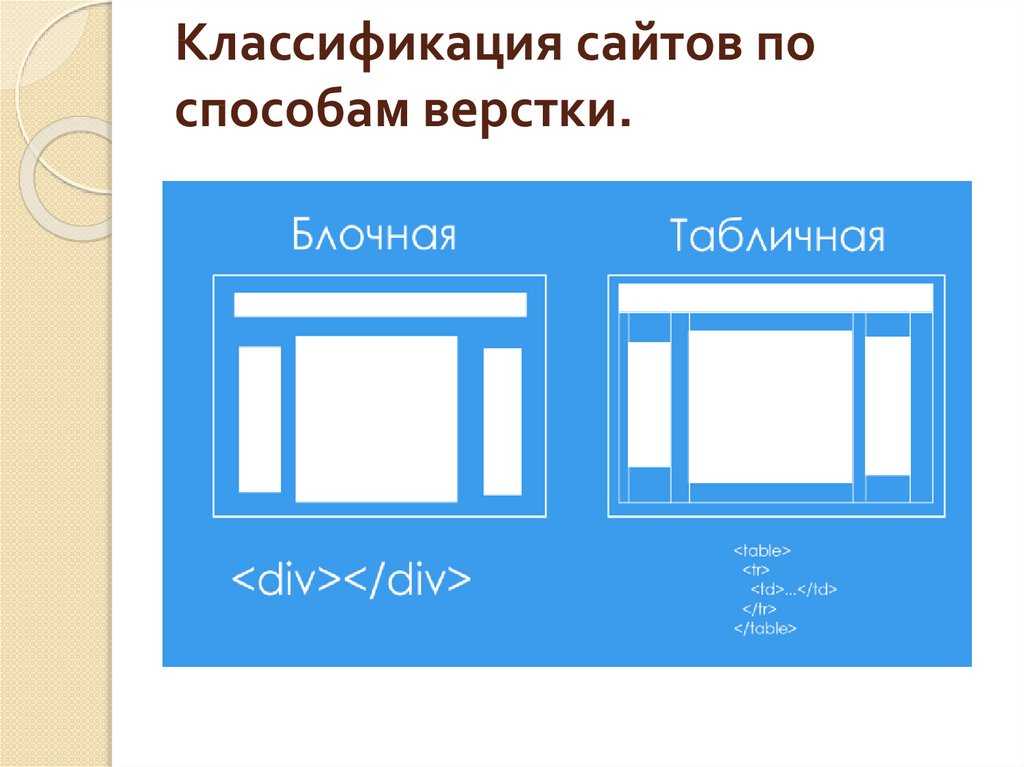
Как сверстать HTML-письмо для рассылки: кейс креативной емейл-вёрстки
Вёрстка — самый технологичный этап разработки писем, и именно за счёт неё обычно стараются упростить и ускорить весь процесс. В целом это правильный подход: он позволяет сэкономить ресурсы и нарастить объёмы. Но вёрстка может быть и творческой, выводящей письма за границы шаблонов и плагинов.
Для собственной контентной рассылки мы в EMAILMATRIX тоже используем типовые решения, но регулярно создаём и нестандартные письма (мы называем их креативными). Так мы прокачиваем свои скиллы и демонстрируем их аудитории. И эти рассылки часто ставят передо мной нетривиальные вызовы.
Один из таких вызовов — письмо с анонсом статьи о скрытых смыслах CRM-маркетинга. Оно показало рекордный CTOR и принесло нам немало положительных отзывов. Расскажу, как решала сразу несколько задач с (морской) звёздочкой и почему не грех помучить дизайнера ради должного результата.
CTOR, click-to-open-rate — отношение числа подписчиков, кликнувших по ссылкам в письме, к числу открывших письмо. Показывает вовлечённость аудитории, релевантность рассылки её интересам.
Показывает вовлечённость аудитории, релевантность рассылки её интересам.
Источники вдохновения
В креативных письмах задача верстальщика — не только сделать так, чтобы письмо корректно отображалось на всех устройствах, но и воплотить замысел дизайнера. На сей раз главной фишкой стала большая длина, а точнее, «глубина» письма. Обычно в рассылках стремятся к компактности — здесь же мы сделали всё наоборот.
Наш редактор Антон предложил для письма образ морской глубины — как аллегорию большого погружения в тему в статье. Поэтому я решила вовлечь читателя общением с персонажами — морскими обитателями. Подписчикам будет любопытно узнать, какие тайны скрываются на дне.
К тому же рыбки, говорящие о CRM-маркетинге, — это необычно. Мне сразу пришёл на ум забытый, но забавный паблик «Рыбы пытаются читать».
Ещё помогли воспоминания об известной книжке «Монстры. Привидения. НЛО» с жуткими подводными чудищами:
Эти иллюстрации в детстве приводили меня одновременно в восторг и ужас, поэтому я решила немного попугать и читателей тоже.
Внезапный морской монстр в письме — разве не круто?!
Фай
дизайнер-иллюстратор EMAILMATRIX
Чтобы реализовать эту задумку, мы с Фай резали, удлиняли и перекрашивали фон, отдельно прорисовывали разные части письма…
Вот главные нюансы этой «глубокой» вёрстки.
Фоновая картинка вместо контентной
Особенности письма начинаются ещё над водой, где на морской пейзаж накладывается логотип агентства. В самом расположении лого в «шапке» ничего необычного нет — но в этот раз из-за него мне пришлось отказаться от традиционной вёрстки изображений.
Визуал в письмах очень важен: это способ заинтересовать и увлечь пользователя в ограниченном пространстве. Поэтому картинки со смысловой нагрузкой, как правило, верстаются как контент. Это позволяет масштабировать их в мобильной версии, чтобы подписчик ничего не упустил. А ещё контентные изображения всегда выглядят чётко, так как адаптируются для ретина-дисплеев. Все обитатели письма свёрстаны именно как контент.
Другой способ верстать картинки — как фон. Такими изображениями создают атмосферу письма: передают настроение, впечатление, а при необходимости ими можно пренебречь. Например, в нашем письме это толща воды: она лишь создаёт ощущение глубины.
А вот логотип и пейзаж — содержательные изображения и должны верстаться как контент, одним слоем. Но тогда лого тоже будет масштабироваться и на мобильных устройствах станет маленьким и нечитабельным. Попробуй разглядеть такое:
Следующий вариант: сверстать логотип контентом, а пейзаж фоном — тоже не устроил: нет нужного эффекта.
Чтобы сохранить «десктопный» вид логотипа и пропорции, я решила сверстать его как контент, а остальную надводную часть — как неадаптивный фон. При таком варианте края письма не будут видны в мобильной версии, а у нас там только волны, которыми можно пожертвовать:
Адаптация для тёмной темы
Перед вёрсткой мы в EMAILMATRIX всегда проверяем отображение макета в тёмной теме: на что нужно будет обратить внимание и что сразу доработать в дизайне. У «глубокого» письма оказалось два слабых места, связанных между собой: градиент на всём протяжении и контрастный цвет текста.
У «глубокого» письма оказалось два слабых места, связанных между собой: градиент на всём протяжении и контрастный цвет текста.
Градиент можно взять как картинку из макета или сверстать, используя стили. Мы всегда выбираем первый вариант, потому что не все почтовые клиенты эти самые стили поддерживают.
Но фоновая картинка не инвертируется в тёмной теме. А вот лежащий поверх текст — ещё как. И если многие почтовики оставляют светлый текст светлым, то в Gmail на iOS с его полной инверсией цветов мы получили вот такое:
Мы с дизайнером добавили в градиент прозрачность. За счёт этого сквозь фон-картинку стал виден цвет, заданный для фона письма вёрсткой (это делается всегда — на случай, если изображение не загрузится). Он такой же, как у картинки, но инвертируется в светлый. Так тёмный текст стал читабельным.
Важно было подобрать нужную прозрачность. При низкой теряется сам градиент: на тёмном фоне эти переходы почти неразличимы, пропадает вся идея глубины. Мой опыт показывает, что обычно идеально срабатывает прозрачность 70%. Подошла она и в этот раз:
Подошла она и в этот раз:
На этом можно было бы закончить адаптацию для тёмной темы, если бы фон не содержал смысловых элементов. Морской пейзаж с 70-процентной прозрачностью градиента поблёк. Чтобы восстановить его красоту и контрастность, мы вернули прозрачность 100%.
Слева — 70%, справа — 100%
Единообразие щупалец
Щупальца на самом «дне» — едва ли не главный визуальный элемент письма. По крайней мере, именно они в итоге получили больше всего положительных откликов.
Но добиться такого впечатления удалось не сразу.
Сначала «главное» щупальце (то, что тянется вверх) вело себя по-разному на экранах разной ширины — из-за изменения общей высоты письма при адаптации.
Письмо на экране шириной 1279 пикселей…
…и 856 (оба скриншота высветлены для наглядности)
Сохранить щупальцу нужное место в мобильной версии оказалось самым сложным, но при этом и самым интересным.
Сначала мы разделили единое изображение на два: контентную область и футер, чтобы они адаптировались независимо друг от друга. Следующий шаг — сделать так, чтобы при любых перестроениях оба фона стыковались в одном цвете и не было заметно, что изображение не цельное, как здесь:
Следующий шаг — сделать так, чтобы при любых перестроениях оба фона стыковались в одном цвете и не было заметно, что изображение не цельное, как здесь:
Решение — увеличить длину основного фона и перекрасить низ градиента в контентной области. Найти оптимальные параметры с первого раза не получилось. Мы с Фай пробовали, дорабатывали, снова пробовали — и после нескольких неудач добились результата:
Но и это ещё не всё! Изображениям обычно прописывают свойство, которое закрепляет их по центру. Однако наше щупальце смещено вправо и при стандартной позиции center top уходило за рамки узких экранов, теряя смысловую нагрузку:
Оптимальной позицией оказался сдвиг 70% по горизонтали. Видимо, это наше счастливое число 🙂
Мобильная адаптация персонажей
Ещё один выбор, который мне нужно было сделать, — способ адаптации блоков с морской живностью и текстами. Можно сохранить их положение или перестроить по вертикали.
Макет подталкивал к первому варианту: Фай расположила реплики персонажей на одном уровне с ними самими. Но я выбрала перестроение, чтобы сохранить жутковатое впечатление от подводных жителей. Это способ позволил оставить их на маленьких экранах настолько большими, насколько это возможно. Сравните:
Но я выбрала перестроение, чтобы сохранить жутковатое впечатление от подводных жителей. Это способ позволил оставить их на маленьких экранах настолько большими, насколько это возможно. Сравните:
Минимализм для Outlook
Я уже упоминала Outlook — главную «любовь» всех емейл-верстальщиков. Этот почтовик накладывает кучу ограничений на нашу работу. К тому же у него много версий и у каждой — свои особенности. Например, старые версии могут «разорвать» фоновую картинку, если она длиннее 2000 пикселей:
Чтобы наши подписчики с Outlook смогли оценить задумку, мы сделали для них отдельное письмо — минималистичную вариацию со ссылкой на полную веб-версию:
Outlook по умолчанию не загружает картинки, что для нашего письма критично. Поэтому я прописала изображениям альтернативный текст, чтобы пользователи с базовыми настройками считали идею. Общая цветовая гамма передаёт атмосферу, а альт-текст подсказывает, о чём письмо.
Нет, всё-таки без Outlook мне было бы гораздо скучнее!
Результаты
С креативными рассылками бывает сложно: приходится строить гипотезы, ставить эксперименты, а часто и вовсе менять подход к вёрстке. Мне так хотелось воплотить в жизнь все идеи Фай, что я, наверное, замучила её созвонами, вопросами и просьбами попробовать вот так и вот так. Но в итоге мы нашли полезные решения на будущее и сделали письмо, которое вовлекло и очаровало аудиторию!
Мне так хотелось воплотить в жизнь все идеи Фай, что я, наверное, замучила её созвонами, вопросами и просьбами попробовать вот так и вот так. Но в итоге мы нашли полезные решения на будущее и сделали письмо, которое вовлекло и очаровало аудиторию!
17,7% открывших письмо кликнули по ссылкам: это лучший результат в нашей рассылке в 2022 году. Жюри ежемесячного конкурса Email-Competitors Awards отдало нам победу в дизайн-номинации с комментарием «Браво за идею и воплощение!» А подписчики отреагировали так:
Верстая креативные письма, иной раз думаешь: «И зачем мы с дизайнером сами придумали себе проблемы?!» Но они отлично повышают навыки и позволяют расширить возможности рассылки.
Какое письмо вы всегда хотели сделать, но боялись кривой реализации? Подумайте — и попробуйте!
Как сверстать хорошую страницу: принципы веб-дизайна
Хорошая структура веб-страницы — это та, которую вообще не замечают. Если дизайнер сделал свою работу правильно, то пользователь сможет найти характеристики продукта, корзину, рекламные предложения и кнопку покупки даже не задумываясь.
Пользователи в среднем покидают веб-страницы через 10-20 секунд после открытия. Чтобы задержать внимание юзера на более продолжительное время, нужно четко сообщить ценность своего предложения в первые 10 секунд. За годы существования интернета был выработан ряд принципов верстки веб-страниц, которые используют дизайнеры с этой целью.
Чтобы применять качественный дизайн на практике, мы учим веб-разработке с нуля. На бесплатном двухдневном марафоне мы отвечаем на вопросы и объясняем как освоить новую профессию!
Визуальная иерархия
Визуальная иерархия — это способ стилизации элементов дизайна с целью выделить отдельные части контента сильнее других.
Наиболее важными частями являются те, которые пользователь должен определить сразу — они выделяются в зависимости от цели страницы. Обычно это заголовки, предложения, призывы к действию и пользовательские инструменты (например, навигация).
Самый простой, но наглядный пример визуальной иерархииВизуальная иерархия может проявляться разными способами. Например:
Например:
- выбор шрифта,
- размер информационного блока,
- расположение важных элементов выше на странице,
- использование дополнительных цветов для выделения элементов и т.д.
Обычно люди замечают сначала большие объекты на странице. Что интересно, этот эффект достаточно силен, чтобы отменить правило чтения «сверху вниз», согласно которому, внимание зрителя концентрируется наверху страницы и далее опускается ниже.
Примеры визуальной иерархии
На изображении ниже «Craking» имеет приоритет над «time to act», потому что эта надпись и больше, и смещена влево — здесь помогает правило «слева направо».
На этом плакате Ребекки Фостер используется шрифт разного размера для создания визуальной иерархии.Выбор шрифта имеет важное значение для установления визуальной иерархии. Обратите внимание, как шрифт влияет на порядок восприятия слов на приведенной ниже странице. Какие элементы заметны в первую очередь?
Этот макет веб-сайта создает визуальную иерархию, используя простую черно-белую схему, масштаб и выбор шрифта, чтобы привлечь внимание к различным важным элементам на странице. Сначала мы замечаем «Breath Easy», потом черную кнопку, а после — продающие характеристики масок.
Сначала мы замечаем «Breath Easy», потом черную кнопку, а после — продающие характеристики масок.
В некоторых случаях цель состоит в том, чтобы предоставить разнообразную информацию как одинаково срочную. Тогда размер и выделение будут перетягивать внимание. Придание всем элементам одинакового размера и вида обеспечило бы не только их равенство, но и придало бы им однообразие. Это то, что часто называют «текстурой» сайта.
Постеры: Bright PinkНа первом постере слово «Sports» стоит выше в иерархии, чем «badminton», благодаря расположению и жирности шрифта. На втором — два слова примерно эквивалентны благодаря черному прямоугольнику, который выделяет слово «badminton» и помещает его в отдельное пространство.
На третьем постере блики и сгибы перебивают слово «Sports», но не «badminton». В итоге получается перестановка, где «badminton» находится выше всего в иерархии.
Паттерны чтения
Паттерны чтения обозначают наиболее распространенные способы чтения страниц пользователями. Скорее всего вы тоже читаете, сверху вниз и слева направо. Во всех языках читают сверху вниз, а в большинстве — слева направо. Но хотя эти знания важны для дизайна страницы, задача верстки намного сложнее.
Скорее всего вы тоже читаете, сверху вниз и слева направо. Во всех языках читают сверху вниз, а в большинстве — слева направо. Но хотя эти знания важны для дизайна страницы, задача верстки намного сложнее.
То, что делает паттерны чтения более сложными и интересными — это линии направления взгляда пользователя. Исследования показывают, что 79% посетителей сайта только бегло просматривают страницу. Значит нам важно максимально упростить сканирование.
Использование паттернов в макете включает в себя стратегическое размещение элементов вдоль линий взгляда зрителя. Наиболее распространенными шаблонами, которые следует учитывать, являются шаблон Z (зигзагообразный вектор; полезен для макетов с большим количеством изображений) и шаблон F или E (построчный вектор; полезен для макетов с большим количеством текста).
F-шаблоны применяются к традиционным страницам с большим количеством текста. Читатель просматривает левую сторону страницы, ища интересные ключевые слова в выровненных по левому краю заголовках или начальных тематических предложениях, затем останавливается и читает (справа), когда доходит до чего-то интересного. В результате траектория взгляда выглядит как буква F или E.
В результате траектория взгляда выглядит как буква F или E.
Правило «сгиба»
В веб-дизайне «сгиб» (fold) — это линия, по которой веб-страница обрезается из-за ограничений размера экрана.
Когда дело доходит до дизайна макета веб-сайта, самый важный и/или убедительный контент (предложение или призыв к действию) должен быть расположен в верхней части страницы, чтобы пользователям не приходилось искать его. Но иногда дизайнер хитрит и делает так:
Дизайн Майка БарнсаЭтот макет веб-сайта обрезает графику в нижней части экрана с помощьб «сгиба», чтобы побудить посетителей прокручивать страницу вниз и взглянуть на целую иллюстрацию. Но при этом важные информационные элементы не обрезаются!
Видимое пространство оценивается в 1000 x 600 пикселей для большинства размеров экрана.
Белое пространство
Белое пространство или негативное пространство — это область дизайна без какого-либо содержимого, то есть пустое пространство.
У новичка часто возникает соблазн заполнить его контентом. Не стоит этим злоупотреблять! Пустое пространство может быть самым важным инструментом в макете веб-сайта. Часто оно подчеркивает лучше любого выделения.
Достаточное пустое пространство создает акцент, делая всю композицию менее сложной для чтения. У веб-разработчика нет ограничений на длину страницы, что дает гораздо больше свободы для стратегического подхода и щедрого использования пустого пространства.
Белое пространство фокусирует взгляд пользователя на поисковой строке и логотипе компании. Таким образом, с помощью пробелов можно расставлять смысловые ударения на веб-странице и привлекать внимание к важной информации.
Напоследок
Хороший дизайн делает веб-страницы не только визуально привлекательной, но и интуитивно понятной. Это первый шаг к тому, чтобы произвести хорошее первое впечатление на пользователей, побуждая их остаться и увидеть весь контент, который может предложить страница.
Эти основы дизайна могут дать отправную точку, но надо стараться искать новое и анализировать конкурентов. Профессионалы никогда не перестают учиться!
Профессионалы никогда не перестают учиться!
Ссылка скопирована
Придумай Определение и значение
- Основные определения
- Викторина
- Примеры
Сохрани это слово!
см. под макияжем.
ТЕСТ
МОЖЕТЕ ЛИ ВЫ ОТВЕЧАТЬ НА ЭТИ ОБЫЧНЫЕ ГРАММАТИЧЕСКИЕ СПОРЫ?
Есть грамматические дебаты, которые никогда не умирают; и те, которые выделены в вопросах этой викторины, наверняка снова всех разозлят. Знаете ли вы, как отвечать на вопросы, которые вызывают самые ожесточенные споры по грамматике?
Вопрос 1 из 7
Какое предложение правильное?
Слова, расположенные рядом, составляют это
вторгаются, делают это, делают это горячим для, делают это своим делом, делают это быстро, делают это, делают это с, безосновательно, делают легкомысленным, делают как, делают мало
Словарь идиом американского наследия®
Авторские права © 2002, 2001, 1995, издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company.
Опубликовано издательством Houghton Mifflin Harcourt Publishing Company.
Как использовать make up в предложении
«Я думаю, что для транс-мужчин, которые встречаются каждый раз, когда они встречаются, у них есть еще один выход», — сказал Сэндлер.
Проблема трансгендерных свиданий Гриндра|Дэвид Левесли|9 января 2015 г.|DAILY BEAST
На этой фотографии у Мерабета широкая улыбка, которая распространяется по всему лицу и освещает его глаза.
Полицейский-мусульманин убит террористами|Майкл Дейли|9 января 2015 г.|DAILY BEAST
Мы не узнаем этого в этом сезоне, хотя это время от времени всплывает.
Создатель «Лучника» Адам Рид раскрывает секреты 6-го сезона, от сюрреалистических сюжетных линий до жизни после ИГИЛ|Марлоу Стерн|8 января 2015 г.|DAILY BEAST .
Создай своего собственного динозавра: Эра индивидуальной ДНК|Джастин Джонс|8 января 2015 г.|DAILY BEAST
Генетика сама по себе, вообще говоря, не влияет на расстройство пищевого поведения, и Булик отмечает, что окружающая среда по-прежнему играет важную роль.
 роль.
роль.Насколько худой может быть слишком худым? Израиль запрещает модели с недостаточным весом|Кэрри Арнольд|8 января 2015 г.|DAILY BEAST
Зачем смотреть направо или налево, когда вы поглощаете свободную милю за милей головокружительной дороги?
Веселые приключения Аристида Пужоля|Уильям Дж. Локк
И, по правде говоря, она не могла не желать, чтобы он мог видеть, чтобы он мог оживить игру.
Сказка о дедушке Кроте|Артур Скотт Бейли
Большинство мужчин вскочили, схватили копья или ножи и бросились прочь.
Великан Севера|Р.М. Баллантайн
Несколько недель спустя кредитор случайно оказался в Бостоне и, идя по Тремонт-стрит, встретил своего предприимчивого друга.
Книга анекдотов и бюджет веселья;|Разное
Менее чем за десять минут бивуак был разбит, и наша маленькая армия выступила в поход.
Эдинбургский журнал Blackwood, № CCCXXXIX. Январь 1844 г. Том.
 LV.|Разные
LV.|Разные
MADE-UP Синонимов: 14 синонимов и антонимов к MADE-UP
См. определение make-up на Dictionary.com
- прил. invented mentally
synonyms for made-up
- fabricated
- fictional
- false
- imaginary
- make believe
- mythical
- prepared
- specious
- trumped-up
- нереальный
- неверный
На этой странице вы найдете 46 синонимов, антонимов и слов, относящихся к слову вымышленный, таких как: сфабрикованный, вымышленный, ложный, воображаемый, выдуманный и мифический.
антонимы к слову вымышленный
НАИБОЛЕЕ РЕЛЕВАНТНЫЕ
- оригинал
- настоящий
- настоящий
Roget’s 21st Century
ВИКТОРИНА
Проверьте себя: смогу ли я пройти викторину «Слово дня» на этой неделе?
НАЧНИТЕ ВИКТОРИНУКак использовать make-up в предложении
Что нужно смотреть направо или налево, когда вы поглощаете свободную милю за милей головокружительной дороги?
РАДОСТНЫЕ ПРИКЛЮЧЕНИЯ АРИСТИДА ПУХОЛЬВИЛЬЯМА Дж. ЛОКА
ЛОКА
Таким образом, пучки растений легко сплетаются, и в большинстве случаев их легко переносить.
КАК УЗНАТЬ ПАПОРОТНИК. ЛЕОНАРД БАСТИН
Бессирес был включен, потому что он никогда не выиграет его позже, но его собачья преданность сделала его бесценным подчиненным.
МАРШАЛСЕР НАПОЛЕОНА. П. ДАНН-ПАТТИСОН
Большинство мужчин вскочили, схватили копья или ножи и бросились прочь.
ВЕГАН СЕВЕРА.М. БАЛЛАНТАЙН
Несколько недель спустя кредитор случайно оказался в Бостоне и, идя по Тремонт-стрит, встретил своего предприимчивого друга.
КНИГА АНЕКДОТОВ И БЮДЖЕТ РАЗВЛЕЧЕНИЙ;РАЗНЫЕ
Менее чем за десять минут бивуак был разбит, и наша маленькая армия выступила в поход.
ЭДИНБУРГСКИЙ ЖУРНАЛ BLACKWOOD, NO. CCCXXXIX. ЯНВАРЬ 1844 ГОДА. ТОМ. LV.РАЗЛИЧНЫЕ
Избранная невеста подбегает к нему, и они оба спускаются к рампе.
ФИЗИОЛОГИЯ ОПЕРАТОРА Х. СВАБИ (он же «SCRICI»)
С каждым намеком Рамоны на статуи святых желание Алессандро достать ей статуи становилось все сильнее.
RAMONAHELEN HUNT JACKSON
Я был занят зарядкой, когда удивленный возглас одного из мужчин заставил меня поднять голову.
ЭДИНБУРГСКИЙ ЖУРНАЛ BLACKWOOD, NO. CCCXXXIX. ЯНВАРЬ 1844 ГОДА. ТОМ. LV.РАЗЛИЧНЫЕ
Только в побоище головы, наклоне подбородка выражалась дерзость, которая нажила ей много врагов.
Ancestorsgertrude Atherton
Слова, связанные с выдуманным
- Согласно удовольствию
- Ad-Lib
- Как думает лучшая
- .
- импровизированный
- импульсивный
- искусственный
- Off-Buff
- OFFHAND
- СПАНКАННО
- НЕОБРАЖЕНИЯ
- Без сдержанности
- Согласно удовольствию
- Ad-Lib
- , As Thinks Best Best 49004
- .


 Внезапный морской монстр в письме — разве не круто?!
Внезапный морской монстр в письме — разве не круто?! роль.
роль. LV.|Разные
LV.|Разные