text-decoration-skip-ink ⚡️ HTML и CSS с примерами кода
Свойство text-decoration-skip-ink определяет способ рисования надстрочных и нижних подчеркиваний при прохождении над верхними и нижними элементами глифов.
Демо
Текст- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
Синтаксис
/* Single keyword */ text-decoration-skip-ink: none; text-decoration-skip-ink: auto; text-decoration-skip-ink: all; /* Global keywords */ text-decoration-skip-ink: inherit; text-decoration-skip-ink: initial; text-decoration-skip-ink: revert; text-decoration-skip-ink: revert-layer; text-decoration-skip-ink: unset;
Значения
none- Подчеркивания и надчеркивания рисуются по всей длине текстового содержимого, включая части, которые пересекают нижние и верхние элементы глифов.

autoall- Браузер должен прерывать подчеркивание и подчеркивание, чтобы они не касались глифа и не приближались к нему. Это может быть полезно с некоторыми китайскими, японскими или корейскими (CJK) шрифтами, где автоматическое поведение может не создавать прерываний.
Определение
| Начальное значение | auto |
| Применяется ко | всем элементам |
| Наследуется | да |
| Вычисленное значение | как определено |
| Тип анимации | дискретный |
Поддержка браузерами
Примеры
Пример 1
Пример 2
CSSHTMLРезультат
p {
font-size: 1. 5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
<p>You should go on a quest for a cup of coffee.</p> <p>Or maybe you'd prefer some tea?</p> <p> この文は、 text-decoration-skip-ink: auto の使用例を示しています。 </p> <p> この文は、 text-decoration-skip-ink: all の使用例を示しています。 </p>
См. также
- Элемент
a— текст ссылки - Элемент
u— подчеркнутый текст
Ссылки
- Свойство
text-decoration-skip-inkMDN (рус.) - CSS Text Decoration Module Level 4 Спецификация (eng.)
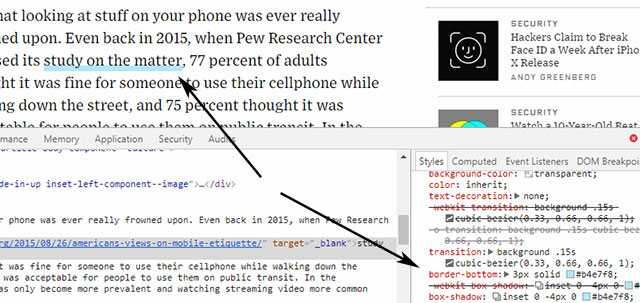
table — Подчеркивание css до конца td, но не под текстом
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 379 раз
Другими словами, мне нужно как-то реализовать то, что на картинке
- css
- table
2
Вижу решение так (попробуйте изменить размер таблицы — правый нижний угол):
body { height: 100vh; margin: 0; }
table {
border: 1px solid red;
/* Для интерактивного изменения размера таблицы. Необязательно. */
overflow: hidden;
resize: both;
}
td {
padding: 5px;
vertical-align: bottom;
/* Запрет переноса названий и значений характеристик на новую строку */
white-space: pre;
}
td:first-child {
position: relative;
width: 100%;
overflow: hidden;
vertical-align: bottom;
/* Если нужен перенос названий характеристик на новую строку */
white-space: pre-wrap;
}
td:first-child::after {
content: '';
position: absolute;
bottom: 8px;
height: 100%;
width: 100%;
border-bottom: 1px solid #080;
/* Отступ линии от названий характеристик*/
margin-left: 6px;
}
td:last-child {
/* Отступ линии от значений характеристик */
padding-left: 5px;
}
Необязательно. */
overflow: hidden;
resize: both;
}
td {
padding: 5px;
vertical-align: bottom;
/* Запрет переноса названий и значений характеристик на новую строку */
white-space: pre;
}
td:first-child {
position: relative;
width: 100%;
overflow: hidden;
vertical-align: bottom;
/* Если нужен перенос названий характеристик на новую строку */
white-space: pre-wrap;
}
td:first-child::after {
content: '';
position: absolute;
bottom: 8px;
height: 100%;
width: 100%;
border-bottom: 1px solid #080;
/* Отступ линии от названий характеристик*/
margin-left: 6px;
}
td:last-child {
/* Отступ линии от значений характеристик */
padding-left: 5px;
}<table> <tr><td>Макс. грузоподъемность</td><td>400 т</td></tr> <tr><td>Стрела</td><td>15 м - 60 м</td></tr> <tr><td>Удлинение стрелы</td><td>5.5 м - 78.5 м</td></tr> </table>
2
Вот например, одно из решений (можно оптимизировать, но суть ясна) на codepen.io также html и scss ниже:
upd: сначала написал верстку на div’ах, не заметил, что про td спрашивают. Добавил для td решение.
.parent {
width: 500px;
.item {
display: flex;
&>div {
margin: 1px;
padding: 1px;
white-space: nowrap;
}
}
.name {
flex: 2;
display: flex;
&:after {
content: '';
display: block;
width:100%;
margin-left: 10px;
border-bottom:1px dotted #000;
}
}
.value {
flex: 1;
}
}
table {
width: 500px;
td:first-child {
display: flex;
white-space:nowrap;
&:after {
content: '';
display: block;
width:100%;
border-bottom:1px dotted #000;
}
}
}<div> <div> <div>Макс.грузоподъемность</div> <div>15m</div> </div> <div> <div>Стрела</div> <div>15m</div> </div> </div> <hr /> <table> <tr> <td>Макс. грузоподъемность</td> <td>15m</td> </tr> <tr> <td>Стрела</td> <td>15m</td> </tr> </table>
Свойство CSS text-decoration
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка различных вариантов оформления текста для элементов
,
и
:
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
h5 {
украшение текста: подчеркивание
надчеркнуть;
}
Попробуйте сами »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство
- text-decoration-line (обязательно)
- цвет оформления текста
- стиль оформления текста
- толщина оформления текста
Показать демо ❯
| Значение по умолчанию: | нет currentColor сплошной авто |
|---|---|
| По наследству: | нет |
| Анимация: | нет, см. отдельные свойства . Читать про анимированный |
| Версия: | CSS1, обновленный в CSS3 |
| Синтаксис JavaScript: |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| текст-украшение | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| строка оформления текста | Устанавливает вид оформления текста (например, подчеркивание, надчеркивание, сквозной) | Демонстрация ❯ |
| цвет оформления текста | Устанавливает цвет оформления текста | Демонстрация ❯ |
| стиль оформления текста | Устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной) | Демонстрация ❯ |
| толщина оформления текста | Устанавливает толщину декоративной линии | |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Добавить больше оформления текста:
h2 {
text-decoration: подчеркивание, надчеркивание, пунктирная красная точка;
}
h3 {
украшение текста: подчеркивание волнистое
синий 5px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecoration
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
HTML TutorialCSS Tutorial
JavaScript Tutorial
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top2 Examples
5 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3. CSS.
CSS.
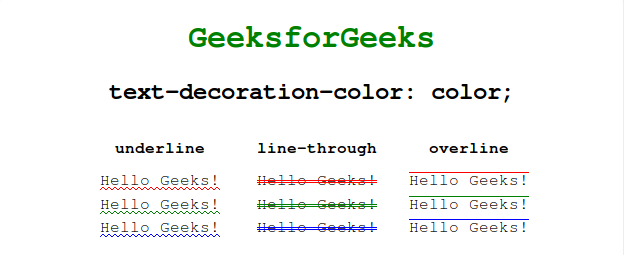
Свойство CSS text-decoration-color
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите красный цвет оформления текста:
p
{
оформление текста: подчеркивание;
цвет оформления текста: красный;
}
Попробуйте сами »
Определение и использование
Свойство text-decoration-color определяет цвет оформления текста (подчеркивание, надчеркивание, зачеркивание).
Совет: Также обратите внимание на свойство text-decoration, которое является сокращенным свойством для text-decoration-line, text-decoration-style, text-decoration-color и text-decoration-толщина.
Показать демо ❯
| Значение по умолчанию: | текущий цвет |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.textDecorationColor=»красный»
Попробуй style.textDecorationColor=»красный»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -moz- или -webkit-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| цвет оформления текста | 57,0 | 79,0 | 36,0 6,0 -мун- | 12.1 7.1 -вебкит- | 44,0 |
Синтаксис CSS
text-decoration-color: color |initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| цвет | Задает цвет оформления текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: Оформление текста CSS
Ссылка на HTML DOM: свойство textDecorationColor
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.


 5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
5em;
text-decoration: underline blue;
text-decoration-skip-ink: auto; /* this is the default anyway */
}
.no-skip-ink {
text-decoration-skip-ink: none;
}
.skip-ink-all {
text-decoration-skip-ink: all;
}
 Необязательно. */
overflow: hidden;
resize: both;
}
td {
padding: 5px;
vertical-align: bottom;
/* Запрет переноса названий и значений характеристик на новую строку */
white-space: pre;
}
td:first-child {
position: relative;
width: 100%;
overflow: hidden;
vertical-align: bottom;
/* Если нужен перенос названий характеристик на новую строку */
white-space: pre-wrap;
}
td:first-child::after {
content: '';
position: absolute;
bottom: 8px;
height: 100%;
width: 100%;
border-bottom: 1px solid #080;
/* Отступ линии от названий характеристик*/
margin-left: 6px;
}
td:last-child {
/* Отступ линии от значений характеристик */
padding-left: 5px;
}
Необязательно. */
overflow: hidden;
resize: both;
}
td {
padding: 5px;
vertical-align: bottom;
/* Запрет переноса названий и значений характеристик на новую строку */
white-space: pre;
}
td:first-child {
position: relative;
width: 100%;
overflow: hidden;
vertical-align: bottom;
/* Если нужен перенос названий характеристик на новую строку */
white-space: pre-wrap;
}
td:first-child::after {
content: '';
position: absolute;
bottom: 8px;
height: 100%;
width: 100%;
border-bottom: 1px solid #080;
/* Отступ линии от названий характеристик*/
margin-left: 6px;
}
td:last-child {
/* Отступ линии от значений характеристик */
padding-left: 5px;
} 5 м - 78.5 м</td></tr>
</table>
5 м - 78.5 м</td></tr>
</table> грузоподъемность</div>
<div>15m</div>
</div>
<div>
<div>Стрела</div>
<div>15m</div>
</div>
</div>
<hr />
<table>
<tr>
<td>Макс. грузоподъемность</td>
<td>15m</td>
</tr>
<tr>
<td>Стрела</td>
<td>15m</td>
</tr>
</table>
грузоподъемность</div>
<div>15m</div>
</div>
<div>
<div>Стрела</div>
<div>15m</div>
</div>
</div>
<hr />
<table>
<tr>
<td>Макс. грузоподъемность</td>
<td>15m</td>
</tr>
<tr>
<td>Стрела</td>
<td>15m</td>
</tr>
</table>