Почему не подключается CSS в HTML (код написан верно)? — Хабр Q&A
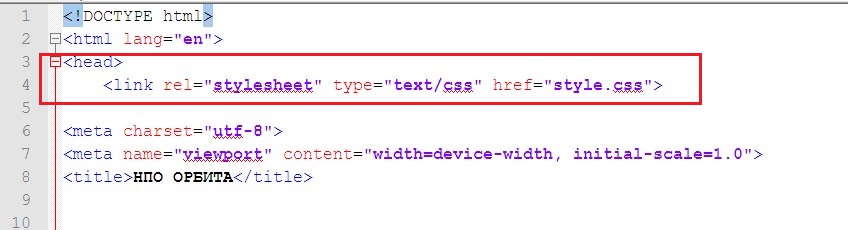
Попробуй так link rel=»stylesheet» type=»text/css» href=»style.css»
Только скобки добавь
Ответ написан
style.css случайно в реальности не style.css.txt ?
Ответ написан
Комментировать
код правильный. скопируй свой код, закинь в обычный Word и поставь какой-то красивый шрифт для английского языка. возможно ты просто какую-то букву случайно записал кириллицей, а не латиницей, и поэтому отказывается работать
Ответ написан
Комментировать
У меня похожая проблема. Я пользуюсь яндекс браузером и в итоге пришел к выводу, что все дело в браузере, он как бы сохраняет одну версию файла css и потом чисто только ее использует, но если зайти через инкогнито , то в этом случае ничего не сохраняется и все отображается
Я пользуюсь яндекс браузером и в итоге пришел к выводу, что все дело в браузере, он как бы сохраняет одну версию файла css и потом чисто только ее использует, но если зайти через инкогнито , то в этом случае ничего не сохраняется и все отображается
Ответ написан
с виду всё верно. попробуйте посмотреть в сторону прав или путей, правильности названий.
Ответ написан
Открывается ли CSS-файл по прямому URL в browser-е?
То есть вы открываете свой HTML по пути типа «file://всякая хрень/index.html», а если заменить «index.html» на «style. css», что будет?
css», что будет?
Ответ написан
В таких случаях ошибка очевидна, просто надо быть внимательней, Вполне может быть, что в файле css ничего нет, забыли сохранить.
Ответ написан
Комментировать
Столкнулся с такой же проблемой. Решение оказалось проще ,чем я думал.Просто поменял последовательность и все заработало.
Ответ написан
Комментировать
Та же проблема. Все указано корректно, но в Opera он обновлял введения в CSS спустя какое-то время, а в Google Chrome — сразу. Как вариант — измените браузер.
Все указано корректно, но в Opera он обновлял введения в CSS спустя какое-то время, а в Google Chrome — сразу. Как вариант — измените браузер.
Изначально проблема моя в том, что я сайт делал на локальном сервере Open Server, а файлы были .php, с расширением html всё работало, но тогда php не реализовать
Ответ написан
Комментировать
Все траблы из-за браузеров — сбрасывайте настройки браузеров, или стирайте браузеры и вновь устанавливайте.
Ответ написан
Комментировать
Обновите страницу Ctrl + F5
Ответ написан 2023, в 12:10″> 04 апр.
Комментировать
Подключение CSS к HTML (3 способа) | Домашнее задание
12+
1 месяц назад
Академия сайтов7 подписчиков
🔥 Подключение CSS к HTML (3 способа) + домашнее задание
✅ Домашнее задание находится по ссылке ✅
🍀 Задание на 16 урок (документ) — http://bit.ly/3nj95Z9
________________________________
❄️ Группа ВК — http://bit.ly/3Qo9m7s
❇️ Личная страница VK 1 — http://bit.ly/3GP3XAp
🌍 Личная страница VK 2 — http://bit.ly/3k2pmjC
🍉 Rutube — http://bit.ly/3QXsARK
💎 Личная страница Instagram — https://bit.ly/3FdYEtK
________________________________
🌴 Принимаю заявки на ваши заказы
🍃 Принимаю заявки на индивидуальное обучение
________________________________
❄️ В данном уроке мы изучаем как работает наследование и приоритет в CSS.
Так же не забываем про 🔥 домашнее задание 🔥
________________________________
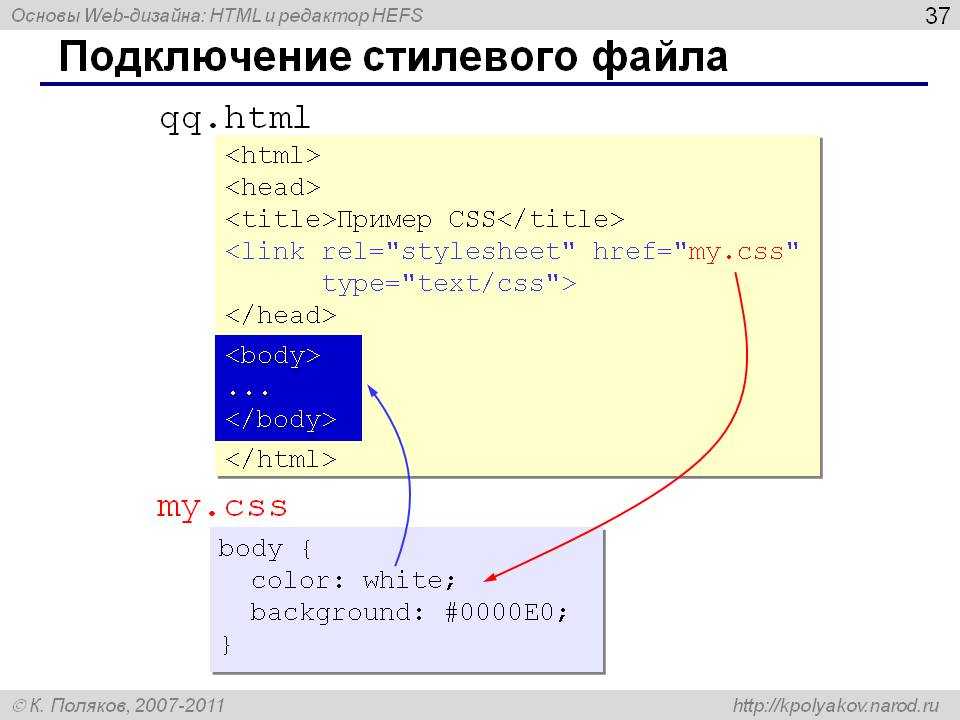
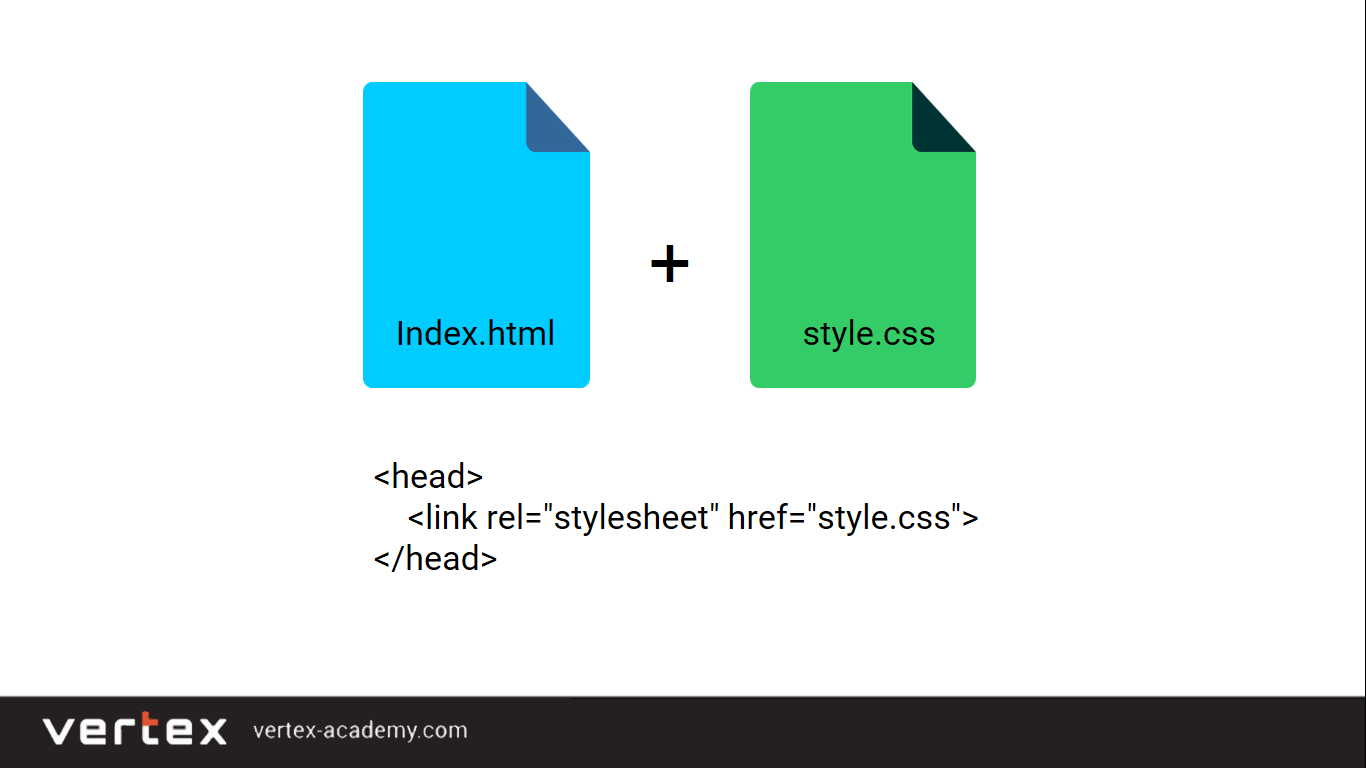
💎 Привет, друзья! Сегодня мы поговорим о том, как подключить CSS файл к HTML документу, какие способы есть и какие виды тегов и команд мы будем использовать.

Написание вашего первого приложения Django, часть 6 | Документация Django
Это руководство начинается с того места, где закончилось руководство 5. Мы создали протестированное приложение для веб-опроса и теперь добавим таблицу стилей и
изображение.
Мы создали протестированное приложение для веб-опроса и теперь добавим таблицу стилей и
изображение.
Помимо HTML-кода, созданного сервером, веб-приложениям обычно требуется для обслуживания дополнительных файлов, таких как изображения, JavaScript или CSS, необходимых для отображать полную веб-страницу. В Django мы называем эти файлы «статическими». файлы».
Для небольших проектов это не имеет большого значения, потому что вы можете сохранять статические файлы туда, где ваш веб-сервер может их найти. Однако в более крупных проектах – особенно те, которые состоят из нескольких приложений — работа с несколькими наборами статических файлов, предоставляемых каждым приложением, становится сложнее.
Вот для чего django.contrib.staticfiles : он собирает статические файлы
из каждого из ваших приложений (и любых других мест, которые вы укажете) в
единственное место, которое можно легко обслуживать в производстве.
Где получить помощь:
Если у вас возникли проблемы при прохождении этого руководства, перейдите на
раздел «Получение справки» часто задаваемых вопросов.
Настройте внешний вид вашего приложения
Сначала создайте каталог с именем static в каталоге опросов . Джанго
будет искать там статические файлы, подобно тому, как Django ищет шаблоны
внутри опросов/шаблонов/ .
Параметр Django STATICFILES_FINDERS содержит список
поисковиков, умеющих находить статические файлы из разных
источники. Одним из значений по умолчанию является AppDirectoriesFinder , который
ищет «статический» подкаталог в каждом из INSTALLED_APPS , как в опросах , которые мы только что создали. Админ
сайт использует ту же структуру каталогов для своих статических файлов.
В только что созданном статическом каталоге создайте другой каталог.
с именем polls и внутри него создайте файл с именем style.css . В других
словами, ваша таблица стилей должна находиться по адресу polls/static/polls/style. . Потому что
о том, как работает средство поиска статических файлов  css
css AppDirectoriesFinder , см.
этот статический файл в Django как polls/style.css , аналогично тому, как вы ссылаетесь
путь к шаблонам.
Поместите следующий код в эту таблицу стилей ( polls/static/polls/style.css ):
polls/static/polls/style.css
li a {
цвет: зеленый;
}
Затем добавьте следующее вверху polls/templates/polls/index.html :
polls/templates/polls/index.html
{% load static %}
Тег шаблона {% static %} создает абсолютный URL-адрес статических файлов.
Это все, что вам нужно сделать для разработки.
Запустите сервер (или перезапустите его, если он уже запущен):
/
$ python manage.py runserver
...\> py manage.py сервер запуска
Перезагрузите http://localhost:8000/polls/ и вы увидите, что вопрос
ссылки зеленые (стиль Django!), что означает, что ваша таблица стилей была правильно
загружен.
Добавление фонового изображения
Далее мы создадим подкаталог для изображений. Создать изображений подкаталог
в каталоге polls/static/polls/. Внутри этого каталога добавьте любое изображение
файл, который вы хотите использовать в качестве фона. Для целей этого руководства
мы используем файл с именем background.png , который будет иметь полный путь опросы/статические/опросы/изображения/фон.png .
Затем добавьте ссылку на свое изображение в таблицу стилей.
( polls/static/polls/style.css ):
polls/static/polls/style.css
тело {
фон: белый URL("images/background.png") без повтора;
}
Перезагрузите http://localhost:8000/polls/ и вы должны увидеть фон
загружается в левом верхнем углу экрана.
Предупреждение
Тег шаблона {% static %} недоступен для использования в статических файлах
которые не генерируются Django, например ваша таблица стилей. Вы всегда должны
используйте относительные пути , чтобы связать ваши статические файлы между собой,
потому что тогда вы можете изменить STATIC_URL (используется статический тег шаблона для создания своих URL-адресов) без необходимости изменения
куча путей в ваших статических файлах.
Это основы . Для получения более подробной информации о настройках и других включенных битах с каркасом см. статические файлы как и ссылка на статические файлы. Развертывание статические файлы обсуждает, как использовать статические файлы на реальном сервере.
Когда вы освоитесь со статическими файлами, прочитайте часть 7 этого учебник, чтобы узнать, как настроить Django’s автоматически сгенерированный сайт администратора.
Урок CSS 2: Как создать свой первый файл CSS
Сегодня мы напишем и сохраним наш первый файл CSS. Начнем с открытия программы редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу «Блокнот» (удерживайте нажатой клавишу Windows на клавиатуре и нажмите R, затем введите notepad и нажмите клавишу ввода). Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое можно найти в папке «Приложения»).
Начнем с открытия программы редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу «Блокнот» (удерживайте нажатой клавишу Windows на клавиатуре и нажмите R, затем введите notepad и нажмите клавишу ввода). Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое можно найти в папке «Приложения»).
Давайте напишем нашу первую часть CSS
Давайте представим, что у нас есть простая веб-страница с заголовком, и мы хотим, чтобы заголовок был оранжевым и выровнен по центру. Добавьте следующий код в новый пустой текстовый документ:
h2 {
оранжевый цвет;
выравнивание текста: по центру;
} Надеюсь, вы помните этот код из нашего предыдущего урока. Задача на сегодня — сохранить наш файл CSS и связать его с HTML-страницей.
Шаг 1. Сохранение файла CSS
Создайте новую папку на рабочем столе (или в другом удобном для вас месте) и назовите ее CSS-тест . Теперь, вернувшись в программу редактирования текста, сохраните документ как «style.css».
Теперь, вернувшись в программу редактирования текста, сохраните документ как «style.css».
Связывание файла CSS с HTML-страницей
Наш новый файл CSS бесполезен, если мы не применим его к веб-странице. Давайте создадим быструю HTML-страницу для этого урока. Создайте новый пустой файл в Блокноте (или TextEdit) и добавьте следующий код:
<голова> <мета-кодировка="utf-8">CSS-тест <тело>CSS-тест
<дел>Это первая коробка.
Это поле два.

 py runserver
py runserver
 htm». Добавьте следующий код в index.htm прямо над закрывающим тегом:
htm». Добавьте следующий код в index.htm прямо над закрывающим тегом: