Подключение CSS — Часть 1 • Vertex Academy
- Данная статья написана командой Vertex Academy.
- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы продолжим знакомство с CSS, а именно научимся подключать CSS стили.
Приведем аналогию из нашей обычной жизни. У всех у нас дома есть розетки и бытовые приборы (электрочайник, стиральная машинка и т.д.). Так вот, если розетка отдельно, а штепсель от элетроприбора отдельно, как бы пользы от этого мало 🙂 Надо чтоб они были подключены. Верно?
Точно так же и с HTML и CSS.
Вы уже знаете:
- с помощью HTML мы задаем структуру страницы
- с помощью CSS мы стилизуем данную страницу
Чтобы они работали вместе, мы обязательно должны подключить CSS к HTML. Именно об этом мы и поговорим в этой статье.
Существует 3 способа подключения CSS к HTML. Рассмотрим каждый способ по порядку.
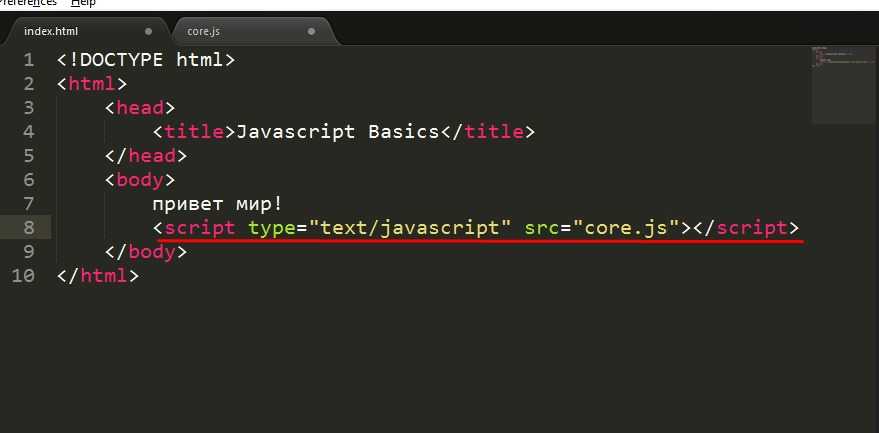
Вы уже знаете, что все HTML-файлы имеют расширение .html. Например:
- index.html
- contacts.html
- page-2.html
Точно также для CSS-стилей мы можем создать отдельный файл, только с расширением .css. Например, style.css.
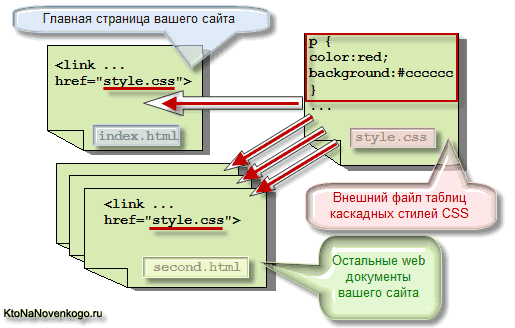
На картинке ниже показан пример, как можно подключить файл style.css к файлу index.html.
Как видите, в теге <head> нам необходимо написать следующее:
<head> <link rel=»stylesheet» href=»style.css»> </head>
<head> <link rel=»stylesheet» href=»style.css»> </head> |
- <link> — это специальный тег, который используется для подключения CSS-стилей.
- rel = «stylesheet» — это аттрибут rel со значением «stylesheet», что значит таблица стилей.
 То есть таким образом мы говорим браузеру, что мы хотим подлючить таблицу стилей.
То есть таким образом мы говорим браузеру, что мы хотим подлючить таблицу стилей. - href = «style.css» — в аттрибуте href мы прописали путь к файлу style.css.
Как бы и все 🙂 Файл style.css будет подключен к файлу index.html.
Теперь сделайте это на практике — всего 3 шага:
Шаг 1: Создадим 2 файла: index.html и style.css.
Структура файла index.html
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″> <title>Название страницы</title> </head> <body> <p>Утром надо быть особенно осторожным. Одно неловкое движение — и ты снова спишь.</p> <p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланированных.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″> <title>Название страницы</title> </head> <body> <p>Утром надо быть особенно осторожным. <p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланированных.</p> </body> </html> |
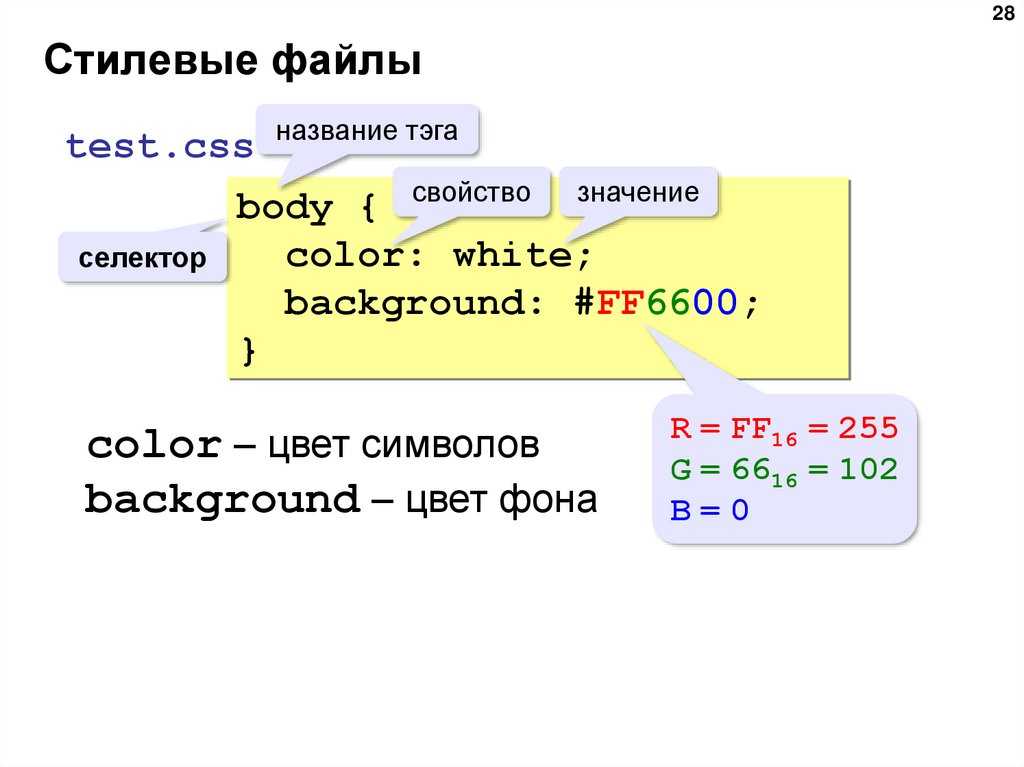
Структура файла style.css
p { font-family: Georgia; font-size: 18px; color: green; }
p { font-family: Georgia; font-size: 18px; color: green; } |
Шаг 2: Подключаем файл style.css к файлу index.html.
Для этого в файле index.html добавьте тег <link> c необходимыми аттрибутами:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<title>Название страницы</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<p> Утром надо быть особенно осторожным.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Название страницы</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <p> Утром надо быть особенно осторожным. Одно неловкое движение — и ты снова спишь. </p> <p>Вот так всегда. Запланируешь 20 дел. Сделаешь 30. И ни одного из 20 запланнированных. </p> </body> </html> |
Шаг 3: Открываем файл index. html в браузере. В браузере Вы увидите 2 текста параграфов, написанные:
html в браузере. В браузере Вы увидите 2 текста параграфов, написанные:
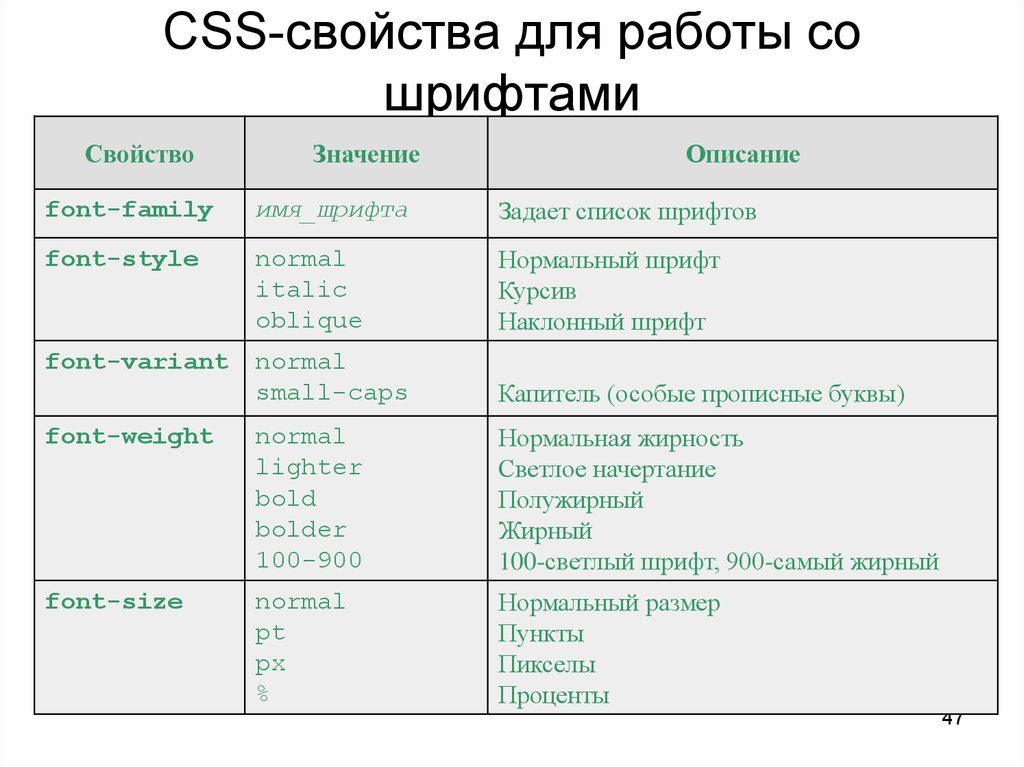
- шрифтом: Georgia
- размером шрифта: 18px
- цветом: зеленым
Поздравляем! Вы уже умеете подключать CSS к HTML.
Данный способ подключения CSS к HTML является самым распространенным и правильным. Однако мы Вам покажем и 2 других способа, просто чтоб Вы знали как они выглядят, если увидите в коде.
Следующие 2 способа подключения CSS мы опишем в следующей статье.
Надеемся, данная статья была Вам полезна! Читайте дальше наши статьи или приходите учиться к нам на курсы по Front-End. Детальнее о наших курсах у нас на сайте здесь.
Тег link — подключение CSS, фавикона и других внешних файлов
Тег link подключает CSS файлы на HTML
страницу. Кроме того, link подключает
некоторые другие файлы, например, фавикон.
(Фавикон — это ярлычок сайта, который
виден во вкладке браузера. Его также можно
увидеть в некоторых поисковиках при поиске
напротив сайтов, например в Яндексе).
У данного тега очень много атрибутов и они могут принимать разнообразные значения, однако в реальной жизни они все практически не используются. Самое популярное — это подключение CSS и добавление фавикона.
Как подключить CSS в HTML5: <link rel=»stylesheet» href=»style.css»>. В более ранних версиях нужно было добавлять атрибут type в значении
Как подключить фавикон: <link href=»favicon.ico» rel=»shortcut icon» type=»image/x-icon»>.
Тег link не требует закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
href | Путь к подключаемому файлу. |
media | Тип устройства, для которого следует подключить файл. Что имеется ввиду — вы можете подключить CSS файл только для больших экранов (значение screen)
или только для маленьких экранов: для мобильников или планшетов (значение handheld). Возможные значения: all, braille, handheld, print, screen, speech, projection, tty, tv. Подробнее смотрите ниже. |
rel | Тип подключаемого файла. Возможные значения: stylesheet | alternate.
Значение stylesheet указывает на то, что подключается CSS файл,
значение alternate используется, к примеру, для указания ссылки
на файл в формате XML для описания ленты новостей, анонсов статей. |
charset | Кодировка подключаемого файла.
В настоящее время стандартом является utf-8. |
type | Тип данных подключаемого файла. Для CSS следует использовать text/css, для фавикона: image/x-icon. |
Значения атрибута media
В HTML5 в качестве значений могут быть указаны медиа-запросы.
| Значение | Описание |
|---|---|
all | Все устройства. |
screen | Экран монитора. |
handheld | Телефоны, смартфоны, устройства с маленьким экраном. |
braille | Устройства, основанные на системе Брайля, предназначены для слепых людей. |
speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры. |
print | Принтеры. |
projection | Проекторы. |
tty | Телетайпы, терминалы, портативные устройства с ограниченными возможностями экрана. Для них не должны использоваться пиксели в качестве единиц измерения. |
tty | Телевизоры, которые умеют открывать web страницы (бывает и такое). |
Значение по умолчанию: all.
Пример
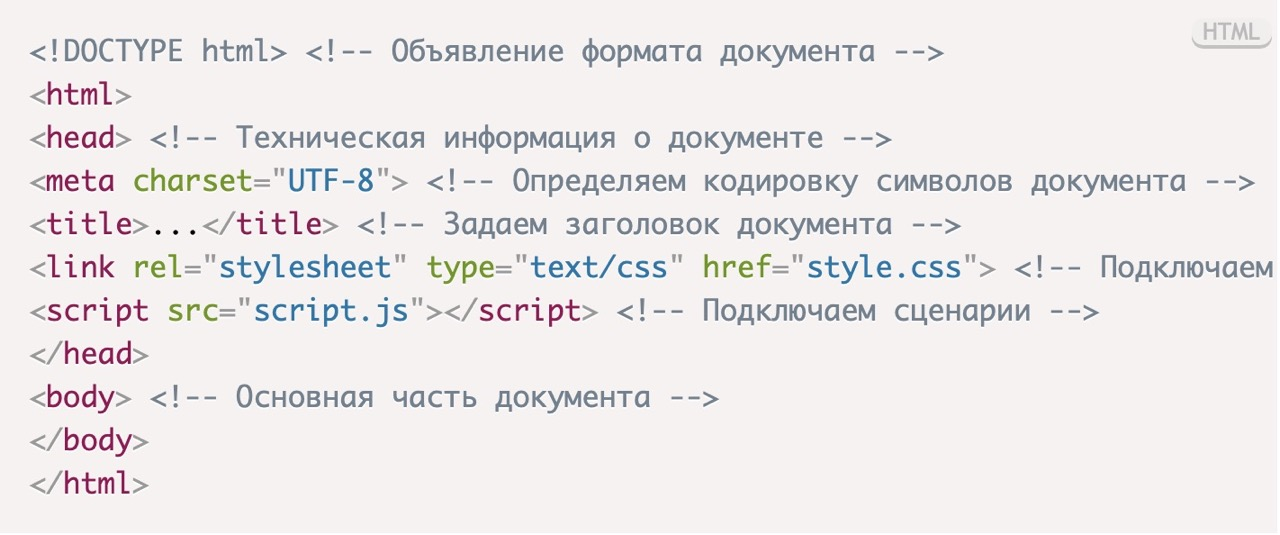
Давайте посмотрим, как выглядит структура простейшей html страницы, к которой добавим подключение CSS файлов и фавикона:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style1. css">
<link rel="stylesheet" href="style2.css" media="screen">
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon">
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
Это основное содержимое страницы.
</body>
</html>
css">
<link rel="stylesheet" href="style2.css" media="screen">
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon">
<meta charset="utf-8">
<title>Это заголовок тайтл</title>
</head>
<body>
Это основное содержимое страницы.
</body>
</html>
Смотрите также
- тег
style,
который добавляет CSS прямо на странице - атрибут
style, который задает стили конкретному тегу
Связывание CSS с HTML-страницей
Связывание CSS с HTML-документом
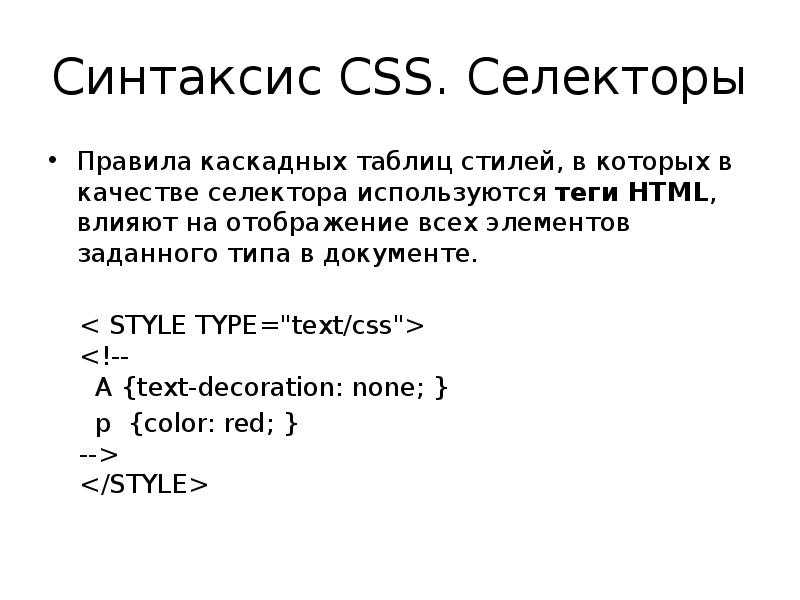
Основная цель CSS — позволить веб-дизайнеру определять объявления стилей, а затем применять эти стили к HTML-страницам с помощью селекторов.
Связывание таблиц стилей с HTML
Стили могут быть связаны с документом HTML одним из трех способов:
1. Встроенный
2. Встроенный тип
3. Внешний вид
Как подключить таблицу стилей CSS к HTML-странице?
1.
 Встроенный стиль
Встроенный стильВстроенный стиль — это самый простой метод добавления стилей CSS на страницы HTML. Встроенный стиль применяется к документу HTML через его атрибут стиля к определенным тегам в документе,
Например, если вы хотите добавить стили, вы можете ввести следующий код:
…
Приведенное выше объявление гарантирует, что текст абзаца будет синим. Этот метод можно применить к любому элементу HTML в пределах …. страницы HTML.
Тестирование абзаца Instyle
Еще одно тестирование абзаца
output
Обратите внимание, что текст, содержащийся в первом абзаце, будет синего цвета. Вы можете видеть только этот абзац, а второй абзац по умолчанию черный.
Основным недостатком Inline Style является невозможность повторного использования. Подумайте о реструктуризации веб-сайта, содержащего сотни страниц, на которых встроенные стили засоряют разметку. Вам придется зайти на каждую страницу и изменить каждое свойство CSS по отдельности — это очень сложная задача.
Вам придется зайти на каждую страницу и изменить каждое свойство CSS по отдельности — это очень сложная задача.
2. Встроенный тип
Встроенные стилипозволяют реализовать любое количество стилей CSS, помещая их между открывающим и закрывающим тегами стиля.
Вы можете разместить тег стиля в разделе … сразу после тега вашей HTML-страницы.
Вы должны начать с открывающего тега стиля, как показано ниже:
Открывающий тег Style всегда должен использовать атрибут «type». Значением атрибута является «text/css» в случае документа CSS.
Образец встроенного стиляСледующая строка
выход
3. Внешний стиль
Внешняя таблица стилей представляет собой обычный текстовый файл, содержащий только форматы стилей CSS. Расширение внешнего файла должно заканчиваться расширением .css (например, pagestyle.css). Этот внешний файл называется внешней таблицей стилей.
Внешняя таблица стилей (файл . css) всегда отделена от файла HTML. Вы можете связать этот внешний файл (файл .css) с файлом HTML-документа, используя тег . Вы можете разместить этот тег внутри раздела и после элемента вашего HTML-файла.
css) всегда отделена от файла HTML. Вы можете связать этот внешний файл (файл .css) с файлом HTML-документа, используя тег . Вы можете разместить этот тег внутри раздела и после элемента вашего HTML-файла.
Значение атрибута rel должно быть таблицей стилей. Атрибут href указывает расположение и имя файла таблицы стилей. В приведенном выше коде имя внешнего файла — «style.css», и оно хранится в том же каталоге, что и ваш HTML-файл. Если вы хотите сохранить файл .css в другом месте каталога, вам следует указать путь к вашему файлу css в файле href.
Связывание веб-страницы с таблицей стилей CSS
Для тестирования внешней таблицы стилей необходимо создать один файл CSS и один файл HTML.
Действия по созданию файла CSS
Откройте обычный текстовый файл, скопируйте и вставьте следующие правила css.
h2{ цвет: #0000FF; } h3{ цвет: #00CCFF; }Сохраните файл как «styles.css»
Действия по созданию файла HTML
Откройте обычный текстовый файл, скопируйте и вставьте следующий HTML-код.
Следующая строка
Сохраните файл как «external.html» в той же папке, что и «styles.css». Обратите внимание, что тег соединяет этот файл HTML с внешним файлом CSS «styles.css».
После сохранения обоих файлов (html и css) в одной папке откройте файл «external.html» в веб-браузере. При открытии браузера вы можете увидеть стили, примененные к тегам h2 и h3, как на следующем изображении:
Вот и все!
Вы можете связать один файл .css с любым количеством файлов HTML одновременно, и любые изменения, внесенные вами в определения стилей в этом файле (.css), повлияют на все страницы HTML, которые ссылаются на него.
CSS и SEO: какая связь?
Если Google игнорирует вас, попробуйте
CSS CSS может повысить ваш рейтинг в поисковых системах. В этой статье объясняется, как — знания программирования не требуются. Обещать!
Обещать!
Независимо от того, планируете ли вы разработать веб-сайт или уже владеете им, вы, несомненно, захотите, чтобы ваш сайт отображался на видном месте в результатах поиска.
Как вы, наверное, знаете, усилия по улучшению органического рейтинга в поисковых системах называются поисковой оптимизацией или SEO.
В этой статье объясняется, почему сайты, закодированные с помощью каскадных таблиц стилей или CSS, превосходят сайты, не использующие CSS.
За кулисами
Даже если вы не интересуетесь программированием веб-сайтов, полезно немного понять, что происходит за кулисами, поэтому давайте начнем с быстрого и простого объяснения.
Компоненты веб-страницы
Большинство веб-страниц содержат текст и изображения. Требуется некоторое руководство, чтобы указать вашему веб-браузеру, где на странице должны отображаться текст и изображения. Кодирование (программирование) обеспечивает это руководство. По сути, это три основных компонента веб-страницы: текст, графика и инструкции по программированию.
По сути, это три основных компонента веб-страницы: текст, графика и инструкции по программированию.
Что делают поисковые системы?
Поисковые компании, такие как Google, имеют автоматизированные компьютеры, которые сканируют Интернет в поисках веб-страниц, чтобы добавить их в свой огромный список. Каждый раз, когда эти роботы-компьютеры натыкаются на ваш веб-сайт, они пытаются прочитать текст, чтобы определить, как индексировать или классифицировать ваши веб-страницы, что означает, что они пытаются выяснить, какие темы обсуждаются на вашем сайте и в какой степени ваш сайт будет полезен для тех, кто ищет информацию. о каждой из этих тем. Если они решат, что ваш сайт является выдающимся ресурсом, ваш сайт соответствует основному требованию и занимает видное место в результатах поиска по этой теме.
Что ценят поисковые системы?
Что мы установили? Поисковые системы в значительной степени определяют рейтинг вашей компании, оценивая, насколько релевантен ваш контент поисковой фразе, которую вводит ваш потенциальный посетитель.
То, как именно каждая поисковая система определяет, какой сайт более релевантен другому, является тщательно охраняемым секретом. Но части процесса не являются секретом. Вот что мы знаем.
Сканеры поисковых систем не считывают изображения, поэтому текст, встроенный в графику, не улучшит результаты поиска. Если поисковые системы не могут прочитать текст, они не будут учитывать его в своем рейтинге.
Поисковые роботы индексируют простой неграфический текст. Они также интерпретируют код HTML и CSS, основанный на тексте.
CSS Подходит для поисковых системПри опытном использовании CSS позволяет веб-дизайнеру или веб-разработчику, владеющему кодом, независимо от того, кто пишет инструкции по программированию, удалить большую часть этих инструкций из файлов веб-страницы и поместите их в отдельный файл.
Вот причина, по которой вам нужно знать, что CSS — это , даже если вы не планируете кодировать сайт самостоятельно.
Как
CSS улучшает результаты поиска?Ваш сайт должен считаться релевантным любой фразе, которую ваш потенциальный клиент или целевой посетитель вводит в поле поиска.
Если вы продаете фиолетовых пластиковых лягушек, вам понадобится высокий рейтинг поиска по фразе, фиолетовые пластиковые лягушки. Вы, вероятно, также захотите получить хорошие рейтинги для фиолетовых лягушек, пластиковых лягушек и, возможно, фиолетовых пластиковых рептилий. Вы поняли идею.
Итак, как это повлияет на мою общую маркетинговую цель и мечту всей жизни — доминировать на рынке фиолетовых пластиковых лягушек? Как CSS помогает моему веб-сайту подняться на вершину результатов поиска по моим ключевым фразам?
CSS устраняет беспорядок.
Это так просто. CSS позволяет веб-дизайнеру или внешнему веб-разработчику, умеющему кодировать, размещать большую часть инструкций по программированию в отдельном файле.
Таким образом, когда Google «сканирует» ваш веб-сайт, их роботы в основном индексируют текст с ключевыми словами, а не компьютерные инструкции.

 То есть таким образом мы говорим браузеру, что мы хотим подлючить таблицу стилей.
То есть таким образом мы говорим браузеру, что мы хотим подлючить таблицу стилей. Одно неловкое движение — и ты снова спишь.</p>
Одно неловкое движение — и ты снова спишь.</p>