конструктор для тех, кто хочет создавать анимированные баннеры без знаний в программировании.
Преимущества конструктора:
- не нужно скачивать ПО — работает в онлайн-режиме
- идеален для новичков — готовые шаблоны, простой интерфейс, подсказки
- подходит для профессионалов — широкий функционал, множество инструментов для полноценного дизайна
- помогает быстро создавать баннеры — все, что нужно, есть в одной вкладке
-
позволяет масштабировать рекламные кампании — в пару кликов можно создавать рекламу сразу для всех популярных площадок.

Как создать эффективный анимированный HTML5 баннер без специальных навыков?
Шаг 1. Сначала вам необходимо создать личный кабинет в BannerBoo. Это можно сделать с помощью электронной почты или войти через социальные сети.
Шаг 2. С помощью кнопки «Сделать баннер» вы попадете в сам конструктор, где у вас откроется панель с инструментами и таймлайн. На этом этапе выбираем размер.
Специально для новичков в дизайне в Bannerboo есть 7000 адаптированных шаблонов! Вам нужно лишь выбрать подходящий и отредактировать под ваши потребности!
Шаг 3. С помощью инструментов создаем фон для баннера, выбираем картинки и эффекты. Не перегружайте баннер элементами: он будет иметь большой объем и может подойти не ко всем площадкам, а также запутает пользователей и не даст нужной информации о продукте или услуге.
Шаг 4. На любом рекламном баннере нужен информативный текст. Выбираем в левой панели «Текст», перетаскиваем его мышкой в рамку на баннер, кликаем на нем два раза двойной клик и пишем сообщение. Постарайтесь четко и кратко донести основную идею вашего предложения.
Выбираем в левой панели «Текст», перетаскиваем его мышкой в рамку на баннер, кликаем на нем два раза двойной клик и пишем сообщение. Постарайтесь четко и кратко донести основную идею вашего предложения.
Шаг 5. Добавить анимацию скрытия и появления очень просто! В таймлайне в начале и в конце проигрывания элемента баннера есть значок «Добавить анимацию». В этой же панели доступен и предварительный просмотр баннера.
Шаг 6. С помощью инструмента «Объекты» добавьте кнопку с призывом к действию, красивую иконку, стрелку и анимированные элементы, чтобы сделать баннер «живым» и привлекательным.
Шаг 7. Для того, чтобы разместить готовый баннер, нажимаем «Сохранить» и «Публиковать». Для того, чтобы баннер можно было разместить в Google, выберите «Скачать ZIP-архив», выберите опции «Внешние ссылки», «Обернуть в <a>» и «Добавить ClickTag». В поле «Введите URL для ClickTag» укажите »
https://www.google.com», а в поле «#LINK#» введите комбинацию «javascript:void(window.
Вот так просто и быстро можно создать HTML5 баннер для эффективной рекламы в Google Ads! Оценить простоту интерфейса конструктора BannerBoo можно бесплатно – прямо сейчас!
Создание HTML5 баннеров для рекламы в Google Web Designer (видео)
Руководство по созданию анимированных HTML5 баннеров для Яндекс.Директа, Google Рекламы и других рекламных сервисов с помощью Google Web Designer.
Данное видео — часть лекции из моего курса по основам контекстной рекламы в системах Яндекс.Директ и Google Ads (2019).
Как часто вам приходилось ставить техническое задание веб-дизайнеру на разработку графических объявлений для контекстной рекламы в Яндекс.Директ и Google Реклама? Нечасто? Тогда, скорее всего, вы пользуетесь встроенным конструктором Яндекса, который позволяет автоматически создавать графические объявления в различных размерах (1000×120, 728×90, 480×320, 336×280 и т. д.), или не используете графические объявления в принципе.
д.), или не используете графические объявления в принципе.
Конструктор креативов в Яндекс.Директе
В Google для этих целей также есть инструмент, который позволяет создавать адаптивные медийные объявления на основе медиафайлов, полученных с вашего сайта. Введя ссылку, Google просканирует его на предмет изображений. Вы можете использовать их для изображений в рекламе или как логотип.
Адаптивные медийные объявления в Google Рекламе
Бывает такое, что изображения на сайте не находятся. Тогда их можно загрузить с компьютера или из фотобанка. Но можно поступить хитрее – создать графические объявления в Яндекс через конструктор, а далее выгрузить полученные изображения и загрузить баннеры в Google Ads. Однако есть различия в размерах графических объявлений. Те, которые подходят для Яндекса, не всегда подходят для Google, и наоборот. Лучший вариант – один раз заказать у специалиста креатив в различных размерах, отдельно для Google Рекламы, отдельно для Яндекс.Директ, и на время забыть об этом.
Все это верно, когда речь идет о статических объявлениях. Но самые «продвинутые» компании и рекламодатели используют в продвижении своих продуктов не только изображения, но и динамические форматы – видео, gif-ки, флеш, HTML5. О последнем формате контента и будем говорить подробнее.
HTML5 баннер — комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
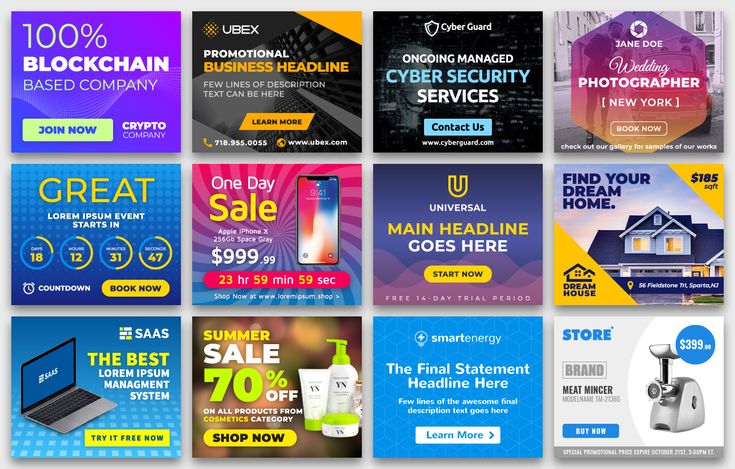
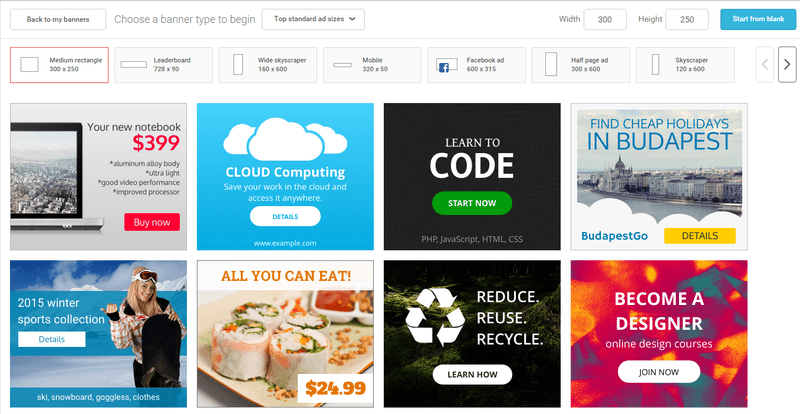
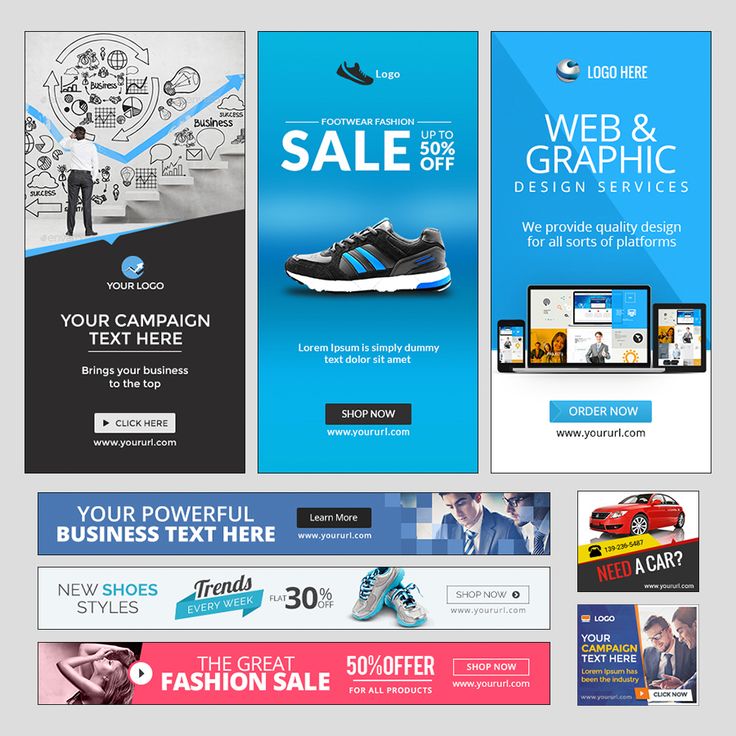
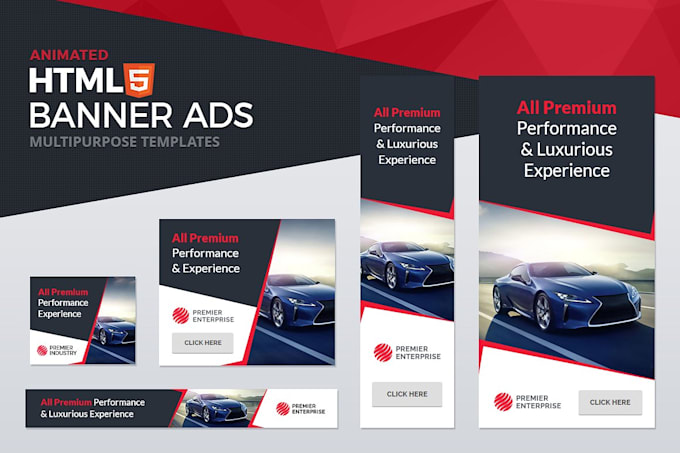
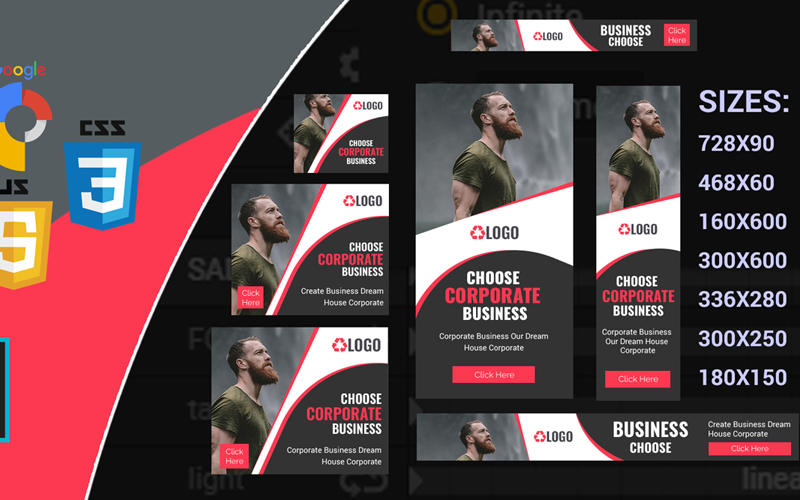
Примеры HTML5 баннеров
Главным отличием HTML от других типов баннеров является то, что:
- они показываются одинаково на всех типах устройств;
- они меньше весят и быстрее загружаются, чем тот же flash;
- HTML5 предоставляет больше возможностей для добавления в баннер различных интерактивных элементов — форм, кнопок, полей и т.д.;
- HTML5 – тренд у специалистов по трафику последних 2-3 лет. Те, кто разбирался в HTML, CSS и JavaScript, имел существенное преимущество по сравнению с другими.

Ключевое слово – ИМЕЛ. С появлением на рынке продукта Google Web Designer ситуация существенно поменялась. Теперь каждый из нас может легко создавать интерактивные объявления для контекстной рекламы без дополнительных знаний в HTML, CSS и JavaScript.
Что такое Google Web Designer?
Google Web Designer (GWD) – это бесплатная программа (выпущена в 2013 году), которая позволяет создавать объявления в формате HTML5. Мы будем использовать ее для создания стильных анимированных объявлений в Яндекс.Директ и Google Ads под все типы устройств.
В GWD есть как редактор кода, так и визуальный редактор. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript, и XML.
Переходим к скачиванию программы. Зайдите на сайт и нажмите на кнопку Скачать Google Web Designer.
Google Web Designer
Поддерживаются Mac OS 10.10 (и более поздних версий), Windows 7 (и более поздних версий), 64-разрядная версия Linux (Debian/Ubuntu/Fedora/openSUSE). Подробнее о системных требованиях здесь.
На следующем шаге примите пользовательское соглашение. Начнется автоматическая загрузка, после которой вам нужно будет установить программу на свой компьютер. После установки Google Web Designer поприветствует диалоговым окном, в котором можно:
- создать новый файл;
- использовать готовый шаблон объявления;
- открыть существующий файл;
- обратиться к справке Google.
Объявления HTML5 в Google Рекламе доступны не для всех рекламодателей. Вы можете отправить запрос на использование объявлений HTML5, если ваш аккаунт отвечает следующим требованиям:
- имеет хорошую репутацию в отношении соблюдения правил;
- имеет хорошую репутацию в отношении оплаты рекламных услуг;
- общая сумма потраченных средств за все время существования аккаунта составляет не менее 1000$.

Ваша заявка будет рассмотрена командой Google Рекламы в течение примерно 5-7 рабочих дней, после чего вы получите уведомление по электронной почте. А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
Студия HTML5 баннеров и анимации.
Мы делаем анимированные баннеры для размещения в контекстно-медийных сетях
Яндекс, Гугл, Рамблер, Майл, РБК и многих других. А также видео баннеры для Instagram, YouTube, Facebook.
Ниже представлены примеры html5 баннеров и видео баннеров выполненных в студии.
Заказать html5 баннер вы сможете в соответствующем разделе сайта.
- 585
- ForumGroup
- Golden House
- Беру
- Бигам
- Новостроев
- Рио
- Ростелеком
- Слобода
- Яндекс
- Html5 баннер
- Видео баннер
- Банки
- Для детей
- Интернет сервисы
- Криптовалюта
- Недвижимость
- Одежда
- Продукты питания
- Путешествия
- Спорт
- Торговля
- Электроника
- Ювелирные украшения
- Векторный
- Иллюстрации
- Реалистичный
- Смешанная графика
Html5 баннер, Векторный, Иллюстрации, Интернет сервисы
HTML5 баннер для «SpotPet» #2
Html5 баннер, Векторный, Иллюстрации, Интернет сервисы
HTML5 баннер для «SpotPet» #1
Html5 баннер, Векторный, Иллюстрации, Интернет сервисы
HTML5 баннер для «OnePlanetOnly»
Html5 баннер, Векторный, Рио, Смешанная графика, Торговля
HTML5 баннер для ТЦ «РИО» #1
Html5 баннер, Векторный, Криптовалюта
HTML5 баннер для «Elirtex»
Html5 баннер, Векторный, Иллюстрации, Интернет сервисы, Недвижимость
HTML5 баннер для сервиса «Ремпланер»
Golden House, Html5 баннер, Недвижимость, Реалистичный
HTML5 баннер ЖК «Infinity»
Golden House, Html5 баннер, Недвижимость, Реалистичный
HTML5 баннер ЖК «Greenwich»
Html5 баннер, Векторный, Иллюстрации, Недвижимость
HTML5 баннер для портала Domtut.
 uz
uzGolden House, Html5 баннер, Недвижимость, Реалистичный
HTML5 баннер ЖК «Assalom Asahil»
Golden House, Html5 баннер, Недвижимость, Реалистичный
HTML5 баннер ЖК «Assalom»
ForumGroup, Векторный, Видео баннер, Иллюстрации, Недвижимость, Реалистичный
Серия видео баннеров для соцсетей «Солнечный»
Html5 баннер, Продукты питания, Реалистичный
Видео баннер для инстаграма «Углече поле»
Html5 баннер, Иллюстрации, Продукты питания, Реалистичный
Серия HTML5 баннеров для «MILKA»
Беру, Видео баннер, Иллюстрации, Интернет сервисы, Реалистичный, Яндекс
Серия видео баннеров для «BERU» приуроченных к 23 февраля и 8 марта
Html5 баннер, Беру, Интернет сервисы, Смешанная графика, Яндекс
Серия HTML5 баннеров для маркетплейса «BERU»
Html5 баннер, Беру, Интернет сервисы, Смешанная графика, Яндекс
HTML5 баннер для маркетплейса «BERU»
Html5 баннер, Видео баннер, Смешанная графика, Ювелирные украшения
HTML5 баннер для «Магия Золота»
Html5 баннер, Бигам, Реалистичный, Смешанная графика, Торговля
HTML5 баннер для «Бигам» #2
Html5 баннер, Бигам, Смешанная графика, Торговля
HTML5 баннер для «Бигам» #1
585, Html5 баннер, Векторный, Иллюстрации, Ювелирные украшения
HTML5 баннер для «585»
Html5 баннер, Векторный, Иллюстрации, Интернет сервисы, Ростелеком
HTML5 баннер для «Ростелеком»
Html5 баннер, Векторный, Иллюстрации, Недвижимость, Новостроев
HTML5 баннер для «Все Новостройки»
Html5 баннер, Для детей, Иллюстрации
HTML5 баннер для «mynamebook.
 ru»
ru»Html5 баннер, Векторный, Криптовалюта
HTML5 баннер для «multibot»
Html5 баннер, Векторный, Криптовалюта
HTML5 баннер
для «serenity-financial.io»
Html5 баннер, Векторный, Иллюстрации, Недвижимость, Новостроев
HTML5 баннер для «Pronovostroy.ru»
Html5 баннер, Векторный, Иллюстрации, Недвижимость, Новостроев
HTML5 баннер для «Новостроев» #3
Html5 баннер, Иллюстрации, Продукты питания, Слобода, Смешанная графика
HTML5 баннер для продукции «СЛОБОДА»
Html5 баннер, Недвижимость, Новостроев, Смешанная графика
HTML5 баннер для «Новостроев» #2
Html5 баннер, Векторный, Недвижимость, Новостроев
HTML5 баннер для «Новостроев» #1
Html5 баннер, Векторный, Иллюстрации, Интернет сервисы
Fullscreen html5 баннер #2
Html5 баннер, Векторный, Интернет сервисы
Fullscreen html5 баннер #1
Html5 баннер, Недвижимость, Смешанная графика
HTML5 анимация на сайт для «InMyRoom»
Html5 баннер, Смешанная графика, Спорт
HTML5 баннер для интернет магазина «Extel»
Html5 баннер, Путешествия, Смешанная графика, Спорт
HTML5 баннер для «JEEJEE.
 IT» #2
IT» #2Html5 баннер, Путешествия, Смешанная графика, Спорт
HTML5 баннер для «JEEJEE.IT» #1
Html5 баннер, Векторный, Интернет сервисы
HTML5 анимация на сайт для «GETBOX24»
Html5 баннер, Банки, Смешанная графика
HTML5 баннер для «2tr Банк»
Html5 баннер, Векторный, Иллюстрации, Путешествия, Спорт
HTML5 баннер для «SpotWay»
Html5 баннер, Реалистичный, Электроника
HTML5 баннер для Panasonic lumia
Html5 баннер, Одежда, Смешанная графика
HTML5 баннер для «PROSKATER.RU»
В нашей студии вы можете заказать html5 баннер для сайта или для проведения медийной рекламной компании на Яндекс, Google, mail и других рекламных площадок. Так же на основе html5 анимации мы делаем видео баннеры для рекламы на Youtube, facebook, vk и instagram.
Выше представлены примеры баннеров выполненные в нашей студии средствами html5. Мы подготавливаем наши html5 баннеры в соответствии с техническими требованиями рекламных площадок, на которых планируется запуск рекламной компании. В соответствующем разделе сайта вы можете заказать html5 баннер или заказать анимацию на сайт
Почему нужно работать именно с нами, какие наши доказательства?
полная инструкция — Маркетинг на vc.ru
Мы не нашли подробного технического материала по заливке HTML5-баннеров, поэтому решили написать его сами. В статье наш вариант модификации кода, с которой получилось пройти двухэтапную модерацию в Яндекс.Директ. Плюс раскрываем один нюанс, о котором умалчивает Яндекс.Справка.
91 просмотров
Сразу обозначим, что модификация кода — это монотонный процесс. В код каждого баннера (у нас получилось 30) важно вставить коды вызова метода Яндекс, иначе баннеры не пройдут модерацию. Массовый способ изменения кода, увы, не был найден, поэтому пришлось прорабатывать баннер один за другим.
Двухэтапная модерация: что это значит
При первой загрузке баннеров Яндекс.Директ сразу же выкатывает критические ошибки, с которыми нельзя создать РК. После того, как они устранены, дается добро на отправку кампании на модерацию. Однако это не гарантирует, что баннеры скоро начнут показываться. После модерации могут появиться новые ошибки. Они, как правило, связаны с неправильной вставкой кода вызова метода Яндекс.
Для выполнения задачи пригодилась бесплатная программа Google Web Designer. Сюда удобно подгружать файлы-html и модифицировать код. Вызов метода добавляется в начало и конец кода. Теперь по порядку.
Куда и как вставить yandexHTML5BannerApi.getClickURLNum(1)
Вызов метода необходим для правильного перехода по ссылке. Заострять внимание на теории мы сейчас не будем, ее и так достаточно в справке Яндекса.
Нас интересует первая часть кода, тег — varClickTAG, который идет после
Вывод: если вы добавляете в баннер кнопку, то ссылку, которая идет после var clickTag нужно заменить на вызов метода. Полный вид строки для добавления: var bsClickTAG = window.yandexHTML5BannerApi ? window.yandexHTML5BannerApi.getClickURLNum(1) : »;
Полный вид строки для добавления: var bsClickTAG = window.yandexHTML5BannerApi ? window.yandexHTML5BannerApi.getClickURLNum(1) : »;
Как это выглядит в коде:
Обратите внимание, что в var ClickTAG добавлено bs. Соответственно, ниже, где есть ссылка на ClickTag тоже необходимо добавить bs, чтобы не нарушалась логика кода.
Еще один момент — в строке window.goTOURLWithoutBSURL заменено false на true. Поскольку мы не нашли инструкции по модификации кода, то пробовали рандомно менять некоторые переменные. Трудно сказать, играет ли эта замена ключевую роль в прохождении модерации. Но поскольку у нас получилось добиться заветного статуса «Допущено к показам» с таким кодом — мы спешим им поделиться.
Куда вставить вторую часть кода вызова метода
Часть добавляется в тело кода с тегами .
Из-за особенностей генерируемого кода в Creatopy, у нас в теле получилась только одна строка кода, что упростило добавление части для Яндекса. Так выглядит исходный код:
А ниже уже пофиксенная часть кода. Здесь все просто: взяли его из справки Яндекса и добавили перед исходной строкой:
Здесь все просто: взяли его из справки Яндекса и добавили перед исходной строкой:
Несколько тонкостей, из-за которых Яндекс может не пропустить html-5 баннеры
- Названия Папок и архивов прописываются строго на английском, без пробелов. Если даже одна буква будет на русском — Яндекс выкинет ошибку и не пропустит файлы при первичной заливке в РК.
- В коде баннера должен быть прописан размер баннера в блоке <head>. Например, для баннера размером 160х600 код будет выглядеть так: <meta name=»ad.size» content=»width=160,height=600″>
Аналогично размер баннера в коде должен дублироваться во всех баннерах. В Creatopy эта строка автоматически проставляется, поэтому мы избежали дополнительных хлопот с размерами.
О чем не пишет Яндекс.Справка
Странно, что в справке нет упоминаний о том, что код не заработает, если не вставить скрипт с библиотекой шрифтов Яндекса после метатега размера. Это знание было бы очень полезно тем, кто впервые создает баннеры.
Это знание было бы очень полезно тем, кто впервые создает баннеры.
Получается, что шрифт для креатива может быть выбран любой, но в коде ссылка на Google Fonts должна быть только с указанием дополнительной части кода. Без нее Яндекс будет выкидывать ошибку о неправильном оформлении внешних ссылок и не пропустит креативы на первом кругу модерации.
Вот часть, которая должна быть добавлена: <script type=»text/javascript» src=»https://awaps.yandex.net/data/lib/adsdk.js»></script>
На заметку специалистам, которые занимаются продвижением медицинской тематики:
В HTML-5 баннеры обязательно добавлять дисклеймер вручную, Яндекс его не подставит автоматически. Советуем помнить об этом и сделать на этапе создания визуала, чтобы избежать лишней траты времени на повторную модификацию кода.
Финальный совет
Система модерации медийной кампании часто халтурит. Когда все изменения в код были внесены, ошибки не исчезали. Мы обратились в поддержку за подробным разъяснением отклонения, потому что идей, что конкретно нарушено, больше не было. И оказалось, что с баннерами все нормально, ошибки прописывались случайно. Модератор вручную их сняла и, о чудо, РК наконец-то была полноценно принята к показам. Поэтому если вам кажется, что вы все сделали правильно, обратитесь в поддержку за подсказкой. Возможно, проблема на их стороне.
Мы обратились в поддержку за подробным разъяснением отклонения, потому что идей, что конкретно нарушено, больше не было. И оказалось, что с баннерами все нормально, ошибки прописывались случайно. Модератор вручную их сняла и, о чудо, РК наконец-то была полноценно принята к показам. Поэтому если вам кажется, что вы все сделали правильно, обратитесь в поддержку за подсказкой. Возможно, проблема на их стороне.
HTML5 Banner Ads Maker — создавайте анимированные баннеры HTML5
Вдохновитесь нашими шаблонами анимации
Выберите любой настраиваемый шаблон баннерной рекламы HTML5 и начните свой дизайн уже вдохновленным. Легко настраивайте любой шаблон с помощью стоковых фотографий, видео, значков, форм и других доступных элементов. С нашим конструктором баннеров HTML5 вы можете проявлять творческий подход, сохраняя при этом целостность бренда.
Начать бесплатную пробную версию
дизайн и редактирование
Как создавать рекламные баннеры HTML5
Начать бесплатную пробную версию
Выберите шаблон
Просмотрите нашу библиотеку и выберите статический или анимированный шаблон, соответствующий вашей отрасли и целям кампании.
 Если вы чувствуете вдохновение, вы можете продолжить и создать свою анимированную рекламу с нуля.
Если вы чувствуете вдохновение, вы можете продолжить и создать свою анимированную рекламу с нуля.Настройте свой баннер
Используйте редактор HTML5 и добавьте или измените любой графический элемент. Вы можете легко анимировать свой баннер HTML5 с помощью нашего Magic Animator. Настраивайте его, пока не почувствуете, что он соответствует вашему бренду.
Создание нескольких размеров
Сократите время, затрачиваемое на создание объявлений в формате html5, и мгновенно изменяйте размер анимированных объявлений различных размеров с помощью нашего инструмента изменения размера. Редактируйте все версии одновременно, когда вам нужно внести изменения.
Загрузите свою работу
Когда вы закончите редактирование, вы можете загрузить свои дизайны в формате AMP или HTML, которые совместимы с объявлениями Google HTML5, и подготовиться к запуску вашей кампании.

Мне нравится, когда все члены нашей команды находятся в одном пространстве, где мы можем совместно работать над творческими активами. Хорошо, что мы можем импортировать активы нашего собственного бренда в платформу.
Эрик Джексон-Саркани, стратег по формированию спроса — Д2Л
Наборы макетов могут сэкономить ваше время, а пакетное создание с помощью CSV очень интересно. Быстро создавать рекламу и размещать ее в социальных сетях. Он объединяет таких партнеров, как Shutterstock.
Винсент Морин, соучредитель
—
Panja. io
io
Возможность создавать баннеры в различных форматах в мгновение ока, изменяя разрешение и перемещая объекты. Доступные шаблоны являются современными.
Джорджио Руссо — Байтовый проект
Универсальное средство для создания баннеров HTML5
Работайте быстрее и автоматизируйте производство рекламы. Синхронизируйте проекты вашей команды и настраивайте проекты до мельчайших деталей.
Начать бесплатную пробную версию
Генератор дизайна
Мгновенно создавайте HTML-объявления различных размеров с помощью нашего генератора. Редактируйте любые элементы объявления, включая фон, цвета, значки, заголовок, кнопки — и все это одновременно.
Показ рекламы
Доставьте анимацию вашего баннера HTML5 прямо из Creatopy в нужную рекламную сеть независимо от размера и формата файла. Вносите изменения в живые объявления в режиме реального времени, не загружая их повторно.
Бесконечные творческие варианты
Ускорьте создание рекламы, создав несколько вариантов дизайна оригинального произведения на основе файла CSV. Смешайте его с надстройкой Ad Serving и наслаждайтесь мощью творческой автоматизации.
Плавное редактирование видео
Используйте временную шкалу для редактирования рекламы и экспериментируйте с предустановками анимации, пока не найдете лучший вариант. Добавьте плавные переходы и сделайте свою анимацию HTML5 заметной, когда дело доходит до доставки сообщения.
Выравнивание бренда
Сохраняйте целостность бренда каждый раз, когда создаете объявление в формате html5. Загружайте свои активы в бренд-кит, доступный для всех в вашей команде, и дайте участникам возможность оставаться на связи.
из нашего блога
Вдохновение для дизайна
Анимация HTML5
Узнайте о нескольких простых способах создания анимации HTML5 для своего веб-сайта или онлайн-рекламы. Присоединяйтесь к нам на 5-минутном прочтении о самых быстрых способах создания анимированного контента!
Читать статью
Примеры баннеров
Вот несколько свежих новых идей, которые вдохновят вас на создание удивительных баннеров, чтобы получить максимальную отдачу от ваших кампаний.
Читать статью
HTML5 против GIF
Независимо от того, какое место вы занимаете в команде HTML5 или GIF, невозможно игнорировать преимущества обоих этих форматов. Каждый из них имеет свои преимущества и недостатки.
Каждый из них имеет свои преимущества и недостатки.
Читать статью
Узнайте больше о возможностях
GIF-баннер
Объявления с возможностью покупки
Изготовление баннеров
Мобильные баннеры
AMP-реклама
Баннер электронной почты
Анимированный баннер
начало работы
Создание рекламных баннеров HTML5 на совершенно новом уровне
Используйте инструмент, обеспечивающий гибкость и контроль для разработки анимированных баннеров HTML5 в среде совместной работы. Воспользуйтесь всеми инструментами автоматизации, чтобы запустить рекламную кампанию в кратчайшие сроки.
Начать бесплатную пробную версию
Медийная реклама с HTML5 — Как создавать адаптивные объявления
В этой статье мы объясняем, почему адаптивные баннеры HTML5 являются обязательными для всех цифровых рекламодателей. От дизайнеров до специалистов по цифровым технологиям, от агентств до внутренних команд, медийная реклама HTML5 теперь является форматом баннера по умолчанию.
От дизайнеров до специалистов по цифровым технологиям, от агентств до внутренних команд, медийная реклама HTML5 теперь является форматом баннера по умолчанию.
В частности, с учетом постоянно растущего числа устройств и платформ возможность адаптироваться к поведению зрителей имеет решающее значение. Если ваш рекламный баннер несовместим, не может реагировать на изменения размера экрана или работать на мобильных устройствах, у вас проблемы. Адаптивная медийная реклама HTML5 предлагает гибкость и технологии, необходимые для процветания вашего бренда в Интернете.
В частности, HTML5 предлагает специалистам по цифровому маркетингу следующие возможности:
- Быстрое масштабирование до множества форматов и размеров
- Обладать полным контролем над дизайном
- Легко создавайте варианты объявлений и переводы
- Массовое производство мультимедийных баннеров
- Используйте рост видео и мобильных дисплеев
- Динамически обновлять баннеры с потоками данных
- Эффективное сотрудничество между командами внутри компании
Да, создание адаптивной медийной рекламы никогда не было таким важным, тем более что сегодня ваша красивая медийная реклама с большей вероятностью, чем когда-либо, будет просмотрена на мобильных устройствах. Согласно исследованию Bannerflow от 2020 года, мобильная медийная реклама с некоторым отрывом опережает настольную. Сегодня в Европе почти две трети просмотров медийной рекламы приходится на мобильные устройства. Кроме того, мобильные пользователи проводят за своими смартфонами более четырех часов в день — это взаимодействие, которое цифровой рекламодатель не может игнорировать. Старый мир статичных картинок, гифок и флэш-баннеров давно закончился — или, по крайней мере, должен быть.
Согласно исследованию Bannerflow от 2020 года, мобильная медийная реклама с некоторым отрывом опережает настольную. Сегодня в Европе почти две трети просмотров медийной рекламы приходится на мобильные устройства. Кроме того, мобильные пользователи проводят за своими смартфонами более четырех часов в день — это взаимодействие, которое цифровой рекламодатель не может игнорировать. Старый мир статичных картинок, гифок и флэш-баннеров давно закончился — или, по крайней мере, должен быть.
Зачем мне создавать медийную рекламу HTML5?
Нужны дополнительные причины для создания медийной рекламы HTML5? Начнем с того, что наша игра основана на конверсии и конкурентоспособности. Все отчаянно нуждаются во внимании — не сумеете очаровать, и игра окончена. HTML5 предлагает беспрецедентные возможности дизайна с помощью мультимедиа и целого ряда рекламных форматов. Если вы не следуете передовой практике дизайна баннеров, можете поспорить, что это сделает конкурент. Кроме того, медийная реклама становится все более доступной, особенно в программатик.
Возьмем, к примеру, то, что происходит в Великобритании. Согласно отчету eMarketer, в 2020 году британские рекламодатели потратили 6,79 млрд фунтов стерлингов на программную рекламу. Расходы на программную медийную рекламу в настоящее время составляют 92% всех расходов на цифровую медийную рекламу в Великобритании, несмотря на влияние пандемии Covid-19. Ожидается, что к 2022 году эта доля достигнет 94,5% и составит 9,01 млрд фунтов стерлингов! Создание более качественной рекламы с помощью HTML5, чтобы максимально использовать этот рост, должно быть приоритетом.
Кроме того, поскольку компании в настоящее время внедряют принцип «сначала мобильные» во всем своем цифровом маркетинге, обеспечение адаптивности вашего веб-сайта, целевых страниц и баннеров является минимальным требованием. HTML5 позволяет создавать баннеры, адаптированные для мобильных устройств, адаптивные и обладающие широким набором функций. Вместо того, чтобы разрабатывать статическую кампанию для настольных компьютеров, а затем масштабировать каждый баннер по отдельности, вы можете увеличить масштаб с помощью HTML5!
Реклама уже давно стала мобильной, и HTML5 — это способ создавать баннеры, которые вам нужны.
Что делать с HTML5?
До того, как HTML5 стал общепринятым, проведение рекламной кампании на разных устройствах было сложной задачей. Создание вручную баннеров для всех экранов, на которых может отображаться баннерная реклама, было утомительным занятием. HTML5 — это оптимальный способ создания баннеров, как и для адаптивных веб-сайтов.
HTML5 — это последнее обновление языка гипертекстовой разметки. Это стандартный язык, используемый для описания содержимого и дизайна веб-страниц, в том числе адаптивных. HTML5 играет важную роль в онлайн-рекламе, поскольку он обеспечивает гибкость показа баннерной рекламы на разных устройствах.
Предоставляет издателям и рекламодателям средства для создания адаптируемых рекламных кампаний с помощью баннеров, подходящих для всех платформ. В отличие от, скажем, использования flash (о, как это странно), это означает, что вам не нужно создавать сотни версий одного и того же объявления. Сокращение количества версий объявлений также уменьшит вероятность ошибок и увеличит производство ваших баннеров.
В баннере HTML5 текст, изображения, видео и JavaScript настраиваются так же, как и на любой веб-странице — их можно редактировать. Баннерная реклама HTML5 также будет динамически оптимизироваться, поэтому реклама везде будет выглядеть безупречно. Более того, рекламные баннеры HTML5 отлично работают на мобильных устройствах! Без потери функциональности, что означает простоту охвата более широкой аудитории.
Существует два способа создания баннеров HTML5
По сути, сегодня существует два разных способа создания баннерной рекламы в Интернете.
Во-первых, вы можете вручную кодировать рекламные баннеры, чтобы сделать их адаптивными. И да, в Интернете есть множество руководств и шаблонов, показывающих, как это сделать. Однако этот процесс медленный и означает, что вам необходимо обладать приличными знаниями HTML5 и CSS. Плюс, конечно же, нужно иметь дизайнерское чутье! Редкое сочетание.
В качестве альтернативы вы можете использовать платформу управления креативами, такую как Bannerflow, в которой есть средство создания рекламы, предназначенное для автоматизации креативного производства. Они помогают позаботиться о кодировании за вас — сделать все ваши баннеры отзывчивыми одним нажатием кнопки. Кроме того, как мы обнаружим, они предлагают множество встроенных способов использования преимуществ HTML5. Они могут варьироваться от разработки потрясающих видеобаннеров до динамических баннеров, включающих потоки данных.
Они помогают позаботиться о кодировании за вас — сделать все ваши баннеры отзывчивыми одним нажатием кнопки. Кроме того, как мы обнаружим, они предлагают множество встроенных способов использования преимуществ HTML5. Они могут варьироваться от разработки потрясающих видеобаннеров до динамических баннеров, включающих потоки данных.
Реальность такова, что платформы креативного управления сокращают время, необходимое для создания и масштабирования кампании, в то же время уделяя особое внимание дизайну баннеров HTML5.
Создание адаптивной медийной рекламы HTML5
Создание адаптивных баннеров HTML5 относительно просто. Тем не менее, как и для всех цифровых баннеров, существуют правила и рекомендации, которым необходимо следовать. При создании медийной рекламы HTML5 стоит учитывать:
Проверьте размеры баннеров HTML5
При создании адаптивного макета HTML5 необходимо, чтобы элементы имели переменную ширину, аналогичную той, которой должны следовать баннерные объявления. Вы также можете использовать любую высоту, которая вам нравится, но это не значит, что ваше объявление останется на этой высоте. Лучшей практикой при создании адаптивных баннеров является использование той же высоты, что и традиционные размеры баннеров. Это сделано для обеспечения совместимости с издателями и рекламными сетями.
Вы также можете использовать любую высоту, которая вам нравится, но это не значит, что ваше объявление останется на этой высоте. Лучшей практикой при создании адаптивных баннеров является использование той же высоты, что и традиционные размеры баннеров. Это сделано для обеспечения совместимости с издателями и рекламными сетями.
Всегда проектируйте (или изменяйте) баннеры HTML5 для определенных размеров, предлагаемых рекламными сетями и издателями. Например, вот список размеров, предлагаемых Google Ad Manager. Если вы основываете свои баннеры на этих размерах, вы можете быть уверены, что большинство устройств будут корректно отображать ваше рекламное объявление при публикации.
Изображения, дизайн баннеров и HTML5
При создании адаптивных баннеров HTML5 вы получаете беспрецедентный контроль над дизайном и изображениями. Рамки для сообщений и анимации легко контролировать. Но не жадничай! Ваш баннер, скорее всего, будет виден зрителю только от 5 до 15 секунд, поэтому максимально используйте это время и сосредоточьтесь на выборе дизайна.
И вот тут начинается самое интересное! При использовании некоторых платформ управления креативами, таких как Bannerflow, изображения, используемые в вашем баннере HTML5, автоматически настраиваются и сжимаются. Это означает, что размер и вес изображения для вашего баннера точно настроены в соответствии с рекламными сетями.
Однако — даже со всеми этими удивительными технологиями — стоит попытаться сохранить максимальное разрешение любого изображения 4000×4000 (ширина и высота) в пикселях. Кроме того, всегда лучше отредактировать сверхбольшие необработанные файлы, если они превышают 4000 × 4000, чтобы добиться лучших результатов. На самом деле, лучше всего стараться всегда использовать самые маленькие изображения, которые вы можете. Это поможет еще больше уменьшить вес баннера. Чем меньше изображение, тем лучше (но без снижения качества конечно!).
Также стоит выбрать лучший формат изображения для того типа изображения, которое вы используете в своем баннере. Например, для фона всегда следует использовать JPEG. А если он прозрачный или объект, используйте PNG. Для типов логотипов и нарисованных объектов (за исключением фотографий) файлы SVG — небольшие по размеру, но хорошо сохраняют четкость при расширении. Комбинация типов файлов изображений часто дает лучшие результаты.
Но помните, есть вещи, о которых нельзя говорить! Например, убедитесь, что ваше основное изображение находится в полном фокусе. В то время как чистый, упрощенный дизайн всегда работает лучше всего.
Масштабирование, управление версиями и перевод
Даже при создании адаптивных баннеров HTML5, которые автоматически оптимизируются, вам необходимо создать как можно больше версий, чтобы охватить как можно больше людей.![]() Чем больше размеров баннера, тем лучше. В зависимости от типа медиа, чем больше у вас баннеров, тем выше вероятность того, что вы выиграете любые алгоритмические торги.
Чем больше размеров баннера, тем лучше. В зависимости от типа медиа, чем больше у вас баннеров, тем выше вероятность того, что вы выиграете любые алгоритмические торги.
Очевидно, что лучше всего использовать платформу управления креативами и генератор объявлений, который эффективен и быстр, когда речь идет о масштабировании и создании нескольких версий баннеров HTML5. Более того, гораздо проще работать на нескольких рынках, если вы можете дублировать, переводить и создавать варианты своей медийной рекламы.
Также легко переключать контент в баннерах HTML5. Кроме того, возможность дублировать и масштабировать кампании за считанные секунды означает, что гораздо проще планировать разные варианты на разные дни. Проще говоря, отзывчивые баннеры HTML5 отлично подходят для использования в сервисах автоматизации, таких как программатик.
Мультимедийные баннеры
Без HTML5 не было бы мультимедийных баннеров. Было бы невозможно сделать баннеры, взаимодействующие со зрителями, адаптивные и работающие на нескольких устройствах. Мультимедийная реклама повышает уровень вовлеченности и полезна для вашего бренда. От регистрационных форм, строк поиска до игр в баннере HTML5 позволяет цифровым маркетологам привлекать зрителей различными способами.
Но будьте осторожны с тем, как вы используете мультимедийные баннеры. Их эффективность во многом зависит от формата баннера, который вы решите использовать. Не пытайтесь добавить слишком много информации или сделать ее слишком сложной. Взаимодействие должно быть не более одного-двух шагов; постарайтесь сосредоточиться на чем-то одном и сделать это быстро и легко для зрителя.
Например, онлайн-форма должна содержать минимум необходимых взаимодействий — больше, тогда она начинается в баннере и заканчивается на целевой странице. Ключ к хорошей мультимедийной баннерной кампании HTML5 заключается в том, что она должна быть серьезной в исполнении и интуитивно понятной в дизайне.
Ключ к хорошей мультимедийной баннерной кампании HTML5 заключается в том, что она должна быть серьезной в исполнении и интуитивно понятной в дизайне.
Сегодня вы можете использовать такие функции, как возможность платить напрямую за продукт, показанный на баннере. Или, как показано в медийной рекламе над чат-ботами, с мультимедиа-баннерами будущие приложения бесконечны!
Видеореклама и медийная реклама HTML5
Использование видео в медийной рекламе постоянно растет. Только в Европе онлайн-видеопоказ растет в три с половиной раза быстрее, чем показ без видео. Использование видео в медийной рекламе HTML5 помогает вам выглядеть более аутентично и общаться со зрителями, что, в свою очередь, способствует конверсии. HTML5 также упрощает массовое производство баннеров с использованием видео.
Благодаря использованию баннеров HTML5 у вас есть множество вариантов использования видео. На базовом уровне видео можно использовать в качестве фона для баннера. Или, более творчески, это может быть часть анимации баннера. Например, трейлер, который заканчивается кадром призыва к действию (CTA).
На базовом уровне видео можно использовать в качестве фона для баннера. Или, более творчески, это может быть часть анимации баннера. Например, трейлер, который заканчивается кадром призыва к действию (CTA).
Создавать медийные видеообъявления легко
Несколько главных советов при использовании видео: всегда следите за тем, чтобы ваш логотип был виден в видеобаннере HTML5. Начните с основного сообщения и убедитесь, что видео повторяется. Постарайтесь также иметь максимум 1-3 этапа в видео: привлечь внимание зрителей, углубить взаимодействие и всегда заканчивать призывом к действию. Всегда устанавливайте для своих видео режим «без звука» и включайте субтитры (при необходимости).
HTML5 в сочетании с хорошей платформой управления креативами также означает, что кодирование не требуется. Это означает, что многие идеи могут стать реальностью без необходимости что-либо делать в бэкэнде баннера.
Кроме того, все больше людей просматривают видеобаннеры на своих мобильных телефонах. Поэтому убедиться, что у вас есть адаптивное видеообъявление в формате HTML5, готовое для мобильных устройств, не составляет труда.
Поэтому убедиться, что у вас есть адаптивное видеообъявление в формате HTML5, готовое для мобильных устройств, не составляет труда.
Кроме того, если у вас есть возможность экспортировать видеобаннеры HTML5 в формат mp4, вы можете загружать эти видеообъявления в социальные сети. Простой способ для внутренних команд создавать видеообъявления, повторно использовать ресурсы HTML5 и расширять охват своих цифровых кампаний. Вот как создатель рекламы в Bannerflow, Creative Studio, делает все так просто:
Создание мобильных адаптивных баннеров HTML5
При создании адаптивных медийных объявлений HTML5 для мобильных устройств необходимо с самого начала использовать правильный формат. Вместо того, чтобы уменьшать баннер на рабочем столе до размера мобильного устройства, разработайте свое объявление специально для мобильных устройств. В некоторых кругах, учитывая популярность и вовлеченность мобильных устройств, разработка всех кампаний, ориентированных на мобильные устройства, рассматривается как путь вперед.
В некоторых кругах, учитывая популярность и вовлеченность мобильных устройств, разработка всех кампаний, ориентированных на мобильные устройства, рассматривается как путь вперед.
Следует помнить, что пропорции баннеров HTML5 будут масштабироваться под любой экран. Тем не менее, лучше всего разрабатывать баннеры с учетом выбранных мобильных форматов.
Одним из аспектов дизайна мобильного баннера, который следует учитывать, является обеспечение удобочитаемости всего текста. Да, это включает в себя размер шрифта, но рассмотрели ли вы и свое сообщение? Возможно, вам потребуется добавить больше фреймов в баннер HTML5 для мобильных устройств, чтобы передать то же сообщение, что и баннер для настольных компьютеров. Опять же, это зависит от формата, который вы используете, но старайтесь не помещать в один кадр больше, чем нужно.
Кроме того, отбрасывайте большие тексты и сосредоточьтесь на влиянии ваших изображений. Кроме того, учитывая размер экрана, ваша реклама должна быть привлекательной и не навязчивой. Цифровая реклама давно стала мобильной — идите туда, где находятся ваши потребители, и создавайте для них потрясающие адаптивные баннеры HTML5.
Цифровая реклама давно стала мобильной — идите туда, где находятся ваши потребители, и создавайте для них потрясающие адаптивные баннеры HTML5.
Динамические креативы
Без HTML5 вы не сможете создавать и поддерживать привлекательную динамическую баннерную рекламу на основе данных. Ограничьте себя созданием только самых простых баннеров, и вы обнаружите, что ограничиваетесь одним сообщением. В то время как конкурент потенциально может поставить 2000. Да, действительно: за счет постоянного обновления потока данных и автоматизации. Один отзывчивый баннер HTML5 может доставить 2000 сообщений за время, необходимое для статического создания одного.
Как уже упоминалось, красота HTML5 заключается в том, что он предоставляет вам полный контроль. То же самое относится и к баннеру, подключенному к потоку данных, но в большей степени: у вас есть возможность обновлять баннер в режиме реального времени.
Персонализируйте адаптивные медийные объявления
Например, возьмем баннерную кампанию HTML5, показывающую самые популярные товары в магазине электронной коммерции. Когда товар распродан, это автоматически отражается в списке продуктов, отображаемом в динамическом баннере. Это отлично подходит как для зрителей, так и для бизнеса электронной коммерции!
Когда товар распродан, это автоматически отражается в списке продуктов, отображаемом в динамическом баннере. Это отлично подходит как для зрителей, так и для бизнеса электронной коммерции!
Та же идея может быть использована компаниями iGaming. Например, коэффициенты могут динамически изменяться — внутри баннера — во время матча. Существует множество различных типов персонализированных кампаний, которые вы можете использовать с динамическими объявлениями на основе HTML5.
Кроме того, рекомендуется обновлять ленту товаров в режиме реального времени. В конце концов, вам нужно критически подумать о формате, в котором отображаются данные. Ключевым моментом является обеспечение того, чтобы любые данные, которые вы используете в своем баннере, были понятны зрителям; это может варьироваться от дат и цен до шансов. Это также может варьироваться в зависимости от рынка и языка. Например, то, как пишут даты американцы, отличается от того, как пишут даты шведы. Или то, как британцы и шведы по-разному понимают коэффициенты ставок.
И последний совет: хороший создатель рекламы, такой как Creative Studio, или платформа управления креативами позволит легко настроить фильтры и параметры сортировки при работе с потоком данных.
Следующие шаги: создайте самые лучшие адаптивные баннеры!
Надеюсь, вы уже поняли, что создание адаптивных баннеров в формате HTML5 — лучший вариант для ваших потребностей в цифровой медийной рекламе. С такой большой гибкостью, возможностью просмотра на нескольких экранах и платформах просто не существует лучшей технологии для баннеров. Лучшая реклама, лучший дизайн, лучшие показатели — все возможно.
Наконец, благодаря платформам креативного управления, предлагающим вам возможность проводить кампании для всех основных рекламных сетей, а также для социальных сетей, использование одной из них является простым способом повышения производительности вашей внутренней команды. Больше нельзя тратить дни (или даже недели!) на ручное дублирование и масштабирование кампаний.
В эпоху множества рынков, оптимизации в реальном времени и прозрачности внедрение HTML5 помогает маркетологам достичь желаемой эффективности рекламы.
Если вам интересно узнать, как такая платформа, как Bannerflow, может помочь в создании отличной рекламы, свяжитесь с нами.
Поделиться этой статьей
5 инструментов для создания удивительных баннеров HTML5
Поиск
Интернет-реклама постоянно развивается и соответствует определенным требованиям и стандартам. Для создания рекламных баннеров существует широкий выбор инструментов (как платных, так и бесплатных), основанных на HTML5, который стал стандартом для интернет-рекламы. С помощью CSS3 легко создавать анимации, а также возможно взаимодействие с JavaScript. При создании рекламного баннера его необходимо распространить по как можно большему количеству рекламных сетей.
По этой причине существуют правила, касающиеся размера файла и технологии, используемой для предотвращения возможных проблем, а также правила, касающиеся разрешения. Стандарты HTML5 основаны на международных, глобальных спецификациях, но бывают ситуации, когда стандарты для баннеров HTML5 отличаются от страны к стране. Поэтому будьте осторожны, решая, какие стандарты следует учитывать при использовании баннеров HTML5. Давайте рассмотрим некоторые веб-приложения и программы, которые помогут вам реализовать и создать баннеры HTML5.
Google Web Designer
Одним из хороших веб-приложений для создания баннеров является Google Web Designer. Это приложение позволяет создавать несколько типов веб-контента очень простым и интуитивно понятным способом. Вы можете выбрать специализированные шаблоны для создания этих баннеров HTML5. Вы можете выбрать расширяемую рекламу, межстраничные объявления или стандартные баннеры. Межстраничные объявления отображаются на один слой выше существующего контента сайта, а расширяемые объявления могут менять свой размер. После того, как вы определились с одним из типов, вы должны выбрать стандартное разрешение для баннера, который хотите создать.
После того, как вы определились с одним из типов, вы должны выбрать стандартное разрешение для баннера, который хотите создать.
Вы можете выбрать определенную ширину и высоту, но размеры обычно заранее заданы. Убедитесь, что выбранное вами разрешение приемлемо для четкого изображения. Вы также должны помнить, что каждая рекламная платформа имеет разные стандарты, но вы также можете выбрать платформу, оптимизированную в Web Designer. AdWords или Google DoubleClick — два примера, в которых используются предустановленные параметры. AdMob специализируется на баннерах для мобильных приложений. При создании баннера вы можете разместить изображения и текст, а также настроить взаимодействия. Баннер, созданный в HTML5, будет сохранен в виде zip-файла и может быть загружен напрямую.
В заключение, Google Web Designer очень полезен и может ускорить процесс разработки баннеров. Если бы я упомянул недостаток, это было бы то, что это приложение делает стандартные баннеры только для веб-сервисов Google. Но вы можете наслаждаться тем, что это бесплатно.
Но вы можете наслаждаться тем, что это бесплатно.
HTML5 Maker
HTML5 Maker — это веб-приложение, столь же простое в использовании, как Google Web Designer. Для использования службы не требуется аутентификация или вход в систему, но для того, чтобы загрузить только что созданный баннер, вам необходимо либо создать учетную запись, либо войти через свою учетную запись Google или Facebook. Это веб-приложение предоставляет библиотеки с изображениями, что упрощает создание баннеров. Он включает в себя изображения, текст и графику, а также простые анимации. Вы также можете выбрать различные прямоугольные форматы и многие другие формы, но профессиональные шаблоны недоступны.
После того, как вы закончите создание баннера, вы должны загрузить его в виде zip-файла. Это приложение имеет 5 тарифных уровней, но основной бесплатный. Разница между платными планами и бесплатным уровнем связана с количеством баннеров, которые можно разместить. Другие уровни варьируются от 5 до 50 долларов США в месяц. В HTML5 Maker есть две уникальные вещи, а именно: для одного есть документ HTML5 с заданным размером по умолчанию, а для другого — адаптивный размер, который соответствует ширине каждого баннера. Также есть возможность сохранить баннер во Flash с расширением .swf. Как и в случае с Google Web Designer, это приложение легко интегрируется с рекламными сервисами Google.
В HTML5 Maker есть две уникальные вещи, а именно: для одного есть документ HTML5 с заданным размером по умолчанию, а для другого — адаптивный размер, который соответствует ширине каждого баннера. Также есть возможность сохранить баннер во Flash с расширением .swf. Как и в случае с Google Web Designer, это приложение легко интегрируется с рекламными сервисами Google.
Bannersnack
Приложение Bannersnack очень похоже на HTML5 Maker, включая возможность входа через Google или Facebook. У Bannersnack есть 4 платных плана и один бесплатный. После того, как вы создали один баннер, вам нужно будет зарегистрироваться и оплатить все последующие баннеры.
Стоимость варьируется от 16 до 36 долларов США в месяц. Хотя Bannersnack также может создавать Flash-баннеры, они должны создаваться независимо от любых баннеров HTML5. Невозможно автоматически сгенерировать резервное решение Flash для баннера HTML5. Как я упоминал ранее, Bannersnack во многом похож на HTML5 Maker с точки зрения функциональности. Он также имеет отдельную библиотеку изображений и возможность интеграции анимации, текстов и т. д. Вы также можете использовать один из шаблонов по умолчанию.
Он также имеет отдельную библиотеку изображений и возможность интеграции анимации, текстов и т. д. Вы также можете использовать один из шаблонов по умолчанию.
С Bannersnack вы можете настроить целые рекламные кампании. Вы также можете выбрать целевые группы для своих объявлений и показывать свои объявления в рекламной сети Facebook или рекламной сети Google.
Bannerflow
В отличие от вариантов, упомянутых ранее, у Bannerflow нет бесплатных вариантов, а планы начинаются с 79 долларов в месяц. Хотя это не то, что каждый может себе позволить, но если это вписывается в ваш бюджет, Bannerflow соответствует нескольким различным спецификациям рекламных сетей. Bannerflow позволяет создавать баннеры HTML5 в простом пользовательском интерфейсе, как и другие сервисы, упомянутые выше. Также возможны различные анимации и загрузка изображений.
Bannerflow предлагает возможность перевода баннеров на разные языки, предлагает обширное управление кампанией, включая анализ. Благодаря автоматическому управлению вы можете показывать рекламу как в браузерах, так и в приложениях. Созданные баннеры отвечают по умолчанию, что означает, что браузеры учитывают несколько размеров экрана.
Благодаря автоматическому управлению вы можете показывать рекламу как в браузерах, так и в приложениях. Созданные баннеры отвечают по умолчанию, что означает, что браузеры учитывают несколько размеров экрана.
Canva
Теперь мы представим бесплатную возможность создания онлайн-баннера под названием Canva. Вы можете очень хорошо продвигать свой бренд с помощью этого совершенно бесплатного варианта. Вы также можете придать своим личным профилям профессиональный и очень элегантный вид всего за несколько кликов. С помощью Canva очень легко создавать баннеры онлайн. Включенный редактор перетаскивания позволяет вам настраивать множество шаблонов баннеров в соответствии с визуальной идентификацией вашего бренда, позволяя вам выбирать внешний вид и изображения, цвета, шрифты и т. д. Кроме того, если вы используете шаблоны по умолчанию, они будет корректно отображаться на любой онлайн-платформе.
Популярные статьи
Рекомендуемые
Как создать баннерную рекламу HTML5?
Адаптация к поведению пользователей/зрителей веб-сайта имеет решающее значение. Независимо от количества устройств, типов устройств, платформ и т. д. наличие совместимого рекламного баннера крайне необходимо. Если рекламные баннеры на вашем сайте несовместимы, есть вероятность, что сайт на каждом устройстве может выглядеть дезориентированным. Существуют различные типы рекламных баннеров, которые вы можете отображать на своем веб-сайте, однако последний способ создания рекламных баннеров, который доминирует в рекламной индустрии, — это 9.0173 Баннерная реклама HTML5 . Такая реклама предлагает правильную технологию, а также гибкость, необходимую вашему бренду для повышения узнаваемости и повышения коэффициента конверсии. Кроме того, они также обладают высокой совместимостью, гарантируя, что они будут выглядеть ориентированными на всех устройствах. В этой статье вы узнаете, что такое баннерная реклама HTML5, как создавать баннерную рекламу HTML5 и преимущества ее использования для вашего бренда, продуктов или услуг.
Независимо от количества устройств, типов устройств, платформ и т. д. наличие совместимого рекламного баннера крайне необходимо. Если рекламные баннеры на вашем сайте несовместимы, есть вероятность, что сайт на каждом устройстве может выглядеть дезориентированным. Существуют различные типы рекламных баннеров, которые вы можете отображать на своем веб-сайте, однако последний способ создания рекламных баннеров, который доминирует в рекламной индустрии, — это 9.0173 Баннерная реклама HTML5 . Такая реклама предлагает правильную технологию, а также гибкость, необходимую вашему бренду для повышения узнаваемости и повышения коэффициента конверсии. Кроме того, они также обладают высокой совместимостью, гарантируя, что они будут выглядеть ориентированными на всех устройствах. В этой статье вы узнаете, что такое баннерная реклама HTML5, как создавать баннерную рекламу HTML5 и преимущества ее использования для вашего бренда, продуктов или услуг.
Объявления HTML5 — это разновидность веб-баннеров, созданных с помощью файлов HTML5. Эти файлы могут быть разработаны с помощью кодов HTML и CSS с нуля или с использованием специальных инструментов. Основная цель их использования — предложить аудитории привлекающий внимание, интерактивный и интересный опыт просмотра рекламы. Одним из самых больших преимуществ HTML5-объявлений является то, что они очень быстро реагируют, что позволяет им отлично выглядеть на разных экранах и в веб-браузерах.
Эти файлы могут быть разработаны с помощью кодов HTML и CSS с нуля или с использованием специальных инструментов. Основная цель их использования — предложить аудитории привлекающий внимание, интерактивный и интересный опыт просмотра рекламы. Одним из самых больших преимуществ HTML5-объявлений является то, что они очень быстро реагируют, что позволяет им отлично выглядеть на разных экранах и в веб-браузерах.
Вот основные сведения, которые вам необходимо знать, прежде чем вы научитесь создавать баннеры HTML5.
HTML5 — это последнее обновление языка гипертекстовой разметки (HTML), который является стандартным языком, описывающим дизайн и содержимое всех веб-страниц. Он предлагает простой и оптимальный способ создания рекламных баннеров и оказывается очень полезным для онлайн-рекламы благодаря своей гибкости для отображения хорошо ориентированных баннеров на всех устройствах. Вы также можете создавать мультимедийный рекламный контент с помощью технологии HTML.
Объявления HTML5 позволяют как издателю, так и рекламодателю разрабатывать рекламные кампании, которые легко адаптируются с помощью баннеров и подходят для всех платформ. Знание того, как создавать рекламу в формате HTML5, также поможет вам сэкономить время на клонировании сотен версий одной и той же рекламы, тем самым снизив вероятность ошибок при улучшении производства баннеров на вашем веб-сайте. В дополнение к этому Баннерная реклама HTML5 также предлагает вам гибкость настройки текста, изображений, видео, а также JavaScript, делая их редактируемыми в соответствии с требованиями. Объявления HTML5 также могут динамически оптимизировать себя, что делает объявление ориентированным и точным без потери какой-либо функциональности.
Как создать рекламные баннеры HTML5? После окончания эры Flash ответственность за создание высококачественной интерактивной рекламы была передана HTML5. Вот как использовать HTML5 для создания рекламных баннеров , отличающиеся высокой производительностью.
Существует несколько веб-приложений, которые могут помочь вам в разработке и создании качественных объявлений HTML5 благодаря интегрированному визуальному и кодовому интерфейсу. В этом процессе вам придется либо писать эти коды с нуля, либо воспользоваться помощью разработчика, имеющего практический опыт создания кодов HTML и CSS. Кроме того, вы также можете использовать различные шаблоны, доступные в веб-приложении, для поддержки дизайна рекламных баннеров, а затем соответствующим образом написать коды. Хотя этот процесс создания баннеров HTML5 для продвижения в цифровом формате кажется интересным, он может занять немного времени. В связи с этим многие маркетологи и рекламодатели выбирают платформы управления креативами, такие как Airtory, которые имеют функцию создания рекламы, что позволяет им создавать высокоэффективные баннеры HTML5 за гораздо меньшее время. Эти платформы управления креативами позаботятся обо всем, начиная с кодирования и заканчивая интерактивными и адаптивными баннерами с помощью различных инструментов и мультимедийных элементов.
Теперь, когда вы знаете , как создавать баннеры HTML5; Вот некоторые из преимуществ, о которых вам следует знать:
1.
Быстрое привлечение аудиторииБаннерная реклама HTML5 позволяет рекламодателям включать в свою рекламу различные привлекательные элементы, которые способствуют вовлечению аудитории. Например, раскрытие опыта, викторины, карусели и многое другое. Кроме того, они дают рекламодателям возможность исследовать творческие идеи в рамках одного и того же ограниченного рекламного пространства. Это, в свою очередь, помогает им быстро привлечь внимание, что приводит к лучшему запоминанию бренда и эффективности рекламы с точки зрения вовлеченности пользователей, времени, затрачиваемого на рекламу, и, наконец, CTR.
2.
Раскройте творческий потенциал Говорят, креативность и HTML5-реклама идут рука об руку. Это верно, поскольку они позволяют рекламодателям и маркетологам более творчески подходить к графике, тексту и изображениям. Кроме того, реклама HTML5 также позволяет им добавлять в баннер расширенную анимацию, взаимодействие с пользователем и видеоэлементы, тем самым повышая креативность и обеспечивая качественное рекламное взаимодействие. Это одно из лучших преимуществ, которое вы получите, если знаете, как создавать объявления HTML5.
Кроме того, реклама HTML5 также позволяет им добавлять в баннер расширенную анимацию, взаимодействие с пользователем и видеоэлементы, тем самым повышая креативность и обеспечивая качественное рекламное взаимодействие. Это одно из лучших преимуществ, которое вы получите, если знаете, как создавать объявления HTML5.
3.
Повышение рейтинга кликовЕще одно преимущество создания баннеров HTML5 заключается в том, что они помогают улучшить рейтинг кликов (CTR) веб-сайта. По мере повышения вовлеченности CTR автоматически улучшается, что положительно влияет на другие важные показатели в будущем. Это также помогает повысить показатель качества вашего веб-объявления, снизить цену за клик (CPC), увеличить количество конверсий и многое другое.
В дополнение к этому, реклама HTML5 также имеет динамическую креативную систему, которая помогает обеспечить беспрепятственное вовлечение аудитории, точно отвечая всем людям по всему миру, независимо от их устройства, браузера или операционной системы.
Поделиться на:
Создавайте удивительные баннеры HTML5 (примеры включены!)
Баннеры HTML5 примеры анимированных баннеров HTML5, Баннерная реклама, Баннерная реклама HTML5, Примеры баннеров HTML5 Это обновленная версия нашей оригинальной статьи «Советы по дизайну потрясающих рекламных баннеров», первоначально опубликованной 1 сентября 2017 года. С тех пор в баннерной рекламе произошло так много изменений. Поэтому мы переработали этот пост, чтобы он соответствовал современным передовым практикам. Конечно, мы добавили еще больше советов и примеров анимированных баннеров HTML5!
Каждому бизнесу нужно больше интернет-трафика, и более качественная реклама поможет вашей компании, верно? Но если вы не понимаете тонкостей дизайна веб-баннеров, вы не можете быть уверены, что ваша реклама будет соответствовать наиболее распространенным методам дизайна. Итак, что делает вещи более захватывающими и создает дополнительное давление? Баннерная реклама повсюду!
В этой обновленной статье мы попросили команду наших дизайнеров ответить на наиболее часто задаваемые вопросы после публикации оригинала (и поделиться дополнительными советами по дизайну), которым вы должны следовать при разработке и создании рекламных баннеров, чтобы получить максимальное количество кликов? После того, как мы собрали ответы, вот наши главные советы и рекомендации по разработке рекламных баннеров, которые привлекают больше трафика, с примерами баннерной рекламы.
СОДЕРЖАНИЕ:
- Разместите призыв к действию в правом нижнем углу рекламного баннера
- Баннерная реклама Love The Stars
- Уточните свое предложение
- Получите правильные характеристики!
- Используйте новейшую анимацию Greensock
- Сосредоточьтесь на начальном и конечном кадрах
- Создайте ощущение срочности
- Будьте последовательны в достижении своей цели0020
- Приступайте к клику
- Используйте правильные размеры баннеров
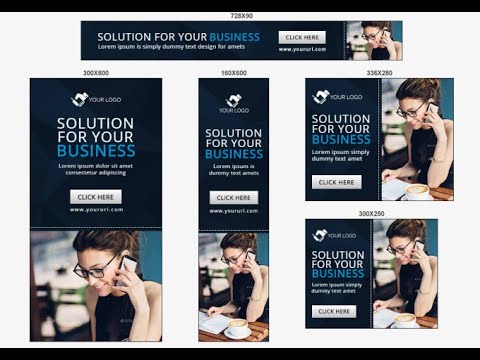
- Самые эффективные размеры объявлений в 2022 году, по данным Google Ad Manager
- Четко очерченная рамка
- Выберите правильные цвета Лучше?
- Объединяем все вместе
Разместите призыв к действию в правом нижнем углу рекламного баннера
Дизайн баннера требует сбалансированных элементов, поэтому убедитесь, что каждая часть рекламного баннера размещена так, чтобы добиться максимального эффекта. Например, вы хотите, чтобы ваш призыв к действию находился внизу справа, где заканчиваются глаза. Призыв к действию является абсолютным фокусом вашего рекламного баннера.
Призыв к действию является абсолютным фокусом вашего рекламного баннера.
Текст, который вы можете разместить на кнопке CTA, небольшой, с фразами, которые точно говорят людям, что вы от них хотите: «Узнать больше!», «Нажмите здесь!», «Зарегистрируйтесь сейчас!». Но, что бы он ни говорил, он должен умолять посетителя сразу нажать на него. Добавление слов-действий, таких как «Получить», «Начать» и «Попробовать», помогает, наряду с использованием срочных «Сейчас», «Сегодня» или, в комбинации, «Забронировать сейчас!» создать ощущение срочности.
Примеры анимированных баннеров HTML5 и рекомендации
1994: первый в истории баннер
Можно много говорить о CTA. Например, знаете ли вы, какой веб-сайт был первым, на котором был показан платный баннер, и для чего была эта реклама? Когда люди нажимали на баннеры в старые добрые времена 1994 года, целых 44% людей, которые видели баннер, нажимали на него. Баннер веб-сайта был лишь частью более масштабной промо-кампании AT&T.
В сети использовались два баннера. Первый спросил: «Вы когда-нибудь щелкали мышью ЗДЕСЬ?» со стрелкой, указывающей на текст, который гласил: «ТЫ БУДЕШЬ».
Оно было опубликовано на сайте Wired, затем на сайте hotwired.com, где написано:
«__1994: __Wired.com, тогда известный как HotWired, изобретает веб-баннер. Давай, обвиняй нас».
Баннерная реклама Love Celebrities
По возможности используйте звездное качество. Например, AGCS работала над кампанией Fast and Furious. В этой кампании рекламный баннер с изображением самой большой звезды серии получил на 43% больше кликов, чем баннеры с изображением других звезд. Однако перед кампанией этот креатив не считался подходящим, но он оказался самым эффективным.
Подумайте о своем товаре или услуге. Что вы можете продемонстрировать для достижения наилучших результатов? Что дает вашему бизнесу звездное качество?
Louis Vuitton настолько минималистичен, что использует только свое имя и знаменитость!
Уточните свое предложение
Ваше ценностное предложение подчеркивает уникальность предложения вашего продукта, услуги или торговой марки. Он также привлекает внимание к любым специальным предложениям, выгодным ценам и другой привлекающей внимание информации, которую вы можете продемонстрировать, например «Скидка 50%», «Ручная работа», «Местное производство», «Предложение с ограниченным сроком действия» или «Купите один, Получите один бесплатно!.
Он также привлекает внимание к любым специальным предложениям, выгодным ценам и другой привлекающей внимание информации, которую вы можете продемонстрировать, например «Скидка 50%», «Ручная работа», «Местное производство», «Предложение с ограниченным сроком действия» или «Купите один, Получите один бесплатно!.
Первым, что бросается в глаза зрителю, должно быть ваше уникальное торговое предложение (УТП), и оно должно занимать больше всего места в вашем объявлении — в заголовке. Типичное эмпирическое правило заключается в том, чтобы текст баннера был коротким и приятным. У вас есть не более двух очень-очень коротких предложений по 90 символов в каждом (в Google Ads). В идеале вы также хотели бы использовать свое основное ключевое слово в заголовке.
Правильно определите характеристики!
Уточняйте спецификации с первого раза. Самое красиво оформленное объявление бесполезно, если оно плохо закодировано или слишком велико, чтобы его можно было увидеть в большинстве систем. Если вы тратите время на исправление технических деталей, когда вы должны выйти в эфир, вы тратите время и деньги. Технические характеристики зависят от рекламной платформы.
Если вы тратите время на исправление технических деталей, когда вы должны выйти в эфир, вы тратите время и деньги. Технические характеристики зависят от рекламной платформы.
Например, Google Ads имеет полный набор правил, определяющих размеры баннеров, максимальный размер файла анимированного рекламного баннера (150 КБ), объем текста и многое другое. Если вы беспокоитесь, что это слишком мало, помните, что анимированные баннеры HTML5 в основном представляют собой код, который дает небольшой размер файла. Для анимированных баннеров важно помнить, что работают только анимации GIF и HTML5; Флэш больше не актуален.
Производственные файлы Передовой опыт
Прежде чем ваш дизайн станет анимированным баннером HTML5, файлы дизайна должны быть отправлены программистам для написания кода. Достаточно следовать нескольким простым инструкциям, чтобы программисты могли успешно перевести исходный дизайн PSD в HTML5. Если вы отправите свой PSD-дизайн аниматорам, программистам и дизайнерам, ведущие дизайнеры AGCS предоставят удобный контрольный список:
- Встроить связанные файлы.
 При импорте элементов в Photoshop (т. е. при загрузке изображений образа жизни, использовании функций, разработанных в Adobe Illustrator и т. д.), всегда помните о встраивании связанного файла в качестве смарт-объекта.
При импорте элементов в Photoshop (т. е. при загрузке изображений образа жизни, использовании функций, разработанных в Adobe Illustrator и т. д.), всегда помните о встраивании связанного файла в качестве смарт-объекта. - Используйте стандартные методы вместо режимов наложения. Например, того же эффекта можно добиться, используя непрозрачность или накладывая цветовые слои с изменением непрозрачности. Эмпирическое правило: дает ли желаемый эффект, если вы просматриваете один слой отдельно? Если нет, возможно, активен режим наложения.
- Если раскадровка запрашивает анимацию панорамирования или масштабирования, убедитесь, что фонового изображения достаточно для этого. Если анимация движения требует редактирования изображения, убедитесь, что отредактированное изображение используется в каждом кадре анимации в графическом объекте, даже если оно не видно.
- При окончательной проверке убедитесь, что все связано или предоставлено (шрифты и т.
 д.) в PSD или вместе с PSD. Ни при каких обстоятельствах не растрируйте слои в файле PSD! Если вы сделаете это и нажмете «Сохранить» — тип и качество изображения будут безвозвратно потеряны.
д.) в PSD или вместе с PSD. Ни при каких обстоятельствах не растрируйте слои в файле PSD! Если вы сделаете это и нажмете «Сохранить» — тип и качество изображения будут безвозвратно потеряны. - Не используйте режимы наложения ни для одного из ваших слоев. При экспорте элементов для кодирования они должны иметь отдельные активы с прозрачным фоном.
Используйте новейшую анимацию Greensock
Анимированные баннеры значительно превосходят по эффективности статические баннеры, а хорошо продуманные баннеры не отвлекают внимание от рекламного сообщения. Флэш мертв и ушел; теперь все HTML5. Тем более, что если вы не оптимизируете свой баннер для мобильных устройств, он не продастся.
Как выглядит анимация GreenStock в действии:
Платформа анимации GreenSock (GSAP) позволяет создавать надежные, быстрые и высокопроизводительные анимации HTML5, которые работают во всех основных браузерах. Анимация баннера должна длиться не более 30 секунд. В идеале у вас должна быть 9-секундная анимация, которую вы можете повторить три раза.
В идеале у вас должна быть 9-секундная анимация, которую вы можете повторить три раза.
Помните: последний кадр анимации должен быть кристально чистым CTA (призывом к действию) !
Сосредоточьтесь на начальном и конечном кадрах
Говоря о завершении на кристально чистом призыве к действию, вы должны сосредоточить внимание на начальном и конечном кадрах. Психологи доказали, что принципы первичности и новизны означают, что мы лучше всего помним то, что увидели первым и совсем недавно, а в случае баннерной рекламы — это их начальный и конечный кадры.
Обратите внимание, как один из примеров анимированного HTML5-баннера McDonald’s заканчивается на этом кадре.
Всегда тщательно продумывайте раскадровку!
Придайте чувство срочности
Используйте смелые контрастные цвета, чтобы придать своим баннерам визуальное ощущение срочности. Эти объявления не работают, если они слишком тонкие, едва заметные предложения о вашем бренде; дизайн должен привлекать внимание и побуждать людей к действию.
Home Depot делает это в своем анимированном баннере HTML5:
Будьте последовательны со своей целью
Никогда не упускайте из виду свою цель при разработке веб-баннера. Ваша цель, будь то увеличение продаж, лидогенерация, более высокая конверсия или создание бренда, если назвать несколько стандартных вариантов, определяет, какие элементы должен иметь ваш баннер и как он должен вести себя, когда дело доходит до внимания пользователя.
Например, если вы пытаетесь продавать недорогие, бюджетные товары или товары со скидкой, не вызывайте в своей рекламе яркого, роскошного настроения, иначе ваша целевая аудитория может подумать, что все, что у вас есть, вышло из употребления. их досягаемости. Вместо этого убедитесь, что ваше объявление соответствует вашей конечной цели.
Будьте краткими
Текст в объявлении должен быть минимальным. Идеальный вариант — пятьдесят символов плюс пробелы (90 — абсолютный максимум). Кроме того, стремитесь к визуальной простоте и скорости использования. Зрители потратят считанные секунды на просмотр вашего рекламного баннера.
Зрители потратят считанные секунды на просмотр вашего рекламного баннера.
Посмотрите, как это делает Nike:
Выбирайте шрифты с умом
Ваш текст должен быть легко читаемым и легко динамичным. Сделайте основной текст и заголовок разного размера. Избегайте всех заглавных букв, крошечных размеров шрифта и волнистых курсивных шрифтов, которые трудно читать.
Вот один рекламный баннер, который перенесет вас прямо в 1990-е:
Стремитесь к гармонии бренда
Будьте последовательны со своим брендом. Но вам не нужно привязываться к цветам вашего бренда — можно делать новые и захватывающие вещи в баннерной рекламе, если они не конфликтуют с вашими общими темами брендинга. Опять же, работает гармония, а не абсолютная мимика.
Вот как IBM подбирает баланс:
Доберитесь до щелчка
Помните. У вас есть секунды, чтобы работать с баннерной рекламой. Ваше объявление должно приводить к переходу как можно быстрее. Вы можете создать галерею в своем объявлении, но не добавляйте кнопки обновления или возврата. Вы хотите, чтобы ваш пользователь как можно скорее нажимал на вашу целевую страницу, и вы хотите, чтобы это было их естественным (и единственным) пунктом назначения.
Вы можете создать галерею в своем объявлении, но не добавляйте кнопки обновления или возврата. Вы хотите, чтобы ваш пользователь как можно скорее нажимал на вашу целевую страницу, и вы хотите, чтобы это было их естественным (и единственным) пунктом назначения.
Думаете, два CTA не помешают? Слишком много текста – не проблема? СКОРОСТЬ!
Используйте правильные размеры баннеров
Top-эффективные размеры AD в 2022 году, согласно Google Ad Manager
| AD размер | Описание |
| 72860 | |
| 336×280 | Как ни странно, «большой прямоугольник» работает тем лучше, чем ниже он находится на странице. |
| 300×250 | «Средний прямоугольник» ведет себя так же, как большой прямоугольник. |
| 300×50 | Известный как «мобильный баннер», этот размер используется в основном на больших экранах телефонов, вверху или внизу экрана. |
| 160×600 | «Широкий небоскреб» лучше всего работает в сочетании со страницами, которые используют боковые панели как часть веб-дизайна. |
Обращайтесь с каждым размером соответствующим образом. 728×9Размер 0 в идеале должен содержать только текст. Нестандартные размеры, такие как 970 × 250, могут иметь больше контента, в то время как меньший размер для мобильных устройств 320 × 50 должен иметь только два кадра и кнопку.
Визуально определенная рамка
Объект внутри указанной рамки естественным образом привлекает внимание людей. Баннерная реклама с рамкой более эффективна, поэтому сообщите дизайнеру точные параметры. Они могут перенести вашу графику прямо к краю коробки, а затем придать ей максимальную визуальную привлекательность с рамкой, обрамляющей рекламу для оптимального эффекта.
Выберите правильные цвета.
Цвет — это первое, на что обращают внимание ваши посетители. Все цвета вызывают разные ассоциации, поэтому выбирайте их с умом. Они не должны конфликтовать с вашим брендом; вместо этого цвет должен вызывать правильные эмоции у вашей целевой аудитории.
Обратите внимание, как Nescafe использует согласованные цвета:
Цвета также приобретают новые значения от культуры к культуре, поэтому убедитесь, что вы знаете свою целевую аудиторию вдоль и поперек, выбирая цвета. Вот несколько примеров эмоций, которые цвета обычно вызывают у западных зрителей:
Красный: злой, страстный, любящий, возбужденный и сексуальный. Этот мощный оттенок нравится большинству людей, но не тогда, когда он ошеломляет. Избегайте красного, если хотите добиться серьезного, мрачного или зрелого тона.
Оранжевый: энергичный, игривый. Ярко выделяющийся, но менее ошеломляющий, чем красный, оранжевый наполнен энергией и направленностью.
Желтый: дружелюбный, веселый и голодный. Желтый привлекает внимание и создает молодую, восторженную атмосферу. Он также предлагает еду и аппетитные темы, например, внутреннюю часть теплой, дружелюбной кухни.
Зеленый: свежий, здоровый, экологичный, живой, растущий, питательный и новый. Зеленый также физически расслабляет глаза.
Синий: безопасный, надежный, заслуживающий доверия, зрелый, ясный, интеллектуальный, безмятежный, освежающий, формальный, мужественный и холодный. Синий на сегодняшний день является самым популярным цветом брендинга в мире, он присутствует почти в половине всех логотипов по всему миру.
Фиолетовый: королевский, роскошный, мудрый, экстравагантный, женственный, волшебный и творческий. Фиолетовый успокаивает зрителей.
Розовый: женственный, любящий, юный, сладкий и детский. Тон и яркость действительно контролируют значение розового.
Черный: мощный, эксклюзивный, современный, загадочный, формальный, престижный и роскошный. Черный текст на белом фоне по-прежнему является наиболее легко читаемой комбинацией, и для традиционного, серьезного бренда или гиперсовременного стартапа черный цвет может быть мощным двигателем.
Черный текст на белом фоне по-прежнему является наиболее легко читаемой комбинацией, и для традиционного, серьезного бренда или гиперсовременного стартапа черный цвет может быть мощным двигателем.
Серый: практичный, нейтральный. В качестве фона серый создает более интенсивные цветовые сочетания.
Белый: чистый, чистый, стерильный, современный, честный, прямой и невинный. Идеально подходит для пробуждения чувства молодости и бережливости.
Коричневый: деревянный, натуральный, глубокий, землистый, кожистый, грубый, мужественный и скромный. Идеально подходит для уравновешивания ярких цветов и придания естественной силы. Также идеально подходит для фоновых текстур и цветов.
Работает ли «уродливый» баннер лучше?
Идея о том, что уродливые баннеры (и целевые страницы) работают лучше, несколько укоренилась в Интернете. Эти баннеры редко следуют какой-либо из лучших практик дизайна, о которых мы говорим, но они хорошо конвертируются. Посмотрите на этот пример, домашнюю страницу TruthAboutAbs, с коэффициентом конверсии 54% (источник).
Посмотрите на этот пример, домашнюю страницу TruthAboutAbs, с коэффициентом конверсии 54% (источник).
Причина создания «уродливого» баннера двояка. Во-первых, люди привыкли игнорировать баннеры и рекламу, настолько, что выделяется только «уродство». Во-вторых, реальность такова, что у вас есть всего одна минута, чтобы привлечь внимание баннером. Таким образом, пойти с чем-то, что выделяется. Хотя здравый смысл одобряет, в этой истории есть еще кое-что.
Средняя рентабельность инвестиций в медийную рекламу Google составляет 200 %, т. е. вы зарабатываете 2 доллара на каждый потраченный 1 доллар. Хотя сравнивать коэффициент конверсии 54% и окупаемость рекламных расходов 100% непросто, очевидно, что есть место для всех типов баннеров, даже для красивых.
Мы можем найти одно объяснение тому, почему это так, в Иерархии потребностей взаимодействия с пользователем (аналог Иерархии основных человеческих потребностей Маслоу). Базовая функциональность находится на самом большом нижнем уровне перевернутой пирамиды. Эстетика приходит гораздо позже, как первая «высшая потребность».
Эстетика приходит гораздо позже, как первая «высшая потребность».
Объединяем все вместе
Эти 15 советов по созданию потрясающих рекламных баннеров — это лишь некоторые из основ, которые помогут вам начать работу. Как вы, наверное, уже знаете, при разработке рекламных веб-баннеров, которые работают и превосходят их, необходимо учитывать сразу несколько элементов. Проверенный набор инструментов для создания потрясающих и высокопроизводительных медийных баннеров включает Adobe Photoshop и HTML5, а также Greensock Animation, SVG Drawing и Morph SVG, и это лишь некоторые из них.
Хотя вы можете быть удивлены идеей HTML-анимации, когда вы можете использовать видео или анимированные GIF-файлы, хорошо выполненная анимация HTML5 может сделать ваш анимированный баннер намного меньше 150 КБ, установленных Google. В то же время ваш анимированный баннер HTML5 ничего не потеряет при изменении размера и может включать функции, о которых они даже не мечтали в 1994 году.
Как лучшая в своем классе студия цифрового производства, мы не понаслышке знаем, что лучшие планы — лучшие сборки. Потому что, когда у вас есть нужные инструменты и элементы, воплотить идеи раскадровки в жизнь с помощью анимации несложно. Итак, прежде чем ваша творческая группа приступит к работе, ознакомьтесь с рекомендациями, которые мы рекомендуем для разработки анимированных баннеров HTML5.
Почему HTML5 в анимированных баннерах?
Прежде всего, почему HTML5? Что ж, анализируйте любой контент в Интернете сегодня, и есть большая вероятность, что он использует этот язык, — объясняет Рэндалл Кастро, старший специалист по визуальному дизайну в Assemble. «HTML5 объединяет гораздо больше технологий, чем другие языки, и в сочетании с CSS у вас есть возможность создавать действительно красивую анимацию с очень небольшим размером и весом файла. Таким образом, если пропускная способность Интернета является проблемой, где бы ни находились ваши зрители, вы знаете, что ваши объявления все равно будут показываться.
«Время внимания потребителей сократилось как никогда, поэтому важно не только, чтобы ваша реклама не задерживалась ни на секунду, но и чтобы ваше объявление привлекало их внимание с самого начала». Мы поговорим об этом позже.
Наличие правильных инструментов для работы
Очевидно, что дизайнеры могут выбирать из нескольких вариантов программного обеспечения для любого конкретного проекта, но каждый из них имеет свои преимущества для определенных типов работ. Когда дело доходит до анимированных баннеров, мы используем Photoshop. И вот почему: инструменты Photoshop (например, слои, эффекты, цветовые режимы и т. д.) упрощают экспорт каждого отдельного элемента, который необходимо анимировать. Это также наиболее используемое программное обеспечение моушн-дизайнерами и разработчиками в мире.
Если Photoshop вам не по душе, лучше всего подойдут Sketch, Adobe XD и Adobe Illustrator, поскольку Рэндалл настоятельно рекомендует избегать Adobe Indesign. «Indesign в первую очередь ориентирован на безупречный дизайн для печатных изданий, поэтому он не идеален для анимационной графики. Он отлично подходит для таких аспектов, как презентация раскадровки, но не для самого дизайна».
«Indesign в первую очередь ориентирован на безупречный дизайн для печатных изданий, поэтому он не идеален для анимационной графики. Он отлично подходит для таких аспектов, как презентация раскадровки, но не для самого дизайна».
Итак, вот несколько вещей, которые вы можете делать и не делать, чтобы наилучшим образом подготовить свой дизайн для HTML5.
Дизайн
Использовать слои и композиции слоев
В идеале каждый элемент рабочего файла, который нужно анимировать, должен быть отдельным слоем. Использование слоев и групп в Photoshop значительно упрощает экспорт в отдельные емкости и создание отдельных анимаций с разной скоростью и временем. Композиции слоев также могут быть созданы для предварительного просмотра и навигации по кадрам анимации для упрощения экспорта.
Использование смарт-объектов
Лучший способ уменьшить вес файла без ущерба для информации или качества изображения — использовать смарт-объекты. Это особенно полезно для изображений с более высоким разрешением или снимков продукта, используемых в нескольких кадрах.
Это особенно полезно для изображений с более высоким разрешением или снимков продукта, используемых в нескольких кадрах.
Увеличьте требуемый размер баннера в 2 раза
Чем больше размер, тем лучше для анимированного баннера. «На современных экранах и дисплеях Retina баннеры имеют тенденцию отображаться размыто, если они слишком маленькие. Мы рекомендуем удвоить требуемый размер, чтобы изображения с более высоким разрешением отображались максимально четко на любом экране. Итак, если размер баннера 300x600px, то рабочий файл должен быть 600x1200px».
Предоставьте свои текстовые файлы
«Вы хотите, чтобы ваше сообщение было громким и четким, поэтому мы рекомендуем предоставить файлы семейства шрифтов вместе с вашим креативом, чтобы убедиться, что оно выглядит так, как вы ожидаете», — делится Рэндалл. «Особенно для динамических баннеров, если текст слишком светлый при экспорте в виде изображения, он не будет отображаться таким чистым и четким, как вы хотите».
Подумайте о размещении
Еще один важный совет в отношении текста, логотипов или векторных изображений: размещайте эти элементы на полотне баннера, используя круглые или четные числа. Это поможет избежать пикселизации при уменьшении актива с помощью кода в процессе анимации.
Дизайн, который нельзя делать
Использовать внешние файлы
Помните, мы рекомендовали использовать смарт-объекты? Вот еще одна причина: они намного лучше, чем использование внешних файлов. Извлечение из локального источника или облака может привести к отсутствию элементов, а их отслеживание приведет только к задержкам.
Слияние и сведение изображений
Опять же, слои хороши! Итак, по возможности старайтесь не сглаживать и не объединять изображения. Это затрудняет редактирование или анимацию этих элементов по отдельности, что ограничивает ваши возможности дизайна.
Использовать режимы наложения
Режимы наложения не могут быть точно воспроизведены при экспорте изображений для анимации, поэтому они часто теряются при переводе. Рэндалл говорит, что «это особенно важно помнить для элементов, которым требуется определенный уровень прозрачности, таких как тени или высокий уровень детализации волос и меха».
Рэндалл говорит, что «это особенно важно помнить для элементов, которым требуется определенный уровень прозрачности, таких как тени или высокий уровень детализации волос и меха».
Наличие плана резервного копирования
Итак, предположим, что вы читаете это, уже нарушив большинство этих правил, поэтому вы не можете предоставить рабочий файл для анимации. Все в порядке — мы можем работать с вашими экспортированными активами. Просто попробуйте предоставить каждый в виде отдельного полноразмерного PNG в правильном порядке. Не забудьте предоставить их в 2 раза больше размера исходного баннера и оптимизировать до веса ниже требуемых ограничений, чтобы они были готовы к высокому разрешению. (Для этого можно использовать такой сайт, как tinypng.com.)
Другие советы по анимации
Воплощая свои идеи в жизнь, помните о нескольких вещах. Во-первых, никогда не забывайте, как коротка продолжительность концентрации внимания потребителей. «Обязательно покажите свой продукт или основное сообщение в самых первых кадрах. Мы видим много отличного искусства от клиентов, но если эти важные элементы находятся только в конце вашего баннера, они могут никогда не быть замечены».
Мы видим много отличного искусства от клиентов, но если эти важные элементы находятся только в конце вашего баннера, они могут никогда не быть замечены».
Ваш последний кадр также должен снова показывать ваше сообщение или продукт, чтобы он оставил зрителя с этими элементами в центре внимания. И не забудьте простой призыв к действию, чтобы стимулировать взаимодействие с вашим брендом. Чтобы наилучшим образом изложить все ваши идеи от начала до конца, мы рекомендуем создать раскадровку, чтобы ваше видение отображалось четко и все были на одной странице.
«Кроме того, чрезвычайно полезно указать любые творческие характеристики, такие как вес файла (вес в КБ), продолжительность анимации, тип устройства, на котором он будет отображаться, и т. д., потому что это информирует нас о технологических требованиях или ограничениях для плавного доставки», — объясняет Рэндалл. «Все эти рекомендации помогут вам создавать анимированные баннеры наиболее эффективным способом. Для нас это не только проще, но и помогает вам сэкономить время и деньги, создавая наиболее эффективные баннеры для вашей кампании.
«Нам нравится видеть, как статическая графика превращается в анимацию, но еще интереснее для нас с самого начала делиться своим опытом и помогать нашим клиентам превращать их идеи в максимально эффективные баннеры». Если у вас есть собственная творческая команда или вы ищете дизайнеров, которые помогут вам воплотить ваши идеи в жизнь, свяжитесь с нашими экспертами для получения дополнительных полезных ресурсов по дизайну и производственному процессу.
Еще сообщения
Разумное будущее: 4 способа, которыми искусственный интеллект меняет рекламу
Искусственный интеллект меняет будущее маркетинга. Это обеспечивает ясность данных и эффективность создания кампаний. Узнайте все о том, как маркетологи могут использовать ИИ в своих стратегиях уже сегодня.
Что такое гарантия качества и зачем она нужна вашему веб-сайту (сейчас больше, чем когда-либо)
Что такое обеспечение качества и зачем оно нужно вашему сайту? Узнайте все, что вам нужно искать в аудите QA, и как это важно для производительности вашего сайта, SEO, удержания и многого другого.
Интервью о сеансах доставки с Минасом Марудасом, креативным директором Woolleypau
Минас Марудас, креативный директор Woolleypau, привносит воображение и оригинальность в быстро меняющийся мир здравоохранения. Он делится с нами своими советами по руководству отмеченной наградами творческой командой в нашем последнем блоге Delivery Session!
Интервью о сеансах доставки с Генри Андерсоном, ветераном цифрового маркетинга
Ветеран цифрового маркетинга Генри Андерсон рассказывает о ключах к успеху в качестве маркетолога в современной фармацевтической отрасли и о том, что нужно для того, чтобы поднять бренд на новый уровень, в последнем интервью Assemble для Delivery Sessions.
Интервью Delivery Sessions с Деймоном Харманом, основателем / директором по контенту / стратегией партнерства с брендом в Integrated Content
Деймон Хармен, основатель Integrated Content, прошел путь от создателя реалити-шоу до консультанта по цифровому производству, эксперта по прямым трансляциям и фирменному программированию.

 д. Интегрировать можно что угодно, даже приложения.
д. Интегрировать можно что угодно, даже приложения.  А если уж сильно постараться, то и не простенькую создать тоже получится.
А если уж сильно постараться, то и не простенькую создать тоже получится.  Если архив получится «жирненьким» — он не пройдет и это не из-за того, что «кто-то слишком много ест!». Запоминаем: и в Яндекс.Директ, и в Google Ads размер файла не должен превышать 150 КБ.
Если архив получится «жирненьким» — он не пройдет и это не из-за того, что «кто-то слишком много ест!». Запоминаем: и в Яндекс.Директ, и в Google Ads размер файла не должен превышать 150 КБ.
 Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;


 Если вы чувствуете вдохновение, вы можете продолжить и создать свою анимированную рекламу с нуля.
Если вы чувствуете вдохновение, вы можете продолжить и создать свою анимированную рекламу с нуля.
 При импорте элементов в Photoshop (т. е. при загрузке изображений образа жизни, использовании функций, разработанных в Adobe Illustrator и т. д.), всегда помните о встраивании связанного файла в качестве смарт-объекта.
При импорте элементов в Photoshop (т. е. при загрузке изображений образа жизни, использовании функций, разработанных в Adobe Illustrator и т. д.), всегда помните о встраивании связанного файла в качестве смарт-объекта. д.) в PSD или вместе с PSD. Ни при каких обстоятельствах не растрируйте слои в файле PSD! Если вы сделаете это и нажмете «Сохранить» — тип и качество изображения будут безвозвратно потеряны.
д.) в PSD или вместе с PSD. Ни при каких обстоятельствах не растрируйте слои в файле PSD! Если вы сделаете это и нажмете «Сохранить» — тип и качество изображения будут безвозвратно потеряны.